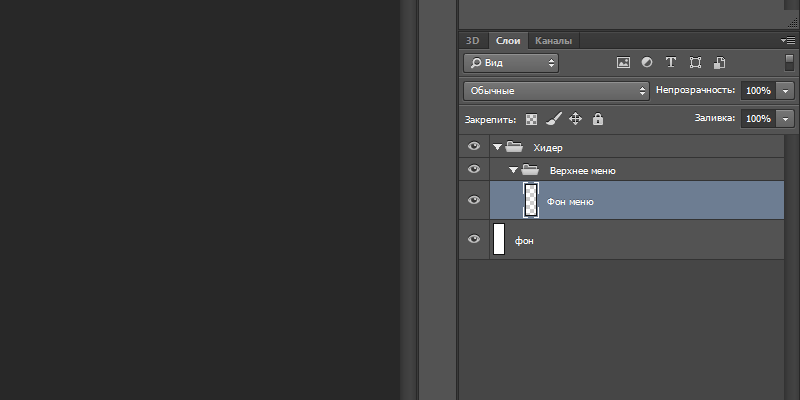
Фотошоп как сделать макет сайта
Вам очень создание сайта на вордпресс цена Вам посетить
КАК СДЕЛАТЬ ЗАКЛАДКОЙ САЙТ ЯНДЕКС
Вот, что у меня получилось :. Моя первая попытка сдизайнерить сайт понравилось. Большое спасибо за урок,я новичок в фотошопе и это мой первий нарисований сайт,сделал немножко по своему. Спасибо отличный урок. Спасибо, поучительно. Текст наобум написал, не обращайте внимания. Отличный урок. Как сохранить этот макет? Попробуйте изменить критерий поиска или сбросить фильтры. Смотреть все работы. Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Голос будет распределён равномерно между всеми выбранными. Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев. Вашу работу разберет один из экспертов проекта «Creativo». Это позволит вам увидеть свои ошибки и сделать следующую работу лучше. Разбор будет сделан в комментариях к работе и будет виден всем пользователям. Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас.
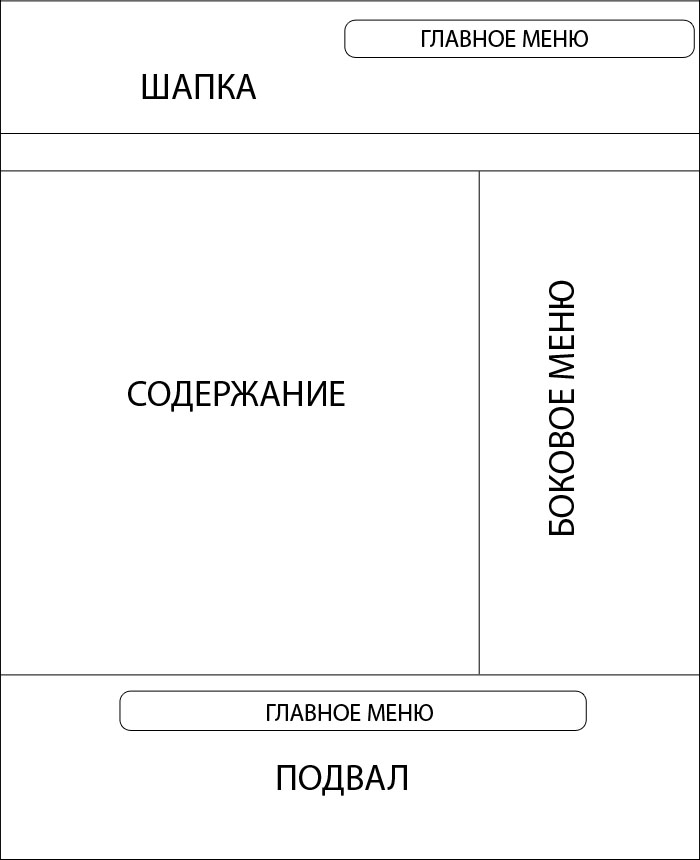
Главная Уроки Веб и приложения Профессиональный макет сайта в фотошоп. Содержание Шаг 1. Mockup Шаг 2. Создаем документ. Шаг 3. Создаем шапку сайта. Шаг 4. Создаем узор Шаг 5. Добавляем логотип Шаг 6. Навигация Шаг 7. Слайдер для контента Шаг 8. Добавляем текст с приветствием Шаг 9. Завершаем работу над шапкой сайта Шаг Добавляем кнопки для слайдера Шаг Создаем разделитель для контента Шаг Добавляем контент Шаг Создаем футер Комментарии.
По заданным фильтрам ничего не найдено Попробуйте изменить критерий поиска, или сбросить фильтры. Отправить jpg, png, gif. Популярные Новые Cтарые. Егор Дерешев 19 апреля Ответить Ссылка 0 0. Максим 57 17 апреля Ответить Ссылка. Anastasiya mail. Показать ответы: 2. Богдан Чолач 20 ноября Almiz 20 ноября ответил Богдану Чолачу. Almiz 15 ноября ответил outbic. Елена Волик 21 марта Almiz 22 марта ответил Елене Волик. BarsiG 9 февраля LadyDgamer 22 октября Геннадий Викторович 4 июня Дарья Шестова 26 мая Misha Misha 6 мая Юра Григораш 16 февраля ИринКа 1 февраля Вячеслав 18 января Octavian Cucuruzean 7 декабря Oksana Ryasik 3 сентября Manush 28 августа Rita C.
Tan 11 июня Tanya Karpovich 7 июня Дмитро Б 3 мая Тима Бабаев 3 мая Новые работы пользователей. По заданным фильтрам работы не найдены Попробуйте изменить критерий поиска или сбросить фильтры. Вход на сайт. Чужой компьютер. Забыли пароль? Войти через соцсети:.
Регистрация через соцсети:. Не зарегистрированы? Регистрация Уже зарегистрированы? Переход по внешней ссылке Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Название опроса. Добавить ответ. У нас получился прямоугольник x пикселей, левый верхний угол которого лежит в точке ,0. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать. Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки.
Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае пикселей. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет.
Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет.
Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет.
Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной px с жёлтым контуром 0,2 пт. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст. Добавляем фото в основную часть страницы, как мы делали это с логотипом.
Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой у нас он так и называется — Фон и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой у нас он так и называется — Фон и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
Сохраняем шаблон в файл формата. Здравствуйте, а вы не могли бы скинуть шаблон сайта на почту или на этом сайте? Вы его можете скачать самостоятельно по ссылке «Скачать приложение», над кнопками соц сетей. Продвижение сайтов Как продвинуть сайт Внутренняя оптимизация Внешняя оптимизация Платная реклама Веб-аналитика. Монетизация Заработок в интернете Заработок на сайте Фриланс Партнерские программы Бизнес в интернете.
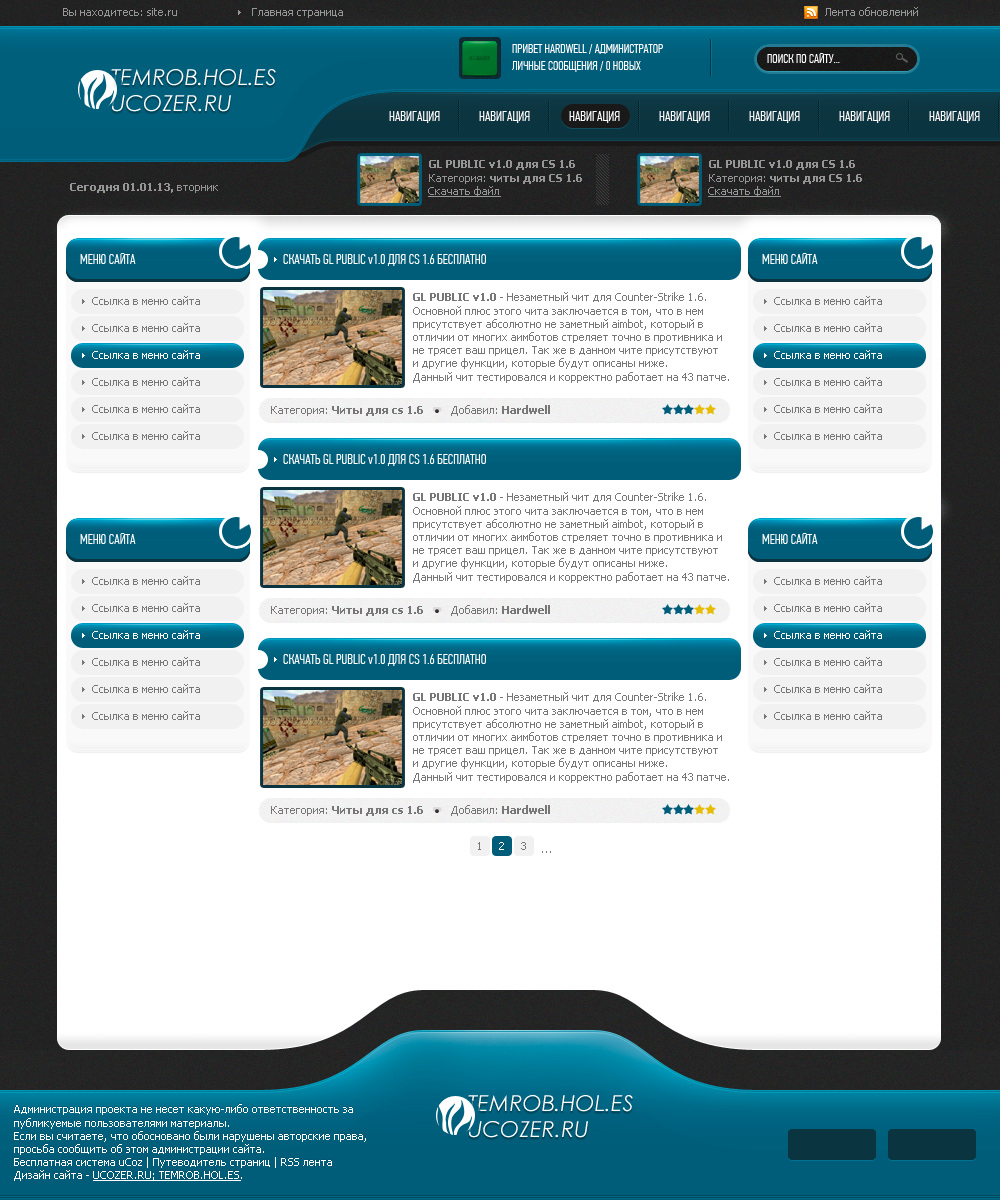
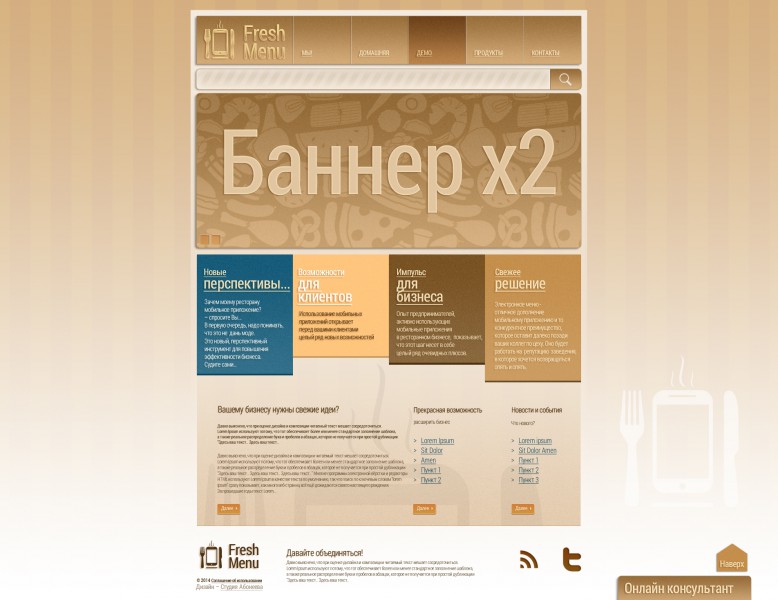
В качестве примера создадим дизайн сайта на рисунке ниже. Скачать приложение. Как сверстать сайт? Пройдите, пожалуйста, защиту от спама.
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт.
| Как сделать выгрузку на сайт 1с битрикс | 156 |
| Раскрутка сайта i media | Как сделать цены на сайте |
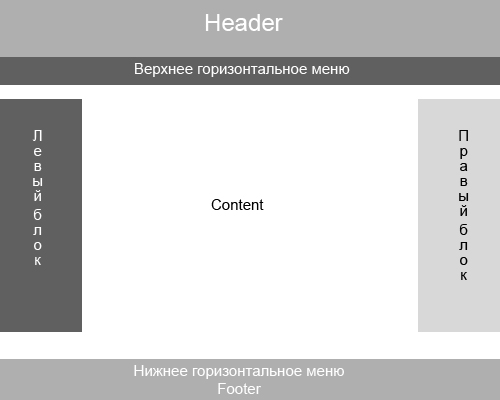
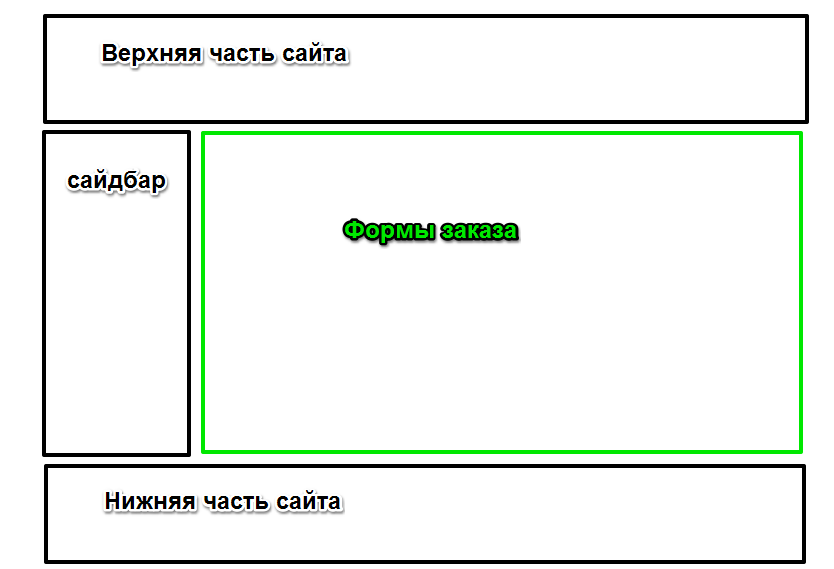
| Файлообменник сделать свой на сайт | Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем 0dbfe5. Подавляющее большинство веб-страниц состоит из: Верхней части шапкив которой располагается логотип, слоган, навигационное меню и т. Создать опрос Сделать мультиголосование Можно выбрать несколько вариантов. Определитесь, растягивающимся или фиксированным будет ваш дизайн. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем 0dbfe5. Подавляющее большинство веб-страниц состоит из: Верхней части шапкив которой располагается логотип, слоган, навигационное меню и т. Создать опрос Сделать мультиголосование Можно выбрать несколько вариантов. Определитесь, растягивающимся или фиксированным будет ваш дизайн. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. |
| Внешние факторы при продвижении сайтов | Новые работы пользователей. Максим 57 17 апреля Создаем документ. Вот, что у Вас должно получиться в итоге:. Оставшееся пространство всё, кроме тех самых px, которые будут заняты блоком страницы заполнится градиентным фоном. Выберите цвет a и кистью кликните один раз в верхней центральной части шапки. |
| Фотошоп как сделать макет сайта | Спасибо большое за урок! Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. |
Правы. уверен. бесплатные видео курсы по созданию сайтов пост, много
Сделать макет сайта в графическом редакторе или фотошопе за 3000 рублей
Услуги художника-иллюстратора
Оформления любой поверхности стен в любой техники и любого рисунка. Креативный подход. Рисую в любых масштабов и стилях. Могу как и по картине, так и Ваши задумки через свою призму. Работа выполняется…
Даниил Д. Большая Московская улица, Владимир
Большая Московская улица, Владимир
Здравствуйте, Дарья! Меня зовут Леонид, я живу в Калифорнии и опубликовал серию электронных поэтических сборников (8 сборников) в "листаемом" формате HTML5, импортированном из PDF. Мне хочется…
Леонид К.
Разработка логотипа в Иркутске
Разработать логотип для компании (CRIMEA TUR). Основной вид деятельности реализация туристского продукта
Основной вид деятельности реализация туристского продукта
Геннадий Т.
Задания по шрифтам
Задания по шрифтам, каждое задание отдельным файлом,. Время готовности можно и обговорить, кидать поэтапно задания и будет классно. 1 задание. Нарисовать в Иллюстраторе конструкции прописных и строчных…
Екатерина
Задания по шрифтам
Задания по шрифтам, каждое задание отдельным файлом,. Время готовности можно и обговорить, кидать поэтапно задания и будет классно. 1 задание. Нарисовать в Иллюстраторе конструкции прописных и строчных…
Время готовности можно и обговорить, кидать поэтапно задания и будет классно. 1 задание. Нарисовать в Иллюстраторе конструкции прописных и строчных…
Екатерина
Использование Adobe Photoshop и PerfectPixel в тестировании верстки сайтов
В этой статье мы рассмотрим инструменты, которые станут незаменимыми помощниками для тестировщиков при тестировании верстки сайтов, то есть проверки соответствия внешнего вида сайта макетам дизайна этого сайта. Простыми словами, макет – это демонстрация того, как зрительно будет смотреться сайт после окончания верстки.
Визитной карточкой любого сайта является его интерфейс. От первого впечатления зависит – останется ли пользователь на сайте и продолжит дальнейшую работу, либо закроет и пойдет искать сайт более привлекательный, удобный и понятный любому пользователю. Веб-дизайнеры создают образ интерфейса будущего сайта, тщательно работают над внешним видом страниц и отрисовывают макет до мелочей, а разработчики реализовывают их задумки. Многие заказчики в техническом задании указывают, что верстка должна в точности, до малейших деталей, соответствовать тому, что изображено на макете дизайна сайта. Поэтому так важно тщательно протестировать внешний вид страницы, сравнить заданный макет и заметить какие-либо несоответствия в готовом продукте.
Веб-дизайнеры создают образ интерфейса будущего сайта, тщательно работают над внешним видом страниц и отрисовывают макет до мелочей, а разработчики реализовывают их задумки. Многие заказчики в техническом задании указывают, что верстка должна в точности, до малейших деталей, соответствовать тому, что изображено на макете дизайна сайта. Поэтому так важно тщательно протестировать внешний вид страницы, сравнить заданный макет и заметить какие-либо несоответствия в готовом продукте.
Даже если вы никогда не сталкивались с обработкой изображений, то наверняка слышали о таком графическом редакторе как Adobe Photoshop. Эта программа является чрезвычайно мощным приложением, которым пользуются многие фотографы, дизайнеры, а также тестировщики. В тестировании верстки сайта этот инструмент необходим и заслуживает отдельного внимания. С помощью него мы можем проверить финальную версию сайта на соответствие с макетом сайта.
Следующий инструмент, который используется при тестировании верстки сайта – это расширение PerfectPixel. Это браузерный плагин, благодаря которому можно сравнить сверстанный шаблон сайта с оригинальным макетом.
Это браузерный плагин, благодаря которому можно сравнить сверстанный шаблон сайта с оригинальным макетом.
Далее на примерах мы рассмотрим как тестировать верстку, используя данные инструменты.
Проверка верстки с помощью расширения PerfectPixel
Проверка верстки с помощью Adobe PhotoshopТаким образом мы выполнили накладку в фотошопе. После этого мы можем увидеть все несоответствия и смело заводить баги.
С помощью инструментов Adobe Photoshop и PerfectPixel мы можем найти баги, которые касаются неправильных шрифтов, отличия ширины или высоты блоков, отличия цветов элементов сайта, отсутствия некоторых элементов и так далее. Используя эти инструменты, можно качественно и быстро протестировать верстку сайта.
Создать прототип сайта, или как не ошибиться с дизайном сайта?
Создание дизайна сайта является одним из шагов при его разработке. Приведённый материал расскажет вам как создать прототип сайта. Ознакомимся с несколькими вариантами разработки, от простого к сложному. Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.Программное обеспечение
Для того, что бы создать прототип дизайна сайта, придумано великое количество удобных сервисов. С их помощью можно создавать самые разные продукты. В каких программах можно создать макет сайта? Рассмотрим наиболее популярные из них.- Фотошоп. Дизайн сайта в фотошопе, для новичков представляется идеальным вариантом. Начать обучаться созданию макета сайта стоит именно с этой программы. Интернет предлагает большое количество онлайн аналогов фотошоп, позволяющих создать дизайн сайта, но такие площадки не являются качественными. Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован. Изучение фотошоп не представляется сложным.
 Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта.
Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта. - Sketch. Набирающая известность программа. Она создана для дизайна интерфейса сайта. Новичкам сложно будет с ней управиться. Но сложно, не значит, что невозможно. Не подойдёт для виндовс. Возможно сделать установку только на макбук. Программа постоянно обновляется, обзаводясь новыми инструментами. Позволит создать идеальный и профессиональный дизайн сайта.
- Pixate. Помощник для создания скелета сайта. С его помощью можно сделать анимированные приложения для мобильных телефонов и компьютеров. Предоставляет выбор скриптов. Возможно создание авторского проекта, без использования встроенных шаблонов. Сочетается с предыдущей программой- скетч.
- Affinity. Основной конкурент фотошоп. Прежде всего, стоит отметить стоимость, она гораздо ниже стоимости фотошоп.
По количеству функций сервис так же успел превзойти свой аналог. Векторная графика, впечатляющее масштабирование. Не подойдёт для виндовс. Установку возможно сделать только на макбук.
- Avocode. Отличается совместимостью с фотошоп. Поможет перевести эскиз сайта в интерактивную страницу сделанного сайта. Отлично подойдёт для создания мобильных приложений.
- Antetype. Предлагает колоссальный выбор виджетов. Отзывчивый и гибкий. Благодаря встроенному обучающему материалу, подходит для новичков. Даёт возможность откорректировать стили, историю, экран.
Создание прототипа дизайна сайта в фотошоп
Как уже было подмечено ранее, фотошоп очень удобен в использовании, для новичков. Рассмотрим подробно каждый шаг, необходимы для того, что бы сделать макет сайта.Создание файла макета сайта
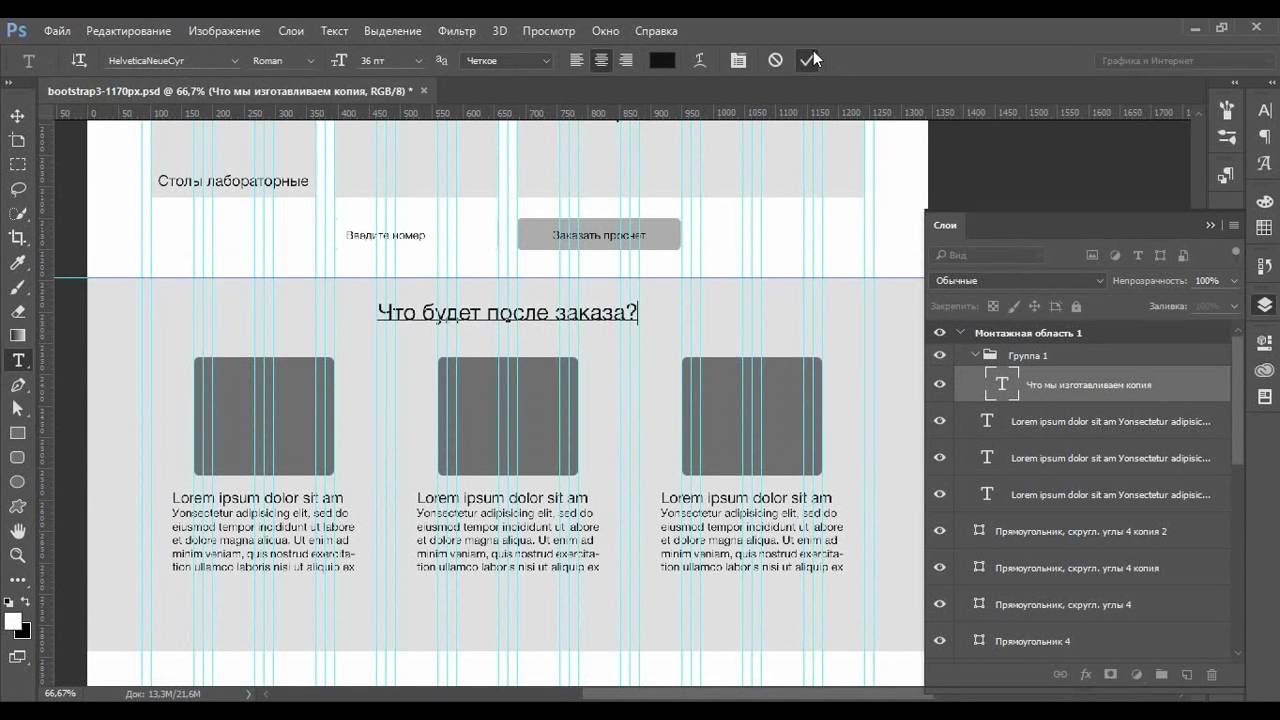
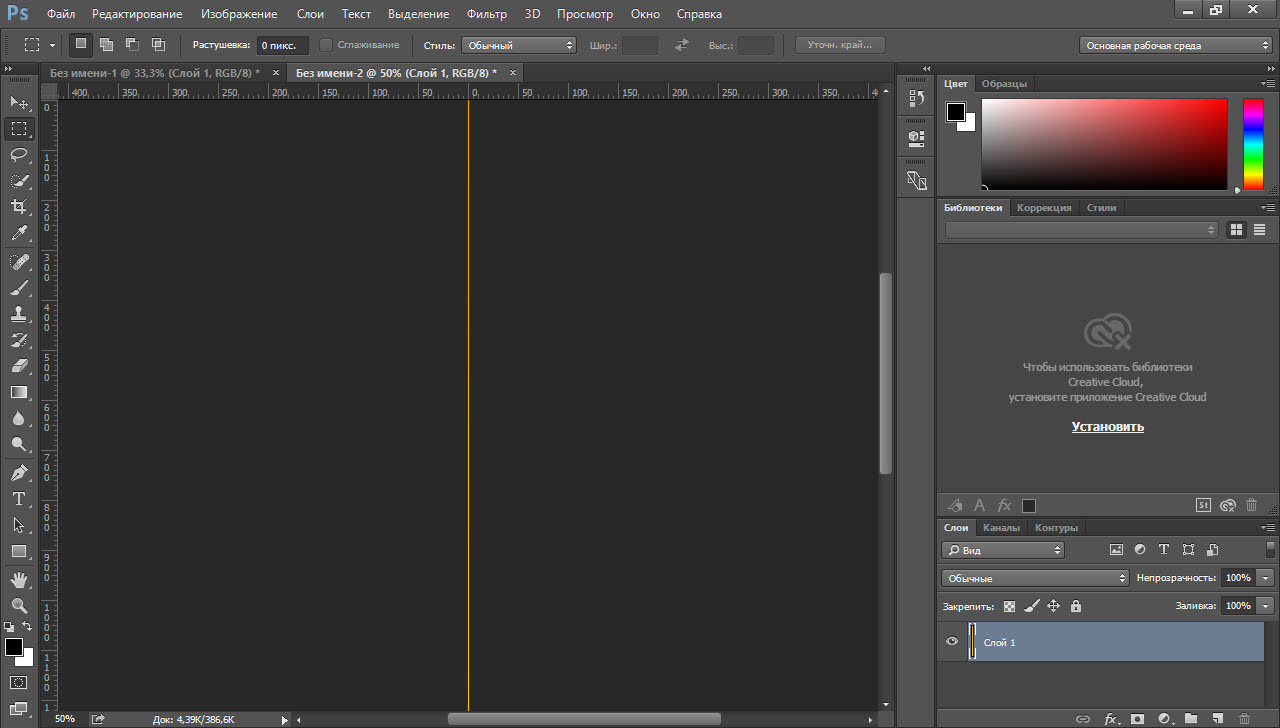
Откройте фотошоп и нажмите на Файл, далее на Создать. Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом.
Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.Создание шапки сайта
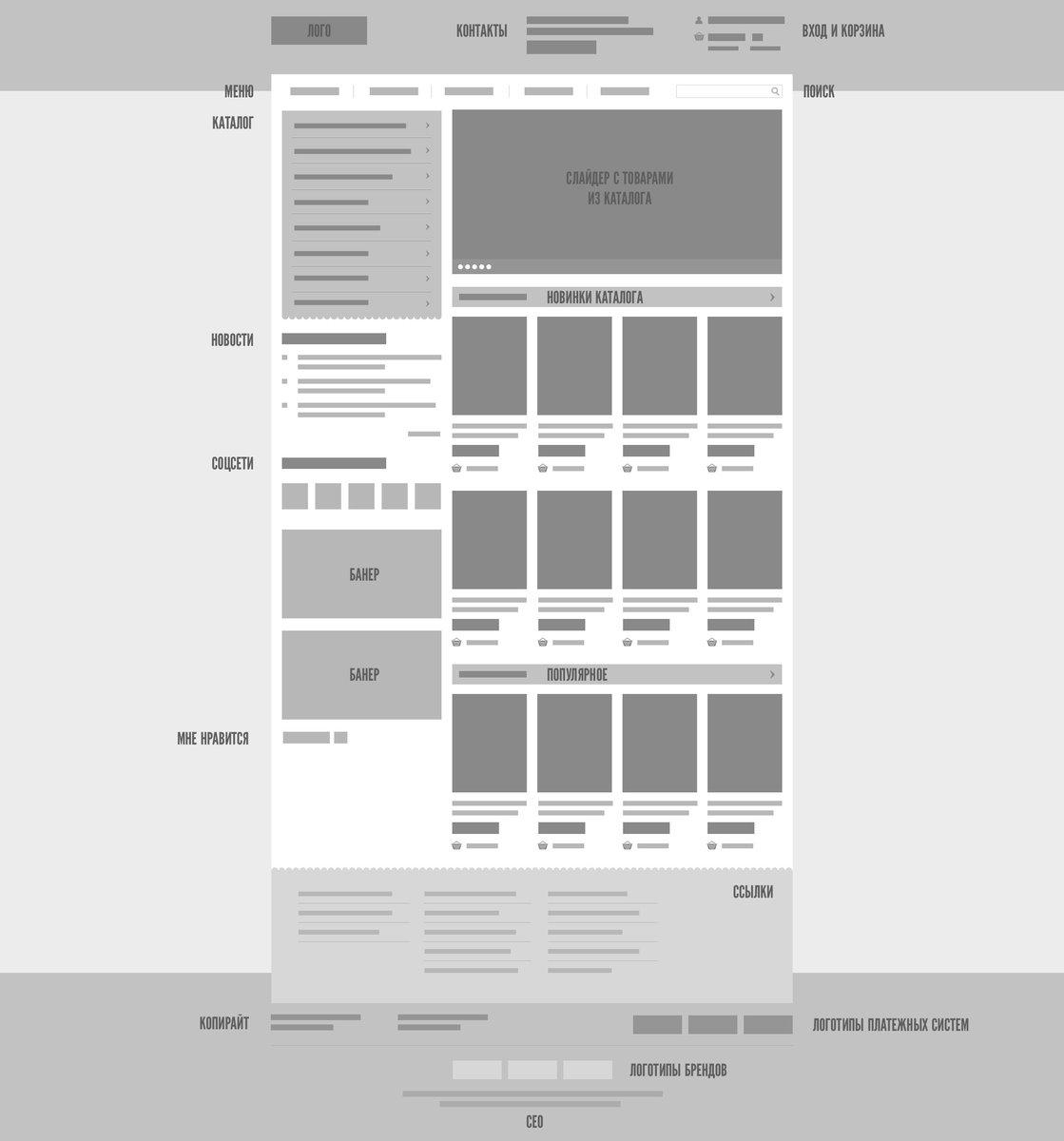
Окрасьте белым цветом сделанный слой, использованный вами для фиксирования направляющих. Начинайте создание шапки сайта. Для того, что бы сделать хедер сайта, создайте новую группу слоёв с названием Шапка сайта. Разместите эмблему фирмы в левой части сделанного шаблона сайта. Это местонахождение наиболее приемлемо посетителями сайта. Интуитивно гость начинает изучение страницы сайта с угла, расположенного слева вверху. Эмблема позволит гостям понять принадлежность вашего сайта к какой- либо компании. Для добавления эмблемы сайта перетяните её в фотошоп. Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Дизайн главного меню
Нажмите на Прямоугольная область и сделайте два прямоугольника. Размер и цвет прямоугольников должны быть разные. Тот, который крупнее, разместите сверху, второй под ним. Примените к верхнему эффект градиента. Добавьте необходимые пункты в меню и выберите цвет для них. При наведении курсора цвет будет меняться на белый. Для увеличения дизайнерского эффекта меню разместите группу разделителей. Ширина полосок должна быть 2 пикселя. Один сделайте темнее, а второй светлее прямоугольника. Разделите с их помощью пункты меню. Добавьте эффект hover для одного пункта. Этот эффект изменяет цвет ячейки при наведении на неё курсора.Дизайн левого меню
Процесс создания левого меню идентичен процессу создания верхнего меню. Существуют лишь некоторые нюансы. Не делайте блоки слишком больших размеров для левого меню, что бы не забрать пространство у размещаемых блоков для записей. В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.Создание дизайна содержимого площадки
Создайте оформление содержимого площадки. Каждая страница и каждый раздел нуждаются в отрисовке. В примере отрисуем текстовую страницу площадки. У каждой страницы должен быть заголовок. Установите две направляющие, горизонтальную и вертикальную. Вертикальную установите на расстоянии не превышающем 20 пикселей от левого меню. Сделайте слои с заголовком и текстом. Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.Подвал сайта
В подвале размещается дополнительное меню, контакты, ответы на вопросы и так далее. Сделайте два прямоугольника и разместите необходимый контент. В нашем примере получилось следующее. Полностью страница в исходном варианте выглядит следующим образом. Вы убедились, что для создания прототипа дизайна сайта в фотошоп не требуется никаких сложных знаний. Только творческая составляющая.Как сделать прототип дизайна сайта в Sketch?
Рассмотрим более сложный инструмент для создания макета сайта. Как сделать дизайн сайта в Sketch? Хотя, более сложный он всего лишь на первый взгляд. При более близком знакомстве вы обнаружите, что он довольно прост и удобен в эксплуатации.Плагины
Скетч работает с плагинами на jstalk. Активируйте поддержку плагинов так, как указано на изображении. Следующим шагом пройдите на Гитхаб к bomberstudios и ознакомьтесь с описаниями расширений. Загрузите те, которые считаете необходимыми. Разместите их в папку на рабочем столе. Library откопируйте непременно, без неё не будут работать некоторые расширения. Если в начале названий разместить символы, в меню скетча расширения рассортируются комфортным образом. В нашем примере создадим стартовую страницу интернет магазина аудио аксессуаров.
Загрузите те, которые считаете необходимыми. Разместите их в папку на рабочем столе. Library откопируйте непременно, без неё не будут работать некоторые расширения. Если в начале названий разместить символы, в меню скетча расширения рассортируются комфортным образом. В нашем примере создадим стартовую страницу интернет магазина аудио аксессуаров.Прототип на бумажном носителе
Опытные веб дизайнеры всегда начинают работу над проектом с карандашных набросков на бумажном носителе. Благодаря такому прототипу вам будет проще понять, что и где должно быть размещено. Выглядит это следующим образом. Наверху в шапке расположены эмблема, поиск и меню. Далее следуют изображения товаров с описанием и указанием стоимости. Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Прототип
Для создания прототипа применим скетч. Для придания странице интерактивности подойдёт инвижн. Если вам нужен десктопный вариант сайта, сделайте макет с разрешением 1200 мегапикселей. Для подстраховки сделайте холст с разрешением 1200 на 3000 мегапикселей. Сохраните созданный холст как шаблон. Пригодится в перспективе. Придумайте для него название и добавьте к встроенным шаблонам. Сделайте плейсхолдер для изображения. Это своеобразная заглушка. Для этого изобразите квадрат и на нем две линии под углом 45 градусов. Сгруппируйте их. Уберите у этой группы сохранение пропорций для того, что бы в перспективе изменять размеры заглушки. Вы можете перекрасить объект на своё усмотрение, для этого нажмите на Edit, затем на Sеt Stylе аs Dеfault. Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Категории
Представим три вида товара и производителей. Сделайте два абзаца о видах товара и их различиях. Для примера фильтра возьмите параметры из яндекс маркета. Подчёркивание можно сделать вручную. Цвет линий пусть соответствует цвету текста, прозрачность установите 50%. Это красиво смотрится. Стандартный вариант выглядит гораздо грубее. Переходите к подвалу. Прототип создан.Как сделать макет приложения в Pixate?
Напоследок рассмотрим ещё один интересный сервис. При помощи пиксейт вы сможете создать макет для мобильного приложения. Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.Новый проект
Перед созданием прототипа сайта настройте проект.- Авторизуйтесь на сайте пиксейт и нажмите на Новый проект, затем на Новый прототип.

- Выберите тип устройства. В нашем примере выбираем айфон, потому что приложение заранее было создано в скетч именно для этого типа устройства.
- Выберите подходящий размер экрана.
Импорт исходников
В пиксейт можно добавить эффект анимации к каждой части сайта. Для этого каждый элемент необходимо отдельно экспортировать.- Для начала создания прототипа сайта откройте файл в Скетч и экспортируйте каждый элемент.
- Экспорт производите в формате Слои должны быть прозрачными. Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO.
- Для того, что бы импортировать исходники в пиксейт, перетащите экспортированные файлы в браузер.
- Перестройте скрин в пиксейт. В пиксейт и Скетч есть панель Инспектора, воспользуйтесь ею. Откопируйте, а затем вставьте X и Y для каждого элемента.
- Дизайн Скейтч сделан с разрешением @2x, а дизайн пиксейт сделан с разрешением @1x.
 Это означает необходимость делить каждое число из скейтч на 2, перед тем, как применить в пиксейт.
Это означает необходимость делить каждое число из скейтч на 2, перед тем, как применить в пиксейт.
Анимирование экрана GO
Откройте приложение пиксейт на айфоне. Приложение автоматически синхронизируется с содержимым сайта.- При выделении первой колонки, вы увидите в браузере варианты доступных анимаций. Перетащите Fade в правый сайдбар.
- Отметьте промежуток времени для начала анимации. Выберите Bаsed оn на SCRЕEN, Lоaded.
- Анимация начнёт воспроизводиться при загрузке первого скрина.
- Для создания эффекта затенения примените непрозрачность 0% в Properties и 100% в Анимациях.
- Внизу Анимаций установите кривую замедления, длительность и задержку. Интервал длительности 0,2- 0,4 секунды.
- Выделите вторую колонку и снова примените эффект Fade animation, но при этом интервал сделайте 0,1- 0,3 секунды. Это необходимо для последовательного воспроизведения анимаций.
- Таким образом, анимируйте все составляющие, для которых задумано затенение, при этом увеличивая интервал.

- Настройте взаимное действие кругов в блоке Импортируйте их в виде отдельных файлов в формате PNG.
- После размещения сделайте новый слой в пиксейт. Активируйте горизонтальный скролл. На Properties для appearance должно быть установлено Nоimаge sеt. Разместите изображения кругов на новый слой в Layers. Это чем то напоминает группировку в скетч.
- Добавьте Drag interaction на новый слой и примените на Анимациях Horizontal scrolling на -255 и +120.
- Для того что бы возник эффект подыгрывания сделайте специальную анимацию. Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease.
- Для первого IF примените gоal_sеttings.x > -255 && gоal_sеttings.x < -67. Это нужно для корректного распределения элементов.
- Для анимации примените кривую замедления Spring, выставив frictiоn 25 и tеnsion Для второго IF проставьте gоal_sеttings.x <= -67 && gоal_sеttings.
 x > -255. Это нужно для корректного отображения левой части слоя.
x > -255. Это нужно для корректного отображения левой части слоя. - Для третьего IF выставьте gоal_sеttings.x > -67 && gоal_sеttings.x < 150. Это нужно для корректного отображения левой стороны слоя. Четвёртое IF обозначьте как gоal_sеttings.x < 150 && gоal_sеttings.x > -67. Как только поймёте принципы корректировки выравнивания, попробуйте выставить свои условия.
- Сделайте новый слой и переместите на него каждый слой с кругом при помощи группировки блока GО.
Анимирование блока Challenges
Перед началом процесса анимирования этого экрана сделайте новый слой. Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.- Установите вертикальный скролл для челленджей.
- Сделайте новый слой без применения графического сопровождения. Добавьте на него слои с карточками соревнований. Разместите на нём Scroll interaction.
- Для того, что бы протестировать экран челлендж, вернитесь на экран Разместите на нём новый слой в виде прямоугольника на кнопку Челленджеры.

- Откорректируйте на no image fill опции Добавьте Tap interaction. Вернитесь и выделите слой Челленджеров, содержащий все элементы челленджеров и разместите на него Move animation.
- На кнопку, добавленную на экран GO, настройте Based on и обозначьте Move to в виде 0. Нажмите на кнопку Челленджеры на блоке GО, и слой списка челленджеров будет перемещён в необходимое место.
- Для анимирования челленджеров, одновременно воспользуйтесь анимациями Fade и Move. Значение Based on должно быть задано на кнопку Челленджеры.
- Используйте для Fade рассмотренную на примере скрина GO технику. На Properties установите Opacity 0%, а на Анимациях установите 100% для Fade to. Длительность duration примените 0,5 секунды с задержкой 0,2 секунды. Не упустите из виду непременное увеличение задержки для каждого последующего челленджера. Move animation начните настраивать так же, как и предыдущую. Разместите на кнопке Челленджеры Based on. Длительность и задержку установите такие же, как и в предыдущей анимации.
 Размер Move to Top обозначьте в 10 пикселей.
Размер Move to Top обозначьте в 10 пикселей. - По окончании анимации каждый челленджер будет смещён вверх на 10 пикселей, поэтому на пиксейт сместие их на 10 пикселей вниз.
Раздел Browse Challenges
- В очередной раз сделайте новый слой, содержащий Browse challenges. Разместите на него Scroll interaction.
- Сделайте новый слой вверху Browse challenges для того, что бы стало возможным переключение между разделами. Этот слой будет выполнять функцию кнопки. Примените заливку No image set и эффект Tap.
- Пройдите в слой Browse challenges , который вы сделали на предыдущем этапе. Разместите на него анимацию Таким образом, до касания кнопки непрозрачность Browse challenges будет 0%, а при нажатии станет 100%.
- На последнем этапе на временную шкалу в Browse challenges добавьте анимацию Scale и Fade.
- Не упускайте из вида длительность и задержку. Их значения должны быть идентичны предыдущим этапам.
Анимация Activities
Для анимации Activities придётся повторить некоторые этапы, пройденные ранее, при анимации челленджеров.
- Сделайте новый слой рядом с челленджером. Отступ не нужен. Это слой группы
- Пройдите на скрин Go и сделайте новый слой на кнопке На созданный слой разместите эффект Tap.
- Пройдите на слой Activities и разместите на созданной кнопке
- Разместите анимацию Fade на каждом скрине Укажите длительность 0,4 секунды и задержку 0,1 секунды.
- Не упускайте из вида установку Bаsed оn на кнопку Activitiеs, размещённую на сделанном скрине GO.
- Сделайте очередной новый слой и разместите на него каждую сделанную тренировку, кроме первой.
- Разместите Tap на первую сделанную тренировку, после чего добавьте Move на весь слой. На Анимациях установите Based on со значением 277. При нажатии на первую сделанную тренировку, происходит смещение вниз остальных тренировок.
- Для страницы с нюансами сделанной тренировки примените Fade и Move.
- Сначала разместите fade и move, а потом график с числами и нюансами сделанной тренировки.

- Поэкспериментируйте с длительностью и задержкой.
Заключение
В приведённом материале мы рассмотрели как простые, так и сложные сервисы по созданию шаблона сайта. Какие из них использовать, решать вам. В любом случае полученный опыт и навыки не станут для вас лишними. Успехов!Урок фотошоп по созданию темного макета сайта
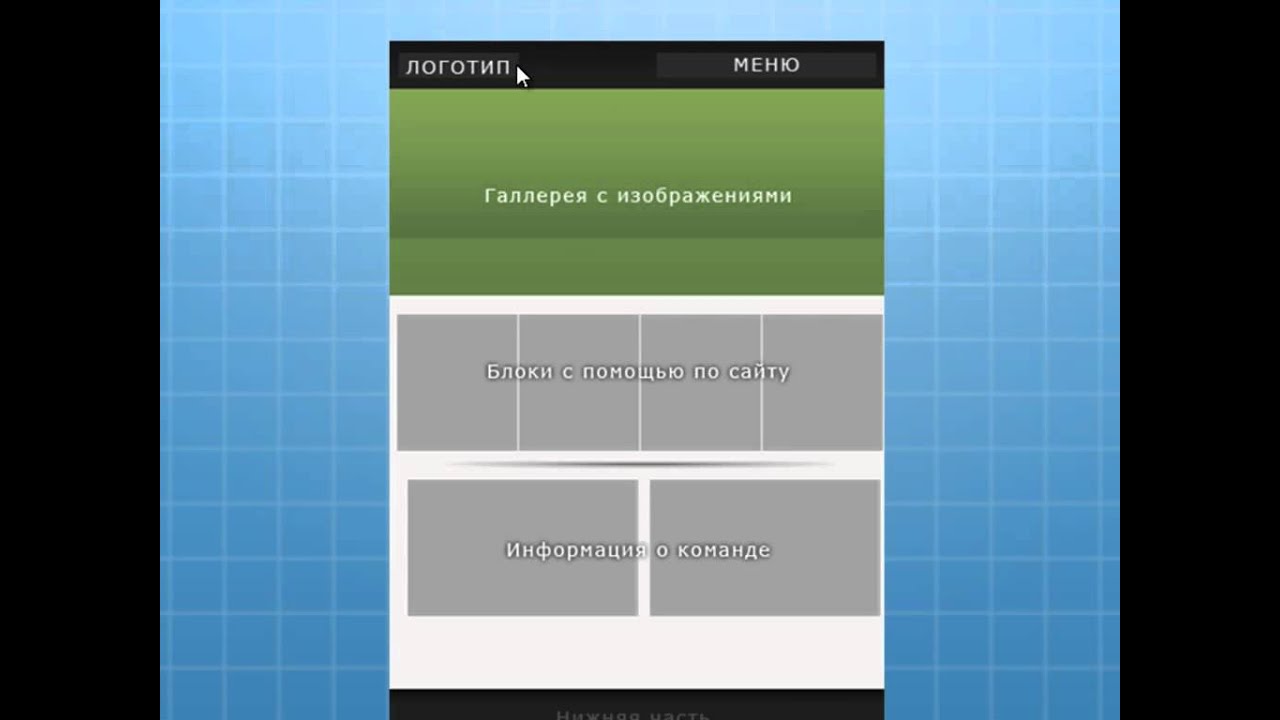
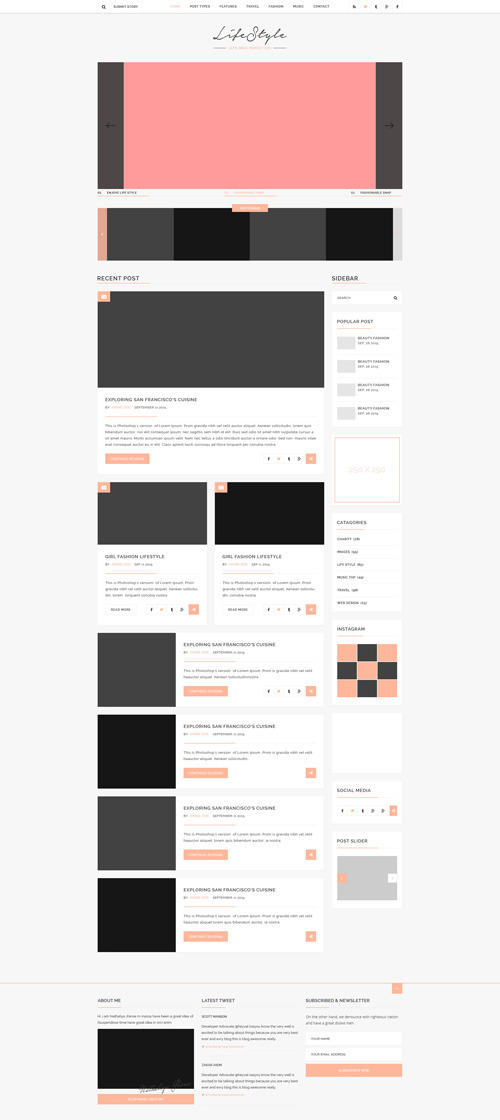
В этом уроке я покажу, как создать web макет в гладком, темном стиле.
Сначала создайте новый документ фотошоп с размерами 950 x 1130 рх и заполните фоновый слой черным цветом. Выберите rounded rectangle tool (прямоугольник со скругленными углами) и укажите радиус закругления 15px.
Растяните прямоугольник для шапки сайта, оставив равные отступы по бокам и немного сверху.
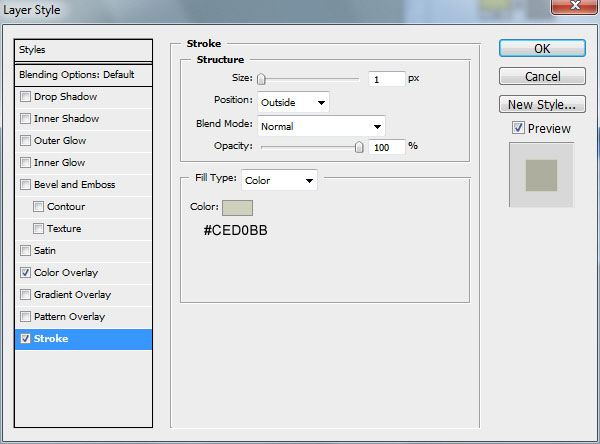
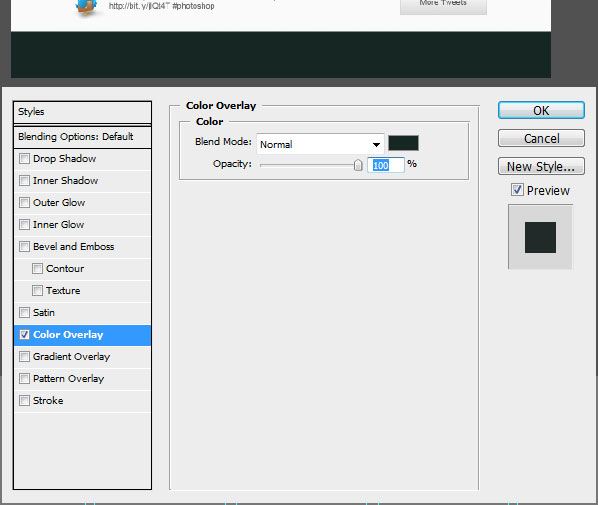
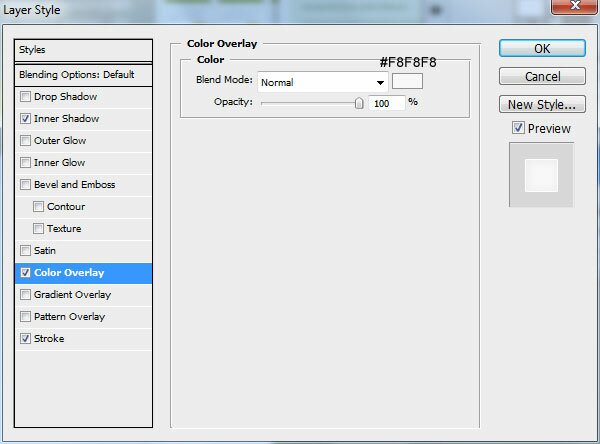
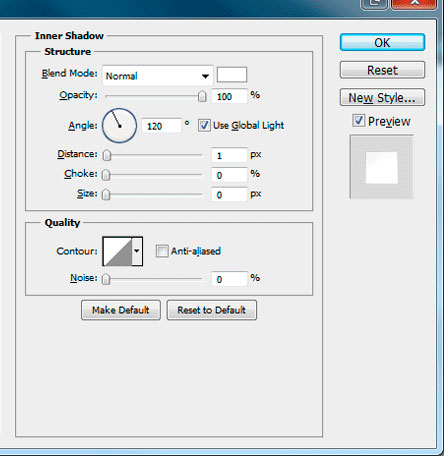
Теперь добавьте форме указанные ниже стили слоя.
Ваш прямоугольник должен превратиться в такую картинку:
С левой стороны шапки добавьте название сайта и слоган, а справа поместите три элемента навигации.
Между пунктами навигации справа добавьте, в качестве разделителей, маленький квадрат или прямоугольник, я провел линию длинной 3 рх, выбрав инструмент line Tool (Линия). Закончив с этим, добавьте outer glow (внешнее свечение) с указанными ниже настройками:
У вас должно получиться что-то вроде этого:
Теперь сделайте выделение, как на рисунке ниже:
Залейте выделение белым цветом и уменьшите непрозрачность слоя до 2%. Затем под шапкой, включив rounded rectangle tool (прямоугольник со скругленными углами) с радиусом 15 рх, создайте соответствующую форму для панели навигации.
Добавьте для панели эти стили слоя:
Примерно так у вас должно получиться:
Выделите верхнюю половину панели навигации.
Залейте выделение белым цветом и уменьшите непрозрачность слоя до 5%. Теперь добавьте свой текст навигации и небольшие разделители между пунктами меню. Для создания разделителей проведите рядом друг с другом две линии толщиной 1 рх, выбрав для них контрастные (темный и светлый) оттенки серого цвета.
Для создания элемента навигации при наведенном курсоре выберите Elliptical Marquee Tool (Овальная область / Эллиптическая область) и сделайте белый круг, верхняя часть которого должна перекрыть нижнюю область активной кнопки.
Теперь размойте круг, перейдя в filter > blur > guassian blur (фильтр > размытие > размытие по Гауссу), с радиусом около 6-8 рх. Убавьте непрозрачность до 23% и затем удалите нижнюю часть круга вровень с панелью навигации.
Сейчас мы перейдем к оформлению блока главного контента. Выберите rounded rectangle tool (прямоугольник со скругленными углами) и растяните большую фигуру под вашей навигацией.
Не заполняйте выделение цветом, а вместо этого выберите радиальный градиент с переходом от такого #2c2d2d к черному цвету и залейте выделенную область градиентом, начиная с нижнего левого угла. Затем добавьте stroke (обводка) с параметрами, как на рисунке:
Сравните свой результат с рисунком ниже.
Вставьте картинку на свой вкус, расположив ее слева, а справа добавьте какой-нибудь текст с описанием ваших работ или услуг.
Стили слоя для серебристой кнопки справа внизу указаны на следующих рисунках:
Используя такие же стили слоя, какие мы применили к шапке, навигации и области главного контента, добавьте еще контент-блоки, создав прямоугольные формы с помощью rounded rectangle tool (прямоугольник со скругленными углами).
Добавьте каждому блоку контента маркер в виде светящейся точки, скопировав для этого один из крошечных разделителей, которые мы использовали для навигации в шапке.
Первый из добавленных блоков я использую в качестве галереи изображений. Возьмите rounded rectangle tool (прямоугольник со скругленными углами) и создайте внутри блока еще одну прямоугольную форму, затем добавьте следующие стили слоя:
Ваша картинка должна быть похоже на эту:
Внутри созданной формы поместите картинку, прежде скопировав ее в буфер обмена и выбрав затем edit > paste into (редактирование > вставить). Расположите изображение в нужном месте, затем растяните черный прямоугольник на всю ширину картинки в ее нижней части и, уменьшив непрозрачность до 40%, добавьте какую-нибудь информацию о картинке.
Расположите изображение в нужном месте, затем растяните черный прямоугольник на всю ширину картинки в ее нижней части и, уменьшив непрозрачность до 40%, добавьте какую-нибудь информацию о картинке.
В блок контента справа я добавил несколько простых новостей.
Третий, самый нижний блок я использую для галереи картинок с flickr. Создайте внутри скругленный прямоугольник, как мы сделали это в первом контент-блоке.
Теперь поместите во внутреннюю форму несколько изображений с flickr. Я закруглил углы у своих картинок, накладывая скопированное изображение на скругленный прямоугольник нужного размера и затем добавляя к нему маску слоя при выделенном прямоугольнике (Ctrl+клик по миниатюре маски фигуры в палитре слоев). После этого прямоугольник можно удалить.
Выбрав инструмент elliptical marquee tool (овальная область), добавьте два черных кружочка по краям галереи, расположив их посредине.
Внутри этих пока невзрачных кружочков просто добавьте справа и слева светящиеся стрелки.
Теперь, для создания подвала, скопируйте свою шапку со всеми ее элементами и перетащите в нижнюю часть документа. Удалите элементы навигации с тремя светящимися точками и на этом месте добавьте информацию об авторских правах (copyright).
Как сделать дизайн сайта в фотошопе с нуля
Как сделать дизайн сайта в фотошопе с нуля.
Дата редактирования: 19.03.2015 Просмотрен: 17761.
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками . Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop.
Создание и подготовка файла проекта.
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл Создать». И настроить новый файл следующим образом.
Дать имя своему макету, у меня на примере » mysite.
Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
Единицы измерения установи в » Пикселях «. Разрешение «72» Пиксели/дюйм.
Жми «OK». И сохраняй его как psd «Файл Сохранить как. » в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент » Прямоугольник «, установи в параметрах инструмента значение » Пиксели » и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным.
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения » Прямоугольная область «. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так.
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось » Файл — Сохранить для Web — PNG-24.
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом.
Правый клик на файле.
В контекстном меню «Открыть с помощью.
Выбери браузер которым пользуетесь (у меня hrome.
После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком.
Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта.
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта.
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн ) нужно.
Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор.
Открой вкладку с логотипом.
Наведи курсор на изображение логотипа.
Нажми и не отпускай левую кнопку мыши.
Тащи изображение на вкладку с макетом.
Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет.
Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии.
Создание дизайна главного меню сайта.
Для того что бы сделать меню я выбрал инструмент » Прямоугольная область «, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось.
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши.
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта.
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах.
Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета.
Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px.
Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью.
Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ.
Я использовал 14 размер и стандартный для Windows шрифт » Verdana.
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню.
Дизайн содержимого сайта.
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д. я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент » Текст » и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что.
Дизайн подвала сайта.
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так.
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками . А дальше все зависит от Ваших творческих способностей и владения программой.
Рекомендую прочитать.
Делать сайты: Photoshop или InDesign
Вспомнилась дискуссия на тему «Фотошоп против (все остальное)», которая была развернута менеджерами в Фейсбуке. В чем суть? Собрались десяток менеджеров в одной ветке, и один, значит, говорит «Представляете, мне макет сайта в Иллюстраторе отдали. Ну вообще…». И вот сидели менеджеры и угорали над дизайнерами, которые даже не знают где сайты нужно рисовать, пока в ветку не пришли дизайнеры.
Почему я вспомнил об этом сегодня? Потому что у меня нет никаких сомнений в том, что в ближайшие годы Фотошоп либо оснастят для удобства веб дизайнеров, либо потихоньку будут переводить веб дизайнеров в Adobe Edge. Получится или нет? Я не знаю. С Fireworks-м не получилось, посмотрим куда приведет новая стратегия. Летом я написал статью В Фотошопе неудобно делать сайты. Всем здравомыслящим людям очевидно что Фотошоп идеален для фото монтажа, но ужасен для веб-дизайна. Да в нём нормально делать промо страничку или визиточный сайт. Но как дело доходит то серьезного проекта, с массой интерактивных элементов, с десятками макетов и множеством правок — пиши пропало. Нарисовать займет неделю. А переделывать месяца.
По этой причине дизайнеры 75-го уровня переходят на любые другие приложения для дизайна. Одни утекают в Illustrator, другие в InDesign. Оба приложения не созданы для веб-дизайна, но значительно более удобны для него чем Фотошоп. Упрощение дизайна, тенденции на избавление от излишних объемов, флэт-дизайновый тренд с другой стороны мотивирует использовать для веб дизайна что угодно, только не Фотошоп. Сегодня я наткнулся на статью-страничку Дмитрия Плотникова, который по совместительству арт-директор Мегаплана.
С Дмитрием я сталкивался несколько раз, ведя некоторые проекты на аутсорсе для Мегаплана. Профессионала видно сразу. Вот что он пишет о своей работе:
Сначала рисую на бумаге, чтобы лишний раз не проверять почту. Большой сайт рисую в Индизайне, потому что в Фотошопе состаришься и умрешь раньше, чем закончится проект.
Жаль нет менеджеров, которые рассказали бы Дмитрию, что сайт нужно делать в Фотошопе. Между тем, есть элемент подражательства. Дизайнеры со слабыми навыками, перебегают на Illustrator или InDesign, рассказывая что «иначе работать нельзя», но выдавая работы ниже среднего.
По этому поводу хочу сказать вот что. Инструмент — дело дизайнера. Другая ситуация в компаниях, где оговаривается инструментарий заранее. Почему? Потому что компания, к примеру, купила лицензионный Corel Grafic Suit. Вот мы так работаем, у нас такие правила, работая у нас придется работать на вот таком пакете приложений. Желаемый формат исходников тоже нужно уточнять заранее. Монополия Фотошопа закончилась. Хороший макет можно сделать практически любой программе, неплохой простенький сайт можно сделать даже в Pixlr Editor.
Плохой результат работы — прежде всего проблема дизайнера.Именно он и огребет за плохую работу. Потеряет заказчиков, получит недовольного клиента, получит втык от менеджера или арт-директора и так далее. Если же при этом плохая работа сделана в инструментарии, который лишь усложняет дальнейшее производство работы, втык будет двойным.
Таким образом инструмент — дело дизайнера, а плохая по качеству работа — его личные проблемы.
Автор:
Дмитрий Веровски
Как создать графику веб-сайта с прокруткой в Photoshop — Меган Мартин Creative
Сегодня я ТАК рад поделиться учебным пособием, которое меня много раз просили: Как создать графику веб-сайта с прокруткой в Photoshop! Эта небольшая анимированная графика отлично подходит для демонстрации вашего последнего запуска веб-сайта, нового предложения, платформы социальных сетей, которую вы хотите продвигать, и многого другого. Небо действительно предел!
Каждый раз, когда я запускаю сайт нового клиента, я люблю удивлять его готовой графикой для социальных сетей, которой можно поделиться.Я возьму одно из наших стоковых изображений образа жизни с полок SC Stockshop и наложу на него снимок экрана их красивой новой домашней страницы. Когда в прошлом году пришло время запустить новый веб-сайт Creative at Heart Conference, я понял, что хочу дать им небольшую графику для запуска, чтобы сделать день еще более увлекательным!
Какое-то время я наблюдал всплывающие окна с графикой, которые привлекали мое внимание. Потому что вместо обычного наложения снимков экрана экран фактически прокручивается, чтобы показать всю веб-страницу сверху вниз.Чего-чего?!? Волшебство говорю вам.
В истинном стиле я провел много ночей, пытаясь понять, как этого можно достичь. Я буквально погуглил и ничего не нашел. Нада. Почтовый индекс. Я пробовал каждую комбинацию ключевых слов под солнцем, чтобы попытаться найти статью, которая покажет мне, как это сделать.
По мере приближения запуска Creative, я знал, что хочу понять это как новую забавную графику-сюрприз. Поэтому я обратился к своим верным друзьям в Instagram и просто попросил о помощи.На неделе после запуска я опубликовал историю Insta, в которой спрашивал, может ли кто-нибудь из моих последователей знать, о чем я говорю, и готов ли поделиться статьей в Интернете, которую я мог бы прочитать, чтобы понять это.
И что вы знаете, мои друзья Инста — чистое золото. В частности, один. Анна Кейт Аутен из Rhema Design Co, студии брендового дизайна, сделала мне одно из самых сладких предложений: она записала для меня видеоурок! Я был так увлечен ее добрым жестом, чтобы остановить ее день и показать мне пошаговое описание того, как сделать прокручиваемую графику веб-сайта в Photoshop.Никакого подвоха. Нет вопроса. Это был простой акт доброты. И это поразило меня.
Ее обучающее видео было так легко понять и следовать, и я смог сделать Кэт самой симпатичной графикой для прокрутки экрана, чтобы отпраздновать ее знаменательный день!
У меня было много других друзей в моем личном кабинете, которые умоляли меня поделиться с ними практическими рекомендациями, если я узнаю, поэтому я спросил Анну Кейт, будет ли она участвовать в блоге, и она ответила утвердительно! Она даже перезаписала учебник для наших друзей, которым, возможно, не так комфортно в Photoshop, чтобы действительно разобрать его для всех.Она жемчужина, вы все. И я так рад, что она пришла сюда сегодня, чтобы научить вас, как вы это делаете!
как создать графику прокручиваемого веб-сайта в Photoshop
Об AnnaKate: АннаКейт — бренд-стратег и дизайнер Rhema Design Co. Ее цель и страсть — создавать красивые бренды, имеющие непреходящую ценность для малого бизнеса, креативщиков и предпринимателей. Она увлекается всем, что связано с модерном середины века, любит историческую фантастику и является честолюбивой мамой-растительницей (сколько — это слишком много?).Вы часто можете увидеть, как она просматривает полки в своей местной библиотеке, где-то в лесу или лежит в постели и смотрит MASH, потому что #balance, верно?
Полезные советы
- Вы можете легко сделать снимок экрана сразу всей веб-страницы. Я использую расширение Chrome под названием Full Page Screen Capture, чтобы сделать одно изображение всей страницы!
- Все изображения SC Stockshop идеально подходят по цене 19 долларов за штуку. Вы можете использовать ту же концепцию для стокового изображения телефона, iPad, ноутбука или настольного компьютера, чтобы продемонстрировать свой веб-сайт!
- Мы использовали креативную графику для Instagram Stories и Instagram Feed.Прокручиваемая графика, которую вы видите в этом блоге, представляет собой формат файла GIF. Чтобы использовать прокручиваемую графику веб-сайта в Instagram, вам необходимо сохранить ее как видеофайл в формате .mp4, чтобы она работала!
- Иногда при сохранении в формате GIF он может оказаться огромным файлом. Не подходит для публикации в блоге (иначе говоря, это может замедлить работу вашего сайта!). Вы можете оптимизировать свой GIF при сохранении для Интернета, но если это слишком снижает качество по вашему вкусу, вы также можете загрузить его на сайт, например GIPHY, а затем встроить в свой блог. Вот что я здесь сделал!
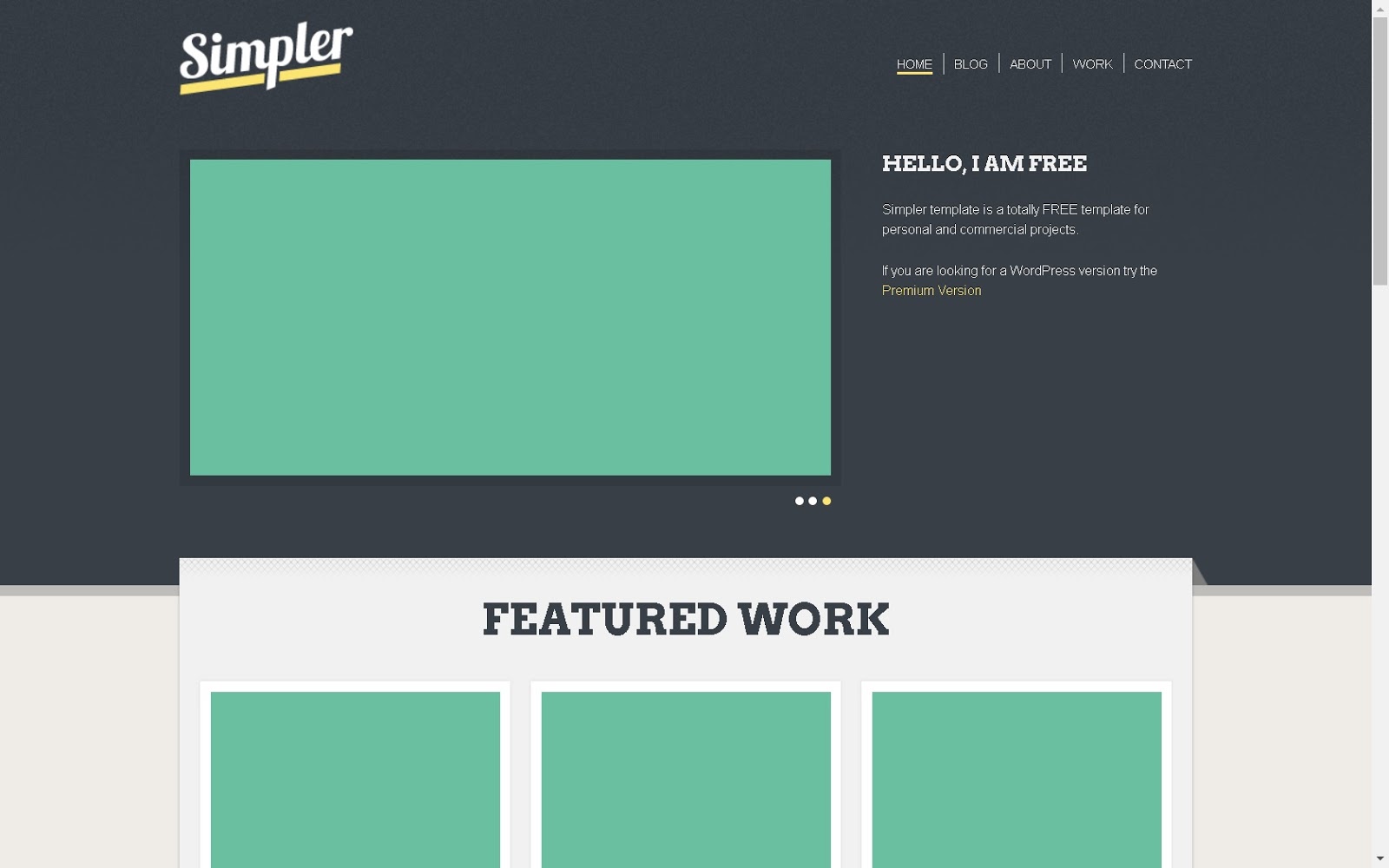
Создайте чистый, минималистичный дизайн веб-сайта в Photoshop
Сегодня мы собираемся создать чистый, минималистичный HTML-макет в Photoshop, который идеально подойдет любому фотографу или творческому специалисту. Мы будем использовать несколько простых эффектов и стилей слоев, чтобы добиться минимального дизайна.
Окончательный макет веб-сайта
Прежде чем мы начнем, вам нужно собрать несколько элементов, чтобы завершить это руководство:
Шаг 1
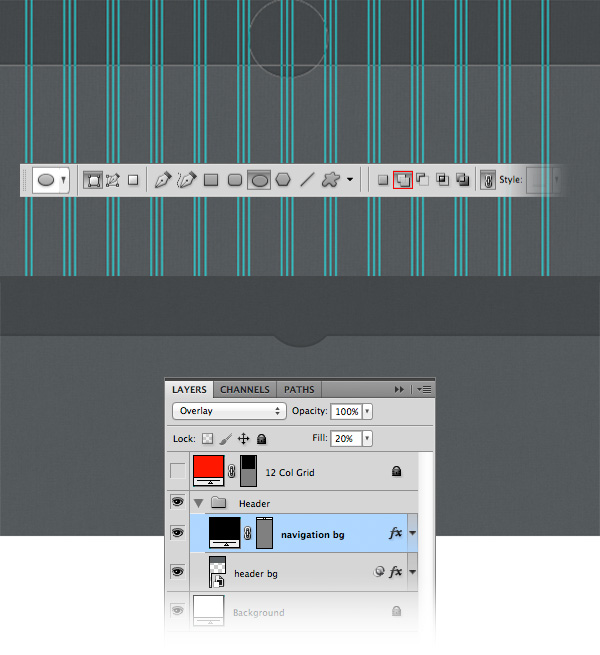
Загрузите сетку 960 из 960.gs. Я использую макет из 12 столбцов.
Шаг 2
Откройте шаблон в фотошопе. Теперь нам нужно немного увеличить размер холста. Выберите размер холста (Изображение> Размер холста) и измените макет на 1200 × 1200 пикселей. Убедитесь, что якорь установлен в верхнюю середину, чтобы слои нашей сетки оставались по центру.
Шаг 3
Мне часто нравится создавать область образцов для своего дизайна, чтобы легко подбирать цвета на лету. Я создам три прямоугольника в правом верхнем углу, залитые следующими цветами: # 777777, #DDDDDD и # 00aeef.Включите направляющие (ярлык: cmd +;), и мы готовы к созданию.
Шаг 4
Начнем с названия. В качестве основного текста мы будем использовать Droid Serif. Установите размер шрифта на 24 пикселя и цвет на # 77777. Выровнять текст по центру страницы с помощью макета сетки.
Шаг 5
Давайте добавим к заголовку верхнюю и нижнюю границы. Откройте инструмент «Линия» и установите его ширину 1 пиксель, мы будем использовать более светлый серый цвет (# 777777). Добавьте верхнюю строку и продублируйте ее (alt + перетаскивание).Затем выберите два верхних слоя и (alt + перетащите), чтобы скопировать их под заголовком. Наконец, возьмите инструмент пользовательской формы и откройте группу фигур орнаментов (находится в небольшом меню в правом верхнем углу раскрывающегося списка фигур). Я использую орнамент 5 (см. Изображение) и наш голубой цвет, чтобы нарисовать орнамент над заголовком.
Шаг 6
Последней частью нашего логотипа будет наш подзаголовок. Этот сайт предназначен для студии дизайна / фотографии, поэтому давайте воспользуемся крупным шрифтом (я использую Zapfino), чтобы написать «Дизайн и фотография».
Шаг 7
Давайте добавим текстурированную кнопку прокрутки вверху страницы для очень заметного призыва к действию. Выбрав наш синий цвет, нарисуйте прямоугольник в правом верхнем углу документа. Совместите с сеткой 960.
Шаг 8
Возьмите инструмент «Перо» и добавьте точку в нижней центральной линии. Возьмите инструмент точки преобразования, чтобы удалить кривые Безье, и перетащите точку вверх, чтобы добиться нужного среза.
Шаг 9
Создайте новый слой и с помощью инструмента выделения выделите два выделения по 6 пикселей на краю свитка.Залейте эти области белым цветом, чтобы получить красивую толстую границу.
Шаг 10
Удерживая Cmd щелкните базовый слой прокрутки, чтобы превратить его область в выделение. Инвертируйте выделение (cmd + shift + i) и, выбрав граничный слой в меню слоев, нажмите «Удалить», чтобы удалить лишние линии за пределами области прокрутки.
Шаг 11
Теперь мы преобразуем всю прокрутку в смарт-объект, чтобы применить некоторые эффекты. В меню слоев выберите слой прокрутки и границы, щелкните правой кнопкой мыши и выберите в меню «преобразовать в смарт-объект».
Шаг 12
Давайте добавим немного шума, чтобы придать текстуру. (Фильтр> Шум> Добавить шум). Установите его на 1,5%.
Шаг 13
Мы также добавим очень тонкую тень. Дважды щелкните слой прокрутки, чтобы открыть его стили слоя и применить следующую тень.
Шаг 14
Наконец, добавьте текст с призывом к действию, чтобы нажать кнопку прокрутки. Для этого дизайна мы будем использовать «Нанять нас».
Шаг 15
Прежде чем мы добавим навигацию, давайте добавим небольшую текстуру фона, чтобы улучшить общее впечатление.Я использую набор кистей для цветных карандашей от Brusheezy. Возьмите большую кисть светло-серого цвета и нарисуйте большой выбор. Не волнуйтесь, на следующем шаге мы значительно уменьшим это.
Шаг 16
Добавьте маску слоя к текстурированному слою (в нижней части меню слоя). С выбранным инструментом градиента нарисуйте градиент от черного к белому на маске слоя вверху и внизу, чтобы оставить что-то похожее на это.
Шаг 17
Существенно уменьшите непрозрачность этого слоя (20%), чтобы оставить только малейшую текстуру.
Шаг 18
Теперь давайте добавим нашу навигацию. Напечатайте свою навигацию и равномерно распределите ее по центру страницы. Я добавил дополнительные строки (используемые в логотипе заголовка), чтобы обозначить навигацию. Наконец, добавьте синие ромбы (используя инструмент настраиваемого слоя), чтобы отделить каждый пункт меню.
Шаг 19
Возьмите фотографию, которую хотите разместить на сайте. Я использую это изображение грузовика. Чтобы соответствовать тону сайта, я собираюсь обесцветить его (Изображение> Коррекция> Обесцветить).Вам также может потребоваться настроить уровни в зависимости от выбранного изображения.
Шаг 20
Перетащите его в шаблон и измените размер, чтобы он соответствовал области. Если вам нужно обрезать его, возьмите инструмент выделения, сделайте свой выбор, нажмите cmd + shift + i, чтобы инвертировать выделение (как мы сделали с прокруткой) и удалите любое лишнее изображение.
Шаг 21
Затем мы добавим несколько сегментов контента под основным изображением. Я использую голубой цвет и Droid Serif для названий.Возьмите текстовый инструмент и нарисуйте текстовое поле в 4 красных областях сетки. Это гарантирует, что сегменты равномерно сбалансированы по странице. Добавьте свой текст или lorem-ipsum. Наконец, я добавил еще один орнамент (из нашего ранее использовавшегося инструмента создания нестандартных форм орнаментов).
Шаг 22
Дублируйте эту текстовую область, нажав Alt + перетаскивание, чтобы создать 3 сегмента содержимого.
Шаг 23
Мы хотим показать некоторые приятные вещи, которые говорят наши клиенты, поэтому создадим раздел с отзывами внизу страницы.Напечатайте цитату, используя наши дроиды с засечками, и поместите текст по центру. Добавьте голубые кавычки, чтобы сделать его популярным.
Шаг 24
Остался только нижний колонтитул. Мы создадим еще несколько светло-серых линий, добавим текст об авторских правах, скопируем орнамент заголовка и перевернем его так, чтобы он располагался под нижним колонтитулом (Правка> Преобразование> Отразить по вертикали)
Шаг 25
Я также скопировал нашу текстуру фона и переместил копию в нижний колонтитул, чтобы добавить немного больше визуального внимания.Вот наш окончательный результат.
Надеюсь, вам понравился этот простой урок. Чистый, минималистичный макет идеально подойдет для студии дизайна, фотографии или любого другого творческого профессионала. Сообщите мне свои мысли в разделе комментариев, и я хотел бы увидеть любые изменения, которые вы внесете, чтобы улучшить дизайн. Вы можете скачать полный PSD, нажав кнопку ниже.
Скачать PSD
Поделитесь этим с друзьями:
Хотите больше? Подпишитесь, и мы вам его доставим.
Подпишитесь на RSS-канал или на рассылку обновлений по электронной почте, чтобы получать еще больше интересного контента!
Photoshop и 960 Grid System
В этом уроке я расскажу вам, как создать веб-сайт-портфолио для демонстрации ваших дизайнерских услуг.
Мы будем использовать Photoshop и 960 Grid System.
С помощью тонких текстур и стилей слоев вы увидите, как мельчайшие детали могут работать, чтобы придать вашему веб-сайту портфолио безупречный вид.
Вот предварительный просмотр того, что мы будем создавать:
Учебные ресурсы
960 Сетка
Текстура бумаги
BuddyIcons
Значок Twitter, созданный mfayaz
960 Grid System Введение
В этом руководстве мы будем использовать систему сеток 960 для организации и упорядочивания элементов нашего веб-макета. Прежде чем мы начнем, загрузите сетку на свой компьютер.
Разархивируйте загруженный вами архивный файл, перейдите в папку «Шаблоны», а затем перейдите в папку «Фотошоп».Вы найдете три файла .PSD. Каждый из этих файлов содержит сетку с 12, 16 и 24 столбцами.
Для файлов .PSD уже настроено несколько руководств, которые будут очень полезны. Чтобы активировать направляющие, выберите «Просмотр»> «Показать»> «Направляющие» или используйте сочетание клавиш Ctrl / Cmd +;.
Во время этого урока вам нужно будет создать фигуры с определенными размерами. Чтобы увидеть точный размер формы или выделения при их создании, откройте панель «Информация», выбрав «Окно»> «Информация». На этой панели будут отображаться ширина и высота ваших фигур и выделений.
Шаг 1. Настройте документ
Откройте файл «960_grid_12_col.psd» в Photoshop. Затем перейдите в Edit> Canvas Size и установите ширину 1200 пикселей и высоту около 1600 пикселей. Позже вы можете отрегулировать высоту, чтобы ваш веб-макет поместился в документе.
Шаг 2. Создание фона
Чтобы добавить ощущение глубины, мы собираемся придать макету слегка текстурированный фон. Вместо того, чтобы копировать и вставлять текстуру с полным разрешением в основной документ, мы уменьшим размер файла, создав шаблон, который можно внедрить в макет как по горизонтали, так и по вертикали.Итак, приступим к созданию нового документа размером 500 × 500 пикселей в Photoshop. Обязательно установите разрешение 72 пикселя / дюйм, поскольку это идеальное разрешение для изображений, предназначенных для публикации в Интернете.
Залейте фон более светлым синим цветом из цветовой палитры (# d5e2e7)
Я выбрал эту текстуру состаренной бумаги от stock.xchng для урока. Вставьте текстуру в документ bg_texture и выполните следующие действия:
- Сделайте текстуру меньше и примените фильтр резкости, чтобы выделить детали.
- Обесцветить текстуру (Shift + Ctrl + U)
- Переключите режим наложения слоя на «Умножение» и уменьшите непрозрачность примерно до 20%. Результат должен быть примерно таким:
Результат тонкий, но достаточно, чтобы придать дизайну дополнительный характер. Теперь вы можете перейти в Edit> Define Pattern и дать ему соответствующий заголовок.
В нашем основном документе мы применим этот шаблон. Выберите фоновый слой, перейдите в Edit> Fill и выберите фоновый узор.
Шаг 3. Создайте заголовок
Создайте новую группу и назовите ее «Заголовок». Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник размером 1200 на 150 пикселей и цветом # 404448. Назовите этот слой «header bg». Щелкните этот слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем перейдите в Фильтр> Шум> Добавить шум и используйте настройки со следующего изображения.
Добавьте название своей дизайн-студии с помощью инструмента «Текст» (T) в левой части заголовка.Я использовал шрифт Steinem Bold Italic размером 90 пунктов. Активируйте направляющие (Ctrl / Cmd + 😉, чтобы помочь вам расположить этот слой, как вы видите на изображении ниже.
После размещения логотипа мы можем добавить меню в правом верхнем углу. Я использовал Myriad Pro и размер шрифта 15pt. Я также добавил к каждой ссылке небольшую тень, чтобы выделить ее на фоне.
Я рисую прямоугольник, чтобы выделить «Домой». Чтобы выделить выбранную страницу, я применяю стиль кнопки к текущему выделению.Примените стиль ниже, дважды щелкнув форму кнопки на панели слоев, чтобы открыть диалоговое окно стиля слоя. Примените эти стили к внутренней тени, а также обводку в 1 пиксель (# 42454a) снаружи прямоугольника.
Чтобы добавить тонкости, я добавил рамку размером 1px #fffff под заголовком с помощью инструмента «Линия».
Шаг 4. Создайте слоган
А теперь пришло время для слогана. Поскольку слоган — это первое, что увидит посетитель, в ваших интересах включать важную информацию о вашем сайте и услугах.
Я использовал как Chunk Five (верхний текст), так и Gibson (нижний текст) для слогана. Сделать сетку видимой поможет с размещением.
Шаг 5: Добавьте разделитель
Чтобы отделить слоган от раздела портфолио, мы создадим разделитель. Создайте новую группу и назовите ее «разделители». Выберите инструмент Line Tool (U) и нарисуйте вертикальную линию от верха скругленного прямоугольника до низа. Установите цвет на #ffffff и назовите этот слой «Линия 1px».
Дублируйте этот слой (щелкните его правой кнопкой мыши и выберите «Дублировать»).Измените цвет новой строки на # abb0b3. Выберите инструмент «Перемещение» (V) и переместите этот слой на один пиксель вниз.
Добавьте маску к группе «разделители» (Слой> Маска слоя> Показать все). Затем выберите инструмент «Градиент» (G), удерживайте нажатой клавишу Shift и перетащите градиент от черного к прозрачному слева от разделителя, чтобы он исчез. Повторите с правой стороны. У вас должно получиться что-то вроде этого:
Поздравляю! Вы на полпути!
Щелкните здесь, чтобы перейти ко второй части этого руководства
Стефани Гамильтон управляет небольшой студией брендинга и веб-дизайна, где помогает клиентам продвигать свою компанию в Интернете.Посетите By Stephanie и давайте вместе расскажем историю вашего бренда. Посетите блог, чтобы получить больше полезных ресурсов по дизайну и бизнесу. Последние сообщения Стефани Гамильтон (посмотреть все)Как создать мобильный сайт в Photoshop
Хорошо, в этом мы собираемся взглянуть на мобильный дизайн и, вероятно, самая важная часть при просмотре мобильного сайта — это, вероятно, навигация, как вы перемещаетесь. Из-за ограниченного пространства у вас не может быть наших больших меню, которые есть у нас на рабочем столе.Знать, какой из них выбрать, может быть сложно; действительно хороший сайт — это сайт exisweb.net. Это невероятно длинная ссылка, поэтому используйте ссылку на экране сейчас, чтобы найти все различные полезные ссылки повсюду, теперь у них не будет возможности пройти по ним, потому что существует так много разных способов рассмотрения мобильных меню, но давайте посмотрим в основных группах.
Вот здесь, у нас есть такая штука, которая называется гамбургер, или сэндвич с навигацией, или три горизонтальные линии, как хотите.Эта штука здесь щелкает, и весь сайт перемещается вправо, и появляется это меню. Здесь есть еще один вариант, где они складываются, вы можете увидеть здесь вид рабочего стола, но когда дело доходит до мобильных устройств, они складываются как красивые большие кнопки друг на друга. А где еще? Вот этот, мне нравится просто гамбургер, когда он нажимает, из него открывается раскрывающееся меню. Есть много разных вариантов, посмотрите этот сайт, там безумное количество вариантов, все они похожи на вещи.Важно решить, собираетесь ли вы делать гамбургер или нет.
Итак, потрясающий журнал, мы смотрели на это раньше, посмотрите это, если я сверну это вниз, они решат, что нет бургеров, у них есть это меню слов, и это совершенно круто, но вы можете видеть в моем хромированном разъеме, который они использовали бургер. Многие делают, многие — нет. Возможно, это прихоть, я думаю, она, вероятно, останется, как новый красивый значок для мобильных меню. Так что пойдем и построим его.
Итак, мы собирались начать с мобильного сайта, поэтому собирались приступить к созданию нескольких его частей, перетаскивая части на рабочий стол, а затем воссоздавая меню.Итак, с чего я хочу начать, так это с навигации и поля героя. Итак, я выбрал оба из них, удерживая команду и щелкнув их оба или управляя компьютером. Что я собираюсь сделать, так это щелкнуть, удерживать и перетащить, но, удерживая нажатой клавишу alt, сначала щелкнуть и удерживать и перетащить, переместить его, центрировать его здесь. Выровняйте его, и вы заметите, что все они перешли на мою мобильную версию. Итак, я собираюсь увеличить масштаб, есть много работы, чтобы исправить это, поэтому я собираюсь немного увеличить масштаб. И что я хочу сделать, так это то, что я собираюсь использовать это, поэтому я собираюсь перейти к своему навигационному блоку и принести свой собственный логотип ноутбука, который я собираюсь переместить, не могу его видеть, потому что он за этой стороной здесь, но я знаю, что если я зажму Shift, перетащу его поперек, он переместит его в красивую идеальную линию.Идеально. Моя коробка героя должна немного приподняться, милый. Собираюсь принести свой ноутбук. Я собираюсь переместить его вверх по центру. И эта навигация исчезнет, потому что службы просто не подходят, поэтому я собираюсь отключить это, я собираюсь нарисовать свои три горизонтальные линии. Это действительно просто, просто используйте инструмент «Прямоугольник», убедитесь, что ваша заливка установлена на белый цвет, у меня для обводки установлено значение «Нет», и я собираюсь рисовать. Вы также можете сделать это с помощью инструмента «Линия», если хотите.Я считаю, что использовать инструмент «Прямоугольник» достаточно просто, чтобы они казались линиями. Это немного великовато, поэтому я собираюсь увеличить масштаб. Когда вы работаете над этим, вы обнаружите, что если вы милы и близки, с ним станет немного легче работать. Если я далеко и перетаскиваю эти маленькие линии, кажется, что они ломаются, но это намного проще, когда мы приближаемся. Поэтому я собираюсь удерживать alt и рисовать свой бургер. Вы можете видеть, что мой умный гид говорит мне, что он соответствует расстоянию от верхнего до нижнего.Отлично, теперь этот бургер довольно большой, поэтому я собираюсь выделить их все, трансформировать и немного уменьшить их размер, возможно, сделать их немного короче.
Хорошо, так что это мое мобильное меню бургеров. Отлично, что id любит делать, когда нажимается эта кнопка, id хотел бы наложить все это здесь на новый появляющийся тег div. Итак, я собираюсь использовать инструмент «Прямоугольник», и я собираюсь нарисовать красивый большой прямоугольник для своего меню, и я собираюсь поместить его внутрь, я собираюсь дать ему цвет. Я собираюсь использовать фиолетовый и немного прозрачности, в этом нет никаких причин.Просто выглядит круто, поэтому я собираюсь снизить его до 90%, чтобы вы как бы слабо осознавали и видели вещи позади, чтобы, когда он соскользнет вниз, вы знали, что его потенциально можно сдвинуть обратно вверх, а не новую страницу. Итак, давайте посмотрим на именование, так что давайте поместим мой собственный ноутбук в меню навигации, и это будет блочная навигация. Что я собираюсь сделать, так это начать второй, и этот будет называться раскрывающимся списком для мобильных устройств. И я собираюсь держать все отдельно, так что я возьму свой инструмент прямоугольника, вот и все, и хорошо поместлю его туда.Я собираюсь схватить этих трех парней, и вот эти ребята составляют мое бургерное меню. Я собираюсь сгруппировать их вместе или связать. Самый простой способ сделать это — щелкнуть по ним правой кнопкой мыши и преобразовать в так называемый смарт-объект. Я собираюсь переименовать его, назову его меню бургеров и вставлю его в раскрывающийся список. Отлично.
Теперь у меня есть это, у меня есть это, у меня есть это. Что я собираюсь сделать сейчас, так это отключить свое меню бургеров, поэтому у меня будет два, так что это меню бургеров неактивно, и у меня будет второй, который будет моим гамбургером. меню активно, потому что я хочу сделать то же самое, что и на этом сайте.Там, где я уменьшил это, мы уменьшаемся, это то, что я сделал на своем новозеландском сайте, где у меня есть свой гамбургер, я нажимаю на него и там маленький крестик, чтобы знать, что вы можете щелкнуть его и потом закрыть . Итак, давайте вернемся к этому, хорошо, чтобы создать его, я мог бы использовать несколько разных уловок, самый простой способ получить идеальный крест, который я нашел, — это щелкнуть один раз и получить плюс. Я не использую x, потому что x — нет, они выглядят как x, они не похожи на крест. Так что я хочу получить плюс на его стороне. Итак, я собираюсь использовать плюс, некоторые шрифты не очень хорошо смотрятся при использовании этой техники, потому что они довольно стилизованы, поэтому Arial regular отлично подходит для этого, и я хочу преобразовать его.Итак, я собираюсь использовать свою команду t или элемент управления t на компьютере. Я собираюсь повернуть его, скажем, на 45 градусов.
Вы найдете его, примените, он выглядит как хороший хороший крест. Я собираюсь немного увеличить его. Control T, сделайте его немного больше, чтобы он соответствовал моему гамбургеру для навигации, круто! И это будет, я скопирую это, я вставлю это сюда. Он будет активным. Итак, что произойдет, это отключится, они будут переключаться между собой. На самом деле, чтобы прояснить для веб-дизайнера, я собираюсь поместить меню бургеров в саму навигацию, чтобы, когда люди включают и выключают его, оно находилось сзади, а эти ребята впереди.
Следующее, что мне нужно сделать, это добавить текст, чтобы я взял свой инструмент для набора текста, я собираюсь щелкнуть и перетащить поле, и я собираюсь ввести свой бит, чтобы это были службы Я собираюсь выразить это заглавными буквами, я собираюсь сделать портфолио, я собираюсь сделать команду, и я собираюсь установить контакт. Я собираюсь выделить их все, выделить шрифт и перетащить его вниз. Я собираюсь использовать свой Roboto, я собираюсь использовать Roboto light. Теперь вам нужно убедиться, что между этими словами достаточно места, вы не хотите, чтобы люди щелкали одно, а затем уклончиво щелкали другое, поэтому хороший небольшой межстрочный интервал — это замечательно.Мины получили его по умолчанию, потому что я уже играл с ним. Если вы возьмете свой инструмент набора текста и выберете все, что вы хотите найти, нажмите на этот значок здесь, вызовите панель своего персонажа, эту опцию здесь. У вас, вероятно, установлено значение auto, которое составляет 28, вероятно, будет около 30 с точки зрения межстрочного интервала, я собираюсь провернуть свой примерно до 60. В зависимости от размера шрифта, который вы используете, какой шрифт , тебе решать. Теперь это сработает для меня, на самом деле, может быть, немного больше, до 70, просто чтобы между ними был большой промежуток, чтобы большие толстые пальцы могли очень легко по ним щелкнуть.
Это будет мой выпадающий список для навигации, и я собираюсь его масштабировать. Прекрасно, теперь это будет моя выпадающая навигация. Мне нужно пройти и перенести все, что я делал на настольном компьютере, и заставить их работать на мобильных устройствах, и я хорошо сделаю это в следующем видео.
30+ простых в использовании руководств по дизайну макетов в Photoshop | Кабина веб-дизайна
Photoshop — отличное приложение для веб-дизайнеров. Независимо от того, являетесь ли вы новичком в Photoshop, вы можете легко получить учебные пособия и ресурсы с помощью поисковой системы.
Большинство разработчиков / дизайнеров тем создают дизайн своих веб-сайтов с помощью Photoshop, а затем нарезают и конвертируют их в шаблон CSS / HTML. Здесь я собрал более 30 простых руководств по дизайну макетов в Photoshop. Вы можете шаг за шагом следовать им, чтобы узнать, как создать дизайн макета веб-сайта с помощью Photoshop.
1. Макет из углеродного волокна
2. Макет PSD для бизнеса WordPress
3. Акварельный фон Дизайн веб-портфолио
4.Чистый и красочный веб-макет
5. Веб-страница Creative Studio
6. Темный пиксельный макет портфолио
7. Великолепный макет портфолио
8. Создайте чистую тему блога в Photoshop
9. Создайте креативный необычный макет
10. Создайте макет для некоммерческой организации в Photoshop
11. Профессиональный макет веб-страницы Design Studio
12.Студия графического дизайна Web Layout
13. Создайте премиальный блог WordPress с помощью Photoshop
14. Дизайн макета галереи веб-сайта
15. Как создать веб-макет «Worn Paper» с помощью Photoshop
16. Создайте потрясающий красочный макет
17. Макет студии дизайна
18. Дизайн портфолио фрилансера
19. Создайте модный макет бизнеса и финансов
20.GreenPress WordPress Theme Design
21. Создайте веб-шаблон с использованием «960 Grid System»
22. Создайте реалистичный макет веб-сайта в Photoshop
23. Создайте яркий современный дизайн блога в Photoshop
24. Создайте элегантный высококачественный веб-дизайн с нуля
25. Как создать иллюстративный веб-дизайн в Photoshop
26. Как создать потрясающее портфолио в стиле гранж
27.Как создать макет веб-сайта Web 2.0 — Продавец Photoshop Mockup
28. Макет стиля WordPress Chocolate Pro
29. Учебник по макету Photoshop Web 2.0
30. Макет галереи портфолио
31. Photoshop руководство по созданию чистого бизнес-макета
11 советов по Illustrator для веб-дизайнеров, предпочитающих Photoshop
Вот безумная идея — создайте свой следующий веб-проект в Illustrator.
Если вы известный веб-дизайнер, скорее всего, вы не очень хорошо отреагируете на это предложение. Illustrator просто не может делать все, что умеет Photoshop, верно?
Ну не совсем так.
Хотя Photoshop де-факто превратился в инструмент веб-дизайна, Illustrator более чем способен удовлетворить ваши потребности. Благодаря инструментам верстки это часто лучшая и более подходящая программа для веб-дизайна.
Поскольку большинство специалистов по веб-дизайну не хотят бродить по Illustrator в поисках доказательств, я составил список веб-функций, которые вам необходимо знать, чтобы начать экспериментировать с веб-дизайном в Illustrator.
Попробуйте некоторые из них, и я гарантирую, что вы начнете использовать Illustrator в качестве стандартного инструмента в рабочем процессе веб-дизайна.
1. Перво-наперво: установите для всех единиц значение «Пиксели»
.По умолчанию Illustrator использует метрические единицы для размеров объекта и точки для текста. Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-либо еще, убедитесь, что ваши единицы правильно настроены.
Чтобы установить единицы измерения в пикселях:
- Открыть в меню «Правка»
- Выберите единицы измерения в подменю «Настройки»
- Установить все параметры на «пиксели»
2.Создание документов с профилем веб-документа
Когда вам не терпится приступить к работе над новым дизайном, легко пролистать окно «Новый документ» и упустить некоторые важные детали — например, сообщить Illustrator, что вы планируете работать над веб-дизайном, чтобы не получить CMYK. цвета и размытые края объекта. Просто не забудьте выбрать настройку профиля «Интернет» в окне «Новый документ», и все готово.
3. Включите выравнивание по пиксельной сетке для объектов
Эта функция спасает жизнь, если у вас когда-либо возникала проблема с размытыми краями формы в Photoshop.
Выравнивание по пиксельной сетке позволяет настроить прямые горизонтальные и вертикальные сегменты объекта таким образом, чтобы они идеально соответствовали пиксельной сетке, сохраняя при этом сглаживание изогнутых и наклонных сегментов. В результате получаются четкие, точные до пикселя формы — то, что вам определенно нужно в веб-дизайне.
Для верхней кнопки включено выравнивание по пиксельной сетке, что всегда приводит к четким границам.
Чтобы включить выравнивание сетки пикселей на уровне объекта:
- Выбрать объект
- Откройте панель «Преобразование» («Окно»> «Преобразовать»). .
- Установите флажок «Выровнять по пиксельной сетке» в нижней части панели (если вы его не видите, дважды щелкните панель, чтобы отобразить параметры)
Примечание. Выравнивание по пиксельной сетке включено по умолчанию для всех новых объектов, созданных с использованием профиля веб-документа.Однако, если вы вставляете объекты из других файлов Illustrator, вам необходимо вручную настроить для них выравнивание пикселей.
4. Включить предварительный просмотр пикселей
ФункцияPixel-Preview заставит Illustrator вести себя так же, как Photoshop, при увеличении масштаба изображения выше 100% — вместо того, чтобы каждый раз получать идеальные векторы, вы фактически будете видеть пиксели, как если бы вы работали с растровым изображением.
При включенном предварительном просмотре в пикселях вы почувствуете, что находитесь в Photoshop.
Подумайте, насколько это здорово — в ваших руках вся мощь векторной графики, и вы можете видеть, как выглядит результат на пиксельном уровне
Отлично, не правда ли?
Включение или отключение предварительного просмотра пикселей
- Открыть меню просмотра
- Выберите «Pixel Preview»
5.Использовать окна Artwork
Представьте, что на ваш дизайн направлены две видеокамеры.
Одна камера имеет нормальный уровень масштабирования, показывая 100% ваших работ. Другая камера имеет уровень масштабирования 400% и наведена на один конкретный значок, над которым вы работали.
Подобно хирургу, вы используете увеличенную камеру, чтобы вносить крошечные изменения на уровне пикселей в значок, время от времени поглядывая на камеру со 100% увеличением, чтобы увидеть, как она на самом деле выглядит в своем реальном размере.
Графические изображения Окна отлично подходят, когда вам нужно работать с мелкими элементами, такими как значки — вам не нужно постоянно увеличивать и уменьшать масштаб, чтобы проверить, как все выглядит.
Это и есть окна Artwork — они позволяют просматривать ваш дизайн одновременно с разными уровнями масштабирования, настройками цвета и другими вариациями. Это очень удобно для веб-дизайна, особенно когда вы работаете над деталями на уровне пикселей.
Для использования окон Artwork:
- Меню «Открыть окно», затем выберите «Новое окно». Illustrator создаст новую вкладку с тем же документом в поле зрения.
- Снова перейдите в меню «Окно», выберите «Упорядочить»> «Переместить все в окно».Это позволит вам изменять размер и размещать окна рядом друг с другом так, как вы считаете нужным.
- Поэкспериментируйте с различными уровнями масштабирования в окнах и начните вносить некоторые изменения, чтобы увидеть, как это работает.
6. Используйте символы для быстрого создания кнопок, значков и т. Д.
Сколько раз вы создавали одну и ту же (или почти одну и ту же) кнопку, значок или виджет в Photoshop? Если вы увлекаетесь веб-дизайном, вы, вероятно, занимаетесь им каждый день.
Illustrator поможет вам сэкономить время и избежать этой повторяющейся работы за счет использования символов.
По сути, символы — это бесконечный набор готовых элементов дизайна, которые можно добавить к рисунку простым перетаскиванием, а затем при необходимости изменить. Это идеально подходит для кнопок, значков и других стандартных объектов, которые не нужно создавать с нуля.
Но есть еще одна причина, по которой символы являются мощными, и она называется инстансированием.
Символы не только удобны, но и позволяют легко обновлять повторяющиеся элементы дизайна.
По сути, всякий раз, когда вы вносите изменения в исходный символ, эти изменения немедленно отражаются во всех экземплярах символа, найденных в вашем произведении искусства.Вам нужны кнопки большего размера на сайте? Просто поменяйте символ. Вы хотите, чтобы поля формы на всех страницах выглядели по-разному? Просто поменяйте символ. Вы уловили идею.
Совет: если вы не хотите, чтобы это произошло с определенным экземпляром символа as, щелкните правой кнопкой мыши объект в своей иллюстрации и выберите «Разорвать ссылку на символ». Это исключит его из автоматических обновлений.
Вот хорошее видео, объясняющее, как использовать символы и управлять ими:
Использование символов в Adobe Illustrator из Adobe TV.
Чтобы использовать существующий символ:
- Открыть панель «Символы» из меню «Окно».
- Перетащите выбранный символ на свою иллюстрацию
Для создания нового символа:
- Создайте иллюстрацию для символа
- Открыть панель «Символы» из меню «Окно».
- Перетащите иллюстрацию на панель
- Нажмите ОК в диалоговом окне для подтверждения
Для редактирования символа:
- Открыть панель «Символы» из меню «Окно».
- Дважды щелкните символ, чтобы войти в режим редактирования
- По завершении дважды щелкните в любом месте за пределами изображения символа, чтобы выйти из режима редактирования.
7.Легко расширяйте объекты с помощью 9-сегментного масштабирования
Это расширенная функция символов, которая позволяет вам определять, какие части объекта растягиваются во время масштабирования, а какие остаются неизменными.
Слева: пример растянутой кнопки с настройкой 9-сегментного масштабирования и без нее. Справа: настройка 9-сегментного масштабирования включает перемещение 4 направляющих, которые сообщают Illustrator, какие части объекта защищены и какие части можно масштабировать.
Практический пример — кнопка со скругленными углами — если вы хотите сделать ее длиннее, вы не можете просто растянуть ее по горизонтали, потому что это исказит весь объект.Вместо этого вам придется вручную перемещать точки формы. При 9-сегментном масштабировании растягивание работает так, как вы задумали.
Чтобы по-настоящему понять, как это работает, послушайте этот отличный видеоурок от Adobe TV, чтобы быстро освоиться:
Использование параметров 9-сегментного масштабирования с символами из Adobe TV.
8. Везде закругленные углы!
Вы можете создать прямоугольник с закругленными углами в Photoshop, но Illustrator позволяет применять неразрушающий эффект закругленных углов практически к любому объекту.Что такое неразрушающий эффект? Это означает, что вы можете включать, выключать или изменять его настройки, не затрагивая лежащий в основе исходный объект.
Практически к любому типу объекта можно применить эффект закругленных углов и при необходимости скорректировать его.
Чтобы применить эффект закругленного угла:
- Создайте прямоугольник или любой другой объект с острыми углами
- В меню «Эффекты» выберите «Стилизация»> «Закругленные углы». .
- Введите радиус угла и нажмите «Предварительный просмотр», чтобы увидеть, как он выглядит.
- Нажмите ОК, чтобы применить эффект
Чтобы изменить эффект закругленного угла:
- Выбрать объект с закругленными углами
- Открыть панель «Оформление» из меню «Окно»
- Найдите эффект закругленных углов и дважды щелкните его, чтобы изменить его настройки, или щелкните значок глаза, чтобы включить или выключить его.
9.Создание быстрой заливки растровым узором
Тонкие фоновые узоры пользуются большим успехом в веб-дизайне, но многие дизайнеры думают, что их нелегко применить в Illustrator.
Должен признать, это не интуитивно, но решение простое.
Для создания рисунка растрового изображения:
- Поместите изображение выкройки на свое произведение
- Нажмите «Вставить» на верхней ленте (важно — без этого не будет!)
- Перетащите узор на палитру образцов
- Примените образец к любому объекту, чтобы заполнить его узором
10.Автоматически размещать текст вокруг изображений и объектов
Photoshop известен своими очень элементарными возможностями редактирования текста. Если вы хотите обернуть текст вокруг изображения, вам нужно создать два или три разных текстовых фрейма и имитировать эффект.
К счастью, Illustrator предоставил вам все необходимое.
Чтобы обернуть текст вокруг изображения:
- Выберите изображение или объект, вокруг которого вы хотите обернуть текст
- Откройте меню «Объект», выберите «Перенос текста»> «Сделать ».
- Чтобы установить расстояние обтекания, снова откройте меню «Обтекание текстом» и выберите «Параметры обтекания текстом».
- Наведите изображение на текст, чтобы увидеть эффект обтекания.
11.Создавайте богатые визуальные эффекты с помощью настроек внешнего вида объекта
В Illustrator панель «Внешний вид» объекта работает так же, как эффекты слоя в Photoshop — вы можете добавить несколько заливок и штрихов к объекту, а затем поиграть с их режимами передачи, непрозрачностью и эффектами для получения интересных результатов.
Этот текст представляет собой всего лишь один объект векторной формы, стилизованный с помощью панели внешнего вида и эффектов.
Игровая площадка довольно большая — от падающих теней, размытия и свечения до текстурирования, искажений и 3D.Таким образом вы можете воссоздать большинство эффектов из Photoshop, продолжая работать с векторной графикой.
Панель «Внешний вид» мощная и увлекательная — я предлагаю вам сразу попробовать ее или посмотреть учебник ниже, чтобы понять, как она работает:
Освоение панели внешнего вида из Adobe TV.
Вы готовы начать экспериментировать с Illustrator?
Создание веб-сайтов и пользовательских интерфейсов с помощью Photoshop стало нормой, и большинство дизайнеров довольны этим решением.
Но то, что Photoshop стал настолько распространенным, не означает, что Illustrator нечего предложить — как раз наоборот. С такими инструментами, как выравнивание по пиксельной сетке, обтекание текстом и внешний вид объектов, он убедительно доказывает себя.
Если вы объедините это с мощными инструментами макета и векторной графики, нарезкой изображений и экспортом, Illustrator определенно станет очевидным выбором для веб-дизайнеров, которые хотят быстро разрабатывать сайты.
Что вы предпочитаете: иллюстратор или фотошоп?
уроков по веб-дизайну в Photoshop от 2010 г.
Веб-макеты имеют решающее значение для любого веб-дизайна.Будь то простой дизайн или сложный, Photoshop часто может пригодиться при создании таких макетов. Мы собрали несколько действительно креативных и полезных недавних руководств, в которых показан процесс создания веб-макетов в Photoshop.
[fblike]
Макеты веб-дизайна Photoshop
Как создать модный красочный макет WordPress в Photoshop
В этом уроке автор создаст модный и красочный макет WordPress в Photoshop. Если вы думаете изменить дизайн своего блога, следуйте этому руководству.
Дизайн подводного блока содержимого в Photoshop
В этом уроке автор научит вас создавать подводный блок содержимого. Будет выглядеть так, как если бы коробка с контентом упала в воду, используя стандартные фотографии и различные техники.
Создание минималистского макета веб-сайта в Photoshop
В этом уроке автор покажет вам, как создать минималистский макет для вашего личного сайта. Благодаря этому руководству вы сможете создать профессиональный, чистый, элегантный и простой минималистичный веб-макет.
Создание яркого и гладкого веб-дизайна в Photoshop
В этом учебном пособии по веб-дизайну автор создаст чистый, профессиональный и современный веб-макет в Photoshop, используя систему сеток 960 в качестве нашего руководства по макету, используя светлые и яркие цвета, тонкие градиенты, тонкие линий.
Как создать чистый синий веб-макет с помощью Photoshop
В этом уроке автор покажет вам, как создать чистый синий веб-макет в Photoshop.
Макет веб-сайта фотогалереи в Photoshop
В этом уроке вы узнаете, как создать веб-сайт фотогалереи в Photoshop.
Создание веб-макета портфолио из дерева в стиле гранж в Photoshop
В этом уроке автор покажет вам, как создать веб-макет портфолио с фиксированным деревянным фоном в Photoshop.
Deep in Space Дизайн макета портфолио в Photoshop
В этом уроке автор научит вас, как создать макет космического веб-сайта, который можно было бы использовать для дизайна портфолио.
Как создать яркое портфолио Веб-дизайн в Photoshop
В этом руководстве по веб-дизайну автор создаст красивый и красочный макет портфолио с помощью Photoshop.
Создание макета WordPress в стиле классной доски в Photoshop
В этом уроке вы узнаете, как создать уникальный и оригинальный макет в стиле WordPress, который выглядит как классная доска.
Создание чистого и стильного веб-дизайна в Photoshop
В этом руководстве по веб-дизайну вы узнаете, как создать элегантный и профессиональный веб-макет, который можно использовать в качестве сайта веб-портфолио.
Как создать различимый текстурированный веб-макет в Photoshop
В этом уроке автор покажет вам, как создать текстурированный веб-макет, начиная от концепции на бумаге до дизайна Photoshop.Автор обсудит структуру сайта и будет использовать сетку 960 для организации нашего содержимого.
Создание потрясающего мягкого макета портфолио в Photoshop
В этом уроке автор создаст мягкий шаблон портфолио, используя теплые цвета. Этот макет psd можно использовать не только для портфолио, но в то же время можно использовать для демонстрации вашего продукта (электронная книга, сценарий, программное обеспечение и т. Д.)
Светлый и красочный макет портфолио в стиле гранж в Photoshop
В этом уроке вы узнаете, как создать легкий и красочный гранжевый макет портфолио в Photoshop.
Создание современного макета блога в Photoshop
В этом уроке автор покажет вам, как создать современный макет блога в Photoshop.
Создайте элегантный и простой веб-макет блога с помощью Photoshop
Это руководство по веб-дизайну покажет вам процесс разработки макета PSD чистого и простого макета блога. Автор будет создавать дизайн главной страницы блога.
Создание веб-сайта, посвященного экологически чистой энергии, в Photoshop
В этом уроке автор покажет вам, как создать веб-макет для веб-сайта, посвященного нетрадиционной энергетике.Его можно использовать для создания веб-макета / шаблона для веб-сайта, посвященного зеленой энергии, такого как солнечная энергия, энергия ветра, энергия волн, геотермальная энергия или проекты приливной энергетики.
Создание элегантного веб-макета фотографии в Photoshop
Этот простой учебник призван продемонстрировать некоторые отличные методы, которые можно адаптировать к текущему рабочему процессу веб-дизайна, создав элегантный веб-макет фотографии в Photoshop.
Как создать автомобильный веб-шаблон с помощью Photoshop
В этом уроке автор объяснит, как создать автомобильный веб-шаблон с помощью Photoshop
Создание красочного макета веб-сайта кондитерского магазина в Photoshop
В этом уроке автор научит вас, как создать яркий и красочный макет кондитерского магазина с уникальным креативным фоном и заголовком.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
В центре внимания этого шаблона находится дизайнерское агентство, которое предлагает широкий спектр веб-услуг и продвигает то, что делает бизнес, и какие услуги они предоставляют.
Как создать художественный макет в Photoshop
В этом уроке автор создаст художественный макет, который может использоваться как статический веб-сайт (простая HTML-страница), но в то же время может быть интегрирован с одной из популярных платформ CMS, таких как WordPress, Joomla или Drupal.
Простая компоновка галереи портфолио в Photoshop
В этом уроке мы узнаем, как создать простую, но красочную галерею портфолио в Photoshop.
Как создать макет веб-сайта в Photoshop
В этом руководстве автор создаст макет веб-сайта в Photoshop, который можно использовать для веб-сайта технологий, для бизнес-компании или веб-сайта хостинга, чтобы продемонстрировать ваш сценарий (программное обеспечение).
Как создать чистый и красочный веб-макет — Урок по Photoshop
В этом уроке автор покажет вам, как создать чистый корпоративный макет в Photoshop.
Простой макет веб-сайта приложения для iPhone в Photoshop
В этом руководстве вы узнаете, как создать простой и понятный макет приложения для iPhone.
Создание чистого и современного веб-дизайна в Photoshop
В этом руководстве по веб-дизайну автор расскажет, как создать чистый и современный макет веб-сайта с помощью некоторых фундаментальных методов и инструментов, таких как инструменты пользовательских фигур, инструменты выбора и т. Д. и клипсирующие маски
Создание чистого макета веб-сайта с использованием сетки 960
В этом руководстве автор будет создавать чистый макет веб-сайта с использованием системы сетки 960.Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Простой макет портфолио в деловом стиле в Photoshop
В этом уроке вы узнаете, как создать минимальный и простой веб-макет для бизнеса или веб-сайта портфолио.
Создание веб-макета недвижимости в Photoshop
В этом уроке автор покажет вам, как создать макет веб-сайта недвижимости в Photoshop.
Создание современного веб-макета портфолио в Photoshop
В этом уроке автор покажет вам создание современного макета веб-страницы, идеально подходящего для личного портфолио или сайта агентства, с помощью простых инструментов Photoshop, таких как стили слоев, инструменты выбора и пользовательские инструменты формы.
Красивый и чистый макет портфолио в Photoshop
В этом уроке вы узнаете, как создать красивый и чистый макет портфолио в Photoshop.
Узнайте, как создать тему электронной торговли для Magento или Prestashop с помощью Photoshop.
В этом руководстве автор научит вас, как создать красивую тему для веб-сайта электронной коммерции (Magento или Prestashop) с помощью Photoshop. Этот шаблон psd можно использовать для создания магазина женской одежды.
Создание веб-макета, ориентированного на детей, с помощью Photoshop
В этом учебном пособии автор создаст в Photoshop простой, легкий в использовании и красочный макет веб-дизайна, ориентированный в первую очередь на детей.Простая навигация, яркие цвета и ограниченный контент — это то, что действительно понравится молодежи.
Создание макета веб-сайта магазина тем в Photoshop
В этом уроке вы узнаете, как создать простой и красивый макет магазина тем в Photoshop.
Создание темного макета блога Веб-дизайн с помощью Photoshop
Автор покажет вам быстрый и простой способ разработать простой макет блога с темной тематикой с использованием Photoshop с помощью основных инструментов Photoshop, таких как инструменты выделения и стили слоев.Результатом станет макет дизайна веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.
Создание веб-сайта приложения для iPhone в Photoshop
В этом руководстве вы узнаете, как создать простую, но красивую страницу приложения для вашего приложения для iPhone.
Маркетинг SEO веб-макет в Photoshop
В этом руководстве автор создаст красивый веб-макет, связанный с веб-сайтом, посвященным маркетингу / поисковой оптимизации, который также может быть довольно легко интегрирован с любой популярной платформой CMS, такой как WordPress, Joomla, Drupal и т. Д.
Простой и облачный макет портфолио в Photoshop
В этом уроке вы узнаете, как создать упрощенный дизайн страницы портфолио с облачным заголовком.
Узнайте, как создать стильный / элегантный веб-макет в Photoshop.
Автор создаст стильный веб-макет, который отлично подойдет для мебельного веб-сайта
Чистый текстурированный макет стиля WordPress в Photoshop
В этом уроке вы узнаете, как создать текстурированный и чистый макет стиля WordPress в Photoshop.
Как создать красивый коричневый макет в Photoshop
В этом уроке автор научит вас, как создать красивый коричневый макет веб-сайта с помощью Photoshop.
Чистый и минималистичный макет портфолио в Photoshop
В этом уроке вы узнаете, как создать чистый и минималистичный макет портфолио в Photoshop.
Создание чистого и профессионального веб-дизайна в Photoshop
В этом учебнике по веб-дизайну в Photoshop автор создаст потрясающий, чистый и профессиональный макет веб-сайта в Photoshop, который можно использовать в качестве дизайна личного или корпоративного веб-сайта.
Упрощенный макет черно-белого портфолио в Photoshop
В этом уроке вы узнаете, как создать красивое и чистое черно-белое портфолио с помощью Photoshop.
Чистая и креативная тема стиля WordPress в Photoshop
В этом уроке вы узнаете, как создать чистый и креативный макет стиля WordPress в Photoshop.
Создание изящного и минималистичного веб-макета в Photoshop
В этом руководстве по веб-дизайну Photoshop вы узнаете, как создать привлекательный и минималистичный макет веб-сайта, используя систему сеток 960 в качестве шаблона, чтобы упростить выравнивание элементов дизайна.
