Как проверить скорость загрузки сайта
- Скорость загрузки страницы сайта?
- А что этот показатель значит?
- Что такое медленно, а что такое быстро?
- Почему ваш сайт медленно прогружается?
- Как узнать скорость загрузки страницы: список популярных инструментов
- Какими инструментами пользуются в LZ.media?
Скорость загрузки страницы сайта?
Вы кликаете по ссылке и…ждете? Или сайт сразу же прогружается, и вы наслаждаетесь контентом? Скорость загрузки сайта — это количество времени, которое уходит на отображение всех элементов на странице.
А что этот показатель значит?
1. Вообще, скорость загрузки влияет на ранжирование вашего сайта в выдаче, но не так сильно, как можете подумать.
В недавнем обновлении Google появилась такая фича: Core Web Vitals. Core Web Vitals (с английского “основные веб-показатели”) основан на трех элементах загрузки любого сайта:
Core Web Vitals (с английского “основные веб-показатели”) основан на трех элементах загрузки любого сайта:
- FID — время до взаимодействия пользователя с контентом, то есть с захода на сайт до полной его загрузки.
- CLS — время, за которое верстка сайта становится идеальной.
- LCP — время, за которое прогружается самый тяжелый элемент на странице (видео, слайдер, даже текст).
2. Скорость загрузки влияет на поведение пользователей на сайте
А вот само поведение юзеров влияет на ранжирование. Если сайт медленно грузится, то пользователи не захотят более заходить на него, следовательно, ваш сайт будет падать в выдаче, а аудитория отдаст предпочтение конкурентам с высокой скоростью загрузки сайта.
Как мы уже писали выше, новый алгоритм Google учитывает эти особенности, когда ранжирует сайты в выдаче. Кстати, если кажется, что ваш сайт быстро загружается, то стоит проверить это с помощью специальных сервисов. О них мы расскажем ниже, но…как понять, что такое медленно, а что такое быстро, относительно сайтов?
Что такое медленно, а что такое быстро?
Оптимальное время загрузки страницы — 3-4 секунды. Все, что больше — уже не очень хорошо. Но имейте в виду, что для очень нагруженных страниц скорость загрузки может отличаться в сторону увеличения. В этом случае, чтобы понять, на сколько вы “в тренде”, нужно посмотреть скорость загрузки сайтов конкурентов и высчитать средний показатель.
Все, что больше — уже не очень хорошо. Но имейте в виду, что для очень нагруженных страниц скорость загрузки может отличаться в сторону увеличения. В этом случае, чтобы понять, на сколько вы “в тренде”, нужно посмотреть скорость загрузки сайтов конкурентов и высчитать средний показатель.
Почему ваш сайт медленно прогружается?
Мы готовы дать ответ на самый главный вопрос: ПОЧЕМУ? Почему этот красивый, даже идеальный, сайт так медленно грузится?
Причин несколько:
- Блоки на странице
Проблема
Большое количество элементов на странице.
Суть
Вы должны понимать, что чем больше блоков, тем дольше будет грузиться сайт. Разнообразие — это интересно и даже хорошо, но если вам важна скорость загрузки страницы, то…что делать?
Что делать?
Можно разбить блоки на несколько страниц или просто удалить те, что вам точно не понадобятся.
Еще есть блоки, которые сами по себе достаточно долго подгружаются. Например, блок, который загружает ленту из Instagram или ВКонтакте. Он, конечно же, влияет на скорость загрузки всей страницы. Чтобы избежать этой неприятности, поставьте блок на отложенную загрузку. Все остальные элементы страницы быстро прогрузятся, а этот блок начнет загружаться, как только пользователь сделает первый скролл. Расположите элемент в конце страницы. Блок с лентой из Instagram или ВКонтакте загрузится, пока юзер будет двигаться вниз.
Например, блок, который загружает ленту из Instagram или ВКонтакте. Он, конечно же, влияет на скорость загрузки всей страницы. Чтобы избежать этой неприятности, поставьте блок на отложенную загрузку. Все остальные элементы страницы быстро прогрузятся, а этот блок начнет загружаться, как только пользователь сделает первый скролл. Расположите элемент в конце страницы. Блок с лентой из Instagram или ВКонтакте загрузится, пока юзер будет двигаться вниз.
- Верстка сайта
Проблема
Тяжелая верстка, которая тормозит загрузку страницы.
Суть
Если верстальщик делает свою работу неграмотно, то ждать, что ваша страница будет быстро грузиться и хорошо выглядеть не стоит.
Что делать?
Верстать грамотно, то есть придерживаться опыта из удачных кейсов.
- Наполнение страницы
Проблема
Тяжёлые картинки.
Суть
Большие качественные картинки влияют на скорость загрузки страницы сайта. Но их нельзя просто выбросить, ведь тогда останется просто текст, который никто не посчитает интересным. Людям приятнее видеть реальные фотографии, например, вашего товара или услуги. Короче, без изображений не обойтись.
Что делать?
У вас есть два выхода:
- Удалить или заменить ненужные изображения. Возможно, картинок слишком много, и можно пожертвовать парочкой. Или заменить изображения на инфографику, которая весит в разы меньше.
- Сжать картинки. Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт.
- Хостинг
Проблема
Медленные каналы связи у хостинга.
Суть
Сайт находится на хостинге. Важно заранее проверять качество хостинга: читать отзывы, тестировать площадку. Если этого не было сделано, то вас, скорее всего, ждут долгие часы решения этой проблемы. Что делать? Наш совет находится в следующем пункте.
Важно заранее проверять качество хостинга: читать отзывы, тестировать площадку. Если этого не было сделано, то вас, скорее всего, ждут долгие часы решения этой проблемы. Что делать? Наш совет находится в следующем пункте.
Что делать?
Менять хостинг.
Как узнать скорость загрузки страницы: список популярных инструментов
Если вы решили кликнуть на ссылку в поисковой выдаче и засечь время загрузки на таймере, то у нас для вас хорошие новости! Отложите свой телефон. Проверить скорость загрузки можно с помощью специальных расширений и инструментов, которые к тому же бесплатны.
- Lighthouse в Google Chrome
Для проверки скорости загрузки сайта необходимо зайти на конкретную страницу, нажать на клавиши Ctrl + Shift + I, выбрать вкладку Audits и нажать на Run Audits.
- PageSpeed Insights от Google
Инструмент определяет время загрузки страницы на компьютерах и телефонах. Также платформа дает рекомендации по тому, как можно уменьшить время загрузки.
Также платформа дает рекомендации по тому, как можно уменьшить время загрузки.
- Test My Site от Google
Подходит для проектов глобального масштаба с большой аудиторией, так как дает возможность выбрать сеть и страну.
- UpTrends
Инструмент, который считает, сколько времени загружается страница сайта. Есть возможность выбора из девяти локаций. Также можно узнать вес каждого элемента страницы, чтобы понять, что именно замедляет загрузку.
- Pingdom Tools Speed Test
Инструмент от американской компании SolarWinds. Есть возможность выбора из семи разных локаций. Этот инструмент показывает не только время загрузки страницы, но и показатели конкретных элементов.
Какими инструментами пользуются в LZ.media?
Наш личный топ инструментов для проверки скорости загрузки страницы (мы даже ссылочки оставили для вашего удобства):
- Web Vitals
- Lighthouse
- PageSpeed Insights
- GTmetrix
Вместо итога
Помните, что время загрузки не является ключевым фактором в ранжировании страниц. Долгое ожидание влияет на поведенческие факторы посетителей, но быстрая загрузка сайта не дает 100% гарантии попадания в топы выдачи.
Долгое ожидание влияет на поведенческие факторы посетителей, но быстрая загрузка сайта не дает 100% гарантии попадания в топы выдачи.
Нужно seo продвижение сайта?
Оставьте заявку и мы отправим вам КП
Понравилась статья? Поделитесь с друзьями:
Скорость загрузки страниц и как ее увеличить
Почему важно, чтобы сайт быстро загружался
Первая причина: SEO
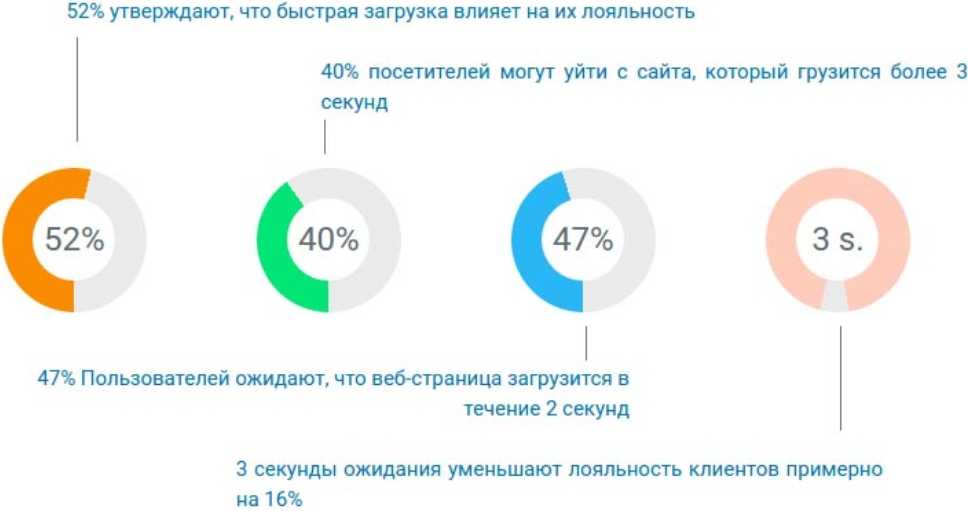
Типичная ситуация: пользователь кликнул по ссылке, перешел на сайт и ждёт, пока страница загрузится. Если страница загружается слишком медленно, пользователь закрывает страницу, а сайт теряет посетителя. Современные пользователи интернета не любят медленные сайты. Это в эпоху диал-апа люди готовы были ждать до полной прогрузки сайта, теперь же даже малейшая задержка в скорости сайта раздражает пользователя и заставляет уходить со слишком медленных ресурсов.
3 секунды — максимальное время, в течение которого пользователь готов ждать загрузки страницы. С каждой секундой вероятность закрытия страницы повышается. Согласно исследованию Google, пользователи замечают даже задержку загрузки в 0,4 секунды.
Согласно исследованию Google, пользователи замечают даже задержку загрузки в 0,4 секунды.
Быстрое закрытие страницы называется отказом. Процент отказа — это поведенческий фактор, который учитывают поисковые системы при ранжировании. Соответственно, чем выше этот процент, чем чаще пользователи при работе с данным сайтом уходят, не дождавшись загрузки страницы, тем ниже позиции сайта в результатах выдачи.
Вторая причина: юзабилити
С медленным сайтом неудобно работать. И даже если представить, что пользователю так нужна информация, опубликованная на странице, что он все же дождался ее загрузки, вероятность того, что он пойдет дальше, снижается. Уже на третьей странице глубина просмотра значительно падает. То есть скорость загрузки сайта влияет на глубину просмотра. Что всё это значит в практическом плане? Если у вас продающий сайт (например, интернет-магазин), но при этом медленный и неудобный, то снижается его конверсия, так как пользователи просто не доходят до оформления заказа, не смотрят другие товары в каталоге и т.
Кстати!
Почти 80% покупателей онлайн-магазинов не сделают повторную покупку, если в первый раз сайт загружался долго.То есть скорость влияет на удобство, удобство — на глубину просмотра, а она, в свою очередь, — на конверсию. Также низкая скорость загрузки сказывается на посещаемости ресурса: никто не хочет пользоваться медленным неповоротливым сайтом.
Ну и наконец, скорость загрузки сайта сама по себе является фактором ранжирования. Роботы реже посещают медленные сайты.
Поэтому, если вы хотите удобный посещаемый сайт с высокой конверсией, который хорошо индексируют поисковики, нужно чтобы время ожидания загрузки было минимальным.
Из чего складывается скорость загрузки
- Скорость рендеринга страницы. Это время, за которое сайт полностью появляется на экране устройства, то есть все элементы страницы (изображения, текст, навигация, скрипты и т.д.) собираются воедино, и в результате пользователь видит готовую страницу.
- Скорость загрузки контента.
 Как быстро файлы с сервера приходят на устройство пользователя.
Как быстро файлы с сервера приходят на устройство пользователя. - Скорость ответа сервера. Как быстро сервер обработал запрос пользователя.
- Если рассматривать эти факторы более детально, то параметры, определяющие скорость сайта, сводятся к следующему перечню:
- Возможности хостинга и тариф. Сайты, требующие больших мощностей, размещенные на тарифе для блога, будут работать медленно.
- Удаленность сервера. Чем ближе сервер к пользователю, тем выше скорость загрузки.
- Наличие плагинов, особенности шаблона. Сайты на «тяжелых» шаблонах или с большим количеством установленных плагинов грузятся долго.
- Объем мультимедийного контента (вес и количество изображений, видео). Чем их больше, тем медленнее открывается страница.
- «Чистота» кода, использование Java Script.
- Использование веб-шрифтов. На загрузку шрифтов из интернета нужно время.
- Использование кэширования. Если оно включено, страницы загружается быстрее.

- Количество запросов на сервер. Большое количество запросов замедляет загрузку страницы.
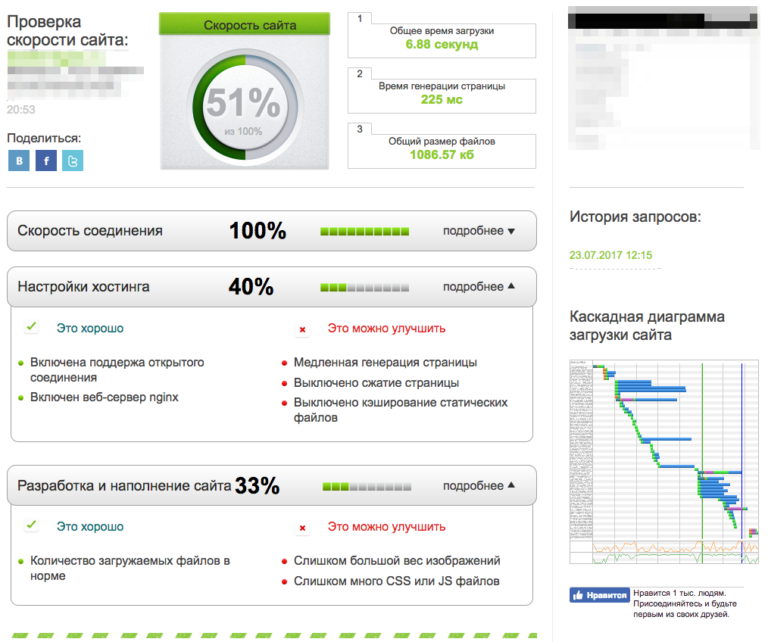
Как проверить скорость загрузки страницы
Самый популярный сервис проверки скорости — Google PageSpeed Insights. После проверки сервис покажет сводный балл страницы от 0 до 100. Чем меньше балл, тем меньше скорость загрузки. Оптимальное значение начинается от 50 баллов. Если страница получила 90-100 баллов, то это отличный результат: значит, ресурс работает на максимальной скорости. PageSpeed Insights не только покажет время загрузки, но и слабые места сайта и даст рекомендации по тому, как увеличить скорость загрузки страниц в браузере.
Есть и другие сервисы проверки быстроты работы сайта: Pingdom, Webpageperformancetest, Monitis Tools и другие.
Как увеличить скорость загрузки страницы сайта
Как оптимизировать сайт, чтобы он загружался быстрее:
1Выбрать надежный хостинг-провайдер. Например, Beget /https://beget.com/p95123/) Не менее важно определить подходящий тариф в зависимости от веса сайта. Если сайт большой — особенно если он работает на CMS Bitrix, то рекомендуется выбирать усовершенствованный тариф с повышенной мощностью.
Если сайт большой — особенно если он работает на CMS Bitrix, то рекомендуется выбирать усовершенствованный тариф с повышенной мощностью.
2Определить, кто ваш среднестатистический посетитель. Если сайт работает на российскую аудиторию и на страницы заходят прежде всего пользователи из России, то и сервер должен находиться здесь, ведь чем он ближе, тем выше скорость загрузки.
3Провести ревизию картинок на сайте. Все ли они нужны? Уберите лишние изображения. Оптимизируйте размер изображений. Сжать картинку для веба можно в любом графическом редакторе.
4Включить кэширование. Когда кэш включен, браузер загружает некоторые данные (те, которые редко меняются) в кэш, и при повторном обращении к странице, берет их уже из кэша, а не с сервера.
5Оптимизировать HTML и CSS стили. Убрать из кода лишние пробелы, символы, комментарии. Посмотреть, нужен ли javascript. Может, ту же функцию можно осуществить без него.
6Использовать gzip сжатие страниц, чтобы сократить время передачи файлов браузеру. Сервер перед отправкой сжимает веб-страницы и CSS файлы, тем самым их вес уменьшается, и они быстрее загружаются браузером.
Сервер перед отправкой сжимает веб-страницы и CSS файлы, тем самым их вес уменьшается, и они быстрее загружаются браузером.
Хорошая веб-студия заранее просчитывает все факторы способные повлиять на скорость загрузки. Это касается и серверных, и клиентских параметров. Лучше заранее оптимизировать сайт для быстрой работы, перед первоначальной индексацией поисковиками, чтобы обеспечить эффективное SEO продвижение.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Как проверить скорость вашего веб-сайта в 2023 году
Содержание
Когда вы нажимаете на чужие веб-сайты, вы обязательно быстро заметите любое отставание или задержку загрузки страницы. Эта задержка не только вызывает чувство разочарования, но и влияет на ваше мнение о посещаемом вами сайте, а также определяет, как долго вы остаетесь на нем.
Как бы это ни было очевидно при посещении других сайтов, многие владельцы бизнеса не видят такой же связи и думают о том, как это раздражает, когда дело доходит до загрузки страниц их собственного веб-сайта. На это есть несколько причин:
- Вы загружаетесь из хорошо заполненного кеша, который обеспечит вам более быструю загрузку, чем ваши пользователи получат
- Вы заходите на свой веб-сайт по другим причинам, чем ваши пользователи, поэтому ваше мышление при загрузке собственных страниц отличается от того, когда вы исследуете продукт или компанию
- У вас уже есть узнаваемость бренда и знания о вашей компании, которые не могут быть легко поколеблены такими мелочами, как время загрузки веб-сайта.
В этом блоге мы расскажем, как получить данные и прочитать их, чтобы поставить себя на место пользователя и улучшить время загрузки страницы, клики и конверсии.
Почему время загрузки страницы имеет значение?
Чтобы по-настоящему понять, насколько важно время загрузки вашего бизнес-сайта, вам нужно выйти за рамки своего бизнес-мышления и посмотреть на свой веб-сайт с точки зрения ваших пользователей.
Почему это так важно? Исследования онлайн-поведения показывают сильную корреляцию между временем загрузки страницы и показателем отказов. Каждая секунда важна для удержания клиентов и завоевания лояльности. Двухсекундное время загрузки имеет средний показатель отказов 9.%, в то время как страницы при пятисекундном времени загрузки достигают 38%, что продолжает резко увеличиваться с каждой секундой после этого.
Если время загрузки не мгновенное (и я действительно имею в виду мгновенное), вы потеряете клиентов. Они быстро отклонят ваше предложение и почувствуют разочарование, которое заставит их вместо этого посмотреть на сайт вашего конкурента.
Допустим, у вас есть время загрузки страницы шесть секунд — в лучшем случае посетитель останется с вами и подождет, но имейте в виду, что он уже раздражен и сомневается в ваших услугах еще до того, как начал читать ваш предложение или глядя на ваши контакты и цены.
Дело не только в нетерпении и мгновенном удовлетворении. Быстрое время загрузки дает пользователю ощущение контроля и связи с брендом, который знает, что делает.
Быстрое время загрузки дает пользователю ощущение контроля и связи с брендом, который знает, что делает.
Так что же вам нужно, чтобы отложить в сторону личный опыт и эмоции, чтобы получить точное представление о том, что происходит? Есть только одно место для поиска: данные.
Как Google входит в время загрузки веб-сайта?
Ваш пользовательский опыт и рейтинг Google — это почти одно и то же. Это потому, что Google ориентирован на продвижение веб-сайтов, которые дают пользователям очень полезный и приятный опыт. Поскольку медленное время загрузки означает неудовлетворенность пользователей (и меньше завершенных кликов), Google отдает должное веб-сайтам, которые загружаются быстро. Чтобы получить действительно высокий рейтинг в Google, вам нужно обратить внимание не только на высокую скорость загрузки, но важно отметить, что удивительный веб-сайт с высококачественным контентом не будет ранжироваться так же хорошо, как мог бы, если время загрузки будет медленнее.
Google использует следующие данные, чтобы оправдать продвижение быстрых веб-сайтов (и наказание более медленных)
Медленное время загрузки:
- Увеличить показатель отказов на 32% за три секунды загрузки
- Увеличить показатель отказов на 90% за пять секунд загрузки
- Увеличить показатель отказов на 123% за 10 секунд загрузки
Вот почему Google недавно представил Core Web Vitals, которые определяют время загрузки в качестве приоритета, а также то, как загружается страница и насколько стабильна страница во время загрузки и сразу после загрузки.
Что такое тест скорости загрузки веб-сайта?
Цифры и данные о сайте могут дать вам точное и решающее представление о том, что на самом деле происходит на вашем сайте, а также о том, насколько быстро вносимые вами изменения оказывают влияние. Данные — это самый простой и информативный способ понять ваш веб-сайт, а также составить планы по его устранению. Для этого есть множество бесплатных или недорогих инструментов. Для скорости веб-сайта основным инструментом является тест скорости загрузки страницы.
Для этого есть множество бесплатных или недорогих инструментов. Для скорости веб-сайта основным инструментом является тест скорости загрузки страницы.
Что такое проверка скорости?
Здесь нужно понимать два ключевых элемента:
Первый — это скорость веб-сайта. Это то, как быстро информация веб-страницы загружается с сервера хостинга для отправки и отображения в браузере вашего пользователя.
Второе время загрузки страницы. Это время, которое требуется для загрузки и отображения содержимого вашей веб-страницы на экране вашего пользователя — время начинается, когда ваш пользователь нажимает ссылку на ваш сайт.
Различные онлайн-инструменты предоставят вам разные данные, которые помогут вам читать и управлять скоростью вашего сайта. Они могут дать вам анализ того, что вредит вашей скорости, откуда происходит отставание, а также идеи о том, как решить проблемы. Вы можете использовать несколько инструментов, чтобы предоставить вам наиболее полный спектр информации, или просто сделать его простым и работать с инструментом, который вам проще всего понять и которым легче управлять.
По крайней мере, вы получите оценку времени загрузки в качестве пользователя, а не получите ложную информацию, глядя на время загрузки вашего собственного браузера, которое будет неточным из-за близости вашего сервера, кеша и предвзятых взаимодействий.
Если вы считаете, что количество доступных инструментов или объем данных слишком велико, вы всегда можете попросить нас провести для вас тесты и управлять скоростью вашего веб-сайта в рамках пакета обслуживания веб-сайта.
Хотите, чтобы мы проверили, улучшили и повысили скорость вашего сайта?
Скорость убивает, и если ваш сайт работает медленно, вам конец. Наш аудит скорости сайта был разработан, чтобы взять медленный, вялый, неэффективный сайт и дать ему очистку, необходимую для достижения новых высот.
Как запустить тест скорости на моем компьютере?
Существует множество доступных инструментов для тестирования скорости, которые можно запускать с вашего компьютера и которые не требуют большого технического опыта для интерпретации или принятия мер.
Стоит просмотреть различные варианты, чтобы понять, что лучше всего подходит для ваших способностей, а также для специфики вашего веб-сайта. Некоторые из них будут лучше ориентироваться на проблемы с загрузкой WordPress, предоставляя вам данные о том, какие плагины вызывают отставание, а также какие альтернативные плагины вы могли бы попробовать, которые дадут тот же результат, но без проблем с загрузкой.
Нам нравятся GTMetrix и Pingdom, так как они оба возвращают много данных, которые попадают в суть того, что замедляет работу вашего сайта со стороны пользователя. Вам понадобится учетная запись, чтобы получить наилучшие результаты, это бесплатно и стоит ввести свой адрес электронной почты, чтобы получить.
Наличие учетной записи GTMetrix позволяет вам изменить свое тестовое местоположение, чтобы указать, где базируются ваши основные группы пользователей, и получить информацию о времени ретрансляции сервера по местоположению. Возможно, сервер вашего веб-сайта отлично справляется с доставкой информации о вашем сайте одним пользователям очень быстро, а другим слишком медленно.
Возможность тестирования в разных местах дает вам гибкость для обеспечения высокой скорости загрузки и получения точных данных независимо от того, где находятся ваши пользователи. Ваша учетная запись также сохранит ваши тестовые данные, чтобы вы могли просмотреть их и измерить свой прогресс по сравнению с прошлыми тестами, чтобы увидеть, проявляются ли вносимые вами изменения в сокращении времени загрузки.
Помимо общей скорости загрузки, GTMetrix покажет вам:
- Сколько файлов было загружено
- Сколько времени потребовалось для загрузки каждого файла
- Какие файлы у вас загружались медленнее всего
Это позволяет легко нацеливаться на области, которые не работают, и предлагать решения, которые либо устранят проблемы, либо заменят их более эффективными подключаемыми модулями или ресурсами.
Другой вариант — инструмент Google Pagespeed Insights. Этот бесплатный онлайн-инструмент не даст вам числовой показатель того, насколько быстро загружается ваша страница, но вы получите полезные данные о том, как улучшить время загрузки вашего сайта.
Что делать после запуска теста скорости бизнес-сайта?
После того, как вы завершили тест скорости, вам нужно будет решить ряд вопросов. Если ваш веб-сайт немного устарел или вы немного переборщили с плагинами и модными дополнениями, этот список может быть длинным. Просто решайте каждую проблему по очереди. По мере продвижения вы будете укреплять уверенность в своих силах. Начните со своей домашней страницы или страниц, которые чаще всего посещаются по ссылкам, которые получают наибольшее количество трафика.
Вы также можете связаться с нами, чтобы попросить помощи и совета, узнать о восстановлении веб-сайта или попросить нас управлять вашим веб-сайтом, чтобы вы сняли нагрузку с ваших плеч.
Вы хотите создать веб-сайт со скоростью загрузки в одну секунду или даже меньше. Это будет привлекательно не только для пользователей, нажимающих ваши ссылки, но и для Google Core Web Vitals, которые помогут продвигать ваш сайт в соответствующих списках результатов поиска Google.
Это будет привлекательно не только для пользователей, нажимающих ваши ссылки, но и для Google Core Web Vitals, которые помогут продвигать ваш сайт в соответствующих списках результатов поиска Google.
То, как вы достигнете этого результата быстрой загрузки веб-сайта, будет зависеть от вашей индивидуальной структуры веб-сайта, а также от того, какие проблемы были отмечены в ваших данных. То, как вы будете действовать, также будет зависеть от того, насколько сложны проблемы и каков ваш уровень уверенности, когда дело доходит до решения проблем с веб-сайтом и создания отличного веб-сайта.
Какие типичные проблемы замедляют загрузку моего веб-сайта?
Есть некоторые типичные проблемы, которые мы постоянно наблюдаем в дизайне веб-сайтов, которые замедляют время загрузки веб-сайта и вызывают высокие показатели отказов. В большинстве случаев эти проблемы легко решить, и для их дальнейшего продвижения требуется небольшое количество времени и усилий. Несмотря на то, что всех этих проблем можно избежать и их легко исправить, удивительно, как много владельцев бизнес-сайтов не вносят исправления и оставляют эти серьезные проблемы, чтобы они бунтовали за кулисами.
Вот самые большие проблемы, которые обычно наблюдаются на медленно загружаемых бизнес-сайтах:
#1. Бюджетный веб-хостинг
Еще до того, как вы приступите к разработке и запуску своего веб-сайта, вам нужно приложить усилия для поиска подходящего хостинга. В то время как многие начинающие компании используют самый дешевый доступный хостинг, вы получаете то, за что платите. По мере того, как их бизнес расширяется и становится все популярнее, легко упустить из виду производительность хоста веб-сайта. Хотя более дешевый общий сервер может подойти для начала, не забудьте пересмотреть наш выбор хостов и обновить его, чтобы удовлетворить потребности пользователей и объем трафика по мере роста.
Существует множество различных уровней серверов на выбор с различными уровнями поддержки и стоимостью. Для упрощения:
- Выберите провайдера, который может гарантировать не менее 99,90% времени безотказной работы
- Используйте VPS и выделенные серверы, если позволяет ваш бюджет, или планируйте переход на эти серверы по мере роста вашего бизнеса
- Крупным компаниям и веб-сайтам электронной коммерции необходимо рассмотреть возможность использования нескольких выделенных серверов для обеспечения быстрой загрузки веб-сайта .

#2. Изображения не оптимизированы
Математика проста: чем больше размеры ваших файлов (и чем больше у вас файлов), тем дольше будут загружаться ваши страницы. Оптимизированные изображения сжимают ваши изображения, чтобы показать максимально возможное качество при минимально возможном размере файла. Это намного эффективнее, чем оставлять ваши изображения или сценарии в исходном размере. Если вы измените размер изображений без оптимизации, вы получите некачественные, зернистые изображения, которые выглядят дешево и непрофессионально.
Очень важно оптимизировать все изображения, видео и сценарии, чтобы добиться максимального эффекта при минимальном использовании места.
Существует множество отличных инструментов, которые помогут вам быстро и легко оптимизировать существующие изображения на вашем сайте, а также конвертировать любые изображения по мере их загрузки. Также важно удалить дубликаты файлов, которые вы могли скрыть в хранилище вашего веб-сайта и папках библиотеки — опять же, доступны инструменты оптимизации, которые могут выполнить эти задачи за вас.
#3. Ваш веб-сайт слишком занят
Меньше действительно больше. Слишком загруженный веб-сайт включает скрытые плагины, которые могут быть излишними или ненужными. Будьте избирательны в отношении плагинов, которые вы используете, так как каждый из них потребует времени для загрузки. Когда дело доходит до дизайна веб-сайта, убедитесь, что у вас есть только тот контент, который действительно необходим для того, чтобы донести ваше сообщение. Веб-сайт, который прост и понятен, гораздо эффективнее завоевывает доверие пользователей, чем тот, у которого есть все прибамбасы.
№4. Вы не учитывали мобильные страницы
Пользователи подключаются к Интернету на ходу больше, чем когда-либо, и мобильный веб-поиск перевешивает поиск с настольных компьютеров, поскольку люди больше не привязаны к рабочим столам и ищут информацию и исследования покупки и услуги во время прогулки. Знание этого означает, что становится очень важно создать специальный дизайн веб-сайта, подходящий для мобильных устройств и портативных экранов. Это включает в себя опции, удобные для сенсорного экрана, гамбургер-меню и хорошо представленные пути, чтобы легко доставить пользователей из пункта А в пункт Б.
Это включает в себя опции, удобные для сенсорного экрана, гамбургер-меню и хорошо представленные пути, чтобы легко доставить пользователей из пункта А в пункт Б.
Лучший способ сократить содержимое для мгновенной загрузки на мобильных устройствах — попросить опытного разработчика адаптировать ваши страницы для вас и поддерживать их в будущем.
Пожалуйста, протестируйте
Тестирование изменений требует времени и дополнительных усилий, но этот шаг нельзя пропустить. Помимо тестирования, чтобы убедиться, что сайт хорошо работает на экране, также проверьте данные, чтобы увидеть, есть ли количественные улучшения, а также отметить любые ошибки или нежелательные последствия. Вы хотите первыми узнать, что что-то пошло не так, а не услышать об этом от ваших потенциальных клиентов или увидеть это в своих следующих рейтингах отказов.
После внесения изменений обязательно протестируйте их как на экране, так и с помощью инструментов обработки данных.
Может потребоваться некоторое время, чтобы разобраться с длинным списком проблем, прежде чем вы увидите какую-либо заметную разницу во времени загрузки вашей страницы. Тем не менее, я бы посоветовал тестировать и публиковать небольшими этапами, чтобы вы могли следить за своим прогрессом и знать, куда вернуться, если сделаете неверный шаг.
Тем не менее, я бы посоветовал тестировать и публиковать небольшими этапами, чтобы вы могли следить за своим прогрессом и знать, куда вернуться, если сделаете неверный шаг.
Если вы сделали все возможное, чтобы улучшить свою часть веб-сайта, но ваш сайт по-прежнему медленно загружается, наиболее вероятным объяснением является плохой веб-хостинг.
Обратиться за помощью
Если вы не можете самостоятельно управлять скоростью своего веб-сайта из-за отсутствия знаний или времени, обратитесь за помощью к профессиональному разработчику веб-сайтов. В большинстве случаев для исправления и поддержания скорости веб-сайта не так уж много нужно сделать, поэтому затраты низкие, а вознаграждение высокое.
Часто даже самые незначительные изменения, которые вы вносите на свой веб-сайт, могут привести к мгновенному сокращению времени загрузки вашей страницы на несколько секунд. Можно увидеть мгновенные результаты, особенно если ваши изображения не были оптимизированы или у вас слишком много плагинов.
Вы можете использовать информацию в этом блоге, чтобы найти и использовать онлайн-инструменты для увеличения скорости вашего сайта.
Доказано, что сокращение времени загрузки страницы снижает показатель отказов и повышает конверсию. В качестве дополнительного бонуса, помимо того, что вы доказываете, что веб-сайт является более надежным и заслуживающим доверия для ваших пользователей, вы также получаете пользу от основных веб-жизненных показателей Google и видите повышение своего рейтинга в поисковых системах.
Средства проверки скорости и производительности веб-сайта
Дайнис в Интернете. Обновлено .
Google учитывает скорость загрузки сайта при определении его рейтинга. Несмотря на то, что это не окажет большого влияния, нам (веб-мастерам) все же следует обратить внимание на . Причина довольно проста — большинство посетителей, как правило, спешат, и никто не любит ждать полвека, прежде чем сайт наконец-то загрузит свой контент или не загрузится.
Другими словами, если ваш сайт работает медленно, вы рискуете потерять много посетителей. Посетители — это трафик, трафик влияет на репутацию и потенциально может приносить доход. Это может быть эффект домино, если игнорировать последствия медленной загрузки сайта.
Очень важно определить, что создает ваш веб-сайт, прежде чем вы начнете использовать коды, пытаясь ускорить работу , потому что это невозможно сделать, не зная виновников, замедляющих работу вашего веб-сайта. В этой статье собран набор полезных веб-сервисов и инструментов, которые помогут вам диагностировать и проанализировать ваш сайт, что позволит вам лучше понять ваш сайт.
Pingdom
Проверка времени загрузки всех объектов веб-сайта (HTML, изображений, Javascript, CSS, фреймов и других). Вы также можете проверить, насколько быстро загружается каждый элемент вашего веб-сайта, и улучшить медленно загружающиеся элементы. В сводке результатов тестирования вы видите отчет о времени загрузки сайта, времени загрузки каждого элемента, размерах элементов и общем количестве элементов.
GTmetrix
Объединяет два самых популярных расширения производительности Firefox — Yslow и Google Page Speed. Gtmetrix дает вам предложения о том, что вам нужно для улучшения вашего сайта. Хотя Yslow и скорость страницы Google рекомендуются для Firefox, они также могут применяться к другому браузеру.
Load Impact
Loadimpact — это важный инструмент для крупных веб-сайтов, которые ежедневно посещают десятки тысяч посетителей. Бесплатная учетная запись позволяет проверить влияние нагрузки на 50 смоделированных пользователей; что-нибудь еще, вам придется перейти на премиум-аккаунт.
Site-Perf
Site-Perf полностью эмулирует естественное поведение браузера, загружая вашу страницу со всеми изображениями, CSS, JS и другими файлами — так же, как обычный посетитель, и в отчете вы можете увидеть веб-сайт загрузка страницы, какие файлы начинают загружаться первыми и с какой скоростью.
