Как редактировать страницы сайта в REG.Site | REG.RU
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
Перейдите на страницу, которую хотите отредактировать:
-
3.
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите
В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Чтобы увидеть схему сайта поуровнево:
- org/HowToStep»>
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
Нажмите на синюю кнопку с плюсом:
-
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем.
 Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка.
 Как сменить фон раздела
Как сменить фон разделаСтроки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
Нажмите на Три точки внизу в центре экрана:
- org/HowToStep»>
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
Нажмите на Три точки внизу экрана.
-
2.
Нажмите на иконку Часы:
На экране появится список изменений.
 Выберите любую версию сайта и верните настройки к более старой версии.
Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки
-
2.
Нажмите Сохранить:
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Помогла ли вам статья?
Да
15 раз уже помогла
Редактирование сайта на хостинге: понятная инструкция
Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.
д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий.
Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.

На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
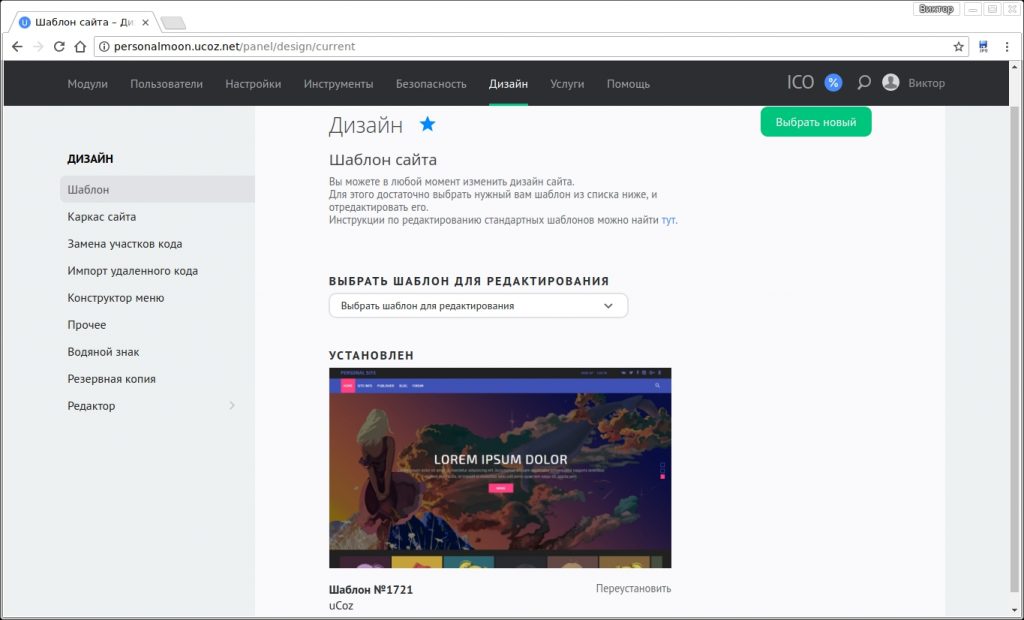
Рейтинг хостингов
6 простых способов редактирования веб-сайта в браузере — Создание веб-сайта
Не быть совершенным — это нормально. Но наличие собственного сайта — это отдельная тема. Мы склонны быть перфекционистами по-своему, и это неизбежно. Ваш сайт должен выглядеть именно так, как вы хотите. Редактирование веб-сайта станет рутиной всякий раз, когда вы посещаете свою страницу. В конце концов, это станет вашим лучшим другом, потому что вы определенно будете делать это время от времени.
Как вы думаете, вы закончили работу после публикации вашего веб-сайта? Подумайте дважды, потому что позже вы поймете, что что-то не так. Вы хотите изменить заявление на приветственной странице или обновить контактную информацию, адрес и информацию о продукте. Обновления и изменения являются частью рутины, когда вы получаете свой собственный веб-сайт. Вот когда эти простые способы редактирования веб-сайта пригодятся. Как отредактировать свой сайт за считанные минуты?
Вы хотите изменить заявление на приветственной странице или обновить контактную информацию, адрес и информацию о продукте. Обновления и изменения являются частью рутины, когда вы получаете свой собственный веб-сайт. Вот когда эти простые способы редактирования веб-сайта пригодятся. Как отредактировать свой сайт за считанные минуты?
Поразительно, ваш опыт редактирования веб-сайта никогда не был таким простым и легким. Вот несколько советов о том, как редактировать веб-сайт как можно быстрее:
- Добавьте в закладки свой редактор веб-сайтов
Скриншот с веб-сайта Strikingly
С помощью этой маленькой звездочки в правом верхнем углу вкладки Chrome , вы можете легко забрать, где вы оставили. Вы можете назвать эту закладку «редактировать веб-сайт», чтобы знать, куда идти вместе с длинным списком сайтов, отмеченных закладками. Всего один клик приведет вас именно в раздел редактирования сайта.
Это также поможет вам легко получить доступ к вашему веб-сайту, когда вы выясняете, как редактировать свой веб-сайт в браузере.
- Редактирование шаблона веб-сайта и предварительный просмотр
Скриншот с веб-сайта Strikingly
Подождите, сначала взгляните на наши шаблоны — возможно, вы не видели их все. Поразительно дает вам предварительный просмотр шаблона и позволяет вам создать свой веб-сайт с шаблоном по вашему выбору. Лучше всего то, что вы можете переключать его, как если бы вы просто включали и выключали лампу в своей комнате.
- Редактирование страниц веб-сайта
Скриншот Изображение Раздел редактора Strikingly
Вы можете добавить и узнать, как редактировать страницы веб-сайта с помощью этой кнопки «Добавить другую страницу» в разделе редактора. Поразительно раздел редактора позволяет вам добавить страницу и легко вернуться к разделу дизайна.
Опция нескольких страниц — одна из полезных функций, включенных в доступ к нашей учетной записи Pro. Это позволяет пользователям добавлять больше контента и организовывать свой веб-сайт. Хорошо организованный веб-сайт с четко определенной навигацией побуждает людей оставаться на нем дольше, потому что они могут легко найти нужную им информацию. То, что ваши посетители больше изучают ваш сайт, означает, что вы проделали отличную работу по организации своего сайта.
Хорошо организованный веб-сайт с четко определенной навигацией побуждает людей оставаться на нем дольше, потому что они могут легко найти нужную им информацию. То, что ваши посетители больше изучают ваш сайт, означает, что вы проделали отличную работу по организации своего сайта.
Скриншот с веб-сайта Strikingly
Наш бесплатный план даст вам возможность создать основные страницы на вашем веб-сайте, такие как целевая страница, галерея, цитата, временная шкала, раздел «О нас», настраиваемая форма и контактная информация. Кроме того, у вас есть возможность добавить новый раздел, если у вас есть хорошие идеи, которыми вы можете поделиться на своем веб-сайте. Достаточно идеально, не так ли?
Скриншот с веб-сайта Strikingly
- Редактировать текст веб-сайта
Итак, вы находитесь в кафе идеальным воскресным утром и просматриваете страницы своего веб-сайта. Вы поняли, что какой-то текст выглядит не так или хотите сразу изменить описание товара. Все, что вам нужно сделать, это перейти в раздел редактора и внести быстрые изменения. Выделите текст и обновите его так, как хотите. Вы можете просмотреть предварительный просмотр вашего веб-сайта и посмотреть, как он выглядит в браузере или на мобильном телефоне.
Все, что вам нужно сделать, это перейти в раздел редактора и внести быстрые изменения. Выделите текст и обновите его так, как хотите. Вы можете просмотреть предварительный просмотр вашего веб-сайта и посмотреть, как он выглядит в браузере или на мобильном телефоне.
Скриншот с веб-сайта Strikingly
Кстати, вы также можете вносить изменения на свой веб-сайт с помощью мобильного приложения Strikingly, так как вы хотите выпить кофе, чай или еще что-то.
Преимущество шаблонов Strikingly в том, что они дают вам подсказку о том, что разместить в определенном разделе, например, ваш логотип, слоган или заявление о вашем бренде. Это так же просто и легко, как легко и удобно редактировать веб-сайт. Теперь мы покажем вам, как это делается на этом примере ниже.
Скриншот с сайта Strikingly
Точки слева сообщают вам о ходе редактирования вашего веб-сайта, а также дают вам и вашим зрителям представление о том, что есть еще страницы, которые нужно открыть. Вы можете изменить свой фон так же быстро, как потягивая чашку кофе. Выберите изображение, цвет или видео для использования в качестве фона на странице приветствия. Вуаля! Сменить фон легко и просто. Видите ли, внесение изменений на ваш сайт не должно занимать много времени и быть сложным. Поразительно облегчает нашим пользователям работу по редактированию веб-сайта.
Вы можете изменить свой фон так же быстро, как потягивая чашку кофе. Выберите изображение, цвет или видео для использования в качестве фона на странице приветствия. Вуаля! Сменить фон легко и просто. Видите ли, внесение изменений на ваш сайт не должно занимать много времени и быть сложным. Поразительно облегчает нашим пользователям работу по редактированию веб-сайта.
- Получите доступ Pro и добавьте слайдер
Вот отличная идея, если у вас есть доступ Pro. Знаете ли вы, что вы можете добавить кнопку слайдера на свою страницу?
Скриншот с веб-сайта Strikingly
Добавление ползунка «Купить сейчас», связанного со всеми вашими продуктами, — это хорошая вещь, которую нужно иметь на своем веб-сайте. Это дает вашим клиентам интерактивный опыт одним щелчком мыши или слайдом.
- Редактировать изображения вашего веб-сайта
Вы думаете о том, как редактировать изображения на своем веб-сайте, не используя приложения для редактирования фотографий? Поразительно имеет редактор изображений, который поможет вам редактировать изображения веб-сайта за считанные секунды. Вы можете вносить простые изменения, такие как обрезка, поворот, добавление заголовка и описания и установка фокуса на изображение, не выходя из раздела редактирования веб-сайта. Всегда не забывайте нажимать «Сохранить».
Вы можете вносить простые изменения, такие как обрезка, поворот, добавление заголовка и описания и установка фокуса на изображение, не выходя из раздела редактирования веб-сайта. Всегда не забывайте нажимать «Сохранить».
Скриншот с сайта Strikingly
- Не забудьте сохранить изменения
Упс! Нажмите кнопку «Сохранить», прежде чем закрыть страницу. Удивительно, но при редактировании веб-сайта у него есть автосохранение, но когда вы видите вариант сохранения цвета зеленого яблока, не стесняйтесь нажать на него. Если вы не решили, что не хотите вносить изменения, вам нужно нажать кнопку «Сохранить», когда она есть. Обещай, ты не захочешь это игнорировать.
Скриншот с веб-сайта Strikingly
Мы подошли к концу шести простых способов редактирования веб-сайта, но вы знаете, что это еще не конец. Время от времени вам нужно вносить изменения в свой сайт. Однажды вам надоест то, как это обычно выглядит на вашем экране. Вы хотели полностью изменить свой сайт. У нас есть несколько советов для вас, прежде чем вы решите внести изменения в свой веб-сайт.
У нас есть несколько советов для вас, прежде чем вы решите внести изменения в свой веб-сайт.
- Придерживайтесь своего бренда . Ваш бренд — это лицо вашего веб-сайта. Имейте это в виду, прежде чем вносить какие-либо изменения на свой сайт. Цвета, шрифты и изображения, которые вы используете, имеют какое-то отношение к тому, как ваш сайт выглядит для вашей аудитории. Он служит подписью, отражающей эти элементы. Прежде чем что-то добавлять или удалять, подумайте, что все изменения должны соответствовать принципам и качеству бренда.
- Всегда на связи — Держите своего клиента в курсе событий. Отправьте информационный бюллетень о том, что у вас есть интересные изменения, которые нужно сделать. Когда вы закончите редактирование веб-сайта, отправьте им сообщение, чтобы дать им подсказку. Это один из способов привлечения трафика на ваш сайт. Люди любят обновления, но убедитесь, что сделанные вами изменения положительно повлияют на них. Никогда не вносите изменения, чтобы усложнить задачу для вашего клиента.
 Причина, по которой выполняются обновления, заключается в том, чтобы упростить задачу.
Причина, по которой выполняются обновления, заключается в том, чтобы упростить задачу. - Продвигайте свой сайт — Это абсолютно лучшая возможность, когда вы вносите изменения на свой сайт. Простые обновления в разделе галереи или выгодные предложения по выбранным продуктам потребуют объявления. Когда вы создаете простые обновления на своем сайте, например, вы добавили свои последние фотографии в раздел галереи или у вас есть лучшие предложения по выбранным товарам, вам необходимо объявить об этом. Продвигайте свой сайт с помощью последних событий. Расскажите об этом в своей учетной записи в социальной сети, чтобы ваши друзья заметили эту новость. Люди любят хорошие сделки. Ваш веб-сайт нуждается в похвале, когда вы обновляете фон приветственной страницы или добавляете свой последний контент в блог. Подобные вещи являются большой новостью для вашего клиента. Это просто говорит им ожидать большего, когда они в последний раз посещали ваш сайт.
Так или иначе, мы вносим изменения, чтобы произвести впечатление на нашу аудиторию. Мы вносим изменения, потому что хотим хорошо выглядеть или быть замеченными. Независимо от того, по какой причине вы редактируете свой веб-сайт, имейте в виду, что не быть идеальным — это нормально. У вас всегда есть возможности для улучшения, как и у веб-сайта, которым вы управляете. Прислушивайтесь к комментариям и предложениям ваших клиентов, когда вы решите их подписаться или поделиться своими мыслями о вашем веб-сайте. Рассмотрите множество вариантов, таких как переключение с ограниченного доступа на VIP с вашей учетной записью Strikingly.
Мы вносим изменения, потому что хотим хорошо выглядеть или быть замеченными. Независимо от того, по какой причине вы редактируете свой веб-сайт, имейте в виду, что не быть идеальным — это нормально. У вас всегда есть возможности для улучшения, как и у веб-сайта, которым вы управляете. Прислушивайтесь к комментариям и предложениям ваших клиентов, когда вы решите их подписаться или поделиться своими мыслями о вашем веб-сайте. Рассмотрите множество вариантов, таких как переключение с ограниченного доступа на VIP с вашей учетной записью Strikingly.
У вас может быть несколько попыток, прежде чем вы остановитесь на идеальном шаблоне для своего веб-сайта. Все это делают. Мы тоже были там. Пока вы не работаете с идеями, у Strikingly есть безграничные возможности, которые мы можем предложить нашим пользователям. Вам просто нужно пробовать что-то новое, не бояться совершать ошибки и преуспевать в этом.
Bearbeiten von Inhalten in einem Bereich oder einer Bereichsgruppe | Веб-сайты + маркетинг
Bearbeiten Sie den Inhalt eines Abschnitts oder einer Abschnittsgruppe, um das allgemeine Erscheinungsbild Ihrer Website zu ändern. Dazu gehören das Bearbeiten des Textes, das Verschieben oder Löschen von Abschnittsgruppen oder das Aktualisieren von Bildern.
Dazu gehören das Bearbeiten des Textes, das Verschieben oder Löschen von Abschnittsgruppen oder das Aktualisieren von Bildern.
Sehen Sie sich Lektion 9 des Kurses Eigene Website erstellen an, um zu sehen, wie einfach es ist, einen Bereich oder eine Bereichsgruppe zu bearbeiten.
- Gehen Sie zu Ihrer GoDaddy-Produktseite.
- Scrollen Sie zu Websites + Marketing und wählen Sie neben Ihrer Website die Option Verwalten aus, um Ihre Website zu öffnen.
- Wählen Sie Веб-сайт bearbeiten или Веб-сайт bearbeiten aus, um den Домашняя страница-Baukasten zu öffnen.
- Wählen Sie im Vorschaufenster den Bereich aus, den Sie bearbeiten möchten. Wenn der gewünschte Bereich nicht angezeigt wird, fügen Sie einen Bereich hinzu .
- Verwenden Sie den Bereich auf der rechten Seite, um Dinge wie Layout, Akzentfarbe und mehr im Abschnitt zu ändern.
- Sie können Text direkt im Vorschaufenster bearbeiten.

Hinweis:
• Im Vorschaufenster ist der bearbeitete Bereich hervorgehoben und in der rechten Ecke werden entsprechende Symbole angezeigt.
• Verwenden Sie die Pfeile, um den Bereich auf der Seite nach oben oder unten zu verschieben.
• Wählen Sie Layout, um das Layout zu ändern.
• Wählen Sie Einstellungen , um den Bereich zu duplizieren, zu verschieben oder zu löschen.
Hinweis:
• Verschieben Sie den Bereich mit den Pfeilen nach links oder rechts.
• Wählen Sie Löschen , um die Bereichsgruppe zu entfernen.
• Wählen Sie Weitere hinzufügen, um eine neue Abschnittsgruppe hinzuzufügen.

