Kак сделать мобильную версию для страницы?
Всё большее количество пользователей просматривает сайты исключительно с мобильных устройств, однако даже те, кто чаще пользуется компьютером, могут заглянуть на мобильную версию сайта, чтобы узнать телефон или точный адрес. Поэтому важно, чтобы мобильная версия как минимум главной страницы была максимально оптимизированной и быстро загружалась.
Общие рекомендации по оптимизации можно найти в нашей инструкции
«Kак ускорить загрузку страницы?»
Ниже мы сконцентрируемся на настройке мобильной версии.
Как создать мобильную версию сайта?
Это можно сделать двумя способами:
На Платформе вы можете настроить отображение страницы для разных устройств. Подробно мы знакомимся с адаптивностью в инструкции
«Kак настроить адаптивность?»
Знакомство с данным руководством будет необходимо как для настройки адаптивности страницы только стандартными методами, так и для создания отдельной копии, о которой мы будем говорить ниже.
Ознакомьтесь, пожалуйста, с инструкцией по адаптации и попробуйте выполнить настройку. Если этого будет недостаточно, то переходите к следующему пункту ниже.
Данный вариант подразумевает наличие сразу двух версий главной страницы:
отдельно для мобильных устройств/планшетов и версию для ПК (ноутбуки и широкоформатные мониторы).
Саму страницу для телефонов можно разместить в подпапке вашего домена или на поддомене. О том, как это сделать, можно узнать в нашей инструкции
«Pазмещаем страницу на подпапке или на поддомене»
Получается, у нас будет две версии страницы: ПК и мобильная. Например, главная страница вашего сайта bestdomen.ru , а мобильная версия будет m.bestdomen.ru
Для корректной работы перенаправления посетителя на мобильную версию и, при необходимости, обратно, потребуется разместить два скрипта.
Оба скрипта устанавливаются в настройках страницы, раздел «Метрика и скрипты» — Добавить Плагин — Произвольный код — Произвольный код HEAD
Первый скрипт размещается на главной странице bestdomen. ru, копируем его по ссылке (тройной клик поможет выделить весь код сразу).
ru, копируем его по ссылке (тройной клик поможет выделить весь код сразу).
Устанавливаем скрипт в поле «Произвольный код HEAD» главной страницы, находим строку:
И заменяем http://m.domain.ru на мобильный адрес вашего сайта. У нас получается
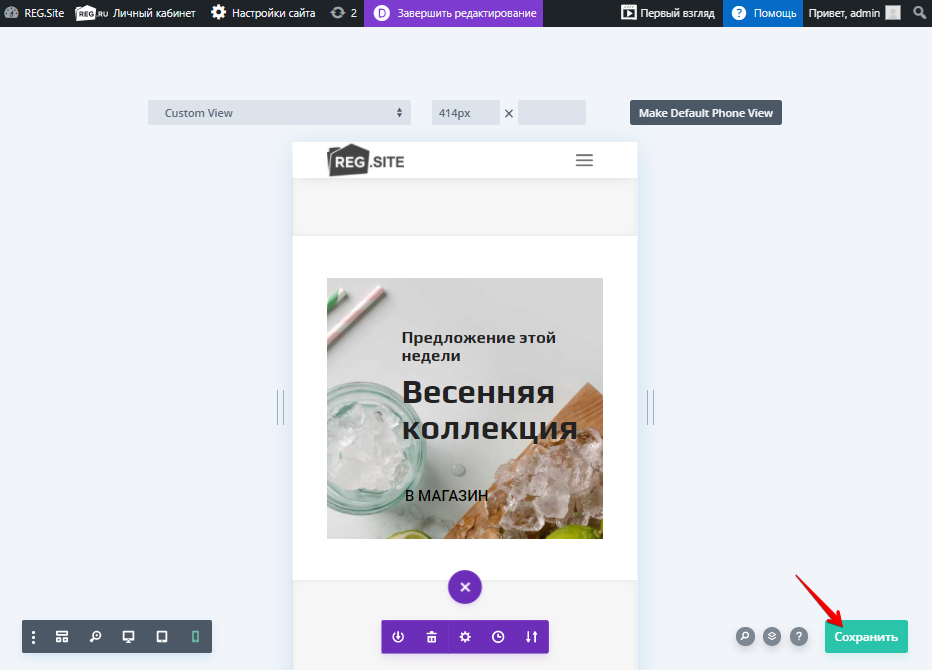
Сохраняем изменения.
Второй скрипт нужен для обратного перенаправления с мобильной версии — на ПК. Его нужно будет установить в настройках страницы m.bestdomen.ru.
Копируем скрипт по ссылке (тройной клик поможет выделить весь код сразу).
Устанавливаем его в поле «Произвольный код HEAD» мобильной страницы, находим строку:
И заменяем http://domain.ru на адрес версии для ПК. У нас получается
Дополнительные рекомендации для настройки мобильной версии:
1. Важный момент — не используйте видео на главной странице. Видеофон не работает на мобильных устройствах, а виджеты с видео сильно замедляют загрузку вашей страницы и утяжеляют её. Видео можно разместить на отдельных дополнительных страницах, которые ваш посетитель сможет открыть при желании или установить ссылками на Youtube канал. Подробнее об этом мы уже говорили в инструкции.
Подробнее об этом мы уже говорили в инструкции.
2. Если вы размещаете карту, то для мобильной версии замените её картинкой-скриншотом и, при необходимости, просто добавьте ссылку непосредственно на сервис с картами.
Пусть ваш клиент получит всю информацию максимально быстро!
Как сделать мобильную версию сайта правильно: лучшие практики с примерами
Мобильные устройства меняют бизнес. Они постоянно эволюционируют, и требования к дизайну и разработке сайта постоянно обновляются. Как адаптировать элементы дизайна и контент, какой способ разработки лучше выбрать? Рассказали в этой статье.
Responsive design, adaptive design или mobile first?
Несмотря на то, что мобильные приложения пользуются большой популярностью и сервисы вкладываются в их разработку, мобильная версия должна быть у каждого сайта. Доля мобильной коммерции продолжает расти. Кроме того, многие пользователи прежде чем скачать приложение, знакомятся с продуктом через мобильную версию.
В связи с этим, большинство продуктовых компаний использует подход “mobile first” при разработке дизайна. То есть при разработке интерфейса в первую очередь создается мобильная версия интерфейса, затем для дисплеев больших размеров: планшеты, ноутбуки, ПК.
Для того чтобы лучше понять этот подход, разберемся с двумя другими:
1. Responsive Web Design (Отзывчивый дизайн)
Один макет дизайна подстраивается под разные экраны устройств. Весь контент, все изображения и блоки автоматически изменяют размер, благодаря гибкой разметке, сетке сайта, css media. Версия сайта одна, но нужно проверять правильно ли отображаются элементы при добавлении, обновлениях и т.д.
Преимущества:
- Существует множество шаблонов на отзывчивом дизайне.
- Дружественность к SEO.
- Простота в реализации.
Недостатки:
- Элементы могут перемещаться.
- Может потеряться реклама.
- Загрузка на мобильной версии дольше.

2. Adaptive Web Design (Адаптивный дизайн)
Для адаптации под разные экраны используются разные макеты. Сайт идентифицирует с какого устройства заходит пользователь и перенаправляет на нужную версию сайта. Шаблоны зависят от ширины экранов, обычно это: 320px, 480px, 760px, 960px, 1200px и 1600px. Разработка может потребоваться не для всех вариантов, а только для актуальных устройств.
Преимущества:
- Возможность создать лучший пользовательский интерфейс под нужные устройства.
- Высокая скорость загрузки сайта.
- Больше контроля над элементами дизайна.
Недостатки:
- Требуется больше времени для разработки.
- Появление устройств с новыми экранами — необходимость разработки новых шаблонов.
- Трудности с SEO оптимизацией.
3. Mobile First Design (Сначала мобильный)
Mobile First основывается на прогрессивном продвижении. Сначала разрабатывается версия для маленького экрана, с самыми основными функциями и возможностями. А затем к базовой версии мы добавляем и расширяем функции.
А затем к базовой версии мы добавляем и расширяем функции.
Преимущества:
- Удобство для пользователя. Пользовательский путь создается с учетом ограничений небольшого экрана.
- Быстрая загрузка страниц. Поскольку размещается только самый важный контент, изображения меньшего размера, отсутствуют “костыли” для адаптации, код более легкий.
- Хорошая ранжируемость. С 2016 года Google ввел новый алгоритм для анализа сайтов Mobile First Index, который анализирует удобство пользования сайтом в мобильных версиях.
Недостатки:
- Сроки и стоимость разработки. Под каждый экран создается отдельный макет.
- Минимализм в визуальном оформлении. Весь контент придется подстраивать под маленький экран, никаких сложных анимаций, длинных и больших текстов, весь фокус отдается на целевые действия. На десктопе это может выглядеть слишком просто.
Как проверить, что страницы вашего сайта соответствуют требованиям поисковых систем? Можно воспользоваться сервисом Google Mobile-Friendly Test, он покажет удобна ли страница на мобильных устройствах или что с ней не так. Если вам необходимо проверить весь сайт, то лучше использовать Google Search Console. Там вы найдете описание для каждой страницы, что ухудшает удобство сайта для мобильных посетителей.
Если вам необходимо проверить весь сайт, то лучше использовать Google Search Console. Там вы найдете описание для каждой страницы, что ухудшает удобство сайта для мобильных посетителей.
Что нужно учесть в разработке дизайна мобильной версии
Мы составили основные правила для разработки мобильной версии сайта. Вне зависимости от того, какой подход к разработке вы выбрали.
1. Иерархия контента
Экран смартфона можно поделить на зоны восприятия, основное внимание попадает на центральную часть, где и следует располагать самые важные элементы.
- Центральная часть для самого важного контента.
- Пространство над и под основным содержанием для контента второстепенной важности.
- Самая верхняя часть экрана для неважной информации и элементов.
Также есть правило “большого пальца”, поскольку большинство людей касаются дисплея только им. В зависимости от того, как большинство людей держит смартфон, есть зоны, до которых легко и сложно “добраться”.
2. Ширина контента
Узкий экран мобильных устройств не дает размахнуться в оформлении страниц. Просмотр страниц осуществляется вверх-вниз — это удобно и ожидаемо для пользователя. Избегайте горизонтальной прокрутки, элементы с фиксированной шириной чаще всего могут вызывать эту ошибку. Старайтесь поместить текст в одну колонку, так легче управлять ограниченным пространством на маленьком экране.
Чем меньше экран, тем меньше колонок можно эффективно отразить.3. Удобный шрифт
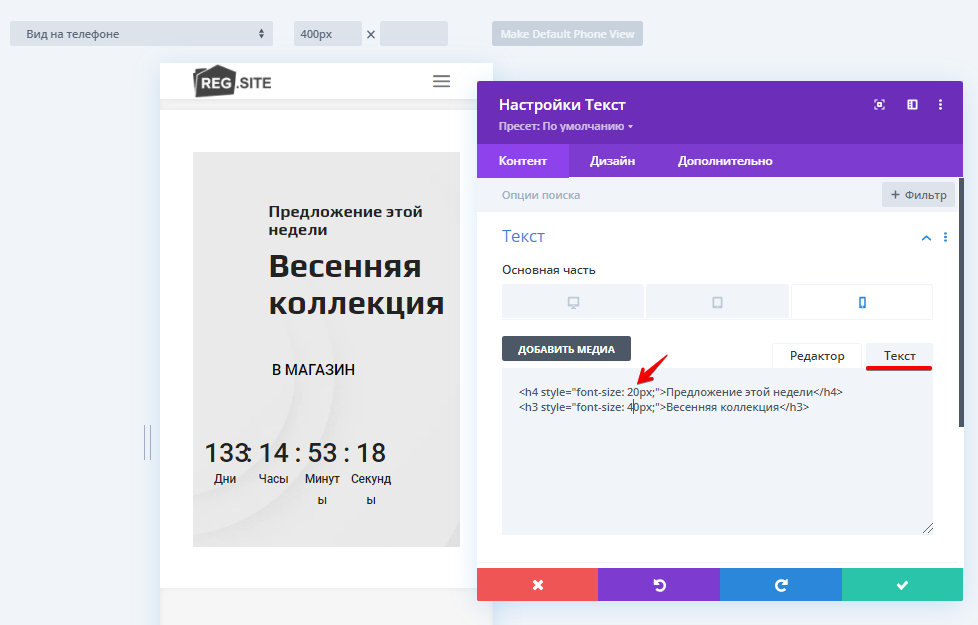
Чтобы пользователю не приходилось увеличивать или уменьшать масштаб, используйте подходящий размер шрифта. Минимальный размер основного текста может быть в пределах от 16рх до 18рх:
- Apple в руководстве Human Interface Guidelines рекомендует 17рх.
- Google в Material Design рекомендует 16рх.
Но если буквы очень тонкие, можно сделать и 18рх. Выбирайте шрифты, которые хорошо масштабируются и состоят в одном семействе. Например, Noto Serif и Noto Sans, создатели делают так, чтобы они хорошо сочетались между собой. Для подбора шрифтов можно воспользоваться сервисами Fontpair и Fontjoy. Не используйте на сайте больше 3 типов, это будет замедлять загрузку сайта.
Например, Noto Serif и Noto Sans, создатели делают так, чтобы они хорошо сочетались между собой. Для подбора шрифтов можно воспользоваться сервисами Fontpair и Fontjoy. Не используйте на сайте больше 3 типов, это будет замедлять загрузку сайта.
4. Размеры меню
Если на ПК широкая панель навигации со вторым подменю не вызывает затруднений у пользователя, то в мобильной версии это будет крайне неудобно. Меню прячут в иконку гамбургер, выдвигается оно из боковой панели и может занимать часть экрана или весь — это стало золотым правилом. Если меню включает множество подпунктов, лучше чтобы новый список появился поверх предыдущего. Не забудьте сделать меню “липким”, чтобы пользователю не нужно было прокручивать страницу вверх, если необходимо вернуться в каталог.
Сделайте меню компактным.5. Сократите вторичный контент
В ПК версии можно подробно описывать характеристики, со множеством фотографий, но информация в мобильной версии должна быть лаконичной. К примеру, дополнительную информацию можно свернуть в знак +, если пользователь хочет ознакомиться подробнее, то развернет текст.
К примеру, дополнительную информацию можно свернуть в знак +, если пользователь хочет ознакомиться подробнее, то развернет текст.
Объединяйте повторяющийся контент, такой как отзывы. Располагайте их в виде карусели, чтобы оставить место для более важной информации.
Всплывающие поп-апы вызывают раздражение даже на ПК, а в мобильной версии могут просто перекрыть все и пользователь покинет сайт. Минимизируйте всплывающие окна или полностью откажитесь от них.
6. Сделайте заметной возможность связаться
Если посетитель ищет ваши контактные данные, то либо он хочет купить ваш продукт, либо он уже купил продукт и у него возникли проблемы. В обоих случаях, возможность пообщаться с представителем компании должна быть простой и при этом ясной. По статистике, 84% покупателей “обслуживание клиентов” считают ключевым фактором для покупки.
В мобильной версии есть преимущество по способам связи, т. к. вы мгновенно можете перейти в нужный мессенджер, отправить сообщение или совершить звонок.
к. вы мгновенно можете перейти в нужный мессенджер, отправить сообщение или совершить звонок.
7. Адаптируйте формы для заполнения
В мобильной версии нет инструментов упрощающих взаимодействие с формами: горячие клавиши, перетаскивание файлов из разных окон, плагины и прочее. Пользователь, для регистрации и покупки, чаще всего, вводит одну и ту же информацию. Используйте ее для автозаполнения.
- Прописывайте шаблон, если есть строгие правила к заполнению или сразу учитывайте регистр текста.
- Для входа на сайт можно использовать профили соцсетей.
- Минимизируйте количество полей, насколько это возможно.
Примеры хорошего мобильного дизайна
Он начинался с мобильной версии и долго существовал только в телефонах. Но по многочисленным просьбам появилась ПК версия, которая практически ничем не отличается в дизайне от мобильной. Инстаграм сохранил простоту, придерживаясь правила Mobile Only, несмотря на то, что продолжают появлятся новые функции.
Инстаграм сохранил простоту, придерживаясь правила Mobile Only, несмотря на то, что продолжают появлятся новые функции.
McKinsey
Предлагает удобный сервис по своим статьям: на главной странице выведена популярная тема, что больше волнует читателей. Размер шрифта в статье представлен 18рх. Как только статья прокручивается до конца, сервис сразу предлагает следующую. Снижая, таким образом, показатель отказов.
Aviasales и Ostrovok
Сервис по поиску билетов и отелей по всему миру большое внимание уделяет и приложению и мобильной версии сайта. Ведь в путешествии у вас не всегда может быть под рукой ноутбук. Самая важная информация “поиск билетов” располагается на стартовой странице. Выбрать аэропорт можно по автоподсказкам, при этом достаточно ввести город и даже просто страну.
 А дополнительная информация (статьи о местах и городах) перечисляется в слайдере.
А дополнительная информация (статьи о местах и городах) перечисляется в слайдере.Divan.ru
Сеть магазинов мягкой мебели сделали нижнее и верхнее меню липким. В нижнем расположили второстепенные кнопки: геолокация, вход и регистрация, возможности связаться. В верхнем: каталог, поиск, избранное и корзина. Все, что нужно для конверсии всегда под рукой, но не отвлекает от выбора и просмотра товаров. В главном меню свернут не только каталог товаров, но и блог со статьями и информация о компании. В каталоге много подкатегорий с вторичной информацией, они открываются поверх предыдущего и углубляют в поиск.
Рив Гош
Их мобильная версия сделана по правилам большого пальца. Каталог, корзина, данные об оплате располагаются в нижнем меню. Подкатегорий в меню очень много, поэтому углубление в каталог происходит сменой целых страниц. Вторичная информация о товаре: описание, отзывы, состав, применение — спрятаны под галочками.
У вас есть идея? У нас есть решение!
Разработаем интернет-магазин на CS-Cart
Оставить заявку
Браузер.
 Почему некоторые веб-сайты отображаются только на мобильном телефоне, а не на ПК?
Почему некоторые веб-сайты отображаются только на мобильном телефоне, а не на ПК?спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 20 тысяч раз
Раньше я мог просматривать такие веб-сайты, как:
http://blinx.wapka.me/index.xhtml и
http://vendamp3.wapka.mobi/
на экране моего компьютера. Но в последние несколько месяцев они появляются только на экране
Почему так, и можно ли как-нибудь заставить их снова появляться на экране ноутбука?
Я использую Firefox на своем ноутбуке , а мой мобильный телефон — Android , если это уместно.
- браузер
- веб-сайт
- мобильный широкополосный доступ
Поскольку разработчик веб-сайта сделал так, чтобы сайт отображался только в мобильном браузере. Вернее, в браузере, который отправил правильную строку User Agent.
Попробуйте изменить пользовательский агент в настольном браузере на Android. Если вам повезет — ваш десктопный браузер справится со всей спецификой, вы это увидите. Вам может понадобиться подключаемый модуль или дополнение Desktop Agent Changer (или что-то подобное, зависит от вашего браузера).
Вернее, в браузере, который отправил правильную строку User Agent.
Попробуйте изменить пользовательский агент в настольном браузере на Android. Если вам повезет — ваш десктопный браузер справится со всей спецификой, вы это увидите. Вам может понадобиться подключаемый модуль или дополнение Desktop Agent Changer (или что-то подобное, зависит от вашего браузера).
Потому что они, возможно, плохо написаны.
Например, в рекомендациях Google по оптимизации для мобильных устройств объясняется, как создать единый веб-сайт, который хорошо адаптируется для отображения на телефонах, планшетах и настольных компьютерах. У Google есть страница для тестирования веб-сайтов
Адаптивный веб-дизайн
Старомодный способ предоставления разного контента на телефоны и настольные компьютеры заключается в использовании анализа браузера (например, в Javascript) для перенаправления посетителей или выбора контента.
Сайты, которые вы перечисляете, похоже, используют старые версии HTML (не HTML5) и поэтому, вероятно, пытаются обнюхивать браузеры, чтобы определить, как должен выглядеть сайт.
Это плохая попытка. В качестве доказательства я могу просмотреть эти сайты с помощью веб-браузера SuperBird (на основе Chromium, используемого веб-браузером Chrome от Google) на настольном ПК и посмотреть, что выглядит как макет, оптимизированный для смартфонов. Возможно, код сайта имеет неадекватный небольшой фиксированный список браузеров, с которыми он знает, что делать.
Наличие сайтов, которые не соответствуют рекомендациям Google, означает, что эти сайты будут оштрафованы в поисковом рейтинге, когда результаты поиска Google будут представлены пользователям мобильных телефонов. Оба этих сайта хорошо зарекомендовали себя в тесте Google на удобство для мобильных устройств, но не являются «отзывчивыми».
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как вернуться на мобильный веб-сайт после запроса настольного сайта на iPhone или iPad
Конечно, на iOS 15 это сделать достаточно просто. С другой стороны, это другая история для iOS 12 или более ранней версии. Независимо от того, какую версию вы используете, это руководство поможет вам просматривать мобильную или настольную версию веб-сайтов на iPhone.
- Как запросить мобильный веб-сайт в iOS 15 Safari на iPhone и iPad
- Как переключиться на мобильную версию в iOS 12 Safari на iPhone или iPad
- Переключение между рабочим столом и мобильным сайтом в Chrome
- Как переключаться между рабочим столом и мобильным сайтом в Firefox
Чтобы вернуться к мобильному сайту после переключения на настольный сайт на iPhone под управлением iOS 15, просто нажмите AA → Коснитесь Запрос мобильного веб-сайта .
- Прежде всего, запустите Настройки на вашем устройстве iOS.
- Теперь коснитесь Safari .
- Затем прокрутите вниз и нажмите Advanced .
- Нажмите Данные веб-сайта .
- Коснитесь Изменить в правом верхнем углу.
- Затем найдите веб-сайт, для которого вы хотите переключиться на мобильную версию. Затем нажмите красную кнопку слева от нее и нажмите
- Наконец, не забудьте нажать Готово в правом верхнем углу для подтверждения.
Теперь откройте Safari и перейдите на веб-сайт. Его мобильная версия будет ждать вас, чтобы просмотреть.
Примечание . Для тех, кто не знаком, есть несколько способов получить доступ к настольной версии любого сайта в iOS 12. Просто перейдите на сайт с помощью Safari, затем нажмите и удерживайте кнопку обновления → выберите Request Настольный сайт . В качестве альтернативы коснитесь значка «Поделиться» и выберите
Просто перейдите на сайт с помощью Safari, затем нажмите и удерживайте кнопку обновления → выберите Request Настольный сайт . В качестве альтернативы коснитесь значка «Поделиться» и выберите
Как упоминалось выше, вернуться к мобильной версии намного проще в Chrome и Firebox. Вот как.
Переключение между рабочим столом и мобильным сайтом в ChromeПерешли на настольную версию в Google Chrome и хотите вернуться?
Чтобы вернуться на мобильный сайт в Chrome, все, что вам нужно сделать, это нажать значок Еще (три точки) в правом нижнем углу, а затем прокрутить вниз до Запрос мобильного сайта . Теперь Chrome обновится и отобразит мобильную версию сайта.
Если вы когда-нибудь захотите вернуться к версии Google для ПК, перейдите в то же меню настроек, но вместо этого нажмите Запросить сайт для ПК . Это называется плавным переключением.
Это называется плавным переключением.
Чтобы вернуться на мобильный сайт в Firefox, коснитесь значка «Дополнительно» (три точки в правом верхнем углу), а затем выберите Запрос мобильного сайта . Веб-браузер обновится и отобразит мобильную версию сайта.
Если вы хотите использовать Desktop Site, вернитесь в то же меню More и выберите Request Desktop Site .
Подведение итогов…
Как вы думаете, довольно простая процедура, не так ли? Ну, если вы не используете iOS 12. Тогда вам нужно немного повозиться с настройками, чтобы переключаться между мобильными и настольными сайтами. Тем не менее, где есть воля, есть и способ.
Все еще застряли на настольном или мобильном представлении? Сообщите нам больше о вашей проблеме в комментариях, и мы сделаем все возможное, чтобы помочь вам.
