как составить карту сайта, чтобы поднять его в выдаче
18 янв., 2019
Начиная создавать свой первый сайт, я понятия не имел о том, что такое поисковая индексация и с чем её едят. Но свой проект хотелось видеть на первых позициях Яндекса и Google, а потому позволить себе пройти тему продвижения сайтов стороной элементарно не мог. Прошло пять лет, и теперь мне известны все инструменты продвижения. Сегодня расскажу про тот, что пускается в ход самым первым – SiteMaps.
Что такое SiteMaps?
Картой сайта называется особый xml-файл или же html-страница, которые отображают ссылки на приоритетные страницы сайта. Если уж вы поставили себе задачу продвигаться в ТОП, то SiteMaps будет иметь первостепенную важность. И это не зависит от того, продвигается ли свежеиспечённый сайт или «ремонтируется» старый.
Чтобы разобраться в значении карт, представьте себе оглавление учебника или же дорожную карту. Впервые оказавшись в незнакомом месте или взяв в руки новую книгу, они помогают оказаться в требуемой точке или на нужной странице.
Карта сайта выполняет ту же роль, помогая человеку, а также Яндексу, Google и прочим поисковым системам максимально быстро отыскать нужную страницу.
Как SiteMaps помогают сайту в SEO-продвижении
Прежде всего, скорость индексации возрастает в несколько раз. Поисковые системы будут быстрее индексировать новые страницы, поэтому они получают шанс появиться на первых позициях выдачи поиска очень скоро.
Второе, «глубокие» страницы индексируются намного лучше. Но даже при этом есть вероятность, что они останутся незамеченными.
Третье – это мониторинг индексированных страниц. В комбинации с поиском Google (а также Яндексом и прочими популярными сервисами), можно увидеть, какие URL-адреса показываются в карте сайта, индексируемой поисковиками.
Но сегодня мы сосредоточимся на картах. Что такое SiteMap в общих чертах разобрались. Чем они замечательны и полезны — тоже. Теперь давайте углубимся в тему.
Виды карт сайта
На индексикацию поисковикам требуется время. Системы проверяют страничку за страничкой: от главной до второстепенных. Сайт с большим количеством страниц будет индексироваться медленно. На это может уйти не один месяц. Поэтому чем быстрее вами будет запущена карта, тем лучше.
Системы проверяют страничку за страничкой: от главной до второстепенных. Сайт с большим количеством страниц будет индексироваться медленно. На это может уйти не один месяц. Поэтому чем быстрее вами будет запущена карта, тем лучше.
Карты бывают двух видов. Какие именно, чем они отличаются и какую лучше выбрать, подробно изложу.
Sitemap.html. Что представляет собой HTML-карта
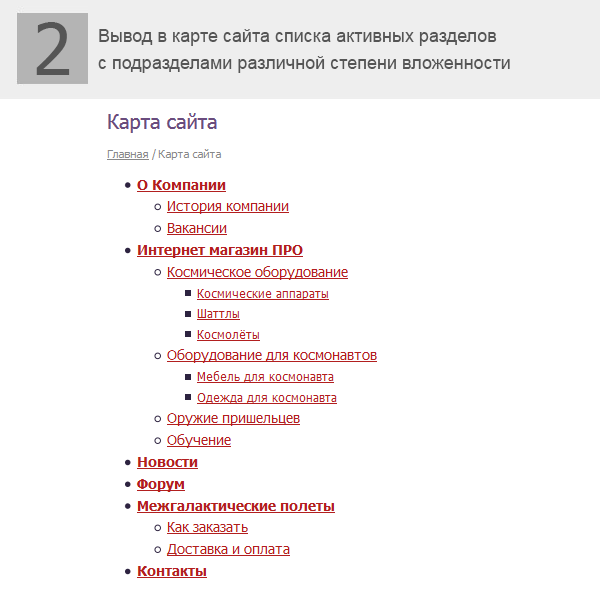
Итак, карты сайта можно поделить на две основные категории. Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Для наглядности слишком большие страницы таких карт украшаются анимациями и скриптами.
К сожалению, HTML-карта имеет серьезные ограничения по числу ссылок на одной странице. Их количество не может превышать сотню. Если же это произойдёт, то далеко не все ссылки будут проиндексированы поисковыми системами. А в худшем случае страница окажется под санкциями за заспамленность ссылками, даже если они не будут вести за пределы вашего домена. Поэтому не стоит злоупотреблять количеством. Многим сайтам вполне хватает данного лимита ссылок, чтобы указать разделы и подразделы. Но что же делать, если страниц у вас не несколько сотен, а несколько тысяч. А то и десяток тысяч? Переходим ко второму виду.
Если же это произойдёт, то далеко не все ссылки будут проиндексированы поисковыми системами. А в худшем случае страница окажется под санкциями за заспамленность ссылками, даже если они не будут вести за пределы вашего домена. Поэтому не стоит злоупотреблять количеством. Многим сайтам вполне хватает данного лимита ссылок, чтобы указать разделы и подразделы. Но что же делать, если страниц у вас не несколько сотен, а несколько тысяч. А то и десяток тысяч? Переходим ко второму виду.
Sitemap.xml. Что представляет собой XML-карта сайта
Это, как можно догадаться, файл в формате XML. Как правило он находится в корне сайта. Имеет целый ряд преимуществ перед своим оппонентом. Во-первых, Sitemap.xml индексирует каждая известная поисковая система: Яндекс, Google, Safari, поиск@Mail.ru и др. Против 100 ссылок, предлагаемых Sitemap.html, он дает возможность прописать до пятидесяти тысяч. Также имеется возможность выставить приоритет и частоту обновления страниц.
Важно отметить, что эти указания будут всего-навсего рекомендацией для поисковика. Допустим, вы решили задать время частоты обновления сайта раз в шесть лет. Затрудняюсь сказать, как часто поисковый робот будет заглядывать на ваши страницы, но поверьте, происходить это будет намного чаще. Решили поставить частоту обновления каждые тридцать минут? Сильно сомневаюсь, что роботы поисковых систем действительно будут проводить индексацию так часто.
Допустим, вы решили задать время частоты обновления сайта раз в шесть лет. Затрудняюсь сказать, как часто поисковый робот будет заглядывать на ваши страницы, но поверьте, происходить это будет намного чаще. Решили поставить частоту обновления каждые тридцать минут? Сильно сомневаюсь, что роботы поисковых систем действительно будут проводить индексацию так часто.
Менее используемые XML-карты
- Image XML sitemap – расширение для изображений. Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.
- Video XML sitemap – по аналогии с предыдущим расширение предназначено для сайтов с огромным количеством видеоконтента.
- Mobile XML sitemap – Расширение для мобильных страниц. Может пригодиться для веб-сайта с мобильной версией, размещенной на отдельном URL, не имеющем аннотаций в HTML.
- Alternate language XML sitemap – нужен страницам с альтернативными языками.
 Такую карту следует ставить мультиязычным сайтам.
Такую карту следует ставить мультиязычным сайтам. - Google News Sitemap — с ней индексация новостей будет проходить заметно шустрее. Без этой карты не обойтись, если ваш ресурс должен мелькать в Google Новостях.
- RSS feed / Atom – для нового или обновленного HTML-сайта. Можно установить, если контент на нем часто меняется и обновляется. Такая карта хорошая для ресурсов с часто меняющимися изображениями.
- mRSS – расширение RSS-видео. Желательно установить на сайт, если на нем часто обновляется и добавляется видеоконтент.
Избегайте создания статических карт сайтов
Не рекомендую прибегать к помощи и использовать инструменты генератора Sitemap, такие как https://www.mysitemapgenerator.com или https://htmlweb.ru/analiz/sitemap.php
Казалось бы, пользоваться ими легко и просто. Вам достаточно ввести URL своего веб-сайта, после чего генератор начинает сканировать его и создает карту специально для вашего сайта. После чего вам останется всего лишь загрузить сгенерированный файл Sitemap на ваш веб-сервер.
Важный нюанс: если вы создаете новые страницы, Sitemap от этого не изменится. А значит не станет отображать новые изменения.
А ведь карта нужна нам именно для того, чтобы поисковая система максимально быстро узнавала о новых страницах. Генератор предоставляет мгновенную картину на веб-сайте, но не более того.
Генератор видит только связанные URL
Вам стоит добавить URL-адреса в карту сайта, которые совершенно никак не связаны с сайтом. Но стоит отметить, это не обязательно гарантирует, что все не связанные URL будут проиндексированы.
Думаю, я достаточно хорошо аргументировал, почему не стоит пользоваться генераторами Sitemap., если на то нет веских причин.
Какая причина может считаться уважительной? Например, если ваш сайт новый и вам нужно как можно срочнее начать его индексировать. Сомневаюсь, что в вашем распоряжении достаточно времени и ресурсов для создания динамической карты сайта, которая станет регулярно обновляться.
И всё же в большинстве случаев требуется именно динамическая карта сайта, которая проводит регулярные обновления. Как это реализовать? Сейчас расскажу.
Как это реализовать? Сейчас расскажу.
Как самому сделать карту сайта
Теперь пришло поговорить о более сложных вещах. Все файлы, которые я приводил до этого, находятся в формате XML. А обратить внимание стоит на два формата – XML-карта сайта и RSS.
По сути, именно они нам и будут нужны и о остальных формах, таких как Atom, даже знать не надо.
SiteMap XML формата имеет свою особую структуру
1) Декларация
Сканеры поисковиков распознают ее по этой декларации.
2) Добавление URL-адресов
Тег <urlset> охватывает URL-адреса. Вот вариант простенькой карты сайта с одним URL.
Если требуется добавить больше URL-адресов, то вам будет достаточно прописать больше тегов. Один единственный тег, указывающий местоположение. А при использовании тега Google с Яндексом смогут узнать обо всех важных URL-адресах.
3) Добавление тега lastmod к URL-адресам
Рекомендую добавить сведения о последнем обновлении URL-адреса в теге <lastmod>, потому что он вполне способен ускорить повторное сканирование URL-адресов с новым контентом.
Полная карта будет выглядеть так:
Форматирование Lastmod
Lastmod использует формат даты и времени W3C. Давайте посмотрим на значение в приведенном выше примере: Описание значения 2018-11-20T18: 30: 00-02:00
При желании в карту сайта можно добавить еще два тега: <changefreq> и <priority>. Единственное, не все поисковики их индексирует. Например, Google начал игнорировать их с мая 2015-го. Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Советы по созданию SiteMap
После создания карты сайта, рекомендую придерживаться определённых правил:
- Используйте только стандарт кодирования UTF-8
- Нужно использовать абсолютные URL-адреса. Если у вас есть карта сайта, размещенная в , то вы не можете указать относительный URL-адрес. Например /pageone.
 html. Вместо этого придётся использовать http://www.samesite.com/pageone.html.
html. Вместо этого придётся использовать http://www.samesite.com/pageone.html. - Можно сжать карту сайта с помощью метода gzip
- Уклонение объекта:
Например, URL
требуется экранировать символа (&):
5) Диакритики и другие символы, отличные от ASCII:
Например, URL
требуется экранировать символа (ä):
URL-адреса, которые обязательно должны быть помещены в Sitemap.
Со всей серьезностью отнеситесь к выбору URL-адресов в файл карту сайта. Это крайне важная задача!
Не рекомендуется перечислять каждый URL-адрес сайта в файле карты сайта.
Включите веб-страницы, которые собираетесь ранжировать в поисковых системах и показать пользователям – то есть самые важные и качественные.
Исключаем:
- Полезные страницы, которые необходимы и полезны для пользователей (форма отзыва, учетные записи, списки желаний и тому подобные.), но при этом не предназначенные для размещения на странице.

- Любые перенаправления (3xx), страницы ошибок клиента (4xx) или сервера (5xx).
- URL-адреса с использованием параметров или сеансов идентификаторов.
- URL-адреса, созданные фильтрацией (ненужные для SEO).
- Размещены URL-адреса других поддоменов, чем sitemap.xml; если у вас есть URL-адреса на других поддоменах, стоит разместить там еще одну карту сайта.
- Канонизированные страницы.
- Страницы с разбивкой на подстраницы.
- Повторяющиеся страницы.
- Страницы, запрещенные robots.txt.
- Страницы с noindex.
Расширение карты изображения
Сделать это можно с помощью изображений. Еще раз взгляните на основной файл Sitemap:
Хотите добавить туда изображения? Используйте пространство имен XML для картинок:
А теперь добавьте изображения в тег <url> следующим образом:
Понадобятся теги <image: image> и <image: loc>.
Можно добавить дополнительную информацию о каждом изображении:
Вариант Sitemap с дополнительными тегами:
Замечания по Sitemap изображений.
- К странице можно добавить не более тысячи изображений
- Картинки не должны находиться в том же домене, что и ваш веб-сайт. Не забывайте про такой инструмент, как CDN (сеть доставки контента). Убедитесь, что CDN подтвержден в Search Console.
Карта для видео
Используемые теги:
Расширение, требуемое мультиязычному сайту
Когда на вашем сайте множество языков, то обязательно свяжите их с помощью атрибута «hreflang». Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Это же касается файлов карты сайта. Вставляя альтернативный элемент в Sitemap, вы поддерживаете индексацию версий на различных языках.
Вам нужно сделать уникальный URL всем URL-адресам. Все элементы URL обязаны иметь тег , указывающий URL-адреса страниц, и подэлемент для всех иных версий страницы, в том числе ее саму.
Тег включает атрибуты для правильного языкового URL:
rel="alternate" hreflang="en-us" href="http://www. example.com/"
example.com/"
Не забудьте добавить пространство имен XML для XHTML.
И, наконец, расширение мобильной карты
Необходимость в ней есть лишь в том случае, если ваш сайт заточен только под мобильные устройства. При адаптивном дизайне нужды в ней нет.
При создании мобильной карты добавьте пространство имен XML для мобильных устройств и используйте тег , включая атрибуты для обслуживания мобильной версии URL:
Карта сайта для Google Новостей
Поможет контролировать, какой контент попадёт в новости Google. Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.
Используйте теги <news: news> для каждого URL-адреса.
Дабы новость лучше показывалась в новостях, используйте тег <image: image>. Иначе изображение может быть выбрано случайно или не показываться вообще.
Чтобы проверить, насколько успешно вы адаптировали сайт для поисковиков, не забудьте подключить Яндекс Метрику. Сделать это намного проще, чем настроить SiteMap — пошаговая настройка в видео: https://www.youtube.com/watch?v=5LESlGZuePs
Не забудьте про интересный и адаптированный SEO-контент — именно он будет ключом к успешному продвижению! Но обязательно изучите новые тенденции в написании статей — в 2019 году они сильно поменялись.
Надеюсь, эта информация и формы шаблонов кода помогут настроить вам карту сайта. Удачи!
3 способа создать карту сайта — sitemap.xml | Как сделать сайтмап
Карта сайта – это файл, оформленный в xml-формате, в котором содержаться все url страниц сайта, и используемый при продвижении сайта (SEO). Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Cпособы создания карты сайта?
Способ 1: Самостоятельное создание карты сайта
Этот способ может подойти только в том случае, если количество страниц на сайте не будет меняться, иначе при добавлении новых страниц они могут не попадать в индекс и каждый раз придется добавлять их вручную. А в sitemap.xml придется дописывать постоянно новые строки. Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Чтобы сделать простую карту сайта собственными руками нам нужно иметь 2 вещи:
- Список всех страниц сайта.
- Шаблон карты сайта сделанный в Excel (скачать).
Список страниц сайта вы можете получить с помощью программ выгрузки сайта. Их на текущий момент огромное множество. Это может быть:
Это может быть:
- NetPeakSpider (платная, пробный период)
- Xenu’s (бесплатная)
- WebSite Auditor (платная, есть бесплатная версия на ограниченное кол-во адресов)
- ScreamingFrog (платная)
- И т.д.
Получив список адресов страниц сайта мы открываем шаблон для Sitemap в Excel.
Далее мы копируем список адресов страниц в столбец B. Выделяем все заполненные ячейки в столбце А и за черненький квадратик который внизу слева протягиваем ко конца столбца А.
Также поступаем и со столбцами С и D.
Что должно получиться:
Создаем пустой текстовый файл с названием sitemap.xml и открываем его.
В начале файла вставляем такие строки.
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
Далее мы из шаблонного файла Excel копируем полностью колонку D.
И вставляем в наш файл карты сайта.
Далее мы вставляем последнюю строку:
</urlset>
Далее мы полученный файл сохраняем и добавляем в корень сайта, там где лежит файл robots.txt.
Сделать это можно с помощью программы WinSCP или TotalComander просто перетащив файл в окно с открытой корневой папкой.
Способ 2: Автоматическая генерация с помощью сервисов и программ
Данный метод отличается от первого только тем, что не нужно самому выгружать адреса сайта и генерировать файл карты сайт за вас это сделает программа. Но недостаток этого метода в том, что он:
- плохо будет работать при неправильно составленном robots.txt
- постоянно вручную заменять карту сайта или добавлять url новых страниц которые были добавлены на сайт с момента последней генерации файла
- если количество страниц на сайте больше определенного количества, тогда функционал может быть платным.
Данный метод подойдет для сайтов с небольшой структурой которая длительно время не меняется.
Одним из самых популярных сервисов для создания карты сайта есть https://www.mysitemapgenerator.com/. В данном сервисе бесплатно можно сгенерировать файл на 500 страниц с указанием приоритетов страниц и датой последних обновлений.
Заходим на сайт, и выбираем
Далее вставляем адрес нашего ресурса и вводим проверочный код и нажимаем Старт!.
Ждем пока происходит процесс анализа сайта – пока страницы переобходятся краулером. После этого скачиваем готовый файл.
При сохранении задаем имя sitemap.xml и сохраняем файл. После этого мы копируем файл в корневую папку сайта (описывалось в 1 способе).
Таких программ на самом деле очень много и какой из них пользоваться выбирать вам.
Несколько сервисов для генерации карт сайта:
- https://gensitemap.ru/
- https://htmlweb.ru/analiz/sitemap.php
- https://www.mysitemapgenerator.com/
Все они имеют схожую логику работы, поэтому расписывать по каждому отдельно нет смысла.
Кроме онлайн генераторов карт сайта есть и программы для ПК с краулерами. Например в программе ScreamingFrog есть функция генерация карты сайта.
Но смысл у нее такой же, как и у онлайн сервисов.
Способ 3. Автогенерируемая карта сайта
Это наиболее оптимальный вариант с нашей точки зрения. Создаются подобные карты сайта либо встроенным функционалом админки, либо программистами с помощью php-файлов, которые генерируют её «на лету». Если у Вас стоит одна из распространённых CMS типа: WordPress, Opencart, Bitrix, то у них есть либо встроенный функционал или можно установить плагины и при правильной настройке они будут генерировать достаточно хорошие карты.
Но самому данную работу лучше не делать, а написать ТЗ для программиста. Оно должно быть примерно следующего содержания.
- Создать автогенерируемую карту сайта с генерацией в файл sitemap.xml, который находиться в корневой папке.
- Настроить добавление в неё только страниц и файлов которые не закрыты от индексации с помощью тега meta robots “noindex” и файла robots.
 txt.
txt. - Настроить добавления тегов “changefreq” для того чтобы показывать частоту обновления страниц: поставить на все weekly
- Настроить добавления тегов “priority” для того чтобы показывать важность страницы при индексации, чем выше у страницы значение priority тем быстрее её нужно проиндексировать. Проставить главной и всем разделам приоритет 1, а товарам 0,8(можно менять в зависимости от сайта и приоритетов).
- Настроить тег “last change”, который показывает дату последнего изменения страницы. Данные брать из админки или проставлять любую дату за последний месяц.
- Настроить перегенерацию сайта в случае добавления/удаления страниц, но не реже 1 раза в месяц.
Также можно настраивать генерацию файла карты сайта при любом обращении к нему. Но при большом количестве страниц это может существенно нагружать хостинг и сайт может быть недоступен определенное время.
Правильность оформления карты сайта в формате xml
Все требования и рекомендации по синтаксису создания карты сайта вы можете почитать на сайте https://www. sitemaps.org/ru/protocol.html.
sitemaps.org/ru/protocol.html.
Вот основные из них:
- Обязательными тегами для карты сайта являются теги <urlset></urlset>, <url></url>, <loc></
- Теги <lastmod>, <changefreq>, <priority> являются необязательными и могут быть неиспользованы, это не будет считаться ошибкой.
- Обязательно в файле должны быть указаны протоколы, по которым составлена карта сайта:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
- Размер файла карты сайта не должен привышать 50 Мбайт
- Sitemap не должен содержать более 50 000 урлов
- Кириллические адреса нужно записывать в punny-code.
Создание сводной-индексной карты для нескольких карт сайта.

Индексную карту сайта можно создавать в некоторых случаях:
- Если вы для различных разделов хотите разделить карты сайта
- Если в одной карте сайте больше чем 50 000 адресов
- Размер файла более 50 Мбайт
Особый синтаксис для индексных карт сайта
Пример индексной карты сайта, если у нас есть каталог автотоваров с двумя подразделами: покрышки и диски и мы хотим их разделить. Тогда все странице не каталога(главная, доставка и т.д.) мы добавляем файл sitemap_index.xml, страниц из раздела покрышки мы оформляем в sitemap_pokrishki.xml, а с дисками — sitemap_diski.xml и добавляем эти файлы в корневую папку. Создаем файл с именем sitemap.xml со следующим содержанием:
Вывод
Для того, чтобы карта сайта была всегда актуальной, мы рекомендуем использовать именно автогенерируемую. Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Иванченко Сергей Руководитель группы поискового продвижения
похожие статьи
подписаться:
# SEO 10 января 2022
# SEO 4 февраля 2022
# SEO 22 ноября 2021
Комментарии
как правильно сделать карту сайта?
Карта сайта, также именуемая Sitemap, – веб-страничка с размещенными на ней сведениями о структуре конкретного ресурса. Отдельным вопросом может стать необходимость в карте сайта, когда существует «подвал». Мы говорим – ДА, карта сайта нужна. И связано это с тем, что Sitemap несет функции путеводного инструмента как для людей, так и для поисковиков.
Отдельным вопросом может стать необходимость в карте сайта, когда существует «подвал». Мы говорим – ДА, карта сайта нужна. И связано это с тем, что Sitemap несет функции путеводного инструмента как для людей, так и для поисковиков.
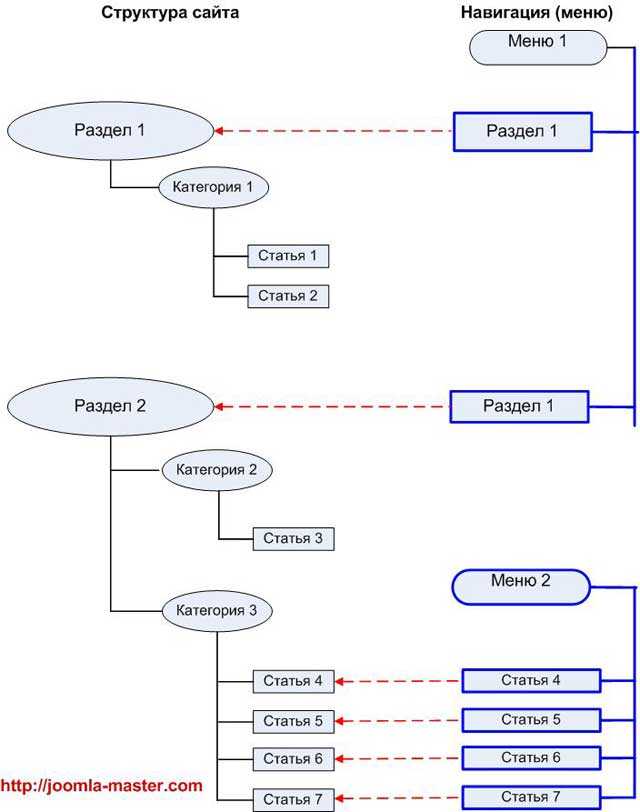
Sitemap ссылается на разделы с подразделами, а также просто страницы. Конечно, если Ваш портал включает всего 10 страниц, карту, возможно, и не надо создавать, в ее роли выступит стандартное меню. А вот когда речь идет о полноценном портале, на котором сотни или даже тысячи web-страниц, то смысл в карте огромный.
1 карта хорошо, а две – лучше!
Выше мы уже обозначили важность Sitemap для людей и поисковиков, поэтому многие современные порталы располагают двумя картами: XML и HTML.
XML применяется конкретно поисковиками. Миссия такой карты заключается в предоставлении поисковикам точных сведений о строении со всеми модификациями. Благодаря наличию такой карты «пауки» достаточно быстро проводят индексацию добавляемых текстов, вносят контент в базу систем-поисковиков. А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
Карта в виде HTML подходит для визуальной презентации структуры пользователям. От простоты и ясности этой карты зависит оперативность, с которой посетитель сайта найдет нужный ему раздел. Подготовка HTML-карты имеет значение тогда, когда надо наладить usability пространного internet-проекта, а разделы и подразделы нет возможности поместить в меню.
Некоторые «специалисты» задействуют в качестве инструмента для постановки ссылок внутри сайта карту HTML, но такое ее использование является грубейшей профессиональной ошибкой. Сейчас мы поясним, почему. Самое главное – HTML-карта не является полноценным Sitemap. Хорошо, если «паук» воспримет ее как страничку с более крупным числом ссылок внутри ресурса (внутренние ссылки). А в худшем случае Вас ожидает пессимизация значения карты сайта, т.к. на ней очень много ссылок, хотя они и не сделаны внешними. Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
Делаем XML-карту
Файл XML готовят 3-мя методами:
- Покупка генератора, чтобы он создал карту ресурса
- Использовать 1 из online-сервисов
- Создать файл самостоятельно
Лучше всего приобрести генератор. Тогда Вас не затруднит работа вручную, а, значит, Вы сможете рациональнее использовать часть своих рабочих часов. Минусом указанных генераторов считается то, что нужно покупать лицензию. Большинство данных программ продаются по Shareware, стоимость от 20ти до 30ти USD. Лучшие в продаже:
- SiteMap XML Dynamic SiteMap Generator
- WonderWebWare SiteMap Generatior
- Sitemapspal
Когда на сайте у Вас несколько сотен страниц, надо попробовать online-сервисы, предоставляющие услуги безвозмездно. Вам останется только обозначить адрес сайта, кликнуть «Загрузить», и вот уже у Вас – полноценная карта. Лучшие среди сервисов online:
Лучшие среди сервисов online:
- www.xml-sitemaps.com – до 500 стр.
- www.freesitemapgenerator.com – для порталов до 5000 стр.
Для тех, кто собирается делать Sitemap.xml самостоятельно, полезно почитать эту информацию. Вы должны знать данные теги:
- <url> – укажите информацию о конкретном урле
- <urlset> – тег, который может включать несколько урлов
- <loc> – применяется для указания урла
- <lastmod> – добавляется дата последнего изменения страниц
- <changefreq> – выявляет частоту изменения содержимого, задействуются атрибуты: always, hourly, daily, weekly, monthly, yearly, never
- <priority> – преподносит описание приоритета конкретной web-странички в соотношении с остальными (при цифрах от 0,1 считается низкий приоритет, до 1 – высокий)
Примечания:
- <url>, <urlset> и <loc> – обязательно
- <lastmod>, <changefreq> и <priority> – не обязательно указывать в файле Sitemap.
 xml
xml
Когда карта создана, надо отправить ее на Ваш ресурс. Для этого сделанному файлу надо выдать имя Sitemap.xml, а позднее «залить» его в корневую директорию портала.
Для того чтобы «пауки» быстрее нашли карту, стоит применять функционалы «Инструменты для вебмастеров» (Google), «Яндекс-вебмастер» (Яндекс).
В 1-ом случае сначала авторизация в «Инструментах», затем – найти из перечня сайтов необходимый Вам, перейти к вкладке оптимизация/файлы Sitemap. Выйдет страничка, где потребуется нажать «Загрузить», выбрать file и подтвердить.
Для того чтобы возник новый файл в базе Яндекса, стоит авторизоваться в соответствующем функционале, опять же найти Ваш site, обратиться к настройке индексирования/файлам Sitemap, отметить путь к сделанному Вами файлу, кликнуть на «Добавить».
Советы
- Сегодня поисковики отмечают файлы Sitemap, которые обладают не более 50000 урлами. Учтите и размер самого файла. Он не должен зашкаливать за 10Мб. Google просит разбить карту на ряд files.
 Все это позволит не допустить серверных перегрузок.
Все это позволит не допустить серверных перегрузок. - При подготовке ряда Sitemap их следует обозначить в файле индекса, создаваемым с подбором нижеперечисленных тегов: <sitemapindex> (родительский, ставится в начале file и его конце), <sitemap> (для каждого из файлов), <loc> (определяет местоположение всех файлов) и <lastmod> (тег не обязательный, но он демонстрирует даты выполненных ранее трансформаций файлов map).
- Урлы делать с префиксом www или же без такого префикса.
- Кодировка файлов Sitemap – UTF8.
- Sitemap.xml должна включать указание на пространство имен кодировки XML: xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″.
Карта для пользователей: правильно создаем
Если страничка – для пользователей, а не робота, имеет смысл, чтоб она оказалась удобной, легкой для восприятия, информативной, содержащей базовые сведения о структуре ресурса.
Многие карты такого формата обладают обыкновенной древовидной структурой, где разделы с подразделами выделяются разными стилями CSS и иногда графическими элементами.
Если Вам нужно сделать карту для внушительного портала с тысячами веб-страниц, тогда ссылки на них следует делать в виде вкладок. Это позволит Вам не обеспечить основного недостатка крупных карт – пространности. Т.к. эта map для «пауков» играет второстепенные роли, для того чтобы создать ее, Вы можете прибегнуть к Java-скрипту. Он помогает сильно увеличить функциональность данной страницы.
Студия Seora предлагает Вам воспользоваться услугами лучших специалистов, которые создадут нужные Вам карты сайта с учетом последних тенденций. Это значительно повысит индексируемость всех страниц Ваших ресурсов.
Как сделать карту сайта: 12 советов по SEO, ключевым словам, пользовательскому опыту и контенту
С 2001 года мы запланировали, спроектировали и создали более 1000 веб-сайтов. В этих проектах мы разработали собственные передовые методы создания карт сайта.
Здесь вы можете увидеть некоторые мысли, лежащие в основе процесса. Вот как сделать карту сайта для высокопроизводительного веб-сайта…
Подождите, что такое карта сайта?
На самом деле существует три вида карт сайта с тремя совершенно разными функциями.
- Карта сайта для посетителей: Карта сайта — это страница со списком ссылок на все страницы сайта, обычно находящаяся по ссылке в нижнем колонтитуле сайта. Это оригинал.
- Карта сайта для поисковых систем: Эта карта сайта представляет собой XML-файл, который сообщает поисковым системам, какие страницы индексировать.
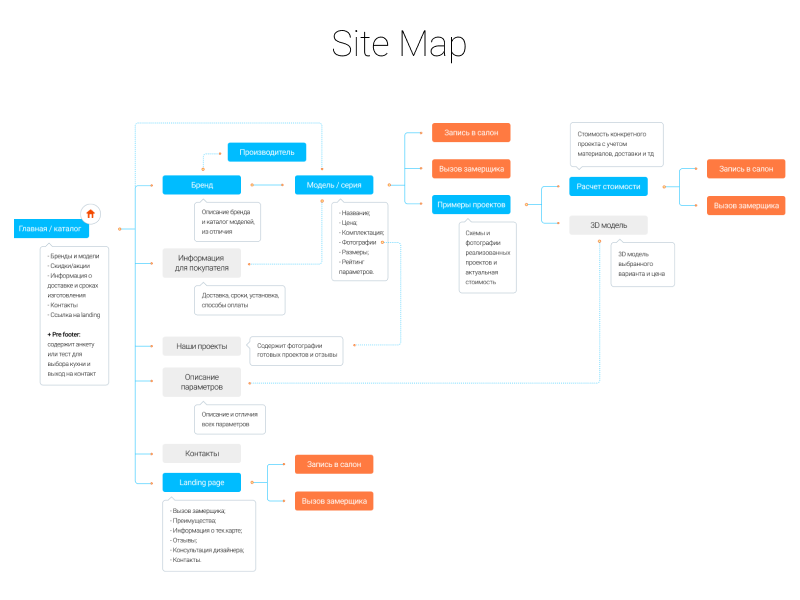
- Карта сайта для планирования веб-сайта: Эта карта сайта является важным инструментом планирования веб-дизайна, показывающим страницы (URL) и отношения между ними (навигация).
Первые два легко. Обычно они создаются автоматически с помощью небольшого программирования.
Последнее сложно. Чтобы сделать это хорошо, вам нужно учитывать множество факторов одновременно: ключевые слова, удобство использования и психологию посетителей. Информационная архитектура — это навык.
Инструменты Sitemap (и шаблон)
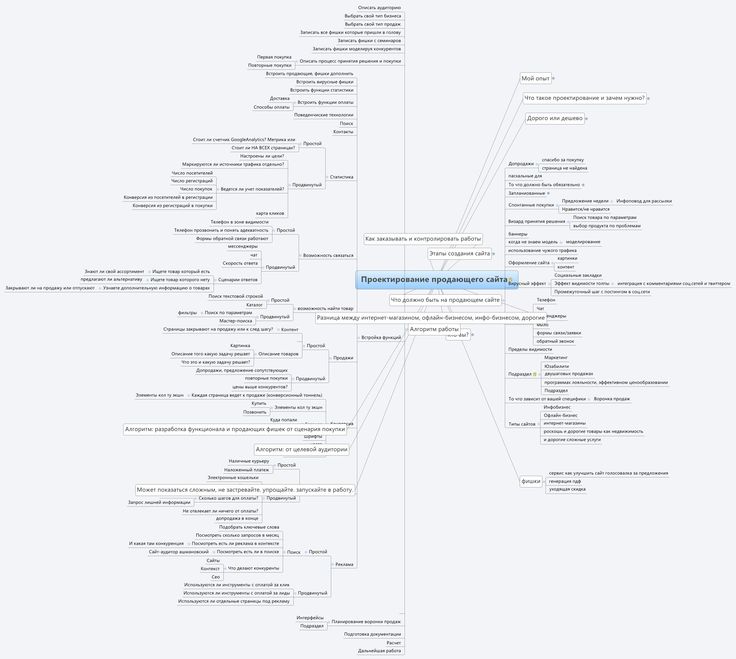
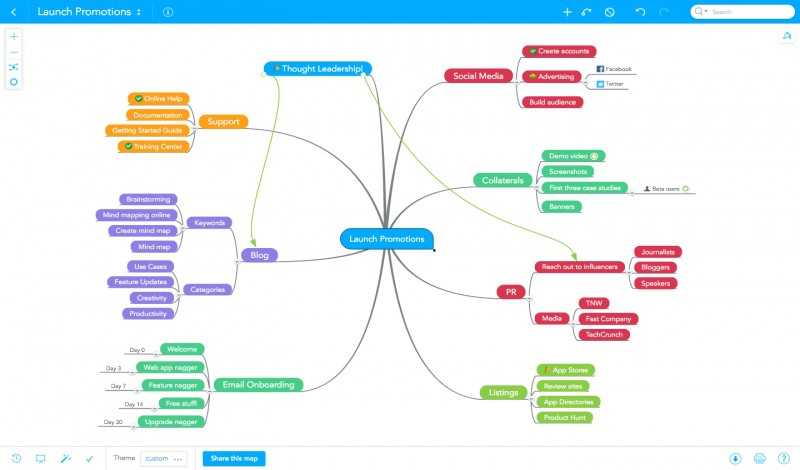
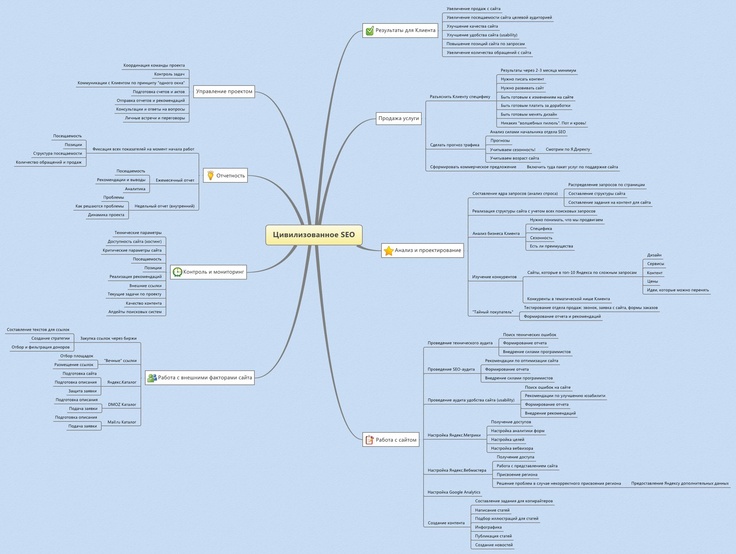
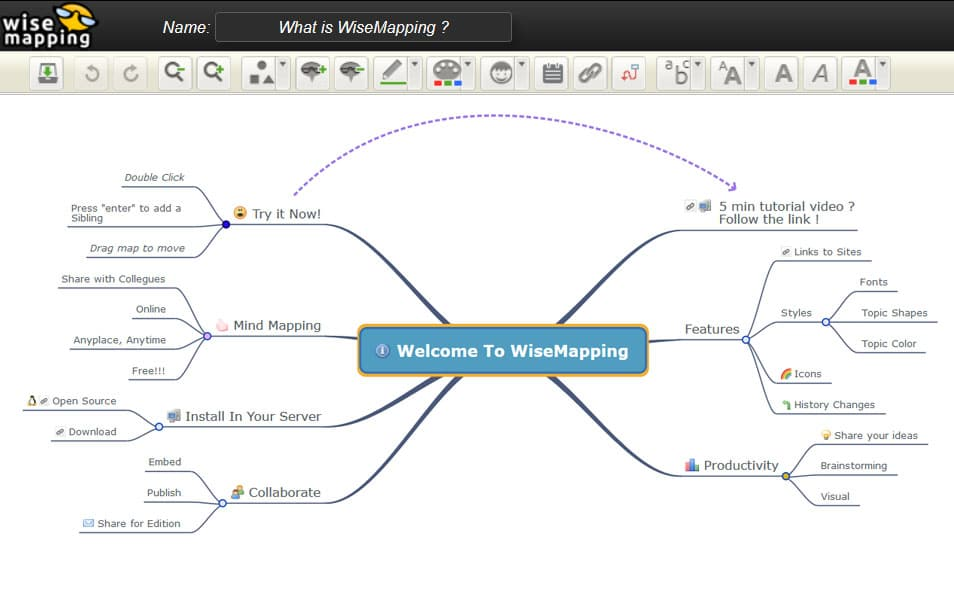
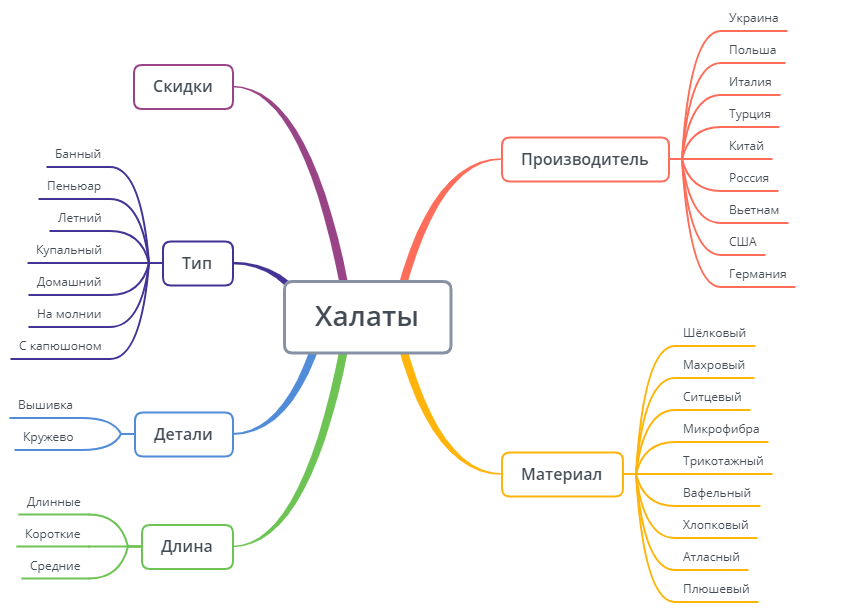
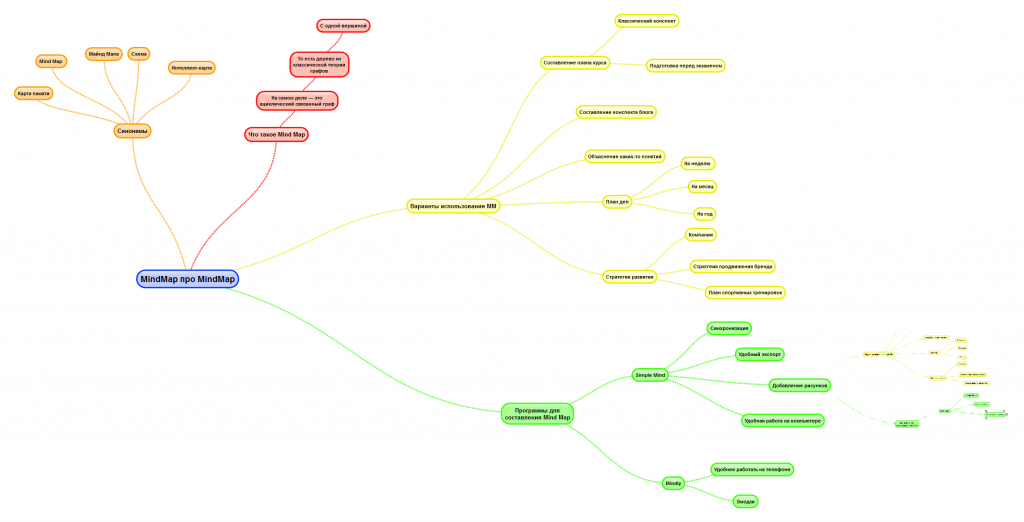
Во-первых, формат. Большинство планировщиков веб-сайтов используют макет блок-схемы для создания карт сайта. Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
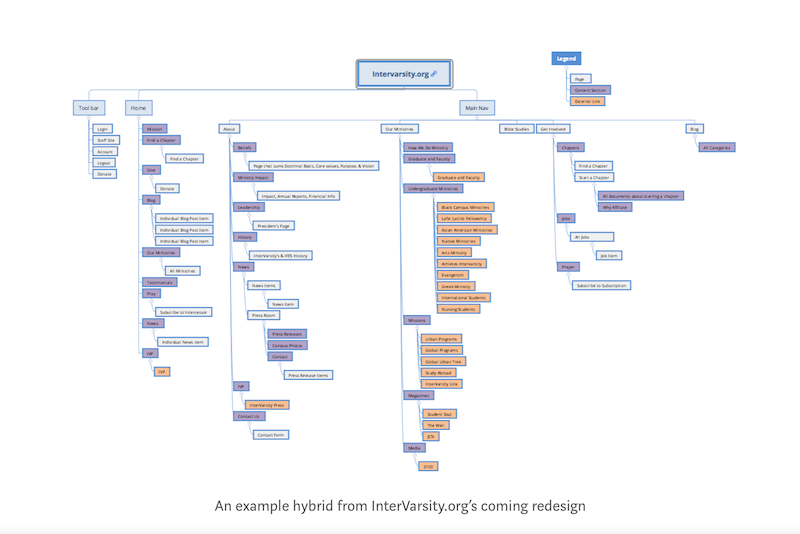
В этом руководстве мы будем использовать блок-схему.
Белые доски и стикеры хороши для проведения мозговых штурмов, но в конечном итоге вам понадобится инструмент Sitemap. Наиболее популярными являются Slickplan, Lucidchart и Miro.
Slickplan хорошо подходит для большинства проектов, но у Lucidchart и Miro есть несколько невероятных функций совместной работы и интеграции. А для более серьезных диаграмм и вайрфреймов мы используем Sketch.
Хотите бесплатный инструмент для карт сайта? Вы всегда можете просто использовать Google Drawings. Не стесняйтесь начать с нашего шаблона.
Украсть наш шаблон Google Drawings →
12 рекомендаций по созданию карт сайта
Мы собрали все наши лучшие советы по созданию визуальных карт сайта в одной диаграмме. Это сочетает в себе лучшие практики, включая ключевые слова для SEO и функции для UX.
Карта сайта — это ваш первый шаг в создании оптимизированного для поиска и конверсии веб-сайта.
Вам может не понадобиться каждый элемент каждый раз, когда вы создаете карту сайта, но вот подробности для каждого:
1. Имя страницы
Имя страницы. Просто, верно? Но это еще не все. «Имя страницы» имеет несколько важных значений.
- Метка в навигации (UX)
Нечеткая или запутанная навигационная метка будет иметь более низкий рейтинг кликов, видимый в сводке навигации в Analytics. - Заголовок в верхней части страницы (SEO)
Неопределенный или общий заголовок может упустить возможность указать релевантность в поиске, если эта страница оптимизирована для ранжирования. Тег, ориентированный на ключевую фразу, и тег title являются фундаментальными рекомендациями SEO.
Если вы двигаетесь быстро и просто фиксируете идеи, не переусердствуйте. Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
2. Тип шаблона
Веб-сайты являются модульными, строятся из шаблонов. Это делает их гибкими. Делаете новую страницу? Выберите шаблон и добавьте свой контент.
Бюджет дизайна и программирования определяется количеством шаблонов (а не количеством страниц). Каждый шаблон должен быть настроен в системе управления контентом.
Карта сайта — это возможность указать типы шаблонов, чтобы дизайнеры/разработчики знали размер и форму проекта.
Типичный проект веб-сайта здесь, в Orbit, включает как минимум семь пользовательских шаблонов, не считая версии для мобильных устройств и планшетов. Вот 10 самых распространенных шаблонов веб-сайтов.
1. Домашняя страница
Обычно очень индивидуальный макет с особым вниманием к содержимому верхней части страницы (учитывая, что 73% посетителей главной страницы не прокручивают страницу). Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
2. Ключевая страница преобразования
Это наш термин для страниц, которые нужно продавать. Это страницы продуктов и услуг. Ядро сайта. Подобно шаблону домашней страницы, этот макет разработан специально для того, чтобы направлять взгляд через набор приоритетных сообщений (ответы и доказательства) и включает заметные призывы к действию.
3. Базовая страница
Иногда ее называют «типичной внутренней страницей». Это наиболее гибкий тип шаблона. Он поддерживает все виды блоков страниц (модулей) и может содержать все форматы контента. Для большинства веб-сайтов B2B большинство страниц находятся в этом шаблоне.
4. Главная страница команды
Страница людей. Наглядная сквозная страница, предназначенная для того, чтобы помочь людям увидеть команду и перейти к биографии. Некоторые веб-сайты используют его дважды, один раз для руководства и один раз для сотрудников.
5. Страница биографии
Страница человека. Они часто ранжируются по имени человека. Они конкурируют с LinkedIn в результатах поиска, так что сделайте их лучше. Включите много деталей, и вы можете использовать множество тегов схемы. Это отлично подходит для личного SEO каждого члена команды.
6. Главная страница блога
Вход в блог? На самом деле, более вероятно, что посетители зайдут из поиска или социальных сетей и попадут прямо на статью. Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
7. Страница сведений о статье
Шаблон для статей обычно включает кнопки автора и публикации. Также может быть указана дата, но вы можете не указывать ее, если только ваша контент-стратегия не предусматривает публикацию новостей.
8. Категория продукта (электронная торговля)
Является родителем страниц продуктов. Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
9. Страница сведений о продукте (электронная торговля)
Крайне важный «PDP» (так ботаники электронной коммерции сокращают «страницу сведений о продукте») — рабочая лошадка каждого веб-сайта электронной коммерции.
Общие шаблоны, предлагаемые платформами электронной коммерции, часто работают хорошо, но ничто не сравнится с макетом, разработанным специально для этого каталога продуктов и аудитории.
10. Контакт
Посетитель здесь, потому что он хочет связаться (отправить сообщение или найти вашу контактную информацию), поэтому уменьшение трения является первой задачей этой страницы.
Но если показатели конверсии низкие, может помочь добавление элементов, ориентированных на конверсию. Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Любая страница с настраиваемой функциональностью является еще одним шаблоном. Если страница предлагает больше интерактивности, чем базовая навигация (например, пользователь прикасается к клавиатуре), эти взаимодействия необходимо спроектировать и запрограммировать. Значит другой шаблон.
3. Целевая ключевая фраза
Хороший процесс веб-дизайна выравнивает страницы по ключевым фразам.
Хороший процесс веб-дизайна позволяет анализу ключевых фраз принимать решения о том, какие страницы включать.
Многие страницы самых эффективных веб-сайтов оптимизированы для множества фраз. Все начинается с понимания основ поисковой оптимизации:
Google не ранжирует веб-сайты. Он ранжирует веб-страницы.
Имея это в виду, вот основные принципы выравнивания страниц и фраз.
- Домашняя страница может ориентироваться на наиболее конкурентоспособные фразы.
Это потому, что домашняя страница почти всегда является самой авторитетной страницей на любом веб-сайте. У него больше всего внешних ссылок и, следовательно, самый большой потенциал ранжирования в поиске. - Сервисные страницы оптимизированы под ключевые фразы коммерческого назначения.
Это более ценные и конкурентоспособные фразы. Их может быть много, хотя они не обязательно должны отображаться в навигации (см. раздел 9 ниже). - Сообщения в блогах оптимизированы для информационных ключевых фраз.
Это низкоуровневые фразы, которые ищут люди, которые ищут ответы и информацию, но у них нет намерения получить помощь от вашего бизнеса. Эти страницы не включены в основную карту сайта (см. раздел 12 ниже). - На странице «О нас» нет ключевых слов.

Как и многие другие страницы. Потому что их никто не ищет. У этих страниц не будет целевых ключевых фраз, хотя они все равно могут быть популярными целевыми страницами из поиска. Это потому, что они часто являются дополнительными ссылками, которые появляются, когда люди ищут название бренда.
Вот наше руководство по исследованию ключевых фраз. Выбирая целевые фразы, добавляйте их в карту сайта.
4. Функции и форматы UX
Карта сайта также позволяет планировать контент и функции. Если вы знаете, что страница будет иметь определенную функцию, функцию или формат содержимого, задокументируйте это прямо на блок-схеме.
Вот список общих функций веб-сайта и места, где они часто встречаются на картах сайта.
- Формы (всегда на странице контактов)
- Карты (часто на страницах контактов и местоположений)
- Фильтры, поиск, регистрация по электронной почте (часто на главной странице блога)
- Автор, даты, комментарии, кнопки «Поделиться» (часто на страницах сведений о блоге)
- Календарь (часто на странице событий, но не нужен, если в среднем не менее двух событий в месяц)
- Видео/анимация (часто на главной странице и о страницах)
- Регистрация по электронной почте и поиск по сайту (часто это глобальные элементы, см.
 раздел 11 ниже)
раздел 11 ниже)
Существуют десятки других, от галерей до калькуляторов, но они гораздо менее распространены.
5. Отделите первичную и вторичную навигацию
Современный веб-дизайн выстраивает элементы навигации в горизонтальную строку в заголовке, иногда называемую панелью навигации. Когда их слишком много, они часто разбиваются на две строки, а вторичная навигация появляется выше и меньше.
Хорошим примером являются наши друзья из ABC/Amega…
Создавая карту сайта, вы планируете навигацию. Настало время рассмотреть группировку предметов и их относительную визуальную значимость. Если у вас есть более шести элементов, начните группировать и расставлять приоритеты.
6. Страницы благодарности (Цели)
Цель цифрового маркетинга — построить мост между источниками трафика и вашей страницей благодарности. Привлечение посетителей на эту страницу является определением успеха, по крайней мере, для маркетинга лидогенерации B2B.
Эта страница — цель, пункт назначения, цель всей вашей работы. Так что отметьте это звездочкой. ⭐
А поскольку эта страница — первое взаимодействие с вашим новым потенциальным клиентом, сделайте так, чтобы она сияла. Вот как сделать отличную страницу благодарности.
7. Показать важные внутренние ссылки
Если вы знаете, что страница должна направлять посетителей на другую страницу с помощью ссылки или призыва к действию (а не только через навигацию), вы должны показать это на карте сайта. Внутренние ссылки важны для SEO, а не только для удобства использования.
Пример: если страницы ключевых услуг поддерживаются кейсами, нарисуйте линию, соединяющую их на карте сайта.
8. Спланируйте нижний колонтитул
Самое время спланировать нижний колонтитул. Просто поместите эти страницы в отдельный раздел. Некоторые из них будут дублировать другие страницы из карты сайта (ключевые страницы конверсии). Но другие страницы будут доступны только из нижнего колонтитула (конфиденциальность, ссылки для входа сотрудников, значки социальных сетей и карта сайта для посетителей)
Что еще остается внизу? Вот список всего, что вы когда-либо могли добавить в нижний колонтитул.
9. Показать «вне сайта» страницы
Некоторые страницы есть в навигации, но на самом деле находятся на других сайтах.
Эти «вне сайта» страницы могут быть важными, даже критически важными для конверсии. Итак, давайте добавим их в карту сайта, но мы будем использовать пунктирную рамку, чтобы указать, что это сторонние инструменты.
Типичные примеры:
- Страницы регистрации событий (например, Eventbrite)
- Целевые страницы контекстной рекламы (например, Unbounce)
- Области входа (например, интрасети и экстрасети)
- Рекрутинг/применение онлайн-инструментов (например, CareerBuilder)
- Социальные сети (например, Faceworld, Pinstagram, Slapchat)
10. Показать страницы вне навигации
Все наоборот. Их нет в навигации, но они являются частью сайта.
Конечно, не каждая страница должна быть в навигации. «Должны ли мы сделать эту страницу?» и «Должно ли это быть в навигации?» — это два совершенно разных вопроса.
Многие важные страницы не отображаются в меню навигации. Это нормально, если у них есть какой-то другой источник трафика. Вот распространенные примеры
- SEO : Оптимизирован для релевантной ключевой фразы
- Платный : Это целевая страница из кампании
- Электронное письмо : это целевая страница из серии рекламных или приветственных писем.
- Маркетинг на основе аккаунта (ABM) : продвигается через социальные сети в целевой список.
- Продажи : Электронная почта отправляется напрямую потенциальным клиентам
Эти страницы важны, поэтому запишите их в раздел, отдельный от основных и дополнительных разделов навигации.
11. Список глобальных функций
«Глобальный элемент» — это то, что появляется на каждой странице, например логотип компании и основная навигация. Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Вот три наиболее распространенные глобальные функции на маркетинговых веб-сайтах:
- Поиск по сайту (часто в шапке)
- Регистрация по электронной почте (часто в нижнем колонтитуле)
- Согласие на использование файлов cookie (на первой посещенной странице)
Нет необходимости писать это в каждой коробке. Просто перечислите их внизу.
12. Собирайте идеи тем для блога
Исследуйте ключевые фразы, и вы найдете массу информационных запросов. Они не идеальны для служебных страниц, но отлично подходят для постов в блоге. Вместо того, чтобы прокручивать их, зафиксируйте их на карте сайта.
Добавьте в этот список любые темы блога, наиболее важные для продаж. Эти посты отвечают на вопросы, которые задают потенциальные клиенты, и могут напрямую ссылаться на страницы услуг. Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Это важные, но малозначительные решения
Звучит как противоречие, я знаю.
Карта сайта имеет решающее значение , поскольку навигационные метки и поток страниц определяют, как люди перемещаются по сайту. Могут ли они сказать, что вы делаете с первого взгляда? Все ли легкодоступно? Ошибка может добавить трения, путаницы и активности кнопки «Назад».
Карта сайта имеет низкие ставки , потому что решения можно очень легко изменить. Вы всегда можете войти в свою систему управления контентом и изменить навигационные метки, перемещать элементы, добавлять и удалять страницы. Цифровые чернила никогда не высыхают.
Карта сайта — это мощный инструмент планирования, но ее следует одобрить, когда достоверность достигнет 90%. Он не должен быть идеальным. Наверное, не стоит тратить лишнюю неделю, чтобы продолжить полировку.
Но не торопитесь, чтобы насладиться процессом. Это весело. Информационная архитектура объединяет SEO и UX, контент и дизайн.
Это один из тех результатов, которые любят настоящие цифровые стратеги. ❤
Как сделать карту сайта (и зачем это нужно)
При разработке вашего веб-сайта наступит время, когда структура будет готова, и вы почувствуете, что готовы попытаться занять место в Google. Однако перед этим последним шагом вам нужно сделать еще одну вещь: создать карту сайта.
Создание карты сайта — важное действие, которое позволяет Google лучше понять ваш веб-сайт, что в конечном итоге помогает ему быстрее ранжироваться.
Что такое карта сайта?
Карта сайта — это список страниц вашего сайта в порядке их важности, а также инструкции о том, как их следует читать поисковым системам, таким как Google. Думайте об этом как о чертеже. Карта сайта детализирует общую структуру вашего веб-сайта и то, как пользователь должен перемещаться по нему.
Карта сайта предоставляет информацию о веб-страницах, видео и других файлах на вашем сайте; эта информация позволяет роботам поисковых систем более эффективно сканировать ваш сайт.
Зачем мне его делать?
Есть несколько причин, по которым вам следует подумать о создании карты сайта:
- У вас большое количество страниц на вашем сайте. Если на вашем сайте много страниц, поисковые роботы Google могут запутаться, особенно если есть новые страницы или недавно обновленные страницы. Предоставляя карту сайта, вы уведомляете о новых обновлениях страниц, а также указываете наиболее важные страницы на своем сайте.
- На вашем сайте нет внутренних ссылок. Если на вашем сайте отсутствует инструмент навигации, который бы направлял пользователей по разрозненным страницам, то роботу может быть сложно сканировать и индексировать ваш сайт. Карта сайта служит планом, помогающим правильно перечислить страницы.
- Ваш сайт новый.
 Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом.
Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом. - На вашем сайте много изображений, видео и другого мультимедийного контента. Иногда изображения, видео или новостные статьи могут сбивать с толку ботов Google. Наличие карты сайта для объяснения контекста различных изображений, видео и т. д. позволяет им соответствующим образом индексировать информацию.
В некоторых случаях, если приведенные выше сценарии , а не применимы к вашему сайту (т. е. ваш сайт содержит менее 500 страниц, имеет хорошую внутреннюю сеть ссылок и практически не содержит изображений или видео), вам может не понадобиться карта сайта. вообще.
Но для больших сайтов мы рекомендуем создать его. Это приводит к вопросу…
Как создать карту сайта?
Шаг 1.
 Проверьте структуру своей страницы.
Проверьте структуру своей страницы.Во-первых, взгляните на свой веб-сайт. Начиная с главной страницы, каталогизируйте каждую страницу и то, как страницы связаны друг с другом. Убедитесь, что ни одна страница не находится дальше, чем в трех кликах от главной страницы. Чем дальше страница находится от вашей домашней страницы, тем труднее ее найти и тем меньше вероятность того, что у вас будет высокий рейтинг.
Ваши страницы должны располагаться по важности. Страницы, расположенные ближе всего к главной, содержат информацию, которая имеет решающее значение для вашей аудитории. Основные страницы ваших основных услуг, страницы местоположения, страница контактов — все это примеры страниц, которые должны находиться всего в одном клике от вашей главной страницы. Оттуда навигация по сайту должна распространяться на менее важные страницы. Блоги на определенные темы обычно находятся дальше от вашей главной страницы.
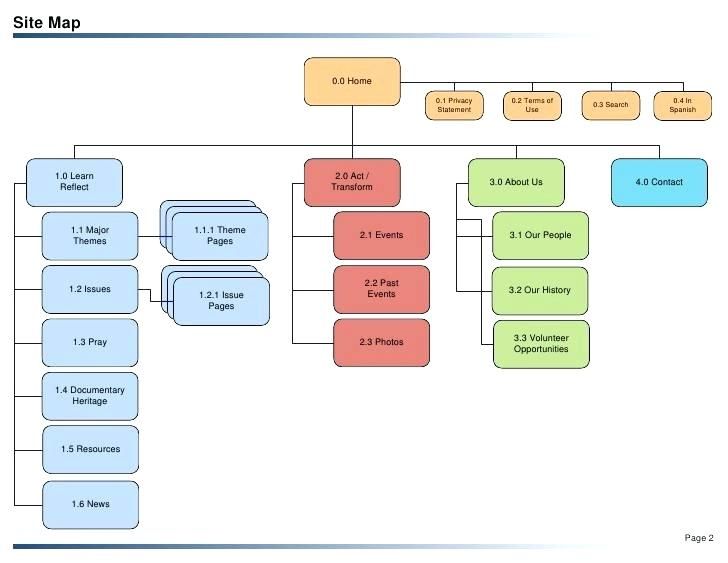
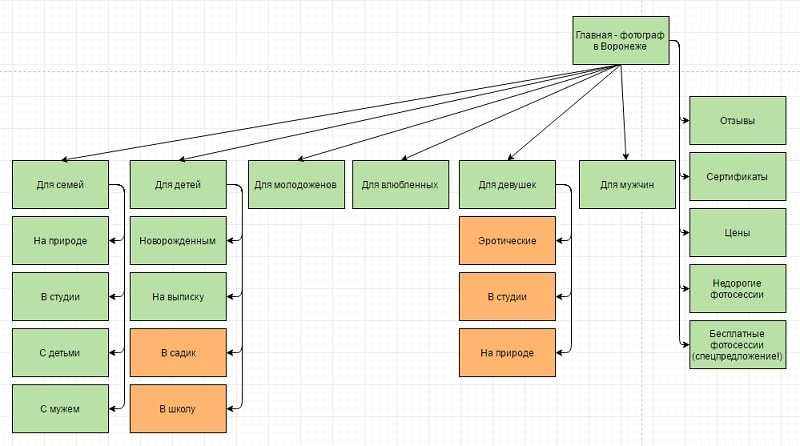
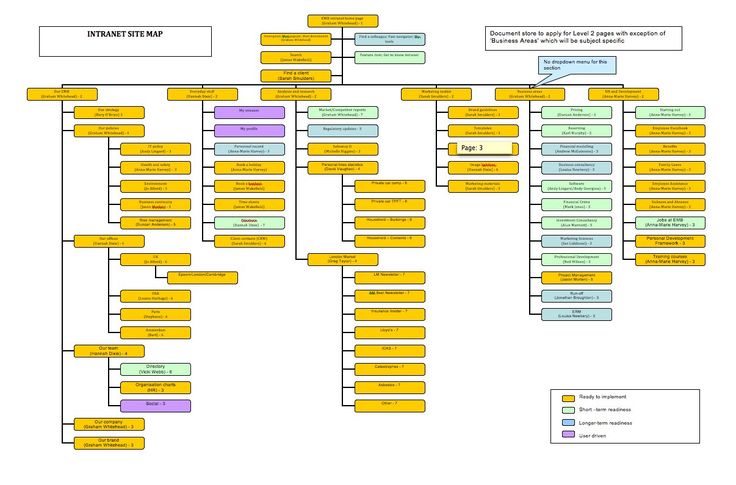
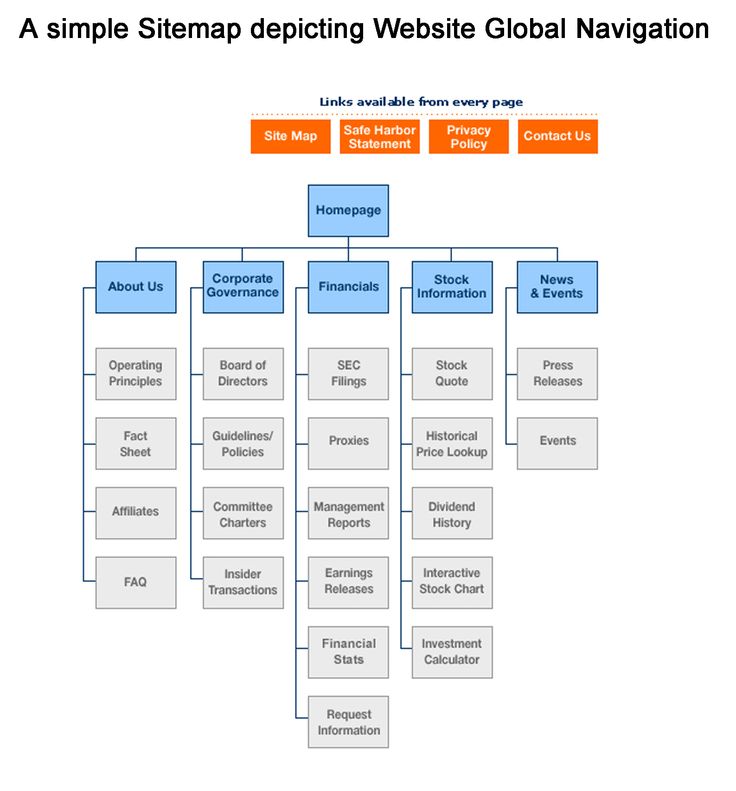
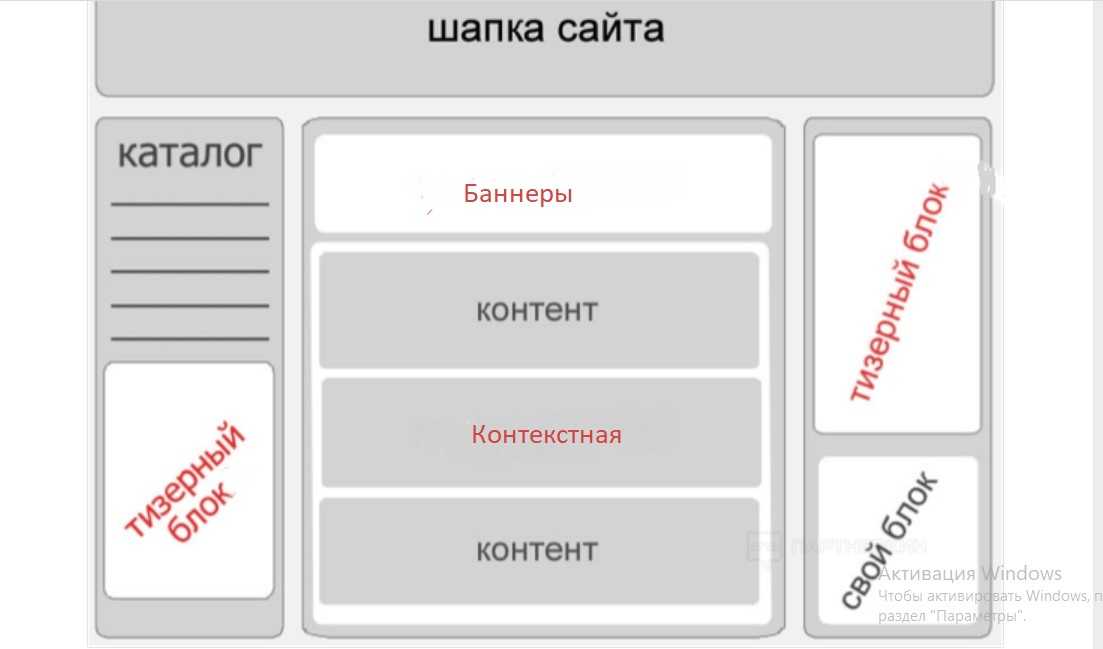
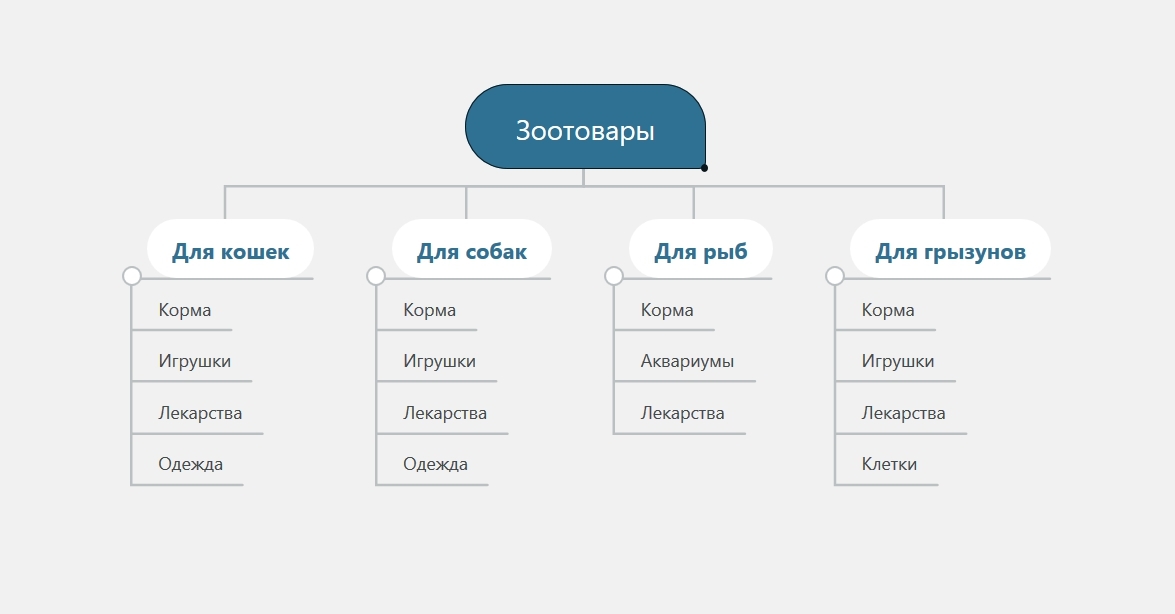
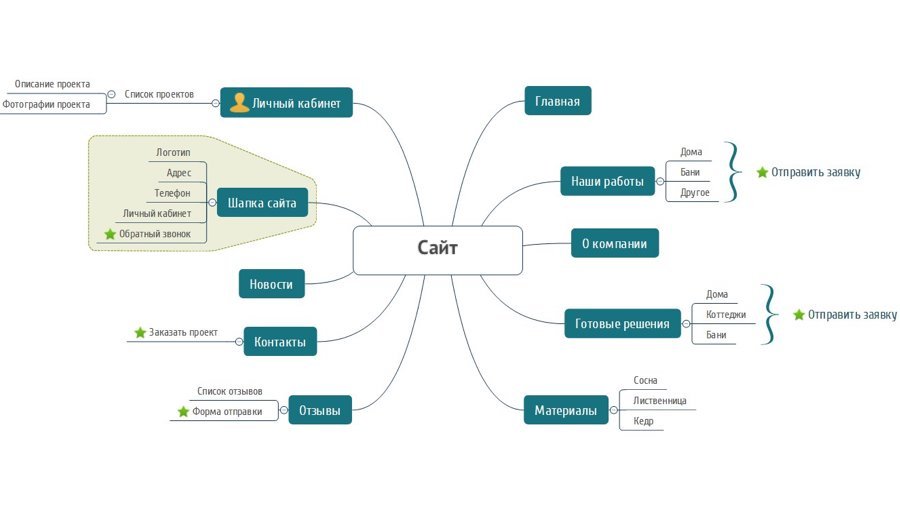
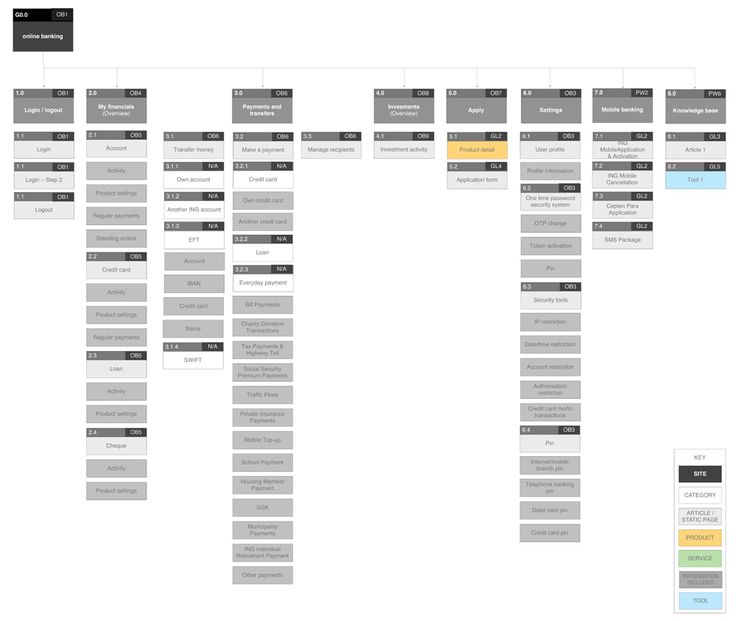
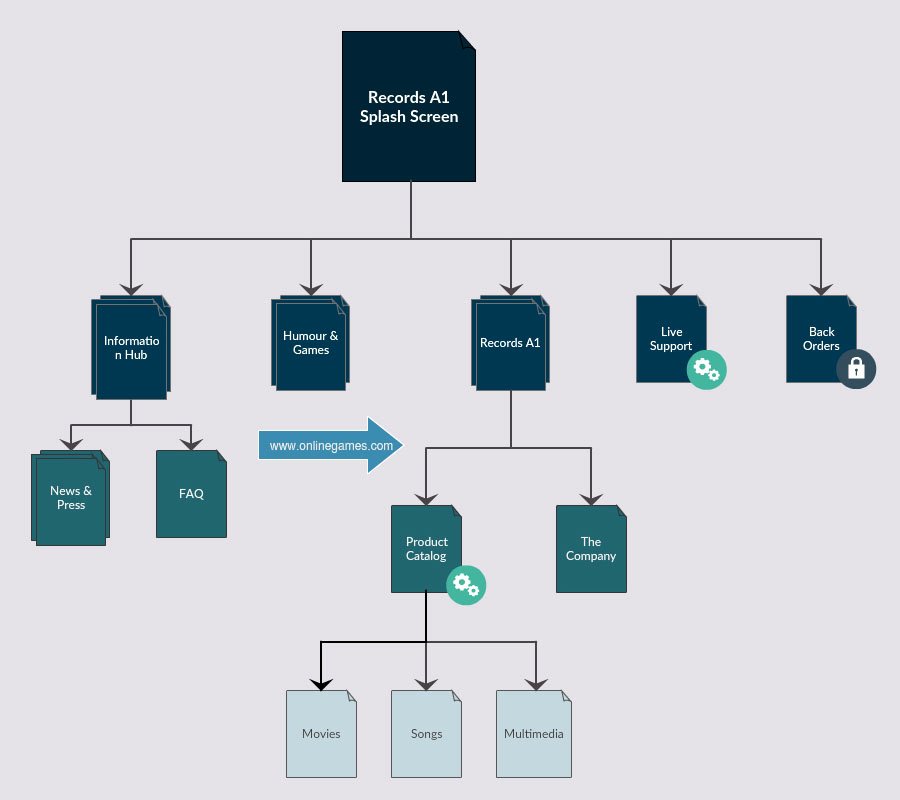
Пока вы перечисляете страницы своего сайта, визуально наметьте всю его структуру. Разделите страницы на разные «уровни» в зависимости от их значимости (пример см. на изображении ниже).
Разделите страницы на разные «уровни» в зависимости от их значимости (пример см. на изображении ниже).
Шаг 2: Выберите формат кода.
При написании карты сайта вы можете использовать один из трех различных форматов кода: XML, RSS/mRSS/Atom 1.0 или текст.
XML — наиболее распространенный формат для создания карт сайта. Многие люди спрашивают: «Почему я не могу написать свою карту сайта в HTML?» Ответ: XML — это формат кода, используемый поисковыми системами, а HTML — это формат кода для людей. Поскольку наша целевая аудитория в данном случае — поисковые роботы, мы хотим, чтобы наш формат был для них самым простым для чтения.
КодыRSS, mRSS или Atom 1.0 используются, когда сам веб-сайт создан из кода RSS. Затем программное обеспечение веб-сайта может создать карту сайта для веб-мастера из своего внутреннего программного обеспечения.
Для более простых карт сайта, где карта сайта состоит только из URL-адресов, можно отправить простой текстовый файл с перечисленными URL-адресами.
Шаг 3: Кодируйте свои URL-адреса.
Выбрав формат кода и правильно структурировав веб-сайт, вы можете приступить к кодированию URL-адресов в карте сайта.
В текстовом редакторе отформатируйте каждый URL-адрес в тег XML, добавив соответствующий код, например:
.- Местоположение (пример кода: http://www.examplesite.com/page1)
- Последнее изменение (пример кода: 2019-1-10)
- Измененная частота (пример кода: еженедельно)
- Приоритет страницы (пример кода: 2)
Пример кода (карта сайта HubSpots)
 hubspot.com/integrations/admin/justuno
hubspot.com/integrations/admin/justuno
Насколько ваша компания может вырасти за счет расширения контента?
Рассчитайте ожидаемый рост органических посещений на основе среднего клиента Nectafy.
Ключевая статистика
1000 Органические посещения за 1 месяц
10 049 Органические посещения за 12 месяцев
10X Годовой рост
Введите ежемесячные органические посещения
У Google есть отличный список рекомендаций по написанию карты сайта, но вот несколько наиболее важных правил, которые нужно делать и чего не следует делать:
- Используйте согласованные, полные URL-адреса. Google будет сканировать ваши URL точно так, как указано в списке. Например, если ваш сайт находится по адресу https://www.example.com/ , не указывайте URL-адрес https://example.com/ (без www) или .
 /mypage.html . (относительный URL-адрес).
/mypage.html . (относительный URL-адрес). - Разбивайте большие карты сайта на более мелкие карты сайта. Карта сайта может содержать до 50 000 URL-адресов и не должна превышать 50 МБ в несжатом виде. Используйте индексный файл карты сайта, чтобы составить список всех отдельных карт сайта, и отправьте этот единственный файл в Google, а не отправляйте отдельные карты сайта.
- Укажите только канонические URL-адреса в ваших картах сайта. Если у вас есть две версии страницы, укажите в карте сайта только ту, которую вы предпочитаете отображать в результатах поиска.
- Помните, что карты сайта являются рекомендацией для Google о том, какие страницы вы считаете важными; Google не обязуется сканировать каждый URL-адрес в карте сайта.
- Не забывайте, , что Google игнорирует значения
и Хотя дополнительная информация может быть полезна для вашего сайта и внутренних знаний, Google не обязательно нуждается в них для карты сайта.. 
- Не включать идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования этих URL-адресов.
Шаг 4. Подтвердите свой код.
После того, как вы написали свою карту сайта, пришло время проверить код. Вы хотите убедиться, что нет ошибок, которые могут сбить с толку роботов поисковых систем, что еще больше усложнит ваш сайт.
Средство проверки карты сайта, такое как XML Sitemap Validator Tool, может дважды проверить ваш код, чтобы убедиться, что он идеален.
Шаг 5. Добавьте карту сайта в Root и Robots.txt.
Теперь, когда вы знаете, что карта сайта не содержит ошибок, вы можете добавить ее в свой Root или Robots.txt. Это обеспечит отображение карты сайта в коде вашего веб-сайта, чтобы все поисковые системы (не только Google) могли точно сканировать ваши страницы.
Найдите корневую папку вашего веб-сайта и добавьте код карты сайта в эту папку. Это создаст страницу «Карта сайта» на вашем сайте. Это распространено, и на большинстве веб-сайтов он есть, но обязательно добавьте в него код «noindex», чтобы страница не отображалась ни в каких результатах поиска.
Это распространено, и на большинстве веб-сайтов он есть, но обязательно добавьте в него код «noindex», чтобы страница не отображалась ни в каких результатах поиска.
Затем добавьте карты сайта в файл robots.txt. robots.txt — это то, что дает Google или другим поисковым системам инструкции о том, как сканировать ваш сайт. Предоставляя карту сайта, вы теперь более точно инструктируете роботов Google, как правильно индексировать вашу страницу. Это место, где вы можете добавить свои коды «запретить» и «не индексировать».
Шаг 6. Отправьте карту сайта.
Последний шаг — убедиться, что Google имеет вашу карту сайта в своей системе. Хотя он отображается на вашем веб-сайте, отправка в Google сама по себе является дополнительным преимуществом. Примечание. Хотя вы также можете отправить свою карту сайта в другие поисковые системы, в этом нет необходимости из-за более высокой численности пользователей Google по сравнению с ее конкурентами.
Через Google Search Console просто перейдите по ссылке Crawl > Sitemaps .
Щелкните Добавить/Проверить карту сайта .
И поздравляю! Вы успешно написали и отправили свою первую карту сайта.
Если вам неудобно писать собственный код, существует множество инструментов для создания карты сайта, которые помогут создать ее автоматически.
Инструменты для создания карты сайта:
- Сликплан
- Диномаппер
- Карты записи
- Узел разума
- Powermapper
- Инспайдер
- XML-файлы Sitemap
- Генератор карты сайта
- Йоаст SEO
- Плагин WordPress XML Sitemap
И все! Мы знаем, что создание карты сайта может показаться пугающим по сравнению с другими маркетинговыми мероприятиями. Но, как вы можете видеть из этого руководства, это так же просто, как выполнить всего несколько шагов.
Наличие карты сайта повысит ваши шансы на появление в Google в различных блогах. Если это все еще не помогает, возможно, вам нужно взглянуть на качество контента, который вы создаете.
Если это все еще не помогает, возможно, вам нужно взглянуть на качество контента, который вы создаете.
В нашем блоге подробно рассматривается множество тем контента, даются советы и пошаговые инструкции о том, как создавать конкурентоспособный контент, который будет занимать высокие позиции. Взглянем!
Все, что вам нужно знать
Каждый владелец веб-сайта должен разбираться во всех тонкостях карт сайта. Карта сайта — это то, что сообщает поисковым системам, что существует на вашем сайте, чтобы страницы могли быть включены в результаты поиска. Кроме того, карты сайта помогают пользователям ориентироваться на вашем веб-сайте после того, как они попали на страницу. В этой статье мы расскажем все, что вам нужно знать о SEO-оптимизации карты сайта.
Что такое карта сайта XML?
XML-карта сайта — это список наиболее важных страниц веб-сайта. Поисковые системы используют карты сайта для поиска и сканирования страниц сайта, а затем добавляют их в результаты поиска. Карта сайта может иметь до 50 000 URL-адресов и размер файла до 50 МБ, но некоторые сервисы, такие как Yoast, имеют более низкие пороги ради скорости.
Карта сайта может иметь до 50 000 URL-адресов и размер файла до 50 МБ, но некоторые сервисы, такие как Yoast, имеют более низкие пороги ради скорости.
Если вы превысите одно из этих ограничений, вы можете создать другую карту сайта и разделить URL-адреса между двумя — и вы можете сделать это еще раз, если это необходимо. Затем карты сайта необходимо будет объединить в один файл индекса карты сайта XMP для поисковых систем. Например, если у вас много сообщений в блогах, продуктов или целевых страниц, вам может понадобиться несколько карт сайта в одном основном файле.
Это неплохо. Это просто означает, что ваш сайт достаточно велик, чтобы нуждаться в каталоге или справочном руководстве по его структуре.
Что делает карта сайта?
Поисковые системы не должны сканировать каждую страницу вашего сайта. Есть некоторые страницы, которые вы не хотите показывать в результатах поиска, например, страница «спасибо», которую пользователь увидит только после отправки формы. Но как насчет тех страниц, которые вы хотите сделать доступными для поиска… но которые (пока) нет?
Но как насчет тех страниц, которые вы хотите сделать доступными для поиска… но которые (пока) нет?
Думайте о карте сайта как о дорожной карте для вашего веб-сайта. Когда некоторые страницы, которые вы хотите найти, невидимы (поскольку на них нет внутренних ссылок, что делает их «осиротевшими»), карта сайта сообщает поисковым системам и пользователям о том, что они существуют. Другими словами, поисковые системы используют вашу карту сайта, чтобы найти все важные страницы вашего сайта, независимо от того, есть ли у вас полная внутренняя структура ссылок.
Карта сайта также будет иметь отметку даты и времени рядом с каждым URL-адресом. Это сообщает поисковой системе, когда страница была обновлена в последний раз. Если дата в карте сайта меняется, поисковые системы знают, что пришло время снова просканировать контент и проиндексировать его.
Что такое Sitemap SEO?
Наличие карты сайта позволяет поисковым системам узнать о существующих страницах, которые следует включить в результаты поиска. Даже если они не будут найдены сами по себе. (Когда у вас нет внутренних ссылок, указывающих на страницу, поисковые системы вообще не могут ее найти.) Это означает, что карта сайта может быть разницей между получением трафика и тем, что пользователь никогда не увидит страницу.
Даже если они не будут найдены сами по себе. (Когда у вас нет внутренних ссылок, указывающих на страницу, поисковые системы вообще не могут ее найти.) Это означает, что карта сайта может быть разницей между получением трафика и тем, что пользователь никогда не увидит страницу.
Кроме того, добавление URL-адреса в карту сайта позволяет поисковой системе понять, что вы считаете эту страницу важной. Страницы, которые вы пропускаете не важны . Кроме того, это еще больше увеличивает ваш «краулинговый бюджет».
Допустим, на вашем сайте 500 страниц, но только 300 из них релевантны. Если Google проиндексирует все 500 страниц и оценит их, 200 из них получат низкую оценку D или F, что понизит среднюю оценку. Но если Google проиндексирует только 300 90 149 релевантных 90 150 страниц, у них будет более высокий средний балл.
Как создать XML-карту сайта
Существует несколько способов создания XML-карты сайта. Хорошая новость в том, что все они просты.
Создайте карту сайта с помощью WordPress
Если вы используете WordPress, есть простой способ создать XML-карту сайта. Добавьте wp-sitemap.xml в конец URL-адреса. Вуаля. WordPress только что автоматически сгенерировал вашу карту сайта.
Однако это не лучшая карта сайта, которую вы можете иметь, поэтому мы предлагаем использовать плагин, чтобы помочь. Это позволяет вам лучше контролировать то, что включено и не включено в карту сайта.
Используйте SEO-плагин Sitemap
Когда вы создаете карту сайта с помощью Yoast, ваши URL-адреса распределяются по категориям, чтобы сделать структуру сайта понятной.
Нажав на одну индексную карту сайта (как показано на снимке экрана выше), вы попадете на новую страницу со всеми ссылками для этой конкретной карты сайта (как показано на изображении ниже).
По большей части плагин SEO, отличный от Yoast, по-прежнему будет создавать похожую карту сайта. Могут быть небольшие отличия, но все равно будет работать так же.
Могут быть небольшие отличия, но все равно будет работать так же.
Создать карту сайта с помощью SEO-плагина очень просто. Давайте рассмотрим, как это работает в Yoast, и шаги будут одинаковыми независимо от того, какой плагин вы выберете.
После установки и активации Yoast наведите указатель мыши на SEO на левой боковой панели панели управления WordPress. Выберите General во всплывающем меню. Затем перейдите на вкладку Функции и прокрутите вниз, чтобы найти параметр XML Sitemaps . Включите его, если это еще не сделано, затем нажмите Сохранить изменения 9.0150 .
Ваша карта сайта будет создана в ближайшее время, после чего вы сможете отправить ее в поисковые системы.
Дополнительные способы создания карты сайта в формате XML
Если у вас нет WordPress, вам придется создать XML-карту сайта другим способом. Хотя есть инструменты, которые вы можете найти в Интернете, Google предлагает разрешить программному обеспечению вашего веб-сайта создавать карту сайта для вас. Например, вот документация Squarespace о создании карты сайта, а в Drupal есть модуль карты сайта XML с информацией об этом здесь.
Например, вот документация Squarespace о создании карты сайта, а в Drupal есть модуль карты сайта XML с информацией об этом здесь.
Как правило, это так же просто, как использовать плагин с WordPress, но зависит от вашей CMS.
Отправьте свою карту сайта в поисковые системы
Теперь вам не нужно отправлять карту сайта XML в любые поисковые системы. Если веб-сайт имеет продуманную внутреннюю структуру ссылок, поисковые системы в конечном итоге найдут URL-адреса и проиндексируют их. Поисковые системы не полагаются на представления; они сканируют и повторно сканируют веб-сайты, чтобы найти контент.
Однако, если вы не добавили некоторые (или вообще какие-либо!) внутренние ссылки на свой веб-сайт, поисковые системы не смогут найти контент. И это когда отправка XML-карты сайта особенно удобна. Кроме того, в некоторых поисковых системах есть инструменты для веб-мастеров с дополнительными услугами для управления вашей картой сайта и URL-адресами. Например, консоль поиска Google сообщит вам об ошибке с одним из ваших URL-адресов:
Например, консоль поиска Google сообщит вам об ошибке с одним из ваших URL-адресов:
Отправить карту сайта довольно просто, и у нас есть руководства по отправке вашей XML-карты сайта в Google, Bing и Яндекс. Другие поисковые системы будут иметь аналогичный процесс, а некоторые, такие как DuckDuckGo, вообще не позволяют отправлять карты сайта.
Однако для тех, кто это делает, это хороший способ убедиться, что вы, так сказать, «в их системе». Вы можете быть уверены, что они знают о вас, что ваш сайт находится в их очереди, и что у вас будет доступ к специальным инструментам, которые помогут устранить любые проблемы с видимостью, которые возникают с течением времени.
Часто задаваемые вопросы о карте сайта SEO
Что должно быть включено в карту сайта для оптимизации SEO карты сайта?
Страницы, которые должны быть включены в вашу карту сайта, являются наиболее релевантными URL-адресами на вашем веб-сайте. Это означает две вещи:
- вы хотите, чтобы люди попадали на страницу
- это представляет ценность для вашей аудитории.

Если для URL-адреса не отмечены эти флажки, его, вероятно, не следует включать в карту сайта.
Знайте, что даже если вы намеренно исключите страницы из своей карты сайта, поисковые системы все равно смогут их найти и проиндексировать. Чтобы эти страницы не отображались в результатах поиска, вам нужно добавить определенные теги. Наша статья о том, как и когда использовать Nofollow Links и Follow Links должна помочь.
Должен ли я иметь более одной карты сайта?
У вас должна быть карта сайта в формате XML для поисковых систем и карта сайта в формате HTML, которую посетители могут использовать для навигации. В противном случае ответ на этот вопрос: это зависит.
Если вы превысите ограничения карты сайта, о которых мы упоминали ранее, например, у вас более 50 000 URL-адресов или более 50 МБ (или любые другие ограничения, установленные вашим плагином SEO), вам нужно будет разделить URL-адреса между несколькими картами сайта. Затем вам нужно будет включить их все в основной файл индекса карты сайта.
Что касается других типов карт сайта, таких как изображения, новости или видеосайты, вам нужны специальные карты сайта только в том случае, если этот носитель является вашим основным бизнесом. Если вы фотограф, ведете новостной сайт или ведете видеоблог, то да, вам следует создавать карты сайта специально для этих типов медиа. В противном случае вам, вероятно, не придется проходить через неприятности.
Что делать, если у меня есть ошибки карты сайта?
Если вы отправили карту сайта в Google Search Console, она отметит любые ошибки URL. Вы также можете использовать валидатор карты сайта, который будет обрабатывать карты сайта в формате XML и HTML для поиска ошибок, включая страницы, которые поисковые системы не могут сканировать, ошибки 401 или 404, неканонические URL-адреса и т. д. Взгляните на наша статья об использовании валидатора карты сайта для устранения ошибок для получения дополнительной информации.
В чем разница между картой сайта HTML и картой сайта XML?
Карты сайта HTML предназначены для людей, а карты сайта XML — для поисковых роботов. Рекомендуется использовать оба типа файлов Sitemap.
Рекомендуется использовать оба типа файлов Sitemap.
Карта сайта в формате HTML: Карта сайта в формате HTML видна посетителям веб-сайта. Это помогает им найти страницу, на которую может быть нелегко перейти из главного меню. Обычно ссылка на веб-сайт в формате HTML находится в нижнем колонтитуле веб-сайта:
.Источник: Barnes and Noble
При нажатии карта сайта в формате HTML будет выглядеть примерно так:
Источник: Barnes and Noble
XML-карта сайта: XML-карта сайта является наиболее известной, и ее тип может быть понят поисковыми системами. Обычно XML-карта сайта находится в корневой папке вашего домена, например, www.lindsaypietroluongo.com/sitemap.xml .
Существуют ли различные типы файлов Sitemap?
В дополнение к двум основным типам карт сайта, описанным выше (HTML и XML), существуют также карты сайта для изображений, новостей и видео. Карты сайта для изображений и видео помогают поисковым системам находить и понимать мультимедийный контент на вашем сайте. Файлы Sitemap для новостей помогают поисковым системам находить контент, одобренный Google News.
Файлы Sitemap для новостей помогают поисковым системам находить контент, одобренный Google News.
Отличаются ли карты сайта WordPress от других платформ, таких как Drupal, Joomla и Squarespace?
Нет. XML-карта сайта — это XML-карта сайта. В этом суть. Идея состоит в том, что поисковые системы могут сканировать и индексировать URL-адреса вашего сайта независимо от того, как вы создали этот сайт. Как сгенерировать ваша карта сайта может отличаться от платформы к платформе, как упоминалось ранее в этой статье, но сам формат XML является стандартным.
Каковы лучшие SEO-плагины карты сайта для WordPress?
Мы неравнодушны к Yoast, но есть и другие SEO-плагины карты сайта, которые стоит рассмотреть. Rank Math также является звездным в этом отношении. В основном, вы хотите убедиться, что вы можете редактировать карту сайта. Таким образом, вы можете удалить URL-адреса, которые вы не хотите индексировать поисковыми системами. У нас есть сводка из 8 плагинов WordPress Sitemap, которые помогут вам выбрать, включая Yoast, All-in-One SEO, Rank Math SEO, SEOPress и многое другое.
