как создать карту сайта sitemap.xml — Веб-Разработка
Привет
Карта сайта важна для SEO, ведь она даёт поисковым системам дополнительное представление о сайте.
И в этом небольшом уроке я покажу, как создать карту сайта. Карта сайта представляет собой XML-документ, который традиционно доступен из корня сайта. Допустим, https://quasi-art.ru/sitemap.xml.
Требования
Невозможно создать универсальный код для создания карты сайта абсолютно для любого проекта. Всегда нужно учитывать структуру сайта, количество страниц и как их следует индексировать (частота индексирования, приоритет и пр). Но если понять основы, то можно создать карту сайта для любого проекта.
Так что в этом уроке я ориентируюсь на один свой проект. Я использую статическую генерацию, вложенность страниц минимальная.
Шаг 1
Для начала нужно создать файл sitemap.xml.js (или sitemap.xml.ts, если используете TypeScript) внутри каталога pages.
Таким образом, после сборки проекта становится доступной страница https://domain.ru/sitemap.xml.
Теперь поместим в созданный файл следующий код:
const Sitemap = () => {}
export const getServerSideProps = async ({ res }) => {
res.setHeader('Content-Type', 'text/xml')
res.write(`
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://domain.ru/works/3</loc>
<lastmod>2022-02-20T11:39:43.436Z</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://domain.ru/works/10</loc>
<lastmod>2022-02-20T11:39:43.436Z</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
</urlset>
`)
res.end()
return {
props: {},
}
}
export default Sitemap
Что здесь происходит:
- Объявлен компонент страницы — Sitemap.

- Объявлен метод getServerSideProps.
Метод getServerSideProps запускается для пре-рендера страницы при каждом запросе. В нём и будем описывать всю логику того, какие страницы и каким образом попадут на карту сайта.
Сейчас в этом методе карта сайта содержит не реальные данные, а хардкод.
Шаг 2
Настало время усложнить код.
По какому принципу всё будет работать: во время запроса страницы будет произведён сбор информации обо всех страницах (конкретно у меня — в массив объектов), которые нужно добавить в карту сайта. Затем на основании собранной информации будет собрана вёрстка. И эту вёрстку мы отрисуем в браузере.
import { fetchWorksData } from '@root/lib/works'
const Sitemap = () => {}
const getSitemapWrapperTemplate = (content: string) => {
return `<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
${content}
</urlset>
`
}
type Page = {
url: string;
changefreq: 'never' | 'yearly' | 'monthly' | 'weekly' | 'daily' | 'hourly' | 'always';
priority: '1.
0';
}
export const getServerSideProps = async ({ res }) => {
const baseUrl = {
development: 'http://localhost:3000',
production: 'https://domain.ru',
}[process.env.NODE_ENV]
const pagesInfo: Page[] = []
const works = await fetchWorksData()
for (let i = 0; i < works.length; i++) {
pagesInfo.push({
url: `${baseUrl}/works/${works[i].id}`,
priority: '1.0',
changefreq: 'monthly',
})
}
const rows = pagesInfo
.map((pageInfo) => `
<url>
<loc>${pageInfo.url}</loc>
<lastmod>${new Date().toISOString()}</lastmod>
<changefreq>${pageInfo.changefreq}</changefreq>
<priority>${pageInfo.priority}</priority>
</url>
`)
.join('')
res.setHeader('Content-Type', 'text/xml')
res.write(getSitemapWrapperTemplate(rows))
res.end()
return {
props: {},
}
}
export default Sitemap
- В функцию getSitemapWrapperTemplate я вынес шаблон XML-документа.
 Цель: немного разгрузить функцию getServerSideProps.
Цель: немного разгрузить функцию getServerSideProps. - В переменной baseUrl содержится домен сайта, так как URI страниц в карте сайта должны быть абсолютными.
- Затем я объявляю массив pagesInfo.
- С помощью собственного метода fetchWorksData по API собираю информацию обо всех сущностях, которые на сайте имеют собственную страницу.
- Наполняю массив pagesInfo информацией о страницах.
- На основании этого массива формирую содержимое карты сайта: последовательно идущие теги url.
- Устанавливаю корректный тип содержимого для XML и записываю в объект ответа собранную в виде строки карту сайта.
Вывод
Я показал пример довольно частного случая, потому что всё зависит от многих параметров.
Можно в разный момент генерировать карту сайта (при сборке или при запросе), можно по-разному собирать информацию о страницах (из API или файловой системы) и так далее.
Но как отправная точка — сойдёт.
Как быстро и легко сделать sitemap на CMS WordPress вручную
Опубликовано:
Файл sitemap.xml – карта сайта, которая «показывает» поисковым системам информацию о страницах, записях и файлах сайта. Карта помогает поисковикам увидеть, когда создавалась и обновлялась страница, а также оповещает их о новых материалах. В свою очередь, поисковику становится легче индексировать ваш сайт и выводить его в результаты поиска.
При создании сайта для правильной организации его карты следует учитывать 2 важных требования:
1. карта должна содержать не более 50 000 ссылок;
2. размер карты не должен быть больше 10 мегабайт.
Сайтмап становится помощником для всех поисковых систем: Google, Yandex, Mail.ru, Bing. Но, согласно правилам Гугл, карта не обязательна. Однако есть исключение.
Однако есть исключение.
Она должна быть, если:
- у вас объемный сайт с большим количеством страниц;
- есть изолированные страницы;
- сайт был недавно создан или страницы на сайте очень часто обновляются.
Если сайт ориентирован на другие поисковые системы или попадает в вышеуказанный перечень, создание файла sitemap.xml — обязательное требование. Тем более, создать его очень просто. Далее мы расскажем, как сделать sitemap на WordPress.
Содержание
Пошаговое создание карты сайта для ПС
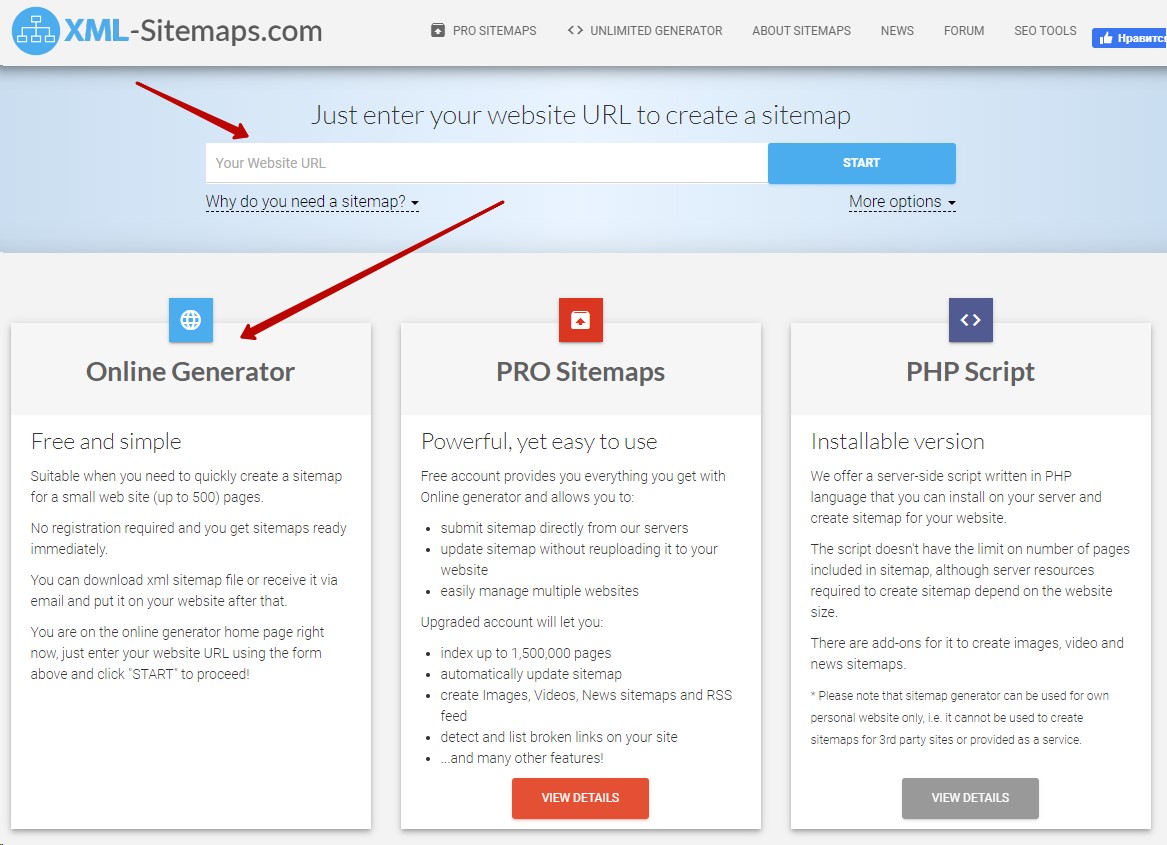
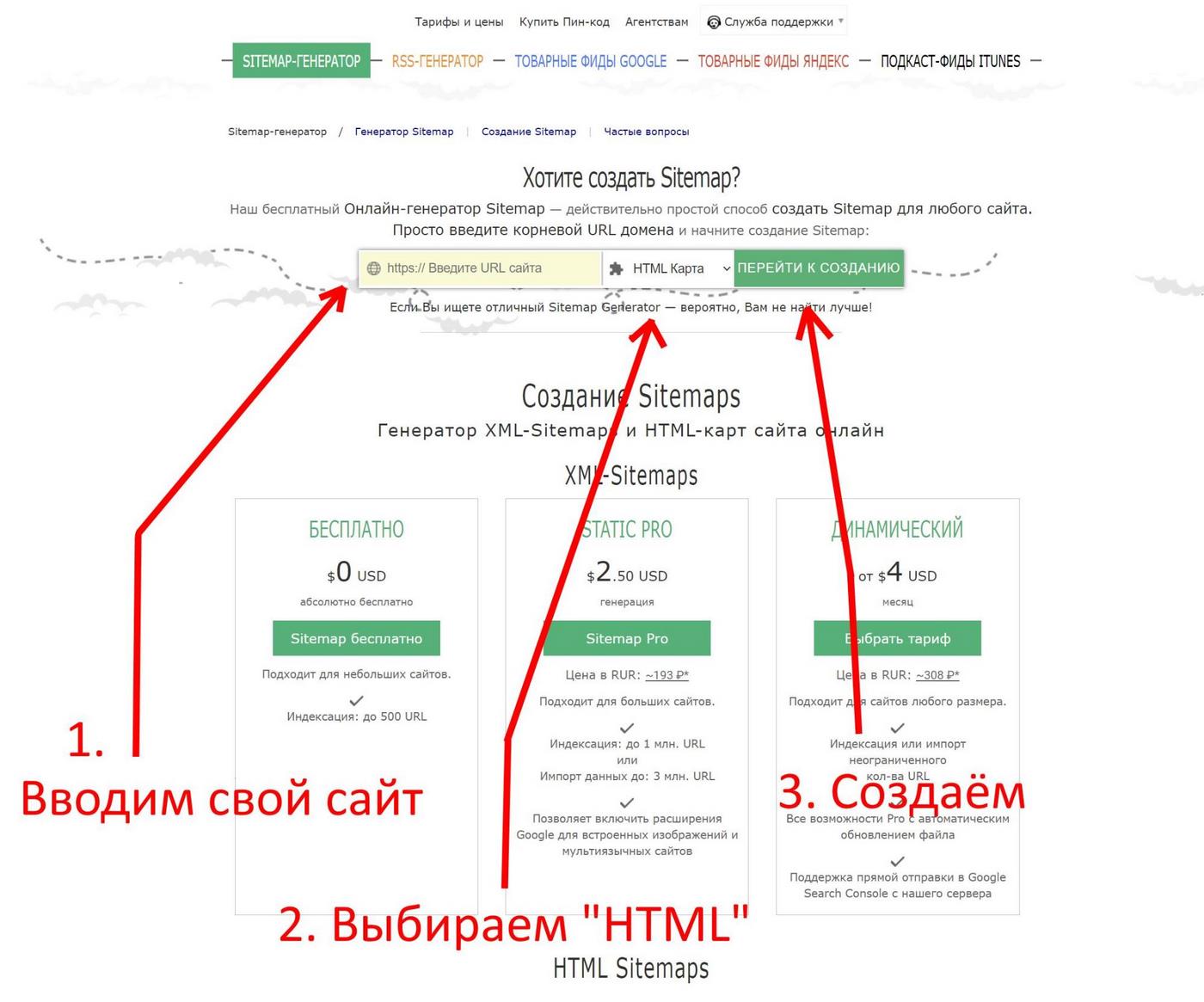
Создать карту сайта можно автоматически с помощью плагина, который можно установить несколькими кликами.
- Идем в меню, выбираем вкладку плагины, далее кликаем на кнопку “Новый плагин”.
- В строке вписываем название плагина Google XML Sitemaps, жмем Enter.
- Выданный плагин устанавливаем и активируем.

Плагин установлен, осталось лишь его настроить.
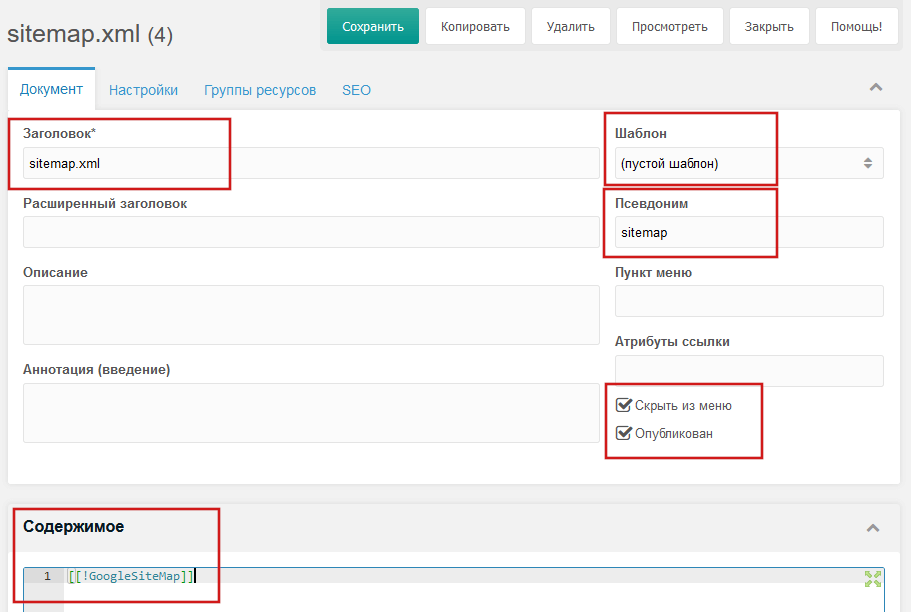
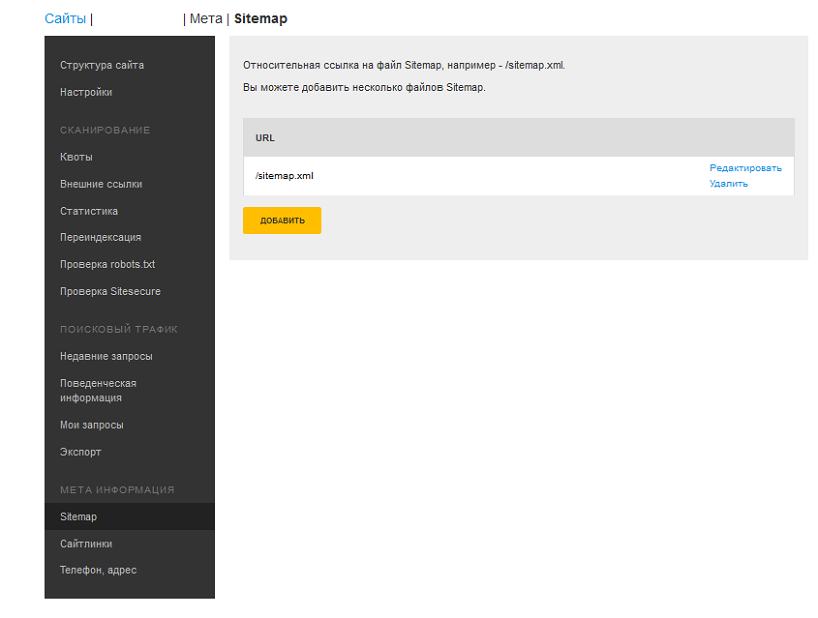
Настройка карты сайта
После того, как плагин был активирован, следует его настроить. Идем в настройки, выбираем вкладку XML-Sitemap. Здесь нужно выбрать один из предложенных пунктов. Мы рекомендуем выбирать первый пункт под названием “Не использовать автоматическое вычисление приоритета”. Также вы можете самостоятельно выбрать другое значение.
В содержании карты выберите пункты, которые хотите включить в нее.
Отметим, что все настройки должны выбираться индивидуально в зависимости от вашего сайта. Однако, если нет желания выбирать их или разбираться, можно выбрать настройки по умолчанию. Даже при этом карта сайта будет работать корректно. После того, как все пункты выбраны, кликаем на кнопку “Обновить параметры”.
Готово!
Лучший плагин генерации Sitemap для WordPress – XML Sitemaps от Auctollo
Простая установка, при добавлении устанавливаете и активируете, если нужны дополнительные настройки, находите опции в настройках сайта.
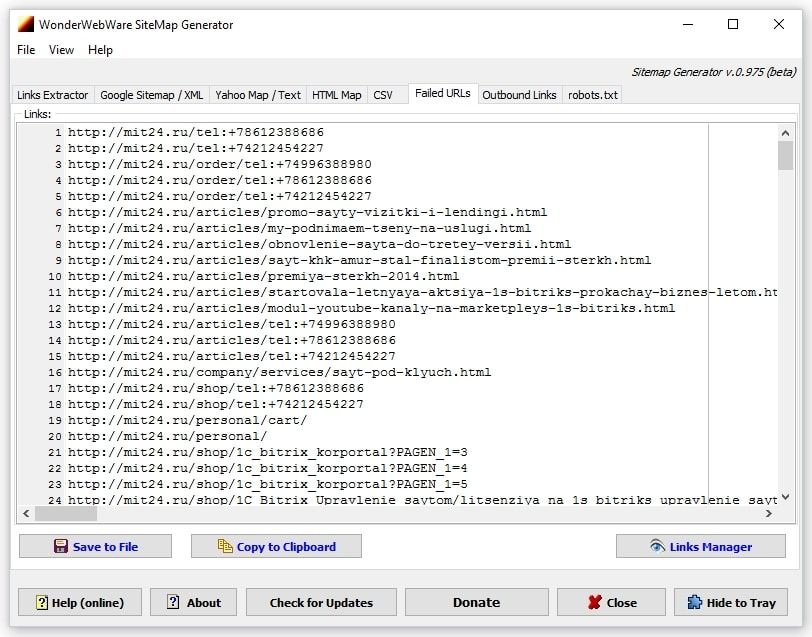
Генерация sitemap с помощью других инструментов
Также для генерации карты сайта можно использовать один из двух инструментов: Yoast SEO и ALL in One SEO Pack.
Важно! Yoast SEO не поддерживается Yandex, только для Google. При использовании для ПС Яндекс, будет выдавать ошибку. Поэтому данный инструмент не подходит.
Yoast SEO
Чтобы использовать данный инструмент, необходимо войти во вкладку Возможности, которая находится в разделе “Общие”. Ищем инструмент и жмем “Вкл”. Далее инструмент моментально сгенерирует документ, после чего можно зайти по адресу и использовать карту.
ALL in One SEO Pack
Для использования этого инструмента необходимо активировать модуль. Заходим в раздел “Модули”, ищем данный генератор и активируем его. Далее ставим галочки в настройках, исключая таксономию, и пользуемся в свое удовольствие.
Отметим, что работа карты сайта зависит от качества всего сайта. Рекомендуем арендовать сервер и не беспокоиться о бесперебойности работы вашего проекта.
Рекомендуем арендовать сервер и не беспокоиться о бесперебойности работы вашего проекта.
Как создать карту сайта
Создание карты сайта — важный шаг в разработке веб-сайта.
Что такое карта сайта?
Карта сайта — это список страниц вашего веб-сайта. Он показывает, как организованы страницы, и обычно делается в виде схемы или диаграммы. Вы можете создать свою карту сайта в любой программе, которая упрощает отображение информации (Word, Excel и т. д.).
Что НЕ следует включать?
Карта сайта не описывает функциональность вашего веб-сайта (это каркас). Он показывает только содержимое вашего сайта. Это означает, что некоторые области вашего веб-сайта (например, новости или события) могут быть только одной страницей в вашей карте сайта, даже если они будут более крупными функциями на вашем веб-сайте.
Зачем мне создавать карту сайта?
Карта сайта поможет вам увидеть, в каких разделах вашего веб-сайта много контента, а в каких мало. Это поможет вам спланировать сбалансированный веб-сайт и представить свой план, чтобы создатели контента могли лучше понять ваши намерения.
Это поможет вам спланировать сбалансированный веб-сайт и представить свой план, чтобы создатели контента могли лучше понять ваши намерения.
Пример схемы:
- Дом (уровень 1)
- Уровень 1
- Уровень 2
- Уровень 2
- Уровень 3
- Уровень 3
- Уровень 2
- Уровень 1
Пример схемы:
С чего начать?
- Ваш веб-сайт должен быть организован таким образом, чтобы содержать весь ваш контент и представлять его так, чтобы его могли легко понять посетители.
- Ваш веб-сайт должен в первую очередь включать контент, созданный какой-либо организацией, о которой этот веб-сайт. Если вы хотите процитировать внешний и/или связанный контент, сайт должен
- Карта сайта должна отображать каждую страницу, которая появится на вашем веб-сайте, и каждая страница должна отображаться только в одном месте.

- Страницы вашего веб-сайта должны быть сгруппированы таким образом, который, по вашему мнению, лучше всего соответствует содержанию и будет наиболее понятен вашим зрителям. Например:
- Группировка по аудитории ? Подумайте о том, чтобы сделать страницы уровня 1 своей целевой аудиторией, например: студенты, преподаватели, фермеры, потребители, домовладельцы.
- Группировка по теме ? Подумайте о том, чтобы сделать свои страницы уровня 1 темами, например: Исследования, Проекты, Развитие сообщества, Публикации.
- Иногда у вас могут быть специальные страницы, такие как «Свяжитесь с нами», которые нуждаются в высокой видимости, но не имеют подстраниц. В редких случаях такие страницы лучше всего помещаются в нижнем колонтитуле веб-сайта, а не в навигации.
Как оптимизировать карту сайта?
- При создании карты сайта подумайте о том, как вы хотите, чтобы навигация была представлена на веб-сайте.

- Помните, что существует ограничение на количество страниц, которые вы можете отобразить на первом уровне, прежде чем зрители сочтут ваш сайт «слишком занятым».
- Помните, что на мобильных устройствах панель навигации не будет отображаться, пока не будет нажата кнопка меню, поэтому не полагайтесь на то, что панель будет видна все время.
- Старайтесь, чтобы заголовки страниц в карте сайта были как можно короче. Избегайте использования общих заголовков, таких как «Ссылки», «Ресурсы», «Файлы» и т. д.
- Обратите внимание на глубину вашей карты сайта.
- Если вы можете разместить все свои страницы на одном уровне, вы должны это сделать.
- Если вы обнаружите, что добавляете страницы на втором уровне, постарайтесь убедиться, что ни один из разделов не намного больше других. Если вы обнаружите, что у вас есть только несколько страниц уровня 2, вы должны вместо этого попытаться разместить их на уровне 1.

- Если ваша карта сайта организована с разделами одинаковой глубины, и вы обнаружите, что у вас все еще есть большое количество подстраниц, которые нуждаются в организации, вам может понадобиться третий уровень. Это редкость, так как большинство веб-сайтов можно разделить на два уровня.
Как узнать, что я закончил?
Не беспокойтесь о полировке карты сайта. Карта сайта — это всего лишь инструмент, помогающий создателям контента лучше понять ваши потребности. Когда вы чувствуете, что сделали все, что могли, все готово!
Была ли эта статья полезной для вас?
Как сделать карту сайта: 12 советов по SEO, ключевым словам, UX и контенту
С 2001 года мы запланировали, спроектировали и создали более 1000 веб-сайтов. карты сайта.
Здесь вы можете увидеть некоторые мысли, лежащие в основе процесса. Вот как сделать карту сайта для высокопроизводительного веб-сайта…
Подождите, что такое карта сайта?
На самом деле существует три вида карт сайта с тремя совершенно разными функциями.
- Карта сайта для посетителей: Карта сайта — это страница со списком ссылок на все страницы сайта, обычно находящаяся по ссылке в нижнем колонтитуле сайта. Это оригинал.
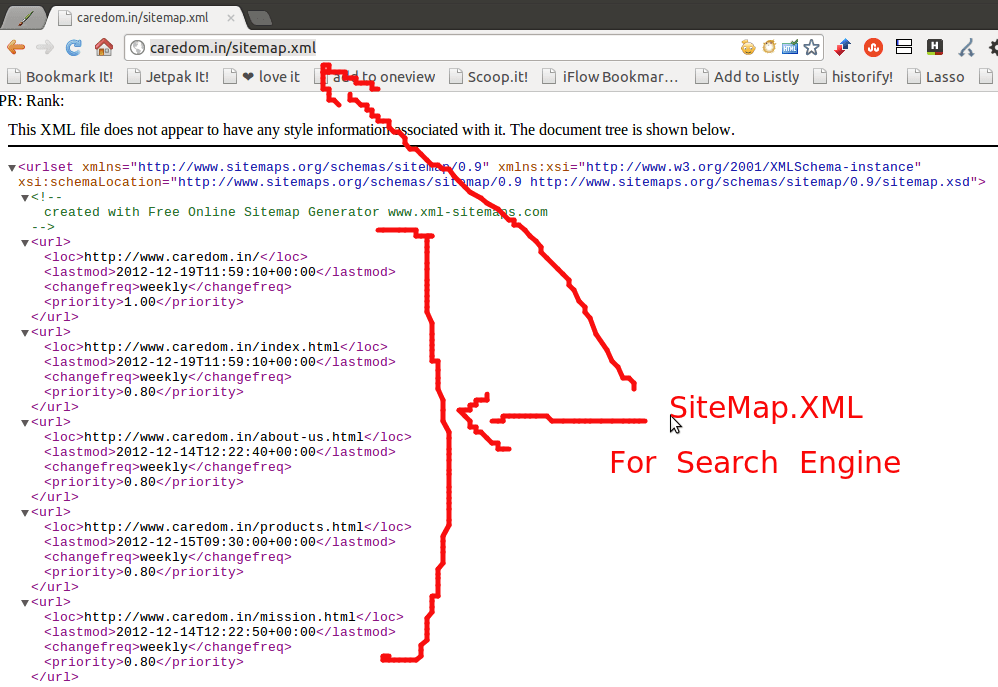
- Карта сайта для поисковых систем: Эта карта сайта представляет собой XML-файл, который сообщает поисковым системам, какие страницы индексировать.
- Карта сайта для планирования веб-сайта: Эта карта сайта является важным инструментом планирования веб-дизайна, показывающим страницы (URL) и отношения между ними (навигация).
Первые два легко. Обычно они создаются автоматически с помощью небольшого программирования.
Последнее трудно. Чтобы сделать это хорошо, вам нужно учитывать множество факторов одновременно: ключевые слова, удобство использования и психологию посетителей. Информационная архитектура — это навык.
Инструменты Sitemap (и шаблон)
Во-первых, формат. Большинство планировщиков веб-сайтов используют макет блок-схемы для создания карт сайта. Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
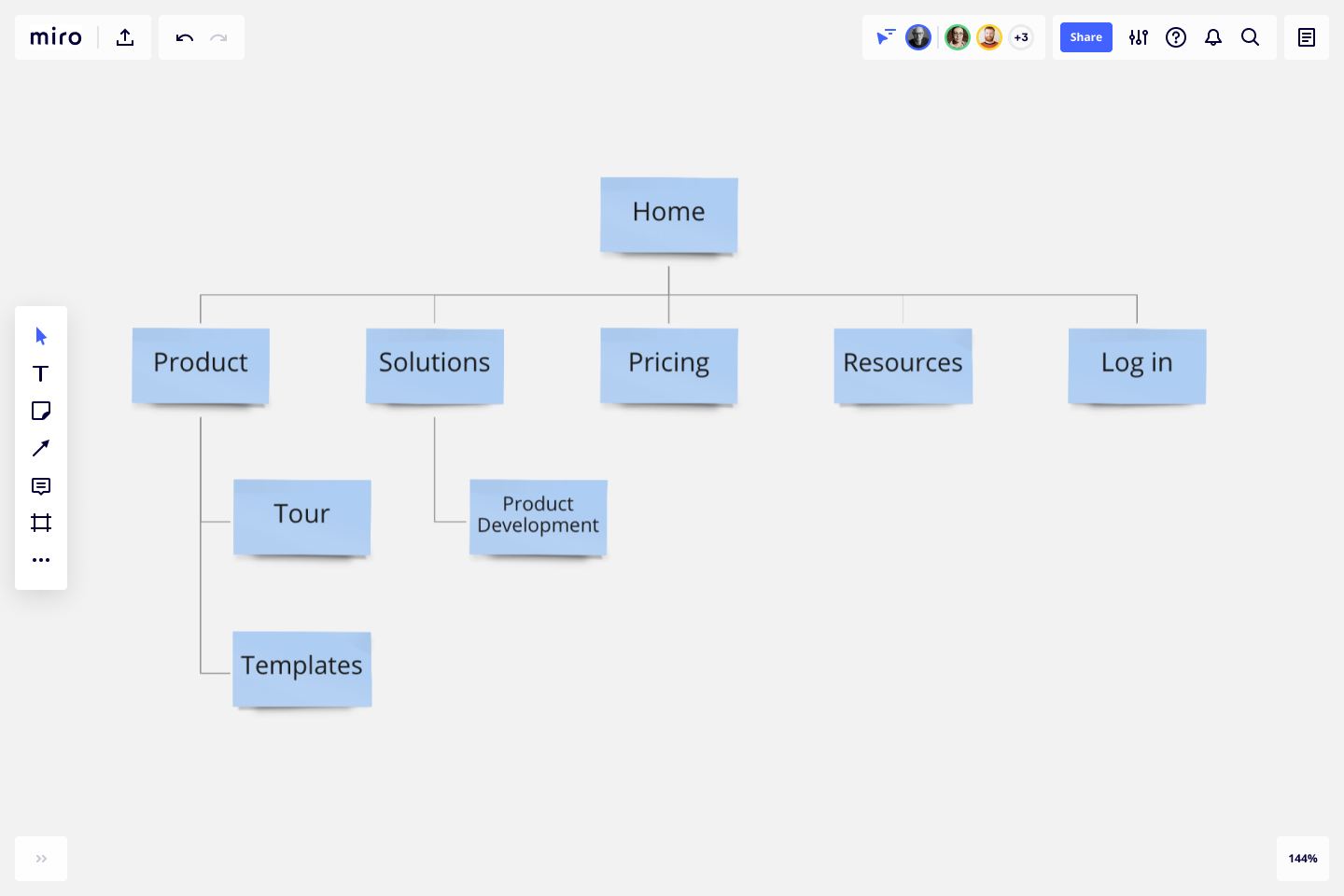
В этом руководстве мы будем использовать блок-схему.
Белые доски и стикеры хороши для проведения мозговых штурмов, но в конечном итоге вам понадобится инструмент Sitemap. Наиболее популярными являются Slickplan, Lucidchart и Miro.
Slickplan хорошо подходит для большинства проектов, но у Lucidchart и Miro есть несколько невероятных функций совместной работы и интеграции. А для более серьезных диаграмм и вайрфреймов мы используем Sketch.
Хотите бесплатный инструмент для карт сайта? Вы всегда можете просто использовать Google Drawings. Не стесняйтесь начать с нашего шаблона.
Украсть наш шаблон Google Drawings →
12 рекомендаций по созданию карт сайта
Мы собрали все наши лучшие советы по созданию визуальных карт сайта в одной диаграмме. Это сочетает в себе лучшие практики, включая ключевые слова для SEO и функции для UX.
Карта сайта — это ваш первый шаг в создании веб-сайта, оптимизированного для поиска и конверсии.
Вам может не понадобиться каждый элемент каждый раз, когда вы создаете карту сайта, но вот подробности для каждого:
1. Название страницы
Это название страницы. Просто, верно? Но это еще не все. «Имя страницы» имеет несколько важных значений.
- Метка в навигации (UX)
Нечеткая или запутанная навигационная метка будет иметь более низкий рейтинг кликов, видимый в сводке навигации в Analytics. - Заголовок вверху страницы (SEO)
Неопределенный или общий заголовок может упустить возможность указать релевантность в поиске, если эта страница оптимизирована для ранжирования. Тег, ориентированный на ключевую фразу, и тег title являются фундаментальными рекомендациями SEO.
Если вы двигаетесь быстро и просто фиксируете идеи, не переусердствуйте. Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
2. Тип шаблона
Веб-сайты являются модульными, строятся из шаблонов. Это делает их гибкими. Делаете новую страницу? Выберите шаблон и добавьте свой контент.
Бюджет дизайна и программирования определяется количеством шаблонов (а не количеством страниц). Каждый шаблон должен быть настроен в системе управления контентом.
Карта сайта — это возможность указать типы шаблонов, чтобы дизайнеры/разработчики знали размер и форму проекта.
Типичный проект веб-сайта здесь, в Orbit, включает как минимум семь пользовательских шаблонов, не считая версии для мобильных устройств и планшетов. Вот 10 самых распространенных шаблонов веб-сайтов.
1. Домашняя страница
Обычно очень индивидуальный макет с особым вниманием к содержимому верхней части страницы (учитывая, что 73% посетителей главной страницы не прокручивают страницу). Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
2. Ключевая страница конверсии
Это наш термин для страниц, которые нужно продавать. Это страницы продуктов и услуг. Ядро сайта. Подобно шаблону домашней страницы, этот макет разработан специально для того, чтобы направлять взгляд через набор приоритетных сообщений (ответы и доказательства) и включает заметные призывы к действию.
3. Базовая страница
Иногда называемая «типичной внутренней страницей», это наиболее гибкий тип шаблона. Он поддерживает все виды блоков страниц (модулей) и может содержать все форматы контента. Для большинства веб-сайтов B2B большинство страниц находятся в этом шаблоне.
4. Главная страница команды
Страница людей. Наглядная сквозная страница, предназначенная для того, чтобы помочь людям увидеть команду и перейти к биографии. Некоторые веб-сайты используют его дважды, один раз для руководства и один раз для персонала.
5. Страница биографии
Страница человека. Они часто ранжируются по имени человека. Они конкурируют с LinkedIn в результатах поиска, так что сделайте их лучше. Включите много деталей, и вы можете использовать множество тегов схемы. Это отлично подходит для личного SEO каждого члена команды.
6. Главная страница блога
Вход в блог? На самом деле, более вероятно, что посетители зайдут из поиска или социальных сетей и попадут прямо на статью. Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
7. Страница сведений о статье
Шаблон для статей обычно включает кнопки автора и публикации. Также может быть указана дата, но вы можете не указывать ее, если только ваша контент-стратегия не предусматривает публикацию новостей.
8. Категория продукта (электронная торговля)
Является родителем страниц продуктов. Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
9. Страница сведений о продукте (электронная торговля)
Важнейшая «PDP» (так специалисты по электронной коммерции сокращают «страницу сведений о продукте») — это рабочая лошадка каждого веб-сайта электронной коммерции.
Общие шаблоны, предлагаемые платформами электронной коммерции, часто работают хорошо, но ничто не сравнится с макетом, разработанным специально для этого каталога продуктов и аудитории.
10. Контакт
Посетитель здесь, потому что он хочет связаться (отправить сообщение или найти вашу контактную информацию), поэтому уменьшение трения является первой задачей этой страницы.
Но если показатели конверсии низкие, может помочь добавление элементов, ориентированных на конверсию. Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Любая страница с настраиваемой функциональностью является еще одним шаблоном. Если страница предлагает больше интерактивности, чем базовая навигация (например, пользователь прикасается к клавиатуре), эти взаимодействия необходимо спроектировать и запрограммировать. Значит другой шаблон.
3. Целевая ключевая фраза
Хороший процесс веб-дизайна выравнивает страницы по ключевым фразам.
Хороший процесс веб-дизайна позволяет анализу ключевых фраз принимать решения о том, какие страницы включать.
Многие страницы самых эффективных веб-сайтов оптимизированы для множества фраз. Все начинается с понимания основ поисковой оптимизации:
Google не ранжирует веб-сайты. Он ранжирует веб-страницы.
Имея это в виду, вот основные принципы выравнивания страниц и фраз.
- На главной странице можно настроить таргетинг на наиболее конкурентоспособные фразы.
Это потому, что домашняя страница почти всегда является самой авторитетной страницей на любом веб-сайте. У него больше всего внешних ссылок и, следовательно, самый большой потенциал ранжирования в поиске. - Сервисные страницы оптимизированы под ключевые фразы коммерческого назначения.
Это более ценные и конкурентоспособные фразы. Их может быть много, хотя они не обязательно должны отображаться в навигации (см. раздел 9).ниже). - Сообщения в блогах оптимизированы для информационных ключевых фраз.
Это низкоуровневые фразы, которые ищут люди, которые ищут ответы и информацию, но у них нет намерения получить помощь от вашего бизнеса. Эти страницы не включены в основную карту сайта (см. раздел 12 ниже). - На странице «О нас» нет ключевых слов.

Как и многие другие страницы. Потому что их никто не ищет. У этих страниц не будет целевых ключевых фраз, хотя они все равно могут быть популярными целевыми страницами из поиска. Это потому, что они часто являются дополнительными ссылками, которые появляются, когда люди ищут название бренда.
Вот наше руководство по исследованию ключевых фраз. Выбирая целевые фразы, добавляйте их в карту сайта.
4. Функции и форматы UX
Карта сайта также позволяет планировать контент и функции. Если вы знаете, что страница будет иметь определенную функцию, функцию или формат содержимого, задокументируйте это прямо на блок-схеме.
Вот список общих функций веб-сайта и места, где они часто встречаются на картах сайта.
- Формы (всегда на странице контактов)
- Карты (часто на страницах контактов и адресов)
- Фильтры, поиск, регистрация по электронной почте (часто на главной странице блога)
- Автор, даты, комментарии, кнопки «Поделиться» (часто на страницах сведений о блоге)
- Календарь (часто на странице событий, но не нужен, если в среднем не менее двух событий в месяц)
- Видео/анимация (часто на главной странице и о страницах)
- Регистрация по электронной почте и поиск по сайту (часто это глобальные элементы, см.
 раздел 11 ниже)
раздел 11 ниже)
Существуют десятки других, от галерей до калькуляторов, но они гораздо менее распространены.
5. Отделите первичную и вторичную навигацию
Современный веб-дизайн выстраивает элементы навигации в горизонтальную строку в заголовке, иногда называемую панелью навигации. Когда их слишком много, они часто разбиваются на две строки, а вторичная навигация появляется выше и меньше.
Хорошим примером являются наши друзья из ABC/Amega…
Создавая карту сайта, вы планируете навигацию. Настало время рассмотреть группировку предметов и их относительную визуальную значимость. Если у вас есть более шести элементов, начните группировать и расставлять приоритеты.
6. Страницы благодарности (Цели)
Цель цифрового маркетинга — построить мост между источниками трафика и вашей страницей благодарности. Привлечение посетителей на эту страницу является определением успеха, по крайней мере, для маркетинга лидогенерации B2B.
Эта страница — цель, пункт назначения, цель всей вашей работы. Так что отметьте это звездочкой. ⭐
А поскольку эта страница — первое взаимодействие с вашим новым потенциальным клиентом, сделайте так, чтобы она сияла. Вот как сделать отличную страницу благодарности.
7. Показать важные внутренние ссылки
Если вы знаете, что страница должна направлять посетителей на другую страницу с помощью ссылки или призыва к действию (а не только через навигацию), вы должны показать это на карте сайта. Внутренние ссылки важны для SEO, а не только для удобства использования.
Пример: если страницы ключевых услуг поддерживаются кейсами, нарисуйте линию, соединяющую их на карте сайта.
8. Спланируйте нижний колонтитул
Самое время спланировать нижний колонтитул. Просто поместите эти страницы в отдельный раздел. Некоторые из них будут дублировать другие страницы из карты сайта (ключевые страницы конверсии). Но другие страницы будут доступны только из нижнего колонтитула (конфиденциальность, ссылки для входа сотрудников, значки социальных сетей и карта сайта для посетителей)
Что еще находится внизу? Вот список всего, что вы когда-либо могли добавить в нижний колонтитул.
9. Показать «вне сайта» страницы
Некоторые страницы есть в навигации, но на самом деле находятся на других сайтах.
Эти «вне сайта» страницы могут быть важными, даже критически важными для конверсии. Итак, давайте добавим их в карту сайта, но мы будем использовать пунктирную рамку, чтобы указать, что это сторонние инструменты.
Общие примеры:
- Страницы регистрации событий (например, Eventbrite)
- Целевые страницы PPC (например, Unbounce)
- Области входа (например, интрасети и экстрасети)
- Рекрутинг/применение онлайн-инструментов (например, CareerBuilder)
- Социальные сети (например, Faceworld, Pinstagram, Slapchat)
10. Показать страницы вне навигации
Все наоборот. Их нет в навигации, но они являются частью сайта.
Конечно, не каждая страница должна быть в навигации. «Должны ли мы сделать эту страницу?» и «Должно ли это быть в навигации?» — это два совершенно разных вопроса.
Многие важные страницы не отображаются в меню навигации. Это нормально, если у них есть какой-то другой источник трафика. Вот типичные примеры
- SEO : оптимизирован для соответствующей ключевой фразы
- Платный : Это целевая страница из кампании
- Электронное письмо : это целевая страница из серии рекламных или приветственных писем.
- Маркетинг на основе учетных записей (ABM) : продвигается через социальные сети в целевой список.
- Продажи : Электронная почта отправляется напрямую потенциальным клиентам
Эти страницы важны, поэтому запишите их в раздел, отдельный от основных и дополнительных разделов навигации.
11. Список глобальных функций
«Глобальный элемент» — это то, что появляется на каждой странице, например, логотип компании и основная навигация. Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Вот три наиболее распространенные глобальные функции на маркетинговых веб-сайтах:
- Поиск по сайту (часто в заголовке)
- Регистрация по электронной почте (часто в нижнем колонтитуле)
- Согласие на использование файлов cookie (на первой посещенной странице)
Нет необходимости писать это в каждом поле. Просто перечислите их внизу.
12. Собирайте идеи тем для блога
Исследуйте ключевые фразы, и вы найдете массу информационных запросов. Они не идеальны для служебных страниц, но отлично подходят для постов в блогах. Вместо того, чтобы прокручивать их, зафиксируйте их на карте сайта.
Добавьте в этот список любые темы блога, наиболее важные для продаж. Эти посты отвечают на вопросы, которые задают потенциальные клиенты, и могут напрямую ссылаться на страницы услуг.
