Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
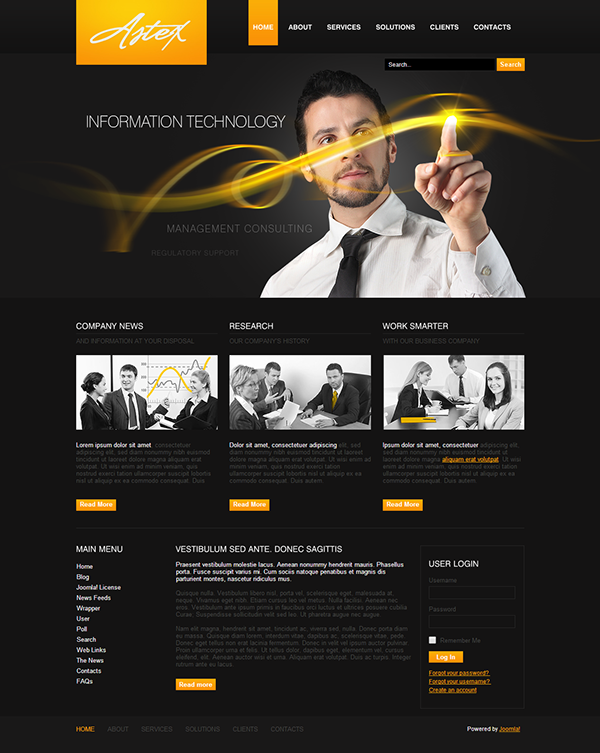
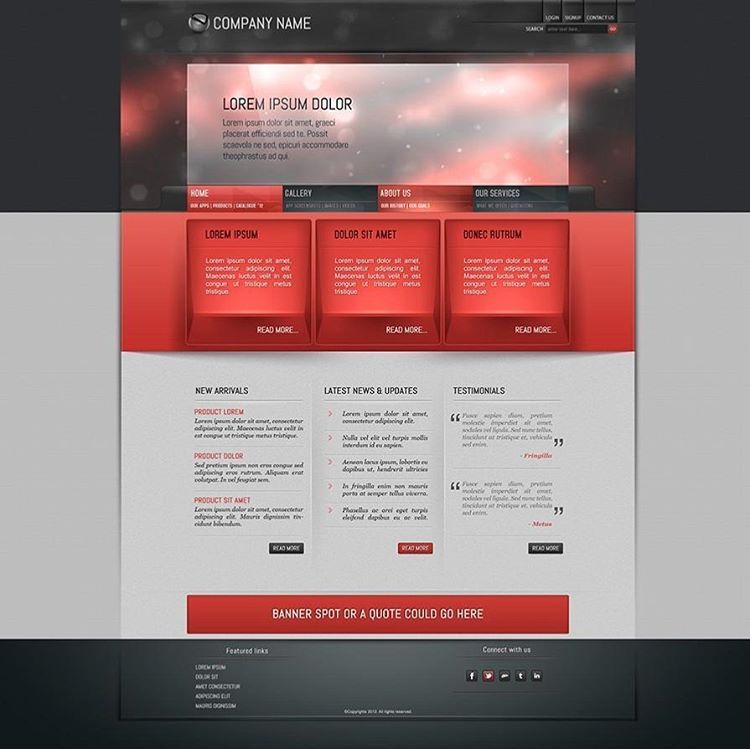
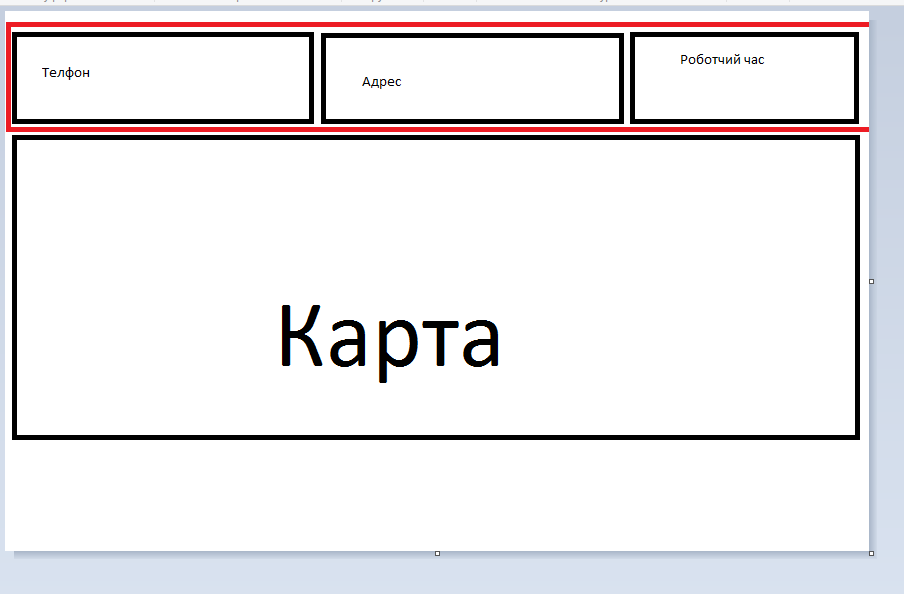
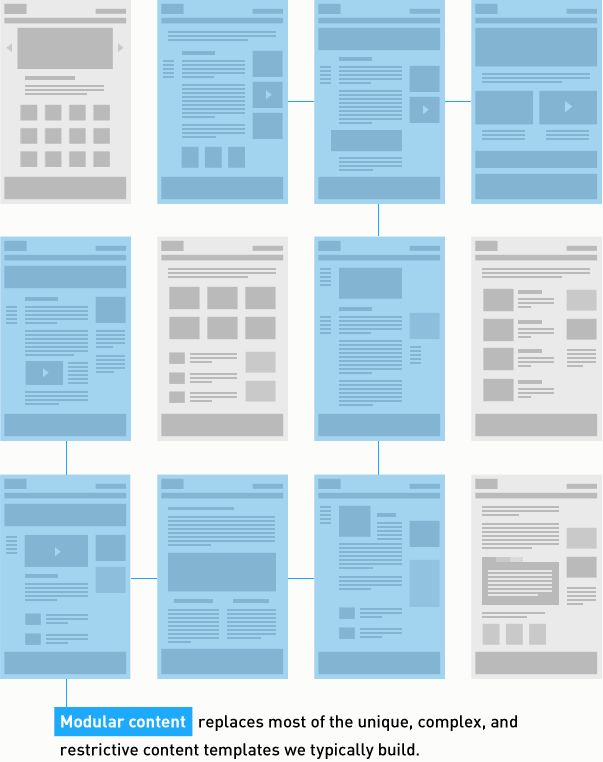
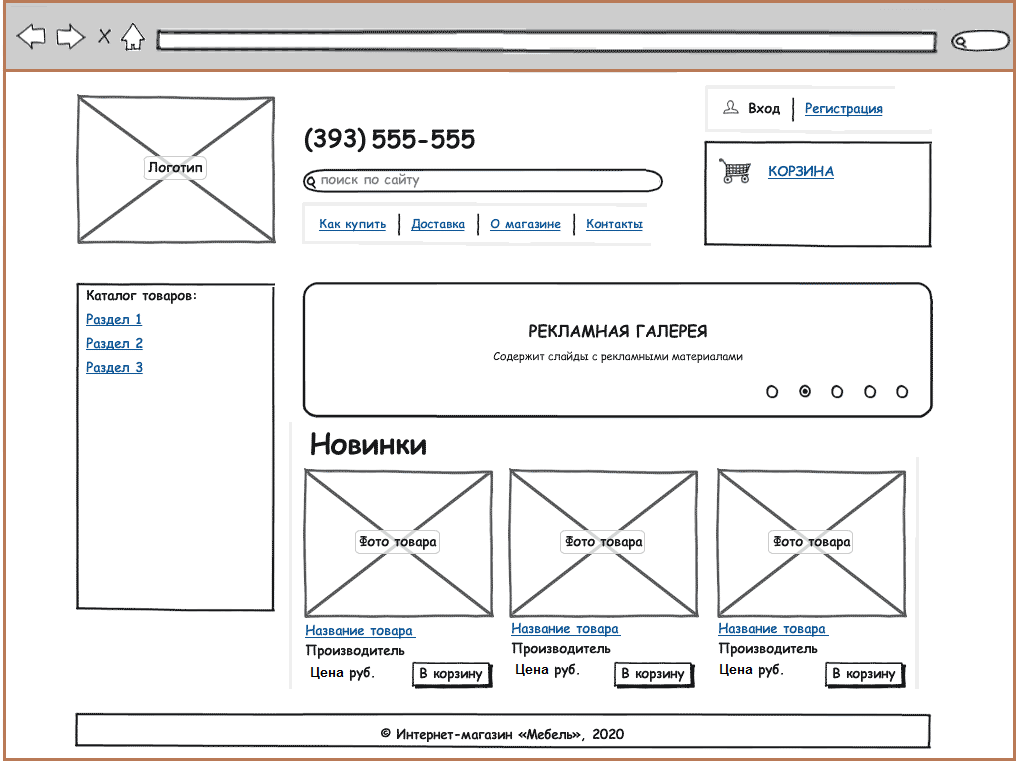
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
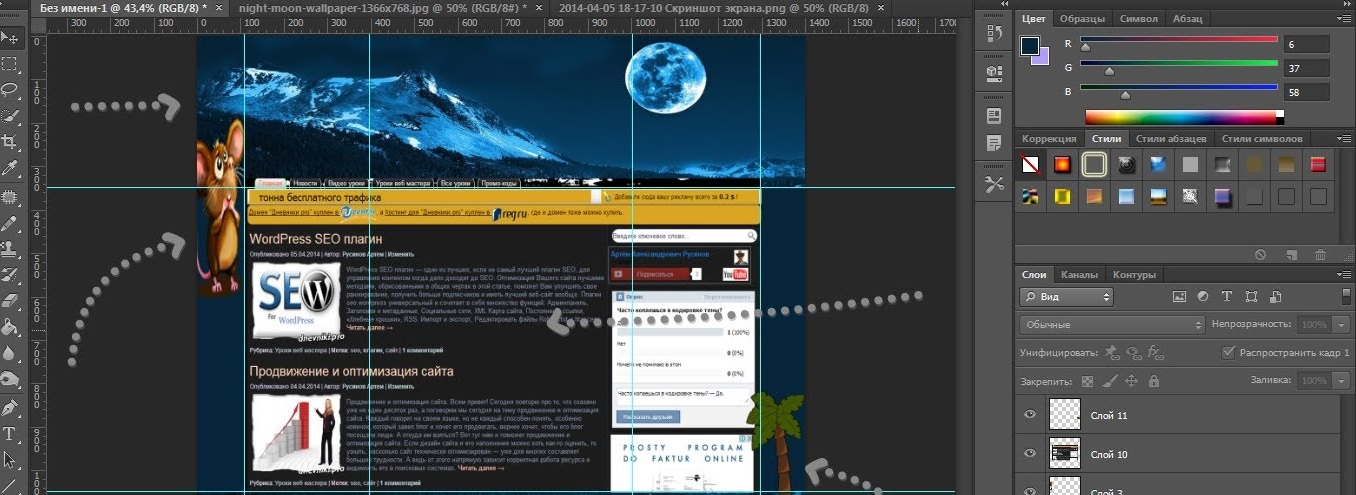
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:
- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
Что такое макет сайта и зачем он нужен
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Макет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.
- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта. Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
- Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.

Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов. Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.
- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.
- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.

Этап 2: Работа над прототипом
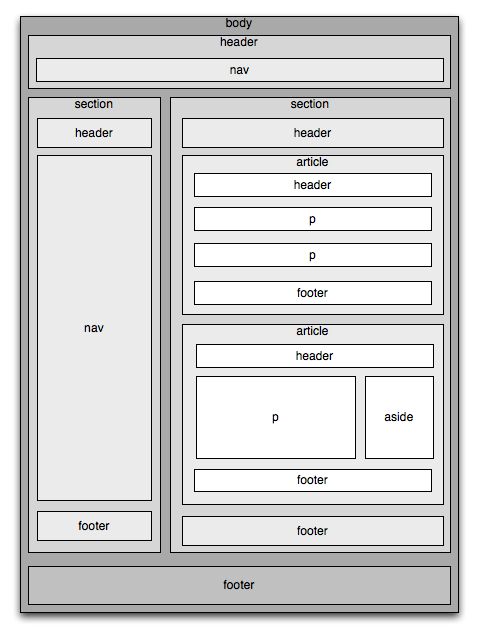
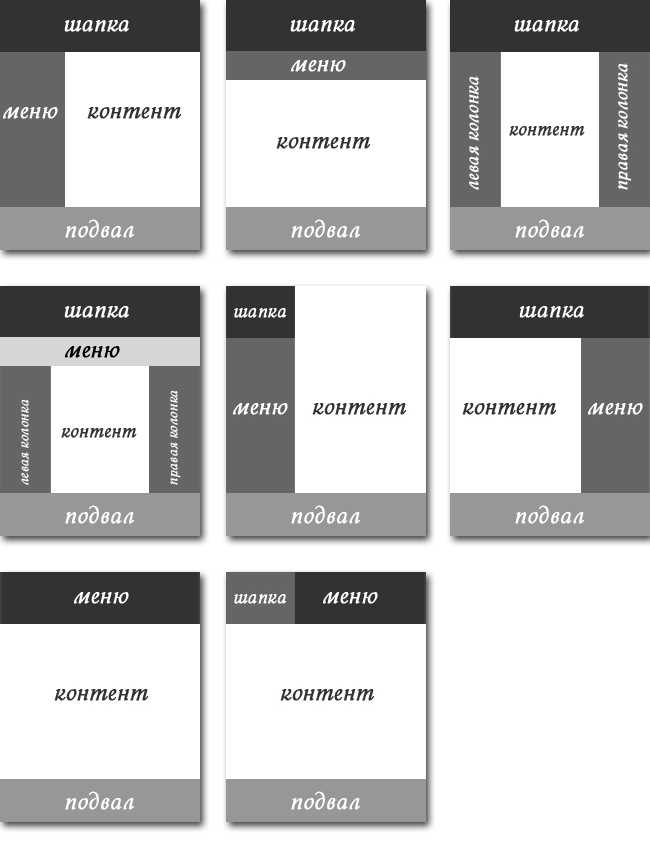
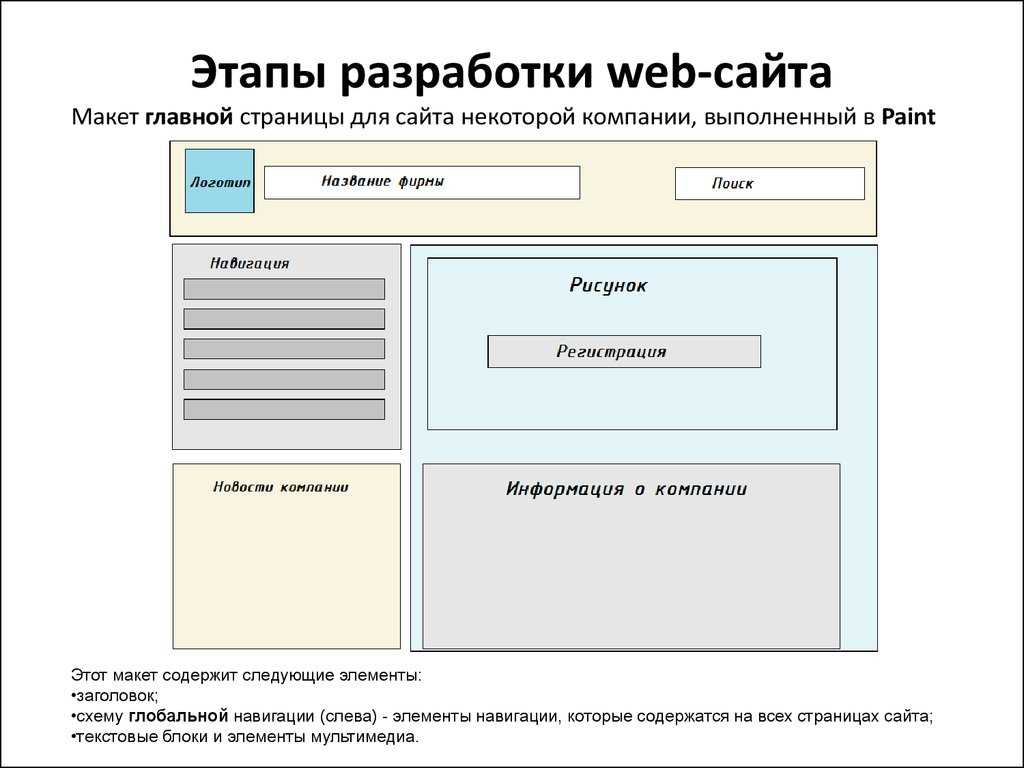
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.
- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область.
 При необходимости они копируются и вставляются в нужное место.
При необходимости они копируются и вставляются в нужное место. - Тщательно продумываем компоновку элементов в каждой области.
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.
Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14683
Уточните моменты, которые могут вызвать проблемы при верстке страницы. Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
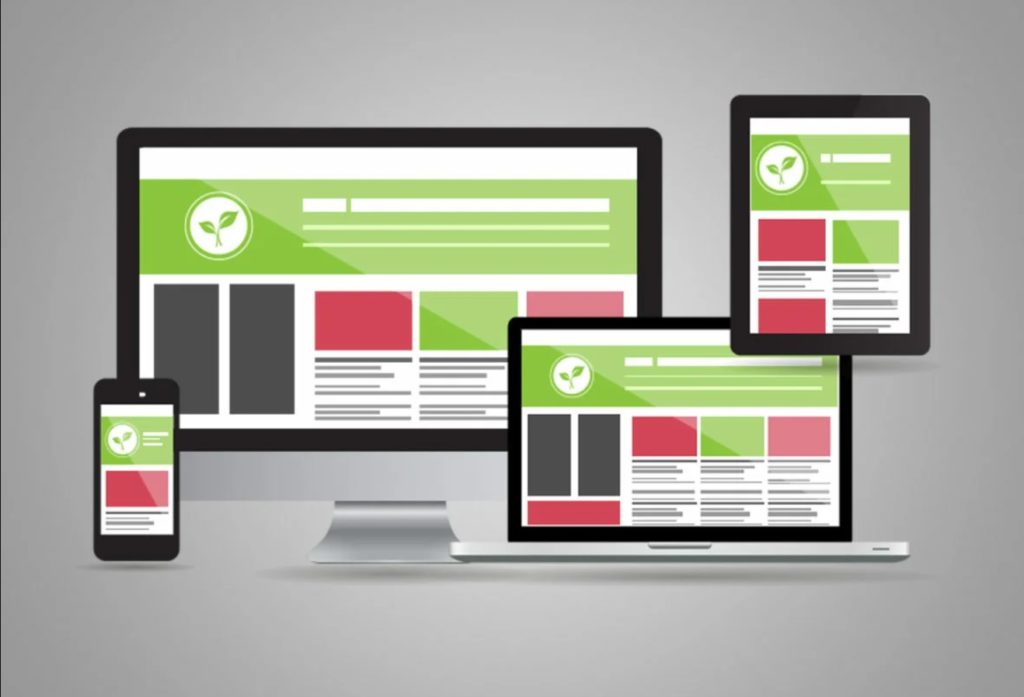
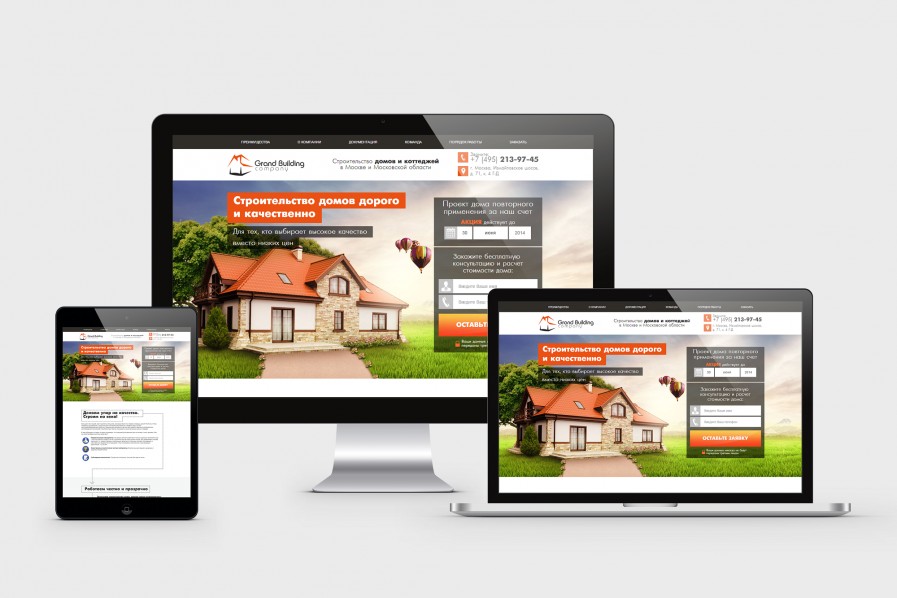
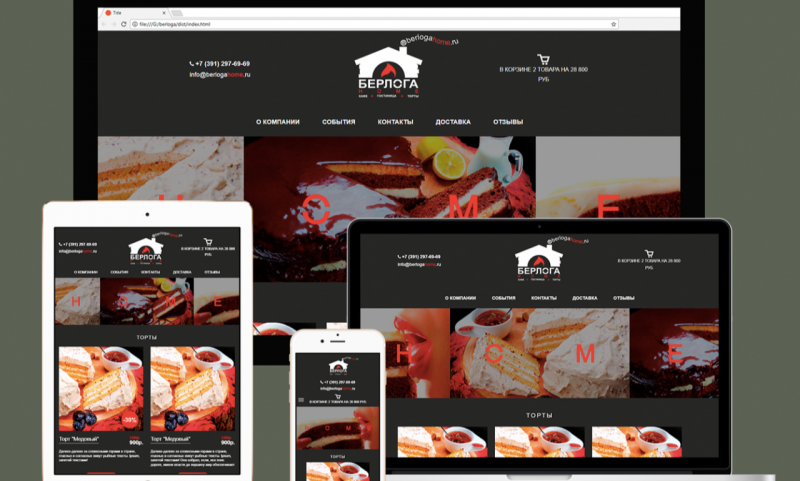
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 22 сентября
Осталось 17 мест
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом.
 Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст. - В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
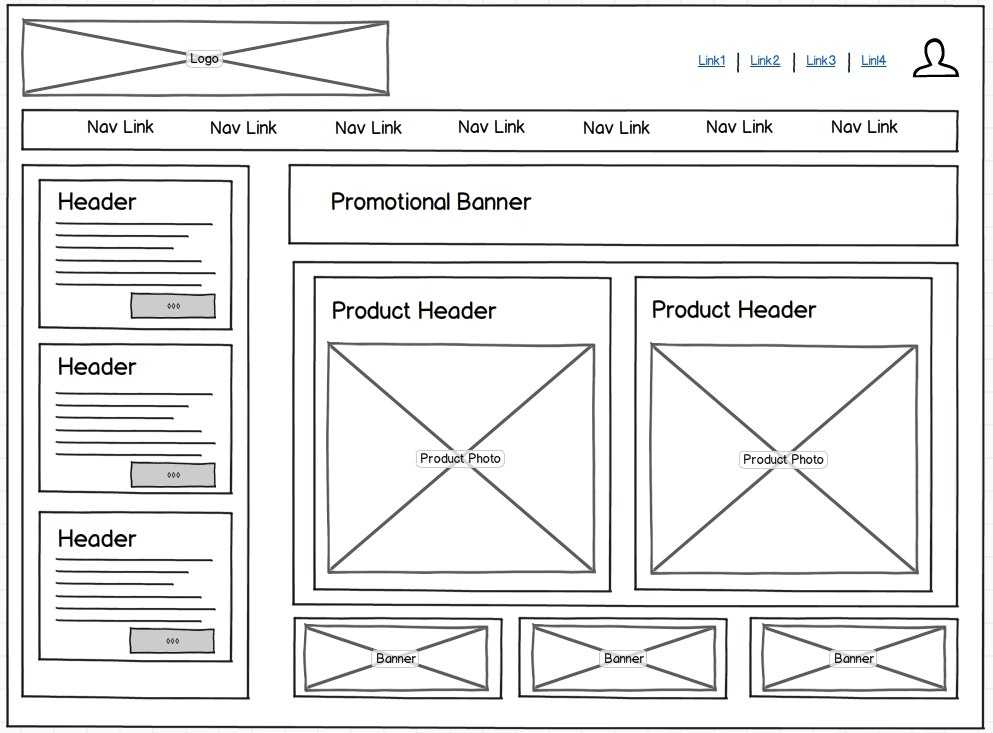
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.
- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.

- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.

Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Программы для создания макета сайта и лучшие онлайн-сервисы
Макет сайта — это начало начал перед созданием крутого веб-ресурса.
Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
просмотреть дизайн;
разобрать структуру;
проработать элементы интерфейса;
проконтролировать взаимосвязь между компонентами сайта, в том числе формами и страницами и др.
Создание макета сайта способно отразить все элементы будущего веб-ресурса с большой точностью и реалистичностью, что в дальнейшем поможет в разработке самого ресурса.
Создание макета сайта: программы
Макет сайта — это, как отдельный мольберт для художника — всегда можно что-то добавить, прорисовать и поэкспериментировать.
Инструменты для создания макета сайта бывают разные: онлайн-ресурсы (как платные, так и бесплатные) и программы, которые устанавливаются на компьютер.
Онлайн-ресурсы для создания макета сайта:
Wireframe.cc. Очень простой в использовании сервис. Позволяет легко создать макет сайта. Условно бесплатный. В бесплатной версии можно создавать только одностраничный сайт.
InnVision App. Очень функциональный инструмент, на котором можно создавать прототипы не только сайтов, но и мобильных или веб-приложений. Прототипы получаются максимально интерактивными, что дает возможность отправлять макеты сразу на верстку без дополнительных доработок. Помимо основного функционала, сервис имеет различные дополнительные инструменты, например: контроль версий, совместная работа, создание больших проектов и др.
NinjaMock. Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Mogus.com. Это очень прогрессивный онлайн-сервис, на котором создание макета сайта покажется приятным увлечением. Этот сервис обладает набором инструментов, который удовлетворит любого специалиста. Можно нескромно сказать, что здесь есть все, что нужно, чтобы создать макет сайта, даже множество уже готовых элементов, которые можно сложить как в конструкторе.
Octopus.do. Онлайн-ресурс, который работает очень быстро и приятно. Это достаточно «свежий» инструмент, выпущенный в 2019 году.
Программы для создания макета сайта:
Balsamiq. Несложная программа, которая очень даже функциональна. Работает на MacOS или Windows и имеет интеграцию с Google Docs. Создает макеты и карты сайтов. Есть бесплатный 30-тидневный период для теста возможностей программы.
PowerMockup.
Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Axure. Достаточно сложный инструмент, но он уже рассчитан на профессиональное использование. Данная программа имеет очень разнообразные инструменты, которые дают возможность создавать сложные интерактивные проекты. При желании, в программе можно создать полноценный сайт, так как сама программа поддерживает работу с файлами HTML, CSS, JavaScript. У программы есть бесплатный тестовый период.
Principle. Функциональная, легкая, не требующая интернета программа, которая имеет все инструменты, для того чтобы создание макета сайта для вас было максимально комфортным.
Fluid. Программа рассчитана для создания макетов мобильных приложений, при этом отлично справляется и с созданием макета сайта.
Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Заключение
Макет сайта — это то, с чего начинается создание любого веб-ресурса, поэтому к выбору инструмента для макетирования сайта нужно подойти с ответственностью. На самом деле, выбор сделать трудно, так как инструментов, чтобы создать макет сайта, тьма тьмущая и есть, из чего выбирать. Но будьте готовы к тому, что большинство достойных инструментов будут платными с бесплатным периодом для ознакомления. Плата за подобные инструменты для макетирования варьируется в широком диапазоне, начиная от 4-5$ в месяц и заканчивая несколькими сотнями долларов.
Схожие статьи
Как и где устанавливается $ _SERVER [‘APP_DEBUG’] в Symfony >= 5.1?
Как можно добавить HTML и CSS в PDF
Что такое визуальная концепция сайта: этапы разработки
Об UTF-8
рекомендации по созданию прототипа в Фигме
Figma — это универсальная программа для создания дизайнов любых предметов, сайтов и не только. В ней работают большое количество специалистов различных профессий: разработчики, дизайнеры, менеджеры, маркетологи. В этой программе можно реализовывать любые идеи. С помощью инструментов можно рисовать элементы для интерфейса, делать интерактивные примеры для презентаций, создавать векторные иллюстрации и пр. По словам преподавателей курсов Tilda с нуля https://videoforme.ru/course/website_development большое количество дизайнеров делают в фигме макеты для Тильды.
В ней работают большое количество специалистов различных профессий: разработчики, дизайнеры, менеджеры, маркетологи. В этой программе можно реализовывать любые идеи. С помощью инструментов можно рисовать элементы для интерфейса, делать интерактивные примеры для презентаций, создавать векторные иллюстрации и пр. По словам преподавателей курсов Tilda с нуля https://videoforme.ru/course/website_development большое количество дизайнеров делают в фигме макеты для Тильды.
Востребованные специалисту сейчас не обязательно разбираться в фотошопе, так как сейчас лидируют другие программы для дизайна, среди которых одна из первых — это Figma. Проекты, созданные ней приносят разработчикам большое количество денег за его выполнение. Поэтому развитие своих навыков в этом редакторе имеет огромный потенциал.
Начало работы в Фигме
Перед началом работы необходимо скачать и установить Фигму, но можно пропустить этот этап, так как в ней можно работать и через браузер вашего компьютерного устройства. Для этого необходимо зайти на официальный сайт, пройти регистрацию (она происходит на английском языке, поэтому советуем скачать расширение для браузера со встроенным переводчиком). Благодаря этому преимуществу, она более проста в работе, чем аналоги в виде Canva и имеет больше бесплатного контента.
Для этого необходимо зайти на официальный сайт, пройти регистрацию (она происходит на английском языке, поэтому советуем скачать расширение для браузера со встроенным переводчиком). Благодаря этому преимуществу, она более проста в работе, чем аналоги в виде Canva и имеет больше бесплатного контента.
Есть вариант бесплатного скачивания программы, что позволяет избавиться от большого количества вкладок. Это сделать можно, перейдя на сайте по необходимой вкладке, и выбрать версию для скачивания для вашего программного обеспечения.
Ещё есть бесплатное дополнение, позволяющие просматривать готовый дизайн с мобильного телефона, для этого скачиваем Figma Mirror (подходит для всех операционных систем). С помощью этого можно посмотреть, как будет выглядеть сайт или проект, если просматривать его с телефона.
По окончании регистрации вам будут доступны две области для работы. Первая – это графический редактор, вторая – менеджер файлов, в нём доступно создание проектов и редактирование персональных настроек. С помощью них вы сможете творить.
С помощью них вы сможете творить.
Пункты меню менеджера файлов:
- Профиль – это ваша визитная карточка перед заказчиком, в настройках есть возможность загрузить или сменить аватар, имя, данные безопасности. Ещё в них можно сменить тарифы или удалить профиль.
- Поиск – в нём можете производить поиск проектов, в которых вы также состоите, с помощью поиск Search. Также можно находить файлы и др.
- Последние файлы – Figma автоматически сохраняет все загруженные файлы. Файлы, которые были открыты вами ранее, можете посмотреть в разделе Recent. В случае потери файла можно сделать его резервную копию, поэтому переживать об их сохранности.
- Плагины – они позволяют быстрее организовать работу. Например, в Unsplash можно найти стоковые иллюстрации, не отрываясь от процесса создания. В Iconify находятся более сорока тысяч векторы картинок для любого проекта. Все плагины вы можете посмотреть с помощью Browse all plugin.
- Новый файл – для создания нового дизайна в редакторе необходимо нажать Drafts или New File, которые находятся в правом верхнем углу.
 Файл первоначально будет назван Untitled.
Файл первоначально будет назван Untitled. - Команда – создавать проекты можно не только в одиночку, но и с другими. Для этого необходимо нажать New Team и дать ей название. Приглашение участников и назначение их на роль (редактора, заказчика и прочее) происходит через email.
- Проекты – сразу, когда вы добавляете команду, Figma осуществляет старт нового проекта. Что из себя он представляет? Представляет собой особую папку, сохраняющая файлы команды, относящиеся к какому-либо проекту. Эта функция удобна для оперативной работы, сортировки файлов.
Ещё в программе есть возможность создания дополняющее проекты внутри команды, для этого нужно нажать New Projects. Пригласить участников можно, нажав на Share.
Инструменты и возможности Фигмы
Фигма располагает большим количеством возможностей для создания уникальных дизайнов.
1. Фреймы.
Это основные элементы в этой программе. Они представляют собой окончательный вариант документа, который в последующем станет страницей для сайта или чего-то другого. Можно указать размер фрейма самому или выбрать готовые, подходящие для различных размеров устройств.
Они представляют собой окончательный вариант документа, который в последующем станет страницей для сайта или чего-то другого. Можно указать размер фрейма самому или выбрать готовые, подходящие для различных размеров устройств.
Все фреймы объединяют внутри себя объекты, которые будут разделены на слои, в них находится все содержимое файла, например, текст или фото. Благодаря горячим клавишам можно сгруппировывать определенные объекты.
Фрейм — завершенный дизайн, скачивание которого происходит одним файлом. Когда производите сохранение необходимо убедиться в том, что фрейм содержит в себе все элементы. Затем выберите нужный вам формат для скачивания.
2. Модульная сетка.
Она позволяет сделать более упорядоченными элементы. Для её настройки нажмите «+» в блоке Layout Grid. Укажите необходимое число колонок, их характеристики. В случае использования Тильды для создания сайтов устанавливаются определенные параметры (их устанавливают разработчики для своих работ).
3. Векторные формы.
Благодаря им можно обрисовывать различные форм с помощью нажатия на Shape Tool.
Для обводки предмета толщина линии изменяется в Stroke с помощью мыши.
Редактирование объекта происходит с помощью Pen Tool. В Effects есть возможность добавления тени.
4. Кривые.
С помощью Pen Tool можно рисовать различные кривые линии. Благодаря Bend Tool, происходит округление кривых.
5. Изображения.
Через панель File можно добавить не одно изображение, к тому же их можно перенести сразу с рабочего стола курсором. Они будут вставляться как отдельный объект во фрейм.
Еще вы можете редактировать цвет, контраст, яркость и другие характеристики не только всего изображения, но и его частей.
6. Эффекты и маски.
Заливка объектов также возможна в фигме. Есть различные заливки, например, линейная, радиальный градиент и др.
Вы можете регулировать градиент и его насыщенность. Также указать несколько для него цветов с помощью палитры цветов.
7. Текст.
Стандартно для использования будут предоставлены шрифты из Google Fonts. Установление собственных шрифтов доступно только в версии Font Installers. Инструменты при работе с текстом стандартны как в большинстве текстовых редакторов.
Важно отметить, что для дизайнов в Тильде все параметры, связанные с текстом (межстрочный интервал, межбуквенный интервал) необходимо прописывать в диапазоне %.
8. Компоненты.
Они помогают делать изменения к группе элементов для экономии времени. Компоненты обозначаются своим цветом в каждом слое.
Дополнительные возможности
Плагины для Фигмы, которые увеличивают возможности приложения. Они способствуют ускорению работы за счёт автоматизации процессов, уменьшая время работы, но не уменьшая её качество.
Grid for Tilda Publishing.
С помощью этого плагина создаётся сетка, чтобы не запоминать её для создания дизайна в фигме.
2. Unsplash.
Помогает работать с фото: вставлять их в нужном формате, не теряя качество фото, которое фирма сама снижает в случае загрузки фото маленького формата.
3. Blobs.
Способствует быстрому рисованию объектов в векторной графике, по сравнению со встроенным Pen Tool.
4. Humans to Figma.
Один известный художник Пабло Стэнли создал иллюстрации людей в различных позах, цветах, их можно взять для создания своих работ.
Главное о Фигме
Фигма — это универсальный онлайн-редактор, позволяющий работать над проектом совместно с командой, создавая макеты и редактируя их вместе и видеть самый новый вариант. В случае если нужно что-то отредактировать, то в программе сохраняются все варианты, поэтому можно в любое время вернуться.
Также важным преимуществом Фигмы является то, что не нужно переживать из-за несовместимости программы и программного обеспечения, так как она работает через браузер.
Бесплатная версия Фигмы (тариф Starter) могут работать до двух человек. Поэтому индивидуальные фрилансеры могут работать на этой версии. В этом редакторе можно создать уникальные дизайны: рисовать, редактировать фото, делать наложения и другое. Также в нём есть различные плагины, позволяющие делать уникальные работы.
Таким образом, Figma является отличным приложением для создания макетов сайтов и дизайнов.
Подготовка к созданию дизайна сайта
Для создания сайта необходимо скачать и установить файл, который способен ускорить работу. В нём находятся шаблоны.
Для того чтобы установить файл, нужно перейти в раздел «Drafts» и добавить его к другим файлам. Можно добавить его и по-другому: в левом верхнем углу есть плашка «Import», нажав на неё выберите «Sirius. fig».
fig».
Установка плагина с иллюстрациями для создания дизайна сайта в фигме
После скачивания файла выберите плагин для работы с иллюстративным материалом «Storyset by freepik», для установки нужно нажать «Install», находящаяся в верхнем правом углу.
Пошаговая инструкция по созданию дизайна сайта в Figma
Рассмотрим создание дизайна на примере создания конкретных элементов.
Создание первого экрана
Заказчик при получении заказа видит главный (первый) экран, поэтому важно проработать, чтобы он был презентабельным.
1. Необходимо взять элементы (формы), которые были до этого установлены вами. Для начала перенесите шапку к тексту.
Затем активируем плагин с помощью нажатия на «меню», затем в «Plagins» нужно нажать на «Storyset by freepik».
Благодаря плагинам, вы выбираете необходимые иллюстрации (их стили).
Выбранную картинку переместить к остальным фигурам.

Отмечаем фрейм и в правой панели и в разделе «Fill» выставляем цветовое значение через #394755.
Текст делаем белым.
Убираем элементы, которые уже не понадобятся, на иллюстрации. Чтобы выбрать элемент, необходимо нажать на Ctrl (на клавиатуре) и мышью выбрать объект.
Создать круг можно благодаря «Ellipse».
Круг также следует переместить во фрейм. Чтобы перенести на задний план, зажмите «Ctrl + Alt + [».
Создание карточек внизу первого экрана
Благодаря им, можно красиво и качественно устроить рекламу для вашего товара или услуги.
С помощью «Ctrl + C» производим копирование из файла карточки.
Вставляем элемент «Ctrl + V».
Необходимые элементы копируем из карты.

Инструментом «Rectangle» внутри карточки создаем прямоугольник.
Необходимые фигуры выделяем и производим выравнивание.
После выбора прямоугольников нажимаем «Frame seleciton».
Меняем слой на «Img».
Производим копирование группы элементов, при этом необходимо зажать «Alt».
Создаем нужное количество прямоугольников.
Открываем плагин и выбираем карточки.
Указываем кнопки, цены с помощью, потом убираем, нажав на «Backspace».
Получившиеся прямоугольники перетаскиваем в ваши карточки. Ненужное просто удаляем.
Дублирование происходит при нажатии «Ctrl + D».
Готовые созданные карточки перемещаем во фрейм.

Изменение цвета в дизайне сайта с иллюстрациями в Figma
Функция позволяет скорректировать цветовую гамму как всего проекта, так и отдельных элементов.
Для этого нужно: после выбора необходимой иллюстрации нажимаем на «Selection colors» и выбираем необходимый цвет. Также можно изменять цвет не только всего дизайна в фигме, но и элементов: цифр, изображений, иллюстраций и др.
Заключение
Figma — это уникальный сервис, позволяющие создавать сайты, дизайны презентаций и пр., которые будут актуальны в учёбе и бизнесе. Благодаря уникальным дизайнам, созданный в ней, можно увеличить оборот от рекламных кампаний, запустить интерактивный сайт и товары в производство (их визуал). Программа требует внимания при работе с элементами и большого количества знаний, чтобы создавать качественные продукты в ней. Так как верстка, сетка для проекта требуют внимательного изучения, чтобы все получилось. Несмотря на все сложности освоения этой программы, в интернете есть много уроков и курсов для этого.
Как создать макет для сайта — Web-automation.ru
Основой любого сайта является его макет. Он предназначен для того, чтобы направлять посетителя сайта и выделять важные вещи. Эстетика всего сайта зависит от его макета, поэтому очень важно заранее спланировать, как его составить. Хороший оригинальный макет улучшает взаимодействие с пользователем, что имеет большое значение. Простота и легкость доступа являются одними из основных характеристик хорошей планировки. Сайт должен заинтересовать пользователя и в то же время освободить его от какой-либо подавляющей информации.
Как создавать отличные макеты веб-страниц
Создание инновационного и оригинального макета веб-страницы — ваш лучший выбор, если вы хотите улучшить впечатление посетителей. Но в то же время вы должны контролировать свои творческие способности и обеспечивать простоту использования страницы.
Всегда лучше ставить себя на место пользователя и спросить себя: что бы я хотел увидеть в первую очередь? Какой самый простой способ передать сообщение пользователю?
Эти вопросы нужно задать еще до того, как начнется сам процесс проектирования, потому что они определяют само направление и форму всего вашего дизайна.
В идеале вы должны сделать макет своей веб-страницы максимально оригинальным и креативным. Улучшение пользовательского опыта и демонстрация основной цели веб-сайта — это главный и единственный пункт передового процесса проектирования, и все это делается убедительно и привлекательно.
Вы не должны позволять своему творчеству ставить под угрозу базовую функциональность страницы. При проектировании вы должны представить себя обычным посетителем веб-страницы. Думайте о том, что среднестатистический посетитель сайта ценит и считает простым в использовании, а также о том, что ему нужно увидеть в первую очередь. Это всегда должно быть вашим приоритетом. Убедитесь, что вы правильно спроектировали заголовок . Это очень важно, потому что это первое, что видит посетитель.
Советы по выделению вашей веб-страницы:
- Вы можете настроить автоматическое слайд-шоу, которое будет работать в фоновом режиме, а его панель навигации будет располагаться вверху страницы. Когда вы прокручиваете страницу вниз, панель навигации сжимается, но остается привязанной к верхней части экрана.

- Вы можете настроить 3D-линейную анимацию загрузки страницы, которая будет заполнять экран по мере загрузки страницы. Плавность и расположение стрелок будут вдохновлять посетителя на прокрутку к желаемому контенту. Этот тип макета считается очень удобным, так как стрелки служат индикаторами для посетителя.
- Дизайн страницы с визуальным содержанием на главной странице добавит вашему сайту дружественный и веселый тон. Вы можете настроить его таким образом, чтобы при наведении курсора мыши на определенное изображение появлялась короткая текстовая индикация, информирующая посетителя о том, что будет делать нажатие на это изображение и куда оно его приведет. Это чистый и хорошо организованный метод макетирования.
Сначала запишите свои идеи мозгового штурма
Это может показаться простым советом, но многие дизайнеры начинают с Photoshop, не задумываясь о том, в каком направлении они собираются двигаться при решении конкретной проблемы. Помните, что дизайн — это решение проблем с помощью хороших и практичных идей, а не теней и рендеринга.
Вы должны создать хороший макет с четкой иерархией, предоставляя контент в функциональном виде, прежде чем приступать к тому, чтобы он выглядел хорошо.
Сначала набросок
Когда вы думаете, что у вас есть хорошее представление о конкретном решении, попробуйте сначала набросать его примерно, расположив все элементы примерно так, как, по вашему мнению, они должны быть. Это даст вам гораздо лучшее представление о пути, по которому вы можете пойти.
Создание своего рода визуальной карты перед разработкой любого контента любого рода поможет вам создать более функциональный макет. Он также укажет на любые потенциальные ошибки и исправления, которые вы можете сделать на раннем этапе, прежде чем выполнять какую-либо работу, которая впоследствии может оказаться напрасной.
PSD сетка
Не делайте свой дизайн Photoshop без сетки. Вам могут сказать, что это для новичков, но нет причин работать без него, независимо от вашего опыта. Независимо от вашего мастерства в PSD, ваш конечный результат никогда не будет выглядеть так же хорошо без сетки, как с ней. Это поможет вам улучшить структуру любого количества разделов вашего макета.
Это поможет вам улучшить структуру любого количества разделов вашего макета.
Это поможет вам лучше определить размер экрана и создать адаптивные шаблоны, которые должны соответствовать заранее определенному интервалу.
Выбор шрифта
В веб-мире внешность важнее всего. Таким образом, выбор шрифта очень важен, потому что правильная жирность и размер текста будут определять визуальную привлекательность вашей страницы. Другие вещи также очень важны, такие как симметрия и последовательность — обычно лучше придерживаться одного типа шрифта для всего веб-сайта, или вы можете добавить другой, если это продиктовано вашим макетом, но этого лучше избегать.
Выбор цветовой схемы
Когда вы находитесь в процессе выбора шрифтов, вы уже должны начать планировать, какие цвета вы будете использовать для фона, пользовательского интерфейса и текста. Не перестарайся. Ограничьте свой выбор цвета несколькими хорошо подобранными цветами.
Последовательность снова важна при окраске интерфейса веб-сайта. При раскрашивании пользовательского интерфейса придерживайтесь нескольких хорошо подобранных цветов, но что касается изображений, то здесь нет ограничений или ограничений по цвету, просто убедитесь, что они не мешают функциональности вашего компонента.
При раскрашивании пользовательского интерфейса придерживайтесь нескольких хорошо подобранных цветов, но что касается изображений, то здесь нет ограничений или ограничений по цвету, просто убедитесь, что они не мешают функциональности вашего компонента.
Выбор подходящих изображений
Ваши изображения должны быть созвучны основной идее и ближе описывать ее посетителю. Если вы представляете определенный продукт, подробные изображения приветствуются, потому что они дадут посетителю визуальную информацию и хорошее представление о продукте, что, в свою очередь, вызовет доверие.
Разделение макета
Каждый раздел вашего сайта должен рассказывать свою историю. Он должен быть там по какой-то причине и вносить свой вклад в общую картину, предоставляемую пользователю. Он должен помочь пользователю выделить и привлечь внимание к важным частям истории вашего сайта. Именно из-за этого не рекомендуется иметь слишком много разных разделов на вашей веб-странице, чтобы вы не слишком сильно отвлекались от основной темы.
Переосмыслить устоявшиеся интерактивные шаблоны
Дизайнеры вместе формируют весь опыт работы в Интернете, потому что наши творения определяют шаги и пути, которые пользователь должен предпринять, чтобы получить определенную информацию. Это хороший совет — следовать уже работающим шаблонам, но шаблоны иногда существуют, потому что никто никогда не тратил слишком много усилий на обдумывание или переосмысление определенного решения проблемы.
Вот почему рекомендуется всегда переосмысливать и подвергать сомнению установленные шаблоны с целью их улучшения. Чтобы сделать дизайн макета хорошим, рекомендуется сначала подумать о самом простом способе решения определенной проблемы, а затем тщательно добавить необходимые компоненты. Вскоре вы поймете, как на самом деле сложно поддерживать простоту и функциональность.
Дизайн для разных устройств
Сегодня веб-страницы просматриваются не только на экранах компьютеров, но и на различных популярных устройствах. Это показатель того, насколько вы хороши в качестве дизайнера, если вы можете создать макет, совместимый и привлекательный для множества различных устройств. Предоставление легкого доступа к более широкой аудитории.
Предоставление легкого доступа к более широкой аудитории.
Особое внимание к деталям
Именно из-за чрезмерного использования этого утверждения основная мысль сайта, возможно, часто теряется для людей. Но если вы уделите больше внимания деталям, которые видны в конечном продукте, они будут отражать качество вашей работы.
Внимание к деталям не всегда будет означать более утомительную работу. Возможно, поиск немного другого решения или небольшое нововведение значительно улучшит общее впечатление. Это также продемонстрирует вашу любовь к тому, что вы делаете, и вдохновляющий подход к дизайну.
Поддержка разработчиков
Разработчики, как правило, изобретательны и могут помочь вам выбрать концептуальное направление макета или во многих других случаях. Вы всегда должны включать их в процесс создания от начала до конца, а не только для тех частей работы, за которые они обычно отвечают. Это создаст лучшую командную атмосферу и позволит вам мыслить более свободно, несмотря на то, что вы не будете думать в одиночку, потому что это разгрузит вас от некоторых вещей.
Надейся на лучшее, готовься к худшему
Работая дизайнером, вы столкнетесь со многими препятствиями и проблемами, многие из которых совершенно не зависят от вас, например, технические проблемы или творческие ограничения.
При проектировании сайта нельзя ограничивать его использование только своим идеально спланированным сценарием. Вы должны оставить место для ошибок, изменений и дополнительной информации.
Например, сайт с небольшим содержанием может казаться неработающим, когда пользователь просматривает его на маленьком экране. Таким образом, необходимо определить оптимальный объем информации, который необходимо отображать для любого просматриваемого размера, естественно концентрируясь на наиболее распространенных сценариях.
Постоянно проверяйте и перепроверяйте сайт
Вступив в стадию разработки сайта, вы должны обратить особое внимание на разработанный макет, потому что элементы разработки могут непредсказуемым образом нарушить ваш запланированный макет. В наш информационный век веб-сайты создаются с целью охватить широкую аудиторию и вдохновить их на предпочтение конкретной организации или продукта.
В наш информационный век веб-сайты создаются с целью охватить широкую аудиторию и вдохновить их на предпочтение конкретной организации или продукта.
Именно поэтому современным дизайнерам необходимо выбирать лучшие изображения, абсолютно подходящее представление контента, идеальные темы и цвета и все, чтобы страница выглядела идеально.
Помните, есть только первое впечатление, второго нет.
Не слишком привязывайтесь к своим идеям
Вы должны любить свои идеи, но вы должны быть мудры, определяя, когда отстаивать и поддерживать одну из них, а когда отказаться от нее. У вас должна быть хорошая связь с вашим клиентом. Как дизайнер, вы должны иметь твердую веру в то, что вы делаете, но в то же время вы должны быть открыты для новых идей и готовы быстро изменить курс в случае необходимости. Всегда есть более чем один путь к решению определенной проблемы.
Вывод
Макет является одной из важнейших частей любого творческого процесса и основой дизайна вашего сайта. Вы всегда должны учитывать мышление среднего пользователя и различные устройства, которые пользователи могут использовать для просмотра вашей работы. Вы должны включить все эти внешние факторы в свою работу.
Вы всегда должны учитывать мышление среднего пользователя и различные устройства, которые пользователи могут использовать для просмотра вашей работы. Вы должны включить все эти внешние факторы в свою работу.
Примите и применяйте приведенные выше советы, и мы надеемся, что они окажут огромную помощь в создании вашего оригинального и привлекательного дизайна веб-страницы.
15 удобных приложений для создания макета проекта
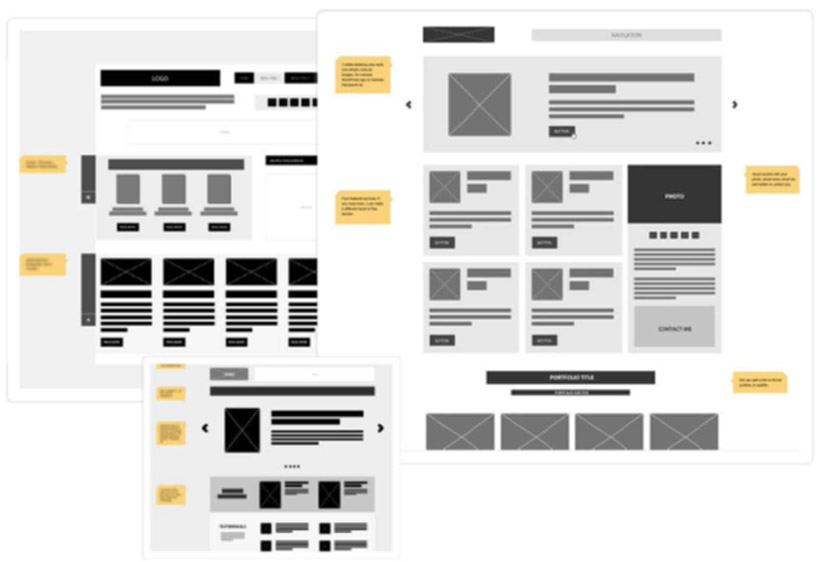
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Создание подобного «черновика», должно быть быстрым, оно не должно отнимать много времени от самого проекта, так как сам макет может меняться в течении всей разработки и до достижения окончательного результата. Для этого многие дизайнеры и разработчики ищут бесплатные приложения Wireframing, работающие в режиме реального времени. Такие приложения помогут легко и быстро создать каркас проэкта и поделится ним с клиентом, или с кем-то из команды.
Для этого многие дизайнеры и разработчики ищут бесплатные приложения Wireframing, работающие в режиме реального времени. Такие приложения помогут легко и быстро создать каркас проэкта и поделится ним с клиентом, или с кем-то из команды.
Здесь вы можете найти 15 бесплатных Wireframing инструментов для визуализации идей и проектов. Некоторые инструменты являются полностью бесплатными, а некоторые частично. Просмотрев инструменты, вы можете поделиться с нами ваши соображениями и идеями, а сели вы знаете другие подобные приложения, сообщите нам об этом в комментариях, пожалуйста.
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.
Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.
Lumzy — это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.
Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.
MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.
Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.
Frame Box — это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.
Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.
Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.
iPlotz — это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.
Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.
Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.
Flair Builder — это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.
Simple Diagrams — вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.
Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.
Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.. Реквизиты компании: ООО «Архитектурный стандарт». Доставка по РФ.
Для просмотра адреса в вашем браузере должен быть включен Javascript.. Реквизиты компании: ООО «Архитектурный стандарт». Доставка по РФ.
Телеграм
Оригинальные и инновационные веб-макеты — журнал Smashing Magazine
- 18 мин чтения
- Вдохновение, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Шавон изучал журналистику и медиаисследования, а также специализировался на коммуникационном дизайне в Университете Родса в солнечной Южной Африке. Она интересуется… Больше о Shavaughn ↬
Макет — это основа вашего веб-сайта. Он направляет пользователя по разделам и сообщает ему, что является наиболее важным. Он также устанавливает эстетику веб-сайта. Поэтому вам нужно тщательно продумать, как вы выкладываете контент.
Поэтому вам нужно тщательно продумать, как вы выкладываете контент.Макет — это основа вашего сайта. Он направляет пользователя по разделам и сообщает ему, что является наиболее важным. Он также устанавливает эстетику веб-сайта. Поэтому вам нужно тщательно продумать, как вы выкладываете контент.
Оригинальный, творческий макет имеет большое значение для улучшения пользовательского опыта веб-сайта, хотя важно не позволять вашему творчеству мешать удобству использования. Как обычно, мы должны поставить себя на место пользователей: что мы хотим, чтобы они увидели в первую очередь? Как ваше сообщение будет лучше всего передано? Мы должны задать эти вопросы до того, как начнем проектирование, потому что макет будет формировать остальную часть дизайна.
Дополнительная литература на SmashingMag:
- Креативный и инновационный дизайн навигации
- Beyond The Boring: The Hunt For the Web’s Lost Soul
- Создание захватывающих и необычных визуальных иерархий довольно… необычные планировки.
 Они не обязательно идеальны; тем не менее, просмотрите их, и, может быть, только может быть, ваш творческий гений зажжется.
Они не обязательно идеальны; тем не менее, просмотрите их, и, может быть, только может быть, ваш творческий гений зажжется.Больше после прыжка! Продолжить чтение ниже ↓
Оригинальные веб-макеты
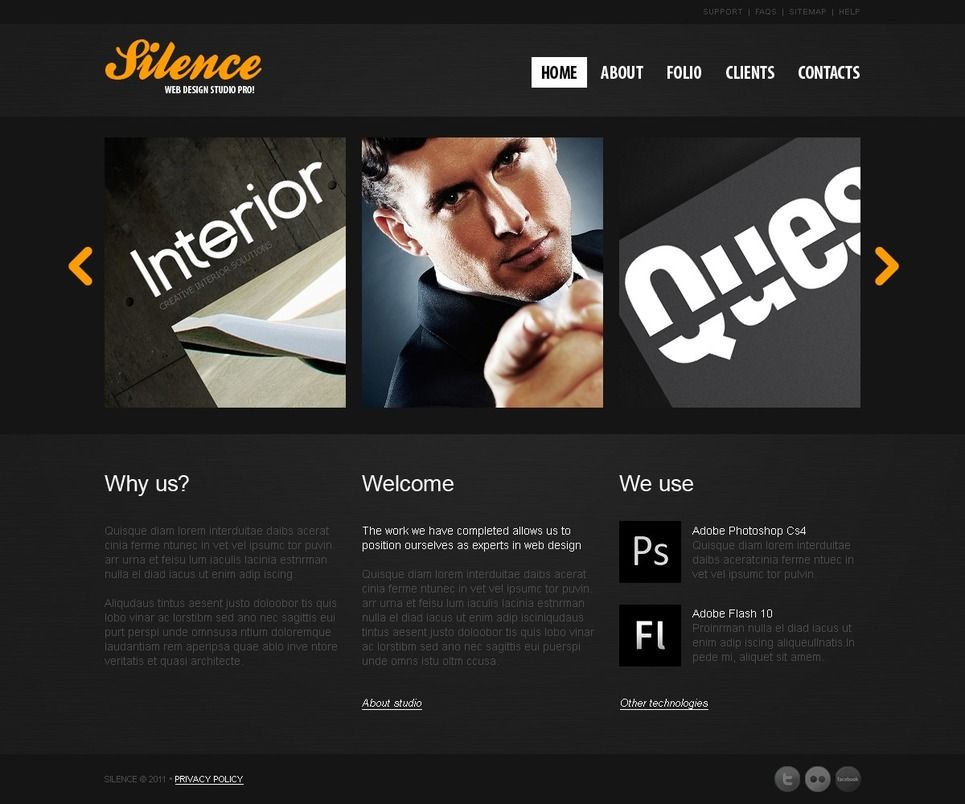
Beurre & Sel Этот сайт просто прекрасен. Автоматическое слайд-шоу воспроизводится в фоновом режиме, а основная панель навигации находится вверху. Когда вы прокручиваете вниз, навигация сжимается, но остается фиксированной вверху. Ниже приведен красочный список различных файлов cookie, которые производит компания, но они также служат кнопками в подменю. Когда вы щелкаете по вкусу, информация перекрывает это подменю, позволяя вам просматривать ассортимент файлов cookie. Панель навигации вверху и подменю ограничены средним столбцом сетки из трех столбцов, удерживая внимание пользователя в центре.
Хакерство, математика и дизайн Когда страница загружается, экран начинает заполняться забавной трехмерной линейной анимацией. Стрелки указывают на движение и плавность и побуждают пользователя прокручивать содержимое вниз.
 Содержимое ниже расположено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и ограниченным, а имеет более открытое ощущение — это связано с достаточным пространством и использованием закругленных углов. Макет этого сайта удобен для пользователя.
Содержимое ниже расположено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и ограниченным, а имеет более открытое ощущение — это связано с достаточным пространством и использованием закругленных углов. Макет этого сайта удобен для пользователя.Гостиная Мне нравится этот макет, простой, но такой визуально интересный. Работы студии представлены в виде ромбов разного размера, которые подходят друг к другу. Центральный ромб — это фирменная табличка, которая не слишком заметна и поэтому не отвлекает от работы. Когда вы наводите курсор на ромб, он заполняется описанием работы. Этот одностраничный веб-сайт имеет оригинальный и чистый макет, которым легко пользоваться.
Мы любим шум Портфолио Люка Финча имеет забавную и дружелюбную структуру. Работа кажется хаотично разбросанной, отрывающейся от слишком чистого и предсказуемого подхода. Переходы немного расскажут вам о проектах, и вы можете перемещаться с помощью стрелок.
 Маленькое сердечко в верхнем левом углу — это навигация для всего веб-сайта, оно превращается в букву «i» на главной странице. При просмотре проекта можно выйти, наведя курсор на сердечко.
Маленькое сердечко в верхнем левом углу — это навигация для всего веб-сайта, оно превращается в букву «i» на главной странице. При просмотре проекта можно выйти, наведя курсор на сердечко.Энде Этот макет является динамическим. При загрузке он приветствует вас причудливой фотографией и предлагает прокрутить вниз, где появляется навигация, которая в конечном итоге закрепляется наверху. Мне очень нравится прозрачная панель навигации, которая немного открывает страницу, показывая содержимое под ней. Контент разбросан по странице, хотя у веб-сайта есть структура; каждый раздел выделяется другим цветом фона. Проекты отображаются на видном месте в сетке из трех столбцов, но раздел для членов команды вырывается из сетки и использует пространство интересным образом.
Эдвард Карвалью Монаган Как насчет цвета? Этот веб-сайт портфолио имеет серьезную индивидуальность, а работа громкая и живая, когда она перемещается. Наиболее эффективным является постоянство в стиле. Веб-сайт представляет собой целостную работу, представляя дизайнера и поддерживая отдельные части портфолио — именно это и должен делать такой веб-сайт.
 Цветовая палитра заложена в шильдике, а мигающая анимация добавляет энергии сайту.
Цветовая палитра заложена в шильдике, а мигающая анимация добавляет энергии сайту.Хьюс Этот сайт имеет оригинальный подход к макету: правая сторона страницы действует как бланк, предоставляя всю необходимую информацию, например, кто они и чем они занимаются. Левая сторона страницы прокручивается вертикально и напоминает расположение окон строящихся ими кондоминиумов. Как только вы нажмете, вы будете перенаправлены на макет в стиле блога, в котором легко ориентироваться.
КэтАрт KathArt имеет отличный макет видео. Когда вы знакомитесь с членами этой команды, из этого простого, но очень эффективного дизайна буквально вытекает индивидуальность. Члены команды представляются во время работы, как будто вы находитесь с ними в офисе! Навигация в виде временной шкалы удобна, потому что вы можете легко отслеживать ход видео.
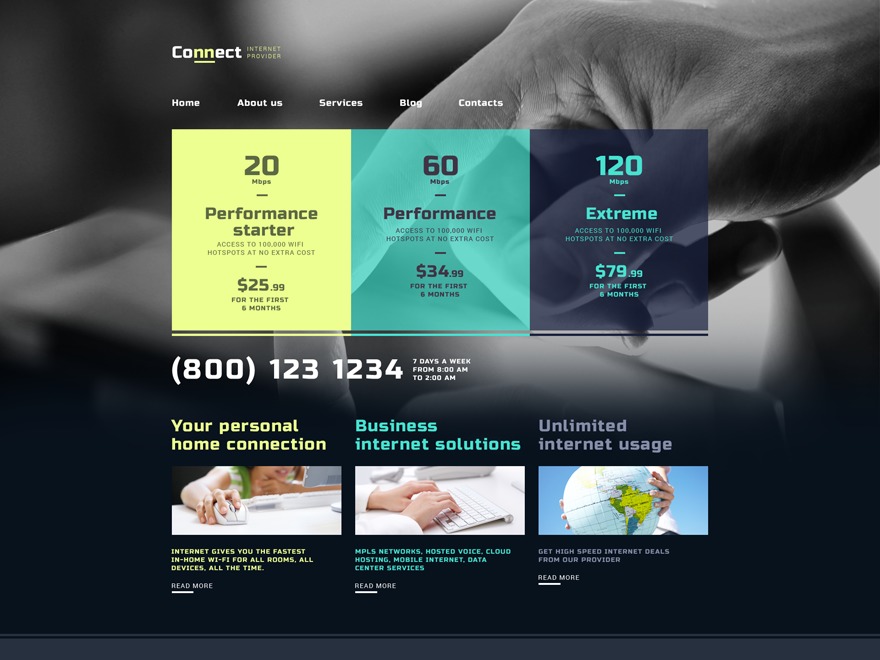
Ваком Веб-сайт Wacom ориентирован на широкую аудиторию как профессиональных, так и непрофессиональных творческих людей. Макет является неотъемлемой частью этого и создает удобный для пользователя опыт.
 Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь находится под контролем и может выбирать, на какие продукты смотреть; их не принуждают и не подвергают рекламе. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям. Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты.
Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь находится под контролем и может выбирать, на какие продукты смотреть; их не принуждают и не подвергают рекламе. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям. Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты.Танцевальное мероприятие в Амстердаме Макет здесь действительно помогает продемонстрировать отношение и дух этого события. Навигация проходит по левой стороне, становясь ориентиром на сайте. Слайд-шоу из ярких, визуально стимулирующих изображений чередуется с тизерами фестиваля, игровой площадки и конференции. Это эффективный способ привлечь пользователей.
Когда вы прокручиваете страницу вниз, содержимое ниже скользит по слайд-шоу, перемещая подменю снизу вверх. В каждом разделе веб-сайта есть баннер, который проходит по экрану, что делает введение в этот раздел визуально привлекательным.
 Остальные статьи расположены в сетке. Ряды в сетке не совпадают идеально; каждая колонка начинается немного ниже предыдущей — еще один небольшой, но эффективный визуальный прием.
Остальные статьи расположены в сетке. Ряды в сетке не совпадают идеально; каждая колонка начинается немного ниже предыдущей — еще один небольшой, но эффективный визуальный прием.Кропп У Cropp большая и смелая индивидуальность, и макет демонстрирует это. Когда вы наводите курсор на изображение, изображение пикселизируется до неузнаваемости, что привлекает ваше внимание. Панель навигации вверху одинакова на всех страницах, а домашняя страница в основном представляет собой громкое визуальное представление параметров навигации. В макете реализована идея пикселизации, а все фотографии и видео разложены по блокам, как пикселизированное изображение.
Ной-Йорк Сетка для портфолио Дэви Рудольфа проста и минималистична — довольно прямолинейна и естественна для пользователя. Каждая страница имеет только два цвета, уникальных для этой страницы. При нажатии на один из его проектов витрина имеет приоритет, а основная панель навигации исчезает. Что мне нравится в этом подходе к веб-сайту-портфолио, так это то, что, хотя у него есть индивидуальность, индивидуальность не умаляет работы дизайнера.

Джулиана Велосипеды У Джулианы довольно необычный и инновационный дизайн для магазина велосипедов. При загрузке красивая фотография наполняет экран богатством и теплотой. Веб-сайт состоит из четырех разделов, которые скрыты за значком навигации. Дизайн кажется более женственным, а типографика смелая и сильная, с небольшим чутьем. Трехмерный эффект наведения на велосипеды также является приятным штрихом.
Эсквайр Макет здесь простой, чистый и доступный. Фирменный стиль Esquire — монохромный черно-белый. Тизеры статей цветные, привлекающие внимание читателя. Эффект наведения также прост, с описанием под заголовком тизера. Навигация находится посередине веб-сайта, функционируя во многом как газета, где читатель заинтригован содержимым в верхней части страницы. Изображения, цвет и краткие заголовки привлекают внимание пользователя.
Институт Шуазель Intitut Choiseul имеет привлекательный макет блоков, которые складываются вместе, как пазл. Многослойный вид с плитами цвета помогает установить идентичность.
 Дальше по странице макет переходит в более традиционную сетку, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные цветовые блоки выделяют различные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет утонченное и изысканное качество, соответствующее его назначению.
Дальше по странице макет переходит в более традиционную сетку, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные цветовые блоки выделяют различные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет утонченное и изысканное качество, соответствующее его назначению.Награда Награда отмечает креативность, а ее нейтральная эстетика дизайна создает основу для эффективной работы дизайнеров. Макет сетки не имеет каких-либо отделок или излишеств, которые отвлекали бы или противоречили бы любому из представленных дизайнов, но интересный эффект наведения имеет приятную пиксельную тень. Навигация закреплена слева от страницы, а функции поиска и фильтрации закреплены вверху. Такое расположение навигации лучше всего подходит для демонстрации содержимого веб-сайта.
Гарри Опыт этого веб-сайта прекрасен. Дизайнеры широко используют сетку, классическую привлекательность которой соответствует целевому рынку. Открытый, чистый, структурированный дизайн обеспечивает приятное взаимодействие с пользователем.
 На сайте Harry’s продаются мужские бритвы, изображения утонченные и мужественные, но не грубые.
На сайте Harry’s продаются мужские бритвы, изображения утонченные и мужественные, но не грубые.Король лета Этот веб-сайт Tumblr передает очарование этого фильма с помощью фотографий, случайных GIF-файлов и причудливых реплик из фильма. Он имеет структурированный, но неоднородный макет, который интересно прокручивать, а рукописный шрифт для заголовка помогает создать ощущение альбома для вырезок. Уникальное расположение блоков контента создает интересный визуальный эффект: изображения и GIF-файлы время от времени накладываются друг на друга, направляя взгляд пользователя по веб-сайту. Киносайт должен передавать сложную индивидуальность полнометражного фильма, и, хотя я не видел этот фильм, я определенно имею представление о его индивидуальности.
Всемирный день выпечки Макет Всемирного дня выпечки требует взаимодействия с пользователем с самого начала. Когда страница загружается, анимированная стрелка, нарисованная от руки, предлагает вам выбрать уровень выпечки. Если вы решите просмотреть все рецепты на всех уровнях, а не по одному, то вас встретит весь экран, полный вкусных, аппетитных рецептов.

Макет рассматривает еду как произведение искусства, демонстрируя фотографии выпечки на большей части страницы и перенаправляя вас на другую страницу с самим рецептом. Рецепты аккуратно разложены по трем колонкам: ингредиенты слева, инструкции посередине и информация об авторе справа.
Бумага и краска Макет и взаимодействие Paper & Paint оригинальны. По мере навигации сайт практически переключается от раздела к разделу, а макет и структура соответствуют продукту. Навигация скрыта и появляется при выборе цветовой схемы. Изображения отображаются на видном месте при прокрутке, а верхняя часть каждого последующего изображения дразнит пользователя, предлагая ему прокрутить, чтобы увидеть больше.
Мне нравится, как изображения перемещаются внутрь, когда вы прокручиваете страницу вниз, создавая интересную визуальную динамику. Еще одна приятная интерактивная функция — «раскрашивание» стены разными цветами с помощью мыши, что добавляет немного веселья.
«Ньюсуик» Этот макет совсем не обычный для новостного сайта.
 Домашняя страница Newsweek проста, но яркая, с фотографией для главной статьи, установленной в качестве фонового изображения. Маленькие красные вкладки по всему веб-сайту указывают на типы публикуемых историй. Макет разбит на разделы, которые не все следуют одной и той же сетке. В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю.
Домашняя страница Newsweek проста, но яркая, с фотографией для главной статьи, установленной в качестве фонового изображения. Маленькие красные вкладки по всему веб-сайту указывают на типы публикуемых историй. Макет разбит на разделы, которые не все следуют одной и той же сетке. В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю.Эбби Путински Оригинальный подход к сайту портфолио, Эбби Путински разделяет себя как творческий иллюстратор и графический дизайнер. При загрузке на экран выпадает анимированное вступительное окно, приглашающее пользователя ознакомиться с ее работой. Как только вы закрываете окно, вы перемещаетесь по карте, собирая все ее приключения. Этот сайт на самом деле не имеет макета, он бесплатный и открытый без четких границ, что делает его таким интересным для навигации.
 При нажатии на произведение изображение в рамке типа открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.
При нажатии на произведение изображение в рамке типа открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.Баумастиш Этот макет с плотной сеткой — хороший способ продемонстрировать портфолио работ. Когда вы наводите курсор на каждую часть, дается название, но когда вы нажимаете на работу, появляется «главная страница» работы. На этой странице представлена вся необходимая информация о проекте, такая как дата, клиент, роль дизайнера и т. д., которая одинакова для всех проектов. Вы должны щелкнуть слайд-шоу, которое заполняет экран, чтобы просмотреть проект. Я думаю, что это действительно эффективный способ продемонстрировать работу.
Норвичский университет искусств Сильные фотографии и красивые изображения отлично демонстрируют художественный талант в этом университете с самого начала. Фоновое изображение на главной странице рассказывает историю, привлекая пользователя. Мне нравится расположение навигации сбоку; он другой, но работает хорошо и не подавляет изображение или макет.
 Все этикетки желтые, что создает последовательную визуальную идентичность. Выпадающие меню становятся заметными при нажатии на категорию, что хорошо вписывается в макет.
Все этикетки желтые, что создает последовательную визуальную идентичность. Выпадающие меню становятся заметными при нажатии на категорию, что хорошо вписывается в макет.Логотип также привлек мое внимание аккуратной надписью Helvetica. Это не подавляет, но наклон «N» добавляет что-то другое, немного мужества. Наше первое впечатление создается большим фоновым изображением, но затем стрелка предлагает нам прокрутить вниз, чтобы просмотреть различные истории, которые представлены в виде больших миниатюр с подписями. Остальная часть страницы довольно традиционна.
Траск Индастриз Trask Industries — вирусный веб-сайт нового фильма «Люди Икс». Схема проста, но эффективна. Он разделен на три части: боковая панель навигации закреплена слева, видео в центре и основной контент прокручивается вертикально справа. Видео, использованное здесь, хорошо работает, чтобы создать предвкушение фильма. Анимированный эффект наведения в значках навигации — приятный штрих. Суть веб-сайта ясна, о чем свидетельствует внимание, уделяемое видео.
 Переходы довольно изящны, так как разделы контента выдвигаются и возвращаются. Кроме того, попробуйте изменить размер браузера, чтобы увидеть, как меняется макет — навигация скрыта, а контент виден при прокрутке страницы вниз.
Переходы довольно изящны, так как разделы контента выдвигаются и возвращаются. Кроме того, попробуйте изменить размер браузера, чтобы увидеть, как меняется макет — навигация скрыта, а контент виден при прокрутке страницы вниз.Адам Хартвиг Этот веб-сайт действительно интересен своим кажущимся отсутствием макета. Он создан с использованием анимированной типографики, похожей на Flash, которая продолжает автоматически воспроизводиться по всему веб-сайту. Даже не переходя по различным категориям, пользователь получает представление о работе дизайнера через анимированное слайд-шоу. Анимация последовательная, а иллюстрации милые и отлично иллюстрируют творческую личность дизайнера.
Контакт Здесь все — CSS, HTML, JavaScript и SVG — анимируется при прокрутке. Это безумие! Яркие цвета стимулируют, а дизайн состоит из замысловатых иллюстраций. Минус в том, что сайт разрабатывался только для стационарных компьютеров с мышкой и работает только в Chrome.
Музей Национальной Академии Этот макет имеет многослойное ощущение, демонстрируя модульный подход.
 Различные элементы на странице кажутся накладывающимися друг на друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину.
Различные элементы на странице кажутся накладывающимися друг на друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину.Эндрю Маккарти Портфолио Эндрю Маккарти имеет уникальный макет. Цветные полосы размывают страницу, и по мере прокрутки вниз открывается дополнительная информация о дизайнере. Умная покадровая графика с изображением пиксельного животного из семейства кошачьих перемещается на месте при прокрутке. Мне нравится движение, созданное этой простой идеей. Кстати, сайт также зависит от взаимодействия пользователя.
Микаэль Эдвардс Анимация, при разумном использовании, действительно может улучшить функциональность веб-сайта. Микаэль Эдвардс использует анимацию, которая визуально привлекательна и функциональна.
 Мы разрабатываем для Интернета, верно? Нет необходимости сжимать все на странице или оборачивать текст вокруг изображений. Почему бы не включить интерактивную анимацию и не сделать ее веселой? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста.
Мы разрабатываем для Интернета, верно? Нет необходимости сжимать все на странице или оборачивать текст вокруг изображений. Почему бы не включить интерактивную анимацию и не сделать ее веселой? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста.Друг дизайнера Не совсем то, что вы ожидали от сайта дизайнера, верно? Друг дизайнера выглядит как HTML-код самого веб-сайта. Все, что вам нужно знать, находится прямо в коде, а теги действуют как заголовки. Коробка «Совет дня» — прекрасное средство, которое ведет пользователя по сайту.
Вылупившийся Макет Hatched опирается на навигацию и разделы, которые занимают весь экран, создавая смелость и открытость. Отзывчивая навигация интересна. На меньшем экране это может выглядеть неуклюже; но здесь навигация, включая кнопки социальных сетей, сведена к одной кнопке меню.
Институт новых проблем На этом веб-сайте есть приятные последовательные переходы с кружками, появляющимися по мере загрузки страницы.
 Веб-сайт хорошо структурирован, а круги создают дружественный контраст с приведенной ниже статистикой. Подписи в разделе «Вызовы» выглядят как речевые пузыри, добавляя дружеской атмосферы. Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что числа скрыты и открываются только при наведении курсора.
Веб-сайт хорошо структурирован, а круги создают дружественный контраст с приведенной ниже статистикой. Подписи в разделе «Вызовы» выглядят как речевые пузыри, добавляя дружеской атмосферы. Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что числа скрыты и открываются только при наведении курсора.В Арктику Макет Into the Arctic привлекает пользователей и включает их взаимодействие. Видео в фоновом режиме увлекает пользователя и иллюстрирует его причину. Стиль навигации отличается — когда вы наводите на него курсор, он раскрывается с дополнительной информацией, как брошюра. Типографика также заманчива, а кавычки особенно сильны. Дизайн сайта просто очень хорошо выполнен.
Джон Джейкоб В этом портфолио есть горизонтальная прокрутка, что очень необычно. Когда вы нажимаете для просмотра работы, она разворачивается к середине экрана, с увеличенным изображением и кратким объяснением работы. Описания и перечень работ короткие и лаконичные; вы не чувствуете, что вас постоянно перенаправляют на другие страницы.
 Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками дизайнера на социальные сети в правом нижнем углу, обрамляющими страницу. Дизайнер эффективно использует пространство, интересен эффект поворота.
Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками дизайнера на социальные сети в правом нижнем углу, обрамляющими страницу. Дизайнер эффективно использует пространство, интересен эффект поворота.Впечатление Белое пространство здесь освежает и создает открытость и дружелюбие. Пустое пространство позволяет пользователю удобно читать и перемещаться, а также эффективно использовать веб-сайт. Эффект наведения другой; как будто половина бумаги складывается. При нажатии кнопка складывается, как книга, чтобы показать больше информации.
Почтовый Postable имеет симпатичную концепцию; он отправляет красиво оформленные благодарственные открытки по электронной почте для вас, а дизайн веб-сайта выглядит как обычная почта. Дизайн и планировка играют неотъемлемую роль в передаче концепции. Фон имеет текстуру настоящей бумаги, а верхняя граница напоминает олдскульный конверт. Подлинное ощущение реальной жизни — это приятное прикосновение к веб-форме, как будто вы записываете свою информацию на листе в блокноте.

Национальный музей ЛГБТ Этот веб-сайт имеет новый подход к одностраничным макетам. Механизм прокрутки здесь действительно классный; страница делится пополам, причем две половины прокручиваются в разных направлениях, создавая динамический эффект. Разделы окрашены в разные цвета и соединяются вместе при прокрутке.
Лукас Никитчук Мне очень нравится оформление портфолио Лукаса Никитчука, потому что оно демонстрирует его мастерство. Сразу к делу: краткая биография дизайнера и его работы прямо на главной странице. Круги создают дружелюбную и плавную эстетику. Разливы краски на заднем плане дополняют это и создают открытость и свободу личности веб-сайта. Навигация довольно проста и работает одинаково на всем сайте. Еще одним приятным моментом является то, что вы можете перемещаться с помощью клавиш со стрелками, что полезно для пользователей ноутбуков.
Заключение
Макет является основой вашего веб-сайта и важной частью любого творческого начинания. Рассмотрим пользователя и то, как он будет взаимодействовать с веб-сайтом.
 Вероятно, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Я надеюсь, что вы почерпнули вдохновение, чтобы самостоятельно заняться дизайном некоторых макетов!
Вероятно, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Я надеюсь, что вы почерпнули вдохновение, чтобы самостоятельно заняться дизайном некоторых макетов!(al) (il)
Как создать веб-сайт: 7 ключевых принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сбалансируйте свой дизайн.
- Разделите свой дизайн на части с помощью сеток.
- Выберите максимум два или три базовых цвета для своего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику вашего сайта.
- Сделайте элементы выделяющимися, добавив вокруг них пустое пространство.
- Соединить все элементы.
Все, включая их дедушку (и собаку), кажется, в эти дни создали веб-сайт. Сеть с каждым днем становится все более насыщенной, и пока вы читаете эту статью, добавляются буквально десятки веб-сайтов. Становится все труднее и труднее быть замеченным в массах.

Знаете ли вы
Удивительный веб-дизайн невозможен без изящных форм. Создавайте красиво оформленные веб-формы уже сегодня.«К счастью» для нас, дизайнеров, не все, кажется, понимают что делает или разрушает веб-дизайн . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой. Но поскольку он по своей сути является средством представления, к нему применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, каждый сможет создать визуально приятный дизайн и стать на шаг ближе к славе. Хорошо, что не , что просто, а талант и опыт имеют значение, но каждый может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Флэш. Нельзя сказать, что у Flash нет достоинств, но сам по себе Flash не делает дизайн хорошим; есть несколько неприятных Flash-сайтов.
 Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.1. Сбалансируйте дизайн.
Баланс — это гарантия того, что ваш дизайн не наклонится в одну или другую сторону. Это как баланс веса в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке веб-сайта Khoi Vinh’s Subtraction ниже. Я взял этот пример из «Принципов красивого веб-дизайна» Джейсона Бирда. Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака создает слева. Это маленькая, но немаловажная деталь. Убедитесь сами, спрятав крест рукой.
Это то, что мы называем асимметричным балансом , и в этом суть баланса. Если вы не позаботитесь о том, как вы разместите вещи, дизайн довольно быстро станет несбалансированным.
 Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха.
Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха.Ниже приведен еще один пример симметричного баланса , на этот раз от The First Twenty. Хотя графика заголовка асимметрично сбалансирована (вы можете заметить, как это делается?), остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс может быть труднее реализовать, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый дизайн, представленный здесь, имеет высокие оценки по каждому из семи принципов, которые мы обсуждаем.
 Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.2. Разделите дизайн на части с помощью сеток.
Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек , которые помогают «разделить» дизайн на части. Подумайте о столбцах. Колонки улучшают читабельность, облегчая усвоение содержимого страницы. Интервалы и использование правила третей (или аналогичного золотого сечения) делают все проще для глаз.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайна, деленной на 1,62 (равно фи в математике) . Мы не будем вникать, почему это так, но на практике это действительно так. По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).

Сетка особенно хорошо подходит для минималистского дизайна. 5 Thirty One от Derek Punsalan показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз. Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
3. Выберите максимум два или три базовых цвета для своего дизайна.
Что, если вы изменили базовый красный цвет на веб-сайте The First Twenty (выше) на светло-зеленый? Будет ли это хорошо выглядеть? Скорее всего нет. Потому что это не принадлежит тому же цветовая палитра (и, конечно же, зеленый лайм — не самый простой цвет для работы). Такие веб-сайты, как ColourLovers, существуют не просто так. Вы не можете просто выбирать цвета в стиле Рэмбо, сверкая пушками. Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству к нему.

Узнайте сами, что работает вместе. Впитайте как можно больше дизайнов веб-сайтов, например, представленных на любом из многочисленных веб-сайтов с демонстрацией CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выбор хороших цветов так же важен, как выбор правильных цветов (то есть правильных цветов для работы). Для веб-дизайна уютного ресторанчика подойдут «земляные» тона: красный, коричневый и т. д. Конечно, не существует безошибочного рецепта. Каждый цвет посылает сообщение , и вам решать, правильно ли понять это сообщение.
Веб-сайт Бенса Кучана имеет собственный стиль цветовой схемы. В основном это монохроматические (оттенки и оттенки одного цвета) и ахроматические (черный и белый) цвета (красный), чтобы выделиться:
Черный и белый придают шик и профессионализм, а красный добавляет изюминку, которая делает определенные элементы выделиться и не дать дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным цветом.
 Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль.Говоря о цвете, WebDesigner Wall от Nick La — это чистое блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если присмотреться, то можно заметить строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо сочетались друг с другом. Веб-сайт, и особенно его фон, также демонстрирует хорошее сочетание цветов и графики, что подводит нас к номеру четыре…
4. Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
Хорошо, отличный дизайн не требует красивой графики. Но плохая графика определенно повредит дизайну. Графика дополняет визуальное сообщение. Такие веб-сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, в то время как другие занижены.
Тим ван Дамм использует лишь несколько графических изображений на своем веб-сайте Max Voltar, но он реализует их с величайшей продуманностью и тщательностью.
 Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.В течение некоторого времени дизайн Макса Вольтара отличался от показанного выше. Но за два месяца, что этот был в сети, он легко стал одним из моих любимых. Из-за этого и из-за образцового использования графики я предпочел последнюю версию.
Komodo Media Роги Кинга намного насыщеннее графикой, прекрасно выполненной как с технической, так и с тематической точки зрения.
Возможно, вы не являетесь великим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — это все, что вам нужно. Попробуйте совместите графику и убедитесь, что она соответствует стилю, к которому вы стремитесь. Однако не все мы наделены одинаковыми природными способностями.
 Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).5. Улучшите типографику вашего сайта.
Искусство шрифта — сложная тема для разговора, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на освоение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничим наше обсуждение тем, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика уступает печатной типографии . Самая большая разница заключается в том, что у нас нет полного контроля над внешним видом шрифта в Интернете из-за его динамического характера. Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало контролируют результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей.
Наборы шрифтов Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .Существует несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь. Один из них — стеков шрифтов .
Стеки шрифтов — это просто базовый CSS. Они позволяют определить порядок отображения шрифтов. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Для хорошего обзора этого, пожалуйста, обратитесь к шрифту Джона Тана != Шрифт.
body { семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек; }Приведенное выше свойство придаст основной копии шрифт «Helvetica Neue». Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.

Прелесть стеков шрифтов в том, что вы можете определить «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в очереди. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, к замене изображения), это лучшее, что предлагает чистый CSS на данный момент (до того дня, когда мы сможем комфортно использовать @font-face).
Wilson Miner использует стек шрифтов, о котором мы говорили выше. Helvetica Neue является усовершенствованием Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует другой интересный набор шрифтов для своих заголовков:
body { font-family: baskerville, 'palatino linotype', 'times new roman', serif; }Только относительно небольшое количество посетителей увидит заголовки в Baskerville, но это не проблема.
Мера и интерлиньяж Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .Мера — это длина строк, а интерлиньяж — это высота (или интервал по вертикали) строк. В CSS мерой можно управлять, определяя ширину содержащего блока (например, элемента абзаца). Оба влияют на читаемость . Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; часто можно увидеть эту проблему с плавными макетами. Между 40 и 80 символами в строке кажется идеальным.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно этого хотите), определив свойство CSS
Висячие кавычки и маркерыline-height. Как правило, высота строки 1,5 хорошо подходит для абзацев. Это означает, что при размере текста 12 пунктов высота строки становится равной 18 пунктам (12 × 1,5), что дает тексту передышка .
Третий способ улучшить читабельность — использовать висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и цитат с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует висящие пули для своего последнего редизайна Макса Вольтара:
Мы добавили красную линию, чтобы подчеркнуть, как весь текст выровнен по горизонтали. Просто установив
padding-leftсвойство CSS маркированного списка0, вы можете добиться того же результата.С другой стороны, снять висячие кавычки не так просто. Большинство дизайнеров прибегают к фоновому изображению для кавычек, а затем выравнивают соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячая кавычка здесь не нарушает поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложений.
Неприменимые правила печати
Печать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как если бы они были одинаковыми. Печать фиксирована, а сеть динамична. Полный контроль над тем, как ваш веб-дизайн будет выглядеть для всех, невозможен .
Вертикальный ритм, правильное выравнивание текста (с переносами и без рек) и макеты с несколькими столбцами — это лишь некоторые из особенностей печати, которые (почти) невозможны в Интернете. Таким образом, у нас есть много чего ожидать от CSS 3. Однако CSS 3, вероятно, не будет универсальным и окончательным решением, и, вероятно, пройдет еще несколько лет, прежде чем мы сможем в полной мере воспользоваться его преимуществами. Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Несколько слов о замене изображенияКак насчет замены изображения (техника замены шрифтов изображениями)? Мы говорили о стеках шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображения стали довольно продвинутыми, но они все еще не такие гибкие, как обычный текст.
 Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.6. Выделите элементы, добавив вокруг них пустое пространство.
Пробел или отрицательное пространство имеет отношение к что такое не там . Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши, если уж на то пошло — известна тем, что использует пустое пространство… его много; и шрифт с засечками для хорошей меры.
Полагаю, пришло время для бесстыдной пробки. На скриншоте выше показан мой собственный веб-сайт Shift (px). Дизайн в значительной степени зависит от типографики и пустого пространства.
 Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.Белое пространство добавляет дизайну классности. Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Еще один хороший пример большого количества пустого пространства:
Astheria Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простостью». Но реализовать такой стиль непросто и не легко (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Соедините все элементы.
«Соединение» здесь немного выдуманный термин, но он кажется лучшим для того, что мы имеем в виду.
 Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.Когда дизайн непоследовательный, его целостность может быть потеряна для пользователя. Единство немного отличается от согласованности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Входит ли все в единое сообщение? 90 155 Согласованность, с другой стороны, находится 90 127 между 90 128 страницами дизайна.
Единство, пожалуй, важнее из двух. Без единства сложно создать хороший дизайн. Несоответствие, однако, может выглядеть немного «небрежно», но не может сделать дизайн «плохим».

Из семи принципов, рассмотренных в этой статье, самым важным является соединение. Связь связана с тем, как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. это типа клей, скрепляющий все вместе . Без этого клея конструкция развалится. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще обязательно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и в итоге дизайн выглядит хорошо.
Ранее мы хвалили WebDesigner Wall Ника Ла за ее прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит как рисованная акварель: изображения статей, акварельные фоновые изображения, нарисованные от руки дудлы и значки, стиль опроса и т.
 д. на. Внимание к деталям делает этот дизайн превосходным.
д. на. Внимание к деталям делает этот дизайн превосходным.Дополнительные ресурсы
- Основы HTML для начинающих: как создать веб-сайт с помощью HTML
- Пять простых шагов к проектированию грид-систем: руководство для начинающих по грид-системам.
- Золотое сечение в веб-дизайне
- 8 простых способов улучшить типографику в ваших проектах
- Шрифты и Интернет: о состоянии шрифтов в Интернете и замене изображений.
- 4 принципа хорошего дизайна веб-сайтов: четыре других принципа, больше с практической точки зрения.
Дополнительный ресурс
Если вы новичок в веб-дизайне, наше руководство по как создать сайт будет вести вас с самого начала.Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Такие аспекты, как доступность, удобочитаемость и удобство использования, также играют роль.
Вот почему веб-дизайн так сложен. Начать заниматься дизайном легко, особенно сегодня, когда доступно так много систем управления контентом, инструментов для ведения блогов и тем.
 Но настоящее освоение всех аспектов веб-дизайна требует времени и, будем честными, таланта. Возможность создавать красивые дизайны — это только одна грань, но важная.
Но настоящее освоение всех аспектов веб-дизайна требует времени и, будем честными, таланта. Возможность создавать красивые дизайны — это только одна грань, но важная.Эта статья была первоначально опубликована 15 октября 2009 г. и обновлена 29 июня 2022 г.
Как разработать макет веб-сайта с использованием передового опыта и примеров
Итак, вы разрабатываете макет веб-сайта для себя или клиента и ищете передовой опыт и примеры для подражания.
Может быть, вы даже потратили некоторое время на поиски вдохновения в шаблонах, потому что, эй… это не повредит, верно?
Неправильно!
Шаблоны веб-сайтов великолепны… но на них могут сильно повлиять стоковые фотографии, активы бренда, цвета, шрифты и т. д.
Прежде чем приступить к просмотру шаблонов, вам сначала нужно понять, что нужно вашему сайту для выполнения , какой контент у вас будет и как его разместить для оптимального взаимодействия с пользователем.

Так как же сделать это? Отличный вопрос! Вот мой пошаговый процесс разработки макета веб-сайта с учетом передового опыта:
Шаг первый: поставьте целиВеб-сайт — это больше, чем просто набор страниц. На самом деле, это дорожная карта для вашей аудитории. Это помогает им найти то, что они ищут , когда ищут.
Это означает, что прежде чем вы начнете рассматривать шаблоны и дизайны, вы должны сначала понять, что нужно вашей аудитории от вашего сайта.
Какова цель вашего сайта? Это образовательно? Это продажа продуктов? Это сайт резюме, который поможет вам получить работу?
Прежде чем вы сможете начать навигацию куда-либо, вы должны знать конечный пункт назначения. То же самое относится и к вашему сайту. Прежде чем вы начнете планировать макет веб-сайта, определите общую цель сайта.
На что обратить внимание:
- Ваш веб-сайт сегодня не обязательно будет вашим веб-сайтом завтра. Поставьте перед собой цели, которых вы хотите достичь прямо сейчас.

- У всего веб-сайта будет цель, и у каждой страницы будет цель. Разделение этих двух может помочь вам понять общий поток.
- Ваш сайт создан для пользователя. Чего ОНИ пытаются достичь?
Чего следует избегать:
- Откусывать больше, чем можно прожевать. Если поначалу вы пытаетесь сделать слишком много, вы либо получите беспорядочный сайт, либо вообще не получите его.
- Увязнуть в мелочах. Мы не говорим о функциональности, пока.
ЧТО ТАКОЕ ОБРАЩЕНИЕ:
- Как создать минимально жизнеспособный веб -сайт
Примеры для копирования:
Шон Халпин
Сэнди Спрингс Artsapalooza
Шаг. есть основная цель веб-сайта, вы можете начать думать о том, какой контент вам нужен.Какую информацию ищет ваша аудитория? Как должна быть сгруппирована эта информация?
Это станет общей архитектурой вашего сайта (и навигацией). Помните, что ваш сайт посвящен путешествию вашей аудитории.

Конечная цель — предоставить им необходимую информацию за наименьшее количество шагов. Неважно, насколько красиво оформлен ваш веб-сайт, если никто не может найти то, что ищет!
Главное здесь — ясность. Навигация должна быть интуитивно понятной — вашим людям не нужно искать информацию.
Определите основную навигацию и группы содержимого вашего сайта до переходит в дизайн, поэтому вы можете выбрать или разработать шаблон, который поддерживает интуитивно понятную архитектуру.
На что следует обратить внимание:- Подумайте о том, что будет чувствовать пользователь, который попадет прямо на данную страницу (без перехода с вашей главной страницы).
- Подумайте о ком-то, как бы он чувствовал потребность в доступности или просто спешил бы.
- Опять же, меньше значит больше. Если вам не нужно несколько страниц, чтобы сказать это, не используйте несколько страниц, чтобы сказать это!
- Скрытие важных страниц в глубокой иерархии.
 Приоритет ключевой информации
Приоритет ключевой информации - Смерть по содержимому. Ваш веб-сайт не обязательно должен быть конечным пунктом назначения.
- Как использовать ключевые слова на вашем веб -сайте
- Ресурс Smashing Magazine Planning
AU Lit Lin Linens
M.M.M. M.M. M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M.M. Блюм
Шаг 3. Сократите макет страницыЯ знаю, знаю… кажется нелогичным думать о макете до того, как вы начнете искать шаблон. Но опять же, это все о организации вашей информации.
Если у вас есть представление о том, какой макет вам нужен для каждой страницы, вы намного быстрее сократите количество вариантов шаблона (и будете меньше отвлекаться на излишества, которые вам, вероятно, и так не нужны).
Опять же, цель состоит в том, чтобы как можно быстрее предоставить людям необходимую им информацию.
На что следует обратить внимание: Подумайте о своем поведении в Интернете. Вероятно, вы не читаете каждое слово на сайте, верно?
Подумайте о своем поведении в Интернете. Вероятно, вы не читаете каждое слово на сайте, верно?- Используйте размер, чтобы различать важную информацию и детали, которые могут быть не такими важными — самая важная информация должна быть самой большой на странице
- Используйте заголовки и подзаголовки, чтобы помочь сканерам найти ключевые разделы + информация
- Важные фразы и ключевая информация, выделенные жирным шрифтом
- Используйте маркеры/значки для разбиения текстовых разделов (посмотрите, что я здесь сделал?)
- Не жертвуйте ясностью ради творчества
- Не прячьте ключевую информацию «ниже сгиба» (то есть не заставляйте людей копаться и бесконечно прокручивать ее).
Если вам нужна постраничная разбивка, ознакомьтесь с нашими руководствами на…
- Рекомендации на странице «Контакты»
- Рекомендации на странице продукта
Trello
Grovemade
Шаг четвертый. Зафиксируйте функциональность
Зафиксируйте функциональность После того как вы определились с общей компоновкой страниц, пора подумать о функциональности каждой страницы.
Когда мы имеем дело с дизайном веб-сайта, помните, что иногда чем меньше, тем лучше, особенно если вы просто пытаетесь запустить свой сайт.
Наличие минимально жизнеспособного веб-сайта может быть более эффективным, чем наличие какой-то безжалостной силы с прибамбасами, которая сбивает людей с толку или стоит вам целое состояние, чтобы начать работу.
Продумайте минимальную функциональность, необходимую для каждой страницы.
Например, страница ваших услуг , вероятно, не нуждается в значках социальных сетей/поделиться в социальных сетях. Тем не менее, вы можете включить ссылки на свои социальные каналы на свою страницу контактов или добавить ленту Instagram на свою страницу «О нас», если это применимо к вашим общим целям сайта.
Хорошо спроектированный веб-сайт не зависит от того, насколько продвинута его функциональность. Речь идет о том, как быстро и легко вы можете предоставить людям ключевую информацию, необходимую им для достижения своих целей на определенной странице.
Речь идет о том, как быстро и легко вы можете предоставить людям ключевую информацию, необходимую им для достижения своих целей на определенной странице.
- Подумайте о функциях, которые действительно улучшат работу ваших пользователей.
- Какие функции необходимы прямо сейчас, а какие желательно иметь в будущем?
- Функциональность не встроена в шаблон — она поддерживается вашим программным обеспечением (он же ваш конструктор сайтов).
- Функциональность ради функциональности. Вы не хотите перегружать свой сайт или сбивать с толку своих пользователей.
- Откусить больше, чем можешь прожевать. Возможность загрузить свой последний выпуск на YouTube — это здорово, пока вам не нужно идти в ногу со временем.
- Какой веб -сайт будет соответствовать вашим функциональности.
 Шаблон
Шаблон Итак, вы выполнили планирование, набросали свой сайт и даже знаете, как он должен функционировать. Пришло время, наконец, НАКОНЕЦ начать искать шаблон (или создавать свой собственный)!
На что следует обратить внимание:- Шаблоны на самом деле представляют собой просто HTML и CSS… а это значит, что их можно воссоздавать практически где угодно. Если вы видите пример веб-сайта Wix, который вам нравится, но вы хотите использовать WordPress, вы можете легко воссоздать его.
- Учитывайте потребности вашего макета, которые вы определили ранее, и помните, что большинство шаблонов достаточно настраиваемые.
- Загляните за пределы домашней страницы. Посмотрите, как представлены подстраницы и уникальные страницы.
- Опять же, функциональность НЕ является чем-то, что поставляется с шаблоном.
- Не судите о шаблоне по фотографиям и дизайну логотипа.
 Часто шаблон будет выглядеть определенным образом только из-за макетов креативных ресурсов.
Часто шаблон будет выглядеть определенным образом только из-за макетов креативных ресурсов.
- Как создать цветовую палитру веб-дизайна
- Как написать эффективную копию веб-сайта0011
Красивые направления
Следующие шаги
Готово! Просто следуйте приведенной выше пошаговой схеме процесса, чтобы создать понятный макет веб-сайта, удобный для навигации и предоставляющий вашим пользователям нужную информацию в нужное время!
- Как создать минимально жизнеспособный веб-сайт
- 404 Страница: рекомендации, идеи и примеры
- Страница «Свяжитесь с нами»: рекомендации, идеи и примеры
- Страница продукта электронной коммерции: рекомендации, идеи и примеры
- Эффективный дизайн страницы «О нас»: передовой опыт и примеры
- Передовой опыт страницы часто задаваемых вопросов, идеи и примеры
- Передовой опыт домашней страницы, идеи и примеры
- Передовой опыт дизайна веб-сайта с примерами
- Передовой опыт страницы благодарности, идеи и примеры
- Что такое цветовая палитра веб-дизайна и как ее создать?
- Сколько стоит веб-сайт в год Объяснение
- 59+ способов найти бесплатные изображения для коммерческого использования
- Как улучшить содержание вашего веб-сайта
- Как написать мета-описание для SEO
- Как написать тег заголовка для SEO
- Лучшие практики целевой страницы с идеями и примерами
Создание макета сайта с помощью CSS Grid
- Создание базовой сетки
- Создать адаптивную сетку
Здесь мы используем синтаксис «ASCII art» макета сетки CSS для создания трехколоночного макета веб-сайта.

Grid включает в себя интуитивно понятный синтаксис «ASCII art», благодаря которому вы можете виртуально «видеть» макет в своем коде, что упрощает создание и изменение вашего макета. Даже серьезные изменения могут быть сделаны в течение нескольких секунд. Этот интуитивно понятный синтаксис также помогает с адаптивным веб-дизайном. Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
Теперь мы создадим макет веб-сайта, который выглядит следующим образом:
До появления макета сетки CSS этот макет часто называли «макетом Святого Грааля» из-за проблем, связанных с его правильной работой. С макетом сетки CSS создать такой макет легко.Вот код:
Пример <стиль> тело { отображение: сетка; области шаблона сетки: «заголовок заголовка заголовка» «объявления в навигационных статьях» «нижний колонтитул нижний колонтитул»; строки шаблона сетки: 60px 1fr 60px; сетка-шаблон-столбцы: 20% 1fr 15%; зазор сетки: 10px; высота: 100вх; маржа: 0; } заголовок, нижний колонтитул, статья, навигация, раздел { отступ: 20 пикселей; фон: золото; } #Заголовок страницы { область сетки: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { область сетки: статья; } #mainNav { область сетки: навигация; } #сайтобъявления { область сетки: реклама; } <тело>Заголовок <статья>СтатьяОбъявленияПопробуй
Давайте внимательнее посмотрим на этот код.

HTML-разметка выглядит следующим образом:
<тело>
Заголовок <статья>СтатьяОбъявленияМы сделаем элемент
bodyконтейнером сетки, поэтому все остальные элементы станут элементами сетки.Итак, давайте посмотрим на ASCII-арт, о котором я говорил:
областей шаблона сетки: «заголовок заголовка заголовка» «объявления в навигационных статьях» «нижний колонтитул нижний колонтитул»;
Это бит, определяющий фактическую компоновку. Просто взглянув на код, мы видим, что это сетка 3×3 (три строки и три столбца). Таким образом, имеется пять областей сетки в девяти ячейках сетки (некоторые области сетки занимают несколько ячеек).
Мы также видим, что заголовок занимает всю первую строку (три ячейки), а нижний колонтитул занимает всю нижнюю строку (три ячейки). Разделы навигации, статей и объявлений занимают вторую строку (по одной ячейке в каждом).

Теперь мы можем назначить элементу каждую из этих областей сетки:
#pageHeader { область сетки: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { область сетки: статья; } #mainNav { область сетки: навигация; } #сайтобъявления { область сетки: реклама; }
Свойство
grid-area— это сокращенное свойство, позволяющее размещать элементы сетки внутри сетки. В этом случае мы просто ссылаемся на имена, которые ранее предоставилиgrid-template-areasсвойство.Большая часть макета готова. Остальная часть кода просто касается размеров, желобов, высоты и т. д.
В частности, следующий код устанавливает размер строк и столбцов:
рядов сетки-шаблона: 60px 1fr 60px; сетка-шаблон-столбцы: 20% 1fr 15%;
Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся пространство.
Первый столбец составляет 20 процентов, а третий столбец — 15 процентов (относительно встроенного размера контейнера сетки).
 Второй столбец занимает оставшееся место.
Второй столбец занимает оставшееся место.См.
grid-template-rowsиgrid-template-columnsдля получения дополнительной информации о размерах дорожек.Вы можете изменить макет, просто переупорядочив области сетки, предоставленные свойству
grid-template-areas.Итак, если мы изменим его на это:
областей шаблона сетки: «заголовок заголовка навигации» «объявления в навигационных статьях» «объявления в нижнем колонтитуле навигации»;
Получаем вот это:
Новый макет с использованием тех же элементов сетки. Это изменение заняло менее 10 секунд.Однако вам может потребоваться изменить размер дорожки, если вы перемещаете меньший элемент сетки в большее пространство.
Например, для этого:
Еще одно (легкое) изменение макета.Nav теперь занимает место, где была Артикул , поэтому размер гусеницы пришлось скорректировать. В противном случае у нас была бы узкая статья и очень широкая панель навигации.

Теперь код выглядит так:
областей шаблона сетки: «заголовок заголовка заголовка» «объявления в статьях» /* Ранее это было «объявления в статьях» */ «нижний колонтитул нижний колонтитул»; строки шаблона сетки: 60px 1fr 60px; сетка-шаблон-столбцы: 1fr 20% 15%; /* Раньше это было ‘20% 1fr 15%’ */
- Создание базовой сетки
- Создать адаптивную сетку
Создайте лучший макет веб-сайта с помощью этих полезных советов. Создание веб-сайта
Создание веб-сайта может быть одновременно захватывающим и ужасающим. Это интересно, потому что у вас есть возможность создать свой собственный макет веб-сайта, каким вы хотите его видеть. В то же время вы будете в ужасе, потому что не уверены, что желаемый дизайн макета веб-сайта будет работать.
Если вы не имеете ни малейшего представления о том, как сделать лучший дизайн макета веб-сайта, не беспокойтесь, потому что Strikingly поможет вам.
 Во-первых, давайте начнем с понимания макета веб-сайта.
Во-первых, давайте начнем с понимания макета веб-сайта.Изображение взято с Karen Lo
Что такое макет веб-сайта?Макет веб-сайта — это просто упорядоченный формат всех элементов, присутствующих на вашей домашней странице. Он действует как «план» или последовательность того, как все будет происходить на странице вашего сайта. Макет веб-сайта показывает, все ли идеи, написанные и размещенные на веб-сайте, соотносятся друг с другом или нет. Эффективный макет веб-сайта также определяет его функциональность. Если макет вашего веб-сайта организован надлежащим образом, вашим клиентам будет легче переходить и перемещаться по вашей домашней странице.
Макет веб-сайта является одним из основных элементов, необходимых для создания выдающегося веб-сайта. Это как магнит, которым можно привлечь внимание. Когда посетитель веб-сайта попадает на вашу страницу, первое, что он увидит, — это макет вашего веб-сайта. Сцена, на которую они будут обращать внимание, будет определять, получите ли вы нового клиента или, к сожалению, показатель отказов.
Почему важен эффективный макет веб-сайта?
Макет веб-сайта может сделать больше, чем просто расположить элементы домашней страницы. Чтобы дать вам лучшее представление, мы перечислили ниже некоторые преимущества, которые может дать макет веб-сайта.
1. Выдает личностьПервое впечатление остается последним. То же самое и с лучшим макетом веб-сайта в цифровом мире. Эффективный дизайн макета веб-сайта поможет вам рассказать пользователям, кто вы есть. Как только они увидят макет вашего веб-сайта, они сразу же запомнят ваш бренд по тому, как все организовано на вашей домашней странице. При разработке дизайна макета вашего веб-сайта всегда помните, что дизайн, который вы будете создавать, будет определять, останутся ли зрители на вашей странице или нет. Используйте это как шанс показать, что у вас есть. Увлекайте их своими работами и превосходным оформлением сайта. Выберите макет веб-сайта, который не только эстетичен, но, что наиболее важно, поможет вам продемонстрировать свою уникальность среди других конкурентов.
2. Удобная навигация
Макет веб-сайта — это не только шаблоны. Плавный макет веб-сайта также будет определять общую навигацию по вашему сайту. Страница сайта как дорога со своими путями и маршрутами. Вы можете либо добраться до места назначения за каждый сделанный вами ход, либо заблудиться. Это также похоже на выбор красивого, функционального макета веб-сайта. Когда у вас есть хорошо продуманный макет веб-сайта, пользователи могут быстро перейти туда, где они хотят быть на вашем веб-сайте. Им будет быстрее найти то, что они хотят о вашем веб-сайте, или даже совершать транзакции с вами. С другой стороны, неаккуратный дизайн макета веб-сайта приведет только к путанице или, что еще хуже, к потере возможных клиентов.
3. Повышение конверсии оценкиАудитория веб-сайта часто меняет свое мнение. В один момент они хотят купить товар. В следующую минуту они теряют к ней интерес.
 Большинство онлайн-клиентов посещают страницы веб-сайта только для сравнения товаров, но на самом деле не покупают. В некоторых случаях они просто любопытны. Стратегический дизайн макета веб-сайта может помочь вам преодолеть этот тип просмотра веб-сайта. Как только они увидят ваш лучший макет веб-сайта и влюбятся в него, им, естественно, станет интересно продлить свое пребывание на вашем веб-сайте или, что еще лучше, совершить свою первую транзакцию с вами.
Большинство онлайн-клиентов посещают страницы веб-сайта только для сравнения товаров, но на самом деле не покупают. В некоторых случаях они просто любопытны. Стратегический дизайн макета веб-сайта может помочь вам преодолеть этот тип просмотра веб-сайта. Как только они увидят ваш лучший макет веб-сайта и влюбятся в него, им, естественно, станет интересно продлить свое пребывание на вашем веб-сайте или, что еще лучше, совершить свою первую транзакцию с вами.Изображение взято с Oriana Castro
Советы по выбору дизайна макета веб-сайтаВыбор лучшего дизайна макета веб-сайта может стать слишком сложной задачей для начинающих. Чтобы вам было проще, мы перечислили несколько полезных советов, которые вы никогда не должны упускать при выборе макета веб-сайта.
1. Соответствует вашему контентуВ Интернете можно найти множество хороших макетов веб-сайтов, но лишь немногие из них будут соответствовать вашим стандартам.
2. Чем меньше, тем лучше При разработке макета вашего веб-сайта всегда помните о его релевантности тому, о чем ваш сайт. Макет сайта всегда должен быть совместим с вашим контентом. Не бойтесь пробовать новый дизайн макета веб-сайта, который отличается от того, что используют другие. Если вы делаете сайт-портфолио, выберите макет сайта, позволяющий свободно размещать фотографии и видео. Если вы планируете создать веб-сайт для своего онлайн-бизнеса, используйте эффективный макет веб-сайта, который позволит вам добавить кнопки «купить сейчас» и таблицы цен.
При разработке макета вашего веб-сайта всегда помните о его релевантности тому, о чем ваш сайт. Макет сайта всегда должен быть совместим с вашим контентом. Не бойтесь пробовать новый дизайн макета веб-сайта, который отличается от того, что используют другие. Если вы делаете сайт-портфолио, выберите макет сайта, позволяющий свободно размещать фотографии и видео. Если вы планируете создать веб-сайт для своего онлайн-бизнеса, используйте эффективный макет веб-сайта, который позволит вам добавить кнопки «купить сейчас» и таблицы цен.Не потому, что все так делают, это означает, что вы должны это делать. Владельцы веб-сайтов склонны думать, что яркий и экстравагантный макет веб-сайта поможет им привлечь больше посетителей. Ответ на это и да, и нет. Да, людям сразу же станет любопытно, как только они увидят, насколько экстравагантен макет вашего сайта, но вопрос в том, останутся ли они? Может показаться, что это не так, но большинство посетителей веб-сайтов быстро устают, увидев дизайн, который они видели почти на всех веб-сайтах, на которых они были.
Что включить в макет вашего сайта? Эффективный макет веб-сайта прост, но функционален. Не бойтесь пробовать новые дизайны. Настройте макет вашего веб-сайта, как вы хотите, чтобы они были мне. Просто всегда помните, чтобы они были организованы и удобны для пользователя.
Эффективный макет веб-сайта прост, но функционален. Не бойтесь пробовать новые дизайны. Настройте макет вашего веб-сайта, как вы хотите, чтобы они были мне. Просто всегда помните, чтобы они были организованы и удобны для пользователя.Теперь, когда вы закончили выбор макета веб-сайта, что вы должны добавить? Что ж, мы записали их для вас.
1. Заголовок и подзаголовкиМакет сайта был бы неполным без заголовков и подзаголовков. Оба они отвечают на вопрос: «Чем занимается ваш бизнес?». Чтобы сделать вещи более понятными для посетителей вашего веб-сайта, включите яркий заголовок в дизайн макета вашего веб-сайта. Идеальный заголовок не обязательно должен содержать цветистые слова. Вы можете просто перейти прямо к делу и четко описать, чем занимается ваша компания. Что касается подзаголовков, используйте их с умом при описании предлагаемых вами продуктов и услуг.
2. Призыв к действию
Призыв к действию Призыв к действию или CTA помогают аудитории определить, куда двигаться дальше на макете вашего веб-сайта. CTA дают представление о том, что ваши пользователи увидят на последующих страницах. Обычно они оформляются в виде кнопок или ссылок. Создавайте CTA таким образом, чтобы аудитория могла их четко видеть. Сделайте их интересными, чтобы привлечь больше кликов от ваших пользователей.
3. Ваш брендингБрендинг — еще один важный элемент, на который следует всегда обращать внимание при выборе макета веб-сайта. Создайте логотип для своего бизнеса и включите его в дизайн-макет вашего сайта. Ваш логотип действует как «ДНК» вашего бренда, придавая вам уникальную индивидуальность среди конкурентов. Вы также можете использовать цветовую тему разработанного вами логотипа в качестве руководства при поиске шаблона для макета вашего веб-сайта.
4. Высококачественные изображенияДизайн макета веб-сайта становится еще более невероятным при правильном подборе изображений.
5. Панель навигации Фотографии делают любой дизайн домашней страницы более увлекательным. В то же время это также поможет вам продемонстрировать свои продукты и услуги. Клиентов больше привлекают фотографии, чем тексты, размещенные на веб-сайтах. Чтобы больше продвигать свой сайт, публикуйте приятные для глаз изображения и избегайте плохо снятых фотографий.
Фотографии делают любой дизайн домашней страницы более увлекательным. В то же время это также поможет вам продемонстрировать свои продукты и услуги. Клиентов больше привлекают фотографии, чем тексты, размещенные на веб-сайтах. Чтобы больше продвигать свой сайт, публикуйте приятные для глаз изображения и избегайте плохо снятых фотографий.Навигация необходима для любого типа макета веб-сайта. Он существует в первую очередь для того, чтобы служить вашим посетителям в качестве руководства для удобного просмотра вашего веб-сайта. При выборе макета веб-сайта всегда учитывайте, как панель навигации будет размещена на главной странице. Он всегда должен иметь четкую маркировку и размещаться в месте, где ваши зрители могут легко его заметить. Вы также можете сделать макет веб-сайта более эффективным, включив в него только нужные страницы. Таким образом можно предотвратить путаницу среди ваших зрителей.
6. ОтзывыНезависимо от того, насколько хорош дизайн вашего веб-сайта, пользователи всегда захотят увидеть доказательства того, что вы делаете.
 Чтобы выглядеть более профессионально и заслуживающим доверия, всегда включайте страницу с отзывами в дизайн макета вашего сайта. Вы можете публиковать короткие клипы или отзывы от ваших прошлых клиентов и некоторые из ваших достижений, чтобы сделать макет веб-сайта более эффективным.
Чтобы выглядеть более профессионально и заслуживающим доверия, всегда включайте страницу с отзывами в дизайн макета вашего сайта. Вы можете публиковать короткие клипы или отзывы от ваших прошлых клиентов и некоторые из ваших достижений, чтобы сделать макет веб-сайта более эффективным.Изображение взято из Майкла Сейбеля
Поразительно, обязательно попробуйте макеты веб-сайтов. Вы даже можете получить некоторые из них бесплатно! Звучит потрясающе, правда? Чтобы дать вам лучшее представление, мы собрали их для вас. 1. Простой макет магазинаПоразительно простой макет магазина — один из самых популярных макетов веб-сайтов среди пользователей тура. Этот дизайн макета сайта может быстро продавать ваши товары прямо в вашем интернет-магазине. Легко добавьте простой раздел магазина на свой веб-сайт Strikingly, и все готово. Начните управлять заказами, задавайте способы оплаты и даже устанавливайте категории продуктов без особых усилий.

Изображение взято с Подиумные принты
2. ПортфолиоОнлайн-портфолио — еще один популярный тип веб-сайтов в наши дни. Многие профессионалы переходят от традиционного способа создания портфолио к современному стилю, такому как создание цифровых портфолио. Для нашего макета веб-сайта портфолио у вас есть возможность опубликовать свои работы и поместить их в потрясающую галерею. Когда ваши зрители нажимают на них, каждый продукт или предмет открывается на отдельной странице, где вы можете добавить цену и подробное описание того, о чем идет речь.
Изображение взято с Пегги Лю
3. Простой блогНаш простой блог предлагает эффективную структуру веб-сайта для начинающих писателей. Вы можете начать вести свои собственные блоги и публиковать их в разделах, которые открываются на новой странице, когда зрители нажимают на них. Взгляните на этот лучший пример, созданный одним из наших пользователей.

Изображение взято из Против зерна
Создайте эффективный макет сайта вместе с нами!Strikingly не только предлагает нашим пользователям бесплатный макет веб-сайта. Мы также даем им свободу настраивать свою страницу так, как они хотят. Во многих разделах нашего веб-сайта есть опция «Макет» в правом верхнем углу. Этот вариант предлагает превосходный и эффективный макет веб-сайта, которым могут наслаждаться пользователи. Для этого:
- Перейдите в режим редактирования
- Проверьте правый верхний угол вашего раздела
- Найдите и нажмите кнопку Кнопка «Раскладка» .
Изображение взято с сайта Strikingly
Иметь эффективный макет веб-сайта на самом деле не так сложно, как вы думали. С правильными инструментами и лучшим конструктором веб-сайтов вы можете делать это свободно, не сталкиваясь со слишком многими сложностями.
 Если вы ищете подходящего партнера, который сможет по-настоящему понять вас при создании наилучшего макета веб-сайта, установите высокие стандарты. Найдите кого-нибудь, кто не только предоставит вам кучу вариантов, но, что наиболее важно, подскажет, как сделать ваш сайт лучше и, конечно же, более функциональным — так же, как мы делаем это в Strikingly.
Если вы ищете подходящего партнера, который сможет по-настоящему понять вас при создании наилучшего макета веб-сайта, установите высокие стандарты. Найдите кого-нибудь, кто не только предоставит вам кучу вариантов, но, что наиболее важно, подскажет, как сделать ваш сайт лучше и, конечно же, более функциональным — так же, как мы делаем это в Strikingly.Хотите узнать больше о дизайне веб-сайтов? Пообщайтесь с нами сегодня!
Как создать макет веб-сайта по блокам
Существует множество учебных пособий, основанных на графическом дизайне и о том, как играть с элементами для создания идеального дизайна. Точно так же создание веб-сайта также требует понимания определенных универсальных элементов, которые есть на веб-сайте. Дизайн веб-сайта требует чувства визуализации и иерархии, чтобы наилучшим образом разместить эти элементы таким образом, чтобы они соответствовали цели и выглядели привлекательно для конечных пользователей. Часто этот процесс может показаться довольно подавляющим.
 Однако, если вы используете метод блочной компоновки веб-сайта, это может быть довольно просто.
Однако, если вы используете метод блочной компоновки веб-сайта, это может быть довольно просто.Поблочная компоновка веб-сайта делит некоторые аспекты веб-сайта на разные разделы. Затем кодеры и разработчики создавали различные модули и компилировали их в различных последовательностях для создания привлекательных шаблонов/страниц.
Путем проб и ошибок или при правильном планировании использование поблочной компоновки веб-сайта может помочь вам создать уникальные страницы, которые останутся верными нише, на которую вы ориентируетесь. Чтобы сохранить бренд, дизайнеры единообразия часто используют общие элементы дизайна, такие как цвет, типографика или другие элементы дизайна.
Макет веб-сайта отвечает за придание ему необходимой структуры. Разные макеты работают для разных ниш, в зависимости от контента и вида бизнеса. Строительные блоки макета веб-сайта:
1. Feature Image:
Pin
Для любого бизнеса или проекта, который не требует большого количества изображений, использование макета с изображением функции является отличным вариантом.
 Как только пользователь зайдет на сайт, изображение будет первым, что он увидит. Художественные изображения большие, смелые и непримиримые. Он сразу привлекает внимание посетителя к тому, что он пытается изобразить. Использование впечатляющего изображения придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для компаний, у которых больше контента для продвижения и меньше визуальных эффектов.
Как только пользователь зайдет на сайт, изображение будет первым, что он увидит. Художественные изображения большие, смелые и непримиримые. Он сразу привлекает внимание посетителя к тому, что он пытается изобразить. Использование впечатляющего изображения придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для компаний, у которых больше контента для продвижения и меньше визуальных эффектов.2. Сетка:
Штифт
Сетка в чем-то похожа на изображение объекта. Этот макет также включает в себя одну большую графическую область. Ниже этого раздела, где есть различные отдельные блоки разных форм и размеров. Здесь пользователь может вставить любой контент, который он хочет. Контентом для этих блоков могут быть изображения продуктов, текстовый контент, сообщения в блогах или что-то еще. Если у бренда много контента и разнообразный контент, этот макет помогает им продемонстрировать его в лучшем свете.

3. Power Grid:
Pin
Power Grid — это улучшенная версия традиционной схемы Grid. Этот макет использует множество различных форм, таких как прямоугольники, квадраты, а также использует разницу в площади между различными элементами сетки. Это идеальный макет, если вы ищете веб-сайт для бренда с большим количеством видео, текста, изображений и другого разнообразного контента.
4. Фиксированная боковая панель:
Пин-код
Для всех рассмотренных ранее макетов меню навигации обычно располагается вверху страницы. Макет фиксированной боковой панели устанавливает навигацию по сторонам макета в соответствии с предпочтениями пользователя. Он также может вмещать дополнительный контент. Этот тип макета идеально подходит для веб-сайтов, где вы хотите, чтобы посетители всегда имели доступную панель навигации. Он останется сбоку макета и всегда будет доступен посетителю. Это позволяет пользователям легко перемещаться между различными страницами сайта, не теряясь и не тратя время на переход на другие страницы.

5. Адаптивный дизайн:
Pin
Это важный аспект дизайна веб-сайта, к которому вы должны стремиться, независимо от того, какой макет вы выберете. С течением времени многие пользователи перешли от посещения веб-сайтов на настольных компьютерах к использованию их на своих смартфонах и планшетах. Наличие адаптивного дизайна — это способ гарантировать, что ваш сайт удобен для пользователей на разных устройствах и в разных браузерах. Обязательно тщательно проверьте веб-сайт для различных устройств и браузеров, прежде чем запускать его.
До сих пор мы понимали, как разработать базовую структуру любого веб-сайта. Теперь этот блок за блоком нужно заполнить разным контентом. Вот некоторые из этих основных типов содержимого:
6. Панель навигации:
Пин-код
Панель навигации — это важная функция, похожая на карту, для веб-сайта. Это помогает посетителям понять, куда они могут пойти и как организовано содержание веб-сайта. Хорошо структурированная панель навигации должна прийти на помощь любому посетителю, который заблудился при просмотре веб-сайта.
 Панель навигации не является необязательным элементом; на любом веб-сайте должна быть панель навигации. Размещение панели навигации может быть вверху по бокам, в зависимости от плана использования и размещения контента. Общее правило, которое помогает сделать выбор между верхним макетом и боковым макетом, заключается в следующем: используйте боковой макет, когда у вас много подстраниц, так как он более удобен.
Панель навигации не является необязательным элементом; на любом веб-сайте должна быть панель навигации. Размещение панели навигации может быть вверху по бокам, в зависимости от плана использования и размещения контента. Общее правило, которое помогает сделать выбор между верхним макетом и боковым макетом, заключается в следующем: используйте боковой макет, когда у вас много подстраниц, так как он более удобен.7. Изображения:
Булавка
Изображения обладают сильной визуальной силой и при правильном использовании могут стать отличным элементом дизайна. Изображения можно использовать для различных целей. Они могут добавить поддержку идеи вашей копии, чтобы реализовать ее быстрее и эффективнее. Фотографии могут создать эмоциональную связь с посетителями, что помогает увеличить вовлеченность. Если вы разместите страницу «Наша команда», посетители познакомятся с командой, что вызовет у них чувство доверия и доверия. Кроме того, использование иллюстраций может показать ваши навыки брендинга, а графика может помочь сфокусировать внимание на важных фрагментах вашего контента.
 Изображения можно использовать во многих местах, например, избранные изображения для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов и изображений авторов или биографий.
Изображения можно использовать во многих местах, например, избранные изображения для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов и изображений авторов или биографий.Необходимо тщательно продумать баланс изображений, слишком большое количество изображений может привести к кластерному эффекту, а слишком малое их количество сделает общий макет вашего веб-сайта менее привлекательным. В центре внимания всегда должен быть контент, а изображения должны поддерживать контент, а не отвлекать от него внимание посетителей.
8. Типографика:
Пин-код
Точно так же, как изображения необходимы для визуальной привлекательности веб-сайта, текст необходим для того, чтобы повысить ценность всего имеющегося у вас контента. Тем не менее, вы не можете не знать о том, как вы представляете свой текстовый контент. Использование полезной иерархии типографики может помочь привлечь внимание посетителя к приоритетному контенту. Что касается блока типографики, следует помнить несколько соображений: не используйте слишком много шрифтов.
 Как правило, более двух шрифтов не представляют ценности, вместо этого они выглядят утомительно.
Как правило, более двух шрифтов не представляют ценности, вместо этого они выглядят утомительно.Еще одна вещь, которую следует учитывать, это то, что типографика должна быть жирной и разборчивой. Текст должен быть достаточно большим, чтобы посетителям не приходилось напрягать глаза, чтобы прочитать ваш контент. Ваш выбор шрифта также должен зависеть от ниши, на которую вы ориентируетесь. Например, шрифт Times new roman идеально подходит для новостных веб-сайтов. Тем не менее, это не будет лучшим вариантом для сайта комиксов. Помимо этих соображений, вам необходимо организовать текст. Общее форматирование, которое помогает лучше спланировать контент, — это заголовки, подзаголовки и основной текст.
9. Цвет:
Булавка
Цвет является одним из важнейших элементов дизайна, будь то графический дизайн или дизайн веб-сайта. Обычно к ним прилагается эмоциональная и психологическая связь. Например, синий часто ассоциируется со спокойствием. Следовательно, если вы разрабатываете сайт о йоге, синий может быть отличным цветом для включения в дизайн.
 Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для дизайна макета вашего веб-сайта.
Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для дизайна макета вашего веб-сайта.Как и в случае с типографикой, на веб-сайте не следует перебарщивать с цветами. Общая рекомендация — держать его на уровне 3 или меньше. Более того, это будет выглядеть так, как будто ваш бренд не имеет фокуса или идентичности. Много раз, если бренд таков, отсутствие цветов может быть более эффективным. Кроме того, вы также можете попробовать использовать пробелы для разделения различных разделов веб-сайта и акцентирования внимания на CTA и важных частях контента.
10. Нижний колонтитул:
Булавка
Нижний колонтитул воспринимается многими как нечто само собой разумеющееся. Это не похоже на критический раздел, но это действительно так. Это место, где вы можете разместить всю важную информацию о вашей компании. Ссылка на соответствующие страницы, такие как «О нас» и «Свяжитесь с нами». Кроме того, вы должны указать все важные юридические детали бренда, условия и услуги, а также политику конфиденциальности.
 Кроме того, в нижнем колонтитуле должен быть указан номер телефона бренда и плагин карты Google, чтобы связаться с бизнесом. Здесь также идеально разместить кнопки социальных сетей.
Кроме того, в нижнем колонтитуле должен быть указан номер телефона бренда и плагин карты Google, чтобы связаться с бизнесом. Здесь также идеально разместить кнопки социальных сетей.11. Призыв к действию:
PIN-код
Важным элементом веб-сайта является призыв к действию. CTA — это возможность для вас стимулировать взаимодействие и конверсию, давая посетителям подсказки и побуждая их делать то, что вы от них хотите. Существует множество CTA, которые можно включить на веб-сайт. Может быть CTA для лидогенерации, где вы можете попросить пользователя указать адрес электронной почты; затем есть формы, читать больше, закрытие продаж и многое другое. CTA следует использовать стратегически, чтобы привлечь внимание посетителя. Они должны быть очень четкими и легкими для понимания.
12. Всплывающие окна:
Пин-код
Всплывающие окна не улучшают взаимодействие с пользователем. Тем не менее, они по-прежнему являются важным эффективным способом привлечения потенциальных клиентов и увеличения базы данных идентификаторов электронной почты посетителей.
 Наличие хорошей базы данных является эффективным способом маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать в соответствии с вашими предпочтениями и тем, что вы считаете наиболее эффективным. Всплывающие окна со временем — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна по щелчку активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки будут срабатывать, когда пользователь прокручивает до точки на странице. Веб-сайт. Существуют также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон разные и служат разным целям и задачам.
Наличие хорошей базы данных является эффективным способом маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать в соответствии с вашими предпочтениями и тем, что вы считаете наиболее эффективным. Всплывающие окна со временем — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна по щелчку активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки будут срабатывать, когда пользователь прокручивает до точки на странице. Веб-сайт. Существуют также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон разные и служат разным целям и задачам.Очень важно не переусердствовать с всплывающими окнами, иначе посетители будут сбиты с толку и больше не будут пользоваться вашим сайтом. Он должен быть вписан в макет веб-сайта как можно тоньше.




 При необходимости они копируются и вставляются в нужное место.
При необходимости они копируются и вставляются в нужное место. Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.

 Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:

 Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса». Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML. Файл первоначально будет назван Untitled.
Файл первоначально будет назван Untitled.


 Они не обязательно идеальны; тем не менее, просмотрите их, и, может быть, только может быть, ваш творческий гений зажжется.
Они не обязательно идеальны; тем не менее, просмотрите их, и, может быть, только может быть, ваш творческий гений зажжется. Содержимое ниже расположено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и ограниченным, а имеет более открытое ощущение — это связано с достаточным пространством и использованием закругленных углов. Макет этого сайта удобен для пользователя.
Содержимое ниже расположено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и ограниченным, а имеет более открытое ощущение — это связано с достаточным пространством и использованием закругленных углов. Макет этого сайта удобен для пользователя. Маленькое сердечко в верхнем левом углу — это навигация для всего веб-сайта, оно превращается в букву «i» на главной странице. При просмотре проекта можно выйти, наведя курсор на сердечко.
Маленькое сердечко в верхнем левом углу — это навигация для всего веб-сайта, оно превращается в букву «i» на главной странице. При просмотре проекта можно выйти, наведя курсор на сердечко. Цветовая палитра заложена в шильдике, а мигающая анимация добавляет энергии сайту.
Цветовая палитра заложена в шильдике, а мигающая анимация добавляет энергии сайту. Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь находится под контролем и может выбирать, на какие продукты смотреть; их не принуждают и не подвергают рекламе. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям. Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты.
Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь находится под контролем и может выбирать, на какие продукты смотреть; их не принуждают и не подвергают рекламе. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям. Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты. Остальные статьи расположены в сетке. Ряды в сетке не совпадают идеально; каждая колонка начинается немного ниже предыдущей — еще один небольшой, но эффективный визуальный прием.
Остальные статьи расположены в сетке. Ряды в сетке не совпадают идеально; каждая колонка начинается немного ниже предыдущей — еще один небольшой, но эффективный визуальный прием.
 Дальше по странице макет переходит в более традиционную сетку, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные цветовые блоки выделяют различные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет утонченное и изысканное качество, соответствующее его назначению.
Дальше по странице макет переходит в более традиционную сетку, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные цветовые блоки выделяют различные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет утонченное и изысканное качество, соответствующее его назначению. На сайте Harry’s продаются мужские бритвы, изображения утонченные и мужественные, но не грубые.
На сайте Harry’s продаются мужские бритвы, изображения утонченные и мужественные, но не грубые.
 Домашняя страница Newsweek проста, но яркая, с фотографией для главной статьи, установленной в качестве фонового изображения. Маленькие красные вкладки по всему веб-сайту указывают на типы публикуемых историй. Макет разбит на разделы, которые не все следуют одной и той же сетке. В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю.
Домашняя страница Newsweek проста, но яркая, с фотографией для главной статьи, установленной в качестве фонового изображения. Маленькие красные вкладки по всему веб-сайту указывают на типы публикуемых историй. Макет разбит на разделы, которые не все следуют одной и той же сетке. В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю. При нажатии на произведение изображение в рамке типа открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.
При нажатии на произведение изображение в рамке типа открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике. Все этикетки желтые, что создает последовательную визуальную идентичность. Выпадающие меню становятся заметными при нажатии на категорию, что хорошо вписывается в макет.
Все этикетки желтые, что создает последовательную визуальную идентичность. Выпадающие меню становятся заметными при нажатии на категорию, что хорошо вписывается в макет. Переходы довольно изящны, так как разделы контента выдвигаются и возвращаются. Кроме того, попробуйте изменить размер браузера, чтобы увидеть, как меняется макет — навигация скрыта, а контент виден при прокрутке страницы вниз.
Переходы довольно изящны, так как разделы контента выдвигаются и возвращаются. Кроме того, попробуйте изменить размер браузера, чтобы увидеть, как меняется макет — навигация скрыта, а контент виден при прокрутке страницы вниз. Различные элементы на странице кажутся накладывающимися друг на друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину.
Различные элементы на странице кажутся накладывающимися друг на друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину. Мы разрабатываем для Интернета, верно? Нет необходимости сжимать все на странице или оборачивать текст вокруг изображений. Почему бы не включить интерактивную анимацию и не сделать ее веселой? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста.
Мы разрабатываем для Интернета, верно? Нет необходимости сжимать все на странице или оборачивать текст вокруг изображений. Почему бы не включить интерактивную анимацию и не сделать ее веселой? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста. Веб-сайт хорошо структурирован, а круги создают дружественный контраст с приведенной ниже статистикой. Подписи в разделе «Вызовы» выглядят как речевые пузыри, добавляя дружеской атмосферы. Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что числа скрыты и открываются только при наведении курсора.
Веб-сайт хорошо структурирован, а круги создают дружественный контраст с приведенной ниже статистикой. Подписи в разделе «Вызовы» выглядят как речевые пузыри, добавляя дружеской атмосферы. Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что числа скрыты и открываются только при наведении курсора. Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками дизайнера на социальные сети в правом нижнем углу, обрамляющими страницу. Дизайнер эффективно использует пространство, интересен эффект поворота.
Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками дизайнера на социальные сети в правом нижнем углу, обрамляющими страницу. Дизайнер эффективно использует пространство, интересен эффект поворота.
 Вероятно, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Я надеюсь, что вы почерпнули вдохновение, чтобы самостоятельно заняться дизайном некоторых макетов!
Вероятно, они будут просматривать ваш сайт только на мобильном устройстве? Как это повлияет на макет? Я надеюсь, что вы почерпнули вдохновение, чтобы самостоятельно заняться дизайном некоторых макетов!
 Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим. Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха.
Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться успеха. Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.

 Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль. Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор). Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
 Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .

 Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.