Как сделать красивый сайт на Вордпрессе
В прошлых сериях мы уже залили Вордпресс на хостинг и запустили блог Михаила Максимова. Но он выглядит скучно и несовременно. Настало время исправить это и сделать модный сайт.
На помощь призовём темы для Вордпресса — специальные файлы и настройки, которые меняют внешний вид блога, не трогая контент. Есть три способа подключить тему к Вордпрессу, от простого к сложному:
- найти в магазине тем,
- скачать самому и установить через тот же магазин,
- скачать и установить самостоятельно.
Установка темы из магазина
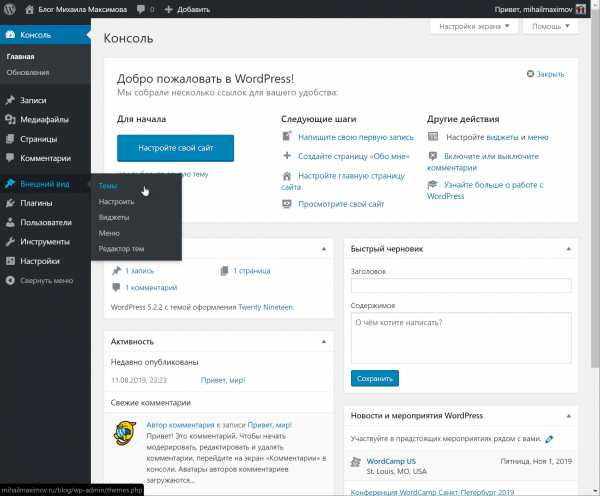
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
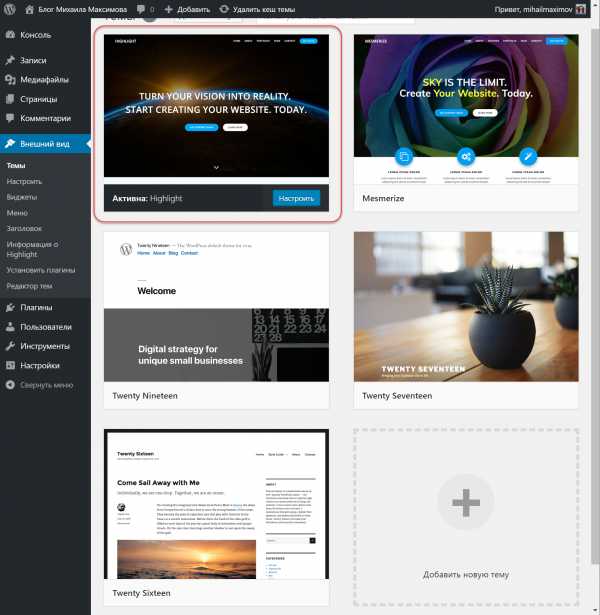
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
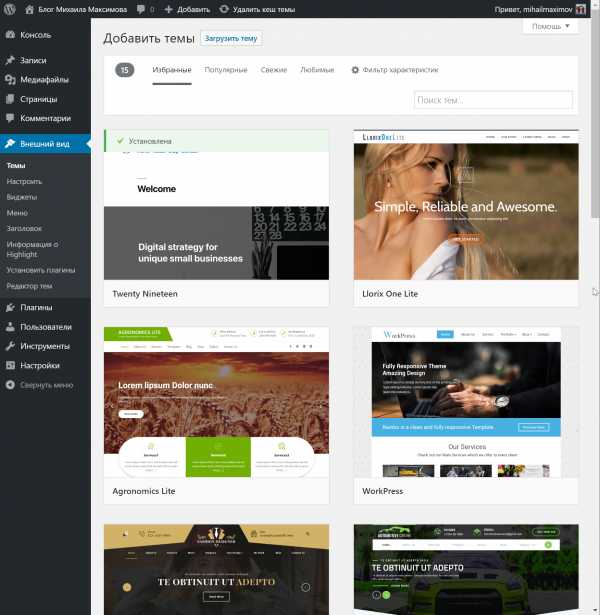
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
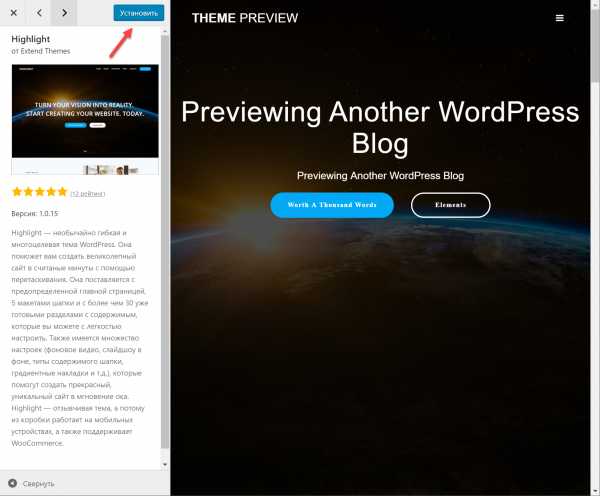
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
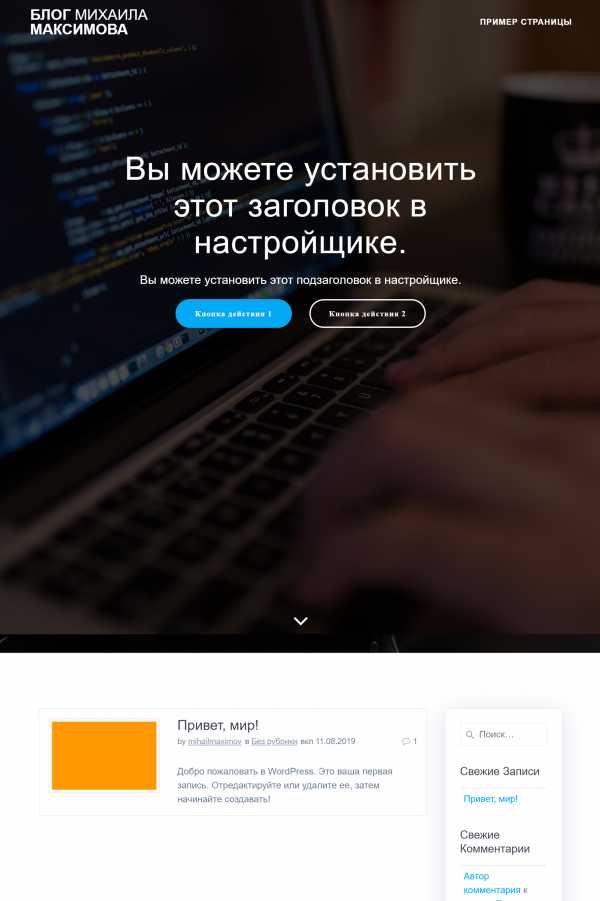
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.

Для настройки и установки тем заходим в нужный раздел.

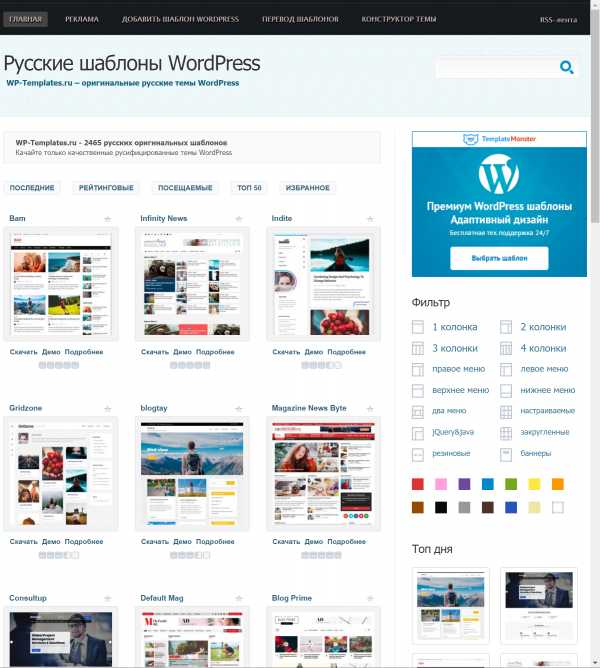
Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.

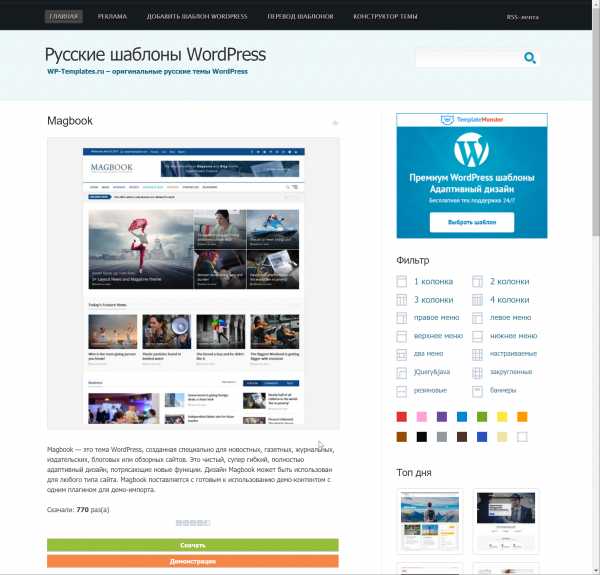
Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».

Наш блог с новой темой. Сразу выглядит по-дизайнерски.

Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Установка скачанной темы через магазин
Чаще всего на крупных ресурсах с Вордпресс-темами есть такой же предпросмотр, как в официальном магазине. Как только нашли нужный дизайн — скачивайте.
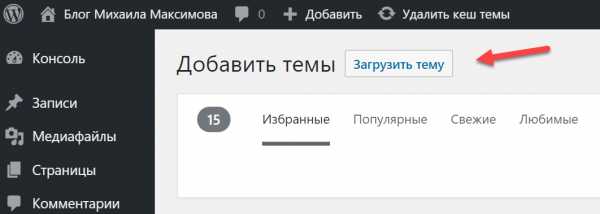
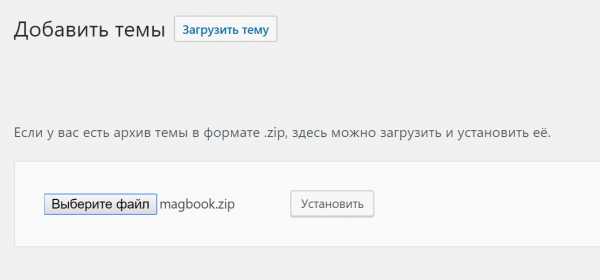
Чаще всего шаблоны скачиваются в виде zip-архивов, чтобы один шаблон занимал ровно один файл. Теперь нам нужно отправить его в админку. Для этого заходим снова в «Внешний вид» → «Темы» и выбираем «Загрузить тему».
После установки тема появится в списке наших тем, и мы можем там её активировать. Дело сделано.

Wp-templates.ru — шаблоны с русифицированными настройками.

Если шаблон понравился — скачиваем. Скорее всего, там будет демоверсия, а за все возможности надо будет доплатить, но нас это пока устраивает.

В админке нажимаем «Загрузить тему» и выбираем скачанный файл.

После загрузки нажимаем «Установить», а в появившемся окне — «Активировать».
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
thecode.media
12 простых дизайн-инструментов, с которыми справится каждый


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Подобрать цветовую схему, сделать сайт, нарисовать инфографику или сверстать журнал – все это с помощью простых интернет-инструментов можно сделать легко, даже если вы не дизайнер.
AdMe.ru публикует для вас подборку 12 сервисов, которые можно использовать для работы или творчества. Они еще и бесплатные, как мы любим.
Создать красивый онлайн-журнал
Найти крутые фотки
Pexels — большая подборка бесплатных стоковых фотографий, которая пополняется ежедневно.
Подобрать идеальную цветовую гамму
Coolors — минималистичный сайт, с помощью которого можно быстро сгенерировать красивые цветовые схемы.
Сделать качественное видео
Videvo — сайт с большой подборкой бесплатных качественных видеофайлов, которые можно использовать для монтажа видео.
Создать удобный сайт

www.adme.ru
Как сделать красивый сайт? | BreakingCode.ru
Возможно вы, разрабатывая очередной проект замечали, что дизайн — не ваш конек. Вы хорошо пишете алгоритмы, отлично справляетесь с юзабилити, но выглядит все в итоге не очень красиво. Конечно, есть дизайнеры, но использование их услуг не всегда доступно по тем или иным причинам. Как же сделать красивый сайт?
На этот случай есть несколько классных читов, которые помогут сделать сайт красивым и привлекательным. Обязательно используйте их!
Шрифты в дизайне сайта
Возможно, это звучит слишком очевидно, но правильный подбор типографики играет важнейшую роль. Порой стоит только изменить шрифты, и внешний вид страницы преобразиться на глазах. На сайте Awwwards есть много примеров сайтов с хорошей, а порой даже удивительной типографикой. Там можно подчерпнуть вдохновение.
При этом хорошей идеей будет собрать свою коллекцию шрифтов, чтобы в дальнейшем не тратить много времени на поиск подходящего. В этом поможет Google Fonts — выбирайте понравившееся, добавляйте в свою коллекцию, и пользуйтесь в любое время. Google позаботился о вас, и дает код, который можно вставить в код страницы напрямую. Еще один плюс — все представленные шрифты можно свободно использовать, лицензионных ограничений на них нет.

На Font Squirrel так же есть куча шрифтов с открытой лицензией, но с интеграцией не все так просто. Чтобы использовать шрифт на сайте — нужно скачать его себе, поскольку «белка» не предоставляет CDN как Google.
Иконки помогут сделать красивый сайт?
Наверное, вы замечали, что использование сайта, на котором большинство текста дополнено иконками, доставляет эстетическое удовольствие.
Используйте их у себя! Это совсем не сложно, ведь есть Font Awesome. Сложно описать замечательность этого пакета — ведь там есть иконки для всего. Нет, правда. Бумажные самолетики, видеокамеры, ракеты, иконки брендов. А еще постоянно добавляются новые.
Использовать иконки можно свободно, а для подключения достаточно добавить одну строку в CSS. Не смотря на простоту, на официальном сайте на всякий случай размещены подробные инструкции.
Цвета для сайта
Цвета, цветовая палитра, гамма, сочетание. Это сложно. Действительно сложно. Ведь мало кто учился в художественной школе, лишь немногие имеют врожденный талант «видеть» хорошие сочетания.
Вероятно, вы сталкивались с проблемой, когда нужно было найти цвет, подходящий с другому, сочетающийся с общей гаммой сайта. Порой приходилось пересматривать всю палитру.
 К счастью, есть Paletton. Вы просто подбираете тона, в которых хотите видеть сайт, а сервис за вас создает полную цветовую палитру. Вам доступно превью цветов, можно сгенерировать случайный набор. Кроме того, можно даже увидеть примеры страниц с выбранной вами цветовой палитрой.
К счастью, есть Paletton. Вы просто подбираете тона, в которых хотите видеть сайт, а сервис за вас создает полную цветовую палитру. Вам доступно превью цветов, можно сгенерировать случайный набор. Кроме того, можно даже увидеть примеры страниц с выбранной вами цветовой палитрой.
 В результате взаимодействия с Paletton у вас будет готовая палитра из кучи сочетающихся цветов, которую можно экспортировать себе в удобном формате.
В результате взаимодействия с Paletton у вас будет готовая палитра из кучи сочетающихся цветов, которую можно экспортировать себе в удобном формате.
Шаблоны для сайта
Конечно, это тоже чит, и вы наверняка о нем знаете. Тем не менее, используйте его. Это удобно — ведь за вас поработала команда специалистов, которые разбираются в своей области. Честно говоря, сейчас сложно сделать красивый сайт без использования шаблонов — на это просто уйдет слишком много времени.
Без сомнения, идеально подходящий вам шаблон вы не найдете, так что обратите внимание на относительно несложные шаблоны, построенные на Bootstrap, чтобы затем переработать их под свой проект.
Creative Commons Pictures
Когда вы делаете сайт — чаще всего нужны изображения. Ведь куча кнопок и полей для ввода выглядят скучно и однообразно, их нужно чем-то разбавлять. Как найти бесплатные фотографии, которые можно использовать у себя на сайте? Конечно же с помощью лицензии Creative Commons!
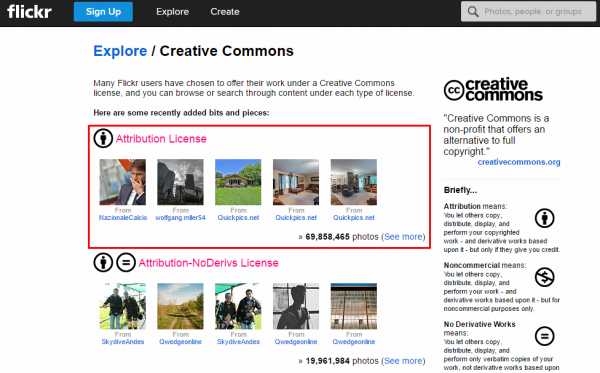
Множество людей рады поделиться своими снимками с общественностью и не возражают, чтобы их использовали другие сайты. У Creatibe Commons есть много вариантов лицензии, и чтобы не заморачиваться — просто используйте вариант «Attribution License» (сейчас по ней доступно более 65 миллионов фотографий).
 Чтобы найти требуемые картинки — лучше всего подойдет Flikr Search. Вообще, есть ее CCSearch, но на мой взгляд он не слишком удобный.
Чтобы найти требуемые картинки — лучше всего подойдет Flikr Search. Вообще, есть ее CCSearch, но на мой взгляд он не слишком удобный.
Надеюсь, вы открыли для себя что-то новое, и теперь вам не составит труда сделать красивый сайт.
Спасибо Sam Atkinson.
breakingcode.ru
15 гениальных примеров главной страницы сайта
Источник изображения
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
1. FreshBooks
2. Золотая семерка: lp пример с удачным оформлением отзывов
3. CloudPassage: видео на главной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: образец для панорамы на главной странице
10. eWedding
11. Basecamp: сайт с удачной лид-формой
12. Eventbrite: новость на главной странице
13. GoodData: удачная картинка на главной странице сайта
14. TechValidate
15. Endeavor.org
1. FreshBooks
на сайт
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов
на сайт
Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию «Наслаждаться уютом» и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице
на сайт
Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box
на сайт
Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное – просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».
8. Unlocking
на сайт
Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице
Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
10. eWedding
на сайт
Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой
на сайт
Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта – всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице
на сайт
Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта
на сайт
Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.
- Картинка для сайта главной страницы помогает пользователям увидеть, как предлагаемый продукт выглядит в повседневной жизни.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, потому что:
- Пример страницы, на которую просто приятно посмотреть. Этого удалось добиться за счет использования белого пространства и контрастных цветов.
- Заголовок ясен и убедителен. То же можно сказать о призывах к действию.
- Желтый цвет заголовка внушает пользователям мысль о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, потому что:
- Хотя эта домашняя страница выглядит не броско, она очень хорошо выполняет многие свои функции. Во-первых, заголовок. Он пробуждает в вас желание узнать больше.
- Во-вторых, видео. Из него можно подробнее узнать о предложении.
- Значки социальных сетей для главной страницы сайта помогают повысить узнаваемость бренда среди более широкой аудитории, что особенно важно для некоммерческих организаций или любого социально-ориентированного сайта.
Высоких вам конверсий!
По материалам: blog.hubspot.com
11-01-2013
lpgenerator.ru
Как создать красивый сайт? Пошаговое создание сайта
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В этом видеоуроке, мы разберем пошаговое создание красивого сайта: пройдемся по всем шагам разработки и рассмотрим самые нужные дополнительные сервисы, которые пригодятся нам на этапах создания сайта. Сейчас на своих экранах вы видите все самые главные шаги, которые вам предстоит преодолеть при создании сайта:
- Создание или использование готового дизайна сайта.
- Создание или редактирование HTML-файлов.
- Создание или редактирование CSS-файлов.
- Форматирование файлов и проверка на валидность. (Этот шаг может понадобиться не всем)
- Размещение сайта в интернете. (Этот шаг относится не совсем к созданию сайта, но он важен, и вы в любом случае с ним столкнетесь)
Только что мы рассмотрели большие и самые главные шаги создания красивого сайта. Теперь рассмотрим более мелкие шаги. Вдобавок я вам покажу полезные сервисы для некоторых маленьких шагов.
1. Создание дизайна сайта
Итак, начинаем с создания дизайна сайта. У вас есть пять способов получить дизайн сайта:
- Вы рисуете дизайн сайта в фотошопе сами.
- Вы покупаете дизайн в формате psd у профессионалов. (.psd – формат Adobe Photoshop)
- Вы скачиваете бесплатный psd-шаблон в интернете. (Искать можно в Google или любом другом поисковике)
- Вы создаете дизайн в процессе кодирования. (Вы пишите HTML и CSS файлы и одновременно создаете дизайн)
- Вы скачиваете HTML-шаблон. Такие шаблоны включают в себя и CSS файлы. (По сути, скачиваете шаблон — и сайт готов. Остается лишь изменить ссылки и отредактировать что-то под себя)
Как видите, второй и третий варианты связаны с созданием дизайна в фотошопе. В будущем этому будет посвящен отдельный видеокурс. Дизайн рисовать именно в фотошопе не обязательно, но, как правило, используется эта программа. Пятый вариант вы можете поискать в Google, как и третий, но я вам покажу один сайт. Он называется unishablon.com. Слева находятся категории шаблонов. Выберем, например, «Компьютеры». Далее можно увеличить шаблон, а также скачать его, нажав на кнопку «Скачать». Вы скачиваете rar-архив, затем разархивируете его. В нем, как и в нашей папке site, находятся html-и css-файлы. Нажав на html-файл главной страницы, вы увидите главную страницу. Все, что вам нужно будет сделать – это отредактировать ее под себя, то есть, под тот сайт, который вы хотите видеть.
2. Создание HTML-файлов
Переходим к следующему шагу – «Создание html-файлов». Здесь есть три варианта. Вы выбираете свой вариант в зависимости от того, какой вариант вы выбрали на первом шаге.
- Вы создаете html-файл под свой psd-шаблон. (1-3 варианты предыдущего шага, то есть там, где мы работали с psd-файлом)
- Вы создаете html-файл под свой будущий дизайн. То есть намечаете каркас: где будет шапка, где — контент и т.д. (4 вариант предыдущего шага)
- Вы редактируете html-файлы под себя. Вы открываете html-шаблон и изменяете его по вашему усмотрению. (5 вариант предыдущего шага)
В принципе, все три варианта одинаковы. Главное запомнить крупный шаг – «Создание html-файлов».
Полезные сайты для создания html-файлов
Переходим к полезным сайтам. Первый сайт, который вам понадобится – это lipsum.com. Чтобы выбрать русский язык, вам нужно нажать на слово «Русский» с русским флагом. Этот сайт вам пригодится в том случае, если вы, например, создали html-каркас сайта и вам нужен текст для наполнения. Чтобы не писать его самому и не ставить кучу одинаковых букв, можно зайти на этот сервис и скопировать столько абзацев, сколько вам нужно. Внизу можно указать количество абзацев, которые нужно сгенерировать.
Следующий сайт (caniuse.com) поможет вам в проверке, какие свойства и функции поддерживает той или иной браузер. Можете сразу перейти в таблицы – там увидите множество css-свойств, а можете выбрать css-свойства из списка. Например, «Text-shadow» (тень для текста). На открывшейся странице вы видите, какой фон что означает. Зеленый – поддерживает, розовый – не поддерживает, бежевый – поддерживает частично, сиреневый – поддержка неизвестна. Внизу мы видим таблицу с данным свойством. Из нее становится понятно, что IE версий 6-9 не поддерживают его, Safari 3.2 поддерживает частично, как и Operamini 5.0-6.0, а все остальные браузеры поддерживают. Увидеть все таблицы со свойствами вы можете, нажав на ссылку «Showalltables».
Третий сайт, который вам понадобится – htmlbook.ru. Это русский справочник по HTML и CSS. Здесь вы можете выбрать любой тег, который вам понадобится, либо css-свойство, о котором вы хотите узнать. Например, тег <audio>. Слева вы видите атрибуты для данного тега, сверху – поддержку браузерами, спецификацию, ниже – список поддерживаемых браузером кодеков (например, Opera не поддерживает mp3-файлы, как и Firefox 3.6), атрибуты, необходимость закрывающего тега, пример использования и результат примера в браузере Opera. Очень полезный сайт. Советую.
Следующий сайт – html5please.us. Он вам поможет в HTML5 и CSS3. Это справочник по HTML5. Вы можете что-то искать, можете воспользоваться метками для поиска. Внизу выдаются найденные теги. Здесь написаны очень хорошие советы, правда, на английском языке. Поэтому вам придется либо пользоваться переводчиком, либо, если вы знаете английский язык, переводить самостоятельно. Сайт очень полезен. Если вы решите разрабатывать свой сайт на HTML5, то обязательно примите его к сведению.
Последний сервис, который я вам посоветую – csstemplater.com. Он генерирует css- и html-шаблон. Вы можете писать код вручную, а можете сразу сгенерировать макет, а потом добавлять в него то, что хотите. Итак, первым делом вы выбираете doctype. Например, HTML 5. Потом выбираете CSS-сброс. Вы можете выбрать {margin:0; padding:0;} ( но я вам этот вариант не советую), а можете выбрать сброс стилей от EricMeyer, который мы использовали в курсе по CSS, или сброс стилей от Yahoo!. После выбора сброса стилей, вы выбираете ширину макета: фиксированную или резиновую. Например, фиксированную, шириной в 800 пикселей. Шапка у нас будет высотой в 120 пикселей, два сайдбара (слева и справа). В предпросмотре мы уже видим созданный макет. Уменьшим сайдбары на 50 пикселей и создадим подвал высотой в 80 пикселей. Вы можете добавить дополнительные опции: либо прижать футер к низу браузера, либо эмулировать одинаковую высоту колонок, либо ни то, ни другое. Выберем второе. Жмем «получить ссылку». На экране появляется сгенерированный макет. Вы можете скачать zip-архив или перейти на главную страницу сервиса и создать новый макет.
Перейдем к текущему шагу. Как я уже говорил, вы можете не заморачиваться на этих пунктах. Вы и так сами поймете, что к чему: где что редактировать и где создавать. Вам нужно лишь запомнить, что следующий шаг после создания дизайна сайта – создание html-файлов.
3. Создание CSS-файлов
Переходим к следующему шагу. Шаг 3 – «Создание CSS-файлов». Здесь есть два варианта:
- Вы создаете css-файлы под свой psd-шаблон. Используете этот вариант, если вы работаете с psd-шаблонами. Например, вы видите, что на шаблоне меню имеет красный фон, значит и в CSS вы делаете меню с красным фоном. Так строите свой сайт в соответствии с макетом, который вам дан. (1-3)
- Вы создаете/редактируете css-файлы под себя. Используете этот вариант, если вы создаете дизайн вместе с кодированием, или если вы скачали готовый шаблон для сайта. (4-5)
В обоих случаях вам пригодятся те сайты, которые я сейчас покажу.
Первый сайт – памятка записи селекторов в CSS. Это уникальная авторская разработка (моя памятка записи селекторов, которой нет нигде в интернете, кроме как на моем сайте). Скачать ее можно по адресу http://info-line.net/downloads/csscurs/memo-record-selectors-in-CSS.png . А посмотреть видеоурок по работе с ней вы можете в первом бонусном видеоуроке по CSS. Все ссылки я прикладываю в дополнительных материалах в файле Ссылки.txt.
После того, как вы создали html-файлы и начали работу над файлами css, скорее всего вы начнете с создания фона. С ним вам поможет сайт patterns.ava7.com. Здесь вы можете подобрать тот фон, который хотите, выбрать форму фона и нажать «download», если вам понравился фон и вы хотите его скачать.
После создания фона, возможно, вы захотите украсить сайт. Вам могут понадобиться иконки. В этом вам поможет сайт findicons.com. Вы вводите на английском языке какой-нибудь запрос, например «people», и на странице высвечиваются иконки по данному запросу. Вы можете выбрать, сколько иконок отображать на странице, их размер и цвет. Затем нажимаете на понравившуюся иконку и скачиваете в любом доступном формате.
Как вы знаете, CSS отвечает за внешний вид сайта. Чтобы вы еще раз убедились в этом, я хочу показать вам сайт csszengarden.com. Чтобы открыть сайт на русском языке, вы жмете «translations» и выбираете «Russian». Что это за сайт – написано слева: «Демонстрация того, что может быть достигнуто визуально посредством дизайна на основе CSS. Выберите любой stylesheet из списка, чтобы загрузить его в эту страницу». Вы можете скачать пример файла с html, и всплывающая подсказка говорит вам, оставить его неизменным. А вот css-файл вам следует модифицировать. Тогда вы сможете поучаствовать в данном проекте. Вы можете посмотреть на дизайны, которые уже созданы, по соответствующей ссылке. Они основаны на одном и том же html-коде, меняется только CSS. Как вы видите, очень много дизайнов создано только с изменением CSS и изображений. Этот сайт показывает вам всю мощь CSS.
Итак, после создания html-файлов вы создаете css-файлы – это то, что нужно запомнить из текущего шага. Создавать вы их будете или редактировать – это уже не важно. Ну и на этом этапе вам помогут те фишки и сайты, которые я показал.
4. Оптимизация файлов
Шаг четвертый – «Форматирование файлов и проверка на валидность». Возможно, здесь стоило даже употребить выражение «оптимизация файлов».
Оптимизация (форматирование) файлов.
Вы форматируете html-и css-файлы. То есть, вы их оптимизируете, сокращаете и делаете удобными для себя. Для этого существует три сервиса:
- www.cssoptimiser.com . Этот сервис посвящен оптимизации CSS. Давайте загрузим файл, например, st.css и жмем «Optimize!». Мы видим, что наш файл оптимизировался в какие-то непонятные строчки кода, но зато он сохранил 20% места. Если раньше файл весил 3.5Кб, то теперь он весит 2.8Кб. Вернемся в оптимайзер и выберем другой css-файл, например, style.css. Жмем «Optimize!». Этот файл сократился почти на 50%. Вы видите силу оптимизации. Если вам нужно будет уменьшить место, занимаемое сайтом, то можете воспользоваться этим сервисом. Чтобы потом вы могли отредактировать текст, как нормальный человек, я советую сохранить файл на своем компьютере в нормальном состоянии прежде, чем его оптимизировать. Тогда, если вам потребуется что-либо отредактировать, то вы будете это делать на своем компьютере, а на сайт загрузите уже оптимизированный файл. На сервисе можно также вставить css-код файла, а вверху указать ссылку. Если вы загрузите тот же файл, но поставите галочку «Do not remove line breaks» и нажмете кнопку «Optimize!», то у вас не будут удалены линии. Будут удалены только лишние пробелы. Таким образом мы тоже сократили довольно много информации – целых 42%, и наш код читается довольно легко.
- www.cssdrive.com . Еще один сервис для оптимизации. Он тоже уменьшает css-код файла. Также можно выбрать, удалять или не удалять комментарии, посмотреть информацию о режимах оптимизации, выбрать «Advanced mode» и, если хорошо знаете английский язык, то указать те настройки, которые вам нужны. Этот сервис более сложный, но вам придется вставлять css-код вручную, после чего жать «Compress-it!».
- www.processor.com. Этот сервис поможет вам в форматировании css-стилей. Помните ту абру-кадабру, которая получилась в первом сервисе? Мы ее сейчас вставим сюда и нажмем «procss». Наша таблица стилей стала выглядеть красиво. Она отсортирована по важности (приоритетности), а потом — по алфавиту. Чтобы скачать полученный код, вы жмете кнопку «download». Очень советую пользоваться этим сервисом.
Проверка файлов на валидность.
После оптимизации вы проверяете полученные файлы на валидность. После проверки на валидность, сайт можно считать законченным. Вы его уже полностью создали, и он у вас валиден (невалиден, если вы решили не исправлять ошибки). Теперь вам следует разместить сайт в интернете.
5. Размещение сайта в интернете
Переходим к шагу 5 – «Размещение сайта в интернете». Для того, чтобы разместить сайт в интернете, вам нужно сначала сделать два простых шага:
- Вы заходите на сайт info-line.net
- Вы ищите видеокурс по размещению сайта в интернете и начинаете его изучать. После изучения видеокурса на вашем сайте будет красоваться постфикс.
Спасибо за внимание, до встречи в следующем видеокурсе по размещению сайта в интернете! Подписывайтесь на RSS, чтобы не пропустить его!
Приступить к изучению видеокурса по размещению сайта немедленно!
info-line.net
❶ Как сделать красивый сайт 🚩 как сделать свой сайт красивым 🚩 Веб-дизайн
Автор КакПросто!
При создании сайта мы стремимся вложить максимум информации, потому что сайт – это наше лицо в сети интернет. Пользователь начинает свое знакомство с нами с того, что открывает сайт, первое впечатление, которое мы на него производим – это то впечатление, которое производит наш сайт. Он должен быть в меру загружен информацией и должен давать четкое представление о том, куда попал человек. Чтобы сделать красивый сайт, достаточно следовать нескольким простым законам.

Статьи по теме:
Вам понадобится
- — Компьютер
- — Интернет
- — Программа — редактор сайтов
Инструкция
Не перегружайте первую страницу сайта. Помните о том, что самое главное, что она должна содержать – это информацию о том, куда человек попал. При отсутствии опыта в строении сайтов используйте минималистический дизайн – будет меньше вероятности оступиться. На первой странице сайта расположите логотип вашей организации, картинку, символизирующую вашу деятельность и короткое описание либо слоган, характеризующий деятельность вашей организации.Разместите ссылку на образцы ваших работ, если вы предоставляете услуги либо продаете товар.Используйте краткое, легко понятное меню. Меню должно находиться в том месте, где его ожидают увидеть – как правило, сверху или слева. Для пользователя будет удобно, если при переходе на новую страницу вашего сайта меню останется там, где оно и было. Обязательно используйте кнопки «Назад» и «На главную» на страницах сайта – это облегчит навигацию.
Старайтесь использовать два, максимум три цвета при создании сайта, не нужно делать сайт похожим на радугу, это отвлекает и раздражает глаза.
Располагайте текст и картинки в равных пропорциях, но ни в коем случае не используйте абсолютную симметрию – это непривычно глазу человека.
Видео по теме
Обратите внимание
Ни в коем случае не используйте тяжелый монолитный дизайн – он должен быть легок и приятен глазу.
Полезный совет
Перед публикацией сайта предложите его на критику кому-либо из знакомых, а еще лучше – если нескольким.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как сделать очень красивый сайт?
Очень красивый сайт – мечта любого владельца собственного ресурса. Конечно, ведь привлекательная страница – ваш выигрышный билет в мир прибылей, признания и успеха. Вы прикладываете массу усилий, не спите ночами, продумывая все до мельчайших подробностей, покупаете учебник с громким названием «Html для чайников», делаете собственный шаблон и гордо демонстрируете готовый сайт друзьям. Но их реакция вас отчего-то удивляет: вместо восторженных возгласов лишь опущенные вниз глаза и тишина. Ваш сайт им не понравился. Равно как и не понравится он и многомиллионной толпе пользователей интернет.
Как сделать красивый сайт так, чтобы он нравился всем? Секрет прост. Рассмотрим такой пример: у вас наверняка есть или была знакомая девушка, которая покорила вас с первого взгляда, а все друзья смеялись над этим увлечением и рассказывали вам обо всех ее недостатках, на которые вы даже и внимания не подумали обратить. То есть ее красота не безоговорочная, кому-то она нравится, а кому-то — нет. Но ведь были, да и сейчас есть на этой земле девушки, которые сумели стать настоящими символами эпохи, чья красота сражала миллионы поклонников. Даже примеры здесь не нужны – каждый из вас знает эти имена. Получается, что идеальная, кристально чистая и неоспоримая красота все же существует? Конечно, да.
Очень красивый сайт подобен девушке, чья внешность безупречна. Он не может не нравиться. Он идеален. В нем гармонично сочетаются все элементы, его цветовое решение отлично воспринимается как всеми машинами, так и людьми. Его отличительные черты – уникальность, неординарность, необычайно сочные краски и рисунки, которые навсегда врезаются в память. Мастерская работа с ретушью, композицией, светопередачей и искусство профессиональных веб-дизайнеров помогают создавать именно такие сайты.
Правила создания очень красивого сайта
Хотите узнать о том, как сделать красивый сайт, и о некоторых секретах мастеров веб-дизайна? Конечно, если вы не провели множество бессонных ночей у монитора, добиваясь идеального расположения какой-то кнопочки на страничке или разрабатывая совершенно уникальное цветовое решение для сайта, вам вряд ли удастся проверить на практике действие этих полезных советов. Ведь, кроме знаний, важен талант, фанатичная преданность своему делу и понимание истинной красоты.
Итак, вот правила, которые помогают специалистам сделать очень красивый сайт:
- Каждую страницу нужно рассматривать как отдельные цветовые пятна. При этом и текст также будет выглядеть как пятно. Художник должен представлять перед собой мольберт, отходить от него и смотреть издали на сочетание цветов.
- Основным правилом создания очень красивого сайта является правило золотого сечения — все объекты должны располагаться на странице гармонично, именно в том месте, где посетитель хочет их видеть.
- Цветовых пятен на странице не должно быть слишком мало, но и перегружать ее не стоит. Человек должен найти, за что зацепиться взглядом и на чем сфокусировать внимание.
- Важно уметь комбинировать все объекты по группам в зависимости от цвета, стиля, вида наполнения. Текст вперемешку с иллюстрациями, графикой, интерактивными элементами и т.д. напоминает некий пестрый винегрет и кажется совершенно непривлекательным.
- На каждой странице есть важные для вас объекты или элементы – выделяйте их цветом, формой или размером. Пусть человек в первую очередь видит их, а потом уже окружающую канву.
- Создавая красивый сайт, очень важно помнить, что это веб-ресурс, ориентированный на людей. Не стоит превращать его в новогоднюю елку или пестрого попугая. Падающие снежинки, искры, мыльные пузыри с натяжкой подойдут для главной страницы средненького детского интернет-магазина. А вот элегантность, изящество и утонченность всегда были в моде и по сей день является признаком отменного вкуса.
Хотите похвастаться самым красивым сайтом? Не жалейте времени, сил и денег – доверяйте профессионалам, которые знают, как должен выглядеть действительно идеальный ресурс, и мастерски работают над его созданием. Такой сайт будет говорить о статусе, вкусе и респектабельности вашего бизнеса. Только тогда посетители превратятся в потенциальных клиентов и постоянных покупателей ваших товаров или услуг.
Автор: Илья Михалёв
witiger.ru
