Как создать сайт на «WordPress» самому с нуля в 2023 году. Пошаговая инструкция. смотреть онлайн видео от Сайт
12+4 месяца назад
Сайт — это легко!34 подписчика
Регистрируем домен и хостинг: https://sajtexpert.ru/timeweb10days
Наш сайт: https://sajtexpert.ru/
Как создать резервную копию: https://youtu.be/wXPBdHTURcM?t=89
Наша группа ВК: https://vk.com/sajtexpert
Бесплатные темы для WordPress: https://sajtexpert.ru/category/temy-wordpress
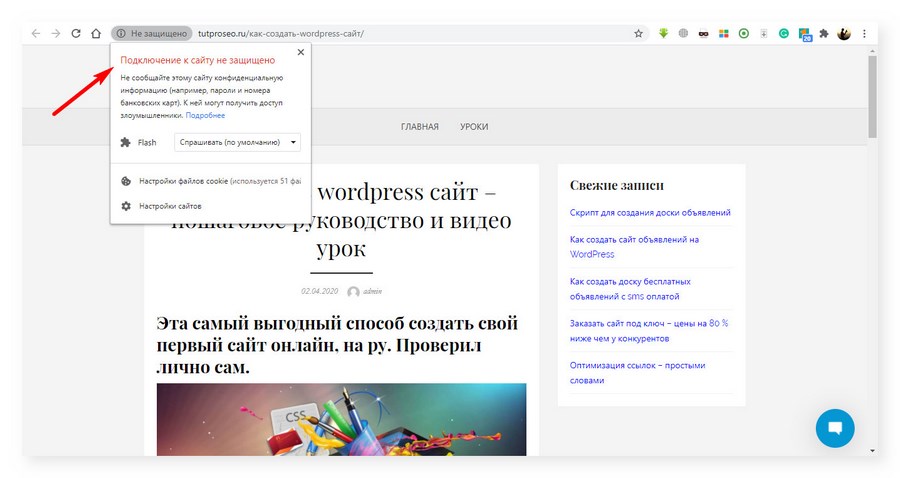
Что такое SSL-сертификат и безопасный протокол простыми словами: https://sajtexpert.ru/faq/chto-takoe-ssl-sertifikat-i-protokol-https.html
Примеры сайтов, демо.
Портфолио: https://sajtexpert.ru/portfolio
Интернет-магазин: https://sajtexpert.ru/shop
Блог: https://sajtexpert.ru/blog
Лэндинг: https://nnifty.sajtexpert.ru/
Как создать сайт на «WordPress» с нуля самому бесплатно в 2023 году? Пошаговая видео инструкция для новичков (чайников). В первом уроке зарегистрируем домен и хостинг, переведём сайт на безопасный протокол, а так же установим систему управления сайтом — «WordPress». Сделаем пару необходимых настроек.
0:00 – Вступление.
0:45 — Почему стоит делать сайт на WordPress (преимущества)?
02:35 — Что нужно для создания сайта на движке WordPress?
03:47 — Что такое система управления сайтом? Расходы.
04:35 — Регистрация у хостинг-провайдера.
07:18 — Как получить скидку на хостинг и домен в подарок?
08:40 — Регистрация домена.
15:00 — Заказ SSL-сертификата (сертификат для безопасного соединения сайта с пользователем).
17:32 — Установка WordPress.
23:35 — Установка темы (шаблона, внешнего вида сайта).
27:06 — Кратко о структуре сайта.
29:00 — Что мы будем делать в следующем уроке.
Youtube: https://www.youtube.com/@sajtexpert
Яндекс Дзен: https://dzen.ru/sajtexpert
Rutube: https://rutube.ru/channel/27134119/
ВК: https://vk.com/sajtexpert
ЛИЦЕНЗИИ.
Иконки.
В видео использованы иконки от Flaticon https://www.flaticon.com/ru/free-icons/
Превью ютуб. Item URL: https://elements.envato.com/mobile-phone-electric-product-review-thumbnail-3B8GEJS Item ID: 3B8GEJS. Author Username: HTMLguru.
Сделаем пару необходимых настроек.
0:00 – Вступление.
0:45 — Почему стоит делать сайт на WordPress (преимущества)?
02:35 — Что нужно для создания сайта на движке WordPress?
03:47 — Что такое система управления сайтом? Расходы.
04:35 — Регистрация у хостинг-провайдера.
07:18 — Как получить скидку на хостинг и домен в подарок?
08:40 — Регистрация домена.
15:00 — Заказ SSL-сертификата (сертификат для безопасного соединения сайта с пользователем).
17:32 — Установка WordPress.
23:35 — Установка темы (шаблона, внешнего вида сайта).
27:06 — Кратко о структуре сайта.
29:00 — Что мы будем делать в следующем уроке.
Youtube: https://www.youtube.com/@sajtexpert
Яндекс Дзен: https://dzen.ru/sajtexpert
Rutube: https://rutube.ru/channel/27134119/
ВК: https://vk.com/sajtexpert
ЛИЦЕНЗИИ.
Иконки.
В видео использованы иконки от Flaticon https://www.flaticon.com/ru/free-icons/
Превью ютуб. Item URL: https://elements.envato.com/mobile-phone-electric-product-review-thumbnail-3B8GEJS Item ID: 3B8GEJS. Author Username: HTMLguru.

Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
4.4
(5)
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов.
Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными.
 Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами. - Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг.
Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.

Изучаем техническую сторону создания сайта
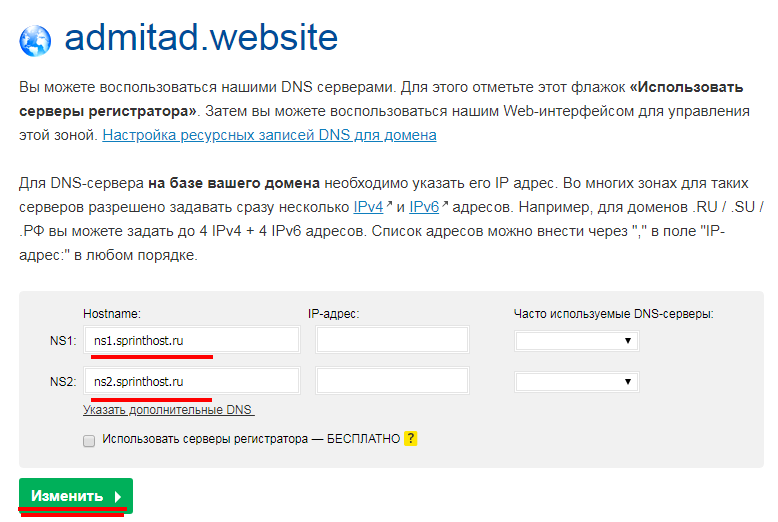
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.

- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга.
 Доступны модули с базовыми SEO-настройками, аналитикой и др.
Доступны модули с базовыми SEO-настройками, аналитикой и др. - Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.

- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
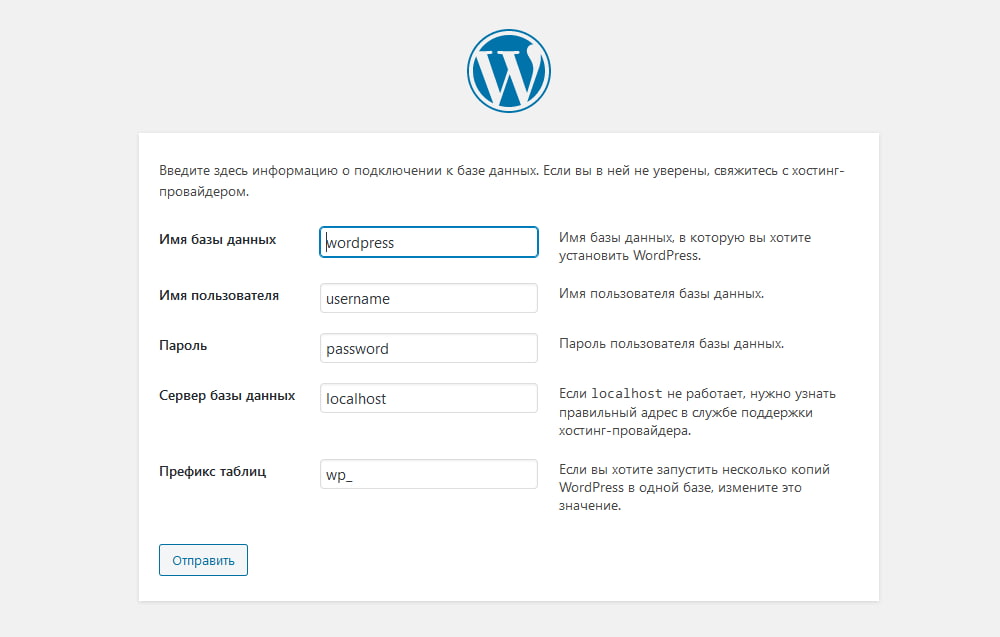
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
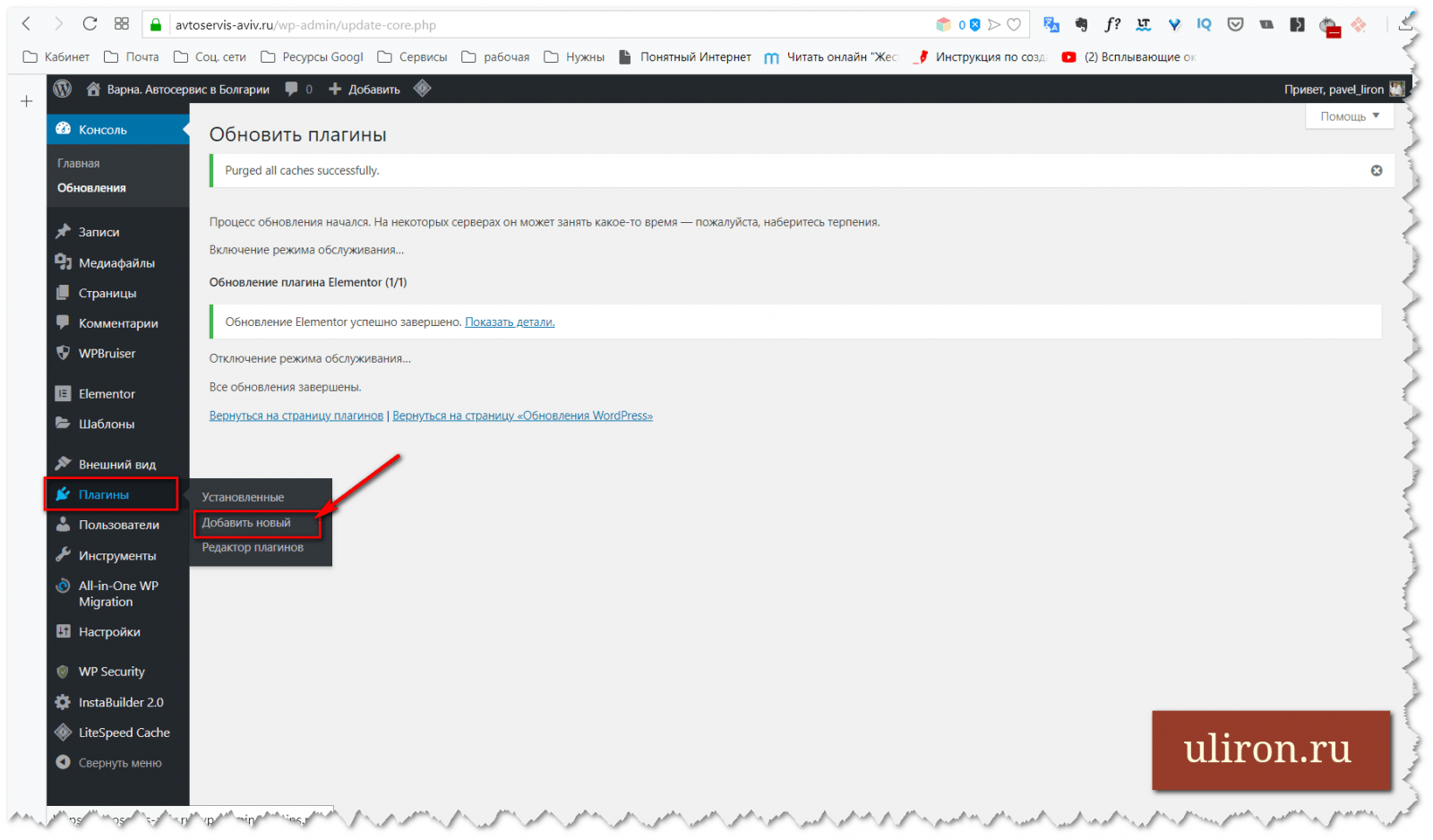
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
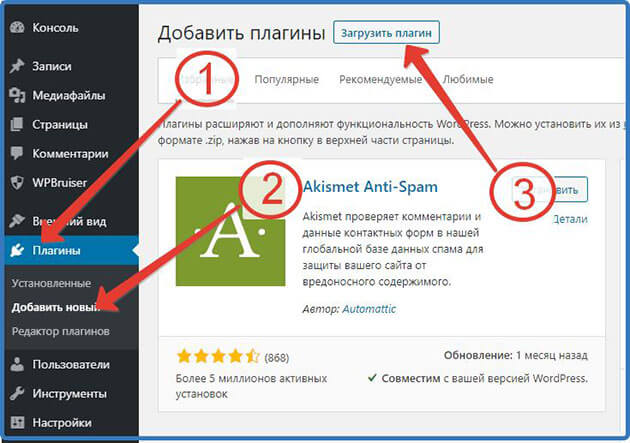
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
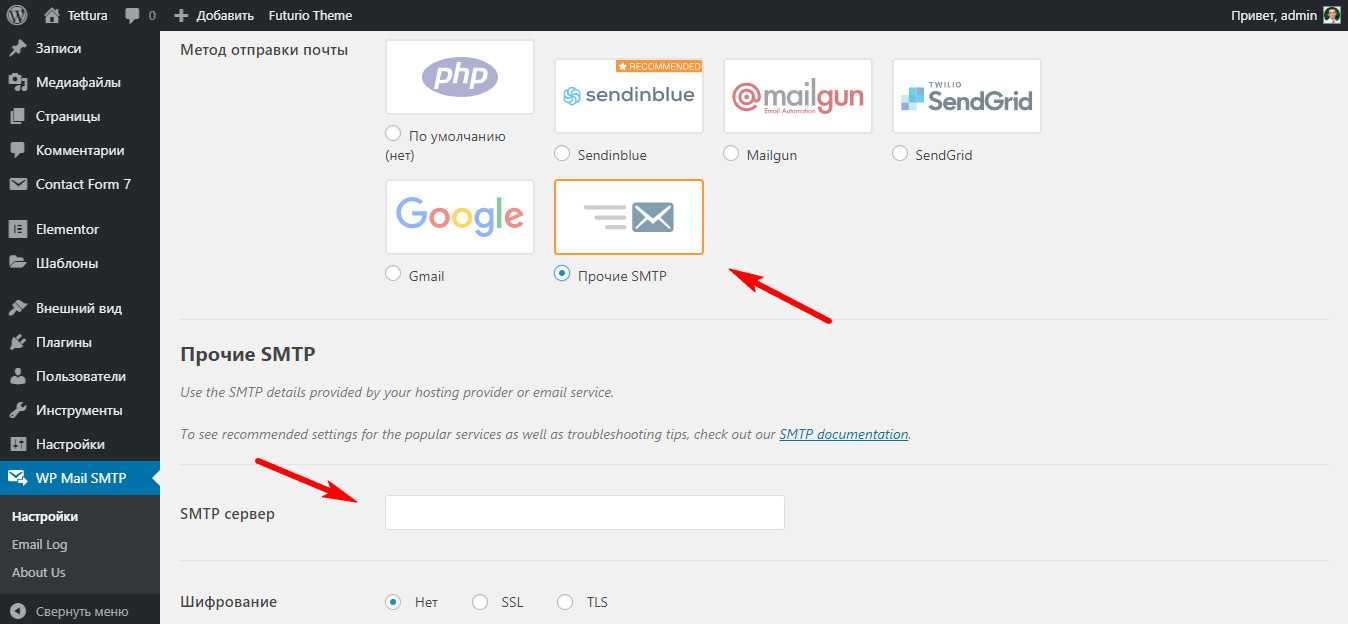
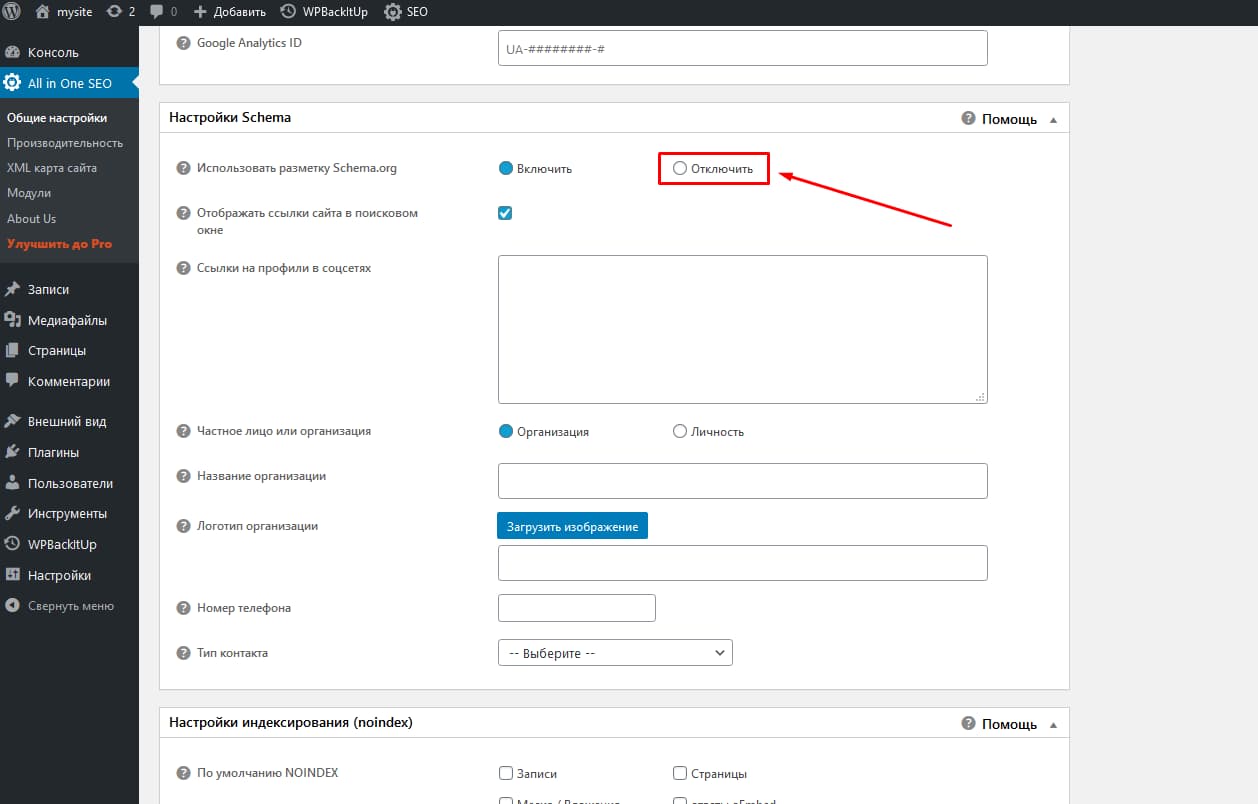
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
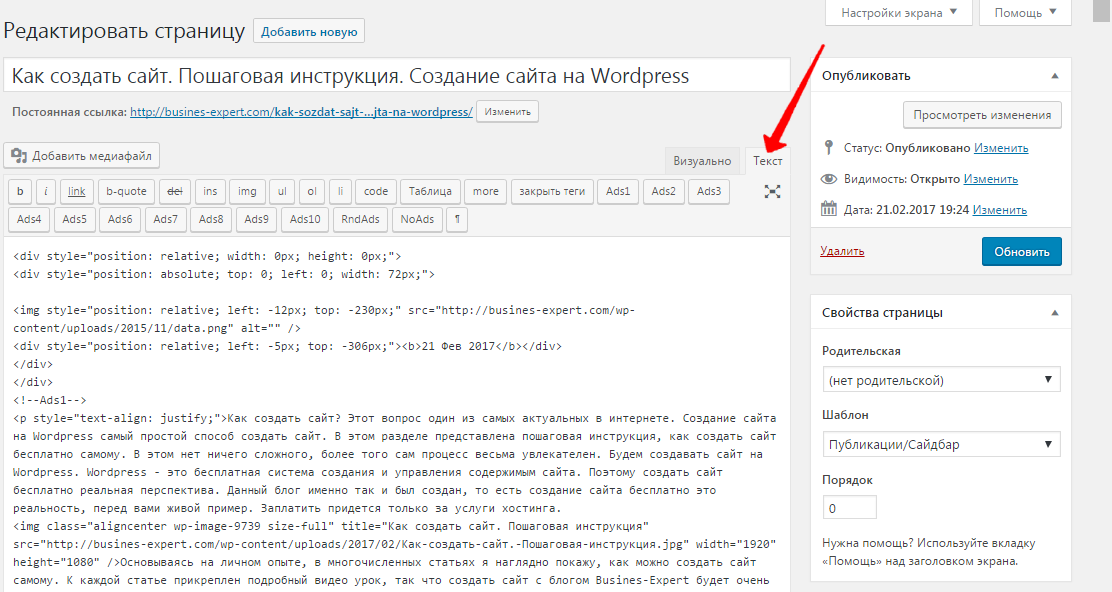
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4. 4 / 5. Количество оценок: 5
4 / 5. Количество оценок: 5
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как создать свою первую форму
Готовы ли вы создать свою первую форму с помощью WPForms? Следуя пошаговым инструкциям в этом пошаговом руководстве, вы сможете легко опубликовать свою первую форму на своем сайте.
Из этого туториала вы узнаете, как создать и опубликовать свою первую форму.
В этой статье
- Добавление новой формы
- Настройка формы
- Отображение форм на вашем сайте
Прежде чем начать, убедитесь, что вы установили и активировали WPForms на вашем сайте.
Добавление новой формы
Для начала вам необходимо войти в свою админку WordPress. Оказавшись там, нажмите WPForms на боковой панели администратора, чтобы перейти на страницу обзора форм.
Затем, чтобы создать новую форму, нажмите кнопку Добавить новую , чтобы запустить конструктор форм WPForms.
На странице «Настройка» построителя форм вы можете ввести имя для своей формы (например, «Свяжитесь с нами») в поле ввода Имя формы .
Если вы не хотите вводить имя, имя формы по умолчанию будет именем выбранного вами шаблона.
Под полем Имя формы вы найдете множество шаблонов форм в разделе Выберите шаблон . Это готовые шаблоны часто используемых форм, которые помогут вам быстро приступить к работе.
Вы можете использовать категории в меню слева или строку поиска в верхнем левом углу библиотеки шаблонов для поиска среди доступных параметров.
Найдя подходящий шаблон, наведите на него указатель мыши и нажмите кнопку Использовать шаблон .
Если вы хотите создать форму полностью с нуля, выберите шаблон Пустая форма .
Настройка формы
После того, как вы выбрали шаблон формы, конструктор форм перенесет вас на экран «Поля».
Левая панель покажет вам доступные поля. Те, к которым у вас есть доступ, будут зависеть от уровня вашей лицензии.
На правой панели вы увидите редактируемый предварительный просмотр вашей формы.
Чтобы добавить поле в форму, вы можете либо щелкнуть по нему на левой панели, либо перетащить прямо в область предварительного просмотра формы.
Чтобы удалить поле из формы, наведите на него курсор и щелкните красный значок корзины.
Доступ к параметрам поля
Параметры поля позволяют настраивать детали и параметры каждого поля, такие как его метка и описание.
Чтобы просмотреть и изменить параметры, доступные для поля, щелкните его на панели предварительного просмотра. После этого параметры поля появятся на левой панели конструктора форм.
Примечание: Хотите узнать больше о настройке полей форм? Ознакомьтесь с нашим руководством по параметрам полей WPForms.
Завершив редактирование параметров поля, нажмите кнопку Сохранить , чтобы сохранить изменения.
Редактирование настроек формы
Чтобы получить доступ к настройкам формы, нажмите кнопку Настройки Вкладка в левой части конструктора форм.
В этом руководстве мы сосредоточимся на первых трех доступных настройках: «Общие», «Уведомления» и «Подтверждения».
Общие
В этом разделе вы можете изменить имя и описание формы.
Вы также можете настроить кнопку отправки и включить или отключить защиту от спама для своей формы.
Расширив раздел Advanced , вы также можете добавить в свои формы собственный CSS. Мы рекомендуем эти настройки только для более опытных пользователей.
Примечание: Хотите узнать больше о включении пользовательского CSS в свои формы? См. нашу документацию для разработчиков для расширенных руководств и фрагментов кода.
Уведомления
Уведомления форм — это автоматические сообщения электронной почты, рассылаемые пользователями при отправке форм. В настройках уведомлений вы можете настроить эти электронные письма в соответствии с вашими предпочтениями.
Примечание: Если вам нужна дополнительная информация о настройке уведомлений по электронной почте, обязательно ознакомьтесь с нашим руководством по настройке уведомлений форм в WPForms.
Подтверждения
Подтверждения формы — это способ информировать пользователей об успешной отправке формы. Вы также можете использовать их, чтобы предоставить дополнительную информацию или варианты для ваших пользователей.
Примечание: Если вам нужна дополнительная информация о настройках подтверждений WPForms, ознакомьтесь с нашим руководством по настройке подтверждений форм.
Завершив настройку параметров формы, нажмите кнопку Сохранить в верхней части экрана, чтобы сохранить изменения. Вы можете нажать на 9Кнопка 0024 X для выхода из конструктора форм.
Отображение форм на вашем сайте
Существует несколько различных способов добавления форм на ваш сайт. В этом руководстве мы сосредоточимся на том, как отображать формы на вашем сайте на странице или в виджете.
Встраивание формы на страницу WordPress
Существует два разных способа встраивания форм на страницу WordPress. Вы можете использовать встроенный мастер встраивания в конструкторе форм или добавить форму на страницу вручную с помощью редактора блоков.
Вы можете использовать встроенный мастер встраивания в конструкторе форм или добавить форму на страницу вручную с помощью редактора блоков.
Встраивание формы с помощью мастера встраивания WPForms
После завершения настройки формы вы можете использовать мастер встраивания прямо из конструктора форм, нажав кнопку Встроить .
Здесь у вас будет возможность либо создать новую страницу для встраивания формы, либо выбрать существующую страницу для добавления формы.
Если вы выберете опцию Создать новую страницу , вам будет предложено ввести имя страницы. Затем нажмите Кнопка Let’s Go для встраивания формы и публикации страницы.
Если вы выберете вариант Выбрать существующую страницу , вам будет предложено выбрать из раскрывающегося списка, на какую страницу встроить форму.
Затем нажмите кнопку Let’s Go для перенаправления в редактор блоков для встраивания вашей формы.
Встраивание формы с помощью редактора блоков
Открыв редактор страниц, вы можете добавить новый блок, щелкнув значок 9Значок 0024 плюс (+) в верхнем левом углу.
Откроется меню параметров блока. Чтобы найти блок WPForms, вы можете выполнить поиск «WPForms» или прокрутить до категории Widgets . Затем щелкните блок WPForms .
Это добавит блок WPForms в редактор страниц. Затем выберите форму, которую хотите встроить, из раскрывающегося списка
После того, как вы выберете заголовок формы, полная форма отобразится в блоке WPForms. Вы можете открыть дополнительные настройки блока, нажав на значок с тремя точками, затем Показать больше настроек .
В рамках этих параметров блока вы можете настроить следующие параметры:
- Форма: Этот параметр позволяет выбрать другую форму для отображения.

-
- Дополнительно: Здесь вы можете добавить классы CSS в свою форму. Этот вариант рекомендуется только для опытных пользователей.
Когда вы будете довольны своей формой и ее настройками, вы можете опубликовать страницу и посетить свой веб-сайт, чтобы увидеть свою форму в действии. Вот как наш пример будет выглядеть на действующем сайте:
Встраивание вашей формы в виджет
Примечание: Эти инструкции предназначены для редактора блочных виджетов, поставляемого с WordPress 5.8. Если вы все еще используете редактор классических виджетов, ознакомьтесь с нашим руководством по использованию форм с классическим редактором, чтобы узнать, как встроить форму в виджет.
Виджет WordPress — это небольшой блок контента на вашем сайте, выполняющий определенную функцию. Например, вы можете добавить блок WPForms в область виджетов, чтобы встроить форму в боковую панель или нижний колонтитул вашего сайта.
Например, вы можете добавить блок WPForms в область виджетов, чтобы встроить форму в боковую панель или нижний колонтитул вашего сайта.
Примечание: Хотите узнать больше о виджетах WordPress? Ознакомьтесь с руководством WPBeginner по использованию виджетов.
Чтобы получить доступ к виджетам вашего сайта, перейдите к Внешний вид » Виджеты на боковой панели панели администратора WordPress. Откроется экран редактирования виджета.
Отсюда процесс очень похож на встраивание формы в запись или страницу. Сначала найдите область виджетов, в которую вы хотите добавить форму. Нажмите на нее, чтобы убедиться, что вы редактируете нужную область.
Затем нажмите синюю кнопку плюс (+) в левом верхнем углу редактора.
В библиотеке блоков найдите «WPForms» или прокрутите до раздела Widgets и щелкните блок WPForms .
Это добавит блок WPForms в выбранную область виджетов. Вы можете перетаскивать блоки, чтобы изменить их расположение по мере необходимости. Затем выберите форму, которую хотите отобразить, из раскрывающегося списка Выберите форму .
Вы можете перетаскивать блоки, чтобы изменить их расположение по мере необходимости. Затем выберите форму, которую хотите отобразить, из раскрывающегося списка Выберите форму .
Обязательно нажмите кнопку Обновить в правом верхнем углу экрана редактирования виджетов, чтобы сохранить изменения.
Вот пример того, как будет выглядеть форма в нижнем колонтитуле на действующем сайте:
Вот оно! Теперь вы знаете, как создавать формы с помощью WPForms.
Затем обязательно проверьте свою форму. Мы создали подробный контрольный список тестирования, чтобы убедиться, что ваша форма выглядит и работает именно так, как вы хотите.
Как создать веб-сайт группы с помощью WordPress: пошаговое руководство
ПЯТЬ СПОСОБОВ ПОДЕЛИТЬСЯ:
Вам нужно создать собственный веб-сайт для вашей группы или сольного выступления, но у вас нет опыта веб-дизайна и ограниченный бюджет ?
Тогда вы обратились по адресу.
Это руководство предназначено для тех из вас, кому нужен собственный веб-сайт группы, но он никогда раньше не создавал веб-сайт. Это руководство разбито шаг за шагом, чтобы показать вам ТОЧНО, что вам нужно сделать, чтобы создать свой собственный веб-сайт (с использованием WordPress).
Я расскажу, как купить ваш домен (ваш веб-адрес), хостинг, темы, установить WordPress, как установить и настроить вашу тему, добавить события, галереи, музыкальные проигрыватели и даже создать собственный магазин для продажи ваших песни и мерч.
10 шагов к созданию веб-сайта группы-убийцы: Путь музыканта к успеху в Интернете [с советами экспертов]Давайте приступим:
Шаг 1. Выберите веб-хостинг
Веб-хостинг — это план, который вы покупаете хостинговая компания для хранения файлов вашего сайта. Это необходимо для того, чтобы иметь веб-сайт. На шаге 1 я более подробно расскажу о веб-хостинге, зачем он вам нужен, как выбрать хостинг-провайдера и порекомендую лучших хостинг-провайдеров для веб-сайта вашей группы.
Шаг 2. Купите домен (веб-адрес)
Доменное имя — это фактический веб-адрес вашего веб-сайта. Например, www.yourbandname.com. На шаге 2 я более подробно расскажу, что такое доменное имя, различные доменные расширения («.com», «.co», «.net» и т. д.), как выбрать доменное имя и как купить один (если он не был включен в ваш хостинг-план).
Шаг 3: Установите WordPress
WordPress — это система управления контентом (CMS), которая позволяет создавать страницы для вашего веб-сайта, редактировать настройки, загружать медиафайлы и т. д. Это бэкенд вашего сайта. По сути, это конструктор сайтов для вашего сайта. На шаге 3 я более подробно расскажу о том, что позволяет вам делать WordPress, почему вы должны использовать его для своего веб-сайта (по сравнению с другими конструкторами веб-сайтов) и как его установить (с пошаговыми инструкциями).
Шаг 4. Выберите тему сайта
Чтобы создать сайт с помощью WordPress, вам понадобится тема. Тема, по большей части, используется для создания внешнего вида вашего сайта. Хотя WordPress поставляется со стандартной темой, будет намного проще, если вы используете тему специально для групп и музыкантов. На шаге 4 я перечислю некоторые из лучших тем для веб-сайта вашей группы.
Тема, по большей части, используется для создания внешнего вида вашего сайта. Хотя WordPress поставляется со стандартной темой, будет намного проще, если вы используете тему специально для групп и музыкантов. На шаге 4 я перечислю некоторые из лучших тем для веб-сайта вашей группы.
Шаг 5. Установите тему
Далее вам необходимо установить тему в WordPress. На шаге 5 я покажу вам, как это сделать (на хостинге A2), с пошаговыми инструкциями и картинками.
Шаг 6. Настройка темы
Каждая тема имеет собственные настройки и способы изменения внешнего вида, функций и функций вашего сайта. Хотя я не могу охватить все темы, на шаге 6 я покажу вам, как вы можете настроить параметры темы FWRD (одной из тем группы, которые я рекомендую на четвертом шаге).
Шаг 7. Создание главной страницы
Главная страница — это главная страница вашего веб-сайта. На шаге 7 я покажу вам, как создать домашнюю страницу с помощью Visual Composer (дополнительная функция для WordPress, которая поставляется с темой FWRD). Я также покажу вам, как вы можете создать дизайн одностраничного веб-сайта (со ссылками в меню, которые прокручиваются до раздела страницы).
Я также покажу вам, как вы можете создать дизайн одностраничного веб-сайта (со ссылками в меню, которые прокручиваются до раздела страницы).
Шаг 8. Настройка магазина
Каждой группе или сольному исполнителю нужен способ продавать свои товары. Поэтому наличие страницы магазина на вашем веб-сайте является обязательным. На шаге 8 я покажу вам, как настроить магазин вашего веб-сайта с помощью WooCommerce (плагин электронной коммерции для WordPress). Я также покажу вам, как добавить свой первый продукт (даже если это цифровая загрузка, например песня в формате MP3).
Шаг 9. Добавление музыки
Вероятно, вы хотите дать посетителям возможность слушать вашу музыку, верно? Шаг 9, я покажу вам два способа добавить музыкальный проигрыватель на ваш сайт. Первый будет включать в себя добавление проигрывателя SoundCloud на одну из страниц вашего веб-сайта, а другой будет использовать музыкальный проигрыватель Iron Music (плагин, который поставляется с темой FWRD).
Шаг 10. Добавление событий
Вам также понадобится способ составить список предстоящих шоу, чтобы люди знали, когда и где вы будете играть в следующий раз. На шаге 10 я покажу вам, как добавлять события на ваш веб-сайт с помощью функции событий в теме FWRD.
Шаг 11. Добавление фотогалереи или слайдера
Имидж важен для группы или сольного исполнителя. Итак, вам нужен способ представить себя. На шаге 11 я покажу вам, как добавить слайдер фотографий и фотогалерею на свой веб-сайт, чтобы вы могли начать добавлять фотографии для прессы, обложки альбомов, снимки с концертов и многое другое.
Шаг 12. Добавление контактной формы
Вам понадобится способ, с помощью которого посетители смогут связаться с вами. Особенно, если вы продаете товары на своем сайте. На шаге 12 я покажу вам, как добавить контактную форму на ваш сайт с помощью Contact Form 7 (один из самых популярных и простых в использовании плагинов для контактных форм для WordPress).
Шаг 13. Сбор электронных писем (для создания списка)
Вы, наверное, уже знаете, насколько важно создать свой список адресов электронной почты. Это отличный способ расширить свою аудиторию и сообщить поклонникам о предстоящих выпусках и шоу. В шаге 13 я покажу вам, как начать собирать электронные письма на вашем сайте. Сначала я расскажу, как настроить MailChimp, а затем покажу, как добавить форму регистрации на ваш сайт.
Шаг 14. Отслеживание посещений веб-сайта
Наконец, я уверен, что вы хотите знать, сколько посетителей посещает ваш веб-сайт. На шаге 14 я покажу вам, как настроить Google Analytics (бесплатный сервис), чтобы начать отслеживать посещения и другое поведение на веб-сайте вашей группы.
Теперь ваша очередь
После прохождения каждого шага у вас должно быть четкое представление о том, как создать свой веб-сайт с помощью WordPress. Тем не менее, я знаю, что это руководство довольно обширное, и в нем много всего нужно понять.


