Как закрепить шапку сайта при скролле
Всем привет. Сегодня посмотрел статистику поисковых запросов, по которым люди переходят на блог и обнаружил, что есть несколько совсем не релевантных. Нет, не блогу, а статьям.
Один из них как зафиксировать шапку сайта? Я тут же решил исправить положение и написать статью, так как тема актуальная, и есть вопросы в данной области.
Вообще, существует несколько способов того, как закрепить шапку сайта при прокрутке страницы. Можно воспользоваться javascript, но я не очень силен в этой теме и только изучаю ее. Поэтому, пока, будем обходиться css. Слава Богу, зафиксировать шапку сайта (да и не только шапку, а любой другой элемент), можно «малой кровью» 🙂
На самом деле, метод фиксации элемента при прокрутке страницы очень простой, и вы удивитесь, как просто решается данная проблема.
Фиксация шапки при прокрутке страницы
Для того, чтобы зафиксировать шапку, придется создать два блока. Один — для того, чтобы была возможность центрировать шапку. А в нем дочерний, который и будет фиксироваться. Начнем…
<div> <div> </div> </div>
Вот такая простая html структура! Теперь добавим стили!
#headerMain {
width:920px;
height: 195px;
margin:0px auto;
z-index:0;
}
#header {
width:920px;
height: 195px;
background: url(../img/bg-header.jpg) no-repeat;
position: fixed;
z-index: 9999;
}
Теперь шапка будет зафиксирована вверху экрана и будет неподвижна при прокрутке.
Скачать исходник
Вот такая маленькая статья получилась сегодня. Если будут вопросы – пишите их в комментариях. Постараюсь помочь. До встречи на смартлендинг
smartlanding.biz
Как зафиксировать позицию шапки и сайдбара сайта — Website-create.ru
Иногда бывает необходимо сделать шапку или сайдбар (а может быть и то и другое) на сайте фиксированными. То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
Перед началом нашего урока хочется сказать, что таким образом Вы можете фиксировать не только шапку или сайдбар. Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
В данном же уроке я буду показывать фиксацию шапки и сайдбара (хотя на месте сайдбара мог бы оказаться и какой-то баннер или форма подписки, например).
Ну что же, давайте начнем!
Фиксируем позицию шапки и сайдбара на веб-странице
1. Первое, что потребуется сделать – это создать html-файл нашей страницы. Здесь я создам очень простую структуру страницы. У нее будет шапка с тремя заголовками, помещенная в тег header; сайдбар со ссылками и надписью, помещенный в тег aside
Как видите, я в примере использую html5-теги. Это не принципиально, и если Вы по какой-то причине не хотите их использовать, то можете спокойно использовать теги div, при этом присваивая им соответствующие идентификаторы. Это никоем образом не повлияет на фиксацию элементов, просто мне в данном случае удобнее использовать именно html5.
Если будете использовать теги div с идентификаторами, то тогда не забудьте сделать соответствующие изменения в файле таблицы стилей (когда мы до нее дойдем). Например, если Вы используете вместо тега header
В качестве контента я сгенерировала специально побольше абзацев на Lorem Ipsum (ресурс для генерации текста) , чтобы у нас впоследствии была возможность поскролить и проверить фиксацию наших элементов.
Итак, вот содержимое html-файла с комментариями:
<!doctype html> <html> <head> <meta charset="windows-1251"> <title>Фиксируем элементы на странице</title> <link rel="stylesheet" href="fix.css"> </head> <body> <header><!--Это шапка сайта--> <h2>Сайт с фиксированным Хедером</h2> <h3>Эта шапка всегда останется здесь...</h3> <h4><i>Сколько бы Вы не скролили!</i></h4> </header> <aside><!--Этот блок для сайдбара--> <h3>Сайдбар нашего сайта</h3> <nav><!--Блок для навигации--> <ul> <li><a href="#">Ссылка первая</a></li> <li><a href="#">Ссылка вторая</a></li> <li><a href="#">Ссылка третья</a></li> <li><a href="#">Ссылка четвертая</a></li> <li><a href="#">Ссылка пятая</a></li> </ul> </nav> <p>Внимание! Этот сайдбар тоже останется на месте... ведь мы его зафиксировали</p> </aside> <article><!--А в этом блоке расположен контент--> <h2>Здесь я специально помещу побольше контента, чтобы Вы могли поскролить!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at sem nec nisl ultricies dignissim quis a velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis in diam. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Aliquam rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget in metus. Suspendisse ac augue at mi lacinia commodo eget interdum diam. Praesent felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, at ullamcorper enim cursus sed. Quisque vehicula eros sit amet leo feugiat, in rutrum diam vulputate. Praesent sit amet metus sodales, aliquam libero eget, sagittis ante. Nulla vestibulum felis id bibendum accumsan.</p> <p>In iaculis arcu in sollicitudin pharetra. Nulla facilisi. Proin diam neque, viverra pretium mauris sit amet, placerat viverra orci. Integer suscipit congue odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin libero id sollicitudin mattis. Vestibulum pellentesque eros dui, in suscipit arcu elementum non. Integer sagittis nec risus ac suscipit.</p> <p>Aenean a nunc id nunc ornare varius. Donec volutpat nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin at lacus eu, sodales vehicula quam. Suspendisse venenatis sapien sed rutrum laoreet. Suspendisse facilisis risus a augue facilisis scelerisque. Pellentesque tristique tellus ac bibendum rutrum. Etiam nulla urna, molestie id bibendum sodales, rutrum nec sapien. Nulla facilisi. Praesent ut enim erat. Phasellus ultrices leo id dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.</p> <p>Vivamus id neque magna. Phasellus suscipit orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices tempor. In hac habitasse platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis orci at posuere. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec mi ornare, ultricies orci vel, pharetra odio. Mauris ultrices felis quis nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper at. Nullam nec velit in sem semper ornare.</p> <p>Fusce a dictum leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, in porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit at erat. In hac habitasse platea dictumst. Suspendisse ullamcorper venenatis est non pulvinar. Pellentesque nec placerat elit. Maecenas sit amet mi enim. In ut velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula arcu, vitae dictum magna. Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis in. Nunc ut auctor orci.</p> </article> <!--Блок футера--> <footer><p>Футер я не фиксировала, но я думаю Вы уже поняли, как это можно сделать!</p></footer> </body> </html>
2. Вы, наверное, обратили внимание, что файл таблицы стилей уже подключен, осталось его только создать.
Итак, создаем css-файл с именем «fix.css» (можете дать и другое имя, но тогда не забудьте его поменять в атрибуте href тега link, который подключает файл таблицы стилей) и сохраняем в том же каталоге, что и наш html-файл.
Откроем css-файл, пока что он пусть и наша страница в браузере выглядит вот так.
Давайте займемся стилями и расставим все по своим местам.
Для начала я пропишу правило, чтобы все мои html5-элементы отображались как блочные (это решение для старых браузеров, которые не поддерживают данные элементы. Если бы не используете html5-теги, то можете не писать эту строчку). Также задам правило для тега body: мы зададим ему ширину, выравнивание по центру, рамку и цвет фона.
article,aside,footer,header,nav{display:block;}
body{width:980px; margin:0 auto; border:1px solid #333; background:#ffdfbf;}
Теперь страница должна выглядеть вот так.
Страницу мы оцентровали, теперь давайте перейдем к стилям самой шапки.
Для того чтобы сделать нашу шапку фиксированной нам нужно задать для нее высоту, ширину и прописать position:fixed. Ширина нам в данном случае нужна такая же, как и ширина для тега body, то есть 980px, а высоту я взяла равную значению 300px.
Теперь поговорим о свойстве position. Когда для position задано значение fixed, то элемент фиксируется на определенном месте страницы. Также при значении position:fixed мы можем регулировать расположение элемента при помощи таких свойств, как top, right, bottom и left (но в случае с шапкой нам это не понадобится). Элемент с таким позиционированием привязывается к координатам окна и при прокрутке страницы остается на месте.
Также я придам нашей шапке цвет, рамку и выровняю текст, находящийся в ней по центру.
И также на этом этапе давайте придадим стили для заголовков на нашей странице и для тегов абзаца. Здесь ничего особенного – просто пропишем стиль шрифта, цвет и некоторые отступы.
Добавьте этот код в Ваш css-файл:
header{height:300px; width:980px; border-bottom:1px solid #333;
background:#ECB035; text-align:center; position:fixed;}
header h2,header h3, header h4, article p, footer p, aside p{
font-family:Arial, Helvetica, sans-serif; color:#336;}
header h2{margin-top:0px; padding-top:50px;}
Если мы посмотрим на нашу страницу сейчас, то увидим следующее.
3. Шапка зафиксировалась. Вы можете промотать страницу вниз и убедиться в том, что она не движется.
Но, как Вы уже, наверное, заметили, часть нашего контента переместилась под шапку – так и должно быть, это особенность такого позиционирования. Скоро мы все расставим на свои места.
А пока давайте займемся стилями нашего сайдбара, который мы тоже собрались зафиксировать.
Нам нужно также определить для сайдбара ширину, задать ему фиксированное позиционирование, а также здесь мы воспользуемся свойством top, так как нам необходимо подкорректировать позицию блока сайдбара и сместить его под шапку (иначе он так и останется за шапкой). Я взяла для top значение 330px (300px – это высота нашей шапки и + еще 30 пикселей, чтобы шапка и сайдбар не были прилеплены друг к другу).
Это основное для позиционирования. Остальные стили придают цвет, рамку, отступы для текста, размер текста и т.д.
Добавьте вот этот код в Ваш файл таблицы стилей.
aside{position:fixed; width:200px; background:#99C; top:330px; border:1px dashed #333;}
aside h3{font-family:Arial, Helvetica, sans-serif; font-size:16px; padding:10px;}
aside p{padding-left:30px; font-size:14px; padding-right:10px;}
aside li{list-style-type:none; font-family:Arial, Helvetica, sans-serif;}
aside a{text-decoration:none; color:#FFF;}
И вот, что у нас получится.
4. Вы можете видеть, что элементы зафиксировались, однако, текст нашего контента спокойно располагается под ними, как будто их и вовсе нет.
Это очень просто исправить, ведь мы знаем высоту нашей шапки и ширину сайдбара, а также ширину страницы. Ширина страницы равна 980px, а ширина сайдбара 200. Следовательно, мы можем задать для блока с контентом ширину равную 700px и сделать отступ от левого края 230 px (30 px чтобы блок с контентом не «прилипал» к сайдбару). А зная, что высота шапки равна 300px, мы можем задать и отступ сверху в 300px (здесь мы не берем больше, потому что заголовок в начале статьи уже автоматически имеет отступ сверху).
А также зададим простые стили для футера (только для того, чтобы определить его внешний вид).
Добавьте последний фрагмент кода в свой файл таблицы стилей и посмотрите результат.
article{width:700px; padding-top:300px; padding-left:230px;}
footer{text-align:center; width:980px; height:30px; background:#ECB035; margin-top:30px;}
Теперь можно скролить и скролить, а Ваша шапка и сайдбар всегда будут перед глазами.
На этом буду заканчивать. Исходники файлов Вы, как всегда, можете найти в Исходниках к уроку, а посмотреть эту страницу в браузере, можете нажав на кнопку «Демо» в начале урока.
Надеюсь урок был Вам полезен! Жду Ваших отзывов! Делитесь уроком с друзьями при помощи кнопок социальных сетей (буду очень признательна).
А также подписывайтесь на обновление блога, если Вы на него еще не подписаны. Дальше будет еще интереснее.
Успехов Вам, друзья, Хорошего Весеннего настроения и Удачных проектов!
С Вами была Анна Котельникова. До встречи!
website-create.ru
Сайты с различными эффектами фиксированных хедеров
Сегодня для вашего вдохновения мы подготовили очередную подборку сайтов. Основная особенность этих — сайтов различные эффекты в шапках. Эти сайты позволяют наглядно продемонстрировать различные интересные эффекты хедеров, которые можно достигнуть с помощью доступных сейчас свойств css. Здесь вы найдете как сайты с фиксированными шапками, которые не изменяют свой вид, так и с различными визуальными эффектами при прокрутке сайта. В конце урока вы увидите код, который поможет вам создать подобный эффект в вашем проекте.
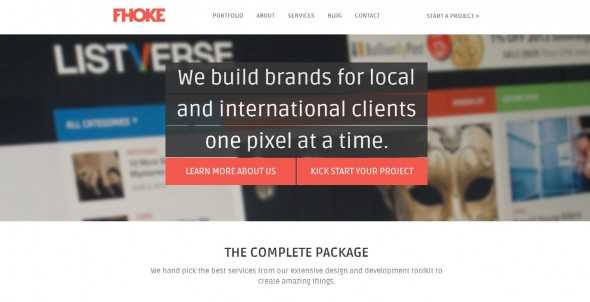
fhoke

________________________________________________________
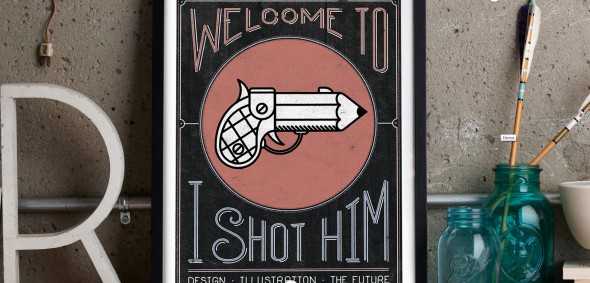
ishothim

________________________________________________________
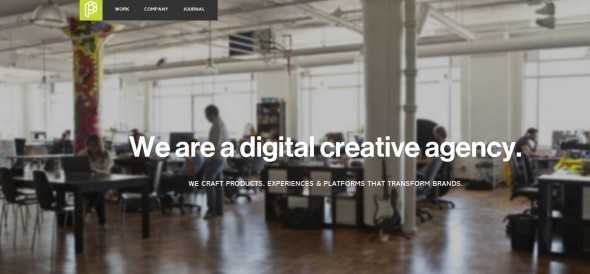
playgroundinc

________________________________________________________
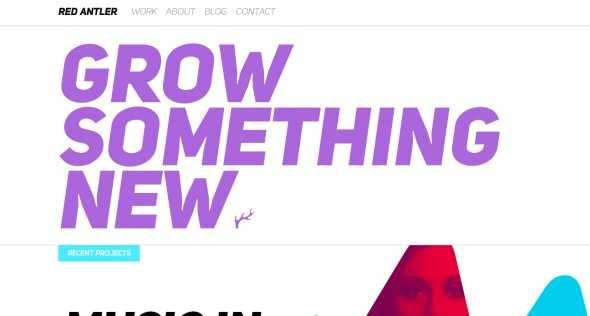
red antler

________________________________________________________
adam rudzki

________________________________________________________
webknit

________________________________________________________
seed spot

________________________________________________________
grain and mortar

________________________________________________________
your karma

________________________________________________________
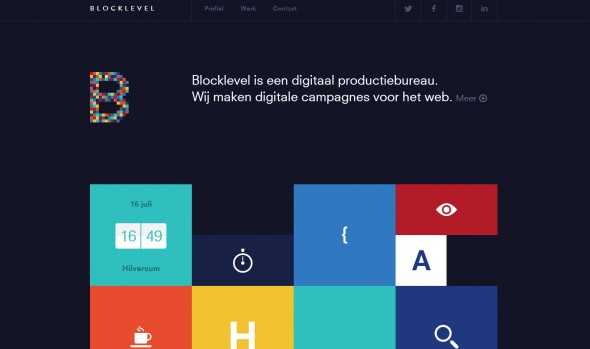
blocklevel

________________________________________________________
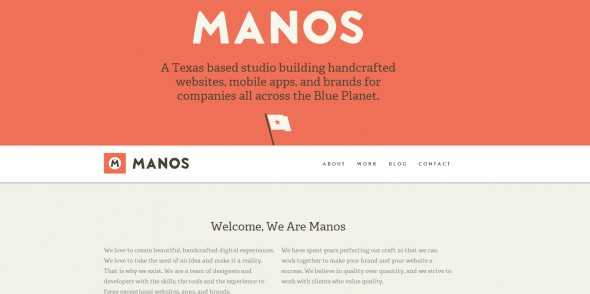
manos crafted

________________________________________________________
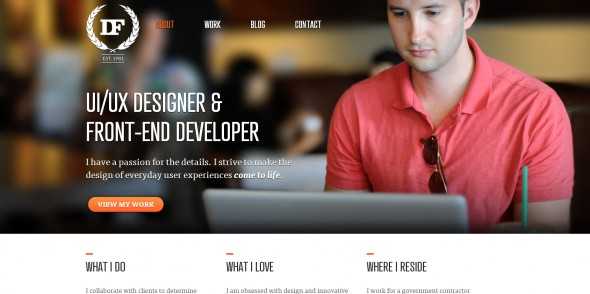
daniel filler

________________________________________________________
derek boateng

________________________________________________________
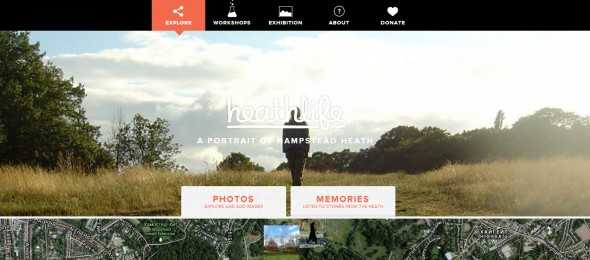
heath life

________________________________________________________
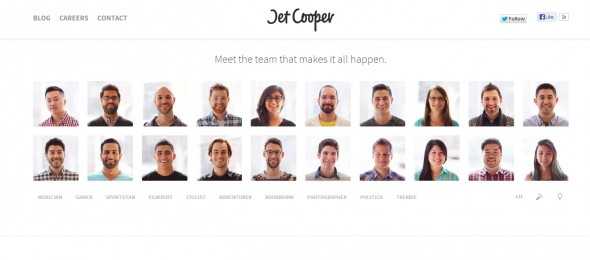
jet cooper

________________________________________________________
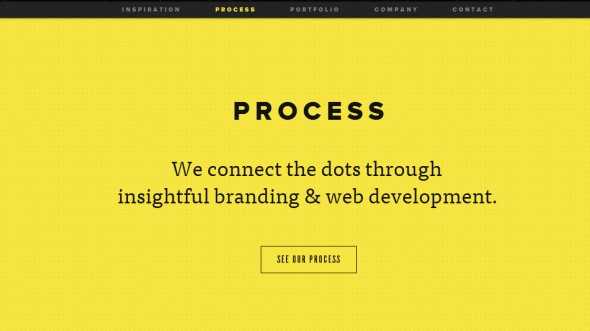
always creative

________________________________________________________
prettybirdus

________________________________________________________
engage interactive

________________________________________________________
adjust

________________________________________________________
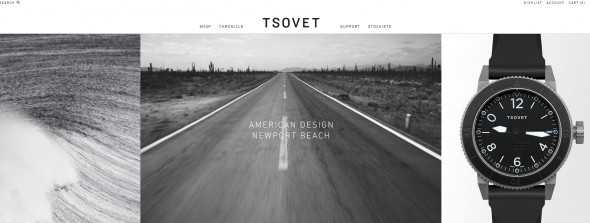
tsovet

________________________________________________________
amplifiq

________________________________________________________
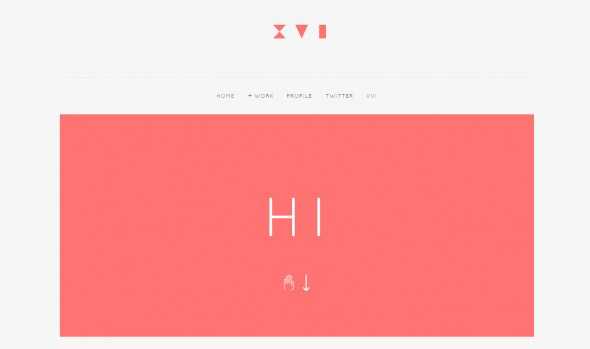
it will be a stounding

________________________________________________________
digital pilgrims

________________________________________________________
festival-guide.cc

________________________________________________________
cloquo

________________________________________________________
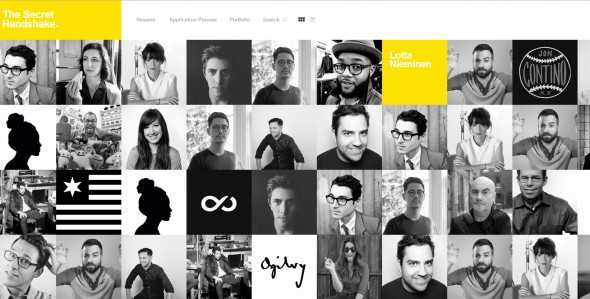
learn the secret hand shake

________________________________________________________
Урок
Давайте посмотрим, как подобный эффект можно создать на практике.

Демо
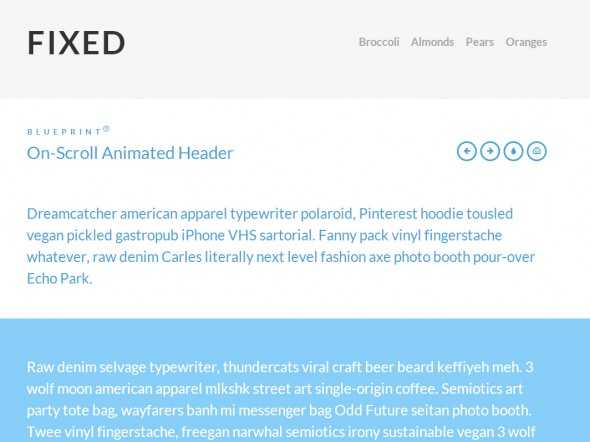
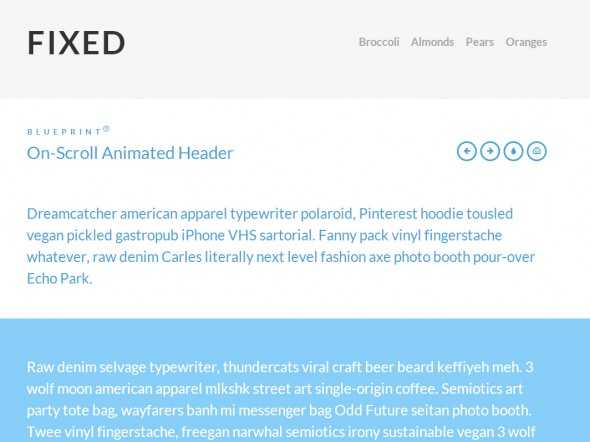
В этом уроке мы создадим эффект анимации хедера, который будет менять свой размер при прокрутке. Наша шапка будет уменьшаться, а ее внутренние элементы — изменять свои свойства, такие как размер кегля, высоту строки. Также в коде вы увидите медиа-запросы для различных размеров экрана.
Разметка
<div>
<div>
<h2>Fixed</h2>
<nav>
<a href="#">Broccoli</a>
<a href="#">Almonds</a>
<a href="#">Pears</a>
<a href="#">Oranges</a>
</nav>
</div>
</div>CSS
.cbp-af-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background: #f6f6f6;
z-index: 10000;
height: 230px;
overflow: hidden;
-webkit-transition: height 0.3s;
-moz-transition: height 0.3s;
transition: height 0.3s;
}
.cbp-af-header .cbp-af-inner {
width: 90%;
max-width: 69em;
margin: 0 auto;
padding: 0 1.875em;
}
.cbp-af-header h2,
.cbp-af-header nav {
display: inline-block;
position: relative;
}
/* We just have one-lined elements, so we'll center the elements with the line-height set to the height of the header */
.cbp-af-header h2,
.cbp-af-header nav a {
line-height: 230px;
}
.cbp-af-header h2 {
text-transform: uppercase;
color: #333;
letter-spacing: 4px;
font-size: 4em;
margin: 0;
float: left;
}
.cbp-af-header nav {
float: right;
}
.cbp-af-header nav a {
color: #aaa;
font-weight: 700;
margin: 0 0 0 20px;
font-size: 1.4em;
}
.cbp-af-header nav a:hover {
color: #333;
}
/* Transitions and class for reduced height */
.cbp-af-header h2,
.cbp-af-header nav a {
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.cbp-af-header.cbp-af-header-shrink {
height: 90px;
}
.cbp-af-header.cbp-af-header-shrink h2,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 90px;
}
.cbp-af-header.cbp-af-header-shrink h2 {
font-size: 2em;
}
/* Example Media Queries */
@media screen and (max-width: 55em) {
.cbp-af-header .cbp-af-inner {
width: 100%;
}
.cbp-af-header h2,
.cbp-af-header nav {
display: block;
margin: 0 auto;
text-align: center;
float: none;
}
.cbp-af-header h2,
.cbp-af-header nav a {
line-height: 115px;
}
.cbp-af-header nav a {
margin: 0 10px;
}
.cbp-af-header.cbp-af-header-shrink h2,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 45px;
}
.cbp-af-header.cbp-af-header-shrink h2 {
font-size: 2em;
}
.cbp-af-header.cbp-af-header-shrink nav a {
font-size: 1em;
}
}
@media screen and (max-width: 32.25em) {
.cbp-af-header nav a {
font-size: 1em;
}
}
@media screen and (max-width: 24em) {
.cbp-af-header nav a,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 1;
}
}JAVASCRIPT
var cbpAnimatedHeader = (function() {
var docElem = document.documentElement,
header = document.querySelector( '.cbp-af-header' ),
didScroll = false,
changeHeaderOn = 300;
function init() {
window.addEventListener( 'scroll', function( event ) {
if( !didScroll ) {
didScroll = true;
setTimeout( scrollPage, 250 );
}
}, false );
}
function scrollPage() {
var sy = scrollY();
if ( sy >= changeHeaderOn ) {
classie.add( header, 'cbp-af-header-shrink' );
}
else {
classie.remove( header, 'cbp-af-header-shrink' );
}
didScroll = false;
}
function scrollY() {
return window.pageYOffset || docElem.scrollTop;
}
init();
})();
Демо
Автор урока — MARY LOU
Были использованы материалы: Chris Spooner
Автор подборки — Дежурка
www.dejurka.ru
Скользящая шапка сайта с помощью JavaScript
В последнее время стали сайты с минималистическим дизайном, дизайнеры доходят до такой степени минимализации, что убирают самые важные элементы на сайте в начале просмотра, но это визуальный обман, меню иногда очень элегантно появляется, в данном уроке мы рассмотрим одну из таких возможностей, мы создадим скользящую шапку сайта, при прокрутке которой будет изменяться ее размер, кроме этого, она будет фиксированной и к нашей шапке будет привинчено меню, в центре шапки будет логотип, который изменяет свой размер при прокрутке адаптируется.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Такой эффект зачастую используют одностраничные сайты, сайты с эффектом параллакса, и студии, это весьма необычный эффект, что наверняка привлечет взор пользователя, и заинтересует Вашим ресурсом. И так, давайте приступим.
Шаг 1. HTML
Разметка достаточно простая, у нас будет команда вызова шапки, с присвоенным классом, а далее стандартное меню, все это будет заключено в контейнер, обратите внимание, что текст приведен для демонстрации, чтобы стилизировать демонстрацию для прокрутки станицы, по этому данную разметку мы не приводим.
<div> <div> <nav> <a href=»#»>О нас</a> <a href=»#»>Сервис</a> <a href=»#»>Услуги</a> <a href=»#»>Контакты</a> </nav> </div> </div> |
С разметкой мы разобрались, в ней нет ничего сложного, полный код разметки можно просмотреть в исходника, давайте перейдем к следующему шагу.

Шаг 2. CSS
Следующим шагом будет стилизация шапки, нам необходимо определить параметры позиционирования, кроме этого у нас будет трансформация шапки, для этого мы указываем максимальное и минимальное значение положения шапки при прокрутки.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 | .ani-header { position: fixed; top: 0; left: 0; width: 100%; z-index: 10000; height: 350px; overflow: hidden; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; background-image: url(‘background.jpg’); background-size: cover; background-position: 0px -100px; padding: 2em 0; }
.ani-header .ani-inner { width: 90%; height: 350px; max-width: 69em; margin: 0 auto; padding: 0 1.875em; background-image: url(‘logo.png’); background-repeat: no-repeat; background-size: 350px; background-position: 50%; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; }
.ani-header nav { float: left; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; opacity: 0; }
.ani-header nav a { color: #fff; font-weight: 700; margin: 0 20px 0 0; font-size: 1.4em; }
.ani-header nav a:hover { color: #999; }
/* Transitions and class for reduced height */ .ani-header img { height: 350px; -webkit-transition: height 0.5s; -moz-transition: height 0.5s; transition: height 0.5s; }
.ani-header.ani-header-shrink { height: 100px; background-position: 0px -150px; padding: 1em 0; }
.ani-header.ani-header-shrink img { height: 100px;
}
.ani-header.ani-header-shrink nav { margin-top: 2em; opacity: 1; }
.ani-header.ani-header-shrink .ani-inner { background-image: url(‘logo.png’); background-repeat: no-repeat; background-size: 100px; background-position: top; }
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
body, html { font-size: 100%; padding: 0; margin: 0; }
.clearfix:before, .clearfix:after { content: » «; display: table; } .clearfix:after { clear: both; }
body { font-family: ‘Lato’, Calibri, Arial, sans-serif; color: #333333; }
a { color: #ffffff; text-decoration: none; }
a:hover { color: #000; }
.container { position: relative; margin-top: 25em; }
.container > header, .main section > div { width: 90%; max-width: 69em; margin: 0 auto; padding: 2.875em 1.875em 1.875em; }
.container > header h2 { font-size: 2.125em; line-height: 1.3; margin: 0 0 0.6em 0; float: left; font-weight: 400; }
.main > section:nth-child(even) { background: #333; color: #fff; }
.main section:first-child > div { padding-top: 0em; }
.main section p { margin: 0; padding: 1em 0; font-size: 1.8em; line-height: 1.5; } |
Кроме этого мы устанавливаем позиционирование двух изображений, это будет логотип в центре шапки, который был подготовлен ранее, и фоновое изображение, следует отметить, что шапка у нас будет полностью адаптивной.
Шаг 3. JS
Для плавной анимации при прокрутке и работу шапки при изменении размера окна мы определим небольшими функциями JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | ( function( window ) {
‘use strict’;
function classReg( className ) { return new RegExp(«(^|\\s+)» + className + «(\\s+|$)»); }
var hasClass, addClass, removeClass;
if ( ‘classList’ in document.documentElement ) { hasClass = function |
www.rudebox.org.ua
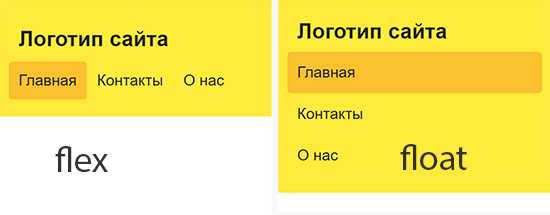
Адаптивная шапка сайта (float vs flex)
Вы здесь: Главная — CSS — CSS3 — Адаптивная шапка сайта (float vs flex)
Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной. Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Демонстрация шапки на float
Первый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.

- Создано 07.12.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как сверстать фиксированную шапку на bootstrap? — Toster.ru
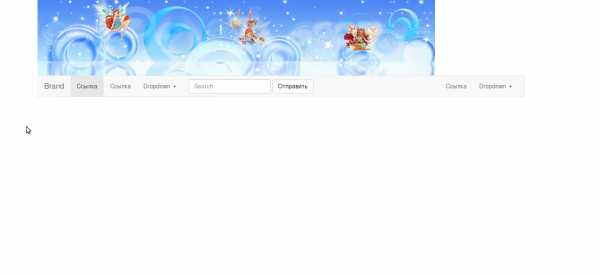
Привет камрады. Пытаюсь сверстать шапку, с фиксированного макета. Но возникла проблемка.Как её растянуть до ширины навигации?
Сама шапка
Скриншот верстки HTML
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div></div>
</div>
<div>
<div>
<nav role="navigation">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
</div>
</body>
</html>CSS
#header {
background: url("/home/user/Desktop/mysite/images/header.jpg") no-repeat;
height: 183px;toster.ru
