Что такое WordPress и для чего он нужен?
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Если хотите сделать свой сайт с минимальными затратами и своими руками, многие веб-мастера отправят вас изучать WordPress. И не зря: это лояльная к новичкам платформа с полезными инструментами. А за что конкретно её любят и иногда ругают, поговорим в этой статье.
Что такое WordPress
WordPress — это бесплатная CMS для создания и администрирования сайтов. Если проще, это движок, на котором работает ресурс. Таких сегодня много, но именно WordPress полюбился начинающим и опытным веб-мастерам. Одна из причин — универсальность. На WP можно создать сайт почти любого формата:
Причём вам не нужно знать код или быть крутым администратором, чтобы работать с этой платформой. Но об этом — чуть позже.
Основные инструменты WordPress
Чтобы добиться такого разнообразия, платформе нужно большое количество инструментов, чтобы всё это воплотить. И у WordPress их в достатке. В таблице ниже мы рассмотрим базовые.
И у WordPress их в достатке. В таблице ниже мы рассмотрим базовые.
Обзор инструментов CMS WordPress | |
|---|---|
Название | Сущность |
Плагины | Это специальные мини-программы, которые позволяют расширить возможности движка. Так как WordPress — старая платформа с большой базой пользователей, плагинов накопилось большое количество. |
Темы | Готовые шаблоны внешнего вида — от шапки до футера. |
Администрирование | На WordPress не просто создают сайт — им можно управлять, добавлять новый контент и редактировать старый. Например, инструменты платформы позволяют делать ресурс больше, наполнять его новыми разделами, работать с комментариями, управлять платежами и многое другое. |
Инструменты SEO-продвижения | С WordPress вы сможете оптимизировать контент, поработать с его репутацией среди поисковых систем и поднять его в выдаче. |
Как создать сайт с нуля самостоятельноЧитать →
Плюсы и минусы WordPress
Теперь давайте разберёмся, почему WordPress доверяют больше, чем какой-либо другой CMS. Настолько, что на его базе созданы сайты Bloomberg, Spotify и Kaspersky. Вот главные преимущества этой платформы, с которыми согласны все веб-мастеры:
Доступность. WordPress можно пользоваться бесплатно, оплатить нужно будет только домен и хостинг.
Много готовых решений.

Простота. У WordPress понятный интерфейс, что делает эту CMS одной из самых дружелюбных к начинающим.
Адаптивная вёрстка. Если создаёте сайт на WordPress, можно не переживать за его мобильную версию. Платформа сама адаптирует ваш дизайн под экраны смартфонов.
Большое сообщество. Оно регулярно пополняет список тем и плагинов. А если вы столкнётесь с проблемой во время работы над сайтом, то быстро найдёте её решение в интернете. Или сможете посоветоваться с кем-нибудь на профильном форуме.
Открытый исходный код. В отличие от конструкторов, WordPress позволяет залезть в «начинку» вашего сайта.
Но даже у такой универсальной и старой платформы есть свои недостатки. Они существенны, но для многих всё равно не перевешивают преимущества. Вот они:
Они существенны, но для многих всё равно не перевешивают преимущества. Вот они:
Неофициальные плагины. Плагины и темы могут делать сторонние разработчики. А значит, многие из них не будут совместимы с WordPress после обновления. Поэтому велик риск однажды зайти на сайт и увидеть, как рухнула тема и другие элементы дизайна. Также некоторые плагины бывают несовместимы друг с другом.
Проблемы с оптимизацией. Если навешать на сайт тонну плагинов, он будет медленно загружаться.
Нет техподдержки.
Безопасность под вопросом. Напоминаем: у WordPress открытый исходный код.
 И это плюс не только для вас, но и для мошенников. Они могут искать уязвимости в платформе и пользоваться ими в т. ч. для воровства данных.
И это плюс не только для вас, но и для мошенников. Они могут искать уязвимости в платформе и пользоваться ими в т. ч. для воровства данных.
Последний минус настораживает пользователей WordPress больше всего. Однако есть способы, как усилить защиту сайта. Об этом — ближе к концу статьи.
Как установить WordPress и начать работу над сайтом
Это можно сделать двумя основными способами: автоматически и вручную. Второй вариант более трудоёмкий: с ним нужно будет создавать базу данных SQL и загружать дополнительные программы. Первый же гораздо проще и больше подходит новичкам. Всё, что вам понадобится, — купить хостинг и домен. А остальное — дело 2 минут в личном кабинете.
Разберёмся, как это сделать, на примере хостинга от beget.com, но вы можете выбрать любой другой.
Шаг № 1. Зарегистрируйтесь
 Для этого нужно будет указать ваши Ф. И. О и почту. На beget.com просят ещё и номер телефона, чтобы подтвердить регистрацию по СМС.
Для этого нужно будет указать ваши Ф. И. О и почту. На beget.com просят ещё и номер телефона, чтобы подтвердить регистрацию по СМС.Шаг № 2. Купите хостинг и домен
После того как вы создадите аккаунт, вас автоматически перебросит в личный кабинет. Здесь можно увидеть все функции для управления и мониторинга сайта. Кстати, при регистрации beget.com автоматически присвоит вам домен с бесплатным тестовым периодом на 30 дней. Но вы можете сменить тариф на любой другой, а также настроить домен или купить новый в соответствующей вкладке.
Ещё есть вариант пользоваться бесплатным доменом. У них есть свои минусы, но для первого проекта на WordPress он подойдёт. На beget.com нет такой функции, но её предлагают многие другие платформы. Например, Timeweb.
Шаг № 3. Подключите CMS
Теперь, когда у вас есть хостинг и домен, можно подключать движок. Для этого вернитесь на главную страницу личного кабинета и найдите вкладку CMS. Кликните по ней — и окажетесь на странице, где можно выбрать подходящую систему. Сейчас нас интересует WordPress, поэтому кликаем на неё.
Кликните по ней — и окажетесь на странице, где можно выбрать подходящую систему. Сейчас нас интересует WordPress, поэтому кликаем на неё.
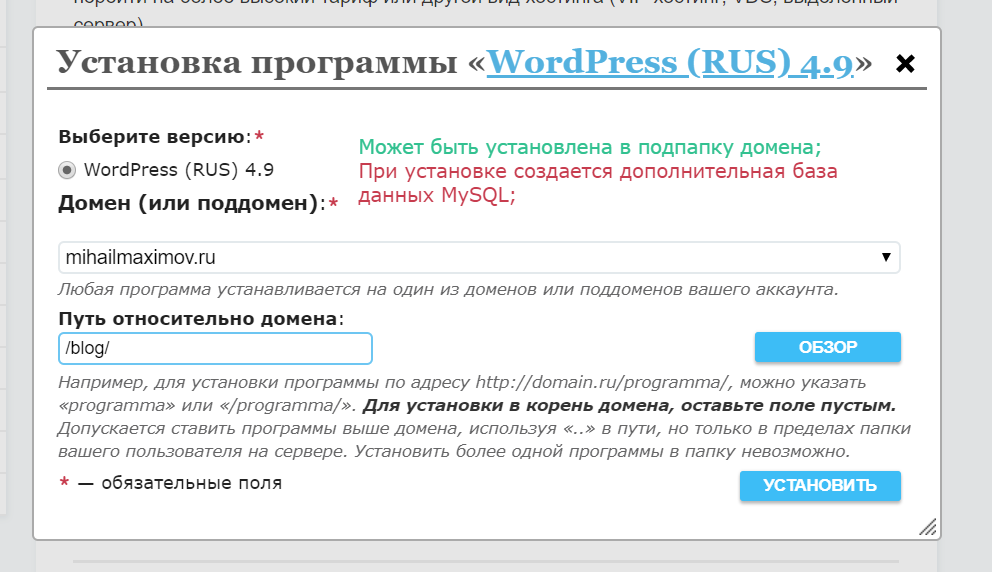
После этого появится окно, где вас попросят ввести описание сайта. Также нужно будет придумать логин и пароль для входа в админку. Делаем это и нажимаем «Установить». Это займёт всего пару минут.
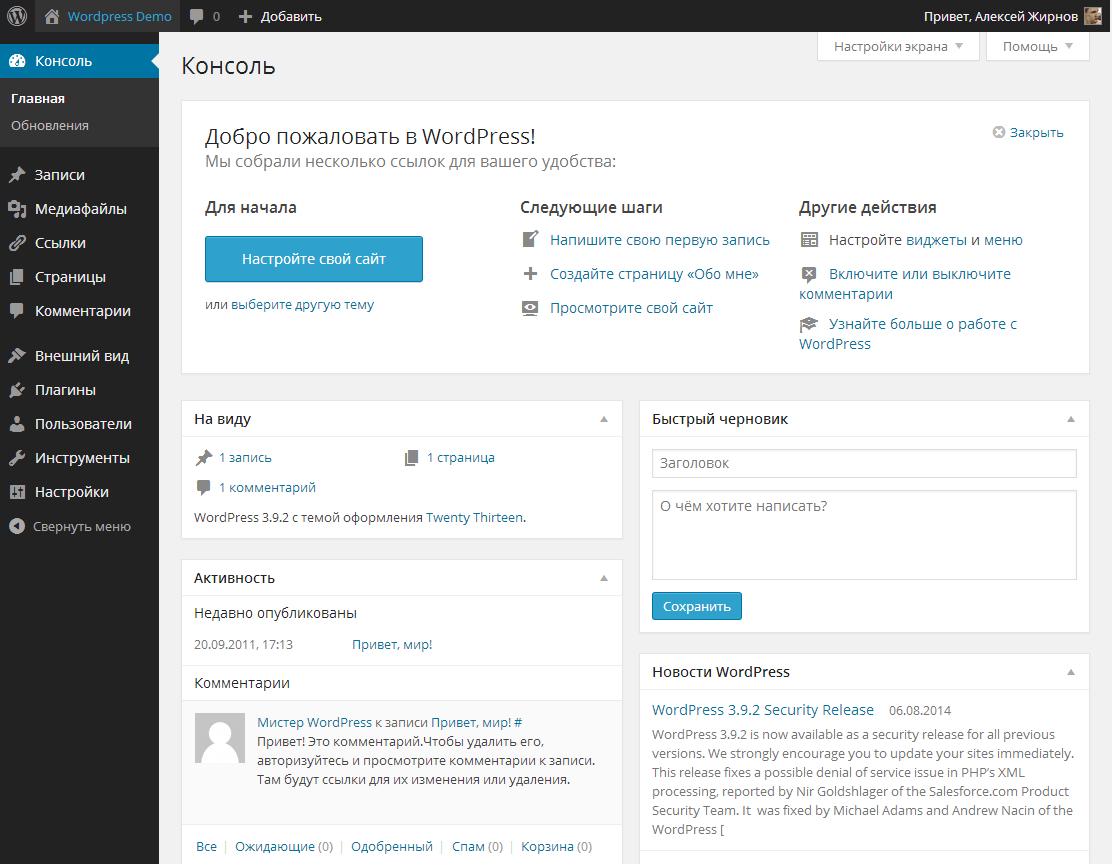
Шаг № 4. Зайдите в админку WordPress и начните творить
Когда приложение установится, вы получите уведомление. После этого на странице появится информация об установленной на домен CMS. Далее можно будет зайти в админку WordPress, для чего будут нужны логин и пароль, который вы указывали раньше. Их можно посмотреть в том же личном кабинете. А чтобы перейти на экран входа в CMS, нажмите на ссылку в графе
Далее просто вводим логин и пароль, а после — начинаем работать над сайтом. Если ещё не делали этого, почитайте нашу пошаговую инструкцию в статье «Как создать свой сайт на WordPress».
Если ещё не делали этого, почитайте нашу пошаговую инструкцию в статье «Как создать свой сайт на WordPress».
Ответы на частые вопросы
Теперь — к вопросам о WordPress, которые чаще всего интересуют начинающих веб-мастеров.
Какой уровень технической подготовки нужен, чтобы использовать WordPress?
Чтобы создать сайт на этом движке, не нужно быть программистом или дизайнером. Разработчики достаточно упростили инструменты так, чтобы каждый мог настроить внешний вид сайта, наполнить его контентом и опубликовать. А вот управлять им и поднимать в поиске уже сложнее. Для этого нужно обладать хотя бы базовыми навыками администрирования. А ещё в общих чертах понимать, как работает SEO.
На чём написан сам WordPress?
Платформа написана на языке программирования PHP.
Какие виды сайтов можно создавать с помощью WordPress?
Возможности этой CMS позволяют создавать что угодно. Это может быть одностраничный сайт события, онлайн-визитка, ваше портфолио. Или же большой интернет-магазин на сотни страниц с разделами под разные задачи.
Какие есть альтернативы WordPress для создания сайтов?
Если с WordPress не сложилось, можно попробовать другие CMS. Например, Drupal, Joomla, 1C-Битрикс или OpenCart. А если вам не нужно много возможностей, обратите внимание на конструкторы сайтов. Из хороших: Wix, Tilda и Webflow. Там тоже есть бесплатные шаблоны, которые можно редактировать под себя, но куда меньше инструментов. А ограничений — больше.
Как защитить свой сайт, созданный на WordPress, от взлома и кибератак?
Ресурсы на этой CMS бывают уязвимы из-за открытого исходного кода платформы. Сами разработчики в курсе этой проблемы и работают над тем, чтобы усилить безопасность с новыми обновлениями. А пока вы можете и сами предпринять несколько простых шагов:
Сами разработчики в курсе этой проблемы и работают над тем, чтобы усилить безопасность с новыми обновлениями. А пока вы можете и сами предпринять несколько простых шагов:
Не скачивайте плагины из сомнительных источников. В них могут быть вирусы.
Установите надёжный пароль для входа в админку и регулярно обновляйте его.
Сам логин тоже периодически стоит менять.
Поставьте плагин для дополнительной защиты. Например, Jetpack, который позволит делать резервные копии и будет искать вредоносное программное обеспечение.
Используйте сертификат SSL.
В этой статье мы простыми словами рассказали о WordPress: что это такое, чем полезен и как работает. Начните пользоваться этой CMS, чтобы создать первый проект. Для этого не понадобятся профессиональные навыки. Но если вы всё-таки метите в веб-разработчики или хотите помочь ребёнку изучить эту профессию, попробуйте уроки в Skysmart Pro.
Но если вы всё-таки метите в веб-разработчики или хотите помочь ребёнку изучить эту профессию, попробуйте уроки в Skysmart Pro.
На курсе по разработке сайтов мы расскажем, какими бывают ресурсы, и научим их создавать с нуля. Учеников ждут HTML, CSS, Java Script, азы веб-дизайна и другие ценные навыки. Ещё больше подробностей — на бесплатном вводном уроке!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Как создать сайт на WordPress
К следующей статье
Новое
Как стать Android-разработчиком
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Как создать сайт на WordPress с нуля? — Сервисы на vc.
 ru
ruСовсем недавно я стал обладателем собственного сайта, который я создал в очень короткие сроки с помощью WordPress.
249 просмотров
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
Сайт filimonov.blog
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
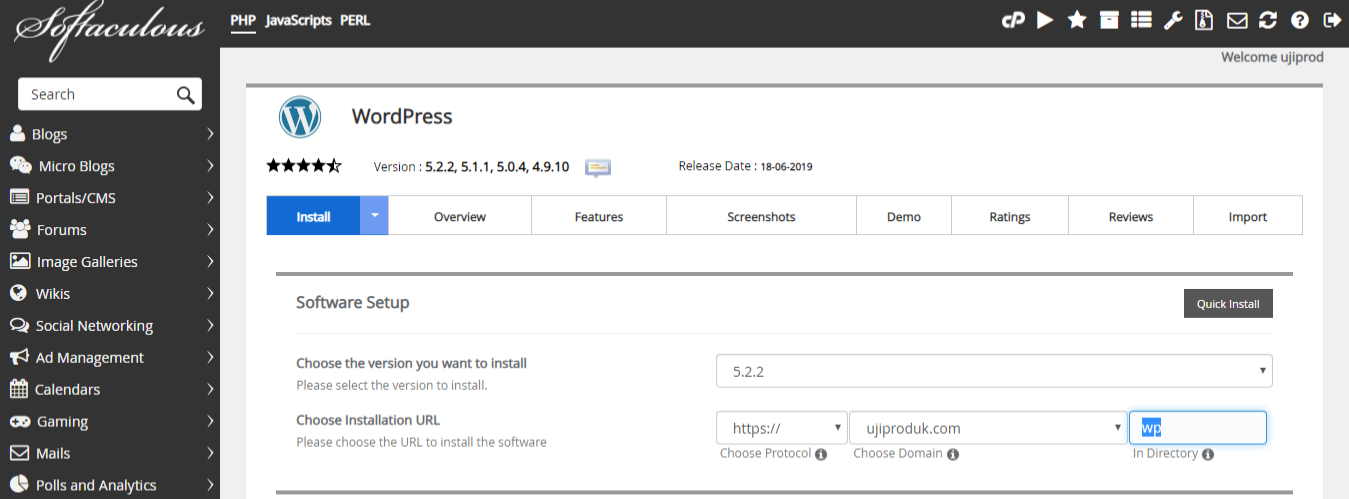
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой WordPress на сервер мы пропускаем, так как его установку мы выполнили в ШАГЕ 1.
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email. Пароль запишите на листочек, это доступ к админке.
настройка wordpress
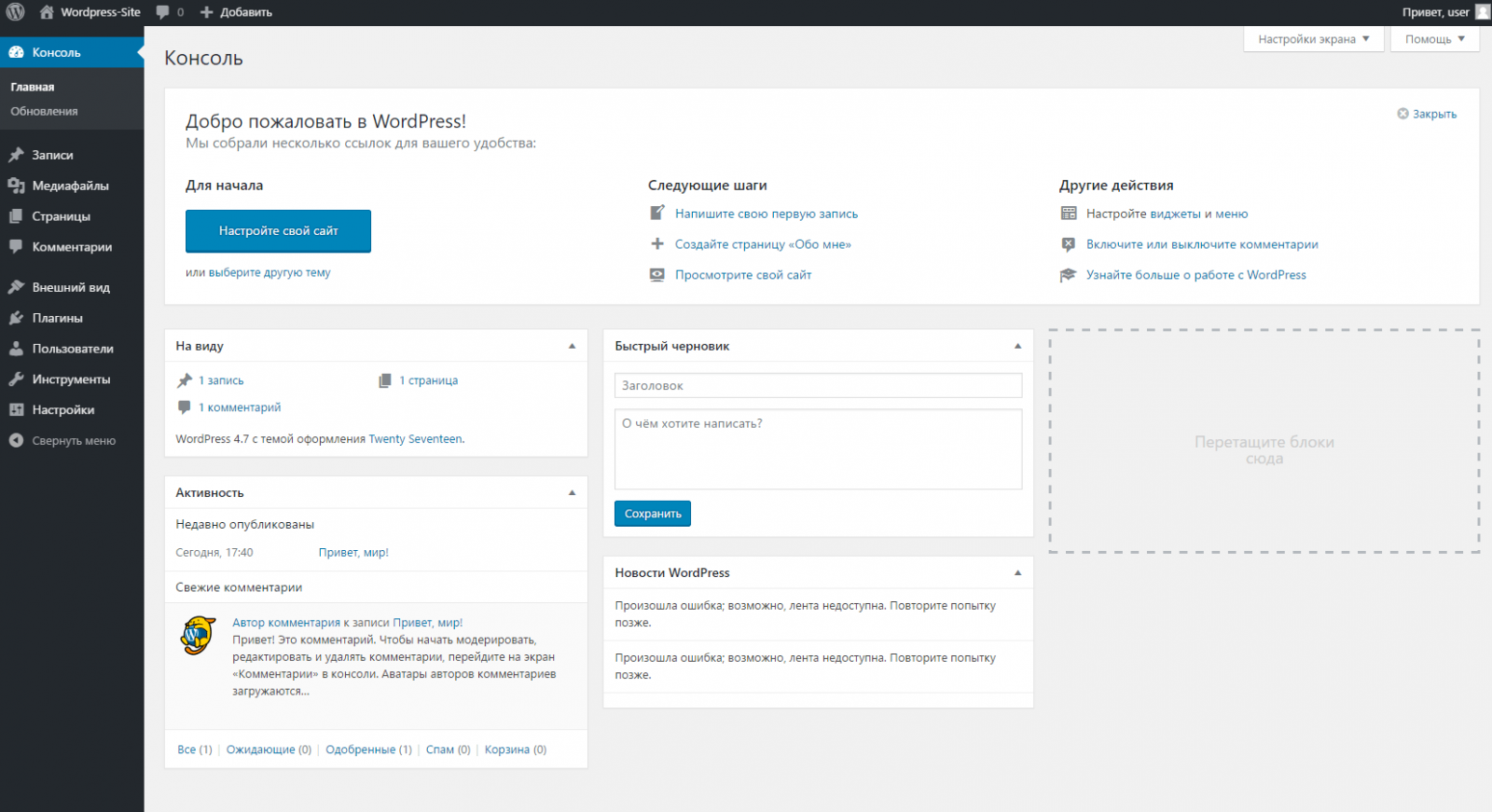
После нажатия на кнопку «Установить WordPress» мы попадем в админку нашего сайта.
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
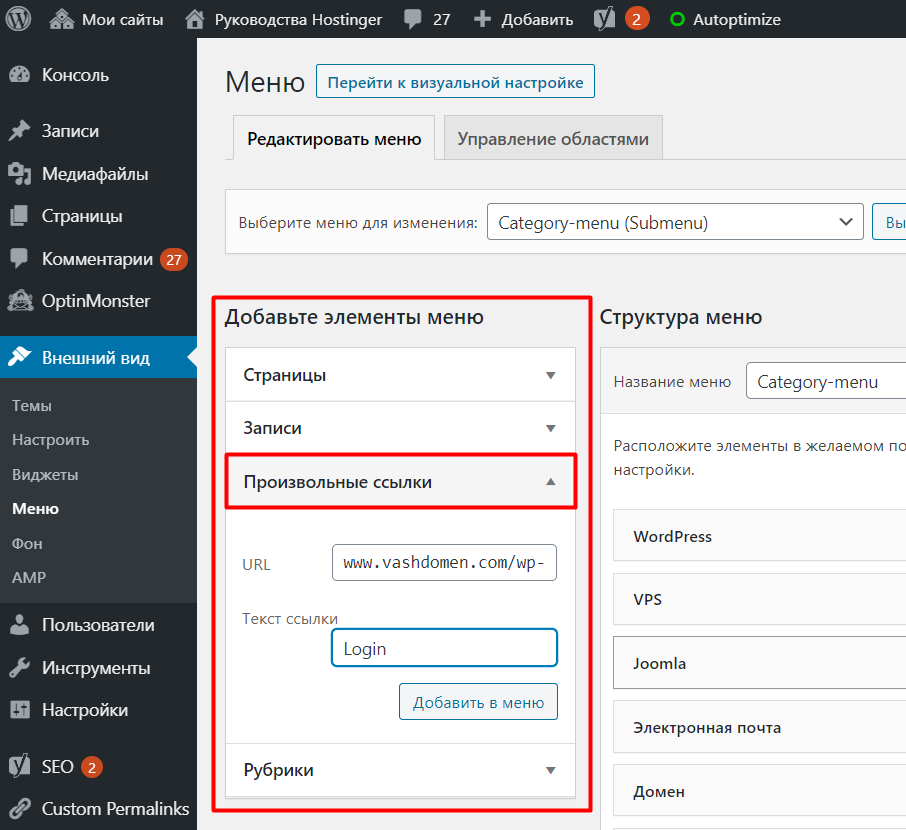
Переходим в Внешний вид — Добавить новую тему
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
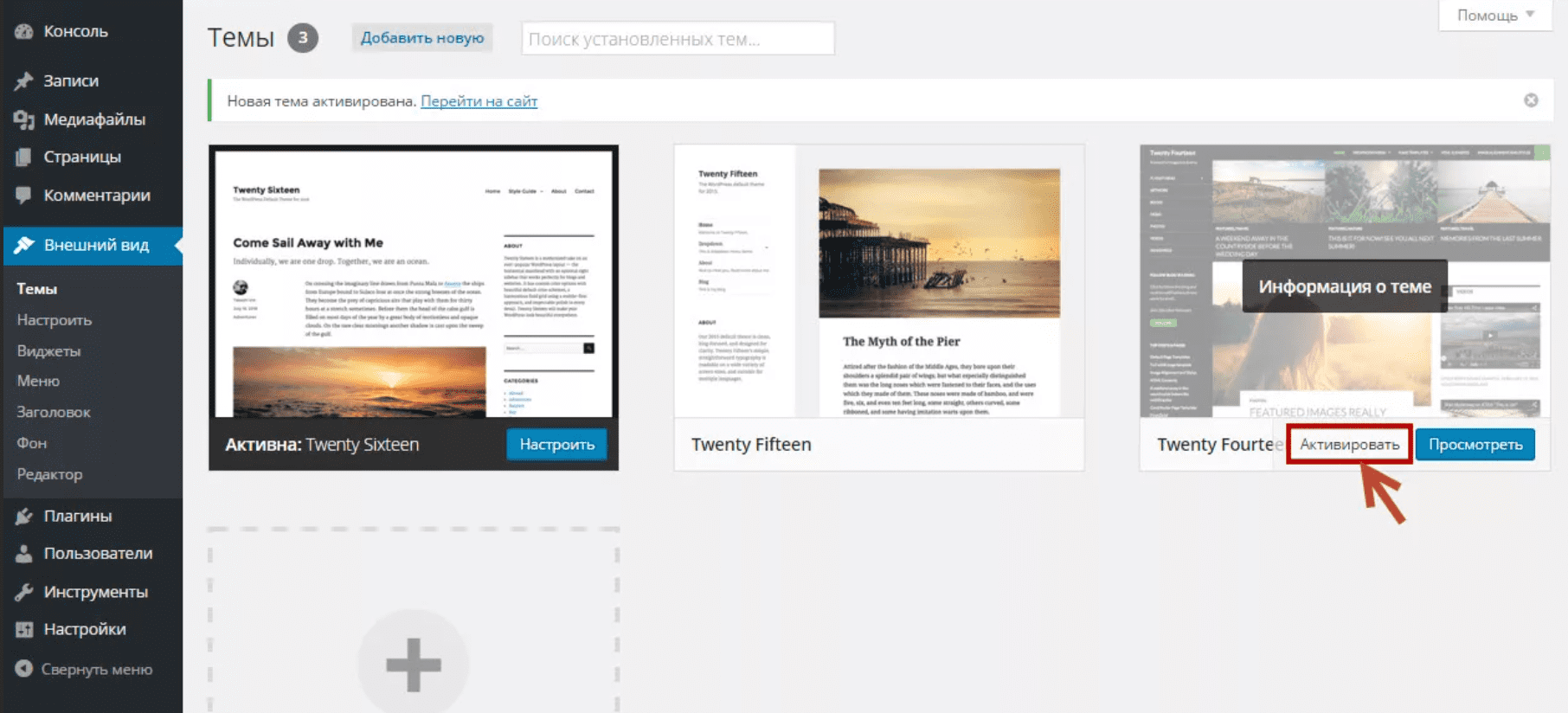
Выбираем нужную нам тему и нажимаем Установить и Активировать!
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
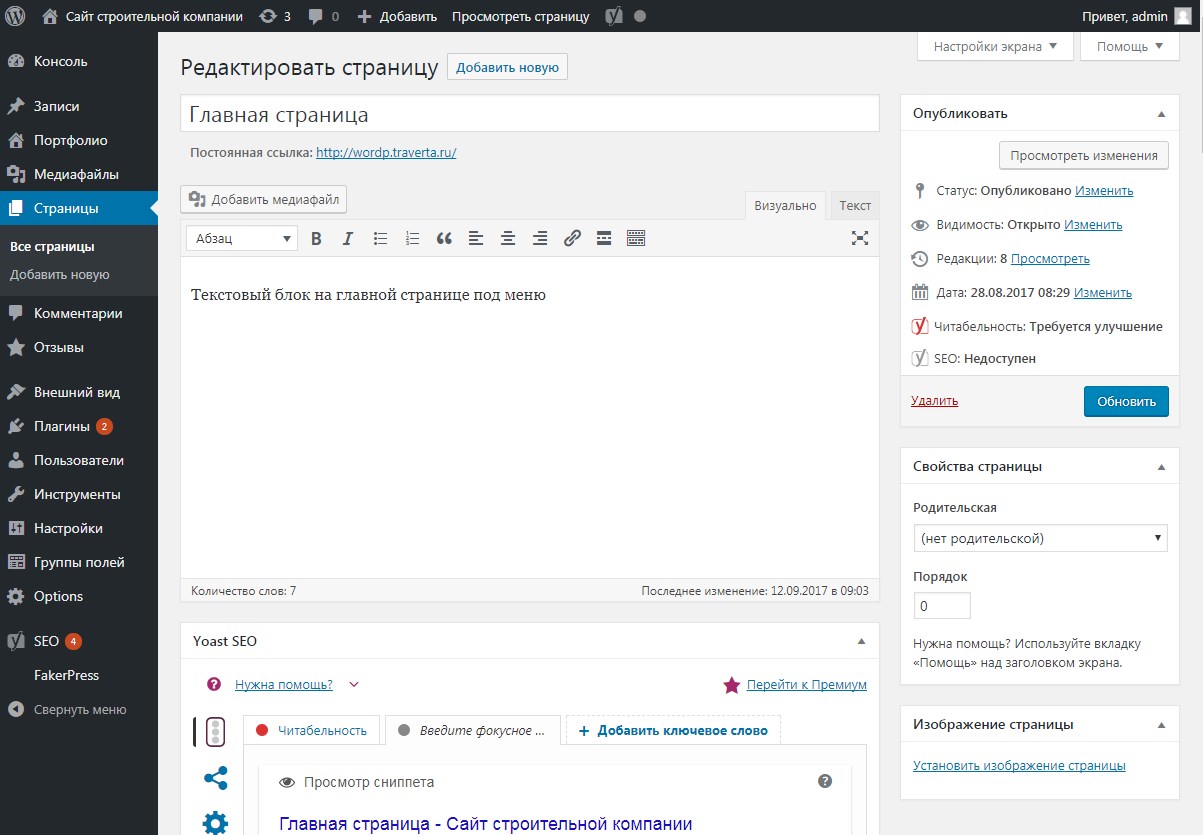
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
Обложка для статьи
Доступ к поэтапному сайту WordPress — база знаний изменения. Еще не создали тестовую версию своего сайта? См. нашу статью «Настройка промежуточного сайта для сайта WordPress».
Доступ к редактору WordPress для вашего промежуточного сайта
Теперь, когда ваш промежуточный сайт настроен, пришло время внести изменения. Чтобы получить доступ к административному интерфейсу WordPress вашего сайта, вам потребуется:
Чтобы получить доступ к административному интерфейсу WordPress вашего сайта, вам потребуется:
- URL-адрес администратора промежуточного сайта
- Учетные данные для входа в промежуточный сайт
Поиск URL-адреса администратора промежуточного сайта
Чтобы найти URL-адрес администратора промежуточного сайта:
- Войдите в Центр управления учетными записями (ACC)
- Нажмите WordPress на левой боковой панели, затем щелкните List Sites в раскрывающемся списке
- Щелкните Псевдоним вашего сайта
- Щелкните вкладку Staging
- Щелкните ссылку URL рядом с URL-адрес администратора промежуточного сайта
- Введите имя пользователя и пароль администратора промежуточного сайта. Не знаете, какие у вас учетные данные для входа? См. Что такое мои учетные данные для входа? раздел в помощь.
Это позволит вам войти в редактор WordPress, где вы сможете внести изменения в свой промежуточный сайт.
Поиск учетных данных для входа на промежуточный сайт
На ваши учетные данные для входа влияет тип созданного вами промежуточного сайта. Найдите сценарий, который лучше всего подходит для вашей ситуации, и следуйте инструкциям:
- Копировать действующий сайт
- Свежая установка WordPress
Копировать действующий сайт
Если вы скопируете существующий сайт на промежуточный сайт, ваши учетные данные для входа будут такими же, как и для вашего рабочего сайта.
Если вы измените свои учетные данные на промежуточном сайте и опубликуете эти изменения, они также отразятся на рабочем сайте.
Свежая установка WordPress
Если вы создадите новую установку, промежуточный сайт сгенерирует для вас новый пароль. Новая установка WordPress отобразит новые учетные данные для входа, когда установка будет завершена. Эти учетные данные будут отображаться только один раз, поэтому важно их запомнить.
Не записали учетные данные для входа? Вы можете нажать кнопку Сбросить пароль администратора промежуточного хранения , чтобы сгенерировать новый набор учетных данных.
Пароль для защиты промежуточного сайта
Добавьте уровень безопасности к промежуточному сайту, включив имя пользователя и пароль HTTP-аутентификации.
Подробнее о HTTP-аутентификации можно прочитать в нашей статье: Защита паролем вашего промежуточного сайта.
Доступ к внешнему интерфейсу промежуточного сайта
Хотите посмотреть, как выглядит ваш промежуточный сайт? Выполните следующие шаги:
- Войдите в Центр управления учетными записями (ACC)
- Нажмите WordPress на левой боковой панели, затем нажмите Список сайтов в раскрывающемся списке
- Нажмите Псевдоним вашего сайта 90 019 Щелкните Вкладка Staging
- Щелкните URL-адрес рядом с Staging URL
- Если вы включили HTTP-аутентификацию на своем тестовом сайте, введите имя пользователя и пароль HTTP-аутентификации можно увидеть, как изменения повлияли на внешний вид вашего сайта.
Как перенять существующий сайт WordPress + домен
Готовы ли вы принять существующий сайт WordPress?
Получение права собственности на новый веб-сайт может быть сложной задачей, поскольку весь процесс состоит из множества частей.

Но процесс становится намного проще, если вы точно знаете, что искать. во время захвата.
Для этого поста мы составили контрольный список, в котором описано, как взять на себя управление существующим сайтом WordPress.
Мы собираемся выполнить шаги, чтобы обеспечить успешный перевод в кратчайшие сроки.
В этой статье
- 1. Соберите все логины для WordPress Backend + Hosting
- 2. Перенесите домен на свой веб-хост (необязательно)
- 3. Смените все пароли
- 4. Смените адрес электронной почты администратора 900 19 5. Аудит веб-форм
- 6. Обзор SEO сайта
- 7. Обзор ролей и действий пользователей
- 8. Планирование полного аудита сайта
- Администратор WordPress: Чтобы иметь возможность управлять контентом на всем сайте, вам необходимы права администратора на панель инструментов WordPress сайта.
 Без него вы ничего не сможете изменить на своем новом сайте.
Без него вы ничего не сможете изменить на своем новом сайте. - Учетная запись хостинга: Вам потребуется доступ к веб-хостингу сайта, включая cPanel и FTP. Они необходимы для управления настройками на уровне домена, такими как записи DNS.
- Регистратор домена: Для большинства веб-сайтов регистратор домена и хостинг-провайдер — это одно и то же. Однако, если сайт, который вы принимаете, имеет отдельного регистратора, убедитесь, что у вас есть к нему доступ.
- CDN: Многие веб-сайты используют службы CDN (сети доставки контента) для повышения скорости своего сайта для пользователей, заходящих на сайт из разных частей мира. Убедитесь, что у вас есть доступ к CDN, если сайт его использует.
- Учетные записи электронной почты: Вам потребуется доступ ко всем учетным записям электронной почты, подключенным к веб-сайту, для восстановления пароля, аутентификации или других административных целей.

- ns1.Bluehost.com
- ns2.Bluehost.com
Рассмотрим эти пункты более подробно:
1. Собрать все логины для WordPress Бэкэнд + Хостинг
Для начала вам необходим полный доступ ко всем службам, необходимым для работы веб-сайта. Сюда входят:
Если предыдущие владельцы сайта использовали менеджер паролей, они должны иметь возможность быстро и без проблем обмениваться всеми необходимыми логинами. Мы также рекомендуем использовать менеджер паролей, чтобы облегчить вашей команде управление учетными записями на новом сайте.
2. Перенос домена на ваш веб-хостинг (необязательно)
Если у вас несколько веб-сайтов, вы можете захотеть, чтобы все они были подключены к одной и той же службе веб-хостинга. Управлять вашими сайтами намного проще, когда их регистрация домена и веб-хостинг связаны с одной и той же учетной записью.
Кроме того, предыдущий владелец сайта, который вы забираете, может не захотеть делиться своей учетной записью веб-хостинга, если он все еще управляет с ее помощью другими сайтами.
В этих сценариях вам необходимо перенести домен, который вы приобретаете, на собственный веб-хостинг.
Мы рекомендуем Bluehost, потому что он предлагает самые доступные цены на высококачественные услуги хостинга.
Вы можете легко перенести домен в свою учетную запись Bluehost. Вот как это сделать:
Обновить контактную информацию владельца регистрации
Прежде чем начать перенос, сначала убедитесь, что контактная информация в записи домена актуальна. Возможно, вам придется связаться с регистратором, чтобы обновить контактную информацию, такую как ваше имя, адрес электронной почты и название организации.
Изменить сервер имен на Bluehost
Настройки сервера имен вашего регистратора домена должны указывать на Bluehost для успешного переноса домена. Чтобы изменить серверы имен, откройте учетную запись регистрации домена и найдите настройки DNS. Здесь должен быть раздел для серверов имен.
Серверы имен BlueHost:
Обновление настроек сервера имен может занять до 72 часов.
Получить код EPP
Код EPP — это код авторизации, уникальный для каждого домена. Этот код понадобится вам для авторизации запроса на передачу. Регистратор домена должен предоставить код EPP для домена, поэтому обратитесь за помощью в их службу поддержки.
Этот код понадобится вам для авторизации запроса на передачу. Регистратор домена должен предоставить код EPP для домена, поэтому обратитесь за помощью в их службу поддержки.
Перенос домена
Теперь вы готовы начать перенос домена в свою учетную запись Bluehost. Войдите в свою панель управления Bluehost и выберите Domains » Transfer на левой панели навигации.
На этой странице введите доменное имя, которое вы хотите перенести, и нажмите Продолжить.
Затем введите код EPP, полученный на предыдущем шаге, и нажмите Продолжить .
Теперь вы получите код подтверждения на адрес электронной почты администратора, связанный с переносимым доменом. Введите проверочный код и нажмите Продолжить .
Теперь вы можете выбрать параметры продления домена, изменить настройки конфиденциальности домена и при необходимости обновить серверы имен.
Оплатите продление домена, чтобы начать процесс переноса.
Хорошая работа! Настройки хостинга и регистрации домена вашего нового веб-сайта теперь доступны из вашей основной учетной записи Bluehost.
3. Изменить все пароли
Теперь, когда у вас есть все учетные записи и домен подключен к вашему хостингу, обязательно измените пароль для каждой из учетных записей.
Это чрезвычайно важно с точки зрения безопасности. Вы бы не хотели, чтобы кто-то, кто не является частью вашей команды, имел доступ к серверной части сайта WordPress, хостингу или фирменным учетным записям электронной почты.
Опять же, смена паролей происходит намного быстрее с помощью диспетчера паролей, поэтому мы рекомендуем использовать его. Это также позволяет вам безопасно делиться паролями с вашей командой без необходимости сохранять их в виде обычного текста, который может увидеть каждый.
4. Изменить адрес электронной почты администратора
Как новый владелец, адрес электронной почты администратора WordPress должен быть связан с вашей учетной записью электронной почты.
Чтобы заменить адрес электронной почты администратора, перейдите в раздел Настройки » Общие . Затем введите свой текущий адрес электронной почты в поле Адрес электронной почты администратора .
Прокрутите страницу вниз и выберите Сохранить изменения . Вы получите электронное письмо от WordPress для авторизации изменения электронной почты. Откройте свой почтовый ящик и нажмите на ссылку в нем, чтобы подтвердить изменение электронной почты.
Теперь все административные электронные письма будут отправляться WordPress на ваш текущий адрес электронной почты (кроме электронных писем от плагинов, которые используют разные адреса электронной почты. Мы рассмотрим это позже).
5. Аудит веб-форм
Вполне вероятно, что сайт WordPress, которым вы занимаетесь, уже имеет формы, добавленные на разные страницы и виджеты. Но вы должны проверить каждую форму, чтобы убедиться, что они работают должным образом и в них настроены правильные поля.
Чтобы провести аудит, вам сначала нужно точно знать, на каких страницах есть форма. Поиск этих страниц вручную может занять много времени.
Если формы на сайте были созданы с помощью WPForms, вы можете использовать функцию поиска форм, чтобы найти все страницы на этом сайте, которые используют форму.
Вы также можете импортировать формы, созданные с помощью других плагинов (Contact Form 7, Ninja Forms и Private Forms), в WPForms, а затем использовать функцию поиска форм для обнаружения каждой страницы с формой на вашем сайте.
Итак, если на вашем новом веб-сайте еще нет WPForms, первое, что вы должны сделать после поглощения, — это установить WPForms.
Функция поиска формы WPForms подсчитывает количество различных страниц, на которых находится форма. Она также показывает конкретные местоположения для каждой формы.
Ознакомьтесь с нашим руководством о том, как найти все страницы с формами на вашем сайте, чтобы научиться использовать локатор форм.
Когда вы обнаружите, где находятся ваши формы, вы можете запустить аудит. Этот контрольный список тестирования формы может помочь.
После проверки функциональности формы убедитесь, что уведомления указывают на правильный адрес электронной почты.
Уведомления об изменении форм
WPForms обеспечивает большую гибкость для ваших уведомлений по электронной почте. Вы можете изменить получателей уведомлений, строку темы электронного письма, основной текст и многое другое.
Чтобы отредактировать уведомления для любой формы, сначала перейдите к WPForms » All Forms .
Теперь наведите указатель мыши на форму, уведомления которой вы хотите изменить. Затем нажмите Изменить .
Откроется представление построителя форм, где вы можете выполнить все редактирование. Нажмите на Настройки » Уведомления слева.
Уведомления уже должны быть включены по умолчанию, но если это не так, нажмите кнопку-переключатель рядом с Включить уведомления.
Здесь вы должны убедиться, что адрес электронной почты для отправки установлен на ваш адрес электронной почты, а не на ваших предыдущих владельцев.
Если используется смарт-тег {admin_email} , уведомления будут автоматически отправляться на ваш текущий адрес электронной почты (при условии, что вы заменили адрес электронной почты предыдущего администратора своим собственным в настройках WordPress).
Вы также можете настроить другие данные отправителя, используя настройки на этой странице.
Если вы хотите настроить отдельное уведомление для своих пользователей, нажмите кнопку Добавить новое уведомление в правом верхнем углу.
Теперь вы можете использовать те же настройки, что и выше, чтобы настроить новое уведомление, которое будет отправлено пользователям, заполнившим вашу форму. Дополнительные сведения см. в нашем руководстве по настройке уведомлений формы.
Убедитесь, что электронная почта SMTP настроена
Проблемы с уведомлениями форм и другими сообщениями электронной почты WordPress довольно распространены. В большинстве случаев эти проблемы возникают, когда ваш сайт не настроен на использование SMTP для электронной почты.
В большинстве случаев эти проблемы возникают, когда ваш сайт не настроен на использование SMTP для электронной почты.
SMTP — это протокол электронной почты, который помогает вашим электронным письмам избежать срабатывания спам-фильтров на почтовых серверах и обеспечивает успешную доставку. Настроить SMTP на вашем сайте очень просто с помощью специального плагина, предназначенного для этой цели: WP Mail SMTP.
WP Mail SMTP подключается к популярным поставщикам услуг электронной почты SMTP, таким как SendLayer, Sendinblue и SparkPost. Вы можете прочитать эту статью о том, как исправить электронную почту WordPress, чтобы узнать об использовании SMTP на вашем сайте.
Одной из конкретных функций WP Mail SMTP, которая может оказаться очень полезной при проведении аудита на вашем новом сайте, является переопределение электронной почты.
Вместо того, чтобы проверять каждый отдельный плагин на вашем сайте, чтобы убедиться, что их уведомления по электронной почте настроены на правильный адрес электронной почты. вы можете просто использовать WP Mail SMTP, чтобы переопределить From Email.
вы можете просто использовать WP Mail SMTP, чтобы переопределить From Email.
После настройки WP Mail SMTP на вашем сайте перейдите к WP Mail SMTP » Настройки на панели управления WordPress. Затем прокрутите вниз до From Email и установите флажок Force From Email .
Нажмите кнопку Сохранить настройки в нижней части страницы, чтобы успешно использовать то же самое из электронной почты для всех плагинов на вашем сайте. Это простой способ убедиться, что ни один из плагинов не использует адрес электронной почты бывшего администратора.
6. Обзор SEO-оптимизации сайта
Каждый веб-сайт время от времени требует проведения SEO-аудита. Но когда вы переходите на сайт WordPress, особенно важно проверить, насколько хорошо сайт оптимизирован для поиска.
Самый простой способ просмотреть SEO-статус вашего сайта — использовать плагин под названием All in One SEO или сокращенно AIOSEO.
У AIOSEO есть очень удобный инструмент SEO-анализа, который автоматически выполняет SEO-проверку вашего сайта. Затем результаты анализа обобщаются в простом, действенном отчете.
На вашей панели инструментов AISOSEO отображает рейтинг сайта SEO, который является хорошим способом измерения того, насколько хорошо оптимизирована домашняя страница вашего сайта.
Для достижения наилучших результатов рекомендуется стремиться к показателю выше 70. Но как узнать, какие изменения нужно внести, чтобы улучшить оценку?
Ну, прямо под оценкой сайта SEO, AIOSEO отображает список проблем на вашем сайте, которые вы можете исправить, чтобы улучшить оценку.
И это еще не все. У AIOSEO также есть отличный инструмент для работы со ссылками, который анализирует ссылки по всему вашему сайту. Помощник по ссылкам позволяет очень легко находить сообщения, на которые еще нет ссылок (сообщения-сироты), а также открывать новые возможности для ссылок.
Внутренние ссылки — часто игнорируемая, но чрезвычайно ценная часть SEO, и она может напрямую повлиять на ваш рейтинг. А с AIOSEO вы можете быстро настроить свой недавно приобретенный сайт для успеха SEO.
Чтобы узнать больше об AIOSEO и его возможностях, см. наш подробный обзор AIOSEO.
7. Просмотр ролей пользователей и действий
Мы настоятельно рекомендуем проверить роли пользователей на вашем новом сайте. Только люди, которые входят в вашу команду и подключены к вашему проекту, должны иметь доступ к вашему бэкэнду WordPress (если вы намеренно не хотите, чтобы другие люди тоже имели доступ).
Это также хорошая возможность сменить роль или полностью удалить предыдущего администратора сайта. Для этого нажмите Users » All Users , чтобы просмотреть список всех активных пользователей.
Затем наведите указатель мыши на пользователя, которого хотите удалить или изменить роль. Используйте кнопку Изменить , чтобы изменить их роль, или кнопку Удалить , чтобы удалить их учетную запись с сайта WordPress.
Если вы просто хотите изменить роль и права пользователя, нажмите Редактировать . Это приведет вас к новому экрану. Прокрутите вниз, чтобы найти параметр Роль , и используйте раскрывающийся список, чтобы выбрать роль.
Нажмите Сохранить изменения внизу страницы, чтобы завершить переназначение роли.
Вы также можете просмотреть журналы активности пользователей на вашем сайте. Существуют различные плагины журнала активности WordPress, которые позволяют отслеживать, как пользователи взаимодействуют с вашим сайтом.
Некоторые плагины, такие как WP Activity Log, отслеживают всех пользователей, имеющих доступ к вашему бэкенду WordPress, и уведомляют вас, если пользователь вносит какие-либо изменения в ваши основные файлы WordPress, плагины, темы, профили пользователей и другие настройки.
Просматривая журналы активности, вы можете убедиться, что пользователи на вашем сайте не вмешиваются в ваши настройки и не изменяют части вашего сайта, которые им не положено.
8. Запланируйте полный аудит сайта
Наконец, запланируйте полный аудит, чтобы проверить общую функциональность и дизайн вашего сайта. Это может включать тестирование элементов меню вашего сайта, кнопок CTA, ссылок, безопасности, производительности сайта и других деталей.
Вы можете делегировать различные задачи аудита своей команде, чтобы ускорить процесс аудита и свести к минимуму человеческие ошибки.
Не забудьте проверить функциональность и внешний вид вашего сайта на настольных и мобильных устройствах. Сайт может выглядеть совершенно нормально на настольном компьютере, но может иметь сломанные компоненты при просмотре на экране мобильного устройства.
И все! Теперь вы готовы взять на себя управление существующим сайтом WordPress и развивать с его помощью свой бизнес.
Далее, улучшите управление сайтом с несколькими авторами
Сайтами, на которых контент для сообщений пишут несколько авторов, может быть трудно управлять. Но эти плагины для блогов с несколькими авторами могут оказать огромную помощь.


 Платформа даёт всё необходимое для этого: возможность расставлять метатеги, ключевые слова, управлять общей семантикой сайта и т. д.
Платформа даёт всё необходимое для этого: возможность расставлять метатеги, ключевые слова, управлять общей семантикой сайта и т. д.