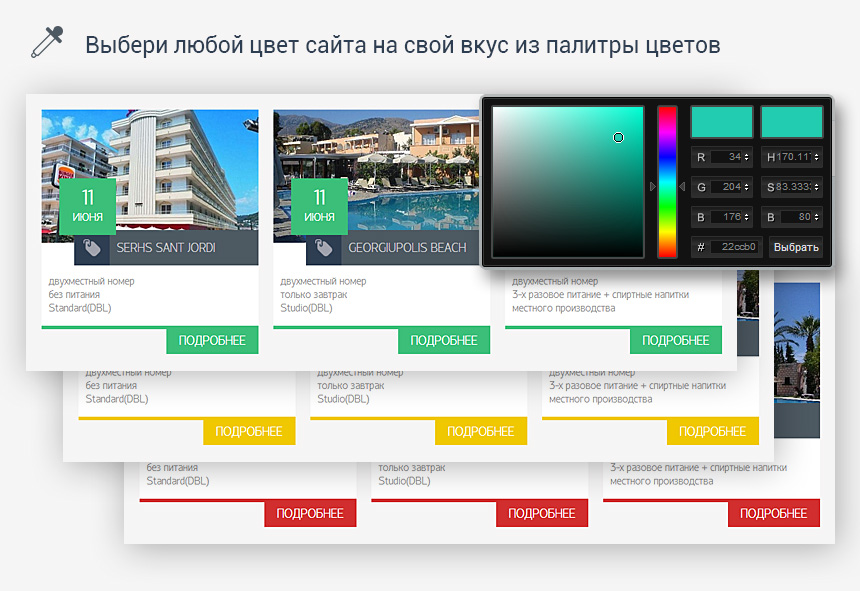
Какие цвета выбрать для сайта: психология цвета
Один из главных вопросов в веб-дизайне был и остается вопрос выбора цветовой палитры сайта. Некоторые предлагают колористику в уже разработанном фирменном стиле, на основании которого можно разработать цветовое решение для конкретного сайта. В большинстве случаев, если сайт разрабатывается с нуля, заказчик порой не может выбрать цветовую гамму, в которой можно выполнить сайт. В этой статье мы поговорим о том, какие цвета выбрать при разработке сайта, чтобы и волки были сыты, и овцы целы.
Как цвет сайта может повлиять на конверсии и продажи
Обычному человеку требуется около 90 секунд, чтобы сформировать позитивное или негативное отношение к вашему сайт. Согласно исследованию, проведенному Университетом Виннипега в Канаде, до 90% оценок человека относительно вашего сайта основаны только на его цветовой гамме.
Для владельцев интернет-магазинов будет интересен следующий факт: почти 90% покупателей указывают цвет в качестве основы для большинства решений о покупке товара.
Цвет также помогает людям узнать ваш бренд в 80% случаев.
Как выбрать цветовые комбинации для сайта
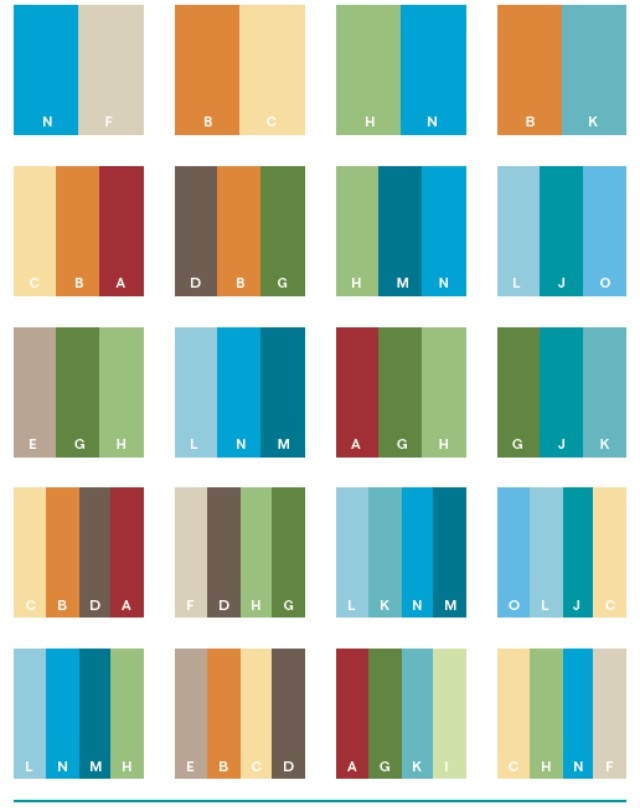
Копировать чужое — не хорошо, это знают все. Однако первое, что вы должны сделать, это поискать в Интернете компании, чья деятельность схожа с вашей. Изучите их сайты и постарайтесь определить, почему организации выбрали именно эти цвета. Обратите внимание на графику, созданную Material UI, которая демонстрирует цвета, используемые топовыми сайтами со всего мира: Вы можете черпать вдохновение на этих сайтах, но знание того, почему компании выбрали соответствующие цвета, поможет вам больше, чем бездумное копирование.
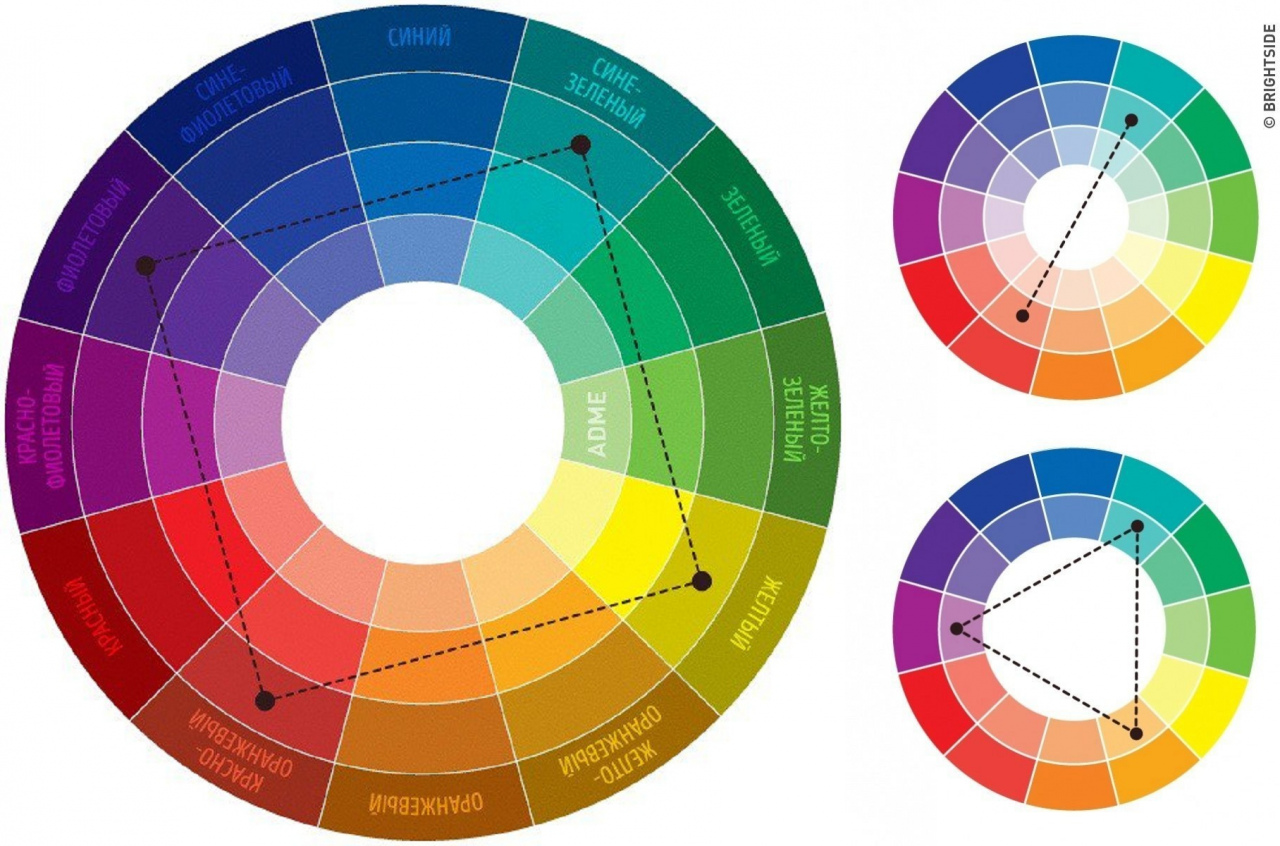
Цветовое колесо
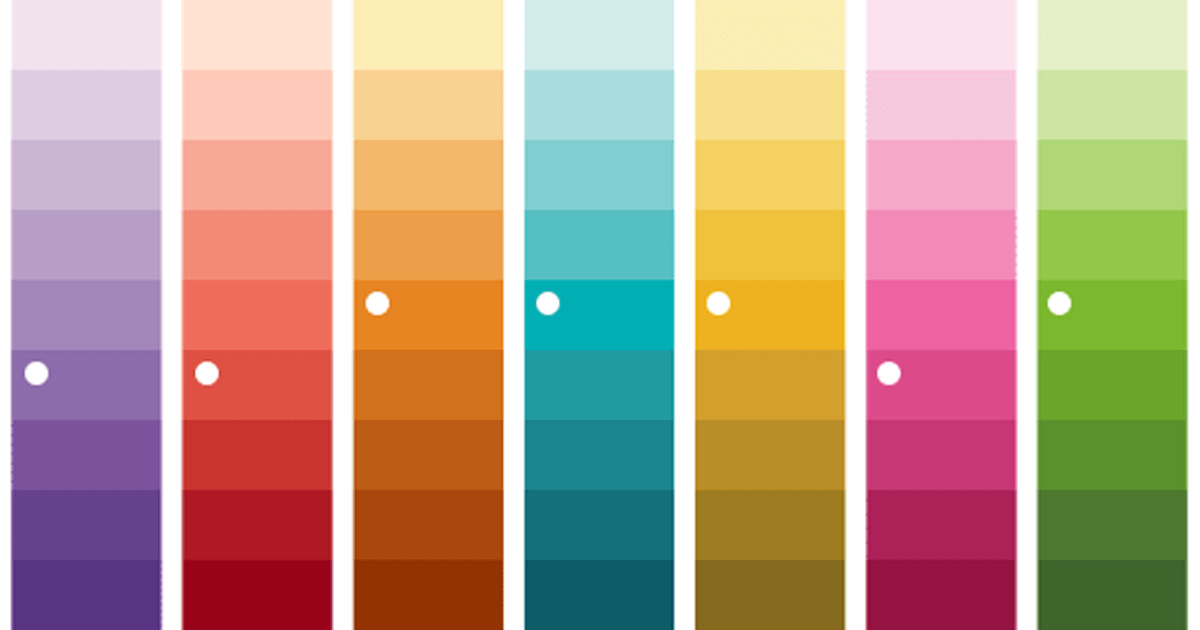
Чтобы понять концепцию цветовых комбинаций, предлагаем вам обратиться к цветовому колесу. Оно поможет вам понять соотношение цветов друг с другом и создавать сногсшибательные комбинации цветов для сайтов. Вот несколько способов использования цветового круга для достижения наилучших результатов.
Комплиментарные цвета
Соответствие вашего основного цвета дополнительному может сделать ваш сайт более приятным для глаз. Как только вы выбрали понравившийся цвет, просто нарисуйте прямую линию через цветовое колесо на другую сторону:
Как только вы выбрали понравившийся цвет, просто нарисуйте прямую линию через цветовое колесо на другую сторону:
Аналогичные цвета
Эта цветовая схема предполагает выбор цвета на колесе, который находится непосредственно рядом с выбранным вами цветом. Например, если ваш основной цвет — синий, выбор сине-фиолетового и сине-зеленого придаст вашему сайту глубину и нюансы.
Триада цвета
С помощью этой схемы вы рисуете равносторонний треугольник, одной из вершин которого является понравившийся вам цвет. Две другие вершины указывают на цвета, используемые в качестве акцентов.
Тетрада цвета
В этом случае один цвет выполняет роль основного, два — дополняющие, а четвертый — акцентный.
Квадрат
Это сочетание цветов, которые равноудалены друг от друга и от центра.
10 лучших цветов для высокой конверсии
1. Белый. Этот цвет имеет решающее значение для отображения текста с правильной контрастностью, чтобы сделать слова, предложения и абзацы вашего сайта более четкими и удобными для чтения. Но стоит помнить, что слишком много белого цвета может придать вашему сайту странный и недружелюбный вид. Например, Skype активно использует пустое белое пространство, чтобы привлечь внимание к заголовкам, изображениям и основным СТА-элементам синего цвета. 2. Синий. Синий цвет и его оттенки используются многими веб-сайтами: Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress. Для этого есть веская причина: синий и его оттенки располагают человека к общению. Это цвет интеллекта. Обычно он встречается в корпоративном бизнесе из-за его способности вызывать чувство безопасности, комфорта и доверия. 3. Черный. Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в каком-то смысле вы будете правы. Но черный цвет, грамотно используемый в веб-дизайне, также может представлять изысканность, гламур, эффективность. Вы заметили, что черный цвет широко используется такими мощными и роскошными брендами, как Mercedes-Benz, Under Armour, Loreal, Rolls Royce?
Но стоит помнить, что слишком много белого цвета может придать вашему сайту странный и недружелюбный вид. Например, Skype активно использует пустое белое пространство, чтобы привлечь внимание к заголовкам, изображениям и основным СТА-элементам синего цвета. 2. Синий. Синий цвет и его оттенки используются многими веб-сайтами: Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress. Для этого есть веская причина: синий и его оттенки располагают человека к общению. Это цвет интеллекта. Обычно он встречается в корпоративном бизнесе из-за его способности вызывать чувство безопасности, комфорта и доверия. 3. Черный. Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в каком-то смысле вы будете правы. Но черный цвет, грамотно используемый в веб-дизайне, также может представлять изысканность, гламур, эффективность. Вы заметили, что черный цвет широко используется такими мощными и роскошными брендами, как Mercedes-Benz, Under Armour, Loreal, Rolls Royce?
4. Серый. Этот цвет, представляющий силу, мощь и авторитет, создает превосходные оттенки, которые сочетаются с большинством цветов.
Серый. Этот цвет, представляющий силу, мощь и авторитет, создает превосходные оттенки, которые сочетаются с большинством цветов.
5. Красный. Красный цвет ассоциируется с силой, мощью и скоростью. Он пробуждает и заставляет действовать. Он активно используется теми компаниями, которые полагаются на импульсивных покупателей. Также он используется, чтобы создать чувство срочности и привлечь внимание — именно поэтому его часто используют в акциях и распродажах. Избыток красного может быть ярким пятном, неприятным глазу, но из него получается отличный акцентный цвет, который придаст вашему сайту жизнь. Обратите внимание, как Toyota использует красный в своем логотипе и для демонстрации одного из автомобилей.
6. Желтый. Цвет солнца также вызывает оптимизм и уверенность, креативность. Но слишком много желтого может отвлекать. Поэтому используйте его в качестве акцентного цвета.
7. Оранжевый. Оранжевый цвет дарит посетителям сайта чувство комфорта и тепла. Он также заставляет людей действовать, и поэтому отлично подходит для мощных СТА-элементов, которые подталкивают посетителей на подписку или покупку. Nickelodeon — отличный пример того, как можно использовать оранжевый цвет, чтобы создать волнение и побудить к действию.
Он также заставляет людей действовать, и поэтому отлично подходит для мощных СТА-элементов, которые подталкивают посетителей на подписку или покупку. Nickelodeon — отличный пример того, как можно использовать оранжевый цвет, чтобы создать волнение и побудить к действию.
8. Коричневый. Существует очень мало сайтов, интенсивно использующих коричневый цвет. Используйте этот цвет аккуратно: проведите сплит-тестирование, которое покажет, подходит ли эта цветовая схема для вашей организации.
9. Пурпурный. Этот цвет часто используется для продвижения антивозрастных товаров из-за его успокаивающего действия. Он прочно ассоциируется с королевской роскошью, богатством и успехом.
10. Зеленый. Этот цвет помогает людям чувствовать себя гармонично и сбалансированно. Это цвет равновесия, мира и понимания окружающей среды. Если ваша компания занимается сельским хозяйством, ваша деятельность связана с экологией, то он может стать вашим основным цветом. Сайт компании «ВкусВилл» — отличный пример того, как можно искусно сочетать зеленый и белый цвет, добиваясь отличного эффекта:
Сайт компании «ВкусВилл» — отличный пример того, как можно искусно сочетать зеленый и белый цвет, добиваясь отличного эффекта:
Совет: чтобы помочь вам выбрать наилучшую цветовую схему для веб-сайта, используйте Color Calculator. Инструмент позволяет легко определить правильные основные, дополнительные, аналогичные, триады и другие сочетания цветов.
Заключение
Выбор наилучшей цветовой схемы для вашего сайта — не простое решение, которое нужно воспринимать легкомысленно. Если вы потратите на решение этого вопроса достаточно времени, вы получите потрясающий результат. Правильно выбранная цветовая палитра и комбинация цветов поможет создать не только внешне привлекательный сайт, но и уменьшить показатель отказов, повысить конверсию и траффик. Используйте инструменты для выбора цвета, экспериментируйте с различными цветовыми схемами, пока не найдете ту, которая сделает ваш сайт действительно привлекательным.
Правильные цвета для сайта: как выбрать подходящую гамму? Плюс 7 приложений для веб-дизайнера
Цвет в веб-дизайне важен настолько же, насколько удобство использования этого сайта, скорость его загрузки и т. д. Каким бы модным, современным и функциональным не был ресурс, неудачная цветовая гамма способна потянуть его на дно. Давайте разберемся, почему так происходит, а также выясним основные правила выбора цветовой гаммы. Бонус в конце статьи – список из самых удобных приложений для работы с цветом.
д. Каким бы модным, современным и функциональным не был ресурс, неудачная цветовая гамма способна потянуть его на дно. Давайте разберемся, почему так происходит, а также выясним основные правила выбора цветовой гаммы. Бонус в конце статьи – список из самых удобных приложений для работы с цветом.
Почему тщательный выбор цвета так важен?
Как минимум потому, что именно с цветом посетитель знакомится прежде всего. Практически молниеносно человек получает информацию о цветовой гамме на странице и это прямо влияет на то, как он отнесется к ресурсу и понравится ли он ему вообще. Естественно, нельзя сбрасывать со счетов удобство навигации и пользу содержимого на сайте, но это все важно на втором этапе знакомства с сайтом.
Кроме того, с каждым цветом у людей уже сформировался ряд определенных ассоциаций. Соответственно, разные оттенки могут влиять на эмоциональный фон посетителя. Вот на этом этапе и кроется успех или провал ресурса!
Что учесть прежде, чем начать подбирать цвет?
Веб-дизайнеру очень важно понимать, что цвет – это понятие не совсем объективное. Разные люди могут воспринимать один и тот же оттенок по-разному. Кому-то он понравится, для кого-то станет абсолютным табу. Именно поэтому мы рекомендуем запомнить несколько правил:
Разные люди могут воспринимать один и тот же оттенок по-разному. Кому-то он понравится, для кого-то станет абсолютным табу. Именно поэтому мы рекомендуем запомнить несколько правил:
- Широкая и разнообразная гамма – это плохо. Конечно, для контраста и правильного акцентирования, необходим разный окрас элементов, но перебарщивать не стоит. Иначе ресурс рискует выглядеть безвкусным и наляпистым. А слишком яркие оттенки могут отвлекать посетителя от основной информации.
- Недостаточное разнообразие – это тоже плохо. Очень важно соблюсти золотую середину и выбрать несколько цветов. Ниже мы расскажем об основном цвете и дополнительных, которые в сочетании дают лучший результат.
- Любой цвет вызывает какую-то ассоциацию. У большинства людей это так: красный ассоциируется с энергией, силой, страстью, агрессией; пастельные оттенки – с мягкостью, светом, нежностью и т.д.
- В то же время, один и тот же цвет может восприниматься по-разному. Веб-дизайнер должен обсудить выбранные цвета с заказчиком прежде, чем разрабатывать дизайн.

- Ориентироваться на ЦА и особенности бизнеса. Это крайне важно. На сайте с детскими товарами будет неуместен красный и черный цвета. А на веб-ресурсе адвокатской конторы неуместны розовый или яркие сочетания.
- Цветовая гамма сайта должна сочетаться с фирменным стилем компании.
- Для выбора палитры своего ресурса, можно ознакомиться с сайтами конкурентов и выделить основные моменты.
Это выяснили, теперь давайте приступим к выбору цвета.
Два шага на пути к удачной цветовой гамме
Мы уже сказали о том, что на сайте не должно быть много разных оттенков, но в то же время он не может быть однотонным. Как же сделать, чтобы попасть в «яблочко»?
Выбор основного цвета
Его еще можно назвать доминирующим. Он может использоваться в качестве фона главного экрана, а также на различных блоках, к которым нужно привлечь внимание. Также основным цветом окрашивают различные формы для заполнения, логотип, важные разделы. Он разбавляется другими контрастными цветами, для правильного впечатления у посетителя. Как же выбрать доминирующий цвет?
Как же выбрать доминирующий цвет?
Во-первых, создать четкий портрет целевой аудитории. Важно точно представить, какой это человек, кем он работает, его возраст, образование и интересы. Затем необходимо подумать, какой цвет будет наиболее приятен ему.
Допустим, для магазина ЭКО-товаров подойдут приглушенные оттенки зеленого, голубого, бежевого и желтого, так как его основная аудитория – люди, заботящиеся о природе и экологии. Для магазина спортивных товаров нужны более яркие варианты – красный, зеленый, ярко-синий, так как его покупатели – активные и целеустремленные люди, которые любят спорт.
Если же аудиторию сайта можно разделить на несколько разных групп, то нужно использовать комбинации разных цветов или использовать классику.
Выбор дополнительного цвета
Оттенки для акцентов просто необходимы, так как одного цвета очевидно не хватит, чтобы сделать полноценный дизайн. С помощью дополнительных цветов можно приглушить основной или наоборот, подчеркнуть его. Например, сочетая красный с черным получаем агрессивный и динамичный дизайн, а с белым – более свежий и легкий.
Например, сочетая красный с черным получаем агрессивный и динамичный дизайн, а с белым – более свежий и легкий.
Акцентные цвета используются для оформления небольших деталей. Это могут быть названия разделов, различные кнопки, заголовки.
При выборе этого элемента важно ориентироваться именно на сочетание с основным. Все зависит от того, какой эффект хочется произвести. Необходимо разбираться в том, как влияет тот или иной цвет на пользователя, какие ассоциации вызывает у него.
7 инструментов для работы с цветом
Сегодня есть множество разнообразных инструментов, которые облегчают подбор цветовой гаммы и учат ориентироваться во всем разнообразии, выбирая именно то, что подойдет в конкретном случае. Мы решили рассказать о некоторых из них.
Adobe Color CC
Это удобное расширение для Photoshop. Основные возможности: создание различных комбинаций цветов, доступ к популярным темам. Сервис предлагает не только стандартные решения, но и необычные функции, пользоваться которыми легко могут и начинающие, и «бывалые» веб-дизайнеры.
Check my Colours
С помощью данного инструмента легко понять, насколько удачно сочетаются цвета между собой. Позволяет оценить показатели, которые сложно определить «на глаз» даже опытному веб-дизайнеру.
Paletton
Этот сервис подойдет преимущественно для дизайнеров с опытом. Здесь есть разнообразные настройки для творческих экспериментов. Главная фишка сервиса – можно выбрать цвета и посмотреть, как они будут выглядеть в разных режимах экрана.
Color Hunter
Очень простой сервис, который подберет цветовую палитру по фото! Сюда можно просто загрузить картинку, и приложение создаст гамму, которая лучше всего с ней гармонирует. Таким образом очень легко подбирать интересные гаммы. Помимо этого, здесь есть удобная функция подбора цветов по запросу. Например, «спорт» или «беременность». Результат можно сохранить и использовать позже.
ColorScheme
Это русскоязычный ресурс. Здесь очень легко работать – просто выберите цвет, и он подберет вам 6 других, наиболее удачных по сочетанию с ним цветов. Такие комбинации можно редактировать для получения индивидуального результата, изменив яркость, насыщенность цветов и т.д. Помимо этого, на сайте много полезных статей, которые пригодятся веб-дизайнерам.
Такие комбинации можно редактировать для получения индивидуального результата, изменив яркость, насыщенность цветов и т.д. Помимо этого, на сайте много полезных статей, которые пригодятся веб-дизайнерам.
Palettr
Удобный сервис для создания палитры по разным параметрам. Можно выбирать самые разные темы: времена года, города и т.д.
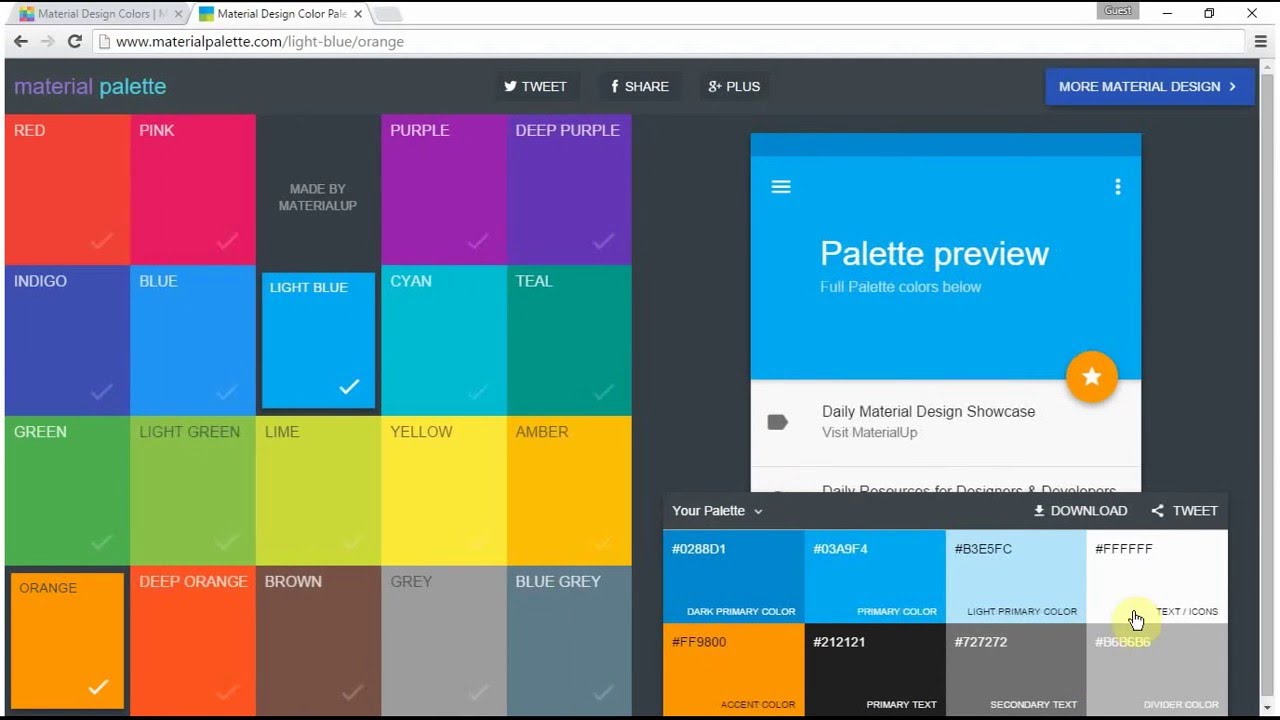
Material Design Palette
Это инструмент, которым могут пользоваться даже новички в сфере web-дизайна. Здесь можно подобрать палитру в стиле Material Design (корпоративный стиль Google).
Используя сервис, можно выбрать основной и акцентный цвет. Программа покажет, как их сочетание будет выглядеть на сайте. Полученные палитры можно сохранить, как и во всех других сервисах.
Выводы
То, что цвет на сайте крайне важен для создания нужного впечатления у посетителей и успеха бизнеса в целом – это факт. Современному веб-дизайнеру необходимо не только разбираться в трендах, ориентироваться в самых удачных сочетаниях, но и быть своего рода психологом. Ведь при выборе цветовой гаммы нужно понимать особенности целевой аудитории, ее мотивы, образ мышления. Безусловно, это требует больших временных и трудовых затрат. Зато, если не полениться и выбрать удачный цветовой тандем, то стиль сайта станет запоминающимся и будет работать на компанию!
Ведь при выборе цветовой гаммы нужно понимать особенности целевой аудитории, ее мотивы, образ мышления. Безусловно, это требует больших временных и трудовых затрат. Зато, если не полениться и выбрать удачный цветовой тандем, то стиль сайта станет запоминающимся и будет работать на компанию!
Как выбрать цвет для вашего веб-сайта
Цвета — это первое, что увидят посетители вашего веб-сайта. Вы должны тщательно выбирать цвета, чтобы произвести идеальное первое впечатление. Выбранная вами цветовая схема также может значительно повлиять на успех вашего сайта. Тем не менее, мы часто видим, как владельцы веб-сайтов сталкиваются с проблемами при поиске лучших цветов дизайна веб-сайта. Вот почему мы создали это руководство по поиску лучших цветов для вашего сайта.
Содержание
Лучшие цвета сайта
Давайте посмотрим на некоторые из самых известных оттенков, которые мы обычно можем найти на веб-сайтах. Основываясь на этом, вы можете найти лучшие цвета веб-сайта. Мы также поделимся значением каждого оттенка, чтобы помочь вам решить, какие оттенки выбрать.
Мы также поделимся значением каждого оттенка, чтобы помочь вам решить, какие оттенки выбрать.
Красный
Красный цвет символизирует страсть, энергию и скорость. Если вы хотите, чтобы посетители вашего сайта действовали, мы предлагаем использовать для этого красный цвет. Это одна из основных причин, по которой оттенки красного цвета присутствуют на большинстве сайтов электронной коммерции.
Оранжевый
Оранжевый цвет символизирует счастье и оптимизм. Это забавный цвет, который вы можете использовать на своем веб-сайте. Если вы не хотите, чтобы посетители воспринимали все слишком серьезно, вы можете использовать оранжевый цвет.
Желтый
Желтый олицетворяет позитив и манящее чувство. Более того, этот цвет часто ассоциируется с радостью и счастьем. Это один из самых веселых оттенков, доступных для использования.
Зеленый
Зеленый олицетворяет хорошее здоровье и природу. Это также цвет, который оказывает успокаивающее действие. Мы видим, что экологически чистые бренды, как правило, используют зеленый цвет.
Мы видим, что экологически чистые бренды, как правило, используют зеленый цвет.
Синий
Синий — самый универсальный цвет, который можно найти на веб-сайтах. Этот цвет вызывает чувство доверия. При поиске лучшего цвета фона для вашего веб-сайта вы можете рассмотреть возможность использования синего цвета.
Черный
Этот цвет олицетворяет нейтральность, элегантность и современность. Кроме того, черный также символизирует минимализм.
Белый
Белый цвет олицетворяет прозрачность и минимализм. Он идеально подходит для целей брендинга.
Как найти лучшие идеи цветовой схемы веб-сайта
Как только вы поймете значения различных цветов, вы можете перейти к выбору подходящей цветовой схемы. Следующие советы помогут вам найти подходящую цветовую схему для вашего сайта.
Понимание основ психологии цвета
Прежде чем приступить к подбору цветов на веб-сайте, вы должны иметь базовое представление о психологии цвета. Люди во всех частях мира склонны думать о зеленом оттенке как о символе природы. Вы можете взглянуть на цветовой круг и узнать больше о том, что означают разные цвета. Мы также предлагаем вам рассмотреть культурные коннотации определенных цветов. Если вы можете помнить о своих целевых посетителях, вы можете в конечном итоге выбрать наиболее подходящую цветовую схему.
Люди во всех частях мира склонны думать о зеленом оттенке как о символе природы. Вы можете взглянуть на цветовой круг и узнать больше о том, что означают разные цвета. Мы также предлагаем вам рассмотреть культурные коннотации определенных цветов. Если вы можете помнить о своих целевых посетителях, вы можете в конечном итоге выбрать наиболее подходящую цветовую схему.
Понимание теории цвета
Люди, которые хотят найти лучшие цвета для дизайна веб-сайтов, должны понимать теорию цвета. Теория цвета объясняет, как работают цвета. Вам нужно будет понять, что такое первичные, вторичные и третичные цвета.
Первичные цвета — это цвета, которые нельзя получить путем смешивания двух разных цветов. Существует три основных цвета: синий, желтый и красный.
Вторичные цвета — это цвета, которые можно получить, комбинируя два разных цвета. Например, можно получить зеленый, смешав желтый и синий.
Третичные цвета получаются путем комбинирования основного и вторичного цветов. Например, вы можете смешать фиолетовый с синим и получить сине-фиолетовый цвет.
Например, вы можете смешать фиолетовый с синим и получить сине-фиолетовый цвет.
Точно так же вы должны различать теплые оттенки и холодные оттенки. Желтый, оранжевый и красный — теплые цвета. С другой стороны, фиолетовый, зеленый и синий — холодные цвета.
Также следует учитывать нюансы цвета. Все цвета, которые вы видите в цветовой палитре, не являются чистыми цветами. На большинство оттенков влияют некоторые внешние факторы. Например, вы можете найти тон, оттенок и оттенок в цвете. По той же причине вы увидите ненасыщенные или перенасыщенные цвета в цветовой палитре. Уровень насыщенности, связанный с цветом, будет определять, насколько он яркий или тусклый.
Узнайте, как смешивать различные цветовые комбинации
При рассмотрении вариантов цветовой схемы веб-сайта вам следует смешивать различные цветовые комбинации. Это потому, что вы не можете просто придерживаться основных оттенков и придать привлекательный внешний вид дизайну вашего сайта. Вам нужно будет найти лучшие цвета веб-дизайна, смешивая различные цветовые комбинации. Общая тема вашего сайта будет сделана из этих цветов.
Общая тема вашего сайта будет сделана из этих цветов.
Делайте все просто
Всем, кто задается вопросом, как выбрать цвета для веб-сайта, следует научиться делать все как можно проще . Использование слишком большого количества цветов может испортить впечатление, которое вы доставляете посетителям. Наш совет — стараться придерживаться простых цветовых сочетаний. Это даже поможет вам в минимализме, который является одной из самых заметных тенденций веб-дизайна.
Люди, которые посмотрят ваш сайт, сочтут его замечательным. Когда вы используете только несколько цветов, вы можете сделать общий дизайн веб-сайта единым.
Несмотря ни на что, выбранная вами цветовая схема должна быть одинаковой на всех страницах вашего веб-сайта. В противном случае вы не сможете обеспечить беспрепятственный пользовательский интерфейс для человека, просматривающего разные страницы вашего сайта.
Контраст разных цветов
Вам также необходимо обратить внимание на цветовой контраст, когда вы пытаетесь выбрать лучшие цвета для своего веб-сайта. На самом деле, контраст является одним из важнейших элементов, который может помочь вам создать отличный дизайн для веб-сайта. Цветовой контраст может сильно повлиять на впечатление, которое вы производите на посетителей. Кроме того, правильное использование контраста может помочь вам привлечь внимание к определенным областям вашего сайта.
На самом деле, контраст является одним из важнейших элементов, который может помочь вам создать отличный дизайн для веб-сайта. Цветовой контраст может сильно повлиять на впечатление, которое вы производите на посетителей. Кроме того, правильное использование контраста может помочь вам привлечь внимание к определенным областям вашего сайта.
Например, если вы управляете магазином электронной коммерции, вам потребуется создать заметный призыв к действию. Здесь вы можете подумать о том, чтобы получить максимальную отдачу от цветового контраста. Вам нужно будет использовать цвета выделения, чтобы привлечь внимание посетителей к призыву к действию. Один из лучших цветов, которые вы можете использовать для кнопок призыва к действию на вашем веб-сайте, — оранжевый. Учитывайте цвет фона и соответственно выбирайте контрастный цвет.
Не забывайте о своей торговой марке
Ваш брендинг является одним из факторов, которые существенно влияют на выбор цветов для вашего веб-сайта. Большинство владельцев веб-сайтов и дизайнеров, как правило, смотрят на цвета бренда и выбирают аналогичную цветовую схему для дизайна веб-сайта. Затем вы можете сделать свой сайт связанным с вашим брендом. Это один из самых эффективных способов привести ваш сайт в соответствие с вашим брендом.
Большинство владельцев веб-сайтов и дизайнеров, как правило, смотрят на цвета бренда и выбирают аналогичную цветовую схему для дизайна веб-сайта. Затем вы можете сделать свой сайт связанным с вашим брендом. Это один из самых эффективных способов привести ваш сайт в соответствие с вашим брендом.
Если ваш бренд не соответствует цветам, используемым на веб-сайте компании, вы создадите негативное впечатление у посетителей. Посетители, знакомые с вашим брендом и его оттенками, могут задаться вопросом, на тот ли сайт они пришли или нет. Вот почему вы должны хорошо понимать цвета бренда и выбирать подходящую цветовую схему.
Тем не менее, у вас по-прежнему будет возможность в определенной степени изменить цвета бренда. Например, предположим, что один из цветов вашего бренда имеет негативное значение. Затем вы можете использовать альтернативный цвет. Например, если ваш бренд имеет красноватую схему, но вы хотите показать устойчивость своего бизнеса с помощью дизайна веб-сайта, вы можете использовать зеленый цвет.
Еще один важный момент при комбинировании разных цветов в одной схеме — цветовой круг. Например, любые 3 цвета, расположенные рядом в цветовом круге, называются аналогичными цветами и могут быть успешно объединены в схему. А цвета из противоположных частей цветового круга называются дополнительными цветами и могут использоваться для максимального контраста.
Существуют веб-сайты и инструменты, доступные в Интернете, такие как Adobe Color, где вы можете поиграть с цветовым кругом и попробовать различные гармоничные цветовые комбинации.
Приступайте к цветовой схеме
Вооружившись этими советами о том, как выбрать подходящую цветовую схему для своего веб-сайта, вы готовы найти идеальную цветовую схему, чтобы произвести впечатление на своих посетителей и лучше взаимодействовать с ними. А Weblium делает это еще проще — наша встроенная система дизайна устанавливает глобальные стили для всего веб-сайта, включая цветовую палитру. Вы можете выбрать одну из гармоничных цветовых схем на Weblium всего в 2 клика. У нас также есть все инструменты, необходимые для настройки цвета, если вы хотите настроить его под свое видение. Проявите творческий подход и получите максимальную отдачу от своего веб-сайта!
У нас также есть все инструменты, необходимые для настройки цвета, если вы хотите настроить его под свое видение. Проявите творческий подход и получите максимальную отдачу от своего веб-сайта!
Автор:
Люси Кухаренко
Контент-маркетолог и копирайтер в Weblium
Читать больше статей
Советы экспертов / Мир цифровой информации
Психология цвета посвящена тому, как определенные цвета влияют на поведение человека. В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.Вы когда-нибудь замечали, что многие марки автомобилей, такие как Toyota или Audi, имеют больше серебристых оттенков с оттенком красного? Это потому, что вместе они символизируют высокое качество изготовления и мощность. Синий часто используется фармацевтическими компаниями из-за того, что он ассоциируется с чистотой, стабильностью и здоровьем.
Цвета имеют скрытые значения, так что же вы хотите, чтобы они говорили о вас?
Почему цвета веб-сайта так важны?
Мы вкратце упомянули, что цвета вызывают у читателей определенные эмоции, но 85% людей утверждают, что цвет оказывает большое влияние на их решения о покупке.
Цвета на самом деле помогают потребителям более эффективно хранить и обрабатывать изображения и информацию, что повышает узнаваемость и привлекательность бренда. Если мы думаем о крупных брендах, таких как Coca-Cola, мы сразу же представляем себе красную банку с причудливой надписью, потому что эти образы прочно вошли в наше сознание.
Давайте сделаем еще один шаг и поговорим о важности цвета для дохода. Правильная палитра будет стимулировать эмоции, которые ведут к действию. Beamax — это компания, которая экспериментировала со своими цветами, чтобы увидеть, действительно ли они имеют значение, и обнаружила увеличение количества кликов по красной ссылке на 53,1% по сравнению с синей ссылкой!
Теперь, когда мы знаем, насколько эффективными они могут быть, давайте перейдем к выбору лучших цветов для вашего веб-сайта, которые помогут создать индивидуальность вашего бренда.
Шаг 1. Выбор основного цвета
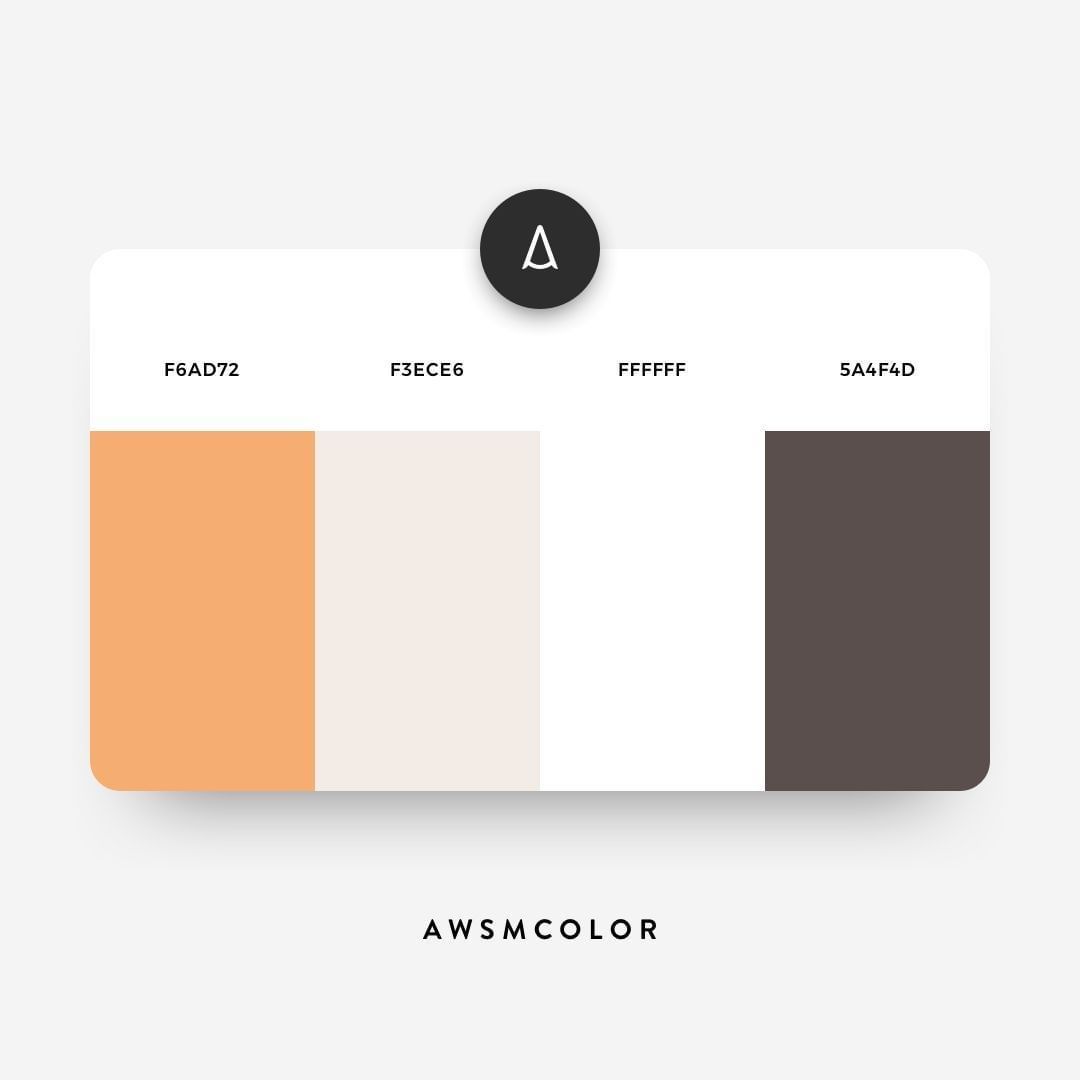
Основные цвета отражают общую атмосферу вашего продукта или услуги. Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет: Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет: Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.2. Выбор дополнительных цветов
Теперь, когда вы выбрали основную палитру, пришло время смешать несколько дополнительных цветов и дать волю творчеству! Эти дополнительные оттенки известны как «дополнительные цвета», потому что их роль заключается в том, чтобы выделить индивидуальность бренда.Использование цветового круга — отличный способ найти подходящие оттенки для контраста с основной палитрой. Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Одним из примеров известного бренда, который успешно использовал яркий цвет в своем логотипе, является Google. Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Надпись: Google включает в свой логотип длинную зеленую букву L, чтобы показать, что технический гигант не боится немного нарушать правила!
3. Выбор цвета фона
Выбор правильного цвета фона для вашего сайта — это задача, которую часто упускают из виду при принятии важных решений по брендингу. Но реальность такова, что ваш фон занимает больше места, чем любой другой цвет, поэтому вам нужно убедиться, что вы все сделали правильно!Самый безопасный и, наверное, самый популярный вариант фона — это выбрать белый или серый оттенок. Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Причудливый фон веб-сайта, с другой стороны, может негативно повлиять на общий имидж вашего бренда, даже если ваш основной логотип выглядит великолепно.
Но если вам не нравится вариант с пустым холстом, вместо этого ваш веб-сайт может быть кремового цвета. Это все равно поможет дифференцировать ваш образ, даже если он будет всего на один или два оттенка.
Печально известный веб-сайт Apple — отличный пример того, как беззвучный фон позволяет всему остальному на странице привлечь ваше внимание.
4. Выберите цвет шрифта
Цвет шрифта определяет, насколько светлым или тяжелым будет текст на странице. Возможность найти правильный баланс цвета шрифта будет творить чудеса с читабельностью вашего текста.Самый простой выбор — черный, но вы можете быть удивлены, узнав, что черные шрифты на самом деле не очень распространены. На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
Выбор более светлого или серого оттенка обеспечивает более мягкий вид без ущерба для читабельности. Вот пример темно-синего шрифта на не совсем белом фоне, показывающий, насколько хорошо они контрастируют друг с другом.
В идеале мы зарезервировали бы цветные шрифты для выделенных ссылок или важной информации. Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
5. Советы экспертов по выбору цветов веб-сайта
Теперь, когда мы рассмотрели все основные соображения по выбору потрясающей цветовой схемы, давайте взглянем на еще несколько советов экспертов, которые также следует иметь в виду! Использовать постоянную насыщенность
Насыщенные цвета используются для придания бренду яркого и сияющего вида, в то время как менее насыщенные цвета создают более тонкое, утонченное, формальное ощущение. Что бы вы ни предпочли, всегда лучше сохранять последовательность.
Взгляните на этот дизайн веб-сайта от Overflow:
Используются оба оттенка оранжевого и темно-синего, но ни один цвет не перекрывает другой, потому что они сохранены на одинаковом уровне насыщенности.
Используйте один и тот же цвет, но меняйте насыщенность
На первый взгляд мысль об использовании одного цвета во всем вашем бренде кажется скучной, но на самом деле это может быть действительно разумным шагом, если вы тщательно варьируете насыщенность.
Этот бренд фотографии продуктов электронной коммерции тесно связан с синим цветом, который можно увидеть на всем его сайте. Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Дополнительные полезные ресурсы
Coolors.co — Если вы не совсем уверены, с чего начать работу с цветовой палитрой, этот веб-сайт сгенерирует для вас некоторые из пяти различных цветовых кодов за раз. Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!
Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!Color Safe — это еще один действительно классный веб-сайт, который генерирует множество цветов для просмотра. Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Резюме
Вот и все, ребята! Мы прошли все шаги, которые необходимо предпринять при выборе цветовой палитры веб-сайта вашей мечты. Вот краткий обзор каждого шага:1. Выберите основной цвет: это поможет сразу идентифицировать ваш бренд
2. Выберите дополнительные цвета: они дополняют ваш основной цвет и придают вашему бренду больше индивидуальности
3. Выберите фоновый цвет: это самый заметный цвет вашего бренда, поэтому будьте проще, чтобы все остальное выделялось
4. Выберите цвет шрифта: это цвет вашего текста — мы рекомендуем оттенок серого, чтобы он был мягким и не слишком контрастным.

