Адаптивный веб-дизайн: без Bootstrap не обойтись | GeekBrains
Bootstrap 4 сделал приоритетом разработку веб-сайтов для мобильных устройств. Для этого в нем появились некоторые новшества.
3 минуты
18225
Автор статьи
Вадим Ференец
Автор статьи
Вадим Ференец
https://gbcdn.mrgcdn.ru/uploads/post/328/og_cover_image/fe53195b476467efba31fdb916a7f698
Веб-сайты, предназначенные для просмотра с мобильных устройств, как мы писали ранее, сильно усложнили и так нелегкий труд верстальщиков. Если ранее они были недовольны разным уровнем поддержки стандартов многочисленными браузерами, то теперь на их шеи свалилась задача адаптивного веб-дизайна.
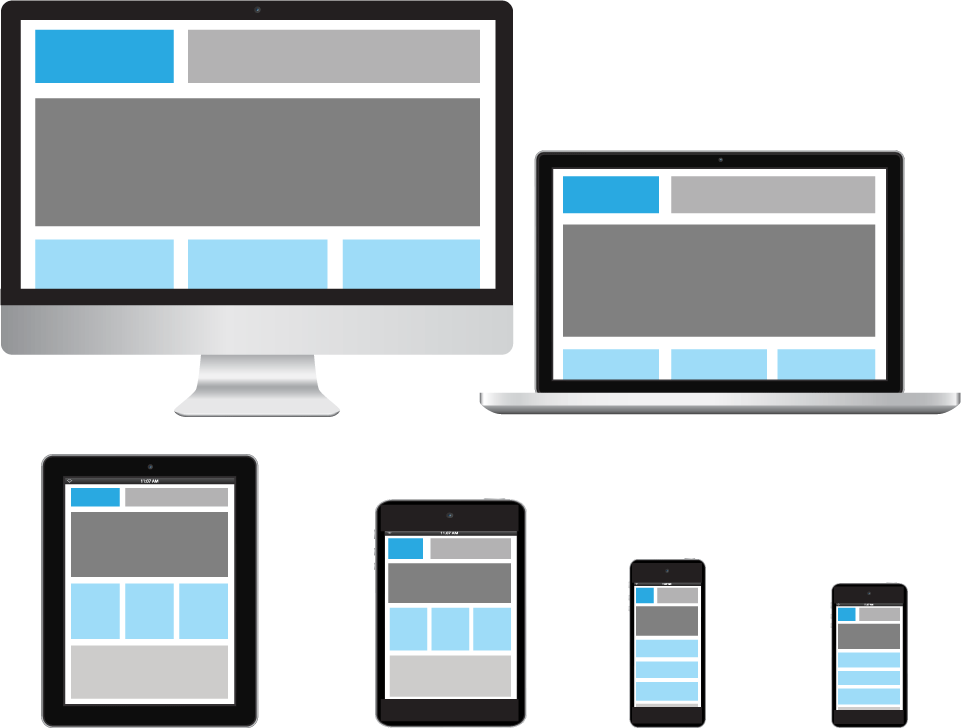
Адаптивный веб-дизайн — подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра на любом экране.
Есть два варианта верстки, которые устраивают поисковые системы.
Вариант, когда индексная страница сайта не имеет ничего, кроме нескольких тегов и блока JavaScript, который определяет, в какую именно среду он загрузился. Далее он отправляет на сервер собранную информацию, который на основании этих данных создает персонализированный под это устройство код страницы.
Плюс этого подхода в том, что ограниченные ресурсы мобильных устройств используются экономно, в расчете на них сервер и генерирует html-код. Но минусов при этом тоже не мало, главный из которых — необходимость иметь «статические» копии страниц на сервере для индексации поисковиками. Есть и трудности с навигацией браузера кнопками «впред» и «назад».
Второй подход, который по ряду причин продвигают социальные сети — адаптивный дизайн в «чистом виде». Он основан на @media — правило, которое указывает тип носителя, для которого применяется указанный стиль. Обычно их группируют по наиболее популярным размерам экранов.
Этот подход к созданию web-страниц позволяет обойтись без Ajax, а значит и без проблем с индексацией страниц поисковиками. Но на все устройства приходит контент почти одного размера, что в случае с мобильными устройствами приводит к повышенному расходу трафика, батареи и памяти.
Разработчики мобильных сайтов выбрали BootstrapОднако слабые устройства сейчас занимают всё меньшую и меньшую рыночную долю: смартфоны и планшеты уже достигли показателей настольных систем. Маломощными устройствами остались носимые устройства («умные» часы, браслеты) и устройства из мира «интернета вещей». Там нет надобности в просмотре «тяжелого» контента.
А вот все остальные мобильные сайты с адаптивным дизайном чаще всего строятся на базе второго подхода с использованием фреймворков типа Bootstrap, который разработал Twitter.
Он изначально писался под мобильные устройства: сетка фреймворка разработана так, чтобы была возможность изначально проектировать дизайн под маленькие экраны, а поддержку широкоформатных устройств и телевизоров можно добавить потом. Хотя возможно и наоборот, ограничений нет. В итоге он оказался весьма удачным инструментом и быстро завоевал популярностью среди разработчиков.
Хотя возможно и наоборот, ограничений нет. В итоге он оказался весьма удачным инструментом и быстро завоевал популярностью среди разработчиков.
Twitter Bootstrap — open source ПО, его код доступен на GitHub, актуальная версия — 3.3.6. Bootstrap 4 пока в стадии альфа-тестирования. В комплект поставки входят HTML и CSS шаблоны оформления для веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения. Фреймворк совместим с основными браузерами.
Но за универсальность надо платить — CSS препроцессор непривычен для начинающих программистов. Bootstrap поставляется в версии со стандартным CSS, но в исходном коде использует Sass (ранее комплектовался Less). Крупные open source проекты мигрируют на Sass, что раздражает разработчиков, привыкших к Stylus или Less.
Препроцессоры позволяют повторно использовать свойства CSS, что делает код модульным и масштабируемым. Sass же добавляет к CSS константы и примеси. Это облегчает поддержку целостности данных внутри большого набора стилей. Константы позволяют установить значение и использовать его внутри стилей, с помощью примесей, то же самое можно сделать с блоком атрибутов стиля.
Это облегчает поддержку целостности данных внутри большого набора стилей. Константы позволяют установить значение и использовать его внутри стилей, с помощью примесей, то же самое можно сделать с блоком атрибутов стиля.
Существенную помощь при работе верстальщиков окажет включение в Bootstrap спецификации FlexBox («CSS Flexible Box Layout Module»). Это расширение к стандартной CSS, поддерживается современными браузерами. Её использование позволяет строить весьма сложные макеты страниц при этом применяя простой код. При работе с мобильными сайтами это серьёзное подспорье.
Привязка к осям содержимого контейнеров в FlexBox:
Кроме того, для работы с Bootstrap необходимы навыки работы с JavaScript библиотекой jQuery. Те, кто привык к MooTools — столкнутся с некоторыми сложностями. Но всё решаемо.
Мобильный сайт — нечто другое, нежели его собрат для монитора. Всё вышеописанное могло бы показаться не очень-то и нужным лет десять назад.
Но времена меняются. Труд верстальщика переходит из разряда обычного специалиста по макетам в более сложную ипостась, приходится изучать гораздо больше «матчасти»: клиент уже не единственное место, где происходит рендеринг экрана. Да и экран экрану рознь нынче. Раз так, нужно изучать современные фреймворки, но лиха беда начало!
Труд верстальщика переходит из разряда обычного специалиста по макетам в более сложную ипостась, приходится изучать гораздо больше «матчасти»: клиент уже не единственное место, где происходит рендеринг экрана. Да и экран экрану рознь нынче. Раз так, нужно изучать современные фреймворки, но лиха беда начало!
Тем, кто хочет разрабатывать под мобильные устройства, рекомендуем профессию «Разработчик мобильных приложений».
bootstrap, мобильная разработка, css, jquery, flexboxНашли ошибку в тексте? Напишите нам.
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
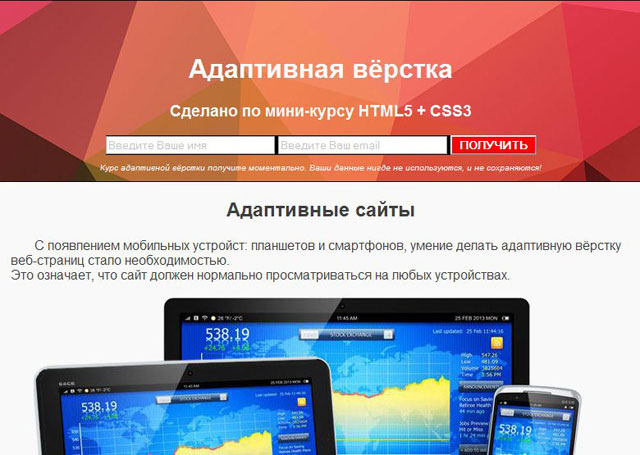
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.
Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.
Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.name">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0. 94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.
Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
#wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:
Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.name/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
Создаём адаптивный сайт
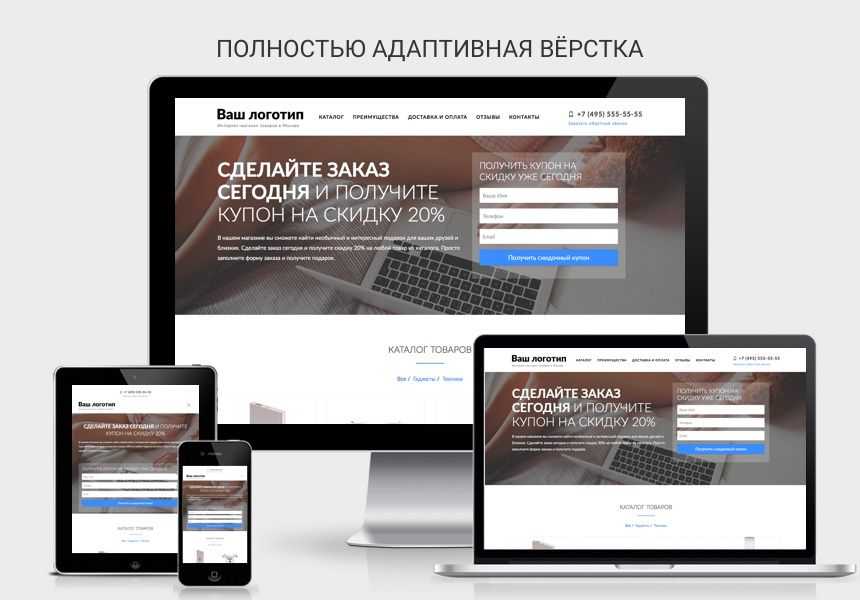
В настоящее время весь интернет гудит о адаптивном веб-дизайне, потому что все хотят, чтобы их сайт хорошо отображался на различных устройствах. В этом уроке мы научимся создавать очень простой шаблон «универсального» сайта.
Мы будем писать наш код на HTML5, поэтому можно использовать новые семантические элементы, такие как header, footer и т. д. Рекомендуем подключить плагин html5 shiv для корректного отображения сайта в IE и файл reset.css, чтобы сбросить ненужные стили.
Листинг
Сначала мы создадим общий блок «wrapper», секцию для хэдера с названием сайта, слоганом и навигацией. Блок с основным содержимым включает в себя раздел со статьями, раздел с последними новостями, раздел с дополнительной информацией и футер. Мы не создаём ничего особенного, просто делаем структуру страницы и добавляем названия классов и идентификаторов css, чтобы затем подключить стили.
Мы не создаём ничего особенного, просто делаем структуру страницы и добавляем названия классов и идентификаторов css, чтобы затем подключить стили.
<div> <header> <h2><a href="index.html">Site Title</a></h2> <h3>Tagline <span>&</span> Some clever comment about the company</h3> <nav> <a href="#">Home</a> <a href="#">About</a> <a href="#">Portfolio</a> <a href="#">Blog</a> <a href="#">Contact</a> <div></div> </nav> </header> <section> <div> <h4>Featured Article :</h4> <p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/> <a href="#">Continue Reading →</a></p> </div> <!-- END Featured --> <hr/> <div> <section> <h4>Latest Articles :</h4><br/> <h5><a href="#">Blog 1</a></h5> <p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p> <h5><a href="#">Blog 2</a></h5> <p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p> <h5><a href="#">Blog 3</a></h5> <p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p> </section> <!-- END Left Column --> <aside> <h5><a href="#">Archives</a></h5> <ul> <li><a href="#">July 2010</a></li> <li><a href="#">August 2010</a></li> <li><a href="#">September 2010</a></li> </ul> <br/> <h5><a href="#">Categories</a></h5> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Tutorials</a></li> <li><a href="#">Roundups</a></li> </ul> <br/> <h5><a href="#">Social</a></h5> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">RSS</a></li> <li><a href="#">Google+</a></li> </ul> </aside> </div> <!-- END Latest --> <div></div> <hr/> <div> <h4>About</h4> <p>Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Donec id elit non mi porta gravida at eget metus. <br/><br/> Sed posuere consectetur est at lobortis. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Curabitur blandit tempus porttitor. Donec sed odio dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed posuere consectetur est at lobortis. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> </div> </section> <hr/> <footer> <p>© 2011 - Responsive Website Template</p> </footer> </div> <!-- END Wrapper -->
Наша разметка должна выглядеть так:
Добавляем CSS
Структура CSS
Как вы могли заметить, в разделе head мы подключили шрифт Droid serif из Google Web Fonts API. Давайте установим общие стили и стили для типографики.
Давайте установим общие стили и стили для типографики.
body { background: #F9F9F9; color: #222; font-family: 'Droid Serif', serif; font-size: 16px; }
Теперь давайте добавим стили для #wrapper, установим ему резиновую ширину 90% и максимальную ширину (значение max-width).
Основные стили CSS
Добавим остальные стили, чтобы сделать нашу страницу более привлекательной. В главной секции у нас две колонки, помните, что любая ширина должна задаваться в процентах, чтобы быть резиновой. Свойство CSS transitions, которое здесь прописано, не будет работать, пока мы не подключим media queries, но об этом чуть позже.
h2 { font-size: 90px;
font-family: 'Droid Serif', serif;
line-height: 75px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0. 5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h2 a:hover { text-decoration: none; color: #27B3CF; }
h3 { font-family: 'Helvetica'; font-size: 18px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h4 { font-family: 'Droid Serif', serif; font-size: 30px; }
h5 { font-family: 'Droid Serif', serif; padding: 3px; margin: 5px 0 0 0; }
h5 a { text-decoration: underline; }
h5 a:hover { text-decoration: none; }
nav { background: #222; padding: 0; margin: 10px 0;}
nav a { color: #F9F9F9; display: block; float: left; padding: 10px; }
nav a:visited { color: #f9f9f9; }
nav a:hover { text-decoration: none; background: #27B3CF; }
nav a:active { position: relative; top: 0; }
.
5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h2 a:hover { text-decoration: none; color: #27B3CF; }
h3 { font-family: 'Helvetica'; font-size: 18px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h4 { font-family: 'Droid Serif', serif; font-size: 30px; }
h5 { font-family: 'Droid Serif', serif; padding: 3px; margin: 5px 0 0 0; }
h5 a { text-decoration: underline; }
h5 a:hover { text-decoration: none; }
nav { background: #222; padding: 0; margin: 10px 0;}
nav a { color: #F9F9F9; display: block; float: left; padding: 10px; }
nav a:visited { color: #f9f9f9; }
nav a:hover { text-decoration: none; background: #27B3CF; }
nav a:active { position: relative; top: 0; }
. left-col { width: 70%; float: left; }
.sidebar { width: 20%; float: right; margin-bottom: 10px;
-webkit-transition-property: width;
-moz-transition-property: width;
transition-property: width;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
#featured { padding: 20px; }
#latest { padding: 20px; }
#about { padding: 20px; }
p { padding: 0 5px 0 5px; }
ul { list-style: none; }
ul li { margin: 0 5px; }
footer { padding: 5px; }
left-col { width: 70%; float: left; }
.sidebar { width: 20%; float: right; margin-bottom: 10px;
-webkit-transition-property: width;
-moz-transition-property: width;
transition-property: width;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
#featured { padding: 20px; }
#latest { padding: 20px; }
#about { padding: 20px; }
p { padding: 0 5px 0 5px; }
ul { list-style: none; }
ul li { margin: 0 5px; }
footer { padding: 5px; }
Теперь наша страница должна выглядеть таким образом:
Media Queries
Подключим к нашему HTML-документу ещё один CSS-файл с названием media-queries.css. В него мы поместим свойства для различных размеров экранов устройств, это будут свойства для заголовков h2 , h3 и для колонок.
@media screen and (max-width: 478px) {
h2 { font-size: 70px; padding: 1px; }
h3 { font-size: 13px; padding: 1px; }
body { font-size: 13px; }
}
@media screen and (max-width: 740px) {
.left-col { width: 100%; }
.sidebar { width: 100%; }
}
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
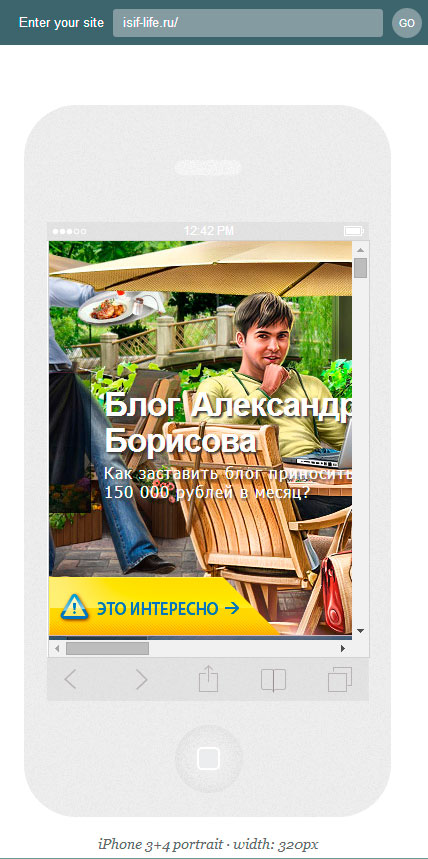
Версия для iPhone
Так наш сайт должен выглядеть на iPhone.
Заключение
Благодаря свойству CSS transitions, которое мы добавили в файл CSS, название сайта, слоган и другие текстовые элементы будут изменять свой размер плавно, без резких «скачков».
- 2.87
- 1
- 2
- 3
- 4
- 5
Голосов: 1581 | Просмотров: 4303
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1
Учебник по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2
Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3
Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4
Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5
Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6
Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7
Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8
Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9
Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10
Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11
Учебник по HTML: семантические теги в HTML| Учебники по веб-разработке #12
Учебное пособие по CSS: Введение в CSS | Учебники по веб-разработке #13
Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебники по веб-разработке #14
Учебник по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15
Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16
Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17
Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18
Учебник по CSS: границы и фон | Учебники по веб-разработке #19
Учебное пособие по CSS: блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20
Учебное пособие по CSS: Float & Clear объяснил | Учебники по веб-разработке #21
Учебник по CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22
Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23
Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24
Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебники по веб-разработке #25
Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26
Учебник по CSS: Объяснение видимости и z-index | Учебные пособия по веб-разработке #27
Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28
Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29
Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30
Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебники по веб-разработке #31
Учебное пособие по CSS: псевдоселекторы атрибутов и n-го потомка | Учебники по веб-разработке #32
Учебник по CSS: до и после псевдоселекторов | Учебные пособия по веб-разработке #33
Учебное пособие по CSS: тень блока и тень текста | Учебники по веб-разработке #34
Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35
Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36
Учебное пособие по CSS: Создание переходов в CSS | Учебники по веб-разработке #37
Учебное пособие по CSS: преобразование свойства в CSS | Учебные пособия по веб-разработке #38
Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39
CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40
CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41
CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42
CSS Grid: Autofit & MinMax | Учебники по веб-разработке #43
CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44
Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45
Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46
Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47
Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48
Строки в JavaScript | Учебники по веб-разработке #49
Строковые функции в JavaScript | Учебники по веб-разработке #50
Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51
Массивы и объекты в JavaScript | Учебники по веб-разработке #52
Функции в JavaScript | Учебные пособия по веб-разработке #53
Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебники по веб-разработке #54
Учебник по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55
Учебник по JavaScript: Навигация по DOM | Учебники по веб-разработке #56
Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57
Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58
Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59
Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60
Учебник по JavaScript: математический объект в JavaScript | Учебники по веб-разработке #61
Учебник по JavaScript: работа с JSON в JavaScript | Учебные пособия по веб-разработке #62
Учебное пособие по серверной части: Введение и установка Node. Js | Учебные пособия по веб-разработке #63
Js | Учебные пособия по веб-разработке #63
Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66
Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебники по веб-разработке #67
Backend Tutorial: Создание пользовательских модулей в узле с помощью NodeJs | Учебные пособия по веб-разработке #68
Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69
Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70
Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71
Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебники по веб-разработке #72
Backend Tutorial: Использование необработанного HTML в шаблонизаторе Pug | Учебные пособия по веб-разработке #73
Учебное пособие по серверной части: Завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74
Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75
Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76
Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебники по веб-разработке #77
Backend Tutorial: Добавление спонсорского раздела с помощью Pug + NodeJs | Учебные пособия по веб-разработке #78
Учебное пособие по серверной части: добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79
Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80
Учебное пособие по MongoDb. Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Вставка данных в базу данных Mongo | Учебные пособия по веб-разработке #81
Учебное пособие по MongoDb. Поиск/запрос данных из базы данных Mongo | Учебники по веб-разработке #82
Учебное пособие по MongoDb. Удаление данных из базы данных Mongo | Учебные пособия по веб-разработке #83
Учебное пособие по MongoDb. Обновление данных из базы данных Mongo | Учебники по веб-разработке #84
MongoDb Tutorial: MongoDb Compass и установка Mongoose | Руководства по веб-разработке #85
MongoDb Tutorial: Использование Mongoose в NodeJs | Учебники по веб-разработке #86
Отображение случаев заражения коронавирусом на карте мира — интерактивная информационная панель с использованием JavaScript и MapBox
Backend Tutorial: Сохранение данных в базе данных с помощью Pug + NodeJs | Учебные пособия по веб-разработке #88
Учебное пособие по хостингу: Где разместить свой веб-сайт? | Учебные пособия по веб-разработке #89
Учебное пособие по хостингу: создание нашего первого VPS | Учебные пособия по веб-разработке #90
Учебное пособие по хостингу: установка Putty + основные команды Linux | Учебные пособия по веб-разработке #91
Учебное пособие по хостингу: Установка веб-сервера Apache2 на VPS | Учебные пособия по веб-разработке #92
Учебное пособие по хостингу: информационный веб-сайт CoronaVirus с хостингом | Учебники по веб-разработке #93
Учебное пособие по хостингу: использование Filezilla и WinSCP для загрузки файлов | Учебные пособия по веб-разработке #94
Учебное пособие по хостингу: привязка домена к серверу веб-хостинга | Учебные пособия по веб-разработке #95
Учебное пособие по хостингу: размещение нескольких веб-сайтов на одном сервере хостинга | Учебные пособия по веб-разработке#96
Учебное пособие по хостингу: развертывание приложений NodeJs в рабочей среде на Linux VPS | Учебники по веб-разработке#97
Установка MongoDb и размещение нашего танцевального веб-сайта на Ubuntu VPS | Учебники по веб-разработке #98
Получите бесплатный SSL-сертификат https для вашего домена на Ubuntu VPS | Учебники по веб-разработке #99
Учебник по Git: Как загрузить свои проекты на Git и GitHub | Учебники по веб-разработке #100
Прозрачная форма входа с использованием HTML и CSS | Учебники по веб-разработке #101
Я создал приложение для чата в реальном времени с использованием NodeJs и SocketIO
Создание адаптивного веб-сайта с использованием HTML, CSS и JavaScript на хинди
Аналоговые часы с использованием чистого HTML, CSS и JavaScript
Анимация движущегося автомобиля Lamborghini с использованием чистого HTML, CSS и JavaScript
Я создал экшн-игру на чистом HTML, CSS и JavaScript Шаблон CheatSheet с использованием HTML, CSS и JavaScript
Программирование игры в змейку на JavaScript
Я создал Windows 11 с использованием HTML, CSS и JavaScript
Лучшие практики адаптивного веб-дизайна | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp. com — инструмент документирования программного обеспечения
com — инструмент документирования программного обеспечения
Google официально рекомендует адаптивный веб-дизайн в качестве предпочтительного метода создания мобильных веб-сайтов. Если у вас есть веб-сайт или блог, пришло время подумать о переходе на адаптивный дизайн вместо создания отдельных веб-сайтов для мобильных устройств и планшетов.
Если вы плохо знакомы с концепцией адаптивного веб-дизайна (RWD), вот общие вопросы, которые могут у вас возникнуть в связи с этим методом.
Почему я должен перевести свой веб-сайт на RWD?Ваш веб-сайт отлично выглядит на экране настольного компьютера, но это может быть не так, когда ваш сайт просматривается на смартфоне или планшете. Как только вы сделаете дизайн адаптивным, веб-сайт будет выглядеть хорошо (и читабельно) на всех экранах.
С адаптивным дизайном вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Такой подход имеет множество преимуществ:
- Это экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.

- Адаптивный дизайн хорош для SEO вашего веб-сайта (поискового рейтинга), поскольку каждая страница на вашем сайте будет иметь один URL-адрес, и, таким образом, сохраняется сок Google. Вам не нужно беспокоиться о ситуациях, когда некоторые сайты ссылаются на ваш сайт для мобильных устройств, а другие ссылаются на ваш сайт для настольных компьютеров.
- Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены.
- То же самое относится и к статистике обмена в социальных сетях (Facebook Likes, Tweets, +1), поскольку мобильная и настольная версии ваших веб-страниц будут иметь один и тот же URL-адрес.
- Адаптивный дизайн легче поддерживать, так как он не включает серверные компоненты. Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на конкретном устройстве.
Адаптивный дизайн — это чистый HTML и CSS. Вы создаете правила в CSS, которые изменяют стиль в зависимости от размера экрана устройства пользователя.
Вы создаете правила в CSS, которые изменяют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое говорит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличить размер шрифта основной текст на 15px.
Как проверить, использует ли тот или иной веб-сайт адаптивный дизайн?Это просто. Откройте этот веб-сайт в любом настольном браузере и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн является адаптивным.
Если я выберу адаптивный дизайн, будет ли мой сайт работать в старых браузерах? В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в старых версиях IE. Однако существуют решения на основе JavaScript — например, response.js и Modernize — которые привносят мощь CSS3 и HTML5 в старые браузеры, включая IE6.
Если вы используете рекламу на своем веб-сайте, вам следует тщательно выбирать форматы, поскольку широкие блоки (например, таблица лидеров 728 × 60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей. Я предпочитаю использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко помещаются на экранах смартфонов и широкоэкранных компьютерах.
Существуют тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт? Я бы порекомендовал установить контрольные точки как минимум для следующих областей просмотра в ваших медиазапросах CSS3 — 320 пикселей (iPhone в альбомной ориентации), 480 пикселей (iPhone в портретной ориентации), 600 пикселей (планшеты Android), 768 пикселей (iPad + вкладки ~Galaxy) и 1024 пикселей ( iPad в альбомной ориентации и настольные компьютеры).
Интернет-ресурсы, которые помогут вам начать работу:
Веб-сайты: Net Magazine, Smashing Magazine, CSS Tricks и Web Designer Wall
Видеоуроки: YouTube, Net Tuts
32 Презентации: PowerPoint1
Подкасты : Shop Talk, веб-шоу 5by5 и индустрия
Twitter : @RWD, @NetMag и @SmashingMag
Каковы недостатки адаптивного дизайна?- Дополнительные килобайты на вашей веб-странице, поскольку им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужными.
- Изображения. Вы не хотите показывать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться в адаптивном дизайне (если только вы не прибегаете к обходному пути на стороне сервера, такому как Adaptive Images и Sencha.
 io).
io). - Усилия по добавлению адаптивного слоя к существующему веб-сайту. Иногда имеет смысл начать с нуля, а не менять существующий веб-сайт с фиксированной шириной.
Вам также могут понравиться: Адаптивные макеты Бесплатная электронная книга
Хорошего дня!
Брэдли Найс,
Менеджер контента в ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS
Создание адаптивного веб-сайта с использованием чистого CSS — блог Coding Ninjas
Прежде чем мы начнем создавать адаптивный веб-сайт, давайте разберемся, что это такое означает. Это не означает, что ваш сайт отвечает пользователю. Если вы думали, что на вашем веб-сайте будет функция чата, которая отправляет пользователям некоторые ответы, вы можете сделать паузу и посмеяться, потому что, когда я начал веб-разработку и познакомился с этой концепцией, я думал так же.
Отзывчивость — это, по сути, стратегия веб-дизайна, при которой ваш веб-сайт реагирует на размер и ориентацию устройства пользователя. Вот мем для размышления:
Вот мем для размышления:
Раньше, когда смартфоны не были доступны, как сейчас, веб-сайты создавались сначала на рабочем столе , что означает, что разработчик думал о том, как веб-сайт будет выглядеть на рабочем столе. И если бы тогда существовали смартфоны, эти веб-сайты для настольных компьютеров выглядели бы не иначе как головоломка. Но сейчас, когда не просто изобилие смартфонов и десктопов, они существуют разных размеров, ориентаций, дизайнов и видов.
Чтобы обеспечить удобство просмотра вашего веб-сайта на всех типах устройств и возможность его полноценного использования всеми пользователями, вам необходимо подумать об адаптивности и применить ее для обеспечения полезного взаимодействия с пользователем.
Что сегодня будут строить? Существует множество фреймворков, которые позволяют легко сделать ваш сайт адаптивным. Но что, если вы только начали заниматься веб-разработкой, а ваш разум уже переполнен информацией о HTML, CSS и JavaScript? Даже если вы уже хорошо разбираетесь во всех трех технологиях и готовы использовать фреймворк, важно понимать их «закулисье», понимать, как именно реализуется отзывчивость в нескольких строчках кода. .
.
Всегда помните, что ясность основных понятий ведет к созданию замечательных технологий. Мы создадим базовую веб-страницу, которая будет содержать введение, цитату и несколько обоев Какаши Хатаке , популярного персонажа Наруто. Вступительный текст на веб-странице взят из оригинальной цитаты, написанной Масаси Кисимото (автором серии Наруто), а изображения обоев взяты из Pinterest.
Вот так страница будет выглядеть на мобильном устройстве:
Вот как веб-сайт будет выглядеть на настольном устройстве:
Обратите внимание, что изображения обоев расположены три подряд в настольной версии и одно изображение подряд в мобильной версии. Также обратите внимание, что в настольной версии есть значительный запас и все централизовано, тогда как в мобильной версии все кажется привязанным к границам экрана.
Теперь, когда мы знаем , что нужно создать , давайте углубимся в код и посмотрим, как мы можем создать этот веб-сайт.
Написание кода
Написание HTML-кода похоже на подготовку скелета для нашей веб-страницы, давайте разберем его очень простыми словами. Нам нужно изображение заголовка, жирный заголовок веб-страницы, некоторый контент, цитата, шесть изображений обоев с кнопкой загрузки, связанной с каждым изображением, чтобы предложить функцию загрузки.
Это основной скелет нашей веб-страницы. Добавлен «reset.css», чтобы сбросить все стили браузера и убедиться, что ваша веб-страница просматривается одинаково во всех браузерах. После этого была добавлена еще одна таблица стилей «desktop-style.css», это наша основная таблица стилей, которая будет содержать стили, которые сделают наш сайт красивым на рабочем столе.
После «desktop-style.css» добавлен «mobile-style.css». Эта таблица стилей содержит все стили, необходимые для красивой версии нашего веб-сайта на мобильных устройствах. Обратите внимание, что в этом теге ссылки есть еще один атрибут, media. Этот атрибут управляет отображением таблицы стилей. Здесь я добавил свойство, которое позволит запускать mobile-style.css, когда ширина устройства становится меньше 630 пикселей. Вы можете экспериментировать с различной шириной и ориентацией устройства и добавлять столько таблиц стилей, сколько захотите.
Этот атрибут управляет отображением таблицы стилей. Здесь я добавил свойство, которое позволит запускать mobile-style.css, когда ширина устройства становится меньше 630 пикселей. Вы можете экспериментировать с различной шириной и ориентацией устройства и добавлять столько таблиц стилей, сколько захотите.
Следует иметь в виду, что таблицы стилей выполняются сверху вниз, поэтому убедитесь, что вы добавили их в правильном порядке.
Здесь я поместил весь контент, который будет отображаться на моей веб-странице, в контейнер, чтобы создать хороший централизованный эффект на экране рабочего стола. Есть раздел заголовка и разные разделы для разного контента. Это помогает сделать ваш код чище и читабельнее. Я также добавил цитату, чтобы выделить мою любимую цитату на Какаши Хатаке .
В этом разделе собраны все обои и кнопки загрузки. Обратите внимание, что есть две строки, и каждое изображение и связанная с ним кнопка объединены в один контейнер div с классом «элемент обоев». Это поможет выровнять наши элементы так, как мы хотим.
Это поможет выровнять наши элементы так, как мы хотим.
Обратите внимание на теги гиперссылки, если вам интересно, как будет работать кнопка загрузки, позвольте мне сказать вам, что это довольно просто. Просто добавьте атрибут «скачать», когда вы объявляете свою ссылку, и вуаля! Вы превратили обычную кнопку в кнопку, которая поможет пользователям загружать красивые обои для своих мобильных устройств.
Это означает конец нашего HTML, если вы сейчас откроете свой веб-сайт, это будет беспорядочная коллекция изображений и текста. Давайте теперь стилизуем страницу с помощью CSS и сделаем так, чтобы она хорошо выглядела на всех устройствах.
Это общие стили, которые вы можете использовать не только для этой страницы, но и для любой другой страницы, которую вы хотите создать. Одним из важных свойств, которое сэкономит вам много времени, является «border-box». Оно позволяет вам фактически получить ширину и высоту, которые вы указываете, не задумываясь о добавлении и удалении пространства, вызванного свойствами отступов и полей. Это действительно спасение, когда вы работаете над большим проектом.
Это действительно спасение, когда вы работаете над большим проектом.
На моем рабочем столе я установил ширину контейнера 1000 пикселей и хорошие поля 100 пикселей и некоторые другие свойства стиля границы. Имейте в виду, что мы будем менять стиль контейнера, когда будем писать таблицу стилей для мобильных устройств.
Обратите внимание, что я сделал размер своего изображения точно таким же, как размер контейнера. Вот где я имел в виду, чтобы покрыть всю ширину моего контейнера.
Давайте пройдемся по каждому свойству один за другим. Вот где на самом деле начинает строиться отзывчивость вашего сайта. CSS Flexbox — это базовое свойство, позволяющее создавать адаптивные веб-сайты в кратчайшие сроки! Весь контейнер с обоями получил «9».0349 дисплей: flex ’. Вот как вы можете включить использование flexbox на своем веб-сайте.
Все внутри раздела с обоями класса теперь упаковано во флексбокс. « justify-content: center » выравнивает все внутри флексбокса по горизонтали и центру, а «align-items: center» выравнивает все внутри флексбокса по вертикали и центру. ‘flex-direction: column’ гарантирует, что мои элементы внутри класса обоев будут располагаться друг над другом. Это означает, что контейнеры div с классом row’ будет одна над другой, давая нам две строки на нашей веб-странице.
‘flex-direction: column’ гарантирует, что мои элементы внутри класса обоев будут располагаться друг над другом. Это означает, что контейнеры div с классом row’ будет одна над другой, давая нам две строки на нашей веб-странице.
Затем контейнер div с классом row также объявляется как flexbox, но теперь flex-направление указано как row, это означает, что три обои внутри ряда будут располагаться друг над другом. Изображения внутри строк имеют отступ в 5 пикселей и ширину, которая составляет почти 1/3 rd ширины контейнера, так что каждое изображение занимает почти одинаковое пространство.
На веб-странице используется еще один flexbox, представляющий собой контейнер div с классом « wallpaper-item ». Здесь свойство flex-direction представляет собой столбец, который означает, что изображение обоев и кнопка загрузки будут располагаться друг над другом.
Кнопка и гиперссылка оформлены в соответствии с темой веб-страницы. Это знаменует собой конец нашего стиля CSS в стиле рабочего стола. Теперь мы начнем стилизовать CSS для мобильных устройств и будем указывать только те свойства, которые мы хотим переопределить в нашей исходной таблице стилей (настольный стиль).
Это знаменует собой конец нашего стиля CSS в стиле рабочего стола. Теперь мы начнем стилизовать CSS для мобильных устройств и будем указывать только те свойства, которые мы хотим переопределить в нашей исходной таблице стилей (настольный стиль).
В соответствии с дизайном, который мы видели в начале, мы хотим, чтобы наш контент не имел полей и занимал весь экран мобильного устройства. Следовательно, ширина контейнера была изменена на 100%.
Мы также видели, что изображение покрывает 100% экрана, поэтому изображение с классом hero-image получило ширину 100%. Это позволит ему покрыть весь экран.
Здесь мы внесли одно небольшое изменение, которое меняет всю перспективу нашей веб-страницы. В row class flex-direction был изменен на столбец вместо row . Это означает, что теперь все три изображения обоев подряд будут отображаться одно поверх другого, создавая эффект, что в каждом ряду существует только одно изображение.
Мы завершили создание адаптивного изображения с использованием исключительно CSS!
Помимо CSS Flexbox, CSS Grids также используются для добавления адаптивных функций.