Редактирование сайтов онлайн
Сегодня будем рассматривать тему «редактирования» сайта в браузере онлайн. Есть множество вариантов для такого редактирования сайта.
«Как редактировать свой сайт через браузер» — что конкретно вы имеете ввиду, говоря данные слова!? Попробуем вывести несколько вариантов ответа на вопрос редактирования сайта через браузер!
О поисковых запросах, которые кроме того, могут быть смайлы, смайлы, смайлы и т.д.
Любой браузер имеет возможность редактирования данных — здесь дело не в браузере!
Данный вопрос : «существует ли браузер с возможностью редактирования«, можно разложить на два ответа:
— самый удобный способ редактировать свой сайт — это когда есть возможность редактирования, либо его нет!
Мой способ редактировать свой сайт — самый удобный, потому, что я каждый раз делаю какие-то изменения и в процессе редактирования скриптов и сайта прихожу к тому, чего я хочу!
Нет нельзя. .. вы хотя бы должны знать какие-то основы… установка движка, а прежде… у вас должен быть домен с хостингом.
.. вы хотя бы должны знать какие-то основы… установка движка, а прежде… у вас должен быть домен с хостингом.
Если ваш сайт находится, например в файлах, как например мой сайт, то сделать это легче легкого!
Поскольку на компьютере есть копия сайта, то открываем нужную папку, нужный файл и редактируем!
Скорее всего есть инструменты которые могут открыть файл базы данных и отредактировать там ваши данные!
Потрясающий поисковый запрос что вбивать чтобы редачить свой сайт — об этом даже и сказать нечного! Я в шоке от постановки вопроса!
Если на сайте предусмотрено редактирование сайта онлайн, то это можно узнать в аннотации к движку!
У меня самописный движок и мне ничего не нужно никуда вводить, чтобы редактировать страницу, для этого, после активации сессии админа в правом нижнем углу есть несколько кнопок:
Теги :
редактирование сайта
как правильно редактировать сайт сайт
редактирование страниц сайта
редактирование сайтов онлайн
редактирование скачанного сайта
редактирование шаблона сайта
редактирование информации на сайте
как зайти на свой сайт для редактирования
редактирование товаров на сайте
редактирование сайтов php
редактирование сайта на хостинге
программа для редактирования сайта html
код для редактирования сайта
редактирование сайта в браузере
редактирование готового сайта
как редактировать веб сайт
сайт как самому редактировать
редактировать сайт прямо из браузера
редактирование файлов в браузере
сайт который записывает изменение сайтов
как вносить изменения в готовый сайт
как отредактировать сайт в интернете
как сохранить изменения в html коде сайта через браузер
как изменять сайт с сайта
где можно редактировать интернет сайт
редактировать сайт прямо из браузера сохранить
приложение браузер в котором можно редактировать
редактирование программного кода сайта на дому
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Содержание
- Редактор страниц WordPress — как пользоваться
- Запуск редактора WordPress с определенной страницы
- Быстрое изменение свойств страницы
- Как удалить страницу
- Как установить пароль на страницу
Редактор страниц WordPress — как пользоваться
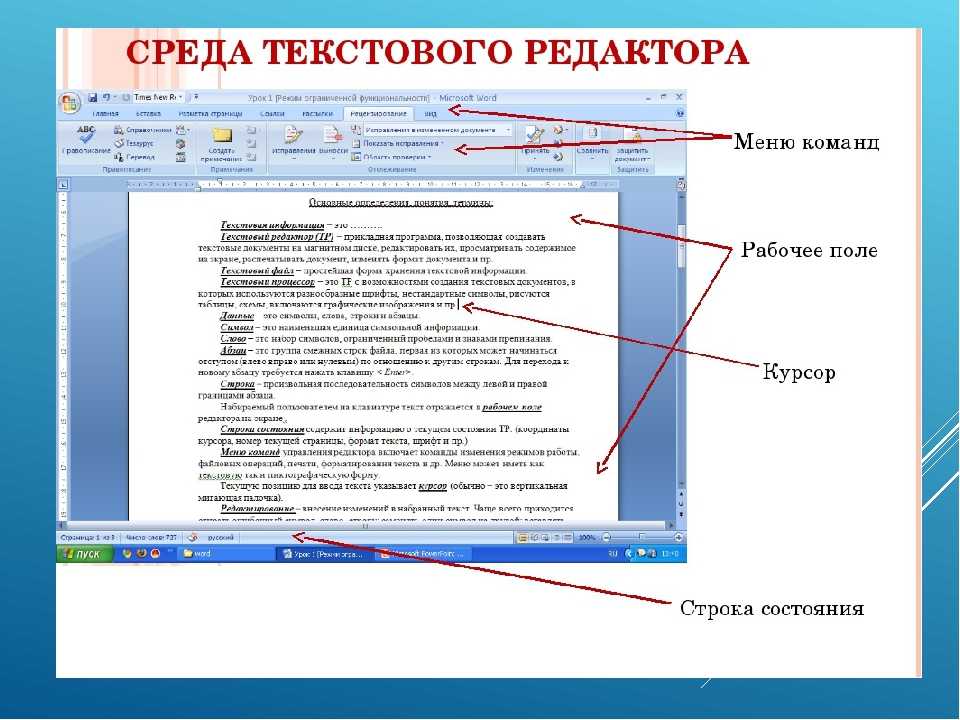
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
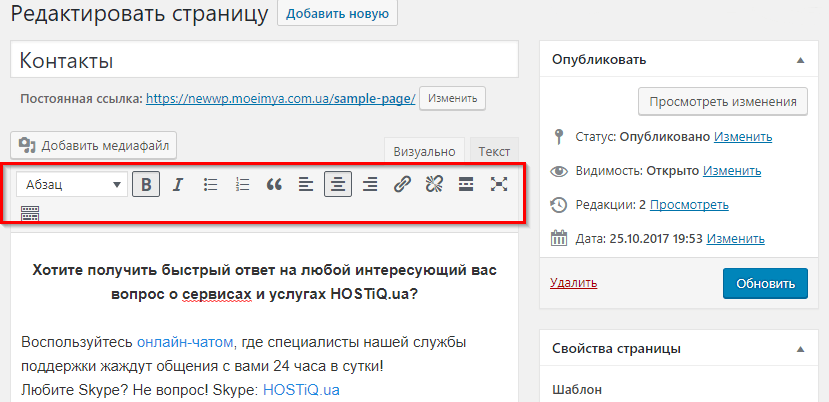
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
6 простых способов редактирования веб-сайта в браузере — Создание веб-сайта
Не быть совершенным — это нормально. Но наличие собственного сайта — это отдельная тема. Мы склонны быть перфекционистами по-своему, и это неизбежно. Ваш сайт должен выглядеть именно так, как вы хотите. Редактирование веб-сайта станет рутиной всякий раз, когда вы посещаете свою страницу. В конце концов, это станет вашим лучшим другом, потому что вы определенно будете делать это время от времени.
Как вы думаете, вы закончили работу после публикации вашего веб-сайта? Подумайте дважды, потому что позже вы поймете, что что-то не так. Вы хотите изменить заявление на приветственной странице или обновить контактную информацию, адрес и информацию о продукте. Обновления и изменения являются частью рутины, когда вы получаете свой собственный веб-сайт. Вот когда эти простые способы редактирования веб-сайта пригодятся. Как отредактировать свой сайт за считанные минуты?
Поразительно, ваш опыт редактирования веб-сайта никогда не был таким простым и легким. Вот несколько советов о том, как редактировать веб-сайт как можно быстрее:
Вот несколько советов о том, как редактировать веб-сайт как можно быстрее:
- Добавьте в закладки свой редактор веб-сайтов
Скриншот с веб-сайта Strikingly
С помощью этой маленькой звездочки в правом верхнем углу вкладки Chrome , вы можете легко забрать, где вы оставили. Вы можете назвать эту закладку «редактировать веб-сайт», чтобы знать, куда идти вместе с длинным списком сайтов, отмеченных закладками. Всего один клик приведет вас именно в раздел редактирования сайта.
Это также поможет вам легко получить доступ к вашему веб-сайту, когда вы выясняете, как редактировать свой веб-сайт в браузере.
- Редактирование шаблона веб-сайта и предварительный просмотр
Скриншот с веб-сайта Strikingly
Подождите, сначала взгляните на наши шаблоны — возможно, вы не видели их все. Поразительно дает вам предварительный просмотр шаблона и позволяет вам создать свой веб-сайт с шаблоном по вашему выбору. Лучше всего то, что вы можете переключать его, как если бы вы просто включали и выключали лампу в своей комнате.
Лучше всего то, что вы можете переключать его, как если бы вы просто включали и выключали лампу в своей комнате.
- Редактирование страниц веб-сайта
Скриншот Изображение Раздел редактора Strikingly
Вы можете добавить и узнать, как редактировать страницы веб-сайта с помощью этой кнопки «Добавить другую страницу» в разделе редактора. Поразительно раздел редактора позволяет вам добавить страницу и легко вернуться к разделу дизайна.
Опция нескольких страниц — одна из полезных функций, включенных в доступ к нашей учетной записи Pro. Это позволяет пользователям добавлять больше контента и организовывать свой веб-сайт. Хорошо организованный веб-сайт с четко определенной навигацией побуждает людей оставаться на нем дольше, потому что они могут легко найти нужную им информацию. То, что ваши посетители больше изучают ваш сайт, означает, что вы проделали отличную работу по организации своего сайта.
Скриншот с веб-сайта Strikingly
Наш бесплатный план даст вам возможность создать основные страницы на вашем веб-сайте, такие как целевая страница, галерея, цитата, временная шкала, раздел «О нас», настраиваемая форма и контактная информация. Кроме того, у вас есть возможность добавить новый раздел, если у вас есть хорошие идеи, которыми вы можете поделиться на своем веб-сайте. Достаточно идеально, не так ли?
Кроме того, у вас есть возможность добавить новый раздел, если у вас есть хорошие идеи, которыми вы можете поделиться на своем веб-сайте. Достаточно идеально, не так ли?
Скриншот с веб-сайта Strikingly
- Редактировать текст веб-сайта
Итак, вы находитесь в кафе идеальным воскресным утром и просматриваете страницы своего веб-сайта. Вы поняли, что какой-то текст выглядит не так или хотите сразу изменить описание товара. Все, что вам нужно сделать, это перейти в раздел редактора и внести быстрые изменения. Выделите текст и обновите его так, как хотите. Вы можете просмотреть предварительный просмотр вашего веб-сайта и посмотреть, как он выглядит в браузере или на мобильном телефоне.
Скриншот с веб-сайта Strikingly
Кстати, вы также можете вносить изменения на свой веб-сайт с помощью мобильного приложения Strikingly, так как вы хотите выпить кофе, чай или еще что-то.
Преимущество шаблонов Strikingly в том, что они дают вам подсказку о том, что разместить в определенном разделе, например, ваш логотип, слоган или заявление о вашем бренде. Это так же просто и легко, как легко и удобно редактировать веб-сайт. Теперь мы покажем вам, как это делается на этом примере ниже.
Это так же просто и легко, как легко и удобно редактировать веб-сайт. Теперь мы покажем вам, как это делается на этом примере ниже.
Скриншот с сайта Strikingly
Точки слева сообщают вам о ходе редактирования вашего веб-сайта, а также дают вам и вашим зрителям представление о том, что есть еще страницы, которые нужно открыть. Вы можете изменить свой фон так же быстро, как потягивая чашку кофе. Выберите изображение, цвет или видео для использования в качестве фона на странице приветствия. Вуаля! Сменить фон легко и просто. Видите ли, внесение изменений на ваш сайт не должно занимать много времени и быть сложным. Поразительно облегчает нашим пользователям работу по редактированию веб-сайта.
- Получите доступ Pro и добавьте слайдер
Вот отличная идея, если у вас есть доступ Pro. Знаете ли вы, что вы можете добавить кнопку слайдера на свою страницу?
Снимок экрана с веб-сайта Strikingly
Добавление ползунка «Купить сейчас», связанного со всеми вашими продуктами, — это хорошая вещь, которую нужно иметь на своем веб-сайте. Это дает вашим клиентам интерактивный опыт одним щелчком мыши или слайдом.
Это дает вашим клиентам интерактивный опыт одним щелчком мыши или слайдом.
- Редактировать изображения вашего веб-сайта
Вы думаете о том, как редактировать изображения на своем веб-сайте, не используя приложения для редактирования фотографий? Поразительно имеет редактор изображений, который поможет вам редактировать изображения веб-сайта за считанные секунды. Вы можете вносить простые изменения, такие как обрезка, поворот, добавление заголовка и описания и установка фокуса на изображение, не выходя из раздела редактирования веб-сайта. Всегда не забывайте нажимать «Сохранить».
Скриншот с сайта Strikingly
- Не забудьте сохранить изменения
Упс! Нажмите кнопку «Сохранить», прежде чем закрыть страницу. Удивительно, но при редактировании веб-сайта у него есть автосохранение, но когда вы видите вариант сохранения цвета зеленого яблока, не стесняйтесь нажать на него. Если вы не решили, что не хотите вносить изменения, вам нужно нажать кнопку «Сохранить», когда она есть. Обещай, ты не захочешь это игнорировать.
Обещай, ты не захочешь это игнорировать.
Скриншот с веб-сайта Strikingly
Мы подошли к концу шести простых способов редактирования веб-сайта, но вы знаете, что это еще не конец. Время от времени вам нужно вносить изменения в свой сайт. Однажды вам надоест то, как это обычно выглядит на вашем экране. Вы хотели полностью изменить свой сайт. У нас есть несколько советов для вас, прежде чем вы решите внести изменения в свой веб-сайт.
- Придерживайтесь своего бренда . Ваш бренд — это лицо вашего веб-сайта. Имейте это в виду, прежде чем вносить какие-либо изменения на свой сайт. Цвета, шрифты и изображения, которые вы используете, имеют какое-то отношение к тому, как ваш сайт выглядит для вашей аудитории. Он служит подписью, отражающей эти элементы. Прежде чем что-то добавлять или удалять, подумайте, что все изменения должны соответствовать принципам и качеству бренда.
- Всегда на связи — Держите своего клиента в курсе событий.
 Отправьте информационный бюллетень о том, что у вас есть интересные изменения, которые нужно сделать. Когда вы закончите редактирование веб-сайта, отправьте им сообщение, чтобы дать им подсказку. Это один из способов привлечения трафика на ваш сайт. Люди любят обновления, но убедитесь, что сделанные вами изменения положительно повлияют на них. Никогда не вносите изменения, чтобы усложнить задачу для вашего клиента. Причина, по которой выполняются обновления, заключается в том, чтобы упростить задачу.
Отправьте информационный бюллетень о том, что у вас есть интересные изменения, которые нужно сделать. Когда вы закончите редактирование веб-сайта, отправьте им сообщение, чтобы дать им подсказку. Это один из способов привлечения трафика на ваш сайт. Люди любят обновления, но убедитесь, что сделанные вами изменения положительно повлияют на них. Никогда не вносите изменения, чтобы усложнить задачу для вашего клиента. Причина, по которой выполняются обновления, заключается в том, чтобы упростить задачу. - Продвигайте свой сайт — Это абсолютно лучшая возможность, когда вы вносите изменения на свой сайт. Простые обновления в разделе галереи или выгодные предложения по выбранным продуктам потребуют объявления. Когда вы создаете простые обновления на своем сайте, например, вы добавили свои последние фотографии в раздел галереи или у вас есть лучшие предложения по выбранным товарам, вам необходимо объявить об этом. Продвигайте свой сайт с помощью последних событий. Расскажите об этом в своей учетной записи в социальной сети, чтобы ваши друзья заметили эту новость.
 Люди любят хорошие сделки. Ваш веб-сайт нуждается в похвале, когда вы обновляете фон приветственной страницы или добавляете свой последний контент в блог. Подобные вещи являются большой новостью для вашего клиента. Это просто говорит им ожидать большего, когда они в последний раз посещали ваш сайт.
Люди любят хорошие сделки. Ваш веб-сайт нуждается в похвале, когда вы обновляете фон приветственной страницы или добавляете свой последний контент в блог. Подобные вещи являются большой новостью для вашего клиента. Это просто говорит им ожидать большего, когда они в последний раз посещали ваш сайт.
Так или иначе, мы вносим изменения, чтобы произвести впечатление на нашу аудиторию. Мы вносим изменения, потому что хотим хорошо выглядеть или быть замеченными. Независимо от того, по какой причине вы редактируете свой веб-сайт, имейте в виду, что не быть идеальным — это нормально. У вас всегда есть возможности для улучшения, как и у веб-сайта, которым вы управляете. Прислушивайтесь к комментариям и предложениям ваших клиентов, когда вы решите их подписаться или поделиться своими мыслями о вашем веб-сайте. Рассмотрите множество вариантов, таких как переключение с ограниченного доступа на VIP с вашей учетной записью Strikingly.
У вас может быть несколько попыток, прежде чем вы остановитесь на идеальном шаблоне для своего веб-сайта. Все это делают. Мы тоже были там. Пока вы не работаете с идеями, у Strikingly есть безграничные возможности, которые мы можем предложить нашим пользователям. Вам просто нужно пробовать что-то новое, не бояться совершать ошибки и преуспевать в этом.
Все это делают. Мы тоже были там. Пока вы не работаете с идеями, у Strikingly есть безграничные возможности, которые мы можем предложить нашим пользователям. Вам просто нужно пробовать что-то новое, не бояться совершать ошибки и преуспевать в этом.
Редактировать любой сайт (бесплатный инструмент) — Блог курса копирайтинга
- Невилл
- 💬 6
Вот как вы можете редактировать любой веб-сайт прямо из браузера:
Шаг 1.) Выделите текст в синем поле:
javascript:document.body.contentEditable = 'true'; document.designMode = 'включено'; пустота 0 Шаг 2.) Перетащите выделенный текст на панель закладок.
Шаг 3.) Щелкайте по значку всякий раз, когда хотите отредактировать любую страницу!
Попробуйте сами:
Нажмите на эту ссылку, и вы сразу же сможете редактировать текст на этой странице в своем браузере. Перезагрузите страницу, если хотите выйти из редактирования.
Перезагрузите страницу, если хотите выйти из редактирования.
У этого маленького лайфхака для редактирования есть куча полезных и глупых применений!
Полезный пример использования:
Если вы копирайтер и консультируете клиента, вы можете отредактировать его страницу в режиме реального времени, чтобы показать ему, как она будет выглядеть:
Забавный пример использования:
Сделайте свой банковский баланс супер огромным! Подвинься, Билл Гейтс, на моем счету в BankOfAmerica теперь миллиарды долларов:
Эта полезная маленькая закладка была чрезвычайно полезна для меня на протяжении многих лет, надеюсь, вам она тоже понравится!
Посмотрите видео этого трюка в действии: С уважением,
Невилл Н. Медхора
P.S. Дайте мне знать, полезен ли этот инструмент и как вы его используете!
P.S. Если вам понравился этот классный прием редактирования, подпишитесь на мою рассылку.

