Календарь | htmlbook.ru
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день. Календари также применяются в блогах, где записи систематизируются по дате, и сайтах, связанных с разными событиями, например, спортивными. Так или иначе, календарь востребован и может быть добавлен следующим образом.
<input type="date" атрибуты>
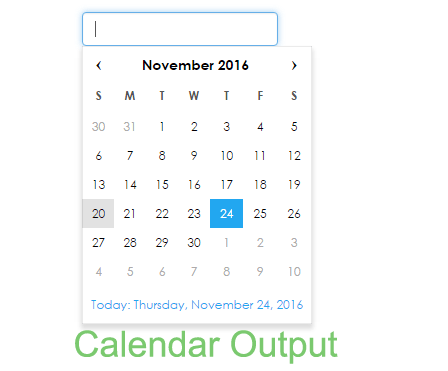
На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 22.12.2014, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь пока только Opera, выводя виджет для выбора любой даты (рис. 1).
Рис. 1. Календарь в браузере Opera
Браузер Chrome также поддерживает календарь, но делает это весьма скупо (рис. 2). По сути вы только можете прокручивать дату или вводить её как текст.
Рис. 2. Календарь в Chrome
В примере 1 показано создание календаря для выбора произвольной даты.
Пример 1. Календарь
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Календарь</title> </head> <body> <form> <p>Выберите дату: <input type="date" name="calendar"> <input type="submit" value="Отправить"></p> </form> </body> </html>
Допустимо ограничить ввод даты заданным значением через атрибуты min и max, они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2012, то код запишется, как показано в примере 2.
Пример 2. Ограничение даты
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Календарь</title>
</head>
<body>
<form>
<p>Выберите дату:
<input type="date" name="calendar" value="2012-06-01"
max="2012-06-04" min="2012-05-29">
<input type="submit" value="Отправить"></p>
</form>
</body>
</html> Текущая дата заданная через атрибут value подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис.
Рис. 3. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
<input type="month"> <input type="week">
Выбор месяца в Opera происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 4).
Рис. 4. Выбор месяца в Opera
На сервер данные поля type=»month» пересылаются как ГГГГ-ММ, например, 2014-10.
Похожим образом выглядит и виджет для выбора недели (рис. 5), но дополнительно выводится номер недели и выбрать можно только её. На сервер при этом значение отправляется как 2014-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.
Рис. 5. Выбор недели в Opera
В примере 3 показано создание поля для ввода месяца.
Пример 3. Выбор месяца
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Календарь</title> </head> <body> <form> <p>Укажите месяц: <input type="month" name="month"> <input type="submit" value="Отправить"></p> </form> </body> </html>
формыкалендарь
- Тег <input>
Как сделать Календарь
❮ Назад Дальше ❯
Узнайте, как создать календарь с помощью CSS.
- ❮
- ❯
- August
2017
- Mo
- Tu
- We
- Th
- Fr
- Sa
- Su
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Шаг 1) добавить HTML:
Пример
<div>
<ul>
<li>❮</li>
<li>❯</li>
<li>August<br><span
style=»font-size:18px»>2017</span></li>
</ul>
</div>
<ul>
<li>Mo</li>
<li>Tu</li>
<li>We</li>
<li>Th</li>
<li>Fr</li>
<li>Sa</li>
<li>Su</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li><span>10</span></li>
<li>11</li>
.
 ..etc
..etc</ul>
Пример как работает
Триггер/открытая часть
Используйте любой элемент, чтобы открыть фактический модальный, например <Button> или элемент <a> и указать уникальный идентификатор.
Модальная часть
<div> WITH class="modal" является элементом контейнера для модального и div с, class="modal-content" где вы кладете модальное содержимое (заголовки, абзацы, изображения и т.д.).
Элемент <span> class="close" должен использоваться для закрытия модального.
Шаг 2) добавить CSS:
Пример
ul {list-style-type: none;}
body {font-family: Verdana, sans-serif;}
/* Month header */
.month {
padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align:
center;
}
/* Month list */
margin: 0;
padding: 0;
}
. month ul li {
month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Previous button inside month header */
.month .prev {
float: left;
padding-top: 10px;
}
/* Next button */
.month .next {
float: right;
padding-top: 10px;
}
/* Weekdays (Mon-Sun) */
.weekdays {
margin: 0;
padding: 10px 0;
background-color:#ddd;
}
.weekdays li {
width: 13.6%;
color: #666;
text-align: center;
}
/* Days (1-31) */
.days {
padding: 10px 0;
background: #eee;
margin: 0;
}
.days li {
list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
}
/* Highlight the «current» day */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important
}
❮ Назад Дальше ❯
Как сделать календарь с помощью CSS
❮ Назад Далее ❯
Узнайте, как создать календарь с помощью CSS.
- ❮
- ❯
-
августа 2021 г.
- Пн
- Ту
- Мы
- Чт
- Пт
- Сб
- Су
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 28
- 29
- 30
- 31
Попробуйте сами »
Шаг 1) Добавить HTML:
Пример
- ❮
- ❯
- Август
2021
- Пн
- Вт
- Мы
- Чт
- Пт
- Сб
- Вс
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
.

Шаг 2) Добавьте CSS:
Пример
ul {list-style-type: none;}
body {семейство шрифтов: Verdana, sans-serif;}
/* Заголовок месяца */
.month {
padding: 70px 25px;
ширина: 100 %;
фон: #1abc9c;
выравнивание текста:
центр;
}
/* Список месяцев */
.month ul {
margin: 0;
заполнение: 0;
}
.month ul li {
цвет: белый;
размер шрифта: 20 пикселей;
преобразование текста: верхний регистр;
letter-spacing: 3px;
/* Кнопка «Назад» внутри заголовка месяца */
.month .prev {
float: left;
padding-top: 10px;
}
/* Кнопка «Далее» */
.month .next {
float: right;
padding-top: 10px;
}
/* Дни недели (пн-вс) */
.weekdays {
margin: 0;
отступ: 10 пикселей 0;
background-color:#ddd;
}
. weekdays li {
weekdays li {
display: inline-block;
ширина: 13,6 %;
цвет: #666;
выравнивание текста: по центру;
}
/* Дни (1-31) */
.days {
padding: 10px 0;
фон: #eee;
маржа: 0;
}
.days li {
тип-стиля-списка: нет;
отображение: встроенный блок;
ширина: 13,6 %;
выравнивание текста: по центру;
нижнее поле: 5 пикселей;
размер шрифта: 12 пикселей;
цвет: #777;
}
/* Выделить «текущий» день */
.days li .active {
padding: 5px;
фон: #1abc9c;
цвет: белый !важно
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
40 лучших дизайнов HTML-календарей 2023
«Организация обычной жизни и завершение небольших проектов, которые вы начали, — это важный первый шаг к реализации более крупных целей». Это правдивые слова, сказанные Джойс Мейер. Организованность нашей работы помогает нам управлять нашей работой. После разработки интеллектуальных устройств вы можете легко управлять своими целями и событиями с помощью приложений. Вы можете просто попросить своих цифровых помощников, таких как Siri, Google или Alexa, добавить событие в ваш календарь. Эти макеты HTML-календарей помогут вам создать календарь, который понравится нынешнему технически подкованному поколению.
Это правдивые слова, сказанные Джойс Мейер. Организованность нашей работы помогает нам управлять нашей работой. После разработки интеллектуальных устройств вы можете легко управлять своими целями и событиями с помощью приложений. Вы можете просто попросить своих цифровых помощников, таких как Siri, Google или Alexa, добавить событие в ваш календарь. Эти макеты HTML-календарей помогут вам создать календарь, который понравится нынешнему технически подкованному поколению.
Хотя в смарт-устройствах есть несколько смарт-календарей по умолчанию, они не охватывают все области. Эти дизайны HTML-календарей вдохновят вас больше, если вы создадите специальный календарь для своей ниши или бизнеса. Большинство этих календарей разработаны такими же разработчиками, как и вы, поэтому вам будет легко с ними работать. В каждом календаре есть свои творческие элементы и полезные функции, поэтому проверьте их все.
Календарь V09
V09 представляет собой разумно разработанный HTML-шаблон ввода календаря.
Этот вход календаря позволяет вам выбрать дату и время, чтобы использовать этот дизайн для регистрационных форм/страниц. Как для календаря, так и для часов используется чистый интерфейс, чтобы помочь аудитории легко увидеть значение, которое они выбрали. Помимо обычных параметров навигации, в этом шаблоне есть кнопка для сброса значений и кнопка для закрытия календаря. Создатель продумал все возможные сценарии в этом шаблоне; поэтому работа разработчика значительно сокращается, и они могут сосредоточиться на части интеграции.
Информация / Скачать демоверсию
Календарь V07
V07 — самый элегантный HTML-шаблон календаря Bootstrap в этом списке.
Между каждым элементом отведено более чем достаточно места, а цвета используются с умом, чтобы упростить взаимодействие. В дизайне по умолчанию используются черная и розовая цветовые схемы; вы можете изменить цветовую схему, отредактировав написанный CSS-скрипт этого шаблона. У вас есть место для добавления фонового изображения и функциональная кнопка для перехода пользователя к текущей дате с левой стороны. Все элементы в этом шаблоне работают безупречно с внешней стороны. Таким образом, вы можете работать над частью интеграции без каких-либо проблем.
Все элементы в этом шаблоне работают безупречно с внешней стороны. Таким образом, вы можете работать над частью интеграции без каких-либо проблем.
Информация / Загрузить демоверсию
Календарь HTML V04
Тем, кому нужен календарь HTML с опцией событий, следует рассмотреть этот шаблон.
Шаблон V04 позволяет пользователям легко добавлять события, которые они хотят, и выбирать количество людей, посещающих мероприятие. Маленькая зеленая точка отображается прямо над датой календаря, чтобы указать дни с записями; умный дизайн. Навигационная часть разбита на две части — год и месяц. Следовательно, пользователи могут перейти к нужной дате, не нажимая навигационную стрелку. Быстрая анимация позволяет пользователю легко понять, где ему нужно предоставить информацию и как ее сохранить. В целом, V04 — это идеальный HTML-календарь с опциями событий.
Информация / Загрузить демонстрацию
Календарь V20
V20 — еще один полнофункциональный HTML-шаблон календаря Bootstrap.
Этот шаблон позволяет просматривать календарь в виде недели, месяца, дня и списка, почти как во всех известных приложениях-календарях. В этом шаблоне используется яркая и модная цветовая схема, элегантно выделяющая важную информацию для аудитории. Если вы планируете дизайн приложения-календаря на всю страницу, это будет хорошим выбором.
Информация / Скачать демоверсию
Сезонный календарь SVG
Как следует из названия, этот HTML-календарь основан на временах года. Заголовок календаря показывает соответствующий сезон месяца. Поскольку создатель использовал простую анимацию, чтобы четко показать зрителям времена года, этот календарь доставляет удовольствие. Тем не менее, это концептуальная модель, поэтому вы должны настроить код, чтобы сделать из него правильный календарь. Или вы можете взять концепцию и создать свой собственный HTML-календарь. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли легко использовать код в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Создание календаря
Создатель этого календаря дал нам красочную концепцию HTML-календаря. Для каждого месяца используются разные цветовые схемы, поэтому пользователи могут легко видеть, когда начинается следующий месяц в этом непрерывном дизайне календаря. Использование выделения сегодняшней даты и затемнение прошлых дат делает календарь еще более удобным для пользователя. В дизайне по умолчанию нет интерактивных функций вроде выбора даты или добавления событий. Но вы можете редактировать код и добавлять пользовательские функции в соответствии с вашими требованиями.
Информация / Скачать демоверсию
FlexCalendar
FlexCalendar представляет собой простой HTML-календарь со всеми необходимыми функциями. Например, вы получаете стрелки навигации вверху, варианты блокировки нескольких дат и аккуратный маркер, который показывает дату с записями. Сценарий кода этого календаря чист, как и его дизайн, поэтому разработчики могут легко использовать этот код в своих проектах. Поскольку в этом дизайне используется новейший сценарий CSS, он без труда справляется со всеми современными цветовыми схемами и анимацией.
Поскольку в этом дизайне используется новейший сценарий CSS, он без труда справляется со всеми современными цветовыми схемами и анимацией.
Информация / Загрузить демоверсию
Виджет календаря событий
Виджет календаря событий — это правильно работающий HTML-шаблон календаря. Вы можете сразу использовать код этого календаря в своем проекте. Минималистичный дизайн с цветовыми кодами для различных событий поможет пользователю легко организовать свои планы. Не так много места, все события четко показаны в небольшой рамке под датой календаря. Визуальные эффекты плавные и плавные, поэтому пользователь может легко переключаться между датами и видеть свое расписание. Чтобы помочь им легко запомнить используемый цветовой код, внизу отведено небольшое место для маркировки цветовых кодов. Дизайнер поделился кодом, используемым в этом календаре, чтобы вы могли получить лучшее представление перед использованием этого календаря.
Информация / Загрузить демоверсию
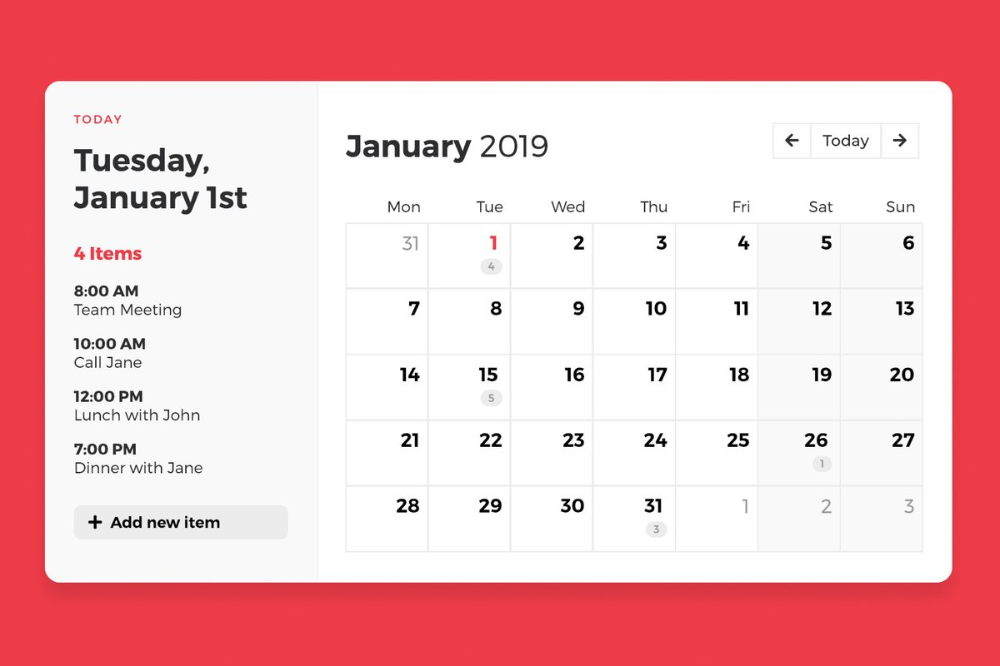
Календарь Автор Alex Oliver
Дизайнер Alex Oliver создал красивый концептуальный минималистичный календарь, основанный на материальном дизайне. Плоские цветовые схемы и аккуратный пользовательский интерфейс помогут пользователю создать событие или расписание в этом календаре. Все параметры ввода приведены на левой боковой панели, а сверху отведено большое место для отображения выбранной даты. Хотя этот календарь не полностью функционален, как упомянутый выше виджет «Календарь событий», вы можете использовать этот календарь в качестве основы для создания собственного настраиваемого календаря. Основной календарь правильно организован по годам, месяцам и датам, поэтому пользователи могут легко выбрать нужный год и месяц.
Плоские цветовые схемы и аккуратный пользовательский интерфейс помогут пользователю создать событие или расписание в этом календаре. Все параметры ввода приведены на левой боковой панели, а сверху отведено большое место для отображения выбранной даты. Хотя этот календарь не полностью функционален, как упомянутый выше виджет «Календарь событий», вы можете использовать этот календарь в качестве основы для создания собственного настраиваемого календаря. Основной календарь правильно организован по годам, месяцам и датам, поэтому пользователи могут легко выбрать нужный год и месяц.
Информация / Загрузить демоверсию
Календарь Автор Abram
Разработчик Abram предоставил нам продуманный календарь. Этот календарь показывает все месяцы на одном экране, и вы также можете увидеть время в правом верхнем углу. Чтобы помочь вам легко переключаться между годами, вы можете легко выбрать предыдущий и следующий месяц. Нет возможности взаимодействовать с календарем, например, у вас нет возможности добавлять записи или напоминания в календарь. Сценарий кода для этого рабочего календаря доступен вам в редакторе CodePen. Сохранив этот шаблон в качестве основы, вы можете создать свой собственный календарь с нужными вам функциями. Если вы ищете работающие фрагменты кода HTML-календаря, этот поможет вам.
Сценарий кода для этого рабочего календаря доступен вам в редакторе CodePen. Сохранив этот шаблон в качестве основы, вы можете создать свой собственный календарь с нужными вам функциями. Если вы ищете работающие фрагменты кода HTML-календаря, этот поможет вам.
Информация / Загрузить демоверсию
Bold Calendar Автор Sam Breed
Если вам нравится бруталистический дизайн, этот календарь вас впечатлит. Буквы и цифры сделаны больше, чем обычно, с меньшим пространством. Вертикальные линии выделяют столбцы, что приятно, поскольку уравновешивает читабельность и бруталистский дизайн. В правом верхнем углу вы можете добавить месяцы и годы. В дизайне по умолчанию нет навигационных стрелок для изменения года и месяца. Но вы можете отредактировать код и добавить нужные параметры. Одной из рабочих функций этого HTML-календаря является темный режим. Одним касанием вы можете включить темный режим.
Информация / Загрузить демоверсию
Календарь игральных костей
Календарь игральных костей — это рабочая концепция анимированного календаря. Анимация подбрасывания игральных костей — интересная концепция, но пользователь редко замечает этот эффект при изменении даты. Если вы хотите сделать эффект анимации более заметным для пользователя, вы можете добавить параметры часов и минут в этот дизайн календаря. Чтобы эффект анимации был плавным и нежным, создатель использовал CSS3 и несколько строк javascript для этого HTML-дизайна календаря. Эту концепцию дизайна календаря можно использовать на любом веб-сайте и в любом приложении, исправив несколько эргономических проблем.
Анимация подбрасывания игральных костей — интересная концепция, но пользователь редко замечает этот эффект при изменении даты. Если вы хотите сделать эффект анимации более заметным для пользователя, вы можете добавить параметры часов и минут в этот дизайн календаря. Чтобы эффект анимации был плавным и нежным, создатель использовал CSS3 и несколько строк javascript для этого HTML-дизайна календаря. Эту концепцию дизайна календаря можно использовать на любом веб-сайте и в любом приложении, исправив несколько эргономических проблем.
Информация / Загрузить демоверсию
Календарь Бенджамина
Разработчик Бенджамин предоставил нам чистый дизайн календаря. В этом календаре правильно представлены все основные параметры, что делает его удобным для пользователя. Навигация со стрелками используется для перехода к следующему месяцу. Если вы хотите упростить использование календаря, попробуйте добавить параметры для изменения месяца и года. Вы можете взять концепцию скина этого календаря и использовать ее для своего виджета календаря или приложения. Сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты перед использованием кода на своем веб-сайте или в приложении.
Сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты перед использованием кода на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Календарь CSS Grid
Это еще один дизайн сетки на основе CSS в этой коллекции макетов календаря HTML. Материальный дизайн упрощает взаимодействие с этим календарем. Современные цвета помогут вам легко отметить записи календаря. Поскольку этот календарь разработан на основе концепции диапазона дат, цвета материала помогают пользователю увидеть дату начала и окончания. В этом примере создатель дал только базовую концепцию дизайна. Вы можете улучшить дизайн и добавить нужные функции, чтобы сделать его настоящим календарем. Благодаря чистому дизайну этих часов вы можете использовать их для любых профессиональных веб-сайтов и приложений.
Информация / Скачать демоверсию
Светлый и темный календарь
Этот пример представляет собой еще одну концепцию приложения календаря. Действия при наведении курсора и действия по щелчку работают в этом дизайне, но вам нужно поработать над другими базовыми функциями, такими как раскрытие деталей и опции для добавления записей. Как следует из названия, этот календарь имеет как светлый, так и темный дизайн кожи. Вы можете использовать этот дизайн в качестве основы и создать свои собственные часы. Весь сценарий кода предоставляется вам, поэтому вы можете легко работать с этим дизайном и посмотреть, соответствует ли он вашим потребностям.
Действия при наведении курсора и действия по щелчку работают в этом дизайне, но вам нужно поработать над другими базовыми функциями, такими как раскрытие деталей и опции для добавления записей. Как следует из названия, этот календарь имеет как светлый, так и темный дизайн кожи. Вы можете использовать этот дизайн в качестве основы и создать свои собственные часы. Весь сценарий кода предоставляется вам, поэтому вы можете легко работать с этим дизайном и посмотреть, соответствует ли он вашим потребностям.
Информация / Загрузить демонстрацию
Адаптивный шаблон календаря
В этом примере создатель создал календарь в стиле ретро. Несмотря на то, что он имеет ретроспективный дизайн, он очень практичен. Дизайн с большой сеткой дает более чем достаточно места для аккуратного отображения записей пользователям. Как и в большинстве HTML-календарей, светлые и темные цвета показывают предыдущий и текущий месяцы. Поскольку дизайн сетки дает вам больше места для перечисления всех записей, вы можете использовать всплывающие подсказки, чтобы показать краткий обзор записей. Идеи дизайна всплывающих подсказок можно найти в нашей коллекции CSS-дизайна всплывающих подсказок.
Идеи дизайна всплывающих подсказок можно найти в нашей коллекции CSS-дизайна всплывающих подсказок.
Информация / Загрузить демонстрацию
Отображение кругового календаря
Создатель дал вам много сложностей в этом дизайне календаря HTML. Так же, как и в ваших Apple Watch, вы можете добавить расширения, такие как погода, сравнение производительности за всю неделю. Стильный круглый циферблат четко показывает время и дату. Единственная проблема в этом дизайне заключается в том, что пользователь не может легко изменить дату и время. Если вы добавите отдельную опцию, чтобы легко сбросить время и изменить дату и время, этот круговой календарь станет удобной концепцией креативного дизайна календаря. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко использовать этот код на своем веб-сайте или в приложении.
Информация / Загрузить демоверсию
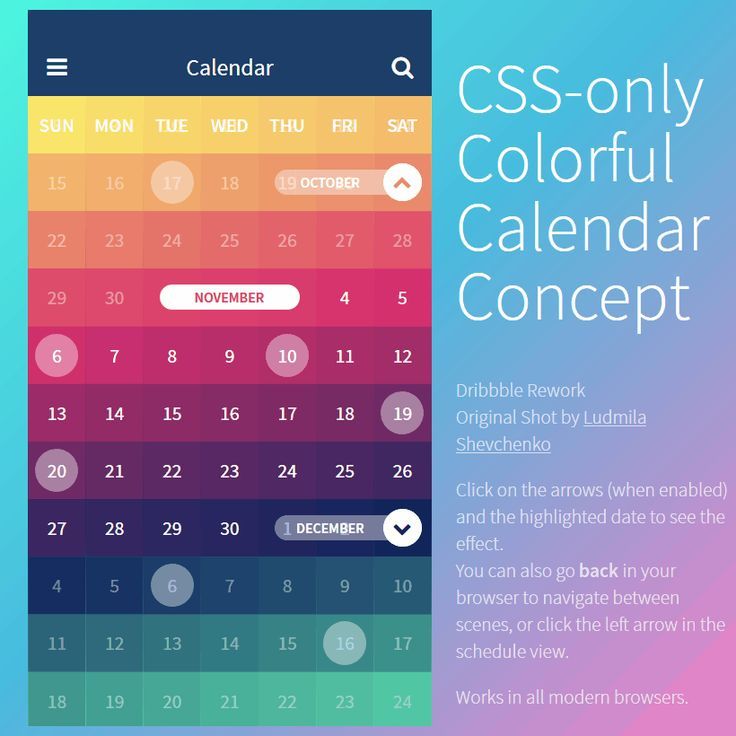
Концепт цветного календаря, только CSS
Судя по названию, этот календарь полон цветов, и его концепция календаря реализуема. Календарь является адаптивным по умолчанию, поэтому вы также можете использовать его на своих веб-сайтах, адаптированных для мобильных устройств. Правильно структурированный дизайн также делает его подходящим для мобильных приложений. Дизайнер использовал концепцию цветовой палитры для календаря, которая выглядит привлекательно. Эффекты плавной анимации используются для навигации и отображения записей календаря в определенный день. Тем не менее, он нуждается в некотором улучшении с точки зрения функциональности, чтобы сделать его полноценным календарем. Вы можете использовать код в качестве основы для своего дизайна и создавать свои собственные часы. Чтобы дать вам лучшее понимание, разработчик предоставил вам рабочие варианты. Не торопитесь и поиграйте с календарем, чтобы полностью понять его.
Календарь является адаптивным по умолчанию, поэтому вы также можете использовать его на своих веб-сайтах, адаптированных для мобильных устройств. Правильно структурированный дизайн также делает его подходящим для мобильных приложений. Дизайнер использовал концепцию цветовой палитры для календаря, которая выглядит привлекательно. Эффекты плавной анимации используются для навигации и отображения записей календаря в определенный день. Тем не менее, он нуждается в некотором улучшении с точки зрения функциональности, чтобы сделать его полноценным календарем. Вы можете использовать код в качестве основы для своего дизайна и создавать свои собственные часы. Чтобы дать вам лучшее понимание, разработчик предоставил вам рабочие варианты. Не торопитесь и поиграйте с календарем, чтобы полностью понять его.
Информация / Загрузить демонстрацию
Пользовательский интерфейс мобильного приложения «Календарь»
Пользовательский интерфейс мобильного приложения «Календарь» представляет собой концептуальный дизайн, который дает вам только эскизный дизайн. Разработчик не предоставил нам рабочую модель для понимания концепции, что дает нам полную свободу для реализации собственных анимаций пользовательского интерфейса. Интерактивные действия, такие как добавление записей и использование параметров навигации, отображаются в верхнем углу календаря. Разработчик использовал цветовые коды, чтобы четко показать тип записей, что поможет пользователям сразу увидеть записи. Этот также сделан с использованием скриптов CSS3 и HTML5, поэтому вы можете легко реализовать дизайн в своем проекте.
Разработчик не предоставил нам рабочую модель для понимания концепции, что дает нам полную свободу для реализации собственных анимаций пользовательского интерфейса. Интерактивные действия, такие как добавление записей и использование параметров навигации, отображаются в верхнем углу календаря. Разработчик использовал цветовые коды, чтобы четко показать тип записей, что поможет пользователям сразу увидеть записи. Этот также сделан с использованием скриптов CSS3 и HTML5, поэтому вы можете легко реализовать дизайн в своем проекте.
Информация / Загрузить демонстрацию
Задачи События Приложения Календарь План
Из названия можно сделать вывод, что этот календарь предназначен для управления задачами. Чтобы сделать записи проще, разработчик дал вам задание добавить значок рядом с датой. Все ваши записи за день даны в правильной временной шкале с тонкими анимационными эффектами. Создатель умело использовал эффект свечения, чтобы выделить важные записи и функции. Хотя это не полностью функциональный дизайн прототипа, вы получаете эффекты наведения, чтобы сделать дизайн живым. Если вы ищете красочный дизайн календаря для своего мобильного приложения, этот дизайн поможет вам.
Хотя это не полностью функциональный дизайн прототипа, вы получаете эффекты наведения, чтобы сделать дизайн живым. Если вы ищете красочный дизайн календаря для своего мобильного приложения, этот дизайн поможет вам.
Информация / Загрузить демоверсию
Calendar Widget II
Calendar Widget II — красочный календарь для веб-сайтов и веб-приложений. Поскольку календарь сделан для виджетов, оригинальный дизайн компактен и легко вписывается в любую часть сайта. В верхнем левом углу вы можете выбрать цвет календаря. Поскольку это дизайн на основе CSS3, цвета выглядят живыми. Выпадающий эффект показывает запись календаря для определенного дня. Поскольку это концептуальная демонстрация, разработчик не показал никаких записей в дизайне.
Информация / Загрузить демоверсию
Концепция приложения-календаря только на CSS
Концепция приложения-календаря только на CSS — это еще один полностью функциональный концепт календаря. Создатель позволяет вам щелкать и взаимодействовать со всеми заданными параметрами, чтобы лучше понять дизайн. В этой концепции календаря вы можете щелкнуть и выбрать диапазон дат, а также добавить свою цель. Подобные календари помогут вам управлять своей работой и своими целями.
В этой концепции календаря вы можете щелкнуть и выбрать диапазон дат, а также добавить свою цель. Подобные календари помогут вам управлять своей работой и своими целями.
Информация / Демо-загрузка
Гибкий календарь
Если вы создаете приложение-календарь для разных платформ и устройств с разными размерами экрана, эта концепция гибкого календаря вас впечатлит. Вертикальный список, подобный календарю, появляется на маленьком экране, а в полноэкранном режиме вы получаете полноценный календарь. Никаких других опций, таких как добавление событий или напоминаний, в демоверсии нет, но вы можете добавить их, если хотите. В этом шаблоне используется красочная градиентная цветовая схема, которая выглядит круто и привлекательно. Гибкий календарь — это простая базовая модель календаря, вы должны создать свой собственный календарь, используя его в качестве основы.
Информация / Скачать демоверсию
Календарь Duotone
Индивидуальный подход всегда занимает особое место в сердце пользователя. У большинства из нас есть воспоминания об определенном месяце, и показ его в виде картинки в календаре сделает этот месяц особенным, когда мы будем видеть его каждый раз. Если вы планируете создать такой календарь для своих пользователей, этот календарь Dutone даст вам несколько хороших идей. Как следует из названия, этот календарь имеет двухцветные изображения, что является актуальной тенденцией в дизайне приложений и веб-сайтов. У дизайнера есть китайский язык, возможно, вам придется что-то изменить. Эффекты теней и цвета градиента используются с умом, поэтому вы можете легко работать с этим шаблоном.
У большинства из нас есть воспоминания об определенном месяце, и показ его в виде картинки в календаре сделает этот месяц особенным, когда мы будем видеть его каждый раз. Если вы планируете создать такой календарь для своих пользователей, этот календарь Dutone даст вам несколько хороших идей. Как следует из названия, этот календарь имеет двухцветные изображения, что является актуальной тенденцией в дизайне приложений и веб-сайтов. У дизайнера есть китайский язык, возможно, вам придется что-то изменить. Эффекты теней и цвета градиента используются с умом, поэтому вы можете легко работать с этим шаблоном.
Информация / Загрузить демоверсию
Infinite Calendar
Infinite Calendar — продуманное приложение-календарь. Этот шаблон с простыми тонкими анимационными эффектами дает пользователю уникальный пользовательский опыт. В верхней части календаря у вас есть стрелки навигации для переключения между разными годами и месяцами. Между стрелками навигации помещается небольшая кнопка, которая позволяет пользователям перейти к текущему дню года. Визуальные эффекты чистые и плавные, пользователи не почувствуют никаких задержек с этим календарем. Создатель календаря поделился с вами кодом Codepen напрямую, чтобы вы могли получить практический опыт и увидеть результат в реальном времени в самом редакторе.
Визуальные эффекты чистые и плавные, пользователи не почувствуют никаких задержек с этим календарем. Создатель календаря поделился с вами кодом Codepen напрямую, чтобы вы могли получить практический опыт и увидеть результат в реальном времени в самом редакторе.
Информация / Скачать демо
Календарь Сэма Маркевича
Этот календарь Сэма Маркевича представляет собой календарь в стиле приложения. Но, тем не менее, вы можете использовать этот календарь и для других целей. Как и в системе уведомлений телефона Android, у вас есть красная точка на датах, когда у вас есть записи. Детали отображаются, когда вы наводите курсор на даты, что экономит дополнительный клик, который должен сделать пользователь. Поскольку этот календарь в первую очередь предназначен для мобильных приложений, у вас есть связанные элементы. В верхней части календаря у вас есть возможность добавлять события, но в демо-версии она не работает. Вы должны сами позаботиться о добавлении опций события.
Информация / Загрузить демонстрацию
Календарь CSS Grid
Календарь CSS Grid разработан как виджет панели администратора. Если вы создаете веб-приложение для профессионалов и хотели бы предоставить специальный календарь, этот календарь может вас вдохновить. Дизайнер использовал базовую структуру HTML5 и CSS3 в этом шаблоне, поэтому вы можете интегрировать его в свой существующий проект. В верхней части календаря у вас есть опция поиска, чтобы легко найти записи. Все остальные параметры навигации по календарю приведены на левой боковой панели для быстрого и удобного доступа. Дизайнер дал вам только базовый макет, вам нужно полностью поработать над ним, чтобы он стал полноценным календарем.
Информация / Загрузить демонстрацию
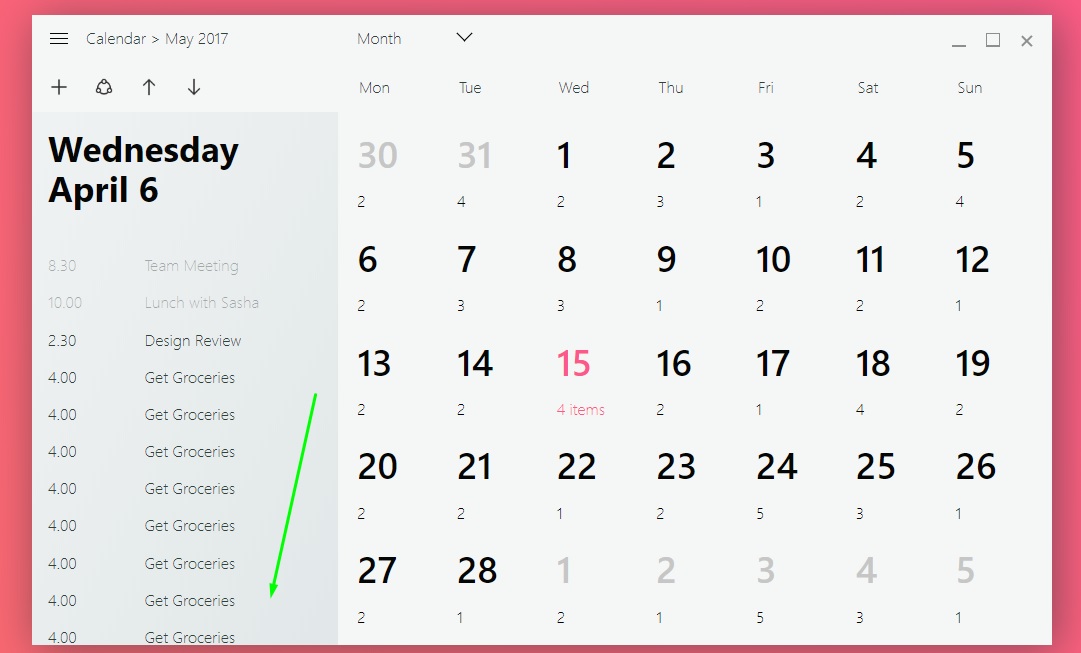
Календарь Windows Fluent Design
Fluent Design — очень плавный и плавный дизайн с множеством переходов. Как следует из названия, это версия Windows, которую Microsoft представила в 2017 году. Поскольку у Microsoft появилась собственная линейка устройств Surface с множеством сенсорных вводов и взаимодействием с периферийными устройствами, гибкий дизайн охватывает все области. Если вы планируете использовать его в своем дизайне, этот календарь может вам пригодиться. Дизайнер дал вам только базовую структуру, вы должны использовать свое собственное творчество, чтобы взять ее отсюда. Говоря об устройствах Surface, взгляните на макеты компьютеров, чтобы элегантно представить свои проекты и приложения.
Если вы планируете использовать его в своем дизайне, этот календарь может вам пригодиться. Дизайнер дал вам только базовую структуру, вы должны использовать свое собственное творчество, чтобы взять ее отсюда. Говоря об устройствах Surface, взгляните на макеты компьютеров, чтобы элегантно представить свои проекты и приложения.
Информация / Загрузить демоверсию
Простой календарь
Хотя название предполагает, что это простой календарь, с ним вы получаете полную рабочую модель. Дизайнер этого календаря следовал круговому шаблону дизайна всей модели. Записи и календари Enevt обрабатываются как отдельные окна, чтобы у вас было больше места и вы могли видеть содержимое. У вас есть кнопка призыва к действию в окне ввода событий, чтобы войти в последние события. Дизайнер предоставил вам предварительно разработанную форму ввода, с помощью которой, если вам нужно, вы всегда можете добавить свою собственную форму. В верхней части календаря у вас есть стрелки навигации для перехода между месяцами и годами.
Информация / Загрузить демоверсию
Planner
Planner — это простой концепт внешнего интерфейса календаря. Создатель дал вам только дизайн интерфейса, поэтому вы не можете ожидать, что какие-либо функции или элементы будут в рабочем состоянии. Если вы ищете дизайн HTML-календаря типа планировщика, который может обрабатывать напоминания и записи, вы можете использовать этот дизайн в качестве вдохновения. Как и в большинстве календарей, в этом также используется дизайн временной шкалы для четкого перечисления событий. Поскольку эта концепция дизайна календаря разработана с использованием новейших сценариев HTML5 и CSS3, вы можете легко добавлять в нее взаимодействия и анимационные эффекты.
Информация / Загрузить демоверсию
Это что-то вроде календаря
Как следует из названия, это приложение типа календаря. Основные параметры и функции отлично работают в этом календаре, но, тем не менее, у вас есть много возможностей для собственных улучшений. Благодаря аккуратному материальному дизайну этот календарь в основном рассматривается как мобильное приложение. Справа дано большое отдельное окно чата в виде текстовой области; где вы можете добавить свои записи. У вас также есть возможность выбрать тег для ваших записей. По умолчанию вы получаете только два тега, если вам нужно больше, вам придется поработать над этим. Единственное, чего не хватает этому календарю, — это цветовой код для тегов, вы можете использовать цветовые коды для организации событий, как в упомянутом выше виджете календаря событий.
Благодаря аккуратному материальному дизайну этот календарь в основном рассматривается как мобильное приложение. Справа дано большое отдельное окно чата в виде текстовой области; где вы можете добавить свои записи. У вас также есть возможность выбрать тег для ваших записей. По умолчанию вы получаете только два тега, если вам нужно больше, вам придется поработать над этим. Единственное, чего не хватает этому календарю, — это цветовой код для тегов, вы можете использовать цветовые коды для организации событий, как в упомянутом выше виджете календаря событий.
Информация / Загрузить демонстрацию
Календарь Fluent Design
Еще один календарь Fluent Design в этом списке HTML-календарей. Дизайнер этого календаря использовал эффекты глубины, используемые в дизайне Microsoft Fluent. Вы могли видеть, что этот дизайн широко используется в интерфейсе Xbox. Поскольку Microsoft пытается создать унифицированный интерфейс для всех устройств, его плавный дизайн можно увидеть во многих продуктах. Если вы хотите создать календарь и взаимодействовать со своим пользователем, этот дизайн календаря вас впечатлит. Поскольку это концептуальный календарь, даты и изображения календаря сделаны простыми и небольшими. Вы можете изменить его размер до желаемой формы. Создатель поделился кодом непосредственно с вами, взгляните на него для получения более подробной информации.
Если вы хотите создать календарь и взаимодействовать со своим пользователем, этот дизайн календаря вас впечатлит. Поскольку это концептуальный календарь, даты и изображения календаря сделаны простыми и небольшими. Вы можете изменить его размер до желаемой формы. Создатель поделился кодом непосредственно с вами, взгляните на него для получения более подробной информации.
Информация / Скачать демо
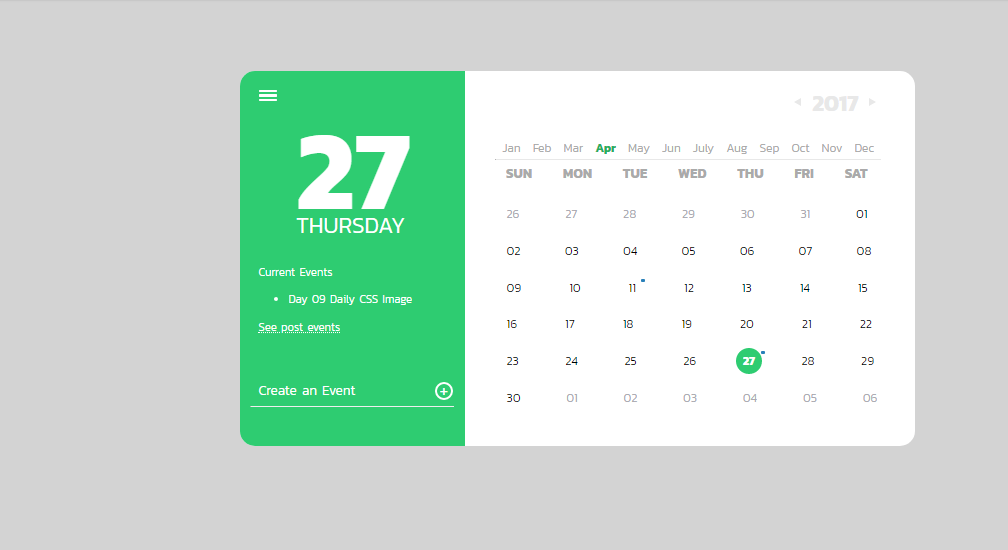
Daily CSS Image 09 Календарь
Этот дизайн календаря можно использовать для виджетов вашего приложения календаря. Как пользователь Android, вы будете знать, как виджеты упростят действия с самой домашней страницы. С этим календарем у вас есть две красочные коробки, показывающие дату и день года. Дизайнер использовал HTML5, CSS3 и несколько строк Javascript. Вы не можете использовать этот дизайн для отдельного приложения календаря, но можете использовать его как часть дизайна.
Информация / Загрузить демоверсию
Календарь Parallax Flipping
Этот календарь вдохновит вас на анимацию и эффекты перехода. Как следует из названия, этот макет имеет эффект переворачивающейся анимации. Эффекты перехода чистые и плавные, каждый элемент календаря можно четко увидеть, когда они переворачиваются. Если вы создаете приложение для iOS, подобные переходы удивят вас, когда вы увидите их на новом iPad Pro. Поскольку новый iPad Pro имеет экран с частотой 120 Гц, анимация плавная, как масло, и пользователи это чувствуют. Говоря об устройствах iOS, если вы являетесь разработчиком или дизайнером приложений для iOS, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно представить свой дизайн.
Как следует из названия, этот макет имеет эффект переворачивающейся анимации. Эффекты перехода чистые и плавные, каждый элемент календаря можно четко увидеть, когда они переворачиваются. Если вы создаете приложение для iOS, подобные переходы удивят вас, когда вы увидите их на новом iPad Pro. Поскольку новый iPad Pro имеет экран с частотой 120 Гц, анимация плавная, как масло, и пользователи это чувствуют. Говоря об устройствах iOS, если вы являетесь разработчиком или дизайнером приложений для iOS, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно представить свой дизайн.
Информация / Загрузить демонстрацию
Daily CSS Image 09 Календарь 2
В этом вы получаете очень простой дизайн табличного календаря. Этот дизайн можно использовать для виджета календаря. Когда вы добавите несколько анимационных эффектов, календарь будет выглядеть более живым. В этом календаре используются два блока, один показывает месяц и год, а другой показывает недели и даты. В этом шаблоне много места для импровизации, что делает его идеальным вариантом для любого дизайна календаря. Дизайнер использовал базовую структуру HTML5 и CSS3. Так что работа с этим календарем и интеграция с другими инструментами будет легкой задачей для разработчиков.
В этом шаблоне много места для импровизации, что делает его идеальным вариантом для любого дизайна календаря. Дизайнер использовал базовую структуру HTML5 и CSS3. Так что работа с этим календарем и интеграция с другими инструментами будет легкой задачей для разработчиков.
Информация / Загрузить демоверсию
Выбор даты и времени
Этот дизайн календаря является идеальным вариантом для веб-сайтов, предлагающих услуги онлайн-бронирования. Если вы ищете интерактивный календарь для шаблона веб-сайта отеля или ресторана, этот дизайн календаря вдохновит вас. Как следует из названия, этот календарь позволяет пользователям выбирать дату и время с помощью интерактивных веб-элементов. Слайдеры даны для выбора времени; поскольку у большинства мобильных пользователей теперь есть сенсорные устройства, такие элементы улучшат взаимодействие с пользователем. Разработчик позаботится об основных параметрах навигации, все, что вам нужно сделать, это интегрировать его в свой проект.
Информация / Загрузить демоверсию
Календарь — ежедневный интерфейс 38
Дизайн этого календаря по умолчанию делает его идеальным вариантом для личных веб-сайтов и веб-сайтов, посвященных образу жизни. Стильные шрифты и розовая цветовая гамма делают его идеальным вариантом для владельцев веб-сайтов для девочек и женщин. В демо-версии изображения используются в качестве фона и в календаре. Но вы можете добавить свой фон или просто использовать только календарь в своем проекте. Тексты сделаны крупнее и жирнее, чтобы пользователь мог видеть дату и записи. Это прекрасно работающий календарь с красивыми анимационными эффектами. Вы можете добавить нужные функции и использовать их в своем приложении или на веб-сайте.
Информация / Загрузить демоверсию
Адаптивный календарь Flexbox
Все календари имеют различные представления, такие как просмотр недель, месяцев и лет. В зависимости от требований пользователь может просматривать записи за всю неделю или год в одном месте. Этот дизайн календаря поможет вам сделать чистый год для вашего календаря. Когда вы нажимаете на месяц, увеличивается только этот конкретный месяц. Дизайнер не позволяет вам добавлять записи, что может быть небольшим обломом. Но, тем не менее, вы можете добавить свои собственные функции и параметры, настроив календарь. Это календарь на чистом CSS, и несколько строк Javascript используются для предоставления динамических деталей.
Этот дизайн календаря поможет вам сделать чистый год для вашего календаря. Когда вы нажимаете на месяц, увеличивается только этот конкретный месяц. Дизайнер не позволяет вам добавлять записи, что может быть небольшим обломом. Но, тем не менее, вы можете добавить свои собственные функции и параметры, настроив календарь. Это календарь на чистом CSS, и несколько строк Javascript используются для предоставления динамических деталей.
Информация / Загрузить демонстрацию
Адаптивный календарь Flexbox
Этот дизайн календаря для вас, если вы делаете виджет календаря для веб-сайта фотографии. Изображения играют важную роль в дизайне этого HTML-календаря. Изображение отмечает каждую запись. Например, если у вашего друга на следующей неделе день рождения, его изображение будет отображаться в календаре. Вы можете использовать это пространство для изображений, чтобы показать некоторые из ваших лучших фотографий. По умолчанию вы получаете полностраничный календарь, но вы можете настроить макет, чтобы добавить другие элементы и маркировать этот календарь своим логотипом.