Как подключить фотогалерею к сайту
🤔 Что делаем: подключаем к сайту адаптивную галерею изображений, которую можно настроить под свои задачи.
🕔 Время: 6 минут.
✅ Понадобится: jQuery.
👉 Коротко суть. Есть библиотека Fotorama, которая одним простым движением превращает груду фотографий в аккуратный фотоальбом с листанием. Это полезно, если вам нужно показать на странице очень много фотографий. Подключается легко, работает быстро, есть не просит. Сейчас мы её подключим.
Fotorama — не самая новая библиотека, но зато очень простая и хорошо работает как в старых, так и новых браузерах. Снобы скажут, что есть много более свежих библиотек, но мы и не против. Постепенно доберемся и до них.
1. Подключаем jQuery
Фоторама работает через jQuery, поэтому в разделе страницы <head> добавляем строчку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery. min.js"></script>
min.js"></script>
Этот код нужно вставить внутрь вашей HTML-страницы где-то между тегами <head> и </head>. Где именно — непринципиально, потому что скрипт в любом случае загрузится раньше, чем остальная страница.
2. Подключаем плагин галереи
В том же разделе <head> добавляем такой код:
<link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
Первая строка отвечает за внешний вид галереи, а вторая — за её работу.
⚠️ Этот код лучше вставить после того, как вы подключили jQuery.
3. Создаём галерею на странице
Добавьте в нужно место внутри раздела <body> блок с самими картинками:
<div> <img src="1.jpeg"> <img src="2.jpg"> <img src="3.jpg"> <img src="4.jpg"> </div>
Вместо 1. jpg и остальных пропишите правильные пути к своим изображениям для галереи, например, так:
jpg и остальных пропишите правильные пути к своим изображениям для галереи, например, так:
<div> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-26-15.27.21-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-25-16.31.58-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-24-15.10.42-1080x718.jpeg"> <img src="https://thecode.media/wp-content/uploads/2020/08/photo_2020-08-17-12.17.13-1080x718.jpeg"> </div>
✅ Готово! Теперь на вашей странице работает Фоторама. См. страницу с готовым кодом.
Все настройки делаются внутри открывающего тега <div>. Вот пример настройки Фоторамы, которая займет 75% ширины родительского блока, будет иметь минимальную высоту в 500 пикселей и при необходимости будет распахиваться на весь монитор. Также она будет воспроизводиться автоматически.
<div data-width="75%" data-minheight="500" data-allowfullscreen="native" data-autoplay="true" > <img src="1.jpeg"> <img src="2.jpg"> <img src="3.jpg"> <img src="4.jpg"> </div>
Еще можно почитать документацию и увидеть все возможные параметры.
Текст
Миша Полянин
Редактура
Максим Ильяхов
Корректура
Ира Михеева
Вёрстка
Маша Дронова
Иллюстрация
Даня Берковский
Соцсети
Олег Вешкурцев
3 способа как установить jQuery на сайт Joomla
На какой платформе вы бы не работали, у вас на сайте будет использован какой-либо скрипт. В том числе это касается и движка Joomla. Без скрипта сайт был бы скучным, не функциональным и ничем бы не привлекал внимание. Потому вы должны уметь работать с различными составляющими скрипта, а в особенности с фреймворком JavaScript — библиотеками jQuery. В данной статье мы рассмотрим, зачем вообще нужно загружать библиотеки jQuery, как установить их на сайт Joomla и как сделать noconflict — чтобы исчезли конфликтные ситуации с другими скриптами на странице. Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Содержание
- Зачем на сайт Joomla устанавливать библиотеки jQuery
- Как подключить jQuery на сайт Joomla
- jQuery Easy
Зачем на сайт Joomla устанавливать библиотеки jQuery
С «голым» JavaScript, который доступен на сайте Joomla по умолчанию, так сказать в родной комплектации движка, работать очень сложно. Нужно быть заядлым любителем жесткого кода, чтобы бы быстро решать различные задачи на сайте. И все равно вы хоть что-нибудь, да упустите во время работы. С библиотеками jQuery работать куда проще.
В первую очередь стоит отметить, что эти библиотеки позволяют создавать кроссбраузерный код. А это означает, что не нужно мучиться с JavaScript, пописывая для каждого браузера отдельный участок скрипта.
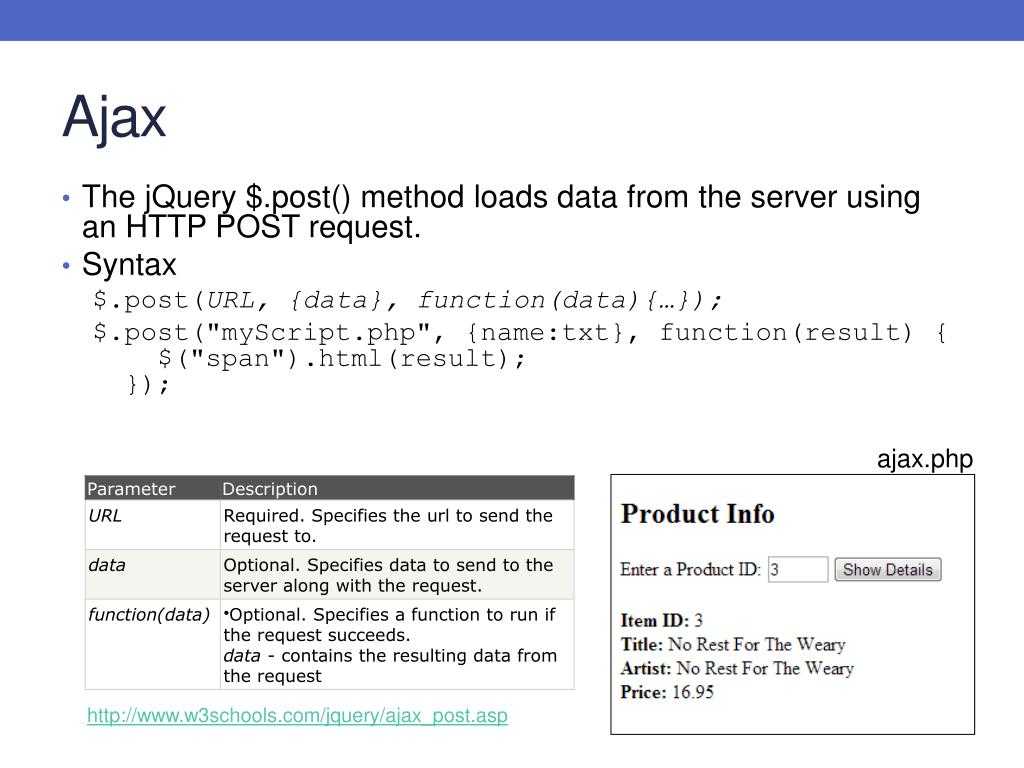
Написание скрипта с jQuery становится легкой отдушиной в жизни вебмастера — это уже не основная сложность в его жизни. Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Как подключить jQuery на сайт Joomla
Установка библиотек на ресурс — это плевое дело. Суть задачи в написании одной строки кода, потому вас навряд ли озадачит такая работа. Тем более, что существует несколько способов подключения библиотек на ресурс, так что вы обязательно справитесь, используя один из них.
Для начала вам необходимо скачать библиотеки jQuery. Сделать это можно на сайте официального разработчика. Как и многие гениальные вещи, эти библиотеки создали обычные веб-программисты, которым надоел громоздкий JavaScript. Они решили придумать облегченную версию кода, и таким образом создали jQ. Теперь эта библиотека быстро разошлась по миру и уже стала любимой для многих сайтостроителей.
Теперь перейдем к непосредственному подключению jQuery к сайту с движком Joomla. В целом, этот процесс аналогичен процессу подключения css к сайту. Вам нужно будет лишь прописать единичную строку. И выглядеть она будет следующим образом:
<script src="js/название файла библиотек, который вы загрузили на хостинг"> < /script>
jQuery Easy
Еще один метод подключения — это использование плагина jQuery Easy. Он обеспечит noconflict подключение и работу библиотеки, чтобы в Joomla не возникало каких-либо противоречий при использовании двух фреймворков. Если вы никогда не решали проблемы, связанные с noconflict в коде, тогда вы буквально обязаны себя выручить, установив специальный плагин Easy jQ.
Причины возникновения конфликтных ситуаций в коде могут быть разные. К примеру, вы могли установить очередное расширение, не особо обратив внимание на совместимость его с библиотеками. После активации такого дополнения обязательно возникнет противоречие в коде — Easy jQ вам поможет. Аналогично инструмент Easy jQ выручит вас, если возникли какие-то стычки jQuery с библиотекой MooTools. В любом случае плагин Easy jQ восстановит положение noconflict — конфликты будут устранены и Joomla заработает нормально.
Установка библиотек на Joomla при помощи плагина происходит в автоматическом режиме при помощи возможностей поисковика Гугл. Но с расширением делать это лучше, так как он добавляет на сайт библиотеки с кодом noconflict. Эта функция noconflict является профилактикой для устранения возможных противоречий в работе двух библиотек. Если бы вы не использовали плагин, тогда бы вам пришлось вручную прописывать в коде тег noconflict. А теперь представьте, как бы вам это было «легко» сделать, если вы используете сжатую версию. Но не стоит жертвовать скоростью работы библиотек, ради того, чтобы иметь возможность вписать noconflict вручную — лучше сразу установите на сайт Easy jQuery.
Тем более, что инструмент Easy jQ можно будет гибко настроить. К примеру, есть возможность активировать его только для отдельных страниц сайта. Так вы еще больше ускорите работу ресурса. Вы сможете настроить работу различных библиотек, а также их стили отображения. Чтобы еще больше увеличить скорость загрузки, можно будет изменить способ закачивания файлов на сайт. Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Как добавлять, обновлять и удалять jQuery в Squarespace — Launch Hub Studio
Автор Кэролайн Смит
Существует несколько способов добавить jQuery на ваш сайт Squarespace, в том числе с помощью CDN, такой как Google, или загрузить jQuery на свой компьютер и разместить его на своем веб-сайте. Вы можете добавить любую версию jQuery на свой сайт с помощью инъекции кода в верхний или нижний колонтитул.
Различные версии jQuery и какую из них следует использовать
Лучшая и самая безопасная версия jQuery, которую вы должны добавить на свой сайт, — это, как правило, последняя версия, которой на данный момент является ядро jQuery 3. 6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и добавлять его на свой сайт вручную, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
6.0. Рекомендуется включать jQuery с помощью CDN, такой как Google Hosted Libraries или jQuery Core, вместо того, чтобы загружать jQuery и добавлять его на свой сайт вручную, поскольку CDN можно загружать и кэшировать в браузерах, что приводит к ускорению загрузки.
Поскольку jQuery существует уже очень давно, доступно множество версий, включая версии 1.x, 2.x и 3.x (около 71 на момент написания этой статьи). Если вы какое-то время использовали jQuery на своем сайте, скорее всего, у вас есть более старая версия, но это не обязательно означает, что вам нужно обновить ее до более новой версии, если все на вашем сайте работает (подробнее об этом в следующем разделе этой статьи).
Для всех версий jQuery рекомендуется использовать уменьшенную версию, поскольку файл намного меньше и быстрее загружается на ваш сайт. Если вы используете библиотеку с веб-сайта jQuery, вам нужно будет вручную выбрать параметр «минифицированный». Версии jQuery, размещенные в Google, будут автоматически минимизированы.
Добавление jQuery на ваш сайт Squarespace
Прежде чем мы перейдем к руководству, убедитесь, что на вашем сайте еще не установлен jQuery, поскольку загрузка нескольких версий jQuery не рекомендуется из соображений безопасности и скорости.
Перейдите к внедрению кода в верхний или нижний колонтитул вашего сайта через «Настройки» > «Дополнительно» > «Внедрение кода» > «Заголовок». Везде, где вы решите добавить ссылку jQuery (верхний или нижний колонтитул). вам нужно будет убедиться, что он добавлен перед рекламными фрагментами кода/или плагинами, которые зависят от jQuery.
Скопируйте и вставьте следующий скрипт jQuery CDN в код инъекции заголовка вашего сайта и сохраните изменения
Порядок, в котором вы добавляете jQuery и зависимые фрагменты кода, очень важен! Приведенный ниже скрипт jQuery должен быть размещен перед любыми файлами кода или фрагментами кода, использующими библиотеку, иначе код не будет работать.

Безопасное обновление до более новой версии jQuery на вашем сайте Squarespace
Позвольте мне начать этот раздел с того, что если он не сломан, не чините его. Другими словами, если на вашем сайте Squarespace установлена более старая, стабильная версия jQuery (например, v1 или v2) и на вашем сайте ничего не сломано из-за версии jQuery, нет необходимости рисковать испортить что-то, меняя версии. Однако иногда вы можете использовать плагин Squarespace, для которого требуется более новая версия jQuery, чем та, которую вы сейчас используете на своем сайте. К сожалению, не всегда просто сменить версию jQuery, особенно если на вашем сайте используется одна из более ранних версий, потому что вы можете столкнуться с проблемами совместимости кода. Вот самый безопасный способ обновления jQuery на вашем сайте, который легко отменить, если что-то пойдет не так.
Отключите старую версию jQuery, закомментировав ее. Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Добавьте обновленную версию jQuery прямо под той, которую вы только что отключили. Сохраните изменения.
Просмотрите действующую версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и настольное представление, чтобы убедиться, что оба все еще работают.
Если вы заметили, что что-то перестало работать при переключении версий jQuery, это означает, что вы не сможете использовать эту версию jQuery на своем сайте. Отсюда вы можете вернуться к последней версии jQuery, которую вы только что попробовали, и посмотреть, будет ли какая-либо из старых версий работать так, как вам нужно.
 Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.
Например, если вы только что попробовали jQuery 3.5.0, а затем 2.2.4, и так далее, и тому подобное.Если одна из более новых версий заработала, оставьте ее включенной, а старую версию оставьте отключенной. Я бы не рекомендовал полностью удалять старую версию до тех пор, пока не пройдет несколько дней или недель, когда вы будете абсолютно уверены, что все работает должным образом. Если обновление до более новой версии не сработало, удалите его и снова включите старую, удалив окружающие комментарии, которые вы добавили на шаге 1. Вы можете попробовать связаться с создателем плагина, чтобы узнать, могут ли они помочь решить эту проблему.
Безопасно удалите одну из многих ссылок jQuery на вашем сайте
В некоторых случаях у вас может быть несколько ссылок на разные версии jQuery. Иногда это необходимо, потому что для разных фрагментов кода или плагинов могут потребоваться разные версии jQuery; однако иногда множественные ссылки не нужны и могут замедлить работу вашего сайта. Вот несколько шагов, которые необходимо выполнить, чтобы безопасно удалить любые ненужные ссылки jQuery.
Вот несколько шагов, которые необходимо выполнить, чтобы безопасно удалить любые ненужные ссылки jQuery.
Если все ссылки на jQuery на вашем сайте имеют один и тот же номер версии (например, 3.5.0 или 4.2.1), вы можете автоматически удалить остальные и оставить только одну. Если это не так, перейдите к шагу 2.
Отключите одну версию jQuery, закомментировав ее. Этого можно добиться, добавив открывающие и закрывающие теги комментариев вокруг скрипта jQuery следующим образом:
Просмотрите активную версию своего сайта, чтобы щелкнуть мышью и проверить, работают ли все остальные ваши плагины и фрагменты кода. Проверьте как мобильное, так и десктопное представление.
Если на вашем сайте все еще работает, это значит, что вы можете смело удалять эту версию jQuery. Если вы заметили, что что-то перестало работать, когда вы отключили одну из ссылок jQuery, это означает, что вы должны сохранить эту версию jQuery, поэтому включите ее снова, удалив закрывающие теги комментариев.

Повторите шаги 2–4 из этого раздела для всех версий jQuery, которые вы хотите протестировать.
Если вы закончили тестирование всех версий jQuery на своем сайте, используя шаги, описанные выше, и оказалось, что все они необходимы, то удаление одной из них не вариант, если только вы не хотите удалить код, который от нее зависит .
Плюсы и минусы использования jQuery на вашем сайте Squarespace
jQuery — это библиотека, используемая для сокращения и упрощения объема сложного кода, который требуется для простого JavaScript (также известного как ванильный JavaScript). Причина, по которой jQuery является такой популярной библиотекой среди веб-разработчиков (включая меня), заключается в том, что она позволяет нам писать краткий и более легкий для чтения код, чем с помощью простого JavaScript. Чтобы дать вам лучшее представление о мощи jQuery, те же 3000 строк кода jQuery, которые я сейчас использую на своем веб-сайте, будут примерно 3500 строками в ванильном JavaScript.
Проблема в том, что плюсы jQuery на самом деле приносят пользу только разработчикам и создателям плагинов; когда вы рассматриваете не-разработчиков, jQuery становится скорее неприятностью, чем преимуществом. Фактически, некоторое время назад, когда я решил взять на себя задачу удаления всех зависимостей jQuery из всех плагинов в моем магазине и начал продавать их как плагины без jQuery (без зависимостей от внешних библиотек), я заметил постепенное увеличение проценты и продажи — вот насколько некоторые люди предпочитают не иметь дело с внешними библиотеками на своих сайтах.
Наиболее распространенная причина, по которой пользователи Squarespace, такие как вы, могут нуждаться в jQuery, заключается в том, что он требуется для стороннего плагина, который вы хотите использовать. Что касается плагинов Squarespace, jQuery может все усложнить, потому что все плагины созданы разными разработчиками с разными стилями кодирования (некоторые лучше, чем другие). Когда вы начинаете добавлять несколько плагинов и фрагментов кода, написанных разными кодерами, некоторые из них могут работать со всеми версиями jQuery, а другие могут не работать с некоторыми избранными, и когда это происходит, не-разработчики, скорее всего, не знают об этом. как устранить ошибки без помощи разработчика.
как устранить ошибки без помощи разработчика.
Как правило, jQuery сам по себе не является чем-то неправильным, но из-за природы сторонних плагинов Squarespace использование jQuery может привести к беспорядку, если все сделано неправильно, и расстроить пользователей плагинов.
Прежде чем идти, загляните в мой магазин плагинов Squarespace 7.1, где вы найдете коллекцию плагинов без jQuery, которые повысят уровень вашего сайта. Если вам понравился этот урок, подпишитесь на мою рассылку, чтобы не пропустить новую запись в блоге или урок.
Бесплатные ресурсы для дизайнеров и разработчиков Миникурс DevToolsПройдите углубленное обучение по использованию одного из самых мощных инструментов современной веб-разработки .
Смотреть обучение
11-шаговое руководство по CSS Узнайте 11 простых способов улучшить пользовательский CSS для более чистого и понятного кода.
Скачать руководство
Создайте бесплатную сравнительную таблицу продуктовСоздайте бесплатные сравнительные таблицы для продуктов, услуг, ценовых пакетов и многого другого.
Узнать больше
Ресурсы по кодированию:
Как и где добавить пользовательский код в Squarespace (CSS, HTML и JavaScript)
7 проверенных способов очистки и ускорения пользовательского кода — Squarespace
3 способа использования блоков кода в Squarespace 7.1 (с примерами)
Полное руководство по селекторам CSS в Squarespace 7.1
Кэролайн Смит
Кэролайн Смит — веб-разработчик с более чем 5-летним опытом веб-разработки.
https://launchhubstudio. com
com
Как использовать библиотеку JavaScript jQuery в своей учетной записи хостинга
Как использовать библиотеку JavaScript jQuery в своей учетной записи хостингаВ этой статье обсуждается jQuery, популярная библиотека JavaScript, используемая для веб-разработки.
Содержание- О jQuery
- Использование jQuery
- Устранение неполадок со страницами с поддержкой jQuery
- Дополнительная информация
О jQuery
jQuery — это клиентская библиотека JavaScript, используемая в веб-разработке. jQuery включает в себя несколько функций, упрощающих веб-разработку, таких как обход и манипулирование DOM, синтаксический анализ JSON, визуальные эффекты и многое другое.
Использование jQuery
Чтобы использовать jQuery на веб-странице, все, что вам нужно сделать, это включить один файл JavaScript. Есть несколько способов сделать это:
- Вы можете загрузить файл библиотеки jQuery в папку в своей учетной записи A2 Hosting, а затем ссылаться на него непосредственно на своих веб-страницах.
 Например, следующий фрагмент HTML демонстрирует один из возможных способов сделать это:
Например, следующий фрагмент HTML демонстрирует один из возможных способов сделать это:<скрипт src="lib/jquery.min.js">
- Вы должны загрузить файл библиотеки jQuery в общедоступный каталог (например,
- Чтобы посетить официальную страницу загрузки jQuery, посетите http://jquery.com/download.
- Вы должны загрузить файл библиотеки jQuery в общедоступный каталог (например,
Кроме того, вы можете настроить свои веб-страницы так, чтобы они ссылались на файл библиотеки jQuery, размещенный третьей стороной. Официальный сайт jQuery (а также многие компании, такие как Google и Microsoft) предоставляют файл библиотеки jQuery на своем веб-сайте. Например, следующий фрагмент HTML демонстрирует, как включить файл библиотеки jQuery с официального сайта jQuery:
После включения файла библиотеки jQuery на веб-страницу вы получаете доступ ко всем функциям jQuery.
Устранение неполадок страниц с поддержкой jQuery
Поскольку jQuery основан на JavaScript и работает на клиенте, для устранения неполадок и диагностики проблем можно использовать веб-браузер. Многие веб-браузеры включают консоль, предоставляющую подробную информацию о среде выполнения JavaScript. Эта информация чрезвычайно полезна для отладки приложений:
- Mozilla Firefox: В меню Сервис выберите Веб-разработчик, а затем щелкните Веб-консоль.
- Google Chrome:
- Microsoft Internet Explorer: Щелкните значок , выберите Инструменты разработчика F12, а затем перейдите на вкладку Скрипт.
Дополнительная информация
- Чтобы просмотреть официальный сайт jQuery, посетите http://jquery.com.
- Чтобы просмотреть официальную документацию по jQuery, посетите http://api.jquery.com.

