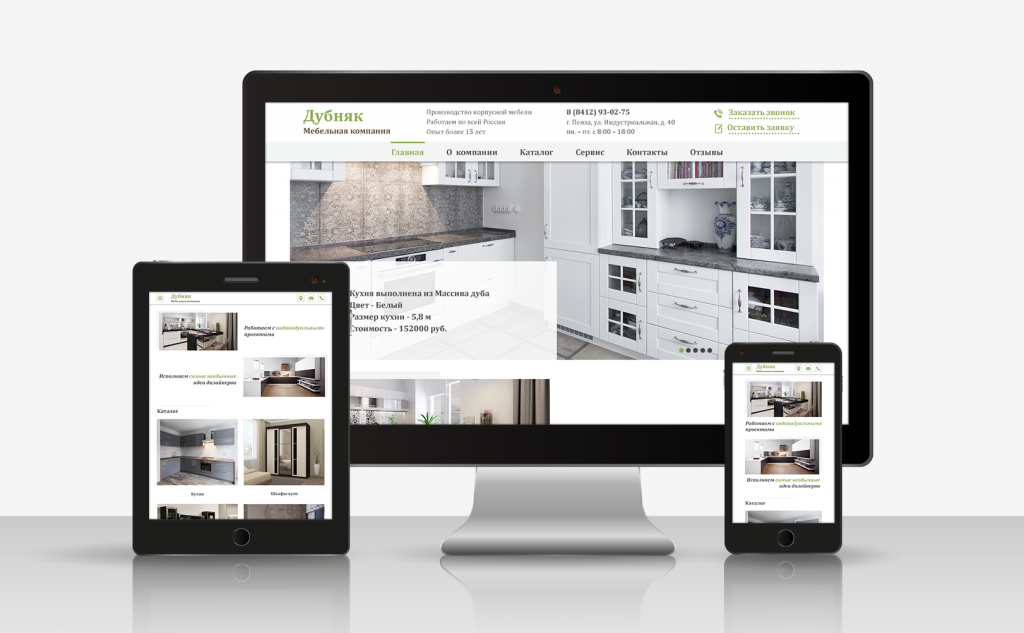
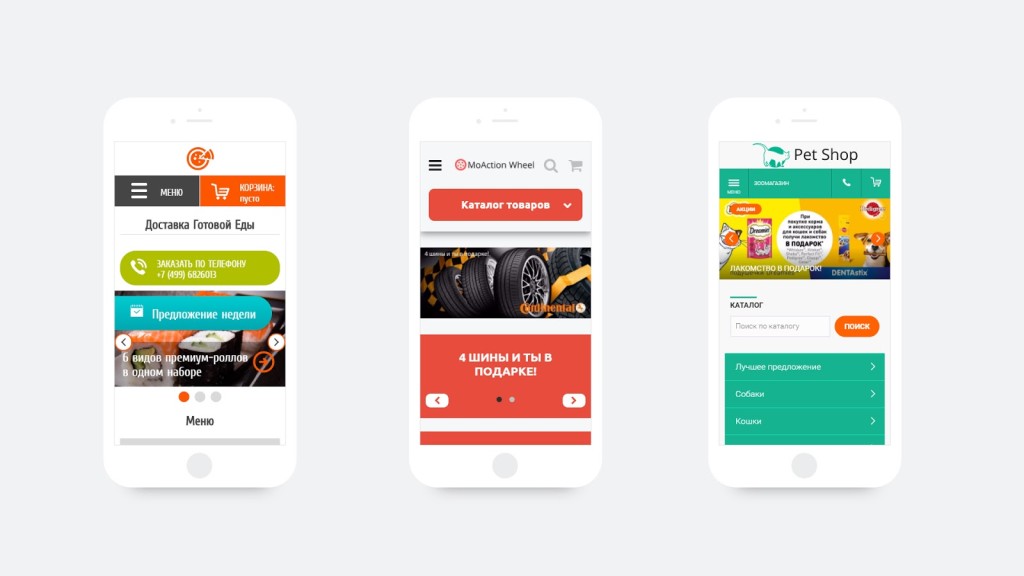
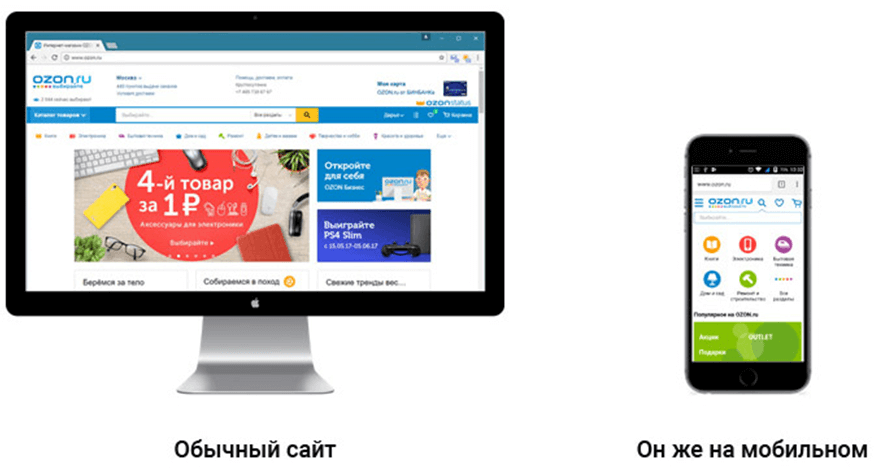
Адаптация сайта под мобильные устройства( любая система управления)
Адаптивный веб-дизайн (англ. responsive web-design) — проектирование интернет-страниц, создающее правильное отображение сайта, не только на компьютерах, но и на других устройствах — планшетах,
ноутбуках и телефонах. Такое программирование сайта предусматривает динамическое подстраиваение отображения контента под размеры экрана.
До использования этой технологии сайт отображался одинаково на различных устройствах, если только не была создана специальная мобильная версия.
С каждым годом количество пользователей, заходящих на сайт через мобильные устройства, увеличивается, поэтому в настоящее время или мобильная версия или адаптивность становятся всё
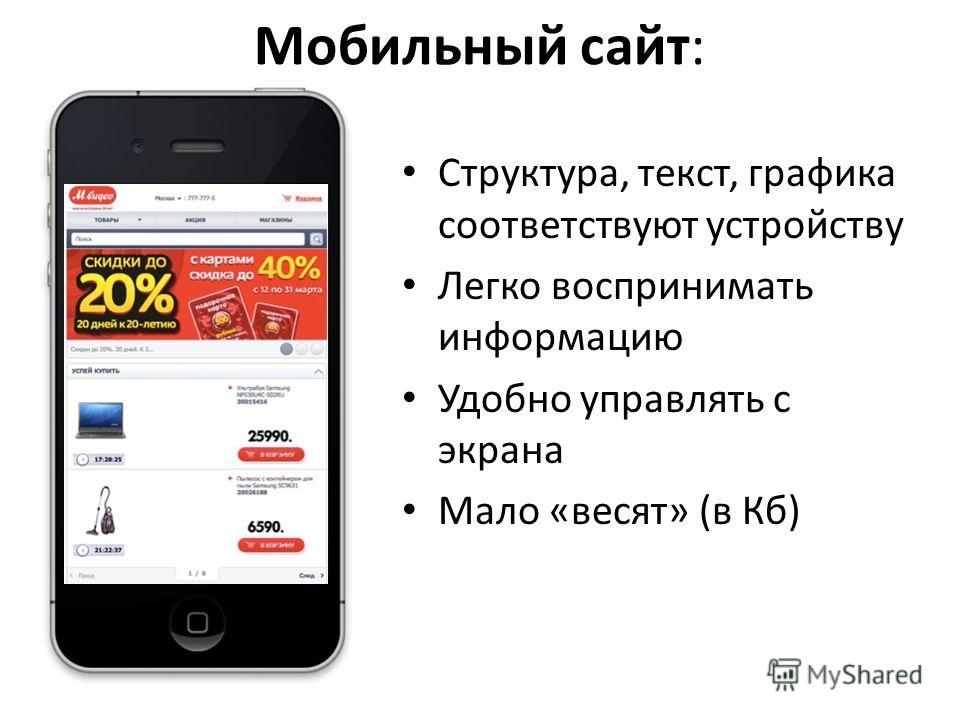
более важным условием создания качественного сайта. Основные особенности мобильной версии:
— адаптированные (уменьшенные) изображения;
— меньшее количество изображений;

Адаптация сайта под мобильные устройства — термины:
- Mobile first — подход к созданию сайтов, при котором прототипирование сайта начинается с мобильной версии .
- Адаптивный веб-дизайн, Отзывчивый веб-дизайн (responsive web-design ) — дизайн, который автоматически меняется в зависимости от размеров экрана пользователя.
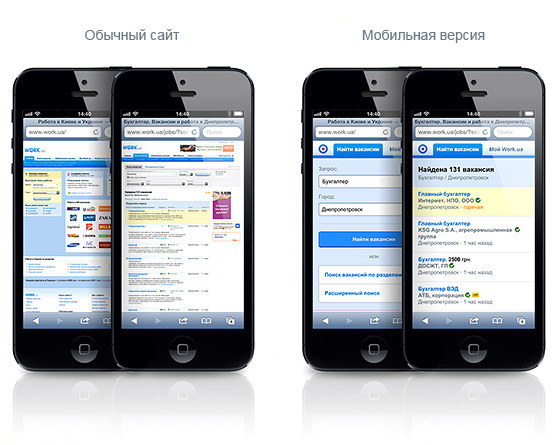
- Мобильная версия — версия для мобильных устройств. Появилась задолго до возможности реализации адаптивного веб-дизайна. Выбор отображения при этом чаще всего основан не на определении ширины окна браузер определении типа устройства.
В этой статье рассматриваются характеристики и реализацию адаптации сайта под мобильные устройства. В ней оцениваются общие стратегические принципы, некоторые из которых применяются крупными международными компаниями. Тенденции, описанные в этом документе, основаны на изучении и оценке многочисленных веб-сайтов в различных областях.
За последние два года объем трафика в Интернете с мобильных платформ (включая смартфоны, планшеты и любые мобильные устройства с экраном значительно меньшего размера, чем у стандартного ПК и который можно подключить к Интернету) резко возрос.
Работа в Интернете с мобильных платформ стала настолько распространенной, что сегодня пользователи, естественно, ожидают получить уровень качества и скорости, эквивалентный тому, который они получают при использовании стандартных веб-сайтов на своих настольных ПК. В то же время компании, которые адаптируют сайты, получают значительное улучшение производительности и коэффициентов конверсии своих веб-сайтов, а также явное преимущество перед конкурентами, которые еще не сделали такой переход на мобильные устройства.
И наоборот, неспособность сделать веб-сайт совместимым с мобильными платформами воспринимается как низкокачественный и устаревший сервис, снижает коэффициент конверсии, увеличивает процент отказов, заставляет компании отставать от своих конкурентов и пропускать большую часть трафика в пользу сайтов, которые адаптировались самостоятельно.
Учитывая ожидаемое увеличение числа пользователей интернета с мобильных платформ, огромные преимущества, которые предоставляет адаптация веб-сайтов к мобильным устройствам, и ожидания пользователей к той платформе, с которой они получают доступ в Интернет, очевидно и ясно, что многие организации (например, ведущие компании, которые были рассмотрены с целью написания этой статьи) были бы готовы инвестировать в адаптацию своих веб-сайтов и продуктов.
Исходя из тенденций, выявленных в ходе исследования для этой статьи, мы искренне рекомендуем адаптировать веб-сайты. Параллельно можно и даже целесообразно рассмотреть вопрос о создании веб-приложения или даже полноценного приложения, которое дополняет услуги веб-сайта.
Тенденции в области мобильных веб-сайтов, с нашими рекомендациями:
- Предпочтительно разрабатывать сайты с использованием адаптивного дизайна. Это предпочтительный метод синхронизации с поисковыми системами, в отличие от других методов — обеспечивает оптимальный пользовательский опыт, долгосрочную экономию средств и гораздо более эффективное управление контентом.

- Во время разработки — очень важно убедиться, что есть визуальная совместимость с различными мобильными платформами — особенно с крупными объектами. Также должен быть четкий призыв к действию.
- Во время разработки очень важно, чтобы страница важные объекты в верхней части экрана.
- Рекомендуется использовать общую и эффективную формулу шаблона с одной-тремя критическими ссылками вверху страницы, за которыми следует визуальный объект, а затем меню.
- Рекомендуется разрабатывать веб-приложения и активно предлагать их пользователям, а также продвигать эти приложения с помощью больших видимых кнопок призыва к действию как в мобильной, так и в настольной версиях.
Использование интернета с мобильных платформ значительно отличается от использования интернета на компьютерах с большим экраном и надежным подключением к интернету. Это требует не только управления уменьшением веса сайта, для уменьшения времени загрузки, но также требует адаптации контента и интерфейса к небольшим и нетрадиционным интерфейсам отображения. Выделение ссылок, призывающих к действиям, становится стратегически более важным, принимая во внимание минимальное время, которое пользователи проводят на сайте, и ограниченный размер экрана, который ограничивает просмотр контента. Концепция мобильных платформ относится не только к мобильным телефонам, но также к планшетам и другим гаджетам, учитывать слабые вычислительные системы, а также более слабое и изменяющееся подключение к Интернету за счет перемещения устройства между вышками сотовой связи и горячими точками Wi-Fi, хотя эти проблемы уменьшаются из-за новых технологических достижений. В целях сбора данных и анализа тенденций, выявленных в этой статье, мы провели широкий обзор результатов крупных международных компаний из различных отраслей.
Выделение ссылок, призывающих к действиям, становится стратегически более важным, принимая во внимание минимальное время, которое пользователи проводят на сайте, и ограниченный размер экрана, который ограничивает просмотр контента. Концепция мобильных платформ относится не только к мобильным телефонам, но также к планшетам и другим гаджетам, учитывать слабые вычислительные системы, а также более слабое и изменяющееся подключение к Интернету за счет перемещения устройства между вышками сотовой связи и горячими точками Wi-Fi, хотя эти проблемы уменьшаются из-за новых технологических достижений. В целях сбора данных и анализа тенденций, выявленных в этой статье, мы провели широкий обзор результатов крупных международных компаний из различных отраслей.
Адаптация сайта под мобильные устройства — стоимость
Стоимость адаптации начинается от 4000 р. При оценке сроков и стоимости работынужно учесть много параметров, таких как:
- Качество верстки
- Количество страниц
- Сложность верстки
- Система управления
- Наличие анимации и других сложно-масштабируемых элементов.

1. Необходимость адаптации к мобильному — объемы трафика с мобильных платформ
Первый вопрос при рассмотрении вопроса об адаптации веб-сайта на базе ПК для мобильных устройств: «это необходимо»? Другими словами, «достаточно ли большая пользовательская база, чтобы оправдать проведение адаптации на этот вопрос однозначный — да, заказывать адаптацию под мобильные устройства в настоящее время более чем необходимо.
Подводя итог, ясно, что использование интернета не только с мобильных устройств станет ключевым фактором в ближайшем будущем, но и может стать основным шлюзом для доступа в интернет.
2. Необходимость адаптации к мобильному — преимущества
Аспект изображения
Когда пользователь заходит на веб-сайт компании с мобильной платформы и сталкивается с непригодным для использования веб-сайтом, который плохо отображается или предлагает некачественный пользовательский интерфейс (как это происходит с большинством традиционных веб-сайтов при отображении на мобильных устройствах), это влияет на то, как бренд и компания воспринимаются, и, следовательно, создает негативный элемент

Это особенно верно в тех случаях, когда бренд, представленный на веб-сайте, имеет более высокую цену и / или предназначен для долгосрочного использования, например, например; подрядная компания, которая не может поддерживать функциональный веб-сайт и, кроме того, предоставляет мобильным пользователям непригодный для использования веб-сайт — это работает против доверия пользователя к продуктам и самому бренду.
Сервис / конверсия
Способность обеспечить лучшее взаимодействие с мобильными пользователями, как с эстетической точки зрения, так и с точки зрения пользовательского интерфейса, напрямую воспринимается как лучшее обслуживание для клиента (что также положительно влияет на проблему восприятия бренда) и позволяет увеличить количество конверсий благодаря простоте использования.
Конкурентный аспект
В Интернете все еще есть много коммерческих и информационных сайтов, которые не были адаптированы для мобильных устройств. Учитывая бум в данных об использовании интернета с мобильных платформ за последние несколько лет, становится ясно, что адаптация веб-сайта к мобильному представляет огромное конкурентное преимущество по сравнению с компаниями, которые не внесли изменения, благодаря способности реагировать и обслуживать большой процент пользователей, которые происходят с мобильных устройств. Таким образом, адаптация веб-сайта к мобильным платформам позволяет компаниям не только предлагать более качественные услуги, но и увеличивать клиентскую базу за счет своих конкурентов, поскольку пользователи не смогут использовать веб-сайты этих конкурентов на своих мобильных устройствах.
Учитывая бум в данных об использовании интернета с мобильных платформ за последние несколько лет, становится ясно, что адаптация веб-сайта к мобильному представляет огромное конкурентное преимущество по сравнению с компаниями, которые не внесли изменения, благодаря способности реагировать и обслуживать большой процент пользователей, которые происходят с мобильных устройств. Таким образом, адаптация веб-сайта к мобильным платформам позволяет компаниям не только предлагать более качественные услуги, но и увеличивать клиентскую базу за счет своих конкурентов, поскольку пользователи не смогут использовать веб-сайты этих конкурентов на своих мобильных устройствах.
Совместимость и поисковые системы
Большинство поисковых систем, имеют возможность индексировать и представлять результаты поиска таким образом, чтобы различать мобильных пользователей и «стандартных» пользователей. В результате, когда пользователь использует мобильную платформу для проведения поиска, существует ряд предпочтений, которые собираются и идентифицируют устройство, так что поисковик будет определять приоритеты сайтов, адаптированных для мобильных устройств. Это преимущество дает еще одно преимущество перед конкурентами, которые не сделали свои сайты совместимыми.
Это преимущество дает еще одно преимущество перед конкурентами, которые не сделали свои сайты совместимыми.
3. Адаптация сайтов к мобильным платформам — текущее состояние и тематические исследования
Согласно ряду тематических исследований, компании, которые определили, что значительная часть их пользователей являются мобильными пользователями и взяли на себя обязательства по адаптации своего веб-сайта, достигли значительного увеличения траффика и количества времени. Самым большим преимуществом является увеличение конверсии и доходов.
Как оптимизировать сайт под мобильные устройства и мобильный поиск?
Мобильный поиск это не то, что будет актуально в будущем. Это то, что важно уже сейчас. Google работает над разделением стационарного и мобильного индекса. И мобильный будет главным.
И мобильный будет главным.
Такие оптимизаторы, как я, ставят оптимизацию сайта под мобильные устройства на первое место уже на протяжении последних пяти лет.
Исследования показывают, что количество мобильных пользователей превысило количество пользователей стационарных компьютеров еще в 2014 году.
Фактически, на мобильные аккаунты приходится 71% общего количества времени, проводимого пользователями США онлайн.
Это не просто мобильные устройства, а конкретно смартфоны. Мы любим смартфоны! Они используются чаще, чем компьютеры, ноутбуки и планшеты.
- Использование разметки Accelerated Mobile Pages (AMP)
- Внедрение разметки Schema.org
- Выбирайте адаптивный веб-дизайн
- Сжатие изображений
- Удалите Flash
- Проверьте мобильную версию своего сайта
- Воспользуйтесь бесплатными инструментами Google
- Ускоряйте все и вся
- Добавление тегов для постов на основе мобильных поисковых запросов
- Удалите с мобильного сайта всплывающие окна
- Заключение
С учетом всего этого, имеет смысл оптимизировать сайт под мобильные устройства. Но как именно это сделать?
Но как именно это сделать?
Мобильный поиск имеет несколько основных отличий от десктопного. Люди все чаще используют приложения, голосовые помощники и IoT устройства для онлайн-поиска.
Мы также используем мобильные устройства на ходу. Контекст мобильного поиска может отличаться от стационарного. Поэтому обязательно нужно добиться того, чтобы ваш сайт присутствовал в мобильном поиске.
Список лучших приемов оптимизации сайта под мобильные устройства
По состоянию на февраль 2016 года, AMP официально интегрирован в результаты мобильного поиска Google. Это означает, что, внедряя AMP-разметку на веб-страницы, можно воспользоваться некоторыми важными преимуществами.
Во-первых, сайт будет отображаться в поисковой выдаче Google выше других, а по определенным запросам даже выше платных объявлений. Кроме этого вы можете реализовать на веб-странице карусель AMP -контента, как я сделал у себя.
Теперь в результатах поиска пользователи могут прокручивать блок с моего сайта, чтобы увидеть больше контента веб-страницы.
Каждый пост, который я публикую, создает еще одну новую запись в карусели. Этот метод позволяет разместить массу контента в одном результате поиска, значительно увеличивая доступность. Таким образом, можно получить максимальную отдачу. Twitter использует этот метод для отображения последних твитов пользователя.
После такой оптимизации сайта под мобильные устройства у меня есть два горизонтальных потока контента в результатах поиска.
Вы уже поняли, почему AMP важен? Этот формат предназначен для того, чтобы отсеять с мобильных страниц ненужную мишуру и сосредоточиться на необходимых компонентах.
Google и другие поисковые системы, таким образом, подталкивают веб-разработчиков к тому, чтобы они создавали более простые проекты с меньшим временем загрузки.
Существует три компонента, которые необходимы для внедрения AMP в структуру сайта:
- AMP HTML — этот измененный HTML-код использует пользовательские команды для более динамичного отображения мобильного контента.

- AMP JS — асинхронная загрузка является задачей структуры Javascript AMP.
- AMP CDN — сеть доставки контента Google с кэшированным контентом.
Реализуя AMP, вы создаете дублирующий уровень контента, оптимизированный под мобильные устройства. Оба эти слоя предоставляются поисковым системам и платформам социальных сетей, усиливая ваш контент.
AMP — не единственный прием, позволяющий оптимизировать отображение мобильного контента. Google также активно использует разметку Schema.org в мобильном поиске.
Это один из немногих технических аспектов оптимизации мобильной версии сайта, которому я уделяю большое внимание. Это связано с тем, что структурированные данные Schema могут дать больше, чем все другие приемы SEO. Они позволяют ответить на конкретный запрос пользователя.
Для этого не требуется быть техническим гением. Есть плагин для WordPress под названием Schema App Structured Data, который мне очень нравится.
Google уже давно работает над тем, чтобы предоставлять простые ответы на запросы пользователей. Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.
Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.
Отвечая на вопросы пользователей как можно конкретнее, вы получите больше отдачи. Конечно, если реализуете разметку Schema.
Но это не единственное преимущество. Посмотрите на результаты поиска по запросу “food subscription boxes”.
Микроразметка позволяет Buzzfeed обойти в поиске всех, кроме PPC-рекламы Blue Apron и HelloFresh. По сути, Buzzfeed помещает свой список прямо в результаты поиска. Это еще раз доказывает преимущества разметки списков (и мастерство оптимизаторов Buzzfeed).
В то же время средняя цена за клик в этом сегменте PPC составляет почти 6 долларов.
Использование новейших технологий для оптимизации сайта под мобильную выдачу вместо того, чтобы тратить деньги на PPC-рекламу — это всегда выигрышная стратегия.
С момента Мобайлгеддона в 2015 году адаптивный веб-дизайн стал обязательным условием успешного продвижения в поисковых системах. Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Адаптивный HTML-шаблон подстраивается под размеры экрана и ориентацию устройства, с помощью которого просматривается контент. Например, код для столбца с фиксированной шириной выглядит следующим образом.
Это не адаптивный HTML-код, который задает фиксированную ширину в 320 пикселей. Хотя он будет хорошо отображаться на iPhone, но на компьютере или планшете это будет выглядеть ужасно.
Вместо того чтобы рассматривать каждый возможный размер экрана для каждого устройства, можно использовать простой адаптивный код.
Эти простая оптимизация мобильной версии сайта гарантируют, что каждое изображение и символ на вашем сайте отображаются правильно.
На компьютере прогноз погоды может отображаться в альбомной ориентации.
Но на мобильных устройствах эта информация должна отображаться вертикально.
Адаптивный дизайн — самый эффективный способ персонализировать опыт взаимодействия каждого пользователя, одновременно минимизируя HTML-код.
Изображения необходимы для динамического веб-контента. Во всех своих постах я использую огромное количество графиков, скриншотов, видео и другого визуального контента. Это не случайно. Визуальный контент является одним из основных приоритетов для маркетологов.
Я добавляю как минимум одно изображение на каждые 100 слов в посте. Фактически, большая часть моих ежемесячных расходов уходит только на изображения. Хотя нам нужны высококачественные изображения, важно, чтобы они имели небольшой вес.
Сжатие изображений уменьшает время загрузки страницы. Это беспроигрышно для всех! В этой таблице продемонстрировано, чем отличаются друг от друга различные форматы файлов изображений.
Для оптимизации сайта под мобильные устройства рекомендуется использовать PNG, так как этот формат позволяет сжимать изображения в Photoshop до 95% с небольшой потерей качества. Это связано с тем, что веб-оптимизация отличается от оптимизации под печать.
Чтобы сжать изображения, требуется определенное время. Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
В первые годы расцвета интернета технология Adobe Flash был на пике популярности. Анимированные сайты создавались с помощью сложных конструкций. Но, в конце концов, они стали слишком громоздкими.
Чистые, простые проекты, такие как Google, Medium, Craigslist, Facebook и Amazon, начали приобретать все большую популярность. А кричащие (гротескные) проекты все больше уходили в тень.
Проекты, похожие на этот, могут выглядеть круто, но они вообще не подходят для мобильных устройств.
Уязвимости Flash делают его еще менее привлекательным для веб-дизайнеров. Данная технология также запрещена в Google AMP. Для чего Flash отлично подходит, так это для игр.
Он может быть интегрирован в приложения и эффект будет очень хорош. Однако Flash не место на вашем ресурсе, если планируете провести оптимизацию мобильного сайта.
Ваш контент должен быть мобильным. На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.
На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.
Это сильно отличается от стандартного F-макета, который мы используем для чтения страниц на мониторе компьютера. И никакие ухищрения разработчиков и дизайнеров не могут заставить пользователей просматривать сайт по-другому.
Контент страницы также может быть слишком растянут по вертикали.
Когда наиболее релевантная информация следует за изображением, скорее всего, она будет прочитана. Это идеальное место для CTA-элемента или кнопки «Купить».
Это те изменения, которые можно внести, внимательно проверив оптимизацию сайта под мобильные устройства. Не позволяйте, чтобы ваш сайт стал слабым звеном всей маркетинговой кампании.
Существует много поисковых систем, но Google остается главной. Он удерживает 77,43% рынка поиска. Ежедневно поисковик обрабатывает 6586 013 574 запросов!
Сделать так, чтобы Google проиндексировал ваш сайт — это важный шаг для продвижения контента в интернете. Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Начиная с отчета по ключевым словам, можно задать тип устройства, чтобы проанализировать данные по ключевым словам для мобильных устройств.
В Google Search Console также есть тест для проверки оптимизации сайта для мобильных устройств.
Вот как выглядит мой сайт.
Это отличная отправная точка для определения того, что вы делаете правильно, а что неправильно.
В Google также есть репозиторий информации, в котором собраны материалы о том, как оптимизировать сайт под мобильные устройства. Он каталогизирован по платформам.
Это означает, что независимо от того, какую CMS вы используете, можно оптимизировать сайт под мобильные устройства.
Эти полезные руководства являются частью системы поддержки вебмастеров, созданной Google. Ее важной частью также являются форумы и поддержка через чат.
В прошлом году Google Analytics даже был специально обновлен, чтобы включить в него более подробную информацию о мобильных устройствах.
Перейдя в раздел «Мобильные устройства → Устройства», можно получить более подробную информацию о том, с каких устройств люди заходили на мой сайт.
Используя пользовательские сегменты, чтобы проверить оптимизацию сайта под мобильные устройства, вы сможете максимально отслеживать поведение мобильных пользователей на вашем сайте.
Скорость важна. Исследования доказывают, что медленная загрузка страницы приводит к высоким показателям отказов.
Мы также проанализировали более 100 000 URL-адресов, чтобы установить взаимосвязь времени загрузки страниц по разным URL-адресам с ранжированием в поиске.
Для страниц, ранжирующихся выше других, время загрузки страницы постоянно уменьшается. Мы обнаружили, что первые 5 результатов поиска превосходят остальные по скорости загрузки.
Это означает, что если хотите высоко ранжироваться, вам нужен более быстрый сайт.
Существует несколько основных способов добиться этого, и сжатие изображений является лишь одним из них.
Еще один отличный способ увеличить скорость загрузки сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой сайт может быстро увязнуть в большом количестве HTML, CSS и Javascript-кода. Для оптимизации мобильной версии сайта нужно свести количество плагинов и объем кода к минимуму для мобильных устройств. Это можно сделать с помощью minifycode.com.
Вот еще несколько приемов, которые стоит использовать:
- Применение CDN.
- Оптимизация запросов к базе данных.
- Уменьшение количества HTTP-запросов.
- Уменьшение времени ответа сервера.
- Использование RFPL кэширования.
Мобильный поиск имеют отличную от стационарного семантику. При поиске на ходу вы, скорее всего, будете отвлекаться, делать опечатки и вводить слова не по порядку. Это открывает определенные возможности для опытных оптимизаторов.
Я никогда не был сторонником специального допуска опечаток с этой целью. Но теги — это именно тот элемент, который можно использовать для привлечения трафика по запросам с опечатками.
При оптимизации сайта под мобильные устройства теги можно добавлять в WordPress в разделе «Записи — Теги» или в отдельных записях.
Можно работать с ними, чтобы улучшить ранжирование сайта по поисковым запросам для мобильных устройств.
Например, если мы хотим ранжироваться по запросу “Android games”, поищем соответствующие ему поисковые запросы в планировщике ключевых слов Google. Мы увидим, что по запросу “game android” существуют такие же объемы месячного трафика.
Это не только дополнительный трафик, но еще и 50-процентное уменьшение стоимости PPC-кампании в AdWords.
Это также удваивает потенциальный охват аудитории! Кроме этого мы закрываем пробелы, которые могли бы использовать конкуренты, чтобы обойти нас.
<title> — еще один аспект, в котором мобильный поиск отличается от стационарного. В мае 2016 года Google увеличил количество символов в тайтлах, отображаемых на страницах поисковой выдачи, до 78 для мобильных устройств (против 70 для стационарных). Это дает нам 8 дополнительных символов.
Это дает нам 8 дополнительных символов.
На рисунке, приведенном ниже, видно, как отображается товар с Amazon в результатах поиска на компьютере.
Фактически он обрезается до 60 символов, так как вместе с многоточием в 70 символов вписывается ограниченное количество полных слов. Вот тот же товар в результатах поиска на мобильном телефоне.
В тайтле отображаются два дополнительных ключевых слова, которых не было видно на компьютере. В то время как на компьютере тайтлы обрезаются до более коротких фраз, у нас есть возможность оптимизировать мобильный поиск.
В этом примере ключевое слово “Costume” имеет значение, и тот, кто создавал тайтл, не понимал, что оно будет усечено в десктопной поисковой выдаче.
На мобильном устройстве сразу становится очевидно, что речь идет о костюме Принцессы Леи. Это особенно полезно для длинных ключевых слов и оптимизации мобильной версии сайта.
Всплывающие окна попали под прицел Google в августе 2016 года. Тогда поисковый гигант объявил о новом алгоритме поиска. Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Это связано с тем, что всплывающие окна перекрывают большое пространство на мобильных устройствах. Вот три примера от Google относительно того, как они могут выглядеть.
Рассмотрите возможность замены всплывающих окон другими форматами рекламы. Например, можно использовать текстовые реферальные гиперссылки для получения дохода от партнерских программ. Также можно использовать подсказки и CTA-элементы.
Эти варианты помогут получать доход от рекламы и монетизировать свой сайт, не подвергаясь риску санкций со стороны Google.
Это не означает, что вы уже не сможете использовать всплывающие окна на десктопной версии сайта. Но они будут менее эффективными.
Мобильные устройства использует большее количество людей, и объем времени, которое мы тратим на мобильный поиск, растет стремительными темпами.
Использование голосовых помощников, приложений и IoT устройств, меняют способы работы с поиском на мобильных устройствах.
Оптимизируя сайт для мобильных устройств, вы улучшите его ранжирование в поиске и заложите прочный фундамент для интернет-маркетинга.
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Вадим Дворниковавтор-переводчик статьи «10 Ways to Optimize Your Site for Mobile Search»
Дизайн сайта для мобильных устройств
Все больше и больше пользователей заходят на веб-сайты с мобильных телефонов. Компания Gfk опубликовала данные новых исследований: по статистике доля пользователей, которые используют мобильные устройства для поиска в интернете составляет 61%. Однако, дизайнеры часто совершают ошибки в проектировании макетов для мобильных телефонов. В этой статье мы поговорим об основных правилах дизайна сайта для мобильных устройств и приведем реальные примеры.
Правило 1. Адаптивность
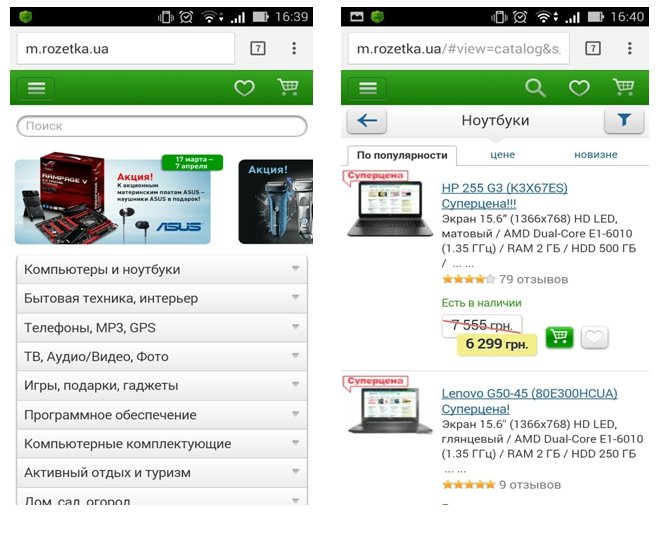
Самое главное в дизайне сайта для мобильных телефонов — адаптивность. Если дизайнер не продумает расположение блоков, элементы могут «поехать», накладываться друг на друга или остаться очень мелкими и пользователю придется пользоваться зумом. Например, на сайте интернет-магазина книг блоки расположены также, как и на десктопной версии сайта, поэтому текст и изображения мелкие, приходится увеличивать макет и перемещаться по экрану в разных направлениях (нет скроллинга и навигации):
Если дизайнер не продумает расположение блоков, элементы могут «поехать», накладываться друг на друга или остаться очень мелкими и пользователю придется пользоваться зумом. Например, на сайте интернет-магазина книг блоки расположены также, как и на десктопной версии сайта, поэтому текст и изображения мелкие, приходится увеличивать макет и перемещаться по экрану в разных направлениях (нет скроллинга и навигации):
Чтобы этого не произошло, дизайнеру нужно позаботиться об адаптивности сайта. Мобильные устройства имеют ряд ограничений:
- маленький размер экрана;
- низкая скорость загрузки, по сравнению с компьютерами;
- сложности при вводе данных;
- некоторый контент не может быть отображен или отображается некорректно.
Все это учитывается при разработке адаптивной версии. Кроме того, наличие мобильной версии сайта повышает позиции ресурса в поисковых сетях, что влияет на количество переходов на сайт и, соответственно, количество потенциальных клиентов. Так выглядит адаптивная версия сайта IDBI:
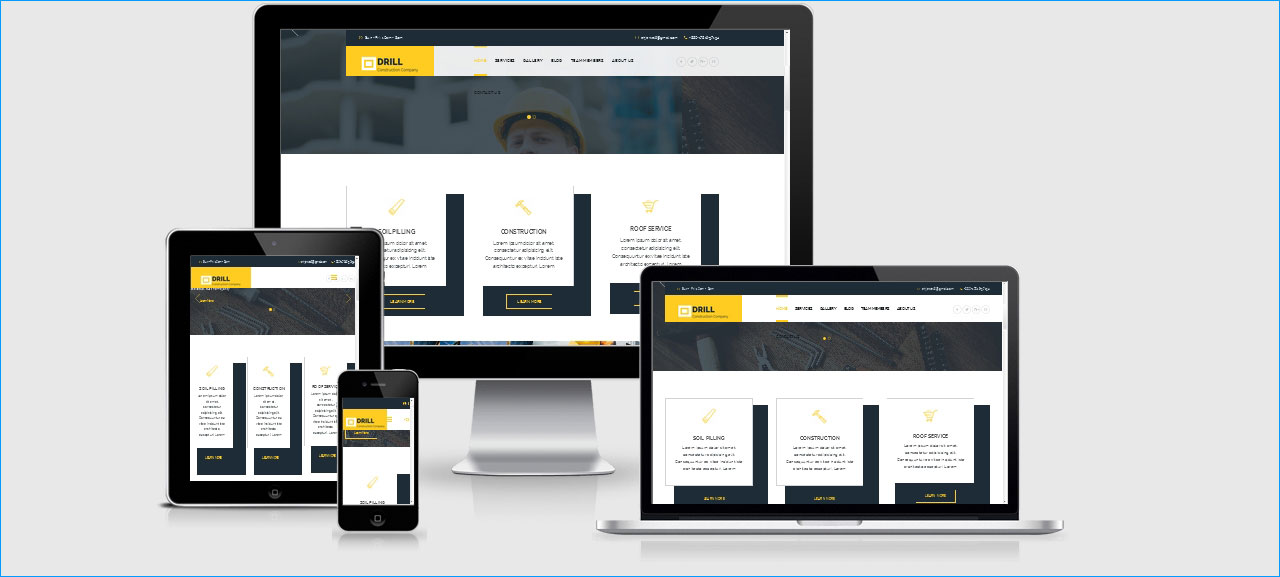
Так выглядит адаптивная версия сайта IDBI:
Блоки на адаптивной версии расположены таким образом, чтобы пользователь мог легко читать текст и рассматривать изображения, кнопки достаточно большого размера для удобства при нажатии и переходе на следующую страницу.
Остальные правила относятся к проектированию адаптивной версии сайта.
Правило 2. Большие размеры
Так как телефоны имеют маленький размер экрана, элементы сайта должны быть видны пользователю, не должно быть затруднений при взаимодействии с интерфейсом. Например, кнопка «Купить» или «В корзину» должна быть заметна для пользователя, удобной для нажатия пальцем.
На примере — мобильная версия интернет-магазина «Озон». Кнопка зафиксирована внизу экрана, чтобы при прокрутке всегда была перед глазами. Выделена контрастным синим цветом для привлечения внимания. Достаточно крупная, для удобства при нажатии и при переходе в корзину. Также разработчики указали конкретное целевое действие: добавить в корзину товар определенной цены.
Также разработчики указали конкретное целевое действие: добавить в корзину товар определенной цены.
То же самое касается других элементов — форм, изображений, надписей и других блоков. Если элемент не привлекает внимание, неудобен для нажатия (например, пользователь «промахивается» и переходит на другую страницу), то есть большая вероятность, что клиент закроет сайт и уйдет к конкурентам.
Рекомендации по размерам элементов для нажатия: минимальный размер 26 px. Компания Apple рекомендует использовать размеры 44×44 px.
Правило 3. Крупная типографика
Третье правило тесно связано со вторым и касается текстовых блоков. Читать мелкий шрифт с мобильных экранов очень трудно. Если пользователю приходится вглядываться или увеличивать макет, чтобы прочитать нужную информацию, вы рискуете потерять клиента. Типографика должна быть настроена таким образом, чтобы текст был читабельным, также важно контролировать отступы между блоками и от края экрана:
На примере видно, что шрифт довольно крупный, удобен для чтения. Не используется больше 2-х шрифтов, соблюдены интервалы между текстовыми блоками, настроен интерлиньяж и кернинг. Текст читается легко, так как разбавлен иконками и кнопками контрастных цветов.
Не используется больше 2-х шрифтов, соблюдены интервалы между текстовыми блоками, настроен интерлиньяж и кернинг. Текст читается легко, так как разбавлен иконками и кнопками контрастных цветов.
В нашем блоге также подобран оптимальный размер шрифта, который легко читается с устройств с маленьким экраном, изображения также оптимизированы, не снижают скорость загрузки сайта:
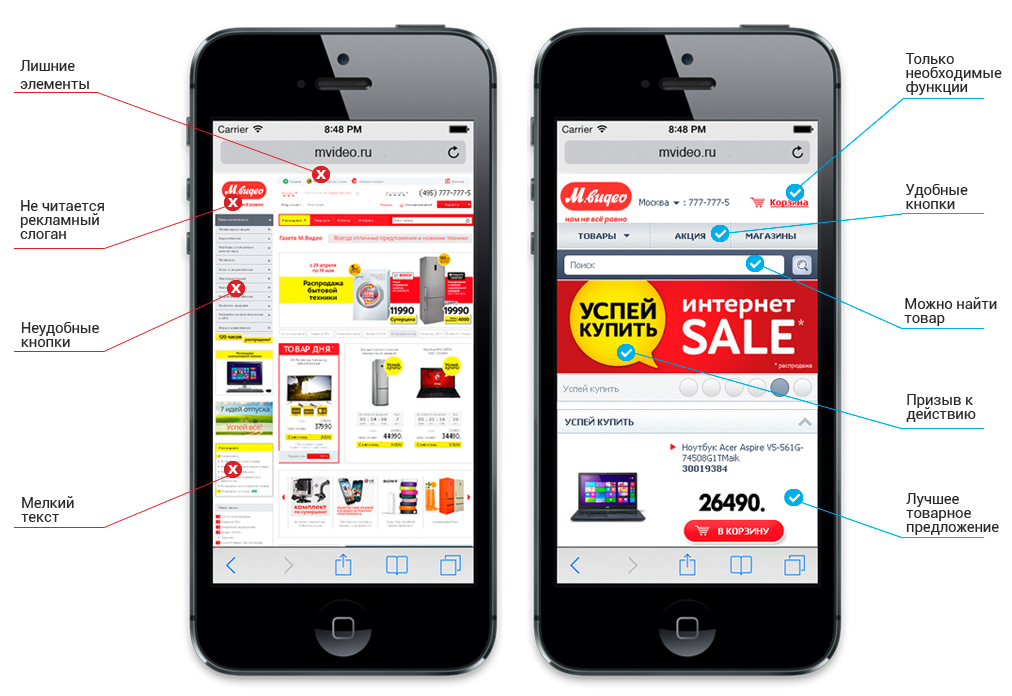
Правило 4. Ничего лишнего
Так как сайты на мобильных устройствах не смогут обеспечить пользователей всей функциональностью десктопных версий, дизайнерам следует отделить необходимую информацию и сделать контент полностью доступным. Для этого нужно убрать все лишние детали, которые усложняют дизайн и функционал сайта. Так выглядит десктопная и мобильная версия интернет-магазина одежды Lady Maria:
Десктопная версия
Мобильная версия
Как видно из примера, в мобильной версии убрали большое изображение с главного экрана и пользователь сразу переходит к категориям товара. Также уменьшили блок «Распродажа» — на мобильных устройствах акция отображается вверху в шапке, для привлечения внимания используется красная иконка со знаком %.
Также уменьшили блок «Распродажа» — на мобильных устройствах акция отображается вверху в шапке, для привлечения внимания используется красная иконка со знаком %.
Если сайт слишком большой и нельзя уместить весь функционал в мобильной версии, компании разрабатывают мобильные приложения и предлагают пользователям установить их:
Такой подход безусловно требует больших вложений, но разнообразие функционала, возможность оповещений пользователя и постоянная доступность приложения для пользователя может компенсировать все затраты высоким уровнем конверсии.
Правило 5. Контент в одной колонке
Чтобы блоки хорошо просматривались пользователями, дизайнеры помещают контент в одну колонку. Текст и изображения располагаются по ширине, вертикальный скроллинг, одноколоночная структура.
На примере продукты располагаются в одной колонке, просматриваются при скроллинге. При проектировании такой ленты нужно учитывать, что пользователи не будут бесконечно прокручивать сайт. Поэтому контент разделяется на смысловые блоки, продолжить просматривать товары соответствующей категории можно после перехода по ссылке на отдельную страницу.
Поэтому контент разделяется на смысловые блоки, продолжить просматривать товары соответствующей категории можно после перехода по ссылке на отдельную страницу.
Правило 6. Нет поп-апам и виджетам
Некоторые инструменты на сайтах корректно отображаться могут только на десктопных версиях. Например, к ним можно отнести различные чаты с онлайн-консультантами, появляющиеся формы для подписки, поп-апы и прочее. На мобильных версиях они, как правило, раздражают пользователей или неадаптированы под меньший размер экрана («наезжают» на другие блоки, слишком нагружают сайт и прочее).
Поэтому при дизайне сайта под мобильные устройства лучше отказаться от всплывающих окон, виджетов, и разрабатывать дизайн элементов призыва к действию под мобильные устройства: встраивать короткие формы в контент, помещать кнопки для звонка в нижнюю часть экрана.
Если же без поп-апов не обойтись, лучше адаптировать их под размер устройства:
На сайте «Билайн» есть всплывающее окно с предложением оформить SIM-карту. Чтобы собрать лиды и не раздражать при этом другую группу пользователей, на всплывающем окне отчетливо видно значок закрытия, разработана очень простая форма: телефон и кнопка.
Чтобы собрать лиды и не раздражать при этом другую группу пользователей, на всплывающем окне отчетливо видно значок закрытия, разработана очень простая форма: телефон и кнопка.
Правило 7. Доступные контактные данные
Основная цель сайтов с мобильной версией — призыв пользователя к целевому действию. В отличие от десктопной версии, главное целевое действие для мобильных устройств — получить звонок от клиента. Для этого делают следующее:
- размещают кнопку для телефонного звонка;
- контактные данные размещаются на первом экране, чтобы пользователь сразу обратил на них внимание;
- телефон компании делают кликабельной ссылкой, которая перенаправляет пользователя в контакты или сразу выполняет вызов.
Например, на нашем сайте значок телефона ведет пользователя сразу к совершению вызова через приложение на устройстве:
Пример 8. Социальные сети
Один из самых больших плюсов мобильных устройств — возможность быстро реагировать на новости, делиться с другими пользователями найденными товарами с помощью социальных сетей. С развитием Instagram и мессенджеров все больше пользователей пользуются социальными сетями только с мобильных телефонов. Поэтому для продвижения компании в сети разумно использовать социальные сети. Для этого на сайте оставляют ссылки на самые популярные ресурсы и кнопку «Поделиться».
С развитием Instagram и мессенджеров все больше пользователей пользуются социальными сетями только с мобильных телефонов. Поэтому для продвижения компании в сети разумно использовать социальные сети. Для этого на сайте оставляют ссылки на самые популярные ресурсы и кнопку «Поделиться».
Пример 9. Короткие формы
Заполнять длинные анкеты на телефоне — медленно и неудобно. Чтобы упростить пользователям ввод данных и побудить к целевому действию, формы разрабатывают следующим образом:
- если анкета предполагает большое количество полей, форму разбивают на несколько этапов;
- поля и кнопки делают больших размеров для удобного нажатия;
- кнопки выделяются, чтобы привлечь внимание пользователя;
- количество полей сводится до минимума;
- для некоторых полей применяется автозаполнение или размещается маска. Например, при заполнении поля «номер телефона» используется маска на ввод.
Самое лучшее решение — оставить клиенту минимум полей для заполнения. Упрощение ввода данных увеличивает уровень конверсии сайта, так как пользователю не нужно совершать сложные действия, чтобы получить нужный результат.
Упрощение ввода данных увеличивает уровень конверсии сайта, так как пользователю не нужно совершать сложные действия, чтобы получить нужный результат.
Вот как разработали форму для получения кредитной карты дизайнеры банка «Тинькофф»:
Достаточно сложная форма разбита на несколько шагов, добавлены различные интерактивные элементы (ползунок для выбора лимита), мотивация к действию (50% вероятность одобрения). Также добавлена маска для ввода телефона, поля крупные, добавлены подсказки на каждом шаге.
Проектирование веб-форм — отдельная задача дизайнера, которая требует максимального внимания от разработчика, так как форма — один из главных элементов призыва к действию. Подробнее о создании форм можно прочитать в этой статье.
Правило 10. Пространство
Переходя с десктопной на мобильную версию, нужно контролировать расположение блоков. Очень часто дизайнеры используют белое пространство — интервалы между элементами, с помощью которых можно привлечь внимание пользователя к нужной детали, облегчить восприятие контента. Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Однако, при перестройке макета под меньший размер экрана, интервалы сокращаются. Чтобы сохранить концепцию дизайна и интервалы, пространство перераспределяют, изменяют расположения блоков и элементов сайта:
Десктопная версия
Мобильная версия
Дизайнер должен контролировать отступы между текстовыми блоками и изображениями, выделять достаточно места для кнопок, с помощью интервалов выделять нужные элементы для привлечения внимания.
Правило 11. Проектирование навигационных элементов
Чтобы пользователь понимал, где он находится, легко ориентировался на сайте и воспринимал контент, важно продумать навигацию на сайте. Более подробно мы писали об этом здесь. Для мобильных устройств это также важно: клиент должен быстро находить нужную информацию и знать, как заказать товар.
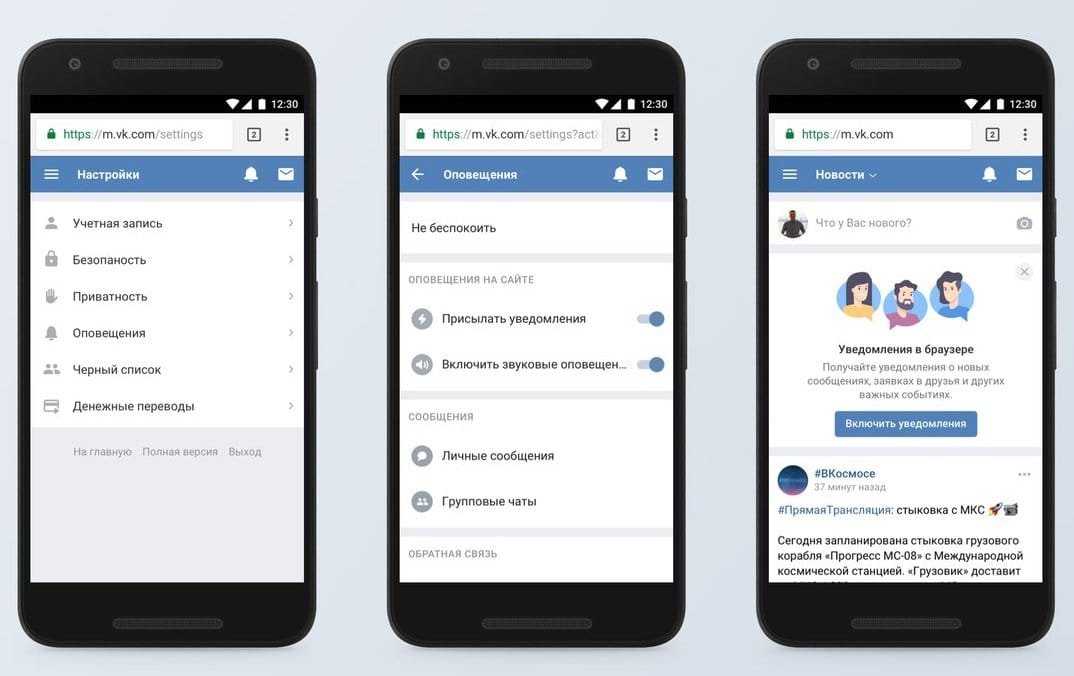
Самый распространенный прием — фиксированное меню. При скроллинге такое меню остается перед глазами и позволяет быстро переходить из раздела в раздел:
Еще один важный элемент навигации — переход на полную версию сайта. Так как мобильная версия урезанная, пользователю может понадобиться полный функционал сайта. Некоторые разработчики забывают о необходимости проставить ссылку на полную версию, чем вызывают недовольство пользователей.
Так как мобильная версия урезанная, пользователю может понадобиться полный функционал сайта. Некоторые разработчики забывают о необходимости проставить ссылку на полную версию, чем вызывают недовольство пользователей.
Правило 12. Целевая аудитория
Самый важный инструмент для анализа уровня конверсии сайта — использование аналитики. Сейчас есть множество сервисов и программ, которые позволяют отслеживать трафик, анализировать качество контента на сайте, выявлять целевую аудиторию сайта.
Есть некоторые сайты, на которые чаще переходят с мобильных устройств, а не с компьютеров. Например, интернет-магазины, которые продвигаются только за счет социальных сетей — Instagram, Telegram и прочее. При разработке дизайна таких сайтов возможна технология Mobile first — подход, при котором сначала разрабатывается мобильная версия сайта, а затем остальные варианты.
Также это правило касается используемых технологий на сайте. Пользователи iPhone не могут просматривать контент, который создан с помощью устаревшей технологии Flash-анимации. Поэтому нужно заменять такие инструменты на более современные, если большинство ваших клиентов используют устройства Apple.
Поэтому нужно заменять такие инструменты на более современные, если большинство ваших клиентов используют устройства Apple.
Студия дизайна IDBI всегда разрабатывает несколько вариантов дизайна: для десктопа, планшетов, мобильных телефонов. Такой подход помогает предпринимателям получить большую прибыль с сайта, а пользователям — быстро найти нужный товар, связаться с менеджерами для уточнения информации. Примеры наших работ можно посмотреть в разделе «Портфолио».
Как отображать содержимое сайта, которое могут видеть только пользователи мобильных устройств
Сколько раз вы слышали фразу «это будет год мобильных устройств»?
Возможно, мы никогда не узнаем, когда наступит официальный «год мобильных устройств», но я могу сказать вам, что мобильный трафик на ваш сайт будет только расти в ближайшие несколько лет. Нам нужно начать корректировать некоторые наши маркетинговые усилия, чтобы обслуживать этих новых мобильных посетителей.
Изучив нашу собственную аналитику, я обнаружил, что более 19% трафика на наши целевые страницы поступает с мобильных устройств. Это не та цифра, которую мы можем игнорировать.
Это не та цифра, которую мы можем игнорировать.
Мы знаем, как важно использовать смарт-контент для доставки соответствующего сообщения нужной аудитории в нужное время. Эта концепция также применима к мобильным посетителям наших целевых страниц. Есть небольшие шаги, которые вы можете предпринять, чтобы увеличить мобильную конверсию, которая со временем может привести к большим изменениям. Например, изменение контента, который эти зрители видят при посещении целевых страниц с мобильного устройства, может фактически увеличить лидогенерацию.
Вот несколько простых шагов, которые вы можете предпринять на своих целевых страницах, чтобы вставлять и скрывать определенный текст или изображения исключительно для мобильных устройств.
Выберите тест и целевые страницы.Решите, что вы хотите протестировать с помощью этой функции. Что ваши мобильные зрители могут захотеть увидеть на ваших целевых страницах, что отличалось бы от ваших зрителей на настольных компьютерах? Некоторые варианты тестирования, которые стоит рассмотреть, включают:
Использование кода для мобильных устройств на страницах, продвигающих контент, несовместимый с загрузкой на мобильных устройствах (например, шаблоны Excel, книги и т.
 д.). Это также может относиться к страницам благодарности, чтобы уменьшить разочарование среди потенциальных клиентов, которые не могут загрузить ваш контент на свои мобильные устройства (даже после того, как они уже заполнили вашу форму). В настоящее время мы проводим этот тест на двух наших целевых страницах:
д.). Это также может относиться к страницам благодарности, чтобы уменьшить разочарование среди потенциальных клиентов, которые не могут загрузить ваш контент на свои мобильные устройства (даже после того, как они уже заполнили вашу форму). В настоящее время мы проводим этот тест на двух наших целевых страницах:Отображение другого текста для мобильных зрителей, который подтверждает, что они просматривают страницу на мобильном устройстве. Это еще больше персонализирует пользовательский опыт и будет способствовать конверсиям с мобильных устройств.
Эксперименты с текстом, заголовками и изображениями разного размера, которые будут видны только пользователям мобильных устройств. Это может помочь вам получить представление о поведении ваших мобильных зрителей и о том, что они предпочитают видеть на мобильной версии ваших целевых страниц.
После того, как вы определились с тем, что хотите протестировать, выберите одну (или несколько) целевых страниц, чтобы вставить текст или изображение только для мобильных устройств. Целевая страница должна быть согласована с вашими целями для теста и должна быть страницей, которая, как вы ожидаете, получит — или все еще получит — большой объем трафика. Мобильный трафик не будет таким высоким, как трафик вашего настольного компьютера, поэтому сбор результатов с меньшим размером выборки может занять больше времени.
Целевая страница должна быть согласована с вашими целями для теста и должна быть страницей, которая, как вы ожидаете, получит — или все еще получит — большой объем трафика. Мобильный трафик не будет таким высоким, как трафик вашего настольного компьютера, поэтому сбор результатов с меньшим размером выборки может занять больше времени.
Вы можете просто добавить текст, который отображается только для мобильных устройств, или вы можете добавить различные изображения или призывы к действию. Подумайте о том, что захотят увидеть посетители с мобильных устройств по сравнению с обычными посетителями компьютеров.
В зависимости от теста вы также можете захотеть скрыть определенный контент для пользователей настольных компьютеров, например более длинные абзацы или изображения, которые могут не работать на мобильных устройствах.
Показать контент на мобильных устройствах. Здесь все становится техническим. Чтобы вставить текст или изображения специально для мобильных устройств на целевую страницу, просто добавьте следующий код в HTML
Чтобы вставить текст или изображения специально для мобильных устройств на целевую страницу, просто добавьте следующий код в HTML
ТЕКСТ ИЛИ ИЗОБРАЖЕНИЕ ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ ЗДЕСЬ
Этот div объявит, что эта копия будет отвечать только при запуске класса. Если добавить приведенный ниже код, класс будет запускаться только тогда, когда пользователь находится на мобильном устройстве. Добавьте следующий код в HTML-раздел
своей страницы:
Чтобы скрыть определенный текст или изображения, которые не будут отображаться на мобильных устройствах, вы добавите аналогичный код, как и раньше, в свой HTML
:
Затем вам нужно добавить следующий код в раздел HTML
:
Если вы хотите, чтобы этот стиль применялся ко всему веб-сайту, добавьте следующее в таблицу стилей CSS:
.mobileHide{ display: none;}
После настройки тестов, включая текст/изображения, которые вы будете скрывать и отображать только для мобильных устройств, важно протестировать страницу на мобильном устройстве самостоятельно. Поскольку я сам не являюсь продвинутым программистом, иногда я забываю скобку или делаю ошибку в слове, что в конечном итоге приводит к странным вещам, происходящим со страницей. Не забудьте этот шаг, чтобы убедиться, что все работает так, как должно на вашем рабочем столе, а не на мобильном устройстве.
Первоначально опубликовано 19 марта 2014 г., 13:35:00, обновлено 9 октября 2017 г.
Как работают мобильные и адаптивные веб-сайты?
И хотя мобильный и адаптивный дизайн могут показаться взаимозаменяемыми, они очень разные.
На этой странице объясняется разница между мобильным сайтом и адаптивным дизайном и удобством использования. Он также предлагает некоторые рекомендации о том, как выбрать лучший вариант для вашего бизнеса.
Продолжайте читать, чтобы узнать больше, и позвоните нам по телефону 888-601-5359 !
Хотите создать адаптивный веб-сайт?
WEBFX МОЖЕТ ПОМОЧЬ!
Как работают мобильные сайты?
Мобильные сайты специально разработаны для смартфонов, планшетов и других портативных устройств. Эти сайты предназначены для работы на небольших экранах с быстрым временем загрузки и четкой контактной информацией, чтобы побудить пользователей связаться с компанией как можно быстрее.
Эти сайты предназначены для работы на небольших экранах с быстрым временем загрузки и четкой контактной информацией, чтобы побудить пользователей связаться с компанией как можно быстрее.
С одной стороны, мобильные сайты ценны тем, что позволяют людям удобно взаимодействовать с вашим бизнесом, когда они в пути. И в целом люди больше используют мобильные устройства для поиска нужной им информации в Интернете.
Но, с другой стороны, мобильные сайты не всегда будут корректно выглядеть на стационарных или портативных компьютерах. Ведь они сделаны для маленьких экранов, поэтому при их расширении будут некоторые нестыковки с тем, как сайт выглядит на смартфонах и как он выглядит на десктопах.
Кроме того, компактный и эффективный дизайн сайта только для мобильных устройств ограничивает ваши возможности использования мультимедиа, фотографий в высоком разрешении и других привлекательных элементов сайта. И, что хуже всего, URL вашего мобильного сайта будет отличаться от URL вашего обычного сайта, а это означает, что вы можете начать конкурировать с самим собой за ценные ключевые слова.
Если не тот сайт появится на устройстве не того человека, он не получит качественного опыта, необходимого для того, чтобы стать вашим клиентом.
Как работают адаптивные сайты?
Адаптивные сайты предназначены для работы на экранах и устройствах любого размера, от самых больших компьютеров до самых маленьких смартфонов. Вместо того, чтобы создавать разные макеты для разных размеров и разрешений, адаптивные сайты проверяют размер устройства и автоматически подстраиваются под него.
Возможность адаптироваться к различным устройствам является огромным преимуществом, поскольку в мире так много размеров экрана. Люди могут посещать ваш сайт из любой точки мира и каждый раз получать постоянный опыт. Это также большое преимущество для вашей стратегии SEO, поскольку вы используете только один URL-адрес, чтобы предоставить одинаковый опыт каждому посетителю сайта.
Однако адаптивные сайты имеют свои недостатки.
Во-первых, вам нужно найти макет для своего сайта, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах, а это непросто. Кроме того, ваш сайт не может использовать много мультимедиа, изображений с высоким разрешением или других привлекательных элементов, поскольку они могут замедлить загрузку сайта на мобильных устройствах. Наконец, адаптивный дизайн не создается за одну ночь — требуется много времени, тестирование и первоначальные затраты, чтобы заставить адаптивный сайт работать должным образом.
Кроме того, ваш сайт не может использовать много мультимедиа, изображений с высоким разрешением или других привлекательных элементов, поскольку они могут замедлить загрузку сайта на мобильных устройствах. Наконец, адаптивный дизайн не создается за одну ночь — требуется много времени, тестирование и первоначальные затраты, чтобы заставить адаптивный сайт работать должным образом.
Какой сайт лучше?
В битве между адаптивными и мобильными сайтами побеждает тот сайт, который лучше всего подходит для вашего бизнеса.
Мобильный сайт лучше, если:
1. Ваши клиенты в основном пользуются мобильными устройствами. На данный момент смартфоны и планшеты являются стандартными инструментами для общения. Если ваши клиенты проявляют сильное предубеждение к мобильным устройствам, вы, вероятно, можете безопасно использовать мобильный сайт.
2. Ваш бюджет ограничен. Хотя мобильные сайты недешевы, они не требуют столько денег или тестирования, как адаптивные сайты. Поэтому, если ваш бюджет немного ограничен, и вы не думаете, что вам понадобится адаптивный дизайн в будущем, выберите для своей компании мобильный сайт.
Поэтому, если ваш бюджет немного ограничен, и вы не думаете, что вам понадобится адаптивный дизайн в будущем, выберите для своей компании мобильный сайт.
С другой стороны, адаптивный сайт лучше, если:
3. Вы регулярно обновляете свой сайт. Если у вас нет возможности одновременно быстро обновлять мобильные и десктопные сайты, адаптивный дизайн — это ваше решение. Добавляете ли вы новые страницы или создаете сообщения в блоге, регулярные обновления становятся проще, когда у вас есть адаптивный сайт.
4. Вы переделываете свой сайт. По мере того, как ваш сайт становится старше и сложнее в управлении, может быть проще начать с нуля. И если вы вернетесь к чертежной доске, вы можете сделать один сайт, который будет работать на любом устройстве в мире!
Имея в виду все эти качества, вы можете быстро выбрать, хотите ли вы использовать мобильный или адаптивный сайт для своего бизнеса.
Лучшее в отрасли обслуживание клиентов .
Net Promoter Score (NPS) — основной показатель удовлетворенности клиентов.
Клиенты WebFX набрали 394% выше, чем в среднем по отрасли.
WebFX работает с мобильными и адаптивными сайтами
Компания WebFX уже много лет работает с мобильными и адаптивными веб-сайтами. Наша большая команда опытных разработчиков точно знает, как сделать так, чтобы веб-сайт правильно отображался практически на любом устройстве, и они создали отмеченные наградами сайты для наших клиентов. Теперь мы сделаем ваш бизнес сайтом, который будет работать на любом устройстве!
Свяжитесь с нами сегодня, чтобы создать стратегию мобильного или адаптивного сайта для вашей компании!
10 отличий мобильного Интернета
По мере того, как просмотр веб-страниц с мобильных устройств становится все более распространенным явлением, становится все более важным разрабатывать веб-сайты для мобильного использования, а также для просмотра на настольных компьютерах. Это может означать что угодно: от настройки вашего обычного сайта, чтобы он выглядел нормально на устройствах Android и iOS, до медиа-запросов CSS, адаптивных макетов и даже полностью отдельных веб-сайтов для мобильных пользователей.
Это может означать что угодно: от настройки вашего обычного сайта, чтобы он выглядел нормально на устройствах Android и iOS, до медиа-запросов CSS, адаптивных макетов и даже полностью отдельных веб-сайтов для мобильных пользователей.
Вопрос: как сделать так, чтобы веб-сайт хорошо работал в мобильном браузере? Полезно начать с размышлений о том, чем мобильный браузер отличается от настольного. В этой статье я коснусь 10 важных факторов, отличающих мобильный Интернет, и покажу, как вы можете использовать эти факторы, чтобы повлиять на решения по дизайну вашего мобильного сайта.
1. Экраны меньшего размера
Дисплей MacBook Pro (слева) и дисплей iPhone 4 (справа). Оба в масштабе.
Начнем с одного из самых очевидных отличий: дисплеи мобильных браузеров меньше, чем их аналоги на настольных компьютерах. «Меньше» здесь означает две вещи:
- Физически меньше: Обычно диагональ составляет около 3-4 дюймов для телефона и 9-10 дюймов по диагонали для планшета.
 Это сопоставимо с типичным размером экрана ноутбука 13-17 дюймов и размером экрана настольного компьютера 20-30 дюймов.
Это сопоставимо с типичным размером экрана ноутбука 13-17 дюймов и размером экрана настольного компьютера 20-30 дюймов. - Меньше пикселей: Большинство мобильных дисплеев в настоящее время имеют меньше пикселей, чем дисплеи настольных компьютеров. Дисплей Retina iPhone имеет разрешение 960 x 640 пикселей, тогда как iMac с самым маленьким экраном имеет дисплей с разрешением 1920 x 1080.
Меньший дисплей означает, что пользователь может одновременно видеть гораздо меньше информации. Большинство современных мобильных браузеров компенсируют это, позволяя пользователю легко увеличивать и уменьшать масштаб, а также адаптируя размер шрифта, чтобы сделать текст более читаемым. Однако, как правило, пользователю необходимо увеличить масштаб, если он хочет прочитать текст на вашей странице.
Другим последствием меньшего размера дисплея является то, что большая часть содержимого вашей страницы будет находиться «ниже сгиба», что потребует от пользователей более частого прокручивания содержимого вашей страницы.
Таким образом, чтобы ваш сайт хорошо работал в мобильном браузере, он должен отображать важную информацию в верхней части страницы; используйте легко читаемый шрифт; и не перегружать пользователя слишком большим количеством контента на странице. Кроме того, макет страницы должен не только хорошо выглядеть в маленьком окне браузера, но и быть удобным для использования. Обычно это подразумевает более простой макет страницы, чем вы можете увидеть на обычном веб-сайте.
2. Более медленные процессоры
Хотя они догоняют, мобильные устройства, как правило, имеют гораздо меньшую вычислительную мощность, чем настольные компьютеры. Это происходит по разным причинам, включая стоимость и время автономной работы. Поэтому мобильным браузерам требуется больше времени для отображения страниц, а страницы с интенсивным использованием JavaScript могут работать очень медленно.
Рассмотрите возможность создания более простого макета страницы для мобильных браузеров, который использует меньше разметки и CSS. Если на вашем сайте используется много JavaScript для таких вещей, как слайд-шоу, интерактивные формы и т. п., вы можете оптимизировать или минимизировать свой JavaScript, чтобы он без проблем работал в мобильных браузерах.
Если на вашем сайте используется много JavaScript для таких вещей, как слайд-шоу, интерактивные формы и т. п., вы можете оптимизировать или минимизировать свой JavaScript, чтобы он без проблем работал в мобильных браузерах.
3. Меньшая пропускная способность
В то время как скорость сотовой сети постоянно улучшается, типичное мобильное устройство 3G будет иметь скорость загрузки более 1 Мбит/с по сравнению с 1,5 Мбит/с и 20 Мбит/с. для типичного домашнего канала ADSL. (Конечно, если устройство имеет доступ к Wi-Fi, загрузка будет быстрее.)
Более того, большинство тарифных планов для мобильных устройств жестко ограничивают объем данных, которые можно загружать каждый месяц. Если ваши пользователи обнаружат, что ваш сайт поглощает большую часть их разрешенных загрузок, они вряд ли вернутся!
Всегда полезно сделать свой сайт как можно более эффективным с точки зрения пропускной способности, поскольку каждая секунда, в течение которой ваши пользователи должны ждать загрузки ваших страниц, будет увеличивать их разочарование. Однако это еще более важно при разработке дизайна для мобильного Интернета.
Однако это еще более важно при разработке дизайна для мобильного Интернета.
Если ваш сайт содержит большие изображения или встроенные видео, которые занимают много трафика, то вам определенно стоит подумать о создании отдельного сайта для мобильных устройств с изображениями меньшего размера и видео с более низким битрейтом (или вообще без видео).
Кроме того, если вы предоставляете загружаемые PDF-файлы или другой контент своим посетителям, убедитесь, что контент не слишком велик для удобной загрузки на мобильное устройство.
4. Сенсорный ввод
Одним из важных аспектов многих мобильных устройств является сенсорный ввод. Вместо мыши или трекпада подавляющее большинство мобильных пользователей работают со своими устройствами с помощью стилуса или, что чаще встречается в наши дни, пальцев. Это имеет несколько последствий для разработчиков мобильных сайтов, в том числе:
- Нет событий наведения: Поскольку нет указателя мыши, нет понятия «наведения» на элемент страницы.
.jpg) Это означает, что меню навигации и другие элементы управления, основанные на событиях CSS
Это означает, что меню навигации и другие элементы управления, основанные на событиях CSS :hoverили JavaScriptmouseover/mouseout, не будут хорошо работать на сенсорных устройствах. Некоторые мобильные браузеры используют различные приемы, чтобы компенсировать это, например, запуская событие наведения, когда пользователь нажимает на элемент один раз, и событие щелчка, если он нажимает снова. Однако в целом лучше не полагаться на события наведения для функциональности вашего мобильного сайта. - Меньшая точность: Щелкнуть мышью по текстовой ссылке высотой 12 пикселей не проблема. Нажатие на ту же ссылку большими колбасными пальцами — это совсем другая история! Пользователи могут компенсировать это увеличением масштаба, но это все равно неудобно. Это один из лучших аргументов в пользу создания отдельного сайта только для мобильных пользователей, поскольку затем вы можете заменить эти громоздкие текстовые ссылки красивыми большими сенсорными кнопками и другими элементами управления.

- Жесты: Большинство современных сенсорных устройств позволяют пользователю выполнять жесты одним или несколькими пальцами, такие как смахивание, сведение пальцев и т. д. Вы можете использовать жесты, чтобы улучшить взаимодействие с мобильными пользователями. Например, вы можете разрешить своим пользователям проводить пальцем влево и вправо, чтобы перемещаться между изображениями в галерее. Многие фреймворки JavaScript, такие как jQuery Mobile, могут генерировать события для различных сенсорных жестов, упрощая добавление поддержки жестов на ваши мобильные сайты.
5. Неудобные клавиатуры
Если вы не используете дополнительную полноразмерную клавиатуру со своим мобильным устройством, скорее всего, вы печатаете на неудобной маленькой пластиковой клавиатуре или нажимаете на крохотную экранную клавиатуру. Хотя эти клавиатуры намного лучше, чем раньше, набор текста на них по-прежнему далек от того, чтобы быть быстрым и приятным занятием.
Это означает, что мобильные пользователи ненавидят набирать длинные стопки текста. Ваш мобильный сайт может облегчить им жизнь:
- Использование более коротких URL-адресов
- Добавление функции автозаполнения в текстовые поля и поля поиска
- Предоставление простого способа просмотра популярных страниц или продуктов вместо поиска
- Предварительное заполнение максимально возможной информации в веб-формах
6. Многозадачность отсутствует или ограничена
Многозадачность — в смысле возможности одновременного запуска более одного приложения — наконец-то начинает набирать популярность на мобильных устройствах. Тем не менее, многие устройства по-прежнему не поддерживают многозадачность, и даже те, которые не могут предложить мощность или гибкость многозадачности настольных компьютеров.
Например, на iPhone 4 и iPad вы можете довольно легко переключаться между запущенными приложениями, дважды щелкнув кнопку «Домой», проведя пальцем и нажав, но это не так быстро, как просто щелкнуть значок приложения или фоновое окно на настольном компьютере. Кроме того, настольные компьютеры позволяют вам одновременно видеть несколько окон приложений, что пока невозможно на мобильных устройствах.
Кроме того, настольные компьютеры позволяют вам одновременно видеть несколько окон приложений, что пока невозможно на мобильных устройствах.
Эта плохая поддержка многозадачности может повлиять на то, как вы разрабатываете свои мобильные веб-сайты. Например, рассмотрите возможность включения кнопок обмена Twitter/Facebook на каждой странице вашего сайта, чтобы пользователям не приходилось копировать и вставлять URL-адрес вашей страницы в другое окно или приложение, чтобы поделиться страницей.
7. Веб-сайты не всегда просматриваются в браузерах
На настольных компьютерах пользователи почти всегда просматривают Интернет в браузере. Однако на мобильных устройствах большая часть пользователей просматривает веб-страницы в мобильных приложениях, таких как приложения Facebook и Twitter.
Этот факт может иметь различные тонкие последствия для дизайна вашего мобильного сайта. Например:
- Часто строка URL отсутствует: Это означает, что пользователи не могут получить какую-либо информацию или контекст, просмотрев URL-адрес вашей страницы, скопировав и вставив URL-адрес или введя новый URL-адрес.

- Уменьшенная площадь экрана: Окна просмотра мобильного браузера в лучшем случае малы, но веб-сайты, просматриваемые в приложениях, часто занимают еще меньше места благодаря панелям инструментов приложений, кнопкам и другим виджетам, окружающим страницу.
- Ограниченная функциональность: Как правило, функции браузера, такие как создание закладок, открытие ссылок в новых окнах или печать, недоступны при просмотре веб-страниц в приложениях.
Опять же, включение кнопок общего доступа на ваши страницы может упростить пользователям обмен вашим контентом, находясь в другом приложении. Кроме того, не заставляйте людей полагаться на URL-адреса вашей страницы для контекста. Включите на страницу полезную информацию, такую как даты статей и навигационные крошки, чтобы помочь пользователям сориентироваться.
8. Портретные экраны
Подавляющее большинство настольных дисплеев имеют альбомную ориентацию (ширина больше высоты). Однако для мобильных устройств все наоборот, поскольку большинство пользователей держат свое устройство в портретной ориентации, так что их экран намного уже, чем в высоту.
Однако для мобильных устройств все наоборот, поскольку большинство пользователей держат свое устройство в портретной ориентации, так что их экран намного уже, чем в высоту.
Это подпитывает тенденцию к созданию мобильных сайтов, которые хорошо подходят для вертикальной ориентации, что приводит к таким дизайнерским решениям, как:
- Меньше столбцов контента (в идеале один столбец).
- Нет чрезмерно широких элементов: Сюда входят большие многоколоночные таблицы, а также очень широкие изображения, слайд-шоу, флэш-ролики и фреймы.
- Навигация сверху , а не сбоку.
Конечно, большинство мобильных устройств позволяют переключаться в альбомный формат, поворачивая устройство. Тем не менее, пользователи, как правило, большую часть времени просматривают в портретном режиме, поскольку так легче держать устройство одной рукой.
9. Люди используют мобильные устройства по-разному
Это, пожалуй, одно из самых важных различий между мобильным и десктопным Интернетом. Большую часть времени люди используют свои мобильные устройства не так, как компьютер, и для разных типов задач.
Большую часть времени люди используют свои мобильные устройства не так, как компьютер, и для разных типов задач.
На своих компьютерах , пользователи:
- Сидя за столом
- Часто в офисе
- Часто работает
- Иногда случайный просмотр веб-страниц
- Частое создание контента
- Сосредоточены на компьютере, а не на окружающей среде
На мобильном устройстве пользователи обычно:
- Сидя дома на диване
- Ходьба внутри или снаружи
- В очереди за чем-то
- Ожидание автобуса, поезда или самолета или путешествие
- Поиск конкретной информации
- В основном потребляемый контент
- Легко отвлекается на окружающую среду
Эти различия влияют на типы сайтов, которые хорошо работают на мобильных устройствах. Например, веб-сайты и веб-приложения, предназначенные для помощи людям в создании контента, как правило, будут более популярны на настольных компьютерах, в то время как сайты, которые позволяют пользователям легко просматривать контент или находить определенную информацию в пути, будут привлекать больше внимания. мобильные пользователи больше.
Например, веб-сайты и веб-приложения, предназначенные для помощи людям в создании контента, как правило, будут более популярны на настольных компьютерах, в то время как сайты, которые позволяют пользователям легко просматривать контент или находить определенную информацию в пути, будут привлекать больше внимания. мобильные пользователи больше.
10. Нет или плохая поддержка Flash
На настольных компьютерах Flash используется почти повсеместно, более чем в 90% браузеров установлен проигрыватель Flash. Однако с мобильным Интернетом дело обстоит иначе.
Ни одно устройство iOS не поддерживает Flash. Устройства Android, использующие версию 2.2 или более позднюю, могут запускать Flash, хотя многие пользователи предпочитают его отключать, так как это может привести к проблемам с производительностью и стабильностью. В целом менее половины мобильных устройств в мире поддерживают Flash, и даже если устройство может запускать Flash, обычно это не очень приятно.
Поэтому само собой разумеется, что веб-сайт, основанный на Flash, не будет популярен на мобильных устройствах. К счастью, теперь есть способы, с помощью которых вы можете создать интерфейс, подобный Flash, как для мобильных, так и для настольных пользователей, без необходимости использовать сам Flash. Современные веб-стандарты, такие как HTML5, CSS3 и SVG, позволяют создавать векторы, анимацию, игры, интерактивные элементы и встроенные видео, которые будут хорошо работать на всех современных мобильных устройствах, с поддержкой Flash или без них.
Резюме
Хотя большинство современных мобильных устройств позволяют просматривать практически любой веб-сайт, существует много существенных различий между мобильным Интернетом и традиционным веб-интерфейсом на настольных компьютерах. Эти отличия включают:
- Меньшая мощность (меньшие экраны, более медленные процессоры, меньшая пропускная способность, меньшая многозадачность).
- Альтернативные подходы к вводу данных (сенсорный ввод, неудобная клавиатура).

