Как создать карту сайта: простое руководство | by Vladimir Nikitinsky
Vladimir Nikitinsky
·Follow
4 min read·
Jul 4, 2021Иногда для достижения новых высот UX-дизайн требует взгляда ребенка, полного любопытства. Создав карту сайта UX, вы сможете быстро взглянуть на свой веб-сайт или приложение с высоты птичьего полета. Давайте рассмотрим, как, когда и почему используются карты сайта UX.
Карта сайта UX — это иерархическая диаграмма веб-сайта или приложения, которая показывает, как страницы распределяются по приоритетам, связаны и помечаются. Если поток пользователей похож на детали просмотра улиц, карта сайта похожа на вид с высоты птичьего полета.
Карты сайта используются на ранних этапах процесса проектирования пользовательского интерфейса, сразу после фазы исследования. Как правило, вы создаете карту сайта после персонализации, пути пользователя и сортировки карточек (Бабич, 2019). Для существующего веб-сайта поработайте над аудитом сайта или инвентаризацией контента, прежде чем создавать новую карту сайта.
[Анатомия]
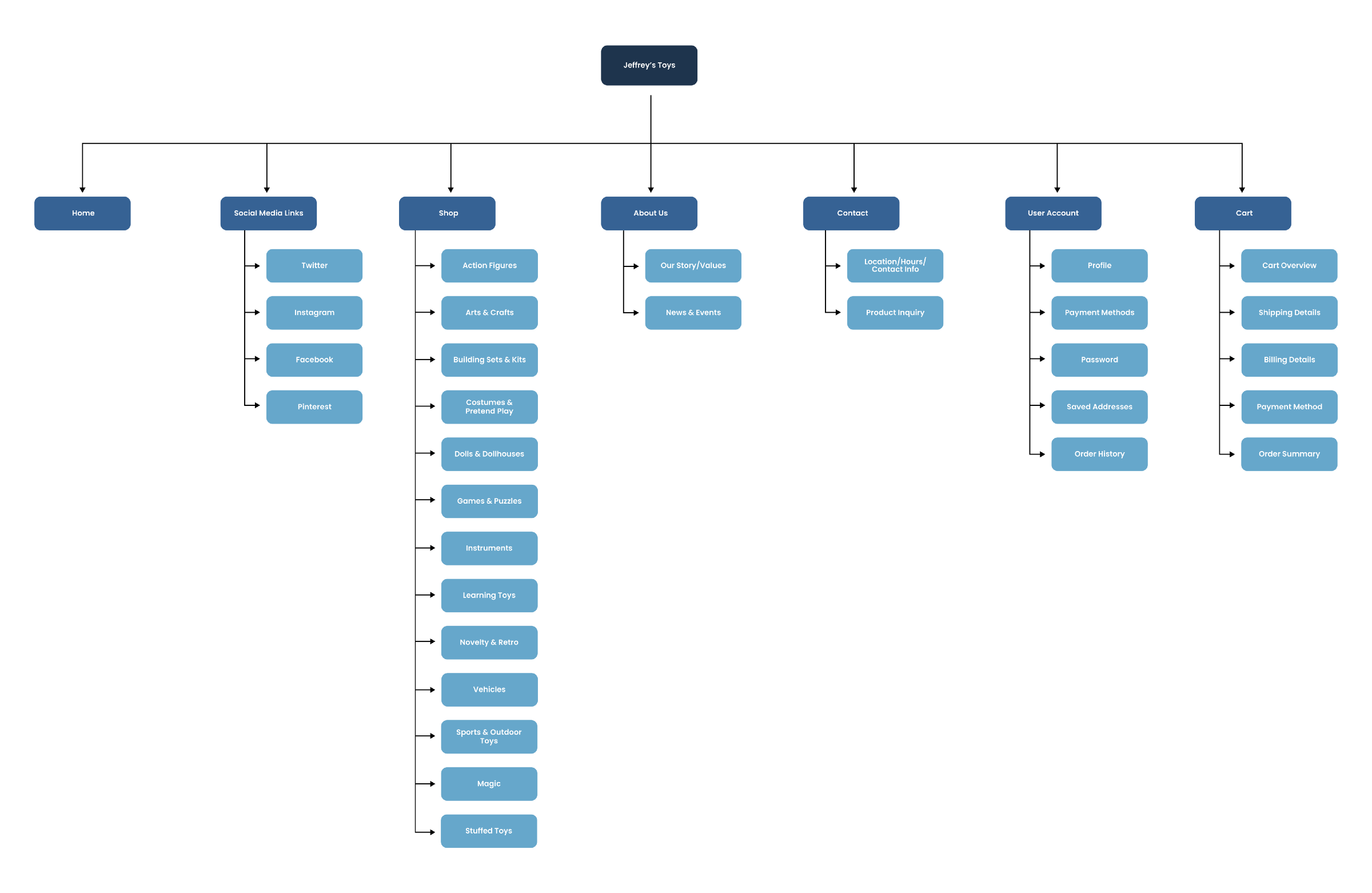
Карта сайта UX состоит из связанных страниц, каждая из которых имеет ссылочный номер и метку. Справочные номера помогают отслеживать страницы даже при переходе к каркасам, прототипам и итерациям (Mears, 2013). Пишите ярлыки в виде понятных заголовков страниц, оптимизированных для пользователей за счет сортировки карточек.
Начните с домашней страницы и разместите страницы в следующих строках по приоритету (от категорий высокого уровня к конкретным страницам). Вы увидите основные страницы в первом ряду, второстепенные страницы в следующем и т.д.
Другой способ взглянуть на иерархию карты сайта — через структуру URL:
website.com/category/sub-category/specific-page
Хотя это необязательно, вы также можете включить легенду, объясняющую символы и линии, аннотации, поясняющие информацию, и иллюстрированные типы страниц, чтобы показать распределение типов (Mock, 2017).
[Советы для малых, средних и крупных сайтов]
В зависимости от размера и сложности вашего веб-сайта вы можете создать плоскую или глубокую карту сайта.
Для небольшого веб-сайта или приложения (10+ страниц) рассмотрите возможность создания плоской карты сайта с 4 или менее вертикальными уровнями. Плоские карты сайта улучшают обнаруживаемость контента, так как количество уровней, по которым нужно переходить, уменьшается. Самая плоская карта сайта состоит из 1 вертикального уровня, где разные разделы размещаются на одной странице.
Для среднего размера (100+ страниц) вы все равно можете создать плоскую карту сайта, но с более широким рядом дополнительных страниц. Чтобы отобразить эти страницы, рассмотрите возможность использования мегаменю, в котором ссылки сгруппированы по подкатегориям, чтобы улучшить сканирование.
Для больших размеров (более 1000 страниц) рассмотрите возможность создания глубокой карты сайта, в которой будет храниться вся информация, с 5+ вертикальными уровнями. Глубокие карты сайта могут затруднить обнаружение контента, поэтому постарайтесь предоставить альтернативные способы (например, ярлыки меню) для доступа к более глубоким страницам. Страницы категорий или центры навигации также могут помочь в дальнейшей организации объема страниц.
Страницы категорий или центры навигации также могут помочь в дальнейшей организации объема страниц.
Карта сайта UX позволяет вам планировать удобство использования независимо от того, работаете ли вы над новым веб-сайтом или над его редизайном (Marie, 2018). Она предоставляет полный обзор, который затем помогает командам упростить, обрезать ненужные страницы и сохранить то, что важно.
Карта сайта UX также помогает узнать, удобны ли связанные страницы для пользователей и SEO. С помощью карты сайта вы можете стратегически размещать контент там, где пользователи легко его найдут, а также выявлять проблемные области, такие как страницы, скрытые под неинтуитивным ярлыком (Mears, 2013).
В целом карта сайта UX дает ориентированные на пользователя решения в области навигации, маркировки и организации. Вот краткий обзор того, что мы узнали:
- Что: карта сайта UX — это иерархическая диаграмма связанных страниц.
- Когда: Создавайте на ранних этапах процесса проектирования UX, после фазы исcледования.

- Как: каждая страница имеет ссылочный номер и метку, а страницы связаны из категорий высокого уровня с конкретными страницами. Рассмотрим плоскую карту сайта для небольших сайтов и глубокую карту сайта для больших.
- Зачем: Карта сайта UX показывает полную картину вашего цифрового продукта, чтобы вы могли принимать лучшие дизайнерские решения.
Теперь, когда мы поднялись по концептуальному дереву карты сайта UX, я надеюсь, что вы достигли новых высот в том, как улучшить дизайн UX своего веб-сайта или приложения.
как составить карту сайта, чтобы поднять его в выдаче
18 янв., 2019
Начиная создавать свой первый сайт, я понятия не имел о том, что такое поисковая индексация и с чем её едят. Но свой проект хотелось видеть на первых позициях Яндекса и Google, а потому позволить себе пройти тему продвижения сайтов стороной элементарно не мог. Прошло пять лет, и теперь мне известны все инструменты продвижения. Сегодня расскажу про тот, что пускается в ход самым первым – SiteMaps.
Что такое SiteMaps?
Картой сайта называется особый xml-файл или же html-страница, которые отображают ссылки на приоритетные страницы сайта. Если уж вы поставили себе задачу продвигаться в ТОП, то SiteMaps будет иметь первостепенную важность. И это не зависит от того, продвигается ли свежеиспечённый сайт или «ремонтируется» старый.
Чтобы разобраться в значении карт, представьте себе оглавление учебника или же дорожную карту. Впервые оказавшись в незнакомом месте или взяв в руки новую книгу, они помогают оказаться в требуемой точке или на нужной странице.
Карта сайта выполняет ту же роль, помогая человеку, а также Яндексу, Google и прочим поисковым системам максимально быстро отыскать нужную страницу.
Как SiteMaps помогают сайту в SEO-продвижении
Прежде всего, скорость индексации возрастает в несколько раз. Поисковые системы будут быстрее индексировать новые страницы, поэтому они получают шанс появиться на первых позициях выдачи поиска очень скоро.
Второе, «глубокие» страницы индексируются намного лучше. Но даже при этом есть вероятность, что они останутся незамеченными.
Третье – это мониторинг индексированных страниц. В комбинации с поиском Google (а также Яндексом и прочими популярными сервисами), можно увидеть, какие URL-адреса показываются в карте сайта, индексируемой поисковиками.
Но сегодня мы сосредоточимся на картах. Что такое SiteMap в общих чертах разобрались. Чем они замечательны и полезны — тоже. Теперь давайте углубимся в тему.
Виды карт сайта
На индексикацию поисковикам требуется время. Системы проверяют страничку за страничкой: от главной до второстепенных. Сайт с большим количеством страниц будет индексироваться медленно. На это может уйти не один месяц. Поэтому чем быстрее вами будет запущена карта, тем лучше.
Карты бывают двух видов. Какие именно, чем они отличаются и какую лучше выбрать, подробно изложу.
Sitemap.html. Что представляет собой HTML-карта
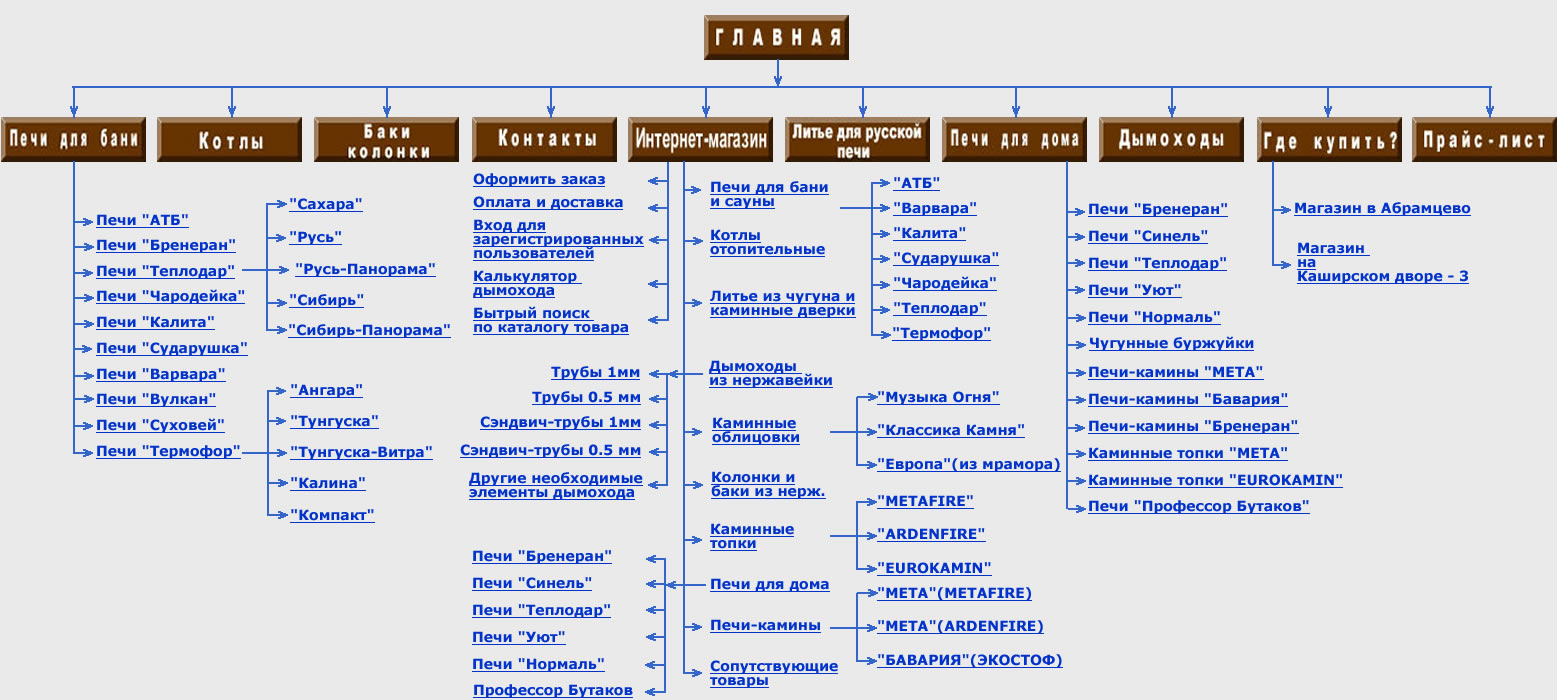
Итак, карты сайта можно поделить на две основные категории. Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Для наглядности слишком большие страницы таких карт украшаются анимациями и скриптами.
К сожалению, HTML-карта имеет серьезные ограничения по числу ссылок на одной странице. Их количество не может превышать сотню. Если же это произойдёт, то далеко не все ссылки будут проиндексированы поисковыми системами. А в худшем случае страница окажется под санкциями за заспамленность ссылками, даже если они не будут вести за пределы вашего домена. Поэтому не стоит злоупотреблять количеством. Многим сайтам вполне хватает данного лимита ссылок, чтобы указать разделы и подразделы. Но что же делать, если страниц у вас не несколько сотен, а несколько тысяч. А то и десяток тысяч? Переходим ко второму виду.
Sitemap.xml. Что представляет собой XML-карта сайта
Это, как можно догадаться, файл в формате XML. Как правило он находится в корне сайта. Имеет целый ряд преимуществ перед своим оппонентом. Во-первых, Sitemap.xml индексирует каждая известная поисковая система: Яндекс, Google, Safari, поиск@Mail.ru и др. Против 100 ссылок, предлагаемых Sitemap.html, он дает возможность прописать до пятидесяти тысяч. Также имеется возможность выставить приоритет и частоту обновления страниц.
Важно отметить, что эти указания будут всего-навсего рекомендацией для поисковика. Допустим, вы решили задать время частоты обновления сайта раз в шесть лет. Затрудняюсь сказать, как часто поисковый робот будет заглядывать на ваши страницы, но поверьте, происходить это будет намного чаще. Решили поставить частоту обновления каждые тридцать минут? Сильно сомневаюсь, что роботы поисковых систем действительно будут проводить индексацию так часто.
Менее используемые XML-карты
- Image XML sitemap – расширение для изображений.
 Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.
Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить. - Video XML sitemap – по аналогии с предыдущим расширение предназначено для сайтов с огромным количеством видеоконтента.
- Mobile XML sitemap – Расширение для мобильных страниц. Может пригодиться для веб-сайта с мобильной версией, размещенной на отдельном URL, не имеющем аннотаций в HTML.
- Alternate language XML sitemap – нужен страницам с альтернативными языками. Такую карту следует ставить мультиязычным сайтам.
- Google News Sitemap — с ней индексация новостей будет проходить заметно шустрее. Без этой карты не обойтись, если ваш ресурс должен мелькать в Google Новостях.
- RSS feed / Atom – для нового или обновленного HTML-сайта. Можно установить, если контент на нем часто меняется и обновляется. Такая карта хорошая для ресурсов с часто меняющимися изображениями.
- mRSS – расширение RSS-видео. Желательно установить на сайт, если на нем часто обновляется и добавляется видеоконтент.

Избегайте создания статических карт сайтов
Не рекомендую прибегать к помощи и использовать инструменты генератора Sitemap, такие как https://www.mysitemapgenerator.com или https://htmlweb.ru/analiz/sitemap.php
Казалось бы, пользоваться ими легко и просто. Вам достаточно ввести URL своего веб-сайта, после чего генератор начинает сканировать его и создает карту специально для вашего сайта. После чего вам останется всего лишь загрузить сгенерированный файл Sitemap на ваш веб-сервер.
Важный нюанс: если вы создаете новые страницы, Sitemap от этого не изменится. А значит не станет отображать новые изменения.
А ведь карта нужна нам именно для того, чтобы поисковая система максимально быстро узнавала о новых страницах. Генератор предоставляет мгновенную картину на веб-сайте, но не более того.
Генератор видит только связанные URL
Вам стоит добавить URL-адреса в карту сайта, которые совершенно никак не связаны с сайтом. Но стоит отметить, это не обязательно гарантирует, что все не связанные URL будут проиндексированы.
Думаю, я достаточно хорошо аргументировал, почему не стоит пользоваться генераторами Sitemap., если на то нет веских причин.
Какая причина может считаться уважительной? Например, если ваш сайт новый и вам нужно как можно срочнее начать его индексировать. Сомневаюсь, что в вашем распоряжении достаточно времени и ресурсов для создания динамической карты сайта, которая станет регулярно обновляться.
И всё же в большинстве случаев требуется именно динамическая карта сайта, которая проводит регулярные обновления. Как это реализовать? Сейчас расскажу.
Как самому сделать карту сайта
Теперь пришло поговорить о более сложных вещах. Все файлы, которые я приводил до этого, находятся в формате XML. А обратить внимание стоит на два формата – XML-карта сайта и RSS.
По сути, именно они нам и будут нужны и о остальных формах, таких как Atom, даже знать не надо.
SiteMap XML формата имеет свою особую структуру
1) Декларация
Сканеры поисковиков распознают ее по этой декларации.
2) Добавление URL-адресов
Тег <urlset> охватывает URL-адреса. Вот вариант простенькой карты сайта с одним URL.
Если требуется добавить больше URL-адресов, то вам будет достаточно прописать больше тегов. Один единственный тег, указывающий местоположение. А при использовании тега Google с Яндексом смогут узнать обо всех важных URL-адресах.
3) Добавление тега lastmod к URL-адресам
Рекомендую добавить сведения о последнем обновлении URL-адреса в теге <lastmod>, потому что он вполне способен ускорить повторное сканирование URL-адресов с новым контентом.
Полная карта будет выглядеть так:
Форматирование Lastmod
Lastmod использует формат даты и времени W3C. Давайте посмотрим на значение в приведенном выше примере: Описание значения 2018-11-20T18: 30: 00-02:00
При желании в карту сайта можно добавить еще два тега: <changefreq> и <priority>. Единственное, не все поисковики их индексирует. Например, Google начал игнорировать их с мая 2015-го. Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Советы по созданию SiteMap
После создания карты сайта, рекомендую придерживаться определённых правил:
- Используйте только стандарт кодирования UTF-8
- Нужно использовать абсолютные URL-адреса. Если у вас есть карта сайта, размещенная в , то вы не можете указать относительный URL-адрес. Например /pageone.html. Вместо этого придётся использовать http://www.samesite.com/pageone.html.
- Можно сжать карту сайта с помощью метода gzip
- Уклонение объекта:
Например, URL
требуется экранировать символа (&):
5) Диакритики и другие символы, отличные от ASCII:
Например, URL
требуется экранировать символа (ä):
URL-адреса, которые обязательно должны быть помещены в Sitemap.
Со всей серьезностью отнеситесь к выбору URL-адресов в файл карту сайта. Это крайне важная задача!
Не рекомендуется перечислять каждый URL-адрес сайта в файле карты сайта.
Включите веб-страницы, которые собираетесь ранжировать в поисковых системах и показать пользователям – то есть самые важные и качественные.
Исключаем:
- Полезные страницы, которые необходимы и полезны для пользователей (форма отзыва, учетные записи, списки желаний и тому подобные.), но при этом не предназначенные для размещения на странице.
- Любые перенаправления (3xx), страницы ошибок клиента (4xx) или сервера (5xx).
- URL-адреса с использованием параметров или сеансов идентификаторов.
- URL-адреса, созданные фильтрацией (ненужные для SEO).
- Размещены URL-адреса других поддоменов, чем sitemap.xml; если у вас есть URL-адреса на других поддоменах, стоит разместить там еще одну карту сайта.
- Канонизированные страницы.

- Страницы с разбивкой на подстраницы.
- Повторяющиеся страницы.
- Страницы, запрещенные robots.txt.
- Страницы с noindex.
Расширение карты изображения
Сделать это можно с помощью изображений. Еще раз взгляните на основной файл Sitemap:
Хотите добавить туда изображения? Используйте пространство имен XML для картинок:
А теперь добавьте изображения в тег <url> следующим образом:
Понадобятся теги <image: image> и <image: loc>.
Можно добавить дополнительную информацию о каждом изображении:
Вариант Sitemap с дополнительными тегами:
Замечания по Sitemap изображений.
- К странице можно добавить не более тысячи изображений
- Картинки не должны находиться в том же домене, что и ваш веб-сайт. Не забывайте про такой инструмент, как CDN (сеть доставки контента). Убедитесь, что CDN подтвержден в Search Console.
Карта для видео
Используемые теги:
Расширение, требуемое мультиязычному сайту
Когда на вашем сайте множество языков, то обязательно свяжите их с помощью атрибута «hreflang». Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Это же касается файлов карты сайта. Вставляя альтернативный элемент в Sitemap, вы поддерживаете индексацию версий на различных языках.
Вам нужно сделать уникальный URL всем URL-адресам. Все элементы URL обязаны иметь тег , указывающий URL-адреса страниц, и подэлемент для всех иных версий страницы, в том числе ее саму.
Тег включает атрибуты для правильного языкового URL:
rel="alternate" hreflang="en-us" href="http://www.example.com/"
Не забудьте добавить пространство имен XML для XHTML.
И, наконец, расширение мобильной карты
Необходимость в ней есть лишь в том случае, если ваш сайт заточен только под мобильные устройства. При адаптивном дизайне нужды в ней нет.
При создании мобильной карты добавьте пространство имен XML для мобильных устройств и используйте тег , включая атрибуты для обслуживания мобильной версии URL:
Карта сайта для Google Новостей
Поможет контролировать, какой контент попадёт в новости Google. Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.
Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.
Используйте теги <news: news> для каждого URL-адреса.
Дабы новость лучше показывалась в новостях, используйте тег <image: image>. Иначе изображение может быть выбрано случайно или не показываться вообще.
Чтобы проверить, насколько успешно вы адаптировали сайт для поисковиков, не забудьте подключить Яндекс Метрику. Сделать это намного проще, чем настроить SiteMap — пошаговая настройка в видео: https://www.youtube.com/watch?v=5LESlGZuePs
Не забудьте про интересный и адаптированный SEO-контент — именно он будет ключом к успешному продвижению! Но обязательно изучите новые тенденции в написании статей — в 2019 году они сильно поменялись.
Надеюсь, эта информация и формы шаблонов кода помогут настроить вам карту сайта. Удачи!
Удачи!
Как создать UX Sitemap: простое руководство | Дженнифер Джанг
Опубликовано в·
Чтение: 4 мин.·
8 апреля 2020 г.«В детстве я много лазила по деревьям, потому что всегда любила с высоты птичьего полета» — Феликс Баумгартнер, Stratosphere Skydiver
Иногда UX-дизайн требует взгляда ребенка, полного любопытства, чтобы найти новые высоты. Создав карту сайта UX, вы сможете заранее взглянуть на свой веб-сайт или приложение с вершины дерева. Давайте посмотрим, что, когда, как и почему карты сайта UX.
Что это?Карта сайта UX — это иерархическая схема веб-сайта или приложения, показывающая, как страницы расставлены по приоритетам, связаны и помечены. Если пользовательский поток похож на детали просмотра улиц, карта сайта похожа на вид с высоты птичьего полета.
Когда используется? Процесс проектирования UX Double Diamond Карты сайта используются в начале процесса проектирования UX, сразу после этапа исследования. Как правило, вы создаете карту сайта после описания персонажей, пути пользователя и сортировки карточек (Бабич, 2019 г.).). Для существующего веб-сайта проведите аудит сайта или инвентаризацию контента, прежде чем разрабатывать новую карту сайта.
Как правило, вы создаете карту сайта после описания персонажей, пути пользователя и сортировки карточек (Бабич, 2019 г.).). Для существующего веб-сайта проведите аудит сайта или инвентаризацию контента, прежде чем разрабатывать новую карту сайта.
Карта сайта UX состоит из связанных страниц, каждая из которых имеет ссылочный номер и ярлык . Справочные номера помогают отслеживать страницы, даже когда вы переходите к каркасам, прототипам и итерациям (Мирс, 2013). Напишите метки в виде четких заголовков страниц, оптимизированных для пользователей с помощью сортировки карточек.
Одна страница в карте сайта UX Начните с главной страницы и разместите страницы в следующих строках по приоритету (от категорий высокого уровня к конкретным страницам). Вы увидите основные страницы подряд, второстепенные страницы в следующем и так далее.
Другой способ просмотра иерархии карты сайта — через структуру URL:
Website.com/category/sub-category/specific-page
Хотя это необязательно, вы также можете включить легенду объяснение символов и линий, аннотаций разъясняющих информацию и иллюстрированных типов страниц для демонстрации распределения типов (Mock, 2017).
Пример UX-карты сайта десертного блога [Советы для малых, средних и больших веб-сайтов]В зависимости от размера и сложности вашего веб-сайта вы можете создать плоскую или глубокую карту сайта.
Плоская карта сайта против глубокой UX Для небольшого веб-сайта или приложения (10+ страниц) рассмотрите возможность создания плоской карты сайта с 4 или менее вертикальными уровнями. Плоские карты сайта улучшают возможность обнаружения контента, потому что меньше уровней, по которым нужно переходить. Самая плоская карта сайта состоит из 1 вертикального уровня, где на одной странице размещены разные разделы.
Самая плоская карта сайта состоит из 1 вертикального уровня, где на одной странице размещены разные разделы.
Для среднего размера (более 100 страниц) вы по-прежнему можете создать плоскую карту сайта, но с более широким рядом второстепенных страниц. Чтобы отобразить эти страницы, рассмотрите возможность использования мегаменю, которое группирует ссылки в подкатегории для улучшения сканирования.
Для большого размера (более 1000 страниц) рассмотрите возможность создания глубокой карты сайта, которая поможет разместить всю информацию, с 5+ вертикальными уровнями. Глубокие карты сайта могут затруднить поиск контента, поэтому постарайтесь предоставить альтернативные способы (например, ярлыки меню) для доступа к более глубоким страницам. Страницы категорий или центры навигации также могут помочь в дальнейшей организации объема страниц (Backlinko).
Почему это ценно? Карта сайта UX позволяет планировать удобство использования, независимо от того, работаете ли вы над новым веб-сайтом или редизайном (Мари, 2018). Он предоставляет полный обзор, который затем помогает командам упростить, обрезать ненужные страницы и сохранить то, что важно. Карта сайта UX также помогает вам увидеть, являются ли связанные страницы удобными для пользователя и SEO. С помощью карты сайта вы можете стратегически размещать контент там, где пользователи легко его найдут, а также выявлять проблемные области, такие как страницы, скрытые под неинтуитивным ярлыком (Мирс, 2013).
Он предоставляет полный обзор, который затем помогает командам упростить, обрезать ненужные страницы и сохранить то, что важно. Карта сайта UX также помогает вам увидеть, являются ли связанные страницы удобными для пользователя и SEO. С помощью карты сайта вы можете стратегически размещать контент там, где пользователи легко его найдут, а также выявлять проблемные области, такие как страницы, скрытые под неинтуитивным ярлыком (Мирс, 2013).
В целом, UX-карта сайта позволяет принимать ориентированные на пользователя решения в навигации, маркировке и организации. Вот краткий обзор того, что мы узнали:
- Что: Карта сайта UX — это иерархическая диаграмма связанных страниц.
- Когда: Создавайте на ранних этапах процесса проектирования UX, после фазы исследования.
- Как: Каждая страница имеет номер ссылки и метку, а страницы связаны из категорий высокого уровня с конкретными страницами.
 Рассмотрим плоскую карту сайта для небольших веб-сайтов и глубокую карту сайта для больших.
Рассмотрим плоскую карту сайта для небольших веб-сайтов и глубокую карту сайта для больших. - Почему: карта сайта UX показывает полную картину вашего цифрового продукта, чтобы вы могли принимать более эффективные дизайнерские решения.
Теперь, когда мы поднялись по концептуальному дереву UX-карты сайта, я надеюсь, что вы достигли новых высот в том, как улучшить UX-дизайн вашего веб-сайта или приложения.
Ссылки
Файлы Sitemap и информационная архитектура (IA) — Ник Бабич, 2019
Файлы Sitemap — Руководство для начинающих — Крис Мирс, 2013
Как создать карту сайта за 8 шагов: проектирование лучшего UX-потока — Анна Савина
Плоская и глубокая иерархия веб-сайтов 901 09 — Кэтрин Уайттон, 2013
Как создать карту сайта: подробное руководство — Лиза Мок, 2017 г. — Jenn Marie, 2018
Правило трех кликов для навигации неверно — Page Laubheimer, 2019
Вы хотите улучшить рейтинг сайта в поисковых системах многоязычные страницы вашего сайта?
Создание многоязычной карты сайта помогает Google, Bing и другим поисковым системам легко находить ваш контент и индексировать его. Вы можете получить больше международного поискового трафика, просто предоставив поисковым системам простой способ находить многоязычный контент на вашем сайте WordPress.
Вы можете получить больше международного поискового трафика, просто предоставив поисковым системам простой способ находить многоязычный контент на вашем сайте WordPress.
В этой статье мы покажем вам, как создать многоязычную карту сайта для WordPress.
Зачем создавать многоязычную карту сайта в WordPress?
Карта сайта — это файл, содержащий весь важный контент на вашем веб-сайте WordPress. Он имеет формат XML и предназначен для поисковых систем, а не для людей.
Создание XML-карты сайта для вашего многоязычного веб-сайта помогает поисковым системам быстрее находить и индексировать ваш контент. Например, если у вас есть разные домены или субдомены, переведенные на несколько языков, вам необходимо создать карту сайта для каждого веб-сайта.
Примечание: Если вы ищете простой способ настроить веб-сайт на разных языках, следуйте нашему пошаговому руководству о том, как легко создать многоязычный сайт WordPress.
Карта сайта чрезвычайно важна для SEO вашего WordPress. Допустим, вы только что создали новый многоязычный веб-сайт. На вашем новом сайте не будет много обратных ссылок, и поисковым системам может быть сложно обнаружить ваши новые статьи и страницы.
Допустим, вы только что создали новый многоязычный веб-сайт. На вашем новом сайте не будет много обратных ссылок, и поисковым системам может быть сложно обнаружить ваши новые статьи и страницы.
Карта сайта позволяет поисковым системам узнавать о вашем новом контенте на другом языке. Таким образом, ваши многоязычные страницы начнут индексироваться и появляться в результатах поиска.
При этом давайте посмотрим, как создать многоязычную карту сайта в WordPress.
Создание многоязычной карты сайта в WordPress
По умолчанию WordPress автоматически создает карту сайта в формате XML для новых веб-сайтов. Вы можете добавить wp-sitemap.xml в конце домена, и WordPress отобразит XML-карту сайта по умолчанию.
Однако эта функция довольно ограничена и не очень гибкая. Вы не можете контролировать, какой контент добавлять или удалять из карты сайта.
Лучший способ создать XML-карту сайта в WordPress — использовать плагин All in One SEO (AIOSEO). Это лучший SEO-плагин для WordPress, который помогает оптимизировать ваш сайт для поисковых систем.
Это лучший SEO-плагин для WordPress, который помогает оптимизировать ваш сайт для поисковых систем.
Он также автоматически создает карту сайта для многоязычного сайта и дает вам больший контроль над тем, какие страницы и разделы сайта вы хотите показать в карте сайта.
Функция карты сайта доступна в версии AIOSEO Lite бесплатно. Однако, если вам нужны дополнительные функции, такие как карты сайта для видео, карты сайта для новостей, менеджер перенаправлений и помощник по ссылкам, мы рекомендуем использовать версию AIOSEO Pro.
Во-первых, вам необходимо установить и активировать плагин AIOSEO. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите мастер настройки AIOSEO. Просто нажмите кнопку «Начать» и следуйте инструкциям на экране. Для получения более подробной информации вы можете посетить наше руководство по настройке плагина All in One SEO для WordPress.
После этого вам нужно перейти к All in One SEO » Sitemaps на панели инструментов WordPress и убедиться, что опция «Включить карту сайта» включена.
AIOSEO автоматически создаст карту сайта для вашего многоязычного веб-сайта.
Вы можете нажать кнопку «Открыть карту сайта», чтобы просмотреть ее, или просто добавить «sitemap.xml» к URL-адресу вашего веб-сайта.
Обратите внимание, что если вы используете WPML для создания многоязычных сайтов, то AIOSEO автоматически предоставит карты сайта на разных языках.
Например, URL-адрес вашей карты сайта будет выглядеть примерно так: /nl/sitemap.xml, /de/sitemap.xml или /fr/sitemap.xml.
Если вы используете TranslatePress для создания многоязычного сайта WordPress, вам необходимо установить надстройку пакета SEO, полностью совместимую с AIOSEO.
Настройка дополнительных параметров многоязычной карты сайта
Для дальнейшей настройки многоязычных карт сайта вы можете прокрутить вниз в настройках файлов Sitemap AIOSEO, чтобы просмотреть дополнительные параметры.
По умолчанию плагин позволяет включать все типы сообщений и таксономии в карту сайта. Это также дает возможность включать архивы дат и карты сайта авторов.
Это также дает возможность включать архивы дат и карты сайта авторов.
Однако вы можете снять флажки с параметров «Типы сообщений» и «Таксономии» и просмотреть дополнительные параметры.
Например, предположим, что вы перевели контент как пользовательский тип записи. Вы можете просто отметить этот параметр, чтобы включить его в карту сайта и исключить другие типы сообщений.
Кроме того, вы также можете добавить дополнительные страницы вашего многоязычного веб-сайта в карту сайта.
Например, предположим, что вы перевели основную статью или вечнозеленый контент на другой язык. Вы можете добавить URL-адрес страницы в карту сайта с помощью AIOSEO и помочь поисковым системам легко найти ваш контент.
Просто прокрутите вниз и щелкните переключатель «Дополнительная страница», чтобы включить эту опцию. После этого вы можете добавить URL страницы и выбрать приоритет и частоту.
AIOSEO позволяет исключать записи, страницы и определенные термины из карт сайта WordPress.
Например, вы можете добавить различные многоязычные сообщения и страницы, которые вы не включаете в карту сайта. Это может быть страница контактов с нами или страницы условий обслуживания, переведенные на другой язык.
Во-первых, вам нужно включить опцию «Дополнительные настройки». Затем введите URL-адреса в поле «Исключить сообщения / сообщения» и условия в поле «Исключить условия».
Отправка вашей многоязычной карты сайта в поисковые системы
Теперь, когда вы создали многоязычную карту сайта, следующим шагом будет ее отправка в разные поисковые системы. Таким образом, Google, Bing и другие поисковые системы могут легко находить новый контент.
Отправить многоязычную карту сайта в Google
Google Search Console — это бесплатный инструмент от Google, который вы можете использовать для отслеживания эффективности вашего сайта в результатах поиска. Это поможет вам увидеть, по каким ключевым словам люди находят ваш веб-сайт, и исправить любые ошибки, которые могут помешать вашему отображению в Google.
Отправка многоязычной карты сайта в Search Console помогает Google быстро находить новый контент.
Вы можете просто войти в свою учетную запись и перейти к опции «Карты сайта» в меню слева. Затем введите URL-адрес своей многоязычной карты сайта в разделе «Добавить новую карту сайта» и нажмите кнопку «Отправить».
Для получения более подробной информации см. наше руководство о том, как отправить свой веб-сайт в поисковые системы.
Отправка многоязычной карты сайта в Bing, Yahoo и DuckDuckGo
Точно так же вы можете отправить карту сайта в Bing с помощью Инструментов для веб-мастеров. Самое приятное то, что когда вы отправляете свой сайт в Bing, он также автоматически отправляется в поисковые системы Yahoo и DuckDuckGo.
Подробнее см. наше пошаговое руководство о том, как добавить свой веб-сайт в Инструменты для веб-мастеров Bing.
Мы надеемся, что эта статья помогла вам научиться создавать многоязычную карту сайта в WordPress.
