Редактирование стандартного шаблона #1805- База знаний uCoz
1. Как изменить шапку сайта?
Верхняя часть шаблона состоит из социальных иконок, ссылок на страницы авторизации/регистрации, названия сайта, пунктов меню и формы поиска.
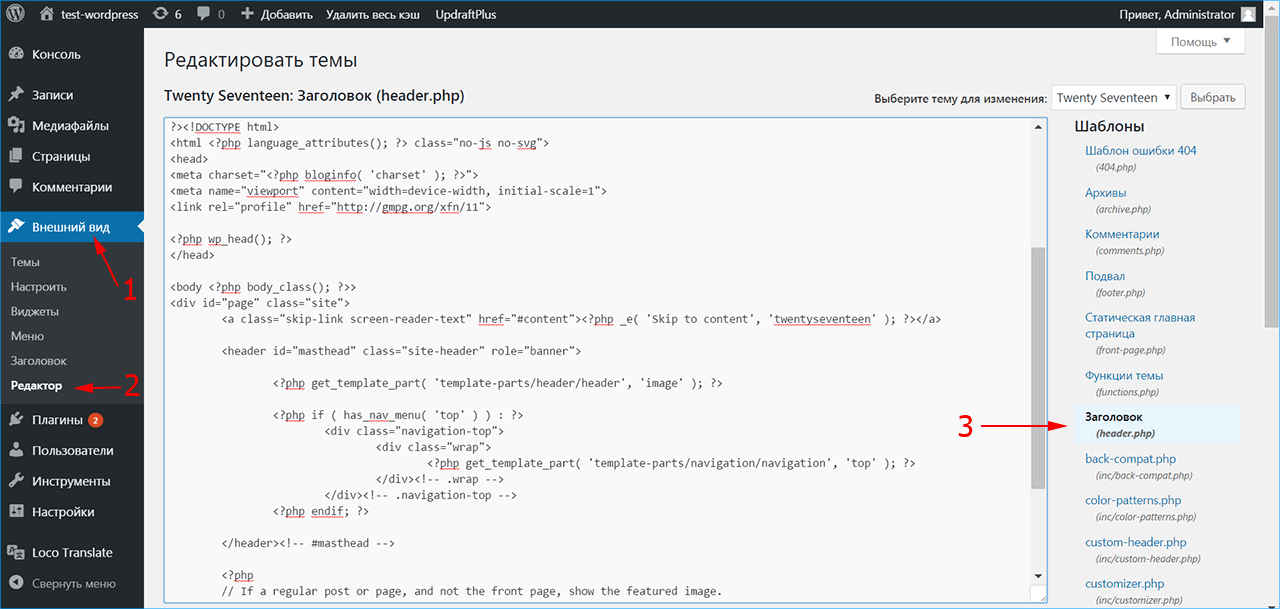
Чтобы изменить верхнюю часть сайта перейдите в в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта
Укажите свои контактные данные и ссылки на социальные сети в строках 4-15:
<span><span>+1 (234) 234-2345</span></span> <span><span>[email protected]</span></span>
<span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span>
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Чтобы изменить его требуется перейти в Панель управления → Настройки → Общие настройки и изменить поле “Название вашего сайта” на необходимое.
Если же вместо текста нужно изображение тогда перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта найдите 24 строку кода:
<a href="$HOME_PAGE_LINK$"><!-- <logo> -->$SITE_NAME$<!-- </logo> --></a>
и вместо $SITE_NAME$ пропишите:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
1) Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты.)
2) После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку.
Чтобы изменить фон шапки сайта, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего найдите там 188 строку:
.header{color:#fff;margin:0 auto;position:relative;background-color:#ff3d00}#ff3d00 – является цветом верхней части сайта. Его можно изменить на любой другой html-цвет.
Также при смене фона шапки рекомендуется сменить цвет скосов меню, чтобы сохранить эффект скоса блока, где находиться меню. Вам потребуется перейти к 229 и 231 строке кода:
#catmenu ul.uMenuRoot > li:nth-child(1) a:before { z-index: 1; position: absolute; top: 0; left: 0px; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #fff0; border-top: 61px solid #ff3d00; }
#uNMenuDiv1:after { z-index: 1; position: absolute; top: 0px; left: 100%; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #ff3d00; border-top: 62px solid #fff; }где ff3d00 цвет внешнего скоса, а #fff внутреннего.
2. Как изменить промо-блок?
Промо-блок сайта состоит из слайдера и 3 информативных блоков, для их изменения перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → PROMO.
Для изменения слайдера перейдите к строкам 3-54.
Чтобы изменить вид кнопок перелистывания слайдера перейдите в строку 3-4:
<button><i>arrow_back</i></button> <button><i>arrow_forward</i></button>
где вместо arrow_forward и arrow_back укажите нужный Вам текст или символ.
Для изменения слайдов в слайдере найдите следующие участки кода 6-52. Для каждого можно изменить, если необходимо, вид отображения, изображение, текст и кнопку для перехода к материалу:
вид отображения изображения слева от описания:
<div>
вид отображения изображения справа от описания:
<div>
<div data-image="/.s/t/1805/s1.jpg"></div>
где /.s/t/1805/s1.jpg – является ссылкой на изображение. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
<h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3>
<a href="/"><span>More</span></a>
где More – вы можете изменить на любой свой текст, а вместо / укажите ссылку для перехода.
Для изменения информативных блоков перейдите к строкам 57-69. Для каждого блока можно изменить ссылку для перехода к материалу, изображение и текст:
<div data-url="/" data-scale="1.1" data-image="/.s/t/1805/bs1.jpg">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
где:
data-url=»/» — ссылка для перехода к материалу. Вместо «/» вы нужно указать нужную Вам ссылку.
data-scale=»1.1″ — значение на сколько будет увеличиваться изображение фона блока при наведении курсора, стандартно “1.1”.
data-image=»/.s/t/14659/bs1.jpg» — ссылка на фоновое изображение блока, вместо «/.
2.1 Какой размер изображений должен быть в слайдере?
Размер главного изображения 1125х750, размер изображений которые ниже главного 996х664.
3. Как сделать, чтобы слайдер отображался не только на главной странице?
По желанию, вы можете изменять условие для вывода слайдера на различных страницах вашего сайта.
Для этого необходимо перейти в Панель управления → Дизайн → Редактор → PROMO в 1 строке указать ID необходимых страниц модулей в условии
<?if($PAGE_ID$='sitePage1')?> <?endif?>
или добавить условие для вывода в нужных модулях:
<?if($MODULE_ID$='forum')?> <?endif?>
Также вы можете удалить данные условные операторы для отображения во всех модулях и страницах.
4. Как изменить фон активного пункта меню?
Чтобы изменить фон активного пункта меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 210 строке кода:
Вам потребуется перейти к 210 строке кода:
.main-menu a.uMenuItemA{background:#f2f2f2;}
#f2f2f2 – фон пункта. Его можно изменить на любой другой html-цвет.
4.1 Как изменить общий фон пунктов меню?
Чтобы изменить общий фон пунктов меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 208 строке кода:
.main-menu .uMenuRoot>li{background-color:#fff;}
#fff – фон пункта. Его можно изменить на любой другой html-цвет.
5. Как изменить цвет ссылок на сайте?
Изменить цвет ссылок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 61-62 строке кода:
a{color:#ff3d00;text-decoration:none}
a:active{color:#ff9e7f}#ff3d00 – это текущий общий цвет ссылок, далее #ff9e7f это цвет активных посещаемых ссылок. Его можно изменить на любой другой html-цвет.
6. Как изменить цвет кнопок на сайте?
Изменить цвет кнопок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS).
button,input[type=button],input[type=reset],input[type=submit]{padding:5px 20px 6px 20px;width:auto!important;border:0;color:#fff;text-transform:uppercase;font-family:"Roboto Condensed";font-size:.875rem;font-weight:700;letter-spacing:.42px;cursor:pointer;-webkit-transition:background-color .15s ease;transition:background-color .15s ease;background-color:#ff3d00;border:3px solid transparent}
#scrollup:hover,button:hover,input[type=button]:hover,input[type=reset]:hover,input[type=submit]:not(.searchSbmFl):hover{color:#444;background-color:#fff;border:3px solid #ff3d00;transition:background-color .15s ease}
#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
7. Как изменить цвет активной даты в календаре?
Изменить цвет кнопок в календаре, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 339-340 строке кода:
Вам потребуется перейти к 339-340 строке кода:
.calMdayA,.calMdayIsA{background-color:#ff3d00;color:#fff;border:3px solid transparent;-webkit-transition:background-color .15s ease;transition:background-color .15s ease}
.calMdayA:hover,.calMdayIsA:hover{padding:2px 4px;background-color:#fff;color:#000;border:3px solid #ff3d00}#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
8. Как изменить цвет кнопок переключателей страниц?
Изменить цвет кнопок переключателя страниц, можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 271-283 строке кода:
.pgSwch,.swchItem,.swchItem1,.swchItemA1,.switchActive1,.switchBack1,.switchDigit1,.switchNext1{min-width:25px;display:inline-block;background-color:#fff;line-height:25px;padding:0 5px;border:3px solid #ff3d00;font-size:.
875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
9. Как изменить фон шаблона?
Изменить фон сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 53 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}#fff – фон сайта. Его можно изменить на любой другой html-цвет.
9.1 Как фон шаблона сделать фиксированным?
Чтобы фон сайта сделать фиксированным, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 54 строке кода:
Вам потребуется перейти к 54 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}
и заменить ее на:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background:#fff url(ссылка на фото фона сайта)no-repeat 0%0%/cover fixed;}где вместо выделенного красным прописать ссылку на ваше фото для фона сайта.
10. Как изменить цвет блоков?
Блоки не имеют изображений или каких-то других особенностей. Цвет блоков зависит от фона сайта.
Да, можно!
11.1. Перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки.
11.2. Далее жмем кнопку «Добавить«, в поле «Код (ID)» пропишите название блока «DRIGHTER» и нажмите кнопку Сохранить. После сохранения изменений у вас в левой колонке отобразится блок с названием «Второй контейнер«.
11.3. Чтобы в дальнейшем была возможность добавлять блоки в контейнер, нам нужно выполнить еще немного работы, а именно, вручную добавить один блок пробный в второй контейнер.
Для этого нам достаточно перейти Панель управления → Дизайн → Редактор → Глобальные блоки → Первый контейнер, скопируйте с него код первого блока (обычно это блок корзина).
<!-- <block1> --> <?if($BASKET$)?> <div> <div><span><!-- <bt> --><!--<s5441>-->Корзина<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->$BASKET$<!-- </bc> --> </div> <div></div> </div> <?endif?> <!-- </block1> -->
Далее перейдите во второй контейнер и вставьте там такой код:
<!-- <block111> --> <div> <div><span><!-- <bt> --><!--<s5441>-->Тест блок<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->Тест содержание<!-- </bc> --> </div> <div></div> </div> <!-- </block111> -->
и сохраните изменения.
Нам данный блок нужен лишь для начала, чтобы мы смогли в второй контейнер с помощью конструктора начать добавлять блоки. Если пробный блок не добавить, контейнер будет пустой, в результате с помощью конструктора первый блок никак не добавите, должен быть один пробный, после добавления своего второго, вы этот пробный сможете легко удалить.
11.4. Далее нужно пройтись по страницам шаблонам всех активных модулей и найти код:
<div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
перед которым установить такой код:
<aside><div>$GLOBAL_DRIGHTER$</div></aside>
в результате должно получиться так:
<aside> <div>$GLOBAL_DRIGHTER$</div></aside> <div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
сохраните изменения, практически готово.
После этого можете пользоваться вторым контейнером и добавлять в него блоки. Если у вас возникают сложности, свои вопросы вы можете задавать на https://www. ucoz.ru/qa/index.php/ask
ucoz.ru/qa/index.php/ask
12. Как изменить контент нижней часть сайта?
Для изменения нижней части перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Нижняя часть сайта.
Она состоит из дополнительной информации о сайте и контактов. Для того чтобы изменить информацию о сайте перейдите к строкам 4-22 и замените информацию и ссылки на свои:
<div> <h4>About</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div> <h4>Quick links</h4> <ul> <li><a href="#">Link1</a></li> <li><a href="#">Link2</a></li> <li><a href="#">Link3</a></li> <li><a href="#">Link4</a></li> <li><a href="#">Link5</a></li> <li><a href="#">Link6</a></li> </ul> </div>
Для изменения второй части — контактной информации перейдите к строкам строки 28-47 и аналогичным образом измените контактную информацию:
<div> <h4>Adress</h4> <p>Donec imperdiet urna sem, ac interdum lorem tristique convallis.</p> </div> <div> <h4>Phones</h4> <span><span>+1 (234) 234-2345</span></span> <span><span>+1 (234) 234-2345</span></span> </div> <div> <h4>Follow us</h4> <span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span> </div> </div>
13. Как изменить фон нижней части сайта?
Изменить фон нижней части сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 378 строке кода:
.footer{width:100%;background:#000;margin-top:150px;color:#fff}
#000 – фон нижней части сайта. Его можно изменить на любой другой html-цвет.
14. Какой цвет основных элементов сайта?
Основным цветом сайта является #ff3d00.
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #ff3d00 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
Редактирование стандартного шаблона #1802 — База знаний uCoz
1. Как изменить шапку сайта?
Верхняя часть шаблона состоит из надписи названия сайта, иконок социальных сетей и пунктов меню.
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Чтобы изменить его требуется перейти в Панель управления → Настройки → Общие настройки и изменить поле “Название вашего сайта” на необходимое.
Если же вместо текста нужно изображение тогда перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта найдите 5 строку кода:
<a href="$HOME_PAGE_LINK$"><!-- <logo> -->$SITE_NAME$<!-- </logo> --></a>
и вместо $SITE_NAME$ пропишите:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
1) Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты. )
)
2) После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку.
Для указания своих ссылок к социальным сетям перейдите к строкам 34-41:
<a href="https://vk.com" target="_blank"></a></span> <a href="https://twitter.com" target="_blank"></a></span> <a href="https://facebook.com" target="_blank"></a></span> <a href="https://instagram.com" target="_blank"></a></span> <a href="https://plus.google.com" target="_blank"></a></span> <a href="https://ok.ru/" target="_blank"></a></span> </div>
Изменить фон шапки сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 44 строке кода:
header { background-color: #fff; }#fff – фон шапки сайта. Его можно изменить на любой другой html-цвет.
2. Как изменить промо-страницу?
Для редактирования промо-страницы нужно перейдите в Панель управления → Дизайн → Редактор → PROMO.
Данная страница состоит из 7 так называемых блоков, изменение которых рассмотрим далее.
Обратите внимание, на то, что каждое изменяемое изображение вам необходимо предварительно загрузить в Файловый менеджер сайта. Также некоторые из блоков состоят з информеров, для корректной работы которых необходимо подключить соответствующий модуль. Более детально о том что такое информер вы можете ознакомится в инструкции.
1)
В первом блоке можно изменить изображение, текст и кнопку для перехода к материалу в строках 3-14:
<img src="/.s/t/1802/promo.jpg" alt="img">
вместо /.s/t/1802/promo.jpg — укажите свою ссылку на свое изображение.
<div>Lorem Ipsum</div> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut euismod sem. Proin ultricies, justo in scelerisque vehicula, nisl lorem euismod quam, nulla lectus sed felis. </div>
2.1 Какой размер изображения должен быть в первом блоке?
Размер изображения должен быть 1256х635.
2)
Изменить название данного блока можно в строке 17:
<h4>My Services</h4>
Далее к каждому пункту можно изменить иконку, заголовок с ссылкой для перехода и описание:
<div> <i><img src="/.s/t/1802/svg/sign-1.svg" alt="img"></i> <h5><a href="#">Lorem ipsum</a></h5> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut euismod sem. Proin ultricies, nisl lorem euismod quam, lectus sed felis.</p> </div>
3)
В данном блоке изображение изменяется в строке 47:
<img src="/.s/t/1802/about.jpg" alt="img">
Вместо “/.s/t/1802/about.jpg» укажите свою ссылку на свое изображение.
Заголовок и текст изменяется в строках 50-54:
<h4>About us</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut euismod sem. Proin ultricies, justo n scelerisque vehicula, nisl lorem euismod quam, eu varius nulla lectus sed felis.Integer feugiat lectus est, ut fermentum eros auctor at. Ut dictum et nisl sit amet aliquam. Donec porta libero sit amet elit aliquet fringilla.</p> </div>
Для изменения фона за текстом вам требуется перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Здесь перейдите к 81 строке кода:
.about-me { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; justify-content: space-around; background-color: #f1f1f1; }#f1f1f1 – это и есть цвет блока. #f1f1f1 можете заменить на любой другой цвет html.
2.2 Какой размер изображения должен быть в 3-м блоке?
Размер изображения должен быть 631х415.
4)
Данный блок содержит слайдер с 6-тью информационными карточками.
Заголовок измените в строке 59:
<h4>Our doctors</h4>
Для каждого информационного блока строки 59-102, можно изменить изображение и заголовок с описанием:
<img src="/.s/t/1802/services_01.jpg" alt="example"> <div> <p>Lorem ipsum</p> <p>Lorem ipsum dolor</p>
Вместо “/.s/t/1802/services_01.jpg» укажите свою ссылку на свое изображение.
2.3 Какой размер изображения должен быть в 4-м блоке?
Размер изображения должен быть 365х340.
5)
Заголовок измените в строке 122:
<h4>Devices</h4>
Данный блок содержит информационный слайдер.
По аналогии с предыдущими слайдерами Вы можете изменить изображение слайдера и его текст:
<li> <div><img src="/.s/t/1802/devices_01.jpg" alt="example"></div> <div> <h5>Lorem ipsum dolor</h5> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed mattis vel sem posuere imperdiet. Fusce varius nunc lectus, eget auctor metus maximus ac. Nullam lobortis enim eget quam iaculis, in malesuada diam convallis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed mattis vel sem posuere imperdiet. Fusce varius nunc lectus, eget auctor metus maximus ac. Nullam lobortis enim eget quam iaculis, in malesuada diam convallis. Interdum et malesuada fames ac ante ipsum primis in faucibus. </p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed mattis vel sem posuere imperdiet. Fusce varius nunc lectus, eget auctor metus maximus ac. Nullam lobortis enim eget quam iaculis, in malesuada diam convallis. Interdum et malesuada fames ac ante ipsum primis in faucibus. </p> </div> </li>
Превью к слайдам измените в строках 183-186 указав свои ссылки на изображения.
<a data-slide-index="0" href=""><img src="/.s/t/1802/previews.jpg"></a> <a data-slide-index="1" href=""><img src="/.s/t/1802/previews.jpg"></a> <a data-slide-index="2" href=""><img src="/.s/t/1802/previews.jpg"></a> <a data-slide-index="3" href=""><img src="/.s/t/1802/previews.jpg"></a>
2.4 Какой размер изображения должен быть в 5-м блоке?
Размер изображения главного (большого фото) должен быть 1500х1000. Размер превью (меньших фото немного ниже) 157х106.
6)
Данных два блока является информерами модуля “Новости” и последних комментариев на сайте соответственно. Для их корректной работы вам необходимо в Панели Управления подключить модуль “Новости” и разрешить оставлять комментарии, после чего здесь будут транслироваться последние добавленные материалы и комментарии.
Если вы желаете изменить «Вид информера» перейдите в раздел «Инструменты» — «Информеры», где выберите необходимый информер и измените его.
Также вы можете удалить данный блок если не желаете использовать этот модуль. Найдите строки 199-221, 222-239 и удалите их.
3. Как изменить фон шаблона?
Чтобы цвет фона, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найдите там 7 строку:
body { background: #f4ffe9; margin: 0; font-size: 15px; color: #444; line-height: 1. 5; font-family: "Roboto Condensed", sans-serif; }
5; font-family: "Roboto Condensed", sans-serif; }#f4ffe9 – является цветом фона. Вместо него можно указать свой цвет или ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
3.1 Как фон сайта сделать фиксированным?
Перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найдите там 7 строку:
body { background: #f4ffe9; margin: 0; font-size: 15px; color: #444; line-height: 1.5; font-family: "Roboto Condensed", sans-serif; }замените ее на:
body { background: #f4ffe9 url(ссылка на фото фона сайта)no-repeat 0%0%/cover fixed;margin: 0; font-size: 15px; color: #444; line-height: 1.5; font-family: "Roboto Condensed", sans-serif; }4. Как изменить цвет блоков?
Чтобы изменить фон правого блока нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 42 строке кода:
aside { width: 370px; font-size: 14px; border-left: 1px solid #e5ebf0;}и добавить в список сss cвойство:
background-color: #000;
где #000 — цвет фона. Его можно изменить на любой другой html-цвет.
Его можно изменить на любой другой html-цвет.
5. Как изменить нижнюю часть сайта?
Нижняя часть сайта не имеет каких либо особенностей. В правом углу расположены иконки социальных сетей, для их изменения перейдите в Панель управления → Дизайн → Редактор → Нижняя часть, где в строках 9-16 укажите свои ссылки на аккаунты в социальных сетях:
<div> <span><a href="https://twitter.com/" target="_blank"></a></span> <span><a href="https://www.facebook.com/" target="_blank"></a></span> <span><a href="https://vimeo.com/" target="_blank"></a></span> <span><a href="http://instagram.com/" target="_blank"></a></span> <span><a href="http://vk.com/" target="_blank"></a></span> </div>
6. Как изменить фон активных пунктов меню?
Чтобы изменить фон активного пункта меню нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 118 строке кода:
Вам потребуется перейти к 118 строке кода:
#catmenu li:hover,#catmenu .uMenuRoot li a.uMenuItemA{background-color:#26bf66}#26bf66 — это текущий цвет который вы можете изменить на тот который считаете нужным.
6.1 Как изменить фон неактивных пунктов меню?
Чтобы изменить фон неактивных пунктов меню нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 130 строке кода:
#catmenu li a{padding:15px 30px;font-size:16px;display:inline-block;}которую нужно заменить на:
#catmenu li a{padding:15px 30px;font-size:16px;display:inline-block;background: #12b2e2;}после чего код цвета #12b2e2 замените на тот, который вам нужен.
7. Как изменить цвет кнопок на сайте?
Вам нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 416-418-419 строкам кода:
#casing input[type='submit'],#casing input[type='reset'],input[type='button'],#casing button{cursor:pointer;width:auto!important;padding:7px 25px;font-size:16px;font-family:"Roboto Condensed";border-radius:8px;-webkit-transition:all . 5s;-o-transition:all .5s;transition:all .5s;-webkit-appearance:none;border:2px solid #26bf66;color:#fff;background:#26bf66;}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover{cursor:pointer;border:2px solid #33d577;background:#33d577}
#casing input[type='submit']:active,#casing input[type='reset']:active,#casing input[type='button']:active,#casing button:active{border:2px solid #23b05e;background:#23b05e}
5s;-o-transition:all .5s;transition:all .5s;-webkit-appearance:none;border:2px solid #26bf66;color:#fff;background:#26bf66;}
#casing input[type='submit']:hover,#casing input[type='reset']:hover,#casing input[type='button']:hover,#casing button:hover{cursor:pointer;border:2px solid #33d577;background:#33d577}
#casing input[type='submit']:active,#casing input[type='reset']:active,#casing input[type='button']:active,#casing button:active{border:2px solid #23b05e;background:#23b05e}- #26bf66, #33d577 и #23b05e являются текущим цветом кнопок который вы можете заменить на нужный вам (1 строка это просто фон кнопок, вторая строка это цвет кнопок при наведении и третья строка цвет активных кнопок).
- То что выделено синим цветом, это толщина рамки вокруг кнопок и цвет рамки который так же можете заменить на какой хотите.
8. Как изменить цвет кнопок переключателя страниц?
Вам нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 278-280-281 строкам кода:
Вам потребуется перейти к 278-280-281 строкам кода:
.switchActive,.swchItemA,.swchItemA1 span{display:inline-block;background:#26bf66;min-width:36px;min-height:36px;line-height:35px;font-weight:700;vertical-align:middle;text-align:center;padding:0 14px;color:#fff;font-family:Montserrat;border-radius:6px;font-size:18px;-webkit-transition:all .3s;-o-transition:all .3s;transition:all .3s}
.swchItem1:hover span,.swchItem:hover{background-color:#26bf66;color:#fff;border-radius:6px}
.switchActive{padding:4px 7px;font-weight:400;background:#26bf66;color:#fff}#26bf66 — это текущий цвет кнопок переключателя, замените на нужный вам если в этом есть необходимость.
9. Как изменить цвет ссылок на сайте?
Вам нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 11-12 строкам кода:
a{color:#097546;font-family:"Roboto Condensed",sans-serif;text-decoration:none;font-size:14px}
a:hover{color:#26bf66}- #097546 — это общий цвет ссылок
- #26bf66 — это цвет ссылок при наведении
10.
 Как добавить второй контейнер и можно ли?
Как добавить второй контейнер и можно ли?Да, можно.
10.1. Перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки.
10.2. Далее жмем кнопку «Добавить«, в поле «Код (ID)» пропишите название блока «DRIGHTER» и нажмите кнопку Сохранить. После сохранения изменений у вас в левой колонке отобразится блок с названием «Второй контейнер«.
10.3. Чтобы в дальнейшем была возможность добавлять блоки в контейнер, нам нужно выполнить еще немного работы, а именно, вручную добавить один блок пробный в второй контейнер.
Для этого нам достаточно перейти Панель управления → Дизайн → Редактор → Глобальные блоки → Первый контейнер, скопируйте с него код первого блока (обычно это блок корзина).
<!-- <block1> --> <?if($BASKET$)?> <div> <div><span><!-- <bt> --><!--<s5441>-->Корзина<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->$BASKET$<!-- </bc> --> </div> <div></div> </div> <?endif?> <!-- </block1> -->
Далее перейдите во второй контейнер и вставьте там такой код:
<!-- <block111> --> <div> <div><span><!-- <bt> --><!--<s5441>-->Тестовый блок<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->Тестовое содержание<!-- </bc> --> </div> <div></div> </div> <!-- </block111> -->
и сохраните изменения.
Нам данный блок нужен лишь для начала, чтобы мы смогли в второй контейнер с помощью конструктора начать добавлять блоки. Если пробный блок не добавить, контейнер будет пустой, в результате с помощью конструктора первый блок никак не добавите, должен быть один пробный, после добавления своего второго, вы этот пробный сможете легко удалить.
10.4. Далее нужно пройтись по страницам шаблонам всех активных модулей и найти код:
<div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
перед которым установить такой код:
<aside> <div> $GLOBAL_DRIGHTER$ </div> </aside>
в результате должно получиться так:
<aside> <div> $GLOBAL_DRIGHTER$ </div> </aside> <div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
сохраните изменения, практически готово.
После этого можете пользоваться вторым контейнером и добавлять в него блоки. Если у вас возникают сложности, свои вопросы вы можете задавать на https://www. ucoz.ru/qa/index.php/ask
ucoz.ru/qa/index.php/ask
11. Какой цвет основных элементов сайта?
Основным цветом элементов сайта является #26bf66
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #26bf66 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
Как создавать логические разделы на веб-странице с помощью тегов div
Узнайте, как использовать теги div для центрирования блоков содержимого, создания эффектов столбцов, создания различных цветовых областей и т. д.
Вы можете создавать макеты страниц, вручную вставляя теги div и применяя к ним стили позиционирования CSS. Тег div это тег, который определяет логические подразделения внутри содержимого веб-страница. Вы можете использовать теги div для центрирования блоков контента, создавать эффекты столбцов, создавать различные области цвета, и многое другое.
Если вы не знакомы с тегами div и каскадированием
Таблицы стилей (CSS) для создания веб-страниц, вы можете создать макет CSS
на основе одного из готовых макетов, поставляемых с Dreamweaver. Если вам неудобно работать
с CSS, но знакомы с использованием таблиц, вы также можете попробовать использовать
столы.
Если вам неудобно работать
с CSS, но знакомы с использованием таблиц, вы также можете попробовать использовать
столы.
Вы может использовать теги div для создания блоков макета CSS и разместить их в документе. Это полезно, если у вас уже есть Таблица стилей CSS со стилями позиционирования, прикрепленная к вашему документу. Dreamweaver позволяет быстро вставлять тег div и применить к нему существующие стили.
В окне документа поместите точку вставки где вы хотите, чтобы тег div отображался.
Выполните одно из следующих действий:
Установите любой из следующих параметров:
Insert
Позволяет выбрать расположение тега div и имя тега, если это не новый тег.
Класс
Отображает стиль класса, примененный в данный момент к тегу. Если вы присоединили таблицу стилей, классы, определенные в этой таблице стилей, появиться в списке. Используйте это всплывающее меню для выбора стиля, хотите применить к тегу.

ID
Позволяет изменить имя, используемое для идентификации тега div. Если вы прикрепили таблицу стилей, идентификаторы, определенные в этой таблице стилей, появятся в списке. Идентификаторы блоков, которые уже есть в вашем документе, не указаны .
Примечание:
Dreamweaver уведомит вас, если вы введете тот же идентификатор, что и другой тег в документе.
Новое правило CSS
Открывает диалоговое окно «Новое правило CSS».
Нажмите OK.
Тег div отображается в документе в виде поля с замещающим текстом. Когда вы наводите указатель мыши на край поля, Dreamweaver выделяет его.
Если тег div абсолютно позиционирован, он становится элементом AP. (Вы можете редактировать теги div, которые не расположены абсолютно.)
После того, как вы вставите тег div,
вы можете манипулировать им или добавлять к нему контент.
Примечание:
Теги Div, которые абсолютно позиционированы, становятся элементами AP.
При назначении границ тегам div или при выборе контуров макета CSS они имеют видимые границы. (Контуры макета CSS выбраны по умолчанию в меню «Вид» > «Вспомогательные материалы».) Когда вы наводите указатель на тег div, Dreamweaver выделяет этот тег. Вы можете изменить цвет выделения или отключить выделение.
При выборе тега div можно просматривать и редактировать правила для него с помощью конструктора CSS. Вы также можете добавить содержимое в тег div, просто поместив точку вставки внутри тега div, а затем добавив содержимое так же, как вы добавляете содержимое на страницу.
Чтобы выбрать тег div, выполните одно из следующих действий:
- Щелкните границу тега div.
Примечание:
Найдите выделение, чтобы увидеть границу.

Щелкните внутри тега div и дважды нажмите Control+A (Windows) или Command+A (Macintosh).
Щелкните внутри тега div, затем выберите тег div в селекторе тегов в нижней части окна документа.
Выберите «Окно» > «Конструктор CSS», чтобы открыть панель «Конструктор CSS», если она еще не открыта.
Правила, примененные к тегу div, отображаются в панель.
Внесите необходимые изменения.
При наведении указателя на край тег div в представлении «Дизайн», выделение Dreamweaver границы тега. Вы можете включить или отключить подсветку, как необходимо, или измените цвет выделения в диалоговом окне «Настройки».
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Macintosh).
Выберите Highlighting из списка категорий слева.
Внесите одно из следующих изменений и нажмите OK:
Чтобы изменить цвет выделения для тегов div, щелкните поле цвета при наведении курсора мыши, а затем выберите цвет выделения с помощью палитры цветов (или введите шестнадцатеричное значение для выделить цвет в текстовом поле).

Чтобы включить или отключить выделение тегов div, установите или снимите флажок «Показать» для функции «Наведение мыши».
Примечание:
Эти параметры влияют на все объекты, такие как таблицы, которые Dreamweaver выделяет при наведении на них указателя.
Вы можете визуализировать блоки макета CSS пока вы работаете в представлении «Дизайн». Блок макета CSS представляет собой HTML-страницу. элемент, который вы можете разместить в любом месте на вашей странице. В частности, блок макета CSS представляет собой либо тег div без display:inline, или любой другой элемент страницы, включающий display:block, position:absolute, или position:relative объявления CSS. Следующий несколько примеров элементов, которые считаются блоками макета CSS. в Dreamweaver:
Тег div
Изображение с абсолютным или относительным положением, присвоенным it
Тег со стилем display:block назначенный ему
Абзац с назначенным абсолютным или относительным положением к нему
Примечание:
В целях визуального рендеринга блоки макета CSS не
включать встроенные элементы (то есть элементы, код которых соответствует
строка текста) или простые блочные элементы, такие как абзацы.
Dreamweaver предоставляет ряд визуальных средства для просмотра блоков макета CSS. Например, вы можете включить контуры, фоны и блочная модель для блоков макета CSS, в то время как вы проектируете. Вы также можете просматривать всплывающие подсказки, отображающие свойства выбранный блок макета CSS, когда вы наводите указатель мыши на блок макета.
Следующий список визуальных средств блока компоновки CSS описывает что Dreamweaver отображает как видимое для каждого:
Контуры макета CSS
Отображает контуры всех блоков макета CSS на странице.
CSS Layout Backgrounds
Отображает временно назначенные цвета фона для отдельных Макет CSS блокирует и скрывает любые другие фоновые цвета или изображения, которые обычно отображаются на странице.
Всякий раз, когда вы включаете визуальный
помощь для просмотра фона блока макета CSS, Dreamweaver автоматически
назначает каждому блоку макета CSS отдельный цвет фона. (Dreamweaver выбирает цвета с помощью алгоритмического процесса. вы не можете сами назначать цвета.) Назначенные цвета
визуально различимы и предназначены для того, чтобы помочь вам отличить
между блоками макета CSS.
вы не можете сами назначать цвета.) Назначенные цвета
визуально различимы и предназначены для того, чтобы помочь вам отличить
между блоками макета CSS.
CSS Layout Box Model
Отображает блочную модель (то есть отступы и поля) выбранный блок макета CSS.
При необходимости можно включить или отключить визуальные средства блока макета CSS. Чтобы просмотреть все блоки макета CSS, выберите «Вид» > «Параметры представления «Дизайн»» > «Вспомогательные материалы».
Можно включить или отключить фоны макета CSS, блочную модель макета CSS и контуры макета CSS.
Официальные уведомления | Политика конфиденциальности в Интернете
Разделительный блок | Webflow University
Блок Div — это самый простой и универсальный элемент, используемый при создании веб-сайта. Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
В этом уроке:
- Добавление блока Div
- Стиль блока Div
- Вложение блока Div
- Дублирование блока Div
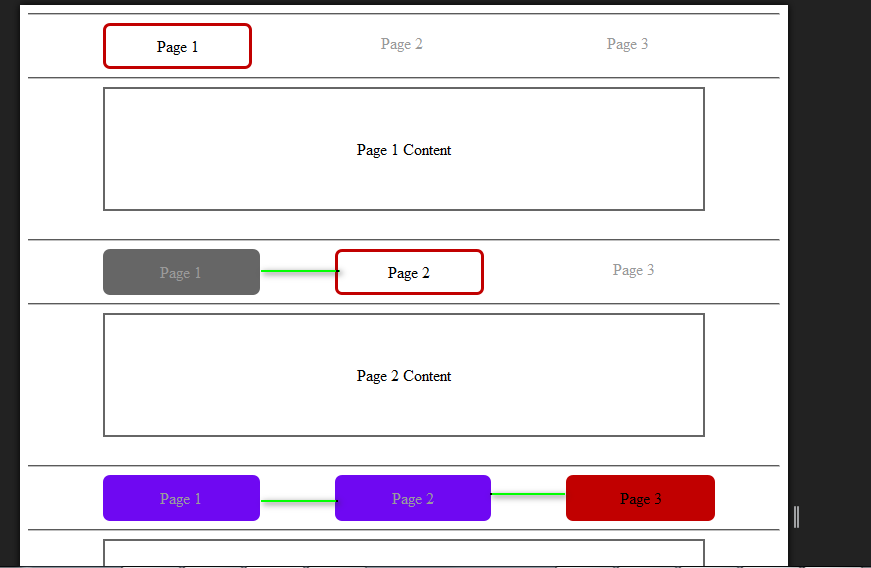
- Преобразование блоков Div для соединения блоков
- 4 Создание пробелов между блоками Div
- 4 900
Добавить блок Div
Вы можете добавить блок Div в свой проект Webflow с панели Элементы. В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым.
Выберите элемент блока Div Установка ширины на 50% Когда вы помещаете элементы внутрь блока Div, его размер автоматически изменяется в соответствии с содержимым внутри.
В приведенном ниже примере блок Div теперь содержит элементы внутри. Центрирование блока Div также приведет к центрированию его содержимого.
Стиль блока Div
Вы можете стилизовать блок Div с помощью панели «Стиль» справа. Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно.
Добавление фонаДобавление тениДобавление отступовВложение блоков Div
Вы также можете размещать блоки Div внутри других блоков Div. Вот пример, когда блок Div помещается внутрь другого и оформляется так, чтобы он выглядел как горизонтальный разделитель.
- Вставьте новый Блок Div в существующий
- Установите ширину 100 пикселей и высоту 2 пикселя
- Отрегулируйте поля, чтобы создать пространство
- Добавьте цвет фона
 Добавить фон .
Добавить фон .Дублирование блока Div
Вы можете дублировать блок Div и его содержимое. Это можно сделать двумя способами:
Дублировать правой кнопкой мыши
- Щелкните правой кнопкой мыши блок Div (щелкните правой кнопкой мыши метку элемента, если внутри блока Div трудно найти пустое место для щелчка)
- Выберите Дублировать
Дублировать с помощью ярлыков
- Выберите блок Div
- Нажмите Command + C (на Mac) или Control + C (в Windows) для копирования
- Нажмите Command + V (в Mac) или Control + V (в Windows) для вставки
При дублировании блока Div, как и любого другого элемента, вы также дублируете класс и связанные с ним стили. Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
После дублирования блока Div его можно перетащить в другое место на странице — например, в раздел, контейнер или другой блок Div. Вы также можете нажать Command + X (на Mac) или Control + X (на Windows), чтобы вырезать, выберите элемент, в котором должен находиться блок Div, а затем нажмите Command + V (на Mac) или Control + V (в Windows) для вставки внизу выбранного элемента.
Преобразование блоков Div в блоки ссылок
Вы можете преобразовать блок Div в блок ссылок, чтобы связать его и его содержимое с другими ресурсами. Это полезно, когда вы понимаете, что использовали блок Div вместо блока Link при группировке контента в макете.
Чтобы изменить блок Div на блок Link, убедитесь, что блок Div не содержит элементов ссылки, затем щелкните правой кнопкой мыши блок Div и преобразуйте его в блок Link.
Создание пространства между элементами с помощью блоков Div
Вы можете использовать блоки Div для создания пустого пространства между другими элементами (задайте ему заданную высоту или ширину, чтобы перемещать другое содержимое).
