Хостинг сайта от Beget – пожалуй лучший выбор – обзор преимуществ
Автор Алексей На чтение 11 мин Просмотров 2.1к. Опубликовано Обновлено
Содержание
- Обзор хостинга beget — и его несомненные преимущества
- Отзывы о хостинге Бегет.
- Как получить бесплатный хостинг для сайтов (без рекламы)?
- Сравнение бесплатного и платного тарифа
- Покупка (регистрация) хостинга
- Заказ нового домена (получение бонусного домена)
Сегодня я решил провести обзор замечательного хостинга – beget, которым я пользуюсь уже много лет. Так как я занимаюсь создание, продвижением и доработкой сайтов, я уже испытал почти всех хостинг провайдеров (ну по крайней мере русскоязычных), у каждых из них есть свои плюсы и минусы. В бегет пожалуй собрались только плюсы, что его сильно выделяет перед конкурентами.
Обзор хостинга beget — и его несомненные преимущества
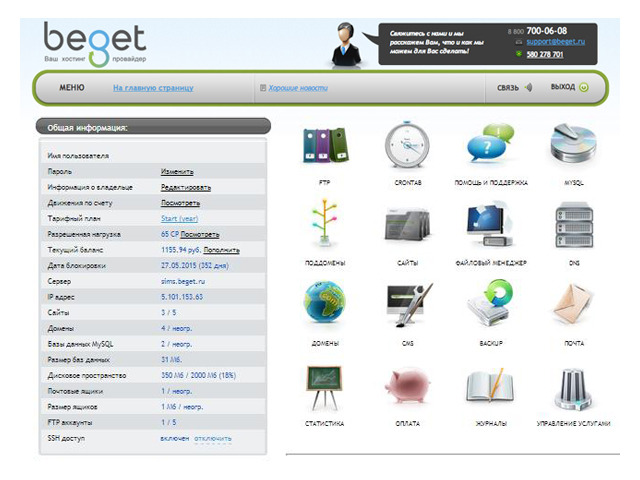
Инновационная панель управления хостингом
Это пожалуй самая современная панель, где продумано очень много мелочей, и самое главное она очень шустро работает и умеет ограничить доступ к панели по IP, что в разы повышает безопасность.
Удобный файловый менеджер
Установлен один из лучших в мире файловых менеджеров — Sprut.io , который позволяет работать непосредственно из браузера.
По идее вообще можно забыть про использование ftp программ, так как вы с легкостью можете подключаться к своему компьютеру. В нем еще есть прикольная фишка поиск файлов и текста, я когда боролся со смешанным контентом на сайте, за пару секунд нашел скрипты которые подключались по http.
Изоляция каждого сайта
В отличии от многих хостингов бегет изолирует сайты друг от друга и если один из ваших сайтов взломают — от этого не как не отразится на все остальные сайты.
Проверка на вирусы
Все ваши сайты в автоматическом режиме проверяются на наличие на вирусов, абсолютно бесплатно + вы можете сделать проверку самостоятельно.
Бесплатные SSL-сертификаты (SEO тренд с 2017 года)
Кто не в курсе, с января 2017 года браузер от гугла будет блокировать сайты без SSL, ну и в добавок гугл обещает лучше ранжировать сайты с https. А здесь вы прямо в панеле хостинга, можете в пару кликов устанавливайте на свой сайт и его поддомены SSL-сертификат, что не может не радовать. У меня уже был обзор, как я переводил сайт на wordpress на https? ушло на то всего 7 минут, а перевод сайтов на MODX, занимает от силы 2 минуты.
HTTP/2
Для всех кто получает бесплатный SSL автоматом подключается новый протокол http/2, который увеличивает скорость загрузки сайтов, что опять же очень радует!
Автобекапы сайтов и бэкап по требованию
Хостинг делает автоматические бэкапы. А так же через панель управления, Вы можете создать вечную резервную копию. Одна копия — всегда бесплатно!
А так же через панель управления, Вы можете создать вечную резервную копию. Одна копия — всегда бесплатно!
Статистика по отдельно взятому сайту и БД
Очень полезно, когда к примеру после обновления движка у вас посыпались плагины и сайт начал через мерно перенапрягаться. Взглянув на статистику легко вычислить какой именно сайт черезмерно потребляет ресурсы.
Партнерская программа
Бегет очень щедрый провайдер, он отдает 40% со всех платежей пользователей пожизненно, которые зарегистрировались по вашей реф. ссылке. Если чесно я заплатил за хостинг только при подключении к нему, сейчас же он оплачивается за счет партнерки, в общем пользуюсь крутым хостингом на холяву.
ЭДО
Электронный документооборот для работы с юр лицами — это быстро и удобно!
Очень стабильная работа серверов — это пожалуй самое главное в хостингах!
Месяц тест-драйва
Бегет даёт аж целый месяц тестового периода, т. е. вы можете прилинковать свой домен или воспользоваться бесплатным поддоменом установить нужную вам CMS и месяц пользоваться услугами абсолютно бесплатно и спокойно проверять работу хостинга (единственно в режиме тест драйва тех. поддержка отвечает менее приоритетно, в первую очередь помогает тем кто оплатил услуги хостинга, а уже после вам), если вас что-то не устроит, то найдёте другого хостинг-провайдера. К стати даже если вы сразу же оплатите хостинг примеру на год, то тестовый период не куда не пропадёт и за те же деньги вы получите 13 месяцев хостинга, не плохо да.
е. вы можете прилинковать свой домен или воспользоваться бесплатным поддоменом установить нужную вам CMS и месяц пользоваться услугами абсолютно бесплатно и спокойно проверять работу хостинга (единственно в режиме тест драйва тех. поддержка отвечает менее приоритетно, в первую очередь помогает тем кто оплатил услуги хостинга, а уже после вам), если вас что-то не устроит, то найдёте другого хостинг-провайдера. К стати даже если вы сразу же оплатите хостинг примеру на год, то тестовый период не куда не пропадёт и за те же деньги вы получите 13 месяцев хостинга, не плохо да.
Классная служба технической поддержки
На бегете пожалуй самая лучшая служба поддержки (суппорт), ну по крайней мере лучше я не встречал. Да и отзывы о ней в сети только хорошее. Однажды когда я еще был относительно новичком, на одном из моих сайтов я столкнулся с одной проблемой: с ошибкой 503. Сразу же написал об этом в службу поддержки, ответили в течении 12 минут, при этом ответ был не какой то стандартный, а они залезли в мои файлы на сервере, и исправили данную ошибку. А в конце общения они мне сообщили, что проблема решена и требуется ли мне ещё какая-нибудь помощь. Кстати, когда я только зарегистрировался на Beget, я сразу же начал проверять тех поддержку, всякими вопросами и мгновенно получал толковые ответы. В общем Beget.ru, решает проблемы, до тех пор, пока клиент не скажет что проблема ПОЛНОСТЬЮ решена, что не может не радовать. Ну и чтобы не быть голословным, вот один из тикетов с тех поддержкой.
А в конце общения они мне сообщили, что проблема решена и требуется ли мне ещё какая-нибудь помощь. Кстати, когда я только зарегистрировался на Beget, я сразу же начал проверять тех поддержку, всякими вопросами и мгновенно получал толковые ответы. В общем Beget.ru, решает проблемы, до тех пор, пока клиент не скажет что проблема ПОЛНОСТЬЮ решена, что не может не радовать. Ну и чтобы не быть голословным, вот один из тикетов с тех поддержкой.
Предустановленные CMS движки
Автоматическая установка различных CMS, таких как WordPress, Joomla, MODx, Drupal и ещё множество других как бесплатных, так и платных движков. Вам просто нужно выбрать любую нужную вам и все, сайт установлен. После этого вам на почтовый ящик придут данные для доступа к Вашему серверу и «Панели Управления Аккаунтом» (ПУА), Данные для доступа по FTP и SSH и прочая информация. Это очень удобно!!!
Ну а теперь фишки для более продвинутых.
SSH-терминал
Вы можете подключаться к серверу по SSH протоколу, прямо из панели управления!
Тонкая настройка PHP
Вы можете с легкость настроить PHP как вам нужно для каждого сайта в отдельности, при помощи редактора директив.
И то еще не все, имеется еще куча функций для продвинутых — Memcache, Redis, Tarantool, расписывать все не вижу особого смысла, обычные пользователи не будут пользоваться, а продвинутые пользователи знают что это.
Да и бегет получили аккредитацию в качестве регистратора для доменов .RU и .РФ, с 2017 года домены скорее всего станут дешевле, хотя и сейчас рушный домен 179 р. и продление 289 р. ( а в reg.ru к примеру 190р и 1070р продление). Во время акций вообще иногда домены за 1р. раздают)
А ваш хостинг дает вам столько столько функционала?
Переходите на Бегет, и он 100% станет вашим любимым провайдером, от которого вы уже не уйдете.
Отзывы о хостинге Бегет.
Начну с того, что: Сколько бы я не читал отзывов про Бегет, так ничего особо плохого и не нашел.
На самом деле идеальных хостингов нет и бегет не думаю, что самый лучший в мире хостинг, но если сравнивать цену-качество, то на мой взгляд превалирует качество!
Как получить бесплатный хостинг для сайтов (без рекламы)?
На beget есть бесплатный тариф, причем без рекламы.
Сравнение бесплатного и платного тарифа
| Характеристики | Тариф Free | Тариф Блог |
| Дисковое пространство, мб. | 1000 | 2000 |
| Количество сайтов:, шт. | 1 | 2 |
| Количество дополнительных FTP, шт. | 1 | ∞ |
| Количество доменов и поддоменов | ∞ | ∞ |
| 25 000 | ∞ | |
| Разрешённая нагрузка (CP) | 10 | 65 |
| Возможность установить бесплатный SSL, поддержка http/2 | нет | да |
| Антивирус и прочие специальные сервисы | нет | да |
| Цена в месяц. | 0 | от 165 р. |
Так же на тарифе Free отключена функция mail_to (могут быть проблемы с комментариями и формами), кто шарит может обойти, или воспользоваться сторонними сервисами контактных форм и комментариев. Сразу хочу отметить если вы создаете крупный сайт на каком-нибудь drupal к примеру, то точно бесплатный хостинг не подойдет. Ну а для сайта визитки к примеру, самое то.
Сразу хочу отметить если вы создаете крупный сайт на каком-нибудь drupal к примеру, то точно бесплатный хостинг не подойдет. Ну а для сайта визитки к примеру, самое то.
Покупка (регистрация) хостинга
Для тех кото хочет получить бесплатный хостинг, вам сюда: free hosting. Заполняем ФИО и телефон, доступы придут по смс.
Кто создает нормальный сайт, вам перейдите по ссылке: beget.com/ru/virtual-hosting, на открывшейся странице выбираем нужный тарифный план (рекомендую START).
Щелкаем по кнопке попробовать бесплатно и попадаете на страницу регистрации.
Здесь необходимо ввести свои реальные данные: ФИО, email и телефон (к Вам на телефон придет смс с кодом для регистрации).
Далее читаем условия публичной оферты и соглашаемся с ними нажав “Зарегистрировать аккаунт”. После этого выскочит окно подтверждения телефонного номера”, проверяем указанный ранее номер, если он указан верно, жмем “Получить код”. В течении нескольких секунд на указанный Вами номер телефона придёт смс с кодом для регистрации, который Вы должны прописть в поле для ввода кода.
После завершения создания аккаунта, вы сможете зайти в панель управления перейдя по адресу: https://cp.beget.ru/ . Где вы сможете управлять своими сайтами, FTP, базами данных, доменами, почтой, Бэкапами, статистикой – в общим полностью всеми Вашими ресурсами.
Если панель управления хостингом кажется Вам сложной, тогда можете почитать инструкцию по работе с панелью (она со скриншотами), которую предоставляет бегет, хотя я думаю что Вы и так очень быстро во всём разберётесь, т.к. разобраться в ней не чуть не сложней, чем разобраться в мобильном телефоне. Ну, а если у Вас что-нибудь не будет получаться, то Вам всегда поможет суппорт, а реагирует он очень быстро (при условии что хостинг оплачен, на тестовом тарифе у вас низкий приоритет)!
Полезные ссылки из документации.
- Домены и поддомены;
- MySQL;
- Сайты;
- Полное руководство по панели управления;
- Руководство по услугам;
- Beget.
 API.
API.
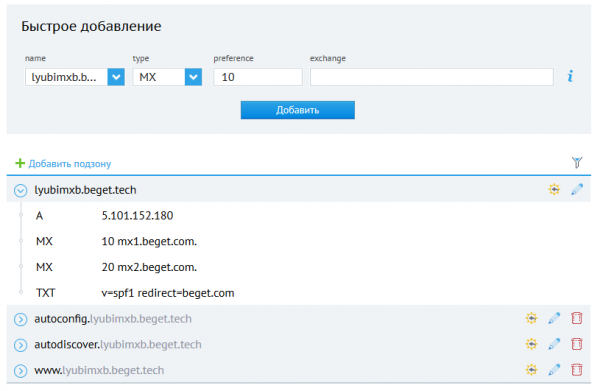
Итак, теперь у нас есть хостинг. Но хостинг без сайта –пустое место на диске… а для того чтобы заполнить его нужен сайт… также как и сайт, без домена существовать не может … В принципе у вас сейчас есть доменное имя 3-го уровня (Имя_пользователя_аккаунтом.bget.ru). Его дали вам при регистрации, но его я Вам использовать не рекомендую, его вы можете использовать, если только в качестве подопытного кролика для тестирования cms! Если вы зарегистрировали хостинг по моим рекомендациям, то у Вас есть бонусный домен, используйте его!
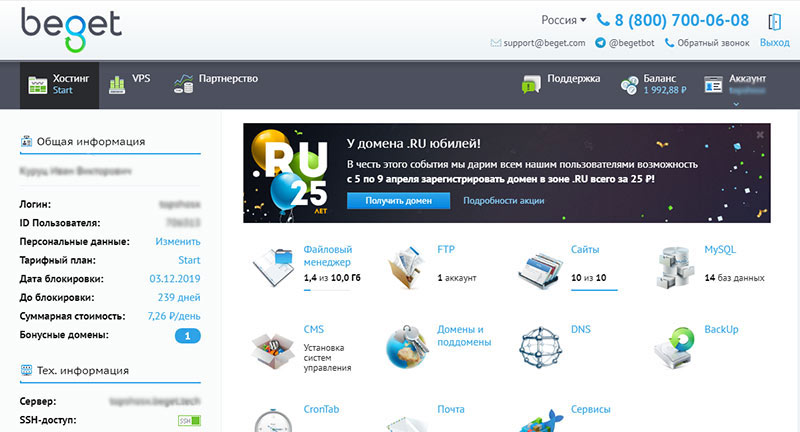
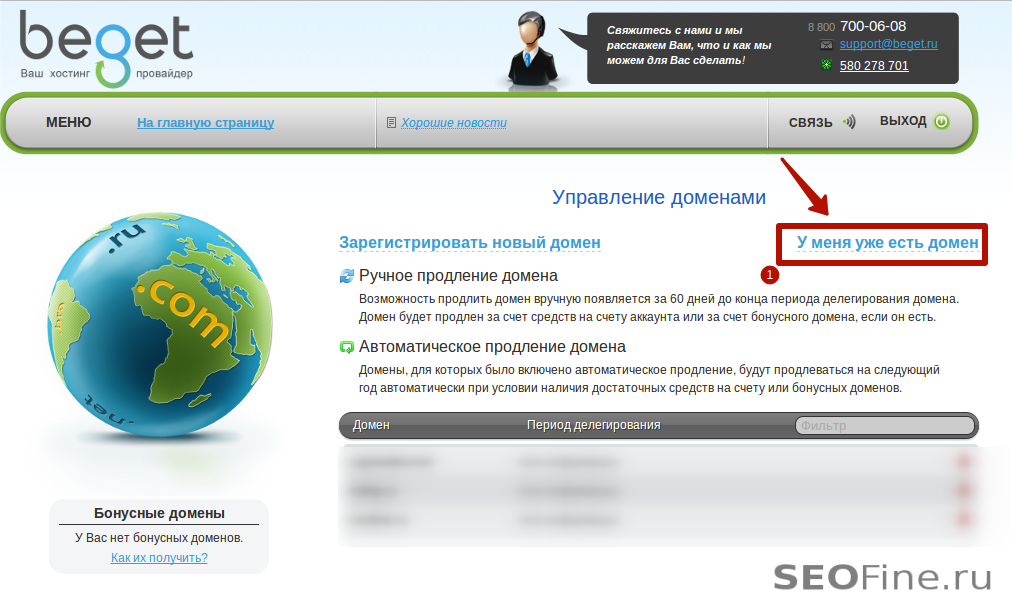
Заходим в панель управления нашего хостинга и нажимаем на кнопку домены:
Перед нами открывается раздел «управления доменами», в данном разделе Вы сможете.
- Заказать себе новый домен;
- привязать ранее купленный Вами домен;
- купить новый;
- управлять имеющимися у Вас на аккаунте доменами.
Заказ нового домена (получение бонусного домена)
Перед тем как купить домен (если у вас нет бонусных), вам как минимум нужно пополнить баланс, для этого перейдите в раздел «оплата».
Заказ домена состоит из 3 шагов:
Шаг 1 . Указываем выбранное Вами доменное имя.
Шаг 2. Указываем свои реальные данные (создаем персону). Выбираем «Тип персоны» (физ или юр лицо), заполняем реальные данные и нажимаем «Продолжить».
Если Вы ранее уже регистрировали домены через хостинг Beget, тогда Вы можете выбрать сохраненную ранее персону из списка и все формы заполнятся автоматически, ранее введёнными данными.
Так же Вы можете установить галочку на против пункта «установить “Private Person”», тогда указанная Вами Фамилия Имя и Отчество не будут отображаться при проверке домена по общедоступной базе WHOIS.
После того как Вы нажмёте «Продолжить», все введённые Вами данные автоматически сохраняться в качестве персоны, если Вы, в последующем Вы сможете выбирать данные, указавая нужную персону или удалить персоны, информация о которых Вам больше не понадобиться.
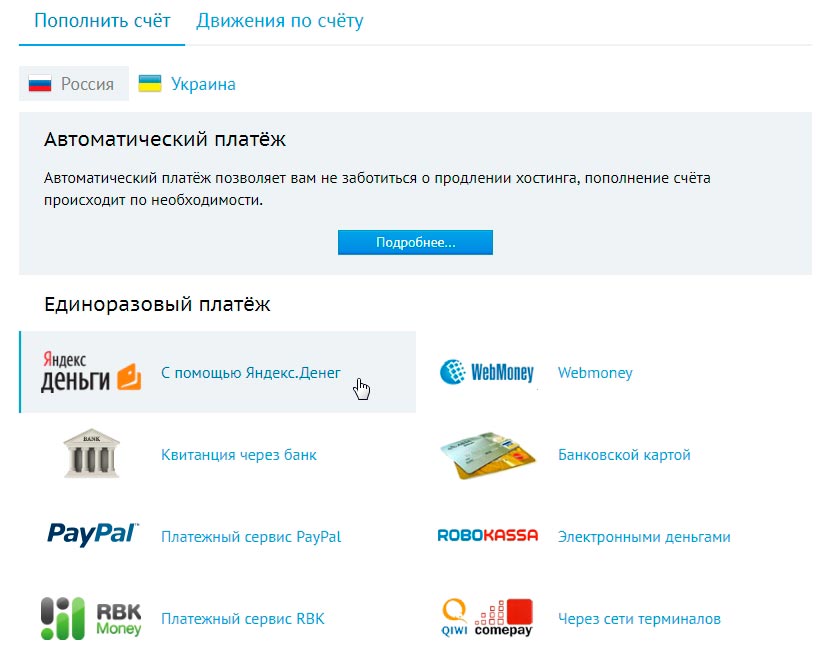
Шаг 3.
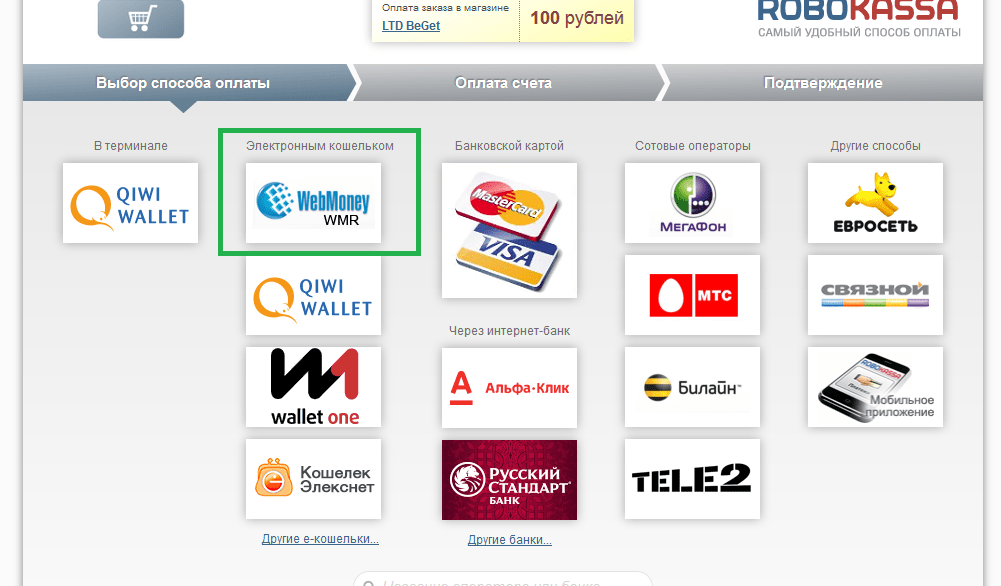
На данном шаге, Вам нужно выбрать один из удобных для Вас способов оплаты:
Все. Ждем пока не зарегистрируется домен.
Ждем пока не зарегистрируется домен.
Кстати, если на Вашем аккаунте, есть не активированные бонусные домены, тогда автопродление Ваших доменов происходит за счет бонусов. Ну а если на момент автопродления на Вашем аккаунте нет бонусных доменов, либо недостаточно средств, тогда домен у вас не продлиться. И Вам на email будет выслано предупреждение, а через сутки ещё одно.
Для тех у кого уже есть домен, я расскажу о том как его привязать (прилинковать) к хостингу.
Перевод сайта с Денвера на хостинг Бегет
Здравствуйте уважаемые начинающие веб-мастера.
Ну, что? Переведём сайт с Денвера в интернет, на очень хороший хостинг Бегет, и сделаем это совершенно безопасно.
Почему именно Бегет
Сначала немного об этом хостинге.
И прежде чем перейти к описанию его работы, отмечу его несомненных преимущества перед другими хостинг провайдерами
1. Безопасность. Два раза в месяц все аккаунты с находящимися на них сайтами проверяются антивирусом и при обнаружении вируса об этом сообщается владельцу аккаунта, с предложением удалить вредоносный код.
Достаточно щёлкнуть по кнопке Вылечить, и вирус будет удалён. Услуга бесплатная.
2. При регистрации домена вам бесплатно установят любую CMS на Ваш выбор, то есть Вы получаете уже готовый сайт.
3. Вы сразу, и опять же совершенно бесплатно, можете получить SSL сертификат, то есть ваш сайт будет на шфрованом соединении и в браузере перед адресом сайта будет отображён зелёный замочек.
4. Сайт, после установки SSL сертификата, автоматом перейдёт на передачу по протоколу HTTP2.
Это ощутимо повысит доверие пользователей и поисковых систем, а значит увеличит производительность сайта.
У меня, например, число уникальных посетителей в сутки, в течении месяца увеличилось на 30%.
5. Ежедневное резервное копирование. Хранение копий в течении месяца бесплатно.
6. Резервные копии с неограниченным периодом хранения. Одна копия — всегда бесплатно.
7. SSH протокол, подключение не выходя из панели управления.
8. Полнотекстовый поиск на своих сайтах — без проблем с настройкой.
9. Электронный документооборот для работы с юридическими лицами — это удобно и быстро.
10. Удобный редактор директив PHP позволит настроить PHP оптимально для каждой CMS.
11. Перенос сайта с другого хостинга всего за несколько кликов и без помощи технической поддержки (можно и их попросить, переведут без лишних слов).
О тех. поддержке Бегета.
Что меня очень удивило, когда я разместил сайт на Бегете — это отзывчивость и оперативность тех. поддержки, а это основной показатель, больше всего облегчающий нам жизнь.
Первый раз я обратился к ним по бесплатному телефону с вопросом, в полвторого ночи (увлёкся и не смотрел на часы).
Ответили сразу же! Голос не сонный, не раздражённый, и не утомлённый, что согласитесь очень приятно.
После того, как я изложил проблему, мне по тикет (письменная форма связи) прислали подробнейшую инструкцию, какие данные нужно прислать для анализа проблемы, и где, и как эти данные добыть получить.
Я собрал и отослал данные и лёг спать, полагая что ночь-полночь, заниматься ими не будут, и сделают всё с утра или в течении нескольких дней, как обычно.
Каково же было моё удивление, когда утром, в моём почтовом ящике, оказалось письмо с решением проблемы, и пришло оно в 4-е часа утра, то есть через полчаса после моего обращения.
Ещё несколько менее значительных обращений оставили такое-же хорошее впечатление.
В общем на этом хостинге уже четвёртый год и проблем нет. Никаких.
Расскажу ещё пару запоминающихся случаев. Как то раз, набрав адрес своей админки, в ответ получил, не помню уж какую, ошибку. Представляете моё состояние?
Был сайт, и нет его. Позвонил в техподдержку хостинга, и через час выяснилось, что плагин BulletProf Security, после обновления, возможно и при моём неумелом участии, наштамповал новых файлов .htaccess, и закрыл тем самым всякий доступ на сайт.
Специалисты техподдержки всё исправили, и сообщили об этом мне, с полным разъяснением причины. Пользуйтесь на здоровье, только поаккуратнее.
В другой раз пытался установить крутую тему, но она никак не хотела устанавливаться. В основном архиве находились ещё архивы, а в них ещё.
Позвонил в техподдержку, и через час тема уже стояла и работала на сайте.
Недавно в браузер Chrome пролезла какая-то хрень, и повисла по середине вверху экрана. Есть хостингу нужда решать проблемы с моим браузером? Нет конечно.
Однако я написал тикет с просьбой помочь, приложил скриншёт и через 10 минут получил инструкцию, как эту наглость удалить.
В каком ещё хостинге Вам окажут такую помощь. Да ни в каком. Нет таких больше.
Немного о структуре хостинга
Ещё один из несомненный плюс хостинга Бегет — встроенный файловый менеджер.
Полностью отпадает необходимость использовать для связи с сайтом стороннюю программу типа FileZilla, что Во много раз увеличивает безопасность.
Для интернет магазина очень актуально.
Все вопросы, по использованию менеджера, объясняются по бесплатному звонку моментально и подробно, и Вас не отсылают к руководству по пользованию, которое кстати так-же имеется.
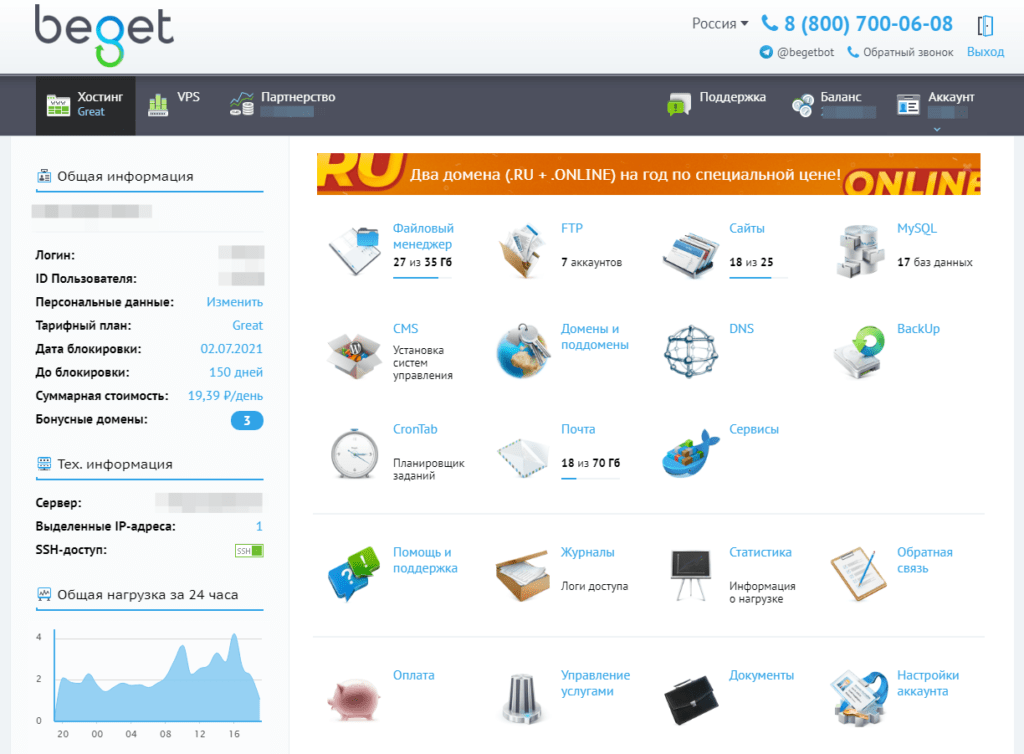
Панель управления аккаунтом очень простая и удобная, всё перед глазами и не нужно рыться в различных меню и вкладках.
Технические моменты, такие как величина дискового пространства, допустимая нагрузка, количество соседей по IP, можно посмотреть на официальном сайте Бегета.
Все эти показатели на очень хорошем уровне.
Есть у них и реферальная программа (возможность подзаработать на их рекламе), но работать она будет только тогда, когда у Вашего сайта появятся пользователи, желающие подыскать себе хороший хостинг.
Вывод сайта в интернет
О том, как перевести сайт с Денвера на хост, в интернете очень подробно описано много раз. Вот только проблемы, возникающие при этом, все учесть невозможно, а они к сожалению бывают.
Возникают они по разным причинам. Тут могут быть и настройки компьютера, и недостатки версии WP, и наши мелкие ошибки, может быть что-то с Денвером.
Короче, всего даже не представишь, и с каждой конкретной проблемой приходиться муторно разбираться напрягая тех. поддержку хостинга.
А если ещё тех. поддержка не особо отзывчивая, приходится обращаться на форумы, и Ваше счастье, если у кого-то происходило нечто подобное, и Вам доступно разъяснят, без сленга, выход из ситуации.
Здесь я Вам опишу только свой вариант перевода сайта на хост. Может быть он займёт чуть больше времени, чем классический , но зато более прост в исполнении и понимании того, что делаешь, а значит, в гораздо большей степени предотвращает возникновение проблем.
Итак, давайте с самого начала. Первым делом нужно зайти на главную страницу хостинга. Сделать это можно пройдя по этой ссылке.
Сначала Вам нужно приобрести доменное имя сайта (бесплатных доменов не бывает), поэтому находим в меню «Услуги» пункт «Регистрация доменов».
Обратите внимание на цену в зоне «ru». Если выбрать хостинг провайдера такого-же порядка, как Бегет, то цена эта у всех одинаковая. Если где-то предлагается дешевле, то это уже повод задуматься: «а почему?».
Дальнейшие действия расписаны очень подробно. Вносим своё доменное имя (например «starper.ru») и жмём проверить. Если адрес занят, то ищем дальше, и проверяем вновь.
Если адрес свободен, следуем по указаниям на сайте. Скажу ещё раз: они настолько подробны, что переписывать я их не буду.
Если уж что-то не срастётся, то к Вашим услугам бесплатный телефон. Будьте уверены — ответят, и всё подробно объяснят.
После того, как домен приобретён, переходим снова в меню «Услуги», в пункт «Виртуальный хостинг», где Вам будут представлены несколько тарифных планов обслуживания.
Для начала вполне подойдёт тарифный план «Блог», за 1000 руб в год. За эти деньги Вы сможете разместить на хостинге два сайта общим весом в 1000 мб, или один такого же веса (мой сайт весит 120 mb).
Выбираем тарифный план, регистрируемся («дополнительные средства связи » можно не указывать, и так видов связи достаточно), оплачиваем, и попадаем в самое интересное — свой аккаунт на хостинге.
При регистрации и в дальнейшем записывайте все пароли и логины в блокнот.
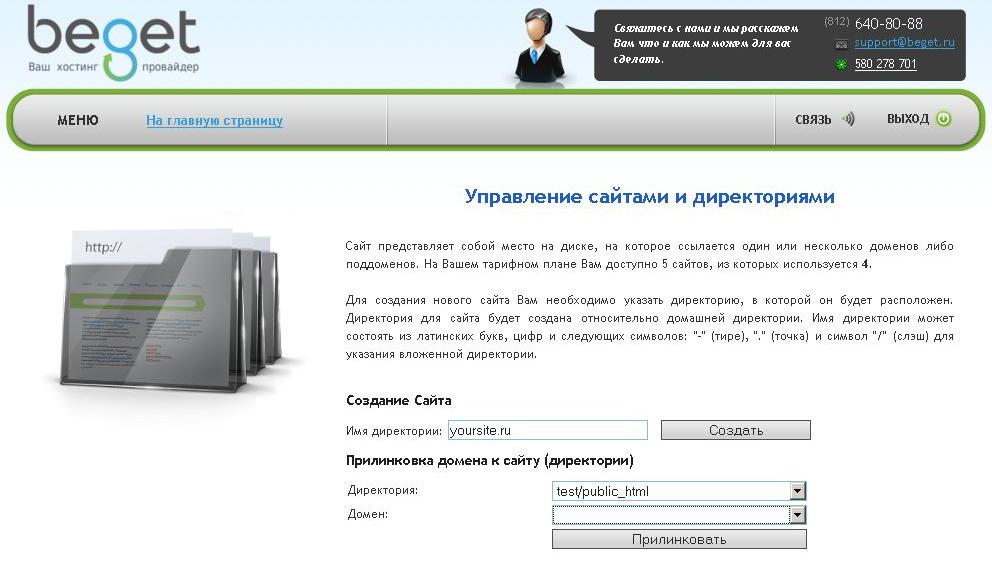
Как видите, всё очень доступно и понятно. Первым делом идём в «Сайты»
Вписываем адрес нашего домена, и жмём «Создать». Всё, сайт на хостинге создан, и чуть ниже появляется его адрес
Прилинковываем к нему домен, то есть выбираем из меню выбора наш домен и нажимаем «Прилинковать». Если в меню выбора домен с аббревиатурой www, то прилинковываем его.
Если в меню выбора домен с аббревиатурой www, то прилинковываем его.
В дальнейшем на нём можно будет сделать ещё один сайт, не покупая доменное имя.
Затем идём в «Файловый менеджер», и он открывает нам директорию, в которой расположен наш сайт, или сайты. Щёлкнув по строке с названием домена, открываем следующую папку, в которой находим папку «public_html».
Папка «public_html» — ‘это папка, в которой и будет расположена директория Вашего сайта. На Денвере это была папка «home».
А вот теперь, тот способ переноса сайта, о котором я упоминал чуть выше. Дело в том, что Бегет предлагает бесплатно установить на ваш сайт любой движок. И устанавливается самая свежая, и главное чистенькая версия.
За время экспериментов на Денвере, БД сайта испытала с лихвой все прелести нашей неопытности, и WordPress нашлёпал редакций выше крыши.
Статьи Вы уже подготовили на Денвере. Осталось скопировать их и опубликовать на новом сайте.
Все изображения которые вы использовали, находятся во вкладке консоли Медиафайлы, и их можно вытащить на компьютер, а затем загрузить в, так сказать, новые статьи.
Желаю творческих успехов.
Дочерние темы < < < В раздел > > > Как установить карту на сайте
Запись опубликована в рубрике CMS WordPress Система управления сайтом для создания блога. Добавьте в закладки постоянную ссылку.
Как Загрузить Сайт На Хостинг – Telegraph
➡➡➡ ПОДРОБНЕЕ КЛИКАЙ ТУТ!
Как Загрузить Сайт На Хостинг
29 01 2019 — Готовы опубликовать свой сайт ? Смотрите наше руководство, в котором мы подробно описали, как загрузить свой сайт в интернет с .
12 02 — Иногда у веб-мастера стоит задача залить сайта на хостинг . мы подготовили подробную инструкцию с картинками как загрузить сайт на Ваш хостинг . Для того, чтобы закачать сайт на хостинг , необходимо:.
В какой каталог нужно загружать файлы моего сайта? Как узнать корневую папку сайта? Как изменить права на файлы и каталоги на хостинге Windows .
16 08 — В данной статье мы расскажем Вам, как как залить сайт на хостинг по ftp, используя FileZilla.
В данной стать мы расскажем Вам, как залить сайт на хостинг используя FTP -соединение. для закачки установки FTP-соединения с нашим хостингом сайтов. Как загрузить сайт на хостинг через FileZilla · Как загрузить сайт на .
В этой стать мы расскажем вам, как залить сайт на хостинг используя Total Commander.
2 08 — Рассажу-ка, как залить ( загрузить ) сайт на хостинг . Причем выложу две инструкции: — КРАТКАЯ СПРАВКА — для тех, кто шарит, просто .
13 05 — Как загрузить сайт на хостинг . Теперь Вам нужно загрузить все файлы Вашего сайта в папку www (или public_html). Не забудьте .
Разместить сайт на нашем хостинге можно, воспользовавшись сервисами Панели управления либо программами (клиентами) для работы по протоколу .
Пошаговая инструкция по загрузке сайта на хостинг . Рассмотрим порядок . Нажмите кнопку Создать сайт в правом верхнем углу. 4. Выберите домен из .
10 01 2019 — С каждым годом сайты становятся сложнее, появляется все больше технологий для веб разработки и хостинг компании предлагают все .
Видеоурок. Предлагаем Вашему вниманию небольшой видеоурок, где мы покажем, как можно быстро и легко разместить сайт на нашем хостинге : .
13 08 2019 — Подробнее читайте в статье как залить сайт на хостинг через браузер. по FTP . О загрузке файлов через FTP написано здесь.
17 08 2019 — Их страницы генерируются “на лету”, а сам сайт можно условно разделить . Чтобы загрузить файлы на хостинг Timeweb, необходимо .
Создайте сайт в панели управления; Настройте домен на работу с DNS- серверами хостинга ; Загрузите файлы сайта на хостинг ; Настройте .
Подробная инструкция о том, как загрузить свой сайт на хостинг . Описание различных способов переноса файлов.
Как загрузить сайт на хостинг . Важно: Сайт загружать необходимо в папку public_html;. Права на файлы и папки сайта после загрузки не нужно менять .
Как залить сайт на хостинг по FTP с использованием filezilla. стал доступен для других интернет-пользователей, нужно загрузить файлы на хостинг .
Перейти к разделу Выбор и покупка хостинга — . говорил выше, лучше всего покупайте домен и сразу регистрируйте себе хостинг на том же сайте .
Как загрузить сайт на хостинг через диспетчер файлов cPanel? 1. Чтобы открыть диспетчер файлов, пройдите в раздел «Файлы», оттуда в « Диспетчер .
1 08 — Итак, вы уже выбрали способ, с помощью которого будет создан ваш интернет-ресурс, и предположим, что ваш сайт уже готов к тому, .
Самый простой способ загрузить сайт на хостинг — это воспользоваться протоколом FTP (File Transfer Protocol). Для работы с ним вам потребуется .
Куда загружать сайт ? Допустим, вы получили хостинг -аккаунт с основным доменом site.h2n. Для того, чтобы по этому адресу отобразился контент, .
Как разместить свой сайт в интернете на хостинге . Первое . FileZilla очень удобна при загрузке на хостинг CMS (Joomla или WordPress), при передаче .
Перво-наперво, если Вы решили размещать сайт на нашем хостинге , Вам . По одной из этих инструкций Вы сможете без проблем загрузить файлы .
Пошаговая инструкция со скриншотами по размещению сайта на хостинге . Где лучше разместить сайт ? Сколько стоит разместить сайт ? Загружаем .
Перенести сайт на хостинг с локального сервера или с другого хостинга – это не проблема. Для переноса сайта достаточно выполнить несколько .
Как и куда залить сайт на сервере❓Инструкция для VDS сервера без панели , а также с . /Информация для новичков /Как и куда загрузить сайт .
Для того того, что бы правильно добавить новый сайт к себе на хостинг следуйте следующим инструкциям: Войдите на сайт webguard.
Установить сайт на бесплатный хостинг можно двумя способами. Первый способ это установка сайта с помощью Website Builder . Нужно сказать, что .
В качестве примера рассмотрим как выложить сайт на хостинге Beget.. Начнется процесс загрузки выделенных файлов на удаленный сервер.
Как выложить сайт на хостинг сервер (в Интернет) . серверам FTP, просматривать содержимое каталогов и загружать файлы с сервера или на сервер; .
6 02 2019 — Как выложить свой первый сайт на хостинг . Свой первый HTML-документ можно было бы загрузить и сюда, через файловый .
Хостинг сайтов от Majordomo. Размещение . Загрузить файлы на сервер возможно при помощи любого доступного FTP-клиента (например FileZilla).
23 06 2019 — Поэтому лучше создавать сайт в конструкторе, который позволит потом вам загрузить сайт и сохранить у себя на компьютере.
Не любой сайт можно перенести на наш хостинг . Чтобы загрузить архив с помощью Файлового менеджера, нажмите кнопку « Загрузить файл»: .
Как разместить свой сайт на вашем хостинге ? . Для этого выберите » Сайты » -> «Добавить зарегистрированный домен на хостинг » (или кнопку .
. в какую папку выкладывать файлы, вы всегда можете посмотреть это в своей контрольной панели в разделе « Хостинг / Домены / Мои домены».
18 05 2019 — Узнайте, как опубликовать веб- сайт Adobe Muse на сервере . (отправки и загрузки ) файлов через Интернет. FTP также можно .
Оглавление FAQ. Общие вопросы. Какие услуги предлагает ваш хостинг ? Как начать работу с вашим хостингом ? Как загрузить сайт на сервер?
Вместо «Новый сайт » введите произвольное название, которое будет использоваться для идентификации данного FTP-соединения. В поле » Хост » .
Легкий в освоении конструктор сайтов и хостинг , оптимизированный под WordPress. 30 дневная пробная версия без риска потерять деньги, главный .
. как можно добавить еще один сайт через панель управления хостингом . Для загрузки файлов вашего сайта необходимо подключиться к серверу по .
Как перенести файлы сайта из локального компьютера на хостинг (на примере WordPress) . Загрузить архив с файлами сайта на FTP на хостинге .
В этой статье подробно описано как закачивать файлы на хостинг . в меню Моя почта в правом верхнем углу Личного кабинета на сайте Siteko.net.
Reg Ru Хостинг Почта
Бесплатные Хостинги Сделать
Хостинг Серверов Майнкрафт С Тестовым Периодом
Конструктор Сайта Без Хостинга
Хостинг Majordomo
Шаблон Хостинговых Провайдеров Для WordPress
Перенос Сайта Modx Revo На Хостинг
VDS 319. 1 Cbit Ru Audit
1 Cbit Ru Audit
Сервер Tcp Php На Хостинге
Бесплатный Хостинг Майнкрафт 1.8 Навсегда
Игровой Хостинг Garry’s Mod
Myarena Ru Хостинг Игровых Серверов
VDS Jkklangepas Yandex Ru
Скачать Хостинг Бесплатно Для Майнкрафт
Php Хостинг На Ssd Дисках
Хостинг Для Блога На WordPress
Радио Хостинг
Установка Редмайн На Хостинг
Хостинг Проводки
Хостинг Серверов Террария
Дешевый Хостинг Crmp
Предоставление Хостинга Для Сайта
Как Установить Php На Хостинг
Тестовые Хостинг Кс 1.6
Бесплатный Хостинг Garry S Mod
Хостинг Картинок Без Регистрации
Хостинг Самп 7777
Гта 24 Хостинг
Хостинг 1с
Хостинг Серверов Для Сайта
Anartha Ru Хостинг
VDS Com
Айхор Хостинг
Хостинг Номеров
Посоветуйте Хостинг Для Сайта
Файловый Хостинг С Прямой Ссылкой На Файл
Бесплатный Хостинг С Доменом Без Рекламы
Сайты Хостинге Ru Center
Фри Хостинг Кс Го
Очень Дешевые Хостинги
Где Можно Получить Домен Бесплатно
Shared Хостинг
VDS Pro
Бесплатно Хостинг Серверов Crmp
Готовый Хостинг Игровых Серверов
Для Чего Нужен Хостинг
Создать Форум Бесплатно С Доменом Ru
Анонимный Хостинг
Хостинг Ru Цена
Самостоятельный Хостинг
Как Установить Yii2 На Хостинг
Дешевые VDS Сервера В России
Бесплатный Хостинг Для Фишинга
VDS Myihor Ru
Хостинг Порно Картинок
Beget Ru Бесплатный Хостинг
Вдс Групп Пенза Сайт
VDS Windows Server 2019
Бесплатный Хостинг Самп С Модами
Удаленный Хостинг
Как Зарегистрировать Хостинг И Домен
Как Установить Moodle На Хостинг
VDS Basic Provider Ошибка
Бесплатный Домен Ucoz
Как Установить Ssl На Хостинг
Хостинг Сайтов Форум
Бесплатный Хостинг Серверов Minecraft Pe
Спейс Веб Хостинг Личный Кабинет
Пластиковые Окна Вдс
Стоимость Хостинга
VDS Vps Купить
VDS На День
Хостинг Sql
Бесплатные Хостинги Kz
Хостинг Html Сайтов
Бесплатный Хостинг Серверов Кс 16
Nic Ru Dns Хостинг
Расходы На Хостинг
Бесплатный Хостинг Garry S Mod Darkrp
Хостинг Игровых Серверов Cs
Хостинг Для Сайта Купить Cishost Ru
Сравнение Бесплатных Хостингов
Хостинг Сайтов Vps
Лучший Хостинг Мира
Beget Отзывы О Хостинге
Перенос С Openserver На Хостинг
Хостинг Панель Windows
Хостинг Изображений Для Сайта
Бесплатный Хостинг Серверов Ксс Стим
Хостинг Игровых Серверов Unturned
Как На VDS Поставить Сайт
Вечный Заработок На Хостингах
Как Перенести Сайт Джумла На Другой Хостинг
Игровой Хостинг Гаррис Мод
Загрузить Сайт На Бесплатный Хостинг
Хостинг Картинок Имгур
Чем Отличается Виртуальный Хостинг От Vps
Хостинг Сайтов Регистрация Домена
Dome Org Хостинг Самп
Дешевый Хостинг Серверов Cs
МФО Микрозайм Ставропольский Край
Кредит Без Справок О Доходах В Томске
Микрозаймы Новосибирска Онлайн Заявка
Ulmart Кредит Без Переплаты
Кредит Через Интернет На Карту Не Выходя Из Дома
Микрозаймы Штрафы
ООО МФО Бюро Финансовых Решений Сайт
Кредит Под Залог Квартиры В Москве В Банке
Микрозаймы В Тобольске Адреса
Кредит В Тюмени Без Справок
6 быстрых и простых способов
Веб-строительство Создание
01 августа 2022 г.
Домантас Г.
5 мин Чтение
Создание собственного веб-сайта поможет расширить ваше присутствие в Интернете, расширить клиентскую базу и увеличить коэффициент конверсии. Однако достичь этих целей будет практически невозможно, если вы изначально не загрузили свой веб-сайт.
Лучше всего то, что вам не нужен опыт программирования, чтобы запустить свой сайт на веб-сервере. Многие хостинги и FTP-программы предоставляют удобные инструменты для загрузки веб-сайта за считанные клики.
Для получения дополнительной информации прочитайте нашу статью и узнайте полные инструкции о том, как разместить свой веб-сайт в Интернете за 6 быстрых и простых шагов.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
1. Выберите надежную веб-хостинговую компанию Создание и поддержка веб-сайта — это не то, к чему следует относиться легкомысленно. Крайне важно выбрать первоклассный веб-хостинг, который имеет все ключевые функции для запуска вашего проекта.
Вот несколько факторов, которые следует учитывать при выборе хостинг-провайдера:
- Онлайн-поддержка . У хорошего хостинга должна быть команда специалистов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.
- Контроль над вашим веб-хостингом . Чем меньше у вас контроля над учетной записью хостинга, тем больше вероятность того, что вы столкнетесь с проблемами, когда ваш сайт разрастется.
- Место для роста . Прежде чем выбрать веб-хостинг, убедитесь, что он предлагает масштабируемые решения, которые могут обеспечить большую мощность (например, виртуальные частные серверы или облачный хостинг веб-сайтов).
- Гарантия возврата денег . Никто не любит плохие инвестиции, поэтому обязательно ознакомьтесь с политикой возврата. Это даст вам временные рамки, чтобы протестировать все, прежде чем совершать услуги хостинга.
Если вы устали переключаться между вкладками, пытаясь сравнить возможности, которые предлагают разные веб-хостинги, у нас есть кое-что более удобное для вас. Не стесняйтесь проверять страницы, где мы сравниваем Hostinger с популярными хостинг-провайдерами, такими как Hostgator, GoDaddy и SiteGround. Надеемся, они облегчат наши поиски!
Не стесняйтесь проверять страницы, где мы сравниваем Hostinger с популярными хостинг-провайдерами, такими как Hostgator, GoDaddy и SiteGround. Надеемся, они облегчат наши поиски!
Следующей задачей является выбор правильного инструмента для загрузки веб-сайта в Интернет. Вот четыре самых популярных инструмента для загрузки веб-сайта:
Файловый менеджерФайловый менеджер — это браузерный инструмент со всеми ключевыми функциями для управления файлами и каталогами вашего веб-сайта. Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите File Manager под Файлы раздела.
Однако File Manager имеет ограничение на загрузку. Если файлы вашего веб-сайта на больше, чем 256 МБ , вместо этого вам следует выбрать следующий инструмент.
Протокол передачи файлов (FTP) Большинство провайдеров веб-хостинга поддерживают FTP или протокол передачи файлов, который можно использовать для подключения к FTP-клиенту. Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Для пользователей Hostinger все необходимые учетные данные для доступа к вашему FTP-клиенту находятся в Учетные записи FTP в разделе Файлы .
Там вы можете найти всю важную информацию о вашей учетной записи FTP, такую как ваше имя пользователя FTP, имя хоста и пароль.
Для загрузки файлов с помощью программы FTP нет ограничений по размеру. Тем не менее, это требует некоторых технических знаний, которые вы можете узнать из этой статьи о том, как настроить FileZilla и любые другие FTP-клиенты.
Автоматический импортер веб-сайтовДля пользователей Hostinger вы можете найти функцию Import Website в hPanel. Вы можете использовать эту функцию для извлечения архива веб-сайта в каталог public_html . Инструмент поддерживает . zip , .tar и .tar.gz форматы, а ограничение на загрузку составляет 256 МБ.
Плагины миграции WordPress Если вы планируете использовать WordPress, есть несколько способов загрузить свой сайт в CMS. Одним из самых простых способов является использование плагина миграции WordPress, такого как All in One WP Migration. После установки и активации плагина остальные шаги не требуют пояснений.
Одним из самых простых способов является использование плагина миграции WordPress, такого как All in One WP Migration. После установки и активации плагина остальные шаги не требуют пояснений.
Предельный размер загрузки зависит от вашего хостинг-провайдера. Узнайте, как увеличить размер загружаемого файла.
3. Загрузите файл своего веб-сайтаТеперь, когда вы знаете лучшие инструменты для загрузки веб-сайта, пришло время запустить его!
В этом руководстве мы покажем вам, как загрузить свой веб-сайт с помощью файлового менеджера Hostinger и известного FTP-клиента FileZilla.
Использование файлового менеджера- Войдите в hPanel Hostinger и перейдите к Диспетчер файлов .
- Когда вы окажетесь в каталоге public_html, выберите значок Загрузить файлы в правом верхнем меню.
- Выберите файл архива веб-сайта на вашем компьютере и Загрузите его на наш сервер.
- Щелкните правой кнопкой мыши загруженный файл и Извлеките заархивированные файлы в папку public_html.

Прежде чем мы начнем, обязательно распакуйте архив на локальный компьютер, так как FileZilla не имеет Извлечь функцию .
- Подключите свою учетную запись к FileZilla. Используйте порт 22 или подключитесь к SFTP для безопасного соединения.
- Перейдите к панели Remote Site и щелкните папку public_html .
- Перейдите на панель Local Site и найдите извлеченные файлы.
- Выберите файлы, щелкните правой кнопкой мыши, чтобы загрузить их в каталог public_html .
Вот и все! Выполнив указанные выше действия, вы сможете перенести все файлы на public_html без дополнительной работы. В противном случае вам нужно будет подключиться через SSH и распаковать архив вручную.
4. Переместите файлы веб-сайта в основной корневой каталог В некоторых случаях при загрузке файлов веб-сайта будет создан дополнительный каталог. В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
Чтобы этого не произошло, вам нужно убедиться, что все файлы находятся в корневом каталоге вашего домена, то есть public_html .
Вы можете использовать файловый менеджер для перемещения файлов вашего веб-сайта. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши вложенную папку, выбрать параметр Move и установить public_html в качестве места назначения.
5. Импорт вашей базы данныхЕсли на вашем веб-сайте используется база данных, вам также необходимо импортировать ее вместе с файлами веб-сайта:
- Создайте новую базу данных MySQL и пользователя.
- Доступ к вновь созданной базе данных через phpMyAdmin.
- Используйте раздел Импорт для загрузки файла резервной копии вашей базы данных.
- Обновите сведения о соединении базы данных MySQL ( база данных имя , хост , пользователь , пароль ) в его файлах конфигурации.

Пропустите эту часть, если вы не используете базу данных.
6. Проверьте, работает ли веб-сайтПосле завершения загрузки пришло время для окончательной проверки!
Если ваше доменное имя уже указывает на ваш веб-хост, введите доменное имя в браузере и посмотрите, направит ли оно вас на ваш веб-сайт.
Имейте в виду, что для полного распространения изменений DNS по всему миру может потребоваться до 48 часов. Таким образом, если вы только что указали свой домен на серверы имен веб-хоста, вам может потребоваться некоторое время подождать.
Используйте онлайн-инструмент, например whatsmydns.net, чтобы проверить состояние вашего распространения DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
Если вы будете правильно следовать всем инструкциям, ваш сайт будет выглядеть нормально. Однако, если вы столкнетесь с проблемой, обратитесь за помощью к своему хостинг-провайдеру.
А если вы являетесь клиентом Hostinger, свяжитесь с нами через чат, и один из наших агентов по работе с клиентами будет готов вам помочь!
ЗаключениеПоздравляем, теперь ваш сайт доступен в Интернете!
Вкратце, вот шаги для загрузки вашего веб-сайта на веб-сервер:
- Выберите подходящего хостинг-провайдера.
- Выберите инструмент и способ загрузки вашего веб-сайта.
- Загрузите файлы вашего сайта.
- Переместите файлы веб-сайта в основную корневую папку.
- Импорт вашей базы данных.
- Проверьте, работает ли ваш сайт по всему миру.
Вот и все! Поначалу это может показаться немного сложным, но если вы будете внимательно следовать всем шагам, вы сразу же получите свой веб-сайт в Интернете. Мы надеемся, что эта статья поможет вам и удачи!
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира.
Подробнее от Domantas G.
Как получить бесплатный хостинг веб-сайтов с помощью Dropbox, Google Drive или OneDrive
Хотите разместить простой веб-сайт? Вы, вероятно, будете счастливы с хорошим, дешевым веб-хостингом. Несмотря на то, что есть множество замечательных бесплатных веб-хостингов, многие из них обманчиво удобны. Однако, если ваш веб-сайт простой, статичный и просто для развлечения, есть еще один вариант: размещение в бесплатном облачном хранилище.
Службы облачного хранения не только более надежны, чем большинство бесплатных веб-хостингов, но и почти не требуют обучения, что делает их идеальными для людей, которым просто нужно что-то работающее.
Здесь мы рассмотрели, как вы можете бесплатно разместить веб-сайт с помощью Dropbox, Google Drive или OneDrive.
Примечание: В этой статье предполагается, что ваши веб-страницы уже созданы и готовы к работе; мы только освещаем фактический процесс предоставления доступа к этим файлам в Интернете. Еще нет? Рассмотрите возможность использования генератора статических сайтов.
Еще нет? Рассмотрите возможность использования генератора статических сайтов.
Как разместить веб-сайт в Dropbox
Для веб-хостинга Dropbox вам потребуется веб-служба DropPages.
DropPages подключается к вашей учетной записи Dropbox и создает специальную папку приложения, которую вы будете использовать для хранения страниц вашего сайта. DropPages размещает ваши веб-страницы через собственный веб-сервер и игнорирует все остальное в вашей учетной записи Dropbox.
Плюсы и минусы DropPages
Каждый раз, когда вы вносите изменения в файлы своего сайта, DropPages обновляет их собственные версии и сразу же обслуживает. Управление вашим сайтом включает в себя не что иное, как редактирование локальных файлов в папке Dropbox и их синхронизацию.
DropPages не только чрезвычайно прост в использовании; он также поставляется с двумя бесплатными субдоменами для доступа к вашим сайтам. Это позволяет легко делиться своим сайтом с другими и фактически делает DropPages жизнеспособным вариантом для простых сайтов, которые больше, чем «просто для развлечения».
Несмотря на то, что у DropPages есть бесплатный тарифный план, вы ограничены 50 МБ дискового пространства. Этого должно быть более чем достаточно, когда вы только начинаете. Если вы достигнете этого предела, вы можете либо заплатить за базовый план, либо переключиться на традиционный бесплатный веб-хостинг.
Как настроить DropPages
Сначала посетите веб-сайт DropPages. Нажмите Войти , чтобы войти в Dropbox, затем предоставьте DropPages разрешение на доступ к вашей учетной записи Dropbox. Вам нужно будет подписаться на бесплатную семидневную пробную версию, включая информацию об оплате.
При появлении запроса введите субдомен, который вы хотите использовать для своего сайта, и добавьте .droppages.com в конце.
Это создает новую папку в вашей учетной записи Dropbox, расположенную по адресу Dropbox/Apps/My.DropPages 9.0282 . Внутри этой новой папки вы увидите три подпапки.
Главное, о чем вам следует позаботиться, — это содержание, то есть место, где размещается ваш HTML. Если у вас есть файлы CSS, JS или изображений, поместите их в общую папку. Шаблоны можно безопасно игнорировать, если вы не собираетесь использовать систему шаблонов DropPages.
Если у вас есть файлы CSS, JS или изображений, поместите их в общую папку. Шаблоны можно безопасно игнорировать, если вы не собираетесь использовать систему шаблонов DropPages.
Связано: Бесплатный хостинг веб-сайтов для пользовательских веб-сайтов портфолио
Загрузите свой веб-сайт в соответствующие папки и подождите, пока он синхронизируется с Dropbox и DropPages. Если вы хотите ускорить процесс или если он не обновляется, вы можете перейти на панель инструментов DropPages и нажать Опубликовать сейчас или Сбросить синхронизацию .
Теперь вы сможете публично просматривать свой новый сайт, используя свой личный домен.
Как разместить веб-сайт на Google Диске или OneDrive
Хостинг Dropbox — не единственный вариант в этой категории. Поскольку в Google Диске и OneDrive нет встроенных способов размещения веб-сайтов, вам потребуется использовать бесплатный сервис под названием DriveToWeb.
Хостинг DriveToWeb подключается к вашей учетной записи Google Диска или OneDrive, ищет любые общедоступные HTML-страницы и ресурсы, затем берет эти файлы и обслуживает их через собственный веб-сервер.
Плюсы и минусы DriveToWeb
Что хорошо в хостинге сайта с помощью DRV.tw, так это то, что всякий раз, когда файл изменяется, DriveToWeb автоматически отслеживает это и обновляет себя. Хотите изменить текст на странице?
Просто отредактируйте файл и сохраните новую версию на Google Диске или OneDrive; веб-версия изменится автоматически. Вам не нужно вручную повторно загружать или заставлять DriveToWeb повторно сканировать ваш диск.
Связанный: WordPress против Wix: в чем разница?
DriveToWeb чрезвычайно прост в настройке. Вы можете подготовить свой сайт за три минуты. Обратная сторона? Ужасный веб-адрес. DriveToWeb создает рандомизированный анонимный идентификатор для доступа к вашему сайту, например «vtqelxl5bdrpuxmezsyl9w».
Это защищает вас, поэтому посетители не увидят имя вашей учетной записи, но затрудняет совместное использование. Ваш сайт увидят только те люди, с которыми вы напрямую поделитесь URL-адресом.
Как настроить DriveToWeb
Во-первых, убедитесь, что ваш веб-сайт загружен на Google Диск или OneDrive и что все файлы правильно организованы.
Попробуйте просмотреть сайт локально в веб-браузере, чтобы убедиться, что он выглядит так, как вы хотите, чтобы он выглядел в Интернете. Вам нужно будет сделать эти файлы общедоступными, если только вы не планируете делиться каждым ресурсом со своей аудиторией по отдельности.
Теперь, когда ваш веб-сайт общедоступен, зайдите на сайт DriveToWeb и выберите облачное хранилище, которое вы используете: Google Drive или OneDrive.
При запросе разрешений предоставьте их. Это необходимо для того, чтобы DriveToWeb мог определить, какие HTML-файлы и активы являются общедоступными.
После разрешения DriveToWeb потратит несколько секунд на поиск этих файлов и преобразование их в страницы, доступные в Интернете, а затем отобразит список всех страниц, которые были преобразованы:
Поздравляем! Ваш сайт теперь онлайн. Когда они говорят «уйти в Интернет», они не шутят. Создание простого веб-сайта с использованием этой платформы не занимает много времени.
Другие способы создания и размещения бесплатного веб-сайта
Если вы хотите создать веб-сайт для демонстрации своей работы в Интернете, размещение портфолио также является хорошим вариантом. Имейте в виду, что такие сайты обычно просят у вас небольшую плату, чтобы вы могли использовать свой собственный домен для веб-сайта портфолио.
Если вам просто нужен способ поделиться чем-то важным с небольшой аудиторией, бесплатный хостинг сайта с использованием любой из этих служб, как правило, будет гораздо более эффективным (и, как правило, более хорошо принятым), чем более обезличенные средства распространения информации, такие как массовые рассылки или даже специальный аккаунт в социальных сетях. Держите его стильным с вашим собственным бесплатным хостингом.
Как вы загружаете свои файлы на веб-сервер? — Изучите веб-разработку
В этой статье показано, как опубликовать свой сайт в Интернете с помощью инструментов передачи файлов.
| Предпосылки: | Ты должен знать
что такое веб-сервер
а также
как работают доменные имена. Вы также должны знать, как
настроить базовую среду
и как
написать простую веб-страницу. Вы также должны знать, как
настроить базовую среду
и как
написать простую веб-страницу. |
|---|---|
| Цель: | Узнайте, как отправлять файлы на сервер, используя различные способы передачи файлов. доступные инструменты. |
Если вы создали простую веб-страницу (для примера см. Основы HTML), вы, вероятно, захотите разместить ее в Интернете на веб-сервере. В этой статье мы обсудим, как это сделать, используя различные доступные варианты, такие как SFTP-клиенты, RSync и GitHub.
Существует несколько клиентов SFTP. Наша демонстрация охватывает FileZilla, поскольку она бесплатна и доступна для Windows, macOS и Linux. Чтобы установить FileZilla, перейдите на страницу загрузок FileZilla, нажмите большую кнопку «Загрузить», затем выполните установку из установочного файла обычным способом.
Примечание: Конечно, есть много других вариантов. Дополнительные сведения см. в разделе Инструменты публикации.
Дополнительные сведения см. в разделе Инструменты публикации.
Откройте приложение FileZilla; вы должны увидеть что-то вроде этого:
Вход в систему
В этом примере мы предположим, что наш хостинг-провайдер (служба, которая будет размещать наш веб-сервер HTTP) является вымышленной компанией «Пример хостинг-провайдера», чьи URL-адреса выглядят следующим образом: mypersonalwebsite.examplehostingprovider.net .
Мы только что открыли счет и получили от них эту информацию:
Поздравляем с открытием счета у хостинг-провайдера Example.
Ваш аккаунт:
demozillaВаш сайт будет виден по адресу
demozilla.examplehostingprovider.netЧтобы опубликовать в этой учетной записи, подключитесь через SFTP со следующими учетными данными:
- SFTP-сервер:
sftp://demozilla.examplehostingprovider.net- Имя пользователя:
демозилла- Пароль:
quickbrownfox- Порт:
5548- Чтобы опубликовать в Интернете, поместите файлы в папку
Каталог Public/htdocs.
Посмотрим сначала на http://demozilla.examplehostingprovider.net/ — как видите пока там ничего нет:
Примечание: В зависимости от вашего хостинг-провайдера большую часть времени вы будете видеть страницу, на которой будет написано что-то вроде «Этот веб-сайт размещен на [Услуге хостинга]». когда вы впервые заходите на свой веб-адрес.
Чтобы подключить SFTP-клиент к удаленному серверу, выполните следующие действия:
- Выберите Файл > Диспетчер сайта… в главном меню.
- В окне Site Manager нажмите кнопку New Site , затем введите имя сайта как demozilla в отведенном месте.
- Введите SFTP-сервер, указанный вашим хостом, в поле Хост: .
- В раскрывающемся списке Тип входа: выберите Обычный , затем введите предоставленные имя пользователя и пароль в соответствующие поля.
- Введите правильный порт и другую информацию.

Ваше окно должно выглядеть примерно так:
Теперь нажмите Подключить для подключения к SFTP-серверу.
Примечание. Убедитесь, что ваш хостинг-провайдер предлагает SFTP-соединение (Secure FTP) с вашим хостинг-пространством. FTP по своей сути небезопасен, и вы не должны его использовать.
Здесь и там: локальный и удаленный просмотр
После подключения ваш экран должен выглядеть примерно так (мы подключились к нашему собственному примеру, чтобы дать вам представление):
Давайте посмотрим, что вы видите:
- В центральной левой панели вы видите свои локальные файлы. Перейдите в каталог, в котором хранится ваш веб-сайт (например,
mdn). - В центре правой панели вы видите удаленные файлы. Мы вошли в наш удаленный корень FTP (в данном случае
пользователей/демозилла) - Пока вы можете игнорировать нижнюю и верхнюю панели. Соответственно, это журнал сообщений, показывающий состояние соединения между вашим компьютером и SFTP-сервером, и живой журнал каждого взаимодействия между вашим SFTP-клиентом и сервером.

Загрузка на сервер
В инструкциях нашего примера хоста говорилось: «Для публикации в Интернете поместите файлы в каталог Public/htdocs ». Вам нужно перейти в указанный каталог на правой панели. Этот каталог фактически является корнем вашего веб-сайта, куда будут помещены файл index.html и другие ресурсы.
После того, как вы нашли правильный удаленный каталог для размещения файлов, чтобы загрузить файлы на сервер, вам нужно перетащить их с левой панели на правую панель.
Они действительно онлайн?
Пока все хорошо, но файлы действительно в сети? Вы можете перепроверить, вернувшись на свой веб-сайт (например, http://demozilla.examplehostingprovider.net/) в браузере:
.
И наш сайт заработал!
Rsync — это инструмент для локальной и удаленной синхронизации файлов, который обычно доступен в большинстве систем на базе Unix (таких как macOS и Linux), но существуют и версии для Windows.
Считается более продвинутым инструментом, чем SFTP, поскольку по умолчанию используется в командной строке. Базовая команда выглядит так:
rsync [-options] ИСТОЧНИК [email protected]:DESTINATION
-
-options— это дефис, за которым следует одна или несколько букв, например-vдля подробных сообщений об ошибках и-bдля создания резервных копий. Вы можете увидеть полный список на справочной странице rsync (ищите «Сводка параметров»). -
ИСТОЧНИК— это путь к локальному файлу или каталогу, из которого вы хотите скопировать файлы. -
user@— учетные данные пользователя на удаленном сервере, на который вы хотите скопировать файлы. -
x.x.x.x— IP-адрес удаленного сервера. -
НАЗНАЧЕНИЕ— это путь к месту, куда вы хотите скопировать каталог или файлы на удаленном сервере.
Вам необходимо получить такую информацию от вашего хостинг-провайдера.
Дополнительные сведения и дополнительные примеры см. в разделе Использование Rsync для копирования/синхронизации файлов между серверами.
Конечно, рекомендуется использовать безопасное соединение, например FTP. В случае Rsync вы указываете данные SSH, чтобы установить соединение через SSH, используя -e опция. Например:
rsync [-options] -e "ssh [ДЕТАЛИ SSH ЗДЕСЬ]" ИСТОЧНИК [email protected]:DESTINATION
Дополнительные сведения о том, что необходимо, см. в статье Как копировать файлы с помощью Rsync через SSH.
Инструменты графического интерфейса Rsync
Инструменты графического интерфейса пользователя доступны для Rsync (для тех, кому неудобно пользоваться командной строкой). Acrosync — один из таких инструментов, и он доступен для Windows и macOS.
Опять же, вам нужно будет получить учетные данные для подключения от вашего хостинг-провайдера, но таким образом у вас будет графический интерфейс для их ввода.
GitHub позволяет публиковать веб-сайты через страницы GitHub (gh-страницы).

