Можно ли обойтись средствами html при задании фона
Как сделать фон на сайте html
Нужно знать, как сделать фон на сайте html. Цвет позволяет привлекательно оформить страницу, он преображает дизайн.
Можно ли обойтись средствами html при задании фона
Как сделать фон сайта картинкой html и можно ли обойтись только этим? Нет. Для этих целей применяются специальные css таблицы (каскадные). Задать бэкграунд таким образом гораздо проще.
Как задать фон через css
Определимся, как сделать фон на сайте. Найдите селектор, к которому нужно привязать фон. Для создания сплошного цвета используется «background-color». Дальше ставится двоеточие, прописать цвет (есть разные способы: форматы, коды).
Картинка в качестве фона
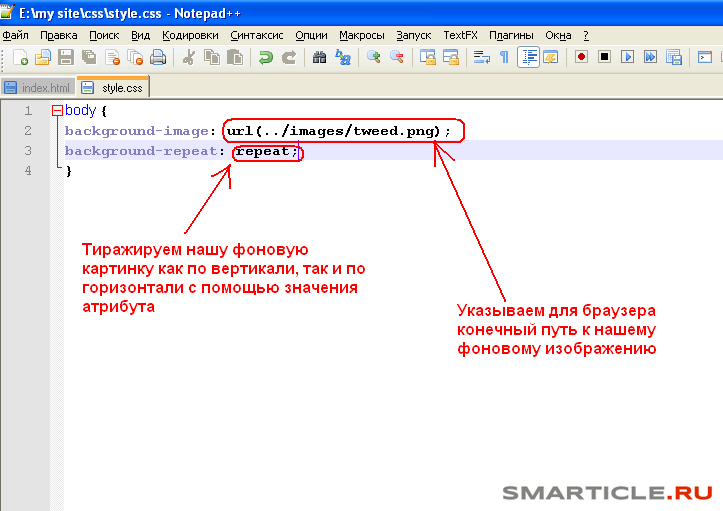
Узнаем, как сделать фон картинкой на сайте. Для вставки изображения применяется «background-image». Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Позиция фона
Как сделать фон на сайте html картинкой и определить позицию? Автоматически рисунок находится сверху, в левом углу. Отредактировать его можно в настройках «background-position».
Сокращенная запись
Оригинальный код очень объемный, его можно сократить. Записывать код нужно в такой последовательности:
- фоновый оттенок;
- путь к рисунку;
- повторение;
- позиция.
Если параметр неважен, можно его просто пропустить. Все рекомендуется писать в сокращенном виде. Узнаем, как картинку сделать фоном сайта html и изменить ее размер.
Управляем размером фоновой картинки
Разберемся, как сделать фон на сайте картинкой. Если цель – не полностью замостить блок картинкой, и она больше размера блока, поступаем так. Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Полупрозрачный фон с помощью css
Вам стоит знать, как сделать фон картинкой на сайте html. Найдите в настройках инструмент «rgb (17, 255, 34)» — формат для задания цвета. Первое значение – насыщенность, сначала красного, потом зеленого, далее синего. Числовое значение варьируется от «0» до «225». Сам формат идентичен, единственное отличие – добавлен альфа – канал. Здесь обозначение бывает от 0 до 1 («0» — полностью прозрачный фон).
Как задать фон тексту
Чтобы знать, как сделать фон на сайт html 2, нужно прописать его строчному элементу, в котором приведен текст. Для начала необходимо этот самый элемент создать. Специалисты рекомендуют применить для этой цели span.
Больше возможностей в создании и управлении фоном
Мы разобрались, как сделать фон на сайт в html. С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
Интернет магазин на opencart создание магазина с уникальным шаблоном
Обязательно изучите этот ресурс – с его помощью вы научитесь создавать свой уникальный дизайн, который увеличит ваши продажи. Интернет – магазин станет адаптивным, вы сможете создавать свои уникальные шаблоны и хороший функционал.
Joomla профессионал создание расширений для Joomla
Джумла научит с азов делать компоненты, плагины, модули – их можно будет продавать. Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Практика оптимизации сайта ускорение загрузки вашего сайта в разы
Практический видеокурс от Андрея Бернацкого и команды WebForMySelf поможет вам изучить все инструменты для ускорения работы сайтов и их оптимизации. Здесь подробно описаны все этапы, которые делают загрузку сайта быстрее.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как изменить цвет фона в html
Главная » HTML
Автор admin Просмотров 14.6к. Обновлено
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
- HTML таблица цветов
- Цвет фона и настройки экрана
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Как добавить фон к веб-странице
Как добавить фон к веб-странице?
Сначала сохраните фоновое изображение на свой компьютер: Если вы не знаете или не знаете, как сохранить фоновое изображение на свой компьютер, вы можете просмотреть следующий учебник для получения инструкций: Как сохранить изображение или фон на моем компьютере?
Далее: Загрузите фоновое изображение на свой веб-сайт/сервер. Где вы решите загрузить изображение на свой сервер, зависит от вас.
Где вы решите загрузить изображение на свой сервер, зависит от вас.
Использование кода HTML или CSS: Использование кода HTML или CSS полностью зависит от вас. Либо будет работать. Однако CSS используется более широко. Как только вы сохранили фоновое изображение на свой компьютер и загрузив его на свой сервер, вы можете использовать один из двух следующих кодов, чтобы добавить фон на веб-страницу.
Создание HTML-кода: При использовании HTML-кода для отображения фона на веб-странице вы указываете путь (URL) к фоновому изображению внутри тега * Если вы храните изображения в папке (подкаталоге) на вашем сервере, вам нужно будет включить имя папки в код HTML внутри тега body: Пример: Предположим, для примера, что вы сохранили фон «cutebirdbackground.gif» и загрузили его в папку на своем сервере.
под названием «изображения» ниже приведен пример кода HTML, который будет использоваться. Создание кода CSS: Код CSS означает «Каскадная таблица стилей». Код CSS размещается между тегами * Если вы храните изображения в папке (подкаталоге) на вашем сервере,вам нужно будет включить имя папки в код CSS: * «Исправлено» после адреса фона в коде CSS просто означает,что фон не будет прокручиваться на странице,он останется «неподвижным»,когда вы прокручиваете страницу вверх или вниз. Это совершенно необязательно. * Пример кода CSS между тегами «head». Добавление фона в блог:Большинство блогов или других социальных сетей,таких как Blogger или Twitter,позволяют настраивать страницы и загружать фон с компьютера. Я очень рекомендую вас просмотрите их разделы справки,чтобы узнать,как добавить фон. Из-за количества сервисов блогов,доступных сегодня,я не могу знать,как работает каждый из них. :) Если у вас есть вопросы или вам нужна помощь с приведенными выше кодами,пожалуйста,напишите мне: yoursiteaddresshere.com/folder/thebackgroundhere.gif»> <голова>
Как изменить цвет фона в HTML? —5 лучших методов,которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML:свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML:свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>тело{цвет фона:#ffdab9}О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее HTML-элементов. Чтобы сделать все это,мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это,мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то,как вы можете определить цвета,которые вы выбираете,как вы можете ссылаться на них,а также показано несколько примеров того,как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов,и мы можем сделать это в разделе или разделе кода HTML,в теге,который создает элемент,который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода,в разделе
,или вы можете использовать встроенное форматирование CSS,что означает,что мы можем установить цвет фона в теге элемента,который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел
,нам придется использовать селекторы,чтобы выбрать,к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело,то есть цвет фона всей страницы.<голова><стиль>тело{цвет фона:#ffdab9}<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с помощью атрибута стиля в выбранном теге.
 Мы можем использовать этот метод на ,и это изменит цвет фона всей страницы,или мы можем использовать этот метод практически для любого элемента HTML,например заголовков ,абзацев ,таблиц < table>или части страницы . Пример:
Мы можем использовать этот метод на ,и это изменит цвет фона всей страницы,или мы можем использовать этот метод практически для любого элемента HTML,например заголовков ,абзацев ,таблиц < table>или части страницы . Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
Имена цветов HTML и коды цветов
После того,как мы решили,какой цвет использовать в качестве фона,мы также должны выбрать формат цвета. HTML знает названия 140 цветов,таких как OliveGreen,PowderBlue,Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот,который не входит в число 140 названных цветов,мы использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя Шестнадцатеричный RGB Персиковый пафф #FFDAB9 (255,218,185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor,который может определять цвет фона HTML-элемента или всей страницы,если вы поместите его в тег .
Это решение устаревает из-за растущей популярности CSS,поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента,если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Этот метод все еще можно найти на некоторых веб-сайтах,но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел

