Создать сайт бесплатно с нуля ᐈ Сделать сайт самому в Украине
Создать интернет-магазин на OpenCart
Мы предлагаем создать сайт для интернет-магазина на движке OpenCart. Это готовая платформа для интернет-магазина. В нашем пакете OpenCart уже предустановлен.
Создать информационный сайт на WordPress
Чтобы создать инфосайт, используйте WordPress. 20 % сайтов в мире работают на этом движке. Это потому, что он очень прост в управлении и под него есть тысячи бесплатных тем и плагинов. Если вы думаете, как создать бесплатный сайт, можете взять 30 дней бесплатного теста тарифа WordPress.
Другие решения для инфосайтов
Альтернатива: инфосайт на любом из 15 движков в пакете
Кроме WordPress можно пробовать остальные 14 движков, которые есть в пакете, и создать веб-сайт на базе любого из них. Для этого на форме заказа нужно отказаться от установки WordPress и потом самостоятельно выбрать любую из 14 CMS в пакете. Используйте автоустановщик Softaculous, чтобы поставить нужную CMS за несколько кликов. Смотрите видеоуроки по созданию сайтов на популярных движках.
Смотрите видеоуроки по созданию сайтов на популярных движках.
Тестировать любую CMS для инфосайтов бесплатно 30 дней
Создать лендинг на конструкторе
Чтобы быстро создать сайт онлайн самому, пробуйте конструктор сайтов SitePro. Это отличное решение для небольших сайтов: лендингов или сайтов-визиток.
Вопросы и ответы
Как создать сайт с нуля самому?Для создания сайта с нуля важно выбрать уникальное доменное имя, подходящий тариф хостинга и решить, на чём вы будете создавать сайт. Сайт можно создать на конструкторе сайтов, CMS (системе управления контентом) или написать его с помощью программистов. Если вам не хочется тратить своё время и усилия на создание сайта, обратитесь к разработчикам сайтов. В нашей статье для новичков описаны первые шаги для создания сайта.
Сколько стоит создать свой сайт?Стоимость зависит от того, будете ли вы создавать сайт сами или наймёте для этого разработчиков. Если решите создать сайт самостоятельно, нужно только приобрести домен и услугу хостинга. Дополнительно можно купить платную тему и плагины для сайта. Разработчики сайтов устанавливают цену в зависимости от структуры сайта и дополнительного функционала.
Дополнительно можно купить платную тему и плагины для сайта. Разработчики сайтов устанавливают цену в зависимости от структуры сайта и дополнительного функционала.
Мы предоставляем доступ к файлам сайта, поэтому вы можете перенести сайт, разработанный на нашем конструкторе, на другой хостинг. Однако чтобы внести изменения в содержимое сайта и потом его редактировать, нужен хостинг с поддержкой Site.pro.
Как сделать HTTPS для сайта?SSL-сертификат нужен всем, кто хочет обезопасить свой сайт и завоевать доверие клиентов и посетителей сайта. SSL-сертификат шифрует информацию на сайте и влияет на позицию в поиске Google. Вы можете купить сертификат от доверенных центров сертификации и настроить перенаправление на защищённый протокол HTTPS.
Как создать красивый сайт или блог самому
Здравствуйте, друзья! Сегодня хочу с вами поговорить на тему создания красивых сайтов на базе WordPress. Уверена, что в интернете существует большое количество информации, в которой не так то просто разобраться. Особенно легко потеряться в море информации, если вы решили создать свой самый первый сайт или, возможно, только набираетесь опыта в плане создания сайтов/блогов. Не буду грузить вас какой-то теоретической и технической информацией, а расскажу вам какими ресурсами пользуюсь я для создания красивых веб-сайтов (их у меня насчитывается уже пять штук).
Особенно легко потеряться в море информации, если вы решили создать свой самый первый сайт или, возможно, только набираетесь опыта в плане создания сайтов/блогов. Не буду грузить вас какой-то теоретической и технической информацией, а расскажу вам какими ресурсами пользуюсь я для создания красивых веб-сайтов (их у меня насчитывается уже пять штук).
Начну, пожалуй, с того, как я создала свой первый сайт — Про СММ — с нулевыми знаниями о сайтостроении.
В мае будет два года как я создала мой самый первый сайт — Про СММ. На тот момент я совсем ничего не знала о том как создать сайт, как сделать так, чтобы выглядел он прилично и нравился посетителям. Да что тут говорить! Я и статьи-то писать толком не умела. Для меня все было в диковинку и пришлось шаг за шагом осваиваться и учиться все делать самой. Я и сейчас сайтом занимаюсь без чьей-либо помощи — потихоньку и самостоятельно.
Шаблоны для сайта Elegant Themes
Как и полагается, сначала я нашла подходящий хостинг. Затем установила WordPress и начала искать хорошенький шаблон для сайта. На самом первом этапе я загрузила бесплатную тему для WordPress, но как-то меня не устраивал полученный результат. Так хотелось, чтобы с самого начала мой блог производил впечатление на посетителей и выглядел профессионально. Это мне, кстати, удалось и далее я расскажу, как я это сделала. Никто и не догадался, что сайт делался человеком, понятия не имеющим, как сайты вообще создаются 🙂
На самом первом этапе я загрузила бесплатную тему для WordPress, но как-то меня не устраивал полученный результат. Так хотелось, чтобы с самого начала мой блог производил впечатление на посетителей и выглядел профессионально. Это мне, кстати, удалось и далее я расскажу, как я это сделала. Никто и не догадался, что сайт делался человеком, понятия не имеющим, как сайты вообще создаются 🙂
Так как бесплатный шаблон меня совсем не устраивал, а денег на дизайнера у меня не было, я начала искать достойные премиум темы, которые не разорили бы начинающего блогера. Уже не помню как, но я наткнулась на очень хорошего разработчика — Elegant Themes. Их темы мне как-то сразу приглянулись, да и цена мне показалась приемлемой. Ведь практически за ту же цену, которую просят другие разработчики шаблонов, я получила доступ не к одной, а 87-и красивым, современным темам, да еще и 5-и очень полезным плагинам в добавок. Я, конечно, не собиралась использовать все темы сразу, но сам факт был очень приятен 🙂 Сегодня, оглядываясь назад, я считаю, что покупка доступа к этим темам и плагинам, была моим самым лучшим вложением в блог и уже окупилась сторицей.
Примечание: ребята, в июле 2016 я изменила дизайн сайта, так что то, что Вы сейчас видите, это не больше Divi. Я решила изменить направление развития моего блога, поэтому сайт я полностью переделала. Тем не менее, Диви есть и остается одной из лучших тем на рынке и я ее очень рекомендую. Кстати, этим летом они выпустят большое и очень шикарное обновление! Теперь изменять дизайн сайта можно будет прямо «бродя» по сайту, т. е. появится новый визуальный редактор в фронтэнде. Это будет очень удобно!
Оригинальных шаблонов у Elegant Themes, как вы уже поняли, очень много. Самое интересное, что все темы очень разные и подходят под различные проекты: от блогов и портофолио, до интернет-магазинов и сайтов компаний. Если вы просматривали сайты разработчиков, то вы, наверняка, видели, что часто не так то и просто найти различия между шаблонами одного девелопера. Все как-то монотонно и скучно. У ребят из Elegant Themes проблем с фантазией явно нет. Не смотря на большой ассортимент шаблонов, самой популярной и сильной темой считается Divi, которой, кстати, пользуюсь и я. На ее базе я создала уже несколько сайтов совсем разных тематик. Думаю, что один раз попробовав Divi, будет очень сложно переключиться на что-то еще. Такая вот она мощная и гибкая!
На ее базе я создала уже несколько сайтов совсем разных тематик. Думаю, что один раз попробовав Divi, будет очень сложно переключиться на что-то еще. Такая вот она мощная и гибкая!
Чем мне нравится Divi?
— Во-первых, это простота установки и легкость в использовании. Как я говорила выше, особых знаний ни в программировании, ни в конструировании и дизайне сайтов у меня нет, поэтому простота для меня очень важна.
— Во-вторых, Divi и, все остальные темы Elegant Themes, имеют адаптативный дизайн, то есть они хорошо выглядят с любого устройства, будь то компьютер, ноутбук, телефон или планшет. Попробуйте посмотреть, как меняется мой сайт, если вы смотрите на него в полностью открытом окне браузера или уменьшенном. Вы увидите, как сайт адаптируется под размер вашего экрана или браузера. Это очень важно, так как все больше людей читают сайты с мобильных устройств и, если ваш сайт не подходит для просмотра со смартфонов и планшетов, то вы будете терять читателей и потенциальных покупателей. А этого мы не хотим, правда?
А этого мы не хотим, правда?
— Еще одно большое преимущество Divi — это ее гибкость. У этого шаблона есть встроенный конструктор, с помощью которого вы можете делать оригинальные страницы и лендинги, на которые у вас только хватит фантазии. Все, что вам нужно — это двигать разнообразные блоки и вставлять их куда вам нужно. Моя главная страница, а также страница блога, как раз сделаны с помощью такого конструктора. Возможностей там, конечно, намного больше, чем я использовала. Тут главное креативить, пробовать и тестировать — конструировать у Divi есть из чего.
Они, кстати, сейчас работают над универсальным конструктором, который будет работать на всех темах. Чем это хорошо? А хорошо это тем, что, если вы решите переключиться с одного шаблона на другой, ваш сайт не превратиться в не понятное месиво, а приобретет новый дизайн в считанные секунды. Это очень большое преимущество, так как у кого из нас есть время ковыряться в сайте по несколько дней при переходе с одной темы на другую?!
Кликните на фото выше, чтобы своими глазами увидеть все достоинства Divi. Сайт на английском языке, но многое будет и так понятно.
Сайт на английском языке, но многое будет и так понятно.
— Ну и еще один большой плюс шаблона — тема совсем недавно была полностью переведена на русский язык! Если вы не совсем дружите с английским, то теперь это совсем не проблема, так как разработчики полностью перевели сам шаблон и все его функции на русский, что значительно упрощает работу. Я в свое время потратила большое количество времени, чтобы все перевести на русский язык, а сейчас она локализирована автоматически. Это очень приятно!
Плагины Elegant Themes
Помимо замечательных шаблонов, у Elegant Themes есть еще 2 супер плагина: «Сайт в разработке» и «Социальные кнопки». На самом деле плагинов у них 5, но 3 из них (мобильный сайт, короткие коды и конструктор) теперь встроены во все темы, так что устанавливать их особой надобности нет.
Самым мощным плагином я считаю Monarch, который добавляет очень красивые социальные кнопки (как все социальные кнопочки на моем блоге) на сайт. Честно скажу, что я перепробовала н-ное количество плагинов социальных кнопок, но ни один другой плагин не обладал таким функционалом, как Monarch. После установки плагина, количество людей, желающих поделиться моими статьями выросло в десятки раз! Да-да, я не преувеличиваю! После таких ошеломительных результатов, я бы не задумываясь платила по 20 долларов в месяц за такой невероятный плагин, но он ведь
После установки плагина, количество людей, желающих поделиться моими статьями выросло в десятки раз! Да-да, я не преувеличиваю! После таких ошеломительных результатов, я бы не задумываясь платила по 20 долларов в месяц за такой невероятный плагин, но он ведь
Чем хорош этот плагин вкратце и не скажешь, так как этому можно посвятить отдельную статью. Может даже и не одну — столько у него всяких функций! Что есть? Различный дизайн кнопок (цвет, форма, счетчики и о-о-очень многое), гибкость в выборе и расположении кнопок, адаптативность (то есть работает на всех видах устройств), подробная статистика. В последнем обновлении, разработчики добавили еще одну супер крутую функцию — социальные кнопки во всплывающих окнах, которые могут появляться после определенного триггера, например, после комментария, покупки, % скроллинга страницы и т.
По последним новостям, Elegant Themes сейчас работает еще над одним супер сильным плагином — Bloom. Основная идея этого плагина — всплывающие окна с предложением подписки. Зная, что ребята-разработчики всегда работают на совесть, уверена, что это будет еще одна бомба. Выйти плагин должен уже в ближайшее время.
Это вроде бы все, что мне хотелось рассказать об Elegant Themes и моем очень приятном опыте использования их тем. До того, как появилась Divi, я использовала другую их тему — Nexus, которая мне не совсем подходила из-за необходимости использовать крупные фото и отсутствия конструктора. Очень скоро в свет выйдет еще одна сильная тема под названием Extra, подходящая для проектов с большим количеством контента. Скорее всего я на нее переключусь, так как обещают, что тема будет очень легкая, социально-направленная и удобная для таких проектов, как Про СММ. Жду не дождусь!
Буду рада ответить на ваши вопросы, так как тяжело покрыть все необходимое в одной статье.
Удачного вам сайтостроения!
Девочки, посмотрите что я нашла на АлиХотите создать потрясающий сайт? 9 советов, как произвести впечатление на вашего клиента
Погружаетесь ли вы в яркие мысли, когда начинаете разработку или обновление веб-сайта? Вы тратите больше времени на планирование дизайна веб-сайта, чем на его разработку?
Согласно последним данным, в мире насчитывается более 1,8 миллиарда веб-сайтов. Следовательно, вы должны инвестировать в разработку художественных макетов, чтобы создать веб-сайт, который выделяется. Кроме того, необходимо, чтобы ваш веб-сайт однозначно говорил о вашем бренде. Примените следующий стандартный набор правил, чтобы создать безупречный веб-сайт, который будет привлекать пользователей и производить впечатление на клиентов.
Самые популярные веб-сайты успешных компаний придерживаются минималистического подхода к дизайну, чтобы четко и мгновенно передать основное сообщение. Веб-сайты с самым высоким рейтингом также сосредоточены на том, чтобы главная страница и страницы услуг были как можно более аккуратными.
У вас есть несколько секунд, чтобы убедить пользователя остаться на вашем сайте. Поэтому вам нужно ориентироваться на эмоции пользователей, а не сосредотачиваться на длинном контенте. Кроме того, спроектируйте веб-сайт таким образом, чтобы пользователю приходилось меньше нажимать, меньше читать и меньше запоминать, получая основное сообщение.
2. Уделите особое внимание содержимому веб-сайта в верхней части страницы
Содержимое верхней части страницы — это первые элементы, которые вы видите при загрузке веб-страницы, прежде чем вам потребуется прокрутить ее дальше, чтобы узнать больше. Опытные веб-дизайнеры считают этот раздел наиболее важной частью всего веб-сайта, поскольку он генерирует наибольшее количество кликов и лидов.
При разработке контента в верхней части страницы необходимо включить следующее:
- Слоганы бренда или маркетинговые копии
- Соответствующие поля с призывом к действию (CTA)
- Краткое описание продукта или услуги
- Информация об эксклюзивных скидках или праздничных распродажах
3.
 Разместите кнопки призыва к действию на одинаковом расстоянии
Разместите кнопки призыва к действию на одинаковом расстоянииВпечатляющий дизайн веб-сайта стратегия также должна включать дополнительные места для кнопок призыва к действию. Вы не должны полагаться исключительно на контент Above the Fold, чтобы каждый посетитель заполнил форму или подписался на вашу рассылку.
Чтобы убедить пользователей, разместите более одной кнопки призыва к действию отдельно от раздела «Вверху страницы». Располагайте их через равные промежутки — так сайт будет выглядеть эстетично и побудит посетителя действовать на нем.
4. Дизайн веб-сайта должен включать легкое для чтения и просмотра содержимое. Вы можете увеличить этот показатель, следуя следующим правилам:
Выберите цветовую схему вашего веб-сайта, обеспечивающую достаточный контраст между содержимым и фоном. Вы можете использовать любой из бесплатно доступных инструментов проверки контрастности веб-сайта, таких как WebAIM, Coolors, Contrast Ratio и т. д.
Вы можете повысить показатель читабельности своего веб-сайта, используя хороший шрифт. Для длинного контента выбирайте шрифты без засечек. Для краткого контента вы можете использовать более стильные шрифты с засечками.
Для длинного контента выбирайте шрифты без засечек. Для краткого контента вы можете использовать более стильные шрифты с засечками.
Связано: Лучшие веб-сайты с бесплатными шрифтами для бесплатных онлайн-шрифтов
В зависимости от типа вашего шрифта вам также необходимо настроить размер шрифта. Вы можете использовать размер шрифта 16pt для абзацев контента. Кроме того, включите несколько подзаголовков h3, h4 и h5 в зависимости от используемой вами техники SEO.
Чтобы уменьшить беспорядок и уменьшить показатель отказов, ограничьте содержимое веб-сайта не более чем тремя шрифтами.
5. Создавайте заголовки, привлекающие пользователей
Описательные, эмоциональные и ориентированные на бренд заголовки столь же эффективны для привлечения пользователей, как и высокотехнологичная анимация, графика и видео. Броские и качественные заголовки должны легко объяснять пользователям суть продукта или услуги. Они также увеличат SEO-оценку вашего сайта.
Когда вам нужно разработать веб-сайт с большим количеством текста, вы можете эффективно использовать несколько заголовков и подзаголовков. Заголовки вашего контента должны быть по делу, чтобы читатель мог легко найти то, что он ищет, не прокручивая весь сайт.
Заголовки вашего контента должны быть по делу, чтобы читатель мог легко найти то, что он ищет, не прокручивая весь сайт.
Когда пользователи посещают ваш веб-сайт, он должен быть достаточно быстрым, чтобы быстро отображать все содержимое. Многие пользователи уйдут на конкурирующий сайт, если скорость загрузки вашего сайта низкая.
При разработке следующего веб-сайта учтите следующее:
- Легкая тема веб-сайта
- Сильно сжатые, но приятные для глаз изображения
- Минимум видео и анимированных файлов
Связано: Лучшие многоцелевые темы WordPress
Визуальная иерархия является важной частью принципов дизайна веб-сайта. Лучшие дизайнеры веб-сайтов используют визуальную иерархию, чтобы направлять посетителей к кнопкам призыва к действию, подписываться на формы новостной рассылки или даже покупать товары или услуги. Значимыми компонентами иерархии являются:
A. Размещение веб-элементов: Размещайте веб-элементы в соответствии со стандартными макетами веб-сайта, которые будут направлять посетителей в нужные разделы веб-сайта. Например, поместите логотип бренда в шапку, а кнопку призыва к действию посередине сайта.
Например, поместите логотип бренда в шапку, а кнопку призыва к действию посередине сайта.
B. Размер и вес содержимого: Не забудьте правильно выделить название вашего бренда, видение, миссию, продукты и теги в верхней части экрана. Затем начните представлять меньшее содержание, такое как описания, преимущества, недостатки, сравнения и т. д.
При разработке отличного веб-сайта убедитесь, что посетители могут легко найти то, что им нужно. Вы можете с уверенностью сказать, что навигация на вашем веб-сайте удобна для пользователя, если вы учтете следующее:
A. Разместите релевантные ссылки на веб-сайте, чтобы посетители могли легко переходить на важные страницы веб-сайта. Разместите ссылки на список продуктов, цены на продукты, описание продукта, кнопку покупки, призыв к действию, форму для потенциальных клиентов, корзину продуктов, оформление заказа, способ оплаты и т. д.
B. Создайте логотип для своей компании и свяжите его с главной страницей вашего сайта.
Связано: Лучшие веб-сайты для создания логотипа для вашего бизнеса
C. При разработке меню веб-сайта выделите важные служебные страницы. Вы можете выбрать меню «Гамбургер», «Мега-меню» или «Горизонтальное меню», но оно должно быть хорошо видно на сгибе.
D. Если вам нужен длинный одностраничный веб-сайт, вы можете добавить якорное меню. Дополните этот дизайн кнопкой «Наверх» для удобной навигации.
E. Нижний колонтитул вашего сайта — это последнее, что заметит посетитель. Однако стандартное правило гласит, что важные ссылки, кнопки социальных сетей и контактные данные следует добавлять в нижний колонтитул.
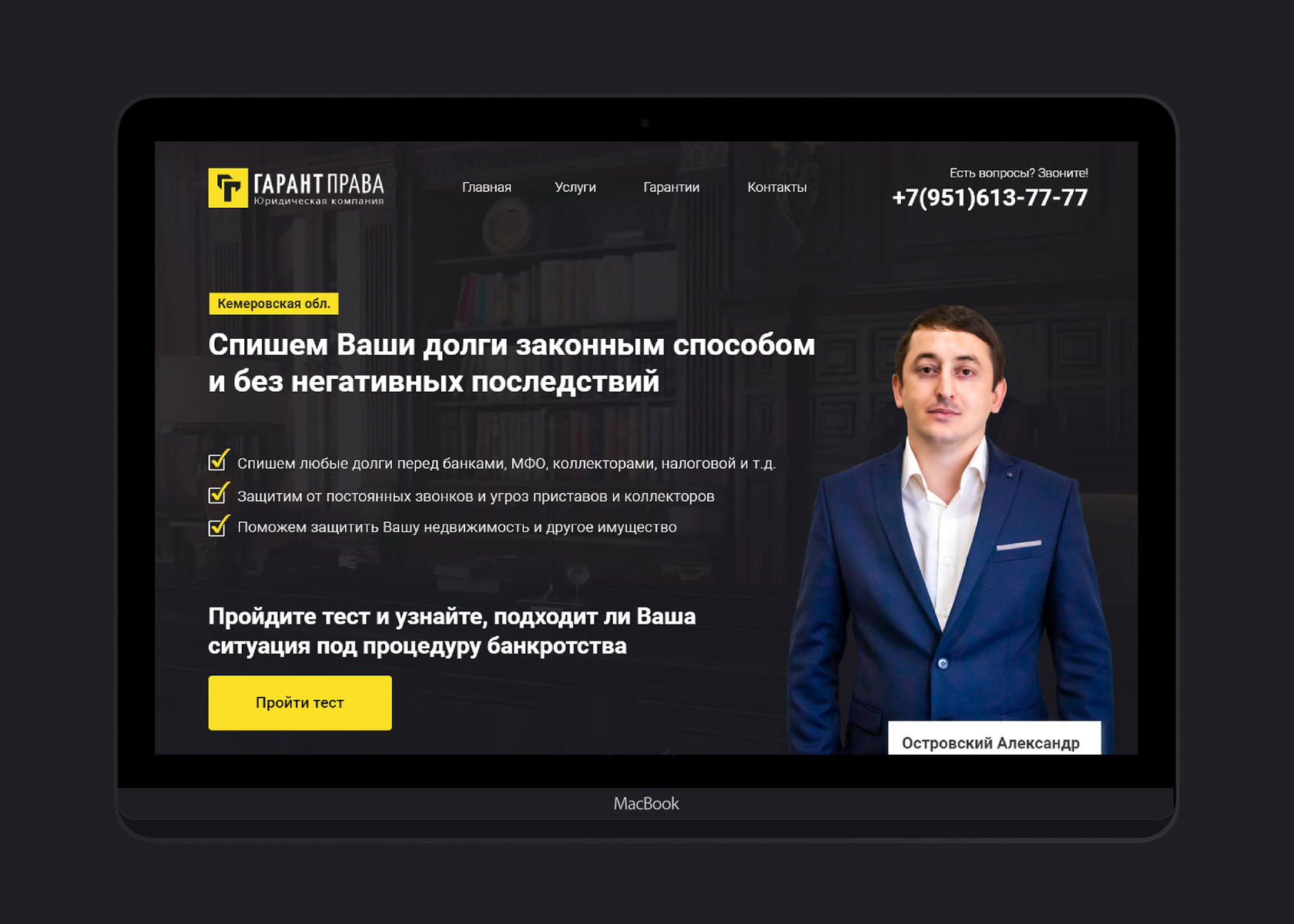
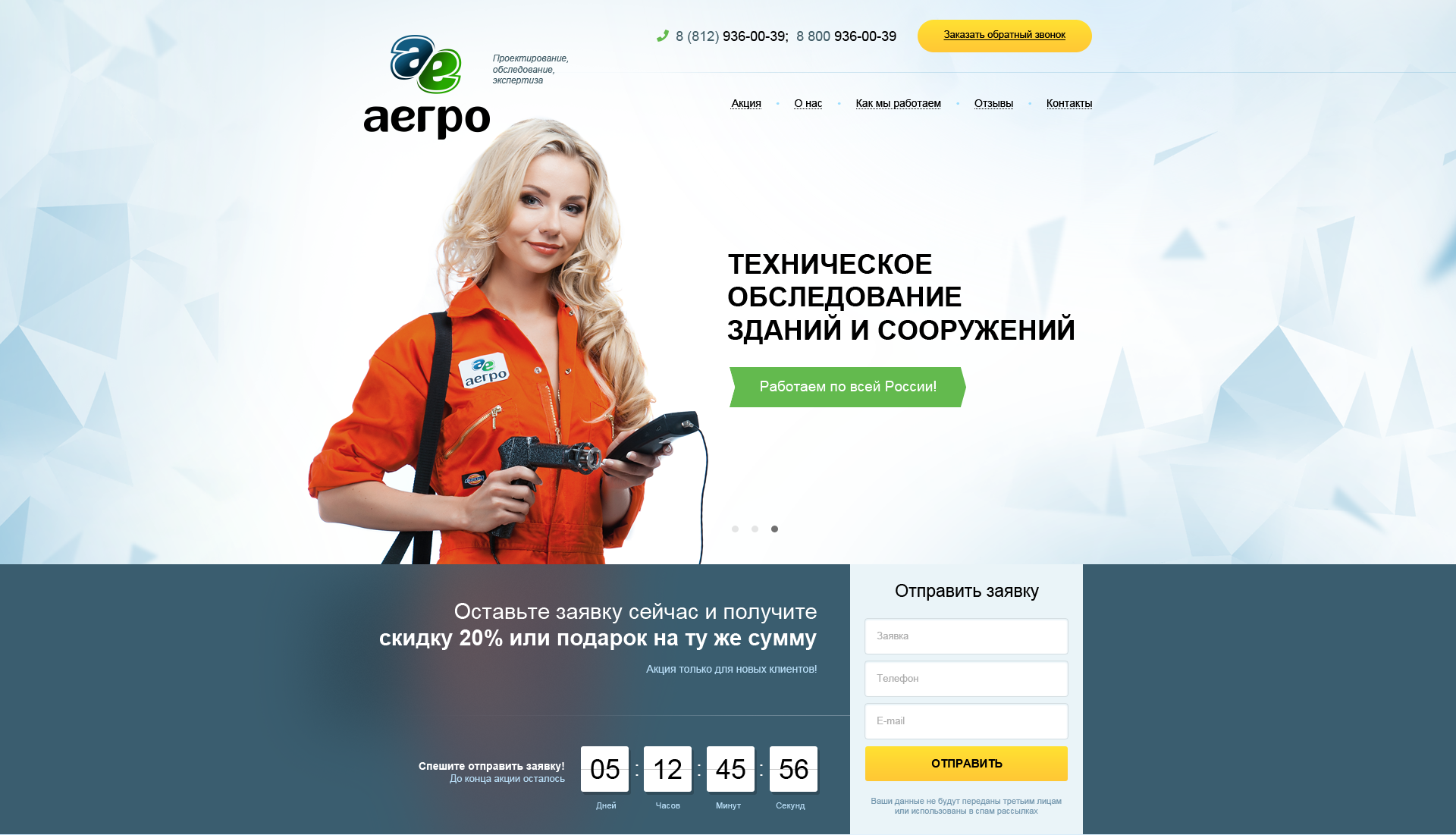
9. Добавьте фотографии людей и визуальные подсказки на свой веб-сайт
Рассмотрите возможность добавления на свой веб-сайт реальных фотографий людей, связанных с вашим брендом. Это повысит рейтинг доверия к вашему сайту. В конце концов, больше пользователей будут покупать ваши продукты или услуги.
Если вам нужно полагаться на стоковые фотографии, тщательно выбирайте их на известных веб-сайтах со стоковыми фотографиями. Вы должны избегать стоковых фотографий, которые изображают ужасную фальшивую внешность.
Вы также можете увеличить количество кликов и подписок, отобразив человека, нажимающего кнопку призыва к действию или просматривающего форму подписки на рассылку новостей.
Ваш дизайн должен быть совместимым и простым в навигации с различных устройств, таких как компьютеры, смартфоны или планшеты.
Для устройств с небольшим размером экрана сведите к минимуму активы веб-сайта, чтобы они не перегружались. Вы можете уменьшить разделы веб-сайта, такие как меню.
Вы можете следовать приведенным выше советам по дизайну, чтобы сэкономить несколько продуктивных часов на мозговом штурме макета веб-сайта. Кроме того, вы также можете применять эти правила практически ко всем типам веб-сайтов, чтобы выполнять больше проектов за меньшее время.
Примеры удачного дизайна, которые помогут вам создавать красивые веб-сайты
Дизайн вашего веб-сайта – это то, что производит первое впечатление на вашу аудиторию. Красивый веб-сайт имеет решающее значение для того, чтобы произвести положительное и впечатляющее первое впечатление на вашу аудиторию.
Красивый веб-сайт имеет решающее значение для того, чтобы произвести положительное и впечатляющее первое впечатление на вашу аудиторию.
Прежде чем принять решение об основных принципах, основных принципах проектирования , философии дизайна и минималистском дизайне, обратите внимание на следующее.
Наслаждайтесь захватывающим опытом, огромным цифровым опытом с яркими цветами, потрясающим исполнением, центральной сценой с основными ценностями,
Наслаждайтесь лучшим Язык дизайна , Дизайн взаимодействия Основа, Доступный дизайн, Источник изображения, Галерея изображений, Геометрические фигуры и Абстрактные формы.
Вот шесть советов, которые помогут вам в создании красивых веб-сайтов с хорошими примерами дизайна. Затем продолжайте читать, чтобы узнать, как сделать визуально привлекательный веб-сайт полезным для вашей аудитории.
- Добавляйте только те элементы, которые необходимы для повышения ценности вашего веб-сайта.
При разработке веб-сайта легко отвлечься. Ваш сайт должен быть визуально привлекательным с хорошими примерами дизайна, поэтому вы добавляете детали на каждую страницу, чтобы повысить визуальный интерес. Этот аспект может привести к тому, что ваш сайт станет более управляемым и понятным.
Другая проблема заключается в том, что если определенные элементы на вашем веб-сайте не служат цели, это может запутать вашу аудиторию. Каждый аспект вашего сайта должен иметь смысл. Представьте себе Кнопка CTA , которая не ведет на новую страницу.
Кнопка постоянно напоминала людям нажать на нее, заставляя их недоумевать, почему она не привела их к месту назначения. Подумайте, как бы это выглядело, если бы дизайн веб-сайта HVAC побуждал пользователей «Позвонить сейчас» через сообщение в блоге в верхней части воронки. Большинству людей понадобится помощь, чтобы щелкнуть мышью.
Большинству людей понадобится помощь, чтобы щелкнуть мышью.
Призыв к действию также может быть воспринят как навязчивый, что негативно повлияет на восприятие читателем компании. Каждый элемент на вашем сайте должен иметь цель. Вы не должны размещать что-то на своем веб-сайте только потому, что оно хорошо выглядит.
Разработайте функциональные и полезные элементы, чтобы сделать ваш веб-сайт более удобным для пользователей. Рассмотрим руководство для начинающих по адаптивному веб-дизайну.
Пример:
Дизайн веб-сайта Zillow показывает, что вы должны добавлять только ценные элементы. Их сайт прост и удобен в навигации, с четкими заголовками.
- Дизайн для первого пользователя
Было бы неплохо, если бы вы создавали красивые и удобные для пользователя веб-сайты . Ваши посетители будут взаимодействовать с вашим сайтом и узнавать о вас больше. Вы должны создать веб-сайт, которым легко пользоваться.
При создании дизайна веб-сайта подумайте, как сделать его удобным для пользователя. Рассмотрите такие элементы, как дизайн-макет , навигация и визуальные элементы. Вы создадите лучший пользовательский интерфейс на своем веб-сайте, если сначала создадите дизайн для них. Знаете ли вы, что 48% людей считают, что дизайн веб-сайта является наиболее важным фактором, определяющим доверие к компании?
Они будут оставаться на вашем сайте долгое время, что приведет к большему количеству лидов. Рассмотрим наш успешный портфель компаний.
Пример:
Обратимся к сайту Zillow как к примеру хорошего дизайна. Веб-сайт Zillow — отличный пример удобного веб-сайта . Хотя это очень просто, основное внимание в нем уделяется тому, чтобы помочь людям найти то, что им нужно больше всего.
Домашняя страница Zillow включает в себя три раздела, которые позволяют пользователям покупать, продавать или арендовать дом. Таким образом, они могут искать только в Интернете, чтобы найти дом, который они ищут.
Таким образом, они могут искать только в Интернете, чтобы найти дом, который они ищут.
- Выберите цвета, соответствующие вашему бренду.
Красивые веб-сайты используйте цвета, соответствующие бренду. Вы хотите выбрать лучшие цвета при разработке вашего сайта. Выбор цвета может повлиять на восприятие вашего бренда.
Разные цвета могут иметь разное значение. Понимание значения различных цветов и того, как они влияют на восприятие вашей аудитории вашим бизнесом, имеет решающее значение. Вы можете интегрировать цвета вашего бренда на свой веб-сайт, если они у вас есть.
Используйте одинаковые цвета для всех маркетинговых материалов, чтобы сохранить единообразие бренда. Вы должны придерживаться 3-4 цветов для вашего сайта. Будет основной цвет и один-два акцентных цвета. Цвет шрифта также будет включен.
Эти цвета следует использовать последовательно на каждой создаваемой вами странице. Важно использовать одни и те же цвета во всех местах. Например, вы должны использовать одни и те же цвета для кнопок призыва к действию и заголовков .
Важно использовать одни и те же цвета во всех местах. Например, вы должны использовать одни и те же цвета для кнопок призыва к действию и заголовков .
Чтобы ваша аудитория получила положительный опыт, обеспечьте единообразие на всех страницах. Рассмотрите возможность разработки пользовательских веб-приложений.
Пример
Веб-сайт Dunkin использует ту же цветовую схему, что и его бренд. Dunkin использует характерную розово-оранжевую цветовую схему для своего бренда. Эта цветовая схема
Эта компания преуспела в обеспечении единообразия бренда во всех средствах массовой информации. Люди узнают бизнес, который видят, когда видят характерный розовый и оранжевый цвета. Этот аспект является отличным примером обеспечения того, чтобы ваши цвета были последовательными и представляли ваш бренд.
- Чтобы сделать ваш сайт красивее, добавьте визуальные элементы.

Пользователи хотят иметь возможность находить элементы, привлекающие их внимание, когда они впервые посещают ваш веб-сайт. Привлекательные веб-сайты богаты визуально и привлекают людей. Они уравновешивают вашу страницу и разбивают текст.
Вы можете использовать множество визуальных элементов на своем веб-сайте, включая фотографии и видео. Многие компании будут включать видео и много изображений, чтобы увеличить вовлеченность. Чтобы помочь вам в разработке вашего веб-сайта, вы можете использовать любое количество визуальных элементов.
Визуальные элементы должны иметь смысл для вашего бизнеса, когда они интегрированы в ваш веб-сайт. Например, изображения не должны размещаться для добавления картинок на ваш сайт. Вместо этого фотографии должны отражать вашу отрасль и бизнес.
Могут быть включены фотографии вашего персонала, офиса, продуктов или людей, оказывающих ваши услуги. Вам понадобятся оригинальные фотографии, чтобы дать вашим посетителям более аутентичный опыт. Ваш сайт будет выглядеть жестким и фальшивым, если вы будете использовать меньше стоковых изображений.
Ваш сайт будет выглядеть жестким и фальшивым, если вы будете использовать меньше стоковых изображений.
Вы также можете поделиться большим количеством информации о видео. Например, вашу аудиторию можно взять с собой на экскурсию по объекту или предоставить ценную информацию по предмету. В целом, использование визуальных элементов помогает создавать красивые веб-сайты.
Добавление визуальных элементов на ваш сайт сделает его более привлекательным для вашей целевой аудитории. Используйте высокоэффективные сервисы UI/UX.
Веб-сайт Airbnb визуально привлекателен и побуждает пользователей взаимодействовать с ним. По какой-то причине их цель — заставить людей бронировать жилье на Airbnb; они показывают фотографии различных направлений и типов домов, которые вы можете забронировать. Этот аспект побуждает людей взаимодействовать с Airbnb и просмотрите все варианты.
Эта компания является отличным примером того, как визуальные эффекты могут привлечь вашу аудиторию и удержать ее на вашем сайте.
- Выберите правильный шрифт.
Красивые веб-сайты сосредоточены не только на визуальных элементах и цветах. Красота вашего сайта также зависит от текста. Важно, чтобы контент имел значение, но также важно, чтобы ваша аудитория могла получить к нему доступ.
Ваша аудитория будет взаимодействовать с вашим сайтом через типографику. У вашей аудитории будет плохой опыт на вашем сайте, если вы используете слишком много шрифтов или шрифтов, которые трудно читать. Им понадобится помощь, чтобы легко читать ваши страницы и информацию.
Вы можете сделать свой веб-сайт привлекательным, сделав все элементы легко читаемыми и привлекательными. Используйте шрифты, которые дополняют друг друга, и используйте правильных стилей шрифтов .
Пример:
На веб-сайте Zola показано, как использовать согласованные шрифты на ваших страницах. Золя использует жирных заголовков в этом отрывке, а остальную часть текста делает простой. Они также связывают свой контент с помощью светло-голубого цвета (в соответствии с цветами их логотипа).
Они также связывают свой контент с помощью светло-голубого цвета (в соответствии с цветами их логотипа).
Этот аспект является отличным примером единообразия шрифтов на вашем веб-сайте. Этот фактор делает веб-сайт Zola более чистым, целостным и визуально привлекательным. Следуйте эффективным шагам, чтобы нанять компанию веб-дизайна.
- Ваш сайт должен быть протестирован.
Крайне важно протестировать дизайн вашего веб-сайта, прежде чем вы начнете создавать красивые веб-сайты. Лучший метод, который вы делаете, не является первым. Чтобы увидеть, как различные элементы влияют на вашу аудиторию и улучшают ваш сайт, вам нужно протестировать их.
Вы можете тестировать элементы на своем веб-сайте, чтобы определить, как они влияют на опыт вашей аудитории. Это позволит вам увидеть, повлияют ли изменения на то, как пользователи воспринимают ваш сайт. Этот аспект даст вам большое представление о том, как сделать ваш сайт лучшим.
Вы должны тестировать каждый элемент по отдельности, когда проводите A/B-тестирование аспектов своего веб-сайта. Вы сможете увидеть, как каждое изменение влияет на ваш сайт, только если вы измените несколько функций. Поэтому вместо этого сосредоточьтесь на тестировании изменений в определенных частях вашего веб-сайта, чтобы получить наилучшие результаты.
Вам не нужно вносить серьезные изменения. Однако небольшие изменения, такие как изменение цвета или размера кнопки CTA, могут сильно повлиять на клики пользователей. Таким образом, хотя вы можете внести лишь несколько небольших изменений на свой веб-сайт, они значительно повлияют на впечатления ваших посетителей.
Красивые веб-сайты можно создать, только создав наилучшую версию. Чтобы найти лучшую версию своего веб-сайта, вы можете протестировать элементы и улучшить их.
Campos может протестировать различные элементы страницы, чтобы определить, как они влияют на производительность сайта и бизнес-показатели. Они могли бы, например, попробовать цвет своих кнопок CTA.
Они могли бы, например, попробовать цвет своих кнопок CTA.
Они могут попробовать другой цвет, чтобы проверить, как он повлияет на их аудиторию. Например, в то время как некоторые значки хорошо подходят для своей страницы (например, очки для поиска или корзина), другие могут быть более эффективными с обычным текстом. Перед принятием решения рассмотрите следующие аспекты Негативное пространство, визуальные элементы, чистый дизайн, процесс проектирования и смелые цвета .
Избегайте плохого дизайна и обеспечьте визуальный дизайн с лучшими дизайнерскими компаниями.
Воспользуйтесь адаптивным дизайном, высококачественными изображениями, яркими цветами, сообщениями в блогах и, конечно же, искусственным интеллектом,
CTA
Красивые веб-сайты могут привлечь ценный трафик и побудить людей взаимодействовать с хорошими образцами дизайна. Тем не менее, вы должны инвестировать в дизайн своего веб-сайта, чтобы привлечь качественный трафик на вашу страницу. Отличный дизайн веб-сайта будет удерживать посетителей на вашей странице и привлекать новый трафик. Squash Apps создает адаптивные веб-сайты, которые изготавливаются индивидуально для каждого клиента. Свяжитесь с нами онлайн, если вы готовы сделать сайт своей мечты.
Отличный дизайн веб-сайта будет удерживать посетителей на вашей странице и привлекать новый трафик. Squash Apps создает адаптивные веб-сайты, которые изготавливаются индивидуально для каждого клиента. Свяжитесь с нами онлайн, если вы готовы сделать сайт своей мечты.
Д-р Суприна Нараянан
Д-р Суприна опубликовала две международные книги по финансам под умелым руководством своего руководителя и отдела Женского колледжа Этирадж Мадрасского университета во время получения докторской степени в области экономики и финансов. Она является лауреатом премии доктора Ведагири Шанмугасундарам (ученый из Оксфорда) за выдающийся и успешный кандидат наук от Женского колледжа Этирадж в отношении результатов исследований и академических отличий. Она имеет опыт работы в области финансов, цифрового маркетинга и информационных технологий, пишет об искусственном интеллекте, IoT, PaaS и облачных вычислениях SaaS и т. Д. Она имеет квалификацию NIIT в области передовых сетевых вычислений, сертифицирована Google в области цифрового маркетинга.