Как сделать карту сайта?
Под таким термином как «карта сайта» обычно понимают в веб-дизайне либо специальную карту в формате HTML, служащую для наглядного представления общей структуры сайта пользователям, либо же карту в формате XML, которая является своеобразным «путеводителем» по сайту для поисковых роботов. О том, как сделать карту сайта каждого из этих видов, пойдет речь далее.
Карта сайта «для людей» (HTML-карта) не так давно была обязательным элементом каждого веб-ресурса. Сегодня актуальность таких карт снизилась, но все равно многие интернет-пользователи доверяют больше именно тем сайтам, на которых HTML-карты присутствуют. Правда, речь идет больше о проектах небольшого объема, ведь карты разветвленных порталов получаются слишком запутанными и сложными для восприятия.
HTML-карту сайта можно сделать вручную, но чаще для этой цели применяются специальные плагины и компоненты — дополнения к стандартному функционалу популярных систем управления контентом (CMS).
Чтобы сделать карту сайта в формате HTML для WordPress с помощью плагина Dagon Design Sitemap Generator, необходимо загрузить с сайта разработчика, а затем установить на сайт данный плагин. После установки плагина его необходимо активировать, а далее можно переходить непосредственно к работе над созданием карты сайта.
Для этого следует создать на сайте новую страницу и, переключившись в режим редактирования HTML, ввести код вызова плагина: <!— ddsitemapgen —>. Изменения на созданной странице сохранить, после чего перейти на эту страницу на сайте, чтобы просмотреть результат. При необходимости выполняется настройка плагина Dagon Design Sitemap Generator.
Создание HTML-карты с помощью компонента Xmap для Joomla! выполняется также всего в несколько простых шагов. Чтобы сделать HTML-карту сайта в Xmap, необходимо установить этот компонент в систему, а затем выбрать в меню доступных для этого компонента действий пункт «Добавить карту сайта».
В открывшемся окне следует ввести заголовок карты сайта, вводный текст (при необходимости), отметить «галочками» те пункты меню, которые должны быть включены в карту, а затем настроить опции карты. Все изменения следует сохранить, после чего на сайте появится карта. Созданную карту останется лишь «привязать» к новому пункту меню, имеющему тип «HTML карта сайта».
Хотя оба вида карт – HTML и XML – имеют важное значение для сайта, все же более существенная роль в последнее время отводится именно картам XML (sitemap). Без подобной карты веб-сайт хуже индексируется поисковыми системами, что приводит к снижению потенциальной эффективности сайта. Вот почему важно делать XML-карту (sitemap) особенно аккуратно и внимательно.
Чтобы сделать такую карту для сайта на CMS WordPress, можно воспользоваться плагином
 Созданную карту можно будет при желании настроить.
Созданную карту можно будет при желании настроить.
В системе управления контентом Joomla! карты в формате XML создаются практически так же, как и HTML-карты. Таким образом, для создания XML-карт также нужен компонент Xmap: его следует установить в систему, а затем с его помощью можно добавить новую карту. При добавлении карты следует особое внимание уделить настройке опций.
Создание карты для сайта, как в формате HTML, так и в формате XML, можно выполнить или во время разработки сайта, или во время работы сайта в интернете. Если все работы сделать правильно, то готовая карта сама будет обновляться с заданной периодичностью, а все новые статьи или разделы будут отображаться и в ней. При этом важно время от времени проверять состояние карты сайта, чтобы убедиться, что она работает корректно.
Теги:
как сделать карту сайта, карта сайта, xml карта сайта, html карта сайта, карта сайта для joomla, карта сайта для wordpress
Как сделать карту сайта – подробное описание на S1
Как cделать карту сайта? – Совсем не сложно, но все же у многих возникают трудности.
Во-первых, предоставляет поисковым системам быстрый доступ к необходимым страницам сайта, а во-вторых, предоставляет этот доступ и самим посетителям.
Разница состоит в том, что поисковая система и посетитель по-разному видят и используют карту сайта. Вот почему создавая сайту карту необходимо учитывать ряд особенностей, чтобы впоследствии она смогла подойти как роботу, так и посетителю.
Как правило, на маленьких сайтах карта не нужна, потому что все страницы способны уместиться в ссылках меню. В таких случаях любая станица, где располагается все меню, может быть картой сайта. При делении меню на вспомогательное и главное, без создания карты, стимулирующей продвижение сайта в поисковых системах, никак не обойтись.
Карта сайта может одновременно хорошо служить и поисковым роботам, и обычным посетителям, хотя, конечно, никто не запретит вам для различных целей создать не одну карту, а несколько. Предлагаю поговорить о создании отдельных карт для различных целей.
Предлагаю поговорить о создании отдельных карт для различных целей.
В WorDpress карта сайта создается плагином Dagon Design Sitemap Generator. После установки этого плагина, добавляете новую страницу и называете карта сайта. Не обязательно именно так называть, вы можете придумать свое название, просто так будет более понятно.
Настройки очень простые, поэтому настроить карту сайта сможете и сами, советую только поставить русский язык и убрать длинные даты, поскольку занимают много места. Такая карта сайта полезна для быстрой навигации по сайту и показывает все ваши статьи и страницы.
Карта сайта для посетителей.
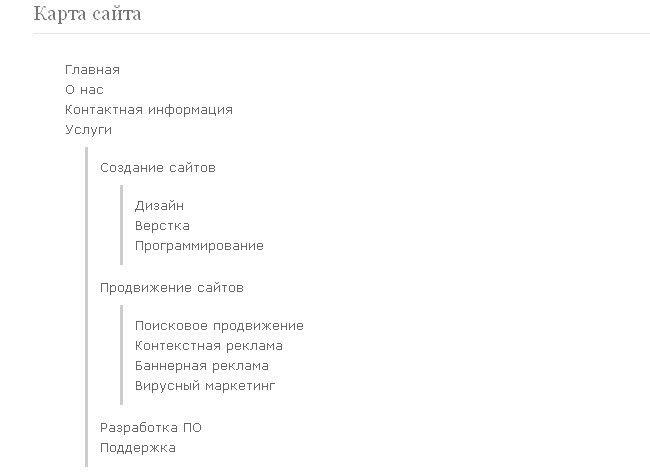
Такая карта создается, как отдельная html-страница. Здесь следует обратить внимание на следующие нюансы:
Навигационные ссылки. Созданная специально для посетителя карта сайта является еще одной дополнительной страницей сайта, ссылки на которую необходимо включать в навигацию этого сайта (т.е. в меню). Посетитель должен без проблем находить такие ссылки, т. е. ссылка на карту сайта должна быть видна с любой страницы сайта.
е. ссылка на карту сайта должна быть видна с любой страницы сайта.
Структура и заголовки. Необходимо, чтобы структура карты четко отображала иерархию страниц сайта. Для разделения карты сайта на необходимые разделы, советуем использовать заголовки для подкатегорий и категорий.
Обзор. Не помешает сделать вначале карты сайта небольшой обзор содержащейся в ней информации, чтобы посетителю легче было сориентироваться на каком именно сайте он находится.
Описания и текстовые ссылки. Будет лучше, если карту сайта построить на текстовых ссылках. Страница не должна перегружаться большим количеством изображений, лучше отказаться от них вовсе. Советуем для каждой ссылки добавить немного описания, позволяющего посетителям сайта понять, куда именно приведет их эта ссылка.
Карта сайта, созданная для поисковых систем.
XML карта сайта не рассчитана на посетителей, она нужна для улучшения индексации поисковиками, такими как Яндекс, Google и др. Так же решает проблему не полной индексации, если какие-то статьи небыли проиндексированы, то XML карта не только направит поискового робота в нужное место, но и назначит время посещения.
При наличии карт в формате .xml сайты чаще посещаются роботами и лучше индексируются. Не забывайте поддерживать .xml файл в актуальном состоянии. Карты больших сайтов лучше генерировать не реже одного раза в месяц, но лучше каждую неделю.
Для поисковиков создайте карту сайта в формате .xml. Для этого можете воспользоваться онлайн-генератором, который бесплатно обрабатывает страницы. Пользоваться сервисом очень просто:
Заходите на сайт, вводите адрес своего сайта и нажимаете кнопку
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Создание в WordPress и их важность
Мэтт | 4 января 2016 г.
Что такое карта сайта HTML? Файл Sitemap в формате HTML – это страница на вашем веб-сайте со ссылками на каждую страницу важного контента на вашем веб-сайте. Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или на которые можно перейти из меню, должны быть связаны с вашей страницей карты сайта!
Любые страницы вашего сайта, которые могут быть проиндексированы с помощью поиска или на которые можно перейти из меню, должны быть связаны с вашей страницей карты сайта!
Но у меня уже есть XML Sitemap! Файл Sitemap в формате XML предназначен исключительно для поисковых систем, и не гарантируется, что все страницы, которые вы отправляете через XML, будут проиндексированы. Файлы Sitemap в формате XML бесполезны для вашего конечного пользователя. Они созданы для роботов и выглядят так, будто созданы для роботов. Смотрите наши здесь.
Как выглядит карта сайта в формате HTML? Простой список важных страниц со ссылками на каждую. Посетите нашу страницу карты сайта Mockingbird Marketing!
Почему ваш HTML-файл Sitemap важен
Весь контент на вашем сайте должен быть доступен для навигации с помощью кликов. Но для доступа к некоторым из ваших действительно старых записей в блоге или глубоких страниц может потребоваться довольно много ссылок и кликов.
Этому видео может быть несколько лет, но объяснение Мэтта Каттса по-прежнему звучит правдоподобно, см. ниже:
Неясно, являются ли карты сайта в формате HTML по-прежнему основной силой/фактором SEO…. Однако их легко создать и, возможно, они будут полезны для поиска и пользователей. Они должны быть на каждом сайте.
Они должны быть на каждом сайте.
Как создать HTML-карту сайта WordPress: наше любимое решение
WordPress имеет тысячи бесплатных и премиальных плагинов, доступных для выполнения любых действий на вашем веб-сайте. Некоторые плагины, которые нам нравятся, упрощают определенные SEO-задачи. Мы используем WordPress SEO от Yoast для выполнения всех видов SEO-задач на сайте, таких как создание файлов Sitemap в формате XML. Этот плагин имеет потрясающую функциональность, но в нем отсутствует генератор HTML Sitemap. И поверьте мне, вы не хотите вручную создавать карту сайта в формате HTML. Для этого потребуется создать ссылку на каждую страницу вашего веб-сайта и добавлять ссылку каждый раз, когда вы создаете новую страницу.
Вот почему мы используем этот замечательный плагин — WP SEO HTML Sitemap. Он интегрируется с вашими настройками Yoast XML Sitemap, но не требует, чтобы Yoast функционировал. С Yoast этот плагин HTML Sitemap создаст одну ссылку на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
У вас уже должна быть настроена XML-карта сайта для включения всего проиндексированного важного контента на вашем сайте.
Шаги по настройке HTML-страницы Sitemap:
- Установите плагин на свой сайт WordPress.
- Создайте страницу под названием «Карта сайта».
- На экране администратора WordPress вашего сайта наведите указатель мыши на «Настройки» и нажмите «SEO HTML Sitemap».
- Настройки:
- Страница карты сайта: выберите «Карта сайта».
- Расположение на странице: выберите «После содержимого страницы».
- Отключить CSS плагина?: Выберите «Отключить стили CSS». Это отключит настройку столбца. Совет: вы не хотите загружать ненужные дополнительные ресурсы css на свой сайт.
- Ссылка на XML-карту сайта: выберите «Нет, не ссылаться на XML-карту сайта».
- Кредитная ссылка: выберите «Не добавлять». Извините, автор плагина..
- Нажмите кнопку «Сохранить изменения».
- Добавьте ссылку на новую HTML-страницу Sitemap в нижний колонтитул веб-сайта.

- Готово!
Видите, как это было просто? Несколько быстрых шагов к повышению качества вашего сайта!
Как создать карту сайта
Карта сайта – это, по сути, веб-страница на веб-сайте, которая содержит ссылки на другие страницы веб-сайта, обычно организованные таким образом, чтобы страница была полезна людям (карты сайта в формате HTML) и поисковым системам ( XML-карты сайта). Карта сайта содержит метаданные для всех URL-адресов по таким аспектам, как частота обновлений каждой страницы, относительная важность и последнее обновление и т. д.
Хотя любая страница со ссылками на каждую страницу вашего веб-сайта может быть в какой-то степени полезна, карта сайта должна использовать XML с кодом, который должен следовать заданному шаблону, чтобы быть максимально эффективным и обеспечивать точная информация для поисковых систем. Карта сайта полезна, поскольку она предоставляет одно место, откуда поисковая система может получить доступ ко всем веб-страницам на конкретном сайте, не сканируя весь сайт постранично, что может быть несколькими уровнями ссылок. Если вы хотите создать карту сайта, вот что вам нужно сделать:
Если вы хотите создать карту сайта, вот что вам нужно сделать:
Базовый формат
Каждая карта сайта должна быть заключена в теги
Вот пример карты сайта, в которой есть две записи со всеми необходимыми и необязательными тегами:
`
: 0 900 //www.indigodesigncompany.com/blog
 4
4
карта сайта выше, там две страницы; главная страница и страница «Блог». Устанавливаются даты последних изменений, указывается их относительный приоритет и частота изменений. Частота изменений не обязательно должна быть точной, а приоритет полностью субъективен; он показывает, как вы, как владелец сайта, считаете, что страница связана с другими страницами на сайте.
Что означают теги Sitemap?
Обязательные теги
- Теги
и ; Эти теги информируют поисковые системы, такие как Google, о начале и конце карты сайта. Начинайте список страниц сразу после тегаи заканчивайте его перед закрывающим тегом . - Теги
и : Эти теги предоставляют поисковой системе информацию о том, где начинается и заканчивается информация о каждой странице в карте сайта. Эти теги заключают в себе все остальные теги, используемые для каждой страницы. - Теги
и : Эти теги очень важны, поскольку они предоставляют поисковой системе информацию о расположении страницы. Без подробностей о местоположении страницы все остальные детали и информация бесполезны.
Без подробностей о местоположении страницы все остальные детали и информация бесполезны.
Необязательные теги
- Теги
и : (Дата последнего изменения): Эти теги предоставляют информацию о последнем изменении страницы. Они используют формат ГГГГ-ММ-ДД. Для любого числа меньше 10 всегда не забывайте включать начальный ноль. Например, 2010-07-29вместо 2010-7-29. - Теги
и (частота изменений): Эти теги предоставляют поисковым системам информацию о вероятности изменения страницы. Эта информация не обязательно может быть точной, и поисковая система может решить посещать страницу чаще или реже, чем указано. Например, если частота изменений установлена ежечасно, а ваша страница не имеет высокого рейтинга, Google может установить посещение через каждые несколько дней или реже. Возможные значения этого тега включают:- Всегда: это показывает, что страница является динамической и постоянно изменяется при доступе, например, на сайте мониторинга погоды
- Ежечасно
- Ежедневно
- Еженедельно
- Ежемесячно
- Ежегодно
- Теги
и : Эти теги информируют поисковые системы о важности страницы по сравнению с другими страницами на вашем сайте, по мнению владельца сайта. Это, вероятно, наименее полезные теги, потому что на большинстве веб-сайтов поисковые системы определяют страницы, которые более релевантны конкретному запросу.
Это, вероятно, наименее полезные теги, потому что на большинстве веб-сайтов поисковые системы определяют страницы, которые более релевантны конкретному запросу.
Небуквенно-цифровые символы
Идеальная карта сайта исключает все объекты и содержит только буквы ASCII, цифры и определенные символы. Сущности — это символы со специальным значением в URL-адресах или в HTML. Те, которые необходимо экранировать, включают:
- & — символ амперсанда всегда должен быть записан как &
- ‘ — Символ одинарной кавычки всегда должен быть записан как '
- » — Символ двойной кавычки всегда должен быть записан как "
- < — Символ «меньше» всегда должен быть записан как <
- > — Символ «больше» всегда должен быть записан как >
Если в ваших URL-адресах есть буквы не английского алфавита, такие как ç , ñ или ü , вам необходимо использовать код для таких символов.
Где должен быть вставлен файл Sitemap
В обычных условиях карта сайта может каталогизировать только те URL-адреса, которые находятся в определенном каталоге, где находится карта сайта. Поэтому, если, например, у вас есть интернет-магазин в магазин каталог и хотите каталогизировать как страницы магазина, так и обычные страницы вашего сайта, тогда вам следует поместить файл Sitemap в наиболее предпочтительный каталог, который вы хотите каталогизировать; обычно это «корневой веб-каталог» сайта. Имя каталога может принимать различные формы, такие как httpdocs, общедоступный html, www, wwwroot или что-то еще.
Проверка файла Sitemap перед отправкой
Перед отправкой важно проверить файл Sitemap, чтобы убедиться в отсутствии ошибок. Это избавит вас от больших неприятностей и проблем в долгосрочной перспективе.
Отправка файла Sitemap
Существует 3 способа отправки файла Sitemap в различные поисковые системы. К ним относятся:
- Этот метод является самым простым из трех, хотя он требует от вас убедиться, что ваш сайт время от времени посещают поисковые системы, чтобы этот метод работал.
 Если ваш сайт новый или у вас возникли проблемы с его популяризацией в поисковых системах, рассмотрите возможность использования метода прямой отправки в поисковые системы.
Если ваш сайт новый или у вас возникли проблемы с его популяризацией в поисковых системах, рассмотрите возможность использования метода прямой отправки в поисковые системы.
Добавить Карта сайта: http://yoursite.com/sitemap.xml в файл robots.txt, и карта сайта будет автоматически выбрана поисковой системой при следующем сканировании вашего сайта.
- HTTP-запрос: Этот метод позволяет отправить файл Sitemap или обновить его, введя следующее: «yoursite.com»)
- Прямая отправка в поисковую систему: Это самый трудоемкий метод из трех методов, так как вы должны получить доступ к каждой из поисковых систем по отдельности. Однако делать это необязательно, так как основные поисковые системы могут автоматически читать файл robots.txt, чтобы найти файл Sitemap.
- Bing: http://www.bing.com/webmaster/ping.aspx?siteMap=yoursite.com/sitemap.xml
- Google: http://www.google.com/webmasters/tools/ping?sitemap=http://yoursite.
 com/sitemap.xml
com/sitemap.xml - Yahoo: http://search.yahooapis.com/SiteExplorerService/V1/updateNotification?appid=YahooDemo&url=http://yoursite.com/sitemap.xml (измените YahooDemo на идентификатор вашего приложения)
Требования
- Google: Убедитесь, что у вас есть учетная запись Google Webmaster Tools, и отправьте файл Sitemap через интерфейс своей учетной записи.
- Yahoo: Точно так же, как при отправке Sitemap через Google, отправьте через Yahoo Site Explorer (создайте учетную запись, если у вас ее нет).
- Bing: Создайте учетную запись MSN (если у вас уже есть учетная запись, вам не нужно создавать новую), затем отправьте свой файл Sitemap через Центр веб-мастеров Bing.
Ограничения карты сайта
Отдельный файл карты сайта должен иметь размер не более 10 МБ и может содержать не более 50 000 URL-адресов. Если ваш веб-сайт превышает эти ограничения, вам следует рассмотреть возможность использования нескольких файлов Sitemap.
