Как настроить всплывающие окна (pop-up) на сайте REG.Site
Всплывающее окно, или pop-up (попап), — это элемент интерфейса, который внезапно всплывает на экране пользователя или появляется при клике на определённую часть сайта. Раньше этот элемент использовали только как рекламный виджет, который часто раздражал пользователя, но сейчас его стали применять с пользой. В форме pop-up делают:
- приветственное сообщение,
- форму подписки,
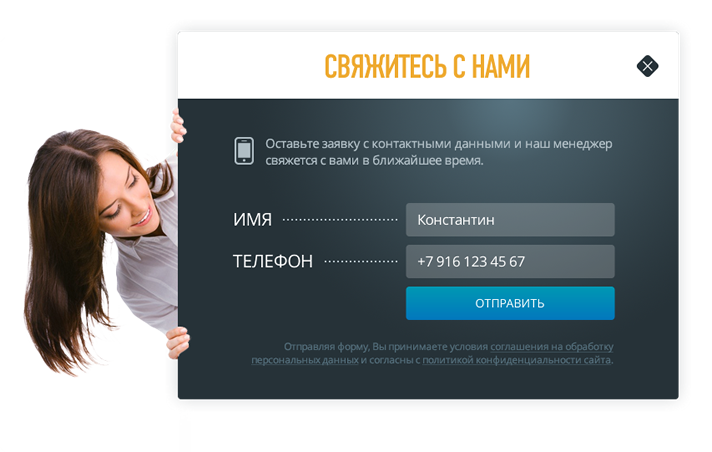
- форму обратной связи,
- информирование об акциях и скидках.
В REG.Site установлен плагин Divi Supreme Pro. Он позволяет быстро создавать всплывающие окна (pop-up) на сайте.
Как сделать всплывающее окно в REG.Site
Так как плагин Divi Supreme Pro установлен в REG.Site по умолчанию, можно сразу приступать к оформлению внешнего вида всплывающего окна. Настройка всплывающего окна состоит из двух этапов:
- Создание макета.
- Размещение макета на сайте.
Для примера мы сделаем всплывающее окно с акцией. Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Этап 1. Создайте макет
- 1.
Перейдите в админку REG.Site.
- 2.
Перейдите во вкладку Divi ― Библиотека Divi.
- 3.
Нажмите на кнопку Добавить новый:
- 4.
Введите имя всплывающего окна. Имя может быть любое.
В пункте «Тип макета» выберите Макет и нажмите Отправить:
org/HowToStep»>
6.- 7.
Теперь вы можете переходить к созданию макета всплывающего окна. Чтобы создать макет, вам нужно настроить разделы, строки и модули. Как это сделать, описано в статье Основные элементы редактирования и в обзорном видео:
Например, наше всплывающее окно выглядит вот так:
Выберите Начать создание:
Этап 2. Разместите макет на сайте
После того как макет всплывающего окна создан, можно разместить его на сайте. Для этого нужно отредактировать общий вид сайта и привязать pop-up к определённому элементу.
Обратите внимание! Даже если вы хотите, чтобы всплывающее окно появлялось перед входом или выходом пользователя с сайта, макет необходимо привязать к определенному элементу на странице сайта. Инструкция как настроить именно такой вариант окна описана ниже.
- 2.
В качестве примера мы покажем, как привязать всплывающее окно к кнопке. Для этого перейдите в Настройки модуля:
- 3.
Затем перейдите во вкладку Дополнительно ― Видимость:
- 4.
Найдите строку «Использовать всплывающее окно» и переведите переключатель в положение
- 5.
Перед вами появятся настройки pop-up. В строке «Всплывающее окно (библиотека Divi)» выберите имя макета, которое вы дали ему при создании внешнего вида pop-up. Затем установите остальные настройки: триггеры, способ закрытия окна, способ появления, положение на странице и т.
 д.
д.Я хочу, чтобы всплывающее окно появлялось при входе на сайт
Не всегда нужно, чтобы pop-up появлялся при нажатии на кнопку. Если вы хотите, чтобы он появлялся при входе на сайт или через некоторое время после входа, на шаге 5 в строке «Триггер» измените параметр, например на
- 6.
Чтобы сохранить настройки, нажмите на галочку.
Перейдите в режим редактирования сайта.
Готово, в нашем примере всплывающее окно будет появляться при нажатии на кнопку «Хочу подарок»:
Помогла ли вам статья?
Да
3 раза уже помогла
7 советов, как создавать всплывающие окна, которые не раздражают — Дизайн на vc.ru
Всплывающим окнам не повезло с репутацией — их считают одним из самых навязчивых видов рекламы.
2240 просмотров
Всплывающие окна хоть и раздражают, но зато работают. Их коэффициент конверсии может доходить до 9%, согласно исследованию Sumo. Поэтому так важно тщательно продумать дизайн поп-апов, чтобы понравиться пользователю и убедить его совершить целевое действие.
Давайте посмотрим, как создавать всплывающие окна, которые приведут к высоким конверсиям.
1. Рассмотрите все виды дизайна всплывающих окон
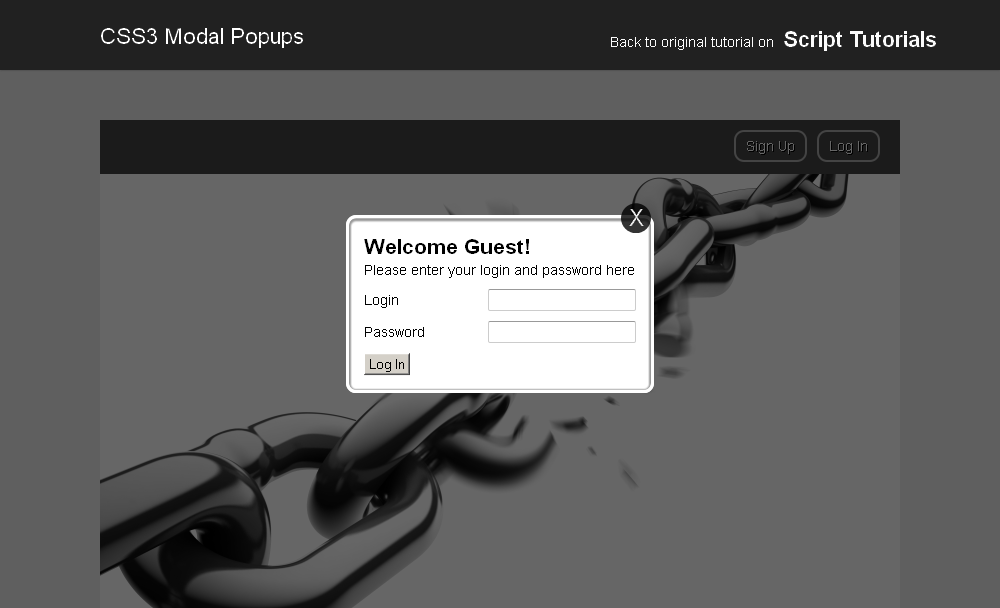
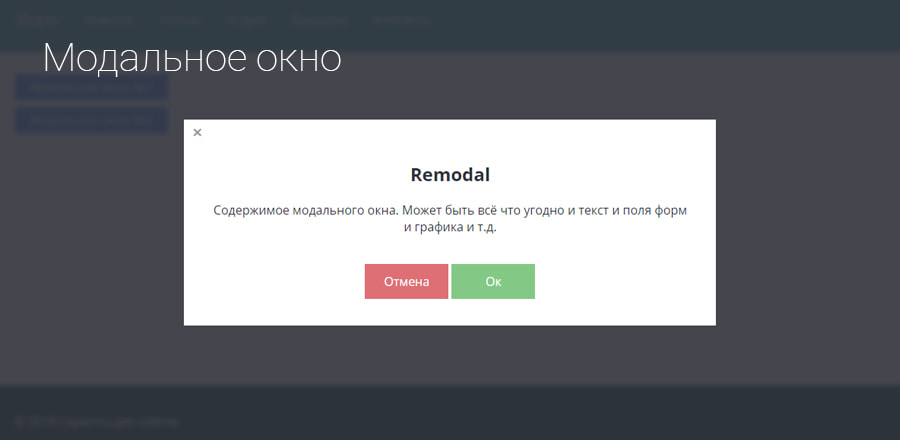
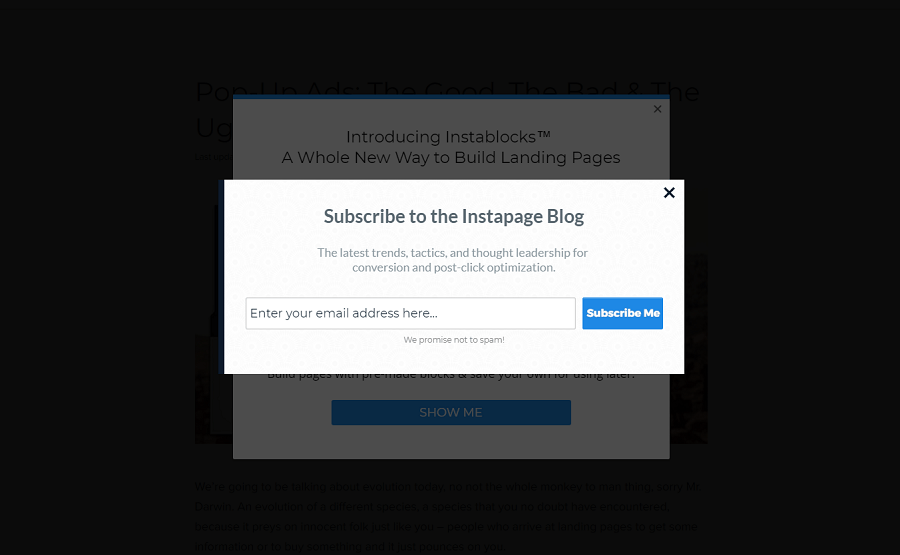
Самый распространенный вариант — квадратный поп-ап в центре экрана. Он появляется прямо перед глазами пользователя и закрывает нужный контент. Это неплохой вариант, но это не значит, что его следует использовать везде и всегда.
Здесь дизайнер использовал необычный подход, делая акцент на изображении, а не на других элементах всплывающего окна. Дизайн Тамары на Dribbble
Поп-апы могут появляться в любом месте экрана — все зависит от того, что вы хотите сообщить посетителю сайта. Стандартное расположение строго по центру обычно используют, чтобы рассказать что-то важное: о горящих акциях или необходимости оплатить контент (допустим, в онлайн-медиа).
Стандартное расположение строго по центру обычно используют, чтобы рассказать что-то важное: о горящих акциях или необходимости оплатить контент (допустим, в онлайн-медиа).
Всплывающие окна могут появляться сверху или снизу экрана, позволяя пользователю продолжать просматривать сайт. При таком подходе посетитель сам выбирает, в какой момент отвлечься на рекламу. Этот подход часто используется для менее важных действий, например, чтобы узнать адрес почты посетителя.
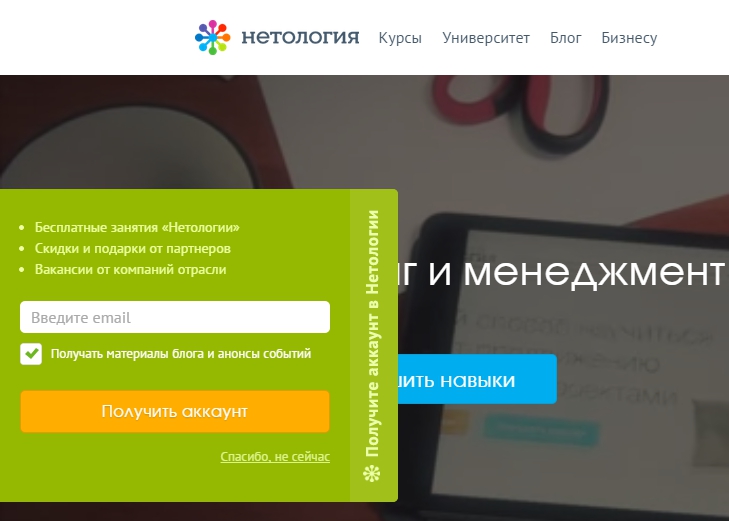
Всплывающее окно также может появляться сбоку или в углу страницы. Это самый ненавязчивый способ, и обычно его используют для дополнительного контента, например для инструкций и советов.
Еще один важный аспект дизайна — анимация. То, как всплывающее окно появляется на экране, может значительно влиять на его восприятие. Например, постепенное увеличение изображения намного приятнее для глаз, чем когда оно резко перекрывает контент на странице. При этом буквально «выпрыгивающие» и «отскакивающие» поп-апы кажутся забавными и привлекают внимание.
2. Следите за тем, чтобы всплывающие окна соответствовали общему стилю бренда
Часто в погоне за вниманием пользователей и высокой конверсией появляется желание добавить в дизайн поп-апов больше необычных элементов. Так появляются кричащие дизайны, которые избыточно подчеркивают призыв к действию (CTA). Например, стрелки, выделение текста жирным или чрезмерное использование красного цвета — все, чтобы пользователь не пропустил заманчивое предложение.
Подобные тактики напоминают поп-апы из 90-х с контрастными цветами и мигающим текстом. На самом деле, они были настолько плохими, что их создатель уже принес извинения всему миру. Ведь суть всплывающего окна в том, что оно перехватывает внимание пользователя за счет неожиданности и своего расположения на странице. И этого вполне достаточно.
И этого вполне достаточно.
Помните также, что поп-апы используют не только бренды. Это любимый арсенал мошенников, которые громкими текстами и яркими баннерами пытаются заставить вас скачать вредоносную программу или перейти на подозрительный сайт. Лучше избегать ассоциаций с такой рекламой, верно?
Дизайн Ольги Ужиковой
Дизайн всплывающих окон должен соответствовать визуальному стилю бренда, даже если это означает более сдержанное оформление. Используйте визуальную иерархию, чтобы акцентировать внимание на важной информации, и выбирайте привлекательные изображения, чтобы заинтриговать аудиторию.
Здесь поп-ап оформлен в стиле сайта и благодаря этому воспринимается как его элемент и не так отвлекает внимание. Дизайн Алекс Бернштейн на Dribbble
Несмотря на то, что здесь преобладают серые тона, получилась чистая и одновременно сложная композиция, которая соответствует бренду. Дизайн Анастасии на Dribbble
3. Эффективно используйте язык цвета и формы
Эффективно используйте язык цвета и формы
Текст всплывающего объявления должен убеждать пользователя совершить действие. Но слова не единственный инструмент, с помощью которого можно сообщить что-то пользователю. Элементы визуального дизайна, такие как цвет и форма, помогут воздействовать на пользователя на эмоциональном уровне.
Если вы хотите, чтобы ваши всплывающие окна не вызывали раздражение, выбирайте спокойные цвета: синий, зеленый, или мягкие пастельные тона. Белый поможет вызвать ощущение чистоты и лаконичности, особенно в сочетании с большим пространством между элементами. Что касается формы, всплывающее окно, как и любое окно компьютера, по умолчанию имеет прямоугольную или квадратную форму. Если убрать острые края и сделать его более округлым, то дизайн будет казаться дружелюбнее.
Скругленные края делают вашу рекламу более «дружелюбной». Дизайн Элисон Дэнис на Dribbble
Мягкие цвета, такие как зеленый и желтый, имеют успокаивающий эффект. Дизайн Синди Ван на Dribbble
Дизайн Синди Ван на Dribbble
Помните, что любая форма и цвет передают определенный смысл и вызывают какие-то ассоциации на подсознательном уровне.
Необычные формы и элементы могут сильно влиять на восприятие всплывающих окон. Дизайн ROY.L на Dribbblе
4. Следите, чтобы текст всплывающего окна легко считывался
В любой рекламе довольно сложно убедить посетителя кликнуть на кнопку с CTA, а у всплывающих окон особенно мало времени. Они мешают изучать контент, и самая первая реакция на них — закрыть как можно скорее. Чтобы ничего не отвлекало от основного сообщения, лучше отдать предпочтение минималистичному дизайну. Призыв к действию должен четко считываться, даже при беглом чтении.
Дизайн Дарьи Тулуповой на Dribbble
Вот примерная структура всплывающего окна:
- Заголовок с предложением или темой рекламы
- Подзаголовок, разъясняющий ценность предложения
- Изображение
- CTA — призыв к действию на кнопке
- Кнопка, чтобы закрыть окно
Некоторым поп-апам могут понадобиться дополнительные элементы, например поле ввода для адреса почты. В других случаях, наоборот, лучше убрать некоторые элементы, например подзаголовок или изображение. Выбор зависит только от того, поможет ли выбранный дизайн достичь ваших целей. Удерживает ли он пользователя и помогает ли совершить целевое действие?
В других случаях, наоборот, лучше убрать некоторые элементы, например подзаголовок или изображение. Выбор зависит только от того, поможет ли выбранный дизайн достичь ваших целей. Удерживает ли он пользователя и помогает ли совершить целевое действие?
Минималистичный дизайн тоже может быть заметным и привлекать внимание. Дизайн Пола Флавиуса Нечиты на Dribbble
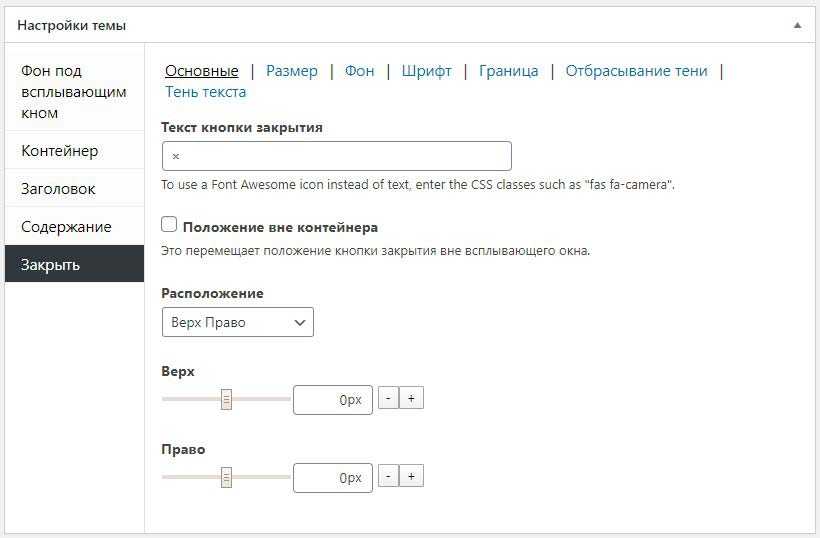
5. Не убирайте кнопку закрытия всплывающего окна
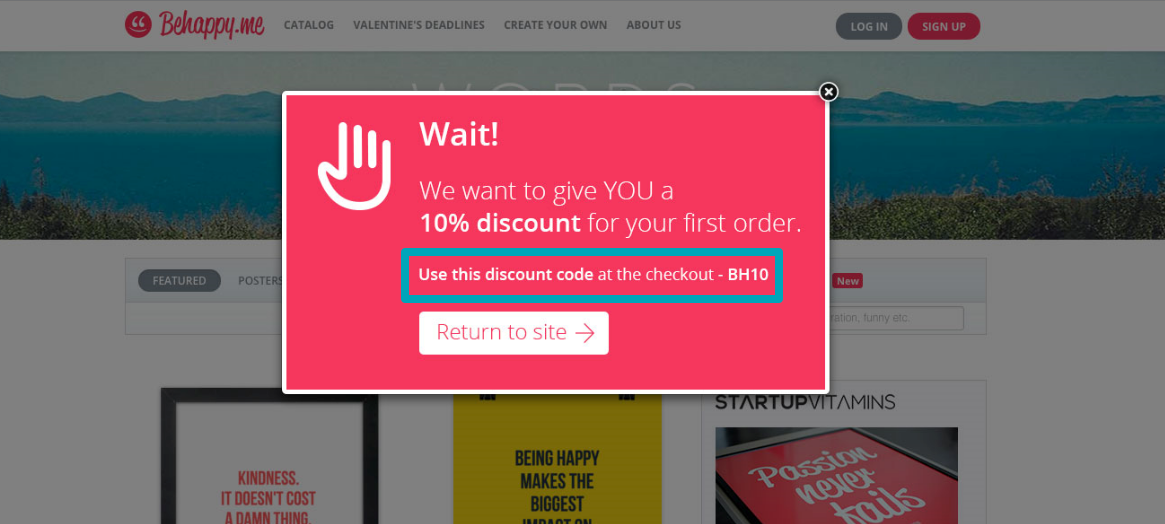
Цель всплывающей рекламы — конверсия в желаемое действие. Конечно, так и хочется не дать пользователю закрыть объявление без совершения этого действия. Но с точки зрения пользовательского опыта кнопка закрытия необходима. Для этого достаточно разместить Х в правом верхнем углу. Да, это не самый оригинальный вариант дизайна, но самый естественный для пользователя — именно там он и будет искать эту кнопку.
Многие дизайнеры «прячут» кнопку закрытия серым цветом, и это неплохая тактика — возможность выхода хоть и есть, но не сильно заметна на фоне других элементов при первом взгляде.
Незаметного X серого цвета в правом верхнем углу обычно достаточно. Дизайн Елены Акимовой на Dribbble
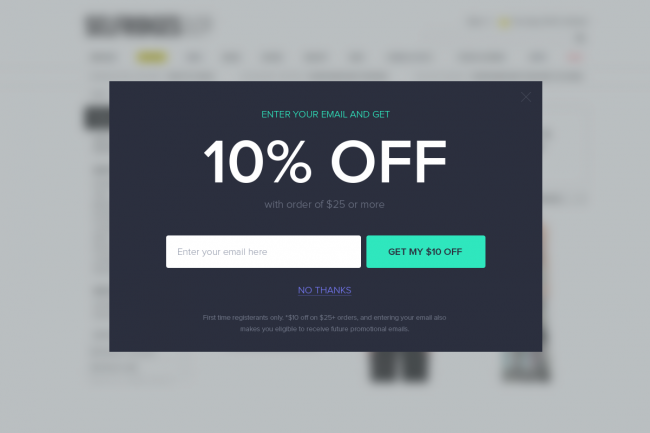
Есть и другие варианты. Например, разместить кнопку закрытия рядом с CTA в такой же прямоугольной форме. Да, это отвлекает от призыва к действию и подчеркивает возможность выбора. Но можно скреативить и разместить на кнопке текст с посылом, что пользователь что-то упускает. Например: «Я не хочу экономить 15 %», как на иллюстрации ниже. Текст можно сделать шрифтом меньшего размера, чем призыв к действию.
Текст на кнопке закрытия может указывать на упущенную возможность. Дизайн Дага Марго на Dribbble
Лучше никогда не лишать пользователя возможности закрыть всплывающее окно. Любой, даже небольшой неприятный опыт приводит к разочарованию в бренде.
6. Адаптируйте всплывающие окна под мобильную версию
Мобильная версия — это не просто дизайн меньшего размера. Мобильный интерфейс кардинально отличается от десктопного.
Мобильная версия поп-апов должна быть удобной для чтения в вертикальной ориентации. Дизайн Анны Лазарёвой на Dribbble
Помимо размера нужно учитывать соотношение сторон: у экранов мобильных телефонов портретная ориентация, а у экранов компьютеров — альбомная. Поэтому рисунки текст, должны хорошо читаться в более вытянутом окне. Кроме того, на мобильных устройствах пользователь обычно пользуется одной рукой и большим пальцем. Поэтому поля формы, которые в декстопной версии должны быть достаточно небольшими, для пользователя мобильного делают намного больше. Учитывайте также, что всплывающие окна, которые появляются ближе к нижней части экрана, удобнее для пользователя — их можно достать большим пальцем.
Мобильная версия дает возможность больше экспериментировать с всплывающей рекламой. Такие способы навигации на мобильном устройстве, как свайпинг (пролистывание), пинчинг (зажатие) и тэппинг (касание с разным давлением), можно применять в дизайне поп-апов для более неожиданного взаимодействия пользователя с рекламой.
Пример использования свайпинга в дизайне всплывающих окон. Дизайн ROY.L на Dribbble
Поэтому созданию мобильной версии всплывающих окон стоит уделить отдельное внимание. Чтобы упростить задачу, теперь многие дизайнеры сперва создают мобильную версию и затем добавляют детали по мере увеличения размера экрана. Вы можете попробовать применить такой же подход.
7. Тестируйте ваши всплывающие окна и меняйте их дизайн
Как и любой дизайн, всплывающее окно требует творческого подхода. Но при его создании ориентироваться нужно в первую очередь на эффективность. Единственный способ оценить эффективность вашего дизайна — это выяснить, привлекает ли он клиентов.
Дизайн Фиды Танааз на Dribbble
Поэтому самое важное в процессе создания поп-апов — это тестирование и анализ. После того как вы оцените, помогает ли дизайн достичь поставленных целей (для этого вы можете использовать прошлые конверсии вместе со средним коэффициентом конверсии), вы сможете изменить или подправить дизайн.
Самый распространенный способ тестирования — это A/B-тест, когда вы помещаете две версии дизайна перед двумя сегментами пользователей, чтобы увидеть, какая из них работает лучше.
Расскажите в комментариях, какие всплывающие окна вам не нравятся? А какие нравятся? Какие еще советы можно дать дизайнерам?
Источник: 99designs.com
Как создать всплывающую форму для вашего веб-сайта (2022 г. и бесплатно)
Вы ищете самый простой и эффективный способ создания и добавления всплывающих форм на свой веб-сайт? Тогда вы в правильном месте.
Всплывающие формы регистрации или всплывающие контактные формы позволяют легко общаться с посетителями вашего веб-сайта.
Вы можете расширять свою аудиторию, общаться с ними, увеличивать продажи и собирать потенциальных клиентов, а также ценные данные о клиентах для своих маркетинговых кампаний.
Согласно опросу, 74% респондентов сообщили, что используют онлайн-формы в качестве инструмента для привлечения потенциальных клиентов.
Всплывающие формы весьма эффективны, когда речь идет о привлечении внимания пассивных посетителей и побуждении их к желаемому действию. На самом деле, вы можете использовать всплывающие формы на своем сайте различными способами. Вот некоторые из них:
- Сбор лидов по электронной почте
- Облегчение для ваших посетителей возможности связаться с вами с помощью контактных форм
- Повышение коэффициента конверсии
- Повышение скорости регистрации
- Поощрение клиентов оставлять отзывы
Имейте в виду, что определенные стимулы, такие как бесплатные электронные книги и предложения скидок, часто более привлекательны для клиентов. Используйте специальные предложения, чтобы посетители заполняли формы, особенно если это всплывающая форма электронной почты или всплывающая форма обратной связи .
В этом уроке мы покажем вам, как создавать всплывающие формы для вашего веб-сайта с помощью конструктора всплывающих окон Popupsmart.
Еще никогда не было так просто и эффективно создавать привлекательные всплывающие формы, отображать их на определенных страницах, настраивать параметры таргетинга для таргетинга и преобразования сегментов ваших посетителей.
И самое приятное, что вы можете создать свою всплывающую форму бесплатно и без кода .
Прежде чем мы углубимся в обучающую часть, давайте выложим все карты на стол и посмотрим, почему использование всплывающих форм на вашем веб-сайте — это хорошая идея.
Люди склонны избегать использования всплывающих окон из-за устаревшего традиционного дизайна всплывающих окон и отсутствия успешного таргетинга. Многие из этих людей застряли в идее, что всплывающие окна раздражают.
Если ты один из них, позволь мне кое-что тебе сказать. Всплывающие окна работают .
Коэффициент конверсии всплывающих окон составляет в среднем 3,09%. Нельзя отрицать, что при персонализации для посетителей вашего сайта и вашего бренда всплывающие окна КОНВЕРТИРУЮТСЯ.
Таким образом, вы можете превратить посетителей в клиентов, получить новых потенциальных клиентов по электронной почте и повысить вовлеченность, отображая современные всплывающие формы на своем веб-сайте.
Вот почему многие крупные и заслуживающие доверия корпоративные компании используют всплывающие окна на своих веб-сайтах.
Чаще всего посетители предпочитают заполнять всплывающую контактную форму, а не просматривать весь ваш сайт в поисках вашей контактной информации. Это следующая лучшая идея для живого чата.
Заинтересованы в бесплатных инструментах для чата? Узнайте о лучших из нашего сравнительного блога .
Основное преимущество всплывающих окон контактной формы по сравнению со стандартными контактными страницами заключается в большей видимости . Как следует из названия, всплывающие окна появляются на веб-странице и привлекают посетителей.
В ситуации с клиентом, когда посетитель не может принять окончательное решение о покупке, но не хочет утруждать себя просмотром вашего сайта, чтобы связаться с вами по поводу проблемы, всплывающее окно контактной формы будет всем, что вам нужно, чтобы преобразовать этого посетителя.
В некоторых случаях лучше отображать всплывающее окно формы только на определенных страницах, а не на всем веб-сайте. Или, если вы хотите настроить таргетинг только на определенную аудиторию, всплывающие окна форм, настроенные с таргетингом на URL, могут быть гораздо более идеальными.
Например, у вас есть всплывающая форма регистрации или всплывающая форма электронной почты , которая предлагает бесплатную электронную книгу в обмен на заполнение полей формы, и вы хотите отображать ее только в соответствующих сообщениях блога. Вы можете легко сделать это с помощью URL-таргетинга.
Мы покажем вам, как настроить параметры таргетинга вашего всплывающего окна с помощью Popupsmart, но потерпите еще одно преимущество всплывающих окон формы.
Кому нравится видеть на веб-сайтах традиционные формы с дюжиной обязательных полей? Никто? Ни одного? Мы их тоже не любим. 🤷♀️
На самом деле, по данным SaleCycle, 77% онлайн-покупателей бросают кассовые формы.
Таким образом, даже поля формы оформления заказа могут показаться посетителям слишком раздражающими и отнимающими много времени, если их не оптимизировать. Представьте, как бы они отнеслись к другим формам на вашем сайте.
Вместо того, чтобы потерять все потенциальные данные и возможности продаж, вы можете протестировать использование всплывающих форм на своем веб-сайте, в том числе;
- Сообщения в блоге
- Целевые страницы
- Домашние страницы
- Или любая веб-страница на вашем сайте
Всплывающие формы более привлекательны для пользователей. Оптимальные дизайны всплывающих окон уже имеют ограниченную площадь для полей. Меньшее количество полей формы упрощает их заполнение и делает их менее пугающими, чем стандартные формы.
Кроме того, благодаря расширенным настройкам таргетинга Popupsmart вы можете показывать всплывающую форму нужным посетителям в нужное время.
Интеллектуальный таргетинг гарантирует, что всплывающее окно увидят только те посетители, которые с наибольшей вероятностью заинтересуются им.
Popupsmart — невероятно удобная программа для создания всплывающих окон без кода. Это позволяет вам создавать красиво оформленные всплывающие кампании и ориентироваться на посетителей вашего сайта, как профессионал.
Он предназначен для привлечения большего числа потенциальных клиентов и увеличения продаж за счет предоставления владельцам бизнеса возможности создавать всплывающие окна, персонализированные для каждого веб-сайта и ориентированные на их конкретную аудиторию.
Всплывающие кампании — это сообщения, которые появляются на сайте, когда посетители просматривают его. Они бывают разных форм, включая плавающую панель, всплывающее окно на боковой панели, полноэкранное всплывающее окно и всплывающее окно с лайтбоксом.
Popupsmart работает с однострочным кодом JavaScript на вашем сайте. Итак, если вы хотите создать всплывающую форму JavaScript , попробуйте Popupsmart бесплатно уже сегодня. Затем вы можете создать свое первое всплывающее окно!
Используя Popupsmart, вы можете;
- Создание пользовательского всплывающего окна JavaScript,
- Всплывающая форма MailChimp / Всплывающая форма регистрации MailChimp
- Всплывающая форма Squarespace
- Всплывающая форма WordPress
- Всплывающая форма Hubspot
- Всплывающая форма Angularjs
- Всплывающие формы для любого веб-сайта, работающего с JavaScript
Узнайте о других интеграциях CRM и службы электронного маркетинга и о том, как интегрировать с ними Popupsmart.
Сегодня мы создадим всплывающую контактную форму , которую вы увидите ниже, ради этого урока.
Вы можете попробовать все варианты настройки, чтобы создать всплывающую форму JavaScript, наиболее подходящую для вашего веб-сайта, как только вы научитесь простому способу на как создать всплывающую форму для вашего сайта .
Вот пошаговое руководство , как именно это сделать:
Прежде всего, начните процесс создания всплывающих окон, зарегистрировавшись на Popupsmart бесплатно.
Если у вас уже есть учетная запись, перейдите к следующему шагу.
После регистрации в Popupsmart войдите в свою панель управления Popupsmart.
Если вы новичок, нажмите «Учетная запись» в правом верхнем углу и выберите «Веб-сайты» в раскрывающемся меню, чтобы добавить домен, для которого вы хотите использовать Popupsmart.
Добавьте свой домен и сохраните его. Вы можете добавить несколько доменов с базовым планом.
Следуйте инструкциям, чтобы настроить Popupsmart на своем веб-сайте за 5 минут.
Нажмите кнопку «Создать новое всплывающее окно» в правом верхнем углу.
После того, как вы нажмете кнопку «Создать новое всплывающее окно», вам нужно будет выбрать бизнес-цель. Вы также можете изменить свой выбор в конструкторе всплывающих окон.
Дайте вашей кампании имя и выберите домен, который вы хотите отображать во всплывающем окне.
Выберите шаблон всплывающего окна на первом этапе конструктора всплывающих окон.
Существуют различные полностью настраиваемые шаблоны всплывающих окон, которые вы можете использовать.
Убедитесь, что вы выбрали шаблон, который оптимально подходит для добавления полей формы.
Проверьте все шаблоны всплывающих окон, изменив цель в раскрывающемся меню.
Шаблоны всплывающих окон Popupsmart не только элегантны, но и полностью настраиваемы. Персонализируйте внешний вид всплывающей формы по своему усмотрению, например, цвет, цвет кнопки, текст, радиус границы и многое другое из » Edit General Appearance . »
»
- Дополнительные подсказки по настройке см. в документации: How to Customize My Popup.
Измените заголовок всплывающего окна и текст кнопки CTA. Старайтесь писать их четко и по делу.
Теперь этот шаг является сутью создания всплывающей формы. Вам нужно добавить поля формы во всплывающее окно. Нажмите «Добавить новое поле формы», чтобы выбрать тип поля формы, которое вы хотите добавить, например;
- Телефонный ввод
- Ввод электронной почты
- Ввод короткого и длинного текста
- Вход в Dropbox
- Радиокнопки и флажок
Также доступны готовые шаблоны всплывающих окон.
- При необходимости измените имя ввода и заполнители.
- Установите флажок «Требовать», чтобы сделать определенные поля обязательными.
- Некоторые поля, такие как ввод телефона, могут требовать проверки. Нажмите кнопку «Проверка», чтобы сделать проверку информации (т.
 е. является ли введенный номер телефона действительным или нет) необходимой.
е. является ли введенный номер телефона действительным или нет) необходимой.
Вы можете отобразить текст политики конфиденциальности и флажок, чтобы клиенты могли подтвердить и согласиться с политикой конфиденциальности вашей компании.
Для этого просто включите или скройте переключатель «Показать». Запишите текст своей политики конфиденциальности и установите флажок, если необходимо.
Перейдите к шагу «Цель» в конструкторе, чтобы настроить параметры отображения, расписание кампании, атрибуцию таргетинга, устройство посетителя и частоту просмотра.
Дополнительную информацию о таргетинге аудитории см. в соответствующей документации.
Маркетинг по электронной почте — модное слово в мире цифрового бизнеса.
Особенно, если вы планируете собирать потенциальных клиентов по электронной почте с помощью всплывающего окна подписки, этот шаг имеет важное значение для ваших маркетинговых усилий по электронной почте.
Нажмите на интеграцию и добавьте поставщика услуг электронного маркетинга.
Добавьте уведомление по электронной почте для лидов , чтобы получать уведомления о сборе лидов.
Popupsmart позволяет создать кнопку, которая открывает всплывающее окно при нажатии пользователем. Всплывающие окна идеально подходят для минимизации отвлекающих факторов на веб-странице.
Вы можете добавить кнопку на веб-страницу с подсказкой, чтобы клиенты, заинтересованные в заполнении формы, могли щелкнуть, чтобы открыть всплывающую форму.
Например, всплывающая кнопка на странице сообщения в блоге, которая предлагает бесплатную электронную книгу, может побудить клиентов с помощью призыва к действию «Скачать бесплатную электронную книгу».
Вот и все, вы добрались до последнего шага! Как только вы закончите свое всплывающее окно, вы можете сохранить его для публикации позже или сохранить и опубликовать сразу.
Вы можете отслеживать эффективность вашего всплывающего окна с помощью аналитики и видеть, сколько конверсий оно делает, или интегрироваться с Google Analytics.
Не забудьте протестировать различные варианты всплывающих окон, чтобы найти наиболее конверсионный вариант.
Дайте нам знать, если вы найдете это руководство полезным в комментариях. 🙂
Следующее в вашем списке для чтения:
- Лучшие инструменты адаптации пользователей для SaaS-компаний
- 13 лучших инструментов для создания форм в 2022 году (бесплатно и платно)
Как создать всплывающую форму для вашего сайта
Создание списка адресов электронной почты стало намного проще. Мы рады представить всплывающие окна VerticalResponse. Теперь вы можете улучшить свой веб-сайт или целевые страницы с помощью настраиваемых всплывающих форм, которые регистрируют подписки по электронной почте и легко синхронизируются со списками контактов VerticalResponse, чтобы вы могли быстро отслеживать новых подписчиков.
Что такое всплывающие окна VerticalResponse?
Каждый имеет некоторый опыт работы со всплывающими окнами — небольшими окнами, которые появляются, когда вы просматриваете веб-сайт. Как владелец бизнеса, которому необходимо привлечь внимание читателей, вы можете рассчитывать на всплывающие окна, чтобы разместить ваше сообщение в центре и помочь вам достичь ваших маркетинговых целей. В дополнение к доставке своевременной информации посетителям веб-сайта, всплывающие окна являются мощным инструментом для создания списков. Наличие свежего, надежного списка контактов электронной почты поможет вам привлечь потенциальных клиентов. Несмотря на то, что существует так много способов создания списка, добавление всплывающего окна на ваш веб-сайт является одним из самых быстрых и простых вариантов.
Создать собственное всплывающее окно в VerticalResponse очень просто. Используя тот же редактор, который вы используете для создания электронных писем в VerticalResponse, вы можете настраивать формы, которые не только собирают адреса электронной почты посетителей, но и собирают другие данные о вашей аудитории, такие как номера телефонов, географическое местоположение и даты рождения. Встраивание формы на ваш веб-сайт очень просто и не требует каких-либо технических навыков или навыков программирования.
Встраивание формы на ваш веб-сайт очень просто и не требует каких-либо технических навыков или навыков программирования.
Зачем использовать всплывающие окна?
Расширение списков адресов электронной почты и данных о клиентах. Используйте всплывающие формы для сбора данных о потенциальных клиентах, таких как имя, адрес электронной почты, день рождения, номер телефона и местонахождение. Используйте эти данные, чтобы получить более полное представление о том, кто является вашей аудиторией, чтобы вы могли предоставить им наиболее актуальный маркетинговый контент.
Создание лидов и продаж. После сбора адресов электронной почты через поле регистрации во всплывающем окне используйте функцию приветственной серии в VerticalResponse, чтобы создать кампанию по развитию лидов и немедленно привлечь новых подписчиков.
Экономьте время. Создайте и настройте форму подписки за считанные минуты. После того, как вы добавили всплывающее окно на свой веб-сайт, все собранные данные автоматически добавляются в указанный вами список контактов электронной почты, поэтому вы можете сразу же начать развивать эти новые лиды.
Соответствует вашему бренду. Настройте всплывающее окно с помощью шрифтов, цветов и стилей, которые соответствуют дизайну вашего существующего веб-сайта. Для дальнейшей персонализации загрузите собственное фоновое изображение. Когда вы довольны своим дизайном, просмотрите форму прямо в редакторе всплывающих окон.
Гибкое размещение. Вы сами решаете, где на вашем веб-сайте или целевой странице всплывающее окно будет выглядеть лучше всего. Варианты размещения включают центрирование, левую боковую панель или нижний баннер.
Отслеживание производительности всплывающих окон. Узнайте, как работает ваше всплывающее окно, с помощью отчетов, которые показывают, сколько посетителей просмотрели его и сколько подписались на ваш список.
Вот как создать всплывающие окна для вашего веб-сайта или целевой страницы VerticalResponse:
Создать новое всплывающее окно можно за четыре простых шага.
Шаг 1: настройка
Перейдите на вкладку «Формы» в приложении VerticalResponse, а затем нажмите «Создать всплывающее окно».
У вас есть шесть различных вариантов размещения формы на вашем веб-сайте: по центру, во весь экран, верхний баннер, нижний баннер, левая боковая панель или правая боковая панель.
Для каждого макета есть два варианта шаблона, которые вы можете выбрать в качестве отправной точки вашего дизайна.
Шаг 2: Дизайн
Добавьте блоки контента, отредактируйте контент и выберите стиль страницы в редакторе всплывающих окон. У вас есть возможность включить несколько разных полей формы. От адресов электронной почты посетителей до адресов их веб-сайтов вы сможете собирать необходимую информацию.
Чтобы гарантировать, что посетители полностью заполняют формы, у вас есть возможность создать обязательные поля. Если посетитель сайта не заполнит обязательное поле, он увидит красную ошибку в поле формы.
Шаг 3: Правила
Назовите всплывающее окно (это только для справки и не будет отображаться для посетителей веб-сайта), а затем выберите, хотите ли вы, чтобы всплывающее окно отображалось в вашем собственном домене или на целевой странице, которую вы уже создали. в своей учетной записи VerticalResponse.
в своей учетной записи VerticalResponse.
Выберите, когда будет срабатывать всплывающее окно:
- Когда посетитель попадает на страницу
- Когда посетитель пытается покинуть страницу
- После того, как посетитель прокрутит страницу вниз на определенный процент (вы можете выбрать от 10% до 100%)
- После установленной вами задержки (вы можете выбрать от 5 до 60 секунд с шагом в пять секунд)
Выберите частоту появления всплывающего окна:
- Один раз на посетителя
- При каждом посещении
- Каждое определенное количество посещений (вы можете выбрать от 1 до 10 посещений)
- Только при определенных посещениях (можно выбрать между первым и десятым посещениями)
- Не при первом посещении, а при всех последующих посещениях
Шаг 4. Публикация
Этот шаг подтверждает, что всплывающее окно опубликовано, и предоставляет код для встраивания, который вам нужно будет вставить на свой веб-сайт непосредственно перед тегом

 д.
д.

 е. является ли введенный номер телефона действительным или нет) необходимой.
е. является ли введенный номер телефона действительным или нет) необходимой. Даже если вы решили использовать целевую страницу, созданную VerticalResponse на шаге 3, вам все равно нужно будет перейти на целевую страницу и добавить код для встраивания. Код не будет добавлен автоматически.
Даже если вы решили использовать целевую страницу, созданную VerticalResponse на шаге 3, вам все равно нужно будет перейти на целевую страницу и добавить код для встраивания. Код не будет добавлен автоматически.