Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Что делать с дополнительным текстом?
- Вы можете добавить полосы прокрутки не только для текста
- Полосы прокрутки могут использоваться в таблицах
- Firefox поддерживает использование overflow для тегов TBODY
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок (скролл для сайта) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow, чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div>здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, можно добавить вокруг него полосы прокрутки так же, как и для текста.
<p><img src="images/shasta_with_disc.jpg" alt="Shasta playing frisbee" /> </p>
В этом примере изображение размером 400 на 509 пикселей размещено внутри абзаца, размер которого составляет 300 на 300 пикселей.
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div>
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot. Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox, что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox. Посмотрите следующий пример, чтобы понять, что я имею в виду.
<table>
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jennifer</td>
<td>502-5366</td>
</tr>
... Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, отклики, лайки, подписки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «HTML Scroll Box»
Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Создаем блок с прокручиваемым текстом с помощью CSS и HTML
- Что делать с дополнительным текстом?
- Вы можете добавить полосы прокрутки не только для текста
- Полосы прокрутки могут использоваться в таблицах
- Firefox поддерживает использование overflow для тегов TBODY
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок (скролл для сайта) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow, чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.

Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div>здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, можно добавить вокруг него полосы прокрутки так же, как и для текста.
<p><img src="images/shasta_with_disc.jpg" alt="Shasta playing frisbee" /> </p>
В этом примере изображение размером 400 на 509 пикселей размещено внутри абзаца, размер которого составляет 300 на 300 пикселей.
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div>
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot. Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox, что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox. Посмотрите следующий пример, чтобы понять, что я имею в виду.
<table>
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jennifer</td>
<td>502-5366</td>
</tr>
. ..
.. Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, отклики, лайки, подписки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «HTML Scroll Box»
Как скользить вниз по полосе прокрутки
❮ Предыдущая Далее ❯
Узнайте, как перемещать панель навигации вниз при прокрутке с помощью CSS и JavaScript.
Попробуйте сами »
Шаг 1) Добавьте HTML:
Создайте панель навигации:
Пример
Шаг 2) Добавьте CSS:
Стиль панели навигации:
Пример
#navbar {
background-color: #333; /* Черный фон
цвет */
позиция: фиксированная; /* Закрепить/фиксировать
*/
top: -50px; /* Скрыть панель навигации на 50 пикселей за пределами
вид сверху */
ширина: 100 %; /* Полная ширина */
transition: top 0. 3s; /* Эффект перехода при скольжении вниз (и вверх) */
3s; /* Эффект перехода при скольжении вниз (и вверх) */
}
/* Стиль ссылок панели навигации */
#navbar a {
float: left;
отображение: блок;
цвет: белый;
выравнивание текста: по центру;
отступ: 15 пикселей;
текстовое оформление: нет;
}
#навигационная панель
a:hover {
цвет фона: #ddd;
цвет: черный;
}
Шаг 3) Добавить JavaScript:
Пример
// Когда пользователь прокручивает документ на 20 пикселей вниз, сдвиньте вниз
панель навигации
// Когда пользователь прокручивает страницу вверх, сдвиньте вверх
навигационная панель (50 пикселей от верхнего вида)
window.onscroll = function() {scrollFunction()};
функция
scrollFunction() {
if (document.body.scrollTop > 20 ||
document.documentElement.scrollTop > 20) {
document.getElementById(«navbar»).style.top = «0»;
} еще {
document. getElementById(«navbar»).style.top = «-50px»;
getElementById(«navbar»).style.top = «-50px»;
}
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как отключить прокрутку в HTML? — 5 лучших атрибутов прокрутки HTML
- Время чтения: 8 минут чтения
- Как отключить прокрутку в HTML? – Краткий ответ
- О чем эта статья? — Переполнение текста HTML
- Поле прокрутки HTML — свойство переполнения
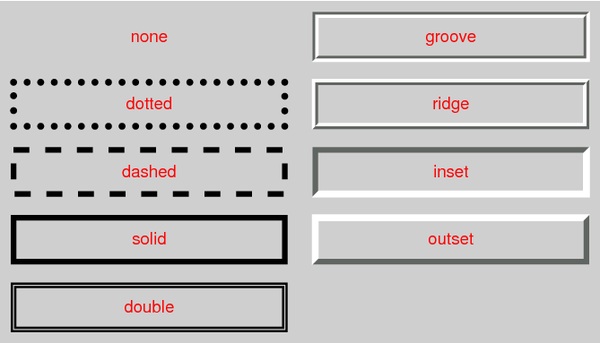
- Значения свойства переполнения
- Прокручиваемая таблица HTML
- Научитесь программировать и измените свою карьеру!
Как отключить прокрутку в HTML? – Краткий ответ
Если вы не хотите читать всю статью и просто хотите скрыть полосу прокрутки, вы можете найти ответ во фрагменте кода ниже. Вы можете скрыть полосу прокрутки, используя оператор overflow:hidden :
Вы можете скрыть полосу прокрутки, используя оператор overflow:hidden :

