добавление новых страниц в «Нубексе»
Чтобы создать новую страницу на сайте, войдите в админку и выберите в меню управления (слева) раздел «Страницы».
Следующий шаг зависит от того, в какой части сайта Вы хотите разместить новую страницу. Допустим, меню Вашего сайта содержит пять разделов: «Новости», «Галерея», «Коллектив», «Контакты» и «Отзывы». Это разделы первого уровня. Но некоторые из них могут содержать в себе другие разделы, более мелкие: например, внутрь общего раздела «Контакты» можно поместить страницы «Директор», «Зам. директора», «Секретарь». Это — вложенные страницы, или подразделы. Для подразделов также можно создавать вложенные страницы еще более низкого порядка.
Таким образом, при создании новой страницы стоит обдумать, станет ли она новым элементом основного меню сайта или войдет в структуру уже существующих его разделов. Не рекомендуется перегружать сайт большим количеством страниц первого уровня: возникнет путаница в категориях, основное меню будет громоздким и неудобным в использовании.
Создание страницы первого уровня
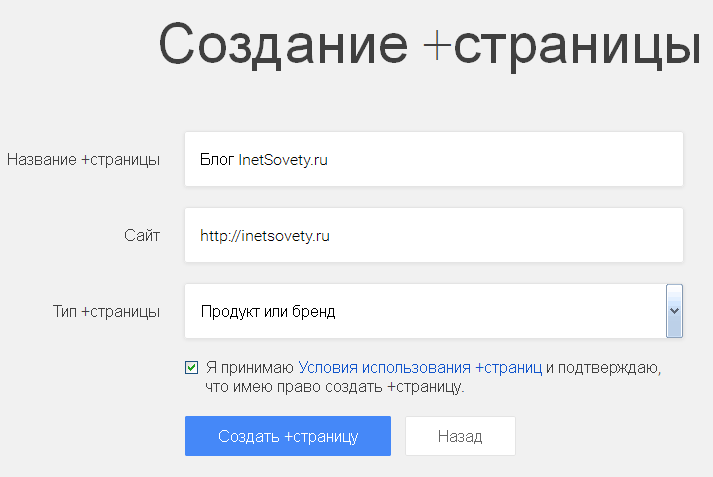
Итак, вы решили создать новую страницу первого уровня. В разделе «Страницы сайта» кликните по кнопке с раскрывающимся меню: конструктор предложит Вам выбрать тип страницы.
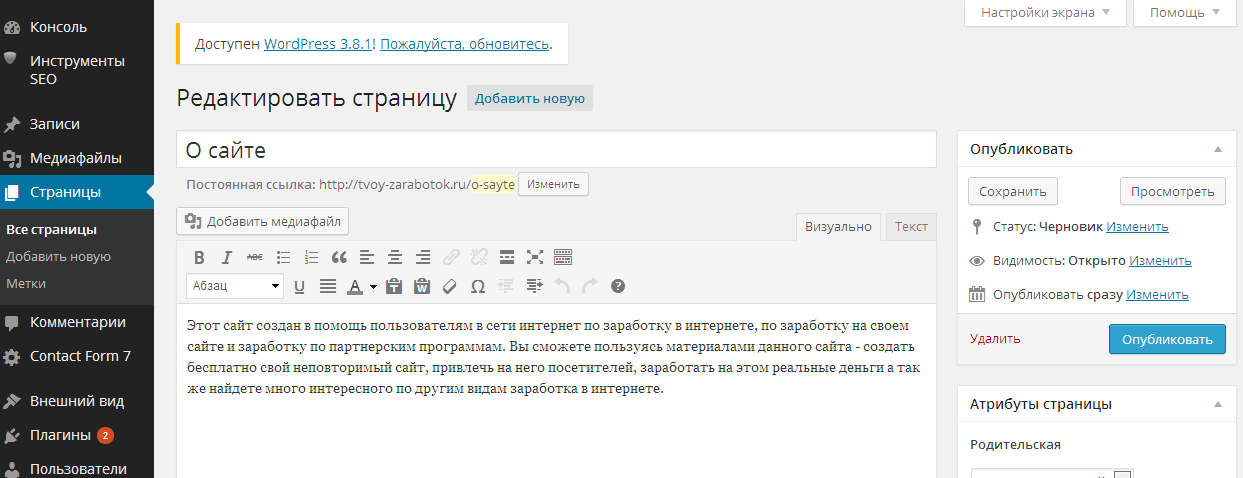
После выбора нужного пункта меню у Вас откроются поля для занесения информации на страницу. Заполните те из них, которые сочтете нужными. Помните, что если рядом с полем стоит красная звездочка, то его заполнение обязательно — без этого вы не сможете сохранить созданную страницу.
При наполнении страницы вы можете добавлять блоки с текстом, фото, видео, картами и т.д., а также управлять их порядком и способами отображения в различных версиях сайта (об этом читайте подробнее в отдельной статье).
Нас часто спрашивают, что писать в поле «Имя для построения URL». Туда пишется адрес страницы для адресной строки браузера.
Заполнять поле «Имя для построения URL» можно только латинскими буквами, цифрами и символами. Желательно, чтобы имя, внесенное в это поле, отражало тематику страницы: например, для страницы-каталога подойдет «catalog», для новостной ленты — «news». Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
Вы также можете оставить имя, присвоенное по умолчанию: в таком случае это будет цифровой код.
Обратите внимание: Вы можете не только изменять основные параметры страницы (заголовок, текст, блоки и т.д.), но и работать со вкладками «Навигация» и «SEO».
В меню «Навигация» Вы можете изменять параметры отображения страницы, например, спрятать страницу из основного меню: страница будет опубликована на сайте и доступна по прямой ссылке, но не видна в основном меню сайта.
О том, как заполнять SEO параметры страницы, существует отдельная статья.
Когда все нужные поля заполнены, нажмите кнопку сохранить. Новая страница будет добавлена на сайт.
Создание вложенной страницы
Для создания подраздела найдите в структуре сайта тот раздел, внутрь которого хотите поместить будущую страницу. Зайдите внутрь раздела, кликнув по синей папке слева от его названия.
И уже внутри нужного раздела создайте новую страницу по алгоритму, приведенному выше.
Если синей папки рядом с названием раздела нет, значит, для этого раздела нельзя создать вложенную страницу.
Видео: как добавить страницу на сайт
Также Вы можете изучить самое наглядное пособие по добавлению страниц на сайт: оно представлено в нашем видеоролике.
Поздравляем! Вы добавили на свой сайт новую страницу. Если потребуется что-нибудь на ней поменять, Вам пригодится статья о том, как отредактировать страницу, которая уже существует на сайте.
Создание страницы
Создание сайтов, страниц, записей и списков
Обучение работе с SharePoint Online
Создание сайтов, страниц, записей и списков
Создание сайтов, страниц, записей и списков
Создание страницы
-
Создание сайта группы или информационного сайта
Видео -
Знакомство с сайтом группы
Видео -
Использование, фильтрация и обновление списков
Видео -
Добавление и удаление новостей
Видео -
Создание страницы
Видео
Далее: Общий доступ и синхронизация
Проверьте, как это работает!
Создание страницы в SharePoint — это отличный способ обмениваться идеями и данными с командой.
На сайте выберите Создать > Страница.
-
Выберите шаблон и нажмите кнопку Создать страницу.
-
Выделите заголовок, чтобы изменить текст.
-
Нажмите кнопку Сменить изображение, чтобы выбрать новое изображение. Вы также можете выбрать новую фокальную точку для этого изображения.
- org/ListItem»>
Щелкните знак «плюс», чтобы добавить новый раздел и выбрать для него нужный макет.
-
Щелкните знак «плюс» в разделе и выберите веб-часть.
После вставки веб-части вы можете изменить и настроить ее.
-
Чтобы удалить веб-часть или раздел, выберите его и нажмите кнопку Удалить.
-
По завершении выберите команду Сохранить как черновик, если вы еще не готовы к публикации, или нажмите кнопку Опубликовать.
- org/ListItem»>
См. также
Создание и использование современных страниц на сайте SharePoint
Использование веб-частей на страницах SharePoint
Как создать отличную страницу «О компании» для вашего веб-сайта
Если вы изо всех сил пытались создать отличную страницу «Информация» для своего веб-сайта, вот почему…
Это сложно.
Сегодня я облегчу вам задачу и дам вам шпаргалку для создания отличной страницы «О нас».
Причина, по которой ваша страница «О нас» важна, заключается в том, что она напоминает людям, что за вашим сайтом стоит реальный человек. Это очеловечивает вас и делает вас менее корпоративным/стерильным.
Когда люди чувствуют связь с вами, фактор доверия повышается , Сопротивление продажам снижается, и они с большей вероятностью позвонят, чтобы записаться на прием или купить ваши вещи.
Самая большая проблема со страницами «О нас»
Два слова: писательский кризис — что люди хотят знать?
Самое быстрое и простое средство от умственного паралича — использовать шаблон. Не изобретайте велосипед. Используйте фреймворк, в котором трудоемкий процесс уже сделан . Просто заполните пробелы… и все готово.
8 шагов к отличному о себе Страница
1. Назовите свою страницу «О нас».
В основной навигации вашего сайта используйте «О нас» или «О нас». Это то, что люди вынуждены искать. Будьте проще и сделайте это очевидным.
Большинство веб-страниц начинаются с названия или заголовка, чтобы читатель знал, где они находятся. Я бы рекомендовал назвать вашу страницу «О нас» или «О нас». Забудьте о попытках быть милым или остроумным. Выбирайте ясность, а не ум.
2. Расскажите о своей презентации.
Немедленно расскажите им, кто вы, чем занимаетесь и с какими людьми вы работаете.
Не тратьте их время на скучные заявления о миссии или другую корпоративную болтовню.
Просто резюмируйте, о чем вы говорите, и дайте им повод сказать: «Хм, расскажи мне больше».
Будьте собой и говорите в дружелюбной, разговорной манере.
Используйте язык, описывающий проблему, которую они пытаются решить, или результат, которого они хотят достичь.
3. Чем вы отличаетесь.
Возможно, вам придется немного покопаться, но вы должны найти некоторые отличия между вами и вашими конкурентами. В противном случае вы просто ванилька и сливаетесь со всеми остальными.
Недостаточно сказать «мы лучшие» или «мы № 1» (даже если это действительно так). Это лень и ничего не говорит.
Вы хотите перечислить вещи, которые измеримы и наблюдаемы .
Вот несколько примеров:
- Вы предлагаете лучшие цены, чем конкуренты? Возможно, ваши цены такие же или выше, но вы предлагаете лучшее соотношение цены и качества.
- Вы открыты в понедельник, когда все остальные в понедельник закрыты? Вы предлагаете вечерние часы? Вы открыты по выходным?
- У вас есть множество положительных отзывов в Интернете, в то время как у ваших конкурентов мало отзывов или плохие отзывы?
- Вы специализируетесь в какой-то конкретной области, которой нет у ваших конкурентов?
- Вы обслуживаете какую-либо географическую область, где нет ваших конкурентов? Ваш офис или магазин находится в удобном месте?
- Предлагаете ли вы лучшую гарантию/гарантию, чем ваши конкуренты?
- Используете ли вы уникальный инструмент, технику или процесс, которых нет у ваших конкурентов?
- У вас более высокий показатель успеха, чем у ваших конкурентов?
- Можете ли вы выполнить работу быстрее, чем ваши конкуренты?
- Является ли ваше решение более постоянным и долговечным, чем у конкурентов?
- Вы говорите на другом языке, кроме английского?
- Предлагаете ли вы финансирование там, где конкуренты требуют полной предоплаты?
- У вас другой подход, другая точка зрения или другая точка зрения, чем у ваших конкурентов, в отношении вашего продукта, вашей услуги или вашей отрасли?
Даже если вы занимаетесь «скучным» бизнесом или профессией, всегда есть способов описать, чем вы отличаетесь от других. Подумайте о своих лучших клиентах. Почему они предпочли вас вашим конкурентам?
Подумайте о своих лучших клиентах. Почему они предпочли вас вашим конкурентам?
Ничего не принимай как должное. То, что вы считаете стандартной операционной процедурой, может стать важным преимуществом для потенциального клиента. Классический пример — старая рекламная кампания Schlitz Beer.
4. Как вы сюда попали? Какова твоя история?
Много потенциальных клиентов любопытен и хочет знать: «Как вы попали в эту сферу деятельности?»
Так скажи им.
Вы не просто проснулись однажды и решили стать дантистом, строителем домов на заказ или открыть магазин инструментов и штампов. Что побудило вас пойти по этому пути? Каким было ваше путешествие?
Вам не обязательно писать роман. Абзац, два или три вполне подойдут.
Не беспокойтесь о попытке произвести впечатление на кого-либо. Просто говорите от сердца и будьте собой. Если у вас есть удивительная история, это просто бонус.
5. Социальное доказательство.
Даже если вы интроверт и не любите социальные сети, вы все равно хотите продемонстрировать, что вы «социальный человек» и часть человечества.
Потенциальные клиенты хотят знать, что другие говорят о вас, а также о вашей компании. Это помогает подтвердить вас.
Так что заручитесь поддержкой клиентов, коллег, предприятий, организаций и даже знаменитостей, чтобы создать социальное доказательство. Чем больше тем лучше. Вы никогда не можете иметь слишком много.
Вот список на память:
- Отзывы довольных клиентов.
- Ссылки на положительные онлайн-обзоры в Google, Yelp и т. д.
- Одобрение от уважаемых коллег, лидеров отрасли или организаций.
- Известные люди или предприятия, на которых вы работали или с которыми работали.
- Сертификаты, лицензии или награды. Если допустимо, разместите их логотип или сертификат на своем сайте.
- Если вы зарегистрированы на Facebook, установите Facebook Like Box, чтобы отображать количество ваших поклонников на Facebook.
- Аудио- или видеоинтервью, которые вы брали с известными людьми в вашей отрасли или на местном рынке.

- Ссылки на уважаемые веб-сайты или печатные издания, где вы разместили контент.
- Селфи со знаменитостями или известными людьми в вашей отрасли.
- Благотворительная работа, которую вы проделали в своем сообществе или в некоммерческих ассоциациях.
6. Ваша личная биография (также известная как «забавные факты»).
До этого момента все было связано с вашим бизнесом. Теперь мы хотим переключить внимание на вас как на личность.
Как упоминалось выше, люди любопытны. Расскажите немного о себе:
- Где вы родились? Где вы жили?
- Где ты закончил среднюю школу? Колледж? Торговая школа?
- Где вы работали раньше?
- Есть ли у вас домашние животные, хобби, интересы, необычные навыки или таланты?
- Вы женаты? Любые дети? Внуки?
- Любимый фильм, любимое место, где вы побывали, любимая спортивная команда и т. д.
Краткая личная биография дает вам еще один уровень подлинности и делает вас еще более близким.
Если вы частное лицо и вам неудобно делиться чем-то личным, не делайте этого.
Но рассказывая немного о своей личной жизни, люди узнают, что вы нормальный, обычный человек, реальный и доступный.
7. Ваш выстрел в голову.
Ошибка № 1 на страницах «О нас» — это отсутствие вашей фотографии.
Вам не нужно выглядеть как кинозвезда. Люди просто хотят увидеть, как ты выглядишь, чтобы они могли поставить имя с лицом. Вот и все.
Не усложняйте ситуацию, нанимая профессионального фотографа — по крайней мере, не сейчас. Камера на любом смартфоне достаточно хороша для быстрого и качественного хедшота.
Другой вариант — откопать одну свою любимую фотографию (у всех нас есть одна) из отпуска или свадьбы и вырезать из нее свой портрет.
Что бы вы ни делали, не используйте фотографию 25-летней давности, когда у вас было больше волос или вы были на 20 фунтов худее. Это просто приводит к странностям, когда люди в конце концов встречают вас в реальной жизни. Опять же, просто будь собой.
Опять же, просто будь собой.
Признание: я ненавижу, когда меня фотографируют. Но я смирился с этим и размещаю свою фотографию на странице «О себе», потому что знаю, что люди хотят видеть, как я выгляжу.
8. Ваш призыв к действию.
Если вы хорошо поработали со страницей «О нас», ваш читатель проникся к вам симпатией. Прежде чем это чувство угаснет, вы хотите запросить действие, чтобы попытаться продвинуть разговор вперед.
Вы можете обратиться к ним по телефону:
- Запросить консультацию или позвонить для записи на прием.
- Присоединяйтесь к списку подписчиков электронной почты.
- Свяжитесь с вами в социальных сетях.
- Прочтите несколько ваших лучших материалов.
- Заполните анкету.
- Посмотреть видео или послушать подкаст.
- Загрузите бесплатный отчет или информационный документ.
Что бы вы ни делали, вы должны быть напористыми и спрашивать . Не совершайте ошибку, полагая, что они знают, каков следующий шаг. Это может быть очевидно для вас, но часто не для них.
Это может быть очевидно для вас, но часто не для них.
3 полезных совета при создании страницы «О себе»
Говорить от 1-го лица. Если вы не известная знаменитость и публицист, который говорит от вашего имени, говорите от 1-го лица. Все знают, что это вы пишете свою страницу «О нас». Не притворяйтесь тем, кем вы не являетесь. Просто будь настоящим.
Не факт свалка. Лучшие страницы «О нас» имеют разговорный тон, похожий на разговор реального человека. Не вываливайте на читателя кучу фактов. Они не читают спецификацию новой газонокосилки. Поговорите со своим читателем, как будто он находится прямо перед вами, или вы отправляете ему личное электронное письмо. Будьте дружелюбны и разговорчивы.
Не хвастайся. Да, ваша страница «О нас» посвящена вам, но это не значит, что вы должны хвастаться и говорить «посмотрите, какой я важный». Цель состоит в том, чтобы рассказать свою историю, чтобы люди узнали вас и, надеюсь, полюбили вас. Что бы вы ни делали, избегайте быть этим парнем.
Что бы вы ни делали, избегайте быть этим парнем.
Давайте посмотрим на некоторые примеры страниц «О страницах»
Картинка стоит тысячи слов. Итак, вот несколько примеров того, что я считаю довольно хорошими страницами About.
Вы заметите, что каждый приведенный ниже пример может содержать или не содержать каждый отдельный элемент страницы About, описанный выше. Все нормально. Это не точная наука . Важно получать идеи и смотреть, как другие рассказывают свою историю.
Company name : Leslie Lawton Connected Communications
# # #
Company name : HealthQuest
# # #
Company name : The Ferraro Group
# # #
Название компании : Baypointe Dental
# # #
Наименование компании : Акценты косметической хирургии
##
Название компании : K-B Инструмент и Die
###
Название компании : Randazze Atearing & Cooling
Название компании : Randazzo и Cooling
. ###
###
Название компании : Backlinko
##
Название компании : Нейромаркетинг
##
Название компании : Mike Rowe
###
Название компании : occam’s Razor
##
Любые? Если вы знаете отличный пример страницы «О нас», сообщите нам об этом, и мы можем просто включить его в этот пост.
Как создать потрясающий одностраничный веб-сайт для вашего бизнеса
Наличие веб-сайта полезно как для личного, так и для делового использования. Однако создание сложного, многостраничного не всегда необходимо.
Одной из последних тенденций является создание одностраничного сайта. Его простота значительно упрощает создание, навигацию и обслуживание.
Конечно, это тенденция, но похоже, что она останется. Одностраничный веб-сайт или одностраничный веб-сайт стали популярными с появлением мобильного просмотра.
Веб-сайт длиной в одну страницу, но с бесконечной прокруткой был намного удобнее для мобильных устройств, чем постоянное нажатие на крошечные ссылки и кнопки для навигации.
Теперь, когда веб-разработка продолжает объединять возможности мобильных и настольных компьютеров. Одностраничный сайт будет только набирать популярность.
Если вы хотите убедиться, что ваш веб-сайт соответствует самым последним тенденциям, пришло время рассмотреть возможность отказа от этой старой школы целевой страницы и изучения искусства эффектов параллакса.
Если все это звучит немного запутанно, присоединяйтесь к нам, поскольку мы расскажем вам, как создать одностраничный веб-сайт от начала до конца.
Рекомендуем прочитать: 10 потрясающих примеров одностраничных веб-сайтов
Как создать одностраничный сайт: видеоурок
Если вы предпочитаете учиться с помощью видео, посмотрите этот простой видеоурок о том, как создать одностраничный веб-сайт с помощью Zyro.
Как создать одностраничный сайт
Итак, вы хотите создать одностраничный сайт.
Отлично, но прежде чем мы перейдем к тому, «как» все это. Мы действительно должны остановиться на секунду и подумать о том, «почему».
Создать одностраничный сайт относительно легко, но если вы хотите сделать это только потому, что он хорошо выглядит, вам следует еще раз подумать, действительно ли одностраничный сайт соответствует вашим потребностям.
В этой статье мы немного углубимся в тенденцию одностраничных веб-сайтов, проанализировав каждую из этих десяти тем:
- Решите, подходит ли одностраничный сайт
- Планируйте контент
- Выберите свой шаблон
- Разделите его на части
- Изучите некоторые основные эффекты заблудитесь)
- План SEO
- Кроссплатформенность
1.
 Решите, подходит ли одностраничный сайт
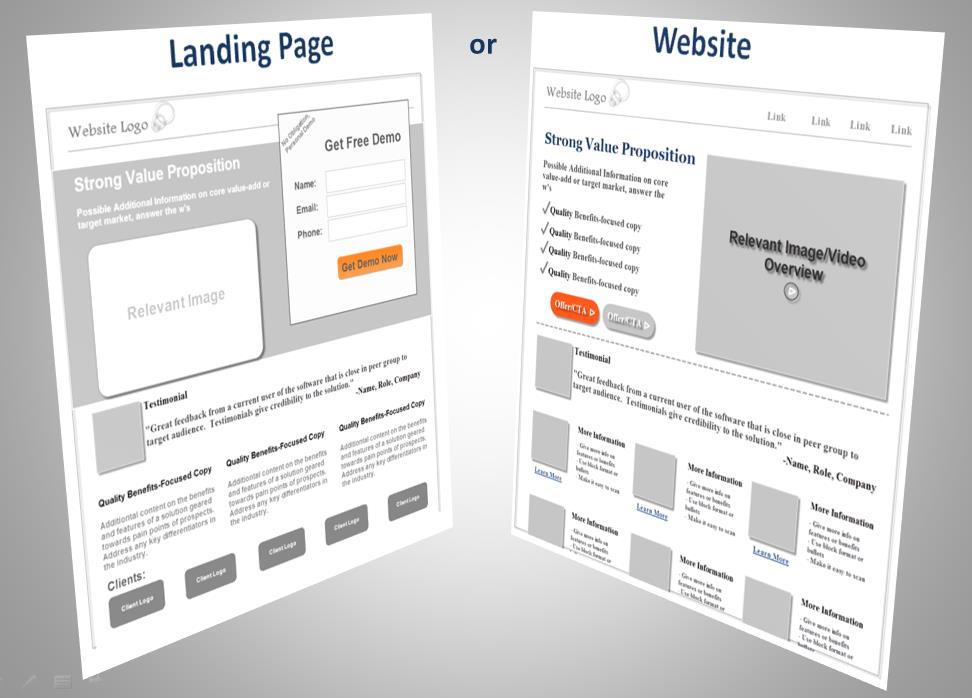
Решите, подходит ли одностраничный сайтНа самом деле есть только два варианта дизайна сайта: одностраничный или обычный. В то время как одна страница немного больше в моде, это функции, которые должны принять ваше решение.
Ваш выбор должен основываться на вашем бизнесе. Что нужно вашему бизнесу? Каковы приоритеты вашего бизнеса? Полезны ли одностраничные сайты для вашего бизнеса?
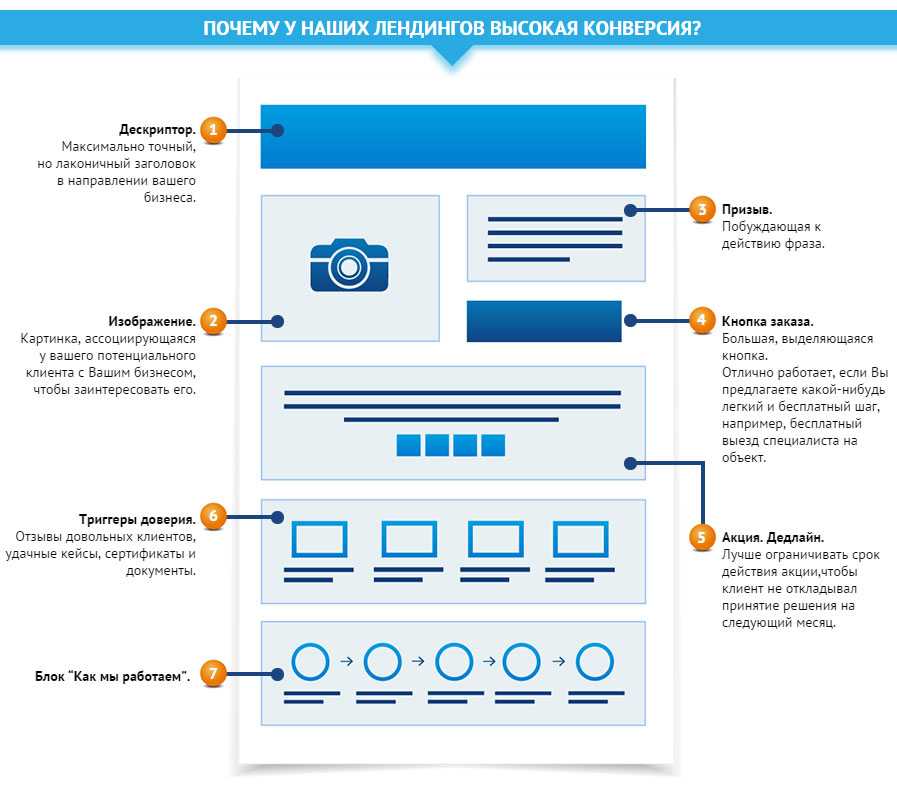
Перед созданием одностраничного веб-сайта полезно знать все за и против. А одностраничный веб-сайт часто предпочитает смелый дизайн. Сайты обычно используют мало текста и вместо этого сильно полагаются на изображения. Одностраничный сайт следует современной тенденции использования смелых элементов большого размера в сочетании с большим количеством пустого пространства в качестве метода действительного выделения призывов к действию.
Размещение всего вашего контента на одностраничном сайте означает, что вы контролируете порядок, в котором пользователи просматривают ваш сайт. Таким образом, это дает вам возможность действительно расставить приоритеты в самых важных частях вашего повествования. Это отличный вариант для мобильных веб-сайтов, который требует минимального обслуживания после запуска.
Таким образом, это дает вам возможность действительно расставить приоритеты в самых важных частях вашего повествования. Это отличный вариант для мобильных веб-сайтов, который требует минимального обслуживания после запуска.
Одностраничные веб-сайты особенно полезны для предприятий, которым требуются только краткие копии. Они особенно популярны в качестве веб-сайтов для фрилансеров, веб-сайтов с портфолио фотографий и свадебных веб-сайтов.
Обычный веб-сайт — это такой сайт, который вы посещали всю свою жизнь — у него есть домашняя страница со ссылками на другие страницы, такие как страница контактов, где вы найдете контактную информацию и контактную форму для ввода вашего Адрес электронной почты.
Это стандартный формат веб-сайта, который существовал всегда. Однако он становится менее популярным, поскольку люди оптимизируют объем информации, которую они размещают на своих веб-сайтах, чтобы дать людям именно то, что им нужно — ни больше, ни меньше.
Имеет смысл выбрать этот формат, если для вашего бизнеса требуется электронная коммерция. Интернет-магазину потребуется собственная страница. Или, например, если вашему бизнесу нужен блог. Эти страницы должны быть проиндексированы, и поэтому ваш бизнес должен следовать обычному шаблону веб-сайта.
Интернет-магазину потребуется собственная страница. Или, например, если вашему бизнесу нужен блог. Эти страницы должны быть проиндексированы, и поэтому ваш бизнес должен следовать обычному шаблону веб-сайта.
2. Планирование контента
Очевидно, что вы всегда должны планировать, независимо от того, какой тип веб-сайта нужен вашему бизнесу. Но если ваш сайт будет одностраничным, то это обязательно.
Почему? Ну, ваш пользователь будет испытывать это линейным образом. Это означает, что по мере прокрутки они будут переходить от одного к другому, и ваша задача — сделать это путешествие максимально связным и интуитивно понятным.
Начните с определения вашего сообщения с точки зрения важности. Когда пользователь попадает на ваш веб-сайт, у вас есть место на экране, чтобы передать ключевое сообщение. Если вы не понимаете это правильно, никто не будет продолжать прокручивать, чтобы увидеть остальные.
После этого нужно подумать о главном. На каждом сайте должны быть разделы «о нас» и «контакты». Но как насчет лидогенерации? Где контактная форма? Где пользователь может ввести свой адрес электронной почты? Все это необходимо для вашего бизнеса.
Но как насчет лидогенерации? Где контактная форма? Где пользователь может ввести свой адрес электронной почты? Все это необходимо для вашего бизнеса.
Тогда пора подумать о специфике вашего бизнеса. Фотогалереи и отзывы клиентов — общие черты одностраничного веб-сайта. Больше всего ваш веб-сайт должен сделать стратегический акцент на CTA (призыв к действию). Одностраничный веб-сайт — отличный способ избавиться от отвлекающих факторов и сфокусировать внимание пользователя на CTA.
Поймите свои приоритеты. Держите его обтекаемым. Меньше — больше. Одностраничный веб-сайт должен быть двумя вещами: простым и организованным.
3. Выберите шаблон своего веб-сайта
Пришло время выбрать шаблон. Этот шаг особенно важен для бизнес-сайтов, так как выбор неправильного шаблона может негативно сказаться на пользовательском опыте и рейтинге SERP, и вся аналитика Google в мире вас не спасет.
Вот что нужно учитывать при выборе правильного шаблона для одностраничного веб-сайта:
Ниша
Разные типы сайтов требуют разных подходов к представлению своего контента. Бизнес-сайт не может полностью раскрыть свой потенциал с помощью шаблона блога.
Бизнес-сайт не может полностью раскрыть свой потенциал с помощью шаблона блога.
Zyro адаптирует различные шаблоны веб-сайтов, ориентированных на нишу, для удовлетворения всех типов потребностей веб-сайтов. Магазин модной одежды, начинающая компания или каталог — вы обязательно найдете шаблон, который идеально подходит для вашего бизнеса.
Отзывчивость и совместимость с браузерами
В 2019 году мобильные устройства обеспечили 48 % просмотров веб-страниц по всему миру. Интересно, что 57 % от общего числа просмотров приходятся на Chrome, что делает его самым популярным браузером на рынке.
В Zyro мы понимаем важность мобильных пользователей, поэтому все наши дизайны адаптивны и отлично выглядят в любом браузере и на любом устройстве.
Наша коллекция шаблонов веб-сайтов доступна через меню Zyro Templates. Чтобы узнать, что содержит каждый шаблон, наведите указатель мыши на шаблон и нажмите «Предварительный просмотр».
После того, как вы найдете подходящий дизайн для своего сайта, нажмите Начать разработку.
4. Делим
Как только вы найдете подходящий шаблон, пора его настроить. Не беспокойтесь — конструктор сайтов Zyro прост в использовании даже для новичков без технического опыта.
Программное обеспечение для создания веб-сайтов с помощью перетаскивания позволяет легко реорганизовывать все элементы. В сочетании с системой сетки вы получите плавный процесс редактирования и результат без помех.
При редактировании шаблона вам нужно подумать о путешествии пользователя — хороший дизайн должен улучшать навигацию и удобство чтения.
Хотя вы можете экспериментировать с размещением контента, не переусердствуйте. Размещение панели навигации в нижней части страницы может показаться художественным, но это может довольно быстро раздражать, если пользователю приходится прокручивать страницу далеко вниз, чтобы добраться до нее.
А если вы не знаете, как спланировать размещение контента, тепловая карта искусственного интеллекта Zyro готова помочь. Просто загрузите скриншот сайта, который вы хотите отобразить, и ИИ создаст тепловую карту, показывающую, какой контент потенциально привлекает наибольшее и наименьшее количество внимания. Вы можете использовать эту информацию, чтобы выделить контент, который вы считаете важным, и удалить отвлекающие элементы.
Просто загрузите скриншот сайта, который вы хотите отобразить, и ИИ создаст тепловую карту, показывающую, какой контент потенциально привлекает наибольшее и наименьшее количество внимания. Вы можете использовать эту информацию, чтобы выделить контент, который вы считаете важным, и удалить отвлекающие элементы.
5. Изучите некоторые основные эффекты
Одним из эффектов, который особенно популярен на одностраничных веб-сайтах, является прокрутка параллакса. Параллаксная прокрутка — это не только хороший способ оживить веб-сайт, но и достаточно простая реализация.
Причина, по которой так много одностраничных веб-сайтов используют прокрутку параллакса, заключается в том, что наличие всего на одной странице может показаться немного плоским для глаз.
В двух словах, параллаксная прокрутка создает видимость глубины за счет применения разной скорости прокрутки к элементам переднего и заднего плана на веб-сайте. Это своего рода 3D-иллюзия, которая сделает вашу целевую страницу популярной.
Это простой в использовании эффект, который действительно может повысить профессионализм вашего веб-сайта, и это функция, которую обычно включает ваш конструктор веб-сайтов.
Добавление этих небольших анимаций на ваш одностраничный сайт является проверенным методом повышения вовлеченности пользователей и помогает гарантировать, что пользователь дойдет до конца ваших сайтов.
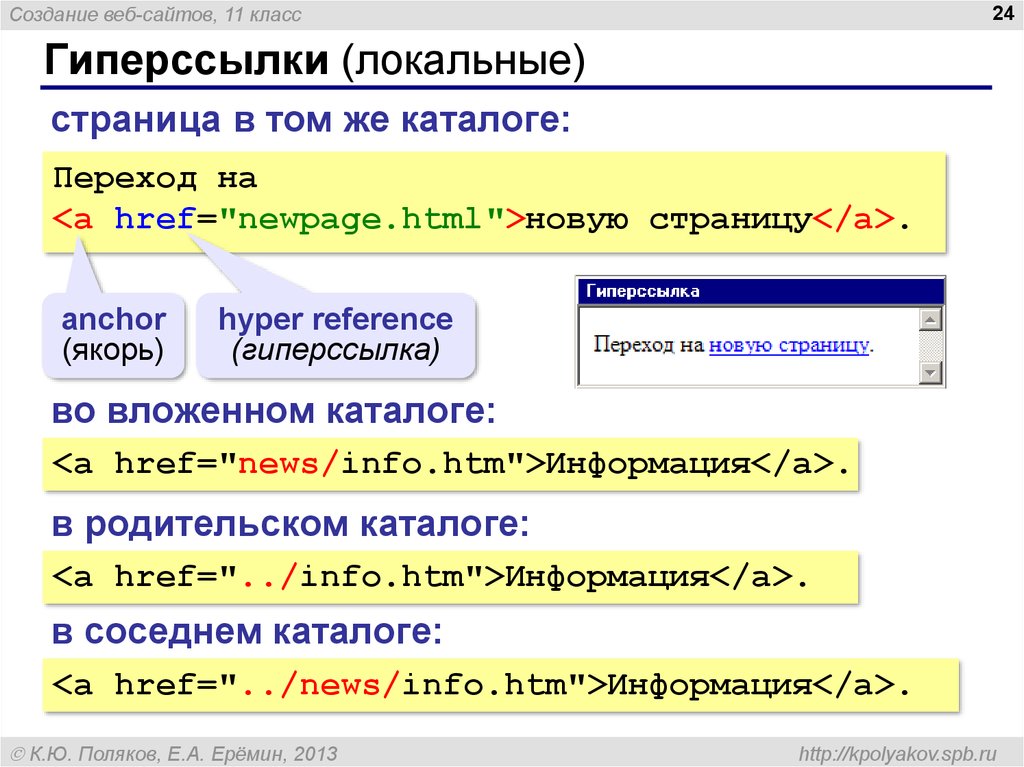
6. Связывание
Тот факт, что ваш бизнес использует одностраничный веб-сайт, не означает, что пользователю всегда нужно прокручивать страницу, чтобы перейти к той части, которую он хочет прочитать. Ваш одностраничный веб-сайт также должен использовать ссылки.
На практике это означает, что вы захотите создать якорное меню на первом экране вашего одностраничного веб-сайта, которое люди смогут использовать для свободного перемещения между экранами ваших сайтов.
На одностраничном веб-сайте вам нужно будет добавить ссылки на другие разделы одной и той же страницы, в отличие от стандартной практики создания ссылок на разные страницы.
Одностраничные веб-сайты делают это, определяя разделы страницы, размещая «якоря» в разных местах по мере прокрутки пользователем. Хорошей практикой также является создание визуального разнообразия между вашими якорями. Добавление другого фонового изображения — хороший способ сообщить пользователям, что они находятся в новом разделе.
Ваш конструктор веб-сайтов обычно имеет встроенные привязки для сайтов, предназначенных для работы на одной странице. Поскольку одностраничные веб-сайты обычно требуют большого количества прокрутки, хорошей идеей будет закрепить ваше меню в верхней части страницы, чтобы оно всегда было видно для простой навигации. Вы можете сделать это, добавив меню в шапку веб-сайта и выбрав опцию «заморозить шапку».
7. Дизайн для взаимодействия с пользователем
К этому моменту вы, вероятно, уже много слышали о пользовательском опыте или UX. И это потому, что он все больше и больше признается жизненно важным аспектом процесса веб-дизайна.
Хотя это всегда важно, несмотря ни на что, это то, о чем ваш бизнес должен серьезно подумать, если вы хотите создать одностраничный веб-сайт, потому что такие сайты не являются нормой. Без тщательного планирования это может сбить пользователя с толку.
Ваш одностраничный веб-сайт должен доставлять удовольствие, а не быть рутиной. Ваш конструктор веб-сайтов позволит вам создавать полезные функции, такие как кнопка «наверх» или «подписаться», которые сразу же переведут пользователя в нужный раздел одностраничного сайта без необходимости ненужной прокрутки.
8. Донести свою точку зрения (не заблудитесь)
Поскольку на одностраничных веб-сайтах можно работать только с одной страницей, вам нужно уделить время рассмотрению потока вашего контента.
Последнее, что вам нужно, это впихивать всю информацию на одну страницу и отправлять посетителей искать нужную им информацию. Ваш одностраничный веб-сайт должен эффективно привлекать внимание пользователей к наиболее важным аспектам вашего веб-сайта.
На практике это означает стратегический выбор CTA (призывов к действию). CTA — это кнопка, ссылка, изображение или короткая фраза, которая побуждает пользователя совершить действие. Вы хотите разместить его на видном месте — возможно, на первом экране вашего одностраничного веб-сайта, а не позволить ему потеряться где-то в прокрутке.
Ваш призыв к действию, скорее всего, будет ссылаться на более поздний раздел вашего веб-сайта. На одностраничном сайте CTA часто будет работать в сочетании с якорным меню, которое мы обсуждали ранее.
Создайте кнопку CTA и свяжите ее с якорем ниже на вашем веб-сайте, чтобы гарантировать, что пользователь взаимодействует с одностраничным форматом так же эффективно, как и со стандартным дизайном веб-сайта.
Поскольку ваш одностраничный веб-сайт вряд ли будет иметь дело с электронной коммерцией, типичным CTA будет «подписаться сейчас», а не «добавить в корзину». добавить форму регистрации легко.
Обязательно используйте верхние и нижние колонтитулы. Поскольку это первое, что видит ваша аудитория при посещении сайта, заголовок играет жизненно важную роль в побуждении посетителей изучить сайт.
Поскольку это первое, что видит ваша аудитория при посещении сайта, заголовок играет жизненно важную роль в побуждении посетителей изучить сайт.
не менее важен — он служит последним толчком посетителей к выполнению определенных действий, таких как подписка на рассылку новостей или совершение покупки.
Как и любой другой бизнес, ваш сайт не будет развиваться, если вы не будете продвигать его. Верхние и нижние колонтитулы — отличное место для добавления значков социальных сетей и обеспечения их соответствия странице.
9. План SEO
Поисковая оптимизация (SEO) является важным аспектом каждого веб-сайта. Особенно бизнес-сайты. По сути, SEO — это процесс настройки вашего веб-сайта, чтобы он занимал более высокое место в результатах поиска и, следовательно, приносил больше трафика.
Одностраничный веб-сайт или нет — он должен занимать первое место в вашем списке приоритетов.
Чтобы занять высокое место в поисковой выдаче, каждая часть вашего сайта должна соответствовать предпочтениям, установленным поисковыми системами, включая шаблон вашего сайта.
Сложный дизайн и перегруженность контентом только отвлекут аудиторию от изучения сайта и сделают посещение бесполезным. В худшем случае это может повредить вашему показателю отказов и ранжированию в поисковой выдаче.
Красота одностраничных веб-сайтов заключается в их простоте. Будьте избирательны в отношении информации и элементов, которые вы хотите разместить на сайте.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны для вашего нового одностраничного веб-сайта или обычного веб-сайта оптимизированы для SEO. Создание веб-сайта с помощью Zyro занимает всего одну минуту, и как только ваш веб-сайт будет запущен, он уже проиндексирован Google и готов подняться в рейтинге.
10. Кроссплатформенность
Одним из наиболее важных аспектов современного веб-дизайна (и того, что вдохновило одностраничные веб-сайты) является кросс-платформенная функциональность.
Благодаря конструктору веб-сайтов Zyro все наши шаблоны веб-сайтов прекрасно выглядят на мобильных устройствах, компьютерах и планшетах.
