25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация представляет собой перевод статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать слайдер на сайт html

Как сделать слайдер для сайта хтмл — и я постараюсь помочь, вам реализовать — эту маленькую идею, без лишних телодвижений. Установка и управление под любые размеры сайта легко и удобно, а главное легкий скрипт который не загружается долго.
Слайдер можно прикрутит на любой сайт html, с базовыми знаниями html+css. Их по другому называют Ротатор, изменяющимися картинками ссылающихся на определенные страницы сайта. Во многих сайтах ныне — можно увидеть красочные слайдеры, которые украшает сайт и делает его информативным и привлекательным.
Давайте приступим установке слайдера на сайт HTML 
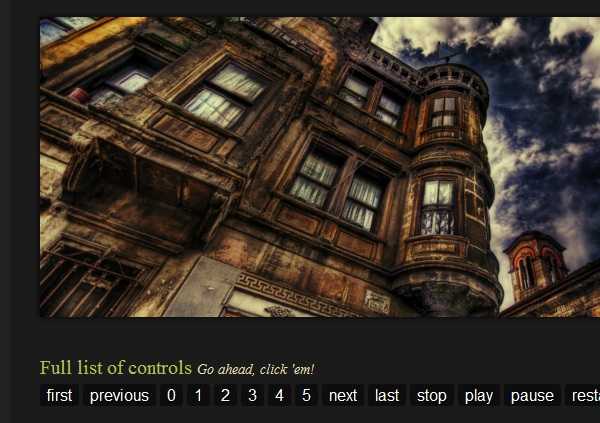
Задача сделать вот такой слайдер (Ротатор)
Сперва нужно скачать сам скрипт  Скачать | разработчик слайдера owlgraphic
Скачать | разработчик слайдера owlgraphic
После загрузки файла, нужно разархивировать с помощью архиватора winrar или любого, другого архиватора.
После разархиваций, увидите следующее: Нужно скопировать все по папкам, вашего сайта, если нет еще таких категорий, как js, css просто создайте ее.

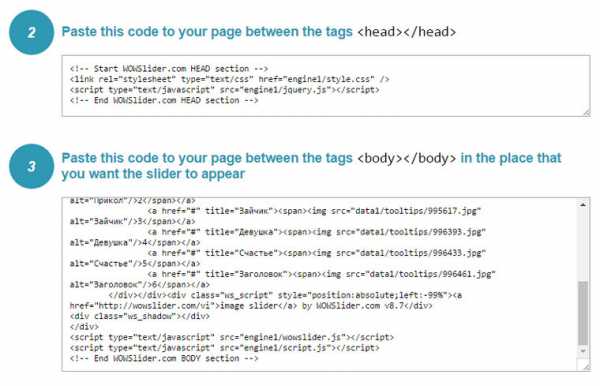
И теперь подключаем сам слайдер — для этого в области
<head> </head>
Пишем: таким образом!
<head>
<link rel=»stylesheet» href=»css/owl.carousel.css»>
<link rel=»stylesheet» href=»css/owl.theme.css»>
<link rel=»stylesheet» type=»text/css» href=»css/style.css»>
<script data-src=»js/jquery-1.11.1.min.js»></script>
<script data-src=»js/owl.carousel.min.js»></script>
<script type=»text/javascript» data-src=»js/script.js»></script>
</head>
А в тело документа html
<body> </body>
Пишем: таким образом!
<body>
<div id=»slider»>
<div class=»slide»><a href=»#»><img data-src=»images/01.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/02.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/03.jpg» alt=»Название картинки » border=»0″></a></div>
</div>
</body>
Если 3 картинок, слайдера вам мало то добавляем сколько вам угодно.
<div class=»slide»><a href=»#»><img data-src=»images/04.jpg» alt=»Название картинки » border=»0″></a></div>
# — вместо решетки пишем ссылку, куда хотим отправить, посетителя при клике на слайдер.
Если нужно сменит название кнопки  на свое усмотрение.
на свое усмотрение.
То, тогда идем ранее скачавшему скрипту, который был должен, находиться в папке js находим там файл с именем owl.carousel.min.js и открываем редакторе который пользуетесь вы. В строчке 46. navigationText:[«prev«,»next«] изменяем, где написано красным, на ваша усмотрение.
tenge-online.kz
Создание слайдера для сайта с помощью сервисов, скриптов и программ
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker

Image Slider Maker — отличный сервис для создания слайдера онлайн. Вам не нужно вникать ни в какие скрипты, практически все настройки доступны для интерактивного редактирования: размеры, эффекты, навигация и т.п. Вы просто загружаете свои картинки, выбираете нужные опции и скачиваете готовый код слайдера. Все это бесплатно. В финальном HTML есть ссылка на данный сервис, но теоретически ее можно убрать, никаких дополнительный водяных знаков на картинках нет. Разработчикам респект!
ComSider

ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa

Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock

Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker

HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry

Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide

Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus

TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel

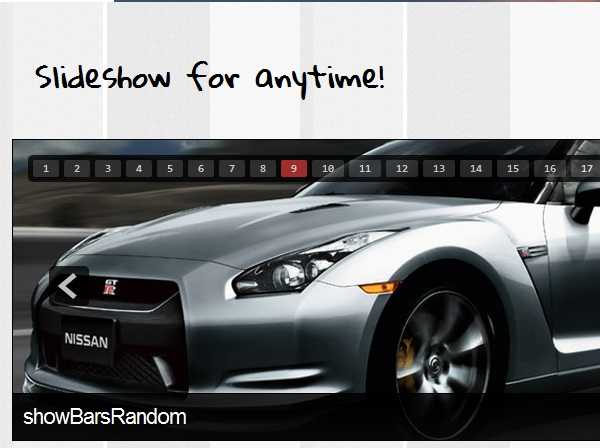
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
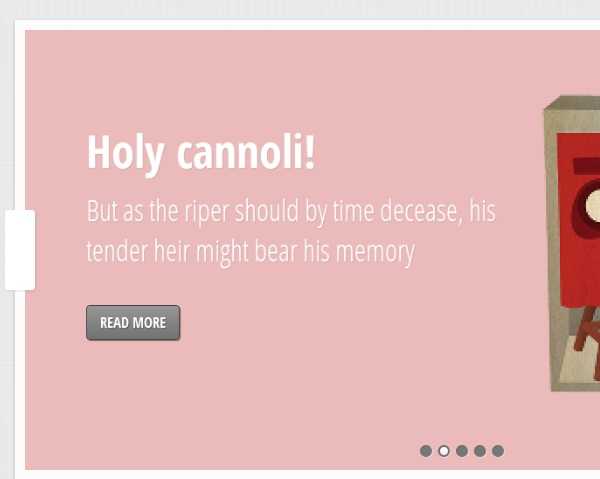
Immersive Slider by Pete R.

Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider

SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide

Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
BeaverSlider

Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2

FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider

Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
Online Flash Slideshow Creator

Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider

Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX

Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
design-mania.ru
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.

http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html

http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.

https://codepen.io/joshnh/full/KwilB/
CSS Image slider

http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.

thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.

http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript

http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.

http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider

http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.

https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)

http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.

http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.

http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.

http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides

https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider

Image comparison slider with pure CSS
Использованы материалы сайта corpocrat.com
vavik96.com
30 адаптивных jQuery-плагинов для создания каруселей и слайдеров
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы, а затем применить эффект к нужным HTML-элементам.
Также можно установить собственные настройки и CSS-стили. Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3:
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин, который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин, который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook, Twitter, Google+ и Pinterest:
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин, который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides – миниатюрный jQuery-плагин для создания адаптивных каруселей для сайта jQuery с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями:
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий» плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами:
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель, которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой» и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
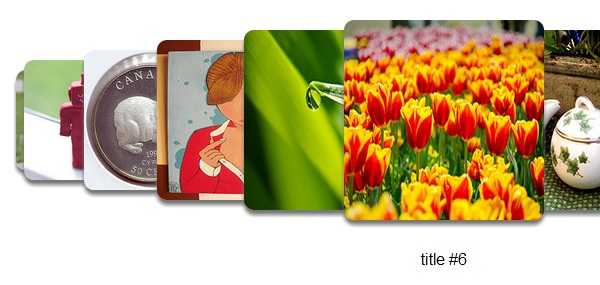
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин, который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих» дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
Способы применения этого плагина не ограничены: используйте его с DIV, LI или любым другим элементом. Кроме этого можно создавать собственную разметку. У каждой карусели будет свой внешний вид и принцип действия. Самый важный момент заключается в том, что инструмент возвращает объект carousel, с которым можно осуществлять любые операции:
jQuery Waterwheel Carousel
Этот jQuery-плагин способен отображать изображения в каскадном стиле. Его можно расположить как горизонтально, так и вертикально, а также добавить собственные события, которые будут запускаться при прокрутке изображений. Callback-функции можно использовать в качестве программируемого триггера для эффектов в стиле Lightbox или же для загрузки контента из других разделов сайта:
Новая версия RCAROUSEL
На данный момент разработка Rcarousel приостановлена из-за нехватки времени у разработчика. Стоит отметить, что при указании авторства вы можете делать с этим плагином все, что захотите:
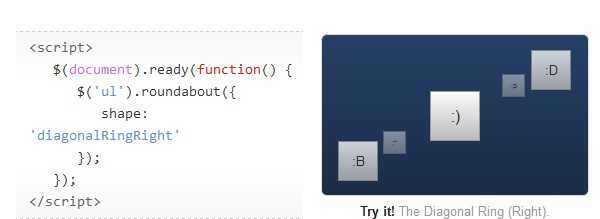
Roundabout
Плагин, который без труда конвертирует неупорядоченные списки и другие вложенные HTML-структуры в привлекательные и интерактивные компоненты. Им можно пользоваться сразу же без каких-либо настроек. Кроме этого Roundabout позволяет вносить любые настройки в jQuery карусель при помощи расширяемого API:
Monte: плагин карусели для изображений и HTML
Примечание: убедительно просим вас уважать авторов представленного контента. Пожалуйста, перед тем, как использовать тот или иной плагин на своих ресурсах, ознакомьтесь с условиями, чтобы избежать неприятностей в будущем.
Данная публикация представляет собой перевод статьи «30 Flexible Carousel Slider jQuery Responsive Free Download» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создание слайдера на сайте с красивым современным дизайном.
<div>
<div><!— WebstydiaGallery —>
<div>
<h5>Image 1 title</h5>
<div>Image 1 description</div>
<div>images/thumb/thumb_pic1.jpg</div>
<ol>
<li>
<h5>Название изображения 1</h5>
<div>Краткое описание изображения в галереи фото 1</div>
<a href=»images/pic1.jpg»>
<img src=»images/thumb/thumb_pic1.jpg» />
</a>
</li>
<li>
<h5>Название изображения 2</h5>
<div>Краткое описание изображения в галереи фото 2</div>
<a href=»images/pic2.jpg»>
<img src=»images/thumb/thumb_pic2.jpg» />
</a>
</li>
<li>
<h5>Название изображения 3</h5>
<div>Краткое описание изображения в галереи фото 3</div>
<a href=»images/pic3.jpg»>
<img src=»images/thumb/thumb_pic3.jpg» />
</a>
</li>
<li>
<h5>Название изображения 4</h5>
<div>Краткое описание изображения в галереи фото 4</div>
<a href=»images/pic4.jpg»>
<img src=»images/thumb/thumb_pic4.jpg» />
</a>
</li>
<li>
<h5>Название изображения 5</h5>
<div>Краткое описание изображения в галереи фото 5</div>
<a href=»images/pic5.jpg»>
<img src=»images/thumb/thumb_pic5.jpg» />
</a>
</li>
<li>
<h5>Название изображения 6</h5>
<div>Краткое описание изображения в галереи фото 6</div>
<a href=»images/pic6.jpg»>
<img src=»images/thumb/thumb_pic6.jpg» />
</a>
</li>
<li>
<h5>Название изображения 7</h5>
<div>Краткое описание изображения в галереи фото 7</div>
<a href=»images/pic7.jpg»>
<img src=»images/thumb/thumb_pic7.jpg» />
</a>
</li>
<li>
<h5>Название изображения 8</h5>
<div>Краткое описание изображения в галереи фото 8</div>
<a href=»images/pic8.jpg»>
<img src=»images/thumb/thumb_pic8.jpg» />
</a>
</li>
<li>
<h5>Название изображения 9</h5>
<div>Краткое описание изображения в галереи фото 9</div>
<a href=»images/pic9.jpg»>
<img src=»images/thumb/thumb_pic9.jpg» />
</a>
</li>
<li>
<h5>Название изображения 10</h5>
<div>Краткое описание изображения в галереи фото 10</div>
<a href=»images/pic10.jpg»>
<img src=»images/thumb/thumb_pic10.jpg» />
</a>
</li>
<li>
<h5>Название изображения 11</h5>
<div>Краткое описание изображения в галереи фото 11</div>
<a href=»images/pic11.jpg»>
<img src=»images/thumb/thumb_pic11.jpg» />
</a>
</li>
<li>
<h5>Название изображения 12</h5>
<div>Краткое описание изображения в галереи фото 12</div>
<a href=»images/pic12.jpg»>
<img src=»images/thumb/thumb_pic12.jpg» />
</a>
</li>
<li>
<h5>Название изображения 13</h5>
<div>Краткое описание изображения в галереи фото 13</div>
<a href=»images/pic1.jpg»>
<img src=»images/thumb/thumb_pic1.jpg» />
</a>
</li>
<li>
<h5>Название изображения 14</h5>
<div>Краткое описание изображения в галереи фото 14</div>
<a href=»images/pic2.jpg»>
<img src=»images/thumb/thumb_pic2.jpg» />
</a>
</li>
<li>
<h5>Название изображения 15</h5>
<div>Краткое описание изображения в галереи фото 15</div>
<a href=»images/pic3.jpg»>
<img src=»images/thumb/thumb_pic3.jpg» />
</a>
</li>
<li>
<h5>Название изображения 16</h5>
<div>Краткое описание изображения в галереи фото 16</div>
<a href=»images/pic4.jpg»>
<img src=»images/thumb/thumb_pic4.jpg» />
</a>
</li>
<li>
<h5>Название изображения 17</h5>
<div>Краткое описание изображения в галереи фото 17</div>
<a href=»images/pic5.jpg»>
<img src=»images/thumb/thumb_pic5.jpg» />
</a>
</li>
<li>
<h5>Название изображения 18</h5>
<div>Краткое описание изображения в галереи фото 18</div>
<a href=»images/pic6.jpg»>
<img src=»images/thumb/thumb_pic6.jpg» />
</a>
</li>
<li>
<h5>Название изображения 19</h5>
<div>Краткое описание изображения в галереи фото 19</div>
<a href=»images/pic7.jpg»>
<img src=»images/thumb/thumb_pic7.jpg» />
</a>
</li>
<li>
<h5>Название изображения 20</h5>
<div>Краткое описание изображения в галереи фото 20</div>
<a href=»images/pic8.jpg»>
<img src=»images/thumb/thumb_pic8.jpg» />
</a>
</li>
<li>
<h5>Название изображения 21</h5>
<div>Краткое описание изображения в галереи фото 21</div>
<a href=»images/pic9.jpg»>
<img src=»images/thumb/thumb_pic9.jpg» />
</a>
</li>
<li>
<h5>Название изображения 22</h5>
<div>Краткое описание изображения в галереи фото 22</div>
<a href=»images/pic10.jpg»>
<img src=»images/thumb/thumb_pic10.jpg» />
</a>
</li>
<li>
<h5>Название изображения 23</h5>
<div>Краткое описание изображения в галереи фото 23</div>
<a href=»images/pic11.jpg»>
<img src=»images/thumb/thumb_pic11.jpg» />
</a>
</li>
<li>
<h5>Название изображения 24</h5>
<div>Краткое описание изображения в галереи фото 24</div>
<a href=»images/pic12.jpg»>
<img src=»images/thumb/thumb_pic12.jpg» />
</a>
</li>
</ol>
</div>
</div>
</div>
web-stydia.com
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Время чтения: 3 мин.
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.

В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.

А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.

Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.

Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.

*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
sitehere.ru
