javascript — Не получается сделать шапку сайта(html css).Не могу расставить элементы в шапке
Не вижу смысла использовать тут position: relative
Объясню как сделал я.
Сразу скажу что я использовал обнуляющие стили
Коротко об этом Cовременный сброс
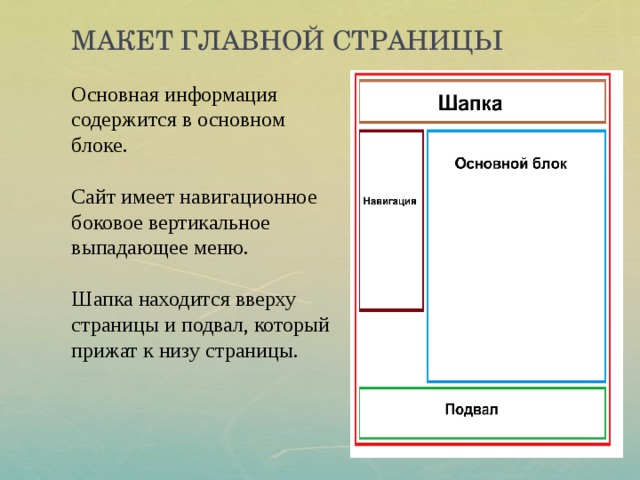
На макете мы видим, что в шапке элементы выстроены в таком типо контейнере, но в то же время заливка в шапке должна быть до краёв экрана (каким бы экран не был), значит внутри header и контейнер с блоками
<body>
<header>
<div>
<!-- тут будет разметка шапки -->
</div>
</header>
Далее для удобства будет использовать список ul
То что справа элементы это я предполагаю будут ссылки, поэтому вставляем его в li
*Также добавим первому элементу шапки(наше лого) класс .logo, опять же для удобства
<ul>
<li>
<img src="logo. png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>
png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>Когда разметка завершена приступаем к стилям.
Из figma можно высчитать ширину всего контейнера, она 1110 пикселей, сделаем контейнер с такой шириной
Укажем контейнеру что все блоки будут по центру (свойство margin)
.container
{
width: 1110px;
margin: 0 auto;
}Высота всей шапки 84px, устанавливаем фон
.header
{
background-color: #007765;
height: 84px;
}Т.к. все элементы находятся ровно по центру шапки(вертикаль), то чтобы не морочиться с margin’ами используем свойство display: flex и align-items: center (второе без первого работать не будет)
Также указываем родителю списка (ul. menu) что его высота будет такая же как высота header (84px), это нужно для того чтобы выравнивание по вертикали было ровным.
menu) что его высота будет такая же как высота header (84px), это нужно для того чтобы выравнивание по вертикали было ровным.
ul.menu
{
display: flex;
align-items: center;
height: 84px;
}Скажем нашему лого чтобы все элементы отступили от него на 502 пикселя (согласно отступу из figma)
.menu_item.logo
{
margin-right: 502px;
}Теперь, когда все элементы выстроены, займёмся стилизацией правой части
.menu_item a
{
font-size: 24px; /*Согласно figma размер шрифта 24px*/
color: #fff;
text-decoration: none; /*Отменяем стандартную стилизацию ссылок, их подчёркивание*/
padding-right: 10px; /*Справа и слева делаем отступ по 10px*/
padding-left: 10px;
border-right: 2px solid #fff; /*Справа делаем что-то типо разделителя*/
}
ul.menu .menu_item:last-child a
{
border: none; /*У последнего элемента отменяем разделитель (его нет в макете)*/
}.menu_item:hover { text-decoration: underline; }
Урок фотошоп — Как сделать шапку для сайта или блога
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
И так, садитесь по удобнее, я начинаю свой рассказ 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
В окошке я указал следующие параметры:
В итоге получился новый документ:
(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
Включаем шкалу-линейку для документа: Идем Views→Rules (Вид→Линейки или просто жмем CTRL+R) должна появиться горизонтальная и вертикальная шкала-линейка.
Сразу же следует убедиться, что данные на линейке отображаются в пикселях. Для этого щелкаем дважды мышкой по самой шкале с линейкой и выбираем такие данные:
После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:
(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем Windows→Layers (Окно→Слои или F7). Дважды щелкаем по слою Background, тем самым преобразуем его в простой слой (название слоя я указал – fon-shapki)
Далее еще раз дважды щелкаем по слою fon-shapki и открывается окошко со стилями слоя, там выбираем нужный стиль для слоя, я выбрал градиентную заливку – Gradient Overlay (Заливка градиентом) и поставил следующие настройки. Щелкаем два раза по полоске с градентом:
В следующем окошке щелкаем мышкой по левому маркеру:
В открывшемся окошке, внизу указываем цвет 196ca6 и жмем OK.
Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему Opacity (Непрозрачность) в 18%.
Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки:
Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.
(нажмите на картику для просмотра оригинала)
После этого заливаем наше выделение произвольным цветом. Берем инструмент Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками:
После этого укажем Opacity (Непрозрачность) слою в 80%.
(нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Для слогана выбрал надпись “только лучшее видео и фильмы” и следующие настройки текста:
Для пунктов меню я выбрал надписи “Главная”, “О сайте”, “Контакты”, “Поиск”, “Реклама на сайте”, “Блог” я выбрал следующие настройки текста:
И вот что у меня получилось.
(нажмите на картику для просмотра оригинала)
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).
Что бы изменить цвет текста, выбираем инструмент , щелкаем прямо по тексту с названием сайта и выделяем текст для которого нужно изменить цвет (я выбрал цвет – add7fe).
5. После этого нам нужно подобрать тематическую иконку. Иконку можно легко найти на интересном сайте Iconfinder.com, просто заходим на сайт, вводим слово характеризующее нужную нам тематику (я ввел слово – Video) и нажимаем Search (Поиск). Выбираем понравившуюся иконку и сохраняем (кликаем правой кнопкой мыши по картинке и выбираем пункт Сохранить изображение…) ее на компьютер. Я выбрал такую картинку:
Далее открываем картинку в фотошопе File→Open. Теперь нужно перенести слой с иконкой в наш документ с шапкой. Для этого выбираем инструмент Move Tool, выбираем слои с иконкой, кликаем правой кнопкой мыши и выбираем пункт Dublicate Layer (Копия слоя).
В появившемся окошке указываем, какой слой, в какой документ копировать:
После проделанных манипуляций иконка должна добавиться в документ с шапкой. Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать.
Как видим, она имеет гораздо больший размер, чем нам нужен, будем ее уменьшать.
Для этого идем Edit→Free Transform (Правка→Свободная Трансформация, Ctrl+T). Вокруг картинки образовалась рамочка с маркерами. Далее для равномерного уменьшения картинки, нажмем Shift и не отпуская его делаем рамку меньше (уменьшая мышкой рамку) тем самым трансформируем картинку как нам нужно.
У меня получилось вот так:
(нажмите на картику для просмотра оригинала)
Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
Заливаем наше выделение любым цветом берем инструмент Paint Bucket Tool (Ведро, G) или просто жмем Alt+Backspace. После этого щелкаем по слою два раза и попадаем в стили слоя. Я выставил такие настройки для Drop Shadow, Color Overlay:
Тематические картинки мультфильмов и фильмов я взял с сайта Kinomania.ru. После того как мы подобрали картинки, открываем их в фотошопе. Переносим каждую картинку в документ с нашей шапкой.
([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
Порядок слоев в документе можно изменять мышью. Для этого в палитре Layer (Слои, F7) выберите нужный слой, нажмите мышью на него, теперь не отпуская мышь перетащите слой выше или ниже других слоев в документе.) Если вы хотите что бы слой оказался выше всех слоев – выделите слой и нажмите Shift+Ctrl+].)
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
После этого в палитре Layers (Слой, F7), нажимаем на кнопочку .
Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку.
После этого выбираем саму картинку.
Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами – Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool.
Двигая и трансформируя картинку добьемся нужного нам результата:
(нажмите на картику для просмотра оригинала)
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами).
После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет – как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться.
Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень).
вот что получилось:
Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога.
В конечном итоге у меня получилась готовая шапка для сайта или блога.
Шапка получилась простенькая, но со вкусом.
лучших практик по дизайну шапки веб-сайта | by tubik
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминов веб-дизайна , мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен предоставлять основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, заголовок также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
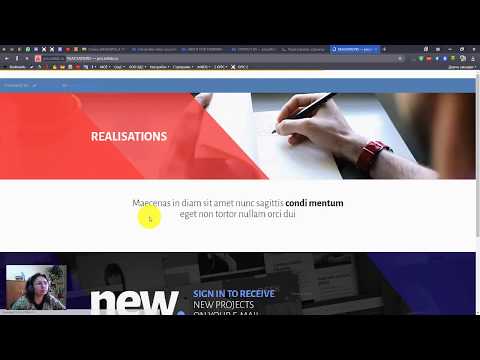
Веб-сайт магазина комиксов Представленный концепт показывает домашнюю страницу книжного интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой надпись с логотипом, показывающую название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, значок корзины, типичный для веб-сайтов электронной коммерции. и значок поиска.
и значок поиска.
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, фирменный талисман, фотография, представляющая компанию или ее руководителя, фирменные цвета и т. д.
- копировальный блок, задающий тему представляемого товара или услуги
- ссылки на основные категории контента веб-сайта
- ссылки на наиболее важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключение языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т.д.
Это не означает, что все указанные элементы должны быть включены в один заголовок веб-страницы: В этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сосредоточиться на самом важном. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Чем больше объектов привлекает внимание пользователя, тем сложнее сосредоточиться на самом важном. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте посмотрим на пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Веб-сайт Bjorn Это веб-сайт студии дизайна интерьера. Верхняя часть страницы представляет собой липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин» с пометкой с формой. Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
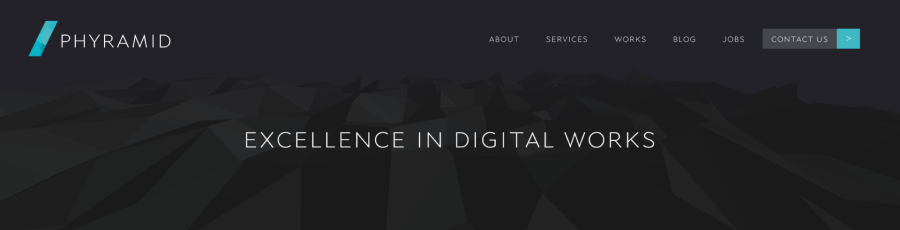
Вот еще один образец веб-страницы с немного другим подходом к дизайну шапки. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что стоит обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и предоставляет дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их потратить некоторое время на страницу. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Паттерн Гуттенберга достаточно типичен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны — и две из них проходят через типичную область заголовка.
Z-паттерн Другая схема имеет Z-паттерн и представленный зигзагообразный вариант характерен для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — F-паттерн, представленная в исследованиях Nielsen Norman Group и показывающая, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы. область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую часть содержимого вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, который следует иметь в виду: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен быть привлекательным, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Журнал Daily BugleДизайн-концепция новостного сайта, представленная выше, включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и выделенное поле поиска со значком лупы.
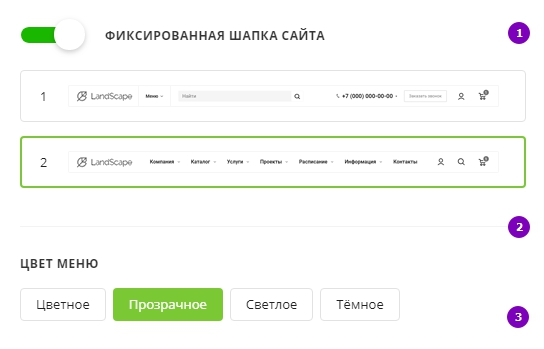
Большой пейзаж Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
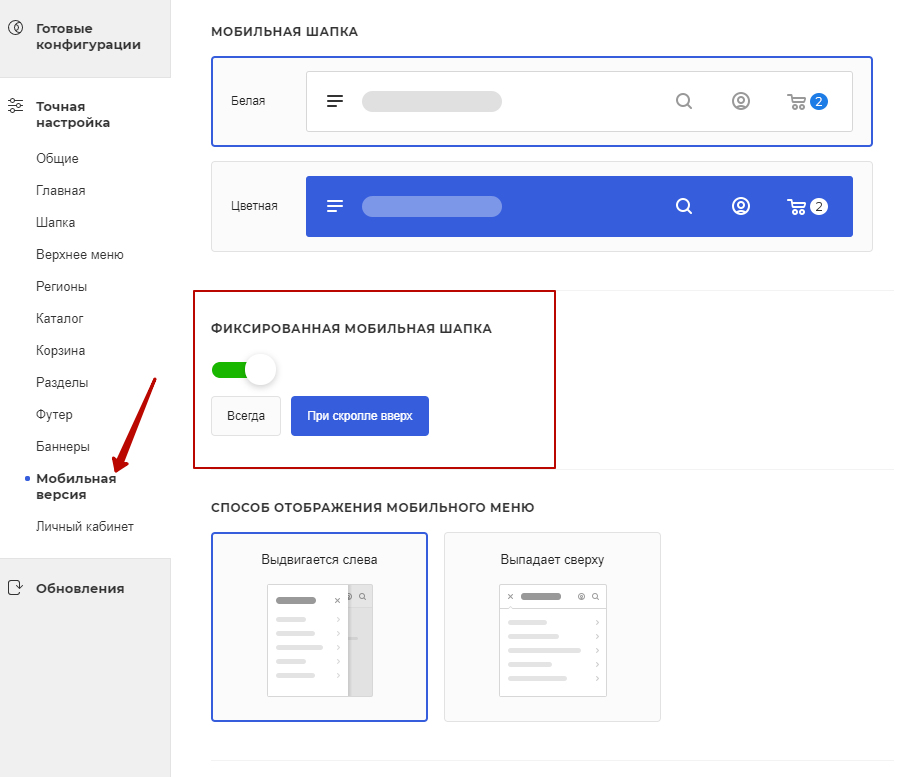
Еще одна вещь, которую следует помнить, это то, что существуют разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые посещают и используют веб-сайты на регулярной основе, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Ice Website Представленная концепция веб-дизайна показывает вариант гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу. Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение знаком, который отличается высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение липких заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой момент взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма, включающим название бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопку-гамбургер, скрывающую ссылки на области навигации.
Мастер-классы по фотографии Еще одна дизайнерская концепция с творческим подходом к оформлению шапки. Первоначальный вид главной страницы включает крайне минималистичный заголовок: он показывает только социальные иконки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Композиция завершается поиском, размещенным в верхней правой части страницы во всем процессе взаимодействия со страницей и поддерживающим ощущение последовательности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Веб-сайт пекарниКак видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом товаров, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: шапка любого сайта является стратегически важной зоной взаимодействия для любого сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Вот несколько ссылок на статьи и подборки дизайнов, которые могли бы послужить дальнейшим интересным исследованием темы:
3 макета дизайна: диаграмма Гутенберга, Z-шаблон и F-шаблон
F-образный шаблон для чтения веб-контента
Липкий заголовок Юзабилити: превращение меню в удобный пользовательский интерфейс3
30 интересных примеров заголовков в веб-дизайне0006
Добро пожаловать, чтобы увидеть дизайн от Tubik Studio по телефону Dribbble и Behance
Добро пожаловать на чтение или загрузку Free e-buk
. Добро пожаловать на чтение или загрузку.
Редактор Wix: настройка шапки сайта | Справочный центр
Заголовок — это раздел в верхней части вашего веб-сайта, который обычно содержит меню и логотип вашего сайта. Поскольку ваш заголовок дает посетителям первое впечатление о вашем сайте, мы рекомендуем вам настроить его так, чтобы он соответствовал вашему бренду и эстетике сайта.
Поскольку ваш заголовок дает посетителям первое впечатление о вашем сайте, мы рекомендуем вам настроить его так, чтобы он соответствовал вашему бренду и эстетике сайта.
Выберите дизайн и эффект прокрутки для вашего заголовка, а также установите размер и границы, чтобы произвести яркое впечатление на ваших посетителей.
Из этой статьи вы узнаете, как:
Вы можете изменить дизайн заголовка в соответствии с вашим сайтом. Выберите дизайн из множества предустановок и настройте такие параметры, как цвет, расстояние и углы.
Чтобы изменить дизайн заголовка:
- Щелкните заголовок.
- Нажмите Изменить дизайн заголовка .
- Выберите предустановленный дизайн или нажмите Настроить дизайн .
- Используйте параметры для настройки дизайна заголовка:
- Цвет заливки и непрозрачность: Выберите цвет для заголовка и отрегулируйте его непрозрачность.

- Граница: Добавьте рамки к заголовку, чтобы он выделялся на странице.
- Углы: Сделайте углы рамки более круглыми или более квадратными.
- Тень: Добавьте и создайте тень, чтобы придать заголовку классный трехмерный эффект.
- Интервал: Увеличьте или уменьшите расстояние между заголовком и его смещением.
- Цвет заливки и непрозрачность: Выберите цвет для заголовка и отрегулируйте его непрозрачность.
Чтобы еще больше персонализировать свой сайт, вы можете установить изображение в качестве заголовка вашего сайта.
Изображение должно быть меньше заголовка, чтобы оно поместилось внутри и было правильно прикреплено. Мы рекомендуем использовать изображение с разрешением и размером, совместимым с размером вашего заголовка, например изображение баннера.
Чтобы использовать изображение в качестве заголовка вашего сайта:
- Нажмите Добавить в левой части редактора.
- Нажмите Изображение .

- Выберите тип изображения, которое вы хотите добавить.
- Выберите свое изображение и нажмите Добавить на страницу .
- Перетащите изображение в заголовок и отпустите его, когда увидите сообщение Прикрепить к заголовку .
Вы можете изменить размер заголовка, сделав его как можно больше или меньше.
Большие заголовки полезны, если у вас много элементов, таких как название сайта, меню сайта и логотип. Меньшие заголовки отлично подходят для минималистичных сайтов или если у вас есть большинство элементов на странице.
Чтобы изменить размер заголовка:
- Щелкните заголовок в редакторе.
- Перетащите манипулятор растяжения в нижней части заголовка, чтобы сделать его выше или короче.
Добавьте классный эффект прокрутки в заголовок, чтобы выбрать, как он будет вести себя, когда посетители прокручивают страницу вниз.
Чтобы выбрать эффект прокрутки для заголовка
- Щелкните заголовок.


 png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>
png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>