Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
1697 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами.
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
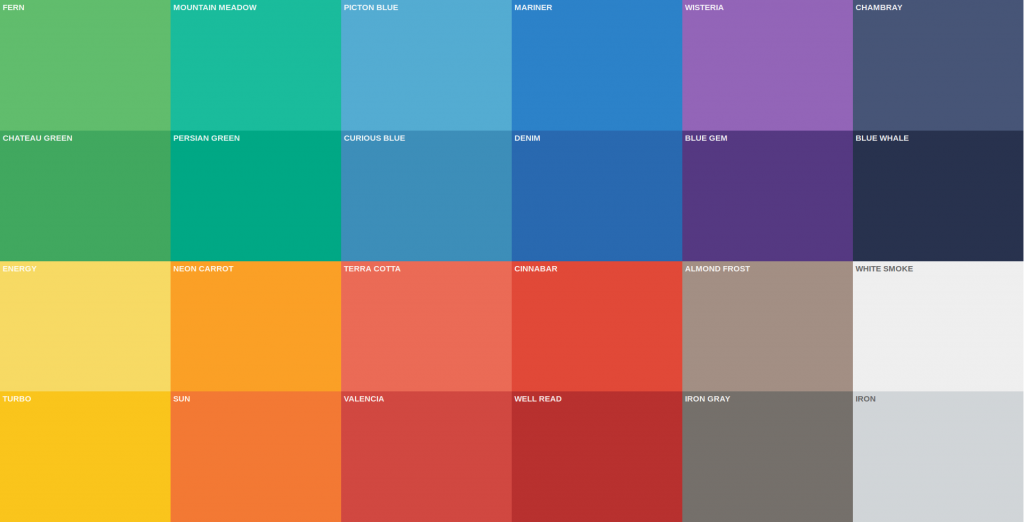
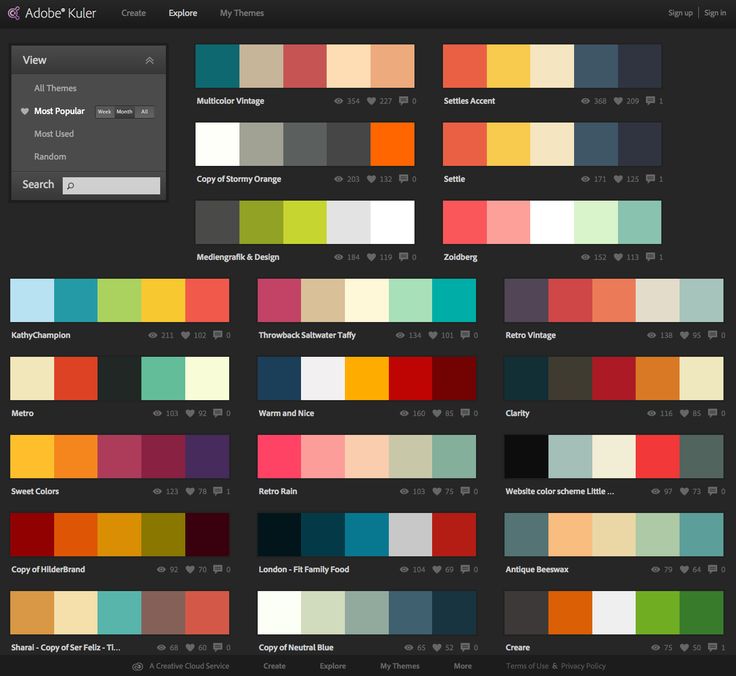
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
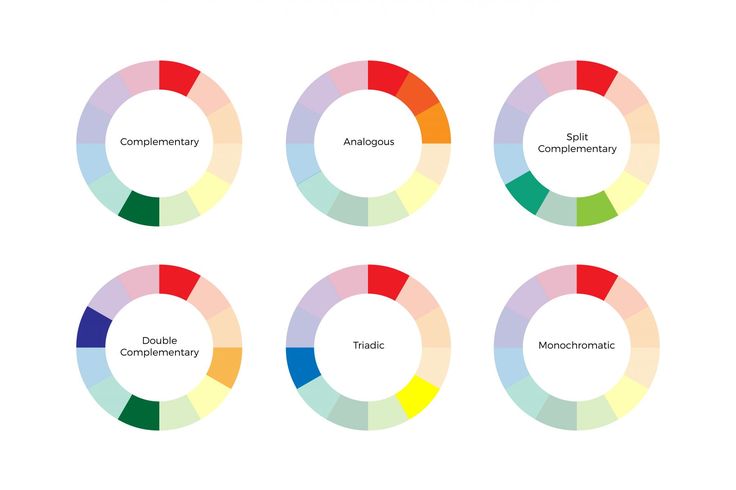
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисыЗаданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
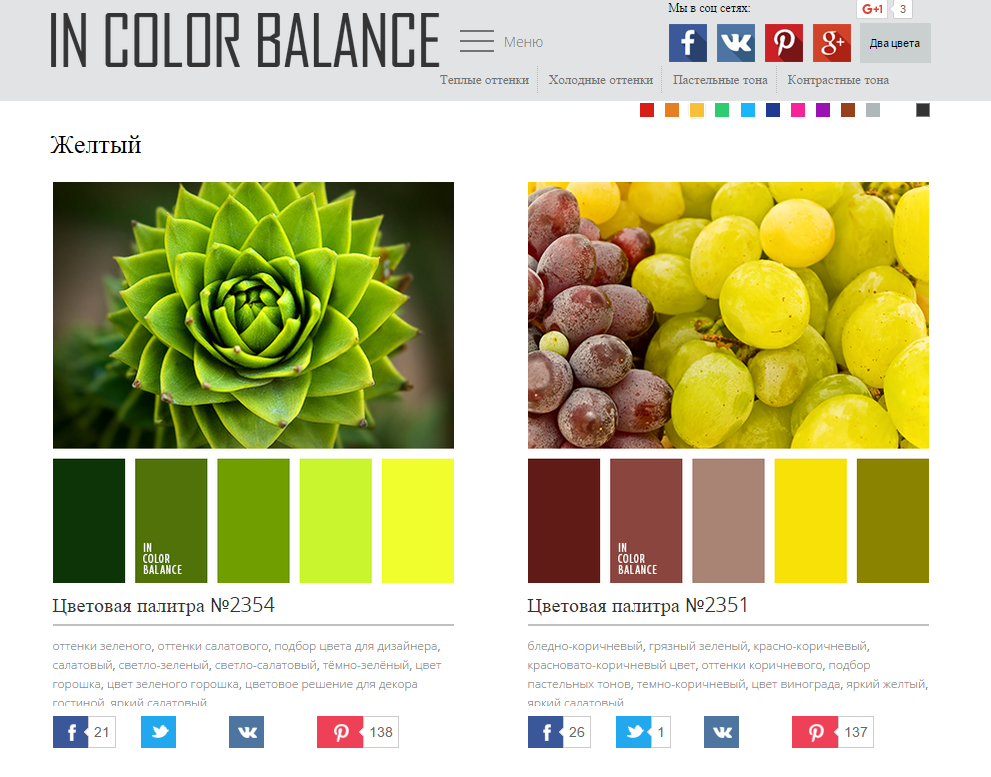
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
Выбор цветов для веб-дизайна: практическое руководство по применению цветов пользовательского интерфейса
Познакомьтесь со Стефано Пескьерой, цифровым дизайнером, твердо убежденным в том, что цвет имеет большое значение для создания великолепного веб-дизайна. Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайта. Сегодня он рассказывает, как выглядит этот процесс.
Стефано Пескьера
Дизайнер-фрилансер, увлеченный дизайном продуктов, брендингом и дизайн-системами.
Цвет имеет важное значение для хорошего веб-дизайна и должен быть очень тщательно продуман. Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
На протяжении всей своей карьеры я понял, что правильная цветовая схема имеет большое значение для создания сайта, который будет привлекательным и будет хорошо принят вашими посетителями.
Я нашел простой рабочий процесс для управления цветом в моем дизайне пользовательского интерфейса, которым я хотел бы поделиться с вами. Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Схема палитры: соотношение 60-30-10
Наиболее эффективная цветовая схема веб-сайта и приложения будет соответствовать соотношению 60-30-10. Это означает, что основной цвет применяется к 60% дизайна веб-сайта, вторичный цвет применяется к еще 30%, а последние 10% используются в качестве акцентного цвета, который контрастирует с двумя основными цветами.
При выборе трех разных оттенков помните, что акцентный цвет (10%) должен быть самым ярким, поскольку он будет подчеркивать важные элементы веб-сайта, такие как элементы призыва к действию. Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Распределение дополнительных цветов с учетом этих пропорций поможет визуально организовать и сбалансировать ваш дизайн.
Цветовое вдохновение
Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение. Чтобы найти свою палитру, я обычно просматриваю Unsplash и извлекаю из фотографии три основных цвета, которые соответствуют правилу 60-30-10. Я обязательно беру самый яркий цвет и использую его в качестве акцента в своем дизайне. Это сделает элементы призыва к действию более эффективными, а общий дизайн веб-страницы — более цифровым и современным.
Применение палитры: сначала сосредоточьтесь на градациях серого
После того, как моя цветовая палитра готова, я делаю каркас своего дизайна. Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Несмотря на то, что на данном этапе в каркасе нет цвета, это не значит, что он должен выглядеть скучно! Мне нравится использовать разные тона серого, чтобы сделать первый каркас более привлекательным. После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
Один из самых важных приемов теории цвета, который я усвоил, — избегать использования серых цветов без насыщенности. В реальной жизни чисто серых цветов почти не существует — то же самое касается и чистого черного. Не забывайте всегда добавлять немного насыщенности к вашему цвету. Это подсознательно сделает правильный цвет более естественным и привычным для пользователей.
Заключительные мысли
Цвет — сложная концепция, особенно в цифровом пространстве. Советы, которые я упомянул выше, должны помочь упростить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, так что начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Советы, которые я упомянул выше, должны помочь упростить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, так что начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Стефано Пескьера
Привет, новая халява! Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивым веб-сайт и приложение. Оттенок настолько чист, насколько это возможно, и его простоту трудно игнорировать. Никаких излишеств, только цвета и просто веселье, чтобы бр…
Посмотреть на Dribbble
Хотите не отставать от Стефано? Найдите его на Dribbble, в Instagram и на stefanopeschiera.com.
Узнайте больше о процессах в нашем блоге Courtside.
Как выбрать цветовую палитру для вашего веб-сайта
Когда дело доходит до веб-дизайна, цвет, безусловно, является самым мощным визуальным элементом. Цвета могут вызывать эмоции, даже если мы не всегда осознаем это. Если вы выберете эффективную цветовую палитру, вы не только добавите индивидуальности своему веб-сайту, но также у вас будет больше шансов достичь своей целевой аудитории.
Мне было трудно найти идеальную цветовую схему. Сначала у меня была яркая фуксия и темно-синяя цветовая палитра. На самом деле это не представляло меня или мой бренд, и мне это очень быстро надоело. Затем я перешла к персиково-мятной цветовой гамме, которая была похожа на мою текущую, только чтобы понять, что мне нужны более яркие цвета. Поиграв некоторое время с оттенками и оттенками, я наконец нашла то, что мне понравилось и что также представляет мой бренд.
Вот несколько советов, которые помогут вам выбрать лучшую цветовую палитру для вашего веб-сайта:
Подумайте о психологии цвета
Психология цвета не является точной наукой, но каждый цвет вызывает эмоциональную и психологическую реакцию. Влияние цветов на нас часто является результатом нашей культуры, воспитания и личных предпочтений.
Давайте посмотрим, что означают цвета для большинства из нас:
- Красный : любовь, страсть, тепло
- Синий : спокойствие, безмятежность, прохлада
- Зеленый : радость, спокойствие, здоровье
- Желтый : счастье, энергия, позитив
- Фиолетовый : королевская власть, богатство, сила, мудрость 8 тепло
- Оранжевый : волнение, энтузиазм, тепло
- Розовый : мягкость, игривость, женственность
- Черный : гламур, изысканность, эксклюзивность 7 Белый : свобода, простор и воздухопроницаемость
Исследования показали, что мужчин и женщин привлекают разные цвета. Женщины предпочитают пастельные тона, а мужчины любят яркие цвета. Кроме того, женщинам не нравится оранжевый, коричневый или серый цвет, а мужчинам — фиолетовый, оранжевый или коричневый.
Женщины предпочитают пастельные тона, а мужчины любят яркие цвета. Кроме того, женщинам не нравится оранжевый, коричневый или серый цвет, а мужчинам — фиолетовый, оранжевый или коричневый.
Психология цвета может помочь вам привлечь нужную аудиторию, но еще важнее, чтобы цвета вашего блога отражали вашу индивидуальность.
Определите, что вы хотите сообщить
При выборе цветовой палитры для вашего бренда или веб-сайта вы должны учитывать, какие цвета вам нравятся, вашу индивидуальность и вашу нишу. Ваши любимые цвета не всегда могут быть лучшими цветами для вашего бренда. Я люблю темно-синий и бордовый, когда дело касается одежды, но когда дело доходит до моего бренда, я предпочитаю более светлые и женственные цвета.
Прежде чем решить, какие цвета использовать, вы должны уделить минутку и подумать о том, что вы хотите сообщить своим читателям. Если вы пишете о свадьбах, вы привлечете больше читателей, если будете использовать теплые, светлые тона. Черный, золотой и всплески смелых цветов будут отлично смотреться в блоге о моде, точно так же, как яркие цвета и игривые узоры сделают сайт для детей заметным.
Подберите контрастные цвета
Монохроматические цветовые схемы могут быть скучными, если они выполнены неправильно, но дополнительные цвета обогатят дизайн вашего блога. Конечно, вы не хотите смешивать ярко-красный с ярко-зеленым. Вместо этого вы можете использовать разные оттенки, оттенки и тона.
Тени, оттенки и тона расширяют базовое цветовое колесо с 12 спицами до бесконечного числа цветов, которые вы можете использовать в своем веб-дизайне. Отличная идея — использовать чистый оттенок в вашей цветовой палитре, а также оттенки и оттенки дополняющего цвета. Таким образом вы избежите раздражающего, подавляющего эффекта контраста чистых оттенков.
Чем меньше, тем лучше
Вы не должны использовать все цвета радуги при выборе цветовой палитры для своего блога. Ограничьтесь двумя-тремя основными цветами. Помимо этих цветов, ваша цветовая схема также должна содержать нейтральные оттенки. Вы можете использовать белый, черный, серый, коричневый или желтовато-коричневый.
Ваши основные цвета должны использоваться в логотипе, изображениях и для добавления акцентов на ваш сайт. Вы никогда не должны использовать свой ярко-красный основной цвет в качестве фона веб-сайта, потому что он может быть очень агрессивным, но вы можете использовать его для своих ссылок или кнопок призыва к действию.
Вы также можете создать вторичную цветовую палитру с тонами ваших основных цветов и других дополнительных цветов. Хотя вы должны использовать эти цвета только в своих изображениях и фирменных материалах.
Как сделать цветовую палитру
Есть много способов создать цветовую палитру для своего блога. Мне больше всего нравится использовать доску настроения в качестве источника вдохновения. Когда вы выбираете изображения для доски вдохновения своего блога, вы заметите, что многие из них имеют похожие цвета. Это отличный способ найти идеальные цвета для вашего сайта.
Если вы не знакомы с созданием цветовых палитр в Photoshop или Illustrator, вы можете использовать один из этих замечательных веб-сайтов:
- Design Seeds
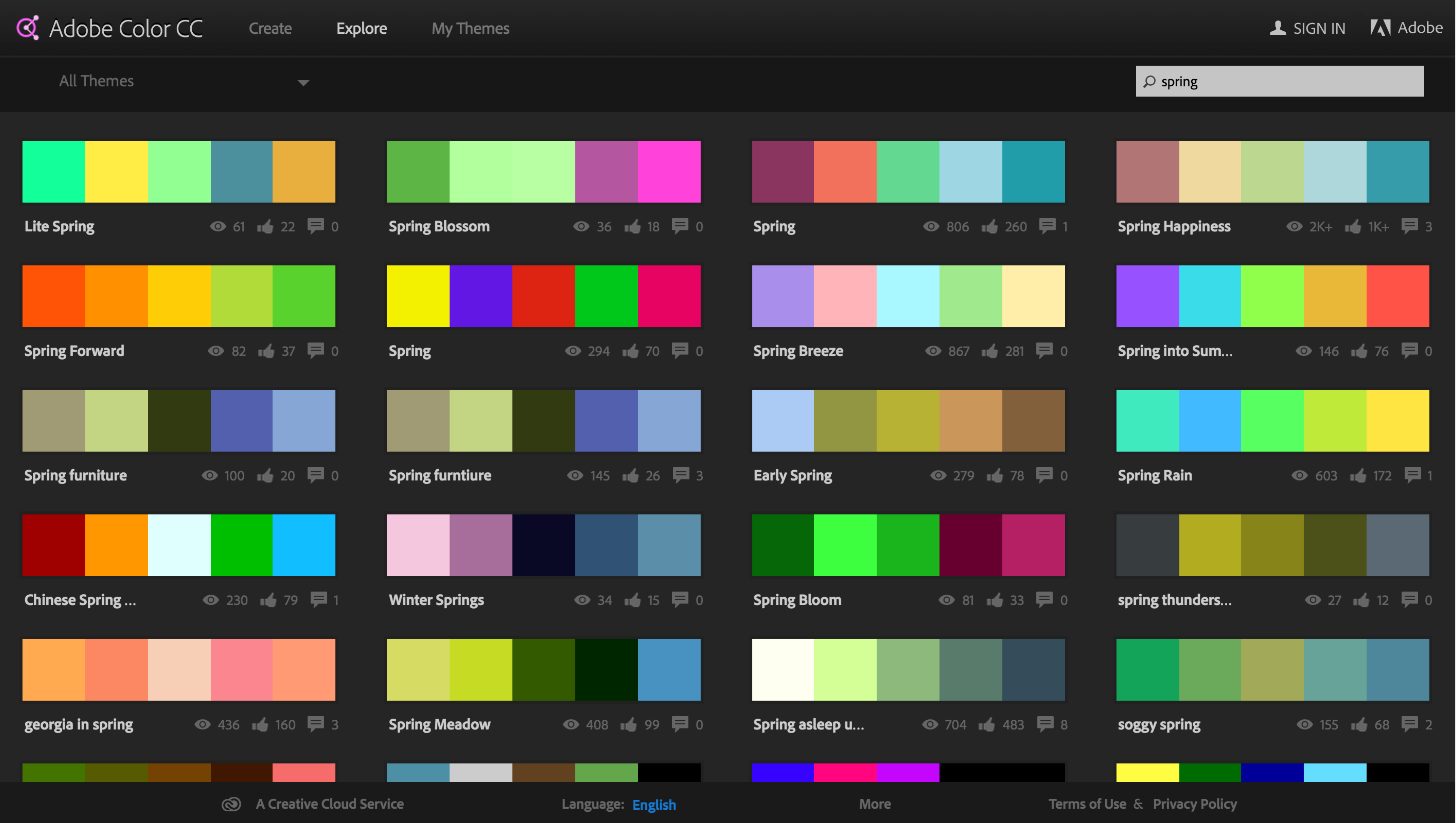
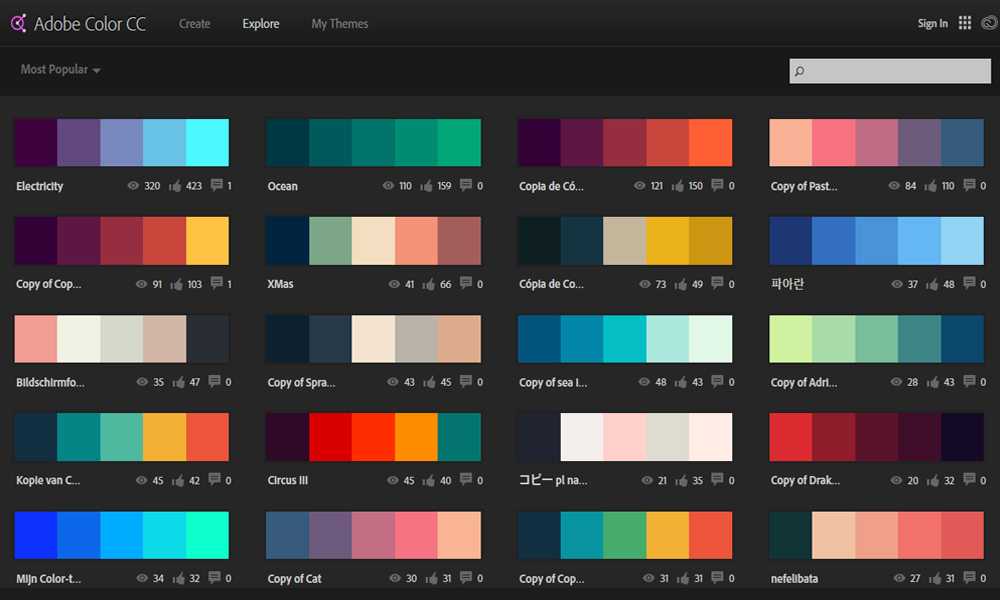
- Adobe Color CC
- Paletton
- 0to255
Как вы выбирали цветовую палитру для своего блога? Отражает ли ваша текущая цветовая схема вашу индивидуальность и настроение вашего сайта?
Сохранить
Дизайн
О Кристине Сильвии
Привет! Меня зовут Кристина, я графический дизайнер-самоучка и иллюстратор.