Профессиональный макет сайта в фотошоп / Creativo.one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
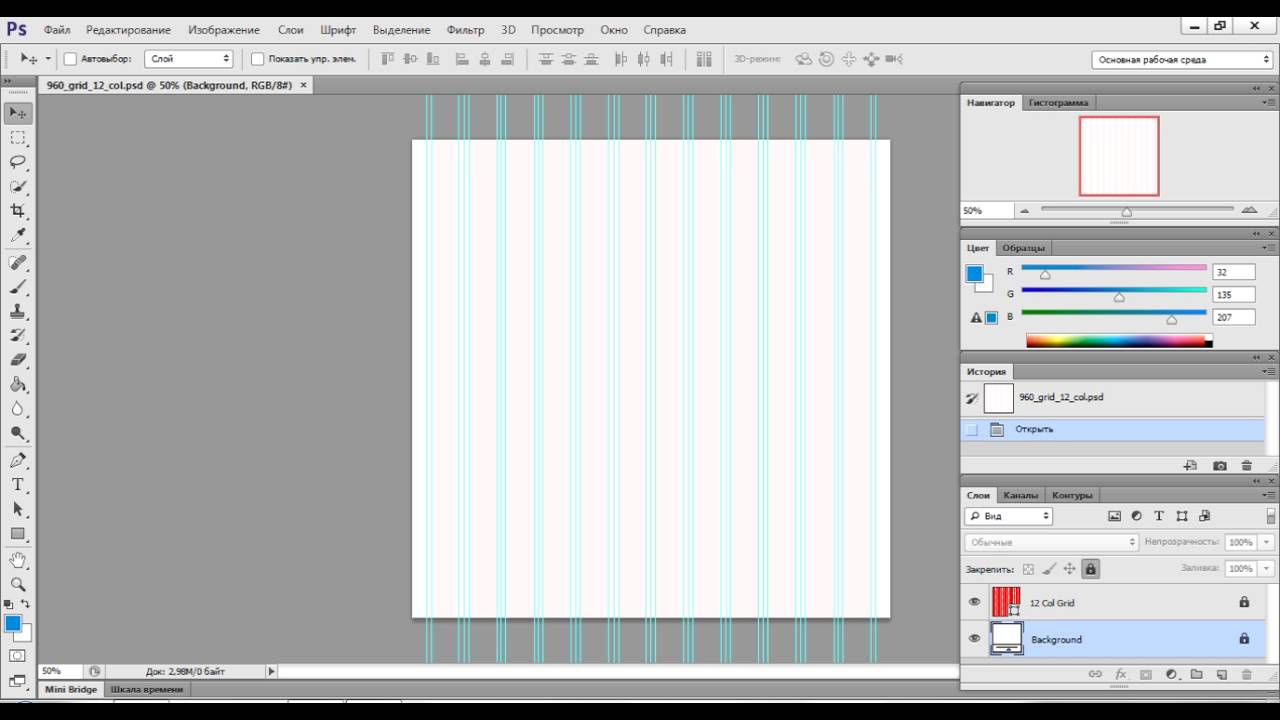
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню 
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4.
 Создаем узор
Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор)
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5.
 Добавляем логотип
Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Профессиональный макет сайта в фотошоп / Creativo.one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Создание сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как. » в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
Создание сайта в фотошопе с нуля
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию
- Дизайн
- UX-дизайн
- Вдохновение
- Инструменты
- Книги
- Лекции
- Полезные материалы
- Типографика
- Фриланс
- Маркетинг
Photoshop-лектор: Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Выбери область как указанно на примере и примени задачу.
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Напиши название для будущих кнопок.
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Убираем ненужные края, чтобы смотрелось аккуратнее.
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Добавь указательные стрелки инструментом «Произвольная фигура».
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Добавь описание сайта или проекта.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Дизайн сайта в фотошопе
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Настройка фотошопа для веб-дизайна: направляющиеНаправляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Для отправки комментария вам необходимо авторизоваться.
Создание дизайна сайта в фотошопе с нуля
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Создание макета сайта в Photoshop: руководство для начинающих
4,520 просмотров всего, 3 просмотров сегодня
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Как в Фотошопе сделать сайт Вконтакте
Продолжая срывать покровы Фотошопа, в этом уроке мы создадим сайт Вконтакте. Конечно, не весь Вконтаке а лишь макет одной из его страниц. Впрочем, все они похожи друг на друга. Долгое время я пропагандировал векторные инструменты Фотошопа, в частности в своей статье Зачем Фотошопу нужен вектор. Пришла пора применить его на практике. Для наших экспериментов я выбрал, что неудивительно, страничку нашей группы вконтаете. По окончанию урока мы воссоздадим все её элементы и получим готовый файл, который каждый из вас сможет скачать. По понятным причинам я не смогу расписывать каждый свой шаг на 5 абзацев, но очень постараюсь охватить все аспекты создания сайта в Фотошопе. Мы будем пользоваться шрифтами, масками, вектором, стилями. Расписывать азбуку каждого инструмента невозможно, но я постараюсь.
Как в фотошопе сделать сайт?
Как в фотошопе сделать любой сайт? Я выбрал Вконтакте из-за популярности и достаточной простоты. Прежде всего, вы открываете Photoshop и рисуете макет сайта. В сложных и дорогих проектах макет создают специально нанятые люди с системным мышлением. Они создают пустой фреим или каркас, где размещают кнопки, меню и контент сайта. Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Нарисованный макет передается верстальщику, который режет картинки на куски и воссоздает макет при помощи языков верстки HTML + CSS. Верстальщик передает верстку страниц программисту, и программист прописывает функционал, либо натягивает сайт на готовые движки. Мы же остановимся на этапе дизайна и макета. Так как макет у нас есть (впрочем как и дизайн), в этом уроке я просто воссоздам дизайн Вконтакте, и, надеюсь, этот урок ответит хотя бы частично на вопрос — как в фотошопе сделать сайт.
Создаем рабочую область
Прежде всего создаем правильную рабочую область. Сайт Вконтакте выровнен по центру, тянущиеся задние фона отсутствует. Ширина Вконтакте 790px Длина — бесконечна. Ширина не случайна. Вконтакте рассчитан на просмотр с самых древних мониторов с самым древним разрешением 800 на 600px. 10 дополнительных пикселей — запас для полосы прокрутки браузера. В отдельных случаях Вконтакте расширяется в разделе Приложений. Расширяется он за счет пространства между логотипом и меню, но нам это не важно. В диалоговом окне File > New создаем рабочую область на 800 х 600 пикселей.
Размечаем рабочую область
Воспользуемся Направляющими Guides. Включите линейку Windows > Rulers или Ctrl+R, кликните по линейке мышкой, и не отпуская кнопки перетяните направляющую в начало рабочей области. Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Выравниваем рабочую область
С размерами порядок, но сайт придавлен к одной стороне, а с другой сторону у него 10px зазора. Давайте выравним рабочую область прибавив немного пикселей с обоих сторон. Откройте Image > Canvas Size. В области Anchor направьте расширение в левую сторону. Поставьте галочку Relative. Тогда изменение размера области будет происходить относительно тех размеров, которые уже есть. В области ширины Width добавьте 10px и нажмите OK.
Теперь проделайте все тоже самое, но на этот раз стрелки в Anchor оставьте по центру, чтобы расширение происходило в обе стороны. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
Создаем элементы сайта
Не трудно заметить что все элементы сайта Вконтакте исключительно просты и повторяются. В этом искусство, создать нечто приятное глазу, простое и ненавязчивое. Элементы Вконтакте идеально подходят для вектора в Фотошопе и стилей. Для рисования элементов вконтакта мы используем векторные примитивы Фотошопа, подробнее о которых вы можете прочитать в моей статье Векторные примитивы в Фотошопе.
Нам понадобится панель слоев Layers, которую можно открыть в Windows > Layers. Нам понадобится умело перемещать элементы. Для этого пригодится инструмент Move Tool, о котором подробнее можно прочесть в моей статье Работа с Move Tool. И я бы сказал что Move Tool вам понадобится особенно, так как большее время вы будете распихивать элементы макета по нужным местам, да выравнивать между ними расстояние. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Шапка вконтакте округлая лишь с одной стороны и вот как я срежу края. Я выберу инструмент Rectangle Tool, в настройках инструмента выберите Subtract from Shape area (-) C этой настройкой инструмент будет отсекать части нарисованного вектора, а не создавать новые. Подробнее читайте в моих статьях о настройках Add, Subtract и Intersect. С включенной опцией Subtract выделите векторную маску в слоях и просто отсеките ненужную часть прямоугольника. Почему это выгодно? во первых у вас остается контроль за маской, так как вы создаете сложную фигуру. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Создаем стиль
Что такое стиль? Стиль это графическая одежда, которая надевается на любой элемент графики, будь то векторный объект, растровый объект или шрифт. Стили в фотошопе включают в себя рад эффектов, которые не видоизменяются начиная с царя Соломона. Это тени, градиенты, заливки, 3D выдавливание, текстуры, окантовки, свечения и эффекты смешивания слоев. В целом этого набора хватает чтобы создать практически любую графику для сайта, и не только для неё. Я предлагаю работать со стилями очень бережно. Для этого урока мы создадим и сохраним несколько стилей, которые просто будем доставать в нужный момент из сундучка и применять по необходимости. Начнем с шапки.
Вызовите Менеджер настроек Edit > Preset Manager и выберите в выпадающем меню стили Styles. Выделите все при помощи SHIFT и удалите. Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей. Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
В панели слоев Layers выберите слой с шапкой. Теперь вызовите окно Стилей слоев. Layers > Layer Style > Gradient Overlay. Начнем с главного. Создадим правильный градиент.
Кликните по полоске градиента. Появится редактор градиентов. В редакторе кликните по ползункам градиента и выберите правильные цвета — #6185ad и #406287.
При ближайшем рассмотрении можно заметить что у шапки есть небольшая двойная окантовка из 1px темной линии и 1px светлой линии. Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
Наконец полосочка второго уровня, Выберите Inner Shadow, он создает внутреннюю тень, цвет тени #7e9fc8. Угол -90. Все ползунки на 0 и только Distanse — 2px.
С правой стороны мы видим изображение стиля. Это и есть «графическая чешуя», надеваемая на любой объект к которой будет применяться стиль. Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем.
Создаем логотип
Точнее копируем логотип, ведь Вконтакт уже любезно предоставил его каждому желающему на своей спец странице. Скачайте версию в PDF и откройте её в Фотошопе. Первое что вам бросится в глаза — логотип несоразмерно большой. Конечно сейчас мы его уменьшим, однако, если вы уже собрались уменьшить его при помощи Edit > Free Transform, будьте готовы к тому, что его стили, рассчитанные именно на такие размеры, останутся неизменными. Конечный результат получится неприглядным.
Конечно настройки стилей всегда можно подкрутить в сторону уменьшения. Я так и сделал в первый раз, переделав стили «на глаз». Но вот что я предлагаю вам. Вместо того, чтобы открывать стили, и начинать методично подбирать на глаз все параметры или же растрировать графику лишаясь контроля за стилями, просто откройте логотип, зайдите в Image > Image Size убедитесь что в меню у вас выбраны галочки Scale Styles и Constrain Proportions и уменьшите высоту логотипа с 600px до 40px. Маловато? Уменьшите ещё.
Теперь выберите слои с логотипом и перенесите их на рабочую область сайта, и вот как это сделать быстрее всего. Выделите слои в панели слоев, инструментом Move Tool кликните по рабочей области и как бы, перетяните слои на вкладку с сайтом.
Создаем меню шапки
Пришла очередь меню. Для создания меню нам понадобится инструмент Type Tool, панель настроек шрифтов Character которую можно найти в Windows > Characte, а для создания других текстов в перспективе нам понадобится панель Paragraph, которую тоже можно найти в меню Windows > Paragraph. Выберите инструмент Type Tool и напишите текст. Эмпирическим путем я установил что Вконтакт использует шрифт Verdana. Возможно установил ошибочно, но визуально они один в один. Напишите первый пункт меню маленькими буквами — «Поиск». Размер шрифта 11pt стиль шрифта Bold. Вконтакт и более тесное расположение букв при помощи CSS. Учтем и этот нюанс, измените расстояние между буквами (tracking) до -55.
Когда вы закончите с одной надписью, продублируйте слой и напишите вторую Layers > Dublicate Layers Затем третью, четвертую. Затем выделите все созданные слои и рассортируйте их при помощи функций инструмента Mover Tool, котором мы уже говорили в этой статье. Но есть более простой способ создания меню. Чем создавать по 5 слоев, перегружая панель слоев, а затем возиться, расставляя их ровно инструментом Move Tool, создайте все на одной строчке. Напишите «Поиск» поставьте 4-5 пробела, напишите «Пригласить», опять 4-5 пробела и так далее. В итоге, все меню на одном слое, стили тоже надеваем на один слой, а не на 5 слоев. Удобно.
Создав меню, создаем правильные стили. Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Закончив со стилем, сразу сохраняйте её известным методом в этом же окне New Style. Стиль назовите VK Type Style 1.
Создаем общий макет для сайта
Я подробно разобрал шапку, меню, логотип, различные нюансы того и другого. Теперь пойдем быстрее, задерживаться на каждой надписи невозможно. Вконтакт очень простой сайт с точки зрения дизайна, простой и приятный глазу. Основное его достоинство в том, что Вконтакт использует шаблонные повторяющиеся блоки, с различной информацией. Блок для Участников, блок для стены, блок для ссылок, блок для заметок. Дизайн всех блоков одинаков, но блоки не мельтешат, не налезают друг на друга, не диссонируют, очень легко различимы и не теряются в общей массе. При первом взгляде на сайт очень легко понять где и что. Вот общее меню сверху, вот личное меню сбоку. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вы наверняка заметили, что Вконтакт разделяет области 1px полосками графики. Они едва заметны, но все же различимы. Для их рисования мы не будем использовать векторный вариант Line Tools и вот почему. Векторные инструменты работают вне пиксельной сетки. Векторная линия может сесть ровно на пиксель, левее пикселя, правее, Фотошопу придется графически как то отобразить это. Мы помним, Фотошоп программа растровая и всю графику фотошоп отображает Растром. Это не плохо, потому что браузеры тоже отображают сайты растром. Проблема инструмента Line Tool проста, у него нет привязки к пикселям Snap to Pixels. Поэтому нарисовать ровную полоску, которая не будет заступать ни за один пиксель можно только случайно либо в режиме Fill Pixels при отключенной настройке Anti-Alias, подробнее о которых можно прочитать в моей статье Все о режимах Shape Layers, Path и Fill Pixels.
Никаких проблем, рисуйте полосочки в растре, заранее создав пустой слой. Но вот, почему я все же выбираю Вектор в Фотошопе. Векторные объекты на основе заливки в разы проще перекрашивать. В растровых надо пользоваться выделениями и Edit > Fill либо постоянно залезать в стили Color Overlay. Векторные объекты гибче и заметнее в панели слоев, их легко модифицировать и растягивать. Растровые же постоянно расплываются, либо их нужно перерисовывать. Выбор за вами, но я предпочитаю максимальный контроль за макетом.
Я выберу инструмент Rectangle Tool и нарисую все объекты макета, места для аватарок, разделительные полоски, разделительные блоки. Получится пустой сайт с объектами на которые я натяну стили. Конечно, не забудем о известной опции Snap to Pixels
По правде говоря это первый этап который с которого стоило начать этот урок. И мы бы обязательно начали с него, если бы создавали свой собственный сайт с нуля. В нашем случае макет уже был, мы лишь перерисовали его.
Стилизация объектов сайта в Фотошопе
Воссоздав макет, переходим к дизайну. Вы уже видели процесс создания шапки, меню, стилей. Я не принесу в этой части урока ничего нового, мы опять будем раскрашивать векторные полоски и создавать новые стили. Прежде всего раскрасьте полоски в светло голубой цвет — #d9e0e7 Для этого кликните по иконке заливки, и выберите нужный цвет в появившейся форме.
Выберите первый блок Фотографий, и кликните дважды по слою с прямоугольником. Появится диалоговое меню Стилей, которое так же можно вызвать в основном меню — Layer > Layer Style. В Стилях слоя выберите Color Overlay, залейте объект светло голубым цветом #e1e7ed. Теперь разберемся с верхней и нижней полосками. Верхнюю полоску создадим через Drop Shadow. Цвет — #d3dae0 Угол наклона -90, то есть тень направится сверху вниз. И конечно нам нужна не тень, в полном смысле, а лишь 1px полосочка, поэтому убейте все параметры, отвечающие за величину и растушевку тени Spread и Size. Оставим лишь 1 для Distanse, то есть тень выступает на 1 пиксель.
Аналогично для нижней полоски, её мы создадим с помощью внутренней тени Inner Shadow. Цвет тени #d3dae0, угол наклона -90, галочку Global Lights, как я писал выше убирать везде. С остальными настройками тоже самое. И конечно сохраняем стиль через New Style.
Создадим свой стиль и для формы поиска. Она находится в разделе Стены Вконтакта и представляет из себя белое поле с 1px окантовкой. Выбираем этот элемент, заходим в Стили слоев эффект Stroke. Перво наперво создаем цвет окантовки — #c0cad5. В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль.
Теперь у нас следующая ситуация. В макете остались не задизайненные объекты, но не повторять же для каждого квадратика уже созданный стиль? В фотошопе есть 100500 возможностей копировать стили с одного объекта на другой, в том числе не сохраненные стили. Тема эта скорее для статьи о работе со стилями. Я лишь расскажу об одном из них для которого мы специально и сохраняли все стили. Откройте панель Стилей через Windos > Style. Если вы делали все правильно, вы увидите пустое поле и сохраненные для сайта Вконтакте стили. Выделите нужный слой из панели слоев и щелкните по нужному стилю. Чтобы анулировать стиль, щелкните по белой иконке с красной линией.
Шрифты для сайта Вконтакте в Фотошопе
Разобравшись с дизайном объектов перейдем к шрифтам. Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
Для блоков текста используйте Параграфы. Для создания параграфа кликните инструментом Type Tool по рабочей области и не отпуская мышку протяните указатель, создав область для печати. Так вам не придется переносить текст «на глаз». При этом мы сможете воспользоваться настройками из панели параграфа Paragrapg из Windows > Paragraph, где можно регулировать позиционирование, расстояние между параграфами, красные строки, отступы и многое другое.
Ту же технику я применил для создания постов Ленты.
Создание других элементов для сайта Вконтакте
Других элементов откровенно говоря не много. Это загнутая стрелочка для ссылок в постах ленты, и сердечко — вариация кнопки «нравится». Оба элемента я создал из обычного стандартного набора фигур Фотошопа — инструмент Custom Shape Tool. Подробнее о его работе можно прочитать в моей статье о Custom Shape Tool, подробно посмотреть его в действии можно в моем видео уроке о работе Custom Shape Tool.
Замечу, я слегка модифицировал стрелочку, воспользовавшись инструментами вектора о которых можно подробно прочитать в моей статье О работе инструментов вектора в Фотошопе.
Заполнение фотографий при помощи Clipping Mask
У нас остались пустые формы макета, означающий графику и картинки, которые будут загружать пользователи. Но ведь намного лучше продемонстрировать их в действии. Как это сделать самым простым образом? Дайте подумать, я бы открыл все фотографии, которые использую на сайте, затем нашел бы их размер, уменьшил, обрезал, доведя до одинаковых размеров. Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Способов создать Clipping Mask много. Выделите слой с фотографией, и выберите в меню Layer > Create Clippig Mask или нажмите Alt+Ctrl+G. Более простые способы — выделите слой фотографии в панели слоев, кликните по нему правой кнопкой мышки и в меню выберите Create Clippig Mask. Более быстрый и элегантный способ — наведите указатель мышки между двумя слоями, на панели слоев и нажмите Alt. Указатель превратится в восьмерку. Кликните и это тоже создаст Clippig Mask.
Смысл Clippig Mask в том, что изображение выше, встраивается в объект ниже. Соответственно фотография может быть любого размера, но объект ниже обрезает ненужные края. Если фотография слишком большая просто уменьшите её при помощи Edit > Free Transgorm что называется на лету. Если вы не слышали про такое, читайте мою статью Free Transform в Фотошопе
Организация сайта в Фотошопе
Пожалуй последнее, на чем я хотел бы остановиться — организация слоев. Организация важна, постольку поскольку фаил будет передан верстальщику, а ему разбираться с вашими слоями. Если вы и дизайнер и верстальщик правильная организация не будет лишней, и в стократ упростит для вас поиски нужного в старом фаиле через месяц. Организуйте слои по смысловой нагрузке. Размещайте их по порядку. Выделяйте ряд слоев и нажимайте Ctr+G. Это помещает их в папку. Создавайте папку в ручную из панели слоев, давайте файлам правильные имена, что бы легко узнавать их в меню Move Tool и на панели Слоев Layers. В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
B вот так вы можете сделать сайт Вконтакте. И не только Вконтакте, но и любой другой сайт. Пожалуй в следующих статьях я продолжу практику воссоздания популярных в интернете сайтов. На повестке для Twitter, Facebook или Однокласники. Если вы хотите получить готовый макет сайта Вконтакте, кликните по кнопке Like для Фэйсбука, чтобы появилась ссылка на скачку. В конце концов, это меньшее что можно сделать, чтобы получить готовый макет для в формате PSD для сайта. Я надеюсь что теперь вы знаете, как сделать сайт в Фотошопе. Хорошего вам дня.
Скачать PSD
Автор:
Как нарисовать сайт в фотошопе
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop.
Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить.
Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх.
Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх.
Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
- Опять вытягиваем линейку и выставляем её как на рисунке:
- Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
- В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
- Переходим в пункт «Тень» и задаём следующие параметры:
- Вот, что должно получиться:
- После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
- Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
- Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
- Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
- Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
- Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
- Для начала добавляем полосы с линейки как на рисунке ниже:
- Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
- Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
- В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
- Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
- Добавляем линии с линейки как на рисунке, и отменяем выделение:
- Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
- Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
- И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
- Теперь добавляем текст и смотрим, что у нас получилось:
- Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
- Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
- Вот что должно получиться:
- Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
- Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
- А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
- Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск».
С помощью линии делаем вот так:
- Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
- Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
- Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в х.
До скорых встреч.
Источник: http://beloweb.ru/novichkam/kak-sdelat-maket-ili-dizayn-sayta-v-photoshop.html
Дизайн макета сайта в Photoshop. Детальное руководство
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
Источник: https://webdesguru.com/dizajn/lekcii/photoshop-lektor-dizajn-maketa-sajta-v-photoshop-detalnoe-rukovodstvo/
Создание чистого современного дизайна сайта в Photoshop
Создадим полноценный макет дизайна сайта в Фотошопе. Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
- Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
- Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
- Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
- Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
- При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
- Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
- Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
- Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
- Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
- Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
- Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
- Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Данная публикация представляет собой перевод статьи «Create a Clean Modern Website Design in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: https://www.internet-technologies.ru/articles/sozdanie-chistogo-sovremennogo-dizayna-sayta-v-photoshop.html
Создание дизайна сайта при помощи Photoshop
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы.
Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек.
Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы.
Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще.
Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге.
Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы.
Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Источник: https://nastroyvse.ru/programs/review/kak-narisovat-sajt-v-fotoshope.html
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
- 2,482 просмотров всего, 5 просмотров сегодня
- Оглавление
- Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов.
Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать.
Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов.
Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона.
Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете.
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон.
И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков.
Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров).
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов.
И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Источник: https://stebnev-studio.ru/blog/sozdanie-maketa-sayta-v-photoshop-rukovodstv/
Как сделать сайт — режем шаблон в Photoshop
Как сделать сайт — режем шаблон в Photoshop
Как сделать сайт — режем шаблон в Photoshop |
Итак, вы умеете рисовать в программе Adobe Photoshop и нарисовали себе шаблон сайта, но не знаете, что же делать дальше, как сделать сайт из шаблона?
Современные технологии создания сайта требуют минимального веса страницы и поэтому часть изображений вставляется в шаблон сайта отдельно, часть рисунка вырезается и вставляется как элемент фона.
Данная статья посвящена тому, как вырезать части изображения инструментом Slice Tool (K).
Попытка не пытка?
Сохраняем копию вашего файла с шаблоном и начинаем его разрезать.
Последовательность действий
1. Открыв рисунок в программе Adobe Photoshop, выбираем инструмент Slice Tool (K) или просто нажимаем на английскую букву K.
Обратите внимание, что вы должны представить свой рисунок в виде таблицы, с вставленными в ее ячейки рисунками.
Разрезаем фрагмент шаблона в Photoshop
(рисунок 1)
2. Выделяем инструментом Slice Tool (K) части рисунка.
Обратите внимание, что первый фрагмент у меня выделен одним блоком – это логотип (1), я еще не сохраняю страничку, а буду выделять и дальше.
Там где будет заливка выделяйте кусочек рисунка шириной 1 пиксель (2) и он став фоном ячейки таблицы или блока div даст нам тот же вид, что и большой фрагмент.
Обратите внимание на пункт (3) – это уголок горизонтального меню, его мы разрежем отдельно, остальные пункты меню (4) мы можем сделать рисунками, а можем сделать текстовыми, а рисунок шириной 1 пиксель, будет фоном.
Так же наши ячейки должны быть на одном уровне, чтобы потом было легче все редактировать самим.
Обращаю так же внимание на пункт (5) – это ваша будущая ячейка которая будет растягиваться, ведь фрагмент где находится баннер (баннер) будет иметь постоянную ширину и высоту, а фрагмент текст может из-за большого количества текста растягивать ячейку вниз, значит будут тянуться и другие ячейки и будут образовываться белые полоски. Чтобы этого не было сразу предусматривайте ячейки по горизонтали высота которых будет определяться содержимым ячейки с текстом.
Новичкам лучше разрезать большими блоками
(рисунок 2)
3. Когда вы разрежете весь свой шаблон, то можно приступить к сохранению.
Переходим «File» — «Save for Web & Devices» или нажимаем Alt+Sift+Ctrl+S
Переходим «File» — «Save for Web & Devices»
(рисунок 3)
4. Проверяем настройки, смотрим, чтобы качество было 100% и сохраняем,
5. Теперь проверяем, что у нас в папке сохраненным шаблоном.
В папке с вашим будущим сайтом будет папка images – в которой находятся те самые кусочки рисунков.
В папке с вашим будущим сайтом будет папка images
(рисунок 4)
Вот вы и получили свою веб страничку из рисунка. Теперь необходимо редактировать.
Например, если вы сразу начнете добавлять текст, то ваш рисунок, находящийся в этой ячейке будет двигаться, а вместе с ним будут появляться пробелы, былые полосы – придется делать рисунок фоном ячейки (прочтите тему о таблицах и о вставке рисунков в ячейку и фоном ячейки). Так же возможны проблемы из-за объединения вами нескольких ячеек – придется все менять в строках, то есть указывать, на сколько должна растягиваться ячейка, если две нижние объединились в одну – поэтому лучше сразу рисовать шаблон попроще, разрезать на меньшее количество блоков, а текст добавлять такими порциями, чтобы ничего не тянулось.
Решать вам, однако легко сделать не получится, раз уж взялись за это дело разбирайтесь и тогда вы действительно станете понимать и делать нормальные сайты.
Остальным прямая дорога к использованию готовых шаблонов.
Спасибо за внимание.
Автор: Титов Сергей.
Фотошоп для верстальщика | Типичный верстальщик
Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Если такой возможности нет, нам потребуется вырезать картинки из макета. Но стоит помнить, что некоторые картинки стоит сохранять по одной, а другие — лучше вывести в отдельный спрайт. Например, социальные иконки. Их я советую размещать в одной картинке. Выглядеть это будет примерно так:
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.
Во-вторых, в окне «Слои» в нужном слое нажать на правую кнопку мыши и выбрать пункт «Создать дубликат слоя…». В диалоговом окне «Дубликат слоя» выбрать в выпадающем списке пункт «Новый».
Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.
Далее в левой панели необходимо выбрать инструмент «Рамка». Весь документ затемнится, кроме нужной картинки.
Жмем Enter. Наша картинка готова.
Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop
Чтобы сохранить картинку в формате SVG, достаточно кликнуть правой кнопкой мыши и кликнуть на «Экспортировать как…»
Далее появится диалоговое окно, в котором необходимо установить Формат SVG и нажать на «Экспортировать все». Важно, чтобы картинка в документе была одна.
Информация о font-family, font-size, line-height, color
Чтобы найти данные по этим трем компонентам, достаточно дважды кликнуть на слой с текстом, чтобы он стал активным. Как правило, информацию о font-family и font-size можно найти в верхней панели, а данные о line-height в окне «Символ». Обычно он располагается в правой части, но если его пока там нет, достаточно открыть его через Окно -> Символ.
Информация о margin и padding
Чтобы узнать сколько пикселей необходимо задать для отступа, достаточно включить Инструмент «Прямоугольная область» и потянуть курсор вниз (или влево), чтобы посмотреть расстояние в пикселях.
Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
Информация об opacity
Довольно часто веб-дизайнеры делают элементы прозрачными. В css за это отвечает свойство opacity. К счастью, в Photoshop можно увидеть процент непрозрачности. Для этого достаточно кликнуть на слой, в котором применяется прозрачность и посмотреть в верхний правый угол окна «Слои». На скриншоте видно, что прямоугольный элемент имеет прозрачность в 90%. Следовательно, в css следует записать следующее: opacity: 0.9
Горячие клавиши Photoshop для верстака
В процессе верстки я применяю «горячие клавиши», которые значительно ускоряют работу в Photoshop. Список актуален для всех версий:
Ctrl + «-« — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.
Тема оказалась довольно объемной и уместить все в рамках одной статьи — сложно. Но я для вас подготовила видеоролик, в котором я все подробно объясняю:
48 отличных руководств по созданию веб-сайтов в Photoshop
Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать разные типы сайтов и в самых разных стилях дизайна. Найдите несколько, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета в стиле ретро для веб-дизайна в PhotoshopОдностраничные сайты — популярный выбор для сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создание текстурированного веб-сайта на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или какой-либо продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как разработать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, поскольку вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом распределить категории по каждому предмету.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Создайте элегантный темный веб-сайт мобильного приложенияЭтот учебник является своего рода уникальным, поскольку он показывает процесс создания реального сайта для реального приложения, а не для вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн поможет сделать фотографии яркими, и вы узнаете, как его создать в этом уроке.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создайте стильную страницу портфолио с временной шкалой с помощью PhotoshopИз этого туториала Вы узнаете, как создать уникальный сайт в стиле портфолио или резюме с временной шкалой. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения нужной информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок действительно прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭто руководство включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создание иллюстративной целевой страницы iPhone / iPad в PhotoshopПри наличии всех имеющихся приложений есть вероятность, что в какой-то момент вам понадобится разработать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Разработка семейства веб-сайтовИз этого урока Коллиса Таида вы узнаете, как создать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщений в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и использования ее для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Создайте сайт-портфолио с большим слайдером, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание гранжевого полупрозрачного веб-дизайна портфолиоПозвольте этому уроку показать вам, как создать красочный макет, который использует мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создание дизайна веб-сайта с акварельной тематикой в PhotoshopВы ищете учебное пособие, которое проведет вас через процесс проектирования сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс разработки темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в PhotoshopВ этом руководстве рассматривается процесс разработки образца макета, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффект Скоро появится страницаСкоро страницы могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вам нужно нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не заскучали.
Создание страницы «Скоро появится» в PhotoshopВот еще один учебник для следующей страницы, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять эскизы изображений. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник,
Создание темного веб-дизайна портфолио в PhotoshopВ этом уроке создайте темное портфолио с большим слайдером и модной лентой.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты, посвященные фотографии, используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, описанные в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, имеющий макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта-портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет, но его все же стоит изучить, если вы заинтересованы в создании сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создание нарисованного фона в стиле природы в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. Вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолиоДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря чистому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы настолько любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаИз этого туториала Вы узнаете, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые методы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с текстурой шероховатой бумагиИз этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Дизайн портфолио с гладкой текстурой синего цветаВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистского макета блога в PhotoshopС помощью этого руководства вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать текстурированный макет сайта в PhotoshopРазличные настройки фотошопа позволяют нам создавать сильно текстурированный макет сайта.Слияние разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные методы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных приемов, о которых вы даже не догадывались.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайта для потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
Создайте плоский макет веб-сайта в Photoshop
В этом году в сообществе дизайнеров появилось несколько новых тенденций, а также популяризовались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна.Чаще всего эта техника используется как в мобильном, так и в веб-дизайне. Если вы не знакомы с тенденцией или различными возможностями, которые она может дать, вам следует взглянуть на мою витрину из 20 красивых плоских веб- и мобильных дизайнов.
Включение плоского дизайна в вашу работу — отличная идея, особенно если вы хотите заняться чем-то другим. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшнее руководство для вас.В приведенном ниже руководстве вы узнаете, как создать собственный макет веб-сайта с использованием плоского дизайна, так что приступим.
ресурсов, которые вам понадобятся:
Плоский набор иконок
Step 1 New Canvas
Откройте программу Photoshop и создайте новый файл, выбрав «Файл»> «Создать» или просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать новому холсту размеры 1360 x 1979 пикселей. Нажмите ОК.
Цвет фона шага 2
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона.В этом случае я буду использовать цвет # d5bfc4. Используйте инструмент «Заливка», чтобы заполнить слой.
Шаг 3 Рекомендации
Теперь, когда у вас есть цвета фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела страницы была своя выделенная область. Чтобы добавить рекомендации, вам нужно перейти в View> New Guide. Затем появится окно, в котором вы можете ввести свои измерения. Ниже показано изображение, показывающее, как ввести первые размеры 751 пикселей.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей. Вашему окончательному изображению должно понравиться это.
Шаг 4 Цвета раздела
В вашем первом разделе размером 751px вы хотите заполнить это пространство цветом # e62452 вот так.
Оставьте пространство размером 1163 пикселей, но заполните область под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в нашу первую цветовую секцию.Используя шрифт Arial и размер шрифта 60pt, введите желаемый текст в #ffffff и сместите его влево от раздела.
Затем введите 30pt под строкой вашего тега или любой другой информации, которую вы предпочитаете.
Кнопка шага 6
Необходимо добавить кнопку под только что созданным текстом, но мы хотим сохранить плоский вид. Для этого используйте инструмент Rectangle Tool, чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что ваш цвет переднего плана установлен на # fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню «Параметры наложения». Установите флажок Обводка и установите размер обводки на 3 пикселя и цвет на #ffffff. По завершении нажмите ОК.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
Завершите, добавив к кнопке текст «ЗАПУСК» размером 46 пунктов.
Step 7
Откройте набор плоских значков и выберите изображение планшета.Скопируйте и вставьте его на свой холст, а затем измените его размер, чтобы он был немного больше, чем высота текста и кнопки. Сместите планшет вправо от цветной секции.
Заполните внутреннюю часть планшета цветом # d99f9b, чтобы представить экран.
Теперь с помощью различных цветов по вашему выбору создавайте случайные геометрические фигуры внутри планшета, пока не получите что-то похожее на изображение ниже.
Шаг 8 Логотип
Когда наш основной раздел почти завершен, теперь мы можем пойти и добавить наш логотип, чтобы завершить раздел.Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Щелкните стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте форму прямо над текстом. Форма должна выглядеть так.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить исходную форму еще раз в середину вашей большей формы. Теперь ваш логотип должен выглядеть как на изображении ниже.
Шаг 9 Сервисный ящик
Теперь мы пойдем и начнем конкретизировать нашу «служебную» коробку. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания основной цветовой секции, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга.Вот куда пойдут ваши значки.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы казалось, что каждый круг соединен с другим.
Откройте свой Flat Icon Set еще раз и выберите шестеренку, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите служебную коробку, добавив свой текст.
Step 10 Testimonial Box
Начните с добавления желаемого текста заголовка в поле для отзывов.
Затем меньшим шрифтом, чем ваш заголовок, вы захотите добавить цитату отзыва, а также человека, который ее написал.
Теперь, используя цвет # d5bfc4, вы хотите создать восемь маленьких кружков и равномерно расположить их под своей характеристической цитатой.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на # e62452. Нажмите ОК, а затем измените режим слоя на Светлее.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле, чтобы добавить его в заголовок для поля информационного бюллетеня.
Теперь мелким шрифтом (30 пунктов) введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Как и раньше, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Затемнение.
Добавьте значок конверта в квадрат, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD файл
35 высококачественных уроков по веб-дизайну в Photoshop
Если вы хотите разобраться в создании веб-сайтов, одним из первых навыков, которые вам понадобятся, будет уметь создавать концептуальный дизайн веб-сайтов в Photoshop. В этом посте собраны 35 из лучших руководств по веб-дизайну в Photoshop в Интернете.Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страницы превращаются в макеты в законченные дизайны страниц.
Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя столбцами и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного поиграть с цветами.
Создайте элегантный узорчатый веб-дизайн в Photoshop
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только одно из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Если вы хотите, чтобы ваш проект имел элегантный вид, этот учебник определенно поможет. Вам нужно будет найти изображение, которое будет сильным посланием и девизом.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Это простое руководство действительно пригодится, если вам когда-либо понадобится запоминающийся веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы с Photoshop.
Создайте текстурированный веб-сайт на открытом воздухе в Photoshop
Из этого туториала Вы узнаете, как создать текстурированный веб-сайт на открытом воздухе, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Думали ли вы о разработке учебника по портфолио на основе Instagram для себя или своих клиентов? В этом руководстве вы научитесь использовать чистую цветовую палитру и несколько гладких шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит взглянуть на это руководство и узнать о некоторых новых приемах на протяжении всего процесса.
Как сделать шаблон сайта
Из этого видеоурока вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Если у вас возникли проблемы с дизайном заголовка вашего веб-сайта, то это руководство может прийти вам на помощь.
Самый подробный учебник из PSD в HTML
Этот подробный учебник охватывает почти все, что вам нужно знать, начиная с каркасной схемы и заканчивая преобразованием вашего PSD в рабочую и адаптивную HTML-страницу.
Создайте простую сеть для начинающих
Этот простой урок научит вас создавать простую веб-страницу с помощью Photoshop. Под видео вы найдете все необходимые ресурсы.
Как создать профессиональный веб-сайт (часть 1)
И если вам нужно расширенное руководство, которое научит вас создавать профессионально выглядящий веб-сайт, возможно, вам стоит прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас создавать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как создать веб-дизайн для одной страницы в Photoshop
Это еще один полезный урок, который покажет вам каждый шаг процесса, необходимый для создания одностраничного веб-дизайна в Photoshop.
Веб-дизайн Photoshop — Бронирование туристического сайта
Если ваш проект более конкретный, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Дизайн веб-сайтов Afro Portfolio в Photoshop — Урок по Photoshop CC
Научитесь создавать крутой веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, огромную рукописную типографику и яркие изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Six Studios проведет нас через каждый этап создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создайте минимальный и современный макет портфолио с помощью Photoshop
Этот урок — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Это еще одно простое пошаговое руководство, которое вам действительно пригодится. Он также поставляется с PSD, доступным для загрузки.
Стильное портфолио с зернистой текстурой
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы сможете узнать.Он использует темно-серые цвета и текстуру пленки, чтобы придать ему элегантный вид.
Упрощенный черно-белый макет портфолио в Photoshop
Если вам нравится монохромный чистый дизайн-макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для загрузки.
Красивый дизайн сайта для потоковой передачи музыки в Photoshop
Благодаря этому руководству стало еще проще передавать музыку на ваш сайт в потоковом режиме.Изучите это руководство для PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Дизайн портфолио с гладкой текстурой синего цвета
Улучшите свой проект с помощью этого урока Photoshop о том, как создать гладкое текстурированное синее портфолио, и узнайте несколько новых советов и приемов.
Как создать макет веб-сайта с помощью Photoshop из каркаса
Перенесите рамку своей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и заголовки текста, и найти для них правильное положение и размер с помощью этого урока.
Урок по дизайну веб-сайтов в Photoshop
Это подробное руководство по Photoshop научит вас некоторым действительно хорошим трюкам. Он покажет вам, что вам нужно сделать для настройки, прежде чем вы начнете проектировать в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как сделать легкий и гладкий веб-макет в Photoshop
В этом уроке с использованием Photoshop и сетки 960 вы научитесь создавать легкий и элегантный веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Это отличный видеоурок о процессе веб-разработки и дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, в котором вы узнаете, как создать элегантный и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Это действительно полезный учебник, который научит вас создавать современный, четкий и чистый макет веб-страницы, готовый для программирования.
Создайте стильно элегантное портфолио для веб-дизайна в Photoshop
Это еще один полезный урок Photoshop от Six Studios, который научит создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Придайте своему портфолио элегантный вид с помощью этого урока Photoshop и узнайте несколько советов и приемов, которые прилагаются к нему.
Photoshop для веб-дизайна: 20 советов профессионалов
Для многих веб-дизайнеров пакет Adobe Creative Cloud, в частности Photoshop, играет неотъемлемую часть в процессе создания веб-сайтов.Создаваете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Вот несколько советов по веб-дизайну, на которые вы, возможно, не знали, способен почтенный редактор фотографий Adobe — и которые могут оказаться очень полезными для вашего следующего проекта.
01. Использование систем сеток
Существует ряд инструментов, которые помогут вам использовать сетки в Photoshop.Системы сеток могут избавить от многих головных болей в веб-дизайне. Попробуйте использовать такие ресурсы, как расширение Cameron McEfee GuideGuide для Photoshop, чтобы сделать настраиваемые сетки простыми и точными.
02. Получите все
Один из лучших приемов успешного веб-дизайна (и управления временем) — разместить все элементы на холсте Photoshop, прежде чем вы начнете испачкать дизайн.
Веб-дизайнеры часто сразу переходят к одной конкретной области, не учитывая остальную часть страницы и вес контента. Создание приблизительной основы на ранней стадии поможет вам принимать более разумные решения и избежать больших правок в дальнейшем.
03. Изучите пользовательские предустановки документов
Photoshop поставляется с рядом предустановок, ориентированных на Интернет.Проверь их!Нажмите cmd + N , чтобы открыть окно «Новый документ». Меню предустановок содержит базовые веб-и мобильные предустановки, но в нем отсутствуют многие общие параметры для различных систем сеток, баннеров, устройств iOS и Android. Уделите несколько минут, чтобы заполнить недостающие области.
04. Настроить тип по умолчанию
Закройте все открытые документы. Откройте палитру символов, чтобы выбрать предпочтительное семейство шрифтов, толщину, интервал и цвет. Больше не будет мириад по умолчанию!
05. Сделайте ваши векторные объекты четкими
Сохраняйте четкость ваших векторных объектов.Выбрав инструмент «Прямоугольник» ( U ), откройте меню параметров геометрии на панели параметров. Установите флажок «Привязать к пикселям».
06. Создайте пунктирные линии
Создайте пунктирные линии в Photoshop. Это одна из тех вещей, которые вам всегда придется делать.Выберите инструмент «Кисть» ( B ), затем откройте палитру «Наборы кистей», за которой следует раскрывающееся меню в правом верхнем углу. Выберите Квадратные кисти и нажмите «Добавить».
Теперь выберите кисть Hard Square 1 Pixel.Переключитесь на палитру кистей и нажмите Brush Tip Shape, установив интервал на 300%. На холсте удерживайте Shift , перетаскивая кисть по горизонтали или вертикали, чтобы создать четкую пунктирную линию.
07. Простой перенос текста
Используя быстрое решение, Photoshop может применять функции переноса текста, аналогичные функциям InDesign. Выберите инструмент Прямоугольник ( U ). На панели параметров установите для заливки значение «Контуры», выберите для формы инструмент «Прямоугольник» и выберите «Добавить в область контура» (или нажмите + ).
На холсте нарисуйте большой прямоугольник над областью содержимого. Вернувшись на панель параметров, измените «Добавить в область контура» на «Вычесть из области контура» (или нажмите –). На холсте с отображением контура исходного прямоугольника нарисуйте пересекающийся прямоугольник, в котором будет обтекать текст.
Выберите инструмент «Текст» ( T ) и щелкните внутри большого прямоугольника, чтобы преобразовать форму в рабочий контур «Текст» для заливки шрифтом. Вы можете дополнительно уточнить размеры рабочего контура текста с помощью инструмента «Прямоугольник» ( U ) и инструмента «Прямой выбор» ( A ).
08. Создание быстрых цветных заливок
Некоторые ключевые команды используются снова и снова. Быстрая заливка — одна из них.Нажмите alt + Delete , чтобы залить текст, фигуры и слои выбранным цветом переднего плана. Нажмите cmd + Delete , чтобы залить область выбранным цветом фона. Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
09. Оставайтесь организованными
Используйте cmd + G для группировки слоев и помогайте вам оставаться организованными и сосредоточенными.Группирование областей содержимого и компонентов, таких как навигация, области избранного содержимого, вспомогательные компоненты и нижние колонтитулы, по отдельности избавит вас от головной боли на протяжении всего процесса проектирования и разработки проекта.
10. Станьте умнее.
Использование смарт-объектов (перейдите в «Фильтр> Преобразовать для смарт-фильтров» и ctrl или щелкните правой кнопкой мыши «Слой> Преобразовать в смарт-объект»), разумно может действительно ускорить ваш рабочий процесс на протяжении всего рабочего процесса. процесс проектирования. Преобразование больших фотографий и векторных объектов в смарт-объекты сохраняет исходное качество изображения после масштабирования, поворота и перекоса.
Следующая страница: еще 10 советов по веб-дизайну для Photoshop …
Создание веб-страницы с помощью Photoshop
Обычно лучше показать клиенту, как будет выглядеть веб-сайт, до начала стадии разработки. Вот несколько приемов для создания визуальных эффектов веб-сайта в Photoshop.
Вот созданный мной курс, в котором я покажу вам, что именно я делаю для создания визуального оформления веб-сайта для клиента в Photoshop. Углубленное обучение Photoshop здесь: Создание веб-сайта в Photoshop и Illustrator
Начало работы
Создайте большой документ Photoshop, не менее 1200 пикселей в ширину на 900 пикселей в глубину (это можно увеличить позже с помощью Canvas Size), RGB с разрешением 72 dpi.
Затем я обычно центрирую дизайн в пределах холста шириной 1200 пикселей, рисуя пару направляющих. (Домашняя мозоль: веб-сайты, которые выровнены по левому краю окна браузера.) Нарисуйте вертикальные направляющие, перетаскивая их за вертикальную линейку по бокам документа. Если вы не видите линейки, нажмите Cmd (Mac) / Ctrl (PC) -R.
Вы можете сделать это на глаз, хотя я обычно хочу, чтобы ширина веб-сайта была ровно 1024 пикселя. Увеличьте масштаб [Cmd (Mac) / Ctrl (PC) -plus] для большей точности.Вы можете просмотреть / скрыть направляющие, выбрав Cmd (Mac) / Ctrl (PC) — ;.
Приведенный выше пример направляющих на холсте просматривается с увеличением 17,5%, очевидно, вы захотите поработать над своим дизайном при 100% увеличении. Процент увеличения всегда можно увидеть в Photoshop в верхней части окна документа.
Использование векторов, фигур и смарт-объектов
При создании квадратов, объектов с закругленными углами, кнопок, навигационных панелей, фона боковой панели и т. Д. Лучше использовать Фигуры из Панели инструментов, а не создавать их с выделениями.По сути, это векторы, а не растровые изображения, поэтому последующее редактирование будет проще. Если вы хотите изменить их цвет, вы можете щелкнуть поле миниатюры слоя и выбрать цвет с помощью палитры цветов или добавить стиль слоя, если вам нужен градиент.
Аналогичным образом, при работе с логотипами или любым графическим элементом в дизайне веб-сайта всегда лучше использовать векторную, а не растровую графику. Поэтому при вставке вашего логотипа из Illustrator обязательно сохраните его как смарт-объект , как вы можете видеть ниже.Теперь вы сможете увеличивать и уменьшать размер логотипа в несколько раз, не беспокоясь о его качестве. Если вы увеличиваете или уменьшаете растровый логотип, вы скоро увидите, что качество ухудшается.
Еще одним преимуществом смарт-объектов в Photoshop является то, что вы можете дважды щелкнуть их значок в палитре слоев и отредактировать графику в Illustrator после сохранения обновлений смарт-объекта в документе Photoshop. Если этот смарт-объект был скопирован и использован в дизайне несколько раз (стрелка, значок, графическое устройство), то все экземпляров этого смарт-объекта будут обновлены.Это круто!
Слои имен и группы слоев, чтобы все было организовано
Веб-страница может легко содержать более сотни различных элементов, и вам нужно будет иметь возможность быстро выбирать их и группировать, чтобы перемещать их.
Так что сгруппируйте все ваши слои в группы слоев основных областей страницы (верхний колонтитул, нижний колонтитул, боковая панель и т. Д.). Это упростит задачу, если клиент вдруг скажет: «Можно ли разместить боковую панель на противоположной стороне?»
Одно небольшое раздражение заключается в том, что при работе с документом по странице сверху вниз слои неизбежно складываются в обратную сторону.Я еще не нашел способа обойти это!
Стили слоя для тени текста
Все мы любим стили слоев за возможность добавлять тени, свечение, градиенты и т. Д. Практически ко всему. Это особенно полезно при имитации эффектов тени текста CSS3 в браузерах.
Для темных теней текста , например {1px 1px # 000}, используйте эффект Drop Shadow по умолчанию, изменяя только Distance и Size на 1 пиксель.
Для светлых теней текста , например {1px 1px # 000}, используйте эффект Drop Shadow по умолчанию, изменяя только цвет с черного на белый, режим наложения с Mulitply на Normal, а Distance and Size на 1 пиксель ( Смотри ниже).
Возьмите свой цвет с помощью пипетки
Чтобы использовать инструмент «Пипетка», просто нажмите клавишу I и щелкните область, из которой вы хотите взять образец цвета. Затем щелкните цвет переднего плана в нижней части панели инструментов, чтобы открыть палитру цветов.
Затем вы получаете шестнадцатеричную версию цвета, которую можете использовать в своей разметке CSS. Нажмите «Добавить в образцы», если вы хотите легко получить доступ к этому точному цвету в другом месте дизайна.
Представление клиенту дизайна веб-страницы
Вы, наконец, закончили страницу и сохранили ее в формате JPG, что вы делаете? Вы просто отправляете JPG клиенту? Нет! Поместите его на веб-страницу, чтобы клиент мог посмотреть в браузере, чтобы не было путаницы в том, как он выглядит.
Также неплохо добавить на страницу любые состояния наведения или раскрывающиеся списки, чтобы клиент точно знал, что он получает.
Вот HTML-код, который я использую для отображения большого JPG-файла по центру веб-страницы:
Визуальный номер главной страницы 1
Вы должны ввести высоту в содержащем div, если страница очень глубокая, иначе клиент не сможет прокрутить вниз.
Сохраните его как «home-1.html» вместе с JPG в папке на вашем веб-сайте (я использую / dev / client-name) и отправьте ссылку клиенту. Когда клиент вернется с комментариями, просто повторно сохраните HTML-файл как «home-2.html» и не забудьте изменить имя и заголовок изображения.Это позволяет легко ссылаться на более ранние версии.
Вот созданный мной курс, в котором я покажу вам, что именно я делаю для создания визуального оформления веб-сайта для клиента в Photoshop.
Углубленное обучение : Создание веб-сайта в Photoshop и Illustrator
А ты?
Какие маленькие хитрости вы используете при создании визуального вида веб-сайта в Photoshop? Или вы используете Fireworks или какой-нибудь другой инструмент? Пожалуйста, оставьте свои отличные предложения и любые вопросы в разделе комментариев ниже.
Проиллюстрируйте классный веб-сайт в Photoshop с помощью этих 4 простых шагов
Если вы иллюстратор, то дизайн веб-сайтов может стать для вас идеальным полем! Включение иллюстрации в веб-сайт имеет преимущества, которых нет у большинства стандартных веб-сайтов, основанных на фотографиях.
Не только дизайнеры используют свое творчество и воображение, но и приобретают совершенно оригинальный вид. Вот почему большинство творческих индустрий, таких как модные, кулинарные, игровые или графические дизайнеры, используют иллюстрации на своих веб-сайтах — если вы хотите выделиться среди конкурентов, то иллюстрируйте! 🙂
С другой стороны, иллюстрации редко используются на сайтах с большим количеством контента, таких как новостные.В основном это связано с тем, что большинство сайтов с тяжелым контентом не хотят сбивать с толку или отвлекать читателей от своего контента.
В следующем уроке я буду использовать Photoshop, чтобы показать, как я иллюстрировал дизайн веб-сайта мексиканской пищевой компании. Давайте разберем это на 4 простых шага.
1. Создание эскиза
Что на самом деле означает рисование? Когда дизайнер решает первоначальную дизайнерскую задачу с помощью ручки и бумаги. Некоторые дизайнеры любят детализировать свои эскизы, в то время как другие создают несколько эскизов и разные концепции.
К счастью для вас, я уже проработал несколько концепций для этого веб-сайта мексиканской кухни и пришел к окончательному эскизу. Все, что вам нужно сделать, это использовать его как справочник.
2. Векторизация эскиза
Мы закончили набросок, теперь пора его векторизовать. Поскольку это веб-сайт, я использую Photoshop — растровую программу. Однако если вы дизайнер логотипов, вам следует использовать Illustrator только потому, что это векторная программа и ее можно масштабировать бесконечно.
Давайте создадим новый документ и поместим в него наш эскиз.Мы хотим сделать набросок тонким, чтобы линии контура были видны. Мы сделаем это, снизив непрозрачность до 30%.
С чего начать векторизацию? Тебе решать! Я собираюсь начать с перца чили и использовать инструмент «Перо», чтобы обвести каждую секцию:
После того, как вы нарисуете форму, выберите путь и залейте его основным цветом с помощью инструмента «Заливка» (alt + Delete).
Снимите выделение с выделенного пути, щелкнув правой кнопкой мыши и выбрав Отменить выделение.
На палитре «Слои» щелкните «Заблокировать прозрачные пиксели», чтобы при запуске этапа кисти вы оставляли отметки только на реальном изображении (а не на прозрачном фоне).
Давайте возьмем более темные цвета и закрасим края изображения, чтобы создать мягкие градиенты.
Используйте кисть меньшего диаметра и более светлый цвет для второго блика градиента.
Примечание: размер диаметра кисти на картинке выше не является конкретным размером, вы можете увеличить или уменьшить его, чтобы вам было удобно пользоваться им.
Повторим все вышеперечисленные этапы для рук и мексиканской шляпы:
- Создание контуров (инструмент «Перо»)
- Цветная заливка
- Расчесывание оттенков и мелирование
Не забудьте создать новый слой для каждого раздела!
3.Включите разные текстуры
Я подготовил следующие текстуры и изображения для своего конкретного дизайна. В Интернете можно найти множество текстур, которые подойдут под внешний вид вашего конкретного проекта.
Текстура 1:
Текстура 2:
Текстура (изображение) 3:
После помещения текстуры 1 в мой документ я включил инструмент «Свободное преобразование» (Ctrl + T), чтобы я мог поместить текстуру в свою иллюстрацию.
Есть еще несколько шагов для текстур 2 и 3 (см. Изображение ниже, где указаны номера):
- Создайте новую группу в палитре слоев
- Щелкните значок Добавить векторную маску и замаскируйте группу
- Маска текстуры 2 и преобразование 2 и 3 по размеру изображения
- Добавить текстуру 2 и 3 в группу
- Замаскируйте текстуру 3 и создайте градиент поверх нее
- В слоях палитры измените режим наложения для текстуры 3 с нормального на более светлый цвет
4.Создание фона и добавление текста
Пришло время внести последние изменения в наш веб-сайт:
- Фон: Я создал радиальный градиент, переходящий от цвета # f05c1e к # fff200
- Добавьте текст: для панели навигации. Я использовал шрифт Freehand BT 521; для белого текста меню я использовал шрифт FINTRYPARK с цветом #ebebeb; для салатового шрифта я использовал Chalk Dust Condensed с цветом # 7fb900 .
- Последние штрихи: Я добавил тени перцам чили и рукам и добавил глянцевый штрих на перец чили и буфер обмена
Вот окончательный результат:
Надеюсь, вам понравилось мое пошаговое руководство по созданию эскизов и векторизации дизайна веб-сайта. Думаю, сейчас я пойду поесть мексиканской еды.😉
БОЛЬШАЯ благодарность дизайнеру Мустагу Фирину (aka freaky) за этот отличный и очень вкусный урок!
Создание веб-сайта в Photoshop
стр. РЕЗЮМЕ
Как создать визуальный элемент веб-сайта в Adobe Photoshop от начала до конца.
Создавайте фоновые панели, верхний и нижний колонтитулы, ссылки на хлебные крошки, первичную и вторичную навигацию, информационные панели и, наконец, оформляйте текст соответствующим шрифтом, подходящим для Интернета.
Начать с документа Photoshop в формате RGB не более 990 пикселей
Когда я начинаю графический дизайн веб-сайта, я обычно создаю новый документ Photoshop шириной 990 пикселей.Это связано с тем, что 990 пикселей — это почти наибольшая ширина, которую вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, при ограничениях дисплея 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более гибкая, но поскольку пользователи Mac составляют меньшинство, дизайнер веб-сайта должен работать с (в первую очередь) с пользователями ПК — если только аудитория не известна. На базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рисунок 1 — создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, о которой следует помнить, заключается в том, что, хотя у нас есть 990 пикселей ширины для работы, нам не так повезло с высотой.
Как видно из скриншотов (, рисунок 2, ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного большую ширину, доступная высота останется практически неизменной.И чем больше панелей инструментов и функций добавлено в верхней части окна браузера, тем меньше вертикального пространства мы получим.
Рисунок 2a — Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рисунок 2b — Windows XP с Internet Explorer 8 с разрешением 1280 x 800
Решите, что будет видно по прибытии, а что будет спрятано под складкой
Это означает, что есть опасность того, что ключевые сообщения будут непреднамеренно скрыты «в нижней части страницы» (что означает, что вам придется прокручивать страницу вниз, чтобы увидеть их).Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
По крайней мере, вы должны стремиться к тому, чтобы ключевое сообщение веб-сайта было видно в верхней части страницы — это может означать просто заголовок и абзац, в которых говорится, что именно сайт собирается делать для посетителя. Слишком многие сайты делают ошибку, указывая на главной странице двусмысленность, заставляя посетителя догадываться, о чем этот сайт и как он может быть полезен. Чаще всего пользователь уходит, прежде чем копать глубже.
Включите только релевантное
При работе над новым дизайном сайта вы можете сходить с ума — вы сможете интегрировать в дизайн практически все (в пределах разумного), но просто убедитесь, что вы помните, что вы будете измельчать его и использовать таблицы стилей, чтобы снова собрать все вместе. Не усложняйте эту часть работы, если вы еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, чистым и незамысловатым, чтобы пользователь (вы) мог сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было уважительной причины. В наши дни слишком много обучающих сайтов, похоже, существуют в основном для того, чтобы предлагать коктейль из рекламы Google и баннерной рекламы, на которую практически никогда не смотрят, не говоря уже о том, чтобы на нее нажимали. По моему опыту, наиболее эффективными ссылками являются контекстуально релевантные гиперссылки, подобные той, которая ведет к этому исследованию слежения за глазами, проведенному Якобом Нилсеном, которое предоставляет доказательства того, как люди читают веб-страницу.
Итак, приступим к основам
Следующие шаги действительно нацелены на новичков в Adobe Photoshop, так что все вы, эксперты Photoshop, просим вас проявить терпение или перейти к следующему шагу.
Вместо того, чтобы писать руководство, объясняющее, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для using-dreamweaver.com. Освоив основы, вы можете варьировать, экспериментировать и улучшать, сколько душе угодно.
Создание документа с направляющими
Итак, для начала — создайте новый документ Photoshop, используя настройки, показанные на рис. 1 . Добавьте к документу четыре направляющих на расстоянии 10 пикселей от каждого края.Самый быстрый способ сделать это — выбрать:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 10 пикселей
Повтор по горизонтали, положение 890 пикселей
Повторить по вертикали, позиция 10 пикселей
Повтор по вертикали, положение 980 пикселей
Задать цвет фона
Цвет фона (или узор) веб-сайта — это область, которая будет заполнять все уголки окна браузера, неиспользуемые самим сайтом, поэтому важно не делать ее слишком отвлекающей или яркой.Я выбрал темно-серый цвет, чтобы улучшить сам сайт. Для этого щелкните квадрат палитры цветов переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из палитры цветов, либо введите следующее значение в поле в центре нижней части диалогового окна с помощью символа #: 666666 . Щелкните ОК.
В верхнем меню выберите:
РЕДАКТИРОВАТЬ / ЗАПОЛНИТЬ…
… и под Содержание выберите Цвет переднего плана . У вас должен получиться холст, который выглядит как рисунок 3 .Об этом позаботились.
Рисунок 3
Создание платформы веб-сайта
Я любитель закругленных углов. Я думаю, что они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал красивый большой скругленный угол в 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool на палитре инструментов.На палитре параметров убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « Pixels ». Это гарантирует, что будет создан красивый, редактируемый путь с заливкой, а не пустой путь или пиксельная форма. После этого в палитре параметров в поле «, радиус » введите 20 пикселей. Если вы не видите поле «Радиус», вероятно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Убедившись, что « Snap to Guides » выбран в меню VIEW щелкните в верхнем левом углу холста, где направляющие пересекают друг друга, и перетащите вниз до нижнего правого пересечения направляющих, а затем отпустите. Это создаст большой прямоугольник с закругленными углами (, рисунок 4, ). Это будет фон для сайта.
Рисунок 4
Кадр 2:
Следующая панель будет светло-зеленой с падающей тенью
дизайн TIP
всегда рекомендуется давать имена всем слоям и групповым папкам в документе Photoshop, чтобы вы не тратили часы, щелкая их все, чтобы найти тот, который вам нужен.Чтобы присвоить им имя, просто дважды щелкните имя существующего слоя или слоя по умолчанию и введите новое, более подходящее.
Теперь мы собираемся создать следующую рамку с закругленными углами, которая будет содержать основную часть сайта (контент и навигацию). Заголовок будет располагаться на фрейме фона над этим. Создайте четыре новых направляющих:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 100 пикселей
По горизонтали, положение 850 пикселей
По вертикали, положение 30 пикселей
По вертикали, положение 960 пикселей
Выберите инструмент Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и создайте новый прямоугольник с закругленными углами так же, как и раньше, используя вновь созданные направляющие в качестве границы.
актуально ССЫЛКА
Если вы хотите сделать что-то более сложное с помощью Photoshop, это довольно просто — если вы знаете, какие кнопки нажимать.
Посетите этот урок Glass Photoshop, чтобы получить один из многих подробных уроков.
Создайте падающую тень
В палитре слоев (с выделенным светло-зеленым прямоугольником с закругленными углами) нажмите внизу кнопку « Добавить стиль слоя » (с надписью fx ).Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Расстояние = 0 пикселей
- Спред = 0%
- Размер = 10 пикселей
- Шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, под каким углом установлена настройка освещения — это как если бы свет падал прямо над головой. Это гарантирует, что тень будет ровной по всему периметру, а не будет тяжелее с одной стороны, чем с другой.
Рамка 3:
Последняя панель будет белой
Один последний прямоугольник с закругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате получится документ, который выглядит как рисунок 5 . Теперь перейдем к деталям, таким как содержание заголовка и навигация. Не забывайте регулярно сохранять свой документ!
Рисунок 5 — наслоение фоновой панели завершено
Создание верхнего и нижнего колонтитулов
Для шапки этого сайта я хотел, чтобы дизайн был простым и информативным.Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), казалось логичным четко указать это в заголовке сайта.
Можно слишком много внимания уделять «дизайну ради дизайна». Соблазн заполнить пустое пространство абстрактными произведениями искусства очень силен, но ему нужно противостоять, чтобы очистить сообщение. Таким образом, заголовок этого веб-сайта имеет заголовок и «цепочку ссылок», которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице (, рис. 6, ).
Рисунок 6. Верхний колонтитул, нижний колонтитул и панировочные сухари на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Horizontal Type Tool ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создан автоматически для каждого блока текста, который вы создаете. Вы можете щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое ограничит текст в пределах определенной вами области.
Панировочные сухари
На визуальной стадии «хлебные крошки» (ссылки вверху справа) являются всего лишь ориентиром — когда придет время разделить визуализацию на пригодные для использования изображения для веб-сайта, они будут проигнорированы и позже воссозданы в Dreamweaver.
Нижний колонтитул
Постарайтесь, чтобы нижний колонтитул был чистым и незагроможденным, чтобы он содержал столько информации, сколько требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул, как правило, содержит некоторые из следующих частей информации.
Мой нижний колонтитул чрезвычайно минималистичен, но именно так я хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель ожидает найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и т. Д.
Основная навигация
Существует так много различных типов меню навигации, что при попытке решить, какую систему использовать, может быть немного сложно. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
актуально ССЫЛКА
Мега-меню
Есть много других возможностей навигации, одна из которых — часто практичное Мега-меню.
Если на сайте мало страниц, чтобы включить их все в ссылки вверху страницы (или вверху слева под заголовком), то это хорошо. Пользователи Интернета обычно обращаются к верхней части сайта, чтобы найти основную навигацию, а иногда и влево для локальной навигации по тому разделу, в который они только что пришли.Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как передвигаться.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно релевантную навигацию по боковым подкатегориям для всех страниц в категории.
Создание кнопок вкладок
Кнопки вкладок на рис. 7 представляют собой просто более закругленные прямоугольники с закругленным углом 10 пикселей.
Рисунок 7 — Закругленные вкладки навигации
Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».Создайте их так же, как другие закругленные прямоугольники, и привяжите их к направляющим, начиная с:
.По горизонтали, положение 110 пикселей
Вертикально, положение 230 пикселей
Я сохраню вкладки того же темно-зеленого цвета, что и фоновая панель, за исключением активной вкладки. Если пользователь окажется на любой странице в категории «Проектирование», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не собираюсь утруждать себя созданием всех вкладок в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем скопировать. Однако, если вы представляете визуализацию клиенту, вы, вероятно, захотите, чтобы она была как можно более законченной по внешнему виду, поэтому вставьте все необходимые вкладки.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один закругленный прямоугольник белого цвета с углом 10 пикселей, расположенный по адресу:
По горизонтали, положение 160 пикселей
По вертикали, положение 60 пикселей
Я добавил к этой панели эффект слоя, чтобы придать ей зеленую обводку в 1 пиксель.Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите ход и введите следующие значения:
- Размер: 1px
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: # ccff99 (щелкните цветной прямоугольник и введите ccff99 в поле #)
Тип веб-сайта Лица
Шрифт, который я выбрал для текста на сайте, — Georgia.Я выбрал это по трем основным причинам:
- Мне нравится. Хотя мне нравится чистый вид шрифта без засечек (такого как тот, который используется в заголовке), я чувствую, что простота структуры сайта действительно выделяет красивый, интересный шрифт с засечками, такой как Georgia.
- Это шрифт, разработанный Microsoft для Интернета, поэтому он хорошо работает как с большими, так и с маленькими размерами.
- На большинстве компьютеров установлена Джорджия. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов.Существует множество обходных путей, таких как Flash-текст, изображения в виде текста и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативный вариант — иногда с нежелательными результатами.
Так и есть Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или около нее и введя имя категории.Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, я планирую воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Часто упускаемый из виду этап визуального дизайна — это стилизация текста. Так многого можно добиться с помощью одной лишь типографики — это прекрасное средство — но на многих сайтах больше внимания уделяется забавным (и в значительной степени нерелевантным) изображениям, чем тексту — предполагаемому фокусу веб-сайта.
Хотя стиль текста на этом начальном этапе разработки может быть изменен (как и все остальное!), Он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно просто создать текстовое поле в документе Photoshop с помощью перетаскивания (с помощью инструмента Horizontal Type Tool ) и заполнить его текстом-заполнителем. Я обычно экспериментирую со стилями для двух заголовков ( h2 и h3 ), текста абзаца (P), Bullet Points и Links ( рисунок 8 ).
дизайн TIP
Текст-заполнитель
При ожидании содержимого для публикации, будь то веб-сайт или печатная брошюра, часто необходимо использовать текст-заполнитель, чтобы не задерживать процесс разработки.
Наиболее широко используемый текст-заполнитель, известный как Lorum Ipsum, впервые использовался в 1500-х годах, когда печатник взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Примеры абзацев Lorum Ipsum можно создать на удобном веб-сайте Lipsum .
В дизайне (и это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Хотя после посещения они становятся светло-фиолетовыми, на самом деле ссылки, по которым не нажимали, становятся серыми, а не синими. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также в рис. 8 вы увидите несколько новых панелей внизу справа.Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, который использовался при создании панели мегаменю.
Рисунок 8 — Стилизация текста и панелей
Для каждой информационной панели создайте прямоугольник с закругленными углами и раскрасьте его соответствующим образом. Также добавьте обводку внутри *. Дублируйте слой с фигурой в палитре слоев и раскрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру Vector mask — если все сделано правильно, вы должны увидеть, как ее путь отображается черным цветом. Выберите инструмент Direct Selection Tool (белая стрелка). Мы собираемся перетащить верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув темно-серый фон, а не одну из других существующих векторных фигур.
Щелкните серый фон и перетащите рамку вокруг верхней части панели, убедившись, что все точки привязки, составляющие верхнюю часть слоя-фигуры, выбраны.Затем нажмите SHIFT + <СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки ВВЕРХ, и ВНИЗ, стрелки без клавишу SHIFT , чтобы перемещать точки привязки до тех пор, пока вы не будете довольны.
Наконец, используйте инструмент Text Tool , чтобы щелкнуть вверху информационной панели, чтобы добавить заголовок. Вы можете решить либо сохранить это как изображение, либо позже стилизовать его в CSS — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию курсива в нижнем регистре и латинского шрифта в верхнем регистре, а также убрал пробелы между словами (см. Панель сноска справа) — действительно простой способ придать заголовку немного забавный вид.
Готово к работе
Методы и стили, которые я использовал для создания этого дизайна, ни в коем случае не высечены в камне — смело экспериментируйте! После того, как вы поиграете с дизайном, что вам нравится, вы можете начать думать о том, чтобы разделить дизайн на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.

