Как установить страницу 404
Вы здесь: Главная — HTML — HTML Основы — Как установить страницу 404
Страница 404 — это страница, которая открывается при ошибке 404. Ошибка 404 — это попытка открыть несуществующую страницу. То есть, когда Вы вводите неправильный адрес (или переходите по неработающей ссылке), то Вы как раз переходите на эту страницу. Безусловно, у самого браузера есть встроенная страница. Но, думаю, что Вам бы хотелось оформить эту страницу как-то по-другому, возможно, написать какой-нибудь свой текст и так далее. О том, как установить страницу 404 на свой сайт, я и расскажу.
Первое, что необходимо сделать — это создать файл .htaccess. Обратите внимание, что имени у этого файла нет, а расширение «htaccess«. Если Вы работаете в Unix, то проблем с созданием не возникнет. А вот если Вы работаете в Windows, то создать файл .htaccess можно таким образом (так делаю я, хотя, возможно, есть более простые способы):
- Открыть блокнот.

- Выбрать пункт меню «Сохранить как«.
- Введите имя файла «.htaccess«.
- Выберите тип файла «Все файлы«.
- Сохраните.
В результате, у Вас появится файл .htaccess. Скопируйте его в корень своего сайта. Теперь Вы можете его открыть (например, в том же блокноте) и написать там такую строку:
ErrorDocument 404 /404.htmlТеперь создайте в корне сайта страницу «404.html», в которой пишите любой HTML-код, например, такой:
<html>
<head>
</head>
<body>
<h2>Страница не существует!</h2>
<p>Проверьте правильность ввода адреса</p>
<p>С Уважением, <a href = ''>Мой сайт</a></p>
</body>
</html>Таким образом, люди будут видеть не стандартную страницу в браузере, а ту страницу, которую создали Вы.
Напоследок, хочется сказать одну важную вещь. Если Вы работаете на локальном компьютере, то на нём должен быть установлен сервер (например, пакет Denwer, в который входит и сервер Apache, и PHP, и MySQL и много чего ещё).
- Создано 09.12.2010 16:52:51
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как создать страницу ошибки 404?
..или страница которой нет!
Прежде чем создавать страницу ошибки 404 давайте сначала разберёмся что это вообще за ошибка такая..
Ошибка 404 или Not Found — не найдено.. это стандартный код ответа HTTP о том, что страницы, к которой обращается пользователь, нет на сервере.. попросту она не существует.
Возникать данная ошибка может в ряде случаев:
Ссылка, по которой пришёл пользователь, неверна.

Пользователь неправильно указал путь в адресной строке к одной из страниц Вашего сайта.
Ранее существовавшая страница Вами уже удалена или переименована, однако всё ещё существует в индексе поисковых систем или закладках пользователей.
Что увидит пользователь в результате этой ошибки?
В лучшем случае страницу с рекламой Вашего хостера и кратким объяснением что мол Вы «не туда попали».. в худшем это будет просто надпись: 404 Not Found — The requested URL /page.html was not found on this server — собственно «Запрашиваемый URL отсутствует на этом сервере».
Теперь представьте, что сделает пользователь когда увидит эту картину? Правильно!! закроет эту страницу и пойдёт искать интересующую его информацию в другом месте!! — в результате чего Вы потеряете целевого посетителя!
В этом уроке мы займёмся тем что создадим свою собственную пользовательскую страницу ошибки 404 — Которая в отличии от стандартных страниц ошибки будет иметь ряд несомненных преимуществ:
Данная страница будет содержать элементы дизайна Вашего сайта — тем самым даст понять посетителю что, несмотря на то что он попал не совсем туда куда хотел он всё таки попал именно на Ваш сайт!
Пользовательская страница 404, в отличие от стандартных, не будет «тупиковой», а на ней будут располагаться ссылки на основные страницы сайта.

Ну и в конце концов на такой странице можно дать вразумительные объяснения того по каким причинам пользователь оказался на ней.. предложить ему выход из сложившейся ситуации.. помочь найти на Вашем сайте интересующую его информацию.
Как видите сплошные плюсы..
Создаётся страница ошибки 404 точно так же как и любая другая страница на Вашем сайте.. никаких нюансов в коде странице нет..
Ну например создадим файл с именем 404.html
<head>
<title>Ошибка 404</title>
</head>
<body>
<img src=»graphics/404.gif» alt=»Ошибка 404″>
<p>К сожалению, запрашиваемая Вами страница не найдена..</p>
<p>Почему?</p>
<ol>
<li>Ссылка, по которой Вы пришли, неверна.

<li>Вы неправильно указали путь или название страницы.
<li>Страница была удалёна со времени Вашего последнего посещения.
</ol>
<p>Для продолжения работы с сайтом Вы можете воспользоваться формой поиска по сайту:</p>
<form>
<input type=»text» size=»30″>
<input type=»submit» value=»Поиск»>
</form>
<p>..или перейти на:</p>
<ul>
<li><a href=»#»>Главную страницу сайта.</a>
<li><a href=»#»>Карту сайта</a>
</ul>
</body>
</html>
На самом деле это просто страничка «скелет» конечно же Вам следует создать свою собственную, полноценную страницу ошибки 404.
Создали? а вот теперь поговорим о нюансах..
Для того что бы в случае возникновения ошибки с кодом 404 посетитель переходил на только что созданную нами страницу, необходимо создать системный файл . htaccess который будет содержать в себе директиву: ErrorDocument 404 — это директива указывает серверу о том куда следует перенаправлять пользователя в случае возникновения ошибки 404.
htaccess который будет содержать в себе директиву: ErrorDocument 404 — это директива указывает серверу о том куда следует перенаправлять пользователя в случае возникновения ошибки 404.
Что это за файл такой спросите Вы?
Файл .htaccess (я не опечатался, пишется с точкой в начале имени и не использует никакого расширения) – дает возможность конфигурировать работу сервера в отдельных его директориях..
На данный файл может быть возложен ряд специфических задач.. например: устанавливать права доступа к файлам в папке, менять названия индексных файлов, глобально перенаправлять посетителей на другой сайт, запретить доступ к сайту с определённого ip адреса… и еще много всяких иногда очень полезных вещей может делать этот чудо файл.. в том числе может самостоятельно обрабатывать ошибки сервера — что нам собственно и нужно!
Однако углубляться во все подробности и тонкости мы не будем, а поговорим лишь о том, что нас интересует на данный момент.
Итак, создаём файл под названием .htaccess который содержит в себе одну единственную строчку (если таковой файл уже имеется с какими ни будь другими инструкциями серверу, то просто дописываем в него эту строчку):
ErrorDocument 404 http://www.site.ru/404.html
И заливаем его на сервер в корневую папку сайта.
Ну только естественно сначала поменяйте в файле .htaccess ссылку http://www.site.ru/404.html на адрес Вашей собственной страницы которая должна будет открываться при возникновении ошибки 404.
Вот собственно и всё! теперь если Вы всё сделали правильно, при возникновении ошибки 404 будет загружаться Ваша «ошибочная» страница.
Сейчас огорчу тех кто располагает свой сайт на том или ином бесплатном хостинге.. Большинство бесплатных хостеров не дают доступа к файлу .htaccess так что создать страницу 404 на бесплатном хостинге вряд ли удастся.
P.S.Таким же способом с помощью файла . htaccess Вы можете обрабатывать и другие ошибки сервера:
htaccess Вы можете обрабатывать и другие ошибки сервера:
- 401 ошибка(ErrorDocument 401 http://www.site.ru/page.html)- Требуется авторизация.
- 403 ошибка(ErrorDocument 403 http://www.site.ru/page.html)- Пользователь не прошел аутентификацию, доступ запрещен.
- 500 ошибка(ErrorDocument 500 http://www.site.ru/page.html)- Внутренняя ошибка сервера.
Если что-то непонятно или Вы в чем-то сомневаетесь, то за дополнительными разъяснениями обращайтесь на форум.
Как сделать страницу ошибки 404
Серёжа СыроежкинКопирайтер
Существует несколько вариантов возникновения ошибки 404 на сайте:
- Страница была удалена вами или перенесена на другой адрес, но поисковые системы еще не провели переиндексацию;
- Пользователь ошибся при вводе ссылки;
- Ссылка не верна (битая ссылка).
В таких случаях веб-сервер возвращает ошибку 404 (Not Found), которая означает, что документ не найден. Чтобы, получив такую ошибку, пользователь сразу не убежал с вашего сайта, используются кастомные страницы 404. Вы сами можете создать такую страницу и управлять её содержимым.
Чтобы, получив такую ошибку, пользователь сразу не убежал с вашего сайта, используются кастомные страницы 404. Вы сами можете создать такую страницу и управлять её содержимым.
Настройка ошибки 404, т.е. отображения определенной страницы при возникновении ошибки «Not Found», производится в файле .htaccess (который находится в корне вашего сайта). Для этого нужно прописать следующую строку:
ErrorDocument 404 /nubex404.htmlЗдесь /nubex404.html — это относительный путь к вашей странице 404 (относительно корневого каталога сайта).
Итак, теперь нужно разобраться, как создать страницы 404. Настройка 404-страницы должна осуществляться, следуя следующим правилам:
- Поскольку ошибка может возникнуть в любом месте сайта, нужно использовать абсолютные пути для ссылок, изображений (http://nubex.ru/404.png), или относительные пути относительно корневого каталога (/404.png). Это позволит корректно отображать графические элементы и элементы навигации на странице ошибки.

- Дизайн страницы должен быть удобным и привлекательным, ведь цель использования своей 404-страницы — не спугнуть пользователя, а удержать его.
- Страница должна отвечать на вопрос пользователя «И что мне теперь делать?». Т.е. на странице рекомендуется дать четкие инструкции для пользователя.
- Стили и картинки желательно включать в HTML-код, чтобы минимизировать число запросов.
На этой странице вы можете предложить пользователю воспользоваться поиском на сайте, перейти на главную страницу, или просто развлечь его. Не забудьте напомнить посетителю, чтобы он проверил правильность написания адреса ссылки.
Также можно на странице 404 вывести специальные предложения, акции и т.п., т.е. превратить страницу ошибки в своеобразный Landing Page.
В конструкторе сайтов «Нубекс» есть возможность показать пользователю красивую страницу с ошибкой 404.
Смотрите также:
Ошибка 404 not found — что это значит и как исправить? Как устранить 404 станица не найдена?
Ошибка 404 (http status 404) — что это значит?
В статье рассмотрим, что означает ошибка 404 на сайте. Ошибка 404 — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Ошибка 404 — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Вы допустили ошибку при вводе адреса страницы или файла в браузер. Или браузеру не удалось найти ip адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее, и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т. д.)
д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
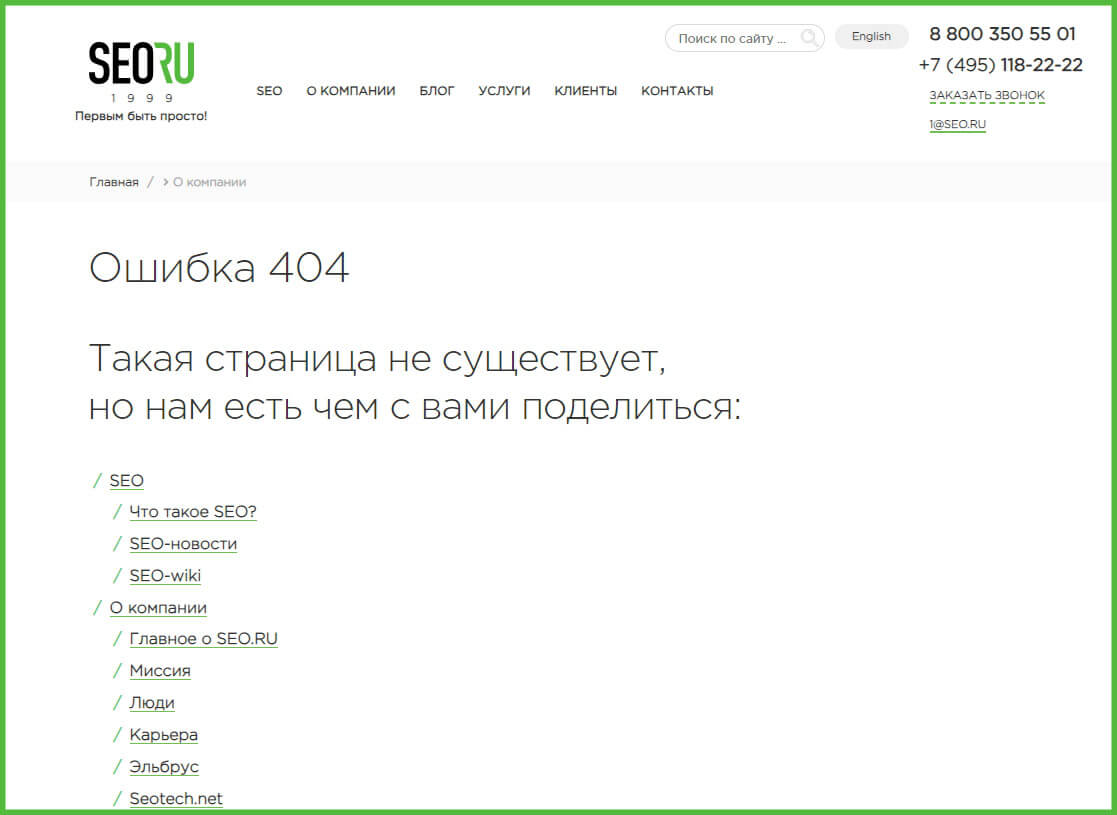
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
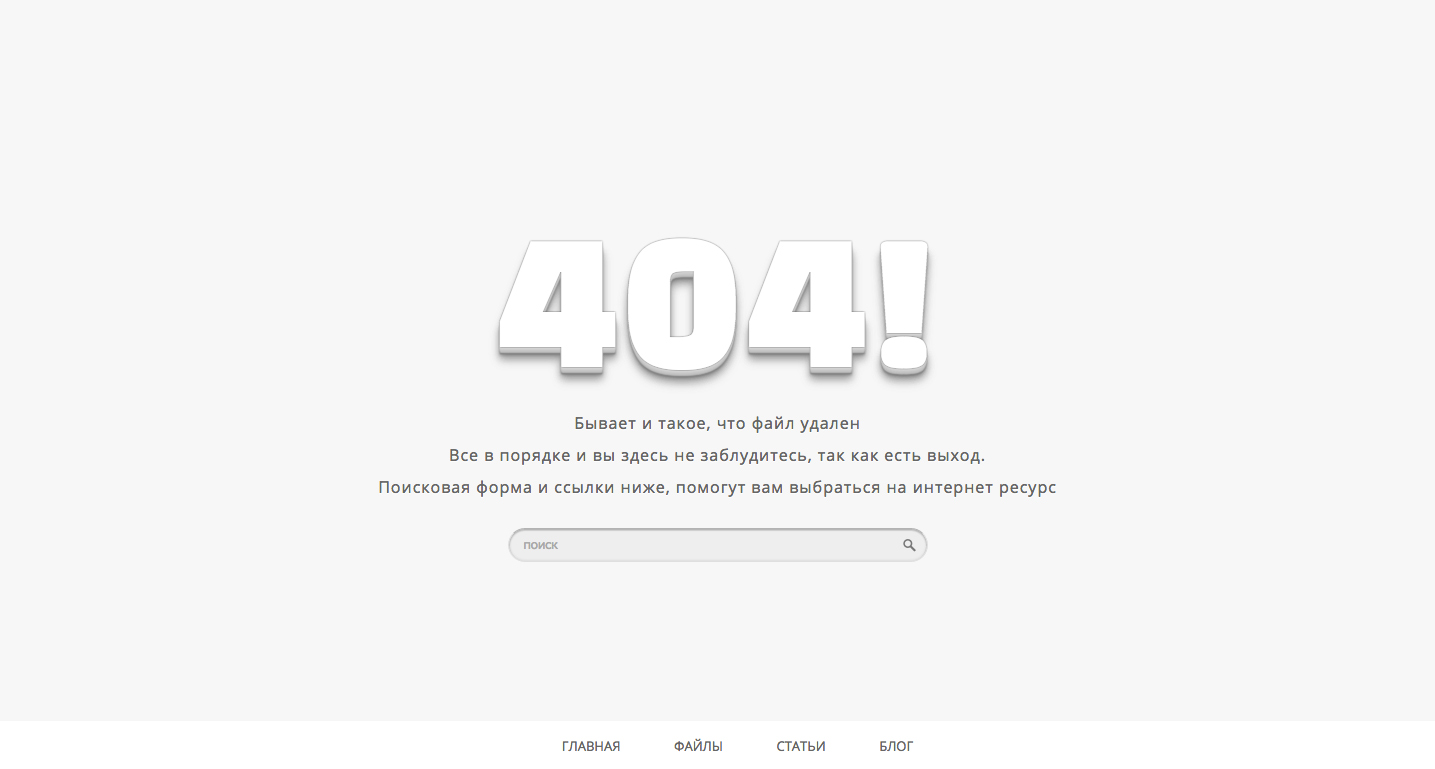
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500), причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.
All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\. .]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(. (.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.
(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php. ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.
ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4. (\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.
(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session. auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period.
auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. (.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Помогла ли вам статья? 2607
раз уже
помогла
Как сделать страницу ошибки 404 для сайта. Лучшие примеры.
Пользователи интернета периодически сталкиваются недоступностью страниц. Они появляются по разным причинам, часто не зависящим от владельца площадки. В этой статье мы бегло рассмотрим причины возникновения ошибки 404, а также расскажем о преимуществах самостоятельного оформления страницы. Ниже вы найдете оптимальные решения, советы и яркие примеры интересных страниц 404, найденных на просторах Сети.
В этой статье мы бегло рассмотрим причины возникновения ошибки 404, а также расскажем о преимуществах самостоятельного оформления страницы. Ниже вы найдете оптимальные решения, советы и яркие примеры интересных страниц 404, найденных на просторах Сети.
Оглавление:
- Что такое страница 404?
- Что лучше, стандартное или уникальное сообщение про 404?
- Как создать собственную страницу 404?
- Лучшие примеры
Что такое страница 404?
Если страница, которую пытается открыть посетитель, не найдена на сайте, сервер возвращает ошибку 404. Это код состояния HTTP, который выдается сервером при выполнении запроса к нему со стороны клиента. Стандартная сообщение об ошибке содержит одно из следующих сообщений, как правило, на английском языке:
- 404 Not Found;
- The requested URL was not found on this server;
- HTTP 404 Not Found;
- 404 Error;
- The page cannot be found.
Выделяют две разновидности страниц с ошибкой 404: стандартная и собственная. Собственная страница, сверстанная по своему вкусу, имеет ряд преимуществ перед шаблонным решением:
Собственная страница, сверстанная по своему вкусу, имеет ряд преимуществ перед шаблонным решением:
- четко и понятно рассказывает посетителю, где он находится и что произошло;
- предлагает ссылки на другие страницы сайта, удерживая посетителя;
- повышает вероятность конверсии.
Стандартный ответ сервера выглядит так:
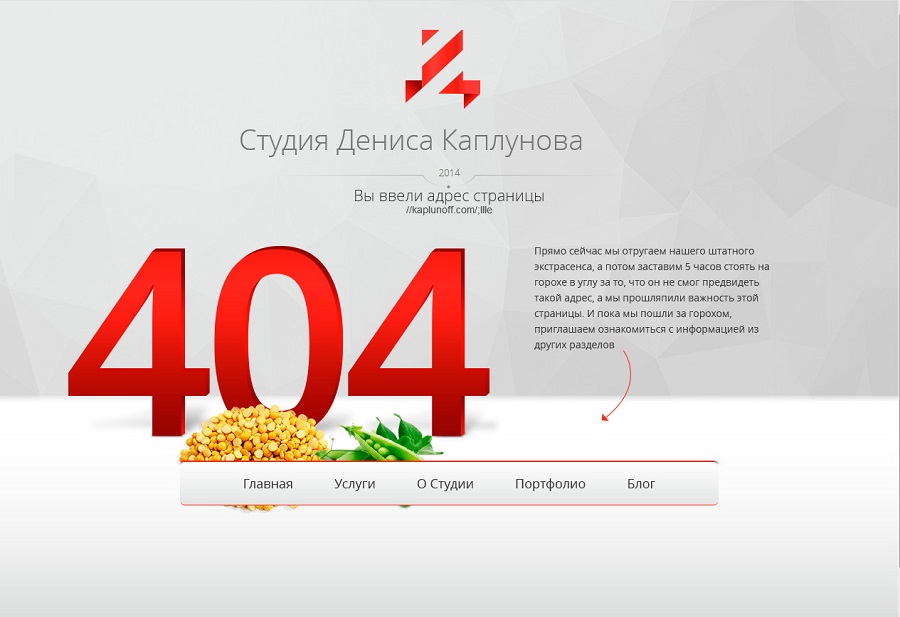
Другой вариант страницы выглядит так:Причины появления ошибки 404:
- страница, запрошенная пользователем, не существует;
- сервер недоступен;
- отсутствует связь с интернетом;
- пользователь пытается перейти на страницу по битой ссылке;
- неверный URL-адрес;
- запрашиваемая страница перемещена.
Что лучше?
Как видно из примеров, стандартные страницы 404 не подсказывают пользователю, что делать дальше. Если вы не хотите оставлять своих посетителей в состоянии растерянности, оформите сообщение об ошибке под собственный дизайн.
Если регулярно делать проверку битых ссылок, это позволит устранить некоторые причины появления ошибок однако, существуют факторы, которые вы контролировать не в состоянии.
Как создать собственную страницу 404?
Если сайт верстался своими руками с нуля, без помощи дизайнера и программиста не обойтись. Если ресурс создан на движке, воспользуйтесь встроенным функционалом CMS. Откройте мануал по вашей цмс-ке и выполните соответствующие действия. Если сайт обслуживается на стороннем хостинге, запросите у хостера инструкции по индивидуальной настройке страницы 404. Для этого придется внести небольшие изменения в файл .htaccess.
Примеры
На отдельных сайтах она позволяет посетителям перейти на определенную страницу сайта с помощью таких функциональных элементов как: форма поиска, ссылки на популярный контент, стандартное меню с разделами сайта, главную страницу и т. п. Подчеркнем, что речь идет о собственных, а не шаблонных страницах 404. Некоторые сайты даже пытаются конвертировать посетителей в покупатели, предлагая подписаться на рассылку или бесплатно скачать книгу.
Таким образом, вырисовываются две тактики. Первая, попроще – показать варианты перехода по ссылкам в пределах сайта. Вторая – не только сохранить клиента, но и склонить его к покупке или к другому значимому действию. Выделим основные методы и приемы, применяемые на странице 404:
Вторая – не только сохранить клиента, но и склонить его к покупке или к другому значимому действию. Выделим основные методы и приемы, применяемые на странице 404:
- юмор;
- ссылки на популярные страницы;
- строка поиска;
- вежливый текст, разъясняющий дальнейшие шаги;
- контактные данные службы поддержки;
- размещение верхнего и нижнего навигационного меню, если они есть;
- присутствие элементов бренда;
- форма сообщения разработчикам об ошибке;
- игра;
- видеоролик;
- СТА-кнопки.
Некоторые веб-мастера настраивают редирект 301, таким образом при наборе неверного URL-адреса автоматически происходит перенос на главную страницу. Это не совсем корректное решение, поскольку запутывает посетителя. Допустим, пользователь однажды был на работающей странице и занес ее в закладки. Через некоторое время он заходит на нее и попадает на главную. Пытается опять – и снова. Не все сразу поймут, что такой страницы больше не существует. Лучший выход в этой ситуации не настраивать переадресацию, а грамотно и нестандартно оформить страницу 404.
Лучший выход в этой ситуации не настраивать переадресацию, а грамотно и нестандартно оформить страницу 404.
Рассмотрим несколько примеов нестандартных страниц, составленных с юмором и фантазией.
1. Сайт Heinz
- навигационное меню: навигация сайта дублируется и на странице 404;
- строка поиска: добавлена функция поиска по сайту;
- ссылки на популярные страницы: представлен небольшой перечень ссылок на популярные страницы сайта;
- сжатая инструкция: буквально в двух словах объясняется, что делать пользователю на странице 404.
В приведенном примере сообщается: «Вы пробовали искать информацию? Введите ключевое слово в форму поиска или кликните по одной из предложенных ссылок».
2. Сайт Agens
- верхний и нижний навигационный блок: если на сайте есть верхний и нижний модуль со ссылками, вставляем его на страницу 404;
- контакты: можно указать номер телефона, адрес электронной почты, ссылки в социальных сетях и ссылку «О компании»;
- творческий подход: надпись «Похоже, вы заблудились в космосе», флажок «404» и грустное выражение лица одинокого космонавта создают забавную картинку;
- выразите озабоченность и предложите альтернативные ссылки: дайте линки на действующие акции.
В нашем случае надпись на английском языке гласит: «Возможно, вы искали свежий проект нашей компании (ссылка) или один из старых (ссылка)?»
3. Сайт iFolderLinks:
- юмор: фотография плачущего ребенка с системным блоком смотрится забавно и поднимает настроение;
- крупная цифра бросается в глаза, поэтому пользователь сразу понимает, что попал на страницу с ошибкой;
- причины: объясните, по каким причинам пользователь мог попасть на эту страницу;
- перечислите варианты решения проблемы;
- предложите сообщить о проблеме разработчику сайта. Выложите небольшую форму обратной связи или дайте ссылку на нее. Как вариант, напишите email-адрес службы поддержки. Это даст возможность получить информацию о битой ссылке из первых рук и произвести хорошее впечатление на пользователя, быстро отреагировав на его запрос.
4. Сайт GitHub:
- привлекайте внимание фоновой картинкой с популярным сюжетом: картинка, иллюстрирующая тему или сцену популярного фильма, привлечет внимание к странице 404.
 В данном случае на странице использована тема из «Звездных войн». При наведении курсора мыши картинка оживает;
В данном случае на странице использована тема из «Звездных войн». При наведении курсора мыши картинка оживает; - форма авторизации: дайте пользователям возможность зайти на сайт со страницы 404, чтобы устранить ошибку, возникшую из-за того, что посетитель не был авторизован;
- строка поиска: разместите хорошо заметную строку поиска и напишите, какие данные можно найти с ее помощью. В нашем примере в заголовке формы говорится: Ищите коды, проекты и людей на GitHub;
- ссылки на социальные сети: разместите ссылки на службу поддержки, страницу компании в социальных сетях (@ник в Твиттере) и на страницу, где анонсированы свежие обновления.
Мы рассмотрели несколько примеров нестандартных страниц 404, у которых можно перенять много интересных решений. Надеюсь, эти примеры вдохновили вас на создание собственной страницы для своего сайта. Создайте пользователям комфортные условия, покажите, что вы рады видеть их на своем сайте, и помогите им найти искомую информацию. Люди оценят ваши усилия по достоинству.
Люди оценят ваши усилия по достоинству.
Как сделать страницу 404 для сайта? Пару советов
От автора: страница 404 – явно не самая главная и нужная страница на вашем сайте. Обычно на нее попадают крайне редко, если только ваш ресурс не изобилует ошибками и битыми ссылками. Но все же как сделать страницу 404 для сайта, чтобы при попадании на не человек не покидал сайт, а оставался на нем и находил-таки нужную информацию.
Основная суть, которую нужно понять – если человек попал на page 404, то это значит, что он куда-то переходил и что-то пытался найти. На вашем сайте. Но ему попалась эта ошибка. Люди не очень любят ошибки, поэтому высок шанс, что человек просто покинет ваш проект.
Полностью исключить возможность попадания на страницу 404 вы не можете, потому что можете просто случайно ввести неправильный адрес — и вы попадете на нее. А может, у вас на сайте где-то закралась битая ссылка, ведущая на страницу сайта, которой больше не существует. Конечно, в идеале такие ссылки нужно оперативно удалять, но факт остается фактом – так или иначе небольшой процент людей все же столкнутся на вашем сайте с ней, а раз так, вы должны сделать ее максимально дружелюбной для людей.
Конечно, в идеале такие ссылки нужно оперативно удалять, но факт остается фактом – так или иначе небольшой процент людей все же столкнутся на вашем сайте с ней, а раз так, вы должны сделать ее максимально дружелюбной для людей.
Какой должна быть страница 404 для сайта?
Информативной и креативной, если говорить прямо. Во-первых, на ней вы должны четко уведомить пользователя, что произошло, и предложить ему пути решения проблемы. Например, где-то рядом должна присутствовать поисковая строка, чтобы человек мог найти нужную информацию через поиск. Во-вторых, полезно тут же приложить список свежих/популярных/лучших публикаций вашего проекта. В-третьих, со страницы 404 должен быть выход на основные разделы, а также, желательно, на карту.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНу а что я имею ввиду под “креативной?” Это значит оформить содержимое максимально интересно, чтобы пользователь, увидев error 404, улыбнулся хотя бы. Например, можно вставить какую-то картинку, обозначающую, что ничего не найдено или еще что-то.
Например, можно вставить какую-то картинку, обозначающую, что ничего не найдено или еще что-то.
Потому что на многих сайтах я видел достаточно креативные page 404. Конечно, это необязательное требование к вашему ресурсу. Я бы даже сказал, абсолютно необязательное. Потому что с ошибкой 404 в любом случае сталкиваются очень редко и все ваши старания увидит очень мало людей.
Впрочем, могу заверить, что создание страницы 404 – дело пары минут, поэтому особо напрягаться вам не придется.
Как создать page 404 в wordpress?
Собственно, теперь переходим к делу. WordPress уже генерирует определенный шаблон для 404 ошибки по умолчанию, но он очень скучен и скорее всего нуждается в изменении. Чтобы создать свою 404 страницу, создайте в файле активного шаблона (темы) файл 404.php. Возможно, он уже там есть, тогда просто откройте его. Там вы увидите код, отвечающий за вывод все, что вы видите на экране при возникновении ошибки.
Вы можете внести в него какие-то изменения. Например, вставить виджеты или изображение. Если в вашем шаблоне нет файла 404.php, то вы можете взять его из другой темы, удалив ненужное, либо написать самому, если вы хоть чуть-чуть разбираетесь в wordpress. Это на самом деле не трудно.
Например, вставить виджеты или изображение. Если в вашем шаблоне нет файла 404.php, то вы можете взять его из другой темы, удалив ненужное, либо написать самому, если вы хоть чуть-чуть разбираетесь в wordpress. Это на самом деле не трудно.
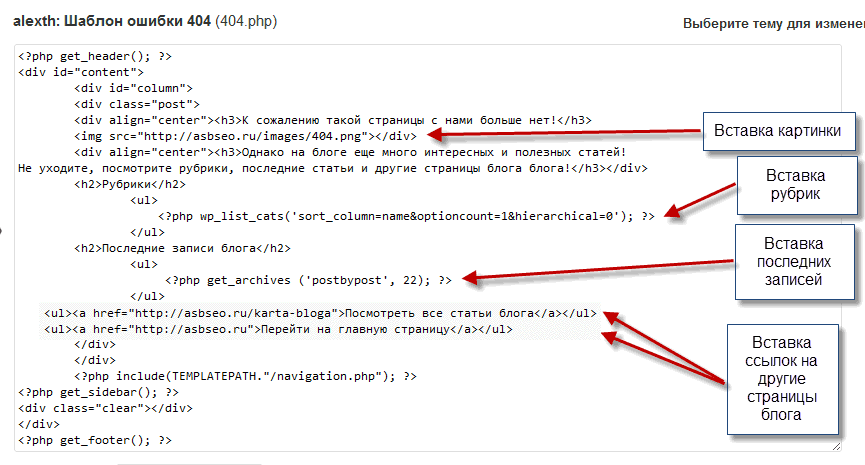
Вот пример очень простого кода шаблона:
Как видим, здесь достаточно простой для wordpress шаблон – подключается шапка, боковая колонка и футер, а в основной части лишь картинка и абзац. В результате страничка выглядит так:
Я заскринил только основную часть. В общем-то, можно добавить какой-нибудь призыв или побудить человека воспользоваться поиском. Идеально было бы ниже дать ссылки на карту ресурса, а также на самые важные и полезные, на ваш взгляд, разделы и страницы проекта.
Но обычно одной картинки и какой-нибудь текстовой надписи вполне хватает. Все равно на эту страницу очень мало кто попадет, если у вас на сайте нет никаких ошибок. Разве только вы специально допустите ошибку в url, чтобы полюбоваться этой страничкой.
Как видите, в wordpress сделать такую страничку совсем легко. Сделайте ее раз и можете забыть о ней на много лет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть44 невероятных страницы ошибок 404
Никто не хочет, чтобы посетители его сети терялись. Но бывает. Когда это произойдет, отличная страница с ошибкой 404 может превратить неприятный опыт в приятный.
Мы всегда превозносим пользу хороших стратегий для устранения простоев. Другой аспект заключается в том, чтобы позаботиться о посетителях, если они попадают на старую страницу или на неработающую ссылку. Вот почему мы рекомендуем уделить немного больше внимания страницам с 400 и 500 ошибками.
Умная или увлекательная страница с ошибкой усиливает послание вашего бренда и увеличивает шансы посетителей остаться на вашем сайте, а не просто уйти.
Знаете ли вы, что у нас есть бесплатный инструмент, который может вам помочь?
Нажмите здесь, чтобы начать создавать бесплатные страницы ошибок
Что такое страница с ошибкой 404?
Страница ошибки 404 — это веб-страница, предназначенная для отображения, когда запрос вызывает код ответа HTTP 404. Этот код означает, что клиент (или «посетитель») смог найти сервер, но не определенное место назначения. Другими словами, они нашли ваш сайт, но не конкретную страницу на вашем сайте.Таким образом, сервер отправляет вашему браузеру код ответа 404, сообщая им, что произошло. Если его назначил дизайнер сайта, загружается страница с ошибкой 404.
Вот пример:
Посетите страницу статуса, и ваш браузер загрузит нашу главную домашнюю страницу. Вы нашли наш сервер. Добавьте правильный адрес назначения в конец этого URL-адреса, например, / pricing или / login, и ваш браузер загрузит это конкретное место назначения. Но попробуйте несуществующий пункт назначения, например / gibberish, и вы получите страницу 404.По сути, наш сервер говорит следующее: вы нашли меня, я вижу там мой URL, но конкретный пункт назначения, который вы ищете после косой черты, — это страница, для которой мне нет соответствия. Итак, вот эта страница с ошибкой, чтобы вы знали, что я не вижу в моем каталоге страницы, которая соответствует вашему запросу.
Но попробуйте несуществующий пункт назначения, например / gibberish, и вы получите страницу 404.По сути, наш сервер говорит следующее: вы нашли меня, я вижу там мой URL, но конкретный пункт назначения, который вы ищете после косой черты, — это страница, для которой мне нет соответствия. Итак, вот эта страница с ошибкой, чтобы вы знали, что я не вижу в моем каталоге страницы, которая соответствует вашему запросу.
Самое замечательное в странице с ошибкой 404 то, что одна и та же страница загружается независимо от того, какая ошибка приведет вас туда. Таким образом, любая из бесконечных комбинаций неправильных расширений URL будет генерировать эту страницу при условии, что домен верхнего уровня, часть site-dot-com, не поврежден.
Есть две распространенные причины, по которым посетитель может попасть на страницу с ошибкой:
- Они попали по ссылке, указывающей на URL-адрес страницы, которая больше не существует
- Они нажимают или вводят ссылку с ошибкой
Эффект «гниения ссылок» является побочным продуктом первой причины — старых ссылок. Веб-сайты регулярно обновляются, перемещаются или удаляются. Но ни один человек не может полностью контролировать или знать сеть внешних свойств, ссылающихся на их страницу. Это означает, что хотя ссылки продолжаются, они указывают на страницу, которой больше не существует.Таким образом, звено гниет. По некоторым оценкам, он настолько распространен, что половина ссылок, цитируемых в заключениях Верховного суда, больше не содержат исходного содержания.
Поскольку мы не можем контролировать, кто может отправлять посетителей на неработающие ссылки в нашем домене, лучшее, что мы можем сделать, — это настроить отличную страницу с ошибкой 404. Несмотря на то, что отправка посетителей на страницу с ошибкой — не лучший вариант, вы все равно можете это сделать.
А как насчет других страниц с ошибками?
Хотя 404 — это наиболее частый код ошибки, который видит большинство людей, это лишь одна из немногих ошибок, которые можно исправить.
Любой трехзначный код ошибки, начинающийся с 4, например 404, называется ошибкой 400 уровня и означает, что что-то пошло не так на стороне клиента. В этих отношениях клиент — ваш посетитель. В частности, это их браузер. Поэтому логично, что неверный URL-адрес считается ошибкой клиента. Сервер (компьютер, на котором размещен сайт) работает нормально.
Другие распространенные ошибки 400-го уровня включают:
- 400 Неверный запрос: запрос, отправленный на сервер, был искажен или каким-то образом не соответствовал правилам синтаксиса.
- 404 Запрещено: звучит зловеще. Но на самом деле все это означает, что запрошенный URL действителен, но у клиента нет надлежащих разрешений для доступа к сайту. Это может произойти, когда вы пытаетесь посетить URL-адрес сайта, для посещения которого необходимо войти в систему.
Другой распространенный набор кодов ошибок — это коды с 500 уровнями. Если коды с 400 уровнями указывают на проблему с чем-то, что делает клиент, коды с 500 уровнями указывают на что-то неожиданное, происходящее на стороне сервера.
Некоторые из общих кодов с 500 уровнями:
- 503 Служба недоступна: это стандартная ошибка «сервер недоступен».Обычно сервер не может ответить, потому что он перегружен или отключен для обслуживания.
- 504 Тайм-аут шлюза: сервер действовал как шлюз для вышестоящего сервера, но не получил вовремя ответ от вышестоящего сервера.
Совет для профессионалов: Даже если на сайте нет страницы с ошибкой, вы можете увидеть коды ошибок в своем браузере. Например, в Chrome щелкните страницу правой кнопкой мыши и выберите «Проверить». Вы увидите набор панелей инструментов разработчика.На вкладке с надписью «Консоль» вы увидите список любых кодов HTTP-ответа, которые могут быть сгенерированы, а также множество другой «скрытой» информации, которую сервер сообщает вашему браузеру.
Интересный факт: Существует и иногда используется малоизвестный код ошибки 451. Код предназначен для использования, когда доступ запрещен по юридическому запросу, и является отсылкой к роману-антиутопии «451 градус по Фаренгейту».
44 невероятных примера страниц с ошибкой 404
1. 20th Century Fox
У такой компании, как 20th Century Fox, есть огромная библиотека памятных материалов, на которые можно черпать вдохновение.Они взяли несколько отрывков из любимых фильмов библиотеки, таких как «Офисное пространство», «Месть ботаников» и «Эдвард Руки-ножницы». Нажмите на текст, и вы попадете на страницу, где сможете купить свою копию.
2. Amazon
Amazon умеет делать сразу несколько вещей. Их страница ошибок ничем не отличается: отчасти устройство для привязки к бренду, отчасти инструмент для набора персонала, их страница с ошибкой загружает изображения и копирует их на множество разных собак, которые часто бывают в офисах компании. Оттуда вы можете просмотреть биографии разных собак и перейти к реальным историям реальных сотрудников о работе в Amazon.Как будто они знали, что талантливые люди, которые работают в Интернете, будут искать забавные примеры страниц с ошибками.
3. Astuteo
Фирма Astuteo, занимающаяся веб-дизайном и цифровым маркетингом, привлекла большое внимание своей страницей с ошибкой, посвященной Касабланке. Зайдите на их страницу с ошибкой прямо сейчас, и ее копия станет умной ссылкой для всех, кто ищет забавную страницу с ошибкой. Все еще забавно.
4. Бэтмен 3-D
Сайт фан-арта Бэтмена немецкого художника Ахима Лубса — отличный пример использования дизайна и движения на странице с ошибкой.Наведите указатель мыши, чтобы направить фонарик Бэтмена и показать сообщение об ошибке.
5. Бенджамин Рид
Британская компания веб-дизайнера Бенджамина Рейда Nouveller создала невероятную страницу с ошибкой, вдохновившись фильмом «Парк Юррасика». На странице посетители могут попробовать свои силы во взломе компьютерной системы парка, основанной на сцене, где персонаж Сэмюэля Л. Джексона пытается обойти систему безопасности, установленную коварным программистом парка.
6. Кампания Берни Сандерса
Вскоре после объявления своей президентской заявки в 2016 году Берни Сандерс создал, вероятно, самую запоминающуюся страницу ошибок любого кандидата в президенты.На странице воспроизводится видео, в котором Сандерс объясняет, что пошло не так, и как вернуться на главную страницу. «Просто пролистайте вниз до конца страницы, и вы вернетесь домой, туда, где должны быть!»
7. Bitly
Интерактивность и анимация не должны быть чрезмерными, чтобы произвести впечатление. Страница ошибки Bitly перенаправляет посетителей к существу, плавающему в море. Используйте курсор, чтобы волны подпрыгивали и катились. Удивительно успокаивает и доставляет удовольствие, почти заставляет чувствовать себя хорошо, потерявшись как море.
8. Blizzard Entertainment
Blizzard Entertainment использует изображение разбитого стекла на своей странице с ошибкой с дерзкой копией о том, что пользователь «ломает» страницу. Умная концепция, особенно для миллионов поклонников Blizzard, стреляющих цифровыми боеприпасами на своих экранах.
9. Bloomberg
Bloomberg известен двумя вещами. Отличная финансовая отчетность и отличные инструменты для профессионалов финансовых услуг. Вот почему это странно и запоминается, что они поместили эту анимацию на страницу с ошибкой.На нем изображен мужчина в костюме, который отрывает свой компьютер от стола и затем разваливается на куски на полу. Возможно, это метафора, показывающая, как слишком много ночей проводить в терминале Bloomberg?
10. Блюгг
УBlugg’s была довольно известная страница с ошибкой 404. Долгое время на странице появлялось вирусное видео смеющегося козла. Звучит странно, но это соответствовало тону компании, это было забавно, людям это нравилось. Настолько, что когда команда переработала страницу с ошибкой, им просто пришлось поговорить о козле.Они даже включили сводку статей, где упоминалась коза. Молодец, козел.
11. Codecademy
Codecademy помогает людям научиться программировать. Нет лучшего места для призывания к действию на уроке о страницах ошибок, чем их собственная страница с ошибками.
12. Даниэль Карчер
Вся сцена на этой странице ошибки завораживает и немного преследует. Тонкие штрихи и визуальные эффекты, происходящие в заброшенной обстановке метро, создают настроение, создающее эффект неожиданного попадания в какое-то место.
13. Дилберт
Комикс Дилберта — отличный пример использования собственного контента в качестве материала для вашей страницы 404.
14. Dogstudio
Dogstudio использует потрясающую библиотеку гифок с животными от Giphy, чтобы заполнить страницу с ошибкой изменяющимся набором гифок с собаками.
15. Восточный рынок
Люди любят летучие игры, в которых вы нажимаете или щелкаете, чтобы летать по небу и избегать препятствий.На восточном рынке Детройта размещена страница с ошибкой 404 с игрой под названием Flappy Spud. Может быть, это такая же окорочка, которую можно купить на рынке. Также приятно, что картофель превращается в груду картофеля фри, когда ударяется о стену.
16. Электронный центр UK
Страницы ошибок — хорошее место, чтобы продемонстрировать творческий потенциал сотрудников вашей компании. Для Emailcenter UK это означало интерактивную шутку об увольнении члена их команды разработчиков. Это отличный способ развлечься как бренд и показать свою команду за кулисами, которая, как правило, не пользуется особой популярностью.
17. Google
Google всегда отлично справлялся с тем, чтобы их бренд оставался веселым и веселым, даже если они создавали одни из самых посещаемых инструментов в Интернете. С таким большим количеством разных посетителей и вариантов использования их продуктов сложно идти в ногу со временем. Google отлично справляется с задачей размещения тонких личинок в неожиданных местах. Их страница с ошибкой — отличный пример.
Страница ошибки — это довольно простая иллюстрация сломанного робота и его копии.Но пасхальное яйцо находится в заголовке страницы, той, которую вы видите на вкладке браузера. Сначала это выглядит как опечатка, но «!! 1» — это отсылка к сетевой шутке о том, как быстро энтузиазм (!!!) может стать небрежным (!! 1). Обратите внимание на эту клавишу переключения передач, дети.
18. HeyZap
Люди любят винтажные видеоигры. Команда HeyZap уловила часть этой любви, закодировав версию классической аркады «Astroids» на своей странице ошибки. Выстрелите несколькими лазерами по летающим космическим камням, и вскоре вы простите того, кто отправил вас на мертвую связь.
19. Производство горячих точек
КомпанияHot Dot Production создала изящную интерактивную страницу ошибки 404 с гигантской плавающей анимацией «404». Щелкайте по частям чисел, и точки взрываются в космос и возрождаются.
20 Хьюго Боначчи
Страница ошибки разработчикаХьюго Боначчи выглядит как стандартная страница ошибки 404, когда вы впервые попадаете на нее. Затем вращающаяся фиолетовая черная дыра начинает всасывать все элементы страницы.
21. IGN
IGN позаимствовал некоторую ностальгию у любителей видеоигр по их странице ошибок, вдохновленной Марио. Копия ссылается на моменты из игр «Принцесса в другом замке».
22. IMDb
Страницы ошибок не должны загружать одно и то же содержание при каждом посещении. Их можно настроить так, чтобы они сменяли друг друга в библиотеке копий или произведений искусства, чтобы каждое посещение было новым. Именно это сделали IMDb со своей страницей ошибок, на которой представлены немного измененные цитаты из фильмов.Идите и нажмите «Обновить» несколько раз, чтобы увидеть, какие еще цитаты появятся.
23. Iconfinder
Эффект полета в космосе «Звездных войн» завораживает публику с 1970-х годов. Это полностью действует на странице ошибки 404 в Iconfinder. Еще один отличный пример тонкой анимации, производящей большое впечатление.
24. Imgur
Говоря о тонких вещах, вы можете десятки раз попадать на страницу с ошибкой Imgur, прежде чем заметите, что там даже происходит анимация.Наведите указатель мыши и попытайтесь найти его.
25. Зайчик в дизайне
Jackrabbit Design вводит посетителей в эту богатую анимацию, создавая слои, которые перемещаются и смещаются в зависимости от курсора пользователя. Это отличный способ побудить людей уделять вашим работам немного больше времени.
26. Куало
Space Invaders — еще одна классическая аркада. Британская команда, стоящая за Kualo, повеселилась, написав название своей компании с помощью Invaders.Захватчики, которых вы полюбите, используя космический лазер.
27. Лего
Страница ошибокLego проста, но стала классикой. На картинке изображены персонажи лего в беспорядке из-за выдернутой вилки питания. Отличная визуальная метафора и умный способ рассказать историю с помощью знакомого бренда.
28. Одинокая планета
Не на каждой странице с ошибкой должна быть какая-то умная связь с брендом или сложная метафора. Иногда забавной гифки с животным бывает достаточно, чтобы изменить настроение пользователей.Lonely Planet отлично справляется с этой страницей с ошибкой.
29. Пышная
Эта страница с ошибкой от косметического бренда Lush — отличный пример привязки вашей страницы к продвижению. На Пасху 2014 года бренд объявил о «Охоте за пасхальными яйцами». Найдите пасхальное яйцо на их сайте и выиграйте бесплатный приз. Оказалось, что пасхальное яйцо было спрятано на странице с ошибкой 404, а призом была специальная версия их популярной бомбы для ванн с названием «Ошибка 404».
30. Magnt
Страница с ошибкой не требует сложной анимации или запуска лазеров космических кораблей, чтобы привлечь внимание людей.Простая страница ошибок диаграммы Венна, созданная Magnt, за эти годы получила столько любви, что они добавили раздел, в котором были выделены вырезки из прессы, созданные на этой странице.
31. MailChimp
Тонкая анимация тумана, катящегося по джунглямMailchimp, демонстрирует способность бренда рассказывать истории и привлекать внимание, используя небольшие творческие элементы. Это приятный эффект, который вы почти не замечаете, если не обращаете внимания.
32. NPR
NPR содержит массу отличных материалов, на которые они могут направить посетителей.Они немного повеселятся с этим на своей странице ошибки 404, на которой представлены истории NPR о других людях и вещах, которые приняли неправильный оборот.
33. Национальный музей истории похорон
Похороны — это повод для смеха? Если кто-то знает, это Национальный музей истории похорон. На их странице с ошибкой есть каламбур «серьезная ошибка» и упоминается страница «исчезнувшая в загробной жизни».
34. Житель Нью-Йорка
Житель Нью-Йорка известен своими прекрасными мультфильмами.Так что, конечно, у них есть тот, который идеально подходит для страницы с ошибкой.
35. Правительство Новой Зеландии
Люди имеют дурную привычку оставлять Новую Зеландию вне карты. Правительство страны немного повеселилось над этим на своем собственном веб-сайте с пометкой «чего-то не хватает» и картой мира, на которой не было видно Новой Зеландии.
36. Nuvango
Ошибок нет, просто счастливые случайности. Если цель страницы с ошибкой — превратить разочарование в другую эмоцию, например, спокойствие, нет человека для этой работы, как Боб Росс.
37. Оранжевое пальто
Interactive не обязательно означает игры и виджеты Javascript. Страница ошибок Orange Coat предоставляет посетителям блок-схему выбора стиля приключения для работы.
38. Ромен Бразье
Еще один отличный пример использования классических видеоигр, чтобы вызвать ностальгию и радость у посетителей вашей страницы ошибок. Персональный сайт Ромена Бразье дает вам разумную цель — спасти как можно больше леммингов, падающих с неба.
39. Spotify
Копия — отсылка к альбому Канье Уэста, анимация — это приятное движение виниловой пластинки. Так что расслабься, ты просто хочешь включить музыку и посмотреть, как вращаются пиксели.
40. Стив Ламберт
Страница художника Стива Ламберта, названная «Самая неловкая страница ошибок в Интернете», заслуживает внимания. Попробуй дойти до конца. Как пишет Стив на странице: «Такая идея приходит к вам только в 12:30. И тогда ты должен это сделать, иначе ты никогда этого не сделаешь.”
41. Sygic Travel
.Sygic Travel вдохновляет страсть к путешествиям своей анимированной страницей ошибок. Наблюдайте за восходом и заходом солнца, когда пустынный пейзаж движется и сменяет день и ночь.
42. Австралийский
Новостные организации обычно немного скучны со своими брендами. Австралийцы неплохо справляются с этим восприятием на своей странице ошибок. На странице представлены фальшивые, но почти правдоподобные цитаты австралийских политиков.
43. Музей Творения
Музей Творения — это место с большой миссией. Многие люди расходятся во мнениях относительно этой миссии, но в любом случае это большая задача: убедить мир, что эволюции не было. На своей странице ошибок они шутливо пытаются понять эволюцию.
44. Айриш Таймс
Вот еще один пример новостной организации, которая забавляется со своей страницей с ошибкой. На странице 404 Irish Times показан код, пробивающийся сквозь газетную бумагу.
Создайте собственную страницу ошибок
Самые великие дела не происходят в одночасье. Но страницы с большими ошибками могут. Если у вас нет страницы с ошибкой или ваша текущая страница вам не нравится, попробуйте Better Error Pages. Это бесплатный инструмент, который позволяет создавать бесплатные страницы с ошибками всего за несколько секунд. Страницы полностью настраиваемы, и вы можете хранить, редактировать и использовать их по своему усмотрению.
Бонусный совет: Создайте страницу состояния и свяжите ее со страницей ошибки. Statuspage помогает вам легко сообщать вашим клиентам о происшествиях и периодах обслуживания.Узнайте больше о Statuspage.
Что такое ошибка HTTP 404 и как ее исправить в интернет-магазине?
Вы когда-нибудь слышали об «ошибках HTTP 404»?
Вы помните день, когда вы делали покупки в Интернете, и когда вы щелкнули по продукту, вы были перенаправлены на страницу, которая отображала что-то вроде « 404 страница не найдена »?
В статье объясняются различные типы ошибок 404 и способы их исправления. Эти ошибки вредны для вас как менеджера интернет-магазина, но они также не позволяют вашим клиентам приобрести продукт, который они хотят купить.
Таким образом, это ситуация, в которой и продавец, и покупатель упускают из виду. Вот почему важно точно определить, что это за ошибка 404 и как ее устранить, если она появляется на веб-сайте вашего интернет-магазина.
В следующий раз, когда вы увидите эту «ошибку HTTP», вы будете знать, как ее исправить, потому что у вас будут знания , чтобы найти быстрое решение и, таким образом, поддерживать продажи на вашем сайте.
Что такое «ошибка HTTP 404»?
Ошибка HTTP 404 , или более часто называемая «ошибка 404», означает, что страница, которую вы пытаетесь открыть, не может быть найдена на сервере.
Это инцидент на стороне клиента, который означает, что либо страница была удалена или перемещена, а URL-адрес не был изменен соответствующим образом, либо вы неправильно написали URL-адрес.
Другими словами, это означает, что не существует веб-страницы, соответствующей введенному URL .
Помимо ошибки 404, существуют другие похожие ошибки, такие как ошибки 500, которые мы обсуждали в другой статье этого блога.
Как распознать ошибку 404 на сайте моего интернет-магазина?
Это сообщение об ошибке может появляться на вашем компьютере по-разному.
Имейте в виду, что страницы этого типа могут быть полностью изменены доменом, что также желательно, потому что в случае инцидента мы можем предложить нашим пользователям альтернативу , чтобы не покинуть веб-сайт .
Эти сообщения могут появляться по-разному, но есть несколько повторяющихся слов, которые помогут вам узнать, произошла ли авария одним из них.
Сообщение об ошибке может выглядеть следующим образом:
- «Ошибка 404»
- «404 не найдено»
- «Запрошенный URL не найден на сервере.«
- «Ошибка HTTP 404»
- «Ошибка 404: страница не найдена»
Это сообщение обычно отображается черным цветом на пустой странице .
Помните, что страницу ошибки 404 можно полностью настроить.
PrestaShop по умолчанию предлагает настраиваемую страницу 404:
Какие шаги нужно предпринять, чтобы устранить ошибку HTTP 404?
Вот несколько простых советов, которым вы можете следовать, чтобы попытаться решить эту проблему самостоятельно.
Позже мы дадим вам советы, как проводить расширенную диагностику.
В любом случае вам следует сначала выполнить эти начальные проверки, поскольку такую аномалию часто можно устранить довольно быстро.
1) Первое, что нужно сделать, это обновить страницу. Нажмите F5 , чтобы обновить URL.
Ошибка могла возникнуть, если страница была загружена неправильно.
2) Очистите кеш браузера и удалите файлы cookie . Если вы можете подключиться к сайту через другое устройство, например, мобильный телефон, очистка кеша и удаление файлов cookie должны легко решить проблему.
3) Проверьте URL и убедитесь, что он написан правильно.
Проверка орфографии, дефисов, расширения страницы и т. Д.
4) Удаление вредоносных программ : некоторые вредоносные программы могут вызывать ошибку 404. Обязательно убедитесь, что ваш компьютер защищен и не содержит вирусов.
5) Свяжитесь с владельцем сайта, чтобы сообщить об ошибке 404 . Если вы являетесь владельцем веб-сайта, обратитесь к своему веб-хостеру и запросите дополнительную информацию.
Инцидент на сервере также может быть причиной этой ошибки 404.
Расширенная диагностика для исправления ошибок HTTP 404 в вашем интернет-магазине
Для владельца магазина PrestaShop, как я упоминал ранее, такая аномалия может расстроить .
Теперь мы обсудим наиболее частые причины этой ошибки и способы ее устранения, если она возникает в панели администрирования или во фронт-офисе.
Многие из этих «общих причин» на самом деле связаны с файлом .htaccess .
Я не рекомендую использовать этот тип файла, если вы не знакомы с его функциями и не обладаете достаточными техническими знаниями.
Я предлагаю вам связаться с вашей службой хостинга, чтобы подписать план поддержки PrestaShop.
Перед тем, как начать пользоваться панелью администрирования и файлами PrestaShop, необходимо сделать полную резервную копию базы данных и ее файлов .
Вот несколько проверок, которые необходимо выполнить для устранения ошибки 404:
1) Просмотрите удаленные страницы
Если вы удалили страницы на своем веб-сайте, поисковые системы могли найти и проиндексировать его .
Что еще хуже, ваша страница могла быть связана с другим веб-сайтом. Таким образом, доступ к этой странице по неверной ссылке вызвал ошибку HTTP 404 для пользователя.
Поисковым системам может потребоваться много времени, чтобы распознать, что страница была удалена, в зависимости от бюджета сканирования, который они выделили для вашего проекта.
Некоторые пользователи также могли сохранить ссылку в избранное.
Хороший метод — перенаправить удаленные продукты на другую страницу , например, на домашнюю страницу или страницу категории для удаленного продукта, чтобы предлагать аналогичные продукты вашим клиентам.
Каждую неделю я решаю анализировать все эти ошибки на моем собственном веб-сайте с помощью инструмента Ahrefs, чтобы обнаружить возможное содержимое, которое может представлять этот тип аномалии.
Вы можете сделать то же самое, перейдя в « Профиль обратной ссылки> Сломанный »:
Кроме того, с помощью PrestaShop вы можете выполнять анализ с помощью официального модуля перенаправления этого дополнения, который не требует никаких изменений в коде файла .htaccess.
2) Разрешения
Если вы столкнулись с этим типом инцидента, появится сообщение, например « У вас нет прав доступа… «, то, вероятно, ошибка связана с проблемой авторизации.
Я рекомендую вам изменить CHMOD файла с помощью команды FTP или попросить ваш хост сделать это изменение за вас.
Лучшая конфигурация разрешений ваших файлов / папок должна быть 755 для каталогов и 644 для файлов.
Однако размер комиссии зависит от веб-хостинга. Поэтому убедитесь, что покупаете их заранее.
3) Предел памяти
Ошибки могут быть связаны с инцидентом, связанным с memory_limit на вашем хостинге.
Хотя это напрямую не связано, важно знать, как включить это «Уведомление об ошибке».
Я рекомендую вам включить эту опцию, а затем перезагрузить страницу, содержащую ошибку 404.
Если появляется сообщение, такое как « Неустранимая ошибка: недостаточно памяти », обратитесь к своему веб-хосту, чтобы увеличить доступную память.
4) Проблемы с файлами .htaccess
Это файл конфигурации, используемый веб-сервером Apache в корневом каталоге, который может, среди прочего, управлять перенаправлениями, защищать ваши каталоги и перезаписывать URL-адреса.
Во многих случаях ошибки 404 могут быть устранены путем повторного создания этого файла.
Вы можете вручную удалить файл .htaccess с помощью команды FTP и восстановить его, выбрав Панель управления> Расширенные настройки> Производительность .
В некоторых случаях активация опции «Дружественный URL» автоматически восстанавливает файл .htaccess.
5) Неправильная конфигурация сертификата SSL
Если вы устанавливаете сертификат SSL, и на вашем веб-сайте есть эта аномалия, это означает, что сертификат был установлен неправильно.
Проверьте конфигурацию сертификата SSL на вашем веб-хосте и убедитесь, что версия URL-адреса «SSL» подключена (или перенаправляет) на правильный URL-адрес PrestaShop в файле .htaccess.
В PrestaShop 1.5.6+ у вас есть возможность принудительно использовать SSL для всех страниц.
В этом случае вам нужно будет подтвердить, что любая страница, вызываемая в Iframe, использует HTTPS.
6) Режим перезаписи URL (mod_rewrite) отключен
Это модуль Apache, который позволяет вам настраивать ваши URL-адреса («удобные URL-адреса» или «удобные для пользователя URL-адреса»).
Если вы получаете ошибку 404 после их включения, вы, вероятно, не включили режим перезаписи URL («mod_rewrite») на вашем сервере.
Если ваши «дружественные URL-адреса» работают, но в « Панель управления> Расширенные настройки> Производительность » вы увидите предупреждение о том, что « Режим перезаписи URL-адресов (mod_rewrite) не включен на вашем сервере, либо он включен невозможно проверить его конфигурацию «,
, то проблема не в режиме перезаписи URL (mod_rewrite).
Некоторые веб-хосты предлагают более высокий уровень безопасности, который не позволяет PrestaShop проверять настройки вашего сервера.
Если ваши «дружественные URL-адреса» работают правильно, это означает, что режим перезаписи URL-адресов (mod_rewrite) установлен правильно.
7) Неверный путь «дружественных URL-адресов»
Ошибка может возникнуть после того, как вы создали путь к своим «дружественным URL-адресам» в « Панель администрирования> Настройки> Ссылки и URL-адреса » (дружественные URL-адреса должны быть включены).
В этом случае возможно, что пути «дружественного URL» были введены неправильно.
Примеры настраиваемых страниц ошибок HTTP 404 в интернет-магазинах
Это ошибка не новичка. Действительно, все веб-сайты, интернет-магазины и т. Д. Могут в какой-то момент представлять проблемы такого типа.
Как упоминалось ранее, я рекомендую вам настроить сообщение об ошибке, чтобы человек, использующий ваш веб-сайт, не покидал страницу, разочаровавшись в том, что он не нашел то, что искал.
1) Le Slip Français
Французский интернет-магазин Le Slip Français дает вам возможность вернуться в мужской или женский раздел сайта, чтобы познакомиться с их товарами.
2) Сверхзащищенный
В интернет-магазине «Сверхбезопасность» страница с ошибкой не слишком персонализирована, но предоставляет пользователям поисковую систему, поэтому они находят продукты, похожие на те, которые они искали изначально.
Заключение
Чтобы получить дополнительную информацию об ошибке 404, всегда интересно выполнить поиск ошибок в Google (добавив слово PrestaShop в свой поиск, чтобы уточнить результаты).
Вы найдете много информации и специальных руководств.
Кроме того, вы можете ознакомиться с обсуждениями на форуме PrestaShop, которые собраны под заголовком [РЕШЕНО].
В сообществе 500 000 человек всегда найдется кто-то, кто знаком с вашей проблемой и может помочь вам решить ее.
Если вы выполните следующие шаги и предложения, вы сможете диагностировать большинство ошибок типа 404 .
Независимо от того, являетесь ли вы покупателем или интернет-магазином, бывает сложно определить причину или найти решение для ошибки HTTP 404.
Как исправить сообщения WordPress, возвращающие ошибку 404
WordPress — мощная CMS. Иногда небольшая настройка может сделать ваш сайт недоступным. Однако найти решение любой проблемы WordPress чрезвычайно просто (узнайте, как правильно запросить поддержку WordPress и получить ее). В прошлом мы рассмотрели некоторые из наиболее распространенных проблем, с которыми сталкиваются пользователи WordPress. Например, внутренняя ошибка сервера или ошибка установления соединения с базой данных. Другая распространенная проблема, с которой в какой-то момент сталкивается большинство пользователей WordPress, — это сообщения WordPress, возвращающие ошибку 404.В этой статье мы покажем вам, как исправить сообщения WordPress, возвращающие ошибку 404.
Обычно в этом сценарии пользователь может получить доступ к своей административной области WordPress, главной странице своего блога, но при доступе к отдельным сообщениям он получает ошибку 404 Not found . Прежде всего, не паникуйте большую часть времени, когда ваши сообщения все еще там и в полной безопасности. Обычно это происходит, если ваш файл .htaccess был удален или что-то пошло не так с правилами перезаписи. Что вам нужно сделать, так это исправить настройки постоянных ссылок.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Перейдите в Настройки »Постоянные ссылки и просто нажмите кнопку Сохранить изменения .
Это обновит настройки постоянных ссылок и очистит правила перезаписи. В большинстве случаев это решение исправляет ошибку 404 сообщений WordPress. Однако, если это не сработает для вас, возможно, вам необходимо обновить свой.htaccess вручную.
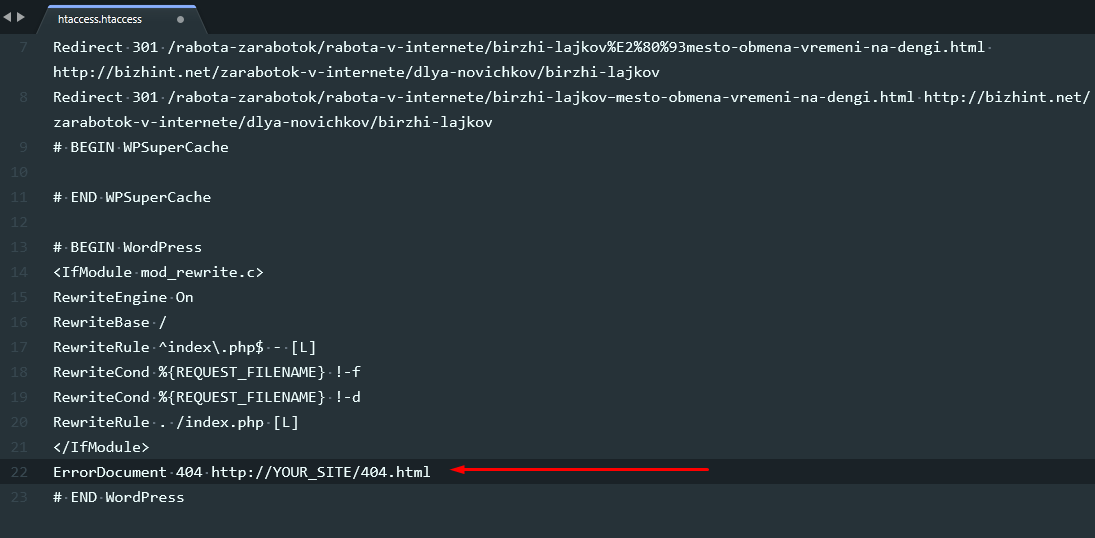
Войдите на свой сервер с помощью FTP и измените файл .htaccess, который находится в том же месте, где находятся такие папки, как / wp-content / и / wp-includes /. Самое простое, что вы можете сделать, — это временно сделать файл доступным для записи, изменив права доступа на 666. Затем повторите исходное решение. Не забудьте снова изменить права доступа на 660. Вы также можете вручную добавить этот код в свой файл .htaccess:
# НАЧАТЬ WordPress# КОНЕЦ WordPress
Исправление для локальных серверов
Часто дизайнеры и разработчики устанавливают WordPress на свои компьютеры, используя локальный сервер для тестирования. Если вы хотите использовать красивые постоянные ссылки, вам необходимо включить rewrite_module в конфигурации Apache вашего MAMP, WAMP или XXAMP.
Мы надеемся, что эта статья помогла вам решить сообщения, возвращающие ошибку 404 в WordPress.Это решение сработало для вас? У вас есть другое решение, которое сработало для вас? Пожалуйста, поделитесь этим в комментариях ниже. Мы хотели бы сделать эту статью исчерпывающим ресурсом для пользователей, столкнувшихся с этой проблемой.
Как исправить ошибку 403 Forbidden в WordPress
Вы имеете дело с ошибкой 403 Forbidden на своем сайте WordPress? Это одна из самых ужасных ошибок, с которой может столкнуться новичок в WordPress. В этой статье мы покажем вам, как легко исправить 403 запрещенную ошибку в WordPress.
Что такое ошибка 403 Forbidden — Access Denied в WordPress?
WordPress показывает коды и сообщения при возникновении ошибки на вашем сайте. Посмотрите наш список наиболее распространенных ошибок WordPress и способы их исправления.
403 Запрещенный код ошибки отображается, когда разрешения вашего сервера не разрешают доступ к определенной странице.
Вот почему ошибка обычно сопровождается текстом:
403 Запрещено — у вас нет разрешения на доступ к «/» на этом сервере.
Кроме того, при попытке использовать ErrorDocument для обработки запроса возникла ошибка 403 Forbidden.
Есть разные сценарии, когда вы можете увидеть эту ошибку. Например:
- 403 Запрещено — доступ запрещен на странице входа в wp-admin или WordPress.
- 403 Запрещено — во время установки WordPress.
- 403 Запрещенная ошибка при посещении любой страницы вашего сайта WordPress.
- Также возможно, что вы увидите только «Доступ запрещен» вместо полного статуса 403 Запрещен.
- Вы также можете увидеть «Доступ к vashdomen.com был запрещен. У вас нет прав для просмотра этой страницы ».
Теперь, когда вы знаете о различных типах ошибок 403, давайте поговорим о том, что вызывает эту ошибку.
Что вызывает запрещенную ошибку 403 в WordPress?
Наиболее частая причина ошибки 403 Forbidden в WordPress связана с плохо настроенными плагинами безопасности. Многие плагины безопасности WordPress могут блокировать IP-адрес (или целый диапазон IP-адресов), если считают их вредоносными.
Вот почему мы используем Sucuri для повышения безопасности всех наших сайтов WordPress.
Другой возможной причиной может быть поврежденный файл .htaccess или неправильные права доступа к файлу на вашем сервере.
Ваша хостинговая компания WordPress может иногда вносить случайные изменения в настройки своего сервера. Это может привести к ошибке 403 Forbidden на вашем сайте.
Сказав это, давайте посмотрим, как решить 403 запрещенную ошибку в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Исправление 403 запрещенной ошибки в WordPress
Прежде чем что-либо делать, мы рекомендуем вам создать полную резервную копию вашего сайта на WordPress. Вот наше руководство о том, как вручную создать резервную копию WordPress.
Если вы уже использовали плагин автоматического резервного копирования WordPress, убедитесь, что у вас есть доступ к последней резервной копии, прежде чем двигаться дальше.
1. Исправление 403 запрещенной ошибки, вызванной плагином WordPress
Первое, что вам нужно сделать, это временно деактивировать все плагины WordPress.Сюда входят любые плагины безопасности, которые вы могли установить на свой сайт.
Если это решит вашу проблему, это означает, что один из плагинов на вашем веб-сайте вызывал эту ошибку.
Вы можете выяснить, какой плагин вызвал ошибку, активировав все ваши плагины по одному, пока вы не сможете воспроизвести 403 запрещенную ошибку.
2. Исправить 403 запрещенную ошибку, вызванную поврежденным файлом .htaccess
Часто ошибка 403 вызвана повреждением файла .htaccess на вашем сайте WordPress.Восстановить этот файл довольно просто.
Сначала вам нужно подключиться к своему сайту с помощью FTP-клиента или файлового менеджера в cPanel.
Затем найдите файл .htaccess в корневой папке вашего сайта WordPress. См. Это руководство, если вы не можете найти файл .htaccess в папке WordPress.
Вам необходимо загрузить файл .htaccess на свой компьютер, чтобы у вас была его свежая резервная копия. После этого вам нужно удалить файл с вашего сервера.
Попробуйте зайти на свой сайт.Если 403 запрещенная ошибка устранена, это означает, что ваш файл .htaccess был поврежден.
Вы можете создать новый файл .htaccess, войдя в админку WordPress и перейдя на страницу Настройки »Постоянные ссылки .
Просто нажмите кнопку Сохранить изменения внизу страницы, и WordPress сгенерирует новый файл .htaccess.
3. Исправить 403 запрещенную ошибку, вызванную правами доступа к файлам в WordPress
Все файлы, хранящиеся на вашем сайте, имеют права доступа к файлам.Эти права доступа к файлам определяют, кто может получать доступ к файлам и папкам на вашем веб-сайте.
Неправильные права доступа к файлу могут вызвать ошибку 403 запрещено. Это заставляет ваш веб-сервер думать, что у вас нет разрешения на доступ к этим файлам.
Если два приведенных выше решения не устраняют ошибку 403 запрещенных на вашем сайте, то наиболее вероятной причиной могут быть неправильные права доступа к файлам.
Вы можете попросить своего хостинг-провайдера WordPress проверить ваш сайт на предмет правильных разрешений для файлов.Некоторые хозяева очень вас поддерживают, они не возражают и, вероятно, исправят это за вас.
Самостоятельное изменение прав доступа к файлам может иметь серьезные последствия. Если вы не уверены, что делаете это самостоятельно, попросите помощи у друга или наймите профессионала.
Однако, если вы хотите сделать это самостоятельно, то вот как вы можете проверить права доступа к файлам.
Просто подключитесь к своему сайту WordPress с помощью FTP-клиента. Перейдите в корневую папку, содержащую все ваши файлы WordPress.
Щелкните, чтобы выбрать папку, щелкните правой кнопкой мыши и выберите в меню пункт «Права доступа к файлу».
Ваш FTP-клиент покажет вам диалоговое окно с правами доступа к файлам, подобное этому:
Все папки на вашем сайте WordPress должны иметь разрешение файла 744 или 755.
Все файлы на вашем сайте WordPress должны иметь разрешение 644 или 640.
Вы можете установить разрешение файла для корневой папки на 744 или 755. Установите флажок рядом с «Рекурсия в подкаталоги» , а затем отметьте параметр, который говорит, что «применяется только к каталогам».
Щелкните кнопку ОК. Теперь ваш FTP-клиент начнет устанавливать разрешения для всех подкаталогов в этой папке.
Как только это будет сделано, вам нужно повторить процесс для всех файлов. На этот раз вы будете использовать разрешение файла 644 или 640 и не забудьте выбрать «Повторять в подкаталоги», и «Применять только к файлам». вариантов.
Нажмите кнопку OK, и ваш FTP-клиент начнет устанавливать права доступа ко всем выбранным файлам.
Попробуйте получить доступ к своему веб-сайту прямо сейчас, и запрещенная ошибка 403 должна исчезнуть.
Мы надеемся, что эта статья помогла вам исправить 403 запрещенную ошибку в WordPress. Вы также можете ознакомиться с нашими советами и советами экспертов по защите вашей административной области WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как найти и исправить ошибку 404 на вашем сайте
Если на вашем сайте возникают ошибки 404, есть простое решение, чтобы исправить их с помощью так называемой переадресации 301.Если вы впервые слышите эти фразы, не позволяйте им пугать вас. Я объясню, что это такое и как их исправить.
Что такое ошибка 404?
Ошибка 404 — это страница по умолчанию, которая появляется, когда ссылка на веб-сайте не работает и никуда не ведет. По сути, это «неработающая ссылка», которая не работает.
Почему возникают ошибки 404?
Обычно ошибки 404 возникают, когда:
- Владелец веб-сайта изменяет URL-адрес страницы (называемый постоянной ссылкой).
- Или общий веб-сайт и то, что когда-то показывала страница, больше не отображается.
- Вы удаляете страницу, на которую ссылались другие. Ссылки по-прежнему отображаются, но страница больше не отображается.
Как обычно выглядят ошибки 404:
Как узнать, есть ли на вашем сайте ошибка 404?
- Если вы можете вспомнить, что лично совершали одно из перечисленных выше действий, это один из способов.
- Другой способ заключается в том, что Google обычно обнаруживает ошибку 404, и если у вас есть учетная запись Google Webmaster Tools, они сообщат вам, что 1 или несколько URL-адресов были «не найдены».По сути, это означает, что ссылка содержит ошибку.
В чем вред ошибки 404?
- Это может испортить вашу прибыль.
- Это может испортить ваш рейтинг в поисковых системах.
- Это может испортить ваш пользовательский опыт и заставить их меньше доверять вам.
Короче говоря, вы не хотите, чтобы на вашем сайте появлялись ошибки 404.
Обнаруживает ошибки 404, чтобы они не складывались:
Обычно вы можете отслеживать любые изменения URL-адресов, которые вы делаете для своего сайта, но если у вас есть один, в котором много статей, отслеживать их все может раздражать.
Однако, если вы зарегистрируетесь в Инструментах для веб-мастеров и подтвердите свой веб-сайт там, эта служба сможет отправлять вам отчеты о том, какие URL-адреса отсутствуют или содержат ошибки 404, чтобы вы могли исправить их там, помогите Google найти недавно обновленные или переместил URL и исправьте его.
Обычно отчет инструментов для веб-мастеров о пропущенных страницах или неработающих ссылках выглядит так:
На текущем веб-сайте, показанном на скриншоте, есть 4 ошибки, которые означают, что «пауки» Google зашли на сайт, увидели, что некоторые ссылки могли быть обновлены и изменены, но не смогли их найти, и, следовательно, произошла ошибка.
Обычно ошибки не имеют большого значения, если у вас есть обновленная страница с новым URL. Google найдет его и оценит, НО это большое дело, если ваша исходная страница, которая изменила ссылки, имела много посетителей, пришедших на нее, внезапно изменилась, и теперь люди не знают, куда идти, если они попадают на нее.
В этом случае вам НЕОБХОДИМО немедленно внести исправления, чтобы избежать «утечки трафика». Вот где есть очень простое решение…
Как исправить любую ошибку 404 (сколько бы у вас ни было):
Чтобы исправить любую неработающую ссылку на вашем сайте, вам нужно будет использовать «301 редирект».Это инструменты, которые позволяют перенаправлять неработающие ссылки на недавно обновленные или другие страницы, чтобы 404 не отображалось, люди попадали на нужную страницу, и Google не показывал вам ошибки.
Не беспокойтесь об именах, просто знайте, что они означают следующее:
- Ошибка 404 = неработающая ссылка.
- 301 редирект = исправление неработающей ссылки.
Все, что вам нужно сделать, это установить один из множества плагинов, которые делают это (учитывая, что у вас есть сайт на WordPress).Я использую плагин под названием «Simple 301 Redirects» Скотта Нелле:
Просто установите тот.
Как создать 301 редирект (исправление ошибок 404):
После того, как вы установите плагин, который я рекомендую, перейдите на панель управления WordPress, затем в настройки, затем 301 редирект. Если вы установили плагин, он появится там (изображение справа):
Теперь вы перейдете на страницу плагина, где сможете создать правильные перенаправления, исправить любые ошибки, которые выдает WMT, и убедиться, что трафик не идет в неправильном направлении.
Возможно, вы запутаетесь при перенаправлении в первый раз, но там есть указания, которые можно вам показать.
Но позвольте мне дать вам очень простые инструкции:
Просто следуйте формату в зеленом прямоугольнике. Поля слева — это места, где вы вводите страницы с ошибками (404 страницы). Но обратите внимание, что они отображаются только в этом формате: / errorpage. Другими словами, всегда есть «/» (косая черта).
Итак, если я знаю URL моей страницы с ошибкой или Google WMT показал мне его, например, это было:
Виталийсите.com / this-is-the-error-page Я бы взял ТОЛЬКО страницу / this-is-the-error-page и вставил ее в левую часть плагина Simple 301 Redirect выше.
Затем в правое поле я вставляю ВСЮ страницу, на которую я хочу перенаправить (скажем, Vitaliyssite.com/correct-page), помещаю весь URL справа, затем нажимаю «Сохранить».
Вы можете сделать это для любого количества страниц ошибок URL, сколько захотите, ИЛИ снова, если вы внесли какие-либо изменения в постоянные ссылки и / или WMT выдает новые ошибки.
Для WMT каждый раз, когда появляется новая ошибка, вы можете сообщить WMT, что вы ее исправили, и в этом случае ошибка исчезнет.Этот инструмент очень прост в использовании.
Куда обычно следует перенаправлять ссылку 301?
Обычно это здравый смысл: если у вас есть старая устаревшая страница, которая переместилась на новую, перенаправьте ее туда.