Верстка сайта: секреты годной верстки веб-ресурса
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
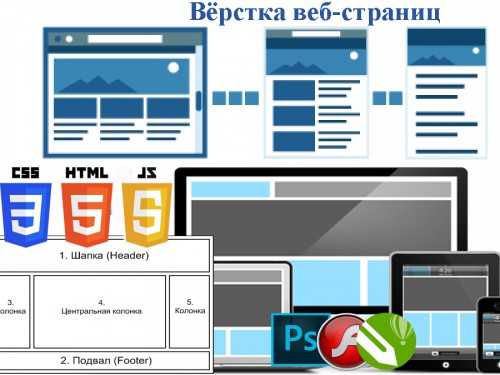
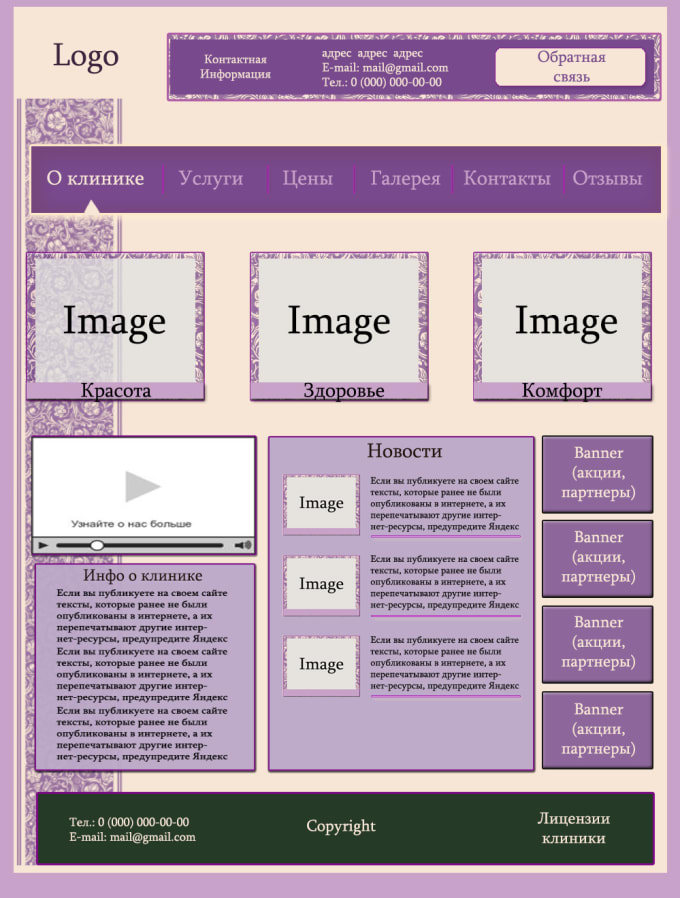
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.

Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
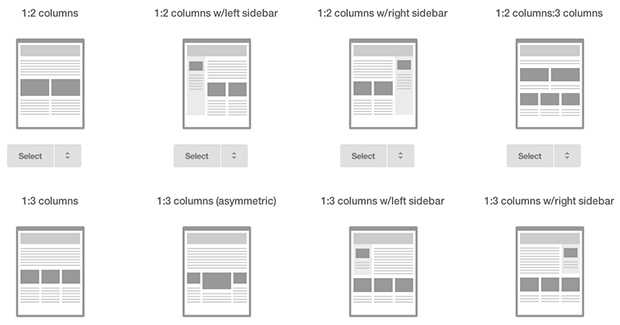
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Больше о модульных сетках мы писали в этой статье.
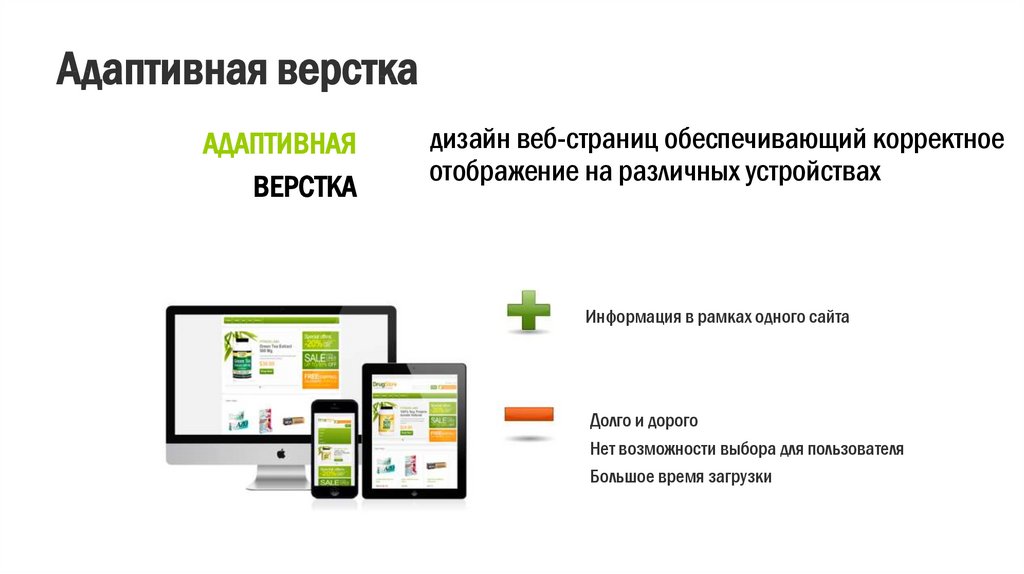
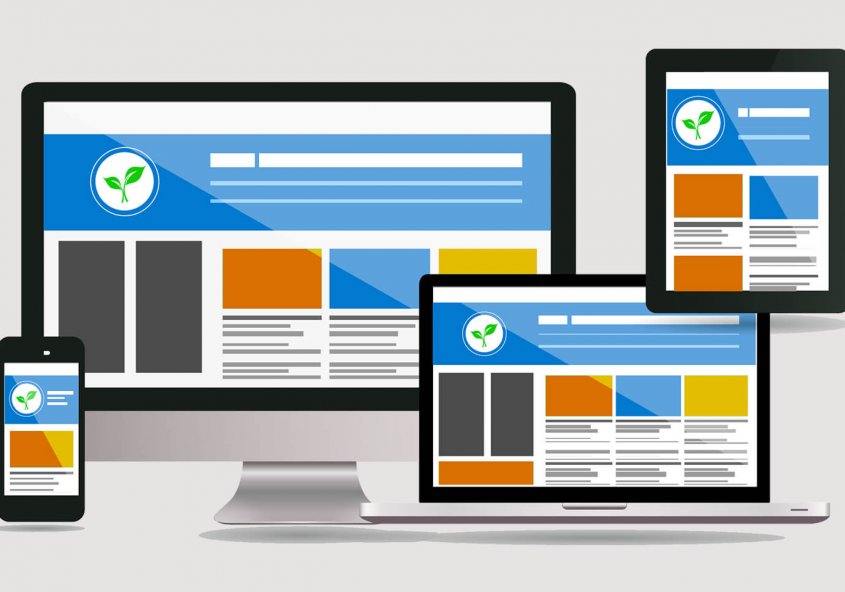
Разработка адаптивного дизайна
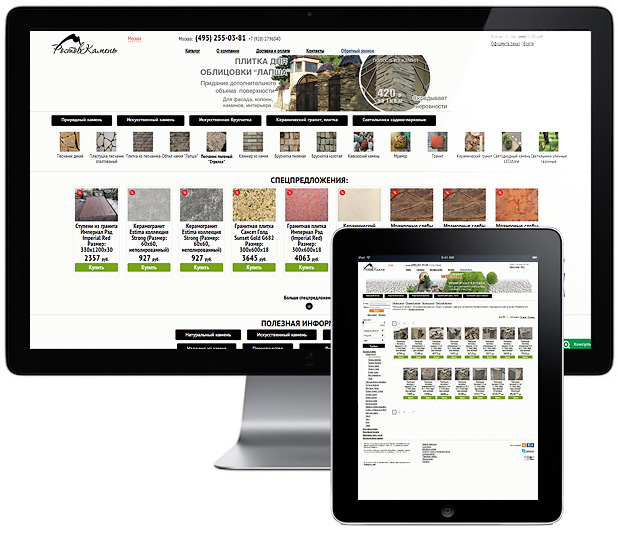
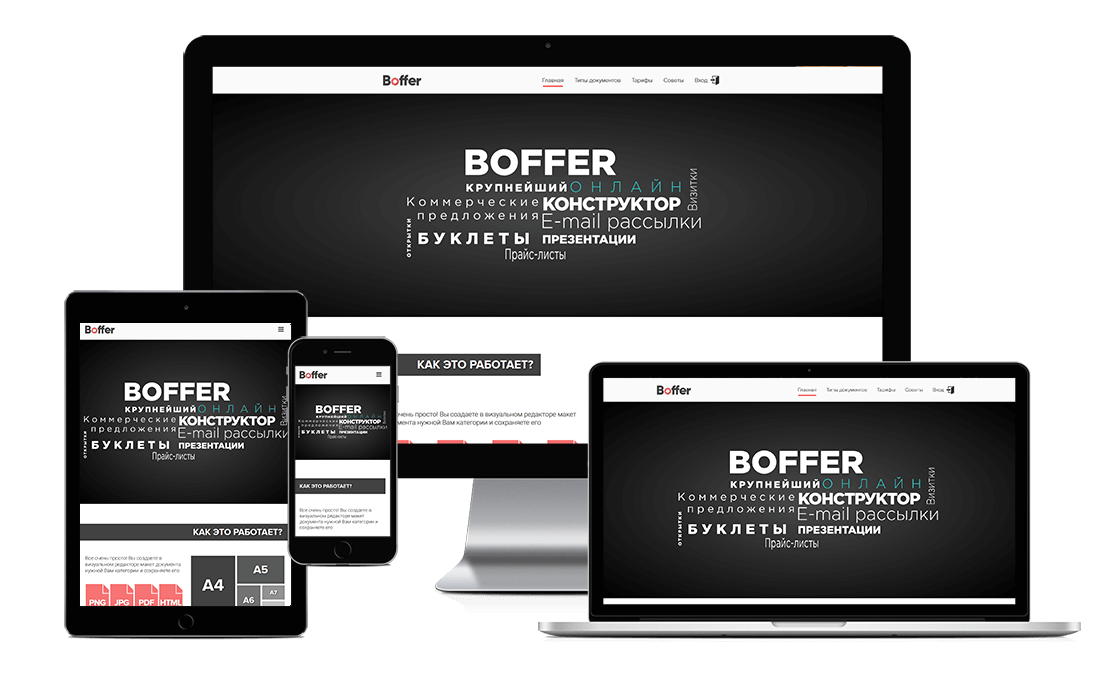
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Верстка сайта для новичков
Какие только сайты и проекты не встречаются в поисковой выдаче: информационные ресурсы, интернет-магазины, промо страницы, лендинги. Но если вы хоть раз задумывались о веб-разработке, то наверняка знаете: для создания сайта нужны навыки и знания нескольких специалистов.
- Дизайнер тут первый. Он отрисовывает стилистику, картинку и определяет, как будет выглядеть будущий сайт.
- Второй HTML-кодер, он же верстальщик. Он верстает эту картинку с помощью кода, придавая ей вид настоящей веб-страницы.
- Дальше идет программист, он оживляет страницу, подключает систему управления контентом и приводит сайт к тому виду, который пользователь видит на экране.
В современном контексте веб-разработки принято использовать два термина:
- Back-end – это работа с функционалом веб-ресурса.

- Front-end – его внешнее отображение.
Верстка сайта с нуля относится ко второму виду разработки.
Что такое верстка сайта HTML
Как мы рассказывали выше, верстальщик получает от дизайнера картинку макет будущего сайта. Как правило, это файл в формате PSD, где каждый элемент содержится в отдельном слое. Такой формат делается в Figma или Photoshop.
JPG и GIF форматы для верстальщика не подходят, так как с упрощенными непослойными изображениями очень трудно работать. Их можно поставить на сайт, но трудно адаптировать под различные размеры экрана.
HTML-код
Как сделать верстку сайта
- HTML специалист “разрезает” шаблон для верстки сайта, полученный от дизайнера, на отдельные элементы.
- Окружает каждый элемент HTML-кодом.
- Выносит стили, подобные типы отображения элементов, в отдельные файлы.

- Получает из файла PSD веб-страницу HTML.
Что такое HTML
Это язык разметки гипертекста. Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Самые популярные HTML-теги, которые должны присутствовать на любом сайте
<html> – указывает на тип страницы.
<head> – ее заголовки.
<body> – показывает начало и конец контентной части страницы.
<title> – заголовок страницы, очень важный тег для SEO.
<description> – описание страницы, для SEO.
<h2>, <h3>…<h6> – заголовки в теле текста.
<img> – изображение.
<a> – ссылка.
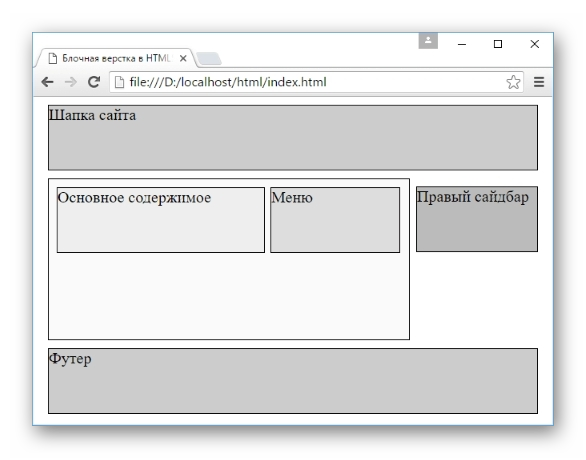
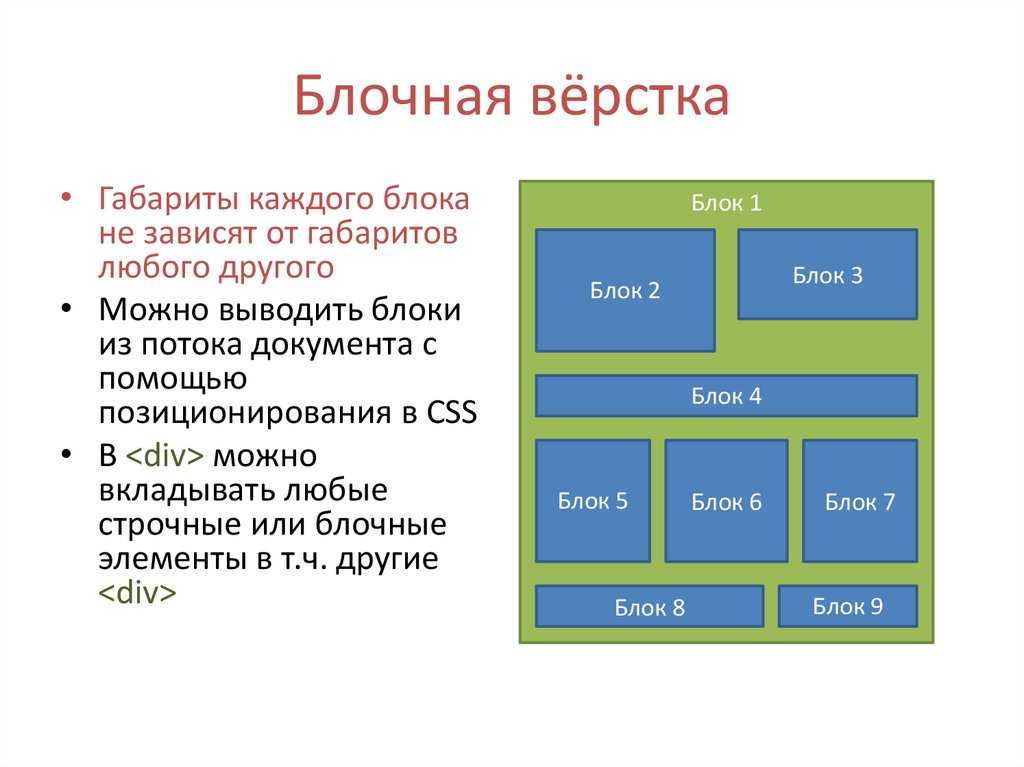
<div> – блок.
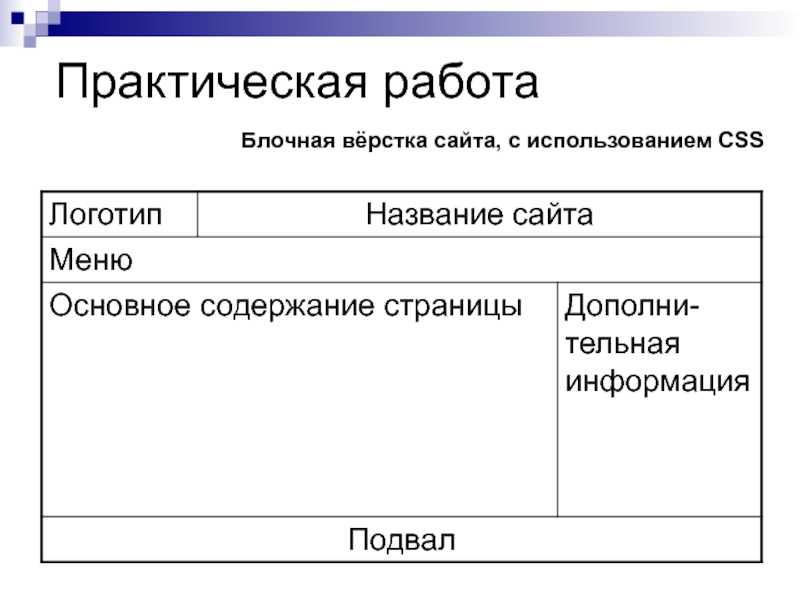
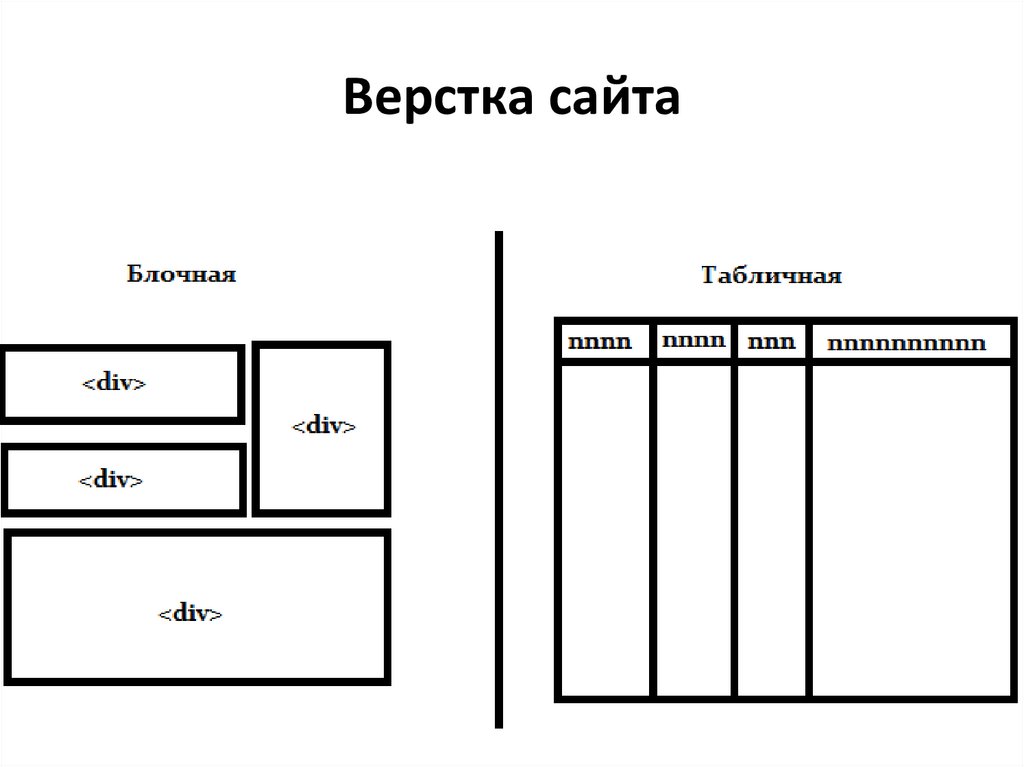
Виды верстки
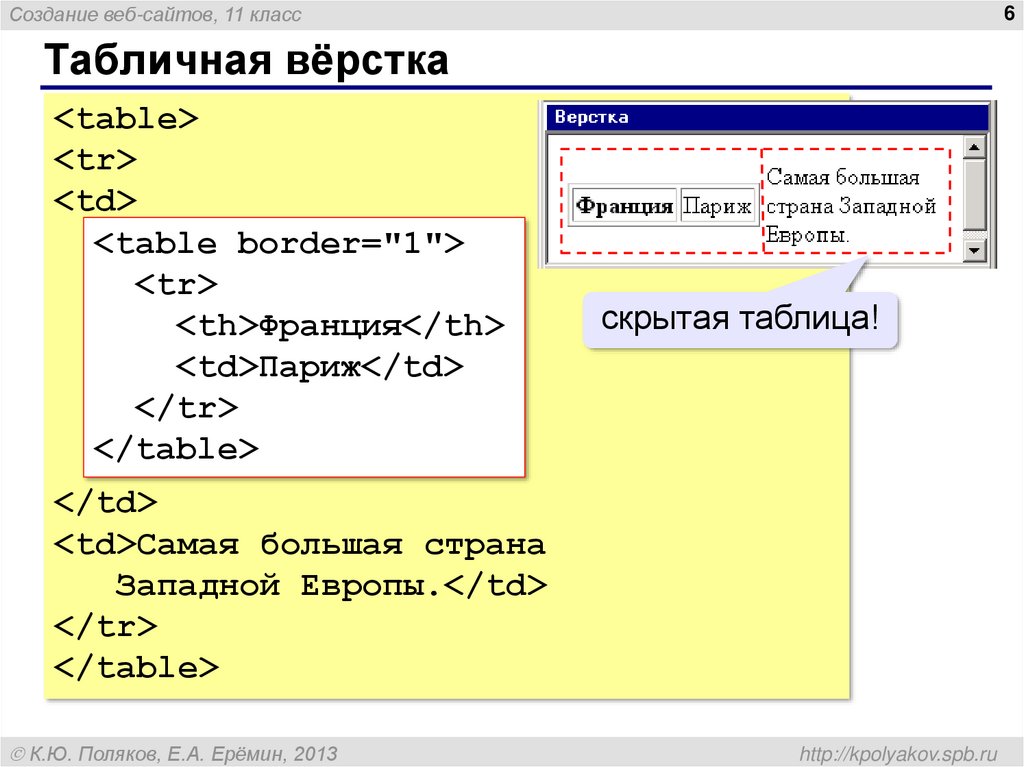
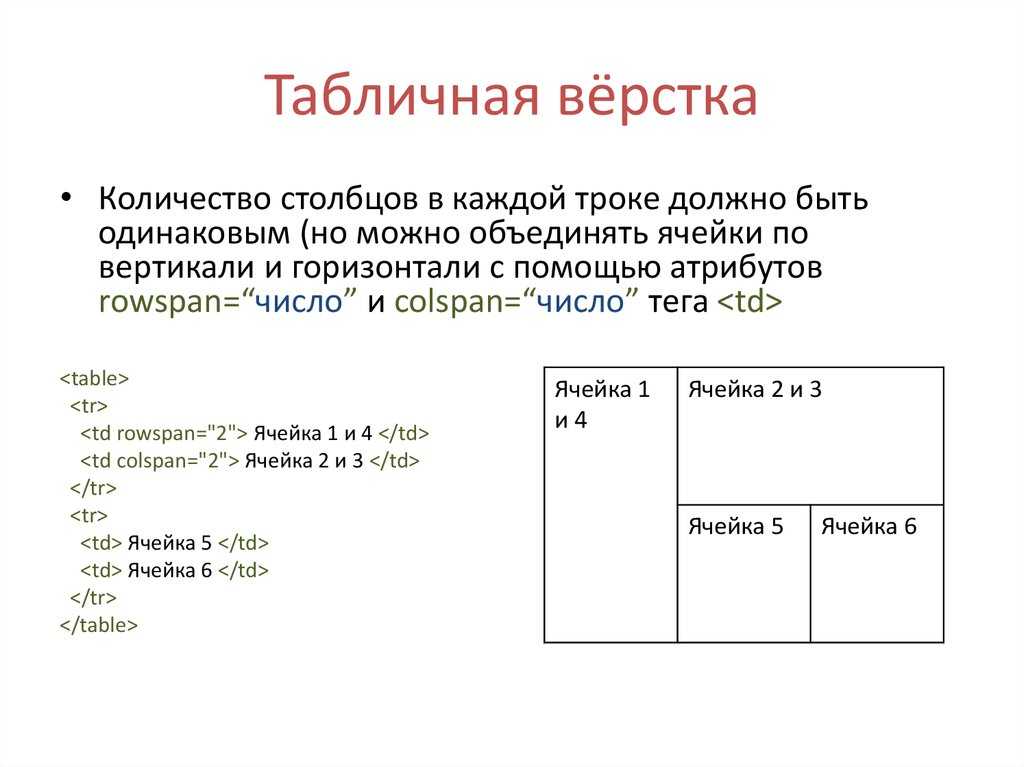
Еще несколько лет назад была популярной табличная верстка. Сейчас работа с ней считается устаревшей и неудобной. Страница сайта представлялась в виде таблицы, в которой каждая ячейка была заполнена отдельным элементом.
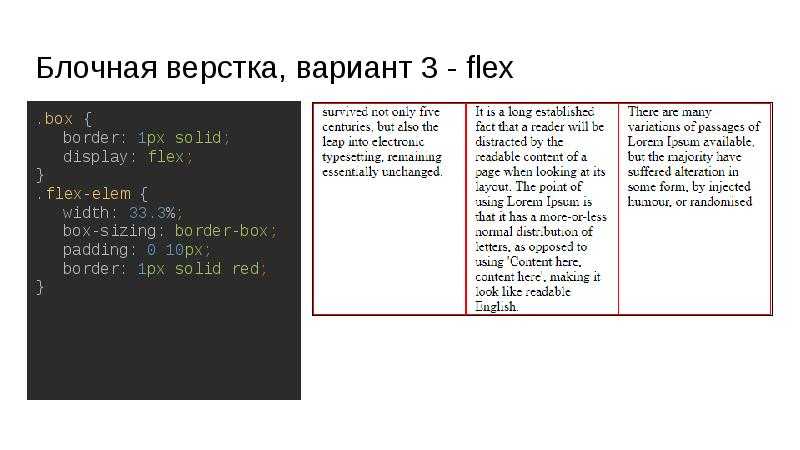
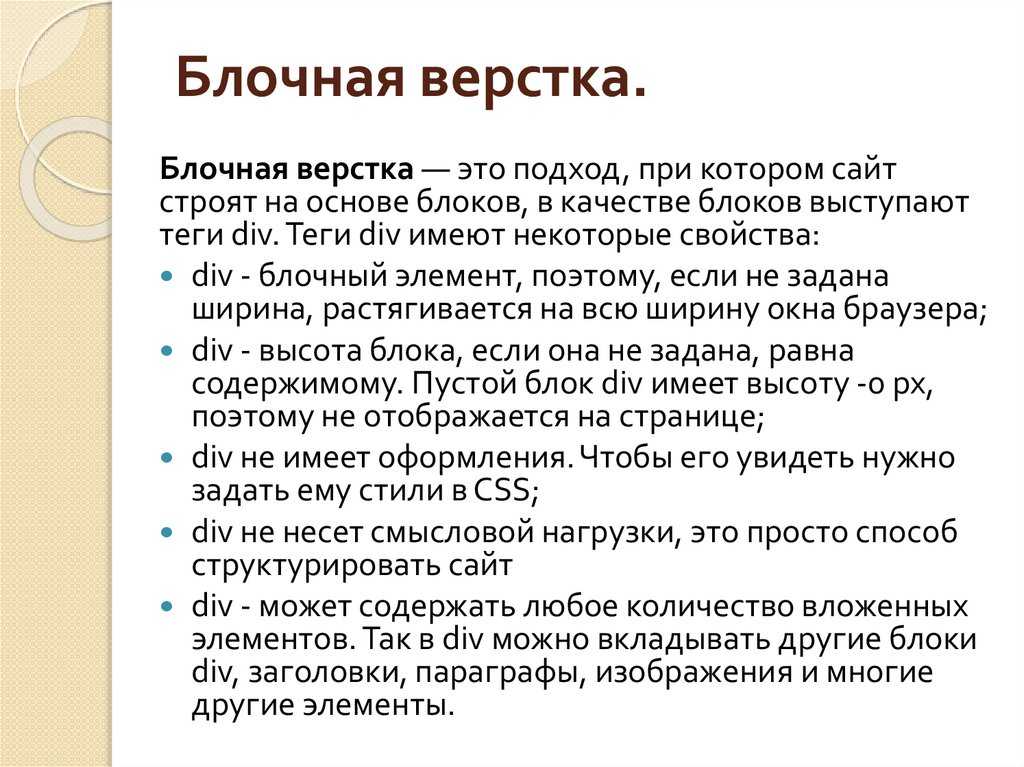
В настоящее время кодеры используют блочную верстку сайта на DIV. Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
Блочная и табличная верстки
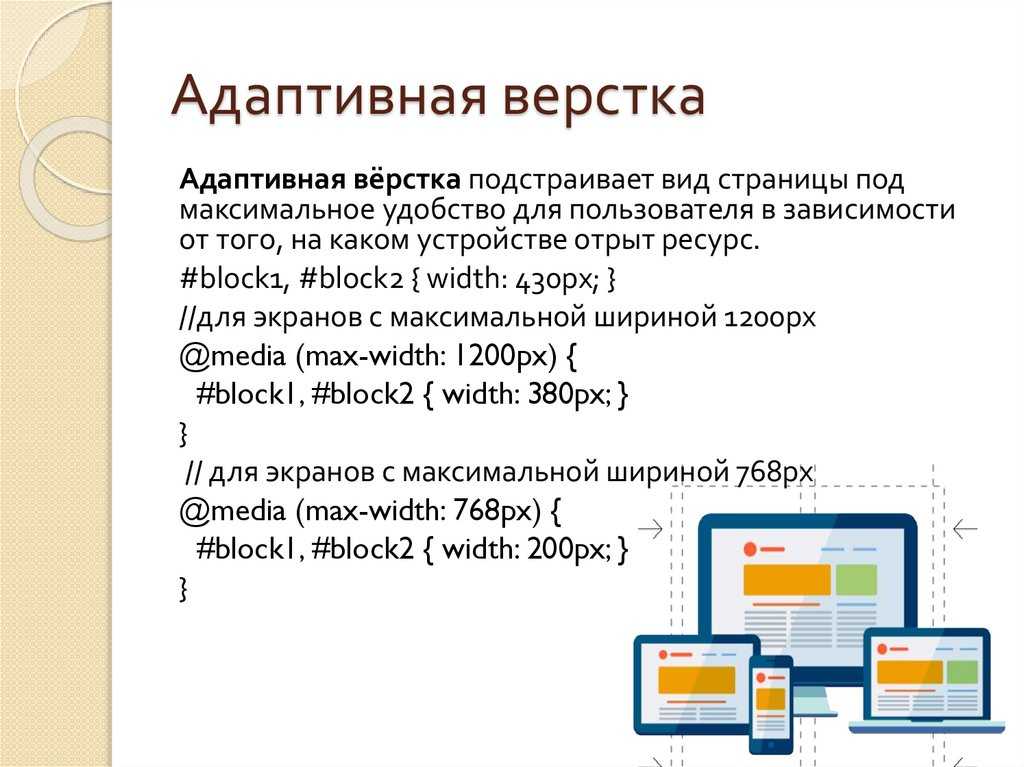
Что такое адаптивная верстка
Для того чтобы с сайтом было удобно работать элементы страниц не должны пропадать, наезжать друг на друга или отображаться некорректно. Адаптивная верстка сайта “подстраивает” страницу под все разрешения экранов и виды устройств.
Например, лендинг с адаптивной версткой будет одинаково корректно отображаться как на большом десктопном экране, так на планшете и на смартфоне пользователя, это называется мобильная верстка.
В этом же контексте можно сказать о кроссбраузерности. Посетитель сайта может предпочесть один из браузеров – Google, Яндекс Браузер, FireFox, Internet Explorer и т.д. И сайты могут отображаться некорректно, так как браузеры часто по-разному видят использованные при верстке теги. Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Валидность – что это за слово?
Валидная верстка. В ней нет ни одной ошибки, она соответствует стандарту W3C, и сайт корректно отображается на любых устройствах.
Правила валидной верстки сайта для начинающих
- Минимальный код, никаких лишних тегов.
- Безошибочность. Нет незакрытых тегов, лишних символов и т.п.
- Кроссбраузерность и адаптивность.
- Все стили вынесены в отдельный файл CSS.
- Готовая веб-страница не отличается от файла, представленного дизайнером.
- Минимум изображений. Все, что можно необходимо прописывать текстом.
Какими программами для верстки пользуется HTML-кодер
- Графический редактор Photoshop – для того, чтобы “разрезать” PSD-макет.
- Простой редактор кода Notepad++.
- Специальные редакторы DreamWeaver, Atom, Brackets, Sublime Text, PHPStorm.

- Цветовая пипетка ColorZilla когда необходимо определить цветовой код элемента.
- Валидаторы для проверки верстки: validator.w3.org, jigsaw.w3.org/css-validator.
- Сервисы для анализа адаптивности – Window Raizer, расширения для браузеров Perfect Pixel.
- Проверка страницы на соответствие исходному макету Welldone code.
Что такое CSS
Это каскадные таблицы стилей, которые позволяют вынести повторяющиеся оформления элементов в отдельный файл или в начало страницы. При этом сокращается код HTML, он становится более читабельным, стили элементов на сайте можно изменять быстрее и проще.
Пример кода CSS. Для абзаца
предопределяются стили: зеленый цвет текста и размер шрифта 20px.
Вывод
Для того чтобы стать верстальщиком, необходимо изучить язык разметки гипертекста HTML, знать принципы CSS и уметь работать с графическим редактором, в котором нарисован макет будущего сайта.
Вы уже поняли, что хотите профессионально заниматься версткой? Желаем удачи в этом нелегком, но безумно интересном творческом процессе!
Что такое верстка сайта и её виды
Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода. Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
Верстка – один из важных этапов создания сайта. Это достаточно сложный процесс, от которого зависит качество отображения сайта в браузере, скорость загрузки, общий вид и так далее. Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Логично, что без специальной подготовки стать хорошим верстальщиком невозможно. Опытные верстальщики годами изучают коды, чтобы безошибочно добиться хорошего результата.
Виды верстки сайтов
- Табличная;
- Блочная;
- Адаптивная.
Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Блочная верстка позволяет размещать все элементы по вертикали сверху вниз в том порядке, каким он был прописан на языке HTML. С помощью данного вида можно делать элементы плавучими, размещая их в той последовательности и отображении, в которой требуется. Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику.
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. С появлением многофункциональных мобильных устройств, позволяющих пользователю серфить Интернет, появилась необходимость предоставить удобство посетителю просматривать ресурсы с помощью гаджета.
Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов.
Какой программой верстается сайт?
Верстальщики могут использовать два типа программ для верстки: текстовые и визуальные. Считается, что программы визуального характера – удел новичков, так как значительно упрощают работу. На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
3 главных правила верстки сайта
Существует более 20 требований, которым должна соответствовать верстка. Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Итак, правильная HTML-CSS верстка должна быть:
- Кроссбраузерной;
- Семантической;
- Валидной.

Рассмотрим подробнее требования.
Кроссбраузерная верстка
Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
Семантическая верстка
Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны. Имеется в виду, что конкретному элементу должен соответствовать свой тег. Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее.
Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее.
Валидная верстка
Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора. Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS — jigsaw.w3.org/css-validator.
Дополнительные правила:
- Читаемость при отсутствии графического контента;
- Понятный код;
- Оптимальное количество графики и строк кода.
Сверстанные с учетом этих требований страницы будут одинаково хорошо восприниматься поисковыми роботами и посетителями, а владелец веб-ресурса может быть уверен о правильной технической составляющей.
Напоследок. Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем.
Понравилась статья? Ставьте лайк!
Подписывайтесь на наш блог, мы готовим новые интересные и полезные статьи!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Как создать веб-сайт
Остановите все свои дела и задайте себе простой вопрос: «Нужен ли мне веб-сайт?» Если ваш ответ был чем-то иным, кроме «да», вам нужно подумать еще раз. Неважно, являетесь ли вы главой транснациональной корпорации, в которой работают тысячи людей, или местным семейным магазином, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете. Если у вас есть бизнес, отказ от создания онлайн-дома означает потерю дохода. Вы не хотите этого.
5 вещей, которые вам нужно знать о веб-хостинге
К счастью, в вашем распоряжении огромное количество сервисов веб-хостинга. Выбор одного из них — сложная часть, поскольку он зависит как от качества услуги, так и от ее способности соответствовать вашим потребностям.
Что касается собственно создания и дизайна вашего сайта, у вас также есть множество вариантов. Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта или попробовать свои силы (если вы новичок, «Лучшие курсы по обучению созданию веб-сайтов» — отличная отправная точка). Вы можете использовать онлайн-сервис для создания веб-страниц или создать его в автономном режиме с помощью настольного программного инструмента. Или, если вы являетесь динамо-программистом, используйте простой текстовый редактор, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и сообразительности.
Если вы готовы приступить к работе, это руководство познакомит вас с услугами и программным обеспечением, которые помогут вам приступить к созданию собственного веб-сайта, даже если у вас нет опыта. Имейте в виду, что ни один из этих инструментов не даст вам идеи для выигрышного веб-сайта — это зависит от вас. Они также не сделают вас веб-дизайнером
Они также не сделают вас веб-дизайнером
Услуги хостинга WordPress, протестировано
Ведение блога для развлечения и получения прибыли
Блог, сокращение от устаревшего слова «веб-блог», представляет собой уникальное подмножество веб-сайтов, которое вы можете узнать по знакомой структуре. Как правило, новый контент находится в верхней части страницы, а старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начните с службы ведения блога.
Основным игроком на рынке блогов является WordPress, система управления контентом (CMS), на которой работают миллионы веб-сайтов, в том числе  Вам не нужно изучать причудливые трюки с FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует невероятное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему веб-сайту красивый вид и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, в том числе о различиях между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная известная CMS для ведения блогов.
Вам не нужно изучать причудливые трюки с FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует невероятное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему веб-сайту красивый вид и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, в том числе о различиях между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная известная CMS для ведения блогов.
Tumblr от Yahoo — еще одна невероятно популярная блог-платформа, позволяющая размещать более короткие и наглядные посты. Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный внешний вид. Blogger от Google имеет тесную интеграцию с Google AdSense, так что вносить дополнительные карманные деньги несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, требуют написания и публикации большего, чем сложный дизайн, но их невероятно просто обновлять.
Эти сервисы могут бесплатно размещать ваш контент на своих серверах, но в обмен на эту нулевую стоимость ваш сайт будет иметь менее чем элегантный домен, такой как jeffreylwilson.tumblr.com. Это может быть хорошо для личного блога, но это будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
Если вы предпочитаете более традиционный URL-адрес, вам необходимо приобрести его у GoDaddy или Namecheap. Цены на доменные имена могут варьироваться от очень дешевых до очень дорогих, в зависимости от того, хотят ли скваттеры доменов продать ценный кусок онлайн-недвижимости. Вы хотите получить что-то короткое, но вызывающее воспоминания и запоминающееся. Чтобы узнать больше, прочитайте Как зарегистрировать доменное имя.
В зависимости от услуги хостинга вам может потребоваться загрузить CMS и загрузить ее на собственную размещенную платформу, если вы хотите использовать домен, приобретенный в другом месте.
Если вас беспокоит, как ваш сайт будет выглядеть на мобильных устройствах, не волнуйтесь. Сайты, созданные на этих платформах для ведения блогов, обычно включают версии с адаптивным дизайном для мобильных устройств, поэтому они хорошо отформатированы для смартфонов и планшетов.
Создайте свой личный интернет-бренд
Блоги — это хорошо, но иногда вам нужно простое место, где можно оставить свой образ в Интернете для брендинга. В этом случае вы можете просто получить именной сайт или, как мы предпочитаем думать о них, личную веб-страницу (а не многостраничный сайт). Вместо внутренних ссылок на ваш магазин или другие известные страницы, как на более традиционной веб-странице, личный сайт обычно имеет ссылки, которые ведут куда-то еще — на ваши социальные сети, списки пожеланий, плейлисты или что-то еще, на что можно ссылаться.
About.me — это пример сервиса именных табличек. Вы просто загружаете одну большую фотографию в качестве фона для своей личной веб-страницы, а затем искусно накладываете информацию и ссылки, чтобы создать цифровую табличку с именем. Эти бесплатные сайты помогают вам извлекать изображения из ваших социальных сетей или с жесткого диска, а затем предоставляют инструменты, чтобы текст и ссылки работали ненавязчиво, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти бесплатные сайты помогают вам извлекать изображения из ваших социальных сетей или с жесткого диска, а затем предоставляют инструменты, чтобы текст и ссылки работали ненавязчиво, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти службы обычно предлагают премиум-уровень, обеспечивающий большую гибкость хостинга. Например, премиальный пакет About.me за 8 долларов в месяц удаляет брендинг компании и дает вам возможность подключить свой сайт к домену, приобретенному за пределами компании.
Художники с крупными портфолио не должны чувствовать себя обделенными. Существует ряд конструкторов персональных страниц/сайтов, в том числе BigBlackBag и SmugMug, которые отображают вашу работу так же хорошо или даже лучше, чем Flickr или Instagram.
Самостоятельные службы веб-сайтов, протестированные
Переход к услугам на собственном хостинге
Когда придет время выйти за рамки блогов, онлайн-резюме, страниц со ссылками, к какому сервису вы обратитесь за полноценным сайтом, который даст вам гибкость для создания почти все, что вы желаете? В них нет недостатка, но три из наших любимых — это DreamHost, HostGator и Hostwinds, всесторонние сервисы с многочисленными типами и уровнями хостинга.
Вы можете начать примерно за 10 долларов США в месяц за общий хостинг или хостинг WordPress, если ваш веб-сайт не требует большой мощности сервера. Однако по мере расширения вашего бизнеса вашему веб-сайту может потребоваться большая мощность. Именно тогда вам следует обратить внимание на облако, VPS и выделенный хостинг. Эти уровни услуг предназначены для тех случаев, когда вам действительно нужен веб-хостинг, который предлагает много места для хранения, значительный объем месячных передач данных и многочисленные учетные записи электронной почты.
Посмотрите, как мы тестируем услуги веб-хостинга
Даже если вы не подписываетесь на эти веб-хостинги, вам следует искать службы, предлагающие аналогичные функции. Вам понадобится редактор WYSIWYG, который позволит вам настроить каждую страницу и добавить изображения, видео и социальные ссылки. Вложив несколько дополнительных долларов, вы обычно получаете надежные пакеты для электронной коммерции и поисковой оптимизации (SEO) для улучшения размещения в Bing, Google и Yahoo. Большинство передовых услуг веб-хостинга включают как минимум одно бесплатное доменное имя при регистрации.
Большинство передовых услуг веб-хостинга включают как минимум одно бесплатное доменное имя при регистрации.
Платформы электронной коммерции, протестировано
Как создать сайт электронной коммерции
Прежде чем мы двинемся дальше, мы должны обсудить интеграцию электронной торговли на ваш сайт. Если вы планируете продавать товар или услугу, это неотъемлемая часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Рекомендовано нашей редакцией
Как зарегистрировать доменное имя для вашего веб-сайта
Как мы тестируем услуги веб-хостинга
Как включить темный режим в Windows 10
На что следует обращать внимание при проверке хостов для электронной коммерции, включают конструкторы магазинов с перетаскиванием, программное обеспечение Secure Socket Layer (SSL) для защиты финансовых транзакций и плагины для маркетинга по электронной почте, поэтому что вам не нужно работать с внешним поставщиком для продвижения вашего бизнеса. Само по себе нет ничего плохого в использовании неподключенной маркетинговой службы, но все, что добавляет удобства, означает, что вы тратите больше времени на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вам следует ознакомиться с нашей историей о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Само по себе нет ничего плохого в использовании неподключенной маркетинговой службы, но все, что добавляет удобства, означает, что вы тратите больше времени на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вам следует ознакомиться с нашей историей о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Создатели веб-сайтов, протестированные
Конструкторы веб-сайтов Создавайте веб-сайты
Есть еще один относительно быстрый способ разместить свой веб-сайт в Интернете: конструкторы веб-сайтов. Это автономные службы с инструментами перетаскивания и шаблонами, которые позволяют неопытным, потенциальным веб-мастерам быстро приступить к работе. Некоторые продвинутые веб-хостинги также предлагают свои собственные конструкторы сайтов или интегрируют функции одной из автономных служб.
В то время как лучшие из них предлагают удивительную степень гибкости, они также налагают достаточно строгие ограничения на дизайн страницы, так что вы не сможете создать действительно плохо выглядящий сайт, используя один из этих сервисов. Как правило, вы можете бесплатно получить URL-адрес стиля Mysite.servicename.com без коммерческих возможностей от одного из этих сервисов; вам придется доплачивать за лучший URL и возможность продавать. Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, к чему вы в конечном итоге придете, возможно, будет лучше пропустить шаг создания сайта.
Как правило, вы можете бесплатно получить URL-адрес стиля Mysite.servicename.com без коммерческих возможностей от одного из этих сервисов; вам придется доплачивать за лучший URL и возможность продавать. Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, к чему вы в конечном итоге придете, возможно, будет лучше пропустить шаг создания сайта.
Ни один из них не справляется со своей работой лучше Wix, получивший награду «Выбор редакции», хотя у Gator и GoDaddy есть очень привлекательные предложения. Он имеет интерфейс перетаскивания, и все элементы сайта настраиваются. Начало работы с Wix не стоит ни цента, но вы захотите перейти на премиум-класс, начиная с 5 долларов в месяц за домен и увеличивая до 25 долларов в месяц за неограниченную ежемесячную передачу данных и 20 ГБ хранилища.
Программное обеспечение для создания веб-сайтов, протестировано
Сделай сам: ПО для создания веб-сайтов
В течение многих лет Adobe Dreamweaver был синонимом создания веб-страниц. Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обработки страниц программирования в форматах Cold Fusion, JavaScript, PHP и других. Его гибкая компоновка позволяет увидеть, как страницы выглядят в разных браузерах и на разных размерах экрана — даже на смартфонах и планшетах. Это примерно настолько тяжелый код, насколько вы хотите.
Dreamweaver доступен как часть службы подписки Adobe Creative Cloud. Вы можете получить автономную версию Dreamweaver CC за 31,49 доллара США.в месяц или в составе пакета Adobe All Apps, в который входят Illustrator CC и Photoshop CC, по цене от 79,49 долл. США в месяц.
Однако, если вы работаете на Mac, есть еще один вариант: RapidWeaver. Этот WYSIWYG-редактор веб-страниц имеет полный доступ к коду и поддержку FTP для загрузки страниц. Существует множество встроенных шаблонов для начала работы по единовременной цене 84,99 доллара США. В Windows существует множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Существует множество встроенных шаблонов для начала работы по единовременной цене 84,99 доллара США. В Windows существует множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Press Publish
Конечно, есть и более сложные вопросы хостинга, такие как серверы доменных имен и подключение к нескольким облакам, но это руководство предназначено для того, чтобы познакомить вас с основами. Решите ли вы создать веб-сайт самостоятельно или наймете специалистов по кодированию для выполнения грязной работы, решать вам. А пока будьте спокойны, зная, что у вас есть информация, чтобы начать свой бизнес в Интернете.
Для получения дополнительной информации о том, как получить максимальную отдачу от вашего бизнес-сайта, ознакомьтесь с 10 простыми, но эффективными советами по SEO для увеличения трафика на ваш сайт , Создание веб-сайта электронной коммерции: 8 технических аспектов, которые необходимо понять, обработка платежей в Интернете: 7 важных моментов и 6 надежных способов продвижения вашего нового веб-сайта электронной коммерции.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получить советы экспертов, чтобы получить максимальную отдачу от вашей технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Спасибо за регистрацию!
Ваша подписка подтверждена. Следите за своим почтовым ящиком!
Подпишитесь на другие информационные бюллетени
10 простых шагов по созданию веб-сайта в 2022 году (Полное руководство)
С ростом социального дистанцирования и работы из дома все больше компаний переходят в Интернет и создают свои собственные веб-сайты. На самом деле сегодня в мире насчитывается почти 1,5 миллиарда веб-сайтов.
Одна из важных причин заключается в том, что барьер для входа низок, и есть простые способы создать бизнес-сайт без необходимости знания программирования. Благодаря многочисленным конструкторам веб-сайтов этот процесс теперь довольно прост, и вам не нужен веб-разработчик.
Специализированный веб-сайт предлагает множество преимуществ по сравнению с такими каналами, как Facebook и Instagram, позволяя вашему бизнесу демонстрировать все элементы бренда так, как вы хотите.
Он также обеспечивает постоянный поток информации для заинтересованных потребителей и позволяет вам влиять на их процесс покупки.
С бизнес-сайтом вы можете:
- Объявления о новостях и обновлениях.
- Предложение скидок и акций.
- Предоставление вашего адреса и контактной информации.
- Предоставление клиентам возможности связаться с вами через контактную форму.
- Демонстрация предлагаемых вами услуг.
- Демонстрация вашей продукции.

- Генерация лидов.
- И многое другое.
Чтобы помочь вам начать работу, я написал это подробное руководство, которое поможет вам создать веб-сайт за 10 простых шагов. В этом руководстве рассказывается, как создать веб-сайт с помощью Wix, а также других альтернатив, таких как Squarespace, Weebly и WordPress.
Это подробное руководство включает в себя все, от планирования и настройки вашего сайта до публикации вашего сайта и привлечения ваших первых клиентов.
Начнем.
1. Спланируйте свой новый веб-сайт.
Как гласит известное изречение Антуана де Сент-Экзюпери, «Цель без плана — это просто желание».
Это довольно просто: у вас должен быть план, прежде чем создавать свой веб-сайт.
Надлежащий план может помочь вам спроектировать важные элементы вашего веб-сайта, о которых вы не можете позволить себе забыть.
На этом этапе вы должны начать мозговой штурм и подумать о таких вещах, как:
- Страницы и разделы вашего веб-сайта, которые необходимы (ваша карта сайта).

- Основное направление сайта.
- Темы, которые вы хотите осветить
- Ваши пожелания по дизайну и цвету.
- Заголовки и подзаголовки обязательны.
- Верхний и нижний колонтитулы, подстраницы и боковая панель.
- Изображения и сообщения на домашней странице.
Отличный способ приблизиться к этому планированию — нарисовать ментальные карты всего процесса создания веб-сайта.
Вот шаги, которые помогут вам в этом:
- Напишите простой план страниц, которые вы хотите включить на свой веб-сайт.
- Посетите и подробно изучите веб-сайты своих коллег и непосредственных конкурентов. Например, если вы хотите открыть новый магазин электронной коммерции, вам следует искать термины в своей нише и находить сайты конкурентов. Затем взгляните на их сообщения, макет и цены.
- Откройте электронную таблицу и сделайте заметки о ключевых словах, на которые вы хотите ориентироваться, страницах, которые вам понадобятся, вашей целевой аудитории и уникальном ценностном предложении.

- Проведите SEO-исследование релевантных ключевых слов и узнайте, как включить их на свой веб-сайт, чтобы привлечь больше органического трафика. Я подробно рассказываю об этом в своем окончательном руководстве по созданию блога для начинающих.
Помните, что посетители нетерпеливы и должны с первого взгляда понять, о чем ваш сайт.
Например, вам не нужна вся информация на вашей домашней странице. Сильный заголовок, подзаголовок и призыв к действию должны быстро предоставить посетителям необходимую им информацию.
И не усложняйте процесс планирования — веб-сайты могут развиваться и меняться со временем.
Когда вы знаете, какие страницы вам нужны, ключевые слова, на которые вы хотите настроить таргетинг, пора переходить к следующему шагу.
2. Выберите доменное имя и логотип.
Вашему веб-сайту нужно имя и фирменный стиль. Согласно исследованию Nielsen, в мире насчитывается более 500 000 брендов в более чем 2000 товарных категориях.
Излишне говорить, что выделиться среди конкурентов непросто. Компании должны создавать пространство в сознании потребителей, используя уникальные элементы бренда и ценностные предложения.
В этом очень помогут уникальное доменное имя и логотип. Хорошая новость заключается в том, что многие конструкторы веб-сайтов могут помочь вам легко добавить элементы бренда.
Возьмем, к примеру, Wix. Он заботится как о вашем доменном имени, так и о требованиях к логотипу.
Вы получаете личное доменное имя со всеми планами Wix, кроме бесплатного. Каждый премиальный план предлагает бесплатный ваучер на домен при покупке.
После входа в свою учетную запись Wix вам необходимо ввести свои учетные данные, чтобы выбрать доменное имя. Иногда желаемое доменное имя может быть недоступно. В этом случае вам нужно будет выбрать другое доменное имя.
Как только вы найдете подходящее доменное имя, вы увидите кнопку с надписью «Получить». Нажмите на нее, чтобы сразу начать использовать свое доменное имя. Вы также можете использовать стороннее доменное имя, которое у вас уже есть от такой компании, как GoDaddy.
Вы также можете использовать стороннее доменное имя, которое у вас уже есть от такой компании, как GoDaddy.
Персонализированное доменное имя вызывает доверие у ваших клиентов. Это также поможет вам установить подлинность вашего бренда.
Например, адрес электронной почты с номером [email protected] заслуживает гораздо большего доверия, чем адрес с номером 9.0107 [email protected] или [email protected] — просто потому, что последние два не всегда поддаются проверке.
Только в первом квартале 2020 года во всем мире было зарегистрировано 366,8 миллиона доменных имен, что говорит о его важности.
Когда вы регистрируете свое доменное имя, убедитесь, что оно:
- Короткое
- Простое
- Легко запоминающееся
- Профессиональное
- Вызывающее воспоминания
Помимо этого, Wix также создает логотипы для бизнеса в течение минут. Логотип является ключевым элементом бренда и важным отличительным признаком бренда на рынке.
Для начала ответьте на несколько вопросов о своих потребностях и желаниях, деловой направленности и личном стиле. Есть также вопросы, основанные на ваших предполагаемых целевых потребителях, вашей отрасли и средствах массовой информации, которые вы будете использовать для ее освещения.
Кроме того, есть соображения, связанные с тем, хотите ли вы, чтобы логотип был прозрачным или непрозрачным, и вашими требованиями к размеру изображения.
После того, как вы ответите на все эти вопросы, Wix предоставит логотип на заказ для вашего бизнеса. Процесс создания логотипа легко настраивается, и вы можете изменить цвета, шрифты, текст и размер в соответствии со своими потребностями.
Более того, вы получаете полные коммерческие и юридические права на использование любого логотипа, созданного вами с помощью Wix.
И вы можете анализировать сотни образцов и шаблонов логотипов, предоставленных Wix.
Некоторые из характеристик лучших логотипов:
- Простота – Он должен быть легким для понимания и связи.

- Релевантность — Логотип должен иметь отношение к вашему бизнесу и проблеме, которую вы хотите решить.
- Памятный — Логотип должен оказывать влияние на сознание покупателей, чтобы они могли идентифицировать его на рынке.
- Неподвластность времени – Эффективность дизайна логотипа не должна исчезать со временем. Например, логотип McDonald’s не менялся на протяжении многих лет.
- Универсальность – Логотип должен вызывать одинаковое признание и уважение, независимо от его размера или носителя.
Затем предприятия могут сосредоточиться на макете и дизайне веб-сайта.
3. Дизайн вашего сайта.
Обычно ваш сайт — это первое, что видят ваши потенциальные клиенты. Плохой дизайн является основным препятствием для покупателей.
Фактически, 75% доверия к веб-сайту проистекает из его дизайна, и 88% пользователей могут никогда больше не посетить веб-сайт после неудачного пользовательского опыта. Поэтому вы не можете позволить себе идти на компромисс в макете и дизайне вашего сайта.
Поэтому вы не можете позволить себе идти на компромисс в макете и дизайне вашего сайта.
Как говорится, «первое впечатление — это последнее впечатление».
Точно так же хорошо разработанный веб-сайт производит положительное впечатление на потенциального клиента. К счастью, существует множество инструментов для веб-сайтов, с помощью которых вы можете создать великолепный веб-сайт без необходимости нанимать веб-дизайнера.
Вот несколько советов по макету и дизайну вашего веб-сайта:
1. Удобный для пользователя и для мобильных устройств.
Ваш веб-сайт должен быть удобным и интуитивно понятным, чтобы клиенты могли легко найти то, что им нужно.
Кроме того, не менее важна мобильная оптимизация вашего сайта. Согласно статистике, 74% всех посетителей сайта становятся постоянными, если ваш сайт оптимизирован для мобильных устройств. Это связано с тем, что большинство людей проводят около 70% своего времени в Интернете на мобильных устройствах.
Один из способов сделать ваш сайт более отзывчивым — добавить соответствующие кнопки CTA. Он также перенаправляет пользователей в нужном вам направлении.
Вот пример:
2. Настраиваемость.
Еще одним важным требованием к современному веб-сайту является настраиваемость. Это также поможет вам отличить свой бизнес от конкурентов и выделиться из толпы.
За прошедшие годы визуальная привлекательность в Интернете стала столь же важной, как и предоставление полезного контента. При ограничении времени в 15 минут 66% людей предпочли бы увидеть что-то красивое в Интернете, чем что-то банальное. Следовательно, макет веб-сайта должен удовлетворять чувства и в то же время предоставлять важную информацию.
3. Быстрое время загрузки.
Одной из проблем, с которыми сегодня сталкиваются веб-сайты, является медленное время загрузки.
Фактически, 53% пользователей покидают мобильный сайт, если он не загружается в течение 3 секунд. В результате предприятия ежегодно теряют более 2,5 миллиардов долларов. Вот почему ваш сайт должен обеспечивать быструю загрузку страниц, чтобы удерживать потенциальных клиентов и клиентов.
Вот почему ваш сайт должен обеспечивать быструю загрузку страниц, чтобы удерживать потенциальных клиентов и клиентов.
Вы можете использовать PageSpeed Insights для анализа недостатков медленного веб-сайта и предоставления предложений по его ускорению.
4. Используйте правильные визуальные эффекты.
Предприятиям необходимо добавлять визуальные эффекты на свои веб-сайты, чтобы соответствовать меняющимся предпочтениям аудитории. По статистике, клиенты проводят на 88% больше времени на сайте, где есть видео. Очевидно, что добавление визуальных эффектов — отличный способ заинтересовать клиента.
Это также помогает вам привлекать клиентов, повышая ваши шансы на конверсию. В конечном итоге это может повлиять на ваш доход.
Вот несколько важных советов, на которые следует обратить внимание при выборе дизайна веб-сайта:
- Четкая навигация по сайту.
- Перенаправляйте посетителей напрямую на главную страницу.
- Используйте пробелы для повышения удобочитаемости.

- Выявление неработающих ссылок и других ошибок.
- Сделайте его уникальным.
- Используйте личные изображения вместо стоковых.
Хорошей новостью является то, что разработчики веб-сайтов, такие как Wix, поставляются с предварительно разработанными шаблонами.
Например, Wix предлагает более 500 шаблонов веб-сайтов, которые оптимизированы для мобильных устройств и могут включать видео, анимацию и эффекты прокрутки. В целом, Wix поможет вам довольно быстро создать гибкий, настраиваемый и быстро реагирующий веб-сайт.
4. Решите, какие страницы вам нужны.
Следующим шагом будет определение страниц, которые нужны вашему веб-сайту. Очень важно иметь четкий план действий и ясность в отношении того, чего вы надеетесь достичь в своем бизнесе.
Так как же определить страницы, которые вам всегда понадобятся?
Каждый бизнес уникален и имеет свою историю. Страницы, которые потребуются вашему бизнесу, также могут отличаться от страниц ваших конкурентов.
Однако некоторые страницы незаменимы и важнее других.
1. Домашняя страница.
Обычно главная страница — это первое, что пользователь увидит на вашем сайте.
Исследования показывают, что большинство посетителей остаются на сайте в течение 15 секунд. Они задерживаются дольше, только если видят что-то интересное, либо сразу бросают это.
Следуйте этим советам, чтобы создать привлекательную домашнюю страницу:
- Упомяните, кто вы и чем занимаетесь.
- Убедитесь, что дизайн привлекательный.
- Направляйте посетителей на нужные страницы с помощью гибкой структуры навигации.
- Главная страница должна отражать индивидуальность вашего бренда.
Кроме того, ваша домашняя страница должна содержать самую важную информацию о вашем бизнесе, такую как:
- Название компании
- Логотип компании и другие отличительные черты бренда, например, мелодия
- Символ бренда
В идеале все это должно быть доступно посетителям без необходимости прокрутки вниз, что увеличивает ваши шансы повлиять на посетителей.
2. Страница услуг/продуктов.
На странице вашего продукта вы продаете свой продукт или услугу и убеждаете посетителей в том, что вы лучше своих конкурентов. Это та часть, где вы предлагаете ценность и подталкиваете посетителей к конверсии в продажу.
Вы можете следовать этим советам, чтобы создать отличную страницу продукта:
- URL-адреса ваших продуктов должны быть четкими и краткими.
- Используйте качественные изображения товаров.
- Добавьте реальные отзывы довольных клиентов. Ведь 69% потребителей рекомендуют бизнес своим коллегам после приятного опыта.
- Включите краткие описания функций продуктов и услуг.
- Подчеркните обещание бренда потребителям и то, что они могут ожидать от вашего бизнеса.
- Сделайте его удобным для мобильных устройств.
- Обеспечить безопасный процесс оплаты.
- Добавить кнопки социальных сетей.
Кроме того, открыто сообщайте о доставке ваших товаров, правилах возврата, правилах о поврежденных товарах и ваших бесплатных услугах.
3. Страница «О нас».
На странице «О нас» вы рассказываете о себе. Это также одна из основных страниц вашего сайта.
Здесь вы можете выделить такие вещи, как:
- Как вы начали свой бизнес
- Ваша миссия и видение
- Ваши основные ценности
- Идеалы, которыми вы дорожите 4 902’s
- 3 Проблемы, которые вы хотите решить 90 отличный пример страницы «О нас» от Salesforce.
Обратите внимание, как они добавили индивидуальности, разговаривая от первого лица и показывая фотографии членов своей команды.
4. Раздел контактов.
Предприятиям необходимо облегчить доступ аудитории и клиентов к ним.
Таким образом, ваш раздел контактов должен содержать такие контактные данные, как:
- Ваш номер телефона
- Адрес электронной почты
- Почтовый адрес
- Аккаунты в социальных сетях
- И многое другое
Вот отличный пример страницы контактов:
Виджет «живого чата» также поможет вам немедленно ответить на вопросы клиентов, что еще больше улучшит качество обслуживания клиентов.

Идея состоит в том, чтобы сделать себя легко доступным для ваших клиентов.
5. Сообщения в блогах.
Ведение регулярных блогов на вашем веб-сайте поможет вам подняться в рейтинге поисковых систем, создать свою нишу на рынке, создать собственную группу подписчиков и увеличить посещаемость веб-сайта.
Также важно, чтобы ваши блоги приносили пользу вашим читателям, помогали им выполнять определенные действия и решать определенные проблемы.
Вам понадобится много других страниц, а также специальные ссылки, которые соединят страницы. Это варьируется от бизнеса к бизнесу. Таким образом, проведите тщательное исследование рынка, чтобы понять, какие страницы необходимы для вашего бизнеса. Вы также можете оценить веб-сайты своих конкурентов, чтобы определить важные веб-страницы.
5. Использование редакторов перетаскивания.
Редакторы с функцией перетаскивания пригодятся при разработке и настройке веб-сайта в соответствии с потребностями вашего бизнеса.
 Эти редакторы сводят на нет необходимость в профессиональных дизайнерах веб-сайтов или любых других технических знаниях. Они особенно полезны для новичков, не имеющих технических знаний, и позволяют им создавать одни из самых красивых веб-сайтов.
Эти редакторы сводят на нет необходимость в профессиональных дизайнерах веб-сайтов или любых других технических знаниях. Они особенно полезны для новичков, не имеющих технических знаний, и позволяют им создавать одни из самых красивых веб-сайтов.Возьмем, к примеру, Wix. Он предоставляет интуитивно понятный редактор с перетаскиванием, который поможет вам настроить дизайн веб-сайта. Он также предоставляет пользователю полный контроль, поэтому вы можете формировать свой веб-сайт по своему усмотрению.
Функции перетаскивания позволяют особенно легко персонализировать веб-сайты, которые вы создаете. Это позволяет вам возиться с многочисленными доступными атрибутами, получать практический опыт и опробовать различные дизайны, прежде чем выбрать один.
Кроме того, редактор особенно подходит, если вы собираетесь создавать свои веб-сайты вручную, без каких-либо технических знаний или опыта. Он также оптимизирует отображение экрана для различных устройств, таких как мобильные телефоны, ПК, ноутбуки и планшеты, что делает его совместимым на нескольких платформах.

Ознакомьтесь с этим пошаговым руководством, чтобы добавить контент с помощью редактора перетаскивания:
- Перейдите к левой стороне редактора и нажмите «Добавить».
- Ее, вы увидите множество способов добавления контента, такого как текст, изображения, кнопки и многое другое.
- Затем нажмите на опцию «текст».
- Вы можете выбрать нужный тип текста – тематические тексты, заголовки или абзацы.
- Вы также можете выбрать один из нескольких вариантов, чтобы перетащить любой текстовый элемент на свою страницу.
- Кроме того, вы можете легко редактировать и манипулировать текстом.
Wix также устанавливает максимальное количество символов в текстовом поле (60 000 символов или около 10 000 слов).
Эти редакторы обеспечивают более высокий уровень контроля над различными аспектами вашего веб-сайта.
Еще есть Wix ADI, который создает потрясающие веб-сайты на основе искусственного интеллекта.
Вам просто нужно ответить на несколько вопросов, и он создаст для вас индивидуальный веб-сайт.
 По сути, это более быстрая и умная версия редактора со своими преимуществами.
По сути, это более быстрая и умная версия редактора со своими преимуществами.Во-первых, он точно определяет, каким вы хотите видеть свой веб-сайт. Вопросы связаны с вашими желаемыми функциями, функциями и предполагаемым названием вашего веб-сайта. После этого он генерирует сайт для вас.
Хорошей новостью является то, что вы по-прежнему сохраняете некоторый контроль над внешним видом и деталями своего веб-сайта.
Однако лучше использовать редактор Wix из-за недостатков ADI. ADI опирается на предопределенный набор вопросов и ваши ответы на них. В результате использование шаблонов здесь ограничено.
Существует также ограничение на количество встраиваемых приложений и функций, чего нет в традиционном редакторе. ADI также ограничивает ваш доступ к рынку приложений Wix.
Редактор также помогает вам управлять определенными страницами URL, что невозможно с Wix ADI.
Редактор с перетаскиванием не имеет себе равных, когда речь идет о полном контроле над дизайном и макетом веб-сайта.

6. Как получить бесплатную стоковую фотографию.
Вам понадобятся фотографии почти для каждой веб-страницы. Они нужны вам для главной страницы, подстраниц, целевых страниц, а также для значков и влиятельных лиц. Вот почему вам понадобится много привлекательных фотографий и других видов графики.
К счастью, существует множество веб-сайтов, которые предлагают кладезь бесплатных стоковых фотографий. Вы можете использовать как платные сайты, так и бесплатные. Обычно новые предприятия используют бесплатные стоковые фотографии, чтобы сэкономить дополнительные расходы.
Однако будьте осторожны при использовании бесплатных стоковых фотографий и используйте только те из них, которые находятся в свободном доступе. В противном случае против вашего бизнеса может быть возбуждено судебное дело о нарушении авторских прав.
Вот некоторые важные сайты с бесплатными фотографиями:
- Unsplash – Он предлагает одни из лучших бесплатных фотографий.
 Темы обычно включают счастье, любовь, цветы и многое другое.
Темы обычно включают счастье, любовь, цветы и многое другое. - Pexels – На этом веб-сайте представлен широкий выбор изображений. Общие темы включают энергию, фильмы, солнцезащитные очки, отношения, листья, потерю веса и многое другое.
- Pixabay – Он предлагает более 1,7 миллиона бесплатных фотографий и исследует такие темы, как природа, религии, фестивали, люди и отношения.
- Gratisography – Это хорошо укомплектованный веб-сайт, который предлагает бесплатные фотографии на такие темы, как животные, природа, сельские и городские районы.
- New Old Stock – Это уникальный веб-сайт, который предлагает очень разнообразную коллекцию бесплатных фотографий из публичных архивов, призванных представить историю. Он фокусируется на темах, искусстве, практиках, образе жизни и средствах к существованию людей из прошлого и имеет винтажный вид.

Вы можете найти множество других замечательных веб-сайтов с бесплатными фотографиями. Эти веб-сайты обеспечивают стабильную поставку изображений.
Конструктор веб-сайтов, такой как Wix, также предоставляет доступ к тысячам отличных встроенных фотографий. Самое приятное то, что Wix получает их с лучших сайтов.
Wix также позволяет создавать и создавать такие фотографии в своих редакторах.
Вот как вы можете получить доступ к изображениям с Wix и добавить их на свой веб-сайт:
- Перейдите в меню и нажмите кнопку «Добавить».
- Выберите опцию «изображение», а затем нажмите кнопку «Бесплатные изображения Wix».
- Просмотрите список и выберите тот, который соответствует вашему профилю.
- Добавьте его на свой веб-сайт и внесите необходимые изменения.
- Если вы ищете что-то более уникальное, вы можете использовать Big Stock Photos, которые предлагают платные изображения. Но четкость и разрешение изображений оправдывают потраченные деньги.

Помимо изображений, Wix также предлагает множество видео, чтобы повлиять на ваших целевых потребителей.
Чтобы добавить видео на свой веб-сайт, нажмите на опцию «Фон страницы». Wix автоматически добавит видео на ваш веб-сайт без каких-либо хлопот.
Но помимо обычных изображений и видео, у некоторых конструкторов сайтов есть и другие приложения для фотографий.
Возьмем, к примеру, картинку Wix.
В Wix есть большое хранилище картинок, которые вы можете использовать, чтобы выделить такие темы, как природа, спорт и праздники. Wix также предоставляет доступ к забавным значкам и эмблемам, а также к различным формам, таким как баннер, кольцо, звезда и многое другое.
Эти элементы находятся в меню «Добавить» в редакторе Wix, и их можно сразу начать использовать.
7. Поисковая оптимизация сайта.
Поисковая оптимизация (SEO) является одной из важнейших задач при создании веб-сайта. Без надлежащего SEO все время и усилия, которые вы вкладываете в свой сайт, могут быть напрасными, если вы не получаете трафик.
 Вам нужна видимость в поисковых системах, чтобы повысить свое присутствие в Интернете.
Вам нужна видимость в поисковых системах, чтобы повысить свое присутствие в Интернете.Вот почему вам нужно правильное SEO для вашего сайта. Согласно статистике, 75% людей никогда не прокручивают страницу дальше первой страницы результатов поиска Google. Таким образом, вы обслуживаете только оставшиеся 25% аудитории, если вы не на первой странице.
Кроме того, органический трафик важен для любого бизнеса, поскольку более 90% всей онлайн-активности начинается с поисковой системы. Таким образом, вам необходимо убедиться, что ваш сайт находится на первой странице.
Однако это легче сказать, чем сделать.
Известные веб-сайты с большим количеством обратных ссылок обычно доминируют на первой странице поисковых систем.
Попробуйте сами. Поищите в Google «Руководство по SEO» и сами посмотрите результаты:
Если вы посмотрите на веб-сайт Moz, его авторитет домена равен 9.3 и более 18 389 установленных ссылок. Совершенно очевидно, что доминирование Moz трудно сломить, когда дело доходит до ранжирования на первой странице.

Так как же попасть на первую страницу?
Вот несколько советов по SEO, как это сделать:
1. Ключевые слова с длинным хвостом.
Очень важно понимать, как люди ищут что-либо в Интернете. А по статистике более 70% пользователей выполняют поиск по ключевым словам с длинным хвостом.
Как видите, поиск по более описательной фразе имеет свои преимущества. Во-первых, стоимость и риск низкие, а вероятность конвертации также высока.
Таким образом, стремление доминировать над длинными фразами является лучшей стратегией, чем попытка доминировать над короткими ключевыми словами. Кроме того, ключевые слова с длинным хвостом также легче ранжируются.
Amazon также использует эту стратегию ключевых слов с длинным хвостом.
Причина, по которой они эффективны, заключается в том, что они более конкретны, чем ключевые слова с коротким хвостом, которые иногда могут сбить с толку поисковую систему.
2. Местное SEO и исследование рынка.

Если вы представляете местный бизнес, вам следует воспользоваться некоторыми местными советами по SEO. К ним относятся создание списка Google My Business, получение отзывов Google и адаптация вашего контента для поиска в местном городе. Например, целевые ключевые слова на вашей странице могут включать такие вещи, как «Лучшая пицца в Детройте, штат Мичиган» или «фирма CPA, Чикаго, штат Иллинойс».
Исследование рынка необходимо для определения релевантных ключевых слов в вашем бизнесе. Существуют различные местные инструменты SEO, такие как Ubersuggest, Google Keyword PlannerTool и т. д., которые помогут вам понять важные ключевые слова.
Особенно важно найти ключевые слова с длинным хвостом, которые соответствуют поисковым намерениям ваших клиентов. Например, ключевые слова для бизнеса, обслуживающего металлургическую промышленность, не будут такими же, как для индустрии программного обеспечения. Вот почему вам нужно знать ключевые слова, характерные для вашей отрасли.

3. SEO на странице.
Существуют различные методы реализации SEO на вашем сайте. Важно знать, какие факторы веб-сайта вы можете контролировать и настраивать, чтобы повысить свой рейтинг в поисковых системах.
SEO на странице — это процесс оптимизации содержания ваших веб-страниц и общей структуры вашего сайта.
После исследования рынка вы узнаете самое важное ключевое слово, которое вам нужно. Полезной тактикой является использование этого ключевого слова в заголовке, а также в первом абзаце. Также полезно включить ключевое слово в ваш URL.
Добавление ключевого слова на ваш веб-сайт поможет вам привлечь внимание, которого вы желаете. Некоторые эксперты предполагают, что по крайней мере от 0,5% до 2,5% сайта должны содержать ключевые слова.
Основное внимание должно быть уделено уникальным описаниям и содержанию всех ваших веб-страниц и разделов. В противном случае вы только запутаете поисковую систему, которая не сможет отличить его от другого подобного контента.
 Это может помешать вашему рейтингу SEO.
Это может помешать вашему рейтингу SEO.Вот список некоторых основных методов SEO на странице:
- Публикуйте качественный контент.
- Оптимизация URL-адресов и метатегов ваших веб-страниц.
- Правильное форматирование заголовков и подзаголовков.
- Сделайте свои веб-страницы удобными для мобильных устройств.
- Внутренняя и внешняя оптимизация ссылок.
- Оптимизация изображений и других мультимедийных элементов.
- Позаботьтесь о скорости загрузки страницы.
4. SEO вне страницы.
Внешнее SEO — это метод оптимизации вашего SEO с помощью контента, которого нет на вашем веб-сайте. Например, если ваш сайт будет связан со страницами с высоким авторитетом, которые генерируют много трафика, это может помочь вашему сайту подняться в рейтинге SEO.
Некоторые другие факторы, которые могут повлиять на внешнее SEO:
- Социальные сети и влиятельный маркетинг.

- Гостевой блог.
- Упоминания бренда.
5. Мобильная оптимизация.
Исследование 2019 года показывает, что на мобильные устройства приходится более 48% интернет-серфинга во всем мире. Даже Google представил индекс mobile-first, признав, что мобильные устройства становятся все более важной платформой для интернет-активности. Это подчеркивает важность совместимости веб-сайтов с мобильными устройствами. В результате веб-сайты, оптимизированные для мобильных устройств, имеют лучший рейтинг в поисковых системах.
Вот некоторые из лучших практик индексирования для мобильных устройств:
- Упростите для робота Googlebot доступ к вашему контенту и его отображение с помощью одних и тех же тегов робота на сайте для мобильных устройств и на сайте для ПК.
- Ваш сайт для мобильных устройств должен иметь то же содержание, что и сайт для настольных компьютеров.
- Используйте правильные URL-адреса.
- Используйте высококачественные изображения, совместимые с вашим мобильным сайтом.

- Подтвердите сайт для ПК и мобильный сайт в Search Console.
6. Техническое SEO и скорость страницы.
Скорость страницы является прямым фактором ранжирования в алгоритме поисковой системы Google с 2018 года. Поэтому убедитесь, что ваш сайт имеет оптимальное время загрузки и скорость.
Вы также захотите убедиться, что все правильно отслеживаете, внедрив Google Analytics на своем сайте. Практически для любого сайта WordPress, интернет-магазина, конструктора веб-сайтов или тарифного плана хостинга легко настроить Google Analytics и Google Search Console.
Убедитесь, что вы знакомы с различными SEO-терминами Google Analytics, такими как сеансы, показатель отказов, рейтинг кликов (CTR) и т. д.
7. Описание изображений.
Поисковая система Google воспринимает изображения не так, как люди. В то время как мы полагаемся на визуальные сигналы, Google использует описания и ключевые слова для отображения изображений. Добавление соответствующих описаний к вашим изображениям и включение необходимых ключевых слов помогает Google отображать их при поиске изображений.

Это также может помочь вам направить трафик на ваш сайт, повысив его посещаемость. Автоматизированные конструкторы веб-сайтов обычно упрощают добавление описания к каждому изображению.
8. Структурная целостность.
Большинство поисковых систем используют ботов, которые обыскивают все закоулки веб-сайтов.
Их цель — понять основной формат и структуру веб-сайта. Это помогает этим ботам сформировать представление об общей иерархии, которой следует веб-сайт.
Естественно, правильно структурированные веб-сайты будут занимать высокие позиции в любом поисковом рейтинге. Это связано с тем, что структурированный веб-сайт также демонстрирует резкое улучшение таких показателей, как количество посещенных страниц, рейтинг кликов (CTR) и среднее время, проведенное на сайте.
В этом случае вы можете воспользоваться помощью автоматизированного конструктора веб-сайтов, такого как Wix. Шаблоны веб-сайтов Wix автоматически предоставляют пользователям структурированный веб-сайт.
 Его шаблоны имеют встроенное интуитивно понятное меню, которое упрощает навигацию по веб-сайтам. Теги заголовков курируются таким образом, что они сами по себе должным образом форматируются. Любому пользователю, просматривающему сайты, он кажется организованным и иерархичным.
Его шаблоны имеют встроенное интуитивно понятное меню, которое упрощает навигацию по веб-сайтам. Теги заголовков курируются таким образом, что они сами по себе должным образом форматируются. Любому пользователю, просматривающему сайты, он кажется организованным и иерархичным.И не только структура сайта — Wix позаботится обо всех аспектах SEO. Он имеет множество встроенных функций SEO для повышения рейтинга вашего сайта, помогая ему выделиться среди толпы.
Вот список встроенных функций SEO, предлагаемых Wix :
- Быстрое время загрузки.
- Мобильная оптимизация.
- Индексация Google.
- Безопасный хостинг веб-сайтов.
- Структурированные данные.
- XML-карта сайта.
- Файл robots.txt.
- Канонические URL-адреса.
- Метатеги по умолчанию.
8. Создайте блог для своего сайта.
Содержание вашего веб-сайта является одним из наиболее важных факторов, влияющих на ранжирование.
 И само собой разумеется, что поисковые системы сильно зависят от вашего контента.
И само собой разумеется, что поисковые системы сильно зависят от вашего контента.Если вы хотите создать веб-сайт для своего малого бизнеса, обязательно выполните следующие три действия правильно:
- Убедитесь, что ваш контент уникален.
- Регулярно обновляйте свой контент.
- Предложите релевантную информацию через свой контент и принесите некоторую ценность вашей целевой аудитории.
Чем больше вы напишете, тем больше у вас будет шансов привлечь трафик на свой сайт. Вам пришлось бы написать намного больше, чем ваши конкуренты, чтобы обойти их и подняться к поул-позиции в рейтинге SEO.
Итак, какой длины должен быть блог? Все блоги, которые вы пишете, должны быть очень релевантными и описательными и должны приносить пользу читателям. Вот почему небольшой блог не будет работать большую часть времени. Ваш блог должен быть в состоянии решать и решать проблемы в лоб. А для этого иногда нужно быть многословным.
Исследование оптимальной длины наиболее заметных блогов показало то же самое.

Итак, ясно, что все блоги на 1-й странице Google содержат более 2000 слов.
Но какими должны быть характеристики отличного блога, кроме примерно 2000 слов?
Вот:
1. Действует.
Контент должен быть действенным и подталкивать потенциальных потенциальных клиентов и клиентов вниз по воронке продаж к большему количеству конверсий. Если вы не привлечете новых клиентов, вы не выживете в долгосрочной перспективе.
Добавление соответствующих кнопок с призывом к действию — один из способов сделать ваши блоги действенными для вашей аудитории.
Вот отличный пример:
2. Используйте изображения.
Люди обрабатывают изображения в 60 000 раз быстрее, чем текст. 90% всей информации, передаваемой в человеческий мозг, также является визуальной. Вот почему это отличная идея — наполнить свои блоги изображениями, которые помогут потребителям быстрее обрабатывать информацию и помогут вам конвертировать их в продажи.
3. Напишите пошаговые руководства.

Посетителям веб-сайта не просто нужен доступ к необработанным данным или информации. Они могут получить его с любого веб-сайта. Большинство из них хотят, чтобы информация упоминалась в более практичной форме. Вот почему написание сообщений в блогах на такие темы, как выполнение действий своими руками или подробное пошаговое руководство, — отличный способ привлечь внимание.
В результате все больше и больше компаний сосредотачиваются на контент-маркетинге, чтобы положительно влиять на потенциальных клиентов и увеличивать продажи. Когда все сделано правильно, контент-маркетинг стоит затраченных усилий.
Помимо создания уникального контента, малый бизнес также должен сосредоточиться на оптимизации контента, что может привести к более высокому CTR (показатель кликабельности). Это также поможет вашему сайту подняться в рейтинге.
Wix, как всегда, проницательный, позволяет легко начать вести блог и повысить рейтинг поиска. Wix позволяет легко создавать профессиональные блоги для вашего бизнеса.

Процесс добавления раздела блога на ваш сайт также довольно прост.
Вот шаги по настройке блога за считанные минуты:
- Шаг 1. Существуют сотни встроенных шаблонов, с помощью которых вы можете начать вести свой блог на Wix. Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог.
- Шаг 2. На следующем этапе вы можете настроить дизайн веб-сайта в соответствии с требованиями вашего бизнеса. Просто зайдите в редактор Wix и нажмите на опцию «Настройки». Измените макет по своему усмотрению, включая шрифт, цвет фона и дизайн меню.
- Шаг 3. Теперь переименуйте свой блог. Убедитесь, что вы выбрали имя, которое отражает ваши бизнес-цели. Кроме того, выберите уникальное имя, которое не занято никем другим в Интернете. Перейдите в редактор Wix и нажмите на опцию «Меню и страницы». Затем выберите свой блог и нажмите кнопку «Показать больше». Наконец, нажмите «переименовать» и введите название своего блога.

- Шаг 4. Как только вы опубликуете свой блог, вы получите бесплатный веб-хостинг от Wix. Преимущество в том, что вам не нужно устанавливать какое-либо программное обеспечение. Вы также получаете 500 МБ облачного хранилища и пропускную способность. Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету.
- Шаг 5. Наконец, перейдите в «Менеджер блогов» и нажмите «Создать новую публикацию». Вам нужно будет указать SEO-заголовок, поскольку поисковые системы находят блоги по их названиям. Для достижения наилучших результатов убедитесь, что заголовок не превышает 60 слов и включает релевантные ключевые слова.
- Шаг 6. Создайте график публикации в соответствии с вашим уровнем комфорта. Вы должны решить, как часто вы хотите обращаться к своим читателям, лидам и потенциальным клиентам. Вы можете публиковать каждый блог ежедневно, еженедельно, раз в две недели или раз в два месяца.
 Цель состоит в том, чтобы ставить реалистичные цели.
Цель состоит в том, чтобы ставить реалистичные цели. - Шаг 7. Наконец, опубликуйте!
Обязательно ознакомьтесь с моим подробным руководством о том, как создать блог за 11 простых шагов с помощью Bluehost.
9. Опубликуйте свой веб-сайт.
Наконец, вы можете опубликовать свой веб-сайт, чтобы сделать его видимым в Интернете. Теперь ваша целевая аудитория может ввести соответствующие ключевые слова и легко найти ваш сайт.
Как и любая другая задача, Wix упрощает публикацию вашего веб-сайта. Однако вам нужно будет публиковать свой веб-сайт каждый раз, когда вы вносите изменения. Ваши изменения не будут отражены, если вы этого не сделаете.
Если вы довольны своим веб-сайтом и, наконец, готовы его опубликовать, перейдите в «Редактор Wix». Здесь перейдите в верхнюю правую часть страницы с надписью «Опубликовать». нажмите на опцию «Просмотр сайта», которая позволит вам в последний раз просмотреть свой сайт перед его публикацией.
 Вот так будет выглядеть ваш сайт после публикации. Если вы удовлетворены, нажмите «Готово».
Вот так будет выглядеть ваш сайт после публикации. Если вы удовлетворены, нажмите «Готово».Одним из преимуществ Wix является то, что он позволяет публиковать сайт частями. С другой стороны, большинство платных и бесплатных конструкторов веб-сайтов требуют, чтобы вы полностью публиковали веб-сайты в первый раз. Однако Wix позволяет вам публиковать отдельные части вашего веб-сайта, в то время как вы продолжаете работать над другими областями.
Например, вы можете решить опубликовать страницу «Свяжитесь с нами» через неделю после публикации остальной части веб-сайта, чтобы у вас было время обновить свои контактные данные. Просто убедитесь, что нет ссылок, ведущих на страницу, над которой вы все еще работаете. Wix также позволяет скрывать и отображать эти страницы по мере необходимости.
Вы также можете внести изменения на сайт после публикации. Просто нажмите на опцию «Редактировать сайт» слева и внесите изменения. Если вы не готовы к тому, чтобы изменения немедленно отразились на вашем сайте, нажмите кнопку «Сохранить» в правом верхнем углу.

Помните, что нажатие на кнопку «Сохранить» не гарантирует отражение изменений на веб-сайте. Это происходит только тогда, когда вы «Опубликуете» его.
Для существующих пользователей любые изменения на сайте отражаются немедленно. Однако, если вы настраиваете свой веб-сайт и публикуете его впервые, может пройти до 48 часов, прежде чем он появится в сети.
10. Настройте учетные записи электронной почты.
У каждого бизнеса есть свои клиенты, и с ними необходимо регулярно общаться.
Одним из самых простых способов связаться с вашими клиентами является маркетинг по электронной почте.
Теперь первым шагом в этом направлении является создание собственной электронной почты и настройка вашей профессиональной учетной записи электронной почты.
Вот несколько причин, по которым вам нужен индивидуальный адрес электронной почты:
- Он вызывает доверие у клиентов.
- Пользовательское электронное письмо выглядит профессионально.

- Укрепляет ваш бренд.
Настройка учетной записи электронной почты становится значительно проще с Wix.
Wix позволяет вам получить доступ к вашему профессиональному веб-сайту вместе с настраиваемым адресом электронной почты. Кроме того, он интегрирован с G-suite, что позволяет вашему бизнесу использовать все возможности Google.
Кроме того, корпоративные адреса электронной почты полностью персонализированы в соответствии с вашими потребностями.
Например, если ваша компания называется Imperio, вы можете выбрать доменное имя, например imperio.com. Вы также получите доступ к другим продуктам Google, таким как Google Таблицы, Диск, Календарь и другим.
Очевидно, что профессиональная учетная запись электронной почты выступает в качестве символа подлинности, что приводит к значительному созданию бренда и развитию доверия клиентов.
Статистика даже предполагает, что отправка счетов через профессиональные учетные записи электронной почты имеет более высокий показатель кликабельности и открываемости, чем обычные адреса электронной почты.
 Это также означает более высокий приток денежных средств, что имеет решающее значение для любого бизнеса.
Это также означает более высокий приток денежных средств, что имеет решающее значение для любого бизнеса.Хорошо, что создать учетную запись электронной почты для бизнеса с помощью Wix довольно просто.
Вот как вы можете создать свою собственную корпоративную учетную запись электронной почты с помощью Wix:
- Первый шаг — создать свой веб-сайт (используя шаги и процесс, упомянутые выше).
- Через 48 часов после публикации вам необходимо выбрать премиум-план. Хотя Wix предоставляет план Freemium, он не позволяет вам иметь свой домен и корпоративную электронную почту. Однако переход на самый дешевый премиум-план даст вам доступ как к профессиональному доменному имени, так и к учетной записи электронной почты для бизнеса.
- После этого перейдите на страницу «Мои почтовые ящики». Здесь нажмите «Подключить домен», чтобы подключить свой бизнес-домен. Вы можете выбрать любое количество почтовых ящиков по своему усмотрению. Просто продолжайте нажимать на знак «+», пока не достигнете необходимого количества ящиков.

- На следующем шаге добавьте все префиксы почтовых ящиков, которые у вас есть (если они есть). Теперь вы должны выбрать периодичность подписки, ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».
После завершения процедуры оплаты и покупки активация занимает около 3 часов. Вы можете начать отправлять электронные письма своим клиентам, потенциальным клиентам и потенциальным клиентам сразу после активации.
Теперь вы готовы продвигать свой онлайн-бизнес и предлагать свои услуги потенциальным клиентам.
Какие есть альтернативы Wix?
Конструкторы сайтов пользуются большим спросом в наши дни. Вполне понятно, что у Wix есть много альтернатив на рынке. Одни из лучших — Squarespace, Weebly и WordPress.
Давайте посмотрим на них:
1. Squarespace.
Подходит для личных сайтов (12 долларов в месяц).
Squarespace предлагает универсальное решение для любого бизнеса, позволяющее создать красивый веб-сайт.
 Он создает профессиональные магазины, интернет-сайты и портфолио. Благодаря более чем 100 потрясающим предварительно разработанным шаблонам он лучше всего подходит для создания привлекательных веб-сайтов.
Он создает профессиональные магазины, интернет-сайты и портфолио. Благодаря более чем 100 потрясающим предварительно разработанным шаблонам он лучше всего подходит для создания привлекательных веб-сайтов.Более 37 00 000 веб-сайтов используют Squarespace по всему миру. Программное обеспечение предлагает обширную поддержку, предоставляя множество вебинаров, форумов, блогов и справочных руководств. Вам будет проще привыкнуть к интерфейсу.
Некоторые из его основных функций включают в себя:
- Настраиваемые шаблоны.
- Бесплатные шрифты Typekit и Google.
- Пользовательский CSS.
- Управление перетаскиванием.
- CDN включен для сокращения времени загрузки.
- Поисковая оптимизация изображений.
- Импорт метаданных изображения.
- Блоки галереи и эффекты отображения.
- Аудио сборники.
- Сторонние интеграции с финансовыми инструментами, инструментами маркетинга и продаж, а также инструментами управления доставкой и запасами.

- Синхронизация файлов Dropbox.
- Интеграция с социальными сетями.
- Поддержка сторонних сервисов Smart.
- Пользовательский редактор WYSIWYG.
- Встроенные инструменты SEO
- И многое другое.
Squarespace Pros:
- Он ориентирован на создание веб-сайтов своими руками и предлагает широкий выбор шаблонов.
- Он предлагает отличную круглосуточную поддержку клиентов по электронной почте, электронной почте и в режиме реального времени.
- Squarespace поставляется с инструментами анализа данных для анализа поведения ваших клиентов.
- Он предлагает обширную интеграцию с такими приложениями, как Zapier, YouTube, Xero, Dropbox и другими.
- На некоторых тарифных планах можно получить бесплатное доменное имя.
Цены:
Тарифные планы начинаются с 12 долларов США в месяц и варьируются до 40 долларов США в месяц при ежегодной оплате.
2. Уибли.
Для профессиональных веб-сайтов (25 долларов в месяц).

Weebly — еще один популярный конструктор сайтов. Он поставляется с настраиваемым дизайном веб-сайтов и инструментами электронной коммерции, которые помогут вам развивать свой бизнес. По сути, это конструктор веб-сайтов с функцией перетаскивания, за прошедшие годы он добавил множество важных функций.
Все платные планы предоставляют бесплатный пользовательский домен и хостинг веб-сайтов в течение года, что позволяет сэкономить много денег. Кроме того, его простой в использовании редактор позволяет вам создавать свой веб-сайт так, как вы хотите, без каких-либо технических ноу-хау.
Weebly Pros:
- Он предлагает интегрированную платформу электронной коммерции.
- Совместимость с мобильными устройствами.
- Он имеет очень отзывчивые профессиональные темы веб-сайта.
- Встроенный набор инструментов SEO для максимального охвата клиентов.
- Вы можете вставлять существующие видео или вставлять свои профессиональные.

- Отличный бесплатный план.
Цены:
Есть две категории планов. Для веб-сайтов цены начинаются от 25 долларов в месяц.
3. WordPress.
Самая популярная CMS в мире (5 долларов в месяц).
После выпуска в 2003 году WordPress стала самой популярной системой управления контентом в мире. Он поддерживает почти 34% из 10 миллионов лучших веб-сайтов по всему миру. WordPress.com предлагает впечатляющие функции, такие как встроенный Jetpack, инструменты SEO, аналитика и отчетность, а также возможность обмена в социальных сетях.
В дополнение к WordPress.com существует также WordPress.org, который требует, чтобы вы получили собственный веб-хостинг, когда вы начинаете создавать свой веб-сайт WordPress. WordPress.org — это наиболее настраиваемый вариант, и вы используете собственное доменное имя и хостинг-провайдера.
Плюсы WordPress:
- Очень гибкий и масштабируемый.
- Он поставляется с более чем 50 000 вариантов плагинов.

- WordPress.com предлагает интуитивно понятный редактор с поддержкой HTML и Markdown.
- Легко перетаскивайте изображения или вставляйте медиафайлы на свой веб-сайт.
- Интуитивно понятная панель управления WordPress.
- Множество тем WordPress на выбор.
- Вы можете одним щелчком мыши установить WordPress со многих веб-хостов.
- Платформа веб-разработки с открытым исходным кодом.
- Выберите любой хостинг.
- Можно продавать в Интернете с помощью таких плагинов, как WooCommerce и BigCommerce для WordPress.
Цены:
Цены начинаются от 5 долларов в месяц за базовый блог и до 45 долларов в месяц за полную настройку электронной коммерции.
Резюме.
В связи с тем, что решения о покупке все чаще принимаются в Интернете, каждому бизнесу нужен профессиональный веб-сайт. Но многие компании не предпринимают простых шагов для создания качественного веб-сайта.
На самом деле, 38% посетителей перестают взаимодействовать с веб-сайтом, если они находят макет и дизайн веб-сайта непривлекательными.
 88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают сайт, если он загружается более 2 секунд.
88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают сайт, если он загружается более 2 секунд.К счастью, существует множество отличных вариантов создания веб-сайтов, таких как Wix, Squarespace, Weebly и WordPress.
И шаги довольно просты.
Помните, спланируйте свой сайт заранее, изучите SEO, настройте свой домен и хостинг, создайте свой собственный сайт и начните привлекать клиентов.
Ознакомьтесь с лучшими конструкторами веб-сайтов, чтобы вам было проще. Например, Wix позаботится о SEO-оптимизации, быстрой загрузке страниц, интуитивно понятном пользовательском интерфейсе и безупречном взаимодействии с клиентами.
Почему бы не начать новый сайт сегодня?
Рекомендуемое чтение на сайте AdamEnfroy.com: Для получения дополнительной помощи по настройке веб-сайта ознакомьтесь с моим исчерпывающим руководством по созданию блога и моим выбором лучших веб-хостинговых компаний, разработчиков веб-сайтов и платформ электронной коммерции для использования в этом году.

Что такое Сайты Google? Подробное руководство
Если вы хотите создать простой бесплатный веб-сайт, найти подходящего конструктора может быть сложно. Некоторые позволяют вам иметь только одну страницу, в то время как другие заставляют вас копаться в меню, чтобы понять, как их использовать. Что, если вы просто хотите перетащить текст и изображения в прилично выглядящем макете?
Как обычно, у Google есть ответ: Сайты Google .
Что такое Сайты Google?
Google Sites — это конструктор веб-сайтов Google. Когда вы сравниваете Google Sites с WordPress или другим продвинутым конструктором веб-сайтов, он не будет складываться — у него гораздо меньше функций. Но в нем по-прежнему есть все необходимое для создания блога, портфолио, бизнес-сайта или внутренней сети компании. Это также достаточно просто для некоммерческих пользователей, чтобы создавать веб-сайты для своих семей, друзей и классных комнат.
На самом деле, с Google Sites можно неплохо поработать.
 В отчете Site Builder приведены некоторые профессионально выглядящие примеры сайтов Google, например, сайт петрологической группы доктора Сюй Чу:
В отчете Site Builder приведены некоторые профессионально выглядящие примеры сайтов Google, например, сайт петрологической группы доктора Сюй Чу:Сайты Google бесплатны?
Да! Вы можете создать сайт Google бесплатно. Кроме того, поскольку у него нет ценовых уровней, вы получаете все его функции бесплатно.
Как использовать Google Sites
Перейдите на site.google.com и выберите один из вариантов вверху, чтобы создать новый сайт: использовать шаблон или начать с нуля. Вы можете переключиться на классический редактор Сайтов Google в левом нижнем углу этой страницы, но в этом руководстве объясняется, как использовать новый редактор.
Поскольку моим кошкам нужно улучшить свое присутствие в Интернете, я сделаю для них веб-сайт в качестве примера. Когда вы создаете свой, используйте опцию предварительного просмотра в верхнем правом меню, чтобы увидеть, как ваш сайт будет выглядеть на разных устройствах.
Создать заголовок
Каждая новая страница Сайтов Google начинается с заранее подготовленного заголовка.
 В левом верхнем углу этого заголовка вы найдете поле с надписью Введите имя сайта . Имя, которое вы введете здесь, появится на вашем веб-сайте, но вы можете дать своему сайту частное имя на главной странице Сайтов Google, где вы можете редактировать свои сайты.
В левом верхнем углу этого заголовка вы найдете поле с надписью Введите имя сайта . Имя, которое вы введете здесь, появится на вашем веб-сайте, но вы можете дать своему сайту частное имя на главной странице Сайтов Google, где вы можете редактировать свои сайты.При наведении указателя мыши на название сайта у вас будет возможность добавить логотип, который появится слева от названия. Он получается маленьким, поэтому используйте простое и четкое изображение.
Перейдите в левый нижний угол раздела заголовка, чтобы отредактировать заголовок. Выберите изображение для фона, затем выберите один из четырех типов заголовка: обложка, большой баннер, баннер или только заголовок. Первые три варианта представляют ваше фоновое изображение в разных размерах, а последний использует только текст заголовка.
В правом нижнем углу раздела есть параметры для настройки изображения для лучшей читабельности заголовка и позволяет выбрать, где привязать (по центру) изображение.
 Не существует установленного размера заголовка Google Sites . Вместо этого он берет ваше изображение и настраивает его для разных разрешений в зависимости от того, где вы его привязываете. Я предлагаю использовать самое высокое разрешение, которое вы можете, а затем проверить, как ваш заголовок выглядит на разных устройствах, используя опцию предварительного просмотра.
Не существует установленного размера заголовка Google Sites . Вместо этого он берет ваше изображение и настраивает его для разных разрешений в зависимости от того, где вы его привязываете. Я предлагаю использовать самое высокое разрешение, которое вы можете, а затем проверить, как ваш заголовок выглядит на разных устройствах, используя опцию предварительного просмотра.После того, как вы определитесь с размером баннера и фоновым изображением, поработайте над текстом заголовка. Нажмите на него, чтобы изменить его стиль, размер, шрифт и выравнивание. Перетащите точки в верхней части текстового поля, чтобы переместить поле влево или вправо (но не вверх или вниз). Или удалите его, если вам не нужен текст.
Хотите добавить изображение поверх изображения заголовка? Дважды щелкните в любом месте баннера, затем используйте круговое меню, чтобы добавить с URL-адреса, с вашего Google Диска или компьютера. Вы также можете использовать среднюю кнопку меню, чтобы добавить дополнительные текстовые поля.

Выберите тему
Щелкните вкладку Темы в верхней части меню справа, чтобы изменить дизайн вашего сайта. Каждая тема имеет несколько предустановленных цветовых схем и шрифтов.
Ищете больше контроля? Щелкните значок + под цифрой 9.1132 Пользовательская категория , чтобы создать собственную тему, которую Сайты Google сохранят на потом. Вы можете изменять шрифты и цвета по своему усмотрению.
Добавить текст и мультимедиа
Пришло время изучить элементы построения веб-сайтов Google Sites. Щелкните вкладку Вставка на правой панели, чтобы добавить следующие элементы на свой сайт:
Основные элементы: Верхняя часть меню Вставка позволяет вставлять текстовое поле или изображения, вставлять код HTML, или добавьте файлы Google Диска. Вы также можете получить доступ к этим параметрам через круговое меню, дважды щелкнув в любом месте вашего сайта в процессе разработки.
Блоки контента: Эти готовые блоки текста и изображений экономят ваше время на добавлении отдельных элементов и их размещении.

Сворачиваемая группа: Сворачиваемая группа состоит из заголовка с сворачиваемыми текстовыми строками под ним. Вы можете преобразовать любую комбинацию заголовка и основного текста в сворачиваемую группу, щелкнув переключатель Сворачиваемый , который появляется, когда вы нажимаете на их текстовые поля.
Оглавление: оглавления Сайтов Google автоматически генерируют ссылки, которые переходят к различным разделам вашего веб-сайта, используя текст из каждого раздела. Вы можете удалять элементы, но не можете добавлять их.
Карусели изображений: Добавьте два или более изображений в карусель изображений, по которым можно перемещаться с помощью точек под ним, или автоматически переключайтесь между изображениями.
Кнопки: Создайте кнопку-ссылку, которая использует шрифт и цвета из вашей темы.
Разделители: Сайты Google создают простые разделители с дизайном, основанным на выбранной вами теме.

Заполнители: Раздел-заполнитель содержит место для изображения, видео YouTube, Календаря Google или Карты Google.
Как и текст заголовка, любое текстовое поле, которое вы добавляете с помощью этих элементов, имеет параметры для изменения его формата и размера. Щелкните три точки в правом конце панели редактирования, чтобы изменить межстрочный интервал, добавить отступ или создать форматирование в стиле кода. сочетаний клавиш , которые вы используете в Документах Google для редактирования текста, также работают на Сайтах Google.
Включение элементов Google
Это был бы не Google, если бы он плохо интегрировался с другими приложениями Google, и, конечно же, Сайты Google позволяют добавлять контент из других инструментов Google через меню Вставка . Каждый параметр, связанный с Google, приведет вас к меню, где вы сможете найти файл или интерактивный элемент, которым хотите поделиться. Выберите один из следующих вариантов:
YouTube: Вставьте воспроизводимое видео YouTube на свой веб-сайт.

Календарь: Поделитесь своим календарем в еженедельных, ежемесячных представлениях и представлениях повестки дня.
Карта: Вставьте интерактивную карту Google для выбранного вами адреса.
Документы, слайды, листы и диаграммы: Добавьте файл Google в режиме просмотра на свою страницу.
Формы: Показать форму Google, которую посетители могут заполнить на вашем сайте.
Вставка контактной формы Google Sites
В Google Sites нет встроенной контактной формы. Вместо этого у вас есть два варианта вставки формы из внешнего источника:
Google Forms: Создайте контактную форму в Google Forms, затем используйте Insert или круговое меню Google Sites, чтобы добавить ее.
Код для встраивания из стороннего приложения: Проверьте, является ли ваше любимое приложение бронирования или приложение формы имеет опцию вставки кода, затем используйте опцию Вставить или опцию Вставить в круговом меню.

Упорядочивание столбцов и разделов
Переупорядочивайте элементы в любое время, щелкая и перетаскивая точки вверху каждого из них. Новые элементы появляются внизу страницы, и вы можете перетаскивать их рядом с существующими элементами для создания столбцов.
Совет: Чтобы сохранить исходное соотношение сторон изображений, перетащите угол, чтобы начать изменение их размера, затем нажмите клавишу Shift, чтобы изменить размер с тем же соотношением сторон.
Вы можете перемещать отдельные элементы влево или вправо, но не можете изменить их вертикальное положение в разделе. Например, я не могу выровнять эти заголовки по центру каждого изображения:
Щелкните и перетащите точки слева от раздела, чтобы переместить его. Там вы также найдете варианты изменения цвета фона, дублирования или удаления. Измените цвета фона вашего раздела, чтобы добавить акцент и разбить визуальные эффекты.
Добавление страниц и управление ими
Закончили работу с первой страницей? Добавить еще из Страницы в правом меню.
 Перейдите к значку + в нижней части меню, чтобы добавить новую страницу. Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.
Перейдите к значку + в нижней части меню, чтобы добавить новую страницу. Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.Переместите названия страниц в меню Страницы , чтобы изменить их порядок в меню вашего веб-сайта. Перетащите страницу под другую страницу или категорию меню, чтобы сделать ее подстраницей. В меню вашего сайта подстраница отображается в виде пункта раскрывающегося меню под родительской страницей или категорией.
Нажмите на три точки рядом с названием страницы, чтобы сделать ее домашней, продублировать ее, добавить подстраницу, скрыть ее из меню или удалить.
Совет: Если вы хотите скопировать что-то с одной страницы на другую, выберите эту часть вашего сайта, нажмите
command + CилиCtrl + C, затем вставьте это на новую страницу.Публикация и совместная работа
Теперь пришло время поделиться своей тяжелой работой. Нажмите кнопку Опубликовать в правом верхнем углу экрана.
 При публикации вы можете установить конец своего пользовательского URL-адреса. Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.
При публикации вы можете установить конец своего пользовательского URL-адреса. Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.После публикации вы можете посетить свой сайт по адресу
sites.google.com/view/yourwebaddress, как показано под строкой веб-адреса на рисунке выше.В будущем нажимайте Опубликовать всякий раз, когда вы вносите изменения на свой сайт, и вы готовы поделиться ими публично. Всякий раз, когда вы повторно публикуете сайт, Сайты Google будут показывать вам различия между вашими новыми изменениями и текущим опубликованным сайтом.
В классической манере Google вы также можете поделиться своим сайтом с другими и назначить их редакторами или зрителями. Щелкните значок человека в правом верхнем меню, чтобы добавить людей и установить их разрешения.
Если над вашим веб-сайтом работает несколько человек, вы можете проверить его историю версий, щелкнув три точки в правом верхнем меню и выбрав История версий .
 Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.
Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.Поздравляем с созданием сайта! Вот как у меня получился .
Часто задаваемые вопросы
Могу ли я иметь собственный домен в Сайтах Google?
Да. Вы можете настроить пользовательский URL-адрес Google Sites с помощью параметра Настройки > Пользовательские домены . Эта функция позволяет вам подключить домен через Google Domains или третью сторону.
Если вы планируете использовать свой сайт Google в профессиональных целях, персональный домен придаст ему дополнительный блеск . Кроме того, получить его довольно дешево — около 15 долларов в год.
Есть ли на Сайтах Google виджеты?
Сайты Google не имеют виджетов за пределами параметров приложений Google, но вы можете добавить любой внешний параметр с помощью кода для встраивания. Ищите Встроить параметр или < > для виджета.

