У моего сайта появились Турбо‑страницы
Турбо‑страницы — это легкие версии страниц вашего сайта, которые быстро открываются на мобильных устройствах. По данным Яндекса, больше 40% пользователей выходят в сеть используя 3G-соединение. На такой скорости обычные страницы сайта могут загружаться 15 секунд. На загрузку Турбо‑страниц уходит примерно в 15 раз меньше времени, чем на загрузку страниц оригинальной версии сайта. Подробнее см. в разделе О технологии «Турбо‑страницы».
Турбо‑страницы формируются для сайтов, которые участвуют в результатах поиска Яндекса. Формирование может быть автоматическим — с помощью Автопарсинга β. Также можно передавать содержимое Турбо‑страниц через RSS-канал.
Вы можете изменять отображение шапки страницы, редактировать CSS-стили, а также добавлять дополнительные элементы.
Турбо‑страницы загружаются быстрее, чем обычная или мобильная версии страниц сайта. Чем быстрее загружается сайт, тем больше вероятность, что посетитель останется на странице и найдет нужную ему информацию.
Снижается нагрузка на ваш сервер. При формировании Турбо‑страницы ее содержимое кэшируется и хранится на сервере Яндекса. Когда посетитель открывает Турбо‑страницу, она загружается с этого же сервера.
Технология помогает адаптировать страницы под мобильные устройства без внесения изменений в код сайта.
Изменения страниц отслеживаются автоматически.
Подробнее см. в разделе О технологии.
в результатах поиска Яндекс;
в ленте Яндекс.Дзен, если публикуетесь.
Чтобы Турбо‑страницы начали отображаться, включите показ в Яндекс.Вебмастере.
Это можно сделать в Яндекс.Вебмастере:
- Добавьте сайт в Яндекс.Вебмастер и подтвердите права на управление сайтом.
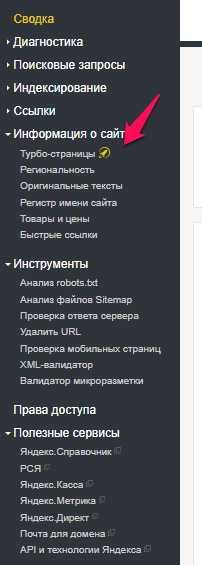
В Яндекс.Вебмастере перейдите на страницу .
В блоке Автопарсинг нажмите кнопку Примеры. Откроется окно с примерами нескольких Турбо‑страниц, сформированных для вашего сайта.
Вы можете передавать информацию для формирования Турбо‑страницы через RSS-канал. Передаваемый контент для каждой Турбо‑страницы должен соответствовать основному содержимому страницы-источника вашего сайта.
Если вы используете на сайте рекламу, она не появится на Турбо-версиях страниц автоматически. Добавьте рекламу в интерфейсе Яндекс.Вебмастера. Она будет отображаться на всех Турбо‑страницах, сформированных для вашего сайта.
Можно добавить блоки Рекламной сети Яндекса, а так же подключить другие рекламные системы с помощью ADFOX.
Если вы уже передаете RSS-канал для формирования Турбо‑страниц, Автопарсинг может сформировать недостающие страницы автоматически.
Если для одной страницы сайта есть две Турбо-версии (из RSS-канала и автоматическая), то приоритет отдается RSS-каналу.
yandex.ru
Турбостраницы Яндекс как я сделал за 20 минут – Сергей Арсентьев
Доброго дня, хочу рассказать сейчас немного о турбостраницах — новой фишке от Яндекса. Турбо страницы были запущены в массы не так давно, однако уже могут быть полезны для вашего сайта или блога.
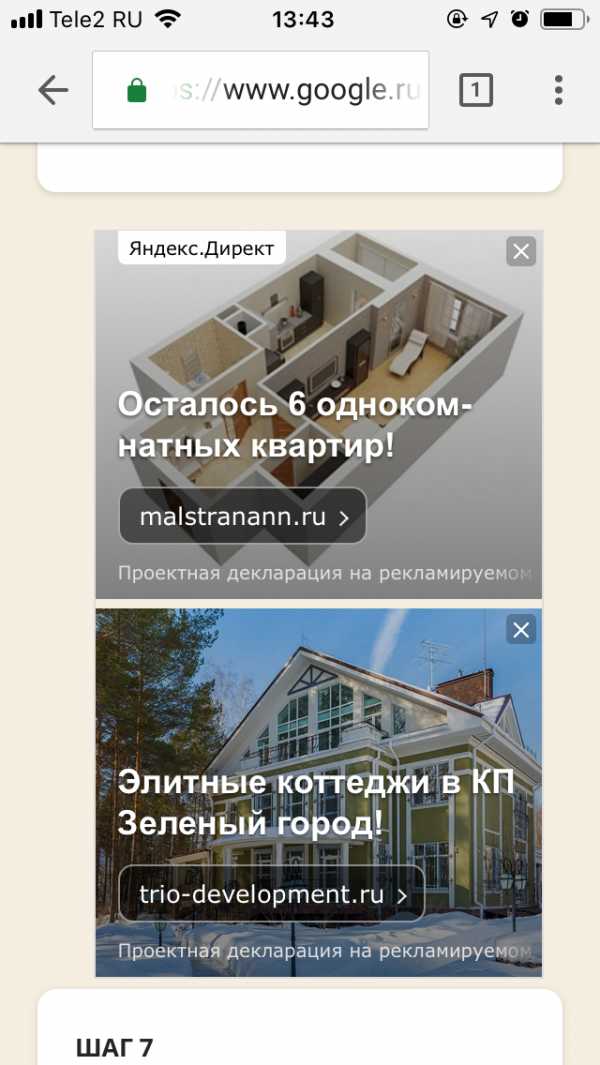
Копаюсь я по привычке в вебмастере, смотрю как развиваются свои и клиентские сайты и тут вижу вот такую штуку:
Немного погуглив (ну не привык я к поиску от Яндекса пока что
) я обнаружил, что турбо страницы — это такая новая фишка, которую Google назвал AMP и анонсировал чуть раньше, и которая теперь тоже будет позволять Яндексу немного разгрузить свои серверы и ускорить работу в мобильных устройствах, ведь для хранения и обработки информации им потребуется в разы меньше места.Говоря проще, турбо страницы — это технология, которая позволяет ускорить загрузку вашего контента в Яндексе в десятки раз, за счет облегчения его кода (удаления лишних элементов и стандартизации контента).
Для мобильных девайсов — это просто супер!

Причем, Яндекс реализовал свою задумку в разы лучше и проще, чем Google.
Итак, что означает появление этих нововведений для рядового владельца сайта или сеошника?
То, что придется опять немного поднапрячься и задействовать эти самые турбостраницы у себя на сайте
Подключаем турбо страницы на Яндексе
Итак, заходим в панель вебмастера https://webmaster.yandex.ru/
Открываем вкладку «Турбо-страницы«.
Вот что мы примерно видим:
Изначально всё вроде просто — Яндекс говорит — мол, добавь свой RSS канал и будет тебе счастье. Для тех кто никогда не сталкивался, RSS — это просто коротенький формат выгрузки статей и новостей с сайта. Он имеется почти на любом сайте, в WordPress он вообще встроенный.
То есть это просто ссылка, которая преобразует текущий контент сайта в облегченный формат.
Естественно, я попытался вставить родной RSS, и тут меня ждал первый облом — оказывается Яндекс в своих турбостраницах использует специфический стандарт RSS, по крайней мере типовой файл модерацию не прошел, выдавал ошибку валидации.
Основная ошибка «В элементе item отсутствует атрибут turbo со значением true» — то есть стандартный RSS фид не подойдет, он ничего не знает про атрибуты turbo
Займемся пока остальными полями, так как их заполнить элементарно:
Если что-то не знаете, введете позже в любой момент.
Как я уже сказал, основная проблема — это ошибка валидации RSS ленты. Для ее решения нужно воспользоваться специализированным инструментом, который будет создавать правильный RSS для Яндекса в нужном ему формате с атрибутами turbo и т.п.
Турбо страницы — как сделать на WordPress
И в сотый раз не устаю радоваться, что выбрал в качестве движка для блога именно WordPress, вот оно преимущество популярности — только я подумал про такой инструмент — он сразу и нашелся в виде классного бесплатного плагина Яндекс.Турбо
У плагина куча настроек, но вам достаточно заполнить основные, чтобы все работало.
Вот как это сделал я:
Тут важно понимать, что прежде всего новая фишка рассчитана для новостных страниц — то количество записей, какое вы укажете — оно и будет переводиться в новый стиль.
Для большинства сайтов достаточно будет 10-20 последних записей. Но если у вас большой проект, то я рекомендую поставить как можно больше (максимум 500), чтобы даже старые статьи были в «турбо-виде».
Кроме того, если у вас полезная информация содержится не только в записях (post), но и в страницах (page), то в типах записей указывайте через запятую: post,page В этом случае у вас в турбо страницы Яндекса попадут не только записи, но и страницы.
Важно понимать, что постоянная генерация большого объема данных может приводить к тормозам на сервере, поэтому я сделал две штуки:
- Разбил RSS-ленту на несколько (например, максимум 40 записей в ленте и 10 лент).
Каждую ленту нужно будет отдельно добавить в панель Вебмастера. - В Robots.txt (что это такое) я добавил команду для робота Яндекса, чтобы он делал паузу при обходе каждой страницы в 3 секунды (можно поставить полсекунды или одну секунду). Это делается командой:
User-agent: YandexBot
Crawl-delay: 3
Если у вас мало контента или быстрый сервер, то в принципе вполне возможно, все и так шустро будет формироваться, но я на всякий случай перестраховался, вроде все работает шустро — смотреть какой сервер VPS я использую для блога.
Пример турбо страницы
И что получилось в итоге?
При поиске в Яндексе на мобильных устройствах
Пример турбо страницы в поиске Яндекса — отмечается иконкой
Пример турбо страницы, сформированное при переходе из поиска Яндекса
Внизу у новых страниц есть кнопка перехода на полную версию, так что всякие адаптивные верстки и мобильные версии не окажутся напрасными
Чтобы проверить как ваш сайт выглядит в режиме Турбо Страниц можно ввести в браузере вот так: «https://yandex.ru/turbo?text=» + добавить адрес своего сайта и обязательно / на конце
Что еще нужно сделать
В панелях вебмастера Яндекса рекомендуется включить галочку «Автоматическая лента рекомендаций», чтобы вашим посетителям постоянно предлагались всё новые и новые материалы автоматически, тем самым можно значительно увеличить поведенческие факторы и конверсию на сайте.
Делается это на вкладе «Турбостраницы» — «Настройки» вот так:
И в целом в панелях можно отслеживать уведомления о правильности работы турбостраниц, добавить своё меню, название и т.п.
Короче, работайте в связке плагин + панель и будет вообще хорошо.
Если всё-таки плагин Яндекс Турбо вызывает ошибки валидации, то попробуйте вот этот плагин еще Yandex Turbo Feed. Он меня спас на одном проекте, также поддерживает разные таксономии, работает проще чем тот, что в статье описываю, но и настроек поменьше.
Выводы и итоги
Основные преимущества турбостраниц Яндекса очевидны:
- загрузка в таком стиле будет происходить максимально быстро для ваших клиентов.
- явно, что яндекс будет давать небольшое, но SEO-преимущество для таких страниц и сайтов.
- плюс турбо странички в поиске помечаются прикольным значком и скоро уже на уровне подсознания, как мне кажется, кликабельность таких страниц может увеличиться.
- кроме того, немного снизится нагрузка на хостинг, за счет того, что при переходе на турбо страницу из поиска всё необходимое будет грузиться не от вас, а с ресурсов самого Яндекса и только после прочтения основного текста при необходимости пользователь сможет переходить дальше, уже используя ваши серверы.
Так что, мне кажется, что турбостраницы Яндекса применять смысл есть, тем более что делается это быстро и несложно.
Если у вас турбо страницы выдают всякие ошибки и не проходят модерацию, то по опыту скажу, что можно проковыряться 3 дня и не найти в чем проблема: то ли сайт кривой, то ли плагин, то ли Яндекс ввел новый стандарт, то ли всё сразу.
Так что для тех кто ценит время: если сходу не получилось настроить турбостраницы в Вордпрессе простым плагином, заплатите на бирже, вам всё сделают быстро.
Настройка турбостраниц на бирже —
Самая дешёвая биржа, где есть специалисты в том числе по турбостраницам это Кворк, вот ссылка на преложения https://kwork.ru/search?query=турбо страницы. Если вы раньше на биржах не работали, то почитайте как правильно искать заказы на бирже Кворк — мой отзывПрикольное видео — над одной из SMS смеялся 5 минут ))
moytop.com
Отладка отображения и валидация разметки
Технология «Турбо‑страницы» предлагает множество вариантов оформления страниц вашего сайта для отображения в поиске на мобильных устройствах. Например, можно настроить меню, виджет обратной связи, а также CSS-стили.
Вы можете использовать их и посмотреть, как будет выглядеть Турбо‑страница до полной передачи данных в Яндекс.
Чтобы в режиме отладки увидеть отображение рекламы, укажите рекламные блоки в Яндекс.Вебмастере на странице . Также отобразятся другие настройки, заданные в Яндекс.Вебмастере или непосредственно в RSS-канале.
В Яндекс.Вебмастере перейдите на страницу .
- В блоке Код страницы установите переключатель в положение:
В поле замените пример кода на содержимое элемента item вашего RSS-канала. Оно должно максимально полно соответствовать контенту страницы вашего сайта.
Вы можете добавить в поле все содержимое источника данных, но сервис проверит только первый элемент item.
Примечание. Если на страницу вы перешли из описания ошибки вашего источника данных (), то в поле отобразится содержимое элемента item, в котором найдена ошибка.
В поле замените пример кода на содержимое элемента offer вашего YML-файла.
Вы можете добавить в поле все содержимое источника данных, но сервис проверит только первый элемент offer.
Замените примеры стилей вашим CSS. Подробнее в разделе Настройка CSS.Стили не применяются, если они написаны с ошибкой. Ошибки отображаются под полем в блоке CSS.
Нажмите кнопку Применить.
Исправьте обнаруженные ошибки и проверьте содержимое еще раз.
Внесите исправления в источнике данных, который находится на вашем сервере.
Передайте информацию в Яндекс:
Если источник данных уже загружен в Вебмастер, то на странице раскройте нужный источник и нажмите Перепроверить источник.
Если источник данных не загружен, на странице в блоке Ссылка на источник выберите тип данных (RSS или YML) и в поле укажите ссылку на файл, который расположен на вашем сервере.
yandex.ru
плюсы, минусы и результаты внедрения / Habr
Те, кто следит за новинками сферы IT, знают про “быстрые страницы” от Google и Яндекс: AMP и Турбо-страницы. Они были выпущены больше 2 лет назад, но особого шума на рынке не произвели.Меня зовут Константин. Я директор веб-студии AlkoDesign. Мы решили напомнить об этих инструментах и поделиться результатами их внедрения.
Мобильный трафик в последние годы неуклонно растет. Пользователи все чаще читают новостные сайты, заказывают продукты и вещи с телефонов. Мобильные и адаптивные версии сайтов перестали быть привлекательным бонусом, а стали реальной необходимостью.

Но не все так прекрасно. В погоне за трафиком и снижением отказов, приходится искать новые пути решения. Мобильные и адаптивные версии не всегда спасают ситуацию, а иногда вообще неудобны: адаптив получается слишком “тяжелыми” для скачивания, из-за этого скорость загрузки на смартфонах оставляет желать лучшего. (Говорить про то, что посетители, да и поисковые системы, не любят долгую загрузку, нужно?)
Мы в AlkoDesign.ru работаем с одним крупным информационным порталом. (Обойдемся без имен). Одними из поставленных перед нами задач, были: увеличение трафика и снижение процента отказов. Недолго думая, мы решили воспользоваться быстрыми страницами от Google и Яндекса.
В этой статьей мы поделимся результатами внедрения таких страниц на одном из новостных порталов и вкратце расскажем, что такое быстрые страницы и с чем их едят (для тех, кто не в теме).
AMP и Турбо-страницы — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается обеими поисковыми системами. Такие страницы загружается даже быстрее чем страница мобильной версии сайта.
AMP страницы google.ru

Суть в том, что на сайте используются специальные теги (с префиксом amp), количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
Поисковые системы находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то, браузер на фоне подгружает информацию из CDN, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
При использовании на сайте какой-либо CMS, для AMP страниц необходимо сделать свой отдельный шаблон для отображения данных согласно требованиям к разметке AMP страниц.
Турбо-страницы Яндекса

Основное отличие от AMP — контент Турбо-страниц берется не со страниц сайта, а из специального RSS-канала.
Их содержимое хранится на серверах Яндекса. Но для того, чтобы Яндекс забрал с нашего сайта контент, мы должны написать скрипт, который будет передавать все необходимые данные (текст, изображения, стили и т.д.) в специальном формате XML-документ. Процесс похож на подготовку данных для Яндекс.Товары или Яндекс.Маркета.
Честно говоря, настройка максимально простая. Если количество страниц небольшое (10-20), то сделать RSS-канал для Яндекса можно самим, без привлечения программиста. Правда, в этом случае обновляться он будет тоже вручную.
Скорость загрузки Турбо — страницы превышает обычную примерно в 15 раз. И, дополнительный (но не последний), бонус — если сайт упадёт, например, из-за заражения или DDoS-атаки, его Турбо-страницы продолжат открываться и контент будет по-прежнему доступен пользователям.
Страницы с AMP и Турбо, ранжируются выше других запросов в поиске за счет того, что соответствуют требованиям к быстрой загрузке.
Особенности AMP и Турбо-страниц
Первое и самое главное отличие от стандартных сайтов — это невозможность вставки «обычных» скриптов. То есть большая часть функционала, завязанная на динамическом изменении (действия по клику, анимация, фильтрация, модальные окна), становится недоступной.
Решение — использование доступных компонентов и iframe. Доступные компоненты позволяют добиться, пусть и не полной, реализации привычного инструментария на сайте, но представляют ему достойную замену и оптимизированы для быстрой загрузки.
С помощью AMP и Турбо-тегов, можно реализовать боковое меню, карусель, отправку формы, подгружаемый контент, рекламу и прочее. Каждый компонент связан со своей js-библиотекой, которую нужно подключить для его использования на сайте.
Особенности Турбо-страниц
Они помогают увеличивать охват мобильной аудитории — пользователям не приходится долго ждать загрузки сайта, и они почти сразу переходят к вашему контенту. Прирост трафика может быть существенным.
Преимущества Турбо-страниц в том, что после их внедрения на вашем сайте:
- Падает показатель отказов. Когда пользователь заходит на ваш сайт и из-за своего плохого интернета долго не может открыть вашу страницу, он может просто не дождаться ее загрузки, закрыть и снова вернуться в поисковую выдачу, чтобы найти какой-то другой, более быстрый сайт. Таким образом у вас повышается показатель отказов, а чем больше показатель отказов, тем хуже ваши позиции в поисковой выдаче.
- Растет мобильный трафик. На сегодняшний день многие пользователи уже знают, что сайты, отмеченные в выдаче значком ракеты, грузятся очень быстро и поэтому по ним активно кликают. Это дает вам преимущество перед конкурентами и позволяет увеличить посещаемость вашего сайта с мобильных устройств.
- Снижается нагрузка на хостинг. Если на сайте довольно высокая посещаемость, то этот пункт будет тоже актуален. За счет того, что загрузка контента идет не с вашего хостинга, а с серверов Яндекса, нагрузка снижается. При этом для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN), что еще сильнее ускоряет загрузку контента.
Недостатки Турбо – в ограниченном функционале:
- Не поддерживаются формы обратной связи, нет возможности заказа товара или услуги. Это можно назвать самым главным минусом, т.к. для посадочной страницы или интернет-магазина использование турбо-страниц будет нецелесообразным, ведь вы все равно не сможете получить с них заявки.
- Сайт оформляется по предопределенному малогибкому шаблону. Когда вы кликаете по ссылке, помеченной значком «Турбо», то ваш контент отобразиться в упрощенной странице, созданной поисковиком, и ваше уникальное оформление сайта никто не увидит. Поэтому здесь придется выбирать между высокой скоростью загрузки сайта и уникальным оформлением вашей мобильной или адаптивной версии.
Особенности AMP
- Создание «легких» страниц;
- Поисковик сохраняет облегченные версии страниц у себя на серверах;
- «Яндекс» предлагает владельцам смартфонов турбо-страницы в поиске или новостной ленте;
- Благодаря высокой скорости загрузки улучшается пользовательский опыт и поведенческие показатели.
После создания AMP страниц, Google пошел дальше. Он перевел все сайты на новую систему ранжирования — Google Mobile Friendly. Теперь ранжирование сайтов зависит в первую очередь от мобильной версии сайта. Если раньше можно было создать и «вылизать» десктопную версию сайта, не делая адаптивную или на крайний случай мобильную версию сайта. То теперь при разработке сайта, особое внимание нужно обращать на адаптивную версию.
Подготовка данных

Для AMP-страниц
Все изображения на странице должны быть описаны в особом теге , что затрудняет вставку изображений пользователем через текстовый редактор.
Так же, если используются карусель или lightbox, нужно вставить аналоги из компонентов amp. Для реализации этого функционала был реализован обработчик, который с помощью регулярных выражений заменяет стандартные HTML-теги, на теги используемые в amp спецификации.
Еще одна особенность, которая должна коснуться в первую очередь текстового редактора, так как редактирование стилей там проходит inline. Элементы с атрибутами типа style=“color:…”, не являются валидными, а изменение цвета или размера шрифта запишет это свойство в код.
Чтобы поисковик понял, что есть AMP-версия страницы, она должна содержать ссылку:
<linк rel=«amphtml» href=«www.site.com/url/to/amp/document.html»>
А на AMP-странице — присутствовать обратная ссылка:
<linк rel=«canonical» href=«www.site.com/url/to/full/document.html»>
Css стили пишутся inline, и их размер не должен превышать 50кб.
Для Турбо-страниц
Чтобы подключить Турбо-страницы, достаточно внести небольшие изменения в текущий экспортный файл согласно техническим требованиям:
- Корневым элементом RSS-файла является rss, атрибут version которого должен иметь значение 2.0.
- Внутри элемента rss содержится элемент channel, который включает информацию об источнике и его содержание.
Далее указываются:
- Информация о сайте-источнике — сведения передаются в элементе channel.
- Информации о сообщении — данные передаются в элементе item.
- контент для турбо-страницы
В турбо страницы можно встроить дополнительные элементы типа: шапка страницы, ссылки, картинки, видео, кнопка «Поделиться», цитаты, таблицы и т.д. Также можно подключить некоторые системы веб-аналитики.
Практика
Внедряем AMP на сайт
Учитывая, что мы далеко не новички в IT-сфере, внедрение страниц не составило большого труда.
Мы создали отдельный шаблон для сайта с использованием необходимых тегов из спецификации AMP и Турбо. Затем настроили автоматическую генерацию страниц.

Сразу после внедрения быстрых страниц, запустили проверку через Google и Яндекс валидатор. После запуска обнаружили дополнительные ошибки, которые были успешно устранены.

Внедряем Турбо-страницы
Для внедрения Турбо-страниц на сайте, была изучена спецификация формата. Определены шаблоны для генерации заголовков турбо-страниц и указания дополнительных изображений. Был разработан специализированный модуль для CMS, который генерирует RSS файлы с данными, согласно технической документации Яндекса ( partner.news.yandex.ru/tech.pdf ).
Поскольку материалы на сайте постоянно добавляются, то обновление RSS ленты с турбо-страницами, также обновляется путем запуска скрипта обновления на CRON. Из-за специфики проекта было принято решение сделать несколько RSS лент, каждая для своего типа контента.
В настройках модуля можно указать какие разделы сайта необходимо экспортировать в RSS, указать дополнительные данные для экспорта. Частота обновлений RSS ленты турбо-страниц задается периодичностью выполнения задачи на CRON.
После прохождения валидации RSS со стороны Яндекса, Турбо-страницы были добавлены к индексации.
Результаты
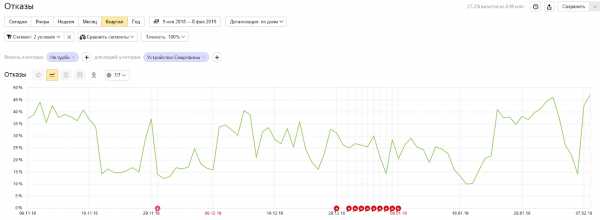
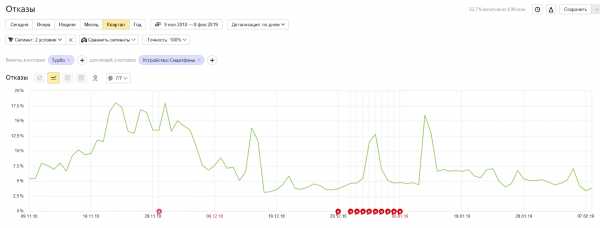
Отказы
После внедрения AMP и Турбо-страниц изменились поведенческие метрики.
За квартал показатель отказов на сайте в целом составил 14,2 %. Здесь учитываются все посетители, включая пользователей десктопов.

Показатель отказов для владельцев смартфонов, которые приходили на обычные страницы, составил за квартал 23,7%.

Показатель отказов для посетителей Турбо-страниц за этот же период составил 6,2 %.

То есть по показателю отказов, обычные страницы проигрывают турбо-страницам более чем в два раза: 23,7 % против 6,2% с Турбо-страницами и в целом 14,2%.
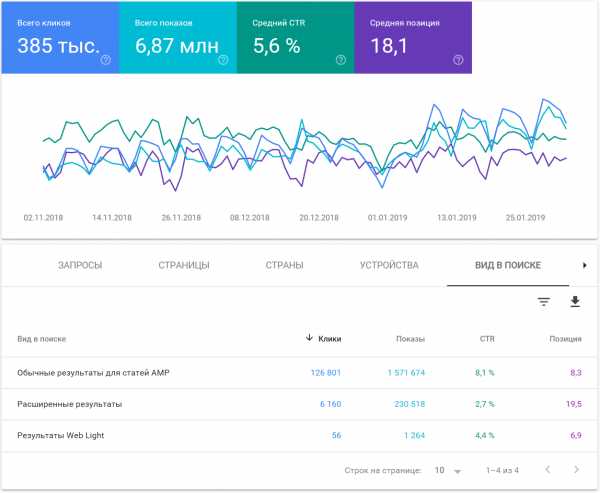
Посещаемость
С момента внедрения AMP и Турбо-страниц мы увеличили посещаемость портала в 2 раза.

Скорость загрузки страниц
Главный плюс — увеличение скорости загрузки страницы в 3 — 10 раз. Она мгновенно выросла за счет кеширования.
А также:
- Снизилась нагрузка на серверы
- Выросли поведенческих факторов (на позиции в органике AMP непосредственно не влияет).
Вывод: внедряем к месту и с умом
Там где нужно донести до пользователя контент максимально быстро и в простой форме.
В нашем случае результатом внедрения стало:
- процент отказа снизился в целом в 2 раза;
- посещаемость выросла в 2 раза;
- скорость загрузки выросла в 3-10 раз
Кому пока не подходит Турбо:
- Ecommerce, потому что нет корзины. (на данный момент в разработке)
- Landing page, потому что не поддерживаются любые кнопки и формы на страницах
Кому идеально подходят Турбо-страницы:
- СМИ
- Контентные проекты
- Блоги внутри сайтов (например, информационный раздел в интернет-магазине, с новостями, описанием новинок индустрии и т.д.)
Настоятельно рекомендуем владельцам новостных порталов, сайтов СМИ или информационных блогов подключить такие страницы. Это позволит вам получить дополнительный трафик, уменьшить количество показов и увеличить количество просмотренных страниц.
AMP и Турбо-страницы — интересная технология, которую нужно использовать с умом. Может быть использована для «легкой» мобильной версии сайта, либо для определенных разделов, не требующих высокой функциональности. И, конечно, это отличное решение для информационных сайтов, блогов, интернет-журналов.
habr.com
Турбо — страницы Яндекс. Обзор и настройка по шагам

В конце Декабря многие вебмастера и оптимизаторы могли заметить в интерфейсе Яндекс.Вебмастера новую фишку под названием турбо — страницы.
Турбо страницы Яндекс.Вебмастер
Турбо — страницы – это новая технология, которая позволяет реактивно загружать контент страницы на мобильных устройствах, такая страница загружается даже быстрее чем страница мобильной версии сайта.
Скорость загрузки турбо — страницы превышает обычную примерно в 15 раз.
Достигается такая сверхоскорость за счет того, что при формировании турбо страницы содержимое ее кэшируется на сервере Яндекса и загружается на моб версии оттуда, не обращаясь к серверу на котором расположен сайт.
Кроме этого на мобильном устройстве загружается не оригинальная страница сайта, а ее стандартизированная, сокращенная версия – шаблон. В турбо версии страницы не будут подгружаться скрипты, тяжелые изображения и видео, сайдбары и пр.
Остается только самое главное: текстовый контент, нетяжелые изображения и видео, лого основного сайта.
Ограничения в отображении страниц касаются и рекламных объявлений, исключение составляет, естественно, рекламная сеть Яндекс и площадки ADFOX.
До недавнего времени к минусам турбо — страниц можно было отнести внешний вид страниц, на который практически нельзя было повлиять. Но пару дней назад Яндекс выпустил обновление и теперь для форматирования текстов можно использовать:
- таблицы
- маркированные списки
- цитаты
Кроме этого появилась возможность интегрировать видео виджеты (youtube, Vimeo, Instagram и пр.), меню сайта, блок с комментариями, кнопки соц. сетей, галереи картинок и бесконечную ленту с материалами по теме.
Также расширен рекламный блок.
Определить турбо — страницу в мобильной поисковой выдаче можно по значку ракеты рядом с url.
Как подключить турбо — страницы на сайт?
Прежде всего для подключения турбо — страниц сайт должен быть зарегистрирован в сервисе Яндекс.Вебмастер.
- Переходим в раздел «Турбо — страницы» Я.Вебмастера

Турбо — страницы в Я.Вемастере, настройка
- Настраиваем rss канал по инструкции Яндекса https://yandex.ru/support/webmaster/turbo/feed.html
Для настройки rss для wordpress можно воспользоваться плагинами:
Yandex.News Feed by Teplitsa
https://ru.wordpress.org/plugins/rss-for-yandex-turbo/
- В панели Я.Вебмастера указываем ссылку на созданную ленту rss
rss лента для турбо страниц
Примерно через час Яндекс ее обработает и подскажет если обнаружит ошибки:
Проверка rss turbo в Я.Вебмастере
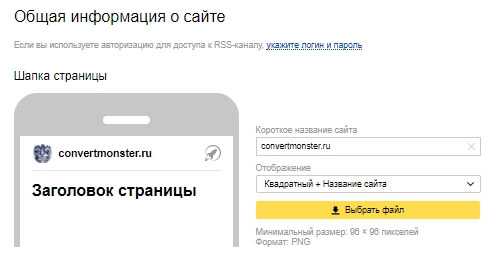
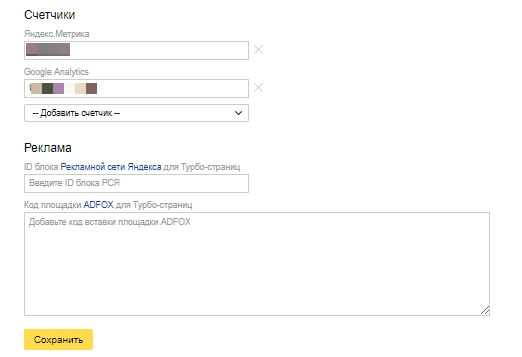
Далее заполняем общую информацию о сайте: Название + логотип

Настройка турбо страниц в Я.Вебмастере
Для того, что бы не потерять статистику – указываем id счетчиков аналитики и id блока РСЯ (если необходимо)

Подключение счетчиков аналитики для турбо — страниц
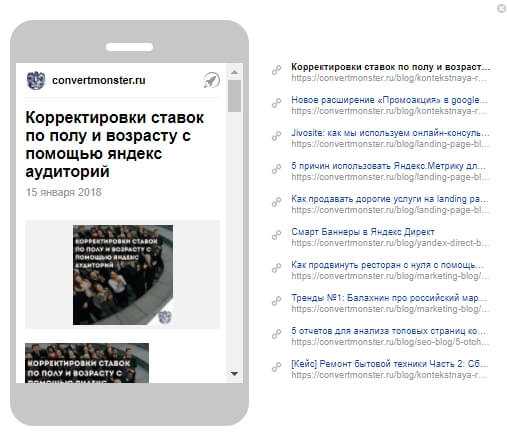
Теперь вы можете посмотреть, как будут отображаться подключенные турбо – страницы
Предварительный просмотр турбо страниц в Я.Вебмастер

Предпросмотр турбо — страниц в Я.Вебмастере
Турбо страницы в Я.Метрике
Отслеживать трафик на сайт с турбо — страниц можно, если сегментировать трафик как показано на скриншоте ниже:
Турбо — страницы в Я.Метрике
Влияние турбо – страниц на поисковое продвижение сайта
Данные о влиянии турбо – страниц на результаты поисковой выдачи разняться, так по официальной версии Яндекса наличие турбо – страниц на сайте не влияет на ранжирование сайта поисковыми системами, на поиск по прежнему влияет наличие мобильной или адаптивной версии сайта.
Однако замечены жаркие споры на эту тему среди сотрудников Яндекса и владельцев новостных изданий, которые получали письма от Яндекса с прямым подтверждением того, что приоритет получат издания подключившие технологию.
Так или иначе, скорость загрузки сайта на мобильных устройствах является не маловажным условием хорошего ранжирования сайта, а подключение технологии турбо может стать отличной альтернативой мобильной версии. Конечно, в первую очередь данное нововведение касается контентных сайтов, но не за горами обновление и для коммерческих.
Какие сайты получат в итоге приоритет покажет недалекое будущее, так что советую держать руку на пульсе!
Пишите в комментариях как результаты после подключения новой технологии вы отмечаете на своих проектах!
Закажите у нас seo-аудит и мы сделаем вам предложение по оптимизации и контентному продвижению!
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru
| Текст не разделен на абзацы. | Текст статьи разделен на абзацы. | В RSS-канале повторите структуру текста, размещенного на вашем сайте. Для выделения абзацев используйте элемент p. |
| Содержит лишние закодированные символы. | Символы на странице отображаются в незакодированном виде. | Не кодируйте символы внутри тега <![CDATA[]]>. В этот тег включены контент Турбо‑страницы и код вставки ADFOX. |
| Содержит неподдерживаемые Яндексом HTML-элементы. | Посмотрите список поддерживаемых HTML-элементов для разметки текста на Турбо‑странице. Если на странице-источнике есть неподдерживаемые элементы, измените разметку контента на ней. | |
| Содержит элементы, которых нет в исходной странице. | Уберите из RSS-канала элементы, которых нет на исходной странице. | |
| Заголовки внутри текста выделены жирным, курсивом, цветом. | Заголовки выделены с помощью HTML-элементов h2, h3 и т. д. | Рекомендуем выделять заголовки специальным HTML-элементом. Например, главный заголовок с помощью элемента h2, подзаголовок — h3. Выделение должно совпадать на странице-источнике вашего сайта и в RSS-канале. |
| Основной заголовок статьи h2 продублирован в тексте после header. | Статья содержит основной заголовок h2 и параграфы текста. | Уберите из RSS-канала дублирующийся заголовок. |
| Содержит только часть статьи. | Статья состоит из нескольких абзацев или подразделов, выделенных разными уровнями заголовков. | В RSS-канале повторите структуру текста страницы-источника вашего сайта. Например, если на странице используются подзаголовки, то они должны быть и на Турбо‑странице. |
| Содержит дублирующиеся элементы, например: два заголовока или две картинки. | В статье один заголовок или размещена одна картинка. | Контент Турбо‑страницы должен повторять содержимое страницы-источника вашего сайта. Например, количество картинок, размещенных на Турбо‑странице, должно соответствовать количеству картинок, включенных в статью на сайте. Удалите дублирующие элементы в RSS-канале. |
| Отсутствуют картинки, видео-материалы или подписи к ним. | Статья содержит картинку или видео-материал с подписью. | Если на странице-источнике размещается мультимедийный контент, то он должен присутствовать и на Турбо‑странице. Используйте соответствующие элементы в RSS-канале для передачи такого контента. |
| Отсутствуют ссылки в тексте статьи. | Текст статьи содержит ссылки. | Если в тексте страницы-источника есть ссылки, то они должны быть включены в текст Турбо‑страницы. |
| Турбо‑страница пуста. | На странице сайта-источника есть контент. | Если страница-источник содержит текст, картинки или видео-материалы, то Турбо‑страница также должна содержать этот контент. |
yandex.ru
Почему вам не нужны Турбо-страницы Яндекс и Google AMP: 5 причин
Они все еще в тренде и все еще вызывают много вопросов.
Этот пост — не призыв отказаться от ускоренных страниц. Волна восторгов от них стихла, и теперь можно трезво оценить плюсы и минусы. Турбо и AMP все еще в тренде, Яндекс и Google работают над их функциональностью, но они по-прежнему подходят далеко не всем и вряд ли скоро полностью заменят оптимизированные адаптивные сайты и мобильные версии. Преимущества для пользователей, кажется, очевидны, поэтому напишу о проблемах, с которыми сталкиваются владельцы сайтов при внедрении Турбо и AMP.
Немного истории
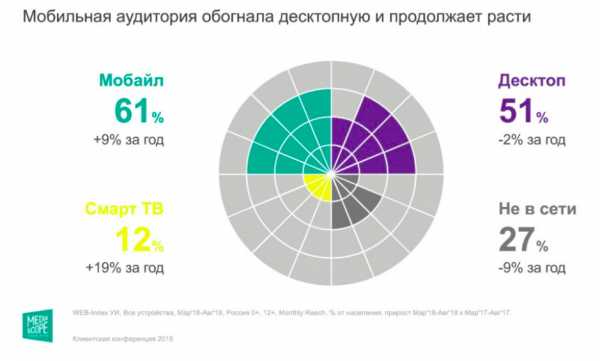
Доля мобильного трафика в мире догнала десктопный и местами перегнала:
по данным Mediascope, в России мобильная аудитория на октябрь 2018 года составила 61% или 75 млн. человек, в то же время десктопный трафик — 51%. Выводы сделайте сами.
 Результат исследования Mediascope
Результат исследования MediascopeНесколько лет назад поисковые системы стали отмечать в выдаче мобилопригодные страницы специальными маркерами. Выделенные страницы загружались быстрее обычных и не вызывали раздражение у пользователей. Позже появились алгоритм «Владивосток» у Яндекс и mobile-first indexing у Google.
Не все смогли сделать мобильные версии или адаптивные сайты, чтобы подстроиться под требования поисковых систем, и одним из решений проблемы стали Турбо и AMP.
Это разные технологии, но у них есть общие принципы работы:
- владелец сайта создает облегченные версии страниц;
- контент кэшируется на серверах Google и Яндекс и загружается оттуда, а не с сервера, где размещен сайт;
- исходный код проще, чем у обычных страниц, страницы содержат только текст, картинки и некоторые виджеты;
- корректность отображения Турбо- или AMP-страниц не зависит от устройства.
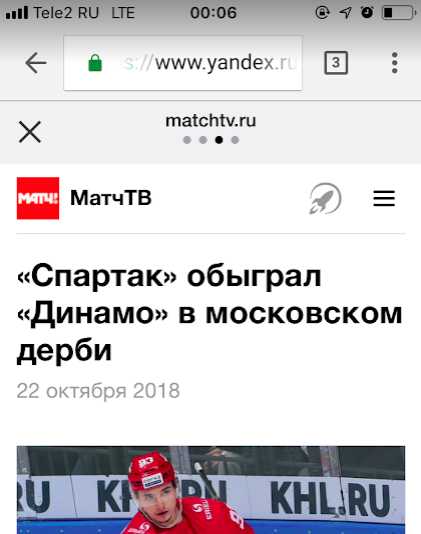
 Турбо-страница из выдачи Яндекса
Турбо-страница из выдачи ЯндексаВ 2016 году владельцы сайтов бросились делать ускоренные страницы, не разобравшись, нужно ли им это на самом деле. У AMP и Турбо-страниц есть преимущества перед обычными:
- бонусы при ранжировании;
- первое время маркеры ускоренных страниц привлекали много внимания, хотя сейчас значки с молнией и ракетой выглядят привычно;
- за время загрузки этих страниц, меньше секунды, пользователь не успевает передумать и уйти на другой сайт;
- по данным прошлого года, конверсия на ускоренных страницах выше, чем на обычных.
И Яндекс, и Google регулярно выкатывают обновления, чтобы стимулировать как можно больше веб-мастеров внедрить новые технологии и сделать поиск более удобным для пользователей.
Если ваш проект — блог, контентный сайт или интернет-магазин с небольшим количеством позиций, пожалуй, ускоренные страницы нужны. Особенно если у вас большой мобильный трафик. В случае с корпоративными сайтами, крупными интернет-магазинами или сайтами, подразумевающими интерактив с пользователем, это все еще сомнительная идея. И вот, почему.
Минусы ускоренных страниц
1. Ваш сайт не будет оригинальным
Посетители Турбо- или АМР-страницы не увидят дизайн, на который вы потратили так много денег и времени. Все ускоренные страницы выглядят похоже, и это очень обидно. Придется выбирать между красотой и скоростью.
2. Сложно поддерживать столько всего
Веб-мастеру придется следить за основным сайтом, Турбо, АМР и мобильной версией. Возможно, еще за чем-то. У «коробочных» движков есть специальные плагины, а для самописного сайта сделать ускоренные страницы будет затратно по времени. К тому же, владелец ресурса перестает контролировать свой проект, потому что на ускоренной странице управление контентом переходит к поисковой системе.
3. Падение доходов от рекламы
Если вы зарабатываете не только на рекламных сетях поисковых систем, но и на прямых размещениях, доходы от рекламы снизятся. Например, на Турбо-страницах Яндекса можно разместить 2-3 объявления, а на своем сайте — сколько угодно.
 Всего два рекламных блока. На десктопной версии этой страницы — больше десяти
Всего два рекламных блока. На десктопной версии этой страницы — больше десяти4. Отсутствие многих функций
Поисковик загружает контент из своего кэша, и часть функциональности может не работать — онлайн-калькулятор, игровые элементы и прочие интерактивы. На Турбо-страницы можно добавить блок Яндекс.Музыки или Яндекс.Карту, видео с YouTube и цитаты, но все равно они по функциональности сильно уступают обычным страницам.
5. Потеря ссылок
Если у вашего сайта много ускоренных страниц, и на них будут ссылаться другие ресурсы, эти внешние ссылки будут не ваши. Яндекс.Метрика и Google Analytics дают информацию о трафике на Турбо и АМР, но если вам важна ссылочная масса, а для Google она еще имеет значение, лучше сделать адаптивный сайт и не терять ссылки.
 Так выглядит ссылка на Турбо-страницу
Так выглядит ссылка на Турбо-страницуОбновление:
AMP-страницы становятся лучше, Google будет отображать реальные адреса ссылок в адресной строке.
Если пользователи попадают на сайт по ситуативным запросам, полезный контент и запоминающийся дизайн могут заставить человека вернуться в аналогичной ситуации. Ускоренные страницы запоминаются меньше, и у пользователя не будет визуальной зацепки, чтобы искать именно ваш ресурс.
5. Неудобство для пользователей
Во-первых, пользователи не могут выбрать, какую страницу просматривать. Поисковая система может показать адаптивную страницу или ускоренную, а вы не можете на это повлиять.
Во-вторых, если вам критично важна ссылка на какую-то другую страницу сайта, для нее тоже придется сделать «ускоренный» вариант, иначе пользователь все равно столкнется с медленной загрузкой и уйдет.
Если вы нашли другие недостатки или считаете, что все написанное выше не соответствует действительности, расскажите в комментариях о своем опыте.
pr-cy.ru
