Как сделать редирект на HTML
Справочная информация >> Статьи о хостинге >> Как сделать редирект на HTML
Редирект — это перенаправление пользователя с одной страницы на другую. Редирект можно настроить как на разные страницы одного сайта, так и на страницу другого сайта.
Самые часто используемые редиректы:
- 301 редирект — его настраивают, когда страница навсегда перенесена на другой URL. При таком редиректе поисковики индексируют только новый вариант страницы — на неё и попадает пользователь;
- 302 редирект — его настраивают, когда страница перенесена временно. В этом случае поисковые системы индексируют и старый, и новый вариант страницы.
Для чего используют редирект
HTML redirect на другую страницу используют в таких случаях:
- показ новой информации с задержкой по времени — в ситуациях, когда нужно, чтобы пользователь перешел по ссылке и попал на другой URL-адрес, на помощь приходит редирект.

- перенаправление пользователя на другую страницу сайта. Например, на страницу контактных данных;
- перенос сайта на другой домен;
- использование устаревших браузеров. Если посетитель пользуется старой версией браузера, у него может не быть поддержки файлов Cookie и могут не работать другие способы перенаправления;
- перенос разделов на поддомены.
- перенаправление нескольких доменов на один основной.
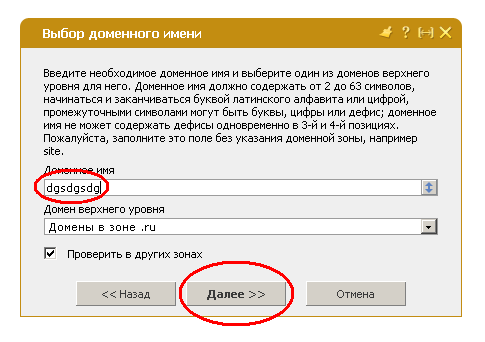
 Клиентам бывает сложно запомнить домен сайта. Поэтому часто владельцы сайтов регистрируют помимо основного домена схожие с ним доменные имена и настраивают редирект на основной сайт. Так клиенты с большей вероятностью попадут на основной сайт.
Клиентам бывает сложно запомнить домен сайта. Поэтому часто владельцы сайтов регистрируют помимо основного домена схожие с ним доменные имена и настраивают редирект на основной сайт. Так клиенты с большей вероятностью попадут на основной сайт.
Настроить перенаправление можно несколькими способами:
- через файл .htaccess;
- с помощью скрипта редиректа PHP;
- через метатег HTML.
HTML-редирект может замедлить продвижение сайта в поисковых системах. Лучше настраивать редирект с помощью других языков программирования.
Что такое HTML-редирект
Редирект на HTML настраивается в коде индексного файла. Индексный файл чаще всего называется index.html. Внутри файла в блоке head, пропишите специальный метатег Refresh. С помощью него перенаправление срабатывает в коде страницы. Это значит, что перенаправляет не скрипт на сервере, а именно браузер
В качестве примера: вы сделали HTML-редирект со страницы Primer. html на Primernew.html. В этом случае перенаправление будет работать по такой схеме:
html на Primernew.html. В этом случае перенаправление будет работать по такой схеме:
- Браузер запрашивает файл стартовой страницы Primer.html с сервера;
- Сервер находит Primer.html и отвечает на запрос браузера;
- При открытии страницы Primer.html браузер начнет просматривать строки кода, которые прописаны в файле. Когда дело доходит до строки с HTML-редиректом, то видит в ней упоминание файла Primernew.html;
- Браузер посылает запрос к серверу, на котором хранится Primernew.html;
- Сервер находит эту страницу и отвечает на запрос браузера;
- Браузер открывает страницу Primernew.html.
Метатег Refresh выглядит так:
<meta http-equiv="refresh" content="0;URL=http://site.ru"/>
- content— время ожидания редиректа в секундах.
 Укажите 0, если хотите, чтобы перенаправление срабатывало сразу;
Укажите 0, если хотите, чтобы перенаправление срабатывало сразу; - URL — ссылка на конечную страницу
Как настроить HTML-редирект
- Откройте индексный файл;
- Введите текст:
<head>
<meta http-equiv="refresh" content="0;URL=http://site.ru" />
</head>
- 0 — время ожидания редиректа в секундах. Оставьте значение 0, если хотите, чтобы редирект срабатывал без задержки;
- http://site.ru — ссылка на страницу, на которую должен вести редирект. Если на конечном сайте установлен SSL-сертификат, укажите https:// вместо http://;
Готово, вы настроили HTML-редирект
Удачной работы! Если возникнут вопросы — напишите нам, пожалуйста, тикет из панели управления хостингом, раздел «Помощь и поддержка».
Настройка переадресации (301-редирект) для страницы сайта | Центр Поддержки
Создайте переадресацию 301 (также 301-редирект) для страниц вашего сайта с помощью менеджера переадресации URL. Переадресация 301 сообщает браузерам, что URL страницы сайта изменился на новый URL. Она также сообщает браузерам, что посетители, которые пытаются получить доступ к старому URL страницы, должны быть отправлены на новый URL.
Это полезно, когда вы хотите изменить URL-адрес страницы, но хотите убедиться, что любой, кто пытается использовать старый URL, по-прежнему может получить доступ к странице.
Например, посетители вашего сайта могли добавить в закладки предыдущий URL страницы. Когда они используют закладку, они должны попасть на новый URL, чтобы открыть страницу.
Переадресация 301 также поможет сохранить рейтинг страницы в результатах поиска после изменения URL-адреса. Поисковые системы, такие как Google, могут по-прежнему использовать в некоторых результатах поиска старый URL, который еще действовал, когда они сканировали и индексировали ваш сайт. Создание переадресации 301 означает, что любой, кто нажмет на эту ссылку в результатах поиска, по-прежнему сможет перейти на страницу.
Создание переадресации 301 означает, что любой, кто нажмет на эту ссылку в результатах поиска, по-прежнему сможет перейти на страницу.
Содержание
Как работает переадресация 301
Когда вы создаете страницу для сайта, Wix автоматически создает для нее новый URL-адрес. URL основан на домене вашего сайта и имеет уникальное имя для страницы в конце адреса (также называется последний фрагмент URL). Пример такого URL-адреса: https://mystunningwebsite.com/about.
Если вы обновите URL страницы, старый URL перестанет работать. Например, если вы измените URL страницы на https://mystunningwebsite.com/about2, посетители сайта увидят страницу с сообщением об ошибке 404, если будут использовать старый URL. Статистика SEO для старого URL страницы также не будет перенесена на новый URL.
Чтобы этого не произошло, разрешите Wix автоматически создавать переадресацию 301 для вашей страницы при обновлении URL или используйте менеджер переадресации URL, чтобы вручную создать собственную переадресацию 301.
Автоматическая переадресация доступна для следующих типов страниц:
Когда использовать переадресацию 301 для страницы
Вы должны создавать переадресацию 301 для страницы каждый раз, когда вы меняете ее URL. Вы можете разрешить Wix автоматически создавать переадресацию для вашей страницы, когда вы обновляете последний фрагмент URL, или использовать менеджер переадресации URL, чтобы создать собственную переадресацию.
Если вы перенесли свой сайт на Wix, вам также следует создать переадресацию 301 для страниц сайта, если нельзя создать страницы с URL-адресами, которые соответствуют URL-адресам вашего старого сайта.
Переадресация URL позволяет сохранить рейтинг вашего предыдущего сайта в поиске Google при переносе сайта на Wix. Переадресация URL также отправляет людей на ваш новый сайт Wix, когда они нажимают на старые ссылки в результатах поиска. Подробнее о том, почему важна переадресация.
Создание переадресации 301 для страницы вручную
Вы можете вручную создать 301 переадресацию для своих страниц с помощью Менеджера переадресации URL-адресов в панели управления SEO сайта.
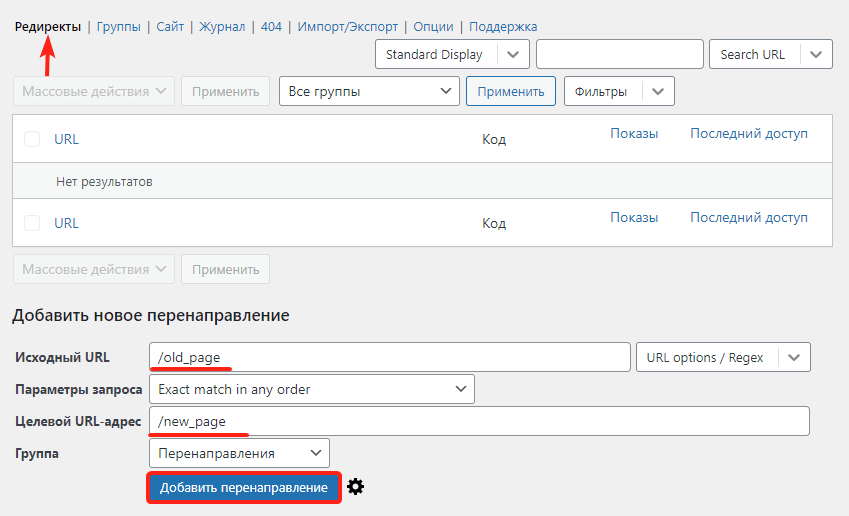
Чтобы создать 301-редирект:
- Перейдите в панель управления SEO.
- Выберите К менеджеру переадресации в разделе Инструменты и настройки.
- Нажмите + Добавить переадресацию.
- Выберите Переадресация одной ссылки.
- Введите старый путь URL, с которого вы хотите перенаправить посетителей, (например, /about-us) в поле
- Введите новый URL-адрес, на который вы хотите выполнить перенаправление:
- Для страниц сайта: начните вводить последний фрагмент URL новой страницы и выберите его из раскрывающегося списка.
- Для внешних страниц: введите полный URL-адрес, на который вы хотите перенаправить трафик.
- Нажмите Сохранить или Сохранить и добавить еще.
Редактирование переадресации 301
Вы можете редактировать 301-редирект с помощью Менеджера переадресации URL-адресов в панели SEO вашего сайта.
Чтобы отредактировать 301-редирект:
- Перейдите в панель управления SEO.
- Выберите К менеджеру переадресации в разделе Инструменты и настройки.
- Наведите курсор на переадресацию 301, которую вы хотите отредактировать.
- Выберите Редактировать.
- Внесите необходимые изменения в старый или новый URL.
- Нажмите Сохранить изменения.
Просмотр переадресации 301
После того, как вы создали 301-редирект, вы можете убедиться, что он работает правильно, просмотрев его с помощью Менеджера переадресации URL-адресов в панели SEO вашего сайта.
Чтобы просмотреть переадресацию 301:
- Перейдите в панель управления SEO.
- Выберите К менеджеру переадресации в разделе Инструменты и настройки.
- Наведите курсор на переадресацию 301, которую вы хотите просмотреть.
- Нажмите на значок Переадресация .

Страница, на которую вы перенаправляете трафик, должна открыться в новой вкладке.
Удаление переадресации 301
Вы можете удалить любые переадресации 301, которые вам больше не нужны, с помощью Менеджера переадресации URL-адресов в панели SEO вашего сайта.
Чтобы удалить переадресацию 301:
- Перейдите в панель управления SEO.
- Выберите К менеджеру переадресации в разделе Инструменты и настройки.
- Наведите курсор на переадресацию 301, которую вы хотите удалить.
- Нажмите значок Удалить .
- Нажмите Удалить во всплывающем окне.
Разрешение конфликта переадресации 301
Если вы попытаетесь создать автоматическую переадресацию для страницы, которую вы уже перенаправили вручную, вы увидите уведомление, что создать переадресацию не удалось. Вы можете разрешить конфликт в менеджере переадресации URL, оставив старую переадресацию или вместо этого сохранив новую.
Чтобы разрешить конфликт:
- Нажмите Исправить сейчас во всплывающем окне или перейдите в панель SEO и выберите
- Нажмите Повторить.
- Выберите, как вы хотите разрешить конфликт:
- Изменить переадресацию: заменить ручную переадресацию на новый фрагмент URL.
- Оставить как есть: сохранить созданную вами ручную переадресацию.
Hужна помощь с поисковой оптимизацией?
Нанять специалиста
Как настроить HTML-перенаправление на вашем веб-сайте
Если вы часто обновляете свой бизнес-сайт, вы, вероятно, знакомы с перенаправлением. Перенаправление, по сути, сообщает браузеру пользователя: «Эй, контент, который вы ищете, находится не по этому URL. Но не волнуйтесь, мы отправим вас в нужное место».
Хотя по возможности лучше избегать перенаправления, большинству владельцев сайтов обычно приходится это делать в какой-то момент, будь то перемещение страницы, изменение структуры веб-сайта, перемещение доменов или обновление URL-адресов с HTTP на HTTPs. Правильное перенаправление гарантирует, что и посетители, и поисковые системы не попадут на тупиковые страницы 404, которые могут одним ударом повредить вашему пользовательскому опыту и SEO-рейтингу.
Правильное перенаправление гарантирует, что и посетители, и поисковые системы не попадут на тупиковые страницы 404, которые могут одним ударом повредить вашему пользовательскому опыту и SEO-рейтингу.
Каковы бы ни были ваши причины для перенаправления, есть несколько способов сделать это. В этом посте вы узнаете об одном распространенном методе — перенаправлении HTML. Мы обсудим, что такое редирект HTML и как добавить его на свой сайт, даже если у вас нет глубоких знаний HTML. Мы также рассмотрим некоторые альтернативные методы для лучшей доступности. Давайте начнем.
Что такое перенаправление HTML?
Перенаправление HTML (также иногда называемое мета-обновлением или мета-перенаправлением) — это способ перенаправления одной страницы HTML на другую в исходном коде HTML. Перенаправление HTML включает инструкции в раздел документа, который указывает веб-браузеру автоматически обновлять другую страницу с дополнительной задержкой перед обновлением.
HTML-перенаправления — самый простой способ перенаправления URL-адреса. Они включают лишь небольшую модификацию исходного кода старой HTML-страницы и могут быть выполнены легко и быстро. Перенаправление HTML направит как пользователей, так и поисковые системы на страницу, которую вы хотите, чтобы они увидели.
Кроме того, перенаправление HTML позволяет установить время задержки (в секундах) перед тем, как пользователь или робот поисковой системы перейдет на новую страницу. Эта задержка удобна, если вы хотите отобразить короткое сообщение до того, как произойдет перенаправление.
Как перенаправить на другую страницу в HTML
Чтобы перенаправить одну HTML-страницу на другую, необходимо добавить тег в раздел старой HTML-страницы. Раздел
Синтаксис этого тега следующий:
В перенаправлении HTML тег содержит два атрибута: http-equiv и content . Значение http-equiv всегда равно Refresh — это сообщает браузеру, что вы хотите автоматически обновить страницу.
Значение http-equiv всегда равно Refresh — это сообщает браузеру, что вы хотите автоматически обновить страницу.
Затем атрибут content
- delay_time — числовое значение, которое устанавливает задержку перед загрузкой новой веб-страницы браузером. Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением.
- new_website_url — это URL-адрес веб-страницы, на которую вы хотите перенаправить.
Обязательно поместите эти два значения для содержимого в одну пару двойных кавычек, разделенных точкой с запятой. В противном случае редирект не будет работать.
Если вы хотите мгновенно отправлять пользователей на новые веб-страницы, просто установите время задержки на 0
 Наиболее распространенная причина — сообщить пользователям, что текущая страница больше не существует и что они скоро будут перенаправлены. Это сообщение обычно содержит ссылку для отправки пользователей на новую страницу, если они не будут перенаправлены в течение установленного периода времени.
Наиболее распространенная причина — сообщить пользователям, что текущая страница больше не существует и что они скоро будут перенаправлены. Это сообщение обычно содержит ссылку для отправки пользователей на новую страницу, если они не будут перенаправлены в течение установленного периода времени.Если посетитель использует более старый веб-браузер, также возможно, что тег не будет правильно прочитан и перенаправление не произойдет. В этом случае установка задержки позволяет пользователю щелкнуть гиперссылку на старой странице и перейти на новую страницу.
В этом видеоролике все эти шаги объясняются более подробно.
Пример HTML-кода перенаправления
Теперь давайте рассмотрим пример кода для перенаправления HTML, чтобы лучше понять, как они работают.
Вот код HTML-страницы, которая перенаправляет пользователей на hubspot.com с задержкой в три секунды. Обратите внимание, что тег размещается внутри документа.
Старая страница
Эта страница была перемещена. Если вы не будете перенаправлены в течение 3 секунд, нажмите здесь, чтобы перейти на главную страницу HubSpot.
< /html>
Этот код является хорошим примером того, как написать перенаправление HTML по нескольким причинам. Во-первых, задержка достаточно короткая, чтобы не сильно мешать работе пользователя, при этом предоставляя большинству пользователей достаточно времени, чтобы прочитать сообщение на экране.
Во-вторых, сообщение дает пользователям возможность немедленно перейти на новую страницу. Это также дает пользователям выход, если обновление HTML не работает из-за несовместимости браузера — эти посетители могут просто щелкнуть якорную ссылку, чтобы перейти на новую страницу.
Проблемы с перенаправлением HTML и альтернативы
Хотя перенаправление HTML является самым простым способом реализации перенаправления, оно также создает проблемы с доступностью. Некоторые старые браузеры не отображают тег должным образом, что приводит к тому, что старая страница мигает на экране перед загрузкой новой страницы (даже если вы установили задержку более 0), или страница вообще не обновляется.
Если вы предвидите, что это будет проблемой для многих пользователей, вы можете установить время задержки на 0 и, если браузер не загружает новую страницу автоматически, включить якорную ссылку на новую страницу в раздел, как показано в примере выше.
Чтобы избежать этих проблем, рассмотрите возможность использования другого метода перенаправления на своем веб-сайте. Наиболее распространенным методом перенаправления на сегодняшний день является перенаправление HTTP. Перенаправления HTTP настраиваются на сервере, на котором размещен веб-сайт, и могут быть перенаправлением 301 (постоянное) или перенаправлением 302 (временное).
См. наше руководство по настройке переадресации 301 для получения дополнительной помощи здесь — ваш процесс будет зависеть от того, какие конкретные технологии вы используете для работы своего веб-сайта. Например, если вы запускаете веб-сайт WordPress, лучше всего использовать плагин перенаправления WordPress, который позаботится о внутренних вещах для вас и позволит вам управлять и отслеживать все перенаправления на вашем сайте с вашей панели.
Перенаправления JavaScript — еще одна распространенная альтернатива, хотя для этого требуются некоторые знания программирования JavaScript и, вероятно, больше проб и ошибок, чтобы получить правильный результат. Чтобы узнать больше о перенаправлениях JavaScript, вы можете обратиться к этому руководству для начинающих.
Чтобы узнать больше о перенаправлениях JavaScript, вы можете обратиться к этому руководству для начинающих.
HTML-перенаправления: отправляйте пользователей в нужное место.
В ситуациях, когда вам нужно быстро перенаправить пользователей с одной страницы на другую, HTML-редиректы пригодятся и станут отличным инструментом для любого владельца веб-сайта.
Тем не менее, этот тип перенаправления, вероятно, не должен использоваться каждый раз. Часто для всех пользователей лучше реализовать стандартную переадресацию HTTP 301 (постоянную). Если вы сомневаетесь, обратитесь в службу поддержки вашей платформы, чтобы узнать их мнение о том, что лучше для ваших пользователей и вашего SEO.
301 переадресация | Webflow University
Домашний урок
Все уроки
Используйте переадресацию 301 для перенаправления трафика со старого URL на новый URL.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
В этом уроке вы узнаете:
- Когда устанавливать 301 переадресацию
- Зачем устанавливать 301 переадресацию
- Как перенаправить страницу
- Как перенаправить папку
- Как использовать escape-символы
- Как перенаправить весь домен
Когда устанавливать 301 перенаправление
Важно: Хотя Webflow в настоящее время не имеет жесткого ограничения на общее количество перенаправлений, мы рекомендуем не более 1000 перенаправлений. упражняться. Каждое правило перенаправления загружается в файл manifest.JSON сайта, который предоставляет информацию о сайте браузерам посетителей. По мере роста файла манифеста браузеры загружают больше данных.Для лучшей SEO и производительности сайта рассмотрите возможность использования перенаправлений с подстановочными знаками, где это возможно, что помогает минимизировать общее количество правил перенаправления.
301 перенаправления полезны, если вам нужно постоянно перенаправлять трафик со старого пути на новый URL-адрес. Для этого есть несколько вариантов использования. Например, если вы:
- Реорганизовали структуру URL-адресов (например, с webflow.com/mysite на webflow.com)
- Заменили или изменили дизайн своего сайта, используя другие URL-адреса (например, с webflow.com/oldhomepage на webflow.com)
- Переехал на совершенно новый домен (с webflowiscool.com на webflow.com)
- Обеспечены альтернативные домены на случай опечаток посетителей сайта (webflow.net, webflow.org, webflow.io на webflow.com)
Существуют и другие типы перенаправления, такие как перенаправление 302, которое может указывать на временное перемещение, но перенаправление 301 лучше всего использовать, если вам нужно постоянно перенаправлять входящий трафик на новый URL-адрес.
Зачем устанавливать переадресацию 301
Когда старый URL-адрес заменяется новым URL-адресом, ваш старый URL-адрес может по-прежнему отображаться в результатах поиска, на него могут ссылаться в сообщениях блога или форума, а также в закладках, напечатанных на визитных карточках. , или другие материалы. Любой, кто посетит старый URL, попадет на страницу 404. Но вы можете настроить перенаправление 301, чтобы пользователи, выполняющие поиск по старому URL-адресу, были перенаправлены на указанный новый URL-адрес.
, или другие материалы. Любой, кто посетит старый URL, попадет на страницу 404. Но вы можете настроить перенаправление 301, чтобы пользователи, выполняющие поиск по старому URL-адресу, были перенаправлены на указанный новый URL-адрес.
В конечном итоге Google проиндексирует новую структуру вашего сайта, и старые URL-адреса будут обновлены. Тем не менее, 301 редиректы являются лучшей практикой, особенно если вы хотите сохранить ранжирование старого URL-адреса.
Как перенаправить страницу
Вы можете навсегда перенаправить старые страницы или целые папки страниц в новые места на вашем сайте Webflow. Чтобы установить переадресацию 301:
- Перейдите на Настройки сайта > Публикация > 301 переадресация
- Введите старый URL-адрес в поле « Old Path » (например, /old-url)
- Введите новый URL-адрес в поле « Redirect to path » (/entirely/new-url/structure)
- Нажмите Добавить путь перенаправления
- Опубликуйте свой сайт
Теперь вы можете протестировать перенаправление, введя старый URL-адрес в новой вкладке браузера. См. escape-символы ниже для получения дополнительной информации о написании URL-адресов перенаправления.
См. escape-символы ниже для получения дополнительной информации о написании URL-адресов перенаправления.
Как перенаправить папку
Чтобы перенаправить всю папку:
- Перейти к Настройки сайта > Публикация > 301 редиректы
- Добавить группу захвата (.*) в старую структуру URL в « Old pat поле ч” (например, / oldfolder/(.*))
- Добавьте целевой путь %1 для новой структуры URL-адреса в поле « Redirect to path » (/entirely/new-url/structure/%1).
Вы можете добавить несколько групп захвата для создания более сложных правил перенаправления. Например: /blogs/(.*)/(.*) можно перенаправить на /articles/%1/%2
Примеры перенаправления с подстановочными знаками
Допустим, вы хотите перенаправить все страницы со следующей структурой URL / blog. php?category=food&post=pie — /blog/food/pie .
php?category=food&post=pie — /blog/food/pie .
У вас могут быть такие категории, как «музыка», «путешествия» и «еда», а также такие публикации, как «Бейонсе», «гавайи» и «пирог». Это ваши переменные. В приведенном выше URL-адресе «еда» и «пирог» являются переменными. Чтобы внести эти изменения в переменные, вам нужно вызвать эти переменные с помощью групп захвата, которые выглядят как «(.*)». Например, вам нужно написать это перенаправление следующим образом:
- Старый путь : /blog.php%?category%=(.*)%&post%=(.*)
- Перенаправить на страницу : /blog/%1/%2
В В приведенном выше примере «%1» относится к первой группе захвата, а «%2» — ко второй. С этим перенаправлением с подстановочным знаком:
- /blog.php?category=music&post=beyonce будет перенаправлено на /blog/music/beyonce
- / blog.php?category=travel&post=hawaii 900 14 перенаправит на /blog/travel/hawaii
- /blog.
 php?category=food&post=pie будет перенаправлять на /blog/food/pie
php?category=food&post=pie будет перенаправлять на /blog/food/pie
Как использовать escape-символы
При использовании URL-адресов с подстановочными знаками и одиночными пути, экранируйте следующие символы, используя символ «%» перед символом:
- %
- —
- и
- *
- (
- )
- = 9006 0
- _
- +
- ?
Например, /old-folder/(.*) для работы должно быть /old%-folder/(.*) .
Допустим, вы хотите перенаправить mysite.com/blog.php?category=food на mysite.com/blog/food . Вам нужно написать перенаправление следующим образом:
- Старый путь : /blog.php%?category%=food
- Перенаправление на путь : blog/food
В этом случае «% «знаки перед «?» и «=» в старом пути необходимы для правильной работы перенаправления.