CSS слайдер / Хабр
С развитием CSS3, возможности верстки растут экспоненциально. Всё больше функционала можно реализовать на «чистом» CSS. В этом посте показан процесс разработки интерактивного циклического слайдера без единой строчки JavaScript. Автоматическая ротация, выбор любого слайда с плавным переходом – на «чистом» CSS. Пример в действииОбщая информация.
Стандарты и префиксы
Свойства transition, animation и transform уже давно, в том или ином виде, реализованы во всех популярных браузерах. 6 июня 2012 года W3C объявил, что эта часть разрабатываемого стандарта CSS 3.0 кардинально меняться не будет, и рекомендовал реализовать её всем браузерам уже сегодня.
Для front-end разработчиков это означает появление стандарта, на который можно опираться. Теперь не надо бояться, что в будущем какой-либо браузер откажется от своего префиксного нестандартного свойства – ведь оно будет продублировано стандартным свойством и заменит его при необходимости.
Устаревшие версии Internet Explorer, к которым скоро можно будет отнести даже 9 версию, не поддерживают transition, animation и transform ни в каком виде. Но их доля всё ещё превышает 10%.Для IE7-9 предлагается js-«заглушка», а эффекта плавного переключения между слайдами – ничего.
Почему CSS, а не JS?
Есть множество задач, которые можно решить при помощи CSS: интерактивные галереи, многоуровневые выпадающие меню, построение и анимация трёхмерных диаграмм… Зачем же использовать CSS, когда можно все сделать на JS, особенно учитывая массу готовых наработок? Основные аргументы могут быть такими:
- В большинстве случаев, CSS эффекты работают быстрее, поскольку за их исполнением следят исключительно движки браузеров. Это особенно хорошо заметно на мобильных устройствах.
- Для реализации задачи не требуется знание JS и вообще любых языков программирования. Правка же CSS, как правило, доступна даже рядовому пользователю. Причём «наломать дров» в CSS значительно сложнее, нежели в JS.
Реализация
БЭМ
Итак, для именования CSS классов использовалась методология Блок Элемент Модификатор (БЭМ). Суть в том, что вёрстка основана на компоновке страницы из независимых блоков. Согласно БЭМ у блока могут быть элементы, но только внутри блока.
.slider /* Блок, содержащий ленту изображений */
.slider__radio /* Радиокнопка */
.slider__item /* Слайд */
.slider__img /* Картинка внутри слайда */
.slider__number-list /* Контейнер с кнопками переключения */
.slider__number /* Кнопка включения связанного с ней слайда */
.slider__number-after /* внедрён для поддержки IE7 и IE8, которые не поддерживают псевдоэлементы :after и ::after соответственно */
.slider_count_X /* Модификатор, определяющий количество слайдов X */
Анимация
@keyframes slider__item-autoplay_count_3
{
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
Особенность реализации слайдера в том, что всем слайдам и всем кнопкам присваивается одна и та же анимация:
slider_count_3 .slider__item, slider_count_3 .slider__number-after { -moz-animation: slider__item-autoplay_count_3 15s infinite; -webkit-animation: slider__item-autoplay_count_3 15s infinite; -o-animation: slider__item-autoplay_count_3 15s infinite; animation: slider__item-autoplay_count_3 15s infinite; }
Такой подход позволяет серьезно сократить объем кода, ведь все анимации пока ещё приходится дублировать их префиксными версиями (@-webkit-keyframes, @-moz-keyframes и @-o-keyframes), а каждую такую «стопку» правил надо отдельно описывать для каждого требуемого (заказчиком) числа слайдов. Если отдельно описывать анимацию ещё и для каждого слайда, то объем кода может составить десятки килобайт.
Чтобы этого избежать, но последовательно анимировать все слайды и кнопки при помощи одной анимации, достаточно расставить смещение начала анимации во времени для каждой пары слайд + кнопка:
.slider__item:nth-of-type(2), .slider__number:nth-of-type(2) > .slider__number-after { -moz-animation-delay:5s; -webkit-animation-delay:5s; -o-animation-delay:5s; animation-delay:5s; } .slider__item:nth-of-type(3), .slider__number:nth-of-type(3) > .slider__number-after { -moz-animation-delay:10s; -webkit-animation-delay:10s; -o-animation-delay:10s; animation-delay:10s; } ...
Для первой пары остаётся значение по-умолчанию – нулевое смещение.
Также важно, что смещение не зависит от количества слайдов, и может быть описано один раз для их максимального количества.
В итоге плавный анимированный переход между слайдами выглядит так:
Пауза при наведении курсора
Для случая, когда пользователь хочет задержать слайд на экране, но не хочет отключать ротацию, можно использовать режим паузы по наведению курсора над слайдом:
.slider:hover .slider__item, .slider:hover .slider__number-after { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; }
Переключение по клику
Есть целый ряд CSS «событий», переключающих состояние html элемента. Если говорить о клике мыши, то это появление псевдоклассов :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть не более чем у одного элемента на страницу единовременно; псевдокласс :target засоряет историю браузера и требует наличие тега «a»; псевдокласс :checked запоминает состояние до ухода со страницы, плюс, в случае радиокнопок, является дискретным переключателем, когда выбран может быть только один элемент конкретной группы – то, что нужно.
.slider__radio {стили не выбранной радиокнопки} .slider__radio:checked {стили выбранной радиокнопки}
В селекторах ниже уровня 4 переключить состояние произвольного элемента (например, opacity слайда) можно только в связке с радиокнопкой, при помощи селекторов соседей + и ~. Переключить можно как стили соседа, так и стили потомков соседа, но в любом случае сосед должен находиться после радиокнопки.
/* Стиль первого слайда в состоянии «не выбран» */ .slider__radio:nth-of-type(1) ~ .slider__item:nth-of-type(1) { opacity: 0.0; } /* Стиль первого слайда в состоянии «выбран» */ .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1) { opacity: 1.0; }
Было использовано переключение opacity слайда – контейнера, который содержит картинку. Это более универсальный способ, чем переключение свойств картинки, поскольку в div-контейнер, в отличие от пустого элемента img, можно поместить любую дополнительную информацию (например, название слайда, или связанное описание, включая ссылки).
Для слайдов указаны свойства transition, которые позволяют сделать переключение между ними плавным.
.slider__item { -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; }
Остановка ротации при выборе слайда
При выборе пользователем любого слайда необходимо остановить анимацию всех слайдов и кнопок. Это связано с тем, что приоритет значений свойств запущенной анимации всегда выше всех остальных значений тех же свойств (можно перебивать даже inline свойства с !important`ом).
Поскольку анимация, пусть и одинаковая по структуре, есть у каждого слайда, а выключать надо анимацию всех слайдов (иначе в плавном переходе будут участвовать три слайда), все радиокнопки надо располагать до первого слайда.
<input type="radio"> <input type="radio"> <input type="radio"> ... <div>...</div>
Более того, все кнопки (лейблы радиокнопок) надо группировать в отдельном блоке и помещать после радиокнопок, иначе могут возникнуть проблемы с универсальным позиционированием лейблов для произвольного числа слайдов.
Остановка анимации всех слайдов и кнопок при выборе любого слайда задаётся следующим образом:
.slider__radio:checked ~ .slider__item,
.slider__radio:checked ~ .slider__number-list > .slider__number-after
{
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Произвольное число слайдов
Сделать универсальный слайдер под любое число слайдов невозможно, потому что под каждое число требуется своя «стопка» CSS-правил анимации. Каждую такую «стопку» (если она описана) можно подключать через модификатор блока slider:
.slider_count_X
где X – число слайдов.
Для поддержки некоторых старых браузеров первый слайд не анимируется. По этой причине контейнер первой картинки имеет opacity всегда равный 1.0. Возникает проблема: при плавном переключении двух других слайдов между собой, первый просвечивает (это может быть и background родителя блока slider). Для удаления эффекта просвечивания устанавливается задержка transition-delay для всех слайдов, кроме выбранного; для выбранного же устанавливается z-index больше, чем у всех остальных:
.slider__item { opacity: 1.0; position: relative; -moz-transition: opacity 0.0s linear 0.2s; -webkit-transition: opacity 0.0s linear 0.2s; -o-transition: opacity 0.0s linear 0.2s; transition: opacity 0.0s linear 0.2s; } .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1), .slider__radio:nth-of-type(2):checked ~ .slider__item:nth-of-type(2), .slider__radio:nth-of-type(3):checked ~ .slider__item:nth-of-type(3), .slider__radio:nth-of-type(4):checked ~ .slider__item:nth-of-type(4), .slider__radio:nth-of-type(5):checked ~ .slider__item:nth-of-type(5){ -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; z-index: 6; }
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаём свой контекст (stacking context) для блока путём задания минимально, необходимого для видимости, z-index`а:
.slider
{
z-index: 0;
}
Итак
Уже сегодня, без навыков программирования и специализированных библиотек, до своей окончательной стандартизации, CSS 3.0 позволяет реализовывать сложные и интересные задачи. Описанный интерактивный слайдер, на текущий момент, полностью работоспособно у 80% пользователей рунета. Для большей части оставшихся пользователей, а именно для пользователей браузеров IE7-9, можно использовать js-«заглушку», которая реализует основной функционал слайдера.
Рабочий пример можно увидеть здесь.
Как сделать слайдер на сайт html

Как сделать слайдер для сайта хтмл — и я постараюсь помочь, вам реализовать — эту маленькую идею, без лишних телодвижений. Установка и управление под любые размеры сайта легко и удобно, а главное легкий скрипт который не загружается долго.
Слайдер можно прикрутит на любой сайт html, с базовыми знаниями html+css. Их по другому называют Ротатор, изменяющимися картинками ссылающихся на определенные страницы сайта. Во многих сайтах ныне — можно увидеть красочные слайдеры, которые украшает сайт и делает его информативным и привлекательным.
Давайте приступим установке слайдера на сайт HTML 
Задача сделать вот такой слайдер (Ротатор)
Сперва нужно скачать сам скрипт  Скачать | разработчик слайдера owlgraphic
Скачать | разработчик слайдера owlgraphic
После загрузки файла, нужно разархивировать с помощью архиватора winrar или любого, другого архиватора.
После разархиваций, увидите следующее: Нужно скопировать все по папкам, вашего сайта, если нет еще таких категорий, как js, css просто создайте ее.

И теперь подключаем сам слайдер — для этого в области
<head> </head>
Пишем: таким образом!
<head>
<link rel=»stylesheet» href=»css/owl.carousel.css»>
<link rel=»stylesheet» href=»css/owl.theme.css»>
<link rel=»stylesheet» type=»text/css» href=»css/style.css»>
<script data-src=»js/jquery-1.11.1.min.js»></script>
<script data-src=»js/owl.carousel.min.js»></script>
<script type=»text/javascript» data-src=»js/script.js»></script>
</head>
А в тело документа html
<body> </body>
Пишем: таким образом!
<body>
<div id=»slider»>
<div class=»slide»><a href=»#»><img data-src=»images/01.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/02.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/03.jpg» alt=»Название картинки » border=»0″></a></div>
</div>
</body>
Если 3 картинок, слайдера вам мало то добавляем сколько вам угодно.
<div class=»slide»><a href=»#»><img data-src=»images/04.jpg» alt=»Название картинки » border=»0″></a></div>
# — вместо решетки пишем ссылку, куда хотим отправить, посетителя при клике на слайдер.
Если нужно сменит название кнопки  на свое усмотрение.
на свое усмотрение.
То, тогда идем ранее скачавшему скрипту, который был должен, находиться в папке js находим там файл с именем owl.carousel.min.js и открываем редакторе который пользуетесь вы. В строчке 46. navigationText:[«prev«,»next«] изменяем, где написано красным, на ваша усмотрение.
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
Слайдер — элемент внешнего оформления сайта, который прочно вошёл в число инструментов, обязательных к использованию всеми серьёзными сайтостроителями. В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
Слайдер — это блок, размещённый на веб-странице, его размеры, принцип работы и внешний вид зависят только от ваших предпочтений и настроек. Основное отличие слайдера от других блоков — динамически изменяющийся в автоматическом или ручном режиме контент. Это может быть как мультимедиа файлы (видео или изображения), так и текст с ссылками. Таким образом, различают два основных типа слайдеров: медийные и новостные.

В стандартном медийном слайдере чаще всего используется от трех до пяти картинок, которые сменяют друг друга с определённой периодичностью. Обычно слайдеры работают в ручном режиме: смена изображений происходит после нажатия на переключатель (ползунок). При этом на переднем плане одновременно находится только одно из них. Механизм смены слайдов может быть самым разнообразным: элементарная смена, смещение за пределы видимости и другие. Разными могут быть и переключатели: ползунки, стрелки, кнопки. В качестве примера посмотрите на сладер с точками (JS):

Слайдерам новостей присущи несколько более обширные функциональные особенности. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайд происходит автоматическая переадресация на полную версию статьи. Переключатели на слайдерах такого типа в целом ничем не отличаются от обычных. Можно даже написать aдаптивный слайдер на чистом JS.

Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).

Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.

Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
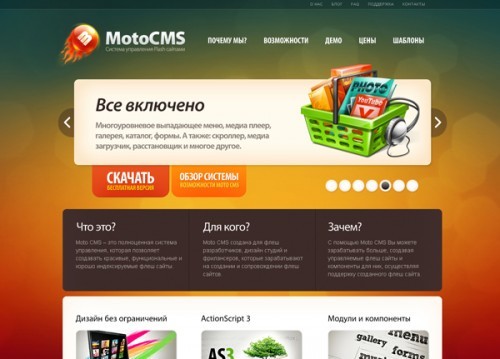
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.

Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. Как правило, такой вариант применяется для интернет-магазинов. Он позволяет представить товар в максимально удобной и наглядной форме.

Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.

Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.

Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.

Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.

А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.

Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:

Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
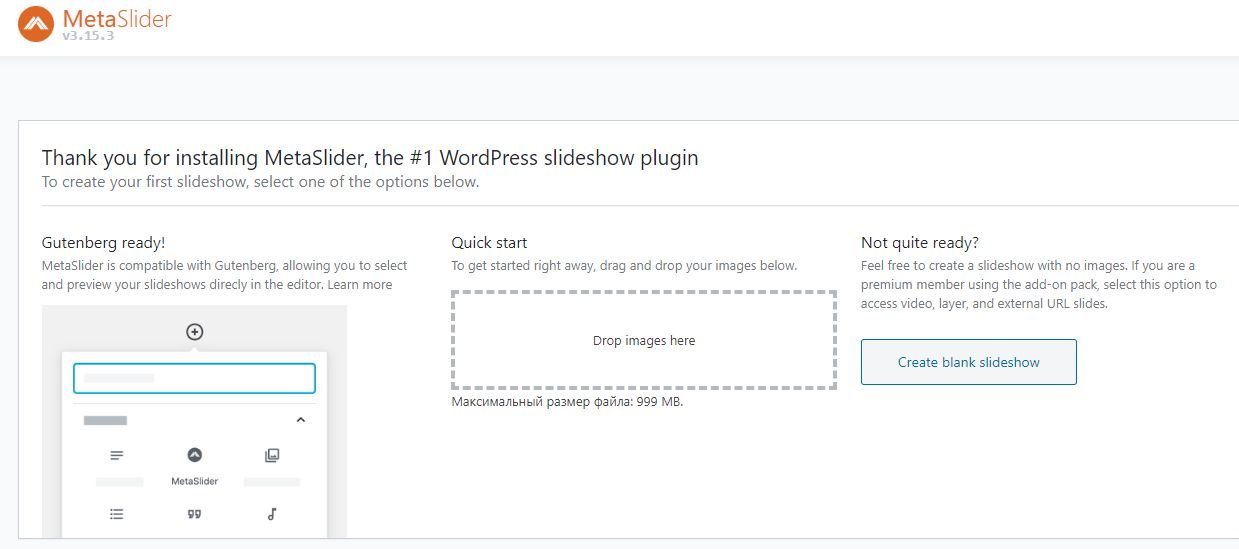
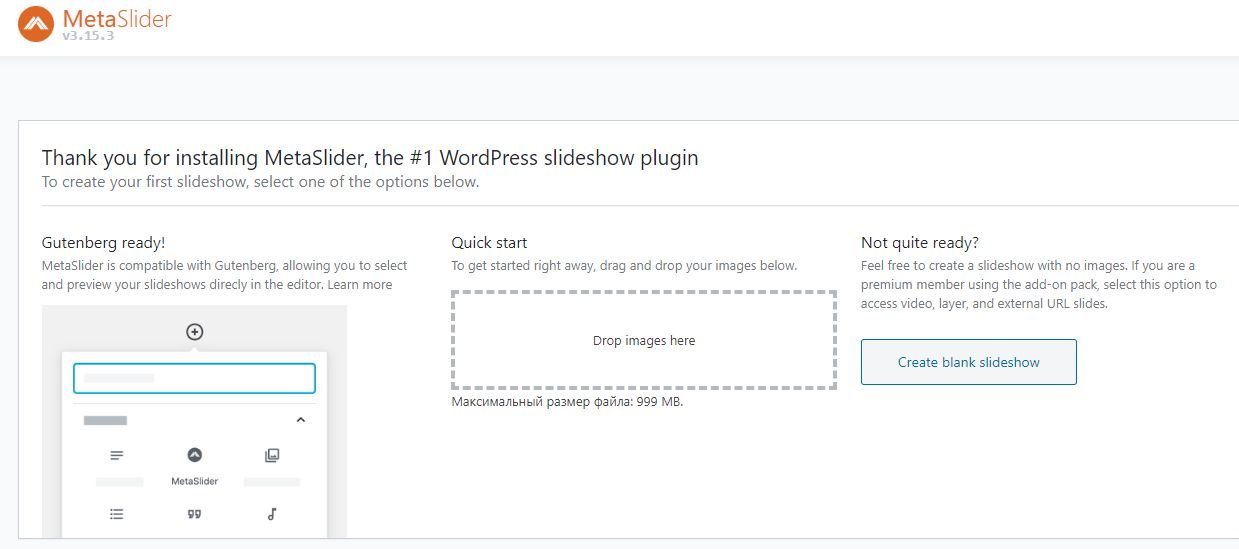
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:


- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.


Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.


В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.


Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:


Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Перед установкой на страницу сайта вам потребуется прописать в head стиль и скрипты из библиотеки jQuery. Один из примеров скрипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
Самый простой слайдер выглядит примерно так:

Оригинальный слайдер изображений
Наиболее широкое применение нашли слайдеры галерей изображений. Их часто применяют на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров страниц, переключателей, видов анимации. Из-за большого количества предустановленных функций они достаточно ёмкие, а учитывая, что многие элементы попросту не нужны, генерируются большие объёмы неэффективной нагрузки.

Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров, в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. Как правило, всё, что от вас требуется — это добавить необходимый плагин в панель админки, или кусок кода в заданную часть страницы. При выборе стандартного слайдера на основе jQuery, к нему обязательно прикладывается инструкция по установке. Вам остаётся лишь следовать ей неукоснительно. А в случае работы с плагинами вопросов и вовсе обычно не возникает.

Красивый слайдер для сайта | Программа WOW Slider

Сегодня я расскажу, как быстро создать красивый слайдер для сайта с множественными эффектами. Такой слайдер будет смотреться на вашем сайте достаточно эффектно, а создать его не составит труда.
Для этого я предлагаю воспользоваться не сервисом онлайн, которых в Интернете не мало, а программой WOW Slider. В бесплатной версии этой программы на всех слайдах будет отображаться логотип, но в конце статьи, я расскажу, как от него избавиться.
Программа WOW Slider установка и настройка
Вначале я собирался написать статью, как создать красивый слайдер для сайта WordPress с помощью этой программы, но потом оказалось, что плагин, который нужно устанавливать на сайт, уже не обновлялся более года, и с новыми версиями WordPress он работает не корректно. Но для простого HTML сайта эта программа вполне подходит, и для этого не нужно обладать специальными знаниями. Для нормально работы слайдера, нужно подключить к сайту библиотеку jQuery.
Итак, переходим по этой ссылке, и чуть ниже на странице находим кнопку «Free Download». Жмем на нее, и переходим на страницу, где нужно ввести свое имя и адрес почтового ящика. Имя и адрес почты можно ввести любые. Жмем кнопку «Download Now», и переходим на следующую страницу.

Там есть две ссылки для скачивания программы: для Windows и для MAC. Установка программы обычная, и пояснения для этого будут лишними.
Настройка программы WOW Slider
После установки программы, на рабочем столе должен появиться ярлык. Запускаете программу, а затем переходим в «Опции» -> «Language» и выбрать русский язык. Теперь наша программа стала на русском языке, и можно перейти к созданию слайдера.
Вверху жмем кнопку «Add images and videos», а затем «Добавить изображения…». Выберите на своем компьютере нужные изображения, а затем жмите «Открыть». Но добавлять можно не только картинки с компьютера, но даже видео с YouTube или Vimeo.
Итак, изображения для слайдера загрузили, теперь давайте рассмотрим некоторые настройки и эффекты, которые можно добавить для нашего слайдера. С левой стороны расположены наши изображения, которые мы добавили. Ненужные картинки можно удалить, с помощью красной кнопки «-», или добавить, нажав зеленую кнопку «+». Также картинки можно поворачивать и менять местами, перетаскивая их мышкой.

Каждой картинке можно добавить заголовок, описание и ссылку на сайт. Заголовок и описание будут отображаться в самом слайдере по умолчанию, но показ их можно отключить в дополнительных настройках, убрав галочку «Показывать описания».

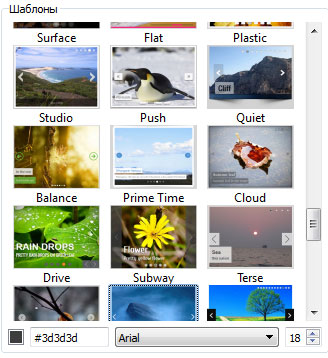
Справа вверху находятся шаблоны, с помощью которых можно быстро выбрать внешний вид слайдера.

А чуть ниже, можно выбрать цвет, шрифт и его размер. Ниже справа, выбираем эффекты перехода между картинками: карусель, параллакс, вращение и др. Для того чтобы добавить несколько эффектов, надо поставить галочку «Несколько эффектов», а затем выбрать переходы, которые Вам больше нравятся.

Ниже можно подобрать нужный размер слайдера: ограниченный, во всю ширину или во весь экран. Вот в принципе и все быстрые настройки, которые можно применить. Но есть еще и дополнительные настройки, которые нам могут понадобиться. Для этого жмем кнопку «Больше настроек» внизу справа, или вверху жмем на кнопку, в виде гаечного ключа с отверткой.
В дополнительных настройках можно добавить: эскизы и задать их размер; вставить аудио файл; вкл/выкл автозапуск видео; настроить дизайн и многое другое.
Красивый слайдер для сайта — установка
Итак, когда все готово, можно перейти к установке слайдера на сайт. Жмем вверху кнопку «Сохранить HTML», а затем выбираем папку для сохранения файлов. Все нужные файлы и папки будут сохранены в выбранной папке, а в браузере откроется страница, где Вы увидите готовый слайдер, а также коды, которые нужно установить на сайт.

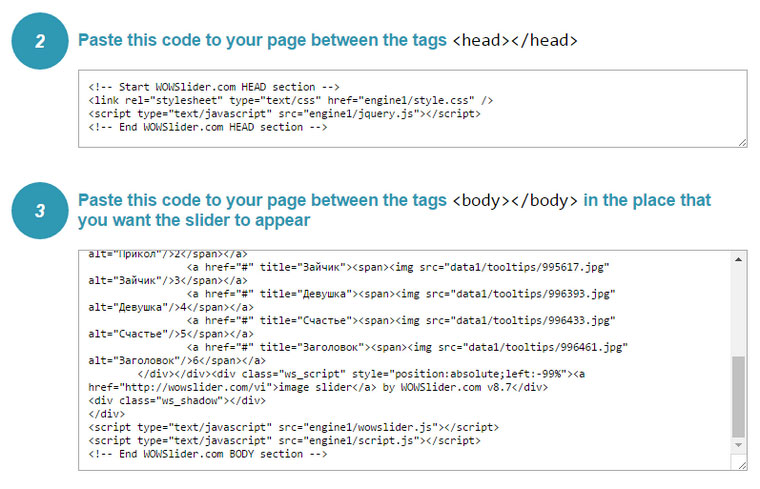
Верхний код, нужно установить между тегами <head></head>, а нижний устанавливаем между тегами <body></body>. Но это еще не все, и приступаем к удалению логотипа на всех наших слайдах, а также надо избавиться от ссылки на программу.
Удаление логотипа WOW Slider и ссылки на программу
Открываем папку data1 а затем папку images. Здесь находятся все изображения нашего слайдера, на которых уже добавлен логотип программы. Все эти изображения нужно заменить новыми. Далее открываем папку «engine1», находим файл «wowslider.js» и открываем его программой notepad ++ для редактирования.
В этом файле нужно найти отрезок кода {return false}).show(), и слово show заменить словом hide, и на этом все. Посмотреть готовый слайдер, Вы можете по этой ссылке. Я создал простой слайдер из четырех изображений, а также добавил музыку. При клике на любой слайд, вы перейдете на мой блог dvpress.ru.
Таким образом, с помощью программы WOW Slider, можно создать красивый слайдер для сайта.
Создать бесплатное слайд-шоу для веб-сайта
Приложение Cincopa Media Platform для слайд-шоу изображений и видео полностью совместимо с любым веб-сайтом или блогом. Создайте слайд-шоу HTML фото или видео в стиле мастера и вставьте его на любую веб-страницу, поддерживающую HTML, или опубликуйте ее в виде RSS-канала. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Добавить больше фотографий или видео в ваше слайд-шоу в любое время
Вернуться к скинамВы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Slider (видео и изображения) шаблоны
-
Слайдер динамических изображений
Эффективный, динамичный слайдер изображений с описаниями, как в виде миниатюр, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Динамический слайдер изображений CSS версия
Эффективный, отзывчивый динамический слайдер изображений с описаниями в виде миниатюр и лайтбокса, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Аккордеонный слайдер
Уникальный, декоративный аккордеонный слайдер с элементами, отображаемыми при наведении курсора или щелчке для отображения слайд-шоу в лайтбоксе ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
-
Ежедневные Эпизоды Slider
Идеальный слайдер для ежедневного видео с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Избранные эпизоды Slider
Мозаичный видео слайдер с маленькими и большими превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый слайдер jquery с видео
Отзывчивый слайдер jQuery с видео, простой в управлении, настраиваемый, с возможностью постепенного исчезновения или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый слайдер jquery
Отзывчивое слайд-шоу jQuery, удобное для мобильных устройств с большим и элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Cool Slider
Элегантный и стильный слайдер изображений с пользовательским фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Удивительный, инновационный 3D слайдер изображений слайсбоксов, с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый слайдер слоя
Слайдер, отзывчивый, простой и быстрый в установке с помощью ползунка полной ширины
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок полной ширины
Полноэкранный слайдер с несколькими социальными опциями, современный вид с широким спектром настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Responsive Lightbox, слайд-шоу, позволяющее отображать изображения и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый слайдер с метками
Отзывчивый слайдер с полем описания для привлечения внимания и предоставления деталей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с расширенным вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу, витрина
Responsive Slideshow Showcase с несколькими эффектами слайдов, современным и привлекательным дизайном, стрелками и дисплеем контента
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Окольный слайдер
Интригующий и эффективный слайдер, три изображения на каждом раунде дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью отзывчивое всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Сетка (Видео и Изображения) Шаблоны
-
Не просто видео
Уникальный и отзывчивый шаблон для демонстрации вашего продукта, ценностей и возможностей с помощью изображений, коротких видеоформатов и текста.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный список изображений
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с множеством тем оформления.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый список изображений с закругленными пальцами
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Учебная галерея
Профессиональный и привлекательный учебный дизайн с акцентом на контент
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Pinterest нравится
Галерея стилей Pinterest с автоматическими миниатюрами изображений, основанными на свойствах исходного файла
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея стиля Pinterest с закругленными большими пальцами
Галерея стилей Pinterest с автоматическими миниатюрами изображений, основанными на свойствах исходного файла и закругленными пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея стиля Pinterest с белым фоном лайтбокса
Галерея стилей Pinterest с автоматическими миниатюрами изображений, основанными на свойствах исходного файла и белом фоне лайтбокса
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Праздничная галерея в стиле интереса
Современная галерея с минимальным дизайном куба и поддержкой нумерации страниц для тех, кто хочет сочетать броские фотографии, видео и аудио.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея с регулируемой сеткой
Роскошно выглядящая галерея. Отрегулируйте размер сетки на рабочем столе, чтобы 2 или 3 изображения в строке. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице, чтобы представить свой бренд.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Grid Slider (видео и изображения) шаблоны
-
Адаптивная галерея изображений
Адаптивный загрузчик карусели для галереи изображений с большим слайдером и дополнительным миниатюрным слайдером под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Wow Slider
Отзывчивый слайдер с захватывающими трехмерными визуальными эффектами, полностью настраиваемый с отображением миниатюр
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущихся изображений
Ползунок движущегося изображения, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Отзывчивый слайдер NIVO
Слайдер Nivo, отзывчивый, несколько вариантов слайдов, элегантный с акцентом на контент ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Фоновый слайдер (видео и изображения) Шаблоны
-
Слайд-шоу в полноэкранном режиме
Полноэкранный режим, отображаемый в фоновом режиме, инновационные и привлекающие внимание опции фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный веб-сайт фон фото слайд-шоу
Слайд-шоу фоновых фотографий веб-сайта в полноэкранном режиме, функциональный, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, цветное боковое меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальными расширенными меню миниатюр
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, расширенными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный фоновый видео плеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемый, настраиваемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Создайте бесплатное слайд-шоу для вашего сайта
Приложение Cincopa для фото / видео слайд-шоу — это потрясающее приложение, которое не может быть проще в использовании. Зарегистрируйте свою бесплатную учетную запись и используйте веб-интерфейс для создания слайд-шоу в течение нескольких минут и в три простых шага:
1 Выберите один из наших удивительных шаблонов
Более 100 шаблонов на выбор, включая Cooliris 3D, Lightbox, Flash и другие.Настройте свои личные параметры и просмотрите его в отдельном окне. Попробуйте различные шаблоны, чтобы соответствовать вашей теме.
2 Загрузите медиа в Cincopa
Загрузите сразу несколько файлов на свой «облачный» диск и перетащите их в свои пользовательские папки. Просмотреть их позже с любого устройства. Cincopa обрабатывает с автоматическим транскодированием и преобразованием всех ваших необработанных видеофайлов и автоматическим изменением размеров ваших фотографий.
3 Получите простой код и вставьте на свой сайт
Добавьте файлы в свое слайд-шоу, и Cincopa автоматически сгенерирует необходимый код, чтобы вы могли разместить его в любом месте в Интернете.Подключается к любому серверу CMS, любому простому HTML-сайту и даже работает как RSS-канал.
Cincopa — полная мультимедийная и видеохостинговая платформа.
Начинай сейчас »Серверы Cincopa могут размещать и доставлять ваших слайд-шоу в Интернет — безопасных, надежных, быстрых
Все ваши файлы будут полностью конфиденциальны и защищены с использованием новейших технологий. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Вот еще несколько причин, по которым вам следует использовать серверы Cincopa для размещения ваших медиафайлов:
- Полная утилита резервного копирования
- Облачные вычисления — доступ к файлам с любого устройства
- Полные отчеты о хранении и использовании трафика
- Автоматическое транскодирование видео (DivX, FLV, 3GP, AVI, MOV, MP4 и более)
- Автоматическое изменение размера фотографий и повторной выборки музыки
- Полная масштабируемость — для личных блогов или малого или крупного бизнеса
- Полная поддержка iPhone / iPad и других КПК и мобильных устройств
- 100% бесплатный аккаунт с достаточным пространством и пропускной способностью
- Приобрести апгрейд любого размера, в любое время
- Бесплатные пробные версии доступны для пакетов плюс
Выделенные серверы Cincopa могут размещать и передавать фотографий в Интернет — быстро, надежно и безопасно
«Все ваши фотографии полностью конфиденциальны.Серверы Cincopa используют два набора открытых / закрытых ключей, 1024-битные для шифрования, хеширования MD5 и механизмов токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вы должны использовать серверы Cincopa для размещения ваших файлов: «
,Как создать слайдер на основе CMS
В декабре 2018 года Webflow выпустил долгожданную функцию для CMS: разбиение на страницы. Чего они не знали, так это того, что нумерация страниц также позволит мне взломать еще одну давно запрашиваемую функцию: динамические ползунки. В этом посте я покажу вам, как я это сделал, и как вы тоже можете.
С нумерацией страниц вы можете создавать слайды контента, извлеченные из ваших коллекций CMS. Таким образом, пользователи могут легко перемещаться по изображениям проекта в вашем портфолио дизайна или пролистывать рецепты на вашем сайте гурмана.
В этом руководстве мы углубимся в основы, покажем вам, как создать простой, но полностью динамичный слайдер. Но сначала …
Слово от редактора
Эта публикация — , а не — новая официальная функция Webflow, но изобретательный обходной путь, обнаруженный автором Луи Бунье. Мы знаем, что вы все хотите по-настоящему динамичные слайдеры и планируете их выпускать, но подумали, что вы хотели бы узнать об этом изящном хаке в это время.
Кроме того, некоторые из вас, как опытные читатели, отметили потенциальную проблему с пользовательским интерфейсом, а именно то, что страница обновляется с каждым новым слайдом. Это основа взлома на нумерации страниц. Тем не менее, один из наших инженеров, Форрест Олифант — он же самая крутая фамилия в истории — разработал изящный способ сделать перезагрузку без проблем. На мастер-классе по Интернет-потокам ниже показано, как:
После всего этого вернемся к теме: использование разбиения на страницы для создания динамического слайдера с Webflow.
Пагинация: определена
Книги разбиты на страницы — вы можете перемещаться от одной страницы к другой, вперед или назад. В веб-дизайне это та же концепция. Для перехода по страницам с соответствующим содержимым можно перейти на следующую страницу или вернуться к предыдущей.
Что, если подумать, звучит очень похоже на слайдер, нет?
Имея это в виду, я покажу вам, как создать свой собственный динамический слайдер — используя нумерацию страниц.
Если вы из тех, кто учится, повозившись, вы можете открыть этот слайдер CMS в Webflow и осмотреться. Но если вы учитесь, читая, перейдите к полному учебнику!
Создание коллекции CMS и добавление слайдов
Перво-наперво: вам нужно создать коллекцию CMS. Если вы не знаете, что это такое, не беспокойтесь. Сделайте глубокий вдох и ознакомьтесь с видеоуроком Webflow по основам CMS.Чувствуете себя лучше? Отлично, давайте двигаться вперед!
Щелкните значок CMS на панели инструментов слева. Создайте новую коллекцию и назовите ее… ну, как хотите. Я пошел с «Slider CMS» для ясности.
Каждый слайд имеет три элемента: изображение, название страницы и описание страницы. Также есть нижний колонтитул, но он не является частью Коллекции, поэтому не нужно беспокоиться об этом прямо сейчас.Посмотрите, как эти элементы объединяются, смело провозглашая мой дескриптор Webflow всему миру. Если вы как-то пропустили это ЗБРА.
После того, как мы создали новую коллекцию, мы добавим в нее два поля. Поле Имя создается автоматически, но мы добавим поле изображения и текстовое поле для описания страницы.(Примечание: ваша контент-команда может предпочесть поле расширенного текста для большей гибкости.) Все это можно сделать, нажав кнопку «Добавить новое поле» и выбрав соответствующий тип поля.
Как вы можете видеть ниже, вы можете включать в коллекцию множество различных типов элементов, что дает вам возможность создавать шаблоны для любого динамического контента, который вы хотите отображать.
Вот как выглядит структура Collection (или схема ) после добавления двух дополнительных полей.
Как и во всех коллекциях, каждый элемент коллекции (т. Е. Слайд) следует этому же шаблону.
После того, как мы настроили нашу структуру полей, мы можем продублировать этот элемент CMS и весь его контент. Все, что вам нужно, это короткая прокрутка вниз по шаблону, который вы только что создали, и нажатие на кнопку дублирования в правом нижнем углу.
Это создаст новый элемент CMS с теми же полями, заполненными тем же контентом.Это хорошо работает для контента, который будет одинаковым на каждой странице, и вы всегда можете изменить то, что находится в полях контента, в зависимости от того, что должно отличаться.
При более внимательном рассмотрении отдельного слайда показаны все поля Коллекции, заполненные соответствующим содержимым:
Каждый слайд имеет свой цвет, с моей ручкой Webflow ZBRAH по центру.Потому что как дизайнеры Webflow мы всегда должны быть в центре внимания, верно?
Текст и блок цвета являются частью изображения .jpg. Это изображение размером 1200 х 800 пикселей. Ширина 1200 пикселей — это размер, который многие рекомендуют для больших дисплеев. Чуть позже в этом посте мы покажем вам, как максимизировать размер этого изображения в макете.
Если вы хотите попробовать это самостоятельно, имейте в виду, что при уменьшении масштаба на больших экранах изображения меньшего размера могут привести к пикселизации.Если брутализм не является вашей помехой, помните о размерах и разрешении исходного изображения.
Создание вашего «слайдера» — то есть, интеграция коллекции с нумерацией страниц в ваш дизайн
В ваших проектах вы, вероятно, будете иметь больше контента, чем просто слайдер, но я ограничил эту сборку слайдером и нижним колонтитулом для простоты.
Хорошо — давайте сделаем слайдер! Откройте панель «Добавить элементы», прокрутите вниз до списка «Коллекция» и добавьте его на свою страницу.
Все 4 слайда из нашей коллекции Slider cms теперь отображаются на странице. Что с этим? Ну, мы еще не разбили список на страницы!
Чтобы включить нумерацию страниц, выберите список «Коллекция» на холсте, затем откройте панель «Настройки», щелкнув значок шестеренки в правом верхнем углу экрана. Следующая:
- Прокрутите вниз
- Проверьте флажок Paginate
- Выберите один элемент / страницу
Бум! Эти четыре слайда были разбиты на страницы!
Создание слайда на целую страницу
Мы хотим, чтобы каждый слайд занимал всю ширину страницы.Основной блок контента для каждой страницы состоит из этого слайда, стилизация которого контролируется оболочкой списка коллекции. По умолчанию горизонтальная ширина составляет 100%, что растягивает слайд по всему горизонтальному пространству. Здесь ничего не нужно делать, так как по умолчанию мы хотим, чтобы это отображалось.
Давайте посмотрим на элемент, классифицируемый как герой Раздела. Этот контейнер содержит все части макета страницы.Есть коллекция слайдеров CMS и нижний колонтитул. Настройки flex для этого класса устанавливаются для центрирования этих элементов.
Обратите внимание: на момент написания этого поста Webflow выпустил бета-версию своей панели стилей. Если то, на что вы смотрите, отличается, не нужно беспокоиться.
Давайте также взглянем на настройки элемента Коллекции для нашего слайдера CMS. Копание немного ниже в настройках элемента Коллекции приводит нас к настройкам динамического стиля.Мы хотим, чтобы фон для каждого слайда был изображением из нашей коллекции слайдеров. Для этого отметьте опцию , чтобы получить изображение BG от Slider cms .
При включении нумерации страниц следует помнить, что слова Next и Previous являются частью по умолчанию компонента нумерации страниц. Чтобы все было просто и понятно в этом дизайне, нам нужны только стрелки. Перейти навигатор и найти класс для нумерации страниц.Удалите текстовые блоки, которые вы найдете в разделе «Предыдущая» и «Следующая». (Вы также можете сделать это на холсте, если вам проще.)
И вуаля — наш первый слайд во всей красе!
На приведенной ниже анимации показана навигация вперед с использованием стрелки, указывающей вправо. Мы используем стрелку влево для навигации назад.
Это выглядит довольно хорошо, верно? Если вас не устраивает то, как выглядят стрелки, выберите их и настройте стиль для класса значков.Вы можете вносить изменения в любое, что вы хотите, включая шрифт, размер шрифта или цвет.
CMS и более
Это руководство по слайдеру CMS дает вам основы для самостоятельного начала работы. Попробуйте добавить свой творческий талант и, возможно, поэкспериментировать с различными анимированными переходами. Чтобы глубже вникнуть, загляните на страницу демонстрации Webflow и попробуйте сами.
Вопросы? Сообщество Webflow — отличное место для старта!
Как сделать ваш слайдер SEO дружественным?
SEO крайне важно, чтобы люди нашли ваш сайт. Неважно, насколько крут ваш сайт и сервисы, если вас никто не может найти. Но знаете ли вы, что вы можете использовать свой слайдер в целях SEO? Слайдеры — это самые популярные элементы дизайна, которые вы можете найти на сайте WordPress, поэтому имеет смысл использовать их для SEO. Для этого слайдер должен поддерживать наиболее важные инструменты SEO .
Как распознать SEO-дружественный слайдер?
Это зависит от разработчиков, является ли слайдер плохим для SEO или нет.Имея это в виду, давайте посмотрим на пять лучших аспектов SEO-дружественного слайдера.
- Это не основано на вспышке. Flash — это старая техника, которая была довольно популярна из-за своих необычных эффектов. Его популярность угасает, потому что ни одна поисковая система не может сканировать его результаты. Если слайдер использует флэш-память, это не подходит для SEO, и вы не должны использовать этот слайдер на своем сайте.
- Позволяет писать альтернативные тексты для ваших изображений. Alt тексты помогают поисковым системам индексировать ваши изображения.Это особенно важно при создании простых ползунков изображений, у которых нет другого текста.
- Возможность установить правильные теги H. H-тегов, таких как h2 или h3, помогают лучше структурировать контент. Хорошо структурированный контент имеет решающее значение с точки зрения SEO. На самом деле, на каждой странице вашего сайта должен быть только один тег h2. Так что, если ваш слайдер создает заголовки только с тегом h2, и вы не можете это изменить, сбросьте этот плагин WordPress.
- Возможность писать тексты без тегов H. Не весь контент должен быть заголовком. Хороший плагин-слайдер позволяет добавлять тексты в виде абзацев.
- Имеет правильную структуру HTML. Поисковым системам сложно индексировать страницы, которые имеют недопустимую структуру HTML. Если ваш слайдер содержит недопустимые коды, это затруднит индексацию вашего сайта и слайдера.
Как использовать свой слайдер в целях SEO?
Очевидно, что вы можете использовать свой слайдер только для целей SEO, если он оптимизирован для SEO. На самом деле, Smart Slider 3 — это дружественный к SEO слайдер , что означает, что вы можете использовать его для SEO.Любой текст, который вы пишете в Smart Slider 3 с использованием слоев, может быть сканирован поисковыми системами. Давайте посмотрим, какие инструменты доступны для создания SEO-дружественного слайдера!
Структурируйте свой слайдер, используя слой заголовка
Теги заголовков, которые вы добавляете на свой сайт , определяют структуру вашей страницы . Когда люди просматривают ваш сайт, они ищут информацию. Заголовки дают читателю представление об информации, которую они могут получить из следующего абзаца. Они также замечательно разбивают текст, увеличивая его разборчивость.
Параметры тегов на слое ЗаголовокДругая главная цель заголовка — структурировать ваш контент . Чтобы сделать структуру более понятной для читателя, вы можете использовать разные размеры шрифта для заголовков. Например, уменьшите размер шрифта для каждого нижнего заголовка, который вы добавляете. Другими словами, если вы добавляете заголовок h3 с размером шрифта 32 пикселя, используйте заголовок ниже для заголовков h4.
Добавьте SEO слайд-контент в свой слайдер
Заголовки имеют решающее значение для SEO, но они не могут сильно помочь без хорошего контента.Этот потрясающий текст — то, что вы можете поместить в текстовый слой. Вы должны относиться к этим текстам так же, как к любому другому тексту SEO. Убедитесь, что он хорошо написан и интересен для читателя. Затем поместите его на слайдер в четком формате.
Если вы хотите добавить подписи к вашим изображениям, вам также следует использовать текстовый слой. Это позволяет поисковым системам сканировать текст, а помогает вашему SEO ранжированию . Кроме того, слои на самом деле реагируют и могут сохранять свою разборчивость на мобильных устройствах.К сожалению, это не так для текстов, которые являются частью изображения. На самом деле, отзывчивость является еще одной важной частью SEO.
Добавьте альтернативный текст к своим изображениям, чтобы помочь поисковым системам проиндексировать их
Smart Slider 3 имеет поле для ввода альтернативного текста для каждого слоя изображения и фонового изображения. Этот помогает поисковым системам сканировать его , как если бы это было статичное изображение. Конечно, вы должны избегать использования изображений с высоким разрешением. Они замедляют загрузку сайта, что может привести к ухудшению работы пользователей.
Еще одним ключевым моментом создания SEO-дружественных изображений является фактическое имя изображения . С точки зрения SEO, подходящее имя намного лучше, чем общее
.Зачем вам нужен видео слайдер на вашем сайте?
Каждый сайт WordPress рассказывает свою историю. Проблема в том, что эта история не так интересна для посетителя без визуального воздействия. Независимо от того, насколько хорош ваш сайт, если он не может привлечь внимание посетителя, он не будет конвертировать. Веб-дизайнеры любят использовать изображения, чтобы привлечь внимание, когда они создают удивительные сайты. Изображения помогают вам рассказать свою историю, но у них есть большой недостаток: они являются статичными элементами дизайна. Хотя симпатичный слайдер изображений действительно помогает, видео слайдер — то, что окажет наибольшее влияние на .
Что такое видео слайдер?
Слайдер видео — это слайдер, который содержит в основном или только видео вместо статических изображений. Эти видео могут охватывать любую тему, которую ваш сайт может использовать в своих интересах . Видео YouTube, Vimeo и MP4 — самые популярные видео, которые вы можете найти в видео слайдере.
Вы можете использовать свой видео слайдер, чтобы показывать онлайн-уроки, кулинарные уроки или отзывы пользователей. Использование слайдера видео вместо одного видео имеет много преимуществ. Вы можете разделить ваш контент на более мелкие части, предоставляя пользователю контроль над ним.
Например, если вы создаете видео слайдер для показа отзывов, сделайте видео для каждого показания. Таким образом, ваши будущие клиенты могут:
- узнать, сколько у вас отзывов,
- узнать больше о тех, кто использует ваш продукт, и
- смотрите видео в том порядке, в котором они предпочитают.
Почему видео слайдеры такие мощные?
Человеческий глаз реагирует на движение практически сразу. Поскольку видео перемещаются, они заставляют пользователя сосредоточиться на его содержании как можно скорее.Кроме того, видео является одним из лучших демонстрационных инструментов в вашем распоряжении .
Допустим, вы создали лучший продукт за всю историю и хотите показать своим посетителям, насколько он великолепен. Каков наилучший способ сделать это? Добавьте видео на свой сайт, где вы показываете этот продукт и говорите об этом. Даже если это всего лишь минутное видео, оно оказывает большее влияние на , чем письменные тексты или изображения. Если ваши посетители не читают быстро, они не могут прочитать много слов в течение минуты.Но им не составит труда сфокусироваться на одноминутном видео, где вы можете не только говорить, но и воспринимать вещи визуально.
Садись на борт! Присоединяйтесь к нашим 62 416 подписчикам!
Получите наши последние новости, учебные пособия, руководства, советы и предложения доставлены на Ваш почтовый ящик.
Нет спама. Бесплатно. Просто курировал электронные письма.
Как найти лучший плагин видео слайдера для вашего сайта WordPress?
Самый простой способ добавить видео слайдер на свой сайт — найти отличный плагин для слайдера.Существуют сотни плагинов для слайдеров, и трудно найти лучший. Важно выяснить, для чего нужен плагин. Например, где ваш видео
.