Как создать сайт с фотографиями на WordPress
До сих пор в этой серии статей мы рассматривали множество способов повысить популярность ваших изображений, представив их онлайн-аудитории. Как мы видели, это можно сделать несколькими способами, в том числе с помощью службы создания веб-сайтов. Создание веб-сайта с фотографиями на самом деле проще, чем вы думаете, поэтому узнайте, как это сделать, ниже.
Но для тех, кто доволен идеей заглянуть за кулисы и потратить время на возню с серверной частью веб-сайта, есть альтернатива: создать свой сайт с фотографиями с помощью системы управления контентом (CMS).
CMS — это то, что содержит содержимое веб-сайта и управляется базой данных. Здесь хранятся ваши изображения и соответствующая информация, сопровождающая их; CMS принимает запросы от удаленного компьютера и дает серверу команду отправить данные.
WordPress или Drupal — две популярные CMS; оба предлагают множество вариантов настройки, так что вы можете расширить область действия своего сайта в дальнейшем.
Хотя Drupal — см. Часть 4 этой серии руководств — является более сложной из двух систем, WordPress более широко используется и удовлетворит потребности большинства пользователей.
Как следует из названия, WordPress широко считается инструментом для блогеров. Но постоянные обновления расширили его функциональность, и он хорошо подходит для создания сайтов с фотографиями.
Сайт WordPress по умолчанию не делает ничего, кроме ведения блога; вы добавляете функциональность с помощью тем (как выглядит сайт) и плагинов (что они умеют).
Имея около 20 000 тем, подходящих для создания веб-сайтов с фотографиями, из 500 000 вы обязательно найдете что-то соответствующее своим потребностям, будь то отображение портфолио, продажа некоторых из ваших любимых изображений или маркетинг вашего фото-бизнеса.
Что вам понадобится для создания фото-сайта в WordPress
- Компьютер
- доступ в Интернет
- Изображения готовы к загрузке
- Приложение для разработки (например, MAMP PRO или Laravel Homestead)
- Срок: 1 день (сборка)
Некоторые ключевые концепции перед тем, как начать
1. Размещаете ли вы свой сайт самостоятельно или заставляете WordPress размещать его?
Размещаете ли вы свой сайт самостоятельно или заставляете WordPress размещать его?
Есть два варианта размещения сайтов WordPress — размещенные вами или размещенные на WordPress.
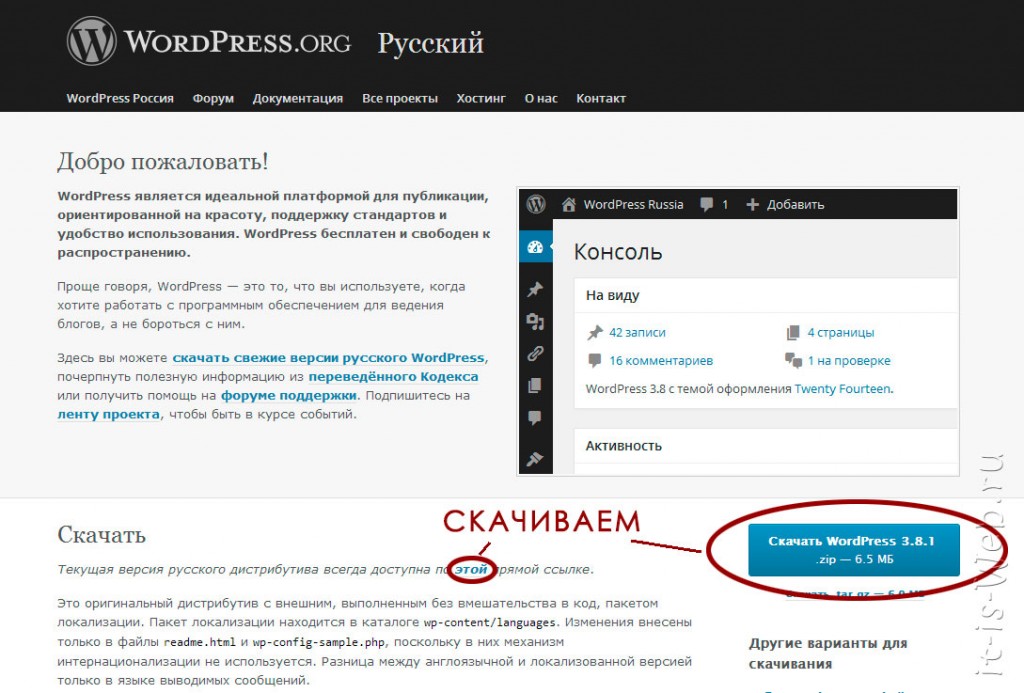
Если вы предпочитаете самостоятельно организовывать хостинг, загрузите ядро WordPress с сайта wordpress.org. (Вам также понадобится доменное имя для вашего сайта — посетите Domain.com, Bluehost, www.123-reg.co.uk или найдите поставщика в Интернете.)
Если вы хотите, чтобы ваш сайт был размещен на WordPress, перейдите на wordpress.com.
2. Почему вам следует разрабатывать свой сайт локально
Разработка вашего сайта на вашем собственном компьютере (в локальной среде, используя жаргон) дает вам полный контроль над процессом. Вы можете создавать сайт в своем собственном темпе, оттачивая свои навыки решения проблем, устраняя любые возникающие препятствия.
3. Разверните свой сайт на хост-сайте.
Когда ваш сайт будет готов, вы можете развернуть его у своего хостинг-провайдера. Передача файлов на хост-сайт и настройка всех параметров может занять до одного дня, после чего ваш фото-сайт готов к большому открытию …
Передача файлов на хост-сайт и настройка всех параметров может занять до одного дня, после чего ваш фото-сайт готов к большому открытию …
Создайте фото-сайт на WordPress за 10 шагов
Мы используем приложение под названием MAMP для разработки нашего сайта в локальной среде перед его полным тестированием перед последующим развертыванием на платформе хостинга веб-сайтов …
01 Разверните свой сайт и выберите тему
Во-первых, подумайте, как вы хотите организовать изображения на своем сайте WordPress. В отличие от социальных сетей или сайтов обмена фотографиями, у вас есть полный контроль над размещением изображений, поэтому начните с решения, какую тему вы хотите.
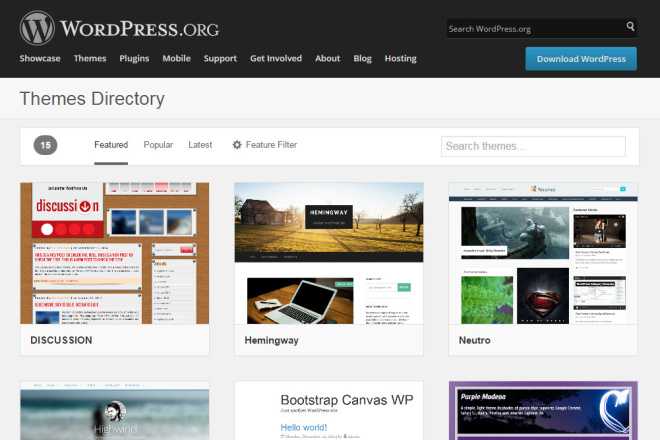
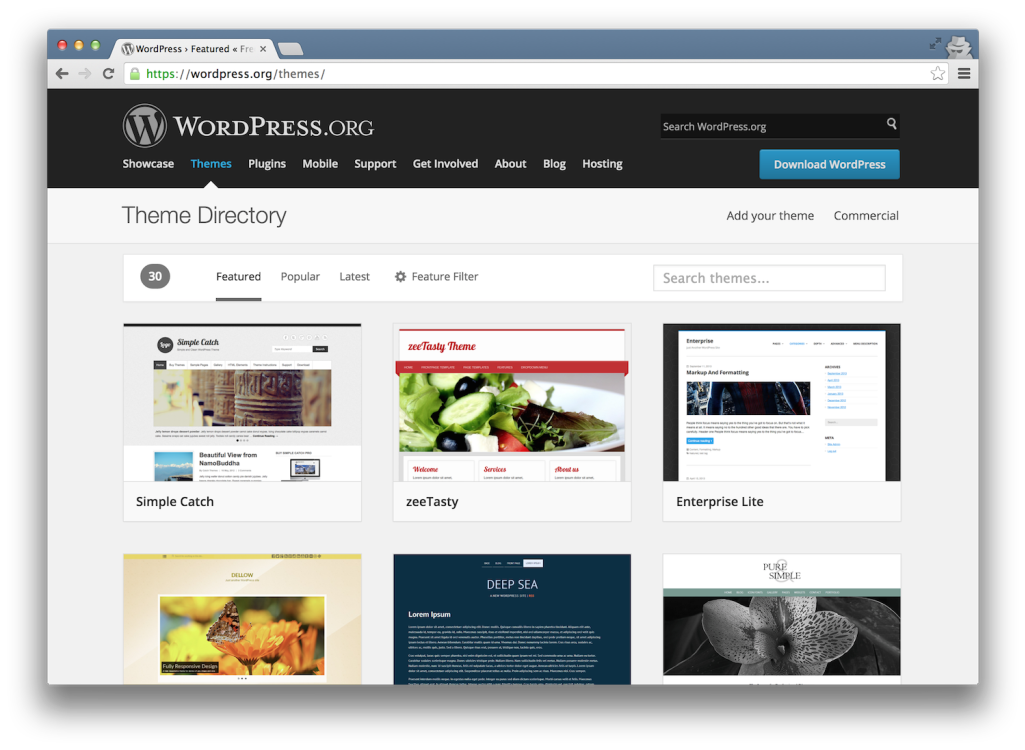
Перейдите на wordpress.org/themes, нажмите «Фильтр функций» и сделайте выбор в трех столбцах категорий: «Макет», «Возможности» и «Тема».
02 Выберите локальную серверную среду
Хотя вы можете создать блог на wordpress.com, мы собираемся разработать наш фото-сайт «локально» на нашем собственном компьютере. Таким образом, мы можем выбрать наш собственный адрес веб-сайта и усовершенствовать его без подключения к Интернету, прежде чем размещать его у провайдера веб-хостинга.
Таким образом, мы можем выбрать наш собственный адрес веб-сайта и усовершенствовать его без подключения к Интернету, прежде чем размещать его у провайдера веб-хостинга.
Мы используем MAMP для нашего локального сервера, который работает в macOS или Windows. (Пользователи Windows также могут использовать Laravel Homestead.)
03 Загрузите вашу среду
MAMP — бесплатное программное обеспечение, но MAMP Pro (который мы используем в этом примере) является платным (69 фунтов стерлингов / 79 долларов США). MAMP позволяет вам иметь все необходимые инструменты для создания веб-сайтов в одном месте: Apache (веб-сервер, обслуживающий страницы веб-сайта), MySQL (программное обеспечение баз данных) и PHP (язык сценариев).
MAMP прост в настройке и использовании, но если вы все же застряли, в Интернете можно найти множество полезных обучающих видео.
04 Настройте локальный хост
Первым этапом процесса является настройка вашего локального хоста. (Основное различие между двумя версиями MAMP заключается в том, что MAMP Pro позволяет одновременно настраивать несколько хостов — и, следовательно, несколько сайтов разработки. )
)
Нажмите кнопку «+» в нижней части панели хоста, чтобы создать новый хост. Введите информацию, которую вам будет предложено предоставить, включая имя вашего локального хоста. Мы используем «johnspriggsphoto» для John Spriggs Photography.
05 Скачайте и установите WordPress
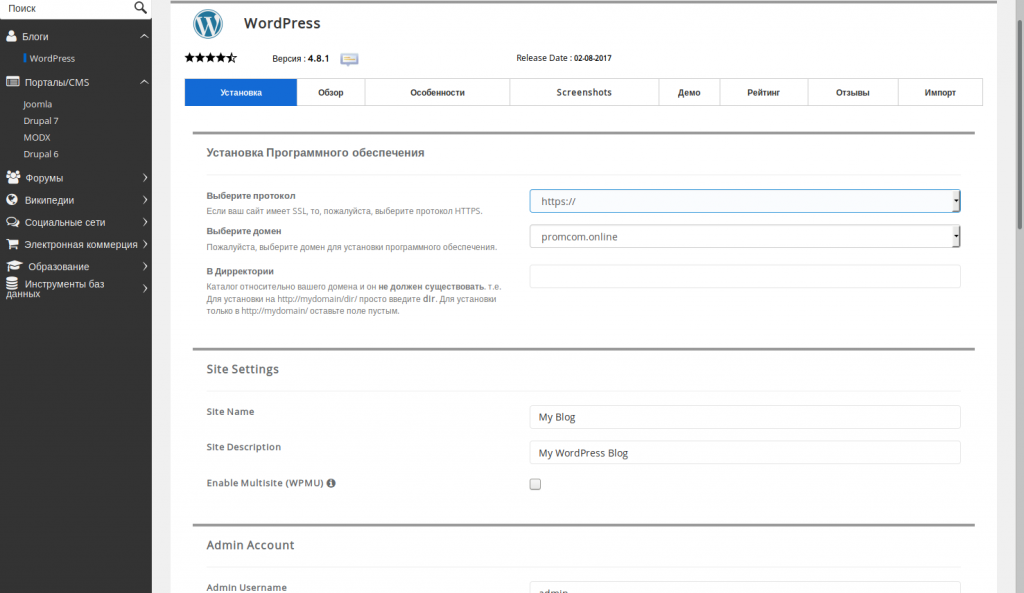
Как уже упоминалось, MAMP — это комплексное решение, упрощающее задачу. Чтобы загрузить WordPress, нажмите «+» внизу «Extras» и выберите WordPress.
При появлении запроса укажите адрес электронной почты и заполните остальные обязательные поля. Вернитесь на вкладку «Общие», щелкните стрелку, и теперь у вас есть работающая локальная установка WordPress на вашем компьютере с использованием темы по умолчанию.
06 Теперь установите выбранную вами тему WordPress.
Чтобы начать персонализировать свой сайт, перейдите в Личный кабинет и войдите в систему, используя свое имя администратора и пароль. На шаге 1 мы определили понравившуюся тему и теперь можем ее установить.
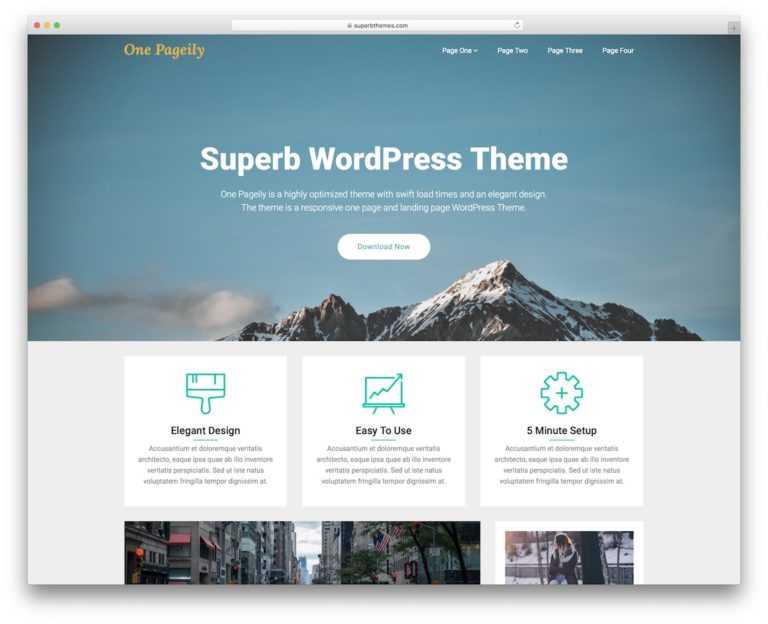
Следуйте инструкциям на панели инструментов, затем добавьте любой из предложенных подключаемых модулей, которые будут актуальны для вашего сайта. Мы выбрали «Hitchcock» — бесплатную тему, которая предлагает мозаичные галереи и простую интеграцию с социальными сетями.
Мы выбрали «Hitchcock» — бесплатную тему, которая предлагает мозаичные галереи и простую интеграцию с социальными сетями.
07 Измените изображение заголовка по умолчанию для вашего сайта
Начнем с самого начала, давайте персонализируем главную страницу. Нажмите «Настроить свой сайт», перейдите к «Изображение заголовка» и нажмите «Выбрать изображение», затем загрузите снимок, который, по вашему мнению, лучше всего отражает ваш сайт.
Вы не обязаны иметь только одно изображение: если вы предпочитаете использовать подборку выдающихся снимков, вы можете загрузить несколько файлов и переключаться между ними на
домашнюю страницу, выбрав «Случайный выбор загруженных заголовков».
08 Начните создавать свои галереи изображений
Мы собираемся разделить наши изображения на три галереи, которые можно сформировать из отдельных постов: «Улица», «Путешествия» и «Мода». Сайты WordPress состоят из «блоков», и блоки могут выступать в качестве контейнеров для галерей.![]()
Перейдите в «Создать публикацию», назовите ее, выберите «Галерея» в типе блока и начните добавлять изображения. Когда вы это сделаете, перейдите на главную страницу и обновите ее, и изображения будут отображаться.
09 Выберите изображения заголовка галереи
Создав сообщение и галерею изображений под названием «Путешествия», пора выбрать изображение, которое будет отображаться на плитке главной страницы галереи.
Перейдите на правую боковую панель, нажмите «Дополнительно» и выберите изображение заголовка из одного из изображений, которые вы только что загрузили.
Теперь мы можем повторить наши недавние шаги, чтобы создать две другие галереи. После этого перейдите на домашнюю страницу, обновите и посмотрите, как все выглядит.
10 Добавьте меню и кнопки социальных сетей
Затем давайте настроим меню главной страницы. Нажмите на «Панель управления», перейдите в «Внешний вид / Меню» и создайте меню под названием «Главное меню». В разделе «Расположение тем» назначьте ему статус основного меню и начните добавлять к нему сообщения, страницы, галереи или ссылки.
Затем настройте кнопки социальных сетей на домашней странице, добавив новое меню, присвоив ему статус социального меню и добавив соответствующие URL-адреса. Наша базовая сборка готова — наслаждайтесь!
— самый популярный в мире журнал о фотографии. Каждый выпуск упакован последними новостями, обзорами, учебными материалами, советами экспертов по покупке, советами и вдохновляющими изображениями. Кроме того, в каждом выпуске есть набор бонусных подарков, которые интересны фотографам любого уровня подготовки.
Лучшие сайты-хостинг-сайты для фотографов: разместите свое портфолио онлайн
Лучшее облачное хранилище для фотографий: платформы и приложения
Лучшие онлайн-курсы фотографии — от гидов для начинающих до мастер-классов
Лучшие конструкторы сайтов для фотографов
Лучшие менеджеры паролей
Лучший студенческий ноутбук
Лучшее программное обеспечение для редактирования фотографий
Как сделать сайт с WordPress и Elementor
Не у всех есть технические навыки, чтобы создать рабочий веб-сайт. Ведь для этого нужно знать как минимум HTML, CSS и хотя бы основы PHP. Однако программирование — не единственный способ справиться с задачей. Нет ничего проще, чем сделать веб-сайт с WordPress и Elementor.
Ведь для этого нужно знать как минимум HTML, CSS и хотя бы основы PHP. Однако программирование — не единственный способ справиться с задачей. Нет ничего проще, чем сделать веб-сайт с WordPress и Elementor.
WordPress является одной из самых гибких и универсальных систем управления контентом в Интернете. Elementor — это многофункциональная система редактирования, которая упрощает разработку. Соедините их вместе, и у вас есть платформа, которая позволяет любому создать сайт своей мечты.
В этом уроке я покажу вам, как создать сайт WordPress с помощью Elementor.
Настройка WordPress и хостинга
Первое, что вам нужно, это выбрать веб-хостинг, доменное имя и установить WordPress и тему. Это основа вашего сайта. Как это сделать, я уже писала в статье «Как создать сайт на WordPress».
Мне подошел этот хостинг, демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время. Здесь также можно выбрать и зарегистрировать любой домен.
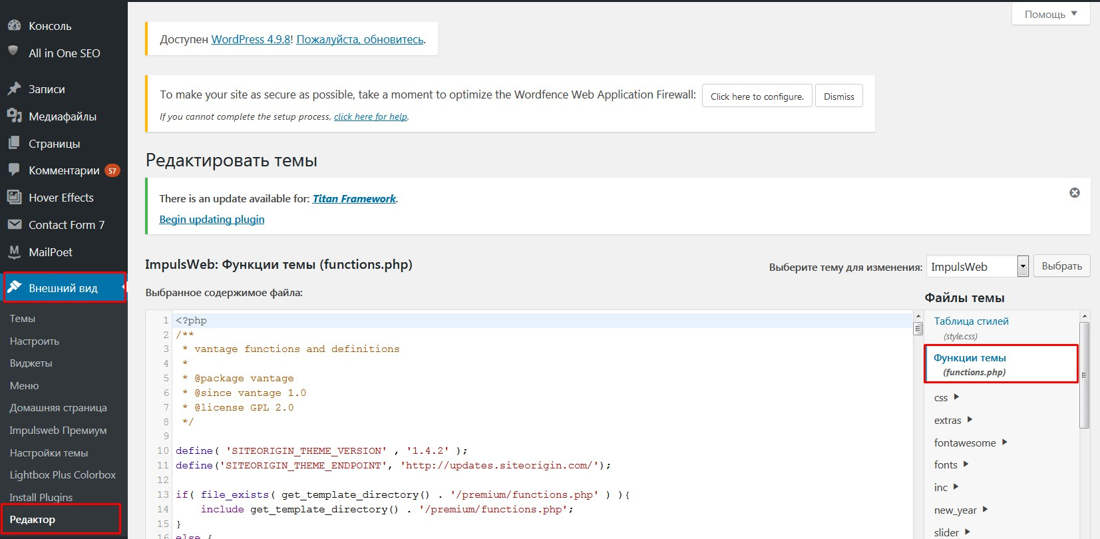
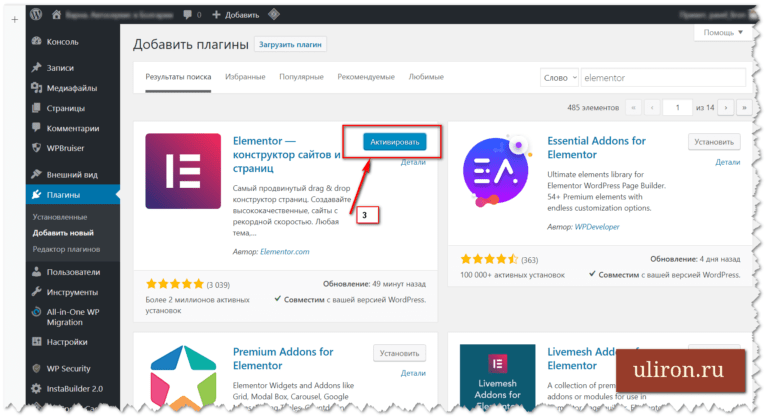
Теперь, когда ваш хостинг и WordPress готовы к работе, пришло время установить Elementor. Перейдите в раздел плагины WordPress и нажмите «Добавить новый».
Перейдите в раздел плагины WordPress и нажмите «Добавить новый».
Создание первой страницы с помощью Elementar
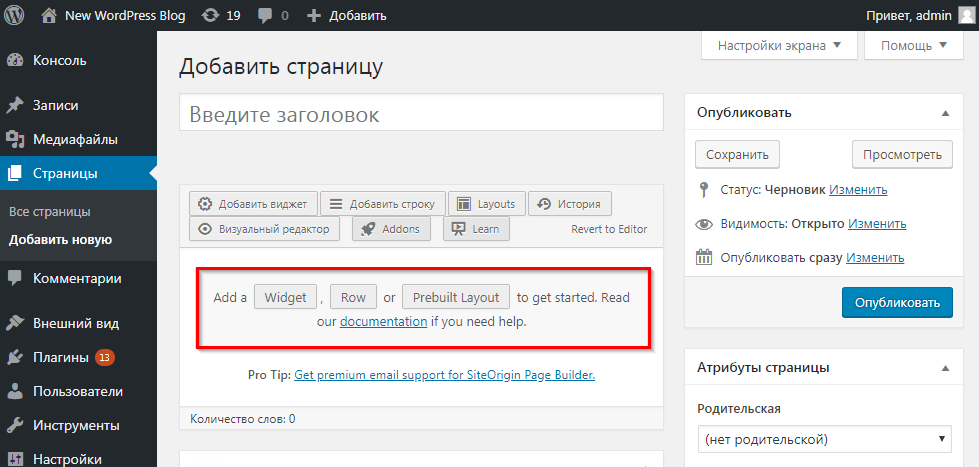
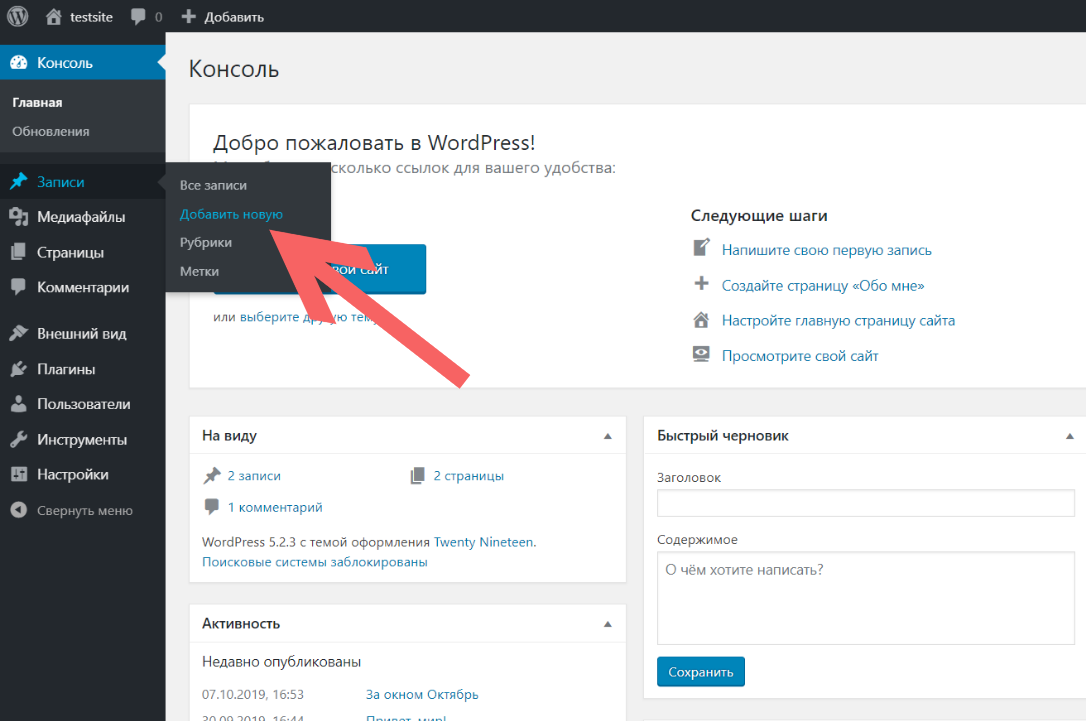
С установленным плагином мы переходим к созданию первой страницы. Перейдите в раздел страницы и нажмите «Добавить новую».
Это будет наша домашняя страница. Назовите страницу «главная» и нажмите кнопку «Сохранить Черновик». Это уменьшает шансы потерять все, если что-то пойдет не так.
Под заголовком нажмите кнопку «Редактировать с помощью Elementor», чтобы открыть редактор плагина.
Создайте свою домашнюю страницу с Elementor, используя предварительно сделанный шаблон
Возможно, самый простой способ начать работу с Elementor — использовать готовый шаблон. Это даст вам возможность понять настройки и изучить на что этот плагин способен.
Нажмите иконку в виде папки, расположенную в центре экрана — Добавить Шаблон.
Elementor имеет широкий спектр шаблонов, можно выбрать любой на свой вкус. Некоторые из них бесплатны, а другие доступны только в Pro версии плагина. Выберите понравившийся макет и нажмите кнопку «Вставить».
Выберите понравившийся макет и нажмите кнопку «Вставить».
Когда вы наведете курсор мыши на шаблон, вы увидите светло-синюю панель управления. Второй значок — это редактор раздела. Щелкните этот значок, чтобы изменить вид левой панели для редактирования шаблона.
Первый вариант, доступный слева под макетом, предназначен для растяжения дизайна. Вы увидите тип переключателя, который можно включать и выключать. Нажмите переключатель, чтобы растянуть секцию в полную ширину.
Изменить текст главной страницы
Теперь вы можете начать настраивать содержимое домашней страницы. Это делается с помощью различных инструментов, которые есть в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на него, и левая панель изменится на редактор для этой конкретной части.
Вы можете изменить текст, шрифты, цвета, размер и даже то, как каждый из тегов заголовка появляется на странице.
Чтобы изменить цвета и шрифты домашней страницы, щелкните элемент, который вы хотите изменить, и перейдите на вкладку «стиль». Здесь вы можете изменить цвета текста с помощью палитры цветов или введя шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
Здесь вы можете изменить цвета текста с помощью палитры цветов или введя шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
Изменение фоновых изображений
Еще одна важная часть настройки — изменение фонового изображения. Вернитесь на экран редактирования раздела и нажмите «стиль». Чтобы поменять изображение в режиме «стиль» для нужного раздела выберите другое изображение после удаления того, что есть.
У вас есть много вариантов, когда дело доходит до изменения фона. Градиенты, фото и даже видеоконтент YouTube можно использовать в Elementor.
После того, как ваши изменения будут завершены, нажмите кнопку «Опубликовать» в левом нижнем углу.
После сохранения страницы Elementor щелкните значок меню в левом верхнем углу.
Нажмите кнопку “Просмотр страницы” в левом нижнем углу, чтобы выйти из редактора и увидеть вашу страницу.
Нажмите на значок шестеренки в самом низу страницы, здесь вы можете поменять заголовок, статус, выбрать макет и изображение.
Установить страницу в качестве домашней страницы Вашего сайта
Теперь, когда страница создана и опубликована, пришло время установить ее в качестве домашней. Перейдите в админ-панель — Настройки и нажмите «Чтение».
В разделе «отображение главной страницы» вы увидите переключатель для отображения статической страницы. Это говорит WordPress, что вы хотите использовать определенную страницу для главного экрана Вашего сайта. Нажмите переключатель рядом с «Статическую страницу (выберите ниже)»
Теперь вы сможете изменить параметры главной страницы и страницы записей. Нажмите раскрывающееся окно и нажмите созданную вами страницу “Главная”.
Прокрутите весь путь до нижней части страницы настроек и нажмите кнопку “Сохранить изменения”.
Ваша домашняя страница теперь будет той, которую вы создали в Elementor.
Создание остальных страниц сайта
Домашняя страница-не единственный раздел, который вы можете настроить. У вас также есть такие страницы, как «о нас» или «контакты», которые вы можете настроить. В этом случае просто выполните шаги описанные выше, изменяя каждый заголовок страницы, которую вы хотите создать.
В этом случае просто выполните шаги описанные выше, изменяя каждый заголовок страницы, которую вы хотите создать.
Важно отметить, что вам может потребоваться изменить свои виджеты в WordPress, чтобы ваш дизайн идеально подходил к созданной странице. Кроме того, полезно знать, что некоторые темы имеют собственные настройки, которые вам может потребоваться настроить.
Настройте Свой Сайт Сегодня
Elementor дает вам контроль над настройкой WordPress без изучения кода. Система делает всю фоновую работу за вас. Единственное, что вам нужно добавить, это немного вашего собственного воображения.
Как создать свой сайт WordPress
Итак, ваш сайт WordPress запущен и работает. Все в порядке под капотом, но вы должны сделать так, чтобы он выглядел потрясающе и снаружи.
У вас нет никаких технических навыков. Так что делать дальше? Наймите дизайнера, чтобы нарисовать ваши макеты по коду? Попросить разработчика помочь вам?
Лучше попробовать сделать это самостоятельно. Я имею в виду, если у вас есть хотя бы представление о том, как это должно выглядеть, то превращать идеи в факты не должно быть большой проблемой.
Я имею в виду, если у вас есть хотя бы представление о том, как это должно выглядеть, то превращать идеи в факты не должно быть большой проблемой.
Как? Ну, есть много способов создать свой собственный сайт без необходимости знать слишком много вещей.
Используйте построитель тем
Одним из решений было бы заняться создателем темы. Создатель тем предлагает вам широкий выбор опций, которые вы можете использовать для упорядочивания и перестановки файлов прямо из интерфейса. Они просты в использовании и не требуют ничего … кроме денег, если честно.
На рынке также есть несколько хороших бесплатных разработчиков тем. Make, Layers или Unyson Framework работают отлично. Дай им попробовать. Установите их на свой сайт WordPress и протестируйте.
Если вам нужно что-то более продвинутое, вам может пригодиться Headway или Thesis.
Создатели тем позволяют создавать дизайн вашего сайта с нуля. На интерфейсе включены опции перетаскивания.
Но создатели перетаскивания не принесут вам такой же сложности и гибкости, как готовая тема.
Используйте готовую тему
Если вы не слишком заботитесь о создании собственной темы, вы можете выбрать из множества отличных бесплатных и платных. Каждый из них имеет свой собственный дизайн, поэтому вы можете выбрать тот, который ближе всего к тому, как вы хотите, чтобы ваш сайт выглядел.
Затем вы можете настроить его и добавить другие отдельные вещи, в соответствии с вашими предпочтениями и вкусами. Разница между готовой темой и создателем тем заключается в том, что вам не придется тратить время на первую. Дизайн есть, нужно просто настроить его и добавить новые улучшения.
Дизайн означает визуальные эффекты
Выбор темы – это только первый шаг на пути к созданию вашего сайта и к тому, чтобы он выглядел великолепно. Темы не всегда предоставляют все, что вам нужно, поэтому вы должны открыть волшебную коробку инструментов.
Когда я говорю о дизайне, я имею в виду не только формат или структуру макета, но и визуальные элементы, используемые там.
Для меня очень важны визуальные эффекты. И любой маркетолог скажет вам то же самое в любое время. Что я подразумеваю под визуальными эффектами?
И любой маркетолог скажет вам то же самое в любое время. Что я подразумеваю под визуальными эффектами?
Визуальные элементы – это все, что не является текстом. Они включают в себя: изображения, графику, таблицы, шрифты, инфографику, цвета, анимацию, эффекты, видео. Теперь дело не в том, что вы их используете, а в том, как вы их используете.
Картинки
Всем нужны изображения. Но не каждый фотограф. Так откуда мне взять мои изображения? Есть много сайтов, которые предоставляют бесплатные ресурсы изображений в вашем распоряжении. И я говорю о высококачественных изображениях, которые вы можете свободно использовать на своем сайте, не заботясь об их авторских правах.
Конечно, есть и платные изображения, которые вы можете купить в любое время у профессиональных фотографов, если вам действительно нужно что-то уникальное.
Изображения также важны для оригинальных изображений, которые вы можете использовать для своих сообщений в блоге. Вы можете использовать их как есть или создавать свои собственные с помощью редактора. Изображения важны для рекламы, баннеров, постов, фонов и т.д.
Изображения важны для рекламы, баннеров, постов, фонов и т.д.
Я могу дать вам несколько источников, где вы можете бесплатно брать высококачественные изображения: Unsplash , MyStockPhotos , Gratisography, Pexels . Есть также бесплатные видео, если вы видео человек.
Слайдеры
Слайдеры также придают вашему сайту более элегантную ноту и делают его более красивым.
Как добавить слайдеры на свой сайт? С плагинами.
Некоторые из самых популярных плагинов WordPress для слайдеров: Soliloquy (есть также бесплатная версия этого плагина), Slider Revolution, Meteor Slides, LayerSlider и Slidedeck.
Слайдеры действительно меняют внешний вид вашего сайта. Используйте их с доверием.
Шрифты
Для меня шрифты необходимы. Они имеют все значение на сайте. Или, может быть, это только я. Я думаю, что шрифты похожи на личную подпись.
Я часто остаюсь дольше на сайте только потому, что мне нравятся шрифты. Если я нахожу шрифты интересными, я тоже могу прочитать статью.
Не используйте обычные шрифты, будьте другими. Иногда тема имеет свои собственные шрифты. И иногда вам нужно использовать некоторые инструменты, которые предоставят вам пользовательские шрифты.
Вам не нужно преувеличивать, хотя. Используйте простые, элегантные и понятные. Простое тоже может быть уникальным.
Font Awesome предлагает вам отличный набор шрифтов и инструментарий CSS, которые можно использовать на вашем сайте WordPress. И FontReach сканирует все сайты со всей сети и находит все шрифты в мире. Введите шрифт или посмотрите верхнюю часть наиболее часто используемых. Но будьте осторожны, прокрутка никогда не заканчивается!
Иконки
Иконки тоже броские. Попробуйте использовать значки, которые отличают вас от других. Используйте их с целью. Они должны соответствовать теме вашего сайта. Например, если вы продаете рождественские товары, хорошей идеей будет использовать значки, связанные с Рождеством, снегом и т.д.
Все эти мелкие детали могут показаться незначительными, но они имеют большое значение и полностью изменяют внешний вид сайта. И я говорю не с точки зрения эксперта, а с обычного пользователя.
И я говорю не с точки зрения эксперта, а с обычного пользователя.
Есть иконки для всего: еда, погода, одежда, достопримечательности, больницы, спорт, музыка, Пасха. Ну, вы поняли.
IconStore предлагает все это бесплатно. В зависимости от вашего региона, вы можете выбрать пакет, который вам нужен, и придать вашему сайту новую свежую атмосферу. Иконки имеют значение.
Цвета
Используйте умные цветовые схемы. Не злоупотребляйте цветами, потому что наличие множества оттенков на вашем сайте не сделает его лучше. Цвета существенно меняют все, поэтому важно использовать их с умом. В зависимости от цели вашего сайта, общего дизайна и количества контента, лучше придерживаться 2 или 3 цветов, которые так или иначе совпадают.
Я лично предпочитаю тонкие и светлые цвета. Я один из тех «чем проще, тем лучше».
Если вы когда-нибудь задавали себе вопрос о месте, содержащем все цвета во всем мире, BrandColors – это ответ. Он также дает вам коды для всех цветовых схем, используемых самыми популярными компаниями на планете.
Будьте готовы потратить драгоценное время с этим инструментом. Слишком много цветов, слишком много.
Великолепные инструменты дизайна для улучшения дизайна вашего сайта WordPress
Canva
Canva – это потрясающий инструмент, который создает любые вещи. Вам просто нужно освободить свое воображение и начать создавать макеты, фоны, избранные изображения, баннеры, рекламу и т.д.
Инструмент также предоставляет множество бесплатных и платных изображений, которые вы можете использовать для своих проектов. Вам просто нужно искать их во внутреннем тайнике.
Canva также поставляется с множеством других элементов дизайна, таких как линии, иллюстрации, рамки, диаграммы, значки, формы и т.д. Но вы также можете загрузить свои собственные.
Будьте осторожны, это очень дружелюбно и затягивает!
Pixlr
Говоря об изображениях, Pixlr – меньший Photoshop, который редактирует фотографии онлайн. Он поставляется с мощным пакетом функций. Так что, если Photoshop не ваш лучший друг, вы можете попробовать этот инструмент. Он поставляется с довольно сложными настройками, не ожидайте чего-то минималистского.
Так что, если Photoshop не ваш лучший друг, вы можете попробовать этот инструмент. Он поставляется с довольно сложными настройками, не ожидайте чего-то минималистского.
Easel.ly
Вы любите инфографику и должны использовать ее на своем сайте? Easel.ly облегчает вашу работу, создавая готовые шаблоны и дизайны. Вам просто нужно заполнить свою информацию и цифры и настроить дизайн. Все очень интуитивно понятно, вы справитесь с этим очень хорошо. Вы также можете использовать свои ресурсы.
Графический бургер
Тебе не хватает инструментов, которыми я поделился? Graphic Burger – это сайт, который предоставляет одни из лучших дизайнерских ресурсов и направлений. Так что дайте ему свиток, и, возможно, вы найдете что-то еще более интересное Иконки, наборы пользовательского интерфейса, текстовые эффекты, фоны, макеты … все это есть.
ImageOptim
Делает ваши фотографии более легкими, сохраняя их качество без изменений. Ваш сайт больше не будет зависеть от их больших размеров и будет загружаться быстрее. Это простой и простой компрессор изображений, который экономит место на диске и пропускную способность.
Это простой и простой компрессор изображений, который экономит место на диске и пропускную способность.
Я думаю, ImageOptim незаменим.
Плагины для WordPress
И последнее но не менее важное.
Их много. Тысячи.
Плагины сделаны для улучшения внешнего вида вашего сайта WordPress. Просто зайдите в официальный каталог, введите ключевое слово, и сразу же появится список со всеми бесплатными плагинами, связанными с вашим поиском.
Есть также много премиальных плагинов. Просто найдите их, и вы найдете что-то для каждой цели и цели.
Вывод
Вы можете сделать сайт потрясающим, просто имея отличное видение его дизайна и используя правильные инструменты. Это может занять время и стоить денег, но я вас уверяю, что, в конце концов, оно того стоит. Дизайн предназначен не только для экспертов, но и для того, как вы видите вещи.
МОЖНО ЛИ СОЗДАТЬ САЙТ НА WORDPRESS БЕЗ ХОСТИНГА? 5 простых шагов
В век цифровых технологий одним из величайших активов, которым может владеть ваш бизнес, является веб-сайт бренда. С системами управления контентом, такими как WordPress, дизайн веб-сайта стал проще. Как брендинговое агентство премиум-класса, мы часто получаем сообщения от клиентов, которые спрашивают: «Можете ли вы создать веб-сайт с помощью WordPress без хостинга?»
С системами управления контентом, такими как WordPress, дизайн веб-сайта стал проще. Как брендинговое агентство премиум-класса, мы часто получаем сообщения от клиентов, которые спрашивают: «Можете ли вы создать веб-сайт с помощью WordPress без хостинга?»
Ответ «Да».
Можно ли создать сайт на WordPress без хостинга? – Фото Патрика Эмоя на Unsplash Да, вы можете создать сайт WordPress без хостинга. WordPress — одна из лучших систем управления контентом (CMS) и платформ для веб-сайтов в мире. Согласно исследованиям, на WordPress работает около 41% всех веб-сайтов в Интернете, и на то есть веские причины. WordPress позволяет любому создавать и проектировать свои веб-сайты с нуля, не зная программирования. Сайт бесплатный, гибкий и простой в использовании. Он также поставляется с множеством встроенных шаблонов, дизайнов и расширений. Самое приятное то, что он совместим с любым сторонним инструментом или программным обеспечением, о котором вы только можете подумать.
В идеале при создании веб-сайта в Интернете вам необходимо иметь доменное имя и веб-хостинг. Это заставляет ваш сайт работать в Интернете. Это активирует видимость вашего сайта в Интернете. Итак, если вы заинтересованы в оптимизации вашего сайта для поисковых систем, то вашему сайту нужен хостинг.
Однако с помощью WordPress вы можете обойтись без веб-хостинга. Базовая версия WordPress поставляется с бесплатным планом, который позволяет вам создавать свой веб-сайт без хостинга. Это дает вам возможность создать веб-сайт для вашего бренда, не платя за хостинг. Вы даже можете настроить свой сайт без доменного имени на WordPress. Однако у него есть свои минусы, о которых мы поговорим в последней части этой статьи.
Это отвечает на вопрос «Можно ли создать сайт на WordPress без хостинга?».
ПОШАГОВЫЙ ПОДХОД К СОЗДАНИЮ ВЕБ-САЙТА НА WORDPRESS БЕЗ ХОСТИНА
Мы ответили на ваш вопрос: «Можно ли создать сайт на WordPress без хостинга?» Теперь давайте перейдем к деталям. Создание веб-сайта WordPress без хостинга на самом деле должно быть проще, чем вы думаете. Вам не нужно загружать какое-либо программное обеспечение. Все, что вам нужно, это компьютер, и вы можете настроить свой веб-сайт, нажав несколько кнопок.
Создание веб-сайта WordPress без хостинга на самом деле должно быть проще, чем вы думаете. Вам не нужно загружать какое-либо программное обеспечение. Все, что вам нужно, это компьютер, и вы можете настроить свой веб-сайт, нажав несколько кнопок.
Вот практическое руководство о том, как создать веб-сайт WordPress без хостинга.
Шаг 1: Зарегистрируйтесь Зарегистрируйтесь на WordPress — Photo by WordPressПервый шаг — создать учетную запись WordPress. Посетите WordPress.com и щелкните значок «Начать свой веб-сайт», как показано выше. Он перенаправит вас на страницу регистрации, где вам нужно будет заполнить регистрационную форму. В форме вам нужно будет указать некоторую информацию. Они включают; предпочтительное имя пользователя, пароль, адрес электронной почты и адрес блога (доменное имя).
Форма регистрации WordPress – Фото WordPress Поскольку вы используете WordPress для создания этого бесплатного веб-сайта, адрес вашего блога будет иметь суффикс WordPress. com. Например, если вы выберете «lizzybakes» в качестве имени своего блога, оно автоматически станет «lizzybakes.wordpress.com».
com. Например, если вы выберете «lizzybakes» в качестве имени своего блога, оно автоматически станет «lizzybakes.wordpress.com».
Чтобы активировать свой веб-сайт WordPress, вы должны подтвердить свой адрес электронной почты. Вы получите уведомление по электронной почте, как показано на изображении ниже. Все, что вам нужно сделать, это открыть свою почту, прочитать инструкции и нажать «Подтвердить блог».
Шаг 3: Настройка вашего веб-сайта Темы WordPress – Фото WordPress Следующим шагом является придание вашему веб-сайту формы и формы. Выберите желаемое название сайта, значок и слоган. Затем выберите бесплатную тему для своего сайта. Есть множество вариантов, которые вы можете выбрать. Вы также можете подключить свой веб-сайт WordPress к своим учетным записям в социальных сетях, таких как Facebook и Twitter.
После этого настройте свой сайт, выбрав стиль шрифта и другие функции, которые вы хотели бы видеть на своем сайте. Некоторые функции, которые вы можете выбрать, включают пользовательские домены, инструменты SEO, плагины, хранилище изображений, без рекламы, магазин и хранилище видео.
Шаг 5: Тост за завершение! Сайт WordPress — Фото WordPressНаконец, выберите бесплатный план подписки. Затем вернитесь в браузер, введите адрес своего веб-сайта WordPress, просмотрите свой веб-сайт и проверьте, как он выглядит. Затем отредактируйте свой веб-сайт в соответствии с вашим тестом и нажмите «Запустить»! Вы получите уведомление по электронной почте, приветствуя вас в семье WordPress.
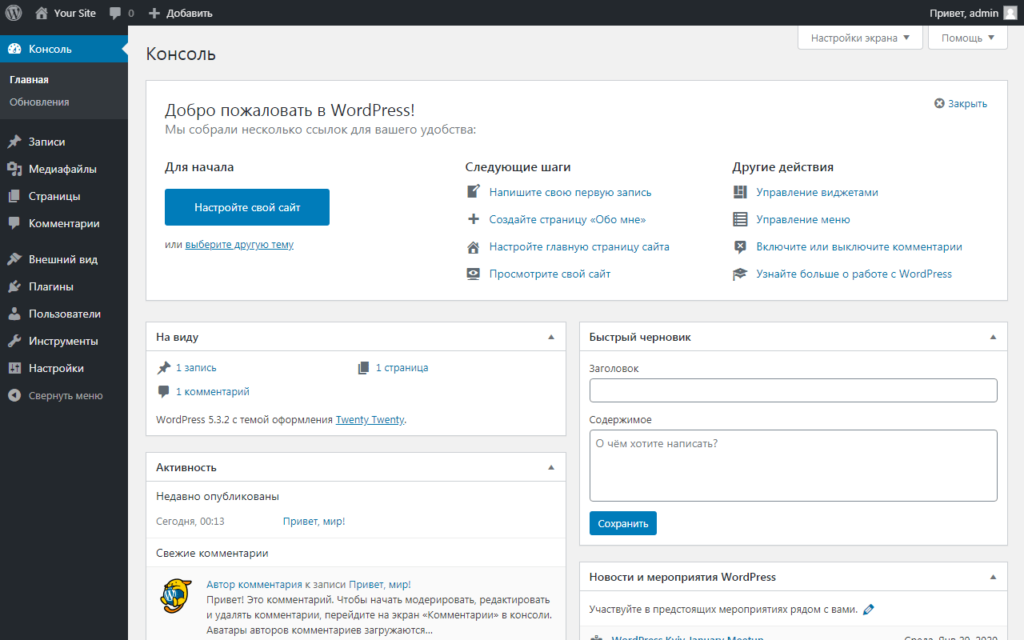
Ну вот! Вы успешно создали сайт WordPress без хостинга. Легко, верно? Весь процесс занимает несколько минут, и ваш сайт заработает. На своем веб-сайте WordPress вы всегда можете управлять контентом и загружать его на свой веб-сайт. Давайте выделим использование некоторых значков на левой черной боковой панели панели инструментов.
Давайте выделим использование некоторых значков на левой черной боковой панели панели инструментов.
Панель инструментов WordPress – Фото WordPress
- Панель инструментов : Для обновлений WordPress, плагинов и тем.
- Статистика: Для просмотра информации и аналитики вашего сайта.
- Обновления: Для перехода на платные планы подписки с расширенными функциями.
- Сообщения : Для написания, редактирования и удаления сообщений на вашем сайте.
- Медиа : Для загрузки, удаления и управления мультимедийными файлами, такими как изображения и видео
- Страницы : Для создания и создания новых страниц на вашем веб-сайте.
- Комментарии : Для модерации комментариев на вашем сайте. Здесь вы можете одобрять, удалять и отвечать на комментарии читателей и посетителей вашего сайта.
- Внешний вид : Для настройки вашего веб-сайта.
 Вы можете использовать это, чтобы опробовать новые темы и изменить внешний вид вашего сайта.
Вы можете использовать это, чтобы опробовать новые темы и изменить внешний вид вашего сайта. - Настройки : Для настройки и управления вашим сайтом.
НЕДОСТАТКИ СОЗДАНИЯ ВЕБ-САЙТА WORDPRESS БЕЗ ХОСТИНА
Отвечая на вопрос «Можно ли создать сайт WordPress без хостинга?», вы должны смотреть на обе стороны медали. Это не просто вопрос «да» или «нет». Подумайте о плюсах и минусах создания веб-сайта WordPress без хостинга.
Как было сказано ранее. WordPress предлагает бесплатную и безопасную платформу, на которой вы можете создать свой сайт без хостинга. Однако, если вы хотите сделать больше со своим веб-сайтом, то бесплатная версия не подойдет. Использование базового плана WordPress имеет некоторые ограничения. Если вы хотите монетизировать свой веб-сайт, вам нужно будет заплатить за хостинг на WordPress или у другого поставщика услуг веб-хостинга.
Вот некоторые недостатки создания веб-сайта WordPress без хостинга.
1. Ограничения на монетизацию сайта
Ограничения на монетизацию сайта Google Adsense и другие рекламные программы работают только на размещенном веб-сайте. Когда вы создаете сайт WordPress без хостинга, вы отказываетесь от всех средств заработка на своем сайте. Вы не можете подать заявку на Google Adsense, чтобы зарабатывать на платной рекламе на своем сайте. Вы не можете писать платные посты, просматривать продукты, добавлять продажи или партнерские ссылки на свой сайт. Сайт на WordPress без хостинга работает исключительно на 100% органическом трафике. Это ограничивает вас от ведения коммерческой деятельности на вашем сайте.
На бесплатном веб-сайте WordPress вы можете использовать только эксклюзивную рекламную программу WordPress под названием WordAds. Если вы подаете заявку на участие в программе WordAds и соответствуете требованиям, ваше объявление будет одобрено. Согласно условиям участия, WordPress получает процент от дохода, полученного от вашей рекламы.
Единственными людьми, которые могут монетизировать свой бесплатный веб-сайт WordPress, являются авторы. Если у вас есть книга на продажу, вы можете создать для нее объявление на своем сайте. Но вы не можете продвигать другие товары и услуги. Вот почему большинство брендов предпочитают создавать свой сайт на платном хостинге.
Если у вас есть книга на продажу, вы можете создать для нее объявление на своем сайте. Но вы не можете продвигать другие товары и услуги. Вот почему большинство брендов предпочитают создавать свой сайт на платном хостинге.
Красота веб-сайта заключается в возможности изменять его функции в соответствии с эстетикой вашего бренда. Это придает вашему сайту уникальный штрих. Но с бесплатным веб-сайтом WordPress вы не сможете настроить свой веб-сайт по своему вкусу. Бесплатный веб-сайт WordPress поставляется с ограниченным набором функций, которые могут украсить ваш парад. Он запрещает вам загружать плагины для настройки и расширения функциональности вашего сайта.
Некоторые темы WordPress бесплатны, и они лучше всего подходят для бесплатных веб-сайтов. Однако у вас будет ограниченный выбор, в отличие от веб-сайта с платным хостингом. Это также ограничивает вас в изменении функций и возможностей вашей темы. Вы можете добавлять только собственные CSS и шрифты в свою тему, но другие модификации запрещены. Если вам нужен полностью настраиваемый веб-сайт, рассмотрите возможность оплаты веб-хостинга.
Это также ограничивает вас в изменении функций и возможностей вашей темы. Вы можете добавлять только собственные CSS и шрифты в свою тему, но другие модификации запрещены. Если вам нужен полностью настраиваемый веб-сайт, рассмотрите возможность оплаты веб-хостинга.
WordPress очень строг в отношении условий использования. Они могут сделать все возможное, чтобы защитить свою платформу от любых форм злоупотреблений. Если вы нарушите их условия обслуживания, они без колебаний заблокируют ваш сайт. Иногда это могло произойти без официального уведомления или предупреждения владельца сайта. Это может произойти просто случайно.
Посетитель вашего веб-сайта может сообщить о незаконных действиях вашего сайта. Если WordPress проведет расследование и признает ваш сайт виновным, вы будете заблокированы на неопределенный срок. WordPress даст вам только ограниченное время для восстановления ваших сообщений, прежде чем все пойдет в огонь. После того, как ваш веб-сайт будет приостановлен, поддомен не будет доступен для использования кем-либо еще. Таким образом, вы не можете восстановить его ни под какой маскировкой.
После того, как ваш веб-сайт будет приостановлен, поддомен не будет доступен для использования кем-либо еще. Таким образом, вы не можете восстановить его ни под какой маскировкой.
Веб-сайт WordPress без хостинга — это более или менее бесплатный блог-сервис. Нет места для разработки или редизайна вашего веб-сайта во что-то большее и лучшее. Скорость веб-сайта также низкая и может отталкивать потенциальных клиентов и посетителей сайта. Например, если у вас есть простой веб-сайт с бесплатным хостингом, вы можете обновлять функции своего сайта по мере роста и расширения вашего бренда. Вы можете добавить на свой сайт интернет-магазин, книжный магазин, платный курс, подписку на информационный бюллетень и загружаемые цифровые продукты. Но вы не можете сделать все это на бесплатном веб-сайте WordPress. Вы можете создавать и загружать только органический контент и статьи на свой сайт.
Безопасность бесплатного веб-сайта WordPress очень ненадежна. WordPress — это платформа с открытым исходным кодом, и она уязвима для хакеров. Они не защищают ваш сайт от вторжения потенциальных хакеров. Ваши данные и информация на сайте могут быть под угрозой. К сожалению, WordPress не предлагает никакого резервного плана на такие случаи. Если кто-то взломает ваш сайт, вы никогда не сможете восстановить свои файлы и сайт.
6. Нет фирменной электронной почты и доменного имениЕсли вы создаете веб-сайт WordPress без хостинга, вы не можете создать фирменный адрес электронной почты и доменное имя для своего сайта. Вы можете только создать поддомен и использовать свою почту Gmail или Yahoo. Без профессионального адреса электронной почты и собственного домена некоторые потенциальные клиенты могут не воспринимать вас всерьез.
Окончательно
Создание веб-сайта с помощью WordPress без хостинга — это простой и доступный вариант для владельцев малого бизнеса. Вы можете начать с бесплатного хостинга и планировать создание сайта платного хостинга по мере роста вашего бренда. Тем не менее, мы рекомендуем вам проконсультироваться с экспертом по веб-разработке, прежде чем создавать веб-сайт WordPress без хостинга. Эксперт может помочь вам смягчить некоторые из этих недостатков и лучше управлять своим сайтом. Вы можете обратиться в Iconic Digital World, чтобы помочь вам создать безопасный и первоклассный веб-сайт для вашего бренда.
Вы можете начать с бесплатного хостинга и планировать создание сайта платного хостинга по мере роста вашего бренда. Тем не менее, мы рекомендуем вам проконсультироваться с экспертом по веб-разработке, прежде чем создавать веб-сайт WordPress без хостинга. Эксперт может помочь вам смягчить некоторые из этих недостатков и лучше управлять своим сайтом. Вы можете обратиться в Iconic Digital World, чтобы помочь вам создать безопасный и первоклассный веб-сайт для вашего бренда.
Как создать сайт в автономном режиме с помощью WordPress
- Фейсбук
- Твиттер
Вы хотите создать веб-сайт WordPress и разместить его на своем компьютере? Хотя это не способ запуска реального веб-сайта, он может быть отличным вариантом для небольших групп людей, обладающих ноу-хау.
Имейте в виду, что доступ к веб-сайту возможен только по ссылке и при включенном компьютере. Это делает его идеальным испытательным полигоном, установка которого не будет стоить ни копейки.
После этого вы можете перенести весь сайт на действующую платформу. На самом деле, это очень распространенный метод для многих разработчиков WordPress.
Сегодня я покажу, как создать сайт WordPress в автономном режиме.
Зачем создавать автономный веб-сайт WordPress?
Существует множество причин для создания сайта WordPress в автономном режиме.
Первый и наиболее распространенный способ — создать тестовую среду. Посмотрим правде в глаза, что-то может пойти не так, когда вы тестируете новый плагин или настраиваете какой-то код. Это происходит на живом веб-сайте не профессионально.
Это может даже испортить чей-то первый опыт посещения веб-сайта. Вместо этого рекомендуется делать это в тестовой среде.
Во-вторых, создать локальный веб-сайт для друзей или группы. Например, предположим, что вы управляете небольшим игровым кланом со своими друзьями. Поскольку вы будете в сети в то же время, локальный веб-сайт может работать хорошо, поскольку он предназначен только для друзей.
Эту идею можно применить к различным темам. В то время как обычный веб-сайт будет работать так же хорошо, если не лучше, это бесплатный, который лучше подходит для хобби.
Другая причина, если вы создаете веб-сайты для заработка. Вы можете сохранить автономный веб-сайт, который содержит все настройки, настроенные по вашему вкусу. На этом этапе вам просто нужно перенести его на веб-сайт, который вы создаете.
Это может сэкономить много времени и исключить шаги, которые вы, вероятно, будете предпринимать каждый раз при создании веб-сайта.
Как сделать сайт WordPress автономным
Прежде чем я начну, я хочу подчеркнуть, что есть несколько способов сделать это. В этом руководстве основное внимание будет уделено использованию стека Bitnami WordPress, который работает в Windows, Mac или Linux и даже работает на виртуальной машине. Также есть поддержка работы в облаке, но это не бесплатно.
Учебное пособие будет доступно на устройстве Windows, но на Mac процесс аналогичен.
Шаг 1. Установите Bitnami WordPress Stack
Посетите веб-сайт Bitname WordPress Stack. Первое, что вы должны увидеть, — это предложения по развертыванию. Здесь вы выбираете, где вы хотите использовать этот инструмент, в нашем случае мы хотим использовать его на нашем компьютере.
Нажмите кнопку «Win/Mac/Linux».
При нажатии этой кнопки в нижней части страницы появятся несколько параметров программы установки. Нажмите кнопку «Загрузить для 64-разрядной версии Windows» или кнопку для выбранной вами платформы.
Примечание. В настоящее время Bitami прекращает поддержку пользователей Linux.
Появится небольшое всплывающее окно с просьбой войти в Bitnami, чтобы продолжить. Вы можете войти в систему с несколькими учетными записями, по крайней мере, если у вас уже есть учетная запись. Если нет, вы можете создать новый, нажав на ссылку «Создать».
Введите свое имя, адрес электронной почты и придумайте пароль. Когда вы закончите, нажмите на кнопку «Регистрация».
Программа установки Bitnami WordPress начнет установку. По завершении щелкните файл в нижней части веб-браузера.
Примечание: Он находится в папке «Загрузки» на вашем компьютере.
Появится небольшое всплывающее окно с вопросом, может ли программа установки внести изменения в ваш компьютер. Согласен с этим. Затем появится еще меньшее всплывающее окно с предложением выбрать язык. Выберите нужный язык и нажмите кнопку «ОК».
Если на вашем компьютере работает антивирус, вы получите небольшое сообщение о том, что он может повлиять на установку. Нажмите на кнопку «Да», чтобы продолжить процесс установки.
Шаг 2: Мастер установки
Мастер установки будет открыт. Нажмите на кнопку «Далее», чтобы продолжить.
Здесь вам нужно выбрать компоненты, которые вы хотите установить. Варианты включают WordPress и PHPMyAdmin. Оба выбраны по умолчанию и должны оставаться такими.
Нажмите кнопку «Далее».
Далее вам будет предложено выбрать папку. Рекомендуется использовать папку по умолчанию, но вы можете создать любую папку по своему желанию. Нажмите на кнопку «Далее», чтобы продолжить.
Рекомендуется использовать папку по умолчанию, но вы можете создать любую папку по своему желанию. Нажмите на кнопку «Далее», чтобы продолжить.
После этого вам необходимо создать учетную запись администратора для вашего сайта. Обязательно запишите всю эту информацию, иначе вы можете быть заблокированы на своем сайте. Введите свое имя, имя пользователя, адрес электронной почты и пароль.
ПРИМЕЧАНИЕ: Это для локального и автономного веб-сайта WordPress. Вы можете использовать практически все, что пожелаете, просто не забудьте сделать пароли более сложными, если решите перенести их на онлайн-сервер.
Нажмите кнопку «Далее», чтобы продолжить.
Далее вам нужно выбрать название блога. Если вы не уверены, вы можете пока оставить значение по умолчанию. Его можно изменить в любое время. После этого вы можете настроить электронную почту. Это позволяет отправлять уведомления по электронной почте.
Это не обязательно, но не стесняйтесь настраивать его, особенно если вы планируете перенести сайт в онлайн. Нажмите на кнопку «Далее», чтобы продолжить.
Нажмите на кнопку «Далее», чтобы продолжить.
Далее вы можете выбрать, хотите ли вы установить Bitnami в облаке. Хотя это бесплатно через Bitnami, с вас может взиматься плата с серверов, на которых они хранятся. Поскольку основное внимание уделяется созданию офлайн-сайта, снимите флажок .
После этого мастер готов к установке на ваш компьютер. Процесс установки займет от одной до пяти минут в зависимости от сделанного вами выбора.
Примечание: Во время этого процесса вы можете получить всплывающее окно от защитника Windows или другого антивирусного программного обеспечения. Вам нужно будет разрешить доступ для завершения установки.
На этом работа мастера установки завершена. Теперь вы можете запустить стек Bitnami WordPress.
Что делать дальше?
На данный момент ваш автономный веб-сайт WordPress полностью готов к работе, и все, что вам нужно сделать, это войти в систему. Для этого просто введите http://localhost/wordpress/wp-admin в адресную строку и введите учетные данные для входа, которые вы создали ранее для учетной записи администратора.
После входа в систему бэкэнд идентичен обычному веб-сайту WordPress. На этом этапе вы можете начать выбирать темы и плагины для добавления или приступить к созданию контента для веб-сайта.
Все зависит от вас.
Несмотря на то, что это автономная установка, WordPress по-прежнему будет иметь доступ к онлайн-репозиторию плагинов и тем. Это до тех пор, пока ваш компьютер остается подключенным к Интернету.
Кроме того, имейте в виду, что эта установка WordPress может быть немного медленнее, чем в Интернете. Это потому, что ваш персональный компьютер, скорее всего, не обладает ни мощностью, ни ресурсами, характерными для веб-сайтов.
Однако нет ничего плохого в том, чтобы установить это на сервер, если он у вас есть.
Как мне импортировать/экспортировать свой веб-сайт?
Для тех, кто планирует использовать это в качестве среды тестирования, вам нужно будет использовать импорт и экспорт, чтобы максимально использовать его. Хорошая новость заключается в том, что это действительно легко сделать, и процесс ничем не отличается от обычного веб-сайта.
Один из способов сделать это — использовать плагин WP Import Export Lite. Как следует из названия, вы можете импортировать и экспортировать файлы WordPress. Вам нужно будет установить плагин на обоих сайтах, но это очень легко сделать.
Автономный веб-сайт WordPress — мощный инструмент
Управлять сайтом WordPress не так уж сложно, но наличие автономной версии может помочь в обслуживании. Конечно, это также может быть отличной строительной платформой для тех, кто хочет увидеть, на что похожа платформа, не заключая контракт на веб-хостинг.
Некоторые разработчики могут даже потратить месяцы на медленное создание веб-сайта и наполнение его содержимым, чтобы убедиться, что он готов к стабильному запуску. Без дополнительных затрат для вас создание автономного веб-сайта — отличный шаг для любого веб-сайта.
Почему вы создали автономный веб-сайт? Рассматривали ли вы возможность использования поддомена в качестве среды тестирования?
- Фейсбук
- Твиттер
Создание веб-сайта для малого бизнеса с помощью онлайн-класса WordPress
- Все темы
- Бизнес
- Малый бизнес и предпринимательство
- Управление малым бизнесом
С Кэрри Дилс Нравится 52 пользователям
Продолжительность: 1ч 43м
Уровень мастерства: Начинающий
Дата выпуска: 18.
Начать бесплатную пробную версию на 1 месяц
Детали курса
Хотите создать веб-сайт для своего малого бизнеса? Сделай сам с WordPress. В этом курсе Кэрри Дилс покажет, как создать веб-сайт с блогом, контактной формой и призывами к действию. Она проходит через каждый шаг процесса: от планирования сайта и поиска нужных плагинов до установки новой темы и настройки внешнего вида вашего сайта в соответствии с вашим брендом. Кроме того, получите советы по подготовке и публикации своего сайта всему миру, а также узнайте, как обеспечить безопасность, необходимую для обеспечения его безопасности.
Навыки, которые вы приобретете
- Малый бизнес
- Вордпресс
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Кэрри Дилс
Писатель, Учитель, Разработчик, Подкастер, Спикер
Отзывы учащихся
40 оценок
 Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.- 5 звезд Текущее значение: 35 87%
- 4 звезды Текущее значение: 4 10%
- 1 звезда Текущее значение: 1 2%
Шери Уотсон
—
1/5
27 августа 2022 г.