Дизайн и верстка сайтов
- Главная
- Блог
Веб дизайн сайта — одна из главных составляющих любого проекта.
Вы узнаете все о профессиях, связанных с разработкой веб дизайна и версткой сайтов, научитесь правильному оформлению web дизайна сайта/приложения, формам подачи логической структуры и внешней цветовой гаммы.
Статьи, обучающие основам web дизайна, посвященные разработке веб дизайна дадут вам необходимую информацию. Здесь есть всё для начинающего фронтендера, дизайнера и верстальщика. Рекомендации, важные советы, примеры шаблонов для верстки, программы для верстки и веб дизайна, которые пригодятся в работе.
Узнаете о блочной верстке сайта, адаптивной и мобильной верстке сайта, о трендах современного web дизайна, как подобрать палитру, где брать картинки, какие использовать шрифты. В наших статьях раскроем темы: принципы юзабилити коммерческих сайтов, правильная верстка макетов страниц, оформление текста, писем, форм.
Материалы по веб дизайну и верстке станут отличным дополнением к курсам и урокам представленным на нашем сайте.
В этой статье я расскажу как сделать так, чтобы Emmet заработал в Visual Studio Code
14.0K
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
15.7K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
6.6K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
11.4K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
19.2K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
17.4K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
11.5K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
48.1K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
15.1K
Требуется сделать верстку сайта • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Вера Морозова
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте! Имею большой опыт в верстке. Готов взятся за роботу. Примеры у меня в профиле
5 дней5000 UAH
5 дней5000 UAH
Здравствуйте Вера, заинтересовал ваш проект и хотелось бы более подробно ознакомится с макетами, ТЗ и деталями проекта.

ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
Здравствуйте, Вера.
 Готов сделать верстку для вашего сайта.
Готов сделать верстку для вашего сайта.
Верстка будет адаптивной и оптимизированной. Вышлите пожалуйста в личку макет для оценки сроков и цены.
К работе могу приступить в любой моментP.S Сайт который вы указали, не работает
4 дня3500 UAH
4 дня3500 UAH
Добрый день. Заинтересовал ваш проект, думаю сделаю быстро. Все работы можете просмотреть тут (https://github.com/DivineBang).
452
2 0
4 дня4000 UAH
Александр Доробало
4 дня4000 UAH
Здравствуйте. Большой опыт в верстке. Чистый и валидный код.
 Адаптивность. Жду макет в личку.
Адаптивность. Жду макет в личку. 3 дня2500 UAH
3 дня2500 UAH
Жду макет в личку. Вне зависимости от макета сделаю точно в срок, максимально качественно. Много денег не запрошу)
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Буду рад сотрудничеству , есть профиль на другой бирже с 20+ отзывов , если нужно — скину .

Специализируюсь на верстке , опыт 3+года.
За отзыв на данной бирже сделаю скидку)
Можем обсудить детали ?ставка скрыта фрилансером
8 дней4000 UAH
8 дней4000 UAH
Вера, здравствуйте!
Я занимаюсь версткой адаптивных сайтов более 2 лет. На данный момент не загружен работой, поэтому хочу предложить свои услуги.
Будьте добры, отправьте макет в личные сообщения, чтобы я смогу точно оценить цену и сроки данной работы. Обсудим детали и план проекта и можем начинать работать!
Обсудим детали и план проекта и можем начинать работать!
Хорошего дня 😉2 дня3000 UAH
2 дня3000 UAH
Добрый вечер, нужен макет для оценки стоимости работы) А в общем готов взять ваш заказ =) Верстаю адаптивно, использую сборку gulp, препроцессор sass (scss), методологию БЭМ, так же flexbox, grid css) Валидность и семантика так же в приоритете)
3 дня4000 UAH
3 дня4000 UAH
Здравствуйте
Сделаю верстку по всем современным стандартам .- frameworke Bootstrap 4 , 5 / flex
— gulp sass
— валидный код
Понятная архитектура кода, чтоб в дальнейшем можно было вносить изменения5 дней5000 UAH
5 дней5000 UAH
Добрый день, вы можете посмотреть дизайн для лучшего понимания вашего сайта
Доброго дня, можна глянути дизайн для кращо розуміння вашого сайтуПоказать оригинал
Перевести
1 день200 UAH
1 день200 UAH
На Ваш линк не перейти.
 Можно ли, пожалуйста, макет?
Можно ли, пожалуйста, макет?
На Ваше посилання не можна чомусь перейти. Можна, будь ласка, макет?Показать оригинал
Перевести
7 дней9000 UAH
7 дней9000 UAH
Добрый день.
Если говорить о верстке сайта по ссылке, то главная обойдется в 250$ (будет верстка, будут анимации, слайдеры и т.д.).
Назревает вопрос:
верстка — это же не конечный результат. На какой CMS будет работать сайт?
Рассмотрю ваш макет, уточню стоимость и сроки, проконсультирую по вашим вопросам.4 дня3000 UAH
4 дня3000 UAH
Добрый день, выполню качественно и в кратчайшие сроки.
.jpg)
Имею опыт более 3 лет.Точную стоимость и сроки скажу после оценки макета.
Смогу работать над проектом с минимальными перерывами.Оптимизация кода, высокая скорость загрузки сайта.
Обязательная кроссбраузерность (поддержка всех браузеров)фрилансер больше не работает на сервисе
7 дней1000 UAH
7 дней1000 UAH
Здравствуйте. Готов выполнить проект за приемлемый бюджет, ниже рыночного. Хотелось бы взглянуть на макет)
P.S. На личные сообщения у вас стоит ограничения, потому и не могу отписать вам личку.ставка скрыта фрилансером
10 дней7850 UAH
10 дней7850 UAH
Добро пожаловать веру.

Верстаю качественно, чистым и валидным кодом. Структуру кода и тегов прописываю под требованиями SEO. Я адаптирую верстку абсолютно под все устройства.
Давайте свяжемся и все поговорим.
Проекты выполнены мной: https://portfolio.webpanacea.com.ua
Вітаю Віра.
Верстаю якісно, чистим і валідним кодом. Структуру коду і теги прописую під вимоги SEO. Адаптую верстку абсолютно під усі пристрої.
Давайте зв’яжемось та все обговоримо.
Проекти виконані мною: https://portfolio.webpanacea.com.uaПоказать оригинал
Перевести
1 день1111 UAH
1 день1111 UAH
Здравствуйте, Вера!
Покажите Ваш макет для оценки. Ваша ссылка не работает. Буду рад помочь. Готов приступить немедленно.
Верстаю адаптивно чистым и валидным кодом HTML, CSS/SCSS, JS с использованием методологии БЕМ.
Гарантирую качество и надежность верстки при изменении контента.
Работаю на совесть, сделаю все четко по ТЗ и макету.
Правки возможны даже после сдачи проекта.Последние работы:
https://gajovich.github.io/realestate/
… https://gajovich.github.io/Boltsandnuts/home.html
https://gajovich.github.io/Galatech/
https://gajovich.github.io/madeshkaf/home.html
https://gajovich.github.io/samurai/4 дня3000 UAH
4 дня3000 UAH
Добрый день! Заинтересовал ваш проект. Интересует ссылка на макет, т.к. ссылка на сайт-пример ведет на страницу с ошибкой 403 (может это только у меня?)
Цена и сроки приблизительные.10 дней10 000 UAH
10 дней10 000 UAH
Добрый день!
Готов к сотрудничеству, но желательно пересмотреть мекет для более точной оценки.
В работе используется gulp/scss/flexbox/bem.
Примеры работ в протофолио
Freelancehunt
https://web.khorol.com.ua
Добрий день!
Готовий до співпраці, але бажано переглянути мекет для більш точноої оцінки.
У роботі використовую gulp/scss/flexbox/бем.
Приклади робіт у протфоліо
Freelancehunt
https://web.khorol.com.uaПоказать оригинал
Перевести
3 дня2500 UAH
3 дня2500 UAH
Здравствуйте, буду рад помочь Вам в Вашем проекте)
Готов обсудить детали и приступить к работе)
ставка скрыта фрилансером
ставка отозвана
6 правил создания сеток в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
- Что такое сетка веб-сайта?
- Роль сеток в веб-дизайне
- Рекомендации по использованию сеток веб-сайтов
- 1. Знайте анатомию своей сетки
- 2. Выберите правильный макет сетки
- 3. Уважайте адаптивный дизайн
- 4. Освободите место для пустого пространства
- 5. Соблюдайте золотое сечение
- 6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, отточит наши навыки дизайнеров веб-сайтов, влияя на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
Когда вы разбиваете стандартный процесс проектирования веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение каркаса и прототипирование, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и познакомимся поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с промежутками 24 пикселя и полями 24 пикселяВ веб-дизайне сетки используются для того, чтобы помочь дизайнерам понять, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их базовая структура и структура помогают дизайнерам управлять не только всей компоновкой страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журнала Существует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Давайте разберем эту тему по частям.
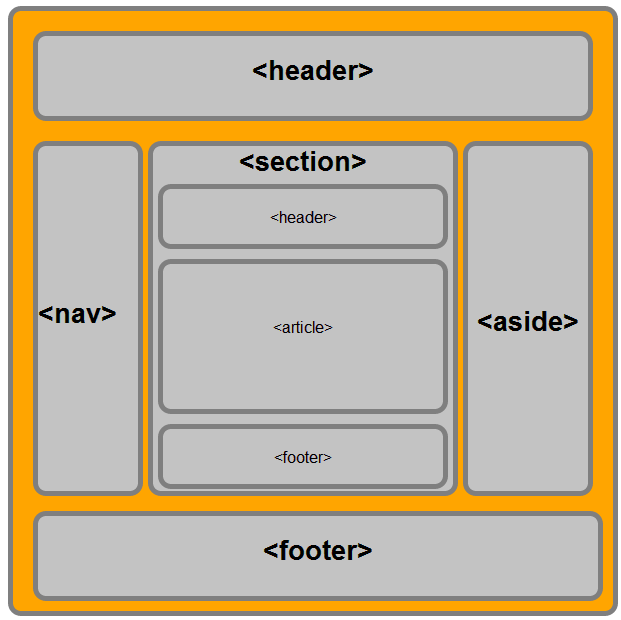
1. Знай анатомию своей сетки
Все сетки в дизайне веб-сайтов, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые отделяют каждый из этих блоков. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это свободное пространство между форматом и внешним краем содержимого, которое также можно назвать «внешними желобами». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
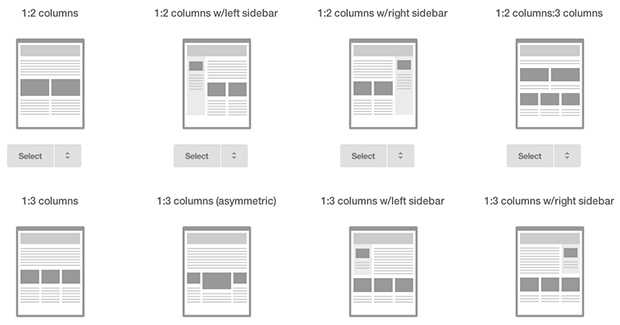
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных постов и статей
Шаблон одиночного поста для поста в блогеБлочные сетки также могут называться одноколоночными сетками или сетками рукописей и считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они учитывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницыСетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки продукта или услуги.
Логически эти таблицы на основе столбцов являются прямым результатом согласованной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульные сетки состоят из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда необходимо организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Другим вариантом модульной сетки может быть создание страницы архива, на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с миниатюрами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображения имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно описать как «свободную», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: произвольная сетка, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (контент героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
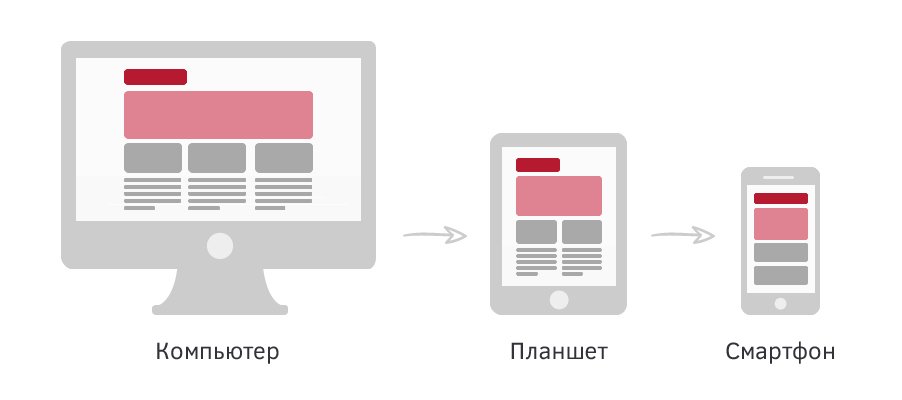
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов, и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, что элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как окно просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пробелов
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, но и к единицам пробела, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку основная цель домашней страницы — побудить пользователей к действию и узнать о платформе Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu Многие дизайнеры используют концепцию, называемую золотым сечением, когда стремятся улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — это создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) использовать
- Насколько широкими должны быть столбцы
- Сколько места нужно добавить между столбцами
- Пропорции модулей и различных элементов сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер содержимого, а также количество и размер модулей, которые потребуются для контента, в сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница раздела/пространства на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например:
- Какой тип сетки использовать
- Каковы размеры каждого элемента сетки должно быть
- Где разместить наиболее важные элементы
- Какие пропорции изображения должны быть
- Сколько негативного пространства нужно добавить вокруг и между элементами
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание. Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Использование файлов изображений для создания макета веб-сайта
Многие люди предпочитают разрабатывать макет своих веб-страниц с помощью графического приложения, такого как Photoshop. Это может быть очень полезным подходом , если вы знаете , что делаете . Под этим мы подразумеваем, что вы должны понимать следующее:
Веб-страницы основаны на HTML, а не на графике. За исключением очень редких случаев, вы должны , а не использовать файлы изображений для создания веб-страницы. Вместо этого вы создаете веб-страницу с помощью HTML и CSS и добавляете файлы изображений по мере необходимости. Если вы используете графическое приложение для дизайна, идея состоит в том, чтобы создать макет в графическом приложении, а затем преобразовать макет в HTML/CSS. Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Если вы один из тех, кто хочет сделать красивый храм в фотошопе, а затем нажать «Сохранить как…», чтобы создать веб-страницу, подумайте еще раз. Вам нужно вернуться на шаг назад и сначала узнать, как создаются веб-страницы. Вам следует приступить к работе с шаблоном на основе изображений только после того, как вы узнаете, как превратить его в красивую HTML-страницу, соответствующую стандартам.
Почему бы не использовать файлы изображений для веб-страниц?
Просто чтобы уточнить, мы говорим об использовании только файлов изображений в качестве содержимого вашей веб-страницы. Сами по себе изображения, конечно, хороши, но это проблема только в том случае, если у вас нет приличного HTML, CSS, текстовой копии и т. д.
Вот несколько причин, по которым использование только изображений — плохая идея: размер файлов гораздо больше, чем у текста, что замедляет их загрузку и требует большей пропускной способности.
Создание шаблонов на основе изображений
Лучший совет, который мы можем дать, — проверить некоторые из этих шаблонов веб-страниц, созданных в Photoshop. Вы увидите, как были созданы шаблоны, а также результирующие файлы HTML, CSS и изображения. Следуйте по тому же пути, и у вас все будет хорошо.
Вот еще несколько советов:
- Решите, будет ли страница иметь фиксированную ширину или динамическую (переменную).

