Как проверить верстку на валидность
21792 6
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Middle Front End Developer в Serpstat
Илья Кирилов
Верстка — это создание структуры сайта на конечном этапе разработки его дизайна. Чтобы быть уверенным в качестве верстки, необходимо проверять ее на валидность. Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Что такое валидность верстки
Страница сайта состоит из текста и графики. Задача верстки в том, чтобы привести все элементы страницы к единой структуре в формате html и обеспечить корректное отображение для всех пользователей. Структурированный и чистый код без ошибок — знак качества сайта, необходимая база для дальнейшего его продвижения.
Валидность верстки — это соответствие html-кода сайта утвержденным критериям. Стандарты валидности были разработаны The World Wide Web Consortium (W3C). У организации есть онлайн-сервис автоматической проверки кода сайта.
Протестировать верстку и выявить ее ошибки также могут специальные программы — валидаторы кода.
Признаки качественной верстки
Рассмотрим основные показатели качественной верстки, и то, как влияет на них валидность кода.
Кроссбраузерность
Один и тот же сайт может по-разному выглядеть на различных компьютерах и устройствах. Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.
Часто проверка кода на валидность помогает выявить проблемы, влияющие на внешний вид сайта. Устранение определенных ошибок приводит к корректному отображению текстовых и графических элементов сайта в браузерах различных версий и модификаций.
Высокая скорость загрузки
Правильное отображение всех элементов сайта в соответствии с макетом — не залог того, что валидация сайта полностью выполнена. Ошибки в коде страниц как правило уменьшают скорость их загрузки, даже если незаметны. Это влияет на первое впечатление посетителя о сайте и увеличивает показатель отказов.
Поведенческие факторы, в свою очередь, являются сигналом для поисковых систем. Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Правильное сканирование микроразметки
Проверка верстки на валидность не является необходимым условием для индексации сайта роботом и не имеет прямой связи с позициями веб-ресурса в поисковой выдаче. Однако ошибки в коде могут отрицательно сказаться на сканировании микроразметки.
Некорректная работа элементов страницы может блокировать часть кода, в том числе и важную для SEO информацию: метатеги, ссылки, структурированные данные. Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа сайта при отключенных cookies, JavaScript, CSS
При работе над валидацией HTML-кода следует позаботиться о доступности важного функционала сайта при выключенных cookies, JavaScript, CSS. Сбои в работе сайта или браузера не должны ограничивать возможности посетителя: регистрацию, оформление заказа, заполнение форм и т.д.
Сервисы для проверки валидности
Офицальный валидатор W3C для поверки верстки находится на сайте validator.w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.
Валидатор сайта при тестировании также учитывает тип документа, поскольку версии HTML имеют расхождения в синтаксисе. Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
После ввода адреса сайта в соответствующую строку и окончания проверки на валидность сайта чекер покажет все актуальные ошибки. Для каждой проблемы есть описание, указан ее тип и строка в коде.
К типичным проблемам можно отнести отсутствие или неверное использование атрибутов, незакрытые элементы, не указанный тип документа, не установленную кодировку UTF-8 и другие.
В целом наличие ошибок характерно для большинства сайтов на начальном этапе и использование валидатора поможет их выявить и устранить. После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
Кроме официального онлайн-сервиса W3C для анализа верстки сайта можно использовать: WDG HTML Validator, XML Validator, XML Schema Validator и другие бесплатные валидаторы.
Заключение
Тестирование верстки и проверка HTML-кода — необходимый этап в разработке и продвижении сайта. С помощью валидатора можно выявить основные ошибки верстки и устранить их.
С помощью валидатора можно выявить основные ошибки верстки и устранить их.
Качественный структурированный код часто влияет на корректное отображение сайта во всех браузерах, скорость его загрузки и шансы на более высокие позиции в поисковой выдаче.
» title = «Как проверить валидность верстки 16261788213743» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
How-to
Анастасия Сотула
Что такое PBN и стоит ли ее использовать
How-to
Denys Kondak
Как оптимизировать SPA-сайты
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Полная проверка верстки сайта
Верстку сайта нужно проверять по нескольким направлениям:
- Наличие ошибок в верстке.

- Валидность верстки сайта.
- Кроссбраузерность верстки (корректное отображение сайта в различных браузерах).
- Адаптивность под разные размеры экрана (мобильная версия сайта).
- Кроссплатформенность верстки
Обо всем по порядку.
Наличие ошибок в верстке сайта
Самое простое и быстрое, что Вы можете сделать для проверки, посмотреть ошибки верстки прямо в браузере. Нажмите клавишу F12, откроется панель разработчика.
Если ошибки есть, то справа красным цветом будет отображаться их количество. Посмотреть, что это за ошибки можно здесь же на вкладке Console. Ошибки нужно исправлять. Они могут влиять, как на работу сайта, так и на выдачу в поисковых системах.
Валидность верстки сайта
Валидность верстки сайта — это ее соответствие стандартам. Существуют определенные мировые стандарты HTML, которых необходимо придерживаться при верстке. Валидность легко проверить на сайте validator.w3.org. Валидность может учитываться поисковыми системами, так как если сайт с ошибками в HTML, он может некорректно отображаться для пользователя.
Иногда не получится исправить абсолютно все ошибки, указанные валидатором validator.w3.org, так как некоторые могут присутствовать в подключаемых сторонних плагинах. Но нужно стараться свести ошибки к минимуму.
Проверять нужно каждую типовую страницу сайта. Например, если у Вас интернет-магазин, проверьте главную страницу, какую-нибудь одну страницу товара, одну страницу категории и далее по такому же принципу. Те страницы, которые не участвуют в поиске, проверять необязательно.
Кроссбраузерность верстки сайта
Кроссбраузерность сайта — это его корректное отображение во всех популярных интернет-браузерах:
- Google Chrome
- Yandex-browser
- Mozilla Firefox
- Safari
- Inernet Explorer
- Opera
Для проверки кроссбраузерности сразу в нескольких браузерах и различных их версиях существуют специальные сервисы.
Самый популярный и доступный из них — browsershots.org. Здесь Вы можете указать ссылку на нужную страницу сайта и выбрать необходимые версии браузеров. Проверка занимает несколько минут, так как при бесплатном использовании сервиса, Вы встаете в очередь. В течение этих нескольких минут постепенно появляются скриншоты Вашего сайта в проверенных версиях браузеров.
Проверка занимает несколько минут, так как при бесплатном использовании сервиса, Вы встаете в очередь. В течение этих нескольких минут постепенно появляются скриншоты Вашего сайта в проверенных версиях браузеров.
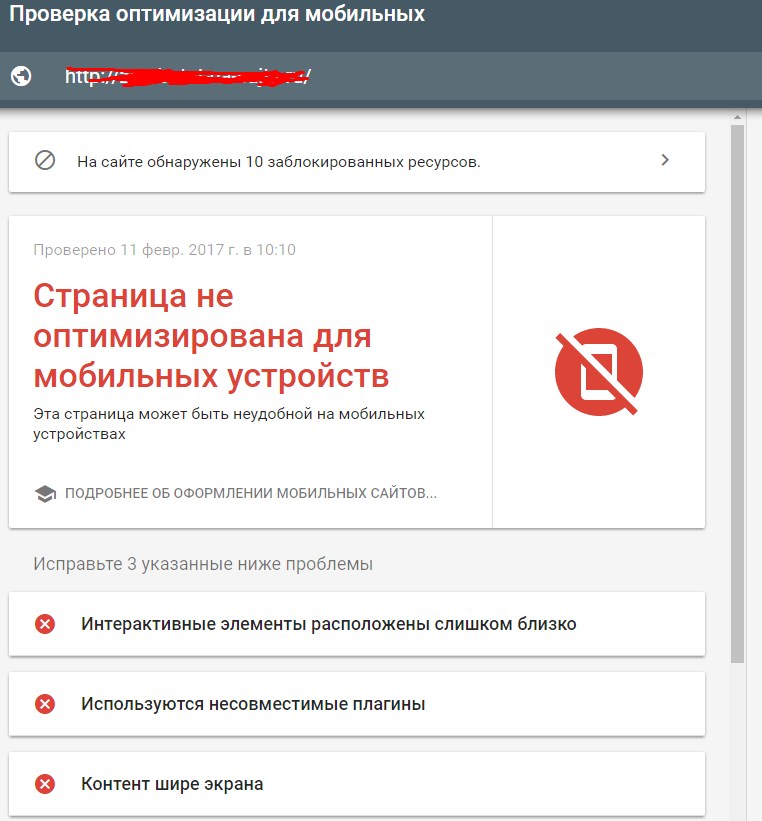
Адаптивность верстки сайта
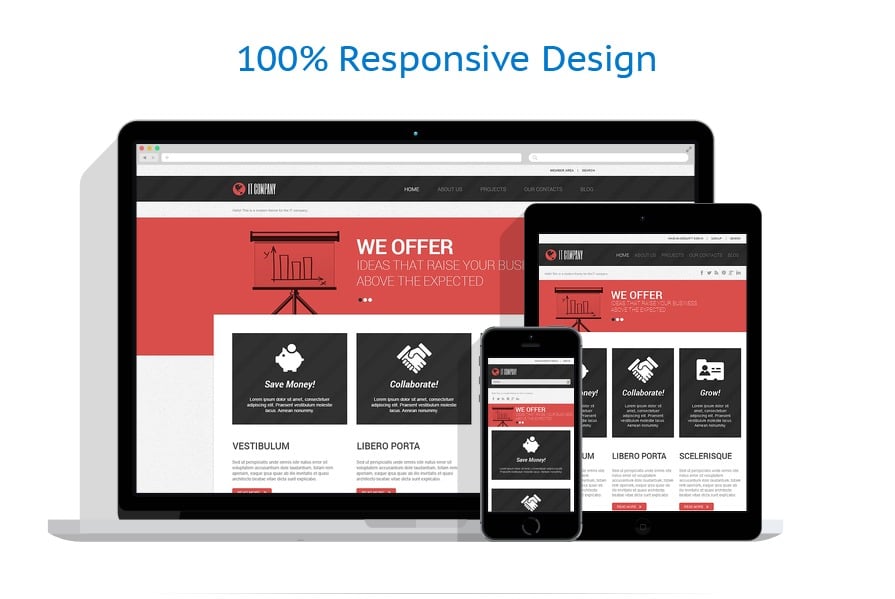
Современная верстка должна быть адаптивной под различные размеры экрана. Сайт должен корректно отображаться на мобильных устройствах. При просмотре сайта все смысловые блоки страницы выстраиваются в один столбик, а не самые важные элементы скрыты с возможностью их отображение по кнопке.
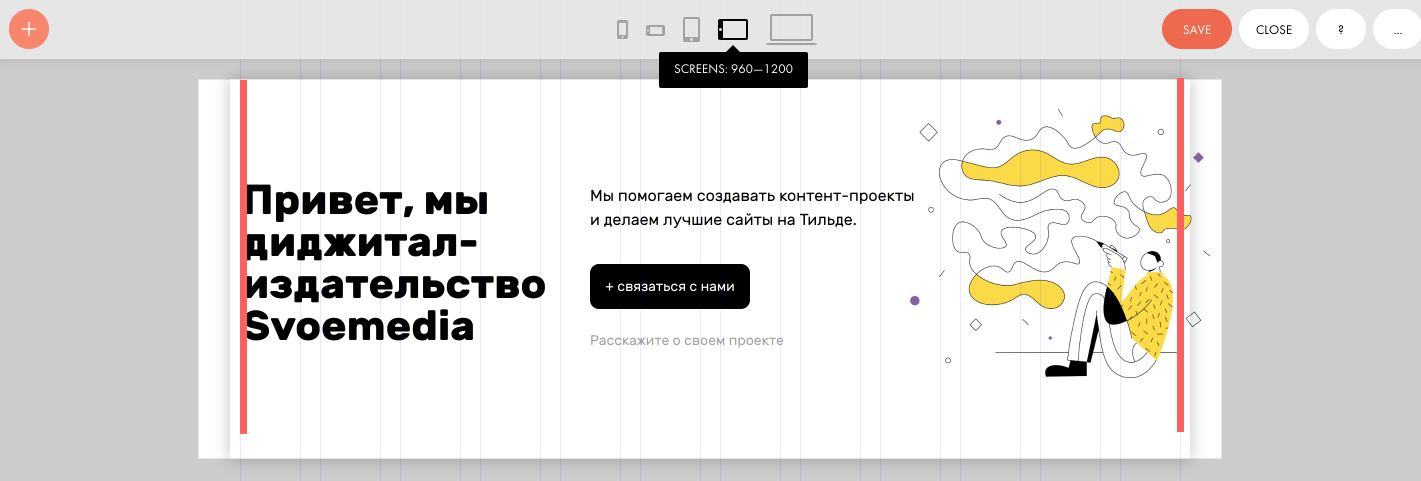
Быстро проверить адаптивность можно так: просто постепенно уменьшайте браузер по ширине. Вы увидите, как перестраиваются блоки сайта. Чтобы видеть, какие в данный момент размеры окна, нажмите клавишу F12, и после этого меняйте размеры браузера.
Еще один способ прямо в барузере. Нажмите клавишу F12, и в открывшейся панели слева нажмите кнопку . После этого Вы сможете менять размеры как мышкой, так и задавать цифрами.
Ну, а самый эффективный и точный способ — тестирование верстки на мобильном устройстве.
Кроссплатформенность верстки сайта
Кроссплатформенность сайта — это корректное отображение сайта на разных операционных системах (Windows, IOS, Android). В принципе, после тщательной проверки на кроссбраузерность и адаптивность, желательно проверить отображение сайта на iPhone и iPad. На этом достаточно.
Задавайте вопросы по верстка в комментариях.
инструментов для проверки исторического дизайна веб-сайта
Многие профессиональные веб-сайты со временем меняют свой дизайн, чтобы соответствовать новейшим технологиям и тенденциям. Прошли времена разработки веб-сайтов с таблицами HTML, и теперь все используют CSS. В настоящее время большинство новых шаблонов следуют адаптивным концепциям из-за популярности смартфонов и планшетов. Чтобы получить работу дизайнера, новичкам необходимо изучить гибкий дизайн и начальную загрузку. Тем не менее, интересно наблюдать за изменениями дизайна популярных брендов с течением времени, чтобы понять, как они реагировали на изменения в технологиях. Если вам интересно проверить историческую перспективу веб-сайта, вы можете просмотреть его исторический снимок экрана с помощью онлайн-инструментов, описанных в этом руководстве. Большинство этих инструментов бесплатны. Я надеюсь, что этот урок поможет веб-разработчикам и обычным пользователям, которым интересно наблюдать за изменениями в веб-шаблонах любых веб-сайтов с течением времени.
Чтобы получить работу дизайнера, новичкам необходимо изучить гибкий дизайн и начальную загрузку. Тем не менее, интересно наблюдать за изменениями дизайна популярных брендов с течением времени, чтобы понять, как они реагировали на изменения в технологиях. Если вам интересно проверить историческую перспективу веб-сайта, вы можете просмотреть его исторический снимок экрана с помощью онлайн-инструментов, описанных в этом руководстве. Большинство этих инструментов бесплатны. Я надеюсь, что этот урок поможет веб-разработчикам и обычным пользователям, которым интересно наблюдать за изменениями в веб-шаблонах любых веб-сайтов с течением времени.
Инструменты для изучения прошлых изменений веб-дизайна бренда
- Internet Archive Wayback Machine
Всякий раз, когда я хочу увидеть историческую структуру веб-сайта, первым инструментом, который приходит мне на ум, является Internet Archive Wayback Machine . У них есть большая коллекция веб-скриншотов, сохраненных в их базе данных.

- Перейдите по ссылке http://archive.org/web/
- Введите http://www.corenetworkz.com и нажмите кнопку «ПРОСМОТР ИСТОРИИ»
- Wayback Machine отображает количество скриншотов, сделанных ими с течением времени. Все, что вам нужно сделать, это нажать на дату сохранения скриншота.
- Вы можете нажать на синий кружок, чтобы просмотреть снимок экрана, сделанный в этот день.
- История снимков экрана инструментов домена
Еще одним важным инструментом для просмотра прошлого дизайна веб-сайта является История скриншотов инструментов домена . Это также бесплатный сервис и очень простой в использовании. С помощью этого сервиса я проверю исторические скриншоты CoreNetworkZ.
 com.
com.- Перейдите по ссылке http://www.domaintools.com/research/screenshot-history/
- Введите corenetworkz.com без WWW или http:// и нажмите кнопку ПОИСК
- Теперь будут отображаться все доступные скриншоты CoreNetworkZ.
Преимущества использования Wayback Machines
Эти услуги удобны по ряду причин.
- Разработчику веб-сайта легко узнать предыдущую структуру домена с истекшим сроком действия, который больше не доступен с помощью Google Cache. Один из моих друзей случайно упустил срок действия своего доменного имени и хостинга. Он выкупил его обратно на аукционе с истекшим сроком действия домена, но полностью потерял файлы веб-сайта. С помощью http://archive.org/web/ , я восстановил дизайн его сайта.
- Эти услуги помогают нам внимательно следить за тем, как крупные бренды внедряют новейшие технологии на своих веб-сайтах с течением времени.

Рекомендуемая литература
- Сохранение обратных ссылок на уже не существующее сообщение Blogspot
- Зарезервировать The Way Blogger показывает сообщения
- Внедрение пользовательского адреса для блога Blogger
- Проблемы с отправкой одной и той же статьи в несколько каталогов
CoreNetworkZ
Алекс Джордж
Алекс Джордж имеет инженерное образование в области компьютерных наук и степень магистра делового администрирования в области финансов.
Он работал старшим сетевым инженером в течение десяти лет. Его специализация — продукты Cisco.
Путешествия — одно из его увлечений, и он посещал различные места в рамках своей работы на месте. Он посетил разные места в рамках своей работы на месте, такие как Нью-Йорк, Дубай, Лондон и т. Д.
В настоящее время Алекс является директором одной из ведущих фирм по развитию карьеры в Индии, которая готовит студентов к экзаменам UPSC, SSC и PSC.
Адаптивный веб-дизайн: основы тестирования адаптивного дизайна
Что такое адаптивный дизайн?
Адаптивный дизайн позволяет веб-сайтам «адаптироваться» к разным размерам экрана без ущерба для удобства использования и взаимодействия с пользователем. Текст, элементы пользовательского интерфейса и изображения масштабируются и изменяются в зависимости от области просмотра.
Текст, элементы пользовательского интерфейса и изображения масштабируются и изменяются в зависимости от области просмотра.
Адаптивный дизайн позволяет разработчикам писать единый набор кода HTML, CSS и JavaScript для разных устройств, платформ и браузеров. Адаптивный дизайн не зависит от устройства и соответствует популярной философии разработки Не повторяйтесь (СУХОЙ).
Но это еще не все. Сделать существующий сайт адаптивным может быть непросто, но преимущества инвестиций в адаптивный дизайн на ранних стадиях проекта намного перевешивают усилия, необходимые для его достижения.
В этом посте рассказывается об эволюции адаптивного дизайна, основных компонентах, обеспечивающих его работу, а также о руководстве по созданию и тестированию адаптивных веб-приложений.
Начать тестирование адаптивного дизайна
Эволюция адаптивного дизайна
В конце 1990-х годов, когда войны браузеров фактически подошли к (недолгому) концу, у большинства пользователей был один браузер (Internet Explorer) в одной операционной системе (Microsoft Windows). У них было одно устройство (рабочий стол) с размерами экрана, которые везде были более или менее одинаковыми. При разработке веб-сайтов для этих спецификаций не нужно было абстрагироваться от различий между многочисленными браузерными движками, платформами и устройствами — это можно было сделать с помощью компонентов статических размеров.
У них было одно устройство (рабочий стол) с размерами экрана, которые везде были более или менее одинаковыми. При разработке веб-сайтов для этих спецификаций не нужно было абстрагироваться от различий между многочисленными браузерными движками, платформами и устройствами — это можно было сделать с помощью компонентов статических размеров.
В конце концов, веб-разработчики начали создавать компоненты, размеры которых задавались в процентах относительно окна просмотра. Такой подход позволял компонентам открываться в окне браузера. Эта философия стала известна как «гибкий дизайн».
В 2010 году Итан Маркотт опубликовал статью, в которой он говорил об «отзывчивом веб-дизайне». В статье обсуждалось разнообразие устройств, которые читатели использовали для доступа в Интернет, что означало учет размеров экрана, браузеров, ориентации и способов взаимодействия при создании контента для них. Эта статья изменила подход разработчиков к веб-дизайну.
К концу 2016 года мобильный просмотр обогнал просмотр веб-страниц. Это еще раз подчеркнуло важность мышления в первую очередь для мобильных устройств, когда дело доходит до веб-разработки.
Это еще раз подчеркнуло важность мышления в первую очередь для мобильных устройств, когда дело доходит до веб-разработки.
Сегодня на рынке представлено более 9000 различных мобильных устройств, со своими габаритами и возможностями обработки графики. Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска. В 2019 году вы не сможете максимизировать охват в Интернете без адаптивного веб-сайта.
Адаптивный веб-дизайн: настройка области действия
Прежде чем создавать адаптивный веб-сайт, взгляните на свой целевой рынок и аудиторию. Цель состоит в том, чтобы выяснить:
- Как ваши пользователи выходят в Интернет: Изучите аналитику трафика вашего сайта и объедините ее с отчетом «Тестирование на нужных устройствах», чтобы определить десять самых популярных браузеров/устройств на вашем целевом рынке.
- Каковы «основные» функции веб-сайта: Они должны отображаться одинаково во всех браузерах/устройствах.
 Все остальное можно улучшить в последующих итерациях.
Все остальное можно улучшить в последующих итерациях.
Адаптивный дизайн: основы
В этом разделе мы быстро познакомим вас с некоторыми основами адаптивного дизайна.
Определение области просмотра
Первым шагом является определение мета-тега области просмотра, который сообщает браузеру, как масштабировать и изменять размер содержимого при отображении страницы. Вся информация, которую вы хотите передать в метатеге, войдет в атрибут содержимого. Без метатега области просмотра мобильный браузер будет отображать страницу с размерами и масштабом настольной версии.
- Окно просмотра, окно и экран
Метатег окна просмотра определяется следующим образом:
В дополнение к настройке начального масштаба , описанной выше, вам потребуется определить минимальный масштаб и максимальный масштаб , чтобы установить минимальное и максимальное масштабирование содержимого.
После определения области просмотра вам необходимо изменить элементы на странице, чтобы они соответствовали области просмотра. Имейте в виду, что пользователи ожидают вертикальной, а не горизонтальной прокрутки.
Проверка отзывчивости веб-сайта
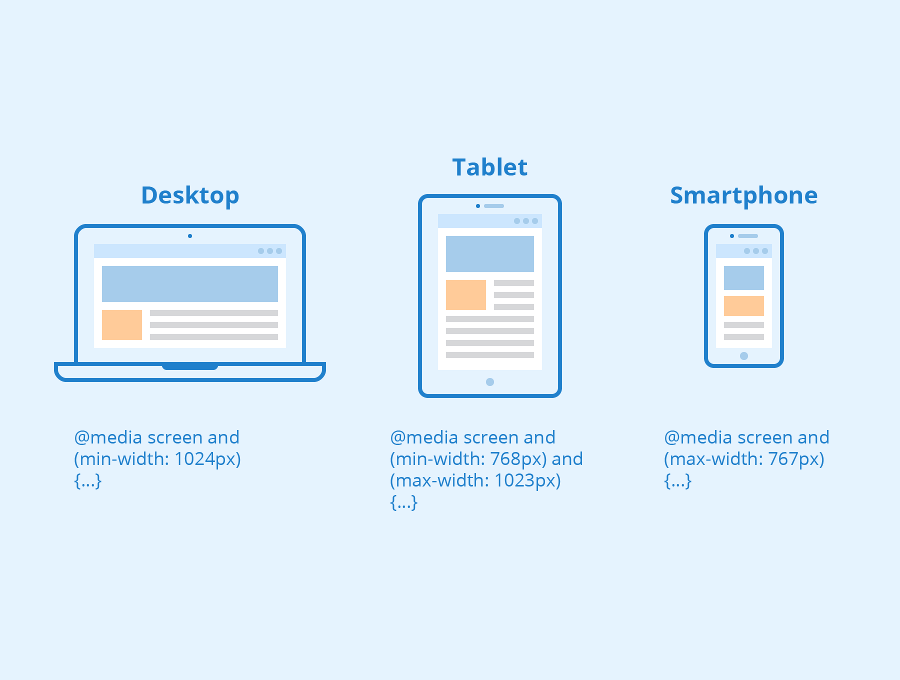
Запросы мультимедиа CSS
При изменении размера элементов страницы убедитесь, что ни одному элементу не назначена фиксированная ширина. Релевантный контент также должен отображаться в соответствующем порядке. Это возможно, когда разные свойства связаны с одним и тем же элементом DOM, в зависимости от устройства, на котором отображается страница. Медиа-запросы CSS позволяют это сделать.
CSS представил медиа-запросы в CSS3. Медиа-запросы позволяют вашей странице адаптироваться к области просмотра. Например, если у вас есть следующие критерии:
- Когда ширина устройства меньше 640 пикселей, размер шрифта составляет 15 пунктов.
- Когда ширина устройства меньше 480 пикселей, размер шрифта составляет 12 пунктов.

Вы можете изменить свой CSS, чтобы сделать это, используя атрибут media:
A может загрузить таблицу стилей в зависимости от ширины устройства. Этого можно добиться в теге link через носитель атрибут.
В этом случае браузер будет использовать файл stylesheet.css, только если ширина экрана и устройства меньше или равна 640 пикселям.
Кроме того, вы можете использовать ключевое слово @media в CSS3, чтобы связать определенные свойства CSS на основе фильтров на основе экрана.
Эта функция полезна, если вы не хотите создавать отдельные файлы для разных размеров экрана.
Вы также можете выполнять медиа-запросы на основе ориентации устройства, используя ориентация .
Атрибут ориентации поддерживается не всеми устройствами. Вот почему вместо этого разработчики используют комбинацию max-device-width и min-device-width .
Оптимизация текста
Размер текста может быть обозначен в абсолютном выражении с помощью px или pt или в относительном выражении с использованием em , rem или в процентах.
Вы можете поместить свойства текста в медиа-запросы для разных размеров области просмотра. Несколько важных соображений:
- Сколько слов должно быть в одной строке для самого маленького устройства?
- Каков наименьший размер разборчивого текста для определенного масштаба и окна просмотра?
Адаптивные изображения
Вы можете сделать изображения «гибкими», связав ширину изображения с шириной элемента DOM-контейнера. Это гарантирует, что размер изображения может изменяться в соответствии с шириной элемента-контейнера, который сам может меняться в зависимости от области просмотра.
После того, как вы поставили img внутри тега контейнера, размеры изображений должны быть следующими:
Имейте в виду, что этот подход приводит к значительному снижению производительности, особенно на мобильных устройствах. Около половины полезной нагрузки средней веб-страницы приходится на изображения. Оптимизация изображений для контекста мобильного устройства может помочь уменьшить задержку. Кроме того, вы можете написать внутренний скрипт, который отображает лучший файл изображения для обслуживания в зависимости от возможностей устройства и сети.
Около половины полезной нагрузки средней веб-страницы приходится на изображения. Оптимизация изображений для контекста мобильного устройства может помочь уменьшить задержку. Кроме того, вы можете написать внутренний скрипт, который отображает лучший файл изображения для обслуживания в зависимости от возможностей устройства и сети.
Таблицы данных
Если ваша таблица содержит слишком много столбцов, чтобы уместиться на меньших экранах просмотра, пользователям приходится выполнять горизонтальную прокрутку.
Одно из решений — преобразовать каждую строку в элемент и сделать его адаптивным. Таким образом, каждая строка отображается в виде нескольких строк на устройствах меньшего размера. Другой подход заключается в том, чтобы скрыть некоторые столбцы на небольших экранах и предоставить кнопку, которая отображает другие столбцы, когда пользователь нажимает на нее (путем добавления горизонтальной прокрутки, но с «согласия» пользователя).
Теперь, когда вы понимаете основы адаптивного дизайна, давайте посмотрим, как это можно применить на практике сегодня с помощью Bootstrap и готовых шаблонов.
Начало работы с адаптивным дизайном
Вы можете быстро приступить к созданию адаптивного веб-сайта с помощью библиотеки CSS3 под названием Bootstrap и расширения предварительно разработанного шаблона. Вот как:
Bootstrap
Bootstrap — это фреймворк, который содержит библиотеки HTML, CSS и JavaScript. Он обеспечивает подход, ориентированный на мобильные устройства, и позволяет быстро создавать адаптивный веб-сайт.
Чтобы использовать Bootstrap в своем проекте, импортируйте файлы Bootstrap CSS и JS.
Функции JavaScript Bootstrap зависят от jQuery. Прежде чем импортировать JS-файлы Bootstrap, импортируйте jQuery:
Bootstrap предоставляет начальный шаблон с тегом окна просмотра. Основная предпосылка дизайна Bootstrap — макет из 12 сеток, который разработчик может использовать при определении элементов DOM. Эти столбцы доступны для разных размеров экрана и определяют относительную ширину.
Изображения в Bootstrap можно масштабировать до родительского элемента с помощью класса img-fluid . Специфичные для экрана изображения можно отображать с помощью HTML-элемента picture .
Таблицы данных в Bootstrap нуждаются в горизонтальной прокрутке. Для их адаптации используйте .table-responsive class с классом .table , чтобы сделать таблицы отзывчивыми.
Предварительно разработанные адаптивные шаблоны
Адаптивные шаблоны позволяют пользователям, не являющимся дизайнерами, изменять существующие шаблоны с помощью пользовательских стилей. Это позволяет создавать целые веб-сайты с нулевым опытом проектирования.
Графический интерфейс Wix — популярный вариант, позволяющий просматривать темы и редактировать их. W3Schools — это еще один ресурс, предоставляющий темы в различных цветовых палитрах, которые вы можете использовать и изменять.
Как видите, создать адаптивный веб-сайт довольно просто. Настоящая проблема заключается в том, чтобы убедиться, что он действительно изменяет размер и масштабируется, чтобы соответствовать окнам просмотра в разных браузерах и устройствах. Вот тут-то и начинается тестирование адаптивного дизайна.
Тестирование адаптивного веб-сайта
После того, как вы успешно создали адаптивный веб-сайт, вам необходимо протестировать его, чтобы убедиться, что он может:
- Отображать и выравнивать контент последовательно.
- Отображать текст разборчиво во всех масштабах и окнах просмотра.
- Храните содержимое (текст и изображения) в своих контейнерах.
- Отображение и изменение размера изображений по мере необходимости.
- Разрешить пользователям прокрутку по вертикали (или по горизонтали, как в случае адаптивных таблиц данных).
- Разрешить пользователям перемещаться по ссылкам и меню на всех устройствах.

- Масштабирование/изменение размера контента в зависимости от книжной или альбомной ориентации на мобильных устройствах.
В адаптивном тесте начните с ручного тестирования веб-сайта на различных размерах области просмотра, чтобы проверить, правильно ли масштабируется содержимое. Чтобы найти несоответствия в цветах, шрифтах, иллюстрациях и т. д., вам нужно будет провести тест на мобильную адаптивность с использованием реальных мобильных устройств.
Вот некоторые инструменты тестирования адаптивного дизайна, которые вы можете использовать:
Инструменты разработчика Chrome
Это удобный инструмент для разработчиков, позволяющий тестировать и отлаживать адаптивные веб-сайты.
- Тестирование адаптивного дизайна с помощью инструментов разработчика Chrome
Инструмент имитирует различные размеры и ориентации мобильных экранов, чтобы помочь вам увидеть, как макет и элементы адаптируются к различным окнам просмотра, быстро найти и исправить ошибки и увидеть изменения в режиме реального времени.
Responsive Test by DesignModo
Вместо предустановленных значений ширины экрана Responsive Test позволяет оценить дизайн на экранах разной ширины для «настоящего» теста «адаптивности».
- Адаптивный тест от DesignModo
После ввода URL-адреса веб-сайта вы можете изменить ширину экрана, чтобы увидеть, как ваш пользовательский интерфейс «адаптируется» к нему в режиме реального времени. Вы можете изменить ориентацию и перейти к популярным размерам устройств из меню.
Кросс-браузерное тестирование адаптивного дизайна путем изменения размера окна браузера — это нормально, но на самом деле это не говорит вам, как ваш сайт будет выглядеть на реальных устройствах. Учтите следующее: некоторые шрифты в Chrome выглядят более «увесистыми», чем в Safari. Существуют также различия, зависящие от устройства и платформы, которые влияют на рендеринг, например сглаживание (также известное как сглаживание) и разрешение экрана.