как загрузить файл в корневой каталог сайта Юкоз? — Вопрос от Макс Невервинтер
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16401)
- Платные услуги (2108)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (433)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2448)
Управление сайтом
- Работа с аккаунтом (5300)
- Поиск по сайту (425)
- Меню сайта (1763)
- Домен для сайта (1530)
- Дизайн сайта (13456)
- Безопасность сайта (1464)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (318)
- Статистика сайта (197)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Корневой каталог сайта, что это? Как загрузить файл в корень сайта
На чтение: 3 минОпубликовано: Обновлено: Автор: Виктория
Доброго времени суток всем читателям! Часто для подтверждения прав собственности на сайт просят загрузить проверочный файл в корневой каталог вашего сайта. В своих статьях инструкциях я упоминаю, что нужно зайти в корневой каталог сайта wordpress и скопировать в него файл. У многих начинающих вебмастеров возникает вопрос: а где находится корневая папка сайта, как ее найти. Сегодня я исправлю этот пробел и подробно расскажу, что такое корневой каталог сайта, где находится и как загрузить файл в него.
В своих статьях инструкциях я упоминаю, что нужно зайти в корневой каталог сайта wordpress и скопировать в него файл. У многих начинающих вебмастеров возникает вопрос: а где находится корневая папка сайта, как ее найти. Сегодня я исправлю этот пробел и подробно расскажу, что такое корневой каталог сайта, где находится и как загрузить файл в него.
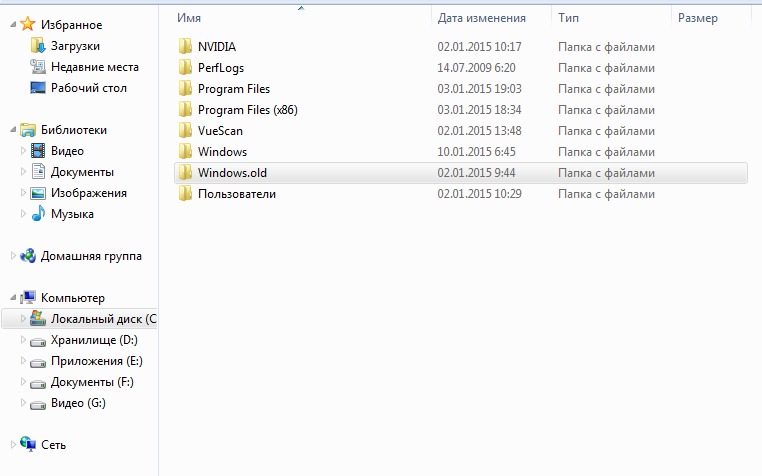
Итак, что такое корень сайта? Корень сайта еще называют, как корневой каталог, корневая папка или корневая директория сайта. На хостинге он открывается в папке public_html. Корневой каталог сайта — это папка на хостинге, которая содержит файлы, которые нужны для работы Вашего сайта. В корне сайта находятся вот такие папки и файлы:
Нет единой универсальной инструкции, где найти корневой каталог сайта. У каждого хостера свои заморочки.
Я дам алгоритм, как найти и открыть корневую папку сайта. Если же у Вас хостинг не Бегет или Хостенко, Вам потребуется проявить немного смекалки, и Вы разберетесь, как все устроено на Вашем хостинге.
Вам понадобятся: данные для доступа к сайту через ftp клиент и сама программа для ftp доступа.
После регистрации на своем хостинге Вам предоставляли такие данные доступа, как адрес ftp, логин и пароль к нему. Вот пример:
- host — k01.hostenko.com
- логин – dmn1234
- пароль — ba4oilZR9e
Найдите письмо от своего хостера и сохраните в отдельный файл эти данные, чтобы не потерять в будущем.
Теперь, когда эти данные Вы нашли. Скачайте и установите специальный ftp клиент – программу для доступа к сайту. Я использую программу FileZilla. Подробно о том, как установить и настроить FTP клиента FileZilla читайте по ссылке https://inetsovety.ru/kak-polzovatsya-filezilla/.
Если программа уже установлена, открывайте ее.
В самом верху заполняете поля хост, имя пользователя и пароль данными от Вашего хостера. И нажимаете на кнопку «Быстрое соединение». Если Вы не допустили ошибки при заполнении этих полей, соединение с хостером будет успешно установлено. В том случае, когда появилась ошибка, еще раз перепроверьте, правильно ли Вы скопировали и вставили имя и пароль, а также хост. Часто при копировании захватывается лишний пробел. Будьте внимательны!
В том случае, когда появилась ошибка, еще раз перепроверьте, правильно ли Вы скопировали и вставили имя и пароль, а также хост. Часто при копировании захватывается лишний пробел. Будьте внимательны!
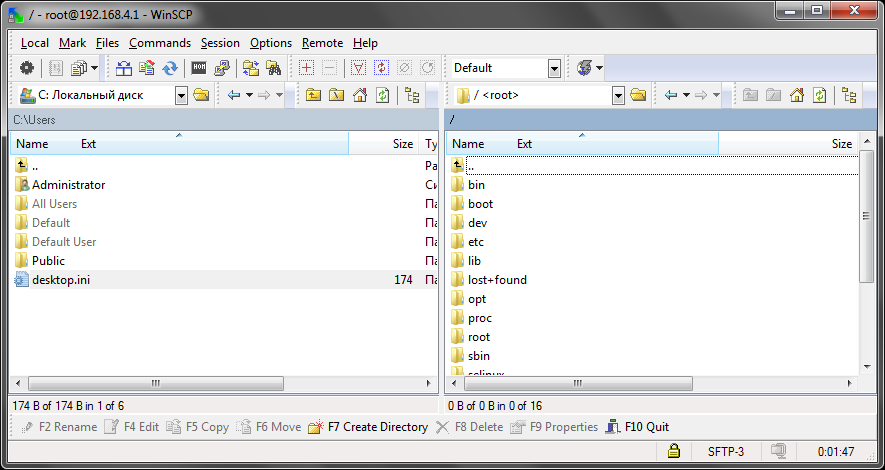
В случае с хостингом Хостенко, корневая папка сайта будет открыта сразу же. Вот, как на фото:
На хостинге Бегет открывается перечень папок с названиями доменов, созданных Вами сайтов. Сначала откройте папку с названием домена, потом папку public_html. Все, Вы попали в корень сайта.
Пишите в комментариях свои воспоминания о том, как Вы первый раз разобрались, как загрузить html файл в корневой каталог сайта. Легко это было для Вас или сложно? Если я о чем-то забыла рассказать в статье, дополняйте меня в комментариях.
Как загрузить файл HTML в корневой каталог магазина Shopify
Часто вы можете видеть, что некоторые сторонние сайты запрашивают загрузку файла HTML в корневой каталог вашего магазина Shopify. Это в основном для целей проверки.
Если вам интересно, как загрузить файл HTML в корневой каталог вашего магазина Shopify, мы вам поможем.![]() Вот что вы узнаете из этой статьи:
Вот что вы узнаете из этой статьи:
С точки зрения магазинов Shopify ваши файлы HTML на самом деле являются жидкими файлами. Настоящих HTML-файлов нет, так как это тема Shopify.
В зависимости от вашей темы Shopify вы можете получить доступ к своим файлам HTML или редактировать их из:
- theme.liquid : здесь вы можете редактировать верхний и нижний колонтитулы.
- templates/*.liquid : Все файлы жидкости, расположенные здесь, являются основными шаблонами для разных страниц.
- snippets/*.liquid : фрагменты кода, которые можно использовать повторно.
- section/*.liquid : файлы здесь обычно те, которые используются на домашней странице или на других страницах.
Вы можете просмотреть эти файлы, чтобы внести изменения, в зависимости от конкретных изменений, которые вы хотите внести.
Обратите внимание, что эти файлы можно использовать на нескольких страницах. Есть вероятность, что если вы внесете изменения в одну из них, это может повлиять и на другие страницы.
Как мы упоминали ранее, вам необходимо поместить файлы HTML в корневой каталог для целей проверки стороннего сайта, такого как Facebook, Google Analytics, Google Webmaster и Pinterest. Эти сторонние службы требуют, чтобы вы подтвердили свой домен, чтобы убедиться, что вы являетесь правильным владельцем своего магазина Shopify.
Вам необходимо отключить защиту паролем вашего магазина, чтобы подтвердить свой домен. Если вы еще не запустили свой магазин, отключите защиту паролем и снова включите ее после проверки домена.
Чтобы отключить защиту паролем в Shopify, выполните следующие действия:
- Перейдите в панель администратора Shopify, перейдите в Интернет-магазин > Настройки .
- Найдите раздел Password page , снимите флажок Enable password page .
- Нажмите «Сохранить».
Чтобы загрузить файл HTML в магазин Shopify и подтвердить свой домен:
1 . Перейдите к третьей стороне и выберите вариант проверки с использованием метода проверки метатега. Например, в Google Webmasters вам нужно выбрать кнопку выбора тега HTML на вкладке «Альтернативные методы».
Перейдите к третьей стороне и выберите вариант проверки с использованием метода проверки метатега. Например, в Google Webmasters вам нужно выбрать кнопку выбора тега HTML на вкладке «Альтернативные методы».
2. Скопируйте полный метатег в буфер обмена. Обязательно выберите все, включая < и >.
3 . Перейдите в приложение Shopify и нажмите Store .
4. См. раздел Каналы продаж и нажмите Интернет-магазин > Управление темами .
5. Найдите тему, которую хотите отредактировать. Щелкните Действия > Редактировать код .
6. Введите theme.liquid в поле поиска макета, чтобы открыть файл в онлайн-редакторе кода.
7. Вставьте скопированный из стороннего сервиса метатег непосредственно под открывающим тегом :
8. Нажмите кнопку Сохранить .
Нажмите кнопку Сохранить .
9. Выполните остальные шаги проверки на стороннем сайте.
Шаг 1. Выберите метод проверки метатегов.
Перейдите в Facebook Business Manager, затем выберите «Бизнес-Настройки» > «Безопасность бренда» > «Домены» и добавьте URL-адрес, который вы хотите проверить.
Шаг 2. Скопируйте полный метатег в буфер обмена, включая < и > с помощью cmd + c на Mac или ctrl + c на ПК. Например:
Шаг 3. Откройте панель администратора Shopify, а затем перейдите в раздел Интернет-магазин > Темы .
Шаг 4. Выберите тему, которую хотите настроить, и коснитесь Действия > Редактировать код .
Шаг 5. В разделе Layout щелкните theme.liquid, чтобы открыть файл в онлайн-редакторе кода. Здесь находится ваш
Шаг 6. Вставьте скопированный метатег в пустую строку прямо под открывающим тегом или непосредственно перед первым тегом
.
Шаг 7. Нажмите Сохранить .
Таким образом, вы можете загрузить файл HTML в Shopify, чтобы подтвердить свой домен в Facebook.
1. Войдите в свою учетную запись Google Search Console.
2. Выберите вариант подтверждения с помощью метатега или файла HTML. Вы можете найти эту опцию в разделе Альтернативные методы .
3. Скопируйте полный тег HTML в буфер обмена, содержащий тег.
4. Перейдите в панель администратора Shopify. Перейдите в Интернет-магазин > Темы и выберите тему, которую вы используете в данный момент.
5. Нажмите Действия > Редактировать код .
6. Найдите раздел Layout и под ним выберите файл theme.liquid , чтобы открыть редактор кода. Вы можете ввести theme.liquid в поле поиска, чтобы найти его.
7. Вставьте скопированный метатег под тегом . (Необходимо убедиться, что вы скопировали и вставили весь HTML-тег точно так же, как в Google Search Console.)
8. Нажмите Сохранить .
9. Вернуться в Google Search Console. Нажмите Подтвердить, чтобы подтвердить процесс проверки. После завершения вы сможете увидеть данные, собранные о вашем домене, в Google Search Console.
Рекомендуемые статьи для владельцев магазинов Shopify:
- Сравнение 10 лучших приложений для увеличения продаж для Shopify
- Shopify Контрольный список SEO: как ранжировать ваш магазин № 1
- Shopify Инструмент для создания всплывающих окон бесплатно
Куда я могу загрузить файлы своего веб-сайта?
Эта статья предоставит вам необходимую информацию о том, куда загружать файлы. Он также будет содержать различные ссылки и ссылки на другие статьи, которые помогут вам с различными способами загрузки файлов на вашу панель хостинга.
Он также будет содержать различные ссылки и ссылки на другие статьи, которые помогут вам с различными способами загрузки файлов на вашу панель хостинга.
Как называется основная папка для файлов моего сайта?
Ваша основная папка (корневой каталог) для любого веб-сайта, который добавляется на вашу панель хостинга WPX, — это папка, в которой находятся все ваши внутренние файлы. Папка называется public_html . Это корневая папка для всех ваших файлов.
Имейте в виду, что у вас есть отдельные папки public_html для каждого веб-сайта. Таким образом, файловая структура становится намного более организованной и удобной для навигации.
Как я могу загрузить файлы в public_html?
Вы можете загружать свои файлы в корневую папку с помощью нашего встроенного диспетчера файлов или FTP/SFTP-соединения с FTP-клиентом .
С помощью этих методов вы можете загружать для различных целей, таких как файлы проверки для вашего веб-сайта или пользовательские файлы, которые вы хотите использовать для дальнейшего развития своего сайта.
Существует два типа каталогов в зависимости от того, хотите ли вы загружать на свой основной домен или субдомены:
- Один для вашего основного веб-сайта , который расположен в отдельном public_html каталоге;
- Остальные являются подсайтами. Файлы этих сайтов хранятся в каталоге /domains . Каждый из них содержит отдельный public_html (корневой) каталог, используемый для хранения файлов вашего сайта.
Ваш основной веб-сайт делает , а не , получают дополнительные привилегии над дочерними сайтами. Если основной сайт неактивен, вы все равно можете использовать другие сайты, как обычно.
На следующем снимке экрана показано, как организованы эти папки:
Куда я могу загрузить свои изображения?
Вы можете напрямую загружать свои изображения через Медиаредактор в WordPress. Это происходит, когда вы входите на свой сайт WordPress.
После входа на свой сайт вы переходите через Медиа Библиотека (1) и Добавить новый (2) для выбора изображения, которое вы хотите загрузить:
Чтобы загрузить изображение через медиатеку, вы можете либо перетащить его, либо выбрать напрямую, просматривая твой компьютер.

 функции (1304)
функции (1304)