Адаптация сайтов под мобильные устройства, под разные разрешения экрана
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

На сегодняшний день иметь адаптивный дизайн – это практически обязанность каждого веб-ресурса, тем более, если он коммерческий, а его главная цель состоит в продаже товаров и услуг. Связано это, прежде всего, с тем, что аудитория мобильных телефонов стремительно растет, а пользователей, совершающих целевые действия с персональных компьютеров, становится все меньше. Согласно статистике от компании Яндекс, покупка товаров и услуг чаще всего происходит с компьютеров, однако просмотр и выбор происходит, как правило, с других устройств. По данным компании Google, более 50% пользователей осуществляют поиск именно со смартфонов.
Что такое мобильная адаптация сайта
Адаптивный дизайн – это разработка веб-страниц, при которой все элементы автоматически подстраиваются под оптимальное разрешение экрана, чтобы в дальнейшем показ содержимого показывался в ограниченных условиях (то есть отображались самые важные разделы, кнопки, ссылки и т. д.). Таким образом, чем меньше размер экрана устройства, тем ограниченней будет интерфейс – останется только самое важное, что может понадобиться человеку для получения желаемого результата.

Пользуясь большими экранами, люди привыкли к наличию большого количества кнопок на боковой панели, вспомогательной или дополнительной информации, виджетов и прочих графически отделанных от основного контента элементов, которые редко применяются на практике. Именно поэтому при адаптации сайтов под мобильные устройства остаются только самые важные функциональные части. К примеру, для совершения целевых действий в интернет-магазине, пользователям достаточно видеть на экране верхнюю обложку с контактными данными, всплывающее меню и разделы с товарами. Этого достаточно для того, чтобы выбрать и оформить покупку, а остальное будет только мешать.
Принято считать, что данная функция должна проектироваться непосредственно перед созданием веб-ресурса. Однако дело обстоит далеко не так: веб-мастеру не обязательно видоизменять весь шаблон или систему управления содержимым, только чтобы добиться адаптивности. Этого можно добиться и на уже работающем веб-ресурсе, не внедряя каких-либо серьезных изменений и модернизаций в текущее состояние.
Зачем нужна мобильная адаптация сайта
Согласно статистике американской компании comScore, доля мобильного трафика в Соединенных Штатах Америки и странах Европы значительно превышает показатель персональных компьютеров. В России и странах СНГ ситуация сильно отличается: более половины пользователей совершают покупки непосредственно ПК. При этом количество целевого трафика увеличивается. Это значит, что поиск товаров и просмотр основного контента осуществляется со смартфонов.
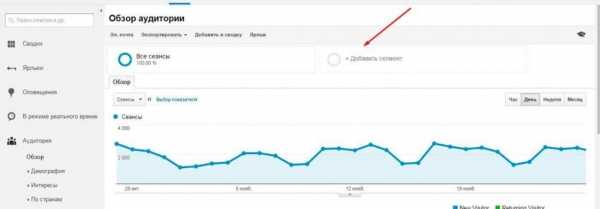
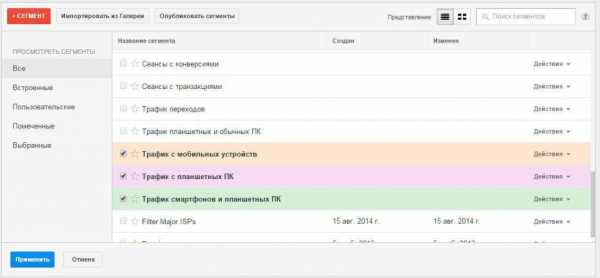
Если человеку, который зашел на веб-ресурс, удобно работать с ним, вероятность того, что он станет постоянным гостем или клиентом, значительно увеличивается. И наоборот, чем больше пользователей покидают веб-ресурс в течение первых секунд пребывания на нем, тем ниже показатель удовлетворенности им и его соответствия текущим требованиям. В таком случае, если провести проверку адаптации сайта под мобильные устройства, выяснится, что количество отказов со смартфонов превышает этот же показатель с ПК в несколько раз. Помимо того, что это негативно отображается на внутренних поведенческих факторах, теряются потенциальные клиенты, которые в состоянии оплатить товар или услугу. Каждый веб-мастер может самостоятельно проверить долю пользователей смартфонов через Google Analytics. Для этого необходимо:
- Открыть раздел «Обзор аудитории» и нажать на кнопку «Добавить сегмент».

- Отметить галочкой пункт «Трафик с мобильных устройств».

В итоге будет показана таблица, где будет отображено общее количество посетителей, отказов, глубины просмотра и времени, в течение которого пользователь просматривал содержимое.
Если проигнорировать необходимость адаптации сайта, можно попасть в немилость поисковых систем, которые заботятся о том, чтобы посетителям было удобно, и ранжироваться на низких позициях. В итоге можно остаться без целевого трафика, в то время как конкуренты будут привлекать к себе все большую аудиторию.
Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
Прежде чем решить, какой из возможных вариантов наиболее эффективен, необходимо подробно разобраться в том, что означают эти понятия. Так, адаптивный дизайн применяется только для того, чтобы придать веб-ресурсу внешний вид, при котором его содержимое будет корректно отображаться на различных устройствах пользователей, будь то ПК, ноутбук, планшет или телефон. Мобильная версия, напротив, создается как принципиально новое решение. При ее разработке главное – учесть все потребности посетителей и сделать удобный и интуитивно понятный интерфейс.
Адаптивный дизайн
Данный вариант позволяет при минимальных финансовых и временных затратах создать дружественный веб-ресурс, который можно использовать через смартфон без потери качества. Если максимально упростить объяснение, можно сказать, что в этом случае не нужно заниматься специальной разработкой. Достаточно совместить размеры страниц и их содержимое с расширением экрана конкретного смартфона или планшета. В итоге получается удобный в применении ресурс, не лишенный, однако, минусов: во-первых, изменится только разрешение, в то время как размер страницы и контента сохранится; во-вторых, скорость загрузки будет медленной, поскольку интернет здесь заметно уступает проводному. В этом случае может возникнуть риск увеличения показателя отказов, то есть пользователи не будут дожидаться полной загрузки, и будут закрывать вкладки.
Версия для смартфонов
Это, как правило, отдельная версия сайта, находящаяся на поддомене и дублирующая основную версию и представляющаяся посетителям в урезанном (или сокращенном) виде, относительно ПК. Если разбирать вопрос с точки зрения поисковой оптимизации, то в сравнении с предыдущим вариантом мобильная версия представляет некоторую сложность веб-мастеру: ему приходится использовать огромное количество дополнительных инструментов для автоматической переадресации пользователей с одного URL-адреса на другой. Ведь с точки зрения поисковых машин адрес vebresurs.ru/str и m.vebresurs.ru/str – это разные страницы. Данная версия имеет меньший размер и быстрее загружается, однако ее создание требует большого бюджета.
Чтобы было проще сделать выбор между данными вариантами и не ошибиться, следует знать, в каком случае разумнее прибегать к адаптации или созданию полноценной мобильной версии.
- Веб-мастеру нет смысла создавать отдельную версию веб-ресурса для гаджетов, если он небольшой, создан для предоставления информации или услуг салона красоты – в этом случае достаточно сделать так, чтобы он динамически подстраивался под заданные размеры окна браузера.
- Если сайт большой и содержит большое количество подгружаемых страниц, разумнее заняться созданием версии для смартфонов. Данный вариант предпочтительнее для больших интернет-магазинов, новостных порталов и прочих платформ, с ежедневной аудиторией в несколько тысяч человек.
Как адаптировать сайт под мобильные устройства самому
Если веб-ресурс не оптимизирован под просмотр со смартфонов, это не большая проблема, поскольку большинство современных браузеров наделены такими функциями, как пинч-зум и регулировка размера шрифта. Эти инструменты заметно упростили просмотр контента со смартфонов и планшетов. И до сих пор являются востребованными среди широкого круга пользователей. При отсутствии финансовых средств и времени на оптимизацию веб-ресурса под мобильную среду, можно воспользоваться простыми инструментами для адаптации.
- Установка корректных атрибутов полей форм. Прежде всего, в полях ввода данных, будь то имя, никнейм или поисковой запрос, необходимо выключить функцию автоматической корректировки и включить атрибут autocapitalize, который контролирует, как вводится или редактируется пользовательский ввод текста. Если этого не сделать, система автоматизированного ввода будет автоматически заменять вводимые слова. Также необходимо подумать о написании заглавных букв в автоматическом режиме, что избавит человека от необходимости при регистрации или авторизации каждый раз обращаться к клавиатуре.
- Установка оптимальной ширины. Чтобы посетители могли видеть публикуемый материал, и он корректно отображался у них в устройстве, следует самостоятельно выявить оптимальное значение ширины и установить его в видимой пользовательской области (viewport) посредством использования дополнительных тегов в заголовках web-страниц. В дальнейшем, когда она будет открываться на планшете или смартфоне, указанные границы отображения контента будут устанавливаться автоматически.

- Подбор ширины картинок. После того как на веб-ресурсе была задана конкретная ширина, все картинки будут сильно растягиваться. Для того чтобы исключить подобную проблему, необходимо указать максимальную ширину изображений в сто процентов.

- Применение свойства переноса длинных предложений и слов. Часто при адаптации сайта под разные разрешения экрана длинные строки не отображаются полностью (часть вводимого текста размещается за пределами экрана и не видна пользователю). Инструмент указывает системе, нужно ли переносить длинные предложения, не помещающиеся по ширине в заданную областью.
- Абсолютное позиционирование в CSS. Если заголовок или закрепленная боковая панель ресурса фиксирована, язык описания внешнего вида документа устанавливает значение относительного позиционирования в фиксированное. В этом случае при увеличении страницы, заголовок или боковая панель будет увеличиваться параллельно, что негативно отразится на восприятии. Для решения проблемы не рекомендуется применять фиксированные позиции.
- Публикация качественного и удобочитаемого материала. В частности, необходимо создавать емкие, привлекательные заголовки, разбивать текст на абзацы, использовать нумерованные и маркированные списки, вставлять изображения.
Используя данные инструменты, веб-мастер может провести адаптацию CSS под устройства уже существующего web-ресурса. Благодаря этому посетители будут избавлены от большого количества неудобных моментов при помещении страниц со смартфона или планшета. Если нет времени или возможности заниматься всем самостоятельно, можно воспользоваться услугами специальных сервисов: mobiSiteGalore, MoFuse, bMobilized, Convert Website и т. д.
Что даст адаптация сайта для мобильных устройств
Если делать адаптированные страницы максимально легкими, то есть избегать публикации тяжелых изображений, различных флэш-объектов, самостоятельных мини-приложений и прочих второстепенных элементов дизайна, то загрузка сайта будет происходить гораздо быстрее. Помимо этого, можно добиться:
- Простой и интуитивно понятной навигации по разделам. Как известно, веб-ресурсы на смартфонах характеризуются вертикальной прокруткой, удобной системой внутреннего поиска, кнопками «Домой», «Вверх» и «Назад». Также здесь применяется инструмент обратной связи или указание контактных данных на верхней обложке.
- Удобочитаемый материал. Человек не должен прибегать к дополнительному увеличению текста для просмотра, либо мучиться с его границами.
- Возможность совершать целевые действия. Важно создать для посетителя удобные условия просмотра страниц, выбора товара, добавления его в корзину, оформления покупки, подписки на email-рассылку и т. д.Помимо этого необходимо предоставить возможность при необходимости перейти к полной версии.
Как проверить адаптацию сайта под мобильные устройства
Как уже отмечалось выше, поисковые системы стараются улучшать результаты выдачи для пользователей смартфонов. Именно поэтому сайты с адаптированным дизайном ранжируются на более высоком уровне. Среди основных признаков такого ресурса можно отметить:
- Хорошо читаемый текст, который не нужно увеличивать для просмотра.
- Отсутствие прикладных программ и плагинов, увеличивающих размер страницы и мешающие ее просмотру с телефона.
- Отсутствие необходимости прокручивать страницу горизонтально.
- Быстрая загрузка контента и удобная навигация по разделам.
Это лишь часть признаков. Чтобы тщательно проверить адаптацию сайта под мобильные устройства, можно воспользоваться специальными онлайн-сервисами: Google Mobile Friendly, Яндекс.Вебмастер, средство проверки адаптации Bing, I love adaptive и т. д. Все что для этого нужно сделать – зайти на онлайн-сервис и ввести в специальное поле.

semantica.in
Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент «нормальным» стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись «Дата обновления» и т.д.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) {
.content-wrapper {padding: 0;}
}
@media (max-width: 930px) and (min-width: 470px) {
aside {position: static; width: 100%; background: #ccc;}
}
@media (max-width: 469px) {
body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;}
aside {display: none;}
}Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)’.CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}или<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
shpargalkablog.ru
Умная адаптация ширины блочных элементов на чистом CSS 2.0 / Habr
Верстая очередной проект (или ещё только проектируя макетную сетку) многие сталкивались с дилеммой — использовать фиксированную ширину макета или «резиновую» сетку, адаптируемую под размер окна браузера.У каждого из этих решений есть свои плюсы и минусы, хочу заострить внимание на минусах, так как обычно именно между двух зол именно в отражении минусов этих решений приходится выбирать.
Фиксированная ширина макетной сетки
Вёрстку загоняют в горизонтальный габарит 960—980 пикселей (чтобы на большинстве устройств в большинстве разрешений всё входило), что при больших горизонтальных размерах окна выглядит как-то зябко — тонкая вертикальная полоса полезного содержимого страницы и огромные бесполезные поля неиспользуемого пространства по бокам.
«Резиновая» макетная сетка по ширине окна
Опять же при больших горизонтальных размерах окна есть другая проблема: строки текста становятся очень длинными, и читать их становится совсем не так комфортно, как хотелось бы.
Ещё одна распространённая проблема этого решения — боковые отступы при больших горизонтальных размерах окна уже не так удачно визуально согласуются с горизонтальными размерами элементов, что также не добавляет комфорта при взгляде на свёрстанный макет.
Хочу предложить нехитрый вариант решения — ограничить минимальный горизонтальный размер фиксированным значением в пикселях, а максимальный сделать относительным в процентном соотношении к ширине окна. Это очень банально решается простыми средствами ещё 2 версии спецификации CSS.
Update: Хочу оговориться, что речь не идёт о классическом эффекте резины и об адаптации под абсолютно все разрешения, скорее лишь про некий разумный диапазон разрешений, под который проектируется макет. В примерах ниже — это классический десктопный диапазон разрешений с горизонтальным габаритом разрешения от 1024 пикселей.Ещё раз акцентирую внимание: в посте не идёт речь про решение для всех видов устройств и все диапазоны разрешений. В рамках одного макета эта задача не решаема в принципе, для её решения так или иначе потребуется несколько макетов. Мухи отдельно, котлеты отдельно.
Создаём контейнер макета:
<html>
<head>
...
</head>
<body>
<div>
...
</div>
</body>
</html>
Оформляем его незатейливым кодом стиля:
div.page-container {
min-width: 960px;
max-width: 75%;
margin: 0 auto;
padding: 0;
}
Однако этого решения кому-то может показаться мало в силу того что при очень больших горизонтальных размерах окна опять проявляются проблемы с длиной строк. Это решается настолько же простым дополнительным приёмом: создание дополнительного внешнего контейнера внутри уже описанного и ограничение его максимальной ширины фиксированным значением (мне субъективно кажется, что лучше всего подходят значния в диапазоне 1400—1600 пикселей). Опять же используем лишь средства CSS 2.0. Такое решение вместо предложенного в первом комментарии простого добавления ширины в процентах для исходного контейнера будет работать ещё и в IE, который вплоть до 9 версии не понимает одновременного указания значений.
Дополняем HTML:
<html>
<head>
...
</head>
<body>
<div>
<div>
...
</div>
</div>
</body>
</html>
И немного меняем CSS:
div.page-container {
max-width: 75%;
min-width: 960px;
margin: 0 auto;
padding: 0;
}
div.page-container-inner {
min-width: 960px;
max-width: 1600px;
margin: 0 auto;
padding: 0;
}
Как видите — решение предельно просто и достаточно универсально, может применяться для любых блочных элементов.
habr.com
теперь дело уже не в размере экрана / UIDG corporate blog / Habr
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
Гай доказал, что практически все адаптивные сайты имеют избыточный вес.
«Мы сделали интернет по своему подобию … Тяжелым», – Джейсон Григсби.
Но, что еще важнее, мобильные пользователи точно так же, как и пользователи настольных ПК, подвергались килобайтной перегрузке.
Представители веб-сообщества по-разному отреагировали на эти данные. Некоторые заявляли, что адаптивный дизайн не является решением на все случаи жизни и, возможно, на данный момент недостаточно развит, чтобы справляться со всеми вызовами, с которыми сегодня сталкиваются дизайнеры.
К счастью, в веб-сообществе всегда найдутся люди, которые схватят быка за рога и перевернут ситуацию с ног на голову.
Современные веб-гуру вроде Брэда Фроста (Brad Frost), Люка Вроблевски (Luke Wroblewski) и Кристиана Хейльманна (Christian Heilmann) увидели возможности там, где другие ужасались кризису, и смогли обернуть проблему на пользу сообществу.
«Если ваш сайт весит 15MB, то это не HTML5. Это глупость», – Кристиан Хейльманн.
Без обид, но производительность в вебе традиционно достигалась за счет вещей, которые лучше всего описываются жаргонизмами разработчиков. Термины вроде GZIP-инг, уродование (uglifying), минификация, DNS Lookup, файл-конкатенация… Все эти непонятные слова выносят дизайнеров за скобки.
Умные люди в сообществе, однако, все же поняли, что корни проблемы лежат глубже. На самом деле абсолютно не важно, оптимизируете вы или сжимаете изображение в ультра высоком разрешении, если при этом вы просто скрываете его от мобильного пользователя, который все равно должен скачать это изображение, чтобы его посмотреть.
«Хорошая производительность – это хороший дизайн», – Брэд Фрост.
Чтобы создавать по-настоящему легкие сайты, не стоит заморачиваться на производительности, вместо этого, производительность должна рассматриваться как один из элементов дизайна.
Производительность так же важна, как и любая другая вещь. Сайты, которые добиваются хороших результатов производительности, с самого начала придерживаются такого подхода. А те, кто упускает это из виду, в конечном итоге страдают от низкой скорости загрузки.
«Производительность – это уважение. Уважайте своих пользователей и они вернутся снова», – Брэд Фрост.
Почему так происходит
Показатель отказов
Существует исследование, согласно которому, 57% пользователей уйдут с вашего сайта, если он загружается дольше трех секунд.
Google, Page Speed & SEO
Весной 2010 года Google начал учитывать скорость при ранжировании сайтов. Она не оказывает большое влияние на позицию сайтов со средней скоростью загрузки, но если страница не загружается за определенное время, то поисковый алгоритм применяет к такому сайту штрафные санкции.
Это еще раз доказывает, что когда речь идет о пользовательском опыте, необходимо уделять внимание скорости.
Соображения скорости
Люди часто говорят о довольно абстрактной концепции «Мобильного контекста». Согласно знаменитой теории Google мобильные пользователи делятся на три типа:
- Повторяющие (Repetitive Now): люди, которые используют свои телефоны, чтобы быть в курсе непрерывных, повторяющихся изменений (спортивные результаты, обновления ленты в Facebook, динамика акций на фондовом рынке).
- Скучающие (Bored Now): Пользователи, которые обращаются к телефону во время ожидания какого-то события.
- Срочные (Urgent Now)
Похоже на правду, не так ли?
На самом деле это не имеет ничего общего с действительностью. Нет никакого «мобильного контекста». Люди будут использовать свои телефоны во время прогулки по улице, домашнего отдыха или в путешествии на поезде. Они делают все одновременно!
Телефоны следуют за людьми, куда бы те ни отправились. Поэтому люди их используют абсолютно везде.
«Мобильный контекст – важная штука, но сначала нужно понять, что же это вообще, черт возьми, такое», – Тим Кадлец.
Люк Вроблевски приводит действительно интересную статистику:
Где люди используют мобильные устройства?
- 84% дома
- 80% в свободное время в течение дня
- 76% в очередях и в процессе ожидания
- 69% в процессе шоппинга
- 64% на работе
- 62% во время просмотра ТВ-программ (альтернативные исследования дают цифру в 84%)
- 47% во время подготовки к работе
С возникновением новых возможных ситуаций, развитием новых рынков и появлением новых привычек у людей, мобильный контекст неизбежно изменится. Можно с уверенностью предположить, что концепция мобильного контекста сохранит свою актуальность до тех пор, пока люди будут пользоваться мобильными устройствами.
И это заставляет нас внимательнее взглянуть на скорость интернета. Есть только одна возможность давать пользователям тяжелый сайт и не получить при этом проблем: если пользователь будет открывать его на Macbook Pro находясь дома с быстрым интернетом.
Однако же необходимо предусмотреть и прочие ситуации, которых существует великое множество. Люди используют для просмотра сайтов бесконечное количество устройств, появляющихся на рынке каждый день.
«Вы не можете знать, с каких устройств будут просматривать ваш сайт. Это решают пользователи», – Карен МакГрейн.
Даже в тех странах, где пару лет назад было не так много смартфонов, сейчас их число растет бешеными темпами.
«Если ваши материалы, контент, информация, продукты, услуги недоступны в мобильной среде, то для этих людей они не существуют вовсе», – Карен МакГрейн.
Еще более важный момент – места, из которых люди будут приходить на ваш сайт. Так что вы должны будете учитывать любую скорость интернета. Дело даже не в том, что некоторые пользователи живут в удаленных регионах, где качество покрытия оставляет желать лучшего. Люди будут заходить на сайт с работы, где есть канал на 100 мб/с, из дома, где доступна скорость от 2 до 30 мб/с, через 3G и 4G и так далее.
Говоря напрямую, адаптивный дизайн больше не история про размеры экранов, но различные сценарии, решения для которых должны быть гибкими и продуманными «от и до».
И как?
Хорошо, что вы спросили.
Выше мы говорили, что производительность не стоит рассматривать, как набор автоматизированных заданий, запускаемых на стороне сервера для спасения обреченного сайта. Существуют способы преодолеть подобные проблемы и даже обратить их в конкурентные преимущества.
Чего стоит избегать
Гай Подъярны выделяет три главные причины существования большого количества тяжелых адаптивных сайтов:
- Загрузка и сокрытие: большое количество элементов загружается, но не показывается пользователю
- Загрузка и урезание: изображения в высоком разрешении загружаются, а затем урезаются для соответствия пользовательскому экрану
- Избыточный DOM: не существует способа избежать парсинга и обработки браузером всех зон DOM, включая скрытые
Упреждающий подход
Существует большое количество информации на тему того, почему сайтам не всегда удается соответствовать ожиданиям в плане производительности. Большинство специалистов говорят что-то вроде «нужно быть адаптивным с самого начала».
Все техники, которые мы обсудим далее, не являются чем-то новым. Интересный момент здесь в том, как они совмещаются и переплетаются, сглаживая недостатки и подчеркивая достоинства друг друга.
Прогрессивное улучшение
Смысл этой техники заключается в обеспечении опыта использования сайта в вебе, который ограничен только самым главным.
Пару лет назад эта теория воспринималась главным образом с «браузерной» точки зрения. С развитием таких технологий как HTML5, CSS3, jQuery и т.п. разработчики, кажется, забыли о своих пользователях. Многие из них создавали несовершенные сайты, слишком полагаясь на эти новые технологии.
Теперь, когда браузеры на основе Webkit, Firefox и другие отвоевали большую долю рынка, появилась другая проблема – огромное количество мобильных устройств с браузерами, которые не обладают возможностями iPhone или Samsung. Прогрессивное улучшение – это единственный подход, который предполагает, прежде всего, учет способностей всех этих забытых игроков, а уже затем движение в сторону более навороченных устройств.
Разработка Mobile First
В 2009 году Люк Вроблевски предложил подход к разработке, получивший название Mobile First, по трем причинам:
- Мобильный рынок продолжает развиваться бешеными темпами.
- Мобильная среда заставляет вас фокусироваться (позволяя избавиться от беспорядка, причиной которому является слишком большее количество места на экране).
- Мобильная среда расширяет ваши возможности (благодаря технологиям вроде GPS, геолокации, мультитач-жестам, акселерометру, камерам).
С тех пор веб-дизайн постоянно смещается в сторону этого подхода. Многие дизайнеры и разработчики отмечают, что построение сначала мобильной версии сайта, дает преимущественно над десктопной разработкой (что очень неплохо иллюстрирует второй пункт выше). Прогрессивное улучшение и подход Mobile First также неплохо сочетаются друг с другом. Разработчики начинают создавать сайт для мобильных устройств, постепенно улучшая его, добавляя большие разрешения к первоначально небольшому размеру экрана.
Джордан Мур (Jordan Moore) собрал отличный список причин использования Mobile First. Он утверждает, что из-за того, что полностью положиться на скорость соединения нельзя, «адаптивный веб-дизайнер» должен начинать работы с самой низкой входной точки – мобильной версии сайта, предполагая низкую скорость соединения, и двигаясь в разработке поэтапно, к более крупным точкам прерывания для более быстрого соединения. В будущем мы сможем полагаться на высокую скорость соединения, но пока стоит принять как должное низкое качество связи и не предпринимать опрометчивых шагов.
Вывод
Разрабатывайте сайт с расчетом на небольшие разрешения и возможности. Используйте технику прогрессивного улучшения с самого начала. Добавляйте дополнительную функциональность, улучшенные визуальные эффекты и способы взаимодействия там, где это имеет смысл.
RESS: Responsive Web design + Server Side components
По мнению многих людей у адаптивного дизайна есть один большой недостаток – он целиком и полностью зависит от определения ширины экрана.
С появлением все большего количества типов устройств, включая гибриды вроде ноутбуков с тачскринами, определение разрешения экрана стало крайне важной вещью в адаптивном дизайне. Библиотеки, которые обеспечивают эту функциональность (главным образом, Modernizr), буквально расцвели и сейчас используются в большинстве проектов. Они помогают разработчикам понимать, поддерживает ли браузер пользователя ту или иную функциональность и, соответственно, предоставлять ее. Но во многих случаях полагаться на браузеры – не лучшая идея, поскольку, зачастую, они могут поддерживать те или иные функции лишь частично, при этом «заявляя» о полной поддержке.
Для решения этой проблемы и был создан RESS. Как и Mobile First термин RESS был образован Люком Вроблевски в 2011 году. Он основывается на определении типа устройства, его оценке и обеспечении связанного пользовательского опыта. Для выполнения этой задачи существуют тяжелые средства вроде WURFL, DeviceAtlas и более легкие, такие как Browser Gem, которые считывают строку User Agent и действуют на основе этой информации.
Оценка типа устройства имеет и другие преимущества. Она позволяет разработчикам использовать различные шаблоны сайта в зависимости от устройства пользователя. Скажем, вы создаете очень большой сайт и хотите упростить мобильную навигацию. Вы можете «поиграть с контентом», показывая или скрывая что-либо, подвигать дивы по JavaScript коду или использовать разные шаблоны для мобильной и десктопной версии сайта, необходимость показа которых определяется сервером.
Представители BBC говорят о том, как RESS и прогрессивное улучшение могли бы работать отдельно. Подход называется Cut the Mustard! Он состоит в создании основной версии сайта, которая будет работать на любом устройстве. Затем устройство оценивается сервером для того, чтобы определить, «срезает ли оно горчицу». Если ответ да, то используется улучшенная версия сайта. Если же устройство не обладает нужными параметрами, пользователь все равно видит основной контент.
Условная загрузка
«Мобильные пользователи хотят видеть наше меню, часы работы и телефон доставки. Пользователи десктопа само собой хотят видеть картинку в 1 мб, на которой кто-то смеется в салат», – Мэт «Wilto» Маркиз.
Рассмотрим пару точек зрения:
1) Мобильные пользователи хотят получить контент, также сильно, как пользователи десктопов.
«Если ваш контент доступен по URL, то его обязательно будут просматривать с мобильных устройств», – Брэд Фрост.
2)Мобильная среда заставляет фокусироваться. Существуют определенные ограничения (вроде скорости соединения или размера экрана), которые дизайнерам необходимо принять, чтобы одинаково хорошо предоставить тот же самый контент.
Эта техника, также называемая «Агрессивным улучшением», позволяет дизайнерам фокусироваться на ключевом контенте и прогрессивно улучшать его для бОльших экранов. Она подразумевает базовый доступ к определенному контенту, который затем может быть дополнен на странице, при появлении места.
«Возможно, более точным определением условной загрузки будет назвать ее подходом content-first. В этом случае сайдбары или многочисленные столбцы с красивым, но нефункциональным контентом – роскошь, вам недоступная», – Джереми Кейт.
Вы можете использовать отличное средство MatchMedia, которое подражает поведению CSS и оценивает размер экрана в JavaScript.
Ленивая загрузка
Сайты, тяжелые на вид и в использовании (Facebook, Twitter, Pinterest), когда им необходима оптимизация для мобильной среды, прибегают к использованию техники ленивой загрузки (lazy loading) для обеспечения лучшего пользовательского опыта. Когда вы загружаете страницу впервые, загружается определенное число постов. Когда вы прокручиваете страницу вниз, дизайнер предполагает, что вы хотите увидеть больше контента, поэтому тот вставляется на страницу с помощью Ajax. Это позволяет значительно ускорить загрузку страницы и избежать избыточности DOM.
Установка бюджета производительности
Тим Кадлец утверждает, что установка максимального веса страницы и контроль этого показателя, является главным способом сокращения времени загрузки страницы. «Задавайте цели и стремитесь к ним». Стив Соудерс (Steve Souders) предлагает на выбор три опции, если вы уже превысили свой бюджет:
- Оптимизация существующей функции или элемента
- Удаление существующей функции или элемента
- Избегание добавления новой функции или элемента
Звучит довольно радикально, но такой подход позволяет сфокусироваться на том, как на общую производительность сайта влияет каждая новая функция.
Кроме того, существует определенное количество методов, работающих на более техническом и менее концептуальном уровне.
Техники работы с изображениями
Веб-сайты примерно на 60% состоят из изображений. И если вы показываете мобильным пользователям с неизвестной скоростью соединения картинки десктопного размера, то обрекаете свой сайт на проблемы со скоростью загрузки.
Способ решения этой проблемы заключается в показе различных версий изображений в зависимости от размера экрана или типа устройства. Таким образом, вы будете показывать маленькое изображение при заходе на сайт с мобильного телефона, картинку в высоком разрешении пользователю десктопа и еще в два раза большее изображение в случае HiDPI устройства.
Адаптивные изображения
Дизайнеры и разработчики во всем мире вели борьбу за включение адаптивных изображений в спецификацию HTML. Мэт ‘Wilto’ Маркиз один из наиболее ярких сторонников этой идеи. Битва еще не выиграна, но появились решения на базе JavaScript, которые помогают добиться желаемого результата.
Скот Йель (Scott Jehl), из Filament Group написал плагин, который имитирует разметку, предложенную сообществом, и прекрасно работает: это PictureFill.
Сжатие изображений
Голландский дизайнер Даан Джобсис (Daan Jobsis) обнаружил очень странный феномен при сжатии изображений в Photoshop. Ему удалось осуществить следующую последовательность действий: он взял изображение, удвоил его размер (200%), сжал его до 25% или менее от его первоначального качества, затем восстановил размер изображения в браузере до изначальной величины (100%). В результате изображение не только стало легче, но и изначально было оптимизировано для HiDPI экранов, благодаря дублированию плотности пикселей.
Единственная обнаруженная проблема здесь заключается в том, что браузеру может быть тяжело отрисовывать увеличенное вдвое изображение в его изначальном размере (особенно если это необходимо делать сотни раз, в случае сайтов с большим числом медиа контента). Чтобы убедиться в оптимальности данного решения необходимо уделить время тестированию.
Векторные vs растровые изображения
Отличным выбором можно назвать SVG изображения. Они полностью масштабируемы, благодаря чему хорошо работают на любом экране. Реализовать fallback в этом случае будет очень просто с помощью Modernizr.
Иконочные шрифты
Технически они на самом деле являются векторными изображениями, только представленными в виде шрифта. Как говорит Крис Койер (Chris Coyier), «иконочные шрифты изумительны» потому что:
- Легко изменять их размер
- Легко менять их цвет
- Легко оттенять форму шрифта
- Они работают в IE6, в отличие от прозрачных PNG.
- С ними можно делать все то же, что и с изображениями
- Они предоставляют неограниченный простор для типографики
Изображения HiDPI
Дэйв Бушелл (Dave Bushell) не так давно написал очень интересную статью с размышлениями о HiDPI-изображениях. Он утверждает, что, даже несмотря на то, что сегодня мы можем показывать пользователям iPhone, iPad или других современных устройств изображения, которые соответствуют возможностям этих девайсов, все еще слишком рано предполагать, что это не навредит сайту.
«Означает ли высокая скорость и высокая плотность пикселей, что пользователи хотят видеть изображения лучшего качества? В случае пакетного тарифа с ограничением по количеству гигабайт, вряд ли», – Дэйв Бушелл.
Что дальше?
Недавно Google разработал новый формат изображений – WebP. Он предоставляет возможность сжатия изображений без потерь, что позволяет получать в три раза меньшие файлы, в сравнении с PNG.
Сегодня существуют простые и легкие JavaScript-библиотеки, с помощью которых можно конвертировать изображения в и из WebP формата. Учитывая влияние последних новинок Google, вполне возможно, что начать эксперименты с WebP для улучшения работы сайтов с большим числом изображений уже сейчас может быть хорошей идеей.
Загрузка элементов
Загружайте элементы аккуратно и по порядку. Контроль этого аспекта несет в себе большие преимущества, позволяя странице сначала отображать базовый контент, а затем улучшать его.
CSS, изображения
Контролируйте загрузку с помощью media query, условной или ленивой загрузки и применяйте техники адаптивных/сжатых изображений.
JavaScript
Используйте такие функции HTML5, как async или defer. Кроме того существуют такие «помощники при загрузке», как RequireJS, который может контролировать загрузку и зависимости.
Реклама, социальные виджеты и сторонние элементы
Просто вставляйте их на страницу после загрузки.
Олдскульные техники улучшения производительности
Они известны довольно давно, но все еще неплохо работают.
Снижайте число HTTP-запросов
Чтобы это добиться, разработчикам необходимо приложить усилия, однако есть ряд способов, позволяющих достичь этого:
- Применяйте конкатенацию для всех CSS-файлов или используйте CSS Preprocessors, чтобы скомпилировать их в один файл.
- Объединяйте JS плагины в том же файле и всегда загружайте их в футере, за исключением случаев, когда им действительно необходимо блокировать рендеринг страницы (если вы загружаете шрифты Typekit в футере, вы получите знаменитый эффект FOUT или «Взрыв нестилизованного текста»).
- При необходимости работы с PNG-изображениями, используйте спрайты. Они объединяют все изображения в одно и используют CSS для «нарезки» его на нужные кусочки.
- По возможности используйте схему данных URL (рус, англ), которая позволит включать изображения в качестве строчных данных и еще сократить число HTTP-заголовков.
Снижайте число байтов
Минифицируйте каждый скрипт или CSS-файл, который вызывается со страницы. Настройте на сервере GZIP-компрессию/расширение и применяйте их для всех элементов.
Заключение
Со времен рождения адаптивного дизайна важность производительности в вебе была сильно преувеличена.
Дизайнеры и разработчики фокусируются на сборке адаптивного паззла, в качестве элементов которого стали выступать различные скорости доступа в сеть, множество различных устройств, разные места нахождения пользователей.
Чтобы подготовиться к проблемам завтрашнего дня нам необходимо обращать большое внимание на производительность, ведь декстоп-ориентированный веб исчезает прямо на наших глазах. Мобильный пользователь быстр, легок и не будет преодолевать препятствия для доступа к контенту, и, учитывая, что сайтов с каждым днем становится все больше, быть быстрым означает быть впереди.
Вам также может понравиться [en]…
P. S. Замечания по переводу принимаются в личку.
P. P. S. Еще мы начали размещать дайджесты интересных публикаций мира юзабилити и UX в своем блоге. Вдруг кому интересно.
habr.com
Как оптимизировать сайт под разрешение
Автор КакПросто!
Пользователи интернета используют самые разные мониторы с различным разрешением экрана. Поэтому одной из задач перед web-разработчиками становится необходимость создать и оптимизации сайта для его корректного отображения на мониторах с любым разрешением.

Статьи по теме:
Инструкция
Разработайте дизайн сайта с наименьшим используемым разрешением – 800*600 пикселей и используйте фиксированную верстку. Но при таком подходе существует один минус – у пользователей, которые имеют широкоформатные мониторы, на экране при просмотре вашего сайта появятся широкие поля.
Используйте «резиновый» макет. В этом случае страницы будут растягиваться по горизонтали на тех мониторах, разрешение которых больше, чем использованное при разработке. Но такой подход лучше использовать при создании сайтов с большим количеством текстовой информации и минимальным объемом графики. Это связано с тем, что при изменении одного из размеров на разных мониторах некоторые элементы, такие как картинки или сторонние компоненты, будут искажаться.
Наиболее правильным, но в тоже время и более сложным с точки зрения реализации, считается применение адаптивного макета. Это более сложный вариант резинового макета, который дает возможность при использовании программного кода изменять количество колонок с информацией.
Но какой бы макет ни был выбран для разработки сайта, делайте его верстку при разрешении экрана 1024*768 пикселей. Это наиболее распространенное разрешение.
Также для корректного отображения сайта на мониторах с другим разрешением руководствуйтесь некоторыми правилами. Старайтесь, чтобы основное содержимое страницы помещалось на одном экране во избежание прокрутки. Текстовую информацию размещайте в узкой колонке, чтобы он не «расплывался» во всю ширину экрана. Следите за общим оформлением страниц, чтобы все было пропорционально.
При разработке дизайна рассчитывайте процентное, а не количественное соотношение ширины и высоты страницы. Тогда страница будет менять размер пропорционально и на обычных мониторах, а на широкоформатных.
Видео по теме
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Под какие разрешения рисовать адаптивный дизайн? — Toster.ru
При рисовании любого дизайна встает техническая задача — уместить элементы сайта в указанную ширину. Уместить в заданную ширину тяжелее, чем растянуть до заданной ширины. Растянуть легко на этапе верстки. Поэтому нужно ориентироваться на минимальную ширину в классе.1. Мобильные телефоны — 320px. Ориентируемся на viewport айфона, т.к. он самый маленький. У современных андроидов вьюпорт больше, поэтому их игнорируем (растянется на верстке).
2. Планшеты — 768px. Опять-таки ориентируемся на айпад в портретной ориентации , т.к. у андроид планшетов вьюпорты обычно имеют размер от 800×1200 или совпадают с айпадом. Планшеты с вьюпортом 600×1024px устарели. К тому же ничего страшного, если в вертикальной ориентации сайт на таком планшете будет выглядеть как на мобильнике, а в горизонтальной ориентации — как на десктопе.
3. Десктоп и планшеты в ландшафтной ориентации — 1000px. Почему 1000, а не 1024: первое, в настольных браузерах полоса прокрутки съедает (обычно) 18px ширины; второе, от 1000px верстальщику удобнее расчитывать размеры в процентах, а до 1024 все равно растянется при верстке.
В принципе, этого достаточно, чтобы верстальщик справился.
Если дизайн не имеет максимальной ширины и тянется от края до края окна браузера, то на усмотрение дизайнера можно нарисовать еще один или несколько эскизов для более широких экранов.
В каком порядке рисовать? Смотря как поставлено тех.задание. Чаще всего в задании описан полный функционал для настольной версии. Тогда проще нарисовать дизайн под 1000px и перекомпоновать под 768 и 320, выбросив или упростив по пути менее значимые элементы сайта. Т.е. двигаться от сложного к простому.
Верстать при этом удобнее от меньшего экрана к большему (от простого к сложному). При mobile first верстальщику приходится дописывать новые стили для бóльших экранов поверх базовой версии в 320px вместо того, чтобы обнулять написанные для настольных браузеров стили. В результате для мобильника css весит меньше и парсится быстрее.
toster.ru
Как проверять верстку адаптивного сайта — часть 1
Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта.
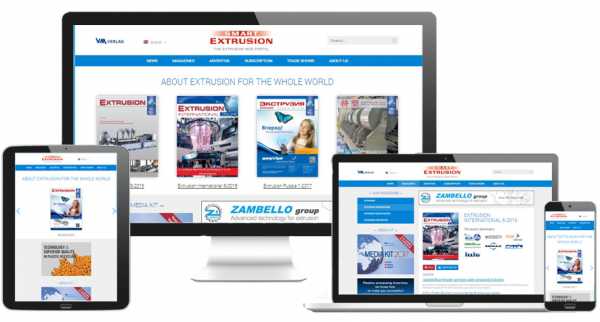
Адаптивная верстка – это html-верстка сайта сразу под несколько наиболее популярных разрешений. Например — 340px, 420px, 768px, 1024px, 1200px (все в ширину). Таким образом, сайт будет занимать всю или почти всю рабочую область на большинстве устройств – телефонов, планшетов, ноутбуков, настольных ПК. Но т.к. сейчас выпускается очень много устройств с абсолютно разными экранами, то при адаптивной верстке сайт не всегда занимает 100% ширины экрана.
Пример: extrusion-info.com

Респонсив верстка – это более сложный вид адаптивной верстки, который позволяет сайту всегда занимать 100% ширины экрана.
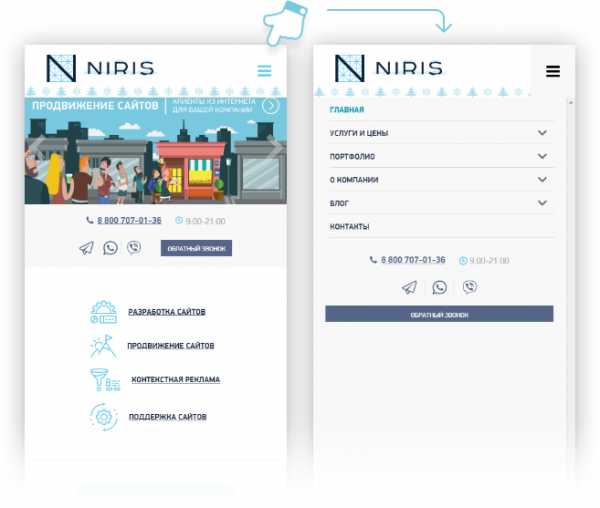
Пример: niris.ru

Мобильная версия сайта – предполагает наличие или отдельного шаблона (как минимум) или вообще наличие отдельного сайта.
При адаптивной и респонсив верстке – контент сайта один и тот же, просто отображается в разном виде.
При мобильной версии сайта – контент управляется отдельно, для больших экранов и мобильных устройств.
Все подходы, имеют свои плюсы и минусы:
Адаптивная верстка
Плюсы: наибольшая простота из наших вариантов. Включая поддержание и наполнение.
Минусы: не всегда занимает 100% ширины экрана, лишний трафик для пользователя.
Респонсив верстка
Плюсы: красота, всегда занимает 100% ширины экрана.
Минусы: сложно для создания и поддержания, лишний трафик для пользователя.
Отдельная мобильная версия
Плюсы: свобода реализации.
Минусы: т.к. имеем в этом случае дублирование контента, то очень сложно поддерживать актуальность данных и идентичность стилистики сайта. И это одновременно является негативным фактором для SEO. К тому же, т.к. сейчас очень большое разнообразие разрешений и устройств, то этот вид постепенно теряет былую популярность.
В итоге, что выбрать?
Самый оптимальный вариант с точки зрения цена\качество – адаптивная верстка. Если нужно качество – респонсив-верстка. Если у вас сложный функционал на сайте (портал, много интерактива), то можно рассмотреть отдельную мобильную версию или мобильное приложение.
Для каких разрешений нужно делать адаптивную верстку
Проанализировав статистику нескольких корпоративных сайтов за 2018 год, можем утверждать, что на текущий момент нет явного лидера и присутствует очень большое разнообразие разрешений. Посмотрим примерный график:
По графику видно, что наибольшей популярностью при посещении корпоративных сайтов является разрешение 1366px. За ним, примерно в равной пропорции 1280 и 1920px. И далее идут все остальные – 360px, 1600, 1024, 1440 и 768px.
Эти данные в целом вполне коррелируют со статистикой LiveInternet и StatCounter.
Интересная особенность – бывает, что в праздники выходные увеличивается количество заходов с мобильных устройств. Не во всех сферах корпоративных сайтов, но во многих.
В целом, нужно отметить, что разрешений очень много, выбрать из них явного лидера – не справедливо. Поэтому из-за такого разнообразия, мы рекомендуем своим клиентам при разработке сайта сразу добавлять адаптивность.
Какие разрешения нужно контролировать, при проверке сайта на адаптивность. Мы рекомендуем проверять сайт на разрешениях:
320px, 360px, 768px, 1024px, 1280px, 1440px, 1920px. Этот диапазон, от 320 до 1920px охватывает, как правило, 90% всей аудитории корпоративных сайтов. На этих разрешениях Ваш сайт должен выглядеть хорошо.
Если разрабатывается сайт, его так же имеет смысл делать под эти разрешения, с той поправкой, что из списка убираем крайние 1440px и 1920px, т.к. для большинства сайтов нет возможности растянуть контент на такую ширину.
Существуют некоторые ограничения на максимальную ширину сайта. В первую очередь – удобная длина строки. Если делать длинную длину строки, то текст, растянутый на нее, станет очень неудобно читать. Поэтому, к сайту добавляются сайдбары – левая и\или правая колонки. Информация разбивается на блоки, но на корпоративных сайтах это часто невозможно. Поэтому, максимальное разрешение для корпоративного сайта мы оставляем 1200 или 1300px.
Рассмотрим аналогичный график по браузерам (отмечаю, график среднестатистический – в разных тематиках, соотношение может меняться):
Здесь наметились два явных лидера – Google Chrome и Яндекс.Браузер(только на территории РФ). Если к Хрому добавить статистику по его мобильной версии, то их суммарная доля составит около 60% всех посещений. Следом идет FireFox с 10% посещений и далее менее 10%: Opera, MSIE 11, Mobile Safari, Edge.
Т.о. основные браузеры под которые нужно разрабатывать – Google Chrome и Яндекс.Браузер. Однако, все же не стоит забывать проверить отображение сайта в Opera, IE11 и Safari. Это больше вопрос престижа, чем необходимости.
Еще одной частью адаптивной верстки является повышенные требования к изображениям.
Сначала поговорим о том, что при масштабировании фотографий в большую сторону (увеличении) происходит неприятное размытие. При масштабировании в меньшую сторону (уменьшении), размытие малозаметное или вообще незаметное.
Разумеется, это утверждение относится к растровым изображениям, фотографиям (jpeg, jpg, png)
Одно и тоже изображение на адаптивном сайте должно выглядеть хорошо на всех устройствах – и на больших мониторах, и на смартфонах. Для этого применяют масштабирование в меньшую сторону, т.е. на всех устройствах у нас отображается большая картинка, только под маленькие разрешения она масштабируется. Это конечно негативно сказывается на величине траффика, но делать каждое изображение в нескольких разрешениях – слишком трудоемко и нецелесообразно.
Но, с учетом того, что Россия является одним из мировых лидеров по скорости мобильного интернета, проблема лишнего траффика становится совсем неактуальной.
В последнее время, в требованиях предъявляемых к изображениям на адаптивном сайте появилось еще одно. Разрешение картинки должно быть не просто соответствовать верхней границе диапазона адаптивности, но и превышать ее на 50-100%. Это необходимость возникла с массовым появлением компактных мониторов с повышенной плотностью пикселей.
Сейчас, например, ваш покорный слуга пишет эту статью за 15 дюймовым ноутбуков с разрешением 1900px по ширине. А т.к. при таком разрешении все сайты казались бы очень маленькими, то в операционную систему внедрено автоматическое масштабирование всего содержимого браузеров. Раньше эта особенность касалась только экранов Apple с технологией Retina, но уже несколько лет похожая технология применяется и на windows-ноутбуках, т.е. она приобрела массовый характер.
Как следствие, картинки предназначенные для отображения на сайте масштабируются в большую сторону на 25-50%, что ведет к их заметному размытию. В моем конкретном случае – на 25%, но можно выставить увеличение и на 50, и на 75%.
По нашему опыту, считаем, что достаточно закладывать в размер картинки 50% увеличение.
Альтернативой растровым изображениям сейчас является векторный формат SVG. Не будем вдаваться во все нюансы этого формата, отметим лишь, что его применение на данный момент затруднено тем, что многие старые браузеры его не поддерживают.
Поэтому приходится подстраховывать svg-картинку обычной, растровой jpg-картинкой. Несомненно, за этим форматом – будущее веб дизайна, но … не сейчас.
Как следствие, применение svg оправдано только в критически-важных изображениях – логотипах, отдельных важных иллюстрациях.
Особые приемы, которые должны быть использоваться на всех адаптивных сайтах
Что бы уместить информацию с большого экрана на маленький, нужно постараться. Но нет ничего невозможного.
Рассмотрим интересные приемы, которые используются в адаптивных сайтах.
Бургер-меню
В первую очередь, конечно – это мобильные меню. Как правило, они раскрываются при клике на «три полоски» (т.н. «бургер-меню»)
Да, большие и громоздкие блоки с меню на мобильных устройствах прячутся в отдельный блок, который показывается только при клике на значок бургер-меню.
Встречаются разные способы появления этого меню. В целом, ограничение тут только одно – полет фантазии дизайнера. Однако, у нас сложился достаточно большой опыт в использовании мобильных сайтов, и мы можем вам предложить пару наиболее удачных вариантов:
1. Выезжающее слева или справа, со значком закрытия и блокирующее прокрутку контента сайта. Скриншот для примера:

2. Появляющееся поверх сайта, со значком закрытия и блокирующее прокрутку контента.

3. Раскрывающее вниз от бургер-меню, без значка закрытия, но тоже блокирующее прокрутку контента. Скриншот примера:

Разумеется, в бургер-меню обязательно должны располагаться все основные страницы сайта. Если подпунктов не много, их так же можно добавить в бургер-меню. Но размещать в бургер-меню все категории каталога – плохой тон, пользоваться таким меню будет неудобно. Поэтому, как всегда, при составлении структуры бургер-меню старайтесь пользоваться принципом разумности.
Так же, обязательно бургер-меню должно поддерживать смахивание (т.н. «свайп») – это когда бургер-меню можно закрыть, проведя пальцем по смартфону, одним смахивающим движением. Это очень удобно.
Однако очень не рекомендуем ставить свайп для открытия меню – при прокрутке страниц сайта можно случайно свайпнуть и вызвать меню. Все, что делается не по воле посетителя – плохо, нужно этого стараться избегать.
Само собой разумеющееся, что бургер-меню должны быть всегда доступно для открытия – кнопка бургер-меню, вместе с логотипом должны быть размещены на прилипающей мини-шапке сайта.
Кликабельные телефоны и мессенджеры
Незаменимой особенностью мобильной адаптивной верстки должно являться наличие кликабельных телефонов, значков мессенджеров WhatsApp, Viber, Telegam и формы обратного звонка. По тому, как разместить у себя на сайте кликабельные значки мессенджеров читайте в статье моего коллеги, Алексея – читать.
Обратите внимание, значки мессенджеров, поиск по сайту, ссылку на профиль – очень удобно размещать в бургер-меню.
Адаптация таблиц под мобильные устройства
Еще одной проблемной частью при разработке адаптивного сайта являются таблицы. Не те, что в верстке сайта, а таблицы в контенте, прайс-листы, характеристики товаров и прочее.
Рассмотрим несколько примеров адаптации таблиц
1. Использование горизонтальной и вертикальной прокрутки внутри таблицы. Честно, считаем этот способ самым грубым и не заслуживающим внимания. Пример вживую можно посмотреть здесь: https://www.w3schools.com/howto/howto_css_table_responsive.asp

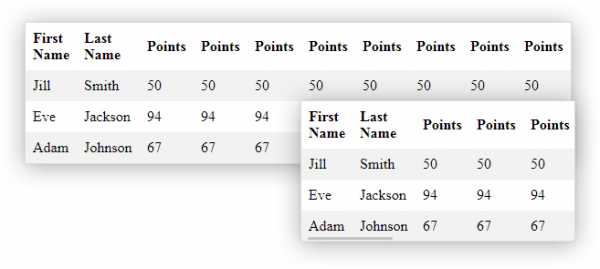
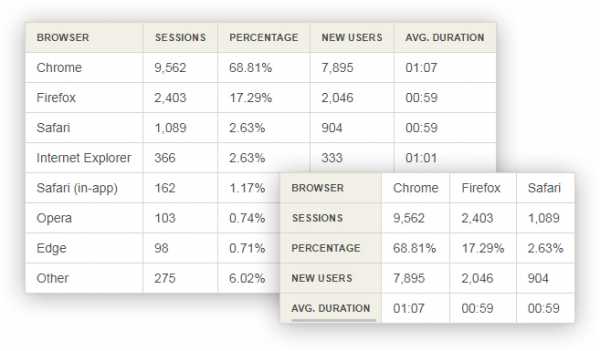
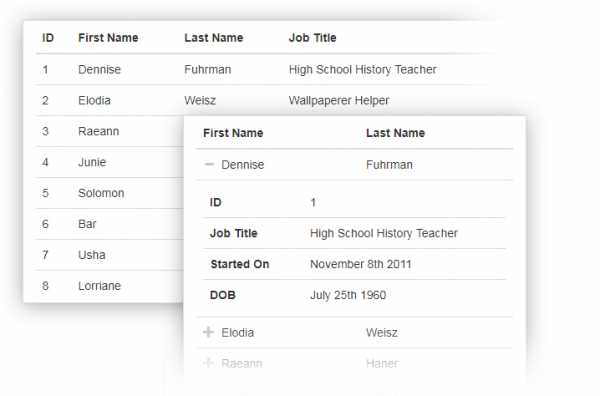
2. Транспонирование (замена строк на столбцы). Очевидный способ, который применяется, когда на сайте используются таблицы очень широкие, но с маленьким количеством строк. Удобным будет так же добавить в него прилипание шапки по мере вертикальной прокрутки.
Пример вживую можно посмотреть здесь: https://codepen.io/dbushell/full/8e6a1ee85418f3c5abe839647dbcdec5/

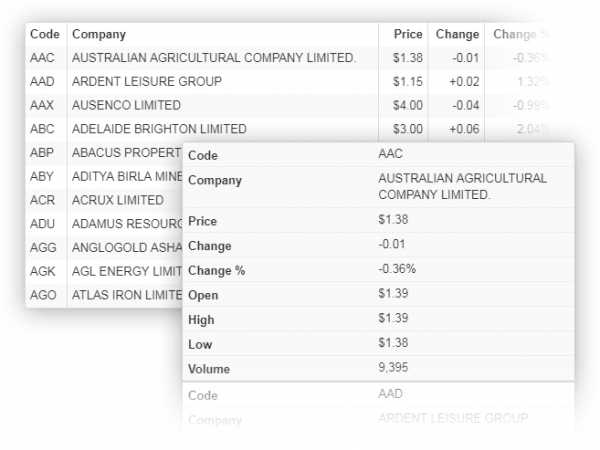
3. Скрытие ненужных столбцов внутрь строки. Например, скриптом FooTable. При таком способе, контент-менеджер заранее выбирает столбцы, которые обязательно отображаются, остальные столбцы транспонируются – для каждой строки отдельно.
Пример вживую можно посмотреть здесь: http://fooplugins.github.io/FooTable/docs/examples/basic/single-header.html

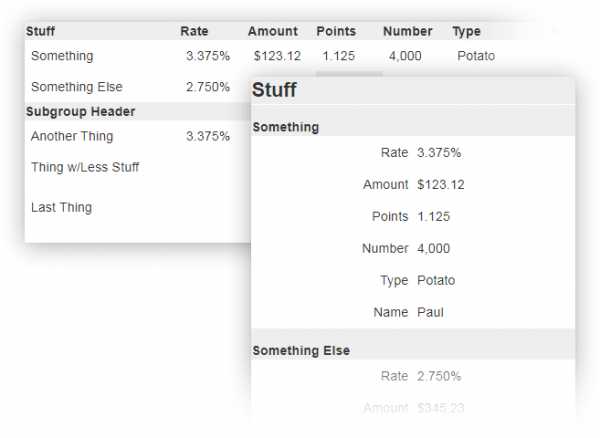
4. Преобразование строк таблицы в карточки(отдельные мини-таблички). Например, скриптом Stackable. При этом способе происходит почти тоже самое, что и в предыдущем, только без скрытия:
Пример вживую можно посмотреть здесь: http://johnpolacek.github.io/stacktable.js

5. Аналогичный скрипт по превращению таблиц в карточки предлагается скриптом Responsive Tables.
Пример вживую можно посмотреть здесь: https://elvery.net/demo/responsive-tables

Нет смысла в этой статье перечислять все способы – их очень много, под каждый случай можно подобрать свой скрипт. Естественно, чем сложнее таблицы – тем сложнее подобрать скрипт.
Кнопки «Читать далее»
Еще один интересный способ отображения информации на мобильным устройстве – добавления к длинным текстам ссылки «читать далее». Разумеется, этот способ актуален только в случаях, когда на странице несколько равнозначных блоков с текстами и какой из них будет интересен посетителю неизвестно.
Скрытие части контента, перемещение блоков
Иногда, при разработке адаптивной верстки возникает необходимость какой-либо из блоков перенести в другую часть страницы, например в самый низ. А другие, просто поменять местами и т.д. С помощью верстки такие изменения сделать не получится, тут на помощь нам снова приходят JS-скрипты, которые позволяют выбранные нами блоки, при определенных разрешениях перемещать в любую часть страницы. Это позволяет избежать лишнего дублирования информации и облегчить жизнь контент-менеджерам.
Не стоит забывать о необходимости разделения информации на важную и не важную. Мы – не сторонники сокращения информации на сайте для мобильных устройств, но тем не менее, иногда это оправдано. Подумайте, вся ли информация, представленная на полной версии нужна пользователю смартфона? Если такие блоки информации присутствуют – их можно скрыть для мобильных устройств.
Еще раз можем сказать, что современный дизайн должен корректно отображаться на мобильных устройствах и оптимальным вариантом является для этого является создание адаптивной верстки.
niris.ru
