Конструктор сайтов | Бесплатный конструктор сайтов для создания вашего сайта
Создание веб-сайтов с лучшими функциями от Appy Pie Website BuilderAppy Pie Website – это создатель веб-сайтов без кода, который предоставляет вам возможность создавать веб-сайты всего за несколько простых шагов. С помощью создателя веб-сайтов Appy Pie вы можете создавать веб-сайты, не обладая никакими знаниями в области кодирования. Конструктор сайтов Appy Pie позволяет создать свой сайт с нуля, давая волю творчеству. Вот некоторые из лучших функций, с помощью которых вы можете с легкостью создавать сайты для различных предприятий.
Магазин
Создайте свой собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создайте интернет-магазинФуд-корт
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана, не прибегая к кодированию.
Создание веб-сайта ресторана
Знакомства
Знакомства в Интернете – это весело и увлекательно. Превратите это в возможность зарабатывать деньги, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные медиа
Создайте свой личный сайт социальной сети, подобный Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный сайт в социальных сетяхВеб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без усилий создавайте заметное присутствие в модной среде блокчейна.
Создание веб-сайтов Web3Блог
Развивайте свое присутствие в Интернете или привлекайте больше трафика на свой сайт, используя функцию блога в конструкторе сайтов Appy Pie.
Создайте свой собственный блогNFT Marketplace
Создайте сайт NFT marketplace в кратчайшие сроки с помощью создателя сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создание веб-сайта NFT Marketplace
Новости
Создайте свой собственный новостной сайт без кодирования и делитесь последними новостями из области политики, развлечений, спорта и т.д.
Создайте новостной сайт
Выполните следующие действия, чтобы создать свой собственный веб-сайт за несколько минут.
Введите название вашего сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по своему выбору
Создание веб-сайта без кодирования или технических навыков
Настройте внешний вид и функциональность вашего сайта
Подключите сайт к желаемому домену и запустите его в работу
Приступить к работе Узнайте, как сделать веб-сайт
Создайте сайт с помощью конструктора сайтов Appy Pie и получите бесплатный домен и рабочее пространство GoogleAppy Pie – это лучшая платформа для создания веб-сайтов, которой доверяют миллионы малых предприятий по всему миру, и которая позволяет легко и эффективно создавать веб-сайты с нулевым кодированием. Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Помимо потрясающего веб-сайта, с конструктором сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для завершения создания профессионального веб-сайта. Когда вы получаете бесплатный домен вместе с вашим сайтом, это делает весь опыт создания сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших деловых операций. Весь GSuite с Gmail, Google Docs, Google Sheets, Google Meet и многое другое позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программа для создания сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономные возможности и функции нового поколения. Appy Pie позволяет любому человеку – от малого и среднего бизнеса до местных продуктовых магазинов – создать веб-сайт, не написав ни строчки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроки и т.д., которые помогут вам узнать, как создать сайт без кодирования. Следуя этим руководствам, вы сможете создавать сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы можете даже приобрести новый домен для своего сайта в Appy Pie Domains.
Используя высокотехнологичную платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, диджеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги с помощью своего сайта, используя множество проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор сайтов Appy Pie предназначен для того, чтобы облегчить людям создание сайтов с нуля. Итак, воплотите свои идеи в реальность, подойдите к делу творчески и создайте сайт без кодирования менее чем за 10 минут!
Создайте свой собственный сайт прямо сейчас
Почему стоит выбрать создателя сайтов Appy Pie?Создать сайт, используя платформу для создания сайтов Appy Pie, так же просто, как пирог. Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Ниже перечислены несколько причин, по которым конструктору сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Свободный доменКогда вы создаете сайт с Appy Pie, вы получаете в пользование бесплатный домен! Это доменное имя – ваш адрес в Интернете. Как только вы интегрируете свой домен с вашим сайтом, ваши клиенты смогут найти вас, введя имя домена в строку поиска браузера. Поскольку вы получаете и сайт, и домен от нас, ваш опыт будет более гладким, и вам придется поддерживать только одну точку контакта для всех ваших запросов, связанных с сайтом.
Бесплатное рабочее пространство GoogleGoogle Workspace поставляется с огромным количеством ценных инструментов, которые помогут повысить эффективность ваших деловых операций. GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
Разработка сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать свой собственный сайт с помощью создателя сайтов Appy Pie. Просто следуйте простым инструкциям и перетаскивайте нужные вам функции, чтобы создать потрясающе выглядящий сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного создателя веб-сайтов, легкие и удивительно быстрые, независимо от того, используете ли вы настольный компьютер с высокоскоростным подключением к Интернету или мобильное устройство 2G с менее чем удовлетворительным соединением.
 Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.
Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.Возможности в автономном режиме
Самое интересное в веб-сайтах, созданных на нашем конструкторе сайтов, то, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторым материалам сайта даже при отсутствии или незначительном подключении к Интернету.
Безопасность и надежность
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем и вопросов. Веб-сайты, которые вы создаете с помощью нашего конструктора сайтов, обслуживаются по протоколу HTTPS, что гарантирует вам надежную защиту от киберугроз и нарушений. В качестве дополнительного бонуса мы также гарантируем, что ваш сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в режиме реального времени
Одна из самых замечательных особенностей конструктора сайтов Appy Pie заключается в том, что вы можете вносить изменения в свой сайт в режиме реального времени из любого места и в любой момент времени. Для этого вам даже не нужно обладать какими-либо техническими знаниями. Как только вы внесете изменения, они будут отражены на стороне пользователя без задержки!
200+ мощных функций
Каждый сайт уникален по своей функциональности и создается с определенной целью. Создатель сайтов без кода – Appy Pie Website предлагает более 200 уникальных и мощных функций для удовлетворения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить и бросить!
Низкое потребление данных
Еще одно большое преимущество создания сайтов с помощью создателя сайтов Appy Pie заключается в том, что они потребляют гораздо меньше данных по сравнению с традиционными сайтами, а это значит, что ваши пользователи будут с удовольствием изучать ваш сайт, не боясь исчерпать свой ежедневный лимит данных.

Неограниченные возможности настройки
Appy Pie Website позволяет вам настроить свой сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы бренда и многое другое. Это дает вам прекрасную возможность создать более сильный образ бренда, его узнаваемость и запоминаемость.
Приступить к работе
Веб-сайт Appy Pie – одна платформа, неограниченные возможностиКонструктор сайтов Appy Pie – это самая простая платформа для создания сайта для вашего бизнеса. Он позволяет создать сайт в кратчайшие сроки, не имея навыков кодирования или проектирования. Как только ваш сайт будет готов, вы сможете подключить его к своему пользовательскому домену и опубликовать его для своих пользователей – и все это абсолютно без кодирования. Вот все, что вы получите с сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Будь то салон, продуктовый магазин, дом одежды или любой другой малый бизнес, создатель сайтов Appy Pie – это все, что вам нужно, чтобы за считанные минуты вывести свой бизнес в Интернет.
Создание сайта малого бизнеса
2. Переход к работе с пользовательскими доменами
Приобретите индивидуальный домен, уникальный для вашего бизнеса, в Appy Pie Domains, разместите свой сайт и создайте замечательное присутствие в Интернете.
Купить пользовательские домены3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к банде мобильных приложений, превратив свой сайт в приложение для Android и iOS с помощью Appy Pie AppMakr – программы для создания мобильных приложений без кода.
Создайте приложение для вашего сайта4. Полный набор инструментов для проектирования
Нет необходимости нанимать дизайнера, поскольку Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т.д. самостоятельно, без каких-либо навыков проектирования.
Дизайн логотипов, веб-графики и баннеров5. Рабочее пространство Google для вашей команды
Подключайтесь и сотрудничайте с членами своей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новую высоту.
Купить рабочее пространство Google
6. Оптимизация веб-сайтов с помощью программы проверки веб-сайтов
Appy Pie’s website checker и инструмент тестирования и мониторинга производительности сайта позволяют вам легко и быстро получить всесторонний SEO-анализ вашего сайта.
Протестируйте свой сайт7. Предоставление персонализированных услуг с помощью чатботов
Создайте чат-бот с помощью Appy Pie Chatbot, добавьте его на свой сайт и обеспечьте персонализированный пользовательский опыт, повысив эффективность поддержки клиентов.
Создайте свой собственный чатбот8. Связь с пользователями с помощью чата
Выявляйте потенциальных клиентов и лидов и конвертируйте их в платежеспособных покупателей, установив чат на своем сайте с помощью Appy Pie LiveChat.
Настройка чата9. Повышение эффективности с помощью Google Workspace
Множество аспектов бизнеса, таких как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace.
Купить рабочее пространство Google
Приступить к работе
ВЕБ-САЙТ ПОКУПАТЕЛЬ Часто задаваемые вопросыЧто такое веб-сайт?
Веб-сайт – это набор веб-страниц (HTML-страниц) в Интернете, на которых представлена информация о человеке или предприятии. Веб-сайт идентифицируется общим доменным именем и размещается по крайней мере на одном веб-сервере.
Почему важен веб-сайт?
Веб-сайт важен, потому что он помогает человеку или предприятию донести конкретную и полезную информацию до своих пользователей. Имея веб-сайт, любой человек может обозначить свое присутствие в Интернете, создать доверие к своему бизнесу, охватить больше потребителей и сделать многое другое.
Каковы различные типы веб-сайтов?
Вот список самых разных типов сайтов, которые вы можете легко создать с помощью Appy Pie Website:
- Электронная коммерция
- Бизнес
- День рождения
- Социальные сети
- Знакомства
- Новости
- Школа
- Электронная книга
- Музыка
- Пожертвование
Для каких целей используется веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов.
- Обмен информацией с другими
- Продвижение продуктов и услуг для бизнеса
- Социальные сети
- Обучение
- Вербовка и многое другое.
Какой сайт лучше всего подходит для создания сайта?
Appy Pie – это лучший сайт для создания веб-сайта без кодирования.
Какой конструктор сайтов лучше?
Appy Pie Website – это лучший конструктор сайтов для создания сайтов без кодирования всего за несколько минут.
Как создать сайт без кодирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по своему вкусу
- Нажмите на Сохранить и продолжить
- Если вы являетесь пользователем Appy Pie, войдите в систему, в противном случае создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить визуальный вид вашего сайта так, как вы хотите
- Нажмите на Сохранить и продолжить
- Пожалуйста, подождите, пока ваше приложение готовится.
 Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить
Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить - Нажмите кнопку Редактировать, чтобы добавить желаемые функции
- Нажмите кнопку Сохранить и продолжить, чтобы завершить создание сайта
- Вернитесь в раздел “Мои приложения” и нажмите на “Предварительный просмотр веб-сайта”, чтобы проверить предварительный просмотр
- Нажмите на Конфигурация, чтобы связать веб-сайт с доменом
- Купите новый домен или подключите существующий домен и сделайте свой сайт живым без какого-либо кодирования
Сколько стоит создание веб-сайта?
Вы можете создать сайт в рамках бесплатного пробного плана, используя программу создания сайтов Appy Pie.
Сколько денег можно заработать на сайте?
В среднем, веб-сайт может зарабатывать около $2000/месяц или $7000/месяц, в зависимости от размера и маркетинговой активности сайта.
Могу ли я монетизировать сайт?
Да, вы можете монетизировать сайт. Ниже перечислены способы, которые могут помочь вам монетизировать ваш сайт -…
- Партнерский маркетинг
- Реклама
- Пожертвование
- Онлайн-обучение
- Спонсорство; и многое другое.

Page reviewed by:Abhinav Girdhar | Last Updated on July 12th, 2023 11:07 am
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
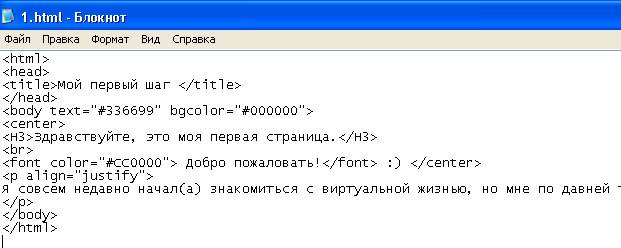
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.Другими словами, если текстовый документ назывался «Новый текстовый документ.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Создать ярлык сайта | Поддержка и ресурсы | Служба информационных технологий
Следуйте приведенным ниже инструкциям, чтобы добавить ярлык к паспорту Brandeis Campus Passport на главный экран вашего устройства iPad, iPhone или Android. Для получения дополнительной информации о портале посетите веб-сайт Реагирование на COVID-19: что сейчас, что дальше.
Главный экран вашего смартфона или планшета — это не просто место, где находятся ваши приложения. Вы также можете добавлять ярлыки на веб-сайты. Вот как можно создать «приложение» для любого веб-сайта на вашем устройстве, позволяющее получать доступ к ярлыкам прямо с главного экрана.
iPhone или iPad
- Откройте Safari.
 Другие браузеры, такие как Chrome, для этого не подходят.
Другие браузеры, такие как Chrome, для этого не подходят. - Перейдите на веб-сайт, который вы хотите сохранить на главном экране, введя URL-адрес веб-сайта, для которого вы хотите создать ярлык. Убедитесь, что вы посещаете именно ту страницу, которую хотите открыть с помощью ярлыка. Нажмите «Перейти».
- Нажмите кнопку Поделиться внизу страницы. Он выглядит как квадрат со стрелкой, указывающей сверху.
- В появившемся списке параметров прокрутите вниз, пока не увидите Добавить на главный экран . Коснитесь этого. Появится диалоговое окно «Добавить на главный экран».
- Выберите имя ярлыка веб-сайта на главном экране. Вы увидите ссылку, чтобы подтвердить ее, а также значок сайта, который появится в виде значка «приложение» на главном экране. Нажмите

- Теперь просто коснитесь нового «приложения» или ярлыка на главном экране, и он откроет веб-сайт в своем собственном окне навигации, независимо от того, что у вас открыто в Safari.
Примечание. Если вы когда-нибудь решите удалить ярлык веб-сайта, вы можете удалить его так же, как и любое другое приложение на своем телефоне.
Android
- Откройте Chrome.
- Перейдите на веб-сайт или веб-страницу, которую вы хотите закрепить на главном экране.
- Коснитесь значка меню (3 точки в правом верхнем углу) и коснитесь Добавить на главный экран.
- Выберите имя для ярлыка веб-сайта, после чего Chrome добавит его на главный экран.
Расширить все
Создать ярлык для паспорта кампуса Brandeis
Приведенные ниже инструкции и скриншоты предназначены для добавления ярлыка в паспорт кампуса Brandeis на iPhone.
- Откройте Safari.
- Введите следующий веб-адрес: https://slate.brandeis.edu/portal/brandeis_covid19.
- Введите свои учетные данные Brandeis (имя пользователя и пароль) на странице входа Brandeis.
- Следуйте инструкциям для завершения двухфакторной аутентификации Duo.
- Появится портал паспорта кампуса Брандейс. На главной странице будет отображаться информация о статусе завершения необходимого обучения, согласии на тестирование и расписании поездок на работу. Вы можете пройти ежедневную оценку состояния здоровья или записаться на тест на портале.
- Нажмите кнопку Поделиться внизу страницы. Он выглядит как квадрат со стрелкой, указывающей сверху.
- Прокрутите вниз и выберите параметр Добавить на главный экран .
- Выберите имя для ярлыка веб-сайта, который будет отображаться на главном экране.
 Нажмите Добавить , когда закончите. Safari автоматически закроется, и вы попадете туда, где находится значок на главном экране вашего iPhone или iPad.
Нажмите Добавить , когда закончите. Safari автоматически закроется, и вы попадете туда, где находится значок на главном экране вашего iPhone или iPad. - Теперь просто коснитесь нового «приложения» или ярлыка на главном экране, и он откроет веб-сайт в своем собственном окне навигации, независимо от того, что у вас открыто в Safari.
Figma в HTML CSS: получите идеальный до пикселя высококачественный код
Преобразуйте дизайны Figma в HTML CSS-код для более быстрого запуска . Затем вы можете экспортировать код HTML CSS для него, сэкономив вам 50-60% вашего времени, чтобы быстрее выйти на рынок.
Дизайн в Figma
Продолжайте использовать инструмент, который вы уже используете, Locofy отлично вписывается в ваш рабочий процесс. Плагин Locofy интегрируется с Figma, поэтому вы можете легко помечать и конвертировать свои проекты прямо внутри Figma.
Статика Живой прототип
Попрощайтесь с тратой времени на создание прототипов. Locofy дает вам живой, отзывчивый прототип, который работает на основе кода и работает так же, как настоящий продукт — вообще без написания кода.
Locofy дает вам живой, отзывчивый прототип, который работает на основе кода и работает так же, как настоящий продукт — вообще без написания кода.
Получить код HTML CSS!
Запускайте быстрее, чем когда-либо. Locofy генерирует чистый код HTML CSS и позволяет легко добавлять метатеги и пользовательские скрипты построен с мыслью о строителях. Дизайнеры должны иметь возможность действовать быстро и уверенно, не вмешиваясь с инженерами, чтобы продукт выглядел именно так, как задумано. Разработчики должны иметь возможность автоматизировать написание повторяющегося и рутинного кода, чтобы вместо этого сосредоточиться на более сложных проблемах. Вот как Locofy позволяет всей команде быстрее создавать и запускать свой продукт:
Ускорьте свою разработку
Начните с высококачественного кода — Locofy автоматически определяет элементы, похожие по стилю на , объединяет классы и уменьшает избыточность, предоставляя вам более чистый код CSS .
Легко добавьте пользовательских скриптов для расширения функциональности и оптимизируйте свою страницу для поисковых систем с помощью метатегов .
Получить адаптивный код — Locofy считывает файл Figma для создания макетов flexbox, что позволяет использовать один и тот же код на экранах всех размеров. Вы также можете выбирать между размерами пикселей или относительными единицами, такими как em или rem.
Вы можете дополнительно определить пользовательских мультимедийных запросов и легко добавить пользовательский CSS для каждого элемента, что дает вам полный контроль и гибкость.
Наш оптимизатор дизайна также поможет вам очистить ваш дизайн и применить автоматический макет к существующим проектам.
Повторяйте и синхронизируйте свои проекты и код — Locofy позволяет вам продолжать вносить изменения в дизайн и код одновременно.
Это работает на основе нашего интеллектуального слияния кода Github , которое позволяет легко разрешать конфликты и синхронизировать проекты и код с единым источником достоверной информации.
Интеграция инструментов в команду
Начните преобразование дизайна Figma в код HTML-CSS
Начните с дизайна и закончите кодом, выполнив 5 простых шагов. Начните прямо в Figma с нашим плагином Locofy, а затем синхронизируйтесь с Locofy Builder, где вы сможете просматривать и экспортировать свой код.
Шаг 01
Отметьте свои слои, определите UX и добавьте действия
Оживите свои проекты — Отметьте свои статические слои и превратите их в интерактивные кнопки, поля ввода, видео и многое другое.
Определите взаимодействие с пользователем — Создавайте красивые взаимодействия и управляйте тем, как слои должны выглядеть на экранах разных размеров.
Добавить действия — Объедините свои дизайны, чтобы создать кликабельные пользовательские потоки.
Шаг 02
Предварительный просмотр и синхронизация
Предварительный просмотр вашего живого прототипа в предварительном просмотре Locofy в Figma. Синхронизируйте свои проекты с Locofy Builder, когда ваш предварительный просмотр отражает ваше видение продукта на разных размерах экрана.
Синхронизируйте свои проекты с Locofy Builder, когда ваш предварительный просмотр отражает ваше видение продукта на разных размерах экрана.
Шаг 03
Добавление метатегов SEO и пользовательских скриптов
Простое включение пользовательских скриптов для дополнительных функций, таких как аналитика и виджеты. Оптимизируйте свою страницу для поисковых систем с помощью мета-заголовков и мета-описаний.
Шаг 04
Предварительный просмотр и обмен живыми прототипами
Предварительный просмотр вашего проекта, работающего на коде HTML CSS. Поделитесь своим прототипом в качестве ссылки с соавторами и заинтересованными сторонами.
Шаг 05
Экспортный код
Экспортируйте код в предпочитаемых вами настройках фреймворка, чтобы он соответствовал стилям и правилам кодирования вашей команды. Отправьте на Github или загрузите и запустите свой пакет кода локально. Вы также можете выполнить развертывание непосредственно на Netlify, Vercel или Github Pages.

