20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
105 500 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.

Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
что это, как проверить и улучшить
По данным опроса Unbounce, почти 70% потребителей признают, что скорость загрузки влияет на их решение о покупке. А исследование «Ашманов и партнеры» показывает корреляцию между временем загрузки и рейтингом в поисковиках. Если сайт долго загружается, это негативно сказывается на позициях.
Чтобы не терять трафик и лиды, стоит следить за скоростью загрузки сайта. Узнайте, что это за показатель или сразу переходите к разбору сервисов для его проверки. Ещё полезно будет прочитать о том, что влияет на скорость загрузки, и про способы ускорения сайта.
Что такое скорость загрузки сайта
Скорость загрузки — это время, которое проходит с момента клика по ссылке (или нажатия Enter в адресной строке браузера) до момента, когда страница полностью загрузится.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB). Сколько прошло от отправки запроса до получения браузером первых данных. В Google считают, что время ответа сервера не должно превышать 200 мс.
- Время отрисовки страницы (First Contentful Paint, FCP). Сколько потребовалось, чтобы после перехода на экране появился первый контент: очертания страниц, границы фотографий. Нормальное значение — до 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP). Сколько нужно ждать, чтобы прогрузился самый большой элемент страницы, например, фото или текстовый блок. Если до 2,5 секунд, то это хороший показатель.
Есть и другие метрики производительности, которые можно увидеть в сервисах для проверки скорости загрузки. Например:
Например:
- Первичная блокировка (Total Blocking Time, TBT). Это период, когда на сайте ничего нельзя сделать: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0–200 мс.
- Совокупное смещение макета (Cumulative Layout Shift, CLS). Сколько времени интерфейс может внезапно меняться — например, когда картинки перемещаются вниз, а вместо них появляется текст, кнопка сдвигается и невозможно на нее кликнуть. Хороший показатель CLS — до 0,1 сек.
- Время до интерактивности (Time to Interactive, TTI). Сколько нужно, чтобы сайт полностью загрузился и был готов к использованию. Норма — до 5 сек.
Все рекомендации — с портала Google Developers (web.dev).
Как проверить скорость загрузки
На выбор пять функциональных сервисов для вебмастеров, SEO-специалистов и интернет-маркетологов.
Google PageSpeed Insights
Сайт: https://pagespeed.web.dev/.
Стоимость: бесплатно.
Поможет определить скорость загрузки десктопной и мобильной версии сайта. С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
Важно: оценка PageSpeed ≠ фактор ранжирования в поиске Google. То есть выполнение всех рекомендаций не гарантирует, что сайт сразу взлетит в поисковой выдаче.
Pingdom Tools
Сайт: https://tools.pingdom.com/.
Стоимость: бесплатно или подписка от $10 в месяц.
Подойдет и для разовой проверки скорости, и для постоянного мониторинга. Сервис может проверять скорость загрузки каждые 30 минут и сообщать о проблемах.
После проверки вы получите отчет, в котором можно посмотреть, как быстро загружаются отдельные элементы: текст, анимация, изображения. Также Pingdom Tools даст оценку производительности страницы от 0 до 100 и порекомендует, как ее улучшить.
Преимущество Loading.Express в том, что можно выбрать для проверки сервер из Москвы, Санкт-Петербурга, Хабаровска, Новосибирска, Екатеринбурга, Киева, Минска или Нур-султана.
PR-CY
Сайт: https://pr-cy.ru/speed_test/.
Стоимость: бесплатно.
Инструмент похож на другие — поможет оценить, как быстро загружается сайт, разберет ошибки и подскажет, как улучшить скорость. Есть отдельная проверка для десктопа и мобайла.
Минусы: долго загружаются результаты, нет выбора гео.
GTMetrix
Сайт: https://gtmetrix.com/.
Стоимость: бесплатно или подписка от $10 в месяц (если нужно регулярно мониторить несколько сайтов с разных локаций).
В настройках сервиса можно выбрать локацию для проверки: Канада, Лондон, Гонконг или другие страны (после подписки — больше 60 вариантов). Еще есть настройка типа интернет-подключения, чтобы узнать, как сайт загружается при использовании LTE, 3G, 2G; Wi-Fi с высокой, средней и низкой скоростью.
В отчете можно подробно изучить процесс загрузки, ознакомиться с рекомендациями.
Что влияет на скорость загрузки
Разбираемся с ключевыми факторами.
Нагрузка на сервер
Если выбрать хостинг-провайдера со слабыми серверами, то от наплыва пользователей сайт станет загружаться медленнее, а может и вовсе перестать отвечать на запросы пользователей. Проверить нагрузку можно через панель управления хостингом.
Проверить нагрузку можно через панель управления хостингом.
Тип хостинга
Другая возможная причина — провайдер разместил сайт на виртуальном хостинге, а не на физическом сервере. Минус shared-hosting в том, что на одном сервере располагается одновременно несколько сайтов. И если одному проекту понадобится больше системных ресурсов, то другие начнут работать медленнее.
Версия PHP
PHP — это серверный язык программирования, который используют, например, чтобы создавать CMS и работать с формами на сайте. Чем выше версия PHP, тем быстрее обрабатываются запросы и загружаются страницы. Проверить версию можно через панель управления хостингом или php.net.
Вес сайта
Чем больше размер страницы, тем медленнее она загружается. Картинка в 200 КБ скачается гораздо быстрее, чем гифка в 5 МБ.
Узнать вес можно прямо в Google Chrome:
- Зайдите в инструменты разработчика с помощью кнопки F12.
- Перейдите на вкладку Networks.

- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
Скрипты и плагины
Дополнительные модули (например, система комментирования или виджет консультанта) расширяют функционал сайта, но снижают скорость загрузки. Стоит использовать только то, что важно, а не устанавливать всего побольше на всякий случай.
CMS
Системы управления сайтом тоже влияют на скорость загрузки. Так, Backlinko проанализировали 5,2 млн страниц и составили рейтинг. На первом и втором месте оказались Weebly и Squarespace. 1C-Bitrix получил 12-е место, WordPress занял 15-место, а Wix только 17-е.
Способы ускорения загрузки сайта
Рассказываю о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт начинает тормозить, отдельные блоки медленно загружаются), то нужно решить проблему — перейти на более мощный сервер. Это можно сделать через хостинг-провайдера с помощью службы поддержки.
Сжать изображения
Большая часть времени уходит на то, чтобы загрузить визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Но не в ущерб качеству.
В блоге Unisender есть подробный разбор сервисов, где можно легко сжать картинку.
Перенести видео на сторонние платформы
Видео весят еще больше, чем изображения, если загружать их прямо на сайт. Лучше добавить их в YouTube или другой видеохостинг, затем просто встроить на страницу.
Если видео короткое, можно сохранить его и в gif-формате. Но надо учитывать, что большие гифки тоже тяжело грузятся.
Отключить ненужные плагины
Используете много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса и нехватки ресурсов сервера. Удаляйте ненужные плагины, модули и счетчики.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация
16. 06.2017
Обзор сервисов и приложенийНет комментариев
06.2017
Обзор сервисов и приложенийНет комментариев
(2 оценок, среднее: 5,00 из 5)
Загрузка…
Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Содержание:
- Google Analytics
- PageSpeed Insights
- Консоль разработчика Google Chrome
- GTmetrix
- WebPage Analyzer
- Pingdom
- WebPagetest
- Load Impact
- WhichLoadFaster
- Monitis Tools
- PR-CY
- Seo28
- Выводы
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.

- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.
Интерфейс Google Analytics
- Во вкладке «Отчеты» кликнуть по пункту «Поведение».
Вкладка «Отчеты», пункт «Поведение» в Google Analytics
- Жмем по ссылке «Скорость загрузки сайта».
В подменю «Время загрузки страниц» получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.
Подпункт «Время загрузки страниц в Google» Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта «Время загрузки страниц»
Вкладкой ниже в подпункте «Ускорение загрузки» приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель «Уровень скорости загрузки страниц», который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.
Подпункт «Ускорение загрузки» в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.
Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
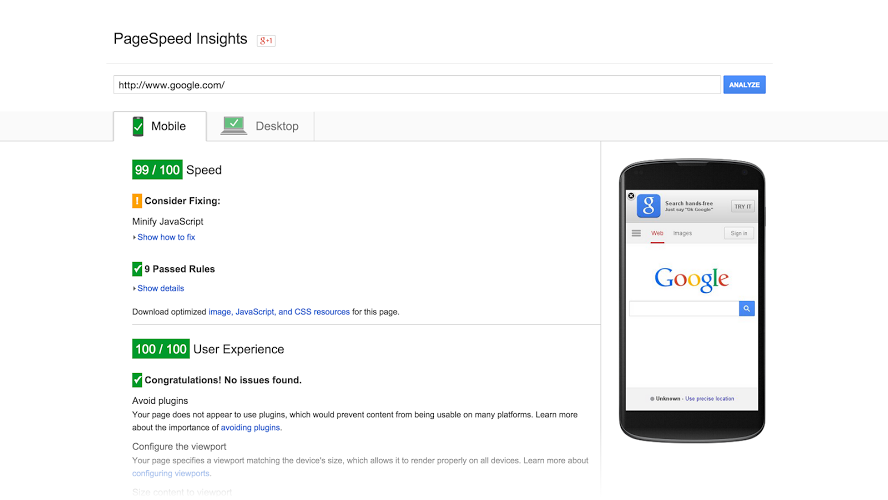
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем «Анализировать».
Анализ быстродействия сайта посредством PageSpeed Insights
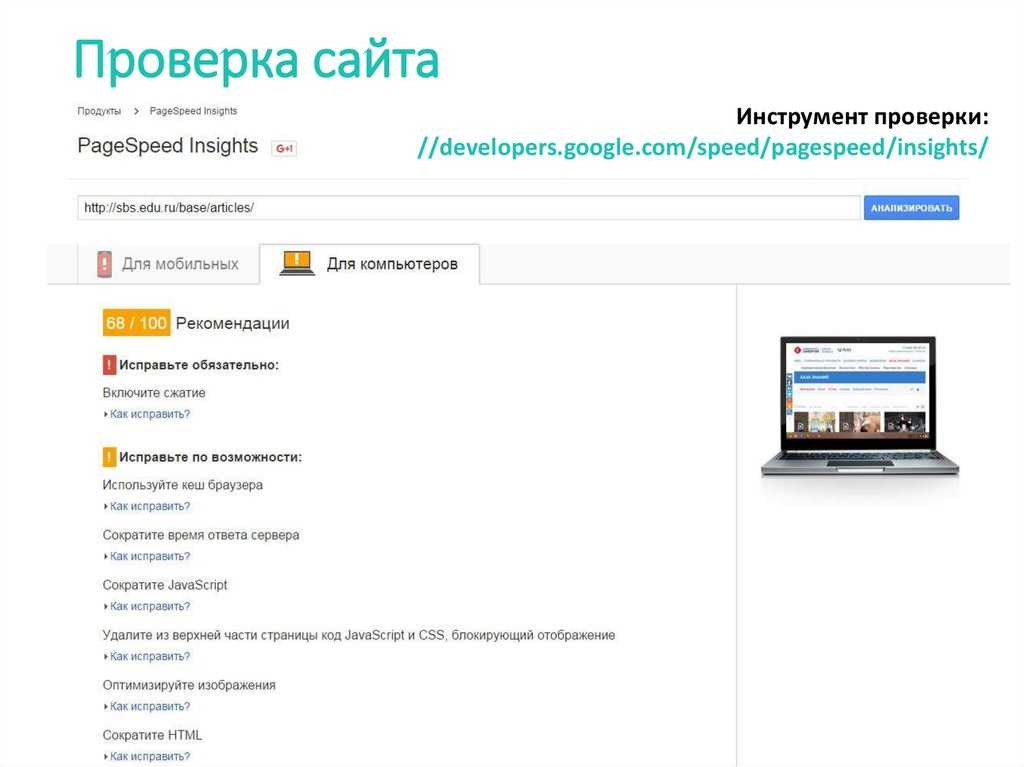
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.
Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст «Как исправить».
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика — перейдите на вкладку «Network» и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.
Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем «Analyze».
Эксплуатация ресурса аналогична: вставляем адрес и жмем «Analyze».
Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки — по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
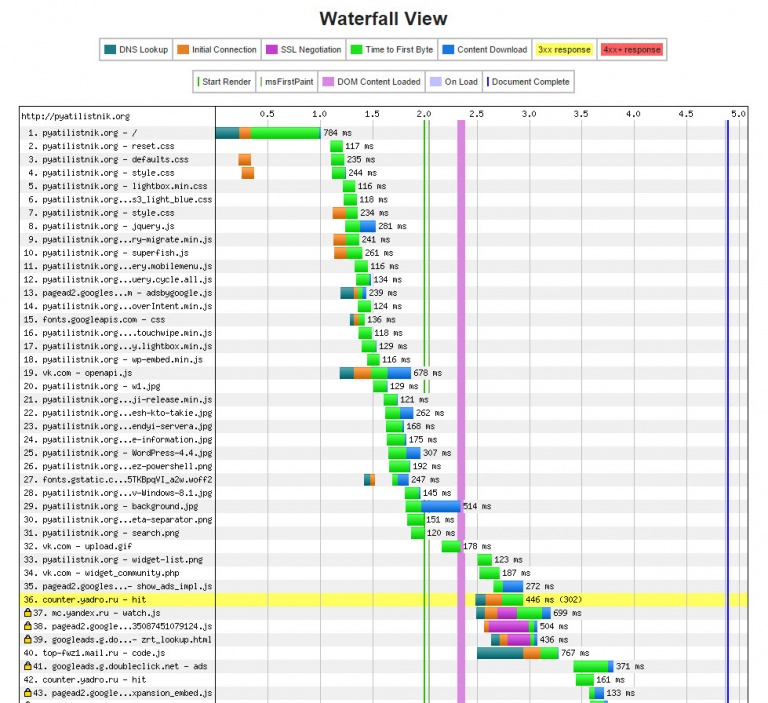
Для продвинутых пользователей пригодится вкладка «Waterfall», на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка «Download PDF» скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам — вставляем URL-адрес веб-ресурса и жмем кнопку «Отправить»:
Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.
Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:
Объекты проверяемой страницы — WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:
Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем «Start test».
Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:
Показатели скорости загрузки сайта — Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).
Перечень объектов страницы и время их загрузки — Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.

Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку «Simple Testing».
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем «Start test».
Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.
Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем «Run free test»:
Load Impact — интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.
Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме «GO» начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:
Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
Анализ каждого из двух сайтов отдельно — WhichLoadFaster
Monitis Tools
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам — необходимо просто вставить URL и нажать кнопку “Start test”:
Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.
Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов — США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем «Анализировать».
Анализ веб-сайта с помощью PR-CY
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.
Перечень ошибок и рекомендации по исправлению — PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.
Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
Как ускорить загрузку сайта на Тильде
СПРАВОЧНЫЙ ЦЕНТР ТИЛЬДЫ
Сайты на Тильде загружаются быстро: пример 1 и пример 2. Можно сделать так, чтобы страницы загружались еще быстрее. Эту статью мы написали для людей, для которых скорость загрузки страниц первостепенна, поэтому они готовы пойти на компромисс в дизайне.
Загрузке сайтов в интернете уделяется особое внимание. Поэтому для нас работа над скоростью загрузки страниц, созданных на Тильде, стала ежедневной рутиной — мы внедряем новые технологии и оптимизируем технические процессы. Некоторые нововведения заметны для пользователя, часть из них не видна. Это непрерывный процесс, но мы уже гордимся прогрессом, которого достигли.
В статье дадим короткий чек-лист, как ускорить загрузку сайта, используя текущие инструменты и настройки в Тильде, а следом подробно расскажем о каждом пункте. Таким образом вы самостоятельно можете проверить правильность настроек на своем сайте и сделать его загрузку еще быстрее.
Таким образом вы самостоятельно можете проверить правильность настроек на своем сайте и сделать его загрузку еще быстрее.
Чеклист для ускорения загрузки сайта
Убедитесь, что на сайте включен Lazy Load
Оптимизируйте изображения на странице вручную
Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Отключите все внешние коды и скрипты на сайте
Не выключайте отложенную инициализацию счетчиков
Выключите вебвизор
Сократите длину страницы
Сократите количество изображений в начале страницы
Проверьте, не экспортирован ли ваш сайт
Перед тем, как рассказать про каждый пункт в отдельности, предлагаем разобраться, как оценивать скорость загрузки сайта.
Как оценить скорость загрузки страниц
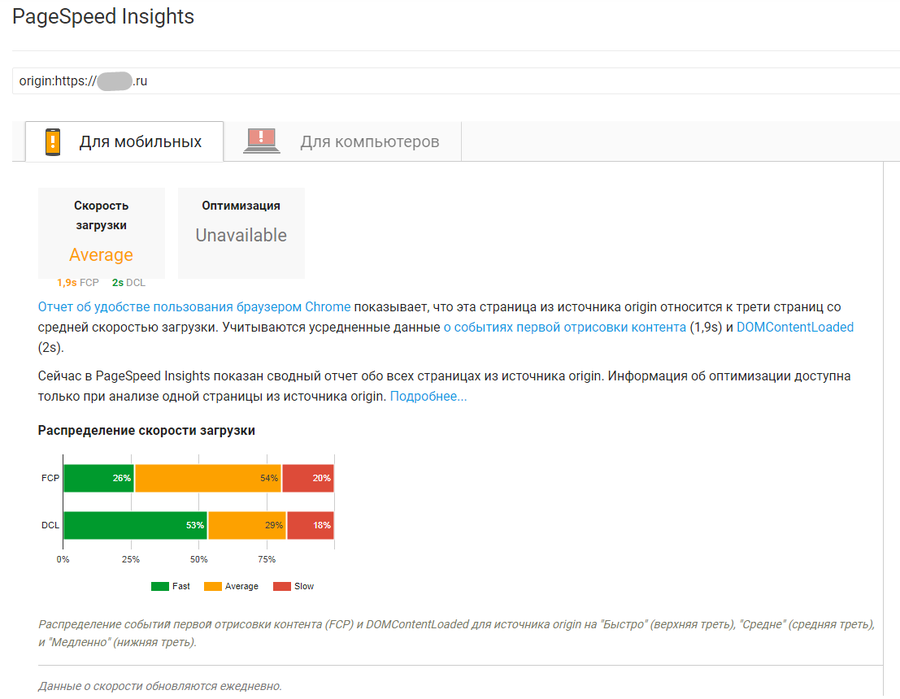
Многие пользователи Тильды проверяют скорость загрузки страниц на сайте через PageSpeed Insights — сервис от Google, который имитирует загрузку сайта на мобильных устройствах и компьютерах и ставит ему собственную оценку.
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Это условный технический инструмент, который не всегда отражает реальную скорость загрузки. По нашему опыту, данные, которые собирает и показывает Chrome в панели разработчика, намного лучше, чем полученные с помощью имитации PageSpeed Insights. Поэтому мы не рекомендуем всецело полагаться на PSI, рассматривайте его как косвенный анализатор.
Лучше следить за реальной скоростью загрузки страниц сайта. Это можно сделать в консоли разработчика в Chrome — откройте консоль (alt + ctr + i / option + cmd + i) → перейдите в Toggle device bar и на вкладку Network → перезагрузите страницу, которую хотите оценить. Самые важные параметры: DOMContentLoaded (показывает скорость загрузки структуры страницы) и Load (показывает скорость полной загрузки страницы со всеми таблицами стилей и картинками).
Оценка реальной скорости загрузки сайта yourbeststylist.tilda.ws на Тильде через встроенную панель браузера Chrome. Обращаем внимание на показатели DOMContentLoaded и Load.
Но и этот способ не идеальный — имитация fast 3G в панели не совсем чётко и правильно имитирует загрузку сайта на мобильных. Поэтому нужно проверять скорость загрузки на реальных устройствах и, опираясь на факты, делать выводы.
Ускорение загрузки сайта, созданного на Тильде
В Тильде реализовано большое количество оптимизаций для ускорения загрузки страниц. Базовые сайты, если на них нет кода и сторонних скриптов, будут загружаться быстро. Вы сами можете в этом убедиться — выберите любой из шаблонов сайтов на Тильде и проверьте скорость его загрузки на том же PageSpeed Insights.
Давайте проверим на реальном примере. Выберем шаблон из библиотеки Тильды и с его помощью создадим сайт для персонального стилиста Анны. А теперь узнаем скорость его загрузки через PageSpeed Insights.
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Конечно, скорость зависит от сложности сайта, конкретных блоков, подключены ли сторонние виджеты, счётчики, статистика и другие дополнения, которые замедляют работу сайта.
Чтобы вы могли самостоятельно разобраться в вопросе, мы подготовили эту статью. Вы узнаете, какие настройки превратят ваш сайт в очень быстрый сайт. Но вам придется принять решение — применение всех пунктов из чек-листа скажется не только на скорости загрузки сайта, но и на его дизайне.
Разбор чек-листа по ускорению загрузки сайта
1. Убедитесь, что на сайте включен Lazy Load
Lazy Load позволяет скачивать все изображения не сразу при открытии, а по мере скролла страницы. Эта настройка включена по умолчанию и напрямую сказывается на производительности сайта.
Эта настройка включена по умолчанию и напрямую сказывается на производительности сайта.
Мы часто видим, что дизайнеры, создающие сайты на заказ, почему-то отключают Lazy Load. Не нужно так делать, это замедляет работу сайта.
Проверьте, не отключен ли у вас Lazy Load. Для этого перейдите в Настройки сайта → Ещё и убедитесь, что галочка снята с настройки Выключить Lazy Load изображений. Также проверьте, что функция не отключена в настройках изображений и шейпов в Zero Block.
Проверьте в настройках сайта, что у вас включен Lazy Load
Проверьте в настройках элементов в Zero Block, что включен Lazy Load
2. Оптимизируйте изображения на странице вручную
Lazy Load и ручная оптимизация изображений — это два наиболее весомых пункта, которые вы можете оптимизировать. Изображения — самое тяжелое, что есть на сайте, поэтому 70% успеха скорости загрузки страницы зависит от них.
На Тильде есть эксклюзивная функция — адаптивная загрузка изображений. Это особая технология обработки изображений, которая масштабирует их под размер контейнера на сайте в зависимости от устройства посетителя сайта. Также функция конвертирует изображения в WebP — формат нового поколения, который сжимает изображение без видимой потери качества, поэтому сайт загружается быстрее. Это происходит автоматически и человеку не нужно совершать никаких дополнительных действий.
Это особая технология обработки изображений, которая масштабирует их под размер контейнера на сайте в зависимости от устройства посетителя сайта. Также функция конвертирует изображения в WebP — формат нового поколения, который сжимает изображение без видимой потери качества, поэтому сайт загружается быстрее. Это происходит автоматически и человеку не нужно совершать никаких дополнительных действий.
В некоторых случаях автоматическая оптимизация «на лету» не сравнится со сжатием картинок вручную. Поэтому если для вас критически важна скорость загрузки страницы, мы рекомендуем дополнительно оптимизировать изображения через сервис TinyPNG. Он бесплатный и использует технологию lossless data compression, которая позволяет сжимать изображения без видимых потерь.
Ещё одно решение — добавлять отдельные блоки для десктопной и мобильной версии страницы и загружать в них изображения разного размера и веса. Например, это можно сделать для первого экрана.
В таком случае алгоритм внутри Тильды будет следующим: во время загрузки страницы мы оптимизируем ваше изображение «на лету», если ваша оптимизированная фотография будет по весу меньше, чем наша — мы отдадим вашу. Например, это может произойти в момент прогрева кэша, когда система ещё собирает статистику по заходам, чтобы заранее готовить изображения в необходимом разрешении. Поэтому мануальная оптимизация точно не ухудшит процесс, а в некоторых случаях поможет оптимизации изображений и увеличит скорость загрузки страницы.
Например, это может произойти в момент прогрева кэша, когда система ещё собирает статистику по заходам, чтобы заранее готовить изображения в необходимом разрешении. Поэтому мануальная оптимизация точно не ухудшит процесс, а в некоторых случаях поможет оптимизации изображений и увеличит скорость загрузки страницы.
3. Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Это вторая категория оптимизаций по весу и по значимости. Системные шрифты есть на любом компьютере, например, Arial или Georgia. Ещё есть подключаемые шрифты, например, Futura или Roboto.
Если вы хотите максимально ускорить сайт, не подключайте собственный шрифт, а выберите один из системных. Таким образом вы сэкономите 100-400 кб, при загрузке страницы это существенно.
Если вам необходимо использовать фирменный стиль, можно воспользоваться новой функцией — мгновенная отрисовка контента. Настройка позволяет показывать контент на сайте независимо от того, загрузился ваш фирменный шрифт или нет. Сайт сначала покажется со системным шрифтом, а через несколько секунд, когда шрифт подключится, текст отрисуется заново, но уже вашим фирменным шрифтом.
Сайт сначала покажется со системным шрифтом, а через несколько секунд, когда шрифт подключится, текст отрисуется заново, но уже вашим фирменным шрифтом.
По умолчанию эта функция не включена. Если для вас скорость загрузки сайта важнее, чем плавность загрузки и визуальная составляющая, то включите функцию: перейдите в Настройки сайта → Шрифты и цвета → Продвинутые настройки.
Функция мгновенной отрисовки контента не включена по умолчанию. Активируйте её в настройках, если хотите ускорить загрузку сайта.
4. Отключите все внешние коды и скрипты на сайте
Проверьте, не подключены ли у вас внешние код или скрипты, например, чаты или счётчик. В Тильде их подключают с помощью блока Т123. Проверьте, есть ли такой блок на странице или в шапке сайта.
По нашим наблюдениям, в 95% случаев код, добавленный на сайт, не оптимизирован под стратегию загрузки и может сильно тормозить отрисовку страницы. Поэтому наша рекомендация — не использовать сторонние скрипты или используйте с правильным подключением.
Если без стороннего кода не обойтись, то откладывайте загрузку и инициализацию скрипта. Первые секунды отрисовки страницы очень важны, поэтому не нужно грузить ничего лишнего. Например, если вы добавляете виджет Intercom, лучше подключать и инициализировать скрипт спустя 3 секунды после отрисовки основного контента страницы (наступления события «DOMContentLoaded» или «document ready»). Этот шаг поможет не блокировать основной поток загрузки, благодаря чему отрисовка страницы произойдёт быстрее.
Например, в Тильде по умолчанию счётчики загружаются спустя 2 секунды после загрузки страницы. Об этом расскажем в следующем пункте.
5. Не выключайте отложенную инициализацию счетчиков
Отложенная инициализация счётчиков — новая функция, которую недавно открыли для всех пользователей Тильды. Чтобы счётчик на странице подключился, браузеру необходимо загрузить скрипт, проанализировать код и выполнить его. Файлы Яндекс. Метрики или Google Analytics довольно тяжелые, поэтому если загружать их сразу, они замедлят скорость отображения страницы. В связи с этим по умолчанию мы подключаем эти счетчики спустя 2 секунды с момента загрузки страницы.
Метрики или Google Analytics довольно тяжелые, поэтому если загружать их сразу, они замедлят скорость отображения страницы. В связи с этим по умолчанию мы подключаем эти счетчики спустя 2 секунды с момента загрузки страницы.
Проверить, что настройка не выключена, можно в Настройках сайта → Аналитика.
Не выключайте отложенную инициализацию счётчиков, чтобы сайт загружался быстрее
6. Выключите вебвизор
Вебвизор — инструмент для создания тепловой карты сайта, которая показывает, что происходит на сайте во время визитов пользователей и каким элементам люди уделяют больше внимания. Включенный вебвизор генерирует дополнительную нагрузку — отсылает скриншоты посещения сайта пользователем. Это сильно увеличивает трафик обмена между сайтом и посетителем, и забивает интернет-канал. Особенно, если на сайте используется анимация.
Поэтому отключайте вебвизор и включайте только по необходимости. Чтобы отключить, перейдите в Настройки сайта → Аналитика → Яндекс. Метрика → Отключить Вебвизор 2.0.
Метрика → Отключить Вебвизор 2.0.
Выключайте вебвизор, чтобы страницы сайта загружались быстрее
7. Сократите длину страницы
Пункт кажется очевидным, но это работает: чем меньше информации на странице, тем быстрее она загрузится. Посмотрите на свой сайт критически: вся ли информация и изображения действительно нужны на странице или её можно сократить? Например, если у вас очень длинная страница (20+ экранов), перенесите часть контента с неё на другую, чтобы увеличить скорость загрузки. Это пункт, на который вы можете влиять напрямую.
8. Сократите количество изображений в начале страницы
Иногда пользователи на первом экране размещают большую фотографию для обложки, а следующим блоком ещё четыре небольшие фотографии. В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете. Поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
Не рекомендуем размещать много фотографий в начале страницы, это влияет на скорость загрузки сайта
9. Проверьте, не экспортирован ли ваш сайт
Проверьте, не экспортирован ли ваш сайт
Проверьте, что ваш сайт не экспортирован, не синхронизирован через API, другими словами, находится на серверах Тильды. Или, если экспортирован, то ваш веб-сервер настроен оптимально.
В Тильде выстроена качественная внутренняя инфраструктура, которую продолжаем улучшать и развивать. Мы предусмотрели многое: надежные и быстрые сервера, CDN для ускорения доставки изображений, защита от DDoS-атак и еще несколько технических настроек, которые нацелены на максимально быструю работу сайтов.
На стороннем хостинге мы не можем контролировать объем и качество работы системных администраторов. Но можем дать несколько советов, что необходимо сделать для более быстрой загрузки сайтов, если вы экспортировали сайт:
— подключите CDN и отдавайте изображения через распределенную сеть доставки контента;
— в настройках веб-сервера включите заголовки кеширования css/js/html, чтобы браузер клиента не скачивал их каждый раз, а брал из кеша;
— включите сжатие gzip или brotli для файлов css, js и html;
— к сторонним js скриптам добавьте атрибут async, чтобы их загрузка не тормозила загрузку страницы;
— добавляйте сторонние виджеты только по необходимости, организуйте задержку инициализации на 2-3 секунды, чтобы контент страницы успел отрисоваться.
Подведем итог
Сайты на Тильде уже открываются быстро. Но если вы хотите ускорить сайт еще сильнее, воспользуйтесь нашими рекомендациями из чек-листа. Они помогут создать ультрабыстрый сайт, но придется идти на компромиссы в визуальной составляющей. Эти решения и расстановка приоритетов всегда остаются на усмотрение пользователя платформы.
Мы со своей стороны продолжаем непрерывно работать над оптимизацией платформы и внедрять новые решения, которые сделают ваш сайт еще быстрее.
Вернуться в Справочный Центр
Показатели скорости загрузки сайта и удобства страниц и как их улучшить
19 мин — время чтения
Мар 23, 2021
Поделиться
Чем быстрее веб-страница загружается, тем удобнее она для пользователей. А насколько скорость загрузки важна для позиций в поиске?
Ни Google, ни другие поисковые системы не рассказывают, как конкретно они измеряют показатели скорости и насколько они влияют на ранжирование в поиске. Но сегодня можно быть уверенными, что удобство страниц становится важным фактором поискового продвижения. Оценка удобства страницы включает в себя несколько технических характеристик, в частности Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности. Если вкратце, то они оценивают не то, как быстро страница загружается, а то, как быстро рендерится первая видимая часть.
Но сегодня можно быть уверенными, что удобство страниц становится важным фактором поискового продвижения. Оценка удобства страницы включает в себя несколько технических характеристик, в частности Core Web Vitals — метрики загрузки, интерактивности и визуальной стабильности. Если вкратце, то они оценивают не то, как быстро страница загружается, а то, как быстро рендерится первая видимая часть.
В этой статье мы поговорим об этих метриках детальнее и раскроем другие аспекты, влияющие на загрузку. Также мы объясним, как улучшив показатели скорости и производительности, можно повысить позиций в поиске.
Баланс между удобством и скоростью
Google запустил инструмент для анализа производительности сайта в 2013 году: PageSpeed Insights сканировал ресурс и давал ему оценку вместе с рекомендациями по загрузке. Но этот анализ был не очень точным и репрезентативным. В 2018-м инструмент получил улучшенный алгоритм Lighthouse — с тех пор анализ скорости стал объективнее, так как инструмент начал оценивать рендеринг страницы. В 2021 году метрики удобства страницы выходят на передний план и станут важным аспектом ранжирования.
В 2021 году метрики удобства страницы выходят на передний план и станут важным аспектом ранжирования.
Работать над скоростью несомненно нужно. Если страницы вашего сайта грузятся медленно, ваши позиции просядут вместе с показателями просмотра и конверсии. Но для успешного поискового продвижения недостаточно просто улучшать показатели загрузки — нужно находить баланс между скоростью и удобством для пользователей.
UX важен для всех поисковых систем: в руководстве Bing «положительный пользовательский опыт» признан более значимым, чем быстрая загрузка страниц, документация Yahoo! тоже указывает на приоритет удобства для пользователей в оценке скорости.
Процесс загрузки страницы от «а» до «я»
Чтобы разобраться в том, как работают показатели скорости и производительности, нужно для начала понимать, как загружается контент на странице и что на это влияет.
Незаметный для пользователя секундный процесс включает в себя несколько этапов:
- Юзер вводит URL-адрес или переходит по ссылке, отправляя запрос серверу.

- Сервер обрабатывает запрос и отправляет HTML браузеру.
- Браузер строит DOM-дерево (Document Object Model, модель страницы из HTML-объектов) и парсит CSS-атрибуты.
- Браузер рендерит страницу в соответствии с версткой, стилями и присутствующими элементами.
Метрики для анализа загрузки и удобства
На поведенческие факторы влияет несколько аспектов. Визуальная и смысловая составляющие важны для восприятия страницы, но основой всему остальному служат технические параметры — их оценивают метрики удобства страницы (page experience) в системе ранжирования Google.
Оценка удобства страницы включает:
- Параметры Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). Они отвечают за скорость загрузки, интерактивность страницы и стабильность верстки.
- Дизайн, оптимизированный для мобильных устройств. Мобильный поиск становится все популярнее, поэтому адаптивный дизайн — один из приоритетов для поисковиков.
 Инструмент Google TestMySite анализирует загрузку страницы на мобильных устройствах. Также существуют отдельные онлайн-сервисы для аналогичной проверки.
Инструмент Google TestMySite анализирует загрузку страницы на мобильных устройствах. Также существуют отдельные онлайн-сервисы для аналогичной проверки. - Безопасный поиск. Алгоритм Safe Browsing проверяет сайты на наличие вредоносных факторов.
- Протокол HTTPS. Google маркирует все HTTP-сайты как небезопасные с июля 2018 года, так что если вы до сих пор не переехали на HTTPS, стоит этим заняться. Узнайте, как перевести сайт на HTTPS без потерь трафика из нашей статьи.
- Беспрепятственный доступ (отсутствие назойливых межстраничных объявлений). Межстраничные объявления (например, попапы) могут привести к штрафам от Google. Не подлежат штрафам объявления адекватного размера, которые не всплывают слишком неожиданно для пользователей, диалоговые окна для логина или вывода информации, требуемой по закону (например, о файлах cookie).
Рассмотрим детальнее параметры Core Web Vitals и способы их вычисления.
Largest Contentful Paint
Поисковые системы обращают внимание не на то, как быстро загрузится вся страница, а на то, как быстро станет доступным первый рендер (то есть первый экран, с которым можно взаимодействовать). Для пользователей точно так же важно, чтобы первый видимый фрагмент побыстрее стал читабельным и интерактивным. Largest Contentful Paint (LCP) — буквально «отрисовка самого большого элемента контента» — это изображение или текстовый блок, занимающий больше всего места на первом экране.
Для пользователей точно так же важно, чтобы первый видимый фрагмент побыстрее стал читабельным и интерактивным. Largest Contentful Paint (LCP) — буквально «отрисовка самого большого элемента контента» — это изображение или текстовый блок, занимающий больше всего места на первом экране.
Типы файлов, которые могут быть самым большим элементом контента:
- Изображения (<img>)
- Изображения внутри svg-объектов (<image> внутри <svg>)
- Видео (<video>)
- Фоновые изображения, загруженные с помощью функции url()
- Блочные элементы с текстовыми узлами
Что влияет на загрузку LCP:
- Время ответа сервера. Оно зависит от многих факторов — провайдера хостинга, системы управления контентом, задействованных баз данных и др.
- Блокирующие рендеринг JavaScript и CSS. Именно файлы JavaScript и CSS отвечают за интерактивность и визуальную привлекательность страницы. При обработке HTML браузер встречает JS- and CSS-файлы, которые нужно выгружать из сервера, — из-за этого тормозится процесс рендеринга.

- Время загрузки ресурсов. На показатель LCP влияет время загрузки ресурсов страницы — кода, картинок, видео.
- Тип рендеринга. Рендеринг JavaScript может осуществляться на стороне клиента и на стороне сервера. В первом случае рендеринг происходит непосредственно в браузере, а во втором браузер получает уже предварительно отрендеренный контент страницы из HTML-документа, запрошенного у сервера.
2.5 секунды и меньше — хороший показатель LCP.
Метрики Time to First Byte (время до первого байта) и First Contentful Paint (первый отрисованный элемент контента) тоже полезны в анализе LCP и скорости загрузки сайта в целом. Раньше для оценки скорости использовали FCP и First Meaningful Paint (первый значимый отрисованный элемент), но измерения FMP были во многом неточными и их сложно было стандартизировать для всех браузеров. В результате Google пришел к LCP как к более объективной метрике.
Чтобы вы не путались в этих показателях, подсуммируем их отличия:
- FCP — любой отдельный элемент, который первым появляется на странице
- FMP — самый большой сдвиг верстки в первом экране
- LCP — самый большой отдельный элемент, показанный в первом экране
First Input Delay
Метрика First Input Delay (буквально «задержка первого ввода») определяет то, как быстро страница становится интерактивной. Любой кликабельный элемент должен побыстрее обрабатываться браузером — а зависит это от собственного и стороннего кода, который используется для интерактивного контента.
Любой кликабельный элемент должен побыстрее обрабатываться браузером — а зависит это от собственного и стороннего кода, который используется для интерактивного контента.
Измерение FID нельзя симулировать в тестовой среде, потому что реальное взаимодействие юзеров — которые могут кликнуть по любому элементу в любой момент, или по нескольким сразу или подряд — может приводить к разным задержкам. Можно определить параметр FID по JavaScript с помощью Event Timing API, библиотеки web-vitals или библиотеки от GoogleChromeLabs.
Раньше в отчете Lighthouse можно было просмотреть показатель Max Potential First Input Delay (максимально возможная задержка первого ввода) — система анализировала основной поток выполнения и рассчитывала самый худший вариант задержки. Сейчас отчет включает две другие метрики, так или иначе связанные с FID:
- Time To Interactive (время до интерактивности) — то, как быстро страница становится полностью интерактивной (когда со всеми ее элементами можно взаимодействовать).

- Total Blocking Time (общее время блокировки) — промежуток времени после рендеринга FCP (первого элемента контента) до возможности взаимодействия со всей страницей (TTI). Эта метрика подобна FID, но она высчитывает время без учета реальных пользователей — добавляя все долгие JavaScript-задачи, блокирующие основной поток выполнения.
Для анализа интерактивности сайта стоит учитывать и FID, и TBT. Последнюю метрику вы можете увидеть в отчете Lighthouse:
Несколько уточнений об измерении FID:
- Значения FID зависят от каждой конкретной загрузки страницы реальным пользователем.
- Показатель FID не зафиксируется, если пользователь никак не взаимодействует со страницей.
- Измерения FID будут необъективными, если страница загружена в фоновой вкладке, потому что первое взаимодействие происходит не сразу после загрузки.
Хороший показатель FID — менее 100 миллисекунд.
Cumulative Layout Shift
Метрика Cumulative Layout Shift (совокупное смещение верстки) показывает, как быстро стабилизируется верстка страницы. Если ресурсы страницы загружаются асинхронно или DOM-элементы добавляются динамически, какие-то фрагменты могут смещаться во время загрузки. Низкий показатель CLS гарантирует легкое и беспрепятственное взаимодействие с веб-страницей.
Если ресурсы страницы загружаются асинхронно или DOM-элементы добавляются динамически, какие-то фрагменты могут смещаться во время загрузки. Низкий показатель CLS гарантирует легкое и беспрепятственное взаимодействие с веб-страницей.
Какие элементы могут быть причиной сдвига верстки:
- Изображения и видео с неуказанными размерами
- Шрифты, отличающиеся по размеру от резервных шрифтов
- Сторонние виджеты или рекламные блоки, динамически изменяющие размер
Если текстовый или любой другой блок смещается в то время как пользователь с ним ознакамливается — это нарушает процесс взаимодействия со страницей и может стать причиной ухода с сайта. Одно дело, если сдвиг происходит во время чтения и скроллинга страницы, и другое дело, если юзер нажимает на кнопку или ссылку, но получает совершенно неожиданный результат. Важно минимизировать смещение верстки, чтобы предотвратить некорректные итоги пользовательских действий.
Показатель CLS — произведение «доли воздействия» и «доли расстояния». Доля воздействия — размер той части страницы, на которой размещены нестабильные элементы. Она рассчитывается путем деления площади нестабильной области на площадь области просмотра. Доля расстояния — показатель смещения верстки в рамках экрана. Она рассчитывается путем деления самого большого расстояния сдвига на самую большую высоту экрана.
Доля воздействия — размер той части страницы, на которой размещены нестабильные элементы. Она рассчитывается путем деления площади нестабильной области на площадь области просмотра. Доля расстояния — показатель смещения верстки в рамках экрана. Она рассчитывается путем деления самого большого расстояния сдвига на самую большую высоту экрана.
Давайте рассчитаем CLS по указанным на картинке выше данным. Доля воздействия — 0.375, доля расстояния — 0.125, так что показатель CLS равен 0.046875.
Показатель CLS ниже 0.1 считается хорошим, 0.1-0.25 требует улучшения, а выше 0.25 сигнализирует о серьезных проблемах.
Вы можете быстро оценить CLS любого сайта с помощью онлайн-калькуляторов:
Что можно сделать, чтобы улучшить CLS:
- Не размещайте контент поверх уже существующего.
- Указывайте размеры изображений и видео. Если вы используете адаптивные изображения, браузер сам их размещает по странице в зависимости от размеров экрана девайса. Чтобы избежать сдвигов, нужно прописывать пропорции в CSS или в атрибуте srcset.

- Используйте CSS-свойство transform для анимаций.
- Используйте CSS-значения font:display для шрифтов или предварительно загружайте файлы шрифтов.
- Указывайте точные параметры для рекламных блоков или используйте изначально фиксированные по размеру объявления.
Какие смещения не влияют на параметр CLS:
- Намеренные изменения верстки, вызванные пользователем
- Движение элементов, не отображаемых в окне экрана
- Смещения, вызванные добавлением нового элемента в DOM (если при этом существующие элементы не меняют своего начального положения)
Измерения CLS варьируются в зависимости от инструмента: данные мониторинга реальных юзеров включают сдвиги верстки, произошедшие только до первого рендеринга, а синтетические инструменты будут продолжать собирать смещения, пока страница полностью не загрузится. Чтобы получить объективную оценку, комбинируйте оба подхода.
Инструменты для измерения Core Web Vitals
Оценить сайт по параметрам Core Web Vitals можно с помощью отчета Chrome User Experience (CrUX), собирающего данные пользователей Chrome, инструмента PageSpeed Insights, который включает данные CrUX, или отчета Core Web Vitals в Google Search Console. Без учета пользовательских данных эти метрики можно проанализировать с помощью Chrome DevTools и Lighthouse.
Без учета пользовательских данных эти метрики можно проанализировать с помощью Chrome DevTools и Lighthouse.
Кроме этого существует множество онлайн-инструментов, которые мониторят разные показатели производительности сайта, включая Core Web Vitals. «Аудит сайта» в SE Ranking тоже включает в себя оценку этих метрик:
Как улучшить скорость загрузки сайта
Мы прошлись по ключевым параметрам, по которым можно оценить скорость загрузки сайта и его удобство для пользователей. Теперь давайте разберемся в том, что именно можно сделать, чтобы улучшить показатели удобства страницы.
Основные аспекты улучшения работы сайта:
- Минимизация кода
- Оптимизация визуального контента
- Апгрейд хостинга
Давайте рассмотрим их детальнее.
Оптимизация JS, CSS, HTML
Ускорить загрузку сайта можно, удалив ненужные или блокирующие рендеринг ресурсы.
Минификация
Первое, что стоит сделать, для оптимизации загрузки сайта, — определить части кода, которые не используются, и удалить их. Этот процесс называется минификацией. Можно минимизировать код вручную или с помощью автоматизированных решений — например, Google рекомендует CSSNano и UglifyJS. Сеть доставки контента (CDN) тоже может автоматически минимизировать и сжимать файлы кода.
Этот процесс называется минификацией. Можно минимизировать код вручную или с помощью автоматизированных решений — например, Google рекомендует CSSNano и UglifyJS. Сеть доставки контента (CDN) тоже может автоматически минимизировать и сжимать файлы кода.
Чтобы определить, какой код не используется для работы сайта, можно воспользоваться Developer Tools в Chrome — перейдите во вкладку Sources в верхнем меню и Coverage в нижнем. Инструмент покажет реальную статистику по файлам JS и CSS и укажет размеры и процентное соотношение лишних файлов:
Проверить, какая часть JS- и CSS-кода не минимизирована, можно и в «Аудите сайта» SE Ranking — в разделе «Отчет об ошибках»:
В этом инструменте вы также можете проверить соотношение текста к HTML: слишком низкий показатель может сигнализировать о лишнем HTML-коде, который тормозит страницу. Хорошее соотношение — 20-70%.
Адаптация под разные устройства
Кроме минификации вы можете распределить файлы кода в зависимости от устройства — чтобы использование ресурсов ограничивалось только теми, которые нужны для конкретного девайса. Браузер может определять тип устройства с помощью user-agent и отправлять запрос к серверу на получение соответствующей версии сайта. Чтобы происходило именно так и сервер мог отвечать с нужной для конкретного девайса версткой — не используя при этом лишние ресурсы, код сайта должен включать несколько версий.
Браузер может определять тип устройства с помощью user-agent и отправлять запрос к серверу на получение соответствующей версии сайта. Чтобы происходило именно так и сервер мог отвечать с нужной для конкретного девайса версткой — не используя при этом лишние ресурсы, код сайта должен включать несколько версий.
Встроенный стиль
Встроенный CSS используется для применения уникального стиля под каждый отдельный HTML-элемент. С ним браузер не будет загружать CSS-файлы (потому что стиль будет встроен в HTML-код) и рендеринг ускорится. Но с таким кодом сложнее работать, поэтому используйте встроенный стиль только при небольшом количестве CSS в целом.
Постепенный рендеринг
Когда браузер натыкается на файлы CSS или JS перед первым рендером, выполнение этих файлов приостанавливает процесс загрузки. Стоит определить, какие ресурсы на странице могут блокировать рендеринг, — для этого можно запустить проверку с помощью WebPageTest:
Инструмент визуализирует процесс загрузки — вы можете проанализировать, какие файлы обрабатываются до и после рендера первого экрана. Если файлы, выполняющиеся до рендера, не критичны для отображения первого экрана или в целом не нужны, стоит их отсрочить или убрать.
Если файлы, выполняющиеся до рендера, не критичны для отображения первого экрана или в целом не нужны, стоит их отсрочить или убрать.
Например, кнопки для распространения в соцсетях можно отображать не сразу — для этого нужно использовать асинхронную JavaScript-загрузку. Два атрибута помогают распределить скрипты и сделать рендеринг постепенным: async и defer. Их можно применять к собственному и стороннему JS-коду, сокращая время парсинга HTML без ущерба для отображения контента страницы.
Оптимизация изображений и видео
Очень важно оптимизировать визуальные материалы, ведь они занимают в среднем 21% веса страницы. Вы можете узнать больше деталей о SEO для изображений из нашего гайда, а здесь мы продублируем самые главные способы оптимизации визуального контента:
- Используйте форматы, поддерживаемые всеми браузерами. Самые распространенные и беспроигрышные форматы — JPEG и PNG; WebP — многообещающий в плане качественного сжатия формат, но пока не доступен во всех браузерах; GIF можно использовать, если размер не слишком большой, или же конвертировать в видеофайл.

- Сжимайте изображения без существенной потери качества. Можно пользоваться онлайн-инструментами или встроенными в CMS решениями для сжатия.
- Указывайте несколько пропорций изображений, чтобы они выглядели как нужно на любом устройстве. Большинство CMS способны сделать это автоматически.
- Используйте асинхронную загрузку, если на странице много изображений. Сделать это можно с помощью ленивой загрузки или атрибута decoding=async.
- Храните большие видеофайлы на сторонних сайтах, чтобы уменьшить нагрузку при отображении сайта.
В «Аудите сайта» SE Ranking, в разделе «Найденные ресурсы», можно просмотреть размеры изображений и время их загрузки:
Оптимизация сервера
С помощью инструмента SE Ranking вы также можете проанализировать общую ситуацию скорости ответов сервера:
Кроме файлов кода и других ресурсов на сайте на время ответа сервера влияют:
- Возможности девайса и качество связи со стороны пользователя
- Количество получаемого сайтом трафика
- Ресурсы на каждой странице
- Выбранный провайдер и тип хостинга
- CMS и подключенные к ней плагины
Оборудование и сетевое подключение
Нельзя упускать из виду тот факт, что загрузка сайта во многом зависит от пользователя — используемого устройства и качества подключения. Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Просмотр веб-страниц с компьютера со стабильным подключением отличается от просмотра со смартфона с ограниченными возможностями центрального процессора и памяти. Поэтому важно отслеживать, какие девайсы популярны среди вашей аудитории, и проводить тесты на этих девайсах. В целом важны разные типы тестирования, с помощью которых можно симулировать плохую связь и устройства со слабой производительностью.
Хостинг и CDN
Как бы вы ни старались оптимизировать скорость сайта, с дешевым совместным хостингом добиться быстрой загрузки и удобства для пользователей будет очень сложно. Цена — важный аспект при выборе провайдера и типа хостинга, но экономия может обернуться против вас, особенно если ваш сайт продает товары или услуги, содержит много мультимедийного контента или таргетирует людей из разных локаций.
Выделенный сервер — всегда лучший выбор, потому что так вы не будете делить сервер с другими сайтами. Как промежуточный вариант можно рассматривать виртуальный приватный сервер (VPS), который является совместным, но имитирует выделенный сервер.
Также задумайтесь об использовании сети доставки контента (CDN), в частности если вы целитесь на пользователей из разных стран и регионов. Эта инфраструктура распределяет нагрузку между несколькими серверами, расположенными в разных географических точках.
Кэширование
С помощью кэширования можно дать указания серверу или браузеру хранить ранее загруженный контент — так они не будут обрабатывать страницу, когда пользователь зайдет на нее повторно. Загрузка из кэша минимизирует нагрузку на сервер и улучшает производительность — например, исследование Kinsta показало, что кэширование на стороне сервера может уменьшить время загрузки на целых 30%. Можно настроить кэширование вручную в коде или с помощью плагинов вроде WP Rocket и W3 Total Cache. Некоторые провайдеры хостинга автоматически отправляют статический контент в кэш.
Редиректы
Каждый настроенный редирект замедляет процесс загрузки страницы, поэтому стоит проверять их количество и избегать проблем с цепочками перенаправлений. Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Узнайте больше о работе редиректов из нашего гайда, а пока разберемся с тем, как их отслеживать. В «Аудите сайта» SE Ranking вы можете просматривать список настроенных редиректов и их ответы сервера, определяя проблемные моменты:
Проверка плагинов
Еще один фактор влияния на скорость и производительность сайта — плагины. Используйте самые актуальные версии CMS и плагинов и следите, чтобы они работали на последней версии PHP. С помощью онлайн-инструментов проверяйте плагины на предмет использования памяти и влияния на скорость загрузки:
Чеклист оптимизации загрузки сайта
Подобьем итоги — почему важно улучшать показатели загрузки сайта и удобства страниц:
- Медленная загрузка веб-страниц несомненно портит впечатление о сайте и негативно влияет на конверсию, но не делайте ставку только на улучшение скорости — анализируйте и отслеживайте метрики, напрямую влияющие на взаимодействие пользователей с сайтом. Сигналы удобства страниц должны быть в центре вашего внимания, ведь они в приоритете Google и будут напрямую влиять на ранжирование с мая 2021 года.

- Метрики Core Web Vitals оценивают то, как быстро страница становится доступной и интерактивной, и здесь важна не скорость загрузки всей страницы, а скорость рендеринга первого экрана. Хорошими показателями считаются LCP до 2.5 секунды, FID до 100 миллисекунд и CLS до 0.1. Измеряйте их и в тестовой среде, и с учетом данных реальных пользователей.
- Отслеживая сигналы удобства страниц, вы будете лучше понимать, что нужно исправить для оптимизации скорости. Среди основных действий, улучшающих загрузку, — минификация кода, оптимизация изображений и выбор подходящего хостинга. Регулярно запускайте проверку своего сайта, чтобы вовремя реагировать на проблемы, влияющие на загрузку.
155 views
Как проверить скорость загрузки сайта. Обзор онлайн-сервисов — блог компании Авеб
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB).
 Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт. - Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.
- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
PageSpeed Insights
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
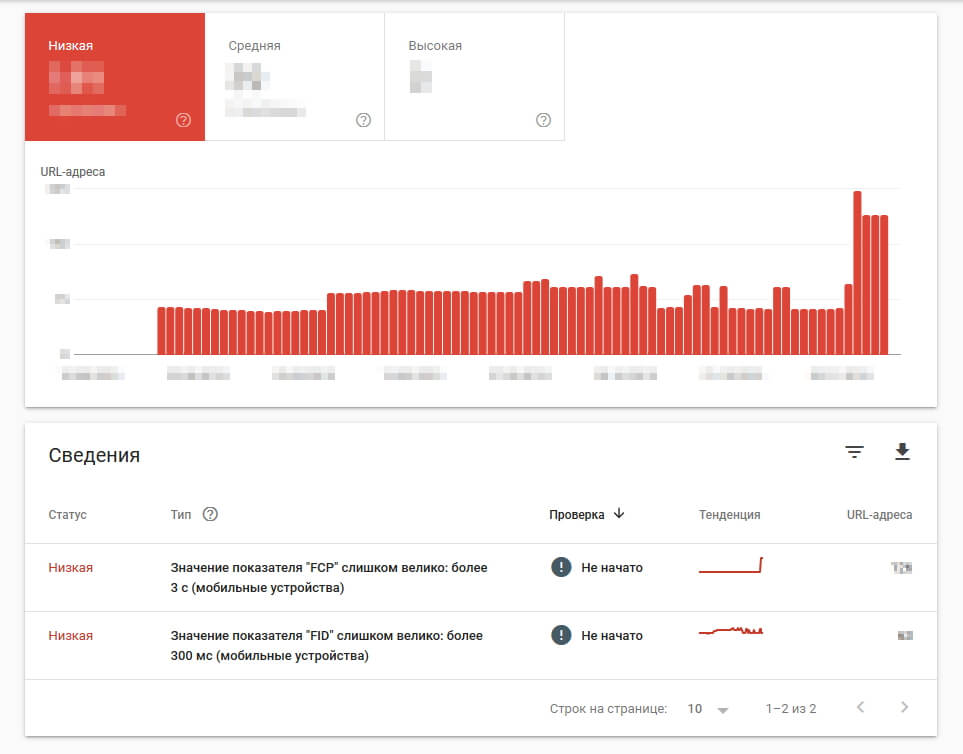
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения. Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.

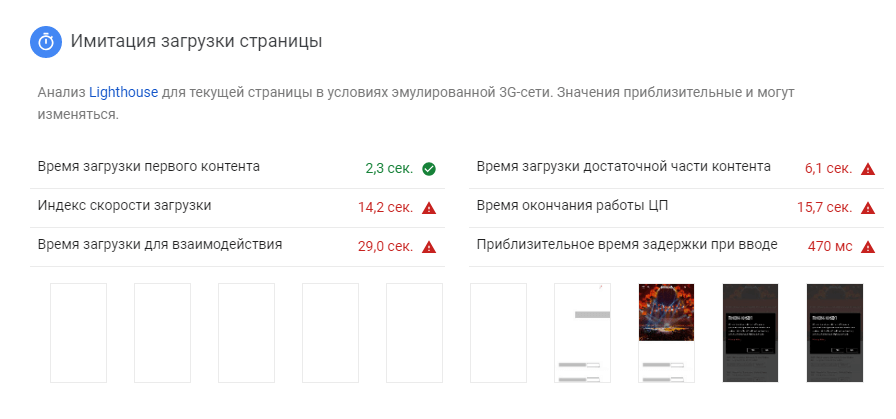
- Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация. В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
- Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score. Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т.д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
Google Search Console
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
Данные поступают из отчета об удобстве пользования браузером Chrome.
Google Analytics
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
Go Pro с WebPageTest
Сравнить планы | Стартовый план | запусков/мес: 1000 5000 10000 20000 1000 5000 10000 20000 План: Годовой Месячный |
|---|---|---|
| Цена | Подпишитесь на бесплатный план | Подпишитесь на профессиональный план |
| Ежемесячные тестовые прогоны | 300 | По плану |
| Места | 30 | 40 * |
| Браузер | Все | Все |
| Скорость подключения | Все | Все |
| Диафильм и видео | Да | Да |
| Маяк Google | Да | Да |
| Трассировка | Да | Да |
| История испытаний | 13 месяцев | 13 месяцев |
| Приоритетные тесты | Нет | Да |
| Доступ к API | Нет | Да |
| Интеграция | Нет | Да |
| Частные тесты | Нет | Да |
| Массовое тестирование | Нет | Да |
| Возможности | Да | Да |
| Эксперименты | Нет | Да |
| Поддержка | Форумы | Специальная поддержка |
| Нужен индивидуальный план? Свяжитесь с нами |
* Наш список доступных мест для тестирования постоянно растет.
Что входит в WebPageTest Pro?
WebPageTest Pro наш премиальный платный план подписки, который открывает мощные функции и функции для WebPageTest, включая, помимо прочего: массовое тестирование, премиальные места тестирования, высокий приоритет в очередях тестирования, WebPageTest API, эксперименты, специальную поддержку и частные тесты. .
WebPageTest Starter — это наш бесплатный план, доступный всем пользователям для запуска запусков WebPageTest, который предоставляет все показатели производительности, предоставляемые WebPageTest в течение многих лет, а также доступ к новому отчету о возможностях.
И WebPageTest Starter, и Pro дают вам доступ к сохранению истории тестов в течение 13 месяцев.
ДЛЯ ВСЕХ ПЛАНОВ, Тест на WebPageTest состоит из одного или нескольких тестовых прогонов.
 Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:- Тест из одного браузера и местоположения, с 3 тестовыми запусками, только для первого просмотра, считается за три тестовых запуска. (3 прогона * 1 загрузка за прогон)
- Тест из одного браузера и местоположения с 5 тестовыми запусками, первым и повторным просмотром для каждого запуска считается за 10 тестовых запусков (5 запусков * 2 загрузки за запуск)
- Тест из одного браузера и местоположения с 4 запусками тестов, первым и повторным просмотром для каждого запуска, а также дополнительным запуском Lighthouse считается за 9 запусков теста ((4 запуска * 2 загрузки за запуск) + 1 запуск Lighthouse)
- Эксперимент из одного браузера и местоположения с 2 тестовыми запусками, только первый просмотр для каждого запуска, считается за 4 запуска (2 запуска * 2 теста (один для эксперимента, один для контрольного запуска).

WebPageTest Starter предоставляет доступ к 30 точкам по всему миру, включая материковый Китай. С WebPageTest Pro вы получаете доступ к еще 11 местам премиум-класса.
WebPageTest всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest Pro также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
«Возможности и эксперименты» — это мощная комбинация, которая позволит вам быстро определить области улучшения вашего веб-сайта и протестировать влияние любых соответствующих оптимизаций без необходимости написания строки кода.

Возможности — это рекомендации, которые разбиты на три категории:
- Быстрота
- Удобство использования
- Устойчивость
Opportunities — бесплатная функция WebPageTest, предоставляемая всем пользователям.
При каждой возможности вам будет предложена комбинация советов (предложения по улучшению) и экспериментов (возможность применить оптимизацию прямо в песочнице WebPageTest). Когда вы решите провести эксперимент, WebPageTest применяет оптимизацию в нашей тестовой среде, а затем запускает тест (наряду с контрольным тестом, в котором используется наша тестовая среда без применения оптимизации) и представляет вам результаты, показывающие, насколько значительными или незначительными улучшение было.
Эксперименты являются платной функцией и доступны только подписчикам WebPageTest Pro.
Мы предоставляем 1 бесплатный эксперимент для каждого теста, чтобы вы могли ознакомиться с экспериментами WebPageTest.
 Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.У нас нет бесплатной пробной версии, кроме 2 вышеперечисленных опций, поскольку Web PageTest Pro предоставляет вам все показатели (за исключением возможности запуска экспериментов), которые вы видите на типичной странице результатов теста WebPageTest, а также в JSON сегодня для любого теста, который вы запускаете на www.webpagetest.org.
Существует месячный лимит на общее количество тестов, которые вы можете запустить с планами WebPageTest Pro и WebPageTest Starter, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Для ежемесячных и годовых планов подписки с вашей кредитной карты будет автоматически выставлен счет, когда вы зарегистрируетесь и приобретете подписку, вы сможете получить доступ к своей истории платежей в разделе «История платежей» в «Моей учетной записи» на www.
 webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.Для планов Custom Enterprise, в которых вы хотите проводить более 20 000 тестов в месяц, свяжитесь с нами.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay).
 Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.Мы не принимаем и не будем просить вас производить оплату наличными или физическим чеком.
Для получения планов Custom Enterprise, требующих более 20 000 тестов в месяц, свяжитесь с нами.
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для WebPageTest Starter или для приобретения подписки WebPageTest Pro.
 Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.
Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.В будущем мы планируем поддерживать добавление нескольких пользователей и определение ролей.
Вы можете отменить подписку в любое время в течение периода подписки. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода. При отмене вы отменяете только подписку. Вы по-прежнему будете иметь доступ к учетной записи WebPageTest и истории ручных тестов, которые вы выполняли с этой учетной записью. Обратите внимание, что все подписки продлеваются автоматически, если они не отменены явным образом.

Время загрузки веб-сайта: 13 отличных инструментов
Общие советы по достижению успеха / Преобразование и оптимизация / Генерация идей / Инструменты и технологии
Знаете ли вы, сколько времени требуется для загрузки вашего веб-сайта?
Пройдите тест Google PageSpeed. Как долго это займет? (Прокрутите вниз до раздела «Лабораторные данные» и посмотрите на цифры индекса скорости.)
Если по телефону это занимает более трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что покинут веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы веб-сайта на мобильном телефоне требуется в среднем 22 секунды.
Сайт, загрузка которого на мобильных устройствах занимает более 3 секунд, может потерять половину своих посетителей. @Google #research Click To Tweet
Это огромная потеря трафика, особенно если учесть, что мобильные пользователи обогнали пользователей настольных компьютеров пять лет назад.
Если вы не ускорите время загрузки своей страницы, ваш сайт может упасть в результатах поиска и потерять много потенциальных посетителей быстрее, чем ваше продвижение в социальных сетях может привлечь пользователей. К счастью, вы можете выбирать из множества инструментов, которые помогут вашему сайту быстро загружаться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- 4 шага, чтобы ускорить ваш сайт и выглядеть лучше в Google
- Время загрузки страницы: виноват ли рейтинг SEO?
1. Pingdom
Pingdom компании Solarwind сканирует ваш веб-сайт на наличие проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнуть
@AbyLeague Нажмите, чтобы твитнуть
Все, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в их тест скорости Интернета. Выберите место, где вы хотите его протестировать, предпочтительно сервер, ближайший к вашему географическому местоположению, затем запустите тест.
Отчет покажет оценку производительности вашего сайта, размер страницы, количество сделанных запросов и, самое главное, время загрузки. Вы также получите подробный отчет о том, что можно улучшить и о сильных сторонах вашего сайта. К сожалению, вы получаете только несколько трещин, прежде чем вам придется начать платить.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ: Советы и инструменты для обеспечения того, чтобы скорость не убивала ваш сайт
2. Google PageSpeed
У Google также есть собственные инструменты для разработчиков под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов для анализа производительности и предоставления отзывов разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, а также, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, что они могут улучшить как на мобильных, так и на настольных платформах. Преимущество Google PageSpeed в том, что он бесплатный. Однако возможности получить копию отчетов нет.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate и любых других серверных языков, которые могут сжимать данные.
Благодаря сжатым файлам меньшего размера на сервере остается больше места для большего количества данных. Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным в нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
Улучшение сжатия может оказаться важным в нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш веб-сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google о существовании вашего веб-сайта, добавил ли он ваш сайт в свой индекс и, в конечном счете, включил ли он этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам улучшить SEO, особенно когда вы меняете доменное имя или хостинг. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение для переноса. Как известно веб-разработчикам и SEO-менеджерам, обновление вашего DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, кэшированный в базе данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время перебоев.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоев, говорит @AbyLeague. Нажмите, чтобы твитнуть
Нажмите, чтобы твитнуть
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Как оптимизировать ваш веб-сайт для аудиопоиска
- Объединение двух блогов: стратегии успешного содержания
5. Dotcom-Monitor
Различные браузеры и разные местоположения дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в этом районе и на устройстве. Это множество сценариев для тестирования. К счастью, есть веб-сайт, который позволяет вам проверить скорость страницы в 25 местах одновременно, называется Dotcom-Monitor (платные версии).
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague. #tools Click To Tweet
Как и в случае с другими инструментами проверки скорости страницы, введите URL-адрес вашего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно знать, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектная модель документа, интерфейс прикладного программирования HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила. 9@AbyLeague говорит, что 0007
[email protected], пожалуй, лучший инструмент для анализа скорости страницы на рынке. Click To Tweet
YSlow также предлагает сводку страницы с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен в виде расширения в Google Chrome.
7. Tiny PNG
Изображения — логотип, люди и даже инфографика — распространены на веб-сайтах. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает количество цветов, чтобы сжать необходимые данные. Эффект незаметен обычному глазу, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Изображения вашего сайта сжаты? Это необходимо для ускорения загрузки, говорит @AbyLeague. Нажмите, чтобы твитнуть
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Поисковая оптимизация и оптимизация изображения веб-сайта Контрольный список из 10 пунктов для маркетологов
- Когда не стоит СПРАВЛЯТЬСЯ с веб-изображениями [видео]
8.
 GTmetrix
GTmetrixЕще один мощный инструмент оптимизации скорости веб-сайта, который вы должны максимально использовать, — это GTmetrix. Он предоставляет отчет о том, насколько быстро загружается ваш веб-сайт, показатели PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записывать видео, чтобы увидеть, где возникают узкие места при загрузке страниц. GTmetrix предлагает бесплатную и платную версии.
9. IcoMoon
Легкий автомобиль меньше весит и может двигаться быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее он может загружаться. Вот почему веб-разработчики доходят до оптимизации даже мельчайших деталей, таких как значок.
IcoMoon создает иконки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя. Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта.
Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта.
Более легкие значки и шрифты определенно помогут ускорить загрузку вашего веб-сайта, говорит @AbyLeague. Нажмите, чтобы твитнуть
10. Chrome DevTools
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на реальном веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, в которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Кроме того, вы можете проверить ресурсы, сценарии и многое другое, чтобы увидеть, где может быть ошибка или ошибка. Вы даже можете имитировать мобильные устройства, чтобы проверить скорость отклика и порты для конкретных устройств.
11. Yellow Lab Tools
Если вы хотите увидеть оценку вашего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, запустите свой URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может имитировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
Проект с открытым исходным кодом может имитировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проводимый Google, но есть одно большое отличие. Карта Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google Lighthouse — это также автоматизированный инструмент, используемый для наблюдения за производительностью веб-сайта. Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку все это можно увидеть на одной вкладке.
Увеличьте скорость
В рамках индексации Google, ориентированной на мобильные устройства, сотрудники отдела маркетинга и технических специалистов изо всех сил стараются обновить свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоответствия индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и падение рейтинга в поиске.
Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоответствия индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и падение рейтинга в поиске.
Вы должны уделить время тестированию скорости вашего веб-сайта, определить возможности для его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде выполнить работу.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Стоит ли беспокоиться о поисковой оптимизации и индексе Google для мобильных устройств?
- Проектирование для лучшей аналитики: 5 решений, которые веб-дизайнеры не могут принять
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные идеи), подписавшись на бесплатную информационную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в наши сообщения в блоге, предложены авторами, а не редакцией CMI. Ни одна публикация не может предоставить все необходимые инструменты в пространстве. Не стесняйтесь указывать в комментариях дополнительные инструменты (от вашей компании или те, которыми вы пользовались).
Ни одна публикация не может предоставить все необходимые инструменты в пространстве. Не стесняйтесь указывать в комментариях дополнительные инструменты (от вашей компании или те, которыми вы пользовались).
Изображение на обложке Джозефа Калиновски/Content Marketing Institute
10 Page Speed Tools, чтобы увидеть, насколько быстро загружаются ваши целевые страницы
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страниц сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика колеблется от 60 до 90%.
Мобильные страницы в равной степени страдают от низкой скорости загрузки страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного веб-сайта для сеансов с отказом было примерно на 2,5 секунды медленнее, чем для сеансов без возврата.
Более быстрая загрузка веб-сайтов обычно приводит к более низким показателям отказов, в дополнение к более высокому рейтингу SEO, более длительному посещению сайта, большей вовлеченности и более высокому коэффициенту конверсии. При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать инструменты скорости страницы для достижения максимальных результатов.
Прежде чем анализировать самые надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, влияющие на нее.
Как это влияет на скорость страницы?
При запросе страницы интерфейсный и серверный компоненты должны выполнить свои отдельные операции. Таким образом, даже после того, как вы оптимизировали свой интерфейс, вы можете еще больше ускорить время загрузки, оптимизировав серверную часть (то, как страница генерируется вашим сервером):
Поскольку обе стороны являются последовательными, их совокупное время считается общим временем загрузки страницы.
Некоторые из наиболее распространенных факторов, которые замедляют скорость страницы в пределах изображения выше, включают:
- Большие изображения и текстовая графика
- Видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные перенаправления
- География (страна, город, организация, интернет-провайдер, скорость сети)
- Полоса пропускания
Следующие инструменты помогают проверить различные проблемы, давая вам лучшее представление о скорости вашего веб-сайта.
10 самых надежных инструментов скорости страницы
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы анализа результатов, что означает, что вы можете получать разные результаты времени загрузки страницы. Географическое расстояние между тестовым местом и сервером, на котором размещен ваш веб-сайт, также играет роль. Кроме того, запуск инструмента в первый раз может быть медленнее, поэтому лучше запускать тесты несколько раз и усреднять результаты.
1. GTmetrix
GTmetrix анализирует ваш сайт, используя комбинацию 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета представлены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки по умолчанию указывается как «время полной загрузки» (время с момента, когда посетитель впервые перешел на страницу, до 2 секунд после отсутствия сетевой активности). «Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и скрипты, завершили загрузку). Остальная часть отчета разделена на шесть разных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами подключения, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное 3G, мобильное 2G и коммутируемое соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное 3G, мобильное 2G и коммутируемое соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых мест, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP/2, который загружает веб-страницы быстрее, чем HTTP/1.1, пытаясь устранить многие недостатки и ограничения HTTP/1.1. К преимуществам HTTP/2 относятся:
- Мультиплексирование и параллелизм (можно быстро отправить несколько запросов по одному TCP-соединению)
- Потоковые зависимости
- Сжатие заголовка
- Отправка сервера
Кроме того, GTmetrix является одним из немногих инструментов для определения скорости страницы, который также предлагает тестирование производительности мобильных устройств. Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
2. Pingdom
Pingdom позволяет вам проверить скорость вашего сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии. Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется на других сайтах. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Одним из основных преимуществ теста скорости Pingdom является то, что пользователям предоставляется информация о производительности с указанием областей, которые можно улучшить. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP/2.
Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP/2.
3. Google PageSpeed Insights
PageSpeed Insights — это тест скорости Google, который предоставляет рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время до загрузки верхней части страницы (общее время, в течение которого страница отображает содержимое верхней части страницы после того, как пользователь запрашивает новую страницу)
- Время полной загрузки страницы (время, которое требуется браузеру для полного отображения страницы после запроса пользователя)
Чем выше ваш балл, тем более оптимизирован ваш сайт, а все, что выше 85, означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он извлекает URL-адрес дважды — один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию под названием «Пользовательский опыт», которая включает в себя конфигурацию вашего окна просмотра, размер ваших целей касания (кнопок и ссылок) и размеры шрифта.
Он извлекает URL-адрес дважды — один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию под названием «Пользовательский опыт», которая включает в себя конфигурацию вашего окна просмотра, размер ваших целей касания (кнопок и ссылок) и размеры шрифта.
Команда PageSpeed Insights также недавно запустила новый инструмент для определения скорости страницы «Думай с Google», который следует в списке.
4. Think with Google: Test My Site
Разница в том, что тестируется только скорость мобильных страниц.
В верхней части страницы результатов указано время загрузки и ожидаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):
время загрузки), измеряя, сколько времени требуется для отображения видимого содержимого страницы с помощью Chrome на устройстве Moto G4 в сети 3G. (Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г. )
)
Средняя часть результатов представляет собой отраслевое сравнение, рассчитанное на основе внутреннего исследования Google более 5 миллионов веб-страниц:
Наконец, инструмент Test My Site показывает, сколько времени можно сэкономить, внеся несколько исправлений в вашу страницу с подробным отчетом об исправлениях, рекомендованных PageSpeed Insights:
5. Система показателей скорости Google
Карта показателей скорости включает в свою базу данных тысячи сайтов в 12 разных странах и позволяет сравнивать до 10 доменов, чтобы увидеть, как выглядит ваш мобильный сайт. Вы также можете сравнить скорость загрузки вашей страницы при подключении 3G и 4G.
Поскольку мы обсудили, как низкая скорость загрузки страниц может повлиять на показатели отказов и коэффициенты конверсии, как насчет дохода? Чтобы дать вам представление, Google также включил Калькулятор воздействия для оценки суммы потенциального дохода в долларах, который бренды могут потерять из-за медленной загрузки страниц:
Чтобы увидеть предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, средняя ежемесячные посетители, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на панели инструментов Google Analytics).
6. KeyCDN
KeyCDN — еще один инструмент для ускорения загрузки страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает 16 тестовых локаций на выбор по всему миру с возможностью сделать результаты тестов конфиденциальными или поделиться ими с другими.
Результаты включают каскадную разбивку с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было сделано, полный размер запрошенной страницы и время загрузки.
7. Веб-тест страницы
WebPagetest включает в себя более 40 различных мест тестирования на выбор и более 25 браузеров, включая 14 мобильных устройств. Доступно так много тестовых локаций, потому что любой может разместить тестовую локацию для WebPagetest, если они соответствуют минимальным системным требованиям.
Тесты могут быть запущены с функцией регулирования подключения для имитации потенциальных подключений к Интернету, которые посетители сайта могут использовать: кабель, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, коммутируемое соединение 56K, FIOS, Родное соединение и настраиваемые скорости.
Он предлагает уникальный подход к тестированию, запуская «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование SSL-сертификатов и подмена строк пользовательского агента.
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F на основе времени полной загрузки по умолчанию, с необязательным временем загрузки. Другие параметры оценки включают FTTB, сжатие, кэширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов — сводка, подробности, обзор производительности, разбивка содержимого и снимки экрана — предоставляя обширную диагностическую информацию с каскадными диаграммами, проверками оптимизации скорости страницы и предложениями по улучшению.
Последнее замечание: HTTP/2 поддерживается WebPagetest.
8. Dotcom-Monitor
Dotcom-Monitor предлагает 20 различных точек тестирования по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов — сводка, производительность, каскадная разбивка, хост и ошибки, в которых вы можете найти:
- Сводка по местонахождению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных/отсутствующих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная каскадная диаграмма
- Разбивка по элементам узла (включая DNS, соединение, SSL, запрос, первый пакет и загрузку)
- Проверка ошибок и диагностика
9. Pagelocity
Инструмент Pagelocity доступен и работает как на настольных, так и на мобильных устройствах. Он присваивает пользователям общую оценку из 100 на основе таких компонентов, как статус контента, структура страницы и кодирование. В отчете:
В отчете:
- Краткое содержание: Ценная информация о текстовом содержании вашей страницы (ключевые слова, ссылки заголовков, альтернативный текст для изображений и т. д.)
- Разбивка ресурсов: Информация о структуре вашей страницы — сколько на ней изображений, скриптов или файлов стилей, а также контент, блокирующий рендеринг, и как эти факторы могут повлиять на время загрузки вашей страницы
- Советы и идеи по коду: Предложения по обновлению кода, чтобы сделать его более удобным в сопровождении и расширяемым, с полезными данными о вашей разметке (классы/идентификаторы, теги, Google PageSpeed, время до первого байта и т. д.)
Уникальной особенностью Pagelocity является конкурентный анализ с параллельными показателями, которые он предоставляет, показывая ваши преимущества перед конкурентами и любые слабые места, которые они могут иметь.
10. YSlow
YSlow — это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! для высокопроизводительных веб-сайтов. Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
- Просматривает DOM для поиска всех компонентов (изображения, скрипты и т. д.)
- Извлекает информацию о размере каждого компонента (gzip, заголовки с истекшим сроком действия и т. д.)
- Использует данные для выставления оценок по каждому правилу, что дает вам общую оценку
YSlow также предлагает сводку страницы со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение YSlow для Chrome или получить результаты YSlow от GTMetrix.
Важно отметить, что оценки, выводы и отзывы, предоставляемые каждым из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать. Кроме того, имейте в виду, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент этого не уловил.
Если вы решите внести изменения, чтобы ускорить загрузку веб-страниц и улучшить взаимодействие с пользователем, есть несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Приведенные выше инструменты очень полезны для проверки основных проблем со страницей, которые можно легко исправить. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь.
Оптимизация изображений
Убедитесь, что изображения не больше необходимого, что они имеют правильный формат файла и сжаты для Интернета. 25% страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% могут сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Асинхронная загрузка
Выбор асинхронной загрузки позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить любую задержку скорости загрузки страницы.
Минимизация CSS, JavaScript и HTML
Оптимизируйте свой код, удаляя пробелы, запятые и другие ненужные символы, удаляя комментарии к коду и минимизируя форматирование.
Сокращение перенаправлений
Сокращение перенаправлений имеет большое значение, поскольку каждый раз, когда страница перенаправляется на другую страницу, посетитель должен еще дольше ждать завершения цикла HTTP-запрос-ответ.
Кэшируйте свои страницы
Кэширование браузера означает, что браузеру не нужно перезагружать всю вашу страницу, когда кто-то повторно посещает ваш сайт. Кэшируя такую информацию, как таблицы стилей, изображения и файлы JavaScript, вы сокращаете количество запросов к своему серверу, значительно ускоряя время загрузки страницы.
Улучшение времени отклика сервера
На время отклика сервера влияет множество факторов: объем трафика, ресурсы, используемые каждой страницей, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям.
Решение о том, какой инструмент использовать, в конечном итоге сводится к показателям, которые вы хотите отслеживать и измерять для своего сайта. Несмотря на различия в функциональности, каждый из них имеет большое значение для выявления областей, в которых ваш сайт может работать медленно, и предоставления информации и рекомендаций по его ускорению.
При разработке быстро загружаемых целевых страниц после клика ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному HTML-коду целевые страницы AMP после клика могут загружаться мгновенно, что обеспечивает отличный пользовательский интерфейс. Узнайте, как конструктор Instapage AMP позволяет специалистам по цифровому маркетингу быстро и легко создавать и публиковать быстро загружаемые материалы, запросив демонстрацию сегодня.
Передовой опыт оптимизации скорости и производительности веб-сайта
Время чтения: 9 минут
Скорость сайта формирует первое впечатление о вашем бизнесе. Важно понимать, что у вас не будет второго шанса, когда дело доходит до взаимодействия с пользователем. Низкая скорость сайта — одна из самых неприятных вещей, которая отталкивает людей от вашего ресурса.
Высокопроизводительные веб-сайты обеспечивают высокую посещаемость, низкий показатель отказов, более высокую конверсию, вовлеченность, более высокий рейтинг в органическом поиске и лучший пользовательский опыт. Медленные сайты будут стоить вам денег и повредить репутации. Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Важность оптимизации скорости веб-сайта
Время загрузки страницы — это показатель веб-производительности, который показывает время, необходимое для отображения страницы на экране пользователя.
Давайте посмотрим, как оптимизация скорости сайта влияет на ключевые факторы успеха сайта:
- конверсия
- видимость
- удобство использования
Преобразование. Конверсия веб-сайта является важным фактором успеха вашего бизнеса, а это означает, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на информационные бюллетени, зарегистрируются на вебинар или скачают руководство.
Чем быстрее загружается страница, тем выше коэффициент конверсии. Согласно исследованию Hubspot, задержка в 1 секунду означает снижение конверсии на 7%. Например, замедление страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
Видимость . Время загрузки вашего сайта также влияет на то, насколько легко пользователи смогут найти ваш сайт. Скорость сайта — один из факторов, которые Google учитывает при ранжировании сайтов. Низкоэффективный веб-сайт имеет плохой пользовательский опыт и, как следствие, получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжировать также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Время загрузки вашего сайта также влияет на то, насколько легко пользователи смогут найти ваш сайт. Скорость сайта — один из факторов, которые Google учитывает при ранжировании сайтов. Низкоэффективный веб-сайт имеет плохой пользовательский опыт и, как следствие, получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжировать также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Удобство использования. Удобство использования веб-сайта, например скорость страницы веб-сайта, время загрузки и скорость отклика веб-сайта на запросы пользователей, напрямую влияет на лояльность клиентов. Чем лучше работает ваш сайт, тем более довольным будет пользователь. Отличный пользовательский опыт — это способ создать большую клиентскую базу и сильный бренд.
Способы оценки скорости вашего сайта
Прежде чем приступить к оптимизации скорости вашего сайта, вы должны определить текущее время загрузки и определить, что замедляет работу вашего сайта. Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году – не более 3 секунд. Согласно исследованию Google о средней скорости мобильных устройств в разных отраслях, лишь небольшая часть веб-сайтов близка к рекомендуемой скорости.
Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году – не более 3 секунд. Согласно исследованию Google о средней скорости мобильных устройств в разных отраслях, лишь небольшая часть веб-сайтов близка к рекомендуемой скорости.
Индекс средней скорости мобильных устройств в США
Таким образом, если вы оптимизируете скорость своего сайта до приемлемого уровня, вы получите значительное преимущество в рейтинге перед конкурентами.
Способы оптимизации скорости сайта, перечисленные в этой статье, очень разные, и иногда решение одной проблемы может иметь негативное влияние на другой аспект вашего сайта. Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов для оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights — это бесплатный инструмент от Google, который запускает тест производительности вашего сайта и дает рекомендации о том, как повысить производительность.
 Он работает как для десктопной, так и для мобильной версии.
Он работает как для десктопной, так и для мобильной версии. - Pingdom также является отличным инструментом для тестирования скорости веб-сайта с рядом полезных функций. Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
- YSlow также дает рекомендации по улучшению производительности страницы, рисует статистику и суммирует все компоненты.
- Калькулятор бюджета производительности — это бесплатный инструмент, который помогает определить, какой тип контента вы можете использовать для обеспечения оптимальной работы вашего сайта.
Калькулятор бюджета производительности
Рекомендации по ускорению работы вашего веб-сайта
После того, как вы проверили скорость своего веб-сайта, вы можете приступить к его оптимизации. Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных из них.
Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных из них.
1.
Использование сети доставки контента (CDN)Сеть доставки контента — это набор веб-серверов, распределенных по разным географическим местоположениям, которые предоставляют веб-контент конечным пользователям в зависимости от их местоположения. Когда вы размещаете веб-сайт на одном сервере, все запросы пользователей отправляются на одно и то же оборудование. По этой причине время, необходимое для обработки каждого запроса, увеличивается. Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
2. Переместите свой сайт на лучший хостинг
Существует три возможных типа хостинга:
- Общий хостинг
- Виртуальные частные серверы (VPS) на хостинге
- Выделенный сервер
Самый популярный тип хостинга, который используется во всем мире, это шаринг хостинг . Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Виртуальные частные серверы и выделенные серверы работают намного быстрее. VPS использует несколько серверов для распространения контента. Имея VPS, вы делите сервер с другими пользователями и имеете свою часть виртуального сервера, где ваши настройки не влияют на других клиентов. Если ваш сайт имеет среднюю посещаемость или у вас есть сайт электронной коммерции с пиками посещаемости в некоторые периоды, VPS будет для вас оптимальным решением.
Самый дорогой вариант хостинга — использовать выделенный сервер , который может быть вашим собственным физическим сервером. В этом случае вы оплачиваете аренду сервера и нанимаете системного администратора для его обслуживания.
В этом случае вы оплачиваете аренду сервера и нанимаете системного администратора для его обслуживания.
Другой подход — арендовать выделенный облачный ресурс у AWS, Microsoft Azure, Google или другого поставщика общедоступного облака. Оба подхода также можно объединить в гибридное облако, которое мы недавно обсуждали. С выделенными серверами все ресурсы принадлежат только вам, и вы получаете полный контроль над ними. Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Бессерверная архитектура — еще один вариант, полностью исключающий процедуры обслуживания и настройки сервера. Вы можете прочитать нашу отдельную статью, посвященную особенностям и преимуществам бессерверной архитектуры.
3. Оптимизируйте размер изображений на своем веб-сайте
Все любят привлекательные изображения. В случае успешных сайтов электронной коммерции изображения являются жизненно важной частью. Много фотографий, изображений, графики на страницах вашего продукта повышают вовлеченность. Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Лучший способ уменьшить размер изображения без ущерба для его качества — сжать изображения с помощью таких инструментов, как ImageOptim, JPEGmini или Kraken. Процедура может занять немного времени, но оно того стоит. Другой способ уменьшить размер изображения — использовать HTML-атрибуты
4. Сократите количество подключаемых модулей
Плагины являются общими компонентами каждого веб-сайта. Они добавляют определенные функции, предложенные третьими лицами. К сожалению, чем больше плагинов установлено, тем больше ресурсов требуется для их запуска. В результате сайт работает медленнее, а также могут возникнуть проблемы с безопасностью. Со временем количество плагинов растет, а некоторые из них могут уже не использоваться. Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
5. Минимизируйте количество файлов JavaScript и CSS
Если ваш сайт содержит много файлов JavaScript и CSS, это приводит к большому количеству HTTP-запросов, когда посетители вашего сайта хотят получить доступ к определенным файлам. Эти запросы индивидуально обрабатываются браузером посетителя и замедляют работу сайта. Если вы уменьшите количество файлов JavaScript и CSS, это, несомненно, ускорит работу вашего сайта. Попробуйте сгруппировать весь JavaScript в один, а также сделайте то же самое со всеми файлами CSS. Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
6. Используйте кэширование веб-сайта
В случае, если к странице одновременно обращается много пользователей, серверы работают медленно и им требуется больше времени для доставки веб-страницы каждому пользователю. Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и представления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Подходы к кэшированию веб-сайтов зависят от платформы, на которой разработан ваш веб-сайт. Например, для WordPress вы можете использовать следующие плагины: W3 Total Cache или W3 Super Cache. Если вы используете VPS или выделенный сервер, вы также можете настроить кэширование в общих настройках. В случае общего сервера кэширование веб-сайта обычно недоступно.
В случае общего сервера кэширование веб-сайта обычно недоступно.
7. Используйте сжатие Gzip
Сжатие Gzip — это эффективный способ уменьшить размер файлов. Это сводит к минимуму HTTP-запросы и сокращает время отклика сервера. Gzip сжимает файлы перед отправкой в браузер. На стороне пользователя браузер распаковывает файлы и представляет содержимое. Этот метод может работать со всеми файлами на вашем сайте. Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
8. Оптимизация базы данных в CMS
Оптимизация базы данных — эффективный способ повысить производительность. Если вы используете систему управления контентом (CMS), наполненную сложными плагинами, размер базы данных увеличивается, и ваш сайт работает медленнее. Например, WordPress CMS хранит комментарии, сообщения в блогах и другую информацию, которая занимает много места в хранилище данных. Каждая CMS требует своих мер по оптимизации, а также имеет ряд специфических плагинов. Например, для WordPress вы можете рассмотреть WP-Optimize .
Например, для WordPress вы можете рассмотреть WP-Optimize .
9. Сокращение использования веб-шрифтов
Веб-шрифты стали очень популярными в дизайне веб-сайтов. К сожалению, использование веб-шрифтов негативно сказывается на скорости отрисовки страниц. Веб-шрифты добавляют дополнительные HTTP-запросы к внешним ресурсам. Следующие меры помогут вам уменьшить размер трафика веб-шрифтов:
- Используйте современные форматы WOFF2 для современных браузеров;
- Включать только те наборы символов, которые используются на сайте;
- Выберите только нужные стили
10. Обнаружение ошибок 404
Ошибка 404 означает, что «Страница не найдена». Это сообщение предоставляется хостингом браузерам или поисковым системам, когда доступ к содержимому страницы больше не существует. Чтобы обнаружить и исправить ошибку 404, вы можете использовать инструменты и плагины для обнаружения ошибок. Как мы уже упоминали, дополнительные плагины могут негативно сказаться на скорости вашего сайта, поэтому мы советуем запускать ресурс через внешние инструменты для обнаружения ошибок. Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0941 .
Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0941 .
После обнаружения всех ошибок 404 необходимо оценить трафик, который они генерируют. Если эти мертвые ссылки больше не приносят никаких посещений и, следовательно, никогда не потребляют ресурсы вашего сервера, вы можете оставить их как есть. Если на эти страницы все еще поступает трафик, рассмотрите возможность настройки перенаправления для внешних ссылок и исправления адресов ссылок для внутренних.
11. Уменьшите количество перенаправлений
Перенаправления веб-сайтов создают дополнительные HTTP-запросы, которые негативно влияют на производительность. Мы советуем свести их к минимуму или полностью исключить. Во-первых, вы должны определить все редиректы на своей странице, запустив сканирование сайта. Вы можете использовать Screaming Frog для быстрого определения редиректов. Затем вы должны проверить, служат ли они необходимой цели, и оставить только критические.
12. Используйте методы предварительной выборки
Предварительная выборка подразумевает чтение и выполнение инструкций до того, как пользователь их инициирует. Техника довольно распространенная. Это хорошо работает, если вы можете предвидеть действия пользователя и, например, заранее загрузить некоторый контент или ссылки. Обычно современные браузеры допускают предварительную выборку по умолчанию, поскольку они предполагают шаблоны поведения пользователя. Однако UX-специалисты и инженеры с большей вероятностью понимают поведение пользователей и делают «подсказки» браузерам для выполнения предварительной загрузки.
Существует три основных типа предварительной выборки:
Предварительная выборка DNS. Практика предполагает предварительное преобразование доменов в IP-адреса.
Предварительная выборка ссылок. Если вы уверены, что пользователь нажмет на определенную ссылку, чтобы перейти на какую-либо страницу, вы можете применить этот тип предварительной выборки. Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Предварительный рендеринг. Этот подход означает предварительную визуализацию всей страницы или некоторых ее элементов.
Хотя предварительная выборка эффективна, она требует глубокого анализа поведения пользователей, чтобы делать точные предположения.
Заключение
В настоящее время обычный пользователь ожидает, что веб-страницы будут загружаться менее чем через 3 секунды. Если вы не соответствуете этому барьеру ожиданий, вы теряете много трафика на сайте и, как следствие, свой доход.
Итак, мы рекомендуем применить простой, но эффективный подход к оптимизации скорости сайта:
- Проверьте и оцените ключевые факторы успеха веб-сайта с учетом конверсии, видимости и удобства использования.
- Проверьте текущую скорость веб-сайта и расставьте приоритеты для страниц и функций, которые требуют наибольшего внимания с точки зрения этих трех факторов.

- Начните оптимизацию с аспектов, которые в наибольшей степени снижают скорость, и сосредоточьтесь на страницах, которые в наибольшей степени определяют успех вашей конверсии.
6 лучших инструментов для получения статистики времени загрузки веб-сайта
Категории Облако
По состоянию на 2 октября 2020 г. Теоретически Интернет обеспечивает равные условия для предприятий любого размера и сферы деятельности. Однако попасть в топ поисковых систем не так-то просто для любого бизнеса. Это требует постоянного улучшения производительности веб-сайта, взаимодействия с пользователем, а также затрат времени и усилий на различные усилия по поисковой оптимизации (SEO). Медленно работающий веб-сайт или страницы с неработающими элементами могут поставить под угрозу эти усилия. Предприятиям нужны инструменты для тестирования скорости веб-сайта, чтобы понимать, насколько быстро загружаются их веб-страницы, выявлять узкие места или области улучшения скорости страницы и решать проблемы на основе статистики времени загрузки веб-сайта. В этой статье мы перечислим некоторые лучшие инструменты для получения статистики времени загрузки веб-сайта с кратким описанием функций и преимуществ каждого инструмента.
В этой статье мы перечислим некоторые лучшие инструменты для получения статистики времени загрузки веб-сайта с кратким описанием функций и преимуществ каждого инструмента.
SolarWinds ® Pingdom ® — популярный инструмент мониторинга доступности и производительности веб-сайтов, предназначенный для извлечения информации из статистики времени загрузки веб-сайта. Его мониторинг скорости страницы прост в использовании; все, что вам нужно сделать, это ввести URL своей страницы и выбрать регион тестирования. Инструмент выполняет тесты скорости страницы каждые 30 минут, предоставляя результаты для элементов HTML, CSS и JavaScript на странице в порядке загрузки страницы. Результаты можно легко проанализировать с помощью каскадной диаграммы, в которой перечислены размеры файлов, путь, время загрузки и другие сведения об элементах на веб-странице. Эта визуализация помогает быстро определить медленно загружающиеся элементы. Инструмент также предлагает скриншоты диафильма, снятые с частотой 500 мс во время загрузки страницы. С помощью скриншотов вы можете визуально отслеживать, достаточно ли быстро загружаются важные элементы на странице. Основываясь на этом визуальном анализе, разработчики могут оптимизировать веб-сайт, чтобы улучшить воспринимаемое время загрузки. В дополнение к синтетическим инструментам для мониторинга скорости страницы вы также можете попробовать функции Pingdom Real User Monitoring (RUM), которые дают представление о реальной производительности ваших веб-страниц. Вы можете использовать оценку Apdex или создать свои собственные оценки, чтобы обеспечить оптимальное качество обслуживания клиентов. Планы Pingdom начинаются с 10 долларов в месяц, и вы также можете подписаться на 14-дневную бесплатную пробную версию.
Инструмент также предлагает скриншоты диафильма, снятые с частотой 500 мс во время загрузки страницы. С помощью скриншотов вы можете визуально отслеживать, достаточно ли быстро загружаются важные элементы на странице. Основываясь на этом визуальном анализе, разработчики могут оптимизировать веб-сайт, чтобы улучшить воспринимаемое время загрузки. В дополнение к синтетическим инструментам для мониторинга скорости страницы вы также можете попробовать функции Pingdom Real User Monitoring (RUM), которые дают представление о реальной производительности ваших веб-страниц. Вы можете использовать оценку Apdex или создать свои собственные оценки, чтобы обеспечить оптимальное качество обслуживания клиентов. Планы Pingdom начинаются с 10 долларов в месяц, и вы также можете подписаться на 14-дневную бесплатную пробную версию.
GTMetrix предлагает комплексный мониторинг скорости страницы, включающий важные показатели, совокупные оценки и тестирование скорости в различных регионах мира. Вы также можете оценить реальные данные о производительности на мобильных устройствах и настольных компьютерах. Он предоставляет набор инструментов для выполнения тестов на смоделированных устройствах, чтобы найти возможности для повышения скорости загрузки страниц и улучшения взаимодействия с пользователем. Графические отчеты GTMetrix с параметрами настройки представления с использованием диапазона дат, масштабирования и панорамирования, а также аннотаций позволяют лучше проверять и понимать производительность страницы. Кроме того, вы можете настроить оповещения на основе пороговых значений на основе совокупных оценок или любой важной метрики. Этот инструмент очень полезен как для отделов маркетинга, так и для команд разработчиков и может оказаться подходящим для большинства организаций; планы начинаются с $ 14,95 в месяц. Существует также бесплатный план, который может помочь в оценке.
Вы также можете оценить реальные данные о производительности на мобильных устройствах и настольных компьютерах. Он предоставляет набор инструментов для выполнения тестов на смоделированных устройствах, чтобы найти возможности для повышения скорости загрузки страниц и улучшения взаимодействия с пользователем. Графические отчеты GTMetrix с параметрами настройки представления с использованием диапазона дат, масштабирования и панорамирования, а также аннотаций позволяют лучше проверять и понимать производительность страницы. Кроме того, вы можете настроить оповещения на основе пороговых значений на основе совокупных оценок или любой важной метрики. Этот инструмент очень полезен как для отделов маркетинга, так и для команд разработчиков и может оказаться подходящим для большинства организаций; планы начинаются с $ 14,95 в месяц. Существует также бесплатный план, который может помочь в оценке.
Dotcom-Monitor — еще одно эффективное решение для мониторинга производительности веб-сайтов, разработанное для того, чтобы помочь вам отслеживать время загрузки страниц с его глобальных тестовых серверов. Его отчеты помогут вам быстро определить самые быстрые и самые медленные элементы на ваших веб-страницах, и вы сможете получить разбивку производительности каждого элемента на странице. Водопадные диаграммы дают четкое представление о производительности элементов по мере загрузки страницы. Вы также можете использовать функцию дросселирования сети, чтобы проверить производительность вашего веб-сайта в различных сетевых условиях. Инструмент предлагает расширенные возможности как с реальными пользовательскими, так и с синтетическими функциями мониторинга, а его планы начинаются с 19 долларов.0,95 в месяц.
Его отчеты помогут вам быстро определить самые быстрые и самые медленные элементы на ваших веб-страницах, и вы сможете получить разбивку производительности каждого элемента на странице. Водопадные диаграммы дают четкое представление о производительности элементов по мере загрузки страницы. Вы также можете использовать функцию дросселирования сети, чтобы проверить производительность вашего веб-сайта в различных сетевых условиях. Инструмент предлагает расширенные возможности как с реальными пользовательскими, так и с синтетическими функциями мониторинга, а его планы начинаются с 19 долларов.0,95 в месяц.
Site24x7 — это всестороннее решение для мониторинга веб-сайтов, предлагающее расширенные функции RUM и синтетического мониторинга, детализированные отчеты, оповещения и сторонние интеграции. Вы можете получить статистику времени загрузки веб-сайта из 110 мест по всему миру и проанализировать производительность с помощью реальных браузеров. Хотя вы можете получить его стартовый план всего за 9 долларов в месяц, он включает только поддержку по электронной почте и на форуме, что может привести к задержкам при возникновении технических проблем. Рекомендуемый поставщиком план Pro стоит 35 долларов в месяц.
Хотя вы можете получить его стартовый план всего за 9 долларов в месяц, он включает только поддержку по электронной почте и на форуме, что может привести к задержкам при возникновении технических проблем. Рекомендуемый поставщиком план Pro стоит 35 долларов в месяц.
PageSpeed Insights от Google — популярный инструмент среди разработчиков. Он отслеживает веб-сайты в режиме реального времени и предоставляет предложения по улучшению производительности на разных устройствах. В его отчетах об эффективности вы можете получить совокупную оценку, которая поможет вам понять общую производительность страницы. Согласно рекомендациям PageSpeed, организации должны стремиться набрать по этому показателю более 90 баллов. Он также предоставляет сводку данных о производительности страницы за последние 28 дней для различных показателей в разделе «Пользовательский опыт Chrome» (CrUX), классифицируя производительность как хорошую, плохую или требующую улучшения. С помощью этих точек данных и предложений разработчики могут легко принимать обоснованные решения об улучшении производительности страницы.
С помощью этих точек данных и предложений разработчики могут легко принимать обоснованные решения об улучшении производительности страницы.
WebPageTest — это инструмент для тестирования скорости веб-страницы с открытым исходным кодом, изначально разработанный и используемый AOL внутри компании. С 2008 года инструмент вырос из большого сообщества, которое постоянно совершенствует программное обеспечение. Будучи инструментом с открытым исходным кодом, он полагается на своих партнеров в отношении серверов тестирования. Интерфейс инструмента может показаться немного устаревшим; тем не менее, он предоставляет несколько дополнительных параметров для настройки параметров теста, таких как местоположение теста, браузер, минимальная продолжительность теста, а также возможность запуска JavaScript после теста. Хотя инструмент предлагает гибкость для настройки тестов скорости, он может быть немного сложным для начинающих пользователей или тех, кому не хватает технических знаний.
Заключение
Мы перечислили некоторые популярные коммерческие и бесплатные инструменты с открытым исходным кодом для сбора и анализа статистики времени загрузки веб-сайта. Возможно, вам придется учитывать свой бюджет, требования к мониторингу и факторы удобства использования для выбора решения для вашей организации. Однако в нашей оценке мы обнаружили, что SolarWinds Pingdom является наиболее доступным, простым и функциональным решением для организаций любого размера. Мы рекомендуем бесплатную пробную версию решения, чтобы получить максимальную отдачу от ваших веб-сайтов.
По состоянию на сентябрь 2020 г.
26 инструментов для повышения скорости страницы вашего веб-сайта
В последнее время мы подчеркиваем тот факт, что быстрые веб-сайты являются более прибыльными веб-сайтами. Это общеизвестный факт, но его постоянно упускают из виду. Многие люди настолько сосредоточены на функциональности или дизайне своего сайта, что полностью упускают из виду это важное влияние на коэффициент конверсии.
Когда дело доходит до повышения скорости вашей страницы, часто лучше меньше. Сокращение различных областей, влияющих на скорость страницы, может быть довольно сложной задачей, поэтому, к счастью, есть несколько инструментов оптимизации веб-страниц, которые могут помочь! Повышение скорости страницы вашего веб-сайта не только помогает пользователям конвертировать, но также может оказать огромное влияние на ваш поисковый рейтинг.
Многие веб-сайты пренебрегают более утомительными мероприятиями, помогающими повысить скорость загрузки страниц и общее качество сайта, такими как рутинное обслуживание веб-сайта и проверки безопасности. В целом, повышение скорости страницы может увеличить количество поискового трафика, поступающего на ваш сайт, а также повысить вероятность того, что трафик конвертируется в платящих клиентов.
com/embed/wUnTykrzIss?start=101&feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Создавая контент для своего сайта, не сомневайтесь, время загрузки должно учитываться. Чтобы помочь вам в этом процессе, для сентябрьской функции «Инструмент месяца» мы составили список инструментов, которые мы рекомендуем для повышения скорости страницы вашего сайта.
Наслаждайтесь!
Щелкните эти ссылки, чтобы перейти к разделу по вашему выбору
Если вы ищете конкретный инструмент, вы можете перейти к каждому разделу следующим образом:
- Инструменты для измерения скорости страницы
- Инструменты для предложений по улучшению скорости страницы
- Инструменты оптимизации изображений
- Средства технической оптимизации
Без промедления, вот полный список инструментов!
Инструменты для измерения скорости страницы
Вы не будете знать, что можно улучшить, пока не начнете измерять время загрузки своего веб-сайта. Существуют десятки полезных инструментов, но у нас нет времени рассказывать обо всех из них. Вместо этого Итак, вот наши фавориты!
Существуют десятки полезных инструментов, но у нас нет времени рассказывать обо всех из них. Вместо этого Итак, вот наши фавориты!
1. Тест скорости веб-сайта Pingdom Pingdom обеспечивает довольно быстрое и простое измерение скорости вашего веб-сайта. Удобный водопад всех запросов, сделанных из браузера, может дать вам действительно хорошие подсказки относительно того, что вызывает такое медленное время загрузки.
2. Отчет о производительности GTmetrix GTmetrix также предоставляет простой каскадный отчет о том, что загружается и влияет на скорость вашей страницы. Щелчок по каждому элементу покажет дополнительные рекомендации относительно того, что следует улучшить.
3. Google Chrome — Inspect Element Если вы предпочитаете видеть основные факторы, влияющие на скорость вашей страницы в браузере, попробуйте просмотреть вкладку «Сеть» инструмента Inspect Element для Chrome. Щелкните правой кнопкой мыши в любом месте веб-страницы -> Проверить элемент -> Сеть. Это даст вам такое же водопадное представление, как Pingdom и GTmetrix, за исключением того, что оно будет в нижней части вашего браузера на странице, которую вы анализируете, а не переходите на другой веб-сайт и ввод URL-адреса.
Это даст вам такое же водопадное представление, как Pingdom и GTmetrix, за исключением того, что оно будет в нижней части вашего браузера на странице, которую вы анализируете, а не переходите на другой веб-сайт и ввод URL-адреса.
4. Google Analytics – Время загрузки страниц на скорости сайта При анализе вашего сайта Google Analytics может быть лучшим путем для фактического измерения времени загрузки ваших страниц. GA фактически перечислит, какие страницы загружаются с течением времени медленнее, что позволит вам отслеживать ваш прогресс по мере того, как вы продолжаете улучшать скорость своих страниц.
Предложения по улучшению
Инструменты для измерения скорости страницы могут просто сказать вам: «Вау, у вас ужасное время загрузки». Но куда вы пойдете отсюда? Опять же, к счастью, есть еще несколько инструментов, которые помогут вам начать весь процесс. Каков ваш план игры?
Чаще всего, особенно если вы никогда не задумывались над повышением скорости страницы, существуют довольно простые решения, которые могут ускорить работу вашего сайта. Тем не менее, некоторые из этих инструментов могут быть довольно техническими. Если вы не знаете JavaScript или не знаете, как изменить настройки сервера, возможно, лучше не возиться с этими областями, пока вы либо не почувствуете себя комфортно, внося эти изменения, либо не найдете человека, который может это сделать.
Тем не менее, некоторые из этих инструментов могут быть довольно техническими. Если вы не знаете JavaScript или не знаете, как изменить настройки сервера, возможно, лучше не возиться с этими областями, пока вы либо не почувствуете себя комфортно, внося эти изменения, либо не найдете человека, который может это сделать.
К счастью, инструменты 5-7, скорее всего, укажут на некоторые очень простые исправления, которые могут быстро улучшить время загрузки.
5. Инструменты Google Page Speed – PageSpeed Insights Когда дело доходит до измерения скорости страницы вашего веб-сайта, Google предлагает идеальный план атаки с помощью инструмента PageSpeed Insights. Этот инструмент дает оценку из 100 на основе нескольких различных факторов скорости страницы, которые, как известно, вызывают медленную загрузку. Версии для мобильных устройств и компьютеров показывают разные оценки в зависимости от того, насколько хорошо ваш сайт отображается на разных устройствах.
Это все, что вам может понадобиться, чтобы рассказать вам, как повысить скорость веб-сайта. В результатах вы найдете несколько различных ценных сведений, которые вы можете учесть на следующем этапе улучшения скорости страницы. Везде, где вы видите стрелку «Показать, как исправить», вы должны провести инвентаризацию мест, которые нужно улучшить.
Google также предоставляет несколько различных областей для более эффективного и измеримого доступа к PageSpeed Insights.
6. Расширение PageSpeed Insights для Chrome Просто проще иметь доступ к одним и тем же данным прямо в браузере, чем постоянно обращаться к инструменту Google для проверки своих страниц. К счастью, старый добрый Google предусмотрел для этого простое в установке расширение для Chrome. На любой веб-странице простой щелчок правой кнопкой мыши с последующим «Проверить элемент» позволит вам заглянуть под капот.
Установив расширение, вы также можете просмотреть дополнительную информацию о времени загрузки этой страницы. Нажав «Анализ», вы теперь можете увидеть все те отличные предложения о том, как увеличить скорость веб-сайта, прямо в вашем браузере и на той же странице.
Нажав «Анализ», вы теперь можете увидеть все те отличные предложения о том, как увеличить скорость веб-сайта, прямо в вашем браузере и на той же странице.
7. Google Analytics – предложения по увеличению скорости сайта Опять же, Google Analytics может предоставить дополнительную помощь для повышения скорости вашей страницы. На самом деле все, что он делает, — это показывает оценку PageSpeed Insights и предложения на панели инструментов GA. Технически это не другой инструмент для ускорения веб-страницы, но он — это , чтобы увидеть это по-другому.
Отличный способ использовать этот инструмент — сортировать по времени загрузки или просмотрам страниц. Затем вы можете увидеть, какие из ваших страниц нуждаются в наибольшей помощи, или просмотреть наиболее посещаемые страницы, которые, возможно, нуждаются в улучшении. Анализ ваших часто посещаемых страниц может быстро показать вам, как вы можете увеличить коэффициент конверсии за счет ускорения их загрузки.
Итак, вы измерили скорость страницы с помощью инструмента для определения скорости веб-сайта. Вы даже нашли некоторые области, которые нуждаются в улучшении. Пришло время на самом деле расправиться и запачкать руки.
Следующий набор инструментов поможет вам сделать это, в зависимости от того, над чем вы работаете. Мы коснемся основных (более простых) областей, которые могут нуждаться в улучшении, и инструментов, которые вам понадобятся для этого.
Средства оптимизации изображений
Глядя на различные предложения, сделанные вышеприведенными инструментами, вы, возможно, быстро поняли, что изображения отнимают много времени. Есть несколько технических деталей, но общее правило заключается в том, чтобы файл изображения был как можно меньше. Вообще говоря, вы не хотите, чтобы ваш веб-сайт загружал гигантское изображение, а только уменьшало его с помощью HTML.
Это вызывает излишне высокую скорость страницы! Оптимизация ваших изображений — отличный способ улучшить время вашей страницы, и это можно сделать несколькими способами. Инструменты 8-18 помогут!
Инструменты 8-18 помогут!
Инструменты для изменения размера изображения Мы не смогли выбрать только один инструмент для этого важного шага.
По сути, вы хотите, чтобы ваши изображения были точно такой же ширины и высоты, которые необходимы на вашем сайте. Это означает, что вы не хотите, чтобы изображение шириной 1200 пикселей отображалось в вашем блоге с разрешением 300 пикселей. Вам нужно изменить размер фактического файла изображения до 300 пикселей.
Это сократит размер ваших изображений и значительно сократит время загрузки. Вот список инструментов и руководств, с помощью которых вы можете это сделать:
8. Изменение размера изображения в Photoshop
9. Изменение размера изображения в Paint
10. Изменение размера изображения в Microsoft Picture Manager
