Использование редактора сайта — Поддержка
С помощью редактора сайта вы можете проектировать на своём сайте всё что угодно (от заголовка до подвала) благодаря применению блоков.
До появления редактора сайта многие фундаментальные элементы дизайна сайта (такие как заголовок, боковые панели, содержимое страницы и прочее) определялись вашей темой. Благодаря редактору сайтов вы получаете совершенно новый уровень контроля над тем, как выглядит ваш сайт!
📌
Редактор сайта работает в режиме бета-версии. Это абсолютно новая функция, которая совершенствуется каждый день!
В этом руководстве
Видеообзор
Когда используется редактор сайта
Редактор сайта предоставляет совершенно новый уровень контроля при редактировании сайта WordPress. Несмотря на возможность редактирования как общей структуры сайта (то есть шаблонов), так и содержимого отдельных страниц и записей, советуем учитывать следующие рекомендации:
- Если вы хотите отредактировать общую структуру сайта
 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта. - Если вы хотите отредактировать содержимое страниц (например, текст, изображения, внедрённые объекты и прочее), редактируйте их по отдельности. Для этого перейдите на консоль и выберите Страницы.
- Если вы хотите отредактировать содержимое записей в блоге (например, текст, изображения, внедрённые объекты и прочее), отредактируйте их по отдельности. Для этого перейдите на консоль и выберите Записи.
💡
Если вы случайно добавили в редактор сайта страницу или её содержимое, перенесите это содержимое из редактора в отдельную запись или на отдельную страницу.
Доступ к редактору сайта
Редактор сайта можно использовать для работы с постоянно расширяющейся коллекцией новых тем. Ниже перечислены некоторые темы, для которых можно использовать редактор сайта:
Arbutus, Bennett, Barnett, Blockbase, Calvin, Farrow, Geologist, Jackson, Kerr, Kingsley, Mayland (блоки), Payton, Quadrat, Russell, Seedlet (блоки), Twenty Twenty-Two, Videomaker и Zoologist.
При активации темы, поддерживающей редактор сайта, перейдите в раздел Внешний вид → Редактор, чтобы получить к нему доступ:
В редакторе сайта загрузится главная страница вашего сайта, после чего можно будет приступить к редактированию.
Элементы редактора сайта
Верхнее меню содержит несколько важных опций, каждая из которых объясняется ниже:
- Значок сайта: Вернитесь на консоль или перейдите к редактированию шаблонов либо их частей.
- Кнопка + вставка блоков: Добавьте новый блок.
- Инструменты: Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».

- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков.
- Шаблоны: Имя редактируемого шаблона. Выберите эту опцию, а затем щёлкните Просмотр всех шаблонов, чтобы просмотреть все шаблоны сайта. Подробнее о редактировании шаблонов.
- Предварительный просмотр: Просмотр того, как сайт выглядит с применёнными изменениями.
- Сохранить: Сохраните изменения. Подробнее о сохранении.
- Настройки: Отображение или скрытие меню боковой панели «Настройки шаблонов и блоков».
- Стили: Настройка внешнего вида определённых блоков для всего сайта. Подробнее о работе со стилями.
- Дополнительные опции: Дополнительные настройки и инструменты.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены.
Сброс изменений
Если изменения сохранены, но их нужно сбросить и восстановить стиль по умолчанию, воспользуйтесь показанной ниже опцией Очистить настройки.
Если изменения ещё не сохранены, можно выйти из редактора. В этом случае изменения сохранены не будут.
Если изменения уже сохранены, их можно отменить. Щёлкните имя редактируемого шаблона, затем — три точки рядом с той частью шаблона, которую нужно сбросить, и выберите опцию «Очистить настройки»:
Затем нажмите Сохранить, чтобы сохранить результат очистки настроек.
Блоки тем
Блоки, которые работают в редакторе страницы или записи, совместимы с редактором сайта. Список этих блоков приведён здесь.
Существует несколько важных блоков, оптимизированных для редактора сайта. Они называются блоками тем.
Например, блок цикла запросов — это мощный блок, предоставляющий широкие возможности управления внешним видом разметки записи.
Добавление в редакторе сайта блока цикла запросов для отображения записейЕсли вам требуется выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь стилями в редакторе сайта. Подробности об использовании стилей:
Кнопка «Стили»Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях по редактированию сайтов:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков
- Стили
Ваша оценка:
Как редактировать Joomla сайт
Joomla — простой движок для управления сайтом, который рассчитан для массового использования.
Управление этой CMS-системой навряд ли вызовет трудности у профи, но новичку все же потребуется некоторое время, чтобы освоить данный конструктор.
Потому в приведенной статье будут описаны основные правила, как редактировать сайт, а также указаны ключевые особенности, которыми владеет конструктор Joomla.
Содержание
Панель администрирования
Все основные операции выполняются через вкладку администратора сайта. Конструктор работает как и многие другие движки через специальную панель, так называемую админку. Для начала работы со своим сайтом вам необходимо ввести специальный URL для входа в админпанель Joomla. А именно введите доменное имя своего веб-ресурса и через слэш (/) пропишите слово administrator. После этого вы попадете на страницу авторизации для входа в административную панель. Вам необходимо будет ввести логин и пароль, которые вы указывали во время инсталляции Joomla.
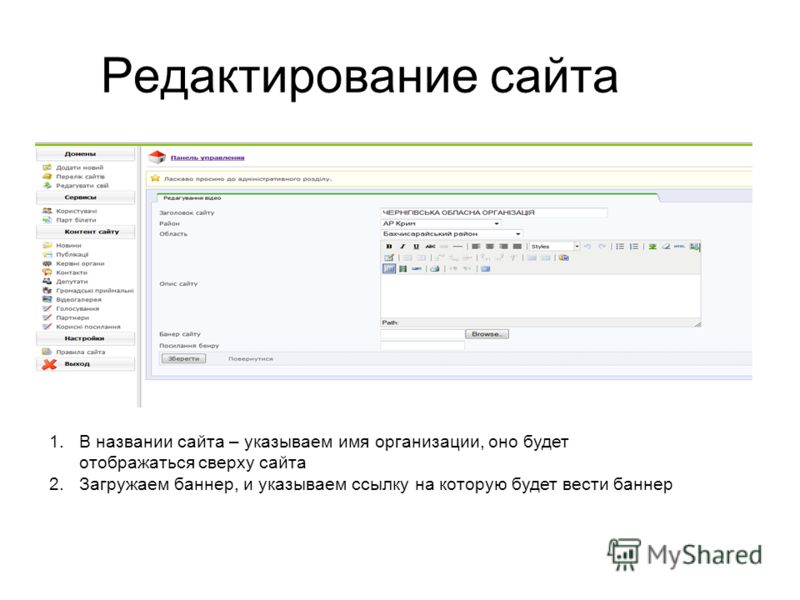
После входа, вам откроется панель управления, откуда вы сможете редактировать свой сайт. Вы увидите сверху вкладки меню, каждая из которых отвечает за определенный набор функций. При помощи первой вкладки «Сайт» вы сможете создать новых пользователей. Это вам понадобится для добавления в конструктор модераторов, других администраторов, авторов статей и т. д. Во время создания пользователя вы сможете определить его права, а также группу, к которой он относится.
Вы увидите сверху вкладки меню, каждая из которых отвечает за определенный набор функций. При помощи первой вкладки «Сайт» вы сможете создать новых пользователей. Это вам понадобится для добавления в конструктор модераторов, других администраторов, авторов статей и т. д. Во время создания пользователя вы сможете определить его права, а также группу, к которой он относится.
Как добавлять медиа на сайт
В той же вкладке меню «Сайт» есть раздел «Медиа-файлы». Он необходим, чтобы добавлять на страницы сайта Joomla различные медиа-файлы: изображения, видео и т. д. Конструктор работает таким образом, что все файлы, которые вы закачиваете через раздел «Медиа» сразу попадают в директорию content на хостинге. Это значительно облегчает работу с сайтом, так как вам не придется постоянно открывать FTP-клиент для скачивания файлов.
Единственная проблема, которая может возникнуть — система откажет вам в добавлении какого-либо объекта в «Медиа» из-за того, что тип файла не поддерживается. В таком случае это можно легко решить — зайдите в «Настройки» данного раздела, потом кликните на вкладку «Система» и найдите снизу список допустимых типов файлов. Введите формат, который собираетесь загрузить в конструктор, сохраните изменения и проблема с загрузкой будет решена!
Как создать статью в Joomla
Вы постоянно будете работать с контентом на сайте Joomla, потому должны понимать как происходит управление, создание и редактирования постов в конструкторе. Чтобы добавить новый материал, зайдите во вкладку «Статьи» в админке. Перед вами откроется список всех доступных статей, которые были добавлены ранее. Вы сможете их отсортировать по категориям при помощи специальных фильтров. Если статей нет, то вы их не увидите в этой таблице.
Вы сможете их отсортировать по категориям при помощи специальных фильтров. Если статей нет, то вы их не увидите в этой таблице.
Чтобы создать новую статью, достаточно нажать кнопку «Добавить» в верхнем разделе. Перед вами откроется специальный редактор Joomla для текста, который напоминает другие подобные текстовые редакторы и интуитивно понятно управляется. Вы сможете ввести заголовок для статьи сверху, а сам текст вставить в основное поле редактора. При этом Joomla позволяет форматировать текст как вам угодно: выделять жирным, зачеркивать, добавлять медиа-файлы, изменять выравнивание и т. д. В общем, если потратите немного времени, то обязательно доведете пост до желанного вида.
Как менять оформление сайта Joomla
Этот вопрос беспокоит многих уже после установки движка на хостинг. Ведь именно от дизайна веб-ресурса во многом зависит его успешность — людям нравятся красивые сайты. И если вы хотите причислить свой проект к таковым, вы обязаны научиться редактировать дизайн.
Ведь именно от дизайна веб-ресурса во многом зависит его успешность — людям нравятся красивые сайты. И если вы хотите причислить свой проект к таковым, вы обязаны научиться редактировать дизайн.
Самый простой способ изменить оформление — это скачать на постороннем ресурсе готовый шаблон. Сделать это вы можете как абсолютно бесплатно, так и за деньги. Если скачиваете тему оформления бесплатно, то рискуете установить к себе на сайт уже заезженный шаблон. Вам достаточно будет добавить шаблон и общий дизайн сайта изменится.
Bearbeiten von Inhalten in einem Bereich oder einer Bereichsgruppe | Веб-сайты + маркетинг
Bearbeiten Sie den Inhalt eines Abschnitts oder einer Abschnittsgruppe, um das allgemeine Erscheinungsbild Ihrer Website zu ändern. Dazu gehören das Bearbeiten des Textes, das Verschieben oder Löschen von Abschnittsgruppen oder das Aktualisieren von Bildern.
Dazu gehören das Bearbeiten des Textes, das Verschieben oder Löschen von Abschnittsgruppen oder das Aktualisieren von Bildern.
Sehen Sie sich Lektion 9 des Kurses Eigene Website erstellen an, um zu sehen, wie einfach es ist, einen Bereich oder eine Bereichsgruppe zu bearbeiten.
- Gehen Sie zu Ihrer GoDaddy-Produktseite.
- Scrollen Sie zu Websites + Marketing und wählen Sie neben Ihrer Website die Option Verwalten aus, um Ihre Website zu öffnen.
- Wählen Sie Веб-сайт bearbeiten или Веб-сайт bearbeiten aus, um den Домашняя страница-Baukasten zu öffnen.
- Wählen Sie im Vorschaufenster den Bereich aus, den Sie bearbeiten möchten. Wenn der gewünschte Bereich nicht angezeigt wird, fügen Sie einen Bereich hinzu .
- Verwenden Sie den Bereich auf der rechten Seite, um Dinge wie Layout, Akzentfarbe und mehr im Abschnitt zu ändern.
- Sie können Text direkt im Vorschaufenster beiten.

Hinweis:
• Im Vorschaufenster ist der bearbeitete Bereich hervorgehoben und in der rechten Ecke werden entsprechende Symbole angezeigt.
• Verwenden Sie die Pfeile, um den Bereich auf der Seite nach oben oder unten zu verschieben.
• Wählen Sie Layout, um das Layout zu ändern.
• Wählen Sie Einstellungen , um den Bereich zu duplizieren, zu verschieben oder zu löschen.
Hinweis:
• Verschieben Sie den Bereich mit den Pfeilen nach links oder rechts.
• Wählen Sie Лёшен , um die Bereichsgruppe zu entfernen.
• Wählen Sie Weitere hinzufügen, um eine neue Abschnittsgruppe hinzuzufügen.

- Fügen Sie eine Seite hinzu .
- Verschieben eines Bereichs auf eine andere Seite
- Um die Aktionstaste zu bearbeiten, wählen Sie die Taste auf Ihrem Website — Editor oder wählen Sie Aktionstaste im Editor — Меню на сайте Rechten Seite des Editors.
- Um die gesamten Schriftarten, Farben oder Schaltflächenstile der Website zu bearbeiten, wählen Sie Thema .
Изменить, удалить, восстановить и отменить публикацию содержимого
Основная навигация
Перейти к основному содержимомуНачало основного содержимого
При первом посещении вашего сайта вы заметите, что он содержит готовые настройки по умолчанию содержание (главная страница, страница «Как пользоваться этим веб-сайтом», страница «Пример страницы 1», страница «Пример страницы 1. 1» и страница «Пример страницы 1.2»). Не стесняйтесь изменять существующий контент, чтобы он работал с тем, что вы задумали для сайта.
1» и страница «Пример страницы 1.2»). Не стесняйтесь изменять существующий контент, чтобы он работал с тем, что вы задумали для сайта.
Войдите на свой сайт
По умолчанию есть два разных места, где вы можете войти на свой сайт. Вы можете:
- Прокрутить до нижнего колонтитула страницы и нажать Веб-вход , или
- Перейдите на страницу входа по адресу [URL-адрес вашего сайта] /user (например, https://userguide.stanford.edu/user) .
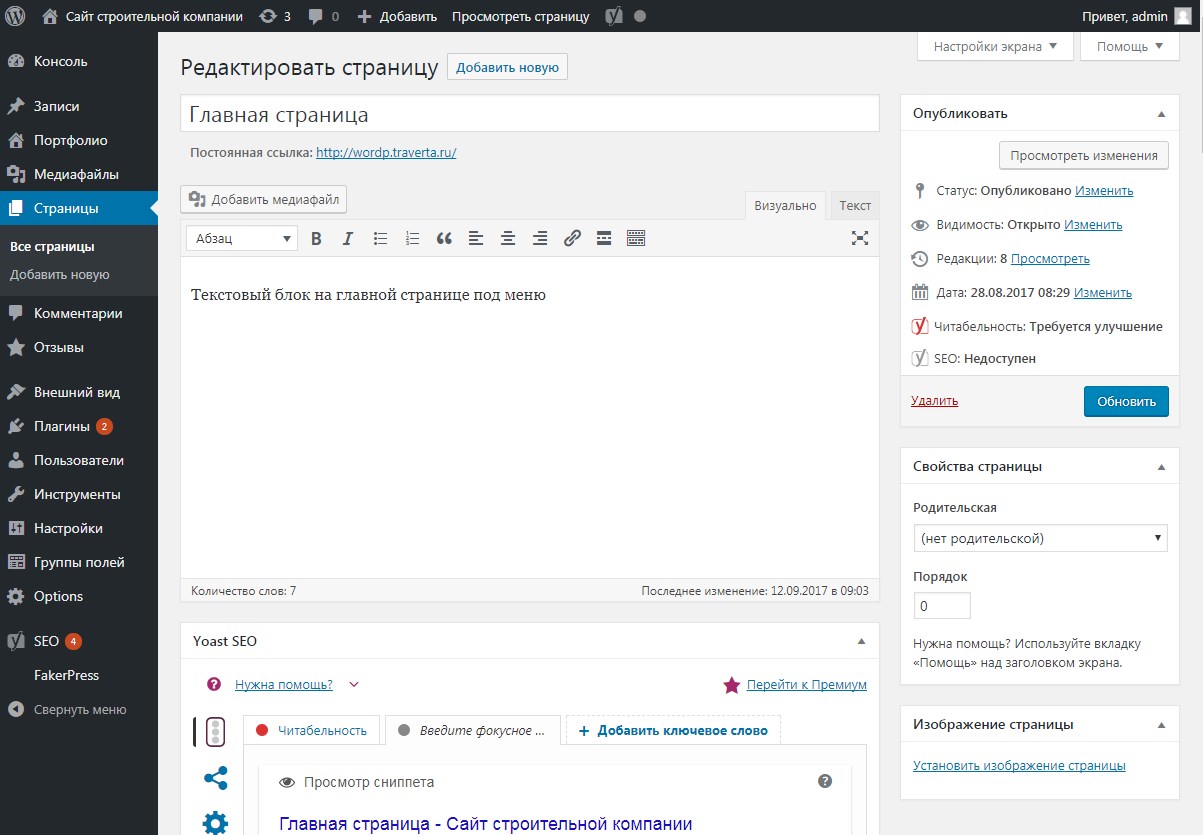
Редактировать контент по умолчанию или существующие страницы по:
- Перейдите на страницу, которую вы хотите обновить.
- Нажмите Edit Вкладка, расположенная в левом верхнем углу экрана.
Затем вы должны быть перенаправлены в интерфейс редактирования.
Отменить публикацию страницы:
Иногда вам может понадобиться сохранить прогресс страницы, но пока она не будет доступна и/или не будет видна всем.
Вы можете отменить публикацию страницы, чтобы продолжить работу над ней в фоновом режиме.
- Отредактируйте страницу и прокрутите вниз.
- Прямо над кнопкой Сохранить должен быть флажок Опубликовано .
- Чтобы отменить публикацию страницы, снимите флажок Опубликовано .
- Сохранить .
Совет: используйте временную страницу
Если отменить публикацию страницы, она будет скрыта от посетителей и поисковых систем. Если вы хотите внести изменения в существующую страницу и предварительно просмотреть ее, прежде чем сделать ее видимой для посетителей и поисковых систем, вы можете создать временную страницу для разработки и предварительного просмотра ваших изменений. Когда вы будете довольны изменениями, вы можете скопировать их на исходную страницу и удалить временную страницу.
Отменить изменения страницы:
Обновления содержимого страницы по умолчанию сохраняются как новые версии.

 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.