Встраивание 3D модели на сайт
Встраивание 3D модели на сайт — Inventor по-русски| Вс | Пн | Вт | Ср | Чт | Пт | Сб |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 7 | |
| 8 | 9 | 10 | 12 | 13 | 14 | |
| 15 | 17 | 18 | 19 | 20 | ||
| 22 | 23 | 24 | 25 | 26 | 28 | |
| 29 | 30 | 31 |
3D моделирование онлайн

Существует достаточно много программ для трехмерного моделирования, так как оно активно применяется во многих областях. Кроме этого, для создания 3D-моделей можно прибегнуть к специальным онлайн-сервисам, предоставляющим не менее полезные инструменты.
3D-моделирование онлайн
На просторах сети можно найти немало сайтов, позволяющих создавать 3Д-модели в режиме онлайн с последующим скачиванием готового проекта. В рамках данной статьи мы расскажем о наиболее удобных в использовании сервисах.
Способ 1: Tinkercad
Данный онлайн-сервис, в отличие от большинства аналогов, обладает максимально упрощенным интерфейсом, во время освоения которого у вас вряд ли возникнут вопросы. Более того, прямо на сайте можно пройти полностью бесплатное обучение основам работы в рассматриваемом 3D-редакторе.
Перейти к официальному сайту Tinkercad
Подготовка
- Чтобы использовать возможности редактора, нужно зарегистрироваться на сайте. При этом если у вас уже есть аккаунт Autodesk, можно воспользоваться им.
- После авторизации на главной странице сервиса нажмите кнопку «Создать новый проект».
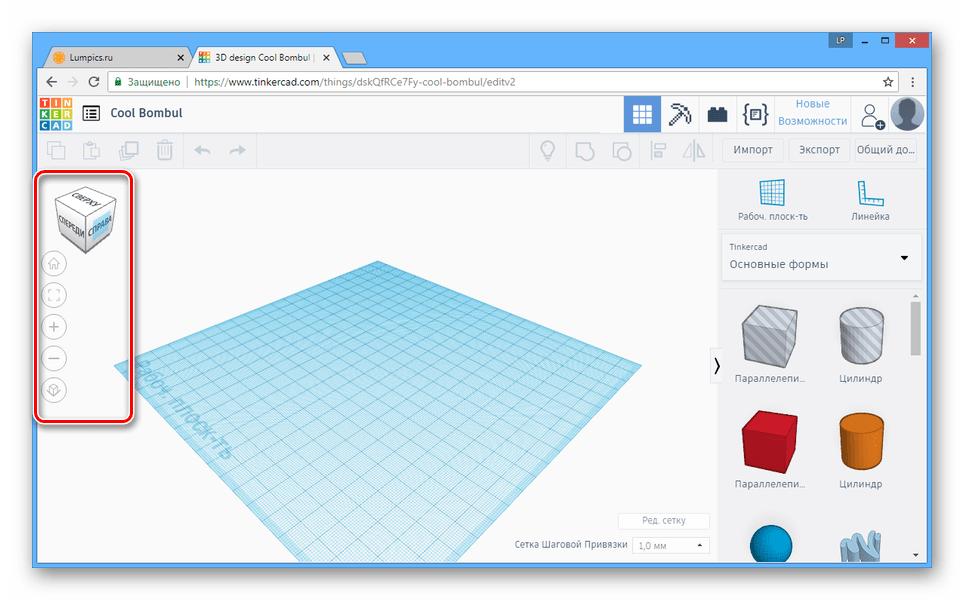
- Основная зона редактора вмещает в себя рабочую плоскость и непосредственно сами 3Д-модели.
- С помощью инструментов в левой части редактора вы можете масштабировать и вращать камеру.
Примечание: Зажав правую кнопку мыши, камеру можно перемещать свободно.
- Одним из самых полезных инструментов является «Линейка».

Для размещения линейки необходимо выбрать место на рабочей области и кликнуть левой кнопкой мыши. При этом зажав ЛКМ, данный объект можно перемещать.
- Все элементы будут автоматически прилипать к сетке, размеры и вид которой можно настроить на специальной панели в нижней области редактора.






Создание объектов
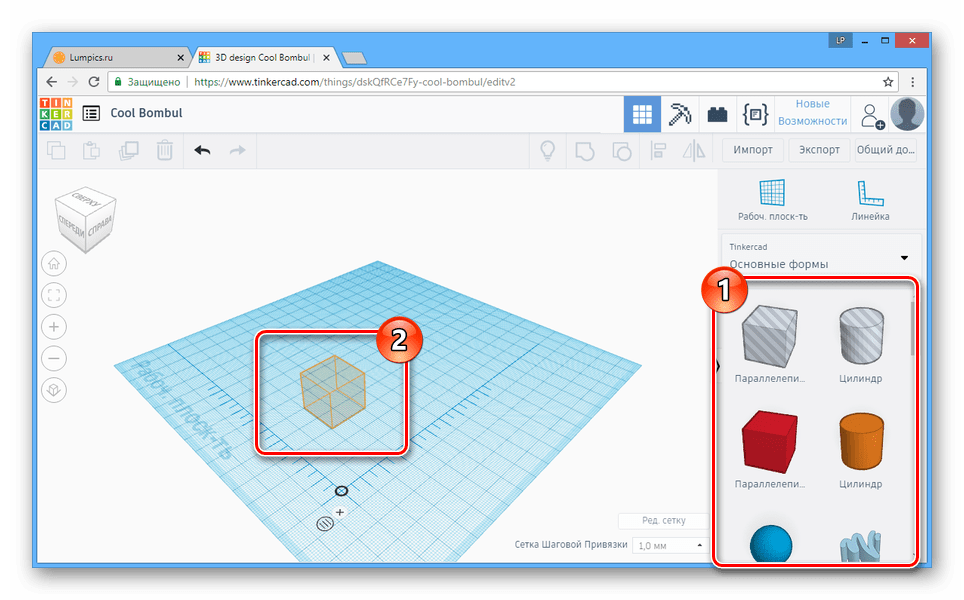
- Для создания каких-либо 3D-фигур используйте панель, размещенную в правой части страницы.
- После выбора нужного объекта щелкните в подходящем для размещения месте на рабочей плоскости.
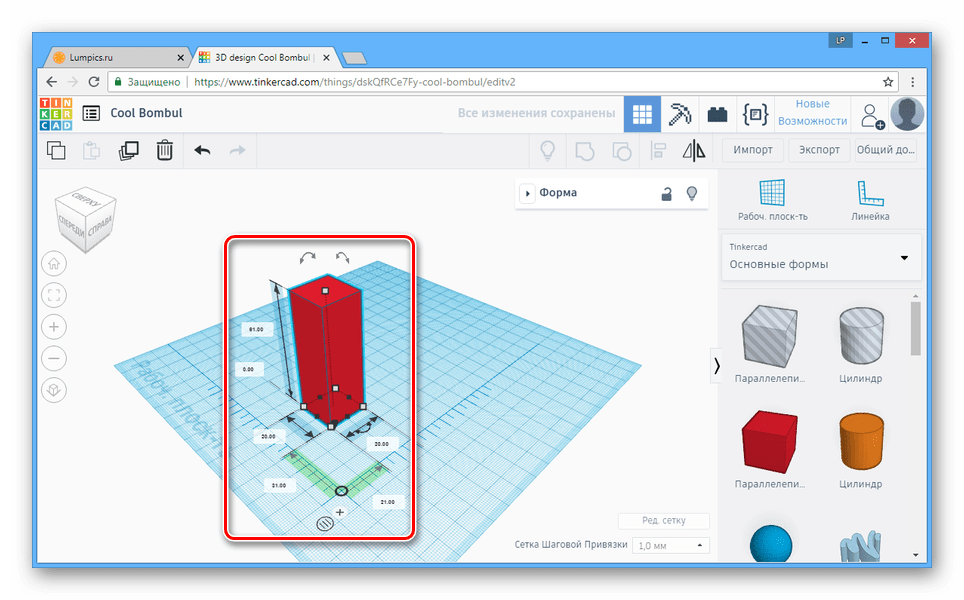
- Когда модель отобразится в основном окне редактора, у нее появятся дополнительные инструменты, используя которые фигуру можно перемещать или видоизменять.

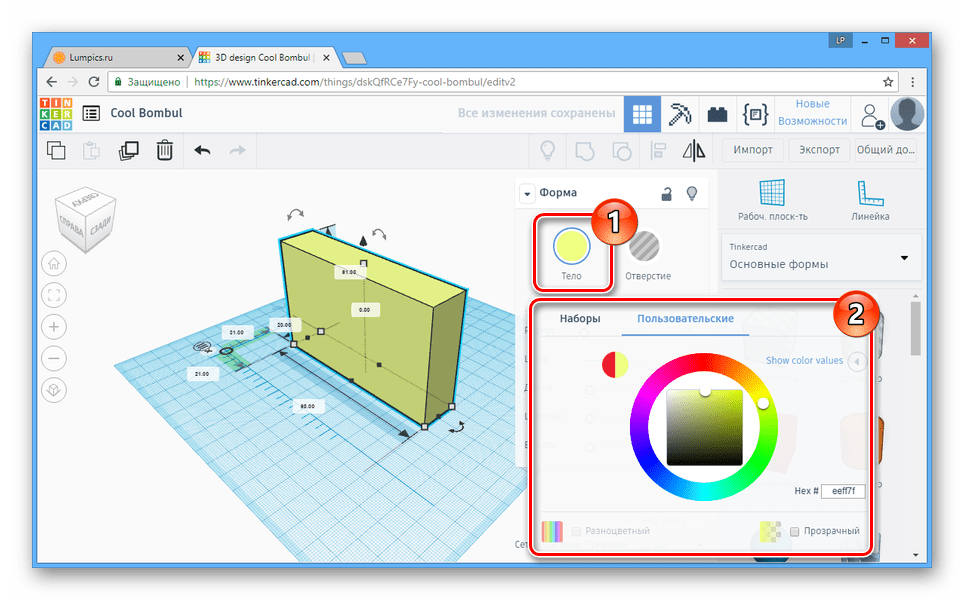
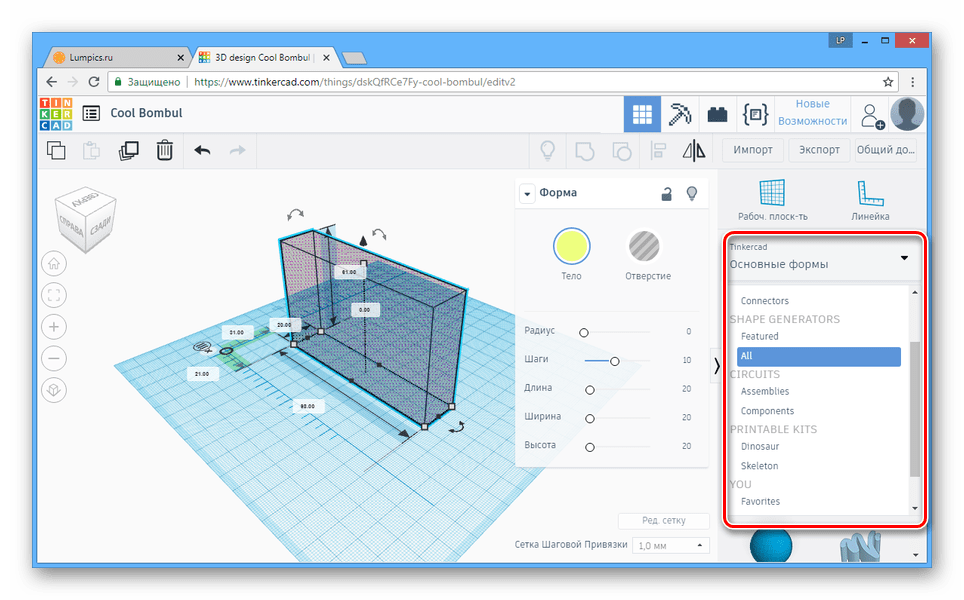
В блоке «Форма» вы можете установить основные параметры модели, что касается и ее цветовой гаммы. Допускается ручной выбор любого цвета из палитры, но текстуры использовать невозможно.

Если выбрать тип объекта «Отверстие», модель станет полностью прозрачной.
- Кроме изначально представленных фигур, вы можете прибегнуть к использованию моделей с особыми формами. Для этого откройте раскрывающийся список на панели инструментов и выберите нужную категорию.
- Теперь выберите и разместите модель в зависимости от ваших требований.

При использовании разных фигур вам будут доступны несколько отличающиеся параметры их настройки.
Примечание: При использовании большого количества сложных моделей производительность сервиса может падать.





Стиль просмотра
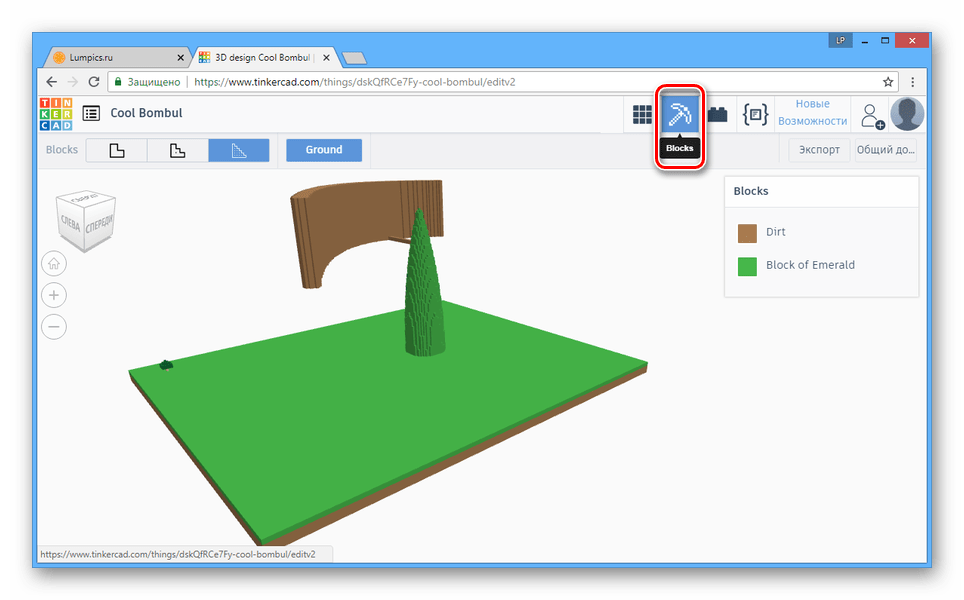
Завершив процесс моделирования, вы можете изменить представление сцены, переключившись на одну из вкладок на верхней панели инструментов. Не считая основного 3D-редактора, к использованию доступно две разновидности представления:
- Blocks;
- Bricks.


Как-либо воздействовать на 3D-модели в таком виде невозможно.
Редактор кода
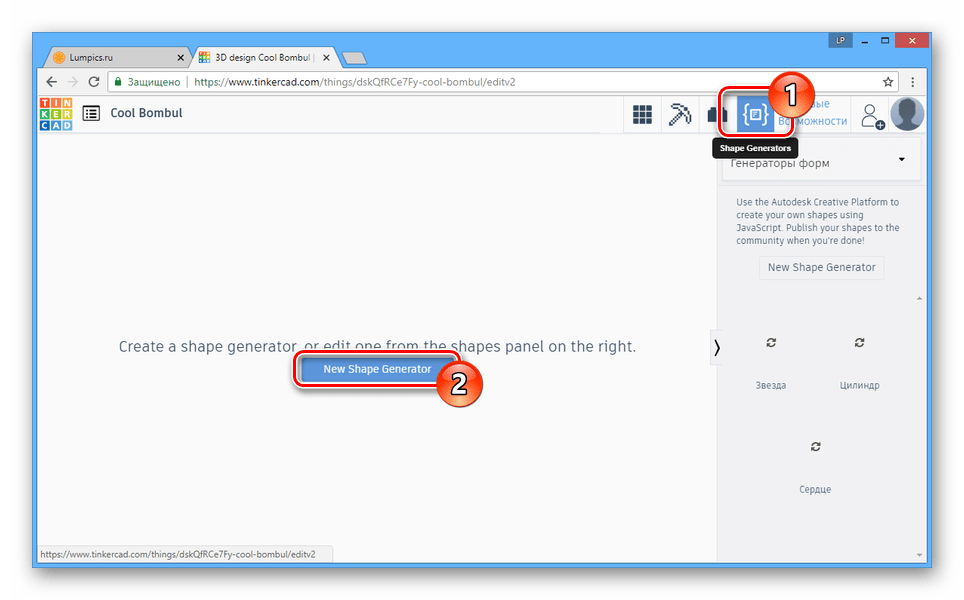
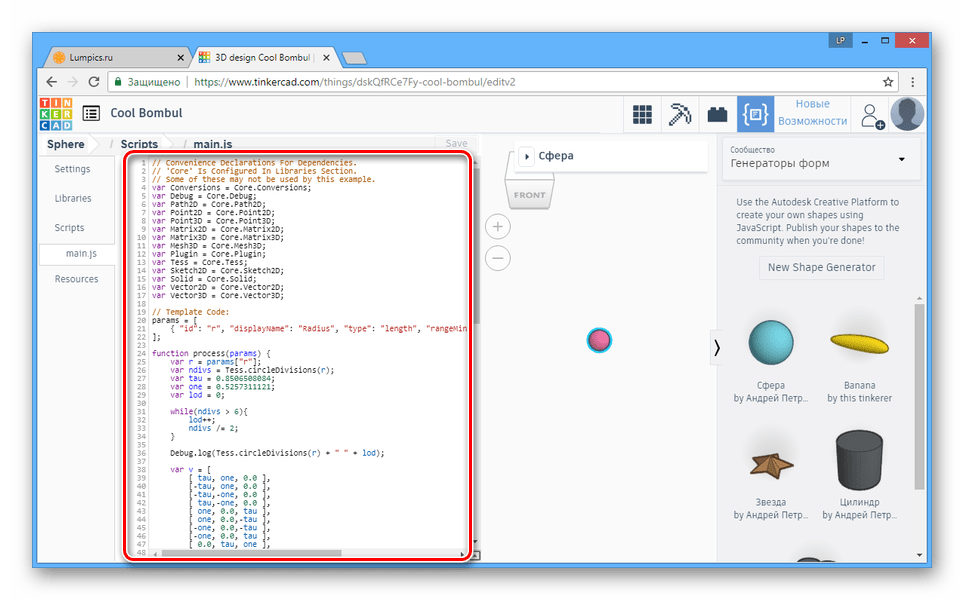
Если вы владеете знанием скриптовых языков, переключитесь на вкладку «Shape Generators».

С помощью представленных здесь возможностей можно создавать собственные фигуры, используя JavaScript.

Создаваемые фигуры впоследствии могут быть сохранены и опубликованы в библиотеке Autodesk.
Сохранение
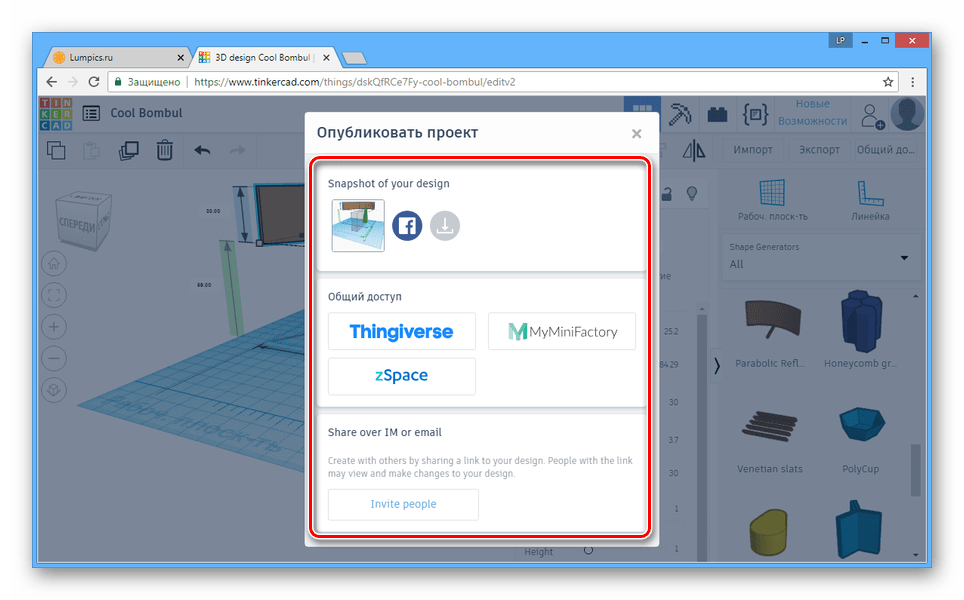
- На вкладке «Design» нажмите кнопку «Общий доступ».
- Кликните по одному из представленных вариантов, чтобы сохранить или опубликовать снимок готового проекта.
- В рамках той же панели нажмите кнопку «Экспорт», чтобы открыть окно сохранения. Можно скачать все или некоторые элементы как в 3D, так и 2D.

На странице «3dprint» вы можете прибегнуть к помощи одного из дополнительных сервисов, чтобы распечатать созданный проект.
- По необходимости сервис позволяет не только экспортировать, но также импортировать различные модели, в том числе ранее созданные в Tinkercad.




Сервис отлично подойдет для реализации несложных проектов с возможностью организации последующей 3D-печати. При возникновении вопросов обращайтесь в комментариях.
Способ 2: Clara.io
Основное предназначение этого онлайн-сервиса заключается в предоставлении практически полнофункционального редактора в интернет-обозревателе. И хотя данный ресурс не имеет стоящих конкурентов, воспользоваться всеми возможностями можно только при покупке одного из тарифных планов.
Перейти к официальному сайту Clara.io
Подготовка
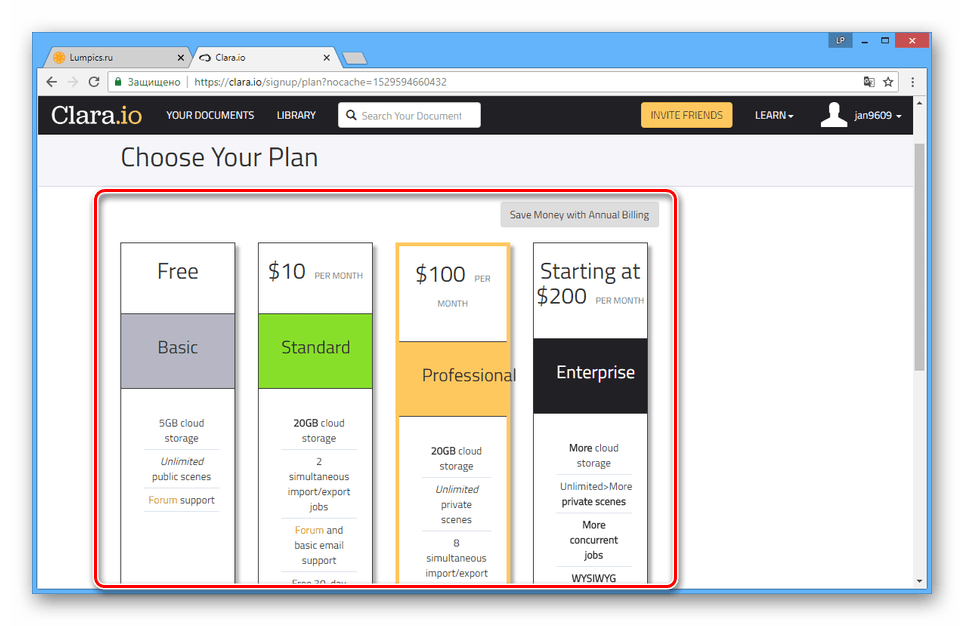
- Чтобы перейти к 3D-моделированию с помощью этого сайта, необходимо пройти процедуру регистрации или авторизации.

Во время создания нового аккаунта предоставляется несколько тарифных планов, включая бесплатный.
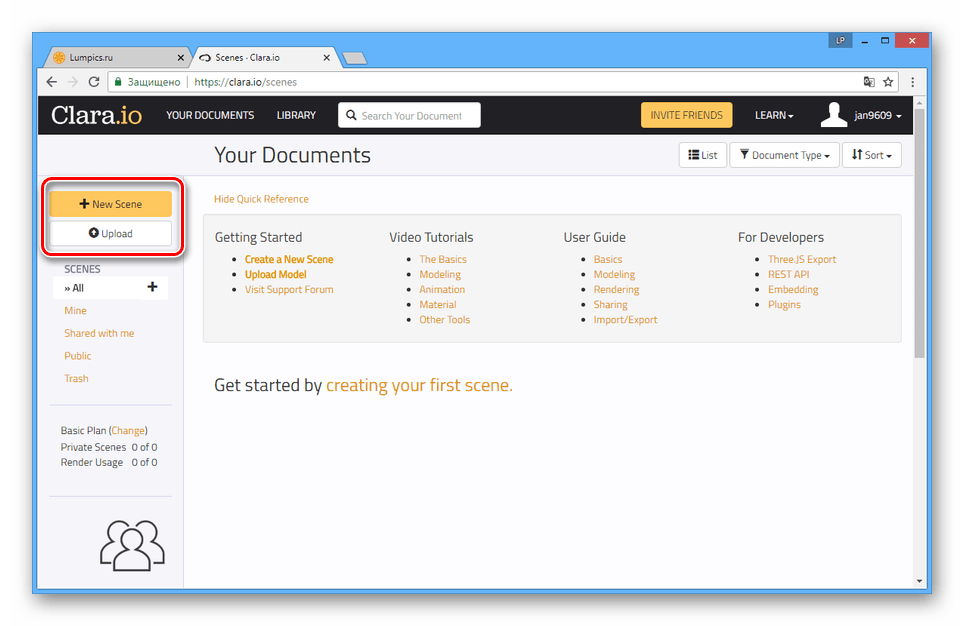
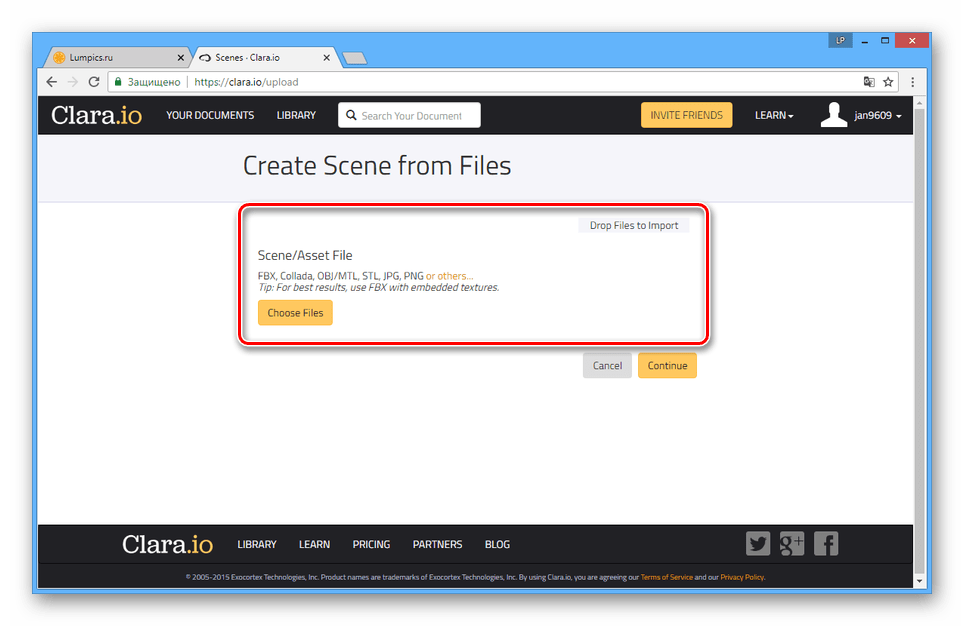
- После завершения регистрации вы будете перенаправлены в личный кабинет, откуда можно перейти к загрузке модели с компьютера или созданию новой сцены.
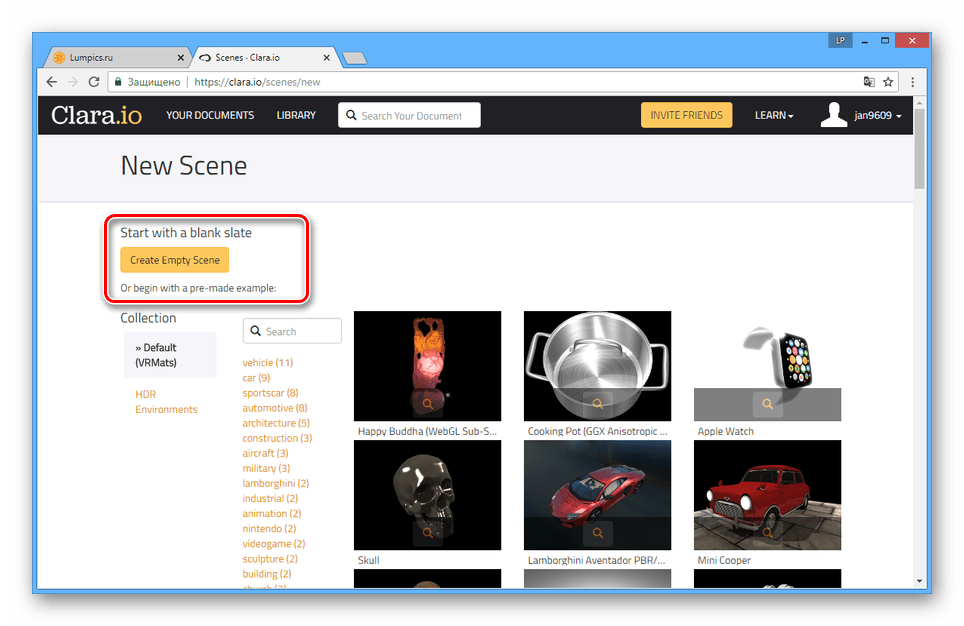
- На следующей странице вы можете воспользоваться одной из работ других пользователей.
- Для создания пустого проекта нажмите кнопку «Create Empty Scene».
- Настройте рендеринг и доступ, дайте вашему проекту название и щелкните по кнопке «Create».


Модели могут быть открыты лишь в ограниченном количестве форматов.




Создание моделей
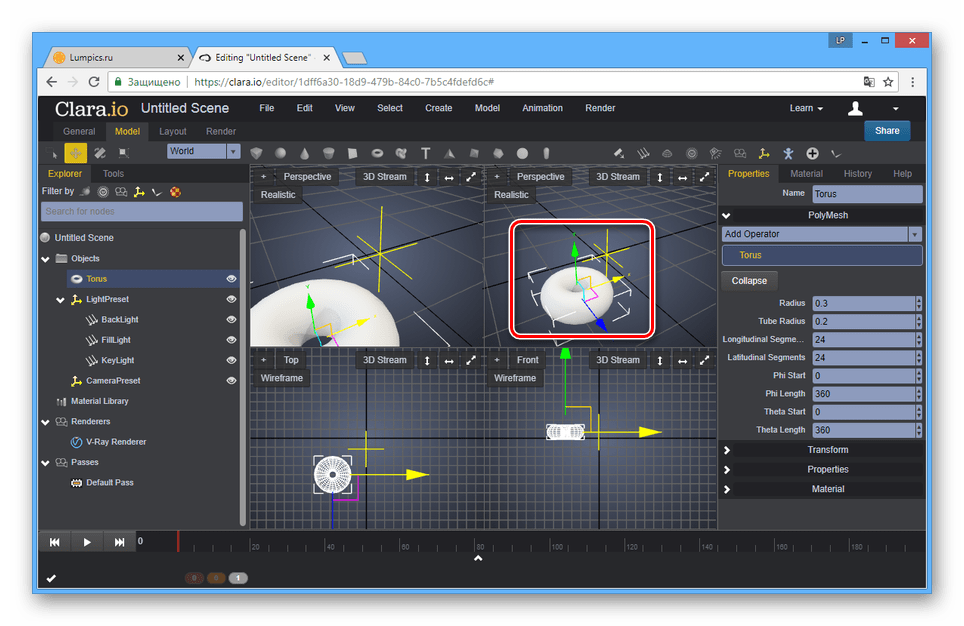
Начать работу с редактором вы можете путем создания одной из примитивных фигур на верхней панели инструментов.

Полный список создаваемых 3D-моделей вы можете посмотреть, открыв раздел «Create» и выбрав один из пунктов.
Внутри области редактора можно вращать, перемещать и масштабировать модель.

Для настройки объектов используйте параметры, размещенные в правой части окна.

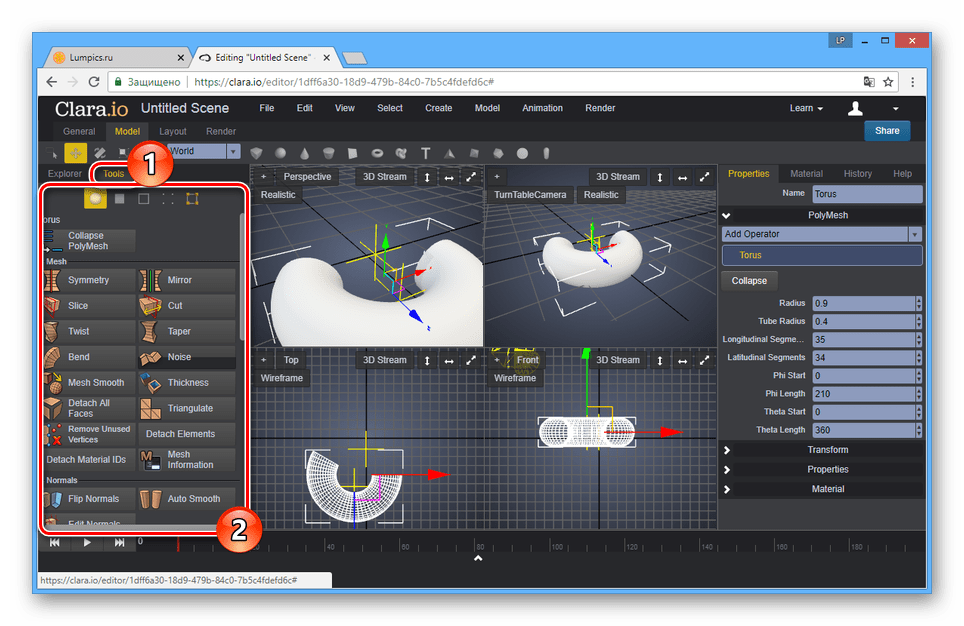
В левой области редактора переключитесь на вкладку «Tools», чтобы открыть дополнительные инструменты.

Возможна работа сразу с несколькими моделями путем их выделения.
Материалы
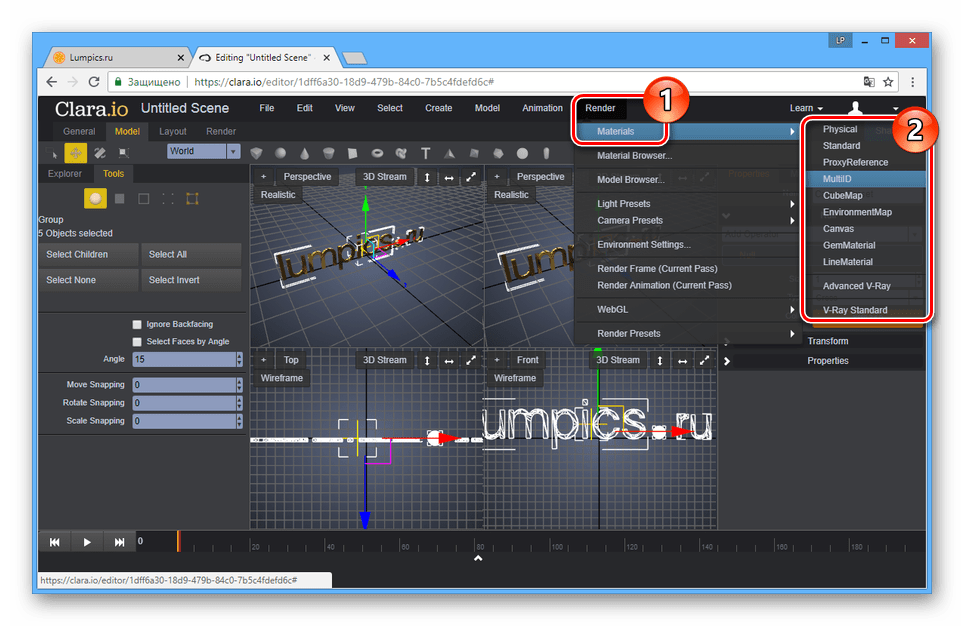
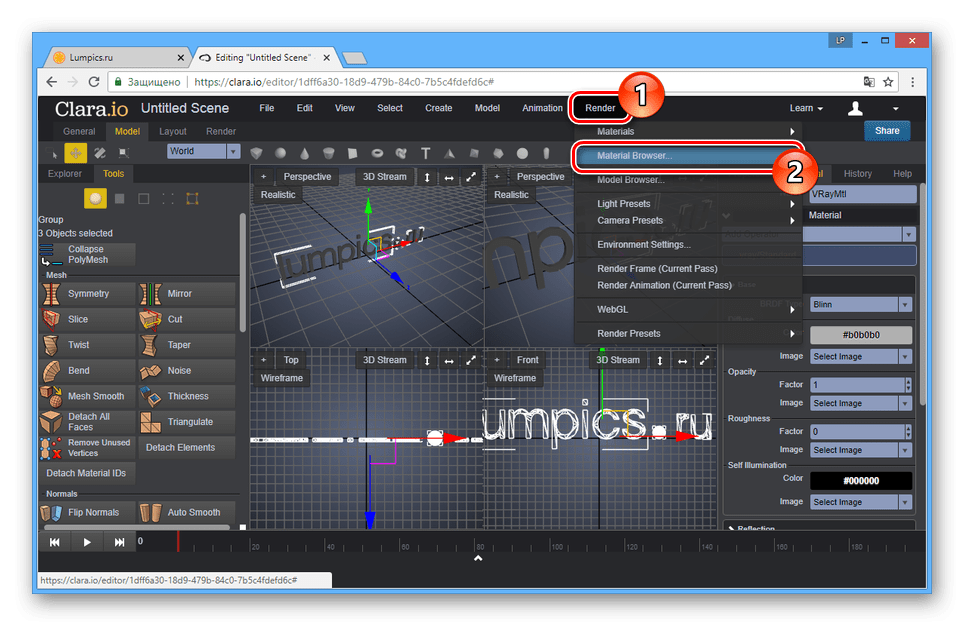
- Для изменения текстуры созданных 3D-моделей откройте список «Render» и выберите пункт «Material Browser».
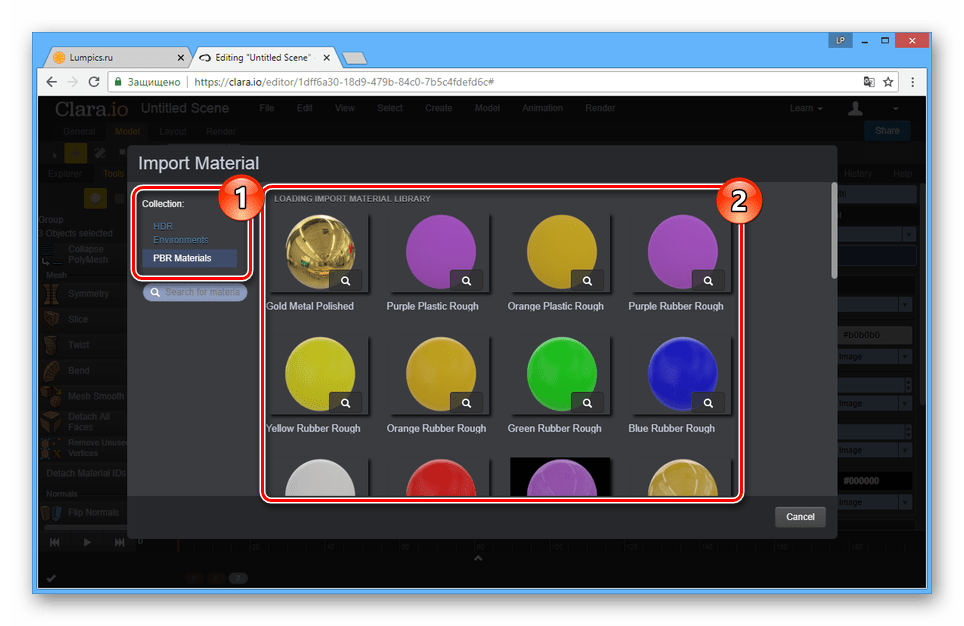
- Материалы размещены на двух вкладках в зависимости от сложности текстуры.
- Кроме материалов из указанного списка, вы можете выбрать один из исходников в разделе «Materials».

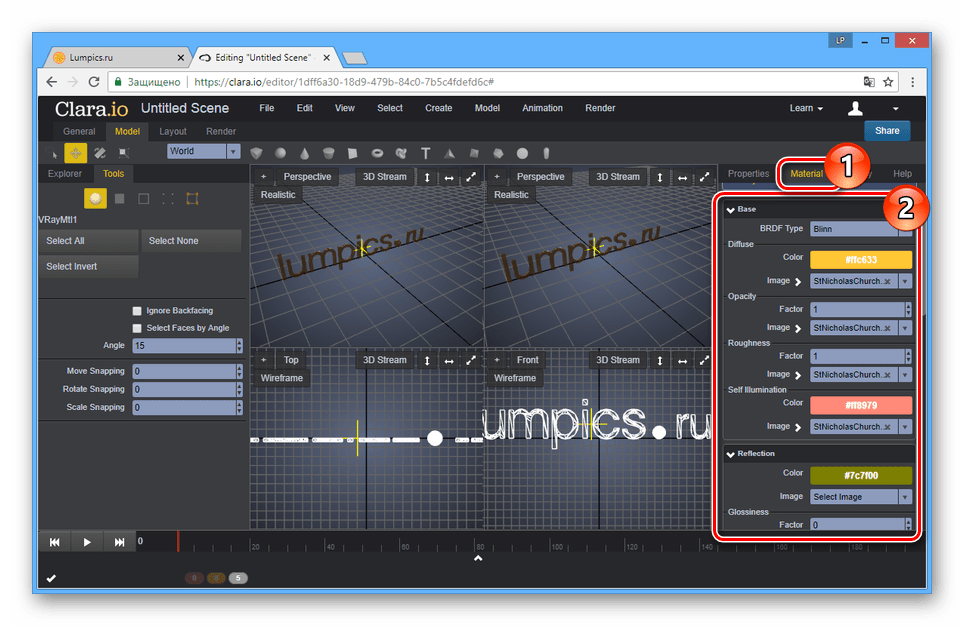
Сами текстуры также можно настраивать.



Освещение
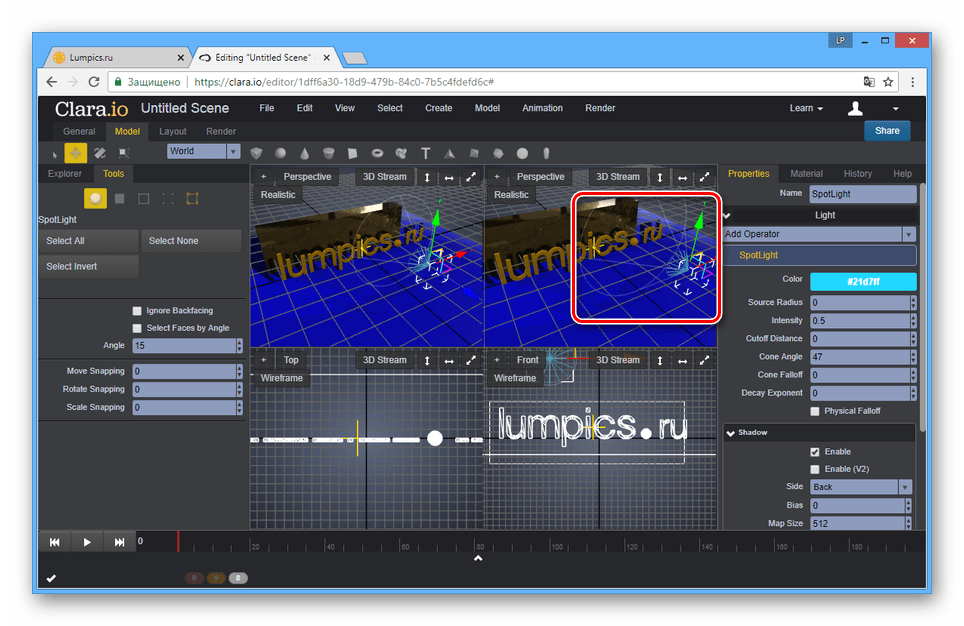
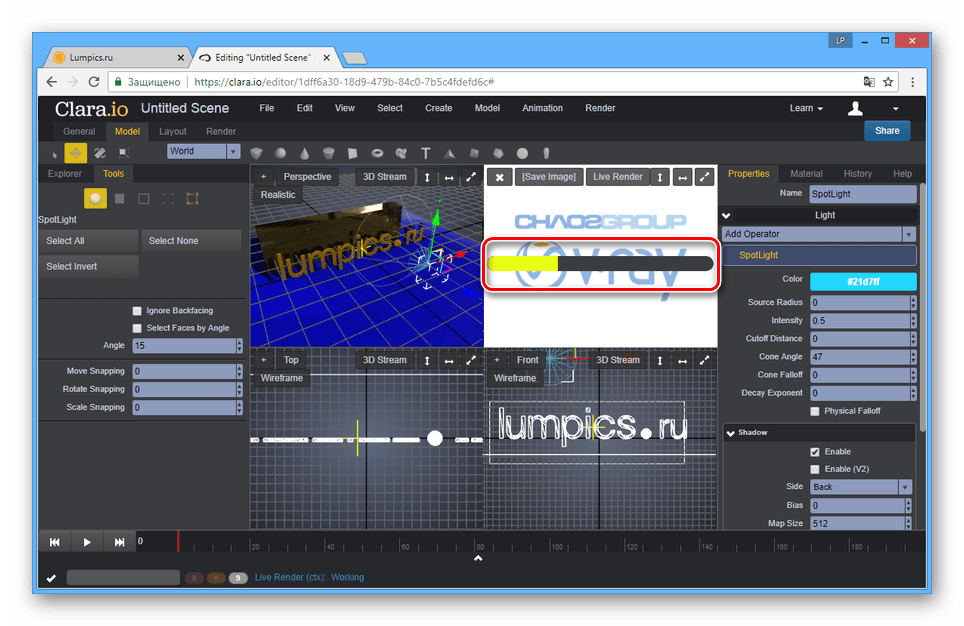
- Чтобы добиться приемлемого вида сцены, необходимо добавить источники света. Откройте вкладку «Create» и выберите тип освещения из списка «Light».
- Разместите и настройте источник света, используя соответствующую панель.


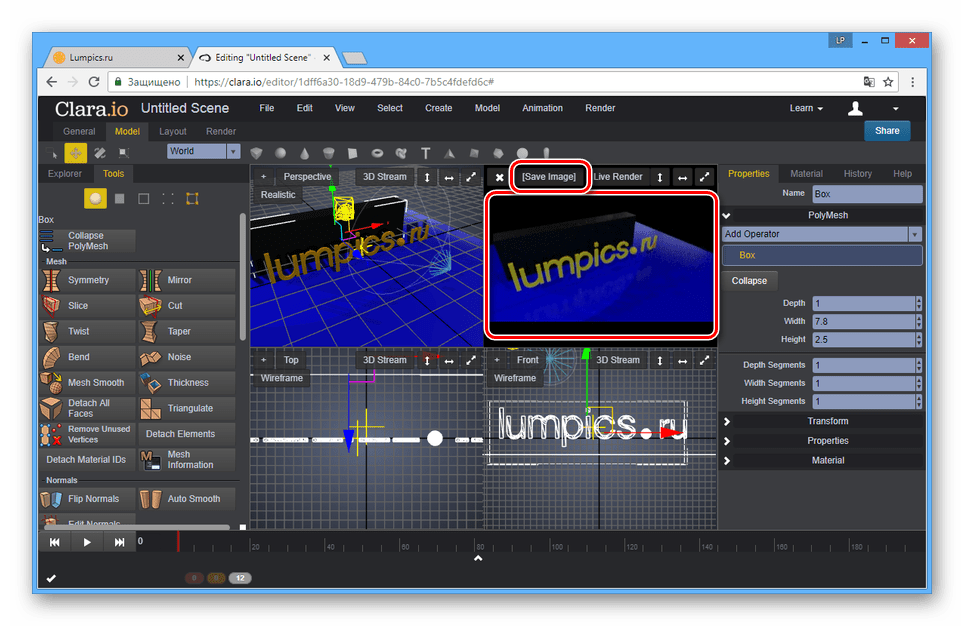
Рендеринг
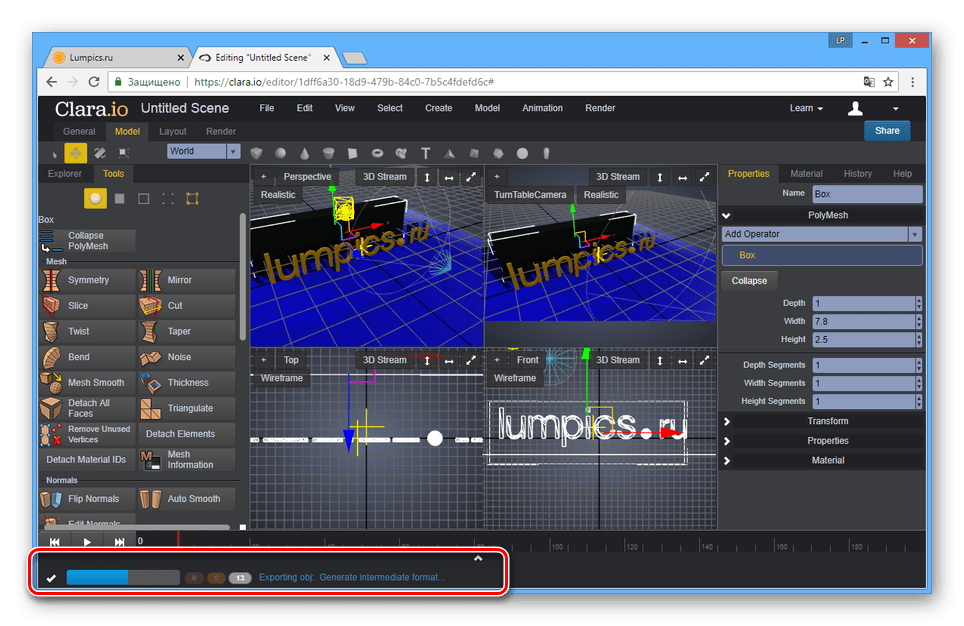
- Для просмотра финальной сцены, нажмите кнопку «3D Stream» и выберите подходящий тип рендеринга.

Время обработки будет зависеть от сложности созданной сцены.
Примечание: Во время рендеринга автоматически добавляется камера, но также ее можно создать вручную.
- Результат рендеринга может быть сохранен в виде графического файла.


Сохранение
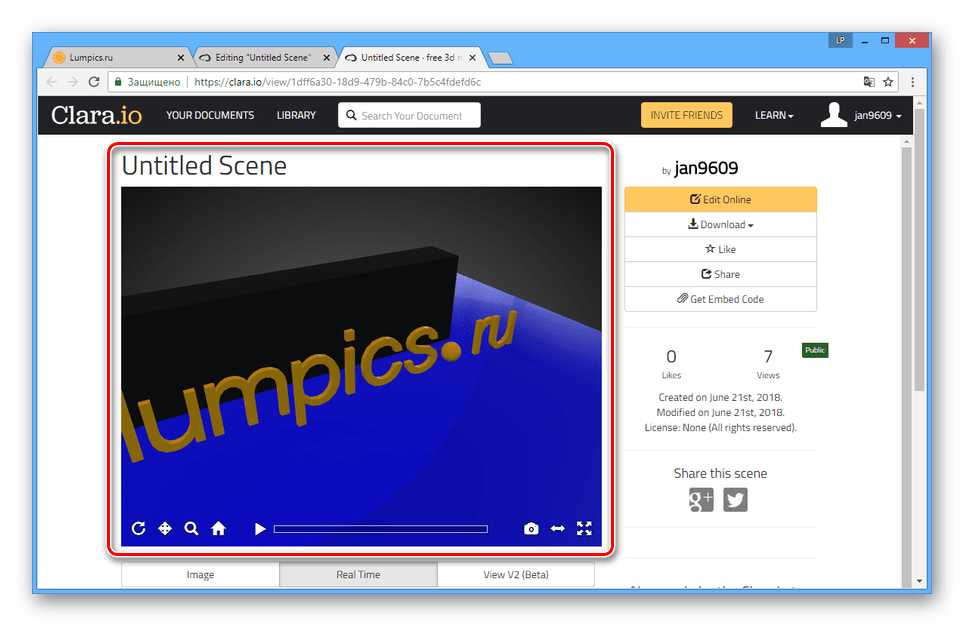
- В правой части редактора нажмите кнопку «Share», чтобы поделиться моделью.
- Предоставив другому пользователю ссылку из строки «Link to Share», вы позволите ему просматривать модель на специальной странице.

Во время просмотра сцена будет автоматический отрендеренной.
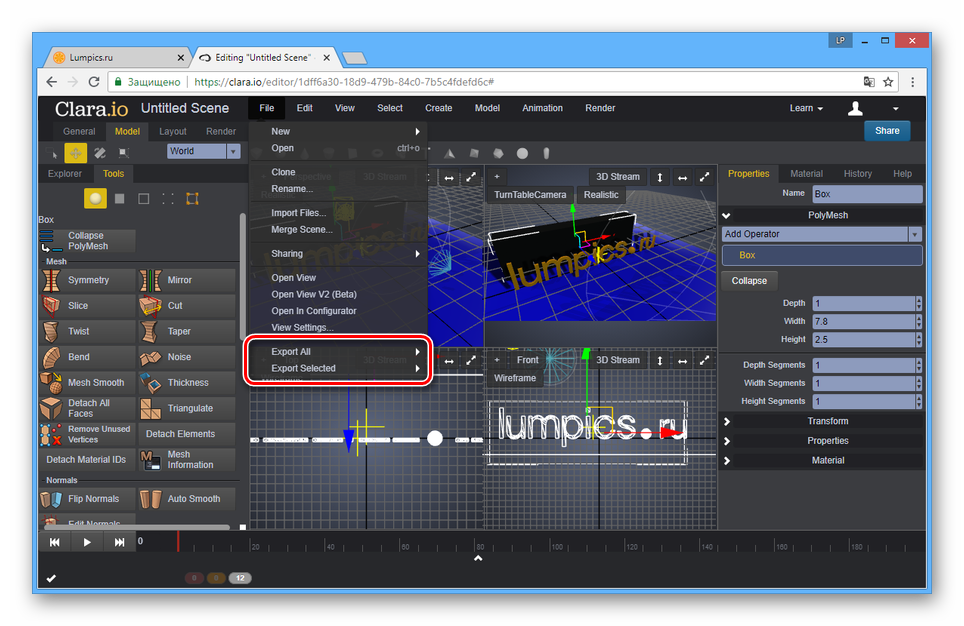
- Откройте меню «File» и выберите из списка один из вариантов экспорта:
- «Export All» — будут включены все объекты сцены;
- «Export Selected» — будут сохранены только выделенные модели.
- Теперь вам нужно определиться с форматом, в котором сцена сохранится на ПК.

На обработку требуется время, которое зависит от количества объектов и сложности рендеринга.
- Нажмите кнопку «Download», чтобы скачать файл с моделью.




Благодаря возможностям этого сервиса можно создавать модели, мало чем уступающие проектам, сделанным в специализированных программах.
Читайте также: Программы для 3D-моделирования
Заключение
Все рассмотренные нами онлайн-сервисы, даже учитывая большое количество дополнительных инструментов для реализации многих проектов, несколько уступают программному обеспечению, созданному специально для трехмерного моделирования. Особенно если сравнивать с таким софтом, как Autodesk 3ds Max или Blender.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКогда на экраны стали выходить первые трехмерные анимационные картины и новые игры с 3D-окружением, пользователи проявляли огромный интерес к этой области компьютерной графики. «Шрек», «История игрушек», «Корпорация монстров» и прочие 3D-фильмы казались поначалу чем-то очень необычным. После просмотра таких блестящих работ у многих возникало желание разобраться с тем, как все это создается. Но со временем ажиотаж вокруг трехмерной графики поостыл, и выход очередной серии «Шрека» сегодня не вызывает былого интереса.
Компьютерная «трехмерка» стала более качественной, а дизайнеры перестали использовать 3D там, где это не нужно. Наглядным примером такого неуместного использования 3D можно назвать игру Worms, которая потеряла свою привлекательность, как только из нее попытались создать трехмерную аркаду.
И все же сегодня мы снова наблюдаем растущий интерес к 3D, только его причина уже совсем иная — она больше не кроется в банальном вопросе «Как это сделано?». Теперь, когда Интернет достиг определенного уровня развития, у пользователей появилась возможность использовать трехмерные технологии прямо в окне браузера. И перспективы этого направления очевидны — от интерактивных игр до совершенно новых необычных веб-приложений и сервисов. Оценить потенциал «трехмерного» Интернета могут как те, кто непосредственно создает 3D-графику, так и те, кто только открывает для себя этот интереснейший мир.
Веб-сервисы для работы с 3D задействуют технологию WebGL. Она позволяет создавать любое 3D-содержимое, используя веб-обозреватель как платформу. Иными словами, для работы с 3D-графикой в браузере не требуется установка никакого дополнительного программного обеспечения. WebGL поддерживает аппаратное ускорение, поэтому для визуализации трехмерной анимации могут задействоваться не только ресурсы центрального процессора, но и возможности видеокарты. При помощи WebGL можно создавать игры в браузере, но наличие множества сервисов для работы с 3D подтверждает, что технология уже активно используется не только для развлечений, но и для вполне серьезных задач.
Стоит, однако, иметь в виду, что сервисы, работающие на WebGL, требуют наличия браузеров Google Chrome или Firefox (в Opera поддержку технологии так и не доработали — она осталась тестовой функцией). Если судить по нашему опыту, лучше все же отдать предпочтение Chrome — во многих случаях 3D в Firefox не отображается, хотя его поддержка официально заявлена.
⇡#Просмотр 3D-моделей в браузере
Одно из применений технологии WebGL — демонстрация трехмерных моделей. Предположим, созданную модель нужно показать клиенту, который в 3D ничего не смыслит и у которого никаких приложений для работы с 3D-графикой на компьютере не установлено. Можно сделать скриншот или несколько визуализаций, но ведь любая модель смотрится гораздо эффектнее, если ее рассматривать именно в 3D. Сервисы для просмотра моделей в браузере дают возможность продемонстрировать свои работы на любом компьютере, где есть современный браузер.
Некоторые из таких сервисов можно даже использовать как онлайн-портфолио. Чтобы показать свои умения, раньше 3D-моделлеру приходилось тратить время на визуализацию моделей с разных сторон и с разными вариантами представления (сетка, сглажено и пр.), создавать на их основе шоурил в видеоредакторе, загружать его в Интернет и т.д. С сервисами для просмотра 3D-моделей в браузере все гораздо проще.
P3d.in
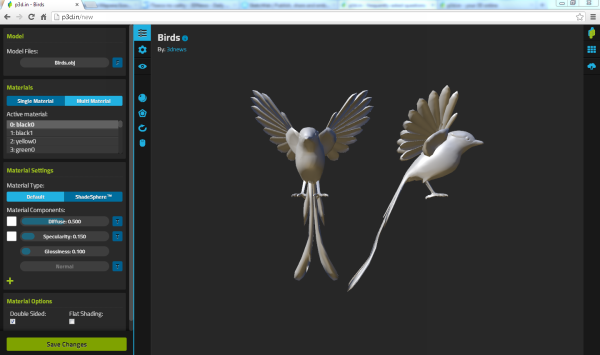
Сервис P3d.in дает возможность загружать модели в формате OBJ на сайт и делиться ими. После загрузки генерируется ссылка вида http://p3d.in/BIcqM. Если перейти по ней, можно рассмотреть модель со всех сторон, повращать ее, приблизить. Очень удобно, что для просмотра могут использоваться разные представления: сетка, сплошной цвет, сетка на сглаженной поверхности и так далее.

Владелец учетной записи может работать со своими моделями в веб-галерее, сортировать их, используя метки, добавлять описания, управлять начальным видом камеры. Возможна и базовая настройка материалов: можно управлять цветом и наличием текстуры для параметров Diffuse и Specularity, а также размещением текстуры на объекте. При переключении на платный аккаунт добавляются возможности по управлению материалами: появляются дополнительные типы карт (Bump, Ambient Occlusion), увеличивается максимально допустимое разрешение текстур, появляется возможность загружать картинки в PNG. Пока что Pro-акаунты только тестируются, поэтому воспользоваться всеми их преимуществами можно совершенно бесплатно.
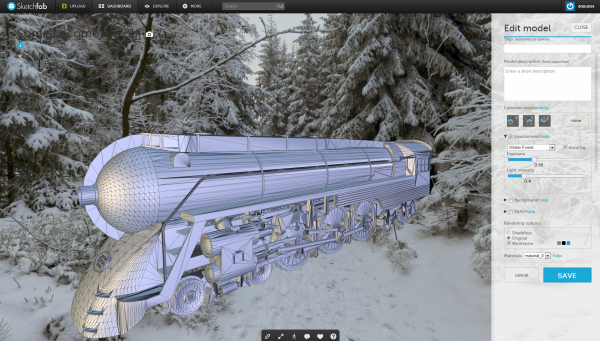
Sketchfab
Sketchfab можно рассматривать как более продвинутый вариант P3d.in. Если предыдущий сайт хорошо подходит для тех, кому нужно время от времени демонстрировать отдельные 3D-модели заказчикам, Sketchfab — это место, где можно создать настоящее онлайн-портфолио.
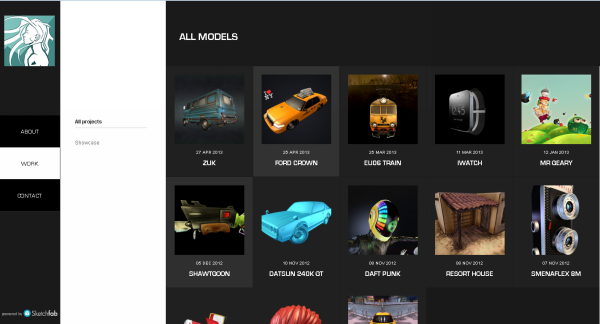
За 7 долларов в месяц Sketchfab предлагает хостинг полноценного сайта-портфолио вида myname.sketchfab.me, на котором можно разместить информацию о себе и на который можно закачать все свои модели (просто модели, а не изображения, на рендеринг которых нередко уходят долгие часы). Потенциальный работодатель сможет увидеть все модели в 3D и рассмотреть их со всех сторон.

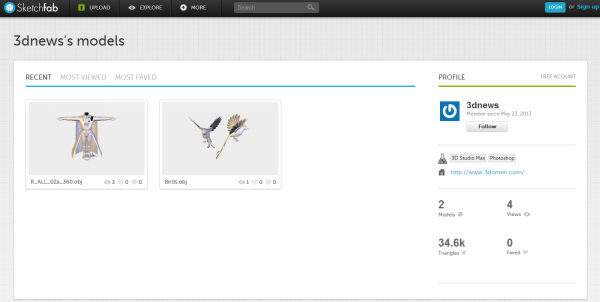
Впрочем, сайтом можно пользоваться и бесплатно. В этом случае создается страница вида sketchfab.com/3dnews, которая похожа на профиль тематической социальной сети. На ней можно увидеть все модели, загруженные пользователем, и число их просмотров. Другие пользователи Sketchfab могут оставить комментарий к модели, сделать пометку «нравится», а также подписаться на обновления.

Стоит иметь в виду, что в рамках бесплатной учетной записи невозможно делать модели открытыми только для личного доступа, поэтому нужно помнить: содержимое, которое загружается на сервис, становится видимым для всех.
Впрочем, разработчики Sketchfab позаботились о том, чтобы пользователи могли представить свои модели в наилучшем виде. Можно выбирать отображение с использованием шейдеров и сетки или без них, управлять многими параметрами материала, добавлять один из четырех вариантов однотонного фона или размещать модель на фоне изображения (звездного неба, зимнего леса и так далее — всего более 10 вариантов).

Для более качественного показа модели можно также использовать Screen Space Ambient Occlusion (SSAO). В режиме редактирования доступна полезная информация о модели: число треугольников и вершин. Sketchfab поддерживает множество форматов, среди которых OBJ, 3ds, blend, DAE.
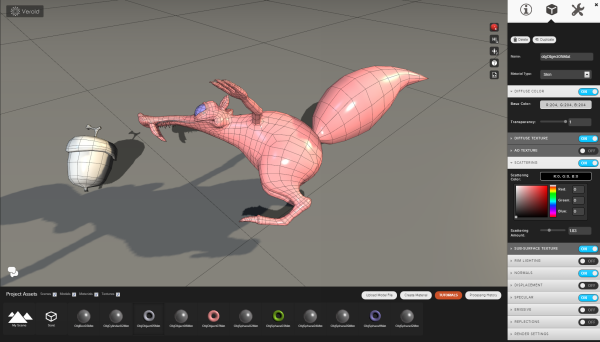
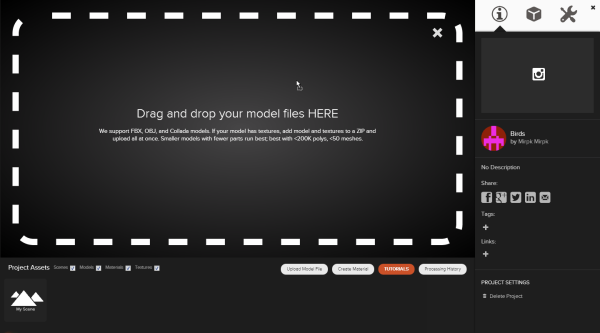
Verold Studio — самый молодой участник нашего обзора. Проект, запущенный лишь летом прошлого года, создавался уже тогда, когда на рынке существовали Sketchfab и P3d.in, поэтому его разработчики попытались предложить то, чего нет у конкурентов. Первое — это более широкие возможности работы с материалами. В Verold Studio встроен миниатюрный редактор материалов, поэтому возможностей сделать модель красивой тут гораздо больше. Можно добавлять отражения, блики и так далее.

Также доступны разнообразные параметры освещения, причем отдельно можно управлять задним светом, светом заливки, подсветкой. Как и в Sketchfab, на этом сайте можно использовать фоновые изображения и гибко настраивать фон. А вот вариантов представления модели гораздо больше. Можно, например, включить режим визуализации нормалей или UV. Еще одна приятная особенность Verold Studio — загрузка моделей простым перетаскиванием из файлового менеджера.

В Verold Studio также уделено внимание совместной работе над проектами. Сервис предлагает много социальных функций, в частности многопользовательское обсуждение проектов в реальном времени. Как и на Sketchfab, тут есть возможность подписываться на новые модели пользователя. Правда, по части пользовательских страниц Verold Studio явно отстает — страница профиля с адресом вида studio.verold.com/users/519dd09d6e7eb82000000a2 явно проигрывает простому адресу, который получают пользователи Sketchfab. Да и редактор моделей Sketchfab нам показался нагляднее, так что молодому проекту Verold Studio еще есть над чем работать.
⇡#3D-графика в браузере — для 3D-печати
3D-печать дала новый импульс к изучению трехмерной графики. Многим пока это направление в новинку, но уже сейчас становится понятно, что трехмерные принтеры со временем постепенно станут вполне «домашней» периферией.
Развитие технологий трехмерной печати сделало невозможное возможным. Отныне с помощью трехмерного принтера можно за считаные минуты создавать вещи, на производство которых раньше уходили бы недели. Единственное, что требуется для создания предмета, кроме оборудования, — 3D-модель.
Делать их, конечно, можно и в традиционных программах для работы с трехмерной графикой, но изучение всевозможных 3D-студий на профессиональном уровне занимает немало времени. Процесс создания завершенного проекта в трехмерном редакторе подразумевает несколько этапов, каждый из которых требует навыков в определенной области — в текстурировании, настройке параметров визуализации, подготовке анимации и так далее. Однако для трехмерной печати наиболее важен лишь один этап разработки — 3D-моделирование. И с ним вполне можно справиться, используя веб-приложения для работы с трехмерной графикой.
3DTin — это онлайновый трехмерный редактор, созданный небольшой группой энтузиастов из Мумбаи (Индия) в 2010 году. За относительно короткий срок сервис набрал большое количество пользователей. В мае этого года число зарегистрированных пользователей превысило 100 тысяч человек. Такая популярность закономерна — еще несколько лет назад трехмерный редактор в браузере казался невозможным.
3DTin имеет лишь базовый набор функций для трехмерного моделирования (примитивные трехмерные формы, инструменты трансформации, объемный текст), но даже этого минимального набора инструментов вполне достаточно для построения 3D-сцен. В веб-приложении имеется даже возможность создания анимации!

Если вы никогда ранее не работали в 3D, освоить функции 3DTin будет очень просто. Во-первых, в настройках интерфейса можно выбрать русский язык, а во-вторых, изучать онлайновый редактор можно с помощью видеоуроков, интегрированных в справочную систему веб-приложения.
Созданные в веб-приложении модели могут быть отправлены на популярные сервисы для 3D-печати или же экспортированы в STL, OBJ, DAE. Все данные хранятся в «облаке», поэтому можно не волноваться о сохранности работы. Завершив моделирование на одном компьютере, вы можете спустя некоторое время продолжить работу на другом.
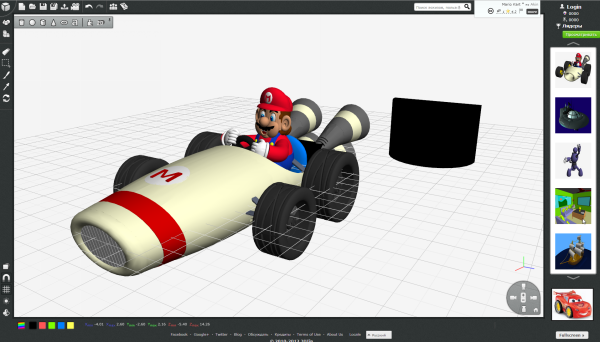
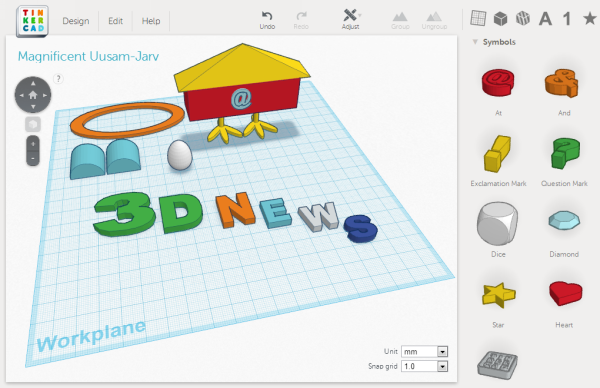
Tinkercad был первым 3D CAD-редактором, работающим в браузере. Его основное назначение — создание моделей для 3D-печати. Интерфейс редактора очень напоминает внешний вид программы SketchUP — тут так же просто добавлять трехмерные объекты и манипулировать ими. Изменение размера, перемещение и поворот выполняются перемещением маркеров, которыми окружен объект. При изменении размера можно сразу же увидеть величину модели в миллиметрах или в дюймах — по выбору пользователя. Также присутствуют инструменты для выравнивания и зеркального отображения. В Tinkercad есть множество уже готовых моделей. Это не только геометрические объекты, но и все буквы английского алфавита, цифры, знаки препинания, другие популярные символы (сердце, звездочка). Также можно быстро создать куриные лапы, яйцо и уши зайца.

Готовые проекты могут быть сохранены в форматах STL, OBJ, VRML, X3D и SVG. При желании пользователь может не забивать себе голову форматами, а просто сразу же отправить проект на один из четырех поддерживаемых сервисов для 3D-печати. Файл будет загружен на сервис, а тот уже автоматически определит стоимость печати.
В марте этого года Tinkercad чуть было не закрыли. Его создатели решили сосредоточиться на новом проекте Airstone, закрыли регистрацию бесплатных учетных записей и сообщили о полном прекращении работы сервиса в середине лета 2014 года. К счастью, интересным проектом заинтересовалась компания Autodesk, которая в последнее время активно разрабатывает не только программное обеспечение для работы с 3D и CAD, но и тематические веб-сервисы и мобильные приложения. Неделю назад канадская компания купила Tinkercad, благодаря чему регистрация снова была открыта и пользователи бесплатных учетных записей получили дополнительные возможности. Для freeware-аккаунтов ныне работают все возможности импорта и экспорта проектов, сняты ограничения на число создаваемых дизайнов. Также в рамках обычной учетной записи можно использовать Shape Scripts, создавая собственные 3D-объекты средствами скриптового языка.
⇡#Заключение
Технология WebGl разрушает сложившийся стереотип о том, что браузер — это информационное приложение, пригодное только для просмотра графики, видео и текста. Теперь его возможности куда шире, и даже работа с 3D уже не кажется чем-то особенно необычным. И это — только начало. Самое интересное начнется тогда, когда онлайновые веб-приложения смогут составить конкуренцию десктопным программам. И если судить по возможностям представленных в обзоре сервисов, это будет уже совсем скоро.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Добавление 3D объектов в видео / Хабр
Сегодня мы рассмотрим один из способов совмещения 3D графики и видео. Для этого нам потребуется:- Видео
- Программа Adobe After Effects (я буду демонстрировать на версии CC 2017)
- Плагин Element 3D
- Необходимая 3D модель
Обратите внимание на то, как и где вы будете снимать ваше видео. Учтите, что чем больше в вашем видео будет различных деталей, тем проще программе производить трекинг точек, к которым впоследствии будет привязываться 3D объект.
Для начала открываем Adobe After Effects. В появившемся окне нажимаем Новый проект…
Далее нам необходимо импортировать наше видео в которое будем добавлять 3D графику. Файл > Импорт > Файл… > Выбираем видео.
Импортировавший файл перетащите в окно timeline.
Теперь нужно сделать трекинг точек к которым будет привязываться 3D модель. Обязательно кликаем на видео в окне timeline, чтобы программа поняла с каким элементом мы будем работать. Затем в окне Инспектор выбираем Отслеживание камеры. Если окна Инспектор у вас нет, просто активируйте его через вкладку Окно.
Процесс трекинга запущен. Нам остается только дождаться когда программа закончит обрабатывать видео и просчитает все возможные точки для привязки объекта.
Как только программа закончила просчет нам нужно выбрать минимум 3 наиболее удачные точки, которые находятся на необходимой нам плоскости, то есть на той поверхности где и будет находиться 3D графика. Если провести курсором мыши по всем точкам, то можно заметить что программа автоматически будет предлагать различные связки из трех рядом находящихся «маркеров». Выберите один из вариантов, кликнув на пространство между точками, после чего они должны выделиться желтым цветом. Затем кликаем правой кнопкой мыши по той же плоскости и нажимаем Создать пустые и камеру (Слой у меня подписан как Отслеживать пустые 1).
Теперь к только что созданному Пустому объекту (Отслеживать пустые 1) можно привязать 3D графику, которая будет четко следовать за плоскостью, плотно «прибитыми» точками к нужной нам поверхности. Для работы с 3D графикой, мы будем использовать плагин Element 3D, благодаря которому можно импортировать в After Effects нужную вам модель.
Создадим сплошной слой. Кликаем правой кнопкой мыши по пустому пространству в окне timeline, выбираем Создать > Сплошная заливка… > ок.
Применяем на сплошной слой эффект Element 3D. Во вкладке Эффекты и шаблоны, выполняем поиск по запросу Element и перетаскиваем его на Сплошной слой.
Нажимаем на сплошной слой. В окне Элементы управления эффектами кликаем Element > Scene Intreface > Scene Setup.
В появившемся окне выбираем нужную нам модель.
Далее нам необходимо привязать 3D модель к заранее созданному нами Пустому объекту. Но для начало создадим Пустой объект и для 3D модели тоже. Раскрываем вкладку Group 1, в окне Элементы управления эффектами, так как в нашем случае 3D модель находиться именно в этой группе. Затем, под вкладкой Create Group Null, нажимаем Create (Слой у меня подписан как Group 1 Null).
Далее нам нужно привязать Пустой объект модели к Пустому объекту видео. Зажимаем Shift, и левой кнопкой мыши перетаскиваем значок спирали, находящийся рядом с только что созданным слоем для 3D модели (Group 1 Null), на слой с Пустым объектом видео (Отслеживать пустые 1).
Скорее всего, объект уменьшиться после этой процедуры. Просто увеличим его и переместим в нужное место с помощью параметров находящиеся во вкладке Group 1. Во вкладке Group 1 раскройте Particle Replicator > Rotation. Изменяя там параметры, вы сможете перемещать и крутить ваш объект в нужное вам положение. Затем раскройте вкладку Particle Look для изменения размера 3D объекта.
Готово. Мы добавили 3D модель в наше видео, при этом она полностью «прибита» к нужной ей плоскости и на протяжении всей композиции объект находиться в одном и том же положении относительно той поверхности к которой мы и привязали нашу графику. Так что, при передвижении камеры, 3D модель будет неподвижной.
Автор: Alexia Toulmet, 8 октября 2014 г. |
Вы ищете способ отображения своего 3D-файла в Интернете? У Sculpteo есть решение для вас! Существует множество различных вариантов, независимо от того, хотите ли вы встроить свой 3D-файл в свой блог, на свой веб-сайт или даже через WordPress с помощью простого встраиваемого инструмента Sculpteo.
Инструмент Embed невероятно прост. Вы можете напрямую получить к нему доступ из программы просмотра вашей 3D-модели.Все, что вам нужно сделать, это нажать на маленький значок «Поделиться» в левом нижнем углу окна просмотра. Это работает так же, как видео на YouTube. Мы даем вам текст iframe, и вы интегрируете его непосредственно в код вашей веб-страницы.
После открытия раскрывающегося меню вы можете найти все варианты встраивания.
Размер средства просмотра : Выберите размер средства просмотра, которое мы будем вставлять на ваш сайт. Просто нажмите на нужный размер — 250, 300, 420 или 640 пикселей.
Размер фона : измените цвет фона зрителя с черного на белый, используя множество оттенков серого.
Функции дисплея : сохранить или удалить нижнюю строку, отображая кнопки «Избранное», «Поделиться» и «Настройки» в поле «Панель».
Интеграция кода : Оптимизируйте iframe для JavaScript или WebGL, в зависимости от макета вашего сайта. Просто нажмите на соответствующую кнопку. Если вы не уверены, просто оставьте ее в «Авто».
Параметры связывания : Свяжите свой 3D-просмотрщик с вашей галереей, страницей сведений о вашем 3D-файле или удалите все ссылки из вашего средства просмотра
Когда вы примете окончательное решение о параметрах встраивания, просто скопируйте и вставьте строку iframe на свой веб-сайт или в блог.
WordPress модуль
Если у вас есть блог или веб-сайт, управляемый WordPress, это еще проще. Все, что вам нужно сделать, это скачать модуль Sculpteo по этой ссылке.
Это позволяет вам интегрировать 3D-файлы или вашу личную галерею прямо в ваш блог или веб-сайт WordPress. Для того, чтобы сделать это правильно:
просто нажмите на маленькую звездочку рядом с кнопкой «Добавить медиа».
затем вы можете загрузить файл со своего компьютера, с URL-адреса (например, на веб-сайт Sculpteo) или напрямую из библиотеки мультимедиа.
Если ваш файл весит более 2 Мб, вы можете просто скопировать и вставить ссылку iframe в текстовую версию своего поста.
Теперь у вас есть все инструменты, необходимые для отображения ваших файлов. Так что не ждите больше и вставляйте свои модели!
,Embed a Matterport 3D Model — Справочный центр
Несмотря на то, что вы всегда можете поделиться ссылкой на 3D-модель Matterport и даже настроить ссылку, другой вариант заключается в том, чтобы напрямую вставлял модель на ваш сайт .
Таким образом, ваша модель Matterport будет отображаться в середине вашей веб-страницы, как и видео на YouTube. Например:
Инструкции
- Установите вашу модель в Public.
- Укажите веб-страницу, где вы хотите добавить свою модель.
- Добавьте следующий исходный код HTML на веб-страницу.
