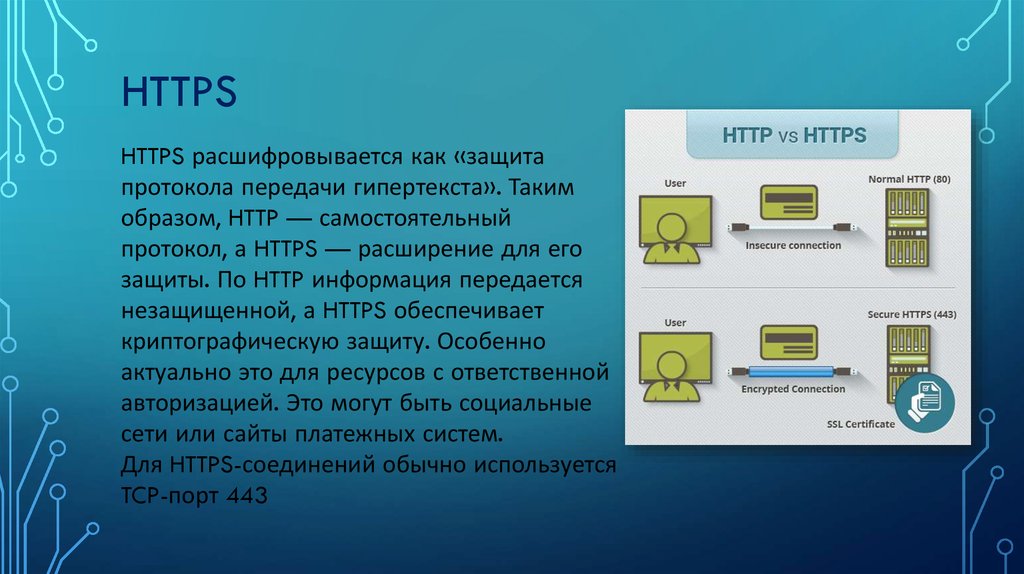
Как корректно перевести сайт на https?
В Nethouse реализована поддержка SSL-сертификатов для доменов второго уровня вида vash-site.ru и третьего уровня вида vash-site.spb.ru. Абсолютно бесплатно. В пару кликов мыши. Наличие на сайте защищенного соединения https:// помогает не только обезопасить данные посетителей за счет шифрования информации, но и улучшить позиции ресурса в поисковых системах.
Чтобы корректно перевести сайт на https://, воспользуйтесь этой инструкцией:
ШАГ 1. Перейдите в раздел Домены — Управление доменами. Установите переключатель в блоке «SSL-сертификат (https://)» в положение «Вкл».
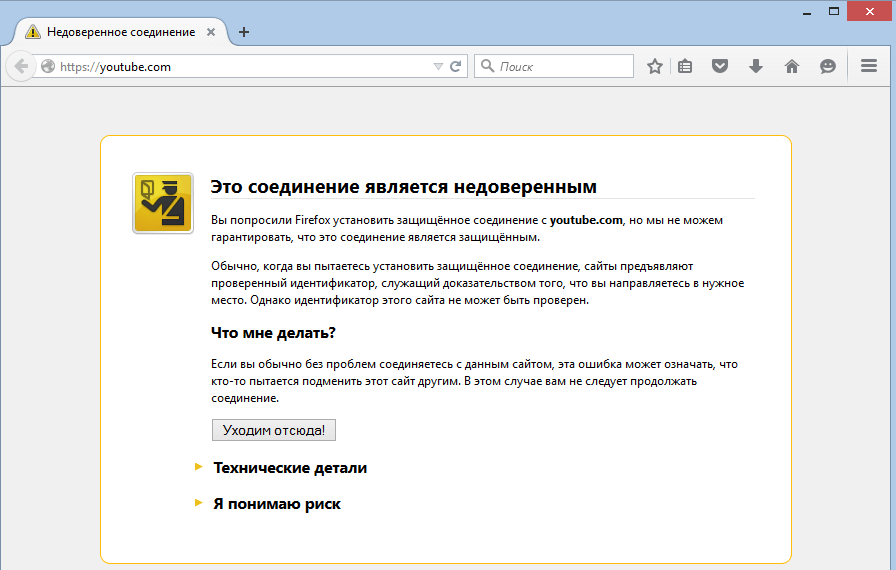
После включения https на сайте должно пройти около 10 минут, чтобы сайт стал доступен по https для основного домена. В течение этих 10 минут сайт по основному домену при попытке зайти по https будет отдавать невалидный сертификат, что приведет к тому, что браузер покажет соответствующее предупреждение.
ВАЖНО! Если даже спустя 10 минут сайт у вас не открывается, воспользуйтесь инструкцией.
Для правильного и корректного перехода на безопасное соединение HTTPS рекомендуем воспользоваться услугами сервиса Nethouse.Продвижение
ШАГ 2. Изменения в настройках сайта:
Пропишите в файле robots.txt (Настройки — SEO-настройки) строку вида:
Host: https://site.ru
Пример до переезда:
User-agent: *
Allow: /
Host: orchid-studio.ru
Sitemap: http://orchid-studio.ru/sitemap.xml
Пример после переезда:
User-agent: *
Allow: /
Host: https://orchid-studio.ru
Sitemap: https://orchid-studio.ru/sitemap.xml
ШАГ 3. Изменения для поисковой системы Яндекс:
-
Добавьте сайт с версиями протоколов https и http в Яндекс.
 Вебмастер.
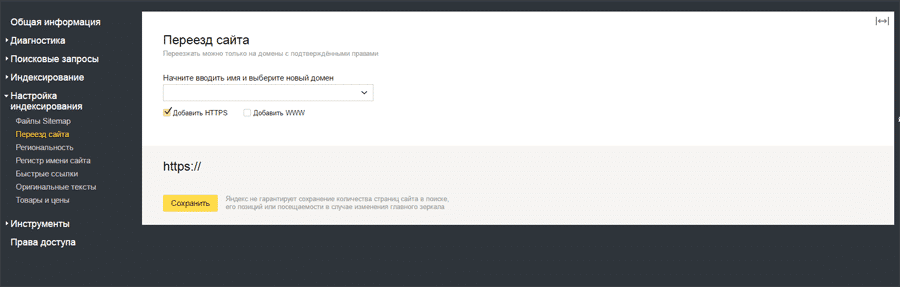
Вебмастер. - Перейдите в раздел «Настройки индексирования» —> «Переезд сайта». Убедитесь, что чекбокс «Добавить https» добавлен для обоих сайтов (c http и https).
- После этого отслеживайте «склейку» зеркал в Вебмастере. Может потребоваться от нескольких недель до нескольких месяцев. Ниже приведен пример того, как выглядят склеенные сайты.
ШАГ 4. Изменения для поисковой системы Google:
- Добавьте сайт с новым протоколом в Google Search Console по инструкции «Как добавить сайт в Google Search Console?».
- Больше никаких действий не требуется.
Обратите внимание!
- При переходе на https нужно изменить ссылку в Яндекс.Маркете на pricelist с http://site.ru/pricelist.xml на https://site.ru/pricelist.xml.
-
Смена главного зеркала произойдет после переиндексации сайта и обновления поисковой выдачи, ориентировочно 2-3 недели.

- Sitemap автоматически будет переведен на https, с ним не нужно выполнять каких-либо действий.
Отключение SSL-сертификата. Если вы по каким-то причинам установите переключатель в блоке «SSL-сертификат (https://)» в положение «Выкл», то отключение https на сайте может занять до 24 часов, также отключается и редирект с http на https.
SSL поддерживается следующими браузерами:
Браузеры ПК:
Internet Explorer 7 либо более поздние версии
Firefox 2
Opera 8 c TLS 1.1
Google Chrome:
Поддерживается на Windows XP, на Chrome 6 и более поздних версиях
Поддерживается на Vista и поздних версиях по умолчанию
OS X 10.5.7 в Chrome версии 5.0.342.0 и выше
Safari 2.1 и поздние версии (требует OS X 10.5.6 и выше или Windows Vista и выше).
*Примечание:* Ни одна из версий Internet Explorer под Windows XP не поддерживает SNI
Мобильные браузеры:
Мобильная версия Safari для iOS 4.0
Android 3.0 (Honeycomb) и более поздние версии
Windows Phone 7
Более подробно о браузерах, поддерживающих SSL, читайте в Википедии.
Была ли статья вам полезна? Да Нет
Правильный переезд на https в 2019 году

- Небольшое повышение позиций сайта в Google (я замечал для молодых проектов)
- Google Chrome отмечает сайт как надежный
- Надежное шифрование передачи личных данных (оплата картой, регистрация)
- Сайт находится под защитой от вредоносных программ и рекламы
Главным образом за переход на https всегда ратовал Google, но с начала 2019 года и яндекс стал кидать предупреждения в вебмастере о необходимости использования https протокола.
Когда Google в 2014 году сказал, что https теперь становится фактором ранжирования, многие владельцы сайтов стали быстро подключать SSL сертификаты.
Но вместо увеличения трафика, происходило его падение в яндекс, для которого https не был фактором ранжирования, да и вообще поисковик относился к нему безразлично.
По сути ведь переход на защищенный протокол равносилен переезду сайта на новый домен и сама технология переезда у поисковых систем тогда различалась.
Содержание:
- 1 Зачем сейчас переводить сайты на защищенный протокол
- 2 Рекомендации по правильному переходу сайта с http на https
 1 301 редирект
1 301 редирект- 2.2 Добавление в яндекс вебмастер и google search console
- 3 Ожидание переезда
- 4 Пример, как я перевел свой блог на https
- 4.1 Как настроить 301 редирект с http на https
- 5 Общая схема переезда на протокол https с учетом изменений яндекса
Зачем сейчас переводить сайты на защищенный протокол
Сразу скажу, что если вы сейчас создаете новый сайт, то сразу подключайте к нему SSL сертификат. Это тенденция современного времени, и она будет усиливаться, пока все сайты не будут помечены зеленым замком.
Уже сейчас пометка в браузере “Небезопасный сайт” не внушает доверия и отталкивает посетителей. Мне об этом говорил один мой клиент, который перевел свой интернет магазин на https как раз из-за этой отметки.
Ну и факторы ранжирования никто не отменял. Сначала google провозгласил наличие SSL как бонус и положительный фактор, следом за ним и яндекс, я думаю, объявит об этом, тем более косвенно он уже сделал это:
Ну и в закрепление доводов, вот статистика по росту сайтов с https в топе выдачи.
Рекомендации по правильному переходу сайта с http на https
Самое главное – подготовка! И вот последовательные этапы подготовки:
- Составить пошаговый план с датами, что и когда будет делаться.
- Все работы должны проводиться не в сезон, когда посещаемость сайта самая низкая (это вы должны знать, как владелец бизнеса).
- Выбрать и установить предварительно SSL сертификат на сайт. Этот пункт сильно будет различаться для каждого конкретного случая, так как зависит от конкретного типа SSL, который вы выбрали, вашего хостинга, его службы поддержки, вашей CMS, программного обеспечения сервера. Про то, какие бывают SSL сертификаты, я писал статью. Если вы еще не определились, какой сертификат вам нужен, то почитайте ее. Вкратце здесь скажу, что есть 3 типа сертификатов: Domain Validation (DV), Organization Validation (OV), Extended Validation (EV). Первый тип подходит блогам и сайтам визиткам, второй – интернет магазинам, крупным порталам, сайтам услуг, а третий –крупным организациям и банкам.

- Сделать бэкап файлов и базы данных сайта.
- Изменить ссылки с абсолютных на относительные вида https://mydaoseo.ru/texnicheskie-momenty/perexod-sajta-s-http-na-https/ (абсолютная ссылка) и /texnicheskie-momenty/perexod-sajta-s-http-na-https/ (относительная ссылка). Для этой цели лучше всего использовать программиста. Конечно, тут тоже зависит от вашей CMS, но во многих популярных движках типа Bitrix, OpenCart, Umi, ModX без программиста не обойтись. Также важный момент – если на вашем сайте, например, картинки подгружаются с внешнего ресурса с http версией, то лучше их заменить на другие источники с https версией, чтобы не было смешанных протоколов.
- Изменить путь к xml карте сайта в файле robots.txt. Ну типа прописать https в адресе https://mydaoseo.ru/sitemap.xml И если у вас карта сайта сгенерирована вручную, то нужно ее поменять на актуальную, чтобы все адреса были с https.
- Проверить все ли страницы с rel canonical (если у вас такие есть) ссылаются на https версии.

- Проверить любым пауком типа Screaming Frog весь сайт, нет ли случаем страниц, скриптов или ссылок с http версией. И если такие найдутся, то исправить их, иначе у вас будет смешанный протокол.
- Проверить в разных браузерах основные страницы вашего сайта, чтобы показывался зеленый замок. Если на каких-то страницах он не показывается, то нужно это исправить, это не правильная установка сертификата.
301 редирект
Вот собственно, и подошел момент склейки зеркал. Здесь нужно сделать постраничный 301 редирект с http версии на https.
Делается склейка через файл .htaccess и для этого лучше пользоваться услугами программиста. При самостоятельной настройке (если вы не знаете, как это делать), можно вообще уронить сайт, и он просто перестанет работать.
Добавление в яндекс вебмастер и google search console
Последним пунктом нужно добавить https версию сайта в яндекс вебмастер и google search console. В вебмастере это делается в разделе “Индексирование – переезд сайта”. Нужно поставить чекбокс “добавить https” и нажать сохранить.
Нужно поставить чекбокс “добавить https” и нажать сохранить.
Также указать xml карту сайта.
И добавить новую версию сайта в google search console, то есть просто зарегистрировать там новый сайт.
И указать xml карту сайта.
Ожидание переезда
После того, как вы сделали все эти действия, обычно в течение 2 недель происходит склейка. В это время могут быть просадки позиций и трафика, но обычно все возвращается обратно после склейки.
В это время вам нужно следить за яндекс вебмастером, чтобы страницы сайта http выпадали из индекса, а https наоборот залетали в индекс. Полным завершением переезда станет такая картина:
У главного зеркала 18000+ страниц в индексе, а у неглавного – 0.
Пример, как я перевел свой блог на https
Итак, я решил сделать для моего блога на wordpress переход на безопасное соединение https. Хотя я описываю здесь работу именно с движком вордпресс, данная инструкция аналогична вышеописанной.
Мой сайт находится на хостинге Beget.com, который предоставляет бесплатные SSL-сертификаты Let’s Encrypt. Здесь стоит сказать, что если вы собираетесь использовать бесплатные сертификаты, то нужен именно Let’s Encrypt от организации ISRG. В противном случае ваш сайт, как не проверенный, могут блокировать браузеры.
Итак, в админ панеле моего хостинга можно подключить бесплатный SSL.
Я подал заявку на бесплатный SSL-сертификат, прошло 30 минут и на почту мне пришло от хостинга письмо.
Теперь, чтобы сайт по умолчанию открывался в https версии, нужно зайти в админку, раздел “Общие настройки” и прописать https вот в этих полях.
В Google Search Console я добавил сайт с https именно как новый сайт.
Для Google сайты с https имеют приоритет, и он индексирует и оставляет в поиске именно эти сайты (если у сайта есть https версия).
Также нужно в панеле Яндекс вебмастера в разделе “Переезд сайта” поставить чекбокс “Добавить https” и нажать “Сохранить”.
После этой процедуры надо подождать 2-3 недели, когда в вебмастере версия https станет отображаться, как основная.
Посмотрите подробное видео по настройке SSL:
Раньше одновременно с переездом сайта в вебмастере нужно было в файле robots.txt прописать host для новой версии сайта, и это был ОЧЕНЬ важный момент, так как склейка могла не произойти и возникло бы 2 дубля сайта.
Но 12 марта 2018 года яндекс опубликовал новость, что он перестает учитывать директиву host. Теперь достаточно сделать 301 редирект и указать главное зеркало в вебмастере, то есть процедура стала практически аналогичной переезду для google. И это сильно упростило переход на защищенный протокол.
Как настроить 301 редирект с http на https
На моем блоге wordpress нужно сделать 301 редирект с http на https. Делается это с помощью файла .htaccess. Этот файл находится в корне сайта, куда можно попасть по FTP. https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Вот этот кусок вставляю в начало файла .htaccess и сохраняю его.
Проверяю — все отлично, происходит 301 редирект всех страниц сайта с протокола http на https.
Примечание: бывает случается такая проблема — переезд выполнен и установлен протокол https, но сайт или отдельные страницы все равно помечаются как ненадежные.
В таком случае, нужно посмотреть информацию о странице в браузере (mozilla все хорошо показывает). Как правило, это изображения остаются с адресами http, из-за чего возникают конфликты. Также это могут быть любые другие внешние или внутренние ссылки с http протоколом.
И действительно, вот причина. В итоге, нужно поправить все такие несогласования (поменять http на https или адреса с абсолютных на относительные вида https://mydaoseo.ru/texnicheskie-momenty/perexod-sajta-s-http-na-https/ на /texnicheskie-momenty/perexod-sajta-s-http-na-https/) и сайт будет показываться как защищенный.
В конце, как все сделано — можете проверить ваш сайт с помощью сервиса https://www.ssllabs.com/ssltest/ Если все сделано правильно, должно быть вот так:
Вот и весь принцип переезда на https для любого сайта. Итак, еще раз по порядку пункт за пунктом, что нужно делать.
Общая схема переезда на протокол https с учетом изменений яндекса
- Подготовить сайт к переходу на https (заменить все внутренние ссылки и адреса скриптов, медиа-контента с абсолютных на относительные)
- Выбрать и установить SSL-сертификат. В принципе, сейчас любой нормальный хостинг поддерживает данную услугу.
- Настроить 301 редиректы со всех старых страниц на новые.
- Добавить сайт https в Google Search Console (гугл вебмастер).
- Отправить заявку на смену протокола в Яндекс Вебмастер (инструмент “Переезд сайта”). Процесс переклейки зеркал занимает в среднем 2-3 недели.
Какие ошибки могут возникнуть при переезде сайта:
- rel canonical ведет на страницы http
- не поменяли xml карту сайта со старыми http адресами
- не указали новый адрес xml карты в роботсе
- не поменяли абсолютные ссылки на относительные
- сделали редирект внутренних страниц на главную вместо постраничного
- сделали не 301 редирект а 302 с http на https
В принципе, это все про переход на протокол https для старого сайта. Если вам понравилась статья или была полезной, то поделитесь ею в социальных сетях, а также пишите комментарии или вопросы.
Если вам понравилась статья или была полезной, то поделитесь ею в социальных сетях, а также пишите комментарии или вопросы.
Как добавить SSL на ваш веб-сайт — Полное руководство по SSL
Защитите свой сайтНаконец-то вы это сделали. После нескольких часов проектирования и тестирования ваш сайт наконец готов к запуску. Но в глубине души вы знаете, что откладывали этот последний шаг: добавление SSL на свой сайт. С 2018 года SSL стали обязательными функциями для Safari, Chrome и Firefox, поэтому большинство веб-дизайнеров уже хорошо знакомы с SSL. Однако, если вы новичок в мире веб-дизайна, SSL могут показаться пугающими.
Не переживайте, мы вас прикроем.
В этом руководстве мы расскажем, что такое SSL, как добавить SSL на свой веб-сайт, а также дадим советы, как максимально эффективно использовать SSL.
- Что такое SSL?
- Как добавить SSL на ваш сайт.
- Запросите CSR.
- Настройте свой SSL.

- Запросите свой SSL.
- Подтвердите свой SSL.
- Загрузите файлы SSL.
- Установите свой SSL.
- Перенаправить HTTP на HTTPS.
- Возможные проблемы с установкой SSL.
- Или сэкономьте время и нервы и попросите нас сделать это за вас.
- Служба настройки GoDaddy SSL.
- Управляемая служба GoDaddy SSL.
Поехали.
Что такое SSL?
SSL (Secure Sockets Layer) — это стандартная технология безопасности для установления зашифрованного соединения между сетевыми компьютерами. Сам SSL представляет собой цифровой документ, который связывает личность веб-сайта с парой криптографических ключей, которая включает в себя открытый ключ и закрытый ключ. Открытый ключ позволяет веб-браузеру начать зашифрованный сеанс связи с веб-сервером по протоколам TLS (безопасность транспортного уровня) и HTTPS (протокол безопасной передачи гипертекста). Закрытый ключ хранится на сервере в безопасности и используется для цифровой подписи веб-страниц. Проще говоря, SSL сообщает вашим клиентам, что просматривать, делать покупки и вводить их защищенную информацию на вашем сайте безопасно. А для сайтов без SSL?
Проще говоря, SSL сообщает вашим клиентам, что просматривать, делать покупки и вводить их защищенную информацию на вашем сайте безопасно. А для сайтов без SSL?
Вот предупреждение, которое увидят посетители:
SSL-сертификат также повлияет на SEO вашего сайта (поисковая оптимизация). Сайты без установленного SSL будут считаться сайтами с низким уровнем доверия и будут оштрафованы в поисковом рейтинге. Дайте своим зрителям уверенность и защитите свой сайт с помощью SSL.
Связанный: 5 основных проблем с SSL, которые следует понять (и избежать)
Как добавить SSL на ваш веб-сайт
Давайте рассмотрим процесс настройки и установки SSL на различных типах серверов ниже.
Примечание: Это технический процесс, поэтому, если вам нужна помощь, нажмите здесь.
Запросите свой CSR
Первым шагом к настройке вашего SSL будет запрос CSR (запроса на подпись сертификата) у вашего хостинг-провайдера.
Примечание: Если вы устанавливаете свой SSL на основной домен учетной записи хостинга GoDaddy, ваш CSR создается автоматически. При создании CSR вам необходимо предоставить конкретные данные. Вот детали, которые вы должны быть готовы предоставить:
Обычное имя
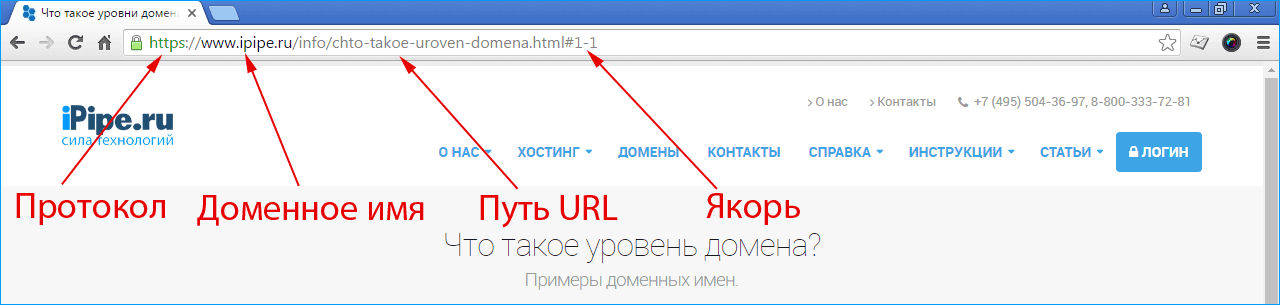
Полное доменное имя или URL-адрес, который вы хотите защитить.
Примечание. Если вы запрашиваете сертификат с подстановочным знаком, добавьте звездочку (*) слева от общего имени, где вы хотите использовать подстановочный знак, например *.coolexample.com.
Организация
Официально зарегистрированное название вашего бизнеса. Если вы регистрируетесь как физическое лицо, введите имя запросившего сертификат.
Примечание. Хотя это обязательное поле для создания CSR, поле организации проверено только на Организационная проверка (OV) и Расширенная проверка (EV) Типы SSL . Не знаете, какой тип сертификата вам нужен? Мы можем помочь вам определить, что лучше всего подходит для вашего бизнеса, с помощью нашего инструмента выбора SSL .
Город/населенный пункт
Название города, в котором зарегистрирована/находится ваша организация. Не сокращать.
Штат/провинция
Название штата или провинции, где находится ваша организация. Не сокращать.
Страна
Двухбуквенный код страны в формате Международной организации по стандартизации (ISO), где ваша организация официально зарегистрирована.
Создание CSR
Процесс запроса CSR зависит от типа сервера. В нашем справочном центре есть общие руководства для наиболее распространенных типов серверов, но если вы не видите в списке свой конкретный сервер, вам нужно будет обратиться к документации по вашему конкретному серверу, чтобы узнать подробности о создании CSR.
Настройте свой SSL
После того, как вы сгенерировали свой CSR, пришло время настроить ваш SSL-сертификат.
Запросите свой SSL
Для этой части настройки вам понадобится CSR:
- Перейдите на страницу продукта GoDaddy.

- Выберите Управление всеми рядом с Сертификаты SSL .
- Выберите Новый сертификат для кредита SSL, который вы хотите использовать.
- На странице Настройка сертификата выберите Введите CSR .
- Вставьте свой CSR в поле и выберите Продолжить , чтобы открыть страницу Prove Domain Control .
- Оставьте все как есть и выберите Продолжить .
- На странице Дополнительные параметры выберите издателя сертификата , который вы хотите использовать. Меняется только то, кем выдан сертификат. Ваш сертификат будет работать одинаково независимо от того, что вы выберете.
- Читать Соглашение с подписчиком , установите флажок Я согласен с условиями Соглашения с подписчиком , а затем выберите Продолжить .
Подтвердите свой запрос SSL
Прежде чем мы сможем выдать ваш сертификат, мы должны убедиться, что вы контролируете домен, который используете для своего запроса SSL. Это необходимо для того, чтобы запрос SSL был сделан утвержденным лицом. Способ подтверждения контроля над доменом зависит от того, находятся ли ваш сертификат и домен в одной и той же учетной записи GoDaddy. Вот подробные руководства для обоих вариантов:
Это необходимо для того, чтобы запрос SSL был сделан утвержденным лицом. Способ подтверждения контроля над доменом зависит от того, находятся ли ваш сертификат и домен в одной и той же учетной записи GoDaddy. Вот подробные руководства для обоих вариантов:
- Мой сертификат и домен находятся в одной учетной записи GoDaddy
- Мой домен не находится в той же учетной записи GoDaddy, что и мой сертификат
Загрузите ваши файлы SSL
Если вы вручную устанавливаете сертификат SSL на свою учетную запись хостинга или на сервер, вам необходимо загрузить первичный и промежуточный сертификаты с панели управления SSL. Если возможность загрузки SSL-сертификата отключена , мы уже установили для вас сертификат.
- Перейдите на страницу продукта GoDaddy.
- Выберите Сертификаты SSL и выберите Управление для сертификата, который вы хотите загрузить.
- В разделе Загрузить сертификат выберите тип сервера , а затем выберите Загрузить Zip-файл .

Установите SSL
Теперь, когда у вас есть файлы SSL, пришло время установить SSL. Этот процесс зависит от типа вашего сервера. У нас есть инструкции для наиболее распространенных типов серверов в нашем Справочном центре, но вам нужно будет связаться с вашим хостинг-провайдером, если конфигурация вашего сервера отсутствует в списке.
Перенаправление с HTTP на HTTPS
После установки SSL следующим шагом будет перенаправление вашего сайта на HTTPS. Для тех, кто использует управляемый WordPress, это обновление будет автоматическим. Если вы используете неуправляемую установку WordPress или другой тип сервера, вы можете найти шаги перенаправления здесь.
Возможные проблемы при установке SSL
После установки SSL и перенаправления на HTTPS пришло время проверить ваш веб-сайт на наличие некоторых распространенных проблем после установки. Вот основные проблемы, которые нужно проверить и решить:
Сертификат SSL не найден
Если ваш SSL установлен неправильно, ваши посетители могут увидеть ошибку «Сертификат не найден».
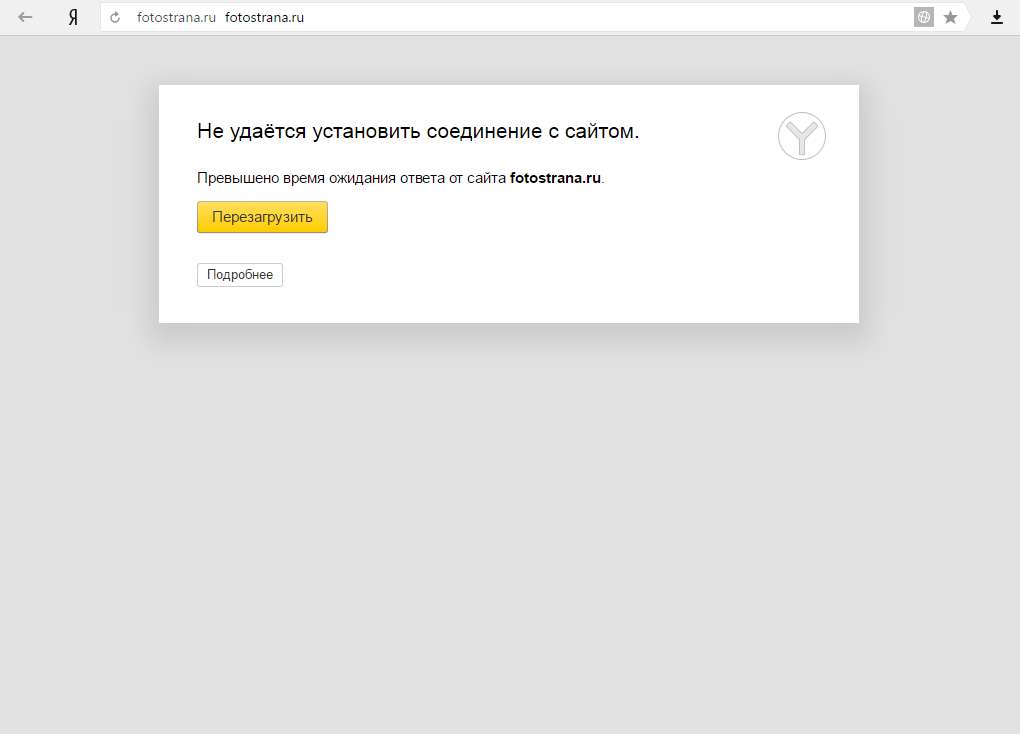
Ошибка перенаправления HTTPS
Сайт, неправильно настроенный для SSL, может привести к тому, что посетителям, пытающимся найти ваш сайт, будет показано сообщение об ошибке ошибки перенаправления
Несоответствие сертификата SSL для завершения установки SSL-сертификата.
Ошибки смешанного содержимого
Если исходный код вашего веб-сайта использует другие ресурсы с незащищенным протоколом HTTP (например, изображения, видео, таблицы стилей или сценарии), ваш сайт не будет загружаться правильно.
Или сэкономьте время и нервы и попросите нас сделать это за вас.
Если шаги по добавлению SSL на ваш веб-сайт кажутся вам слишком сложными или у вас просто есть более важные дела, которые можно использовать, GoDaddy может выполнить установку за вас. .
Включая сторонние веб-сайты.
GoDaddy предлагает как одноразовую услугу установки, так и полностью управляемые услуги SSL, в зависимости от ваших потребностей. Не уверены, что лучше всего подойдет для ваших целей? Вот разбивка каждого.
Не уверены, что лучше всего подойдет для ваших целей? Вот разбивка каждого.
Услуга GoDaddy по настройке SSL
Эта разовая услуга включает следующие функции:
- Установка и настройка SSL для сервера.
- Обеспечить необходимое перенаправление на HTTPS.
- Обновите весь смешанный контент, чтобы в адресной строке браузера отображался замок SSL.
- Обновите карту сайта, чтобы Google распознал безопасную загрузку сайта через HTTPS.
- Если на сайте есть брандмауэр, обновите настройки WAF, чтобы обеспечить полное шифрование.
Важно отметить, что для службы настройки GoDaddy SSL требуется, чтобы веб-сайт размещался на сервере с панелью управления. Если хостинг-провайдер не предоставляет панель управления, мы не сможем установить SSL. Кроме того, эту службу можно использовать только для одной установки. Если для других серверов требуется установка SSL, то необходимо будет приобрести дополнительные услуги.
Надстройка управляемой службы SSL GoDaddy
Надстройка управляемой службы SSL включает все функции службы настройки SSL GoDaddy, а также включает следующее:
- GoDaddy обеспечивает постоянную поддержку любых изменений, вносимых на веб-сайт, чтобы гарантировать, что ваш веб-сайт останется полностью зашифрованным в течение всего срока действия подписки на продукт (например, исправление ошибок смешанного содержимого, которые могут возникнуть в любой момент при добавлении нового содержимого).
 на сайт).
на сайт). - Убедитесь, что SSL-сертификат перевыпускается в конце каждого периода действия, чтобы гарантировать отсутствие пробелов в защите.
Если есть какие-либо проблемы, которые необходимо решить, клиенты SSL Managed Service могут просто создать справку на своей панели управления SSL, и наши специалисты будут работать над тем, чтобы быстро решить проблему. SSL могут показаться пугающими, но они не должны быть препятствием для вас или вашего бизнеса. Нужна помощь с установкой SSL? Позвоните нашим агентам по обслуживанию клиентов, и мы возьмем на себя всю тяжелую работу.
Эта статья включает материалы, первоначально опубликованные в блоге GoDaddy Робби Прохноу и Томом Рэнкином.
Изображение: Nadine Wiese
Как настроить HTTPS на вашем сайте: простое руководство
С июля 2018 года Google начал помечать ваш сайт как «небезопасный» для всех, кто посещает его с помощью Google Chrome. Если вы не хотите терять трафик, рекомендуется убедиться, что на вашем сайте настроен SSL, чтобы люди могли посещать его по протоколу HTTPS.
Сейчас самое время это настроить; вот что вам нужно сделать.
Примечание . Ваш сайт может по-прежнему отображаться как «Небезопасный» после «успешной» установки SSL-сертификата. Для этого см. наши советы по устранению неполадок в конце этой статьи.
Шаг 1. Получите сертификат SSL
Согласно блогу разработчиков Google, включение HTTPS на вашем веб-сайте не только защищает целостность ваших данных. HTTPS также требуется для многих новых функций браузера. Не только это, но и то, что ваши посетители будут чувствовать себя в большей безопасности, когда они посещают ваш сайт. Это важные причины, по которым вашему сайту нужен SSL-сертификат.
В последнее время, если вы открываете свой веб-сайт с помощью браузера Chrome, вы, вероятно, видели это большое уродливое сообщение «Небезопасно» перед вашим URL-адресом.
Неприятно видеть это, когда вы вложили так много времени и усилий в разработку отличного веб-сайта для своих посетителей.
Прежде чем бежать искать SSL-сертификат для покупки, убедитесь, что вы уже знаете, на каком уровне находится ваш текущий веб-хост.
SSL довольно прост в настройке, но вам необходимо следовать правильной процедуре для вашей ситуации. Если ваш веб-хостинг уже предлагает бесплатное решение SSL, не тратьте деньги на покупку сертификата.
Вы также можете подумать о том, чтобы пересмотреть свой выбор веб-хостов.
Обычно это варианты SSL-сертификата , которые вам нужно выбрать.
- Бесплатный сертификат SSL с вашего существующего веб-хостинга.
- Получите бесплатный SSL-сертификат от таких сервисов, как Let’s Encrypt, Comodo или Cloudflare.
- Приобретите сертификат SSL в таких сервисах, как DigiCert, Namecheap или GoDaddy.
Службы SSL, которые предлагают бесплатные сертификаты SSL, часто также предлагают платные.
Разница в том, что большинство бесплатных сертификатов необходимо обновлять вручную. Вы можете сделать это с помощью задания cron, но это выходит за рамки этой статьи.
Вы можете сделать это с помощью задания cron, но это выходит за рамки этой статьи.
Некоторые веб-хостинги фактически предлагают бесплатное управление этими заданиями cron, если вы используете такой сервис, как Let’s Encrypt. SiteGround — один из хостов, который делает это.
Какой бы вариант вы ни выбрали, при заказе сертификата вы увидите страницу, подобную приведенной ниже. И сертификат, и ключ являются частью пакета.
Скопируйте оба блока зашифрованного текста и сохраните их в надежном месте.
Шаг 2. Установите сертификат SSL
В большинстве руководств, описывающих установку SSL-сертификата, указано, что у вас должен быть выделенный IP-адрес. Это означает покупку более дорогого плана выделенного хостинга.
Если у вас есть такой план, и вы войдете в свою учетную запись, вы увидите, что у вас есть выделенный IP-адрес, связанный с ним.
Если у вас есть план общего хостинга, в котором несколько веб-сайтов используют один и тот же сервер, у вас нет выделенного IP-адреса, связанного с вашим URL-адресом.
Означает ли это, что вы не можете установить SSL-сертификат без выделенного плана хостинга? Нет. Благодаря технологии Server Name Indicator (SNI) вы по-прежнему можете установить SSL-сертификат для своего сайта.
Если у вас есть план общего хостинга, спросите у своего веб-хостинга, поддерживает ли он SNI для шифрования SSL.
Чтобы установить сертификат, вам нужно зайти в cPanel и нажать SSL/TLS Manager .
Вы должны увидеть различные варианты управления SSL-сертификатами.
Чтобы установить исходный SSL-сертификат для HTTPS, выберите параметр Установить .
Вы увидите возможность выбрать домен, на который хотите установить сертификат. Выберите правильный домен из раскрывающегося списка.
Затем вставьте длинный зашифрованный текст сертификата, который вы скопировали при покупке сертификата.
Затем прокрутите вниз и также вставьте зашифрованный текст для закрытого ключа, который вы скопировали при покупке сертификата.
После сохранения обязательно зайдите в WordPress и обновите все кеширование. Также очистите кеш браузера (нажмите Ctrl + F5 ).
Просмотрите свой сайт еще раз, введя URL-адрес сайта с «https://» перед ним. Если все в порядке, вы увидите статус «Безопасный» перед URL-адресом вашего сайта.
Поздравляем! Теперь у вас есть действующий SSL-сертификат, и к вашему сайту можно получить доступ через HTTPS.
Но это еще не все. Если люди введут старый URL-адрес вашего сайта в свой браузер, они все равно увидят небезопасную версию. Вам нужно принудительно перевести весь трафик через HTTPS.
Как принудительно использовать HTTPS на вашем сайте
На вашем хосте может быть настроена область управления для обработки необходимых изменений SSL.
Например, Siteground встраивает Let’s Encrypt в cPanel. Там в настройках HTTPS можно включить принудительное использование HTTP и перезапись внешних ссылок.
- HTTPS Enforce перенаправляет трафик (например, людей, которые вводят только URL-адрес сайта без префикса «https», на HTTPS.

- Внешние ссылки Переписать изменяет внешние ссылки, начинающиеся с «http» на «https», чтобы предупреждение «Смешанный контент» не отображалось в браузере для вашего сайта.
Если у вас нет этой автоматической функции на вашем веб-хостинге, вам придется сделать это вручную.
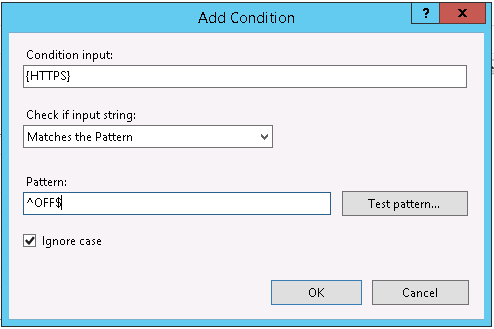
Найдите файл .htaccess в корне вашего веб-сервера. Отредактируйте его, чтобы включить следующие строки кода.
Указанный язык: разметка не существует'Генерация кода не удалась!!'
После того как вы сохраните это изменение, любой, кто получит доступ к вашему сайту через HTTP, будет перенаправлен на HTTPS.
Проблема 1: образы CDN
В этот момент можно подумать, что вы дома на свободе. Ну подумай еще.
Во многих случаях ваш сайт может появиться, но многие изображения будут отображаться неработающими.
Это может произойти, если вы используете службу CDN для своих изображений. Это связано с тем, что все ваши изображения предоставляются через незащищенные ссылки CDN. Поскольку весь ваш трафик перенаправляется на использование HTTPS, эти изображения не могут быть загружены.
Поскольку весь ваш трафик перенаправляется на использование HTTPS, эти изображения не могут быть загружены.
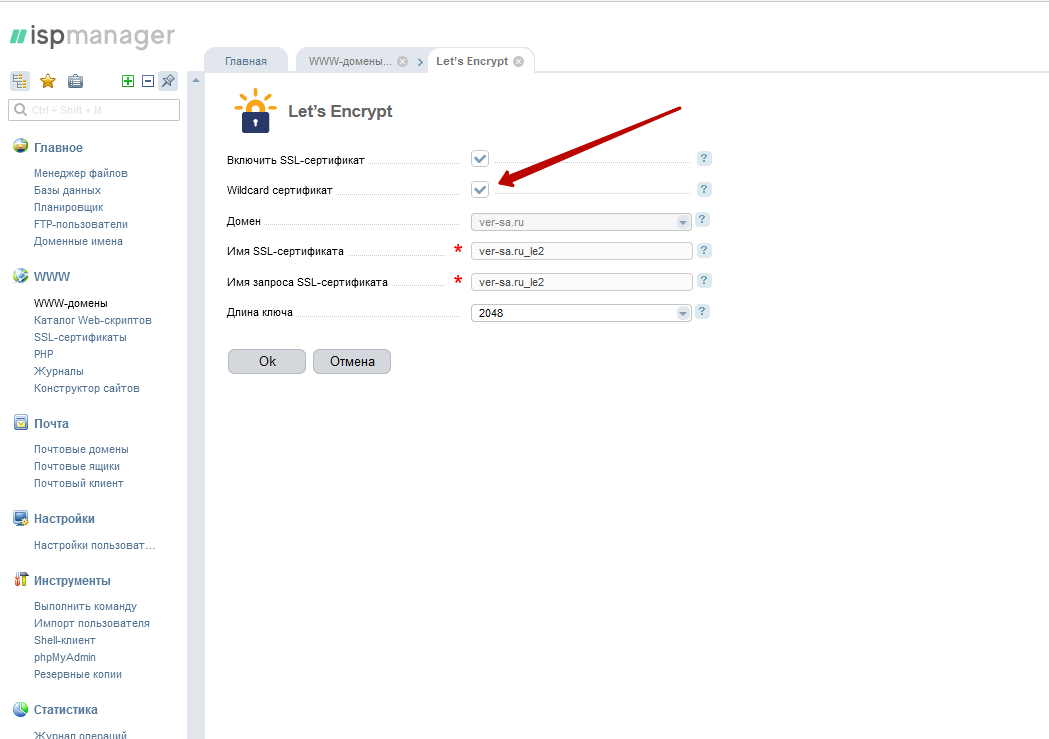
Есть два способа исправить это. Самый простой способ — изменить сертификат SSL, чтобы использовать подстановочный знак. Например, если вы используете Let’s Encrypt, вы увидите возможность использовать подстановочный знак на странице управления SSL.
Подстановочный знак позволяет использовать SSL-сертификат на любом поддомене вашего сайта.
Включите это и получите сертификат, закрытый ключ и зашифрованные тексты пакета ЦС из сведений SSL.
Войдите в свою службу CDN. В приведенном ниже примере я использую MaxCDN. Вы должны найти вариант SSL в области, где вы можете управлять зоной для вашего сайта.
Здесь вы увидите поля, в которые вы можете вставить SSL-сертификат и закрытый ключ.
Используйте тот же зашифрованный текст, который вы ранее вставили в cPanel.
После того, как вы сохраните это, все изображения должны правильно загрузиться на ваш сайт.
Если служба SSL, которую вы используете, не предлагает вариант с подстановочными знаками, вам действительно необходимо приобрести второй сертификат SSL для ваших ресурсов изображений CDN и установить его, выполнив описанные выше действия.
Если вы ничего не делали со своим сайтом, кроме включения SSL-сертификата и принудительного HTTPS, вы все равно можете увидеть ошибку «Незащищенный».
Это будет отображаться даже при загрузке вашего сайта через HTTPS. Наиболее распространенная причина этой проблемы заключается в том, что на вашем сайте все еще есть куча небезопасных ссылок. Обычно это связано со ссылками на боковой панели, в верхнем или нижнем колонтитуле.
Зайдите в WordPress и просмотрите весь код верхнего и нижнего колонтитула, а также виджеты боковой панели. Ищите ссылки на такие сервисы, как Gravatar, Facebook или другие.
Измените эти ссылки, чтобы использовать «https», а не «http».
Когда вы закончите, очистите все кеши и перезагрузите свой сайт.
