CSS слайдер / Habr
С развитием CSS3, возможности верстки растут экспоненциально. Всё больше функционала можно реализовать на «чистом» CSS. В этом посте показан процесс разработки интерактивного циклического слайдера без единой строчки JavaScript. Автоматическая ротация, выбор любого слайда с плавным переходом – на «чистом» CSS. Пример в действииОбщая информация.
Стандарты и префиксы
Свойства transition, animation и transform уже давно, в том или ином виде, реализованы во всех популярных браузерах. 6 июня 2012 года W3C объявил, что эта часть разрабатываемого стандарта CSS 3.0 кардинально меняться не будет, и рекомендовал реализовать её всем браузерам уже сегодня.
Для front-end разработчиков это означает появление стандарта, на который можно опираться. Теперь не надо бояться, что в будущем какой-либо браузер откажется от своего префиксного нестандартного свойства – ведь оно будет продублировано стандартным свойством и заменит его при необходимости.
Устаревшие версии Internet Explorer, к которым скоро можно будет отнести даже 9 версию, не поддерживают transition, animation и transform ни в каком виде. Но их доля всё ещё превышает 10%.Для IE7-9 предлагается js-«заглушка», а эффекта плавного переключения между слайдами – ничего.
Почему CSS, а не JS?
Есть множество задач, которые можно решить при помощи CSS: интерактивные галереи, многоуровневые выпадающие меню, построение и анимация трёхмерных диаграмм… Зачем же использовать CSS, когда можно все сделать на JS, особенно учитывая массу готовых наработок? Основные аргументы могут быть такими:
- В большинстве случаев, CSS эффекты работают быстрее, поскольку за их исполнением следят исключительно движки браузеров. Это особенно хорошо заметно на мобильных устройствах.
- Для реализации задачи не требуется знание JS и вообще любых языков программирования. Правка же CSS, как правило, доступна даже рядовому пользователю. Причём «наломать дров» в CSS значительно сложнее, нежели в JS.
Реализация
БЭМ
Итак, для именования CSS классов использовалась методология Блок Элемент Модификатор (БЭМ). Суть в том, что вёрстка основана на компоновке страницы из независимых блоков. Согласно БЭМ у блока могут быть элементы, но только внутри блока.
.slider /* Блок, содержащий ленту изображений */
.slider__radio /* Радиокнопка */
.slider__item /* Слайд */
.slider__img /* Картинка внутри слайда */
.slider__number-list /* Контейнер с кнопками переключения */
.slider__number /* Кнопка включения связанного с ней слайда */
.slider__number-after /* внедрён для поддержки IE7 и IE8, которые не поддерживают псевдоэлементы :after и ::after соответственно */
.slider_count_X /* Модификатор, определяющий количество слайдов X */
Анимация
Анимационная последовательность по ключевым кадрам для трёх слайдов выглядит следующим образом:
@keyframes slider__item-autoplay_count_3 { 0%{opacity:0;} 10%{opacity:1;} 33% {opacity:1;} 43% {opacity:0;} 100%{opacity:0;} }
Особенность реализации слайдера в том, что всем слайдам и всем кнопкам присваивается одна и та же анимация:
slider_count_3 .slider__item,
slider_count_3 .slider__number-after
{
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
Такой подход позволяет серьезно сократить объем кода, ведь все анимации пока ещё приходится дублировать их префиксными версиями (@-webkit-keyframes, @-moz-keyframes и @-o-keyframes), а каждую такую «стопку» правил надо отдельно описывать для каждого требуемого (заказчиком) числа слайдов. Если отдельно описывать анимацию ещё и для каждого слайда, то объем кода может составить десятки килобайт.
.slider__item:nth-of-type(2), .slider__number:nth-of-type(2) > .slider__number-after { -moz-animation-delay:5s; -webkit-animation-delay:5s; -o-animation-delay:5s; animation-delay:5s; } .slider__item:nth-of-type(3), .slider__number:nth-of-type(3) > .slider__number-after { -moz-animation-delay:10s; -webkit-animation-delay:10s; -o-animation-delay:10s; animation-delay:10s; } ...
Для первой пары остаётся значение по-умолчанию – нулевое смещение.
Также важно, что смещение не зависит от количества слайдов, и может быть описано один раз для их максимального количества.
В итоге плавный анимированный переход между слайдами выглядит так:
Пауза при наведении курсора
Для случая, когда пользователь хочет задержать слайд на экране, но не хочет отключать ротацию, можно использовать режим паузы по наведению курсора над слайдом:
.slider:hover .slider__item, .slider:hover .slider__number-after { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; }
Переключение по клику
Есть целый ряд CSS «событий», переключающих состояние html элемента. Если говорить о клике мыши, то это появление псевдоклассов :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть не более чем у одного элемента на страницу единовременно; псевдокласс :target засоряет историю браузера и требует наличие тега «a»; псевдокласс :checked запоминает состояние до ухода со страницы, плюс, в случае радиокнопок, является дискретным переключателем, когда выбран может быть только один элемент конкретной группы – то, что нужно.
.slider__radio {стили не выбранной радиокнопки} .slider__radio:checked {стили выбранной радиокнопки}
В селекторах ниже уровня 4 переключить состояние произвольного элемента (например, opacity слайда) можно только в связке с радиокнопкой, при помощи селекторов соседей + и ~. Переключить можно как стили соседа, так и стили потомков соседа, но в любом случае сосед должен находиться после радиокнопки.
/* Стиль первого слайда в состоянии «не выбран» */ .slider__radio:nth-of-type(1) ~ .slider__item:nth-of-type(1) { opacity: 0.0; } /* Стиль первого слайда в состоянии «выбран» */ .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1) { opacity: 1.0; }
Было использовано переключение opacity слайда – контейнера, который содержит картинку. Это более универсальный способ, чем переключение свойств картинки, поскольку в div-контейнер, в отличие от пустого элемента img, можно поместить любую дополнительную информацию (например, название слайда, или связанное описание, включая ссылки).
Для слайдов указаны свойства transition, которые позволяют сделать переключение между ними плавным.
.slider__item { -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; }
Остановка ротации при выборе слайда
При выборе пользователем любого слайда необходимо остановить анимацию всех слайдов и кнопок. Это связано с тем, что приоритет значений свойств запущенной анимации всегда выше всех остальных значений тех же свойств (можно перебивать даже inline свойства с !important`ом).
Поскольку анимация, пусть и одинаковая по структуре, есть у каждого слайда, а выключать надо анимацию всех слайдов (иначе в плавном переходе будут участвовать три слайда), все радиокнопки надо располагать до первого слайда.
<input type="radio">
<input type="radio">
<input type="radio">
...
<div>...</div>
Остановка анимации всех слайдов и кнопок при выборе любого слайда задаётся следующим образом:
.slider__radio:checked ~ .slider__item,
.slider__radio:checked ~ .slider__number-list > .slider__number-after
{
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Произвольное число слайдов
Сделать универсальный слайдер под любое число слайдов невозможно, потому что под каждое число требуется своя «стопка» CSS-правил анимации. Каждую такую «стопку» (если она описана) можно подключать через модификатор блока slider:
.slider_count_X
где X – число слайдов.
Для поддержки некоторых старых браузеров первый слайд не анимируется. По этой причине контейнер первой картинки имеет opacity всегда равный 1.0. Возникает проблема: при плавном переключении двух других слайдов между собой, первый просвечивает (это может быть и background родителя блока slider). Для удаления эффекта просвечивания устанавливается задержка transition-delay для всех слайдов, кроме выбранного; для выбранного же устанавливается z-index больше, чем у всех остальных:
.slider__item { opacity: 1.0; position: relative; -moz-transition: opacity 0.0s linear 0.2s; -webkit-transition: opacity 0.0s linear 0.2s; -o-transition: opacity 0.0s linear 0.2s; transition: opacity 0.0s linear 0.2s; } .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1), .slider__radio:nth-of-type(2):checked ~ .slider__item:nth-of-type(2), .slider__radio:nth-of-type(3):checked ~ .slider__item:nth-of-type(3), .slider__radio:nth-of-type(4):checked ~ .slider__item:nth-of-type(4), .slider__radio:nth-of-type(5):checked ~ .slider__item:nth-of-type(5){ -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; z-index: 6; }
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаём свой контекст (stacking context) для блока путём задания минимально, необходимого для видимости, z-index`а:
.slider { z-index: 0; }
Итак
Уже сегодня, без навыков программирования и специализированных библиотек, до своей окончательной стандартизации, CSS 3.0 позволяет реализовывать сложные и интересные задачи. Описанный интерактивный слайдер, на текущий момент, полностью работоспособно у 80% пользователей рунета. Для большей части оставшихся пользователей, а именно для пользователей браузеров IE7-9, можно использовать js-«заглушку», которая реализует основной функционал слайдера.
Рабочий пример можно увидеть здесь.
habr.com
Как создать красивый слайдер для сайта
Привет всем! Сегодня я расскажу, как быстро создать красивый слайдер с множественными эффектами для своего сайта. Такой слайдер на сайте смотрится достаточно эффектно, и создать его не составит труда.
Для этого я предлагаю воспользоваться не сервисом онлайн, которых в Интернете не мало, а программой WOW Slider. В бесплатной версии этой программы на всех слайдах будет отображаться логотип, но в конце статьи, я расскажу, как от него избавиться.
Программы WOW Slider установка и настройка
Вначале я собирался написать статью, как создать слайдер для сайта WordPress с помощью этой программы, но потом оказалось, что плагин, который нужно устанавливать на сайт, уже не обновлялся более года, и с новыми версиями WordPress он работает не корректно. Но для простого HTML сайта эта программа вполне подходит, и для этого не нужно обладать специальными знаниями. Для нормально работы слайдера, нужно подключить к сайту библиотеку jQuery.
Итак, переходим по этой ссылке, и чуть ниже на странице находим кнопку «Free Download». Жмем на нее, и переходим на страницу, где нужно ввести свое имя и адрес почтового ящика. Имя и адрес почты можно ввести любые. Жмем кнопку «Download Now», и переходим на следующую страницу.

Там есть две ссылки для скачивания программы: для Windows и для MAC. Установка программы обычная, и пояснения для этого будут лишними.
Настройка программы WOW Slider
После установки программы, на рабочем столе должен появиться ярлык. Запускаете программу, а затем переходим в «Опции» -> «Language» и выбрать русский язык. Теперь наша программа стала на русском языке, и можно перейти к созданию слайдера.
Вверху жмем кнопку «Add images and videos», а затем «Добавить изображения…». Выберите на своем компьютере нужные изображения, а затем жмите «Открыть». Но добавлять можно не только картинки с компьютера, но даже видео с YouTube или Vimeo.
Итак, изображения для слайдера загрузили, теперь давайте рассмотрим некоторые настройки и эффекты, которые можно добавить для нашего слайдера. С левой стороны расположены наши изображения, которые мы добавили. Ненужные картинки можно удалить, с помощью красной кнопки «-», или добавить, нажав зеленую кнопку «+». Также картинки можно поворачивать и менять местами, перетаскивая их мышкой.
Каждой картинке можно добавить заголовок, описание и ссылку на сайт. Заголовок и описание будут отображаться в самом слайдере по умолчанию, но показ их можно отключить в дополнительных настройках, убрав галочку «Показывать описания».
Справа вверху находятся шаблоны, с помощью которых можно быстро выбрать внешний вид слайдера.

А чуть ниже, можно выбрать цвет, шрифт и его размер. Ниже справа, выбираем эффекты перехода между картинками: карусель, параллакс, вращение и др. Для того чтобы добавить несколько эффектов, надо поставить галочку «Несколько эффектов», а затем выбрать переходы, которые Вам больше нравятся.

Ниже можно подобрать нужный размер слайдера: ограниченный, во всю ширину или во весь экран. Вот в принципе и все быстрые настройки, которые можно применить. Но есть еще и дополнительные настройки, которые нам могут понадобиться. Для этого жмем кнопку «Больше настроек» внизу справа, или вверху жмем на кнопку, в виде гаечного ключа с отверткой.
В дополнительных настройках можно добавить: эскизы и задать их размер; вставить аудио файл; вкл/выкл автозапуск видео; настроить дизайн и многое другое.
Установка слайдера на сайт
Итак, когда все готово, можно перейти к установке слайдера на сайт. Жмем вверху кнопку «Сохранить HTML», а затем выбираем папку для сохранения файлов. Все нужные файлы и папки будут сохранены в выбранной папке, а в браузере откроется страница, где Вы увидите готовый слайдер, а также коды, которые нужно установить на сайт.

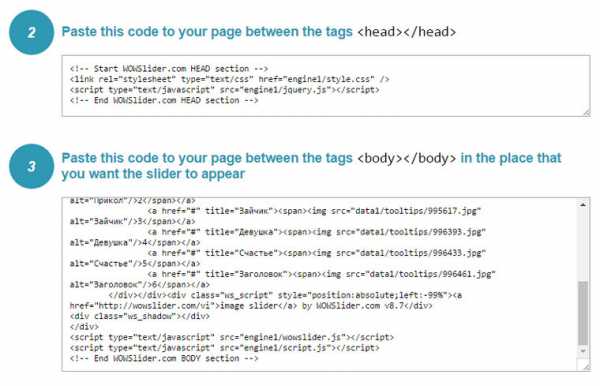
Верхний код, нужно установить между тегами <head></head>, а нижний устанавливаем между тегами <body></body>. Но это еще не все, и приступаем к удалению логотипа на всех наших слайдах, а также надо избавиться от ссылки на программу.
Удаление логотипа WOW Slider и ссылки на программу
Открываем папку data1 а затем папку images. Здесь находятся все изображения нашего слайдера, на которых уже добавлен логотип программы. Все эти изображения нужно заменить новыми. Далее открываем папку «engine1», находим файл «wowslider.js» и открываем его программой notepad ++ для редактирования.
В этом файле нужно найти отрезок кода {return false}).show(), и слово show заменить словом hide, и на этом все. Посмотреть готовый слайдер, Вы можете по этой ссылке. Я создал простой слайдер из четырех изображений, а также добавил музыку. При клике на любой слайд, будет перейдете на мой блог dvpress.ru
dvpress.ru
Бесплатные слайдеры изображений с использованием CSS3 и jQuery
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой

Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта

Пример ι Скачать исходники
Не плохой jQuery слайдер для сайтов с тёмным дизайном

Пример ι Скачать исходники
3D слайдер для сайта на HTML5

Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами

Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)

Пример ι Скачать исходники
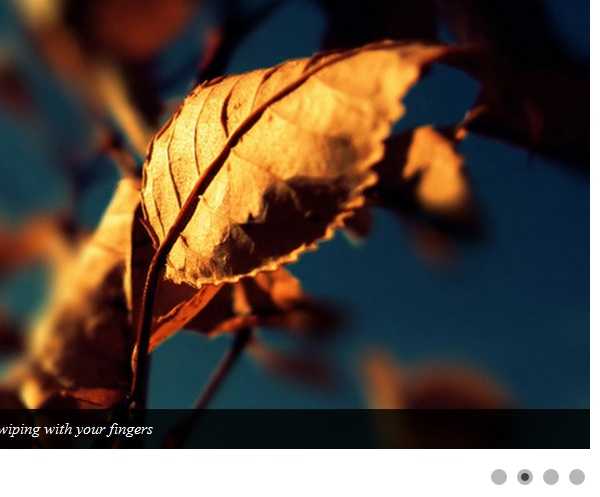
jQuery слайдшоу с авто и ручной прокруткой

Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами

Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery

Пример ι Скачать исходники
Удивительный и большой слайдер для сайта

Пример ι Скачать исходники
Простой не большой слайдер

Пример ι Скачать исходники
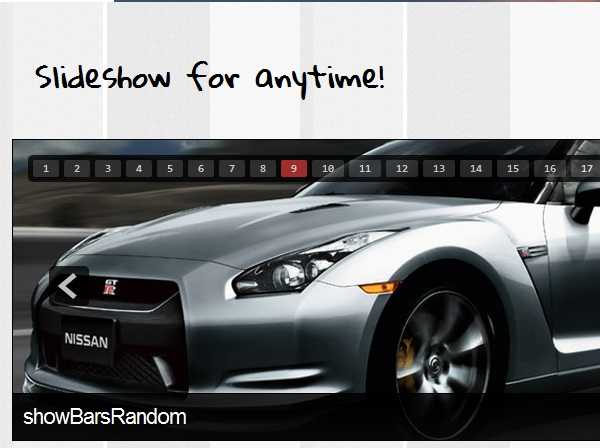
Большой слайдер для изображений

Пример ι Скачать исходники
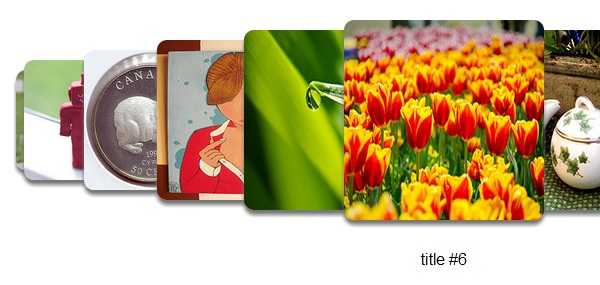
Классный JQuery слайдер с замечательными эффектами перелистывания

Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)

Пример ι Скачать исходники
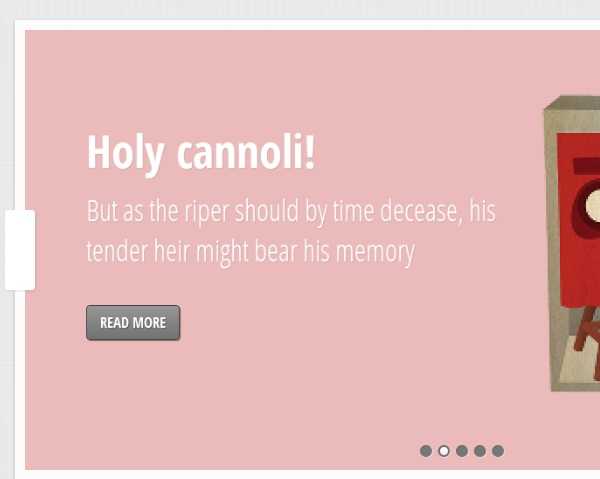
Эффектный слайдер для Вашего сайта

Пример ι Скачать исходники
beloweb.ru
10 JQuery-слайдеров сравнения изображений | Javascript
Специализированные слайдеры для сайта позволяют сопоставить два изображения, накладывая их друг на друга. В этой статье мы приводим список из 10 слайдеров сравнения изображений, которые помогут дизайнерам проще реализовать подобные эффекты. Это также отличный способ отображения эффекта от конкретного приема или подхода, примененного к изображению.
Принцип работы плагина заключается в наложении двух изображений друг на друга. Когда слайдер для сайта перемещается по изображению, слева оно обрезается с помощью CSS. Это позволяет изображению справа отображаться в контейнере.
Это JQuery плагин, который позволяет сравнивать различия между набором изображений, прокручивая один из вариантов вниз и вверх.
Before-after.js — это простой и адаптивный слайдер для сайта html, который предназначен для сравнения изображений.
JuxtaposeJS помогает сравнить две фотографии или GIF-файлы. Плагин идеально подходит для отображения изменений в хронологическом порядке, которые иллюстрируют медленные изменения во времени (городских пейзажей, лесных массивов и т.д.). А также вид до или после определенных драматических событий (стихийных бедствий, массовых беспорядков, войн и т.д.). Это бесплатный, простой в использовании инструмент, который работает на всех устройствах. Все, что вам нужно, это указать ссылки на изображения, которые вы хотите сравнить.
JQuery плагин для создания простого слайдера для сайта, который предназначен для сравнения изображений. После подключения JS и CSS оберните изображение в элемент DIV с классом left, а изображение — с классом right. После чего активируйте плагин, вызвав метод .slider();
Image Comparison Slider — удобный слайдер для быстрого сравнения двух изображений на CSS3 и JQuery. Существует ряд эффективных решений интерфейса, которые на странице товара помогут пользователю лучше «прочувствовать» продукт. Image Comparison Slider один из них. Если вы посмотрите на страницу товаров телевизоров Sony Ultra HD, то увидите, что они используют этот скрипт слайдера для сайта, чтобы подчеркнуть разницу между разрешением их экрана и стандартным. Google использует его, чтобы продемонстрировать действие фильтров Google+ Photos.
Этот слайдер для сайта Jquery использует jQuery-Touch Event. Плагин прост в работе, так как он имеет HTML-структуру, похожую на плагин Twentytwenty. Для использования расширения кроме JQuery вам необходимо подключить библиотеку jQuery-Touch Event.
Плагин для сравнения видео. Чтобы он работал, разработчик использовал JQuery и всего несколько строк кода. Просмотрите демо-версию на Codepen, чтобы увидеть слайдер в действии.
Плагин позволяет сравнивать два разных изображения в одном слайдере. Double Viewer jQuery Plugin работает во всех основных браузерах и на мобильных устройствах. Перед тем, как сделать слайдер на сайте, в его настройках вы сможете задать любые цвета для курсора и разделительной линии, а также изменить их размер. Также плагин поддерживает несколько типов управления мышью.
Компактный, адаптивный, многоуровневый слайдер для сайта Javascript, который вы можете использовать для поэтапного отображения изображений и текста. CSS3-анимация управляется с помощью Animate.css, которая поддерживает перетягивание элементов на сенсорных экранах iPhone и IPad. Вы также можете перемещать элементы с помощью мыши. В последней версии добавлены дополнительные объекты, с помощью которых была реализована поддержка поэтапной анимации для каруселей Twitter Bootstrap.
Данная публикация представляет собой перевод статьи «10 jQuery Image Comparison Sliders» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
slider » Скрипты для сайтов
586 CodepenРезиновый ползунок или range slider
Range slider с эффектом резиновости реализованном с помощью gsap tweenmax.
656 CodepenРазлетающиеся на осколки изображения
Слайдер изображений, которые при клике разлетаются на осколки с плавной анимацией реализованной на GSAP.
1 466 CodepenСлайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
1 241 CodepenСлайдер из apple устройств
Слайдер из apple устройств, которые реализованы на CSS. За счет смены css класса происходит анимация появления следующего устройства.
3 791 CodepenСлайдер продукта на базе swiper.js
Слайдер карточки продукта с демонстрацией выбора нескольких параметров, кнопкой добавить в корзину и анимацией иконки добавления в список желаний. Слайдер сделан на базе скрипта swiper.js
1 954 CodepenАдаптивная карточка со слайдером
Адаптивная карточка со слайдером swiper для использования на сайте.
2 733 CodepenWebGL Distortion Slider
Крутой слайдер с эффектом искажения при смене слайдов. Сделано с использованием библиотек three.js и TweenMax
8 682 SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
8 474 SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
11 714 SliderSlider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
11 881 SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
3 762 SliderCSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
pcvector.net
