Как скопировать ?текст с защищенного сайта
Содержание
- Способ 1 — Ctrl + U
- Способ 2 — Ctrl + P или версия страницы для печати
- Способ 3 — отключить JavaScript
- Способ 4 — спец расширения для браузера
- Как эффективно защитить текст на сайте
Защита главной современной ценности
В XXI веке Интернет предоставляет множество мультимедиа-контента, но главным по-прежнему остается то, ради чего был придуман язык HTML, протокол HTTP и браузер. Это самый информативный элемент любого сайта – текст.
Как скопировать текст с защищенного сайта
Способ 1 – Ctrl + U
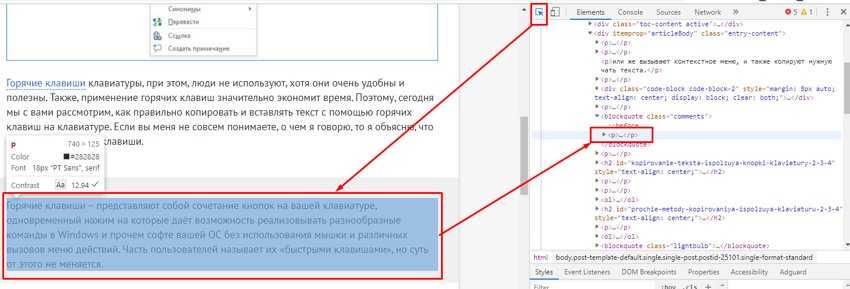
Защита от копирования в Интернете всегда делается однотипно – пользователю запрещается при чтении пользоваться правой кнопкой мыши и контекстным меню, выделять и копировать. Запреты реализуются при помощи JavaScript или атрибутов тега <body>. Некоторые оригиналы используют специальные стили CSS, которые запрещают выделение (но не копирование) на странице.
Все эти способы можно легко обойти и вариантов обхода существует значительно больше, чем методик защиты.
Самое простое действие – вызвать HTML-код комбинацией клавиш «Ctrl + U» (в тексте приводятся только комбинации клавиш, т.к. они являются универсальными. Действия, описанные с применением hot key, могут быть выполнены и при помощи меню браузеров)
Данный способ идеально подходит для копирования 1-2 предложений. Если вам нужно скопировать сразу несколько абзацев, то такой способ неудобен тем, что придется чистить элементы кода после вставки, например, в Word.
Способ 2 – Ctrl + P или версия страницы для печати
В данном случае получить защищенный текст можно, вызвав версию страницы для печати комбинацией клавиш «Ctrl + P». Работает в Chrome и ему подобных (Яндекс.
Получить чистую копию можно и в Firefox, и в Internet Explorer. При нажатии «Ctrl + S» браузер предложит разные варианты сохранения. Выбирая «текстовый документ» получим файл, в котором нет тегов форматирования. Пользователям Firefox будет удобнее, поскольку в этом браузере сохранение уберет лишние символы полностью, а в IE может остаться код JavaScript.
Способ 3 – отключить JavaScript
Популярный способ обхода защиты от копирования – отключить выполнение JavaScript в настройках браузера. Но при этом отключится все активное содержимое, а не только скрипт, защищающий текст, и все «красивости» сайта станут недоступны. А если копирование закрывается через тег <body>, то убрать ограничения не получится.
Например, в браузере Chrome это можно сделать через настройки сайта.
Способ 4 – спец расширения для браузера, которые снимают всю защиту от копирования онлайн и в 1 клик
Agvento рекомендует
Кроме того, существуют специальные расширения для браузеров, которые возвращают весь функционал, закрытый через JavaScript или тег <body>. Например, дополнение Absolute Enable Right Click & Copy позволяет игнорировать запреты на выделение и выключает предупреждение о невозможности скопировать содержимое страницы.
Например, дополнение Absolute Enable Right Click & Copy позволяет игнорировать запреты на выделение и выключает предупреждение о невозможности скопировать содержимое страницы.
На наш взгляд, это самое простое и удобное решение из всех представленных.
Все что нужно сделать, это установить расширение в ваш браузер, перейдя по ссылке выше. После в правом верхнем углу браузера появится иконка в виде курсора мыши. Нажав на которую вы увидите всего 2 настройки:
- “Enable Copy” – отключает защиту от копирования на любом сайте.
- “Absolute Mode” – отключает вообще всю защиту от копирования контента.
Помимо ручных способов получения текстового контента с сайта есть еще и программные решения. Дело все в том, что все защиты рассчитаны на действия пользователя, а от автоматической обработки не спасают. Можно получить текст при помощи одного из специальных сайтов-парсеров, которых много в Интернете.
Бонус блок
Как эффективно защитить текст на сайте
Ценность текстовой информации пытаются охранять и беречь, защищая от копирования. Но технология защиты однообразна и не совершенна и обойти ее, как мы уже выяснили выше, можно «в два клика». Вместо физических ограничений копирования лучше озаботиться публичным фиксированием своих авторских прав.
Но технология защиты однообразна и не совершенна и обойти ее, как мы уже выяснили выше, можно «в два клика». Вместо физических ограничений копирования лучше озаботиться публичным фиксированием своих авторских прав.
1. Инструменты веб-мастеров в Яндекс или Google
С помощью инструментов веб-мастера в Яндекс или Google можно закрепить авторство оригинала до его публикации в Интернете.
На данный момент заявить оригинальный текст можно только в Яндекс.Вебмастер в разделе “Информация на сайте” → “оригинальные тексты”.
Google рекомендует сразу после создания новой страницы на сайте отправлять ее на индексацию в Google Search Console. А при плагиате вашего контента подавать жалобы в DMCA.
2. Автоматическая ссылка на источник при копировании
Другой вариант – заявить о своих правах в уже скопированном тексте при помощи нескольких строк кода на JavaScript, которые добавят к содержимому информацию об источнике (на каком сайте опубликован, кто автор и т. д.)
д.)
К примеру, попробуйте скопировать текст с этого сайта. Как вы, наверное, заметили в конце скопированного текста появиться ссылка на источник (эту статью). Такая защита эффективна в первую очередь от ботов, которые собирают контент для сайтов с автоматических наполнением.
На сайте WordPress данную функцию можно активировать в 1 клик с помощью плагина Clearfy Pro. Плюс к этому данный плагин решает еще кучу “болячек” вордпресс – рекомендуем!
Как вы копируете защищенный текст с сайтов?
Через код — Ctrl + U
Версия страницы для печати — Ctrl + P
Отключаю JavaScript
Расширение для браузера
Другое
1454 Голосов · 1454 Ответов
Проголосовать
This entry was posted in SMM, Информационная безопасность.
Евгений Агнищенко
Автор
Один из основателей агентства Agvento. Web marketing и SEO в Agvento. «Самый честный SEO-шник этого города.»
Как скопировать текст, если он не копируется? 5 приемов.
Как скопировать текст, когда копирование запрещено?
Не копируется текст? Набираешь: не могу скопировать текст с сайта? Как скопировать текст, если он не копируется.
Да, нередко бывает так, что при написании творческой или учебной работы приходится использовать текст с одного или нескольких интернет-ресурсов, не в плане плагиата, а в плане обучения или для рерайта. Что же делать, если нужный текст защищен от копирования? Как скопировать текст с сайта?
А может вам необходимо взять текст с фотографии или картинки. Как скопировать текст с картинки? Неужели придётся его просто перепечатать?
Ответам на эти вопросы будет посвящена вся нижеприведённая статья, которая, действительно, поможет вам легко понять, как скопировать текст с сайта, который защищен от копирования без перепечатывания.
1. Просто перепечатать, когда не могу скопировать текст с сайта
Как уже говорилось ранее, защищенный от копирования текст можно просто перепечатать с помощью выбранного текстового редактора. Если отрывок нужного текста сравнительно небольшой, этот способ может прийтись как нельзя кстати. Кроме того, в большинстве случаев, при использовании текста опубликованного на одном из интернет сайтов все равно приходится применять методы рейтинга (письменного пересказа текста, а значит, отрывок все равно придётся перепечатать от руки. В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант.
Если же отрывок текста слишком большой и перепечатать его вручную будет сложно, придется применить другие способы снятия защиты от копирования. Вот некоторые из них.
2. Как скопировать текст, если он не копируется с помощью открытия HTMLВ настройках управления используемого браузера нужно найти подпункт «Вид» и избрать подпункт «Просмотр кода HTML». В некоторых современных браузерах эти операции можно заменить комбинацией клавиш «Ctrl +U ». Для ускорения поиска искомого текста, после открытия окошка с HTML- кодом следует нажимать клавиши «Ctrl + F» и в появившемся небольшом окошке поиска ввести несколько первых искомого текста и нажать команду «Enter».
В некоторых современных браузерах эти операции можно заменить комбинацией клавиш «Ctrl +U ». Для ускорения поиска искомого текста, после открытия окошка с HTML- кодом следует нажимать клавиши «Ctrl + F» и в появившемся небольшом окошке поиска ввести несколько первых искомого текста и нажать команду «Enter».
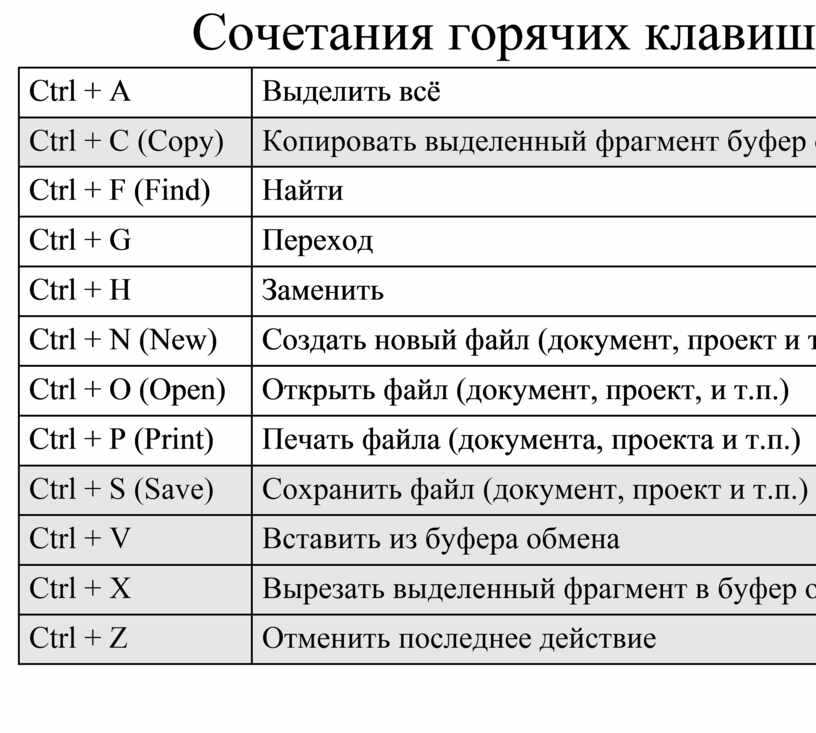
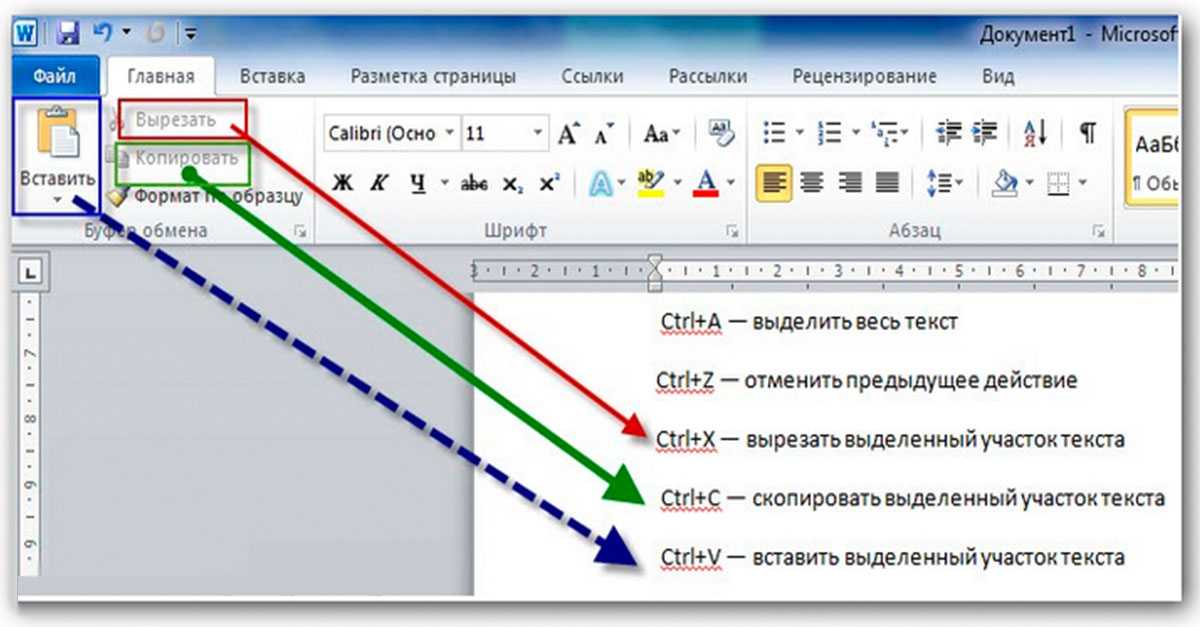
После нахождения нужного текста, его останется лишь выделить курсором, скопировать его в буфер обмена командой «Ctrl + C» и вставить в выбранный текстовый редактор сочетанием клавиш «Ctrl + V». После этого, текст будет полностью готов к дальнейшей корректировке.
3. Сделать скриншот и пропустить через онлайн сервис для распознавания текстаЕсли нужный текст скопировать этим способом не удалось, скорее всего, это связано с тем, что данный текст сохранен в качестве изображения. Чтобы скопировать такой текст, нужно выделить нужную часть страницы и сделать ее скриншот в одном из графических редакторов.
Есть хорошая, полезная программка, чтобы снимать скриншоты с экрана компьютера, если нужно, можете ее бесплатно скачать для себя — FS Capture. Или вы можете воспользоваться для этой цели — программкой «Ножницы», которая установлена практически во всех операционных системах компьютеров.
Или вы можете воспользоваться для этой цели — программкой «Ножницы», которая установлена практически во всех операционных системах компьютеров.
Затем, полученный файл нужно пропустить через один из бесплатных онлайн сервисов, созданных для распознавания текста. В них достаточно прикрепить картинку или скриншот, выбрать язык распознавания и запустить процесс. Некоторые из них мы приводим ниже.
- OCR CONVERT
- FREE ONLINE OCR SERVICE
Это поможет подготовить нужный текст для дальнейшего копирования и использования по назначению.
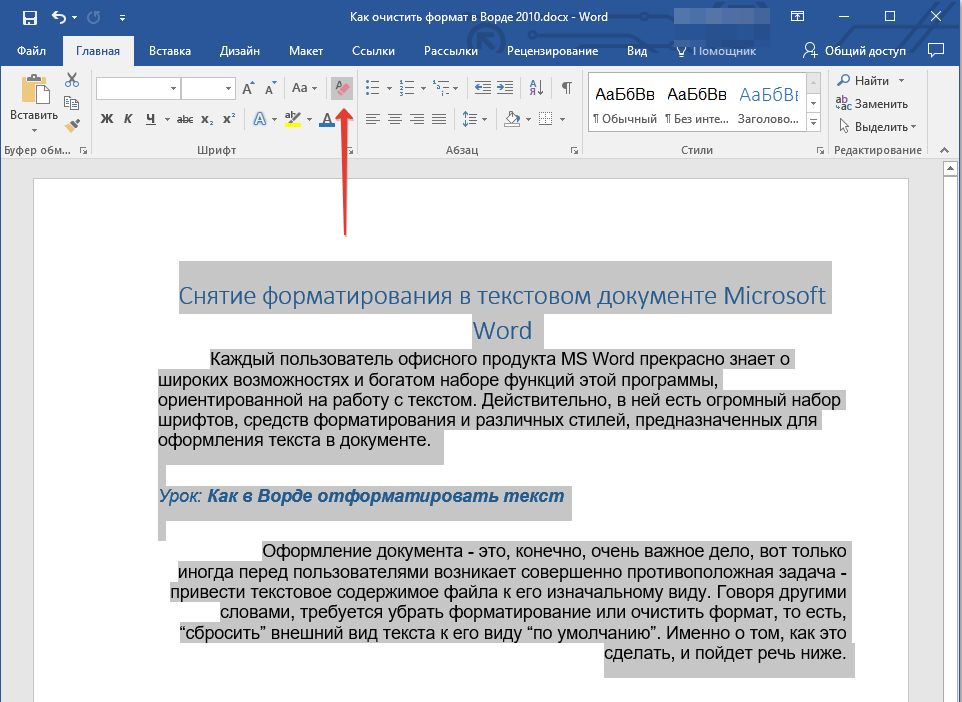
4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).Для этого нужно скопировать адрес ссылки нужной страницы, открыть Microsoft Offis, нажать пункт «файл» и подпункт «открыть». После чего, в появившееся окно открытия нужно вставить http://…нужной странички и снова выбрать команду «открыть». В ответ на любые предупреждения Word нужно нажимать кнопку «OK»,т.о игнорируя запрос имени пользователя и пароля. После этого вся информация, с нужной странички защищенной от копирования будет доступна вам для редактирования и использования.
После этого вся информация, с нужной странички защищенной от копирования будет доступна вам для редактирования и использования.
Некоторые пользователи отмечают, что отключение java-скриптов также может помочь снять защиту от копирования. А значит, чтобы скопировать нужный текст, достаточно зайти в настройки браузера, выбрать подпункт «дополнительные настройки», отключить Java, вернуться на нужную страницу с текстом, обновить его и попытаться скопировать привычным сочетанием команд «Ctrl+C» и «Ctrl+V».
А какие простые приемы, как скопировать текст с сайта, который защищен от копирования или картинки, знаете Вы? И посмотрите еще статью: как скачать любое видео с любого сайта по ссылке.
Не пропустите эти статьи:
- Более 7 честных способов, заработка онлайн — без вложений
- Получите выгодную карту с большим кэшбеком — бесплатно
Знаете ли вы, что сегодня, можно приобрести карты с кэшбэком, которые реально возвращают на карту проценты. У вас уже есть, какая-то из них? ⇑
У вас уже есть, какая-то из них? ⇑
Успехов Вам в Ваших творческих проектах, дорогие друзья! Ваша команда ОПТИМУС ЖИЗНЬ.
5 лучших инструментов для аннотирования и выделения веб-страниц для исследований и исследований
Когда вы делитесь ссылкой с кем-то, релевантная часть — это всего лишь один или два крошечных фрагмента. Используйте эти бесплатные инструменты, чтобы аннотировать или выделить важную часть, чтобы привлечь к ней внимание.
Во всех приложениях, описанных в статье, есть маркер выделения (часто разного цвета) и возможность оставлять заметки или комментарии в любом месте страницы. Обе функции превосходны, когда вы хотите добавлять заметки для исследований и учебы, будь то для ваших личных нужд или друзей. Кроме того, несколько небольших функций делают каждый инструмент лучше для разных нужд.
1. Diigo (Chrome, Bookmarklet, Android, iOS): аннотации, выделения, комментарии на любой веб-странице
Diigo — один из старейших и самых популярных онлайн-инструментов для создания аннотаций. Конечно, за прошедшие годы оно сильно изменилось, но это простое и надежное приложение, позволяющее добавлять основные моменты и комментарии к любой веб-странице.
Конечно, за прошедшие годы оно сильно изменилось, но это простое и надежное приложение, позволяющее добавлять основные моменты и комментарии к любой веб-странице.
Доступный как расширение Chrome или букмарклет для других браузеров, Diigo интуитивно понятен в использовании. Выберите любой текст в любой статье, и вы сможете выделить его одним из четырех цветов. Вы также можете добавить небольшую заметку к выделению или плавающую заметку в любом месте страницы. Вы также можете делиться заметками с соавторами и менять их цвета. Как говорит Дииго в своем разделе справки, вы можете мысленно присвоить каждому цвету определенную цель, таким образом сохраняя свои блики организованными для ваших глаз.
Все аннотации на странице можно быстро просмотреть с помощью ярлыка расширения. Вы также можете просматривать и упорядочивать аннотации в веб-панели Diigo. Вы можете создавать группы в Diigo и делиться с ними аннотациями и выделениями в виде PDF-файлов.
Diigo также является приложением для закладок, которое сохраняет каждую страницу и ее аннотации в вашей учетной записи и синхронизирует их между устройствами. На телефонах Diigo доступен как автономный браузер со многими из тех же функций.
На телефонах Diigo доступен как автономный браузер со многими из тех же функций.
Скачать: Diigo для Chrome | Букмарклет (бесплатно)
Загрузить: Diigo Браузер для Android | iOS (бесплатно)
2. Smort (Интернет): комментируйте и редактируйте статьи, чтобы поделиться ими с друзьями
Большинство приложений для создания аннотаций позволяют добавлять к статье только выделение, заметки и комментарии. Smort позволяет изменять само содержание статьи, удалять целые абзацы или изображения, добавлять текст и т. д. И для этого также не нужно ничего устанавливать.
Если вы хотите поделиться какой-либо статьей, добавьте «smort.io» перед URL-адресом и нажмите Enter, чтобы открыть ее в редакторе Smort. Здесь вы можете редактировать статью по своему усмотрению с помощью простого редактора Markdown для изменения текста и форматирования текста. Smort также поддерживает выделение четырех разных цветов, поэтому вы можете добавить примечание в верхней части статьи о том, что означает каждый цвет. Вверху есть удобные кнопки «Отменить» и «Повторить», если вы допустили какие-либо ошибки.
Вверху есть удобные кнопки «Отменить» и «Повторить», если вы допустили какие-либо ошибки.
Smart автоматически создает оглавление для каждой статьи, чтобы упростить навигацию. В качестве редактора вы также можете переключаться между четырьмя различными типами шрифтов и темным или светлым режимом для облегчения чтения. Закончив редактирование, нажмите кнопку «Поделиться», чтобы создать уникальную ссылку, которая будет действовать в течение семи дней с момента создания. После этого, если вы внесете дальнейшие изменения, вам нужно будет создать новую ссылку и опубликовать ее повторно.
3. Spade (Chrome): приватное комментирование и выделение веб-страниц
Spade — отличный бесплатный инструмент, который поможет вам в поиске эссе и статей, сохраняя при этом конфиденциальность. Это расширение для браузера Chrome с возможностями аннотирования и выделения, а также несколькими другими изящными приемами, такими как цитирование и анализ машинного обучения.
После установки расширения Spade появляется в виде маленькой кнопки в одном из четырех углов каждой веб-страницы (настраивается вами). Нажмите кнопку, чтобы развернуть панель инструментов, на которой есть маркер для аннотации, чтобы рисовать или писать в любом месте, а также маркер выделения. Вы можете контролировать размер точки для каждого и выбирать из семи различных цветов. Spade также позволяет вам формировать текстовое поле в любом месте страницы для написания заметок и имеет простой ластик, чтобы удалить все это. Все эти основные моменты доступны и синхронизированы с вашей учетной записью Spade, так что вы можете получить к ним доступ где угодно.
Нажмите кнопку, чтобы развернуть панель инструментов, на которой есть маркер для аннотации, чтобы рисовать или писать в любом месте, а также маркер выделения. Вы можете контролировать размер точки для каждого и выбирать из семи различных цветов. Spade также позволяет вам формировать текстовое поле в любом месте страницы для написания заметок и имеет простой ластик, чтобы удалить все это. Все эти основные моменты доступны и синхронизированы с вашей учетной записью Spade, так что вы можете получить к ним доступ где угодно.
В наших тестах при совместном использовании страницы, созданной в Spade, получателю не показывались аннотации или выделения. Тем не менее, вы можете экспортировать любую страницу с комментариями в виде файла PDF со всеми примечаниями.
Помимо этих функций аннотирования, Spade включает встроенный инструмент цитирования научных статей, который автоматически цитирует страницы в ведущих журналах. Он также использует машинное обучение для оценки достоверности веб-страницы и обобщает большой текст в точные данные.
Скачать: Spade для Chrome (бесплатно)
4. Hypothes.is (Web, Chrome): совместные аннотации и основные моменты в Интернете
Если вы работаете с исследовательской группой или командой над исследовательским проектом, которому необходимо обмениваться ссылками с аннотациями, Hypothesis также подойдет как получится. Это расширение Chrome намного легче других и ориентировано на возможность совместной работы. Кроме того, он не содержит рекламы и не имеет скрытых затрат или ограничений.
Всем пользователям необходимо зарегистрировать учетную запись Hypothesis перед установкой расширения. Затем создайте частную группу, если вы хотите, чтобы ваши общие ресурсы оставались конфиденциальными для ваших друзей, или используйте вкладку «Общие» по умолчанию, чтобы любой мог видеть аннотации.
На любой веб-странице можно выделить текст, чтобы сделать его выделенным или аннотацией (т. е. выделить примечанием). Каждый из них отображается на боковой панели «Гипотеза» в хронологическом порядке для этой страницы. Соавторы могут добавлять комментарии и отвечать на каждую аннотацию индивидуально. Вы также можете добавить примечание на любую страницу, которая отображается в разделе «Примечания».
Соавторы могут добавлять комментарии и отвечать на каждую аннотацию индивидуально. Вы также можете добавить примечание на любую страницу, которая отображается в разделе «Примечания».
Веб-панель Hypothesis упрощает поиск всех ваших основных моментов и заметок. Наряду с полнотекстовым поиском вы можете добавить расширенные операторы (такие как имя пользователя, имя группы, URL-адрес или тег), чтобы быстро найти то, что вы ищете.
Загрузка: Hypothesis для Chrome (бесплатно)
5. LINER (браузеры, мобильные устройства): лучший кроссплатформенный инструмент выделения, также для YouTube особенно с его последними обновлениями. Его широкая поддержка различных платформ делает его идеальным выбором, если вы переключаетесь между телефонами, планшетами и компьютерами, но вам нужно одно место для сбора всех ваших основных моментов.
После создания учетной записи и входа в систему вы можете выбрать любой текст, чтобы выделить его. Вы также можете добавить комментарий к любому моменту и поделиться им с друзьями и коллегами. Бесплатная базовая учетная запись позволяет вам работать только с одним цветом для маркера и ограничивает вас 15 выделениями на странице. Для большего количества цветов и неограниченного количества бликов вам нужен пакет Premium.
Бесплатная базовая учетная запись позволяет вам работать только с одним цветом для маркера и ограничивает вас 15 выделениями на странице. Для большего количества цветов и неограниченного количества бликов вам нужен пакет Premium.
Liner также работает с YouTube, что выгодно отличает его от других. Вы можете выделить любую часть видео на YouTube, как выделение текста на веб-странице. Это хорошо работало для нас в браузерах, но не на мобильных устройствах.
В приложении есть несколько других функций, которые стоит проверить, например, как оно показывает самые популярные моменты других пользователей на любой странице. И приборная панель может различать текст и основные моменты видео.
Скачать: Liner для Android | iOS (бесплатно)
Скачать: Подкладка для Chrome | Край | Сафари | Whale (бесплатно)
Используйте цвета как собственную организующую систему
Какой бы инструмент для создания аннотаций вы ни использовали, есть отличный лайфхак, предложенный многочисленными пользователями и блогами приложений. Поскольку большинство из них позволяют использовать разные цвета для выделения или аннотации, используйте эти цвета для собственной системы тегов или организации.
Поскольку большинство из них позволяют использовать разные цвета для выделения или аннотации, используйте эти цвета для собственной системы тегов или организации.
Например, когда вы выделяете текст желтым цветом, это означает, что его стоит прочитать, а когда вы выделяете его красным цветом, это означает «использовать в исследовательской работе как есть». Сделайте это для всех цветов. Никто, кроме вас, не должен знать, что означает каждый цвет, но до тех пор, пока вы последовательны в том, как вы их используете, это даст вам полезную систему.
Как я использую Web Highlights для выделения текста и создания заметок в Интернете
Три года назад я начал разрабатывать расширение Web Highlights для Chrome. В то время я прочитал много статей в Интернете, но не мог их структурировать. Я часто изо всех сил пытался повторно найти информацию, когда она мне была нужна.
Я искал расширения для Chrome, которые позволяют выделять текст на веб-сайтах и получать доступ к выделенным фрагментам из любого места. Есть некоторые, но не в соответствии с моими потребностями. Вот почему я создал Web Highlights.
Есть некоторые, но не в соответствии с моими потребностями. Вот почему я создал Web Highlights.
Сегодня я пользуюсь Web Highlights каждый день и не могу представить свой рабочий день без инструмента управления знаниями. В этой статье я хочу показать вам, как начать работу и как работать с этим инструментом наиболее эффективно.
Настройка
Прежде всего, вам необходимо установить расширение Chrome. В настоящее время расширение доступно только для браузеров Chrome. Вы можете найти расширение Web Highlights в Интернет-магазине Chrome.
Web Highlights Chrome ExtensionПросто нажмите кнопку «Добавить в Chrome» в правом верхнем углу, и вы будете перенаправлены на вводное руководство, которое проведет вас через процесс установки.
Во-первых, вы можете закрепить символ расширения, щелкнув символ «Расширения» в правом верхнем углу браузера и щелкнув значок «Закрепить», чтобы он всегда был доступен при использовании.
Закрепление расширения Web Highlights В начале вводного руководства вас попросят зарегистрироваться в Web Highlights. Создание учетной записи Web Highlights позволяет вам просматривать созданные вами основные моменты из любого места.
Создание учетной записи Web Highlights позволяет вам просматривать созданные вами основные моменты из любого места.
Вы можете зарегистрироваться, используя свой адрес электронной почты или нажав «Войти через Google».
Web Highlights уделяет большое внимание Конфиденциальности данных и заявляет, что ваши данные:
- Не продаются третьим лицам за пределами утвержденных вариантов использования основная функциональность элемента
- Не используется и не передается для определения кредитоспособности или для целей кредитования
Дополнительную информацию о конфиденциальности данных можно найти в политике конфиденциальности Web Highlights или в Интернет-магазине Chrome.
Начать выделение
После завершения настройки вы можете начать выделение текста на любом веб-сайте или в PDF-файле. Вы можете посетить любой веб-сайт и выделить текст, после чего появится значок маркера.
Предположим, вы, как и я, хотите написать статью на определенную тему. Одна из моих последних статей была о веб-компонентах. Для этого я ищу источники в Интернете и отмечаю текстовые отрывки из статей. Это можно легко сделать, выбрав нужный текст и щелкнув значок выделения Web Highlights. Вы можете либо щелкнуть значок, чтобы выделить цвет по умолчанию, либо выбрать один из трех последних цветов, которые вы использовали.
Подсветка Web HighlightsЕсли вам не нравится всплывающее окно или оно раздражает, вы можете отключить его в любое время в окне настроек, щелкнув значок Web Highlights в правом верхнем углу браузера и установив «Показать маркер». на «Нет».
Настройки Web HighlightsНо не волнуйтесь. Даже если вы отключили всплывающее окно выделения, вы все равно можете создавать выделения, выделив текст и щелкнув его правой кнопкой мыши. Затем вы увидите значок Web Highlights в раскрывающемся списке, и вы можете нажать Сохранить «YOUR_SELECTED_TEXT» :
Контекстное меню Web HighlightsСоздать теги и сделать заметки
После того, как выделение будет сделано, появится всплывающее окно, в котором вы можете назначать теги, а также делать заметки. В моем случае использования, например, я выбрал тег «medium-ssr» , чтобы легко найти свои основные моменты и заметки позже в веб-приложении. Мы также можем видеть и редактировать наши основные моменты на левой боковой панели.
В моем случае использования, например, я выбрал тег «medium-ssr» , чтобы легко найти свои основные моменты и заметки позже в веб-приложении. Мы также можем видеть и редактировать наши основные моменты на левой боковой панели.
Найдите свои основные моменты в веб-приложении
После того, как вы сделали несколько отметок на разных страницах, вы можете войти на web-highlights.com со своими учетными данными и найти их в любое время из любого места.
Вот так выглядит приборная панель. Вы можете видеть, что я уже сделал некоторые выделения:
Web Highlights DashboardФильтр тегов
Теперь давайте найдем наш тег «medium-ssr» , который мы создали ранее. Когда мы щелкнем тег на левой боковой панели, наш канал будет обновлен и отфильтрован. Теперь мы можем видеть все страницы, на которых мы выделили этот тег. Это позволяет нам очень легко найти информацию снова.
Вы видите две страницы с соответствующим тегом «medium-ssr» .
Фильтр страниц
Кроме того, мы также можем фильтровать определенные страницы. Например, я могу выбрать «medium.com» с левой стороны, и все страницы, на которых я сделал отметки, будут отображаться: фильтр для определенных терминов в наших основных моментах. Например, вот все страницы с выделениями, которые содержат термин «привычка» И сделаны на medium.com :
Поисковый фильтрХранение закладок
Web Highlights можно использовать не только для выделения текста. Также может быть очень удобно сохранять страницы в качестве закладок, чтобы вы могли либо продолжить выделение позже, либо просто снова найти соответствующую страницу.
Что я часто делаю, так это всякий раз, когда я нахожу интересную статью, я сохраняю ее как закладку и добавляю к ней, например, тег «ToRead». После этого я могу вернуться в веб-приложение в любое время и отфильтровать все страницы с этим тегом. Вот моя коллекция списков для чтения:
После этого я могу вернуться в веб-приложение в любое время и отфильтровать все страницы с этим тегом. Вот моя коллекция списков для чтения:
Существует два способа создания закладок в Web Highlights без выделения текста:
Сохранение закладок2. Щелкните правой кнопкой мыши любую страницу и выберите «Сохранить страницу как закладку» Сохранение закладок правой кнопкой мыши
Экспорт основных моментов
После того, как вы сделали несколько пометок для своего исследования, вы можете экспортировать их в другие инструменты, такие как Notion или Oblivion . Для этой цели Web Highlights предлагает функцию «Копировать в уценку». Эта функция позволяет легко синхронизировать ваши заметки с вашими любимыми исследовательскими инструментами.
Просто зайдите в веб-приложение и нажмите 


 Но технология защиты однообразна и не совершенна и обойти ее, как мы уже выяснили выше, можно «в два клика». Вместо физических ограничений копирования лучше озаботиться публичным фиксированием своих авторских прав.
Но технология защиты однообразна и не совершенна и обойти ее, как мы уже выяснили выше, можно «в два клика». Вместо физических ограничений копирования лучше озаботиться публичным фиксированием своих авторских прав. д.)
д.)
 У вас уже есть, какая-то из них? ⇑
У вас уже есть, какая-то из них? ⇑ В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант.
В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант. После этого, текст будет полностью готов к дальнейшей корректировке.
После этого, текст будет полностью готов к дальнейшей корректировке.

 Он поможет вам обойти блокировку и скопировать любой заблокированный от копирования материал. При этом, скачать содержимое вы сможете не только на компьютере или ноутбуке, но и на телефоне.
Он поможет вам обойти блокировку и скопировать любой заблокированный от копирования материал. При этом, скачать содержимое вы сможете не только на компьютере или ноутбуке, но и на телефоне.
 Вам останется совершить последнее действие — это скачать необходимую текстовую информацию себе на ПК или мобильный. Для этого, сначала внимательно ознакомьтесь с содержимым окна. Далее, найдите необходимые строчки текста. После чего, выделите их, скопируйте и сохраните в Ворде, блокноте или любом другом текстовом документе.
Вам останется совершить последнее действие — это скачать необходимую текстовую информацию себе на ПК или мобильный. Для этого, сначала внимательно ознакомьтесь с содержимым окна. Далее, найдите необходимые строчки текста. После чего, выделите их, скопируйте и сохраните в Ворде, блокноте или любом другом текстовом документе. По статистике скачать некопируемый материал можно на 99% web-ресурсах. При этом, не важно какой у них протокол, HTTP или защищенный HTTPS. Кроме того, сохранить необходимую текстовую информацию вы сможете не только на компьютере, но на любом мобильном устройстве, где есть браузер и выход в Интернет.
По статистике скачать некопируемый материал можно на 99% web-ресурсах. При этом, не важно какой у них протокол, HTTP или защищенный HTTPS. Кроме того, сохранить необходимую текстовую информацию вы сможете не только на компьютере, но на любом мобильном устройстве, где есть браузер и выход в Интернет. Для этого вам потребуется всего лишь запустить браузер и воспользоваться этим онлайн-сервисом.
Для этого вам потребуется всего лишь запустить браузер и воспользоваться этим онлайн-сервисом.
 В этом случае можно будет не беспокоится за продвигаемый web-сайт и избежать санкций от поисковиков. Если же копирование не подразумевает размещение информации в интернете, то можете не беспокоиться и пользоваться онлайн-сервисом.
В этом случае можно будет не беспокоится за продвигаемый web-сайт и избежать санкций от поисковиков. Если же копирование не подразумевает размещение информации в интернете, то можете не беспокоиться и пользоваться онлайн-сервисом. Если вы не хотите ждать, то свяжитесь с нами другим способом.
Если вы не хотите ждать, то свяжитесь с нами другим способом.
 В большинства возникнет вполне привычный вопрос. Зачем? Не хочешь чтобы кто-то использовал – не размещай в интернете. Но такой запрет направлен не на пользователей, а на недобросовестных блоггеров и других людей, которые просто воруют чужой труд и выдают его за свой. То есть авторы защищают собственное авторское право. Давайте рассмотрим как скопировать защищенный текст для собственных нужд, которые не нарушают авторские права. Ведь печатать на клавиатуре слишком скучное дело.
В большинства возникнет вполне привычный вопрос. Зачем? Не хочешь чтобы кто-то использовал – не размещай в интернете. Но такой запрет направлен не на пользователей, а на недобросовестных блоггеров и других людей, которые просто воруют чужой труд и выдают его за свой. То есть авторы защищают собственное авторское право. Давайте рассмотрим как скопировать защищенный текст для собственных нужд, которые не нарушают авторские права. Ведь печатать на клавиатуре слишком скучное дело. Нажимаем на кнопку расширения (она появится сверху справа после установки). Включаем опцию «Enable Copy» (если не помогло, то также «Absolute Mode». Данный режим удаляет любой тип защиты).
Нажимаем на кнопку расширения (она появится сверху справа после установки). Включаем опцию «Enable Copy» (если не помогло, то также «Absolute Mode». Данный режим удаляет любой тип защиты). После этого можно текст копировать. Для удобства можно указать область на странице для отображения в режиме чтения. Для этого нужно щелкнуть не левой, а правой кнопкой мыши и выбрать «
После этого можно текст копировать. Для удобства можно указать область на странице для отображения в режиме чтения. Для этого нужно щелкнуть не левой, а правой кнопкой мыши и выбрать «
 com и вставляем скопированный с непонятными символами текст в левое окно. После этого нажимаем на кнопку «Удалить теги». В окне справа вы увидите «чистый» текст, который уже можно использовать.
com и вставляем скопированный с непонятными символами текст в левое окно. После этого нажимаем на кнопку «Удалить теги». В окне справа вы увидите «чистый» текст, который уже можно использовать. Плавали, знаем. В свое время тоже вводили разные запреты с глупой верой, а в итоге наши же любимые читатели имели проблемы со вставкой команд для выполнения. Но мы быстро исправились
Плавали, знаем. В свое время тоже вводили разные запреты с глупой верой, а в итоге наши же любимые читатели имели проблемы со вставкой команд для выполнения. Но мы быстро исправились
 Эта опция доступна везде, просто нужно поискать (для всех видов браузеров показать это не смогу). На примере установленного у меня google Chrome:
Эта опция доступна везде, просто нужно поискать (для всех видов браузеров показать это не смогу). На примере установленного у меня google Chrome: Если правая кнопка мыши отключена, используем горячие клавиши Ctrl + U.
Если правая кнопка мыши отключена, используем горячие клавиши Ctrl + U. Я не сторонник внешних расширений, но простому пользователю они могут очень сильно помочь.
Я не сторонник внешних расширений, но простому пользователю они могут очень сильно помочь. Иногда при скачивании с интернета для редактирования Word выведет желтую кнопку на разрешение редактирования – щелкаем по ней, так отобразятся и все картинки.
Иногда при скачивании с интернета для редактирования Word выведет желтую кнопку на разрешение редактирования – щелкаем по ней, так отобразятся и все картинки.
 Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:
Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:
 То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.



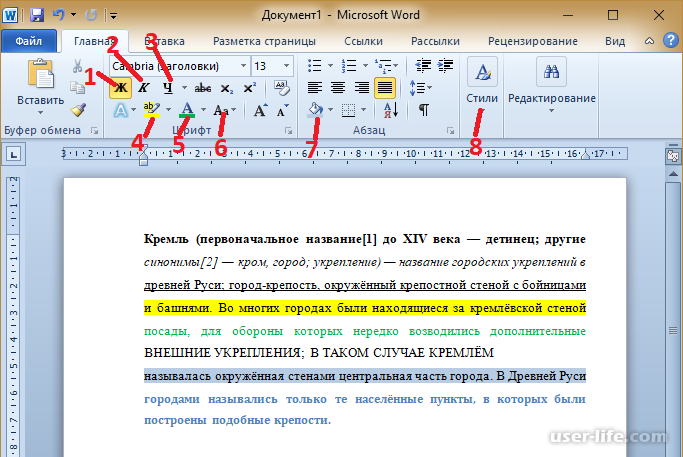
 Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.