Блочные изображения и фоновые изображения стихов в HTML и CSS
Привет, в этом видео мы поместим фоновые изображения на карточки. Подобно фону, который мы сделали в Project1. Мы собираемся добавить немного экстравагантности с фоновым положением. Мы поговорим о разнице между изображениями блочного уровня и этими изображениями, установленными в качестве фона CSS. Давайте прыгать и работать это.
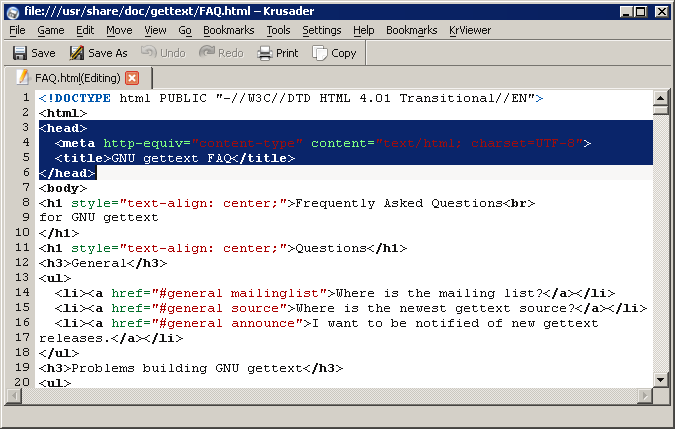
Итак, сначала мы хотим вставить эту фоновую графику. Теперь я хочу поднять вопрос, потому что бывают случаи, когда мы просто вставляем изображение в HTML. Итак, мы сделали это до сих пор с этим здесь. Это источник изображения, и мы поместили его в фактическую сторону HTML, и мы сделали это, когда поместили его в качестве фонового изображения. Помните, мы сделали это в прошлом проекте, у нас была эта гигантская фоновая графика. Так зачем вам делать и то, и другое?
Теперь у вас будет смесь того и другого. Итак, причина, по которой он у вас здесь, в HTML, заключается в том, что если он есть в HTML, он называется изображением блочного уровня. Это означает, что его видит браузер или, по крайней мере, поисковая система. Появляется поисковая система, такая как Google или Bing, приходит сюда и говорит: «Эй, смотрите, есть веб-сайт, посвященный ремонту велосипедов», потому что это есть в нашем заголовке. И все это, они говорят: «О, там много текста о ремонте велосипедов, есть даже изображение», «Там есть текст Alt, с парнем о том, что он делает с велосипедами», и все это как бы добавляет поисковику. способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно?
Это означает, что его видит браузер или, по крайней мере, поисковая система. Появляется поисковая система, такая как Google или Bing, приходит сюда и говорит: «Эй, смотрите, есть веб-сайт, посвященный ремонту велосипедов», потому что это есть в нашем заголовке. И все это, они говорят: «О, там много текста о ремонте велосипедов, есть даже изображение», «Там есть текст Alt, с парнем о том, что он делает с велосипедами», и все это как бы добавляет поисковику. способность понять вас и то, на что похож ваш веб-сайт и по чему вы должны ранжироваться, в то время как здесь, в CSS, он игнорирует это, он говорит: «Меня не волнует, что вы потратили целую вечность, играя с верхним отступом», потому что это не добавляет ценности поиску, верно?
То ли это ваш отступ, то ли ваш межстрочный интервал. Та же проблема, что и с изображениями и фоновыми градиентами. Все они игнорируются, поэтому лучше иметь как можно больше изображений в HTML, потому что вы хотите, чтобы они учитывались на вашем веб-сайте, а не на нем, скажем, на вашем веб-сайте, в то время как причина, по которой вы размещаете изображения в фоновом режиме, например мы собираемся, в этом случае, из-за двух вещей. Во-первых, они поддерживают только графику и не очень полезны. Они не являются ключевыми частями веб-сайта, они просто стиль, а другая причина в том, что мы хотим разместить что-то поверх, и это упрощает работу, когда это фоновая графика CSS. Просто сделайте это, и вы сможете поместить что-то поверх, тогда как, если вы имеете дело с изображением, очень сложно поместить что-то поверх него.
Во-первых, они поддерживают только графику и не очень полезны. Они не являются ключевыми частями веб-сайта, они просто стиль, а другая причина в том, что мы хотим разместить что-то поверх, и это упрощает работу, когда это фоновая графика CSS. Просто сделайте это, и вы сможете поместить что-то поверх, тогда как, если вы имеете дело с изображением, очень сложно поместить что-то поверх него.
Давайте быстро взглянем, вот мое изображение. Итак, вот мое изображение, я хочу поставить P-тег прямо над ним. Итак, я вставлю P-тег и вставлю текст, но поскольку и то, и другое относится к блочному уровню, то есть к блочному тексту, к блочному изображению, они попытаются бороться друг с другом. здесь текст отодвинул этого парня на следующую строку, и не имеет особого значения, находится ли этот текст перед ним или позади него, они действительно не хотят смешиваться. Они как масло и вода. Есть способы сделать это возможным. Вы должны начать играть с такими вещами, как позиционирование и Z-индекс, и здесь много хлопот, поэтому, чтобы избавиться от этих хлопот, мы просто будем использовать фоновое изображение.
Итак, для этого нам нужно скопировать графику. Итак, давайте найдем наши файлы упражнений, перейдем к Project2. Мне нужны эти три, фоновое изображение 1, 2 и 3. Давайте скопируем его, пойдем на мой рабочий стол, найдем Project2. Поместите его в папку с изображениями и посмотрите, они уже там. Твоего не будет, мои есть, так что вставь сюда свое. Мое уже здесь, потому что я уже несколько раз пробовал это видео, и оно пошло плохо, пытаясь объяснить уровень блока по сравнению с фоном CSS. Мне потребовалось пару попыток, но я чувствую, что на этот раз у меня все получилось. В любом случае, это последний раз, когда я собираюсь это сделать.
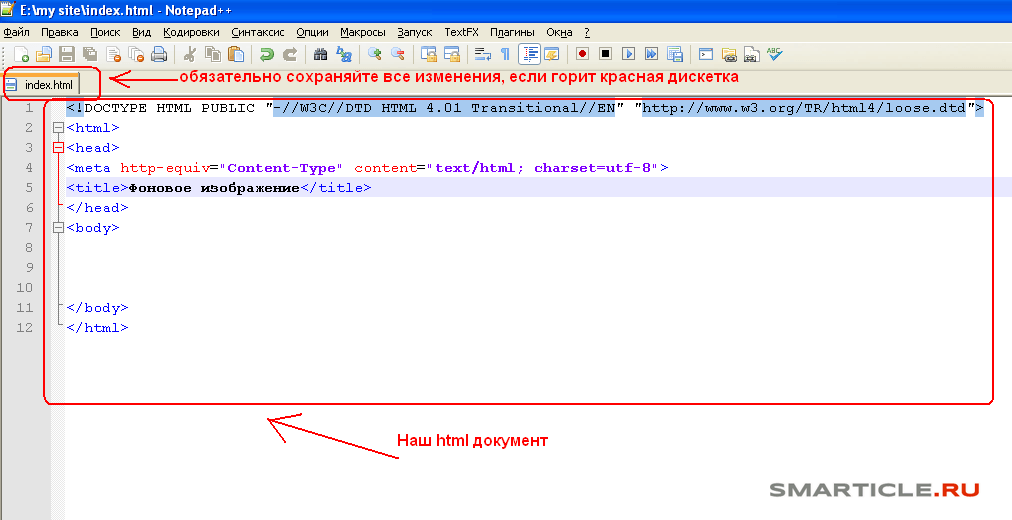
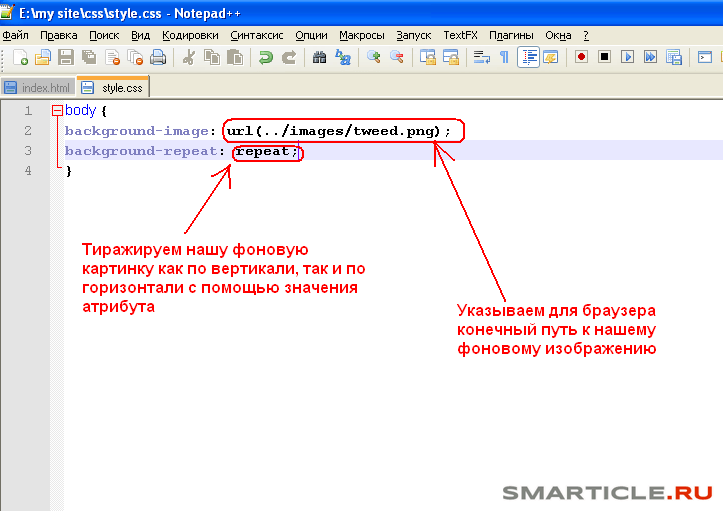
Итак, наши изображения есть, давайте добавим их, так что мы собираемся перейти к Card1, и мы могли бы избавиться от… давайте сделаем пару вещей, давайте избавимся от цвета фона всего этого. Значит, тебе, тебе, тебе они больше не нужны. Итак, Card1, давайте поместим наш фон, Помните, что это было? Изображение на заднем плане. Хороший легкий. Следующая часть этого довольно странная, это URL. URL, пара скобок, а внутри здесь нужно ввести путь к изображению. В нашем случае это изображения, а затем я могу щелкнуть фоновую карту изображения1. И в конце поставить точку с запятой. Сохрани это, поехали
Следующая часть этого довольно странная, это URL. URL, пара скобок, а внутри здесь нужно ввести путь к изображению. В нашем случае это изображения, а затем я могу щелкнуть фоновую карту изображения1. И в конце поставить точку с запятой. Сохрани это, поехали
и проверьте, все ли работает.
Вы можете видеть, как это повторяется здесь, изображение недостаточно высокое, чтобы поместиться. Таким образом, вы никогда не добьетесь идеального соответствия изображения. Вы можете, вы можете заставить это, но поскольку мы используем процент, 30, что мы? 30%, будет очень сложно добиться идеального результата, верно? Таким образом, способ добиться идеального соответствия фону, вы помните, что это было? Это называлось фоном, я помню? Размер фона. помнишь это, Кавер? Это очень удобное CSS-свойство, которое как бы вписывается в поле, в котором оно находится. Так что, если поле станет меньше, скажем, 250, и я должен сделать его… я сделаю его значительно меньше, чтобы вы могли видеть, а ширина. .. давайте остановимся на этом. Имеет минимальную высоту, почему она еще высокая? Ах, так карты здесь.
.. давайте остановимся на этом. Имеет минимальную высоту, почему она еще высокая? Ах, так карты здесь.
Итак, первоначально мы добавили высоту к картам, и это действительно как бы иллюстрирует, почему добавление высоты немного затруднительно. Мы делаем это в этом классе только потому, что мне легко показать вам, » Эй, мы сделали тег Div», и мы знаем, что он в нужном месте, потому что мы дали ему высоту и цвет, но всякий раз, когда я работаю, никогда не добавляю высоты. Высота зависит от содержания, поэтому я буду удалять карты, вы делаете то же самое. Надеюсь, теперь он все еще работает? Нет, все эти парни дерутся. Так что эти ребята держат эту коробку красивой и высокой. Это не то, что я хочу. Итак, что я собираюсь сделать, так это избавиться от минимального роста на тебе, ты, и давайте посмотрим. Ну вот.
Самое классное в этом то, что если я сделаю сейчас ширину 100 пикселей, а ширину 50, вы видите, изображение попытается растянуться, чтобы заполнить пробел. Если я сделаю это на 10% по ширине, обложка все еще будет пытаться поместиться там. Дэн, это было ужасное объяснение. Что я хочу, чтобы вы сделали, я бы хотел, чтобы у вас был минимальный рост, скажем, 250 на данный момент, для всех трех из них. Я думаю, что он был установлен на 300, давайте изменим его здесь, я хотел бы, чтобы у вас не было высоты на картах. Ни на одном из них нет цвета, давайте посмотрим. Мы должны сохранить его, давайте немного посмотрим.
Дэн, это было ужасное объяснение. Что я хочу, чтобы вы сделали, я бы хотел, чтобы у вас был минимальный рост, скажем, 250 на данный момент, для всех трех из них. Я думаю, что он был установлен на 300, давайте изменим его здесь, я хотел бы, чтобы у вас не было высоты на картах. Ни на одном из них нет цвета, давайте посмотрим. Мы должны сохранить его, давайте немного посмотрим.
Мы собираемся это сделать, я хочу показать вам кое-что еще. Теперь наше изображение, ее ноги отрублены, потому что происходит то, что эта обложка по умолчанию будет, она выбрала центрирование всего, нет, это не так, она использует верхний левый угол, потому что, если я сделаю это… нет, Я больше не буду заморачиваться с высотой, но если я сделаю… я использую верхний левый угол, и если я уменьшу коробку, вы увидите только ее голову, но есть способ заставить ее делать то, что вы хотите. Таким образом, вместо того, чтобы быть в левом верхнем углу, вы можете сделать его нижним, поэтому вы должны использовать что-то, называемое фоновой позицией, и я хочу сказать, внизу, пожалуйста, и теперь, надеюсь, мы должны увидеть ее ноги.
Я использую нижний, потому что этот материал наверху здесь, я не против того, чтобы его обрезали. Вы можете использовать Center, скажем, вы хотите сократить разницу, потому что ваше изображение просто имеет немного того и другого. Вы можете использовать Center, и это означает, что он как бы обрежет немного верх и немного низ. Давайте немного посмотрим. Я собираюсь вернуться на дно, это будет отменено, и я бы хотел, чтобы это было на всех них. Итак, я возьму это, может быть, то же самое здесь и то же самое для 3, но мне нужно пройти и изменить вас на 2, вас на 3. Посмотрим, насколько хорошо это сработало.
Тот сработал, тот не сработал, о, потому что я поставил 12; ты видел это. Этот парень может быть другим, вы можете решить пойти в центр для этого, или… нет, они все в порядке. Итак, я думаю, что главный вывод из этого заключается в том, что мы наполовину знаем, что такое изображение на уровне блока по сравнению с фоновым изображением CSS, и мы узнали несколько дополнительных трюков, например, поэкспериментировали с позицией фона, теперь это может быть хорошо. Помните наш первый проект, большое фоновое изображение, которое вы могли бы пройти сейчас и изменить положение, скажем, в центре, вместо того, чтобы быть сверху.
Помните наш первый проект, большое фоновое изображение, которое вы могли бы пройти сейчас и изменить положение, скажем, в центре, вместо того, чтобы быть сверху.
Мы оставим это для этого. Мы как бы завершим это, специально для фоновых изображений, и в следующем видео мы закончим… или, по крайней мере, начнем, или, по крайней мере, сделаем еще немного карточек, которые мы вставим. текст, получить стиль или сделать что-нибудь забавное с полными интерактивными карточками. Увидимся в следующем.
Основы HTML от Jan: Фоновое изображение
Основы HTML от Jan: Фоновое изображение | ||
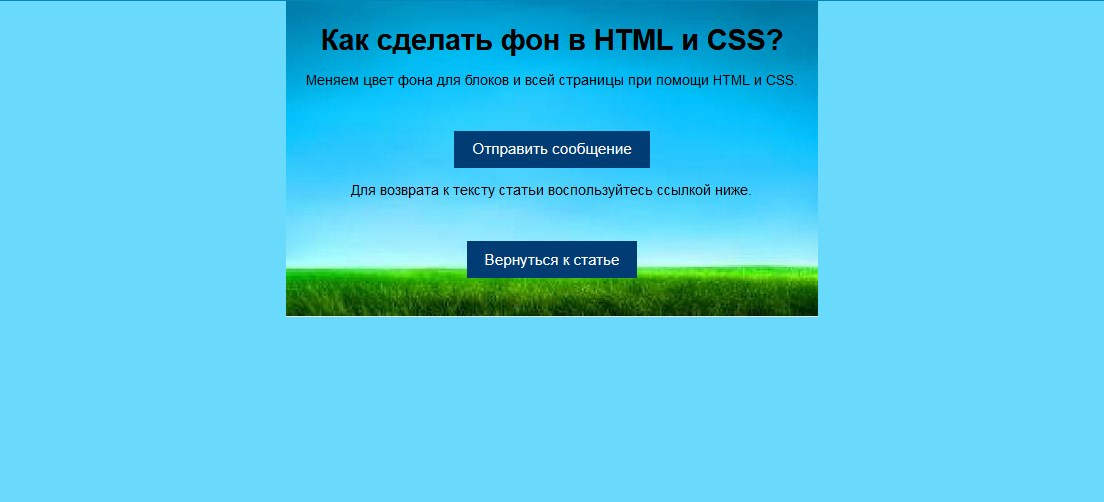
Сплошной цвет фона может быть
все, что тебе нужно. Но правильное изображение для фона вашей страницы может иметь большое значение. Для фона страницы обычно не требуется использовать большое, красочное изображение. Вы обычно хотите что-то, что действительно скучно все сам по себе. Браузер разместит изображение по ширине страницы и затем снова опуститесь вниз, чтобы перекрыть плитку. Правильный образ создаст тонкий, приятный, общий эффект.
| Прежде чем начать… Проект 1: Основы браузера Что вам нужно Изображения в HTML Форматирование Формат страницы Страница Цвета Фон Изображение Текстовый формат Формат Текст Таблицы Печать Преобразование Сводка Тест Упражнения Поиск | |||||||||||||||||||||||||
Начните с : , hector17. Store ImagesНа простом веб-сайте фоновое изображение обычно хранится в том же папка как HTML-страница. Изображение может быть где угодно. Вам просто нужно получить путь правильный. Вам понадобятся фоновые изображения для следующих шагов.
Фоновое изображениеТеперь вы можете попробовать несколько разных фонов изображений.
Исходный код фонового изображения
Поэкспериментируйте с фоновыми изображениями
| ||||||||||||||||||||||||||

 влияние. К сожалению, сделать неправильный выбор легче, чем сделать
правильный.
влияние. К сожалению, сделать неправильный выбор легче, чем сделать
правильный. htm, файлы ресурсов (FrontPage или FPX)
htm, файлы ресурсов (FrontPage или FPX)  htm вашего диска класса.
htm вашего диска класса.

 gif
gif  gif
gif 