Проверка работы сайта в браузерах — Олег Adminvps на vc.ru
{«id»:13689,»url»:»\/distributions\/13689\/click?bit=1&hash=3060cc4a2b360b28a6803934b435df63bd29b9d33051c244d1875b60ba896c93″,»title»:»\u0421\u0442\u0440\u0430\u0445 \u043f\u0440\u0435\u0434\u043f\u0440\u0438\u043d\u0438\u043c\u0430\u0442\u0435\u043b\u044f \u2116186: \u043d\u0435 \u0443\u0441\u043f\u0435\u0442\u044c \u043f\u043e\u0434\u0433\u043e\u0442\u043e\u0432\u0438\u0442\u044c\u0441\u044f \u043a \u041d\u043e\u0432\u043e\u043c\u0443 \u0433\u043e\u0434\u0443″,»buttonText»:»\u0420\u0430\u0437\u0432\u0435\u044f\u0442\u044c»,»imageUuid»:»c1eb51ab-d272-595f-99da-b1e635720912″,»isPaidAndBannersEnabled»:false}
123 просмотров
Одним из факторов, который может сильно огорчить владельцев сайтов и разработчиков, является кроссбраузерность.
Кроссбраузерность — одна из важнейших характеристик сайта, которая подразумевает под собой корректное и одинаковое отображение и работу вашего ресурса в различных браузерах, как на стационарных, так и на мобильных устройствах, а также их версиях
Конечно, вопрос совместимости вашего сайта с разными браузерами уже не стоит так остро, как лет десять назад. Но проверять, как он выглядит в разных браузерах, все же нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
Но проверять, как он выглядит в разных браузерах, все же нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
Мы рассмотрим два сервиса, которые помогут осуществить проверку кроссбраузерности без установки на свой компьютер дополнительных программ.
Почему нужно проверять сайт в разных браузерах?
Все браузеры работают по-разному. Некоторые спроектированы для повышения производительности, другие — для обеспечения широкого выбора разных опций. Такое положение приводит к тому, что код одного и того же сайта по-разному выводится в разных браузерах.
Например, некоторые новые браузеры несовместимы с устаревшими опциями. Такое положение приводит к тому, что старые сайты плохо отображаются в новых браузреах.
Даже если ваш вебсайт работает нормально в разных браузерах, его дизайн может отображаться с особенностями или даже с дефектами.
Способы проверки кроссбраузерности.
Одним направлением в решении вопроса тестирования сайта является установка разных браузеров на свой компьютер. Но данный вариант потребует ухищрений, так как браузеры предназначены для работы в разных ОС. И проверка сайта будет занимать длительное время.
Другим направлением организации тестирования сайта является использование специальных сервисов. О них мы и поговорим далее.
1. Сrossbrowsertesting
Данный сервис дает вам возможность проверить браузер в 1500 комбинациях ОС и браузеров. Причем все действия выполняются на облаке.
Сервис платный, но на момент написания новым пользователям предоставляется 100 минут для проверки. Регистрация нового пользователя осуществляется только по e-mail адресу.
По окончании тестового периода необходимо выбрать один из тарифов сервиса. Самый дешевый вариант стоит от 29$ в месяц.
Для проверки сайта надо ввести его адрес в поле ввода, выбрать вариант комбинации ОС и браузера и нажать кнопку «Start testnig».
Проверка работы сайта выполняется прямо в том браузере, из которого осуществлялся вход в аккаунт сервиса. У пользователя есть возможность сделать скриншот, переключиться на другой вариант сочетания ОС и браузера.
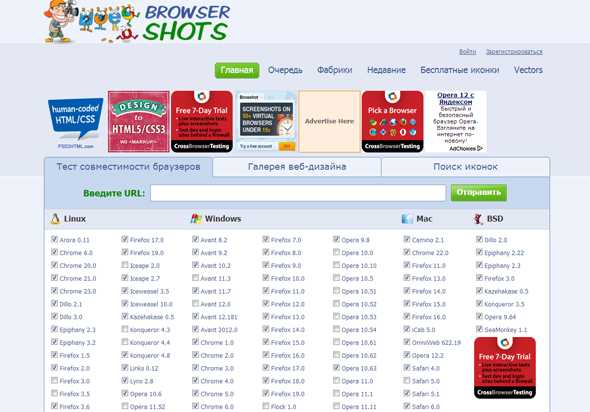
2. Browsershots
Это второй сервис для проверки кроссбраузерности сайта, работает он по условно бесплатной схеме.
Пользователь вводит адрес проверяемого сайта, выбирает варианты для проверки и запускает тестирование. Задача помещается в очередь на выполнение. Сервис выдает скриншоты сайта в выбранных системах по завершении работы.
Ожидание завершения проверок может занимать длительное время. Для ускорения процесса можно перейти на платный вариант использования сервиса.
Сегодня существуют и другие сервисы проверки кроссбраузерности, как платные, так и условно бесплатные. Выбор подходящего — дело индивидуальное. Рекомендуем обязательно проверять совместимость вебпроекта с четырьмя самыми популярными браузерами: Chrome, Firefox, Safari и Internet Explorer. Конечно, есть множество других браузеров, но доля их пользователей существенно меньше. Решать вопросы совместимости с такими браузерами оказывается невыгодно.
Конечно, есть множество других браузеров, но доля их пользователей существенно меньше. Решать вопросы совместимости с такими браузерами оказывается невыгодно.
что это, как проверить и сделать сайт кроссбраузерным
Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Особенности
Как сделать сайт кроссбраузерным?
Применение CSS хаков
Внедрение универсальных элементов
Вендорные префиксы
Сервисы проверки кроссбраузерности
№1. CrossBrowserTesting
№2. Browsershots
№3. IE NetRenderer
№4. IE Tester
№5. Browserling
№6. Spoon Browser Sandbox
№7. MultiBrowser
№8. Sauce Labs
№9. Browsera
№10. Litmus
№11. Equafy
№12. Browserstack
№13. Viewlike.us
№14. Ghostlab
Заключение
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
Применение CSS хаковCSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементовПодобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse.com, который доступен совершенно бесплатно.
Вендорные префиксыОни являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерностиЕсли ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
№1. CrossBrowserTesting
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов.
 Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
Можно комбинировать различные ОС, браузеры, устройства и размеры экранов. - Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
https://crossbrowsertesting.com
№2. Browsershots
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
http://browsershots.org
№3. IE NetRenderer
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
https://netrenderer.com
№4. IE TesterЯвляется специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
https://ietester.ru.softonic.com
№5. Browserling
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
https://www.browserling.com
№6. Spoon Browser Sandbox
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
https://turbo.net/browsers
№7. MultiBrowser
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
https://www.multibrowser.com
№8. Sauce Labs
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
https://saucelabs.com
№9. Browsera
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
http://www.browsera.com
№10. Litmus
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
https://litmus.com
№11. Equafy
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
https://www.utest.com/tools/equafy
№12. Browserstack
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
https://www.browserstack.com
№13. Viewlike.us
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
https://www.viewlike.us
№14. Ghostlab
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
https://www. vanamco.com/ghostlab
vanamco.com/ghostlab
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Кросс-браузерное тестирование совместимости | LambdaTest
Выполнение интерактивного интерактивного тестирования совместимости веб-сайтов и веб-приложений в последних версиях мобильных и настольных браузеров.
Начать бесплатное тестированиеЗаказать демоверсию
Мощные функции для автоматизации тестирования
Выполнение интерактивного и автоматизированного кроссбраузерного тестирования в режиме реального времени для более чем 3000 браузеров, операционных систем и комбинаций устройств.
Тест на LambdaTest Now
Live Interactive Browser Compatibility Testing
Выполнение интерактивного мультибраузерного тестирования в режиме реального времени в среде браузера и операционной системы по вашему выбору. Получите мгновенный доступ к реальным работающим машинам.
Подробнее о тестировании браузера
Автоматизация онлайн-тестирования Selenium в масштабе
Выполнение автоматизированных браузерных тестов в масштабируемой, безопасной и надежной онлайн-сетке Selenium. Выполняйте сценарии Selenium для автоматического кросс-браузерного тестирования в более чем 3000 браузерах.
Подробнее о тестировании Selenium
Запуск сценариев автоматизации тестирования Cypress в облаке
Выполнение и анализ сценариев тестирования Cypress в режиме онлайн. Развертывайте качественные сборки быстрее с более чем 40 версиями браузера в облаке. Надежная, масштабируемая, безопасная и высокопроизводительная платформа для выполнения тестов, созданная для масштабирования.
Надежная, масштабируемая, безопасная и высокопроизводительная платформа для выполнения тестов, созданная для масштабирования.
Подробнее о Cypress Testing
HyperExecute, невероятно быстрое облако для тестирования нового поколения
Испытайте ускоренное выполнение тестов с непревзойденной скоростью в масштабируемой облачной инфраструктуре. Платформа для выполнения тестов следующего поколения, которая может соответствовать вашим локальным скоростям выполнения тестов и стоит столько же, сколько гибкое облако спотовых инстансов.
Подробнее о HyperExecute
Локальная сеть Selenium Grid для предприятий
Воспользуйтесь удобством облачной инфраструктуры LambdaTest в сочетании с безопасностью и производительностью за собственным брандмауэром. Испытайте первоклассную производительность с помощью LambdaTest Grid во время выполнения теста в собственной сети с минимальными задержками.
Подробнее о локальной автоматизации
Облако для тестирования мобильных приложений для более быстрой доставки
Выполняйте интерактивное тестирование собственных или гибридных мобильных приложений с помощью онлайн-облака LambdaTest для реальных устройств и виртуальной платформы тестирования эмуляторов и симуляторов. Полностью избавьтесь от собственной лаборатории устройств и тестируйте больше с меньшими затратами.
Полностью избавьтесь от собственной лаборатории устройств и тестируйте больше с меньшими затратами.
Подробнее о тестировании мобильных приложений
Тестирование приложений Android и iOS в облаке реальных устройств
Легко тестируйте свои мобильные приложения на новейших и устаревших мобильных устройствах с помощью LambdaTest в облаке реальных устройств. Простое масштабирование с готовыми к работе облачными машинами, на которых размещены настоящие мобильные устройства, и мгновенное снижение эксплуатационных расходов.
Подробнее об облаке Real Device Cloud
Интеллектуальное визуальное регрессионное тестирование в облаке
С помощью интеллектуального сравнения изображений вы сможете определить визуальные отклонения, появившиеся в новой сборке, связанные с размером значков, отступами, цветом, макетом, текстом и т. д. а также положение элемента и многое другое всего одним щелчком мыши.
Подробнее об интеллектуальном визуальном тестировании
Интеллектуальное тестирование с помощью TAS — тестирование в масштабе
Ускорьте весь конвейер от разработки до выпуска, получите более быструю обратную связь об изменениях кода, управляйте ненадежными тестами и сохраняйте первоначальный зеленый цвет — все это на базе ведущей в отрасли технологии LambdaTest Платформа тестовой аналитики TAS — Test At Scale.
Подробнее о масштабном тестировании
Более быстрые автоматические снимки экрана
Благодаря функции автоматического создания снимков экрана LambdaTest, вы можете выполнить визуальную кросс-браузерную совместимость тестирование в более чем 3000 мобильных и настольных браузерах просто выбрав конфигурации.
Начать бесплатное тестирование
Дополнительные функции платформы LambdaTest
Раннее тестирование, точная отладка и более быстрый выпуск с LambdaTest
Интеграция с вашим любимым инструментом мгновенно во время тестовых сессий. Нет необходимости вручную управлять и регистрировать ошибки и задачи. Назначение непосредственно из LambdaTest. Также интегрируется с конвейером CI/CD.
Нет необходимости вручную управлять и регистрировать ошибки и задачи. Назначение непосредственно из LambdaTest. Также интегрируется с конвейером CI/CD.
Automated Screenshots API
LambdaTest API снимков экрана предлагает вам удобство массового захвата безголовых снимков экрана в нескольких комбинациях, даже без входа в платформу LambdaTest. Создайте файл JSON, включите конфигурации, необходимые для создания снимка экрана, вызовите API, и все готово!
Изучение API скриншотов →Круглосуточная поддержка наших технических экспертов
Есть вопросы? Мы вас прикрыли. Наши технические специалисты доступны круглосуточно и без выходных. Вы можете связаться с нами, заполнив контактную форму, отправив сообщение в приложении или по телефону. Вы также можете написать нам по адресу [email protected], и мы свяжемся с вами в кратчайшие сроки.
Свяжитесь с нами →Отладка Live Mobile View с помощью LT Browser
Выполните проверку отклика вашего веб-сайта на разных устройствах с помощью LT Browser. Вы даже можете создавать собственные устройства и просматривать веб-сайты на разных устройствах и с разными разрешениями. Тестируйте свой мобильный и настольный компьютер одновременно с параллельным просмотром, отлаживайте и проверяйте мобильный вид веб-сайта на другом разрешении.
Вы даже можете создавать собственные устройства и просматривать веб-сайты на разных устройствах и с разными разрешениями. Тестируйте свой мобильный и настольный компьютер одновременно с параллельным просмотром, отлаживайте и проверяйте мобильный вид веб-сайта на другом разрешении.
Стандартное тестирование геолокации
LambdaTest поставляется с готовой встроенной функцией тестирования геолокации, которая позволяет проводить тестирование в более чем 60 странах и регионах.
Узнать больше →Подробная аналитика и отчеты о прогонах тестов
Интегрированная функция аналитики и отчетности, помогающая анализировать прогоны тестов и отправлять отчеты заинтересованным сторонам. Никогда не упускайте ни одной детали.
Начать тестирование →Попробуйте LambdaTest прямо сейчас!!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственный бесплатный инструмент кросс-браузерного тестирования на всю жизнь.
- Кредитная карта не требуется
- Бесплатная регистрация
- Поддержка 24/7
4,8 из 5 — G2 Crowd
Читать все отзывы
LambdaTest — выбор №1 для малого и среднего бизнеса и предприятий по всему миру.
Больше причин любить LambdaTest
Наряду с более чем 3000 комбинаций браузеров и устройств для тестирования мы предоставляем вам дополнительные функции, чтобы вы могли обеспечить своим пользователям идеальный опыт.
Network Throttling
Выполняйте автоматические тесты в различных условиях сети, т. е. 4G, 3G, 2G или даже в автономном режиме.
Google Lighthouse Метрики
Измерьте производительность страницы с помощью встроенной интеграции с Google LightHouse.
Open Rest API
Restful API, помогающий извлекать детали теста, например статус теста, метаданные, видеожурналы и т. д.
д.
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Selenium — это бесплатный инструмент с открытым исходным кодом для тестирования веб-приложений в различных браузерах и операционных системах. Сценарии тестирования Selenium могут быть написаны на разных языках программирования, включая Java, C#, JavaScript, Python и т. д. Автоматизация, выполняемая с использованием платформы Selenium, называется тестированием Selenium Automation.
Selenium имеет множество преимуществ для автоматизации тестирования. Он также поддерживает запись и воспроизведение для тестирования веб-приложений и может выполнять многочисленные сценарии в различных браузерах.
LambdaTest Selenium Automation Grid позволяет выполнять сквозные тесты автоматизации в безопасной, надежной и масштабируемой инфраструктуре Selenium. Вы можете выполнять автоматизированное кросс-браузерное тестирование в 2000 браузерах и операционных системах, что увеличивает охват тестами и значительно сокращает время сборки. Обратитесь к нашей документации по тестированию Selenium Automation.
Обратитесь к нашей документации по тестированию Selenium Automation.
Домашняя страница Live
Кроссбраузерное тестирование — тестирование в каждом браузере с помощью testRigor
Роман Балакин |
- Кросс-браузерное тестирование
Кросс-браузерное тестирование
Около 94% первых впечатлений от веб-приложений основаны на дизайне. Таким образом, основная задача разработчика — сделать свои веб-сайты и веб-приложения привлекательными и доступными для наибольшей части целевой аудитории. Обеспечьте контроль качества вместо соперничества с обслуживанием тестов и достигните до 90 % покрытия тестами менее чем за год при сокращении обслуживания тестами на 99,5 % благодаря testRigor.
Что такое кроссбраузерное тестирование?
Кросс-браузерное тестирование в области обеспечения качества — это тип тестирования, который помогает проверить, работает ли ваше веб-приложение или веб-приложение в разных браузерах и корректно ли оно деградирует.
Несмотря на то, что доля Chrome на рынке браузеров составляет 63%, все еще есть много отдельных потребителей и компаний, которые полагаются на другие браузеры, такие как Firefox, Opera, Safari, Internet Explorer и другие. И каждый из них обрабатывает CSS, HTML и JavaScript по-разному, что влияет на макет, качество, доступность и производительность ваших веб-приложений.
Базовая функциональность для всех сочетаний браузеров, ОС и устройств
Улучшите взаимодействие с пользователем, обеспечив беспрепятственное взаимодействие со всеми основными функциями на вашем веб-сайте или в приложении. Тестируйте такие элементы, как диалоговые окна, поля форм, отзывчивое касание и другие на распространенных комбинациях браузера и ОС: Android-Chrome, iOS-Safari, Windows-Microsoft Edge и многих других. testRigor поддерживает все основные браузеры и ОС.
Дизайн
Вместо того, чтобы полагаться на симуляторы, такие как виртуальные машины (ВМ) и эмуляторы, чтобы принять условия проектирования, протестируйте и исправьте аспекты дизайна вашего сайта в разных браузерах с помощью testRigor. Реализуйте рабочий шрифт, макеты изображений и видео, а также доступную навигацию и контент в спецификациях, предоставленных командой дизайнеров.
Реализуйте рабочий шрифт, макеты изображений и видео, а также доступную навигацию и контент в спецификациях, предоставленных командой дизайнеров.
Отзывчивость
73,1% посетителей покидают сайт, если он не отвечает. Предотвратите падение трафика, протестировав адаптивный дизайн веб-сайта. Устраните неудобную прокрутку, ложное панорамирование, несоответствующее масштабирование и ложное изменение размера, когда сайт используется на разных настольных и мобильных устройствах и в браузерах.
Доступность
71% посетителей с ограниченными возможностями меняют сайты, когда они недоступны. Данные также показывают увеличение количества судебных исков против веб-сайтов с плохой доступностью. Убедитесь, что ваши веб-сайты и приложения поддерживают широкий спектр функций клавиатуры, доступность замещающего текста, цветовые схемы и субтитры во всех версиях и конфигурациях браузера.
Почему стоит выбрать testRigor для кроссбраузерного тестирования?
Кроссбраузерное тестирование на базе ИИ с минимальным обслуживанием
Ручное тестирование не очень эффективно по определению, а автоматизированное тестирование с помощью широко распространенных инструментов, таких как Selenium, как известно, требует много времени и усилий, затрачиваемых на сопровождение тестирования, что замедляет создание тестов. Напротив, кроссбраузерные инструменты тестирования искусственного интеллекта testRigor обучаются на ведущих в отрасли веб-сайтах и приложениях. С помощью testRigor пользователи могут обеспечить максимальный охват автоматизации при создании тестов на простом английском языке — и все это с минимальным обслуживанием тестов. Более того, есть расширение для записи и воспроизведения Chrome, которое является самым простым способом воспользоваться преимуществами автоматизации для кросс-браузерного тестирования.
Напротив, кроссбраузерные инструменты тестирования искусственного интеллекта testRigor обучаются на ведущих в отрасли веб-сайтах и приложениях. С помощью testRigor пользователи могут обеспечить максимальный охват автоматизации при создании тестов на простом английском языке — и все это с минимальным обслуживанием тестов. Более того, есть расширение для записи и воспроизведения Chrome, которое является самым простым способом воспользоваться преимуществами автоматизации для кросс-браузерного тестирования.
Простой английский интерфейс для всех уровней квалификации
Контроль качества вручную может создавать тесты в системе тестирования testRigor без кода. Это помогает всем участникам Agile-команды понять, что тестируется, и легко найти тесты, влияющие на кроссбраузерную совместимость. Вы также можете использовать ту же языковую поддержку и настраивать правила для учета внутренней многословности при преобразовании существующих ручных тестовых случаев в автоматизированные.
Машинное обучение на основе действий пользователя
testRigor отражает действия пользователей в производственной среде. Это эмулирует то, как аудитория перемещается на реальных устройствах и выполняет тестовые случаи. В нем представлены скриншоты каждого шага, а также определены проблемы, которые необходимо определить по приоритетам и обеспечить эффективную непрерывную интеграцию, разработку и доставку. Он ускоряет функциональное тестирование, отладку, классификацию данных и сортировку в разных версиях мобильных и настольных браузеров.
Неограниченное количество пользователей и неограниченное количество тестов
Все наши тарифные планы предусматривают неограниченное количество пользователей и тестовых случаев в наборе тестов.
Безопасность данных и конфиденциальность
Мы соблюдаем требования SOC2 и принимаем строгие меры для защиты вашей личной информации от несанкционированного доступа. Ваши конфиденциальные данные и информация, которую вы отправляете, защищены шифрованием. Мы также нанимаем этичных хакеров для регулярного тестирования наших уровней безопасности.
Мы также нанимаем этичных хакеров для регулярного тестирования наших уровней безопасности.
Пережить изменения фреймворка
В большинстве средств автоматизации тестирования тесты завершаются сбоем, и после изменения фреймворка их необходимо серьезно модифицировать. Это не относится к testRigor, где ваши тесты все равно будут проходить, даже если весь ваш сайт будет перемещен в новую структуру (пока пользовательский интерфейс не был изменен).
Специалисты по обеспечению качества используют и доверяют нашему кросс-браузерному тестированию
Разработчики и инженеры по обеспечению качества используют testRigor для выполнения кросс-браузерного тестирования. IDT, ведущая телекоммуникационная компания, увеличила охват автоматизации с 50% до 91% с помощью ручного контроля качества менее чем за девять месяцев.
Используйте testRigor и легко создавайте тысячи сложных тестов без кода. Вы также можете вручную создавать тесты в пятнадцать раз быстрее, сокращая объем обслуживания на 99,5 %, и повторно тестировать все функции с помощью параллельного тестирования менее чем за тридцать минут.