Как перевести сайт с HTTP на HTTPS протокол
(Последнее обновление: 16.10.2019)Привет, дамы и господа! Сегодня поговорим, как перевести сайт на HTTPS протокол бесплатно, без потери трафика, пошаговая инструкция. Написано об этом уже много, но я люблю делиться своим опытом, ведь я тоже все свои блоги/сайты перевёл с HTTP на безопасный протокол HTTPS. И вам, рано или поздно придётся это сделать. Лучше конечно раньше.
Инструкция будет для платформы Blogger (новичкам) и сайта/блога на WordPress расположенный на хостинге Бегет (бесплатный SSL — сертификат). Перейти на HTTPS протокол в Blogger не составить большого труда, надо лишь включить в настройках блога «Перенаправление HTTPS», а вот на платном хостинге это может занять какое то время:

Переводим свой сайт или блог на протокол https
А чтобы вас побудить быстрее переводить свой сайт с HTTP на HTTPS, то вот вам для стимула информация.
HTTPS — как знак качества сайта
Яндекс считает HTTPS одним из признаков качественного сайта, а его отсутствие — риском для пользователя. Скоро Yandex начнёт активнее предупреждать пользователей сайтов об использовании небезопасного протокола — в поиске, Браузере и на других сервисах Яндекса.
Сайты без HTTPS Google Chrome помечает как небезопасные с 2017 года и тем самым Google усилил борьбу за продвижение HTTPS протокола. А ещё, что самое важное, Google будет учитывать использование сайтом протокола HTTPS в качестве одного из факторов ранжирования. Защищенные сайты-HTTPS окажутся на первых местах в выдаче (переход на HTTPs дает рост позиций в выдачи на 1-5%).

Google будет учитывать сайты на HTTPS
И так, переводим сайт на https.
На заметку: Смена протокола сайта с HTTP на HTTPS считается переносом сайта с изменением URL. Это действие может временно повлиять на учет трафика. Если сделать всё правильно и вовремя, то этого можно избежать, а со временем, как у меня, посещаемость только увеличилась. Обратите внимание, вы можете сразу перевести свой веб-ресур на зашифрованный протокол (как сделал я) либо сначала подготовить сайт к переезду (некоторые так советуют).
NEW! Google рекомендует переводить сайт с HTTP на HTTPS целиком, чтобы ускорить процесс и избежать ошибок. Что касается колебаний позиций перемещаемого сайта в поисковой выдаче, если переезд с протокола HTTP на HTTPS выполнен технически правильно, то существенных потерь позиций сайта быть не должно.
Подготовка заключается в том, что нужно на сайте исправить все внутренние ссылки с абсолютных на относительные:
Абсолютная ссылка — http://internet-inside.ru/o-sayte/
Относительная ссылка — //internet-inside.ru/o-sayte/
Относительная ссылка: не важно, на HTTP ваш сайт или на HTTPS, он будет всегда ссылаться на страницы с тем же протоколом. Как вы будите действовать решать вам. Если сайт новый и без статей, то вам повезло, править ничего возможно не придётся. О правке ссылок в конце статьи.
Как перевести блог Blogspot (Blogger) на HTTPS
Теперь все сайты/блоги на домене Blogspot (платформа Blogger) по умолчанию поддерживают безопасный протокол HTTPS. Исключение составляют лишь блоги с персональными доменами.
Если настройка «Перенаправление HTTPS» включена:
Посетители блога будут всегда перенаправляться на адрес https://ваш блог.blogspot.com.
Если настройка выключена:
При открытии адреса http://ваш блог.blogspot.com будет использоваться протокол HTTP (без шифрования). При открытии адреса https://ваш блог.blogspot.com будет использоваться протокол HTTPS (с шифрованием)
Для того, чтобы блог был доступен посетителям только по HTTPS-протоколу, нужно в панели управления блога — Настройки — Основное включить «Перенаправление HTTPS» (выбрать Да). Сделать это лучше сразу, как только вы создали новый блог, а владельцам старых веб-ресурсов придётся потом повозиться с правкой HTTP — ссылок:

Как включить перенаправление HTTPS для блога Blogger
Если настройка «Перенаправление HTTPS» включена, посетители всегда будут перенаправляться на зашифрованную версию блога, расположенную по адресу https://vash-blog.blogspot.com. Вот результат в браузере хром, как на главной странице так и на внутренних страницах на нового блога с пару сообщениями:

Включен безопасный протокол HTTPS на блоге Blogger
На старых блогах результат наверняка будет иной — подключение к сайту защищено не полностью (смешанный контент). Вместо зелёного замка серый восклицательный знак:

Значок смешанный контент
Ошибки, связанные со смешанным контентом, возникают, если основной HTML-контент веб-страницы загружается через защищенное соединение HTTPS, а дополнительные элементы (изображения, видео, скрипты) – через незащищенный протокол HTTP. Вам понадобится отредактировать ваш контент, о чём сказано будет ниже. А пока, переведём ваш сайт с HTTP на безопасный протокол HTTPS (платформа WordPress) расположенный на платном хостинге Beget.
Переход сайта WordPress на HTTPS. Хостинг Beget
Пользователи хостинга Бегет прямо из панели управления могут бесплатно заказать SSL-сертификат, предоставляемый некоммерческой организацией Let’s Encrypt. Сертификат будет автоматически выпущен и установлен для вашего домена, а в последствии будет автоматически продлеваться. Выпуск, установка и дальнейшее продление сертификата — абсолютно бесплатны!

Let’s Encrypt
Let’s Encrypt — это некоммерческий центр сертификации (certificate authority, CA), который выпускает SSL-сертификаты бесплатно и создан для того, чтобы большая часть сайтов смогла перейти к работе по шифрованному протоколу (HTTPS). Сертификаты Let’s Encrypt распознаются как подтвержденные во всех основных браузерах.
Если ваши домены зарегистрированы на сервисе Бегет или находятся под их обслуживанием, то заказать бесплатный SSL-сертификат можно в разделе «Домены» (Регистрация и управление). Для того, чтобы ваш сайт заработал по проколу https надо напротив нужного домена нажать кнопку

Выберите напротив домена «Управление SSL сертификатами»
А у тех, у кого домены зарегистрированы и находятся на обслуживание у другого регистратора, например у 2domains, то вам надо перенести домен/ы на обслуживание к beget. В этом же разделе вам необходимо кликнуть по кнопке переноса напротив нужного домена
, затем выполнить предоставленные инструкции. В том случае, если нужный вам домен отсутствует в данном разделе, вам необходимо предварительно его добавить во вкладке «Добавить или зарегистрировать домен»:Перенос домена на обслуживание к Бегет
Для регистратора 2domains: Напишите в службу поддержки 2domains примерно вот так:
Прошу вас инициировать процесс переноса доменов (перечислите домены) на аккаунт с логином «beget» в рамках регистратора reg.ru
Дождитесь ответа, он вам придёт вам на почту:
Домен передан на указанный аккаунт. Необходимо подтвердить перенос домена на принимающем аккаунте. После завершения переноса вам потребуется синхронизировать данные с регистратором. Это необходимо, чтобы домен более не отображался в Вашем аккаунте на 2domains и не вводил вас в заблуждение, так как управлять доменом вы не сможете в нашей системе.
Всё, после этого ваши домены перейдут на обслуживание к хостингу Бегет и вы можете управлять имеющимися на аккаунте доменами. И так, после того, как вы нажали на кнопку «Управление SSL сертификатами» в открывшемся окне перейдите на вкладку «Бесплатный сертификат» и нажмите кнопку «Установить»:

Как заказать бесплатный SSL-сертификат?
После отправки заказа SSL-сертификата на контактный email вы получите письмо о подаче заявки на выпуск SSL, а затем еще одно письмо о завершении его установки.
В момент установки для домена будет автоматически изменена A-запись, если домен работает на DNS Бегет. Если вы используете не БЕГЕТ DNS, то необходимо самостоятельно прописать на них указанный в письме IP-адрес в качестве А-записи для домена.
DNS записи обычно обновляются в течение 10-15 минут, после их обновления проверьте корректную работу сайта через https. Вот такие значки появятся рядом с доменами, когда сертификат SSL установлен:

Установленный сертификат безопасности
При необходимости настройте редирект с http на https на постоянной основе. Делается редирект 301 так, откройте файл .htaccess и добавьте такой код:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(www\.)?internet-inside\.ru$ [NC]
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^(.*)$ https://internet-inside.ru/$1 [R=301,L]
Настройка редирект с http на https на постоянной основе
Естественно, замените мой домен сайта на ваш. Затем, в админке ВордПресс — Настройки — Общие, поменять протокол http на https:

Общие настройки WP
Далее, открываем ваш файл robots.txt и для новой версии сайта нужно указать директиву Host с https, как главное зеркало (исправить http на https):
Настройка директивы Host в файле robots.txt
Яша будет знать, что зеркало с протоколом HTTPS, самое главное.
Главное зеркало — доменное имя сайта, по которому он индексируется и отображается в результатах поиска, если доступен по нескольким адресам.
Дальнейшие действия касаются и платформы Blogger. Следующий обязательный шаг: чтобы не потерять трафик на сайт, надо сообщить всем поисковикам о новом сайте. В Яндекс, Google и другие поисковики необходимо добавить и подтвердить новый сайт (через кабинет вебмастера), указав версию с https. У вас теперь в списке ваших сайтов будет и та и другая версия:

Яндекс: у вас теперь в списке ваших сайтов будет и та и другая версии.
На время склейки зеркал, по возможности, лучше оставить сайт доступным для робота по обоим адресам. И у Google:

В Google сайт с https и с http
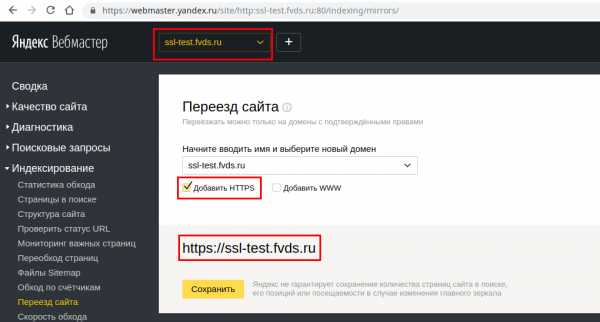
Ещё для Яндекс нужно у HTTP-сайта указать главное зеркало с HTTPS. В панели для вебмастеров Индексирование — Переезд сайта — Добавить HTTPS:

Яндекс: Переезд сайта на HTTPS
В Google это делать не надо, достаточно 301 редирект. Не забудьте для нового сайта HTTPS отправить файлы Sitemap.xml во все поисковики, установить региональность и так далее. На этом с поисковиками закончим и перейдём к
Правка ссылок на абсолютные или относительные
Теперь вам понадобится отредактировать контент сайта/блога, то есть, исправить все ссылки внутренней перелинковки на HTTPs (если уже перевели сайт на новый протокол) или относительные/протоколонезависимые (подготовка сайта к переходу) и, в том числе на изображения, видео, а также, скрипты, виджеты. Внешние ссылки могут не поддерживать безопасный протокол и поэтому их трогать не надо.
Для блога на Blogger есть подробная справка, что делать после включения протокола HTTPS — https://support.google.com/blogger/answer/6286127, а для сайта WordPress нужно естественно, по очереди открывать для редактирования сообщения и исправлять все внутренние ссылки. Для подготовки ресурса правим ссылочки на относительные. Просто удаляем всё до двойного слеша //:

Относительная ссылка
Если уже перевели сайтик на безопасный протокол, то можно ставить абсолютную ссылку с HTTPS, просто к HTTP добавляем S:

Абсолютная ссылка
Не забудьте проверять и вставленные изображения, также меняйте ссылку. После всех исправлений URL в сообщениях и страницах, поправьте ссылки в меню и так далее. Когда статей много это — адский труд, я правил на 5 сайтах и самое трудное пришлось на сайт с рецептами — их более 2 000, плюс по мелочам. А ещё, на главной, после всех работ, ну ни как очень долго не появлялся долгожданный зелёный замочек (серый восклицательный знак прилип как банный лист). Еле, еле нашёл проблему (одна картинка всю кашу портила), исправил и теперь всё окей.
Замена ссылок после переезда на HTTPS с помощью плагина
Если вы не готовы тратить своё драгоценное время на настройку переадресации для каждой отдельной страницы, воспользуйтесь популярным плагином для WP — Really Simple SSL. Он очень удобный и по-настоящему простой. Plugin поможет вам в автоматическом режиме завершить переезд и снизить риск появления смешанного контента (mixed content).
Весь сайт будет перенесен на SSL
Really Simple SSL автоматически обнаруживает ваши настройки и настраивает ваш веб-сайт для работы через https.
Убедитесь, что все подключаемые к сайту ресурсы запрашиваются по https, а также все внутренние и внешние ссылки указаны по протоколу https. В противном случае, это может повлиять на правильную работу сайта.
В заключение
Если все работы прошли успешно, то при запросе сайта по https (главная, внутренние страницы), в адресной строке браузера вы увидите зеленый замок слева от адреса вашего сайта
, который означает, что установлено безопасное соединение с ним. Нажмите на иконку зеленого замка, если хотите посмотреть более подробную информацию о выпущенном сертификате.Вам теперь останется ждать когда Google и Яндекс поменяют адрес вашего сайта в поиске:

Яндекс оставили лишь один сайт в поиске
Надеюсь, други мои, инструкция была вам полезна. Вроде ни чего не пропустил, если что, не стесняйтесь, есть комментарии — спрашивайте. Чем смогу, тем и помогу. До новых встреч. Пока, пока.
wordpressmania.ru
Как перевести сайт на HTTPS
Перевод сайта на https как переезд из одной квартиры в другую — вроде бы ничего сложного, но, если не подготовиться заранее, дополнительных проблем не избежать. Чтобы ничего не упустить и не забыть, воспользуйтесь нашей пошаговой инструкцией. И пусть ваш переезд на https пройдёт легко и безболезненно.
Итак, приступим. Что же нужно сделать, чтобы переехать на защищенный протокол.
1. Создать резервную копию файлов и баз данных
Во-первых, вы сможете восстановить данные, если что-то пойдёт не так.
Во-вторых, у вас появится шанс безопасно попрактиковаться на копии сайта, прежде чем рубить с плеча и делать всё «на горячую» на работающем сайте. Совет особенно полезен владельцам сложных и нестандартных проектов, а также всем, кто сомневается, что всё пройдёт гладко, и знает, как сильно перерывы в работе сайта бьют по карману и репутации.
Для создания резервной копии используйте отдельное хранилище, а не дисковое пространство сервера с данными сайта. Если с сервером что-то случится, копии файлов останутся целыми и невредимыми.
Чтобы подключить диск для бэкапов и настроить его с помощью ISPManager, вам потребуется 15-20 минут, не больше.
Как создать копию сайта, чтобы потренироваться
1. Создайте тестовый поддомен вида test-ssl.yoursite.com, чтобы потренироваться на нём. Или используйте бесплатный технический поддомен от FirstVDS — yoursite.fvds.ru. Просто добавьте данный домен в панели ISPmanager.
2. Перенесите копии файлов и баз данных вашего сайта на тестовый поддомен.
3. Далее действуйте по нашей инструкции по переезду на HTTPS.
4. Чтобы не покупать сертификат для тестового переезда, рекомендуем подключить бесплатный сертификат от Let’s Encrypt.
2. Выбрать SSL-сертификат
Без SSL-сертификата не получится перевести сайт на https: ведь именно сертификат проверяется поисковиками и участвует в шифровании данных, которые веб-сервер получает от пользователя.
Мы советуем заранее выбрать сертификат, ведь его получение может занять не один день. Так, на выпуск сертификата с проверкой организации (OV) может уйти до 5 дней.
Чтобы определиться в выборе SSL-сертификата, ориентируйтесь на то, какой тип сертификата подойдёт вашему проекту и какая цена является для вас оптимальной.
3. Подготовить сайт
Чтобы между сайтом и браузером клиента было установлено защищённое соединение, необходимо, чтобы весь контент сайта отдавался исключительно по https-протоколу.
Так как содержимое сайта запрашивается с веб-сервера при помощи ссылок, начать следует с того, чтобы грамотно их изменить.
Какие бывают ссылки:
Внешние ведут с вашего сайта на другие ресурсы.
Внутренние — переводят с одной страницы на другую внутри сайта.
Также ссылки делятся на абсолютные и относительные.
Абсолютные ссылки представляют собой полный URL, с указанием протокола, домена и пути до каталога или файла.
Пример:
https://firstvds.ru/services/ssl_certificate
Относительные ссылки — по своей сути лишь часть URL, неполный путь к определенному файлу. Путь такой ссылки высчитывается относительно чего-либо, например, корневой директории домена или протокола.
Пример:
//firstvds.ru/services/ssl_certificate (без указания протокола)
/services/ssl_certificate (без указания домена).
Что же нужно сделать?
3.1. Все внутренние ссылки изменить с абсолютных на относительные
Проверьте, каким образом на вашем сайте реализована внутренняя адресация. Если для этого используются абсолютные ссылки вида http://, измените все URL на относительные. Во-первых, это серьёзно упростит настройку редиректа, о котором речь пойдет позже, а во-вторых, если вы однажды соберетесь менять доменное имя, сильно облегчите себе задачу.
3.2 Изменить все внешние ссылки с http на https
Если внешние ссылки с сайта относительны по протоколу, то после подключения SSL, контент по этим ссылкам автоматически будет запрашиваться через https. В этом случае, надо лишь убедиться, что запрашиваемый URL доступен по https.
Если внешние ссылки сейчас являются абсолютными и в них используется протокол http, то просто переделайте их на https.
И главное, помните: необходимо исправить ссылки для всех типов контента — картинок, видео, скриптов и т.д.
Примечание: на страницах вашего сайта могут быть ссылки на другие ресурсы, выполненные в виде кликабельного текста. Это реализовано через html-тег <a href =”ссылка”>, и в этих ссылках не надо менять http-адрес на https, поскольку адрес может не работать по защищённому протоколу.
Как изменить ссылки
Большая часть сайтов в мире сделана на базе готовых движков, так называемых систем управления контентом — CMS. У большинства из них есть готовые решения для управления ссылками либо средствами самой CMS, либо при помощи плагинов. Это самый простой и безопасный способ для того, чтобы изменить ссылки.
Такой вариант подходит для многостраничных сайтов со сложной структурой. Если же ваш сайт содержит всего несколько страниц, можно попробовать изменить ссылки вручную.
Современные CMS сохраняют содержимое страниц в базу, поэтому чаще всего ссылки хранятся в базе данных сайта. Чтобы заменить их вручную, можно использовать phpMyAdmin с удобным поиском по базе. Тем более, что он доступен в панели ISPManager.
Есть и другие способы:
— Вручную просмотреть все файлы сайта, скрипты и т.д.: откройте их в текстовом редакторе, типа
— Поменять при помощи самописных программ. Можно написать скрипт, который при запуске заменит все сочетания вида «http://» на «https://» во всех файлах сайта, или только в указанных. В ОС Linux, например, это можно сделать, написав однострочный скрипт с использованием редактора sed. Такой способ подходит не всем, так как есть риск нарушить структуру файлов.
В статье способы рассматриваются как альтернативные, однако для некоторых веб-сайтов придется использовать не один способ, а два или больше. Например, отдельно поменять ссылки в CMS, отдельно — в базе данных и вручную переписать ссылки в коде сайта.
4. Установить SSL-сертификат
Установка сертификата — несложный процесс, но имеет свои нюансы в зависимости от того, какой сертификат вы устанавливаете — платный от известного центра или бесплатный Let’s Encrypt. Если вы обслуживаетесь у нас и используете панель ISPmanager, то можете воспользоваться готовой инструкцией по установке сертификата для любого сайта или для окружения Битрикс. Если возникли сложности, напишите в техническую поддержку, и мы поможем вам с установкой.
5. Проверить работу сайта
Самый простой способ проверить, верно ли настроен сайт и установлен ли SSL-сертификат — открыть сайт через https://. Если появился значок защищённого соединения в браузере, значит сертификат установлен и все данные на странице загружаются через защищённый протокол.

Хорошо, если вы сможете проверить каждую страницу: неверные ссылки или ошибки при настройке редиректа могут привести к тому, что часть контента будет загружаться через http-протокол. В этом случае при просмотре страницы в браузере будет отображаться ошибка смешанного содержимого (Mixed content).
Понятно, что проверить вручную все страницы сайта получится не всегда. Тогда, чтобы убедиться, что все страницы загружаются корректно, используйте бесплатные средства SEO-аудита от Яндекс.Вебмастера и Google Search Console. С их помощью можно проверить, верно ли указаны ссылки, а ещё, что тоже пригодится, как отрабатывает редирект, правильно ли сформированы robots.txt и sitemap.xml. Для более детального SEO-анализа можем порекомендовать такие инструменты как, как Netpeak Spider
6. Настроить редирект
После того, как установлен SSL-сертификат, пользователи смогут заходить на ваш сайт как по запросу http, так и по https. Чтобы использовалось только защищенное соединение, необходимо настроить перенаправление запросов, или редирект. В этом случае любой полученный сервером http-запрос будет возвращаться по защищённому каналу.
В нашей Базе знаний вы можете прочитать о том, как настраивать автоматический редирект на HTTPS с помощью ISPmanager для самых распространенных вариантов — на связке Apache+Nginx и чистом Apache.
7. Внести изменения в файл robots.txt sitemap.xml
Файл robots.txt — это текстовый документ, размещённый в корне сайта, в котором прописываются параметры управления индексацией сайта. И в нём нам надо изменить следующие адреса:
В поле «host» меняем ссылку с http на https:
Было:
Host: http://ssl-test.fvds.ru
Стало:
Host: https://ssl-test.fvds.ru
Меняем ссылку на sitemap.xml.
Было:
Sitemap: http://ssl-test.fvds.ru/sitemap.xml
Стало:
Sitemap: https://ssl-test.fvds.ru/sitemap.xml
Sitemap — это, как следует из названия, карта сайта для поисковых систем, которая ускоряет процесс индексации. Это файл в формате XML, размещённый в корне сайта и содержащий адреса всех страниц сайта.
Файл sitemap.xml необходимо заново сгенерировать. Это можно сделать при помощи онлайн-ресурсов или через плагины CMS. После создания новой карты сайта, нужно загрузить её в корневую директорию ресурса.
8. Изменить адрес сайта на стороне поисковых систем
Чтобы не потерять позиции в поисковой выдаче, следующий и последний шаг, который вы должны сделать, — указать поисковым системам, что сайт защищён SSL-сертификатом и работает по https-протоколу.
Для Яндекс.Вебмастера
Для индексирующих ботов сайт по http и сайт по https — это разные сайты. Поэтому добавим новый сайт с https.
Шаг первый.
Шаг второй.

После подтверждения прав на домен, перейдём снова на сайт без HTTPS и после перейдём в раздел «Индексирование» — «Переезд сайта» и поставим галочку «Добавить HTTPS».

Для Google Search Console
Необходимо добавить отдельный сайт для каждого URL, поэтому добавим ресурс с https.

Теперь вам останется только подождать, когда поисковые системы проиндексируют ваш сайт по HTTPS. Чтобы узнать больше о работе поисковиков и индексации сайта, воспользуйтесь справочной информацией от Google Search Console и помощью Яндекс.Вебмастера.
Читать еще по этой теме:
Как настроить автоматический редирект на HTTPS?
Установка SSL-сертификата на сервер с Битрикс
Установка SSL-сертификата с помощью ISPmanager 5 lite
Установка PhpMyAdmin на Bitrix-сервер
Установка бесплатного SSL-сертификата Let’s Encrypt на сервер с Битрикс
Как выбрать SSL-сертификат для своего сайта
firstvds.ru
HTTPS протокол — как правильно перевести свой сайт с http на https.
Что скрывается за HTTPS?
HTTPS (от английского HyperText Transfer Protocol Secure) — это расширение для протокола прикладного уровня передачи данных (сокращенно HTTP).
Визуально сайт, работающий по https-протоколу отличается только наличием замка в адресной строке и информацией о сертификате.

HTTPS поддерживает шифрование. Передаваемые с помощью этого расширения данные, «упакованы» в криптографические протоколы шифрования. Всего их два. Сокращённо эти протоколы называются SSL и TLS. Главная функция протоколов — обеспечивать защищённую передачу данных.
Сильные и слабые стороны перехода c HTTP на HTTPS.
Преимущества:
- Безопасность. С HTTPS передаваемые данные защищены от изменения.
- Доверие. С переходом на расширенный протокол, вам начнут доверять больше пользователей. Для сайтов, принимающих платежи – такой протокол обязателен.
- Репутация сайта. HTTPS — один из факторов ранжирования сайта в поисковых системах. Кроме того, станет лучше и статистика переходов, осуществленных на ваш сайт. (Правда, после перехода на защищенный протокол требуется указать https-версию как главное зеркало, чтобы переходы в системах статистики не считали страницы http://sitename.рф/page1.html и https://sitename.рф/page1.html разными).
- Отказ крупных организаций от HTTP. В апреле 2015 года, Mozilla Foundation предложила осуществить массовый переход на HTTPS.
Недостатки:
- Снижение скорости. Часть ресурсов сервера будет уходить на шифрование данных. В связи с этим, скорость его работы будет снижена. Намного чаще скорость загрузки ниже из-за неоптимизированных изображений и множественных запросов скриптов к базам данных, чем из-за смены протокола.
- Стоимость. Для осуществления перехода, вам понадобится сертификат SSL. Его стоимость варьируется в зависимости от сертификата.
- Проблемы с поддерживанием HTTPS. Не все рекламодатели поддерживают данный протокол. Это важно, если вы нацелены на монетизацию вашего ресурса.
Виртуальный хостинг сайтов для популярных CMS:
Как грамотно перевести сайт на HTTPS? Пошаговое руководство по переходу.
Шаг 1. Чтобы перейти без битых ссылок — приводим их к относительному виду
Уберите название протокола во внутренних ссылках. Вместо http://nazvanievashegosite.ru должно быть // nazvanievashegosite.ru
Шаг 2. Выбираем поставщика и приобретаем сертификат безопасности
Вариант первый (бесплатный):
В конце 2015 года начал работу центр сертификации Let’s Encrypt. Проект предоставляет криптографические сертификаты для шифрования TLS. Получить сертификат вы можете бесплатно. Процесс их выдачи полностью автоматизирован. Получить сертификат можно на официальном сайте проекта.
Вариант второй (платный):
Многие центры сертификации (GlobalSign, Symantec, Comodo Group) дают возможность приобретения цифрового сертификата безопасности. Приобрести сертификат вы сможете на их официальных сайтах.
Шаг 3. Устанавливаем сертификат на сервер
Практически все HSP-компании (компания, где вы приобрели сертификат) предоставляют возможность установить выданный сертификат через панель управления. Это сэкономит ваше время. Сам процесс занимает не более пяти минут. В случае вопросов, служба технической поддержки всегда окажет вам посильную помощь.
Важно: убедитесь, что Ваш хостер поддерживает SSL.
Шаг 4. Настраиваем файл robots.txt
Откройте файл robots.txt и измените директиву HOST на https://nazvanievashegosite.ru. Эта директива указывает роботам поисковых систем что главная версия сайта – защищенная.
Шаг 5. Настраиваем файл .htaccess
В файле .htaccess потребуется указать редиректы с незащищенной версии сайта на защищенную. Лучше всего использовать 301 редирект, который означает, что страница перемещена насовсем.
Шаг 6. Уведомляем поисковые системы о переходе на HTTPS
Для минимизации риска потери поискового трафика, следует сообщить о проделанной работе поисковым системам. Это можно сделать с помощью панели для web-мастеров.
В Google надо просто добавить HTTPS-версию вашего сайта и указать основной сайт. Старую версию удалять не нужно.
В «Яндекс» так же надо будет добавить новую версию и установить главное зеркало. Для этого найдите в панели «Настройка индексирования», затем «Главное зеркало» и нажмите на «Установить протокол HTTPS».

На этом всё. Стоит отметить, что поисковая система «Яндекс» изменяет позиции сайта в результатах поиска, из-за чего возможно обнуление тематического индекса цитирования (ТИЦ). Волноваться не стоит. Через некоторое время всё вернётся на свои места.
www.ipipe.ru
порядок действий, особенности перевода и рекомендации специалистов — RUUD
Содержание статьи:Многие современные сайты используют в качестве расширения протокол HTTPS, который позволяет защитить информацию и данные о пользователях, которые посещают интернет-ресурс. Совсем недавно начался массовый переход на протокол HTTPS, который поощряют поисковые системы, увеличивая рейтинг сайтов. Подробнее о том, как перевести сайт на HTTPS-протокол, а также рекомендации специалистов вы сможете найти в этой статье.
Протокол HTTPS

Что такое протокол HTTPS? Многие слышали о нем, но имеют неверное представление о его структуре. Еще в 90-х годах, когда интернет только начинал распространяться, был разработан протокол передачи данных, который позволял компьютерам загружать информацию из браузера. Он получил аббревиатуру HTTP, что можно расшифровать как «протокол передачи гипертекста». Именно с помощью данного механизма сайты могут передавать гиперссылки на другие страницы или ресурсы.
Вам будет интересно:Свечение в «Фотошопе»: пошаговый урок создания эффекта, советы
Как работает протокол HTTP? Например, вы нажимаете на ссылку на сайте. Приложение (браузер) формирует запрос и отправляет его на сервер. Затем программа обрабатывает запрос пользователя и возвращает обратно ответ клиенту. Таким образом совершается обмен данными между приложением (пользователем) и сервером. Протокол HTTP делает этот обмен возможным, но не выполняет одной важной функции – он не защищает пользовательскую информацию. В то же время именно в интернете люди часто оставляют свои контактные данные, разглашают личную информацию и совершают покупки по кредитным картам. Злоумышленники легко могут перехватить эти данные и использовать их в личных целях. Именно поэтому и был разработан HTTPS. По сути, он является тем же самым «изначальным» протоколом, но посылает данные через специальные механизмы, которые зашифровывают данные таким образом, чтобы их не смогли перехватить.
Зашифровка данных происходит с помощью SSL (или TSL), который представляет собой усовершенствованную версию первого механизма. Как правило, во всех браузерах рядом со строкой поиска можно увидеть небольшой значок, который показывает, есть ли у сайта цифровой сертификат безопасности или нет. Если вы просто зашли на сайт, чтобы почитать новости или статью, а ресурс не имеет сертификата, то это может быть относительно безопасно. Но на подобных сайтах ни в коем случае нельзя совершать покупки или вводить пароли и другие личные данные. Поэтому протокол HTTPS в настоящее время применяется на всех сайтах, связанных с финансами, а также на государственных ресурсах, в социальных сетях и поисковых порталах, в большинстве интернет-магазинов. Но вместе с тем обычные информационные порталы тоже задаются вопросом о том, как перевести сайт с HTTP на HTTPS. Что дает наличие цифрового сертификата безопасности?
Зачем переходить?
Вам будет интересно:Восстановление системы Win 10: способы, пошаговая инструкция
Зачем переводить сайт на HTTPS? Наиболее серьезные проекты перешли на протокол HTTPS еще в начале 21-го века. Но много осталось и тех, кто «поймал волну» только через 10-15 лет. Именно в этот период на весь мир прогремела история Марлинспайка из Ирана, который разработал утилиты по краже персональных данных через HTTP. Они назывались Firesheep и SSL Strip.
Для воровства данных утилиты пользуются подменой протокола, имитирующий сертификат безопасности. Таким образом обманывая программу, они копируют всю информацию, которая проходит через браузер пользователя. Правительство США, которое всерьез обеспокоено ситуацией с безопасностью своих сайтов, настояло на обязательном переводе всех государственных интернет-ресурсов на протокол HTTPS. Хоть он и не устраняет вероятность кражи данных, все же значительно ее снижает. Не в каждой стране есть программист, который способен разрабатывать утилиты подобно Марлинспайку.
Стоит ли переводить сайт на HTTPS? На этот вопрос каждый сам дает себе в ответ. Поисковые системы дают немало преимуществ при смене протокола. «Яндекс» и Google прямо объявляют, что тип используемого протокола влияет на рейтинг. Хоть это и не очень серьезный аргумент (ведь смена протокола всего лишь на 1 % увеличит популярность вашего ресурса), все же для лучшего ранжирования лучше уделить больше внимания безопасности пользователей.
Вам будет интересно:Два способа, как соединить таблицу в «Ворде»
Совсем недавно «Яндекс» прекратил обновлять выдачу, а «Гугл» пригрозил сторонникам HTTP снижением трафика. Тем не менее никаких законов об обязанности перехода на защищенный протокол нет, поэтому каждый решает этот вопрос для себя самостоятельно. Какие плюсы и минусы можно выделить в переходе на HTTPS?
Плюсы и минусы перехода

Нужно ли переводить сайт на HTTPS? Этим вопросом задаются многие программисты. Если обобщить все выводы, то однозначный ответ – да, нужно, и как можно быстрее. HTTPS – это не только защита и безопасность посетителей сайта, но и область будущего. Совсем скоро практически все сайты перейдут на этот протокол, поэтому причин хвататься за старое нет. Тем не менее у перевода сайта на HTTPS есть ряд минусов.
- Многие владельцы сайтов думают, что при переводе их ресурса на новый протокол практически ничего не изменяется. Но это в корне неверно, так как поисковые системы воспринимают старый сайт на HTTP и новый, переведенный на HTTPS, как два разных сайта. В связи с этим ранжирование несколько изменяется, могут наблюдаться проседания в трафике. Поэтому специалисты рекомендуют переводить сайты на новые протоколы в «низкий сезон» — летом.
- Во время самого процесса переноса сайта могут возникнуть разнообразные проблемы. Некоторые ссылки могут стать битыми, поэтому после процесса смены протокола необходимо тщательно проверить работоспособность всех разделов.
- Перед переносом сайта необходимо провести тщательную подготовку, а во время этого процесса следовать инструкции, как перевести сайт на HTTPS.
- Переход на новый протокол может занять время, ведь это, к сожалению, не самый быстрый процесс. Нужно будет дождаться, пока поисковый робот вновь проиндексирует сайт.
Но несмотря на все минусы, все больше веб-мастеров переводят сайты на защищенный протокол. С чем же это связано?
- При посещении сайтов с HTTP-протоколом браузер оповещает пользователей о том, что нахождение на этом сайте не является безопасным. В результате снижается трафик, так как если есть повод уйти с ресурса, человек это сделает.
- Вся информация пользователей, заходящих на сайт с HTTPS, является защищенной, поэтому такой ресурс будет пользоваться большим доверием и получит более высокий рейтинг в поисковых системах.
- Если на ранжирование в «Яндексе» переход на HTTPS практически никак не влияет, то Google может увеличить рейтинг сайта.
- Протокол HTTP2 позволяет быстрее загружать информацию с сайтов.
- С помощью дополнительной утилиты Service Worker можно настроить показ уведомлений для ваших посетителей.
Таким образом, на вопрос о том, переводить ли сайт на HTTPS, каждый отвечает сам. Это отнюдь не обязательно, но если вы владеете коммерческим сайтом и озабочены сохранностью данных своих клиентов, то переход на защищенный протокол лучше всего совершить в ближайшее время.
Переводим сайт на HTTPS
При переводе сайта на безопасный протокол владелец ресурса может не опасаться санкций от поисковых систем и потери клиентов. Как перевести сайт с HTTP на HTTPS? Это не очень сложный процесс, но во время перехода на новый протокол желательно соблюдать строгую последовательность действий. Во время «переезда» могут возникнуть непредвиденные обстоятельства, поэтому лучше подготовиться ко всем проблемам заранее.
Вам будет интересно:Как узнать информацию о системе в Linux
Как правильно перевести сайт на HTTPS? Следуйте этой инструкции, и перенос сайта на новый протокол не займет у вас много времени. Если же вы сомневаетесь в своих действиях, то можете прочесть более подробную схему действий по каждому шагу.
Подготовка сайта

Подготовка сайта – это один из самых важных этапов, от которого будет зависеть успешный переход на HTTPS. Действия на этом этапе помогут как следует подготовить ваш ресурс и исключить вероятность ошибок. От каких факторов может зависеть успешность переезда?
- Вид хостинга.
- Панель управления.
- Вид сертификата SSL: платный или бесплатный.
- Программное обеспечение сайта.
- Помощь службы поддержки.
- Тип хостинга (выделенный или виртуальный).
- Вид CMS (wordpress, modX и т. д.).
Первый шаг при подготовке к переносу сайта — это замена адресов ссылок. Абсолютно все ссылки на сайте нужно заменить на относительные. Относительными называются те ссылки, которые не содержат адрес домена, но указывают просто название страницы. Например, вместо http://website.ru/ нужно указывать //website.ru/. Изменить ссылки можно и после переноса или вообще их не изменять, но тогда сам переход сайта на HTTPS теряет смысл. Также на некоторых CMS есть специальные программы, которые позволяют сделать это автоматически. Не забудьте таким же образом сменить ссылки на картинки, аудио и видеофайлы. В противном случае во время перехода на сайт с такими картинками или видео будет всплывать сообщение «Соединение не защищено».
Следующим шагом по подготовке переноса сайтов должна стать смена ссылок во внешних скриптах. Если вы пользуетесь такими сервисами, как «Яндекс.Директ», «Вебмастер» или аналогичными программами от Google, то в них также стоит заменить адрес вашего сайта для того, чтобы они продолжали корректно работать. Немаловажным этапом подготовки сайта является создание бэкапов или его копий. Резервное копирование необходимо осуществлять непосредственно перед сменой протокола, чтобы сохранить максимально полную информацию.
Создание backup поможет вам восстановить сайт не только в случае неудачной попытки переезда, но и после хакерской атаки или выхода сервера из строя. Как его делать? Зайдите в панель управления на хостинге и найдите там раздел Backup, или «Резервное копирование». Провайдер создаст копию, которую вы сможете скачать к себе на компьютер.
Установка SSL-сертификата
Следующим шагом по переводу сайта с HTTP на HTTPS должно стать приобретение сертификата безопасности. Его можно получить двумя способами: купить или приобрести бесплатно.
Что представляет собой SSL? Эта аббревиатура расшифровывается как Secure Sockets Layer. Это криптографический протокол, который обеспечивает зашифрованную передачу данных. SSL-сертификат – это индивидуальная цифровая подпись, которая подтверждает защищенность данных, передающихся по сети. Как правило, этот сертификат выдают уполномоченные доверенные источники, мнению которых доверяют браузеры. Конечно же, подписать SSL-сертификат можно и самому, но в этом случае он не будет выступать гарантией безопасности, т. е. практически лишен смысла. Поэтому для того, чтобы получить настоящий сертификат, который будет читаться браузерами, должны выполняться несколько условий:
- У заявителя должно быть подтверждение того, что сайт принадлежит именно ему.
- Компания, которую презентует сайт, должна быть официально зарегистрированным предприятием.
- Данные этой компании проверены центром сертификации.
Таким образом обеспечивается защита интересов пользователей интернета, а сертификат не выдается недобросовестным владельцам. Но, кроме этого, сертификат SSL на сайте показывает, что нахождение на нем безопасно, и пользователь не зашел на фишинговую страницу или сторонний ресурс. В большинстве случаев «несерьезные» компании, которые не рассчитывают долго продержаться на рынке, обычно не озадачиваются приобретением сертификата, поэтому его наличие служит дополнительным «кирпичиком» в фундамент лояльности клиента. Но и это еще не все, что стоит знать перед покупкой сертификата. Они бывают разных типов. Самым распространенным является тип Esential, который привлекает своей доступностью и низкой ценой. Выдается как физическим, так и юридическим лицам.
Еще несколько популярных типов – это Instant и SGC-сертификат. Для сайтов, связанных с интернет-оплатой, рекомендуется приобретать Extended Validation, который не может похвастаться дешевизной, зато обладает расширенной проверкой, которая делает его на порядок более защищенным, чем остальные. Данный сертификат доступен только юридическим лицам. Самые дешевые сертификаты можно приобрести у компаний Geotrust и Rapid SSL.
Где приобретать сертификат? Его выдают удостоверяющие центры. Если вы сомневаетесь в подлинности центра, у которого вы приобретаете сертификат, вы можете проверить его на подлинность на сайте Google. Различаются разные компании только ценой, но она отнюдь не является гарантией высокого качества. Больше стоит доверять отзывам покупателей и рейтингу.
Получить SSL-сертификат довольно просто. Нужно выбрать тип сертификата, а затем внести персональные данные, которые потребует система. Как правило, запрашивают паспорт и выписку из ЕГРЮЛ. Проверка ваших данных может занять от получаса до нескольких дней, поэтому молниеносного результата лучше не ожидать. Если ваши данные пройдут проверку, то на почту вам вышлют файлы сертификата, которые затем нужно будет установить на сайт. Инструкции по установке обычно высылает центр сертификации, а также в документации разработчиков панелей.
Настройка сайта

Как вы можете заметить, перевод сайта с HTTP на HTTPS довольно хлопотное, но вполне выполнимое дело. И самой сложной частью переноса считается настройка сайта. Первым делом нужно настроить 301 редирект. Это код ответа, который используется при перенаправлении пользователей с одной страницы на другую.
Несмотря на то что внешне сайты могут иметь для пользователя совершенно одинаковый адрес, одни будут содержать прямые ссылки, а другие относительные, и для поисковых систем они будут двумя разными ресурсами. При правильной настройке 310 редиректа передается от 90 до 99 % ссылочного материала.
Настроить редирект можно несколькими способами. Самый долгий из них – поменять адрес в коде страницы сайта. Но для этого придется применять ввод для каждой отдельной страницы, которых могут быть сотни. Поэтому чаще всего веб-мастера прописывают 301 редирект в файле .htaccess с помощью специальной команды. Необходимо ввести Redirect.permanent/old.php/new.php, и модуль автоматически переведет все страницы сайта. Если у вас возникли проблемы с настройкой редиректа, то лучше всего будет обратиться к техподдержке хостинга.
Следующим шагом по настройке сайта идет проверка его работы. Попробуйте набрать в поисковой строке адрес сайта с HTTP. Если вас автоматически перекинет на HTTPS, то вся работа выполнена правильно. В браузере рядом со строкой поиска появится зеленый замок, при наведении на который будет высвечиваться данные о SSL-сертификате. Лучше всего проверить все страницы компании.
Уведомление поисковых систем
Основные этапы переноса сайта остались позади. Теперь осталось только сообщить поисковым системам о том, что ваш сайт поменял протокол безопасности. Для ускорения этого процесса в главных поисковых системах «Яндекс.Вебмастере» и Google Search Console изменяется адрес сайта. Без уведомления поисковиков ваш «новый» сайт, скорее всего, сильно просядет в трафике.
Как перевести сайт с HTTP на HTTPS с помощью «Яндекс.Вебмастера»? Откройте раздел «Переезд сайта», после чего укажите предпочтительный адрес сайта и поставьте галочку в отметке «Добавить HTTPS». После этого «Яндекс» склеит оба зеркала сайта (ведь сайт с HTTPS – это зеркало такого же сайта, но с HTTP). После этого нужно проверить корректность региона, который отображается в настройках, а также отключить поддержку HTTP-ссылок. Перевод сайта на HTTPS на «Яндексе» практически полностью автоматизирован, поэтому во время смены протокола не должно возникнуть ошибок. Если у вас все же возникли затруднения, то вам поможет техподдержка поисковой системы.
Вам будет интересно:Как просмотреть список процессов Linux
В панели администрирования Google для переноса сайта на HTTPS нужно занести новую версию сайта в Google Search Console, подтвердив при этом свои права. Теперь в списках сайтов будет и та, и другая версия. Больше никаких настроек для Google делать не нужно, достаточно лишь до этого настроить 301 редирект, который будет перенаправлять пользователей на новый адрес.
Если на старом адресе сайта присутствовали дополнительные настройки, то их нужно воспроизвести на протоколе HTTPS, чтобы они отображались корректно. К ним относятся файлы Sitemap или исключенные параметры URL для Google. В конце нужно проверить корректность работы ссылок, просканировав сайт спайдером или проверив перенаправление вручную. Если вы нашли какие-либо ошибки, то они должны быть исправлены в кратчайшие сроки.

Перевод сайта на HTTPS на «Вордпрессе»
WordPress считается одной из наиболее простых и удобных в управлении CMS. Перевод сайта WordPress на HTTPS осуществляется гораздо проще, чем на других CMS. На этой платформе все продумано для того, чтобы перевести сайт на новый протокол без каких-либо проблем. Первым делом нужно приобрести SSL-сертификат. Если вы владелец простого сайта вроде личного блога, то достаточно будет недорогого DV-сертификата. Если же сайт представляет компанию или организацию, то лучше всего будет приобрести OV. Перевести сайт на WordPress на HTTPS можно таким же путем, как и на обычных сайтах.
После этого остается проверить качество выполненной работы и настроить редирект. На некоторых хостингах можно это сделать, зайдя в панель управления.
Как перевести сайт на HTTPS в «Вордпрессе», если браузер «уходит» в циклическую переадресацию? Зайдите в панель управления хостинга и проверьте, стоит ли там переадресация сайта на новый адрес с HTTPS. Если подобные настройки есть и на хостинге, и в разделе «Общие настройки», то программа будет бесконечно перенаправлять вас, и данные с сайта не успеют перезагрузиться. Но это не все проблемы, которые могут возникнуть при переходе на новый протокол. После вопроса, как перевести сайт на HTTPS в «Вордпрессе», вторым по популярности считается вопрос о неполадках с новым адресом ресурса. Очень часто в строке браузера высвечивается объявление «Подключение не защищено». Если вы провели перенос согласно инструкции, помочь исправить ошибки могут следующие действия:
- Очистка кеша в браузере.
- Замена ссылок вручную.
- Отключение плагинов кеширования.
Если же и это не помогло, то стоит активировать в браузере просмотр кода. Для этого кликните правой кнопкой мыши по странице и нажмите на «Просмотр кода». Внизу у вас появится панель инструментов, в которой будут содержаться сведения о существующих сертификатах. Если таких данных нет, значит, ошибка была допущена при установке SSL-сертификата.
Перенос сайта на других платформах

В защищенном протоколе нуждаются и другие CMS. Как перевести сайт UCOZ на HTTPS? У владельцев платных пакетов есть возможность бесплатно получить SSL-сертификаты: они входят в стоимость. Более того, сертификат устанавливается автоматически. Если же вы владеете сайтом с бесплатной подпиской на Ucoz, то вы можете приобрести SSL-сертификат у любого центра. После покупки вам нужно будет сохранить его на компьютере, а затем вставить содержимое файлов в раздел «SSL-сертификат» на сайте. Для более точной работы нужно включить опцию перенаправления с HTTP на HTTPS, так как это улучшает видимость сайта поисковыми системами. Также нужно включить опцию «Запретить HTTP для подключаемых ресурсов». В том случае, если некоторые изображения не были перелинкованы, браузер запретит их показ, что обеспечит безопасное соединение.
CMS ModX – это еще одна популярная среда, которая используется для веб-приложений. Для того чтобы перевести сайт на ModX на HTTPS, нужно всего 5-7 минут. В системных настройках есть раздел «Система и сервер», в котором нужно найти тип сервера и заменить протокол на HTTPS. После этого нужно настроить файл .htaccess. В него достаточно будет добавить следующие строки:
- RewriteCond %{SERVER_PORT} !^443$ ;
- RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L].
После этого вам остается только проверить правильность перенаправления и корректность ссылки.
Советы специалистов

На вопрос, как перевести сайт на HTTPS-протокол, мы ответили довольно подробно. Тем не менее во время переноса сайта могут возникнуть непредвиденные проблемы.
- Через некоторое время после установки SSL-сертификата браузер снова начинает котировать ваш сайт как «небезопасный». Это может произойти в том случае, если вы забыли вовремя его оплатить. Также в такой ситуации может оказаться тот, кто купил сертификат-подделку.
- Загрузка страниц сайта может занимать больше времени. У нетерпеливого пользователя каждая секунда на счету, и многие уходят с таких сайтов, не дождавшись их загрузки. Выходом может стать оптимизация сайта, серверное кэширование и уменьшение размера медиафайлов.
- К сожалению, после «переезда» сайта на новый протокол теряются многие комментарии и оценки пользователей (например, лайки). На это почти никак нельзя повлиять. Только на WordPress существует специальный плагин, который позволяет сохранить прежнюю статистику.
Перенос сайта с HTTP на HTTPS пройдет легче, если соблюдать следующие рекомендации специалистов:
- Переходить на новый протокол стоит в период минимальной посещаемости сайта, например, летом.
- Использование специальных сервисов по мониторингу ошибок существенно упрощает вашу работу.
- Избежать многих проблем поможет тестирование переноса сайта на локальной копии. Это даст вам возможность тренироваться не на основном ресурсе, а на «черновике».
Источник
ruud.ru
Протокол HTTPS. Как настроить и перевести сайт на https на примере WordPRess
Доброго дня, читатели блога SEO-Дилетанта. На днях* в августе 2016 года я полностью перевела свой блог на защищенный протокол HTTPS и просто не могу не поделиться с вами, как я это сделала.
План статьи следующий:
- Как выбрать и установить SSL сертификат
- Подготовка сайта к переносу на HTTPS
- Тестирование и устранение проблем
- Переезд WordPress с HTTP на HTTPS
- А что говорят Яндекс и Google?
- Настройка 301 редиректа
Как выбрать и установить SSL сертификат
Так как мой блог рассчитан на новичков, встал вопрос: рассказывать подробно о том, что такое HTTP и HTTPS, что такое SSL сертификат и зачем все это нужно?
Я решила, что данная статья будет ориентирована на технические детали, а теорию я рекомендую почитать в блоге Яндекса. Самая простая для понимания, без лишней сложной терминологии и с простыми примерами, статья Что такое протокол HTTPS, и как он защищает вас в интернете.
Итак, современные реалии таковы, что любой сайт рано или поздно должен перейти на защищенную передачу данных. В первую очередь это важно для сайтов, где происходит обмен информацией между владельцем сайта и пользователем, под такую категорию сайтов подпадают все интернет-магазины, сайты, где существует регистрация пользователей с передачей персональных данных.
Чтобы перевести сайт на HTTPS, нужно получить специальный SSL сертификат. Сертификаты бывают разные. Различают три основных типа.
- DV — Domain Validation — самый простой сертификат начального уровня, подтверждает только доменное имя. Подходит для простых сайтов, например, блогов, небольших коммерческих сайтов без регистрации и обмена данными, где не происходит обмена персональной информацией между посетителем сайта и сервером, на котором сайт находится. Такой сертификат выдается автоматически, в течении нескольких минут. Это самые дешевые сертификаты.
- OV — Organization Validation — сертификат подтверждает, что домен и организация принадлежат одному юридическому лицу. Прежде, чем выдать такой сертификат, центр сертификации проверяет фактическое существование организации, запросившей сертификат. Необходимо предоставить не только нужную информацию по своему юридическому лицу, но и ответить на телефонный звонок из сертификационного центра. Стоимость зависит от центра, где получен сертификат.
- EV — Extendet Validation — сертификат с расширенной проверкой, такие сертификаты самые сложные в получении, обязательны для банков и платежных систем.
Итак, для физических лиц и простых сайтов подходят DV SSL сертификаты. При этом приятная новость в том, что такой сертификат можно получить абсолютно бесплатно. На данный момент мне известно три сертификационных центра, где можно получить SSL сертификат бесплатно:
Но не торопитесь самостоятельно получать сертификат. Зайдите в свою панель управления на хостинге, посмотрите внимательно, вполне может быть, что ваш провайдер предоставляет услугу автоматического получения бесплатного сертификата со всеми необходимыми настройками.
Я, например, совершенно случайно узнала, что на моем хостинге Beget.ru есть такая услуга в разделе Домены.

Чтобы получить сертификат, нужно было просто нажать на соответствующую иконку напротив нужного домена. После чего появились три вкладки:
- Заказ SSL сертификата — платная услуга.
- Установка SSL сертификата — если сертификат уже получен самостоятельно.
- Бесплатный SSL сертификат

После подтверждения установки сертификата, через несколько минут на почту мне пришло письмо, что на указанный домен установлен SSL сертификат. С этого момента блог начал открываться по двум адресам:
http://amateurblogger.ru https://amateurblogger.ru
http://amateurblogger.ru https://amateurblogger.ru |
Если ваш хостинг не предоставляет такую услугу автоматически, то вам придется получить самостоятельно SSL сертификат, после чего написать в службу поддержки хостинга, которая окажет помощь в установке сертификата на сайт.
При таком варианте вы можете выбрать любой из бесплатных сертификатов, и следовать инструкциям на сайте сертификационного центра.
Итак, половина дела сделана. Прежде, чем мы приступим непосредственно к настройкам WordPress, нужно подготовиться, ведь речь идет о работающем сайте, а не о новом.
Подготовка сайта к переносу на HTTPS
Конечно, я волновалась, когда впервые совершала все настройки для перехода. Но ничего сложно в переносе нет. Главное, как всегда, заранее подготовиться и четко соблюдать этапы переноса. Лично у меня их получилось 7.
На момент перехода на https у меня стояла версия WordPress 4.4.4. Проблем, к которым я не была бы готова не было. Все прошло в штатном режиме.
Прежде, чем начинать какие-либо работы, вы должны знать:
- Как сохраняются и восстанавливаются резервные копии сайта. Уметь это сделать быстро без суеты.
- Устанавливать плагины
- Уметь вносить изменения в файлы темы
Этап 1: Бекап сайта
В первую очередь я рекомендую сделать бекап через панель хостинга, т.к. на мой взгляд, быстро восстановить сайт из панели управления хостингом легче всего. Если что-то пойдет не так, сайт восстанавливается нажатием одной кнопки. Но и дополнительно себя обезопасить не помешает. Обязательно нужно сохранить базу данных и файлы вашей темы. Можно воспользоваться специальными плагинами, например, BackUpWordPress.
Этап 2: Изменение URL изображений
Все адреса к изображениям хранятся в базе данных. Поэтому мы делали ее бекап. Чтобы внести изменения в базу данных MySQL можно воспользоваться специальным плагином Better Search Replace. Плагин устанавливается в раздел Инструменты. Заходим в настройки плагина.
В строке Искать указываем:
В строке Заменить на:
Cтоит заметить, что можно заменить на такой вариант:
Когда речь идет об изображениях на собственном сервере, принципиальной разницы между двумя адресами нет. Если речь идет о ссылках на другие сайты, то рекомендуется URL начить со слешей //.
В пункте Выбор таблиц выбираем таблицу wp_posts
Снимаем галочку с пункта Холостой запуск? (без замены)
Если отмечено, никаких изменений в БД не будет сделано, позволяет заранее посмотреть на результат.
Жмем кнопку Запустить Поиск/Замену. Плагин сам изменит адреса изображений, о чем напишет в верхней части страницы.
Первый раз можно сделать поиск, не снимая галочки с пункта Холостой запуск. Просто для того, чтобы удостовериться, что вы все делаете правильно.
- В некоторых случаях проверка только одной таблицы может быть недостаточно. Я сталкивалась с тем, что замену делала ещё и в таблице options.
- Преффикс таблиц может быть другим, если вы его меняли в целях безопасности своего блога.
Вы не поверите, но на этом можно было бы закончить настройки WordPRess, если бы мы вебмастера не вносили изменения в свои темы, не ставили бы кучу плагинов, которые не поддерживаются. Поэтому переходим к следующему этапу.
Тестирование и устранение проблем
Этап 3: Тестирование
Сейчас, чтобы понимать, как движется работа, нужно открыть свой сайт по адресу с https:
В адресной строке слева от домена вы увидите иконку замка. Она имеет три состояния:
- Серый замок с оранжевым знаком — на странице много незащищенных элементов.
- Серый замок с зеленым знаком — на странице мало незащищенных элементов, которые браузер блокирует (встречала один раз и больше не смогла его воспроизвести).
- Зеленый замок — страница защищена полностью.
Итак, наша задача сделать все, чтобы на всех страницах сайта был замок зеленого цвета без предупреждающих сообщений. Если на вашем сайте много страниц, не обязательно все их просматривать. Главное убедиться, что мы все сделали правильно на втором этапе.
Если у вас уже на данном этапе замок зеленого цвета, то вы можете переходить к самому последнему этапу — настройке 301 редиректа. Если есть предупреждения, то читаем внимательно, где могут быть ошибки.
Этап 4: Исправление ошибок
Самая частая проблема — это URL на скрипты в файлах темы и URL на изображения в файле style.css. Актуально для старых тем WordPress.
Вторая по частоте — если вы вручную вносили изменения в файлы своей темы.
Чаще всего изменения вносятся в файлы:
- style.css
- header.php
- functions.php
Могут быть и другие файлы, но чтобы не делать лишнюю работу, сначала проверьте эти. Проверяется просто.
- Открываем нужный файл в админке блога: Внешний вид — Редактор.
- Жмем Ctrl+F, в строке поиска вбиваем http://, жмем Enter.
Пример в файле style.css
Везде, где было найдено http:// можно смело удалить http: вообще, оставив только два слеша.
Часто в файлах темы в комментариях используются ссылки на кодекс WordPress. Выглядит это, примерно, так:
/* * Enable support for Post Thumbnails on posts and pages. * * @link http://codex.wordpress.org/Function_Reference/add_theme_support#Post_Thumbnails */
/* * Enable support for Post Thumbnails on posts and pages. * * @link http://codex.wordpress.org/Function_Reference/add_theme_support#Post_Thumbnails */ |
Если вы понимаете, что это комментарий в коде, то можете не менять эти ссылки, они не влияют на безопасное соединение, а удаление таких ссылок лишняя работа.
Если после проверки файлов темы, браузер все равно «ругается», то обратите внимание на свои виджеты. Чаще всего в виджеты мы вставляем ссылки на социальные сети, на кнопки статистики, на кнопки рейтингов. Именно здесь могут быть незащищенные ссылки.
Лично я с другими проблемами не сталкивалась, поэтому мне сложно смоделировать ситуацию, при которой после всей проделанной работы браузер будет выдавать предупреждение.
Если проблема осталась, изучайте исходный код страниц своего сайта, какие URL отдаются по http.
Имеет значение только URL на файлы скриптов и стилей или на изображения. URL на обычные страницы могут остаться с http.
Итак, вожделенный зеленый восклицательный знак. Все готово к переезду на https.
Переезд WordPRess с HTTP на HTTPS
Этап 4: Перевод сайта на https
Тут все до невозможности просто. Заходим в админку своего блога в Настройки — Общие.
И вносим изменения в пункты Адрес WordPress (URL) и Адрес сайта (URL)
Будьте внимательны, если ваш сайт находится в директории или на поддомене, все так и должно остаться. Меняем только протокол.
Как только вы нажмете кнопку «Сохранить изменения», вас «выкинет» из админки и нужно будет заново авторизоваться с прежним логином и паролем, но уже по новому адресу.
Поздравляю, вы завершили переход на защищенный протокол. Но, к сожалению, это ещё не конец и есть несколько незавершенных дел.
А что говорят Яндекс и Google?
В данный момент сайт открывается по двум разным адресам:
http://mydomen.ru https://mydomen.ru
http://mydomen.ru https://mydomen.ru |
Если вы не первый год владеете интернет-ресурсом и интересуетесь тем, как индексируются сайты, вы знаете, что для поисковиков — это два разных сайта с одинаковым содержимым. И единственное правильное решение — это настроить 301 редирект.
Прежде, чем мы перейдем к настройке 301 редиректа, стоит остановиться на том, что в сети есть две противоположные позиции, когда нужно это делать.
Одни ссылаются на Яндекс, который в своем блоге рекомендовал ждать пару недель для склейки зеркал — Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS).
Другие на Google, упоминания о сроках я не нашла, поэтому логично ставить 301 редирект сразу, чтобы избежать дублирования.
Я специально ничего не писала про файлы robots.txt и sitemap.xml до этого момента по двум причинам:
- Для Яндекс и Google есть небольшая разница в вносимых изменениях в файлы robots.txt и sitemap.xml.
- Ваш сайт может быть настроен иначе, чем у меня.
Поэтому дальше каждый решает для себя сам, каким путем ему идти, внимательно изучив все справочные материалы по ссылкам выше. Я расскажу только свой путь.
Этап 5: Настройка файлов robots.txt и sitemap.xml
Около года назад я удалила свой файл robots.txt. В данный момент у меня используется автоматически генерируемый wordpress robots.txt. Поэтому в нем изначально нет директивы Host и я не стремлюсь менять данный файл по нескольким причинам:
- Яндекс правильно определяет зеркало сайта.
- Директива Host является неофициальной и действует только для Яндекса.
- Google рекомендует максимально открывать доступ к сайту для правильного сканирования. А для управления индексацией использовать мета-теги robots и настройки сервера.
Поэтому после четвертого этапа я не вносила никаких изменений в файл robots.txt.
Если вы используете физический файл robots.txt и в нем есть директива Hosts, обязательно измените адрес сайта.
Согласно рекомендациям Google нужно отправить два файла sitemap.xml с новыми URL и старыми. Я этого не делала. Я использую плагин Google XML Sitemaps. После перевода блога на https я не вносила никаких изменений в настройки плагина. Он автоматически начал генерировать все ссылки с новым протоколом.
Если вы используете другой плагин для файла sitemap.xml, если ваш сайта на другой платформе, убедитесь, что в файле правильно генерируются ссылки с безопасным протоколом.
Настройка 301 редиректа
Редирект я настроила сразу. В теории, конечно, между исключением страницы с редиректом из поиска и появлением новой страницы в поиске может быть какой-то временной промежуток, на практике же я с таким не сталкивалась и подмена старых страниц новыми происходила в один апдейт без потери трафика.
Стоит также принять во внимание, что у меня есть свежий опыт ожидания склейки зеркал. И времени это занимает не две недели, а скорее два месяца для блога в несколько сотен записей.
Пожалуйста, если вы сомневаетесь, изучите тему самостоятельно. Мой опыт — это мой опыт. И это не значит, что я права на 100%. Решение, когда делать 301 редирект, как настраивать файлы robots.txt и sitemap.xml зависит только от вас.
Этап 6: 301 редирект
Итак, как настроить 301 редирект для перевода сайта с http на https в файле .htaccess
Если вы не знаете, что такое файл .htaccess, вам сюда Как правильно настроить URL адрес сайта в файле .htaccess
Открываем файл для редактирования. Если ваш сайт на WordPress и вы ни разу не вносили изменения в файл .htaccess, то выглядеть он должен так:
# BEGIN WordPress RewriteEngine On RewriteBase / RewriteRule ^index\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
# BEGIN WordPress
RewriteEngine On RewriteBase / RewriteRule ^index\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L]
# END WordPress |
Код для перенаправления с http на https:
RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] |
устанавливаем сразу после строки
Все вместе должно получиться так:
# BEGIN WordPress RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteBase / RewriteRule ^index\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
# BEGIN WordPress
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteBase / RewriteRule ^index\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L]
# END WordPress |
Очень важно установить код именно в то место, как я указала. Иначе перенаправление может не срабатывать.
Этап 7: Яндекс.Вебмастер
После всей проделанной работы не забудьте добавить сайт в Яндекс.Вебмастер с новым протоколом.На данный момент (январь 2017 года) по такому плану я перевела на безопасный протокол 5 сайтов.
* На днях зачеркнуто, потому что статью начала писать ещё в августе, когда осуществила перенос, а закончила только сейчас.
Удачного вам переезда. Будут вопросы, задавайте в комментариях.
amateurblogger.ru
Как перевести WordPress-сайт с HTTP на HTTPS / SSL
В этой статье мы рассмотрим разницу между SSL и HTTPS. А также узнаем, как установить, активировать SSL-сертификат и как перевести WordPress -сайт на HTTPS.
SSL, Secure Sockets Layer, является технологией для установки зашифрованного соединения между веб-сервером и браузером. Оно гарантирует, что все передаваемые данные останутся конфиденциальными.
HTTPS – это схема URI, синтаксис которой идентичен HTTP, за исключением токена схемы. Но HTTPS сообщает браузеру о необходимости использования дополнительного уровня шифрования SSL для защиты трафика.
SSL является стандартом, который определяет метод шифрования через HTTPS.
Сертификат SSL содержит доменное имя, название компании, адрес, город и страну. А также дату истечения срока действия сертификата, сведения о центре, ответственном за выдачу сертификата.
Когда браузер подключается к сайту, он извлекает SSL-сертификат и проверяет срок его действия и регистратора. В случае неудачного прохождения любой из этих проверок браузер отображает предупреждение, уведомляющее пользователя о том, что сайт не защищен с помощью SSL.
Основные отличия между протоколами HTTP и HTTPS.
- Схема URL-адреса: HTTPS URL-адреса начинаются с https:// и по умолчанию используют порт 443, а HTTP URL-адреса начинаются с http:// и по умолчанию используют порт 80.
- Безопасность: протокол HTTP небезопасен и позволяет злоумышленникам получить доступ к пользовательским данным. В то время как протокол HTTPS обеспечивает защиту от таких атак.
- Сетевые уровни: протокол HTTP работает на самом высоком уровне модели TCP / IP, который является прикладным уровнем.
Протокол безопасности SSL работает как нижний подуровень той же модели TCP / IP, но он шифрует HTTP-сообщение перед передачей и расшифровывает его при получении. HTTPS – это не отдельный протокол, а версия HTTP, использующая зашифрованное SSL- соединение.
Использование HTTPS особенно важно в незашифрованных локальных сетях, где любой пользователь может «прослушивать пакеты» и получать доступ к конфиденциальной информации.
Если серьезно относитесь к ведению бизнеса в интернете, вам нужен SSL. Это лучший способ защиты пользовательских данных.
Многие клиенты откажутся сотрудничать с сайтом, который не имеет SSL-сертификата. Его использование является лучшим гарантом сохранности их данных.
Чтобы перевести ресурса на HTTPS, сначала получите SSL-сертификат для домена, установите его на сервере и измените ссылки сайта с http на https.
Чтобы следовать этому руководству, убедитесь, что на вашем виртуальном хостинге активированы SSL / TLS. Для этого войдите в cPanel, и найдите пункт «Менеджер SSL/TLS» в разделе «Безопасность».
Существуют различные виды SSL-сертификатов. По степени надежности их делят на три основных группы:
- Проверка на уровне домена является наиболее простым типом SSL и самым дешевым. Эти сертификаты обеспечивают базовое шифрование, выдаются быстро и используют простую проверку для подтверждения владения доменом.
- SSL- сертификаты для организации включают в себя проверку подлинности компании или организации на основе домена. Это обеспечивает более высокий уровень безопасности.
- Расширенная проверка является наиболее сложным типом SSL- сертификатов. Регистратор проводит углубленную проверку вашего бизнеса перед выдачей сертификата. Этот тип SSL обеспечивает максимальную степень безопасности и доверия пользователей.
Есть много компаний, продающих SSL-сертификаты онлайн: SSLs.com, Media Temple, GoDaddy, Comodo и Namecheap.
Первым шагом в процессе активации SSL-сертификата должно стать получение CSR-кода от хостера. Для этого:
- Войдите в аккаунт cPanel и перейдите к «Менеджеру SSL / TLS».
- Нажмите на ссылку в разделе «Запросы на подпись сертификата (CSR)«.
- Заполните форму для домена, для которого нужно создать SSL, и нажмите кнопку «Сгенерировать».
- После этого должен быть сгенерирован Encoded CSR для вашего домена.
- Перейдите на сайт поставщика SSL-сертификата, чтобы начать его активацию. Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».
- Вам будет предложено ввести информацию о своем CSR-коде, а также адрес электронной почты для подтверждения.
7. Укажите личные контактные данные. Вам будет отправлено электронное письмо с подтверждением. Следуйте инструкциям для подтверждения владения доменом.
После завершения проверки SSL-сертификат будет выпущен и отправлен на вашу электронную почту.
Выданный SSL-сертификат установите на сервере. Вашей учетной записи cPanel должен быть назначен выделенный IP-адрес.
Большинство хостингов, использующих cPanel поддерживают индикацию имени сервера (SNI) — расширение протокола TLS, которое позволяет серверу предоставлять несколько сертификатов на одном IP-адресе и порте. То есть, использовать соединение на основе HTTPS для нескольких сайтов.
Поскольку хостинг, который я использую для моего блога на WordPress, поддерживает SNI, я решил выбрать его вместо покупки выделенного IP-адреса.
Чтобы установить SSL-сертификат, следуйте приведенным ниже инструкциям:
- В «Менеджере SSL/TLS» cPanel перейдите по ссылке в разделе «Сертификаты (CRT)«.
- Загрузите файл сертификата (с расширением .crt).
- Активируйте SSL-сертификат для своего сайта. Нажмите на ссылку в разделе «Установка и управление SSL для вашего сайта (HTTPS)«.
- Выберите домен из выпадающего списка, нажмите «Автозаполнение для домена», а затем кнопку «Установить сертификат».
Ссылки в WordPress (такие как вложения изображений, CSS и JavaScript-файлы тем) относятся к URL-адресам установки.
Чтобы перевести WordPress с HTTP на HTTPS, нужно изменить URL-адреса установки. Например, с http://designmodo.com на https://designmodo.com. Для этого:
- Войдите в панель администрирования WordPress и перейдите в раздел «Настройки» > «Общие».
- Убедитесь в том, что «Адрес WordPress (URL)»и «Адрес сайта (URL)» начинаются с https. Если нет, добавьте s после http и сохраните внесенные изменения.
Чтобы активировать администрирование WordPress по SSL, в файле wp-config.php для константы FORCE_SSL_ADMIN должно быть установлено значение true.
define('FORCE_SSL_ADMIN', true)Для константы FORCE_SSL_ADMIN можно установить значение true, чтобы все входы в систему и сеансы администратора проходили через SSL.
Если WordPress-сайт использует сеть доставки контента (CDN), убедитесь, что все URL-адреса начинаются https://. Иначе браузеры будут считать ваш сайт небезопасным.
Теперь, когда мы успешно перевели WordPress на HTTPS, необходимо настроить постоянный редирект 301 и сообщить Google об изменении URL-адреса.
Чтобы настроить постоянный редирект 301, зайдите на сервер с помощью FTP / SFTP и добавьте приведенный ниже код в верхнюю часть файла .htaccess.
RewriteEngine on
RewriteCond %{HTTP_HOST} ^yoursite.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.yoursite.com [NC]
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [L,R=301,NC]Измените каждый экземпляр yoursite.com на URL-адрес вашего сайта.
Чтобы сообщить Google об изменении URL-адреса, повторно добавьте свой WordPress-сайт в инстументы для веб-мастеров от Google (но уже с https://).
Вы можете проверить статус SSL-сертификата своего сайта с помощью Qualys SSL Labs.
Вы получили исчерпывающую информацию об HTTPS и SSL. А также том, как настроить SSL / HTTPS на WordPress.
Данная публикация представляет собой перевод статьи «How to Move a WordPress Website from HTTP to HTTPS/SSL» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
развернутый кейс о переходе на защищенный протокол
Что такое протокол https и зачем он нужен, мы писали тут.
В данной статье будет рассмотрен переход сайта с протокола http на https без потери трафика на примере сайта rusichi.com (Bitrix).

Работы над сайтом начались 21 февраля 2017 г. и закончились 6 марта 2017 г. (2 недели на переход).
Проведенные работы
1) Приобретение и установка SSL сертификата
Непосредственно перед началом работ по переходу сайта на защищенный протокол необходимо приобрести SSL сертификат. Большинство сервисов, предоставляющих услуги хостинга, позволяют приобретать и без особых усилий устанавливать SSL сертификаты. Для сайта rusichi.com уже был установлен сертификат Let’s Encrypt, вполне подходящий для данного ресурса.
2) Настройка robots.txt
Самое главное, на что стоит обратить внимание при настройке robots.txt, переходя на https, это директива «Host» для Yandex бота, в которой указывается основной домен с протоколом https.
Далее меняется протокол ссылки на https для директивы «Sitemap».
В конечном итоге для рассматриваемого сайта директивы стали выглядеть так:
……
Host: https://rusichi.com
……
Sitemap: https://rusichi.com/sitemap.xml
3) Настройка sitemap.xml
Затем была обновлена карта сайта и изменен протокол ссылок. В Bitrix это делается очень просто. В разделе «Маркетинг → Поисковая оптимизация → Настройка sitemap.xml» редактируем карту (или создаем новую при необходимости):
Во вкладке «Настройки» изменяем протокол на https:
Сохраняем и запускаем. Теперь все ссылки в карте начинаются с https://:

4) Настройка кабинета Яндекс.Вебмастер
После проведенных выше действий была добавлена версия ресурса с https в Яндекс.Вебмастер и инициирован переезд (смена главного зеркала) с версии http. Подробнее о том, как это сделать, можно прочесть здесь.
Для ускорения индексирования была указана новая карта сайта с новым протоколом в разделе «Индексирование → Файлы Sitemap»
Для новой версии с перенесены настройки с предыдущего зеркала (указана региональность и т.д.).
5) Настройка Google Search Console
Для настройки кабинета вебмастера Google были добавлены следующие версии сайта:
- http://rusichi.com
- http://www.rusichi.com
- https://rusichi.com
Работали с https://rusichi.com. Указали основное зеркало без WWW (для этого как раз и было необходимо добавить версии с http), добавили карту сайта в разделе «Сканирование → Файлы Sitemap».
6) Смена протокола ссылок
Для корректного отображения сайта по версии с https был изменен протокол ссылок на скрипты (js), файлы стилей (css) и некоторые изображения (например логотип, ссылка на который была указана с http в шаблоне).
На сайте был так же подключен модуль «Ускорение сайта (CDN)», где необходимо было включить опцию работы сайта по https:
7) Настройка перенаправления на https
После смены главного зеркала в Яндексе и замены протокола у более 50% ссылок в поисковой выдаче был настроен редирект с версии http на версию https.
С этого момента началась смена протокола сайта в Google (т.к. вручную указать протокол для Google невозможно), и уже через неделю большинство ссылок в поисковой выдаче стали с https.
Результаты
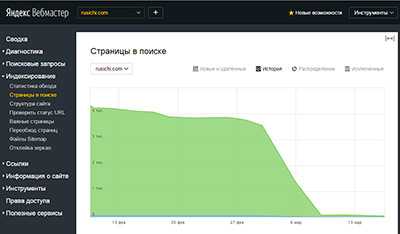
1) Количество ссылок в поисковой выдаче
Количество страниц в поиске до начала перехода составляло около 4 тыс.:

Кол-во страниц после перехода на https:

Из графиков видно, что примерно 6 марта (напомню, что переход начинался 21 февраля) половина ссылок в выдаче была еще с http, а для половины протокол изменился на https. 6 марта был настроен редирект и уже через неделю сайт полностью перешел на защищенный протокол.
Вывод: при правильном, плавном переходе страницы из поиска не выпадают.
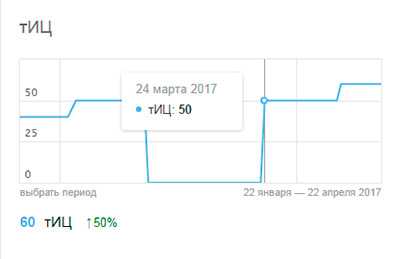
2) Изменения с ТИЦ
Показатель ТИЦ на начало перехода:

Показатель ТИЦ спустя месяц:

Как видно по графикам, ТИЦ «просел» на время перехода, но спустя месяц после начала работ был полностью восстановлен.
Вывод: при смене протокола ТИЦ обнуляется не насовсем, а лишь на время переиндексации.
3) Трафик
Состояние трафика до начала работ:

На основной период перехода:

В заключении перехода:

Как видим, трафик просел буквально на неделю после подачи заявки на переезд в Яндексе и уже через 2 недели полностью восстановился.
Вывод: посещаемость проседает на время перехода, но в дальнейшем (как правило, через 2-3 недели) полностью возвращается.
Итог
С момент начала работ по переходу:
- За 2-3 недели сайт полностью перешел на https без потери ссылок в выдаче.
- За 1 месяц полностью вернулся ТИЦ.
- За 2 недели восстановился трафик.
P.S. Если ваш сайт еще не переехал, поможем вам в этом.
1ps.ru
